Vous pouvez faire de la merde cool avec les dégradés d'arrière-plan d'Oxygen Builder
Publié: 2022-05-05L'un de mes aspects préférés du CSS est la façon dont vous pouvez superposer des images d'arrière-plan CSS (déjà follement flexibles avec le positionnement et le carrelage) et des dégradés pour créer des effets vraiment sympas. Nous les implémentons dans des tonnes de projets et dans cet article, je voulais couvrir certaines des choses que vous pouvez utiliser pour créer cette fonctionnalité Oxygen Builder.
Vous aimez ce contenu ? Rejoignez notre groupe Facebook (IsoGroup), abonnez-vous à la newsletter et consultez notre cours Oxygen Builder (à venir).
Arrière-plans couleur et photo divisés (et réactifs)
Notre cas d'utilisation préféré pour cela consiste à créer des arrière-plans divisés sur toute la largeur avec 50 % de couleur unie et 50 % d'image. Vous pouvez le faire avec 3 divs et flexbox, mais le problème est que vous ne pourrez pas maintenir facilement (et de manière responsable) la largeur maximale de la page en raison de la façon dont Oxygen gère les sections.

Bien que vous puissiez absolument positionner une div et attribuer la classe .ct-section-inner-wrap dans un élément div défini comme une section, l'utilisation de dégradés CSS est généralement beaucoup plus facile.

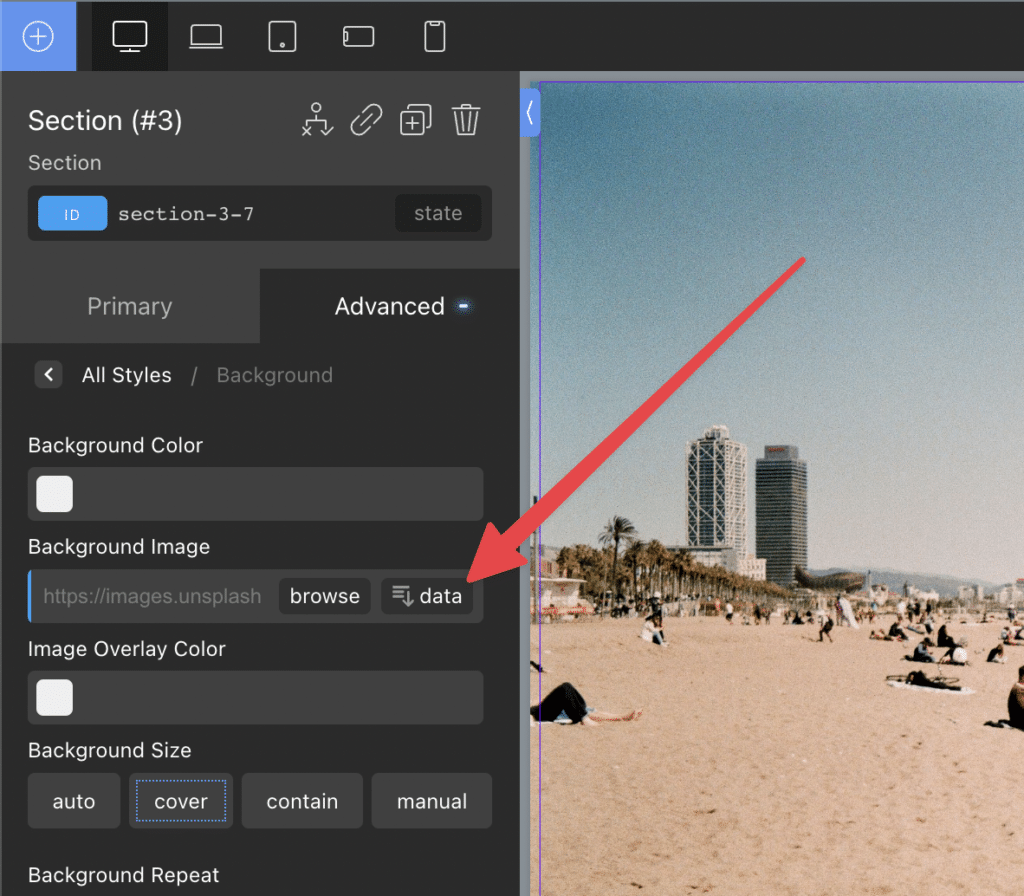
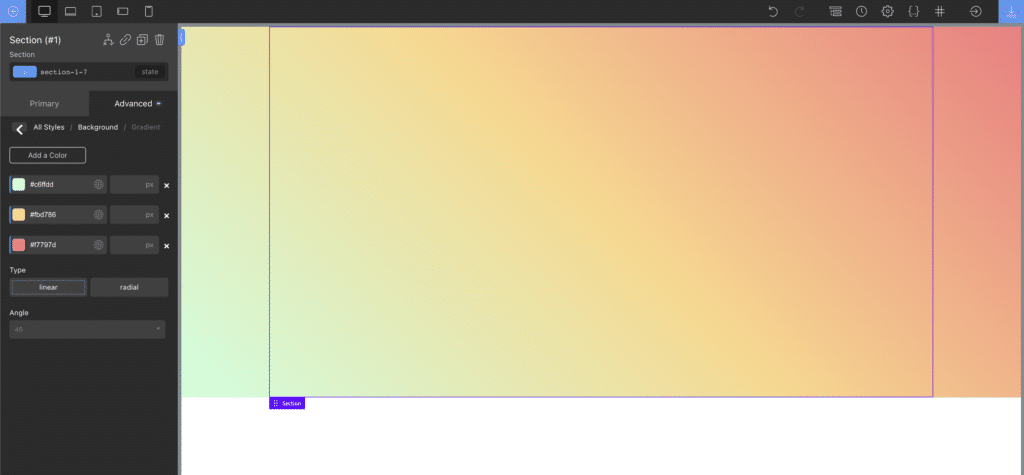
Tout d'abord, ajoutez une image d'arrière-plan.
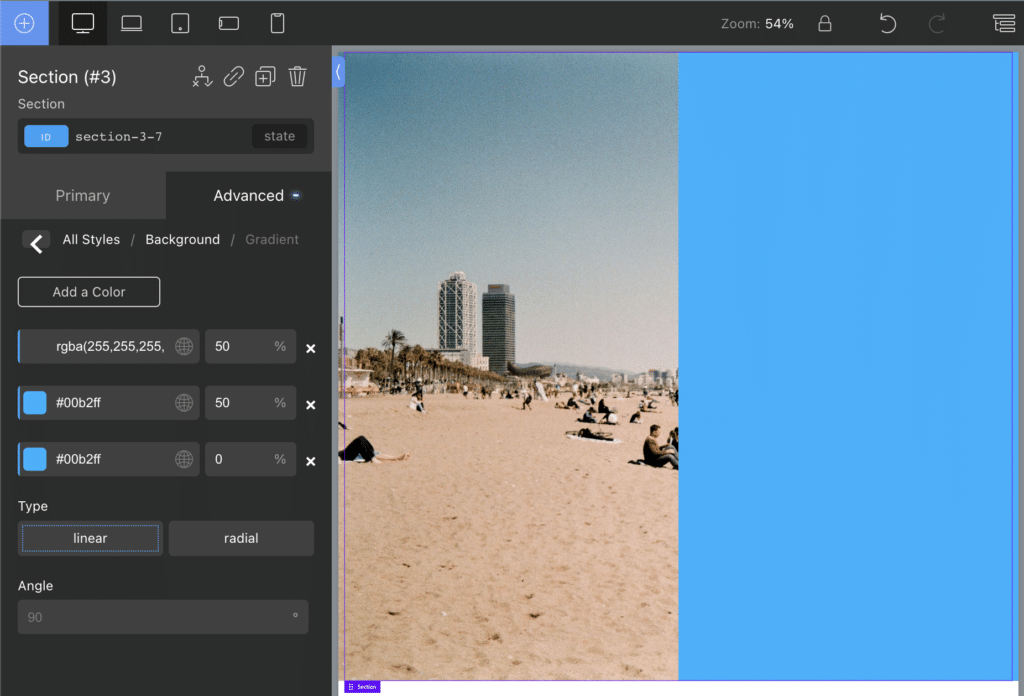
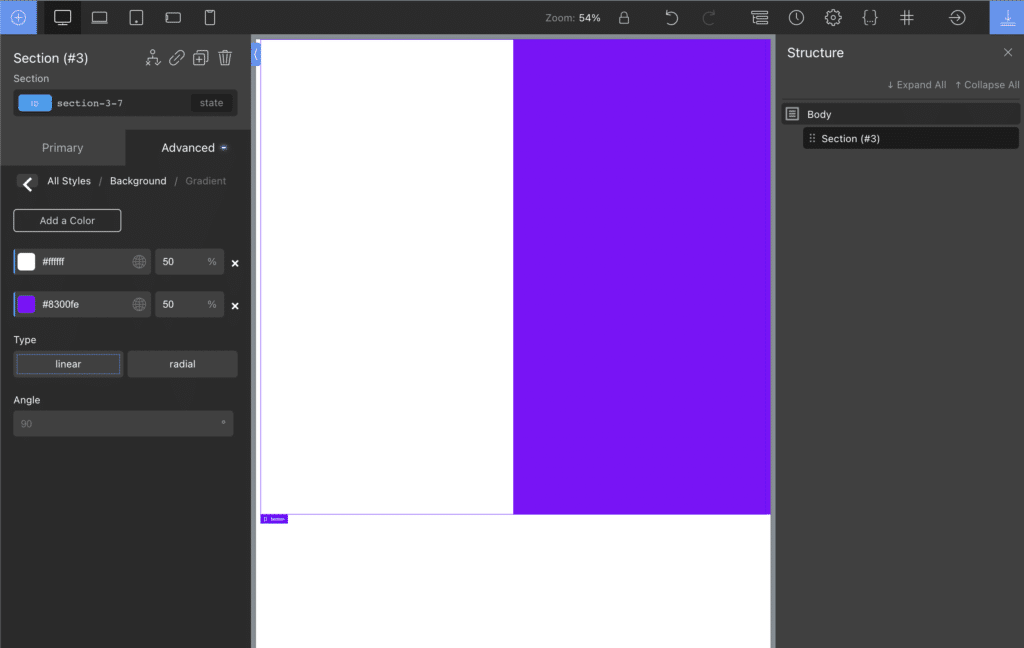
Ensuite, ajoutez un dégradé sur le dessus, comme ceci :

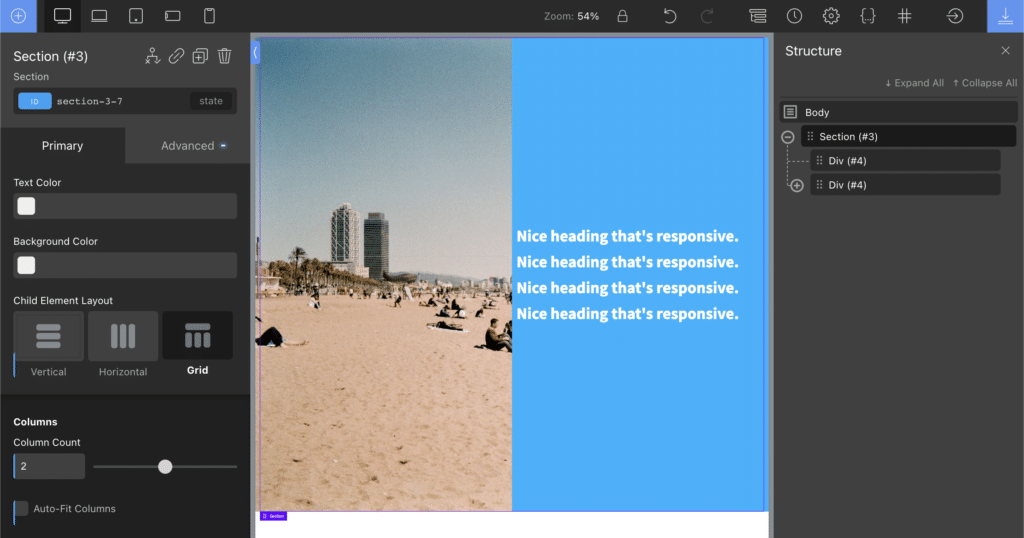
Parce que nous utilisons des pourcentages, c'est réactif. Cela signifie que nous pouvons superposer une grille CSS et y ajouter du contenu.
Si nous utilisons un rembourrage standardisé, nous pouvons même devenir fantaisistes et utiliser calc(50% - yourpadding) pour positionner l'arrière-plan afin "d'incorporer" le rembourrage.

Nous pouvons également tirer parti des points d'arrêt réactifs pour modifier le positionnement, les couleurs et la transparence de cet effet en fonction de la taille de l'écran (note : semble cassé dans Oxygen 4.0 Beta 2).
Arrière-plans de couleur fractionnés
L'effet le plus simple consiste à supprimer l'image d'arrière-plan et à diviser simplement un dégradé entre deux couleurs.

En réglant le positionnement des deux à 50%, il n'y aura pas de fondu. Au lieu de cela, une transition dure entre les deux couleurs.
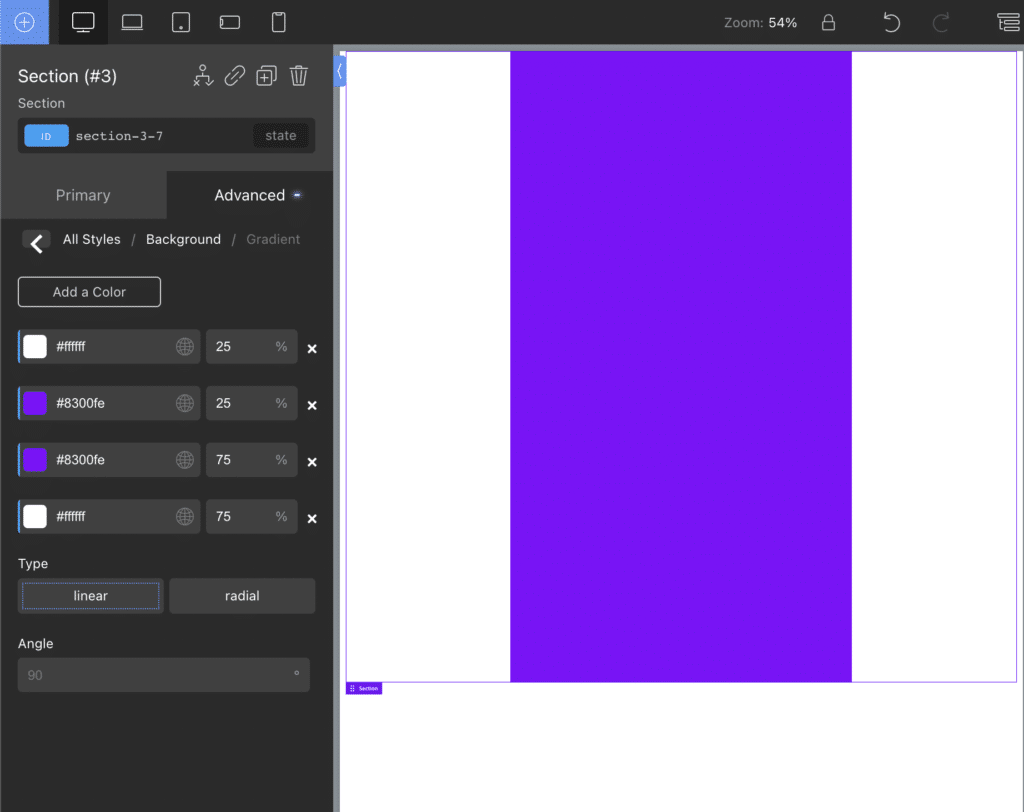
On peut même faire des rayures. Gardez à l'esprit que cela répond entièrement à 100vw si vous utilisez des pourcentages.

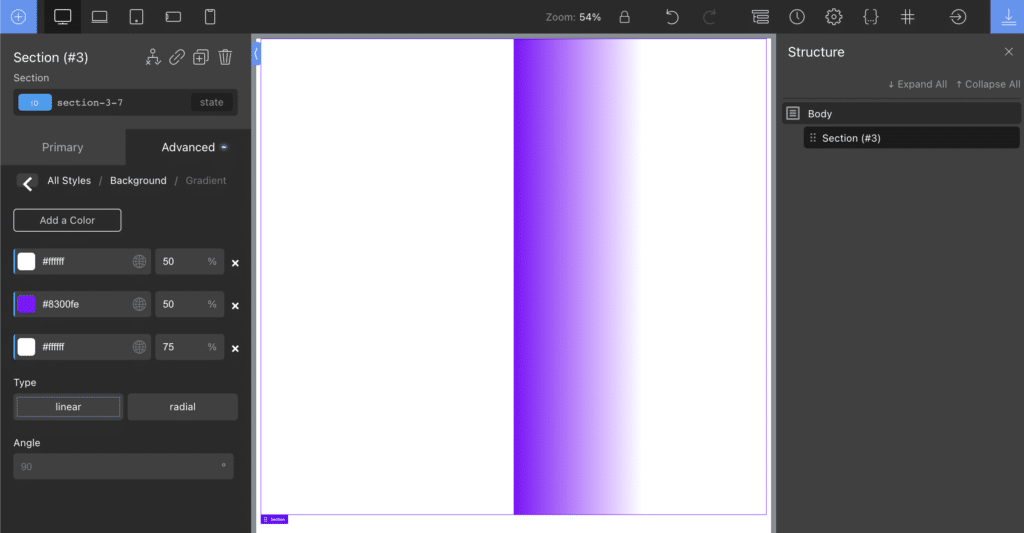
C'est vraiment flexible. Nous pouvons même implémenter des transitions dures et des fondus sur la même section :

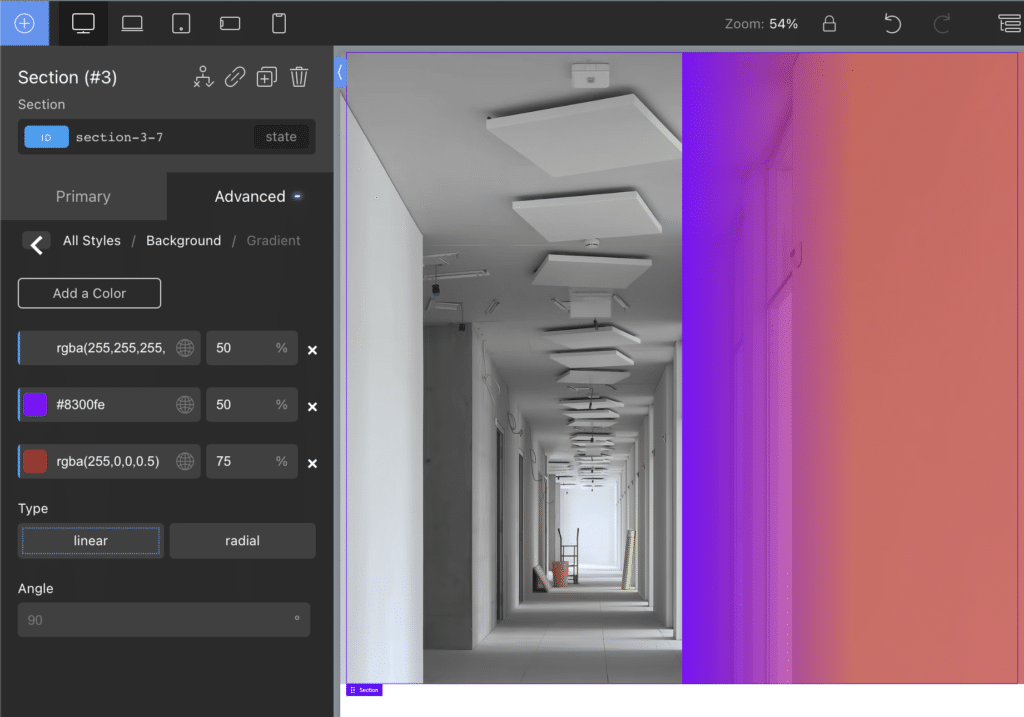
Et enfin, si nous ajoutons une image d'arrière-plan, nous pouvons superposer ces effets au-dessus de l'image.

Dégradés multicolores
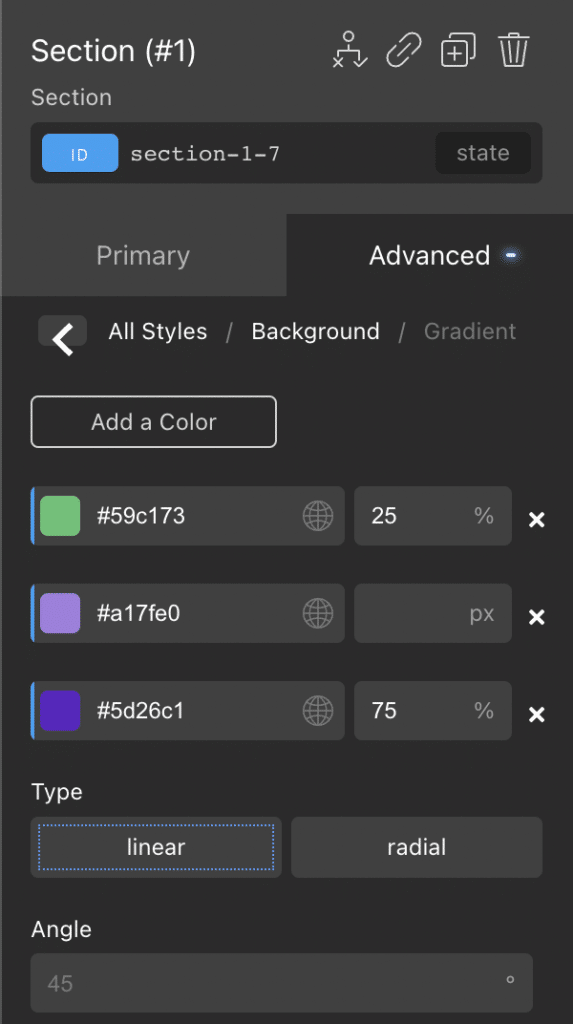
Nous pouvons supprimer le hard stop et fusionner les couleurs comme ceci :

Vous pouvez en ajouter autant que vous le souhaitez. Lors de la fusion de couleurs, je laisse généralement le positionnement vide.
Animez-le
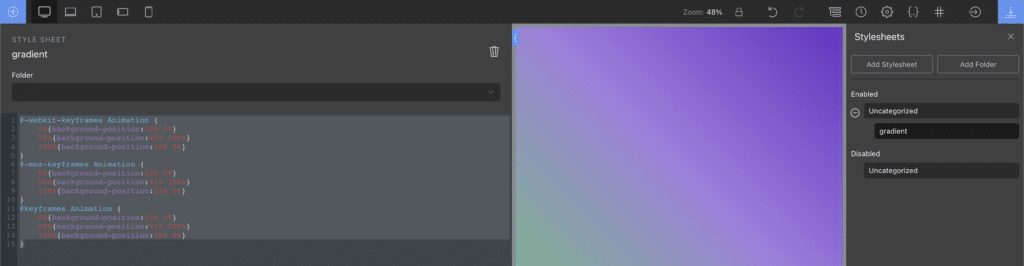
Une animation vraiment basique peut consister à simplement déplacer l'arrière-plan. Pour ce faire, ajoutez le CSS suivant à la section avec votre dégradé :
Ensuite, créez les images clés de l'animation et ajoutez-les à votre feuille de style universelle :


Parce que nous avons doublé la taille du dégradé de fond, je repousse les couleurs au centre comme ça.

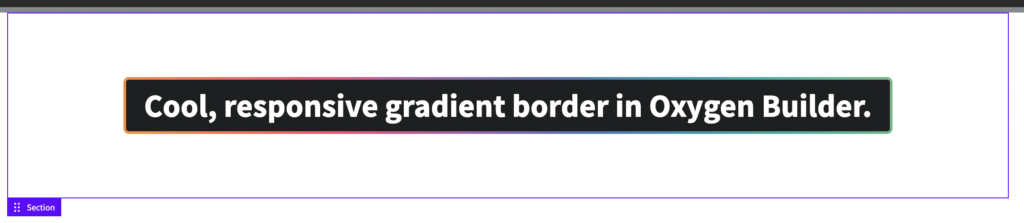
Bordure dégradée dans Oxygen Builder

Vous pouvez également ajouter une bordure dégradée à un élément dans Oxygen Builder en suivant cette méthode. Tout d'abord, ajoutez votre div.
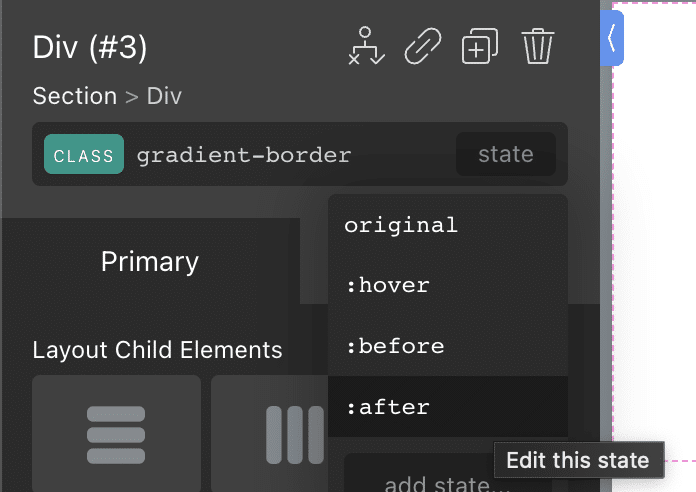
Ajoutez-lui une classe de .gradient-border . Collez ce code dans le CSS personnalisé :
Maintenant, passez à l'état :after de cette classe.

Collez le CSS personnalisé suivant :
Définissez le dégradé d'arrière-plan comme d'habitude, ou collez-le simplement dans le CSS personnalisé de .gradient-border:after :
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Langage de code : CSS ( css )Désormais, chaque fois que vous appliquez la classe .gradient-border à un div ou à un élément, l'effet sera appliqué.
Animez-le
Vous pouvez l'animer en ajoutant :
à .gradient-border:after , et
à votre CSS universel.
C'est tout le CSS
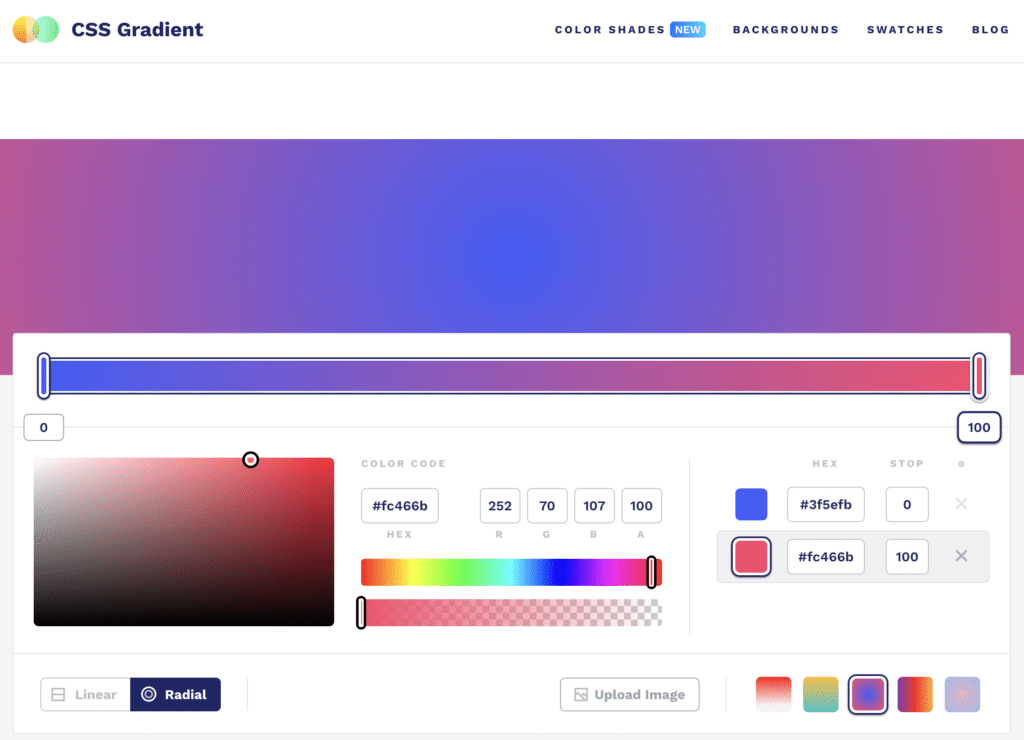
Vous pouvez utiliser un outil comme https://cssgradient.io/ pour le faire avec du CSS pur. Cet outil génère le dégradé linéaire CSS nécessaire aux dégradés. Tout ce que vous faites est de copier/coller dans le champ CSS personnalisé d'un élément spécifique dans Oxygen.

Vous aimerez peut-être aussi lire :
