Qu'est-ce qu'Oxygen Builder dans WordPress ? Est-ce que ça vaut le coup?
Publié: 2022-04-14En utilisant Oxygen Builder, vous pouvez concevoir visuellement l'ensemble de votre site Web, de l'en-tête au pied de page, sans avoir besoin de connaître le codage. Vous pouvez faire en sorte que le site WordPress ressemble exactement à ce que vous souhaitez.
Dès qu'Oxygen est activé, le thème WordPress est désactivé. Par conséquent, Oxygen n'appliquera pas de styles de thème ou de mises en page à votre site tant qu'il est activé.
La technologie glisser-déposer donne à Oxygen une apparence relativement facile à utiliser. Le plugin n'est pas sans courbe d'apprentissage, il peut donc être difficile à utiliser pour les débutants. Pour maîtriser son fonctionnement, il leur faudra du temps.
Lisez aussi : Supprimer facilement les logiciels malveillants WordPress
Table des matières
Caractéristiques d'Oxygen Builder
- Importation et exportation : Déplacez facilement les conceptions créées par Oxygen d'un site à un autre.
- Mises à jour sûres : étant donné que votre conception est enregistrée dans la base de données, la mise à niveau d'Oxygen n'aura aucun effet sur elle.
- Optimisé pour les moteurs de recherche : les plugins SEO fonctionnent de la même manière qu'avec les thèmes WordPress standard.
- Code exempt d'erreurs : Oxygen crée des pages avec un code HTML et CSS clair et de haute qualité.
- Compatibilité avec Page Builder : Oxygen peut être utilisé conjointement avec Elementor, Visual Composer, Beaver Builder et d'autres outils similaires.
- Il n'y a pas de ballonnement : seul tout ce que vous mettez sur votre page est produit par Oxygen. Il n'y a rien d'autre. Il n'y a donc pas de charge supplémentaire.
Avantages d'Oxygen Builder
- Des fonctionnalités extrêmement puissantes
- Les modules et les modèles sont fantastiques.
- Pour ceux qui savent s'en servir, il est adaptable.
- Un tarif qui reste raisonnable
- Créer des popups en option
- Le contenu sera affiché en fonction des conditions.
- S'intègre à ACF et vous donne un contrôle total sur votre site.
- Les modèles doivent être conservés au même endroit.
Inconvénients d'Oxygen Builder
- Certains plugins tiers sont incompatibles.
- D'autres constructeurs sont plus conviviaux.
- Il y a un vrai défi d'apprendre à être conscient.
Comment fonctionne Oxygen Builder ?
Passons d'abord en revue quelques notions de base.
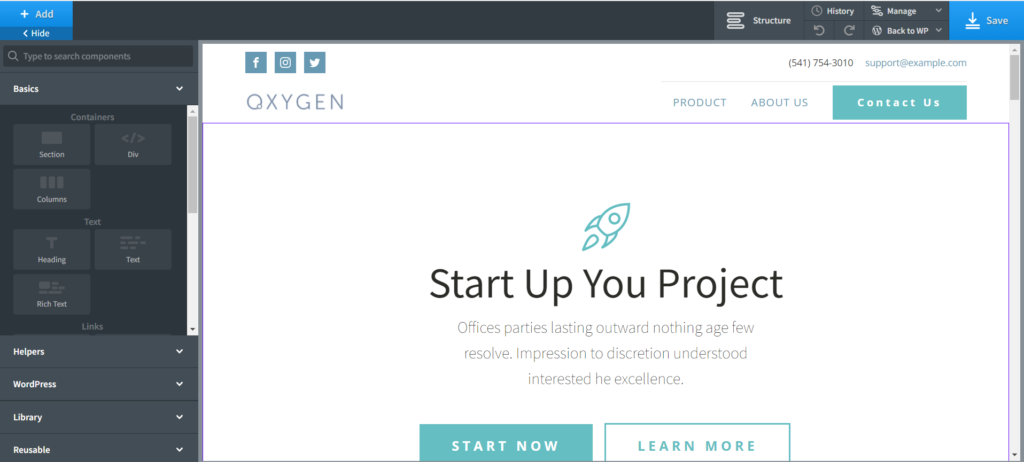
Glisser déposer
L'éditeur visuel par glisser-déposer d'Oxygen vous permet de créer et de mettre à jour les conceptions de page précisément comme vous les voyez. Cliquez sur le bouton +Ajouter de la barre d'outils pour accéder au navigateur d'éléments. Cliquez simplement sur un élément pour l'ajouter à votre page.
Onglets principal et avancé
Les onglets Principal et Avancé de la barre latérale gauche affichent les propriétés de l'élément actuellement actif. L'onglet Primaire affiche les caractéristiques générales ainsi que les propriétés spécifiques à l'élément que vous modifiez. L'onglet Avancé offre de nombreuses options pour modifier encore plus l'élément.
Sélectionnez un élément dans le panneau Structure
Sélectionnez simplement un élément dans la prévisualisation de la page ou dans le panneau Structure pour l'activer. Lorsqu'il s'agit de réorganiser les éléments, vous avez deux alternatives. À l'aide du panneau Structure ou en faisant glisser et en déposant des éléments. Utiliser le volet Structure pour placer des éléments est parfois plus efficace. Cela peut se produire lorsque le déplacement n'est pas la meilleure option en raison d'une longue distance, lors du déplacement d'éléments énormes ou lorsque l'imbrication est difficile.

Identifiez le commutateur Structure dans le coin supérieur de la fenêtre et cliquez dessus pour ouvrir les panneaux Structure. Ensuite, pour réorganiser un élément, sélectionnez-le et faites-le glisser. La fonction d'historique d'annulation d'Oxygen fonctionne session par session. En d'autres termes, recharger et ré-entrer dans le constructeur supprimera tout l'historique d'annulation.
Élément div, colonnes et sections
La plupart du temps, vos pages seront constituées d'un certain nombre d'éléments Section. Le reste des éléments sera contenu à l'intérieur de ces divisions. Les informations basées sur les colonnes sont gérées via l'élément Columns. Vous pouvez choisir parmi des dispositions de colonnes prédéfinies ou ajuster manuellement la largeur des colonnes individuelles.
L'élément Div est utilisé pour représenter un ensemble dans une section ou une colonne afin que la disposition de ces éléments puisse être gérée sans affecter la disposition des autres éléments dans la section ou la colonne. L'alignement et la disposition des éléments placés dans les colonnes, les sections et les divisions peuvent être contrôlés à l'aide des paramètres.

Référencement dans Oxygen Builder
Comme vous connaissez déjà Oxygen Builder et RankMath, vous pouvez continuer à les utiliser.
De plus, le code minimaliste d'Oxygen offre une bonne indexation et, surtout, des temps de chargement rapides du site Web. Ne prenez pas cela pour acquis.
Le code d'un site est beaucoup moins important que la pertinence des mots-clés et les backlinks. Si vous recherchez tous les avantages disponibles pour conquérir le SERP, il est essentiel d'avoir un code propre et une structure logique. De plus, comme différents types de publication peuvent être préconfigurés et enregistrés en tant que modèles, le téléchargement de contenu est plus rapide.
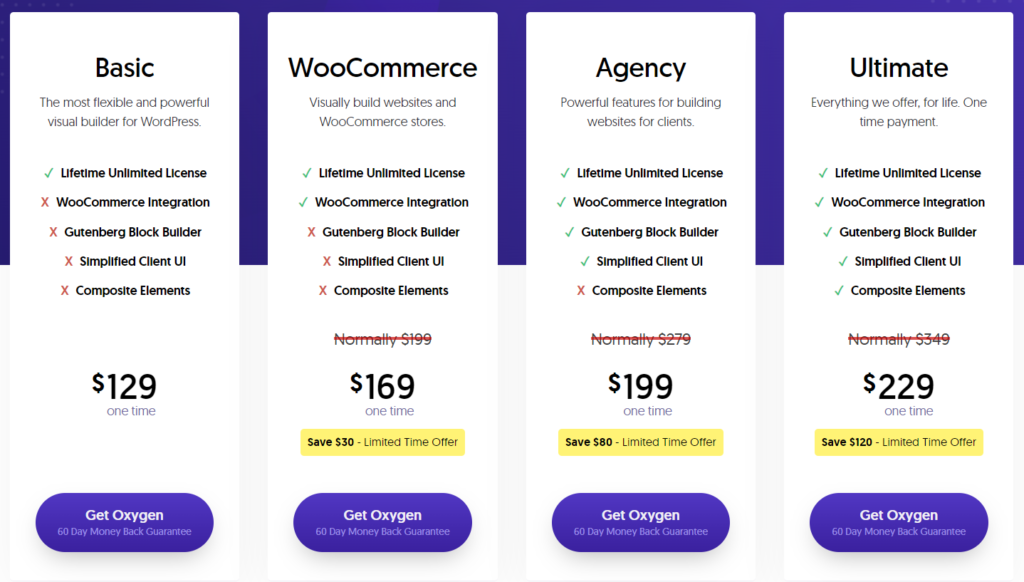
Tarification
L'abordabilité d'Oxygen est un autre point fort. Tous les autres constructeurs de pages facturent un abonnement annuel ou mensuel. Pour le moment, Oxygen est disponible moyennant des frais uniques de 99 $ pour un accès illimité. C'est un calcul fantastique pour un développeur qui peut récupérer son investissement en vendant des sites Web créés pour lui. Cependant, même pour une entreprise, cela est avantageux car il n'y a pas de frais de licence, ce qui signifie que vous économisez de l'argent chaque année.

Créez un site à part entière en utilisant Oxygen Builder en 20 minutes
Voyons comment nous pouvons utiliser Oxygen Builder pour créer un site Web complet dans WordPress.
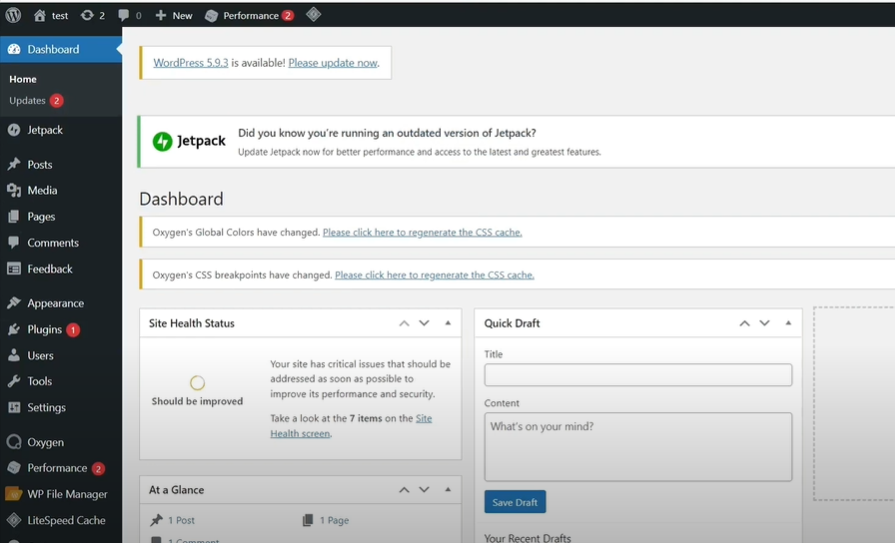
Installer Oxygen Builder
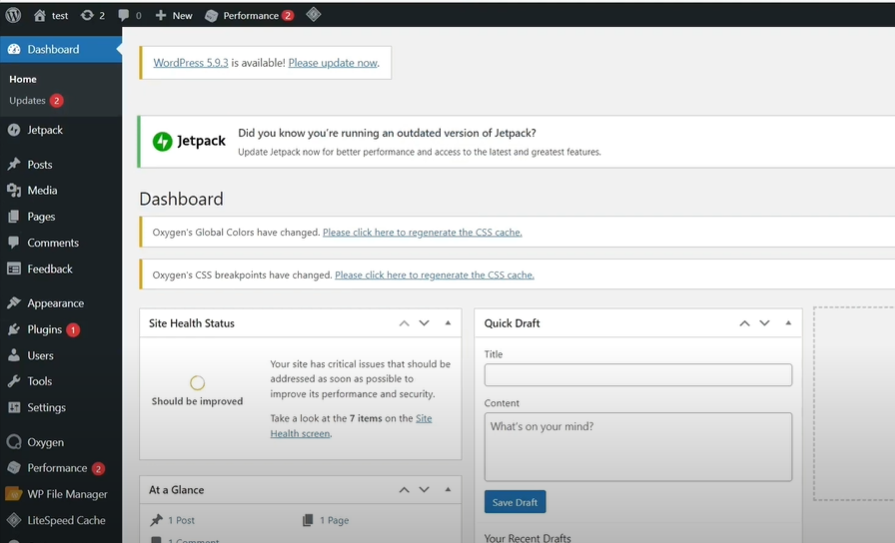
Ouvrez votre tableau de bord WordPress

Cliquez sur Plugin -> Ajouter nouveau dans le menu de gauche

Cliquez sur Télécharger le plugin

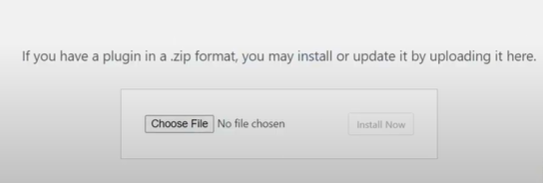
Ajoutez votre fichier zip Oxygen et installez-le et activez-le

Vous verrez l'onglet Oxygène dans le menu de gauche

Définissez vos ensembles de conception
Ouvrez votre tableau de bord WordPress

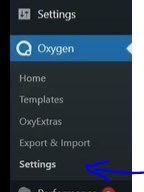
Cliquez sur Oxygène -> Paramètres dans le menu de gauche

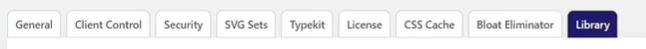
Cliquez sur l'onglet Bibliothèque en haut

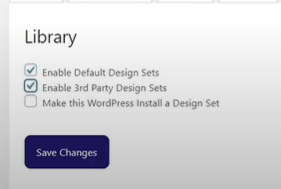
Activez les ensembles de conception par défaut et activez les ensembles de conception tiers, puis cliquez sur Enregistrer

Regardez notre vidéo pour voir comment vous pouvez créer votre site Web à partir de zéro en utilisant Oxygen Builder.
Conclusion
Avec ses connaissances en CSS, JavaScript et HTML, Oxygen est un excellent outil. S'il est utilisé à sa capacité maximale, il est possible de créer de superbes sites Web. Surtout si vous avez eu de mauvaises expériences avec d'autres constructeurs, vous devriez essayer.
