Pourquoi les constructeurs de pages prennent le monde d'assaut
Publié: 2017-12-1325 % de réduction sur les produits Beaver Builder ! Dépêchez-vous que la vente se termine... Apprenez-en davantage !


Vous pouvez considérer les constructeurs de pages comme un nouvel ajout bienvenu au monde de WordPress.
Ou bien, vous pouvez les considérer comme des outils gênants pour les tricheurs et les concepteurs de sites Web paresseux en herbe.
Ou bien, vous pouvez même les considérer comme un véritable ravageur.
Cependant, le débat sur les avantages et les inconvénients des constructeurs de pages remonte à loin, tout au long de l’histoire de la conception Web.
Tout cela depuis le début des temps… Presque. Les dinosaures ont récemment disparu ; nous sommes remontés au millénaire précédent.
L'année 1999.
À l’époque, il n’existait pas de constructeur de pages. Pourtant, le débat était le même, déguisé sous un mot à la mode différent.
En 1999, le mot à la mode n'était pas « glisser-déposer », mais plutôt « WYSIWYG », abréviation de « ce que vous voyez est ce que vous obtenez ».
Vous voyez, Adobe avait acquis un éditeur HTML appelé GoLive CyberStudio.
Adobe étant une entreprise des années 80, ils l'ont rapidement rebaptisée Adobe GoLive, style Bateman.
Et tout comme Patrick Bateman avait un concurrent en la personne de Paul Allen, Adobe GoLive avait un rival : Macromedia Dreamweaver.
Dreamweaver était puissant, mais plus traditionnel dans son approche de la création de sites Web. GoLive en revanche : était innovant !
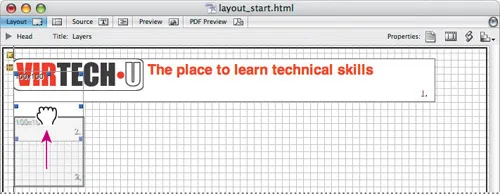
Parmi ses nombreuses fonctionnalités intéressantes, GoLive disposait d'une grille de mise en page .

Grille de mise en page glisser-déposer d'Adobe GoLive [source de l'image]
En fait, plus un site Web ressemble à une brochure imprimée, mieux c'est. Il en va de même pour les sites Web basés sur Flash. La seule différence est que sur les sites Flash, les éléments étaient animés.
Si vous n'étiez pas un adepte de GoLive, Dynamic HTML, Dreamweaver, Flash, et autres, l'alternative était une page de type GeoCities, généralement réalisée avec Microsoft Frontpage ou Netscape Composer, avec peu d'options de formatage autres que l'alignement de chaque élément à gauche. , au centre ou à droite. Sauf si vous utilisiez des tableaux pour la mise en page. Nous en reparlerons dans une minute.

En effet : des moments horriblement hideux. Rempli de boutons GIF animés collants pour les liens de courrier électronique :
![]()
À l’époque, les gens voulaient un courrier électronique. Pas de discours sur « inbox zéro » ni de déclarations de « faillite email »… Nan, plutôt, c'était comme :
« S'il vous plaît, S'IL VOUS PLAÎT, quelqu'un peut-il m'envoyer un e-mail ?! J'ai un bouton email « pigeon animé » ! Comment peux-tu résister ??

… Et une animation « En construction » était un rêve de procrastinateur devenu réalité : elle pouvait résoudre tous les cas de stress de conception et de développement :)
![]()

Surfant sur la vague du succès de Flash, Dreamweaver de Macromedia a remporté le concours de popularité.
Pensant « si vous ne pouvez pas les battre, rejoignez-les », Adobe a acquis Macromedia fin 2005, laissant GoLive mourir d'une mort lente mais certaine par négligence, jusqu'au début 2008, date à laquelle Adobe a finalement annoncé a admis que les ventes et le développement de GoLive s'arrêteraient – en faveur de Dreamweaver.
Malheureusement.
J'ai beaucoup plus apprécié GoLive que Dreamweaver. Il s’agissait d’un outil de conception Web visionnaire et moderne – sa grille de mise en page n’est qu’une petite partie de son attrait.
Curieusement, Adobe a également choisi de supprimer Fireworks, une application de type Sketch conçue sur mesure pour créer des graphiques Web, au profit du bon vieux Photoshop. Fireworks était une application géniale, mais Adobe l'a toujours traitée comme un beau-fils indésirable issu de son acquisition par Macromedia.
Adobe fait comme Adobe, je suppose…

Quoi qu’il en soit… Revenons à la conception Web « WYSIWYG » et « glisser-déposer » :
Je me souviens très bien de la façon dont GoLive a été critiqué pour le code volumineux résultant de l'utilisation de son éditeur Layout Grid (il faisait cependant mieux que Microsoft Frontpage). Un code simple et à chargement rapide était aussi important à l’époque qu’aujourd’hui.
L’alternative proposée à l’époque ? Travail manuel, c'est-à-dire codage manuel .
L'alternative proposée aujourd'hui ? Évitez les constructeurs de pages, codez vos mises en page à la main. Ou contentez-vous de la zone de contenu unique de WordPress. Viable? Peut-être… Ou (Peut-être) pas.
En tant que concepteurs de sites Web, nous avons ensuite commencé à découper nos graphiques en morceaux pour les placer dans des cellules de tableau. C’était l’ère de la « mise en page basée sur des tableaux » de la conception Web.

Ahh, c'était l'époque, hein ? Papa Bob a oublié de masquer les bordures de la table, mais cela pourrait donner un design aussi élégant que celui-ci :

Vous voyez comment cette image de Lion est alignée à gauche ? Cool hein ?
Si vous êtes trop jeune pour avoir une expérience en conception Web basée sur des tableaux : ne vous inquiétez pas. Ce n’était vraiment pas tout ce qu’on prétendait être. Plutôt… un chapitre de livre que vous sauteriez ;)
Oh! Et sans oublier :
Oh les joies infinies des frames et des iframes… Depuis l'époque où Michael Jackson était noir, maman était encore un petit garçon, la coke était propre et blanche comme neige, et… eh bien, vous voyez l'idée :)

Ahh, ces images sur ce site Web d'anime japonais. Ils sont vraiment quelque chose… ils pourraient se promener comme s'ils étaient plus grands que Prince, n'est-ce pas ?
Oh, et les applets Java ! Vous vous en souvenez ? À ne pas confondre avec JavaScript, il s'agissait de minuscules exécutables capables de tordre une image. Ou placez un effet de réflexion d'ondulation en direct sous une image. Des trucs horribles, vraiment. Mais rappelez-vous : nous n’avions pas de générateurs de pages à l’époque. Nous étions affamés de moyens de rendre nos sites Web intéressants et beaux.
Non pas qu’une applet Java aiderait avec l’un de ces deux, mais… les temps étaient différents… à l’époque… hum…
Je ne vous soumettrai pas à une véritable applet Java. Ils pourraient rendre les navigateurs instables. Mais ce petit GIF-anim est plutôt Java Applet'ish :

Parallax bat les applets Java à tout moment et en tout lieu. Accepter?
La laideur a pris fin, avec CSS Zen Garden.
CSS Zen Garden a déclenché une traînée de poudre de conception Web « sémantique ». Au début, seuls les puristes ont adopté le « XHTML » et la séparation stricte du contenu (XHTML) et de la présentation (CSS), mais il est rapidement devenu largement accepté comme moyen standard de développer des sites Web (jusqu'au HTML5).
Avec la séparation sémantique du contenu et de la présentation, une réforme subtile et bienvenue de l’esthétique de la conception Web s’est produite. Pourquoi? Difficile d'identifier la cause exacte, mais (OMI) les sites Web sont généralement devenus plus simples et beaucoup plus agréables à consulter au cours des années suivantes.
« Croyez-le ou non, il fut un temps où CSS n'était pas pris au sérieux en tant que fonction esthétique d'un site Web. Dave Shea a décidé de changer cette perception avec CSS Zen Garden, un site présentant différentes conceptions CSS qui peuvent être extrêmement belles, amusantes, fonctionnelles ou tout cela. Terrain fertile pour démontrer de nouveaux concepts, ce site est devenu une source d'inspiration considérable pour les designers qui recherchent de nouvelles façons d'utiliser CSS.
Alec Rojas, 20 ans de CSS
Le plan de Dave Shea a fonctionné : la rencontre et la lecture des exemples CSS Zen Garden ont changé ma vision de la conception Web. J'étais impressionné. J'ai décidé d'apprendre le CSS, et je l'ai fait rapidement, avec un excellent didacticiel CSS qui est toujours en ligne à ce jour.
Hélas, alors que CSS Zen Garden a contribué à populariser la conception Web « sémantique » – et à réformer la conception Web esthétiquement en mettant l'accent sur la simplicité et l'élégance : les non-technophiles ne pouvaient toujours pas concevoir leurs propres mises en page sans écrire HMTL et CSS, c'est-à-dire plus de codage.
Ainsi, alors que les concepteurs Web profitaient de la gloire des conceptions CSS pures, les non-techniciens n’avaient toujours pas de chance.
Ce à quoi je veux en venir avec la leçon d'histoire ci-dessus, c'est ceci :
Depuis que le World Wide Web s'est généralisé à la fin des années 90, les concepteurs de sites Web, leurs clients, ainsi que les « Janes » et les « Joes » moyens, ont soif de sites Web bien conçus et graphiquement intéressants – réalisés facilement et rapidement.
Bande originale : « Joy to the World » avec Three Dog Night.
FFWD quelques années plus tard, sont apparus de puissants frameworks de thèmes WordPress et des super-thèmes flexibles comme Headway, PageLines (y compris son incarnation « DMS » – Design Management System), Divi, entre autres.
Et bien sûr : les créateurs de pages WordPress – notamment Visual Composer.
Son adoption monumentale par le marché a rendu évident le besoin de créateurs de pages, lors de son décollage en 2013.
Depuis lors, de nombreux autres créateurs de pages (et meilleurs, selon l'OMI) sont entrés en scène. Beaver Builder est l’un des plus populaires, et pour cause.
À la lumière de l’histoire ci-dessus : les constructeurs de pages sont une bénédiction – l’une des sept merveilles de la conception Web moderne.
Nous avons la chance de disposer enfin des outils « WYSIWYG » / glisser-déposer que nous attendions depuis le dernier millénaire !
Finalement, l'avenir a rattrapé nos attentes :)
Et toi? Êtes-vous dans le fanwagon des créateurs de pages – ou êtes-vous toujours sur la clôture ? Partagez votre commentaire ci-dessous !
Oliver, merci d'avoir rafraîchi mes journées de débutant sur Internet CSS Zen garden, netscape navigator, frontpage, geocities, go live ! wow, tout cela semble si hier et pourtant ça semble vieux.
En ce qui concerne les constructeurs de pages, je pense qu'ils sont fantastiques. Une bonne façon de démarrer pour tout particulier, petite entreprise et, dans de nombreux cas, même pour les entreprises multimillionnaires. Les spécialistes du marketing adorent généralement ces outils.
Salut Mayank
En effet, cela semble récent – et en même temps lointain, dans nos esprits :) Et c'est fascinant de réaliser que les éléments de base (HTML, JS, CSS) sont plus ou moins toujours les mêmes – c'est ce que nous *faisons* avec ceux qui construisent des blocs qui changent :)
CSS Zen Garden – une idée tellement brillante. Cela a vraiment aidé à montrer au monde ce que CSS pouvait faire.
Selon vous, quelle sera la prochaine étape pour la conception Web (et WordPress) dans 5 ans ? Avec Gutenberg et tout…
=)
Hé JJ – de rien – domo arigato ! *s'incline humblement*
« Beaver Believer »… alors mon Dieu, j'aime bien celui-là ! Je n'y avais pas pensé :) J'adore ce genre d'allitérations :o)
Oh mon Dieu, j'avais oublié les cadres ! Quel voyage dans le passé. Je me souviens encore de la joie de vivre d'écrire mes premières pages HTML fonctionnelles vers 1996 dans le Bloc-notes. Le geek résident a décidé de partir dans une plus grande entreprise et m'a dit qu'il me formerait car j'avais la bonne aptitude pour le travail. Je me souviens avoir eu du mal avec les cadres, mais j'ai finalement réussi à l'obtenir. Ensuite, Dreamweaver a eu envie de tricher. Je ne me souviens même pas d'avoir appris le CSS, j'ai l'impression de l'avoir appris par Osmosis. Je me souviens du jardin CSS et je me sentais impressionné par ce qui pouvait être fait. Et maintenant, après des années de codage manuel de mon propre thème client, j'ai décidé que ça suffisait et j'ai adopté Beaver Builder il y a 2 ans. Je suis un concepteur Web beaucoup plus heureux et productif et mes clients adorent leurs sites glisser-déposer. Hâte de voir la suite !
super article ! Merci d'avoir déterré toutes ces captures d'écran des années passées. Géocités. ça me rappelle de bons souvenirs de mon enfance !
J'adore cet article ! Je me souviens bien de ces débuts de la conception et du développement Web. Je pense que les constructeurs de pages d'aujourd'hui sont un excellent outil, surtout entre de bonnes mains. Beaver Builder a certainement facilité mon travail. J'aurais aimé que mon premier site commercial soit sur la Wayback Machine
Non, oubliez Dreamweaver, les « vrais programmeurs » en… 1994 (!!!) utilisent Hot Dog Pro.
Voici une capture d'écran (c'est tellement vieux que le logiciel était en noir et blanc).
http://www.fast-consulting.com/images/workbook.gif
Il est temps d'ajouter le « streaming audio » avec la dernière nouveauté la plus cool appelée RealAudio et le « streaming vidéo » avec VivoActive et cette nouvelle animation vectorielle appelée « Super Splash » et MAINTENANT nous sommes en affaires.
Très bien, vieilles blagues de pets mises à part, j'aime votre article car il m'a ramené à 1994-5 lorsque j'ai commencé à éditer du HTML avec (Web Edit 1.0) et Hot Dog pro, puis Dreamweaver est arrivé.
Je me suis toujours tenu au code, mais avec Wordpress aujourd'hui, ce n'est pas une petite vague, c'est un foutu tsunami WYSIWIG et tout comme Adobe avec Dreamweaver, si vous ne pouvez pas les battre, rejoignez-les, alors j'ai abandonné le codage en dur et j'ai sauté dans le train WP avec Avada. .
Maintenant, je me rends compte que c'était une erreur car vous ne pouviez créer qu'un seul site Web avec cette licence et si vous en faisiez 100, vous deviez acheter 100 licences (OUCH). De plus, je découvre aujourd'hui une chose appelée "verrouillage de code", ce qui signifie que lorsque vous désinstallez Avada, vous perdez non seulement le constructeur mais aussi le thème et maintenant votre site n'est plus qu'un tas de shortcodes sur une page blanche (du moins sur mon navigateur Mosaic). ici).
Avec GeneratePress et d'autres thèmes, vous pouvez installer et désinstaller Beaver Builder sans perdre votre site Web, c'est donc un gros plus pour les concepteurs Web et c'est pourquoi je suis passé à BB.
Maintenant, si vous m'excusez, je dois réinstaller mon logiciel de messagerie Eudora car je viens d'installer mon nouveau Win 3.1 aaaaa ! Il est temps d'aller dans Gopherspace et de voir de quoi parlent les derniers BB.
Merci pour votre historique complet, Oliver. Je suis là avec vous après avoir créé le groupe Dreamweaver Meetup il y a 10 ans. D’une certaine manière, le terme WYSIWYG doit être retiré. Dans mon esprit, il s'agit plutôt de savoir qui sera le premier à déchiffrer le code pour rendre la conception et le développement Web accessibles à un large public. Beaver Builder est la meilleure chose que j'ai vue à ce jour. Les designers l’adorent parce qu’ils savent concevoir. Les développeurs l'utilisent car il raccourcit une grande partie de la création de code. Cela n’élimine pas le besoin de l’un ou l’autre ensemble de compétences… cela rend simplement les deux ensembles de compétences plus agiles et créatifs. À court terme, BB ne sera pas un constructeur de pages. Ce sera une boîte à outils numérique indispensable.
Lecture très amusante ! Mais qu’en est-il du « verrouillage » du générateur de pages ? Certains constructeurs de pages peuvent être (intentionnellement ?) un cauchemar à partir duquel passer (oui, vous Divi).
Le verrouillage sape bien sûr l’une des principales fonctionnalités de WordPress, la possibilité de changer assez facilement de thèmes et de plug-ins si vos besoins changent ou lorsque quelque chose de mieux se présente.
… ou lorsque votre développeur de thème plante et brûle comme Headway Themes.
Une superbe courte histoire de la conception Web.
WordPress connaît un moment de « changement radical » provoqué par le succès des créateurs de pages et des concurrents du marché comme Wix et Squarespace. Gutenberg va faire des ravages financiers sur les entreprises déjà fortement investies dans les sites WordPress personnalisés. Ils n’auront pas les fonds nécessaires pour repenser Gutenberg. Le besoin ressenti par les individus de créer leur propre site Web sans l’aide de professionnels devrait être examiné plus attentivement. Et c’est ce qui est à l’origine d’une grande partie du changement de WordPress… les utilisateurs du plus petit dénominateur commun peuvent créer leur propre site Web.
Je suis une adepte du castor depuis plusieurs années maintenant ! Bon sang, je les adore !
BB me permet de travailler rapidement sur la conception de sites Web pour les clients tout en intégrant leur site dans leur stratégie commerciale principale. Cela a été un excellent outil pour élargir mes offres commerciales en tant que pigiste.
Merci pour le message – c'était une excellente leçon d'histoire.
Passons maintenant à combattre la FCC dans sa tentative de tuer la neutralité du net….