Page Builders vs Block Editor : Lequel devriez-vous utiliser pour votre site Web WordPress ?
Publié: 2022-04-02Essayez-vous de choisir entre l'utilisation de Page Builders et celle de Block Editor ? Choisir le meilleur logiciel d'édition pendant le processus de conception de site Web peut être difficile. Bien que WordPress ait un éditeur de blocs intégré, vous devriez envisager d'utiliser un constructeur de pages pour des options de personnalisation avancées, des modèles prêts à l'emploi et des fonctionnalités conviviales. Parce que les constructeurs de pages offrent plus de flexibilité en raison de leurs fonctionnalités de glisser-déposer, ils sont souvent les éditeurs préférés pour leurs fonctionnalités.
Dans cet article, nous vous donnerons un aperçu de l'éditeur de blocs Gutenberg par rapport aux constructeurs de pages. Ensuite, nous discuterons de certaines fonctionnalités à prendre en compte lors du choix de la meilleure option pour votre site Web. Commençons!
Table des matières
- Une introduction à l'éditeur de blocs
- Une introduction aux constructeurs de pages
- Ce qu'il faut considérer lors du choix d'un éditeur pour votre site Web WordPress
- Fonctionnalité
- Modèles et mises en page
- Vitesse des pages
- Conclusion
Une introduction à l'éditeur de blocs
Lorsque WordPress 5.0 est sorti en 2018, il comprenait une refonte complète de son éditeur intégré. Auparavant, l'éditeur classique avait des options de formatage limitées qui rendaient difficile la création de mises en page complexes. Le nouvel éditeur de blocs a introduit des fonctionnalités qui ont simplifié ce processus de conception ; cependant, il est encore assez limité par rapport aux autres créateurs de sites Web.
L'éditeur de blocs WordPress, ou Gutenberg, est un éditeur de page qui vous permet de créer du contenu en ajoutant des blocs. Lorsque vous organisez ces unités de blocs, vous pouvez facilement concevoir une mise en page personnalisée :

À l'aide de l'éditeur classique, certains éléments nécessitaient des codes abrégés ou du code HTML personnalisé. En revanche, l'éditeur de blocs repose sur une simple collection de blocs.
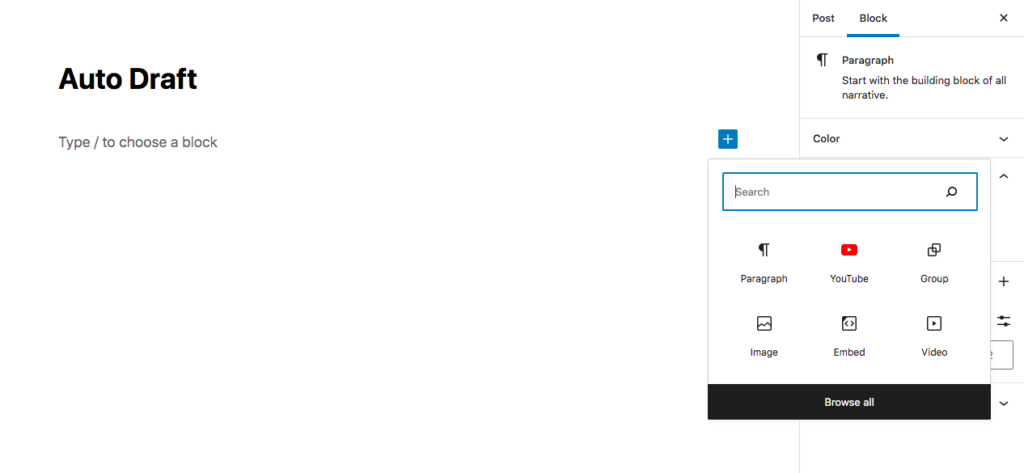
Après avoir ouvert l'éditeur de blocs, vous verrez une icône + sur le côté droit de la page. Ici, vous pouvez ouvrir une liste de différents types de blocs pour créer des paragraphes et des titres, ainsi que du contenu d'image, de vidéo et de fichier.
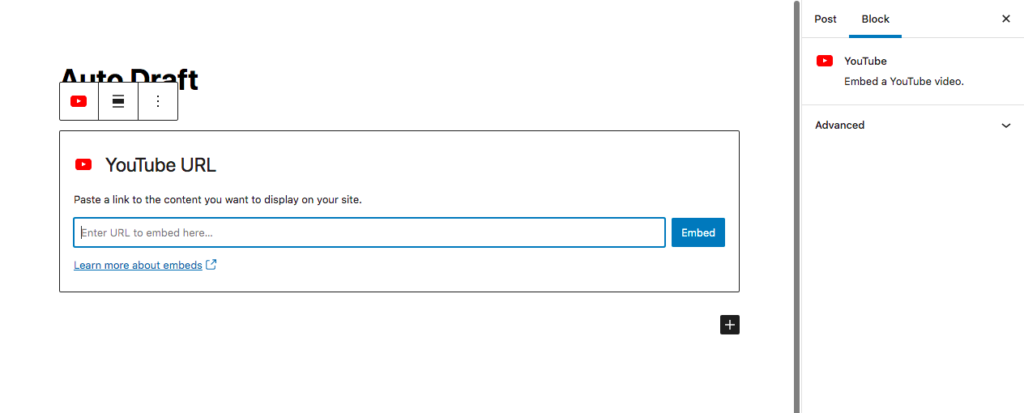
Par exemple, si vous souhaitez intégrer une vidéo YouTube dans votre contenu, vous pouvez cliquer sur l'icône Ajouter un bloc et sélectionner le bloc YouTube :

Gutenberg facilite l'organisation des blocs en une seule publication ou page riche en médias. Vous pouvez également utiliser des modèles de blocs prédéfinis pour accéder à des éléments réutilisables.
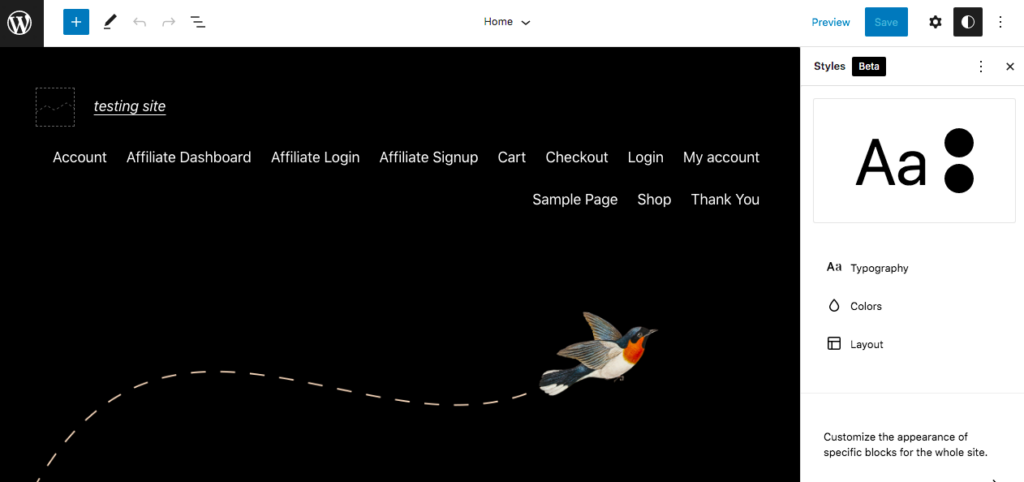
De plus, depuis WordPress 5.9, vous pouvez personnaliser davantage le contenu WordPress avec l'éditeur de blocs et les thèmes de blocs. Ces éléments vous permettent d'utiliser l'édition complète du site :

Les thèmes de blocs étendent les capacités de l'éditeur de blocs en vous permettant de modifier des parties non-contenues de vos pages à l'aide de blocs Gutenberg. Ces zones incluent les en-têtes, les pieds de page et les barres latérales.
Cependant, il existe peu de thèmes de blocs disponibles au moment de la rédaction. Leurs fonctionnalités sont également relativement nouvelles, il peut donc y avoir quelques problèmes à résoudre.
Une introduction aux constructeurs de pages
Bien que WordPress fournisse des outils d'édition de page intégrés, de nombreux propriétaires de sites Web et concepteurs WordPress préfèrent les constructeurs de pages. Un constructeur de page est un plugin tiers qui vous permet de concevoir une page sur le front-end de votre site Web. Il fonctionne au-dessus de votre thème et vous permet d'organiser les éléments de conception.
De nombreux constructeurs de pages ont des fonctionnalités de glisser-déposer qui facilitent la création de pages et de mises en page. Semblable à Gutenberg, vous n'avez pas besoin de beaucoup de connaissances en codage. Par conséquent, vous pouvez gagner du temps et de l'argent sans sous-traiter le travail à un concepteur de sites Web.
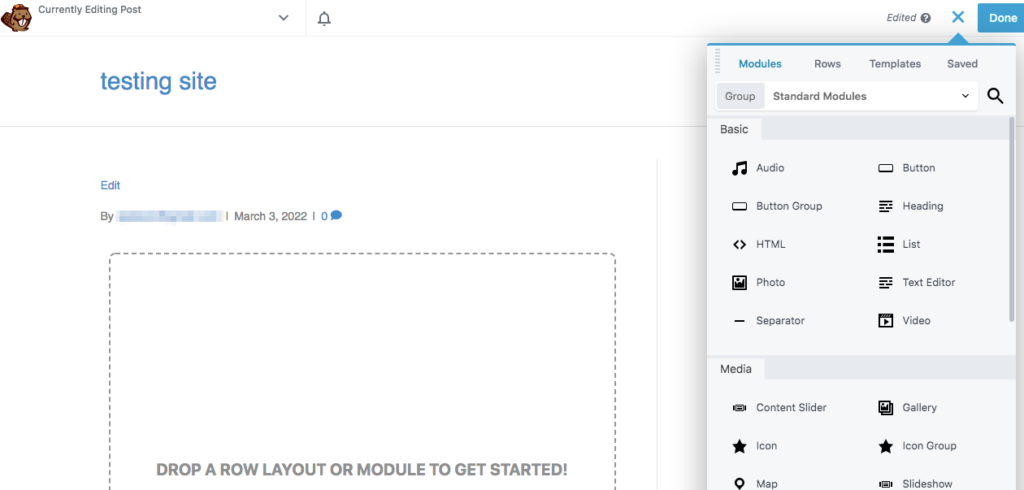
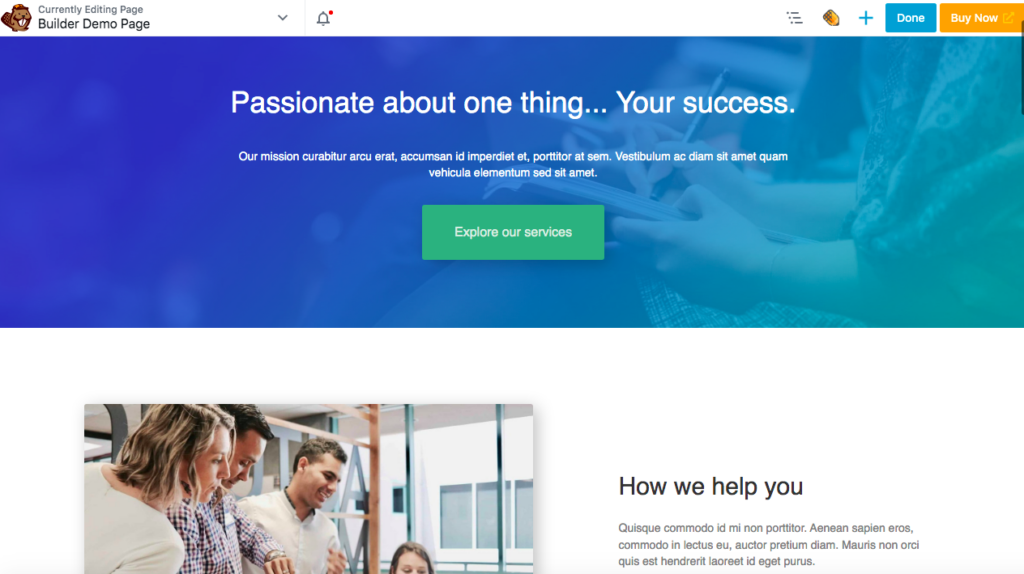
Par exemple, notre plugin Beaver Builder vous donne accès à l'édition de page frontale. Lorsque vous lancez Beaver Builder, vous pouvez repartir de zéro en glissant-déposant différents modules sur votre page :

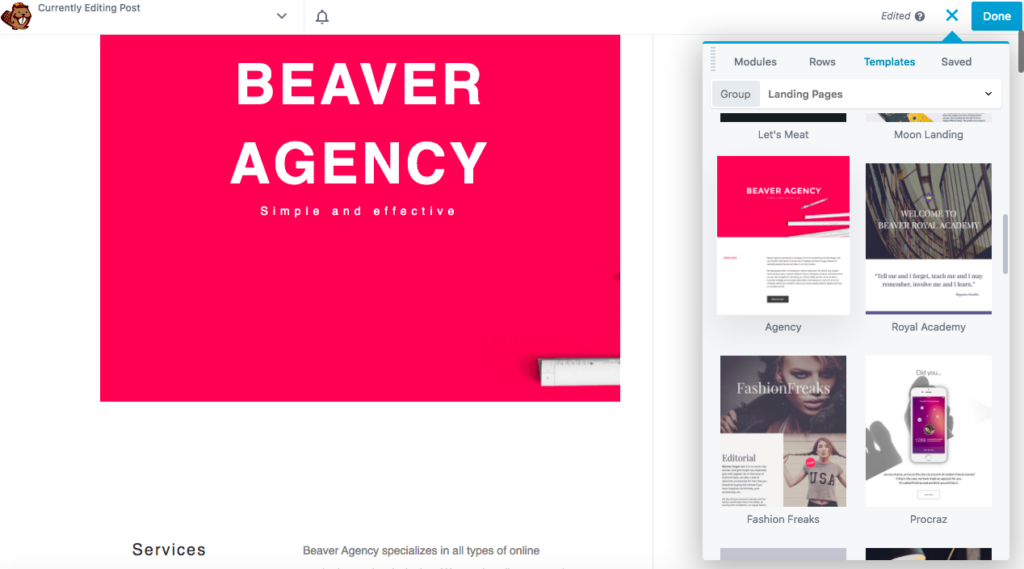
Vous pouvez également cliquer sur l'onglet Modèles et choisir des mises en page prédéfinies. Ici, vous pouvez trouver différentes pages pour votre portfolio, vos coordonnées, vos services, etc. :

Les constructeurs de pages sont adaptés aux débutants avec des modèles, des blocs de contenu et des mises en page prêts à l'emploi. Contrairement à Gutenberg, les constructeurs de pages utilisent l'édition frontale, donc ce que vous voyez est ce que vous obtenez.
Les constructeurs de pages peuvent souvent vous donner plus de personnalisation par rapport aux fonctionnalités avancées de votre site Web. Vous pouvez même créer des effets d'image et des animations d'arrière-plan. Avec l'éditeur de blocs, vous avez souvent besoin de plugins supplémentaires ou d'un codage personnalisé pour utiliser ces fonctionnalités.
3 facteurs à considérer lors du choix d'un éditeur WordPress
Lors de la création de pages WordPress, vous voudrez choisir le meilleur éditeur pour vos besoins. Avant de vous décider, voici quelques facteurs essentiels à considérer !
1. Fonctionnalité
Bien que l'éditeur de blocs et les constructeurs de pages ne nécessitent pas de codage personnalisé, chaque outil fournit un processus unique pour créer une nouvelle publication ou une nouvelle page. Souvent, les constructeurs de pages sont les éditeurs préférés pour leurs fonctionnalités. Ils offrent plus de flexibilité grâce à leurs fonctionnalités de glisser-déposer.
Par exemple, notre plugin Beaver Builder vous permet de créer du contenu avec différents modules. Chaque module est conçu dans un but précis, comme la prise en charge d'images, de texte ou de vidéo.
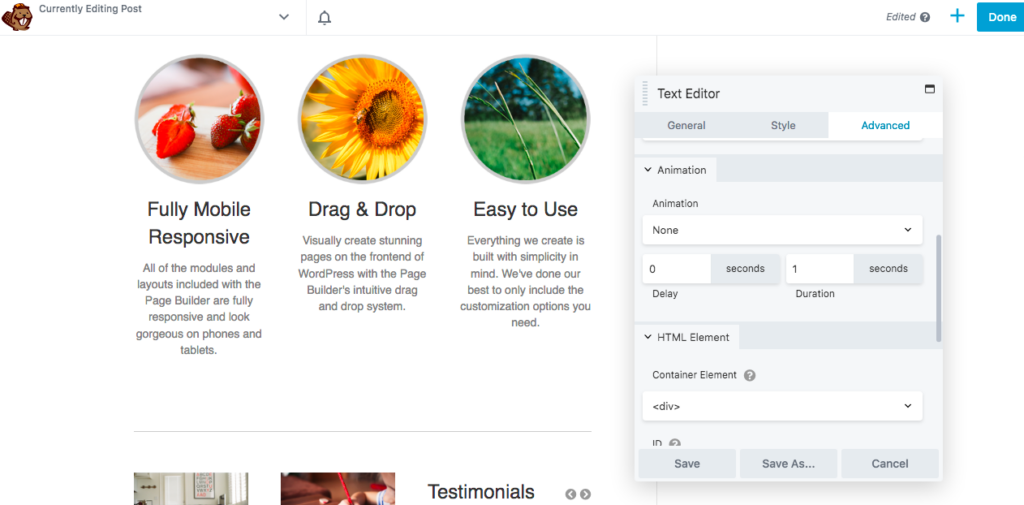
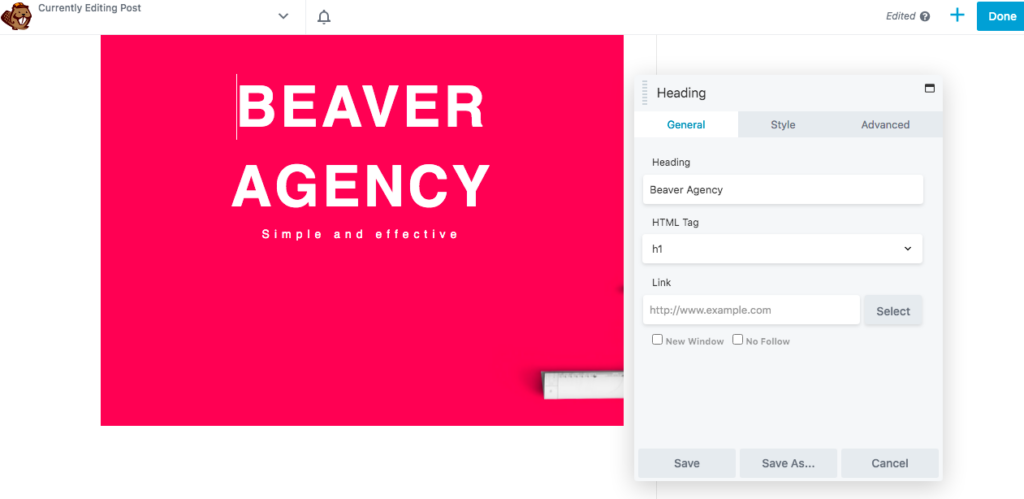
Lorsque vous trouvez le bon module, vous pouvez le faire glisser et le déposer sur la page. Après avoir inséré un module, il ouvrira automatiquement un panneau de paramètres :

Selon le module, vous pouvez affiner ses paramètres pour répondre à vos besoins de conception. Par exemple, vous pouvez modifier un module d' éditeur de texte en ajoutant du texte personnalisé, en modifiant sa police et son espacement et en créant des animations.

En utilisant cette méthode, vous pouvez créer rapidement un contenu bien conçu pour vos sites Web, tels que des pages de destination personnalisées ou des pages de boutique WooCommerce. Avec Beaver Builder, il est simple de modifier les pages pour les adapter à votre image de marque :

Cependant, certains utilisateurs peuvent préférer l'éditeur de blocs pour sa simplicité. À l'aide de cet éditeur, vous pouvez rechercher des blocs spécifiques, les ajouter à une page et créer un contenu bien conçu. Vous pouvez déplacer les éléments relativement facilement en utilisant les flèches dans l'éditeur ou en les sélectionnant et en les faisant glisser.
Cependant, l'éditeur de blocs ne vous permet pas de modifier la hauteur et la largeur des blocs. À l'aide d'un constructeur de page tel que Beaver Builder, vous pouvez redimensionner n'importe quel module en faisant glisser ses bords.
2. Modèles et mises en page
Surtout si vous êtes débutant, vous préférerez peut-être utiliser des mises en page préconçues. Lorsque vous choisissez entre les constructeurs de pages et l'éditeur de blocs, vous devez déterminer quelle option offre le plus d'options de conception prêtes à l'emploi.
De nombreux constructeurs de pages sont livrés avec une bibliothèque de modèles et de mises en page, offrant aux débutants un bon point de départ pour créer une nouvelle page. L'utilisation et l'organisation de modules individuels peuvent être plus intensives, mais les mises en page prédéfinies fournissent des solutions simples.
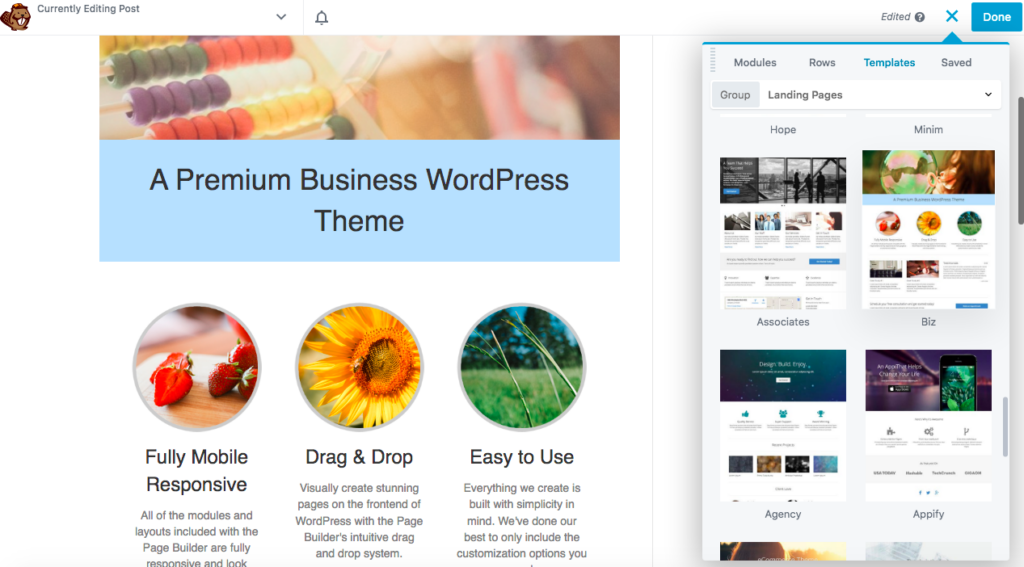
Par exemple, l'éditeur Beaver Builder a un onglet Modèles que vous pouvez parcourir pour trouver des combinaisons de lignes, de colonnes et de modules. Au lieu de créer une mise en page en faisant glisser et en déposant des modules individuels, vous pouvez simplement cliquer sur un modèle prédéfini pour l'ajouter à la page :

Vous pouvez choisir parmi les pages de destination ou de contenu prédéfinies de Beaver Builder. Ensuite, cliquez sur des zones spécifiques de la mise en page pour modifier les informations :

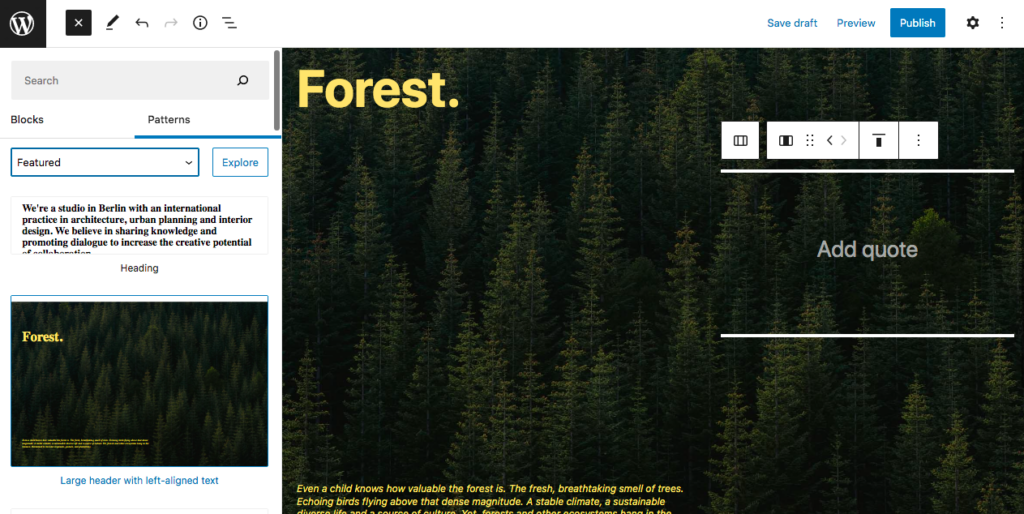
L'éditeur de blocs a également quelques mises en page simples. En utilisant des modèles prédéfinis, vous pouvez concevoir une page en quelques minutes :

Ces mises en page peuvent être utiles lorsque vous ne souhaitez pas passer beaucoup de temps à personnaliser une page particulière. En choisissant un motif de bloc, vous n'aurez qu'à ajouter du texte et des images personnalisés.
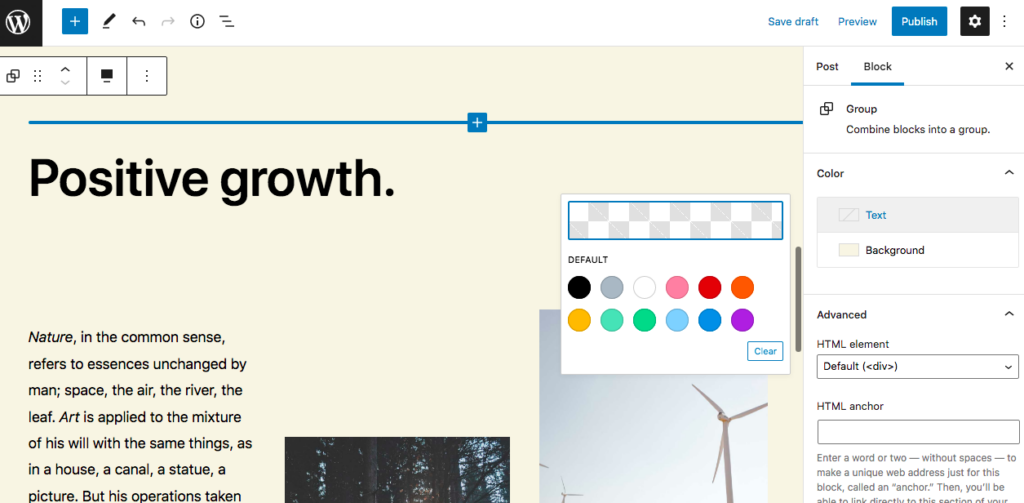
Bien qu'un modèle de bloc n'ait pas autant de paramètres avancés qu'un modèle de création de page, vous pouvez modifier son texte, sa couleur de police et ses couleurs d'arrière-plan :

En fin de compte, les constructeurs de pages offrent plus de variété et de personnalisation pour les mises en page prédéfinies. Cependant, l'éditeur de blocs peut être un outil simple si vous n'avez pas besoin de fonctionnalités avancées.
3. Vitesse des pages
Étant donné que les pages sont les éléments constitutifs de votre site Web, il est crucial de trouver un éditeur de page optimisé pour la vitesse. Ce facteur peut être la clé pour maximiser l'expérience utilisateur et les performances du site Web.
L'éditeur de blocs est conçu pour les sites WordPress, il peut donc contribuer à accélérer le temps de chargement. Les constructeurs de pages sont livrés avec beaucoup de contenu, ce qui rend certains d'entre eux légèrement plus lents en comparaison.
De plus, les utilisateurs de WordPress minimisent fréquemment leurs plugins pour accélérer leurs sites Web. Dans ce cas, vous préférerez peut-être utiliser l'éditeur de blocs et éviter les plug-ins de création de pages tiers.
Cependant, tous les constructeurs de pages ne ralentiront pas votre site Web. Les plugins de création de pages qui suivent les directives de WordPress ne sont pas susceptibles d'avoir un impact significatif sur vos vitesses de chargement.
Avec Beaver Builder, vous pouvez faire fonctionner votre site Web rapidement tout en utilisant des modules et des mises en page. Beaver Builder est bien codé et léger, il est donc optimisé pour la vitesse.
Vous pouvez également modifier les paramètres de différents appareils dans l'éditeur Beaver Builder. Cela peut aider à créer une mise en page réactive pour les ordinateurs de bureau et les appareils mobiles.
Généralement, l'éditeur de blocs est légèrement plus rapide que les constructeurs de pages car il est natif de WordPress. Cependant, le bon constructeur de pages ne devrait pas avoir d'impact significatif sur la vitesse de votre site Web.
Conclusion
En tant que propriétaire de site Web, vous souhaiterez trouver le moyen le plus simple de créer de nouveaux contenus. Vous pouvez éviter d'écrire du code complexe à l'aide de l'éditeur de blocs ou d'un générateur de page. Cependant, les constructeurs de pages tels que notre outil Beaver Builder offrent plus de fonctionnalités, de flexibilité et de personnalisation pour améliorer votre conception Web.
Récapitulons les trois principales fonctionnalités à prendre en compte lors du choix entre l'éditeur de blocs et les constructeurs de pages :
- Fonctionnalité : les constructeurs de pages fournissent des modules de glisser-déposer qui sont souvent plus faciles à utiliser que l'ajout de blocs dans l'éditeur de blocs.
- Modèles et mises en page : Gutenberg propose des modèles de blocs prédéfinis qui vous permettent de créer rapidement une page bien conçue. Cependant, les constructeurs de pages ont plus d'options de mise en page et une personnalisation avancée.
- Vitesse de la page : étant donné que l'éditeur de blocs est l'éditeur intégré de WordPress, il est optimisé pour la vitesse de la page. Malgré cela, de nombreux constructeurs de pages sont bien codés et légers afin de ne pas ralentir votre site Web.
Avez-vous des questions sur les constructeurs de pages par rapport à l'éditeur de blocs WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
