Oxygen Builder pour les équipes et les agences : comment nous collaborons
Publié: 2022-04-10Oxygen Builder est un outil incroyablement puissant, mais lorsqu'il s'agit de collaboration d'équipe en termes de création de site Web, les choses peuvent devenir un peu difficiles. Officiellement, l'équipe derrière le constructeur de pages recommande fortement qu'un seul utilisateur édite à la fois. Malheureusement, pour les agences ayant de grands projets, cela est impossible et peut en dissuader certains d'utiliser cet outil.

À notre avis, les avantages l'emportent de loin sur ces inconvénients, et nous avons trouvé plusieurs façons de contourner ces limitations. Dans cet article, nous allons discuter de la manière dont notre équipe collabore lors de la création de sites Web avec Oxygen Builder. Au cours de l'année écoulée, nous sommes passés à la création de 100 % de tous les sites Web et projets de notre agence dans Oxygen, obtenant une compréhension assez décente de la meilleure façon de procéder.
Mise à jour d'avril 2022 : nous utilisons désormais le plugin de collaboration de DPlugins qui résout le problème de l'édition multi-utilisateurs sur Oxygen Builder. Lisez notre critique ici.
Tout d'abord, comprenez les limites du constructeur
Avant même de commencer à envisager une collaboration à l'aide d'Oxygen Builder, il est important de comprendre les limites et pourquoi exactement il est difficile pour plusieurs utilisateurs de créer efficacement un site Web avec Oxygen.
Tout d'abord, vous devriez lire cet article publié par l'équipe Oxygen, qui explique exactement pourquoi Edit Locking existe (le mécanisme qui fait qu'un seul utilisateur peut éditer à la fois). Voici les choses importantes :
"En raison de la manière dont Oxygen enregistre les styles, les classes et les paramètres globaux, l'édition multi-utilisateurs ou multi-onglets avec Oxygen est fortement déconseillée.
Nous vous recommandons d'utiliser un seul onglet lorsque vous travaillez avec Oxygen pour éviter les problèmes où un onglet enregistre des données plus anciennes qu'un autre, entraînant l'écrasement de vos nouvelles modifications. Le même scénario peut se produire lorsque deux utilisateurs ou plus travaillent dans Oxygen en même temps.
Essentiellement, tout est stocké dans un endroit central. Les onglets ne se parlent pas, donc si un développeur ajoute une classe personnalisée ou un css personnalisé dans la feuille de style globale, et qu'un autre développeur ne le fait pas, même si le premier enregistre, si le second enregistre après, les classes et les styles seront écrasés et perdus. Pas bon pour la collaboration.
Si vous avez besoin de travailler en équipe, il est important de comprendre pourquoi cela fonctionne, afin de mieux contourner ce problème. Encore une fois, les deux éléments qui seront écrasés : 1) Classes personnalisées ajoutées et 2) CSS ajouté à la feuille de style globale.
Tant qu'il n'y a qu'un seul utilisateur sur une sauvegarde de page/modèle, la structure sera sauvegardée, ainsi que tous les styles définis pour l'ID individuel de l'élément seront corrects. Mais si vous ajoutez des classes (important, car c'est un super gain de temps), elles risquent d'être écrasées.
Si vous n'avez pas besoin de tout éditer en même temps, ne le faites pas. Mais si cela est essentiel pour votre entreprise ou votre projet, essayez certaines des techniques décrites ci-dessous.
Modifier quand même (ou désactiver ceci)
La première chose à noter est que vous pouvez techniquement remplacer le verrouillage d'édition, ce qui est exactement ce que nous faisons. Il n'y a aucun paramètre à activer, il vous suffit de cliquer sur le lien Modifier quand même. Cela signifie que toute notre équipe peut techniquement initialiser le constructeur en même temps, mais j'envisagerais fortement d'en savoir plus sur la façon dont nous le faisons. Nous devons encore considérer les problèmes d'écrasement ici.

Une chose intéressante à noter est qu'avec Hydrogen Pack (l'un de nos meilleurs addons pour Oxygen, nous l'utilisons tous les jours), vous pouvez désactiver la fonction "Modifier le verrouillage", masquant le "Modifier quand même" tous ensemble. C'est juste esthétique, mais n'a pas vraiment d'impact sur le flux de travail.
Utiliser un cadre
Le cadre est une mentalité, qui doit être prise en compte tout au long du processus de conception et de construction d'un site Web dans Oxygen. Un framework est un ensemble de classes CSS qui fonctionnent ensemble pour vous aider à structurer votre site Web de manière cohérente. Les cadres sont très répandus dans l'industrie de la conception Web. Par exemple, il y a Bootstrap, Tailwind, et plus encore.


Avec une récente mise à jour de Swiss Knife, vous pouvez télécharger en bloc des classes dans le générateur, appeler la feuille de style du framework et utiliser pratiquement tout ce pour quoi vous avez la liste des classes.
Pour nous, nous utilisons un framework spécifique à Oxygen appelé Core CSS. Ceci est inclus dans OxyNinja Core, qui est l'un de nos plugins préférés à cause de ce framework. Voici la proposition de vente, à partir du site Web :
« Rendre un site parfaitement cohérent n'a jamais été aussi facile en combinant les classes utilitaires Core et Oxygen Builder. Les colonnes de grille CSS, les cartes, la typographie, le dimensionnement et l'espacement, les couleurs et bien plus encore sont déjà définis !"

Avec le framework, nous pouvons facilement appliquer les tailles de police, le rembourrage et plus encore, sans avoir besoin d'ajouter de nouvelles classes CSS, et en restant cohérent sans même avoir besoin d'un guide de style numérique central. Étant donné que les classes sont installées sur le site dès le début du développement, aucune nouvelle classe ne doit être ajoutée, ce qui signifie que rien n'est écrasé.
Écrire CSS en dehors du constructeur
En tant qu'agence, nous aimons utiliser CSS pour créer des interactions uniques et des effets de survol. Par conséquent, nous avons généralement une tonne de CSS personnalisés que chacun de nos développeurs écrit lui-même. Ce serait bien d'ajouter à la feuille de style globale s'il n'y avait qu'un seul utilisateur sur le site Web à la fois, mais il y a généralement plusieurs développeurs qui travaillent, nous avons donc besoin d'un moyen de contourner le problème d'écrasement.

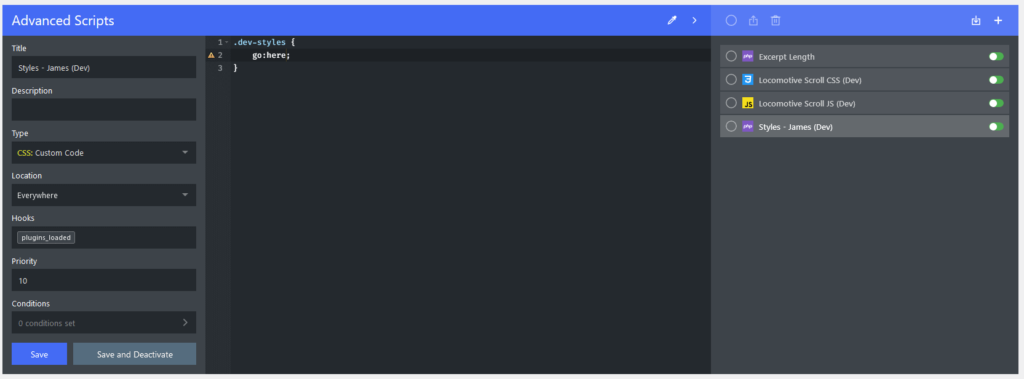
Pour ce faire, nous écrivons simplement CSS dans un plugin tiers appelé Advanced Scripts. Ceci est créé par le même développeur derrière le pack d'hydrogène, et est l'un de nos plugins préférés là-bas. Chaque développeur a sa propre feuille de style sur laquelle il écrit son CSS. Lors de l'enregistrement, les styles sont appliqués globalement au site Web. À la fin du projet, tous les styles sont combinés dans une seule feuille de style principale.
Communiquez constamment
Il existe de nombreux cas où nous devons ajouter des classes CSS spécifiques à des éléments individuels du bâtiment. Lorsque vous travaillez en équipe, cela est risqué en raison des problèmes où les choses sont écrasées. Pour bien faire les choses et ne pas perdre de travail, nous collaborons tous en utilisant Slack si vous avez un seul développeur pour tous les styles nécessaires à un moment donné de la journée. C'est peut-être le plus gros désagrément de ce constructeur, mais s'il est géré correctement, toutes les données seront sauvegardées.

Étant donné que tous les CSS associés aux classes se trouvent dans des feuilles de style, il nous suffit d'ajouter les classes et les styles seront appliqués en conséquence.
Nous expérimentons également plusieurs concepts. Par exemple, nous pouvons créer un référentiel Github qui contient une feuille de style CSS centrale et utiliser la fonctionnalité Live Share sur VS Code pour pouvoir tous écrire des styles ensemble. Nous pouvons ensuite utiliser des scripts avancés et de manière statique pour fournir les styles à notre site Web. Nous avons également récemment adopté le téléchargement groupé de classes fourni avec Swiss Knife.
Faites-vous les choses différemment qui se traduisent par un flux de travail collaboratif encore meilleur sur Oxygen ? Faites-nous savoir dans les commentaires ici!
