Pourquoi la taille de la page est importante pour le référencement et les performances
Publié: 2023-03-20Les grandes tailles de page peuvent affecter le référencement et les performances et amener les moteurs de recherche à classer votre site Web plus bas. En tant que tel, il est maintenant temps de commencer à comprendre la taille de la page car, dans le monde numérique, cela compte. Donc, si vous cherchez à améliorer les performances de votre site Web, cet article est pour vous.
Essentiellement, plus la taille de votre page est "lourde", plus il faudra de temps pour qu'elle se charge complètement et soit prête à être consommée par les visiteurs du site. Lorsque votre page Web a un temps de réponse lent, cela affecte finalement les performances globales du site Web et l'expérience utilisateur - deux des facteurs de référencement les plus importants.
Dans cet article, nous approfondirons la taille de la page et les facteurs qui l'affectent. Nous parlerons également du rôle qu'il joue dans votre stratégie globale de référencement. À la fin de cela, vous connaîtrez les méthodes que vous pouvez appliquer à votre site Web pour vous assurer qu'il n'est pas entraîné dans le classement et conserver vos meilleures chances de classement en tête.
Qu'est-ce que la taille de la page et qu'est-ce qui y contribue ?
La taille d'une page Web est une mesure de la quantité de données qu'elle contient. C'est la quantité totale de données qui est envoyée du serveur au navigateur lorsqu'un visiteur demande une page. Cela inclut tous les éléments de la page, tels que les images, le texte, les scripts, les liens internes et les liens externes.
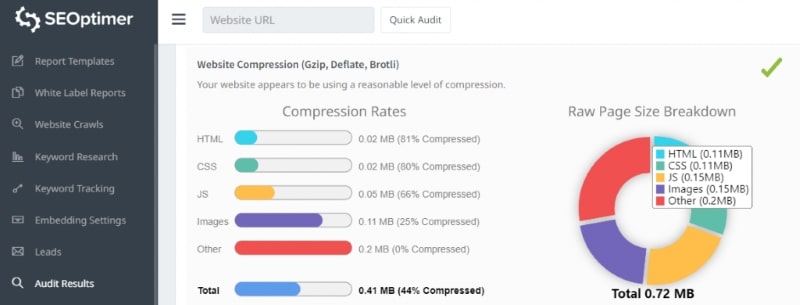
Pour le mesurer, vous pouvez utiliser des outils de développement dans le navigateur ou des outils d'analyse de site Web en ligne. Par exemple, Google Chrome et Mozilla Firefox sont livrés avec des outils de développement intégrés. Vous pouvez aussi utiliser:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Pingdom
Il y a deux choses que vous devez garder à l'esprit lorsque vous consultez les rapports sur les performances : la taille de chaque élément et le nombre d'éléments sur la page .

La taille est mesurée en kilo-octets (Ko), et plus le nombre est élevé, plus la page est grande. Pour optimiser votre site pour les moteurs de recherche, vous devez maintenir ce nombre aussi bas que possible et vous assurer que votre site se charge rapidement et efficacement.
Les facteurs qui contribuent à la taille d'une page incluent :
1. Images
L'utilisation d'images sur votre site Web permet de capter l'attention de votre public et de rendre votre page visuellement attrayante. Sans oublier qu'ils sont faciles à intégrer. Une seule recherche Google Image et vous obtiendrez ce dont vous avez besoin. Cependant, la taille de l'image peut être la cause de temps de réponse lents et de tailles de page élevées.
En tant que tel, vous devez comprendre les types de fichiers image, les techniques de compression et d'autres stratégies pour réduire la taille des images sans sacrifier la qualité. Heureusement, il existe plusieurs pratiques d'optimisation d'image, mais nous en reparlerons plus tard.
Si vous voulez connaître la taille ou le poids de votre image, vous devez regarder ses pixels. Il est généralement mesuré en octets, Ko ou Mo. Par exemple, si vous utilisez un système Windows, sélectionnez simplement la photo, faites un clic droit et choisissez les propriétés. Toutes les informations concernant cette photo seront affichées, y compris les dimensions et la taille de l'image.
De plus, vous pouvez utiliser des outils pour vérifier ou mesurer la taille de votre photo afin de vous assurer que vous disposez d'images correctement dimensionnées, telles que :
- Mesure d'images
- Calculatrice Omni
- Brûleur d'affiches
Pour vous faciliter la tâche, vous pouvez faire appel à un assistant virtuel (VA) pour vous aider à rechercher les outils que vous pouvez utiliser, rechercher des services d'optimisation d'image que vous pouvez louer ou même vous aider à appliquer des techniques de compression d'image. Ceci est particulièrement utile si votre contenu régulier comprend de nombreuses images. De plus, un VA peut libérer votre emploi du temps pour vous concentrer sur d'autres responsabilités, tout en effectuant des recherches d'images pour votre contenu.
2. Vidéos
Bien que les guides vidéo soient parfaits pour rendre les sites Web interactifs, ils peuvent également contribuer de manière importante à la taille des pages et affecter la vitesse de chargement du site Web. Ce sont des fichiers volumineux qui prennent beaucoup de temps à charger, ce qui est particulièrement problématique pour ceux qui n'ont pas une bonne connexion Internet.
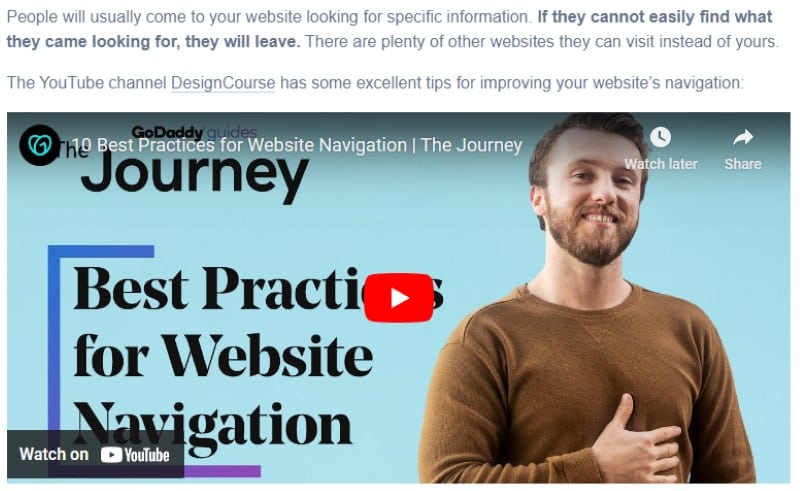
L'intégration de vidéos de YouTube est un excellent moyen de réduire la taille des pages, tout en offrant une expérience attrayante et interactive aux visiteurs du site Web. En utilisant le code d'intégration de YouTube, vous pouvez facilement ajouter des vidéos à votre site Web sans avoir à les héberger sur votre serveur.

Un bon exemple de ceci est un article de blog sur les principes de conception Web. Si vous le regardez, le contenu contient beaucoup de vidéos mais toutes sont intégrées sur Youtube. Ainsi, malgré le contenu visuel lourd, les vidéos n'auront pas un impact énorme sur l'augmentation de la taille de la page.
3. JavaScript
JavaScript est un outil assez étonnant pour créer des sites Web. Il peut tout faire, qu'il s'agisse de rendre votre site Web interactif ou de lui permettre de fonctionner comme vous le souhaitez.
Mais voici le hic. Il a la réputation d'être "gonflé", ce qui signifie qu'il peut ralentir le temps de chargement d'un site Web et consommer plus de bande passante.
Il y a deux raisons principales pour lesquelles cela se produit : premièrement, lorsque vous utilisez du code JavaScript qui n'est pas optimisé pour les performances (ou qui est mal écrit), il sera plus lent que s'il était bien écrit.
La deuxième raison est due à la façon dont les navigateurs gèrent les fichiers JavaScript. Ils les chargent séquentiellement au lieu de les charger tous en même temps (comme les fichiers CSS), ce qui signifie qu'ils prennent plus de temps à télécharger et à afficher sur votre écran.
4. Polices personnalisées
Les polices avec trop de poids ou de gras auront un impact plus important sur la taille de la page que celles avec des poids plus légers car elles occupent plus d'espace en pixels que les autres. En effet, les polices personnalisées nécessitent des demandes supplémentaires au serveur, ce qui entraîne des temps de réponse plus lents et une utilisation accrue des données.
Par conséquent, les polices personnalisées augmentent la taille de fichier de vos pages Web. Avec un temps de chargement plus long, vous pouvez être sûr que cela entraînera une mauvaise expérience utilisateur, ce qui est un grand NON pour la recherche Google ou d'autres moteurs de recherche. Pour garantir de meilleures performances et une meilleure expérience utilisateur, il est important d'éviter d'utiliser des polices personnalisées dans la mesure du possible.
5. Publicité
Les publicités sont une source importante de revenus pour de nombreux sites Web, mais le fait d'avoir trop de publicités sur une page peut nuire à la taille de la page et à l'expérience utilisateur.
De nos jours, les publicités utilisent des photos, des GIF ou des vidéos de haute qualité, qui peuvent tous ralentir le temps de chargement de cette page, ce qui agace les lecteurs. Sans oublier que cela affecte également la conception globale du site Web, ce qui le rend encombré et non professionnel.
De plus, avoir trop d'annonces peut empêcher les utilisateurs de trouver le contenu qu'ils recherchent. Tous ces facteurs peuvent entraîner une mauvaise expérience utilisateur et finalement nuire à la réputation du site Web à long terme.
Sur ce, nous allons passer à la discussion sur les performances du site Web, car la taille de la page l'affecte le plus.
Pourquoi la taille de la page est-elle importante pour le référencement et les performances ?
La taille de la page est importante en matière de référencement, car elle affecte la vitesse de votre site, qui à son tour affecte la vitesse à laquelle vos utilisateurs peuvent accéder aux informations. Plus il est grand, plus il faut de temps à vos utilisateurs pour télécharger tous ses éléments (images, vidéos, etc.) et à leur navigateur pour les restituer dans un format lisible.
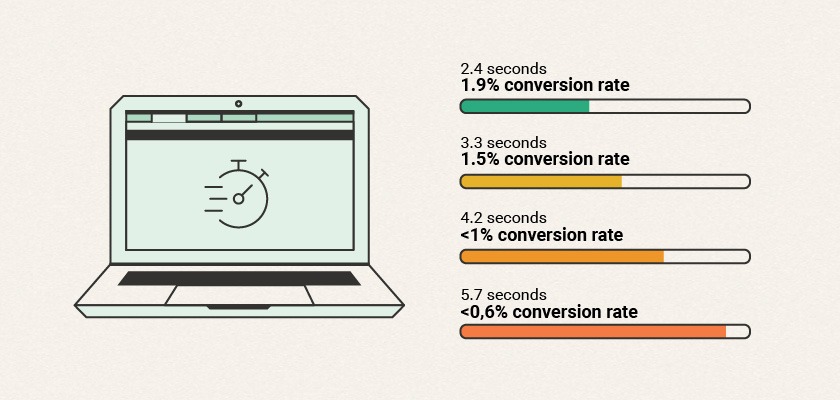
Lorsqu'un utilisateur a une bonne expérience sur votre site, il est plus susceptible d'agir. Donc, si vous voulez un site Web optimisé pour le référencement qui se convertit bien, tenez compte de la vitesse de chargement.

Le chargement lent des pages rend difficile pour les clients de trouver ce qu'ils recherchent. La visibilité du contenu est réduite et les clients ne trouvent pas rapidement ce qu'ils recherchent.
En plus d'être frustrant pour les visiteurs, cela peut aussi vous blesser aux yeux de Google. Vous voulez donc vous assurer que le vôtre se charge assez rapidement pour que les gens ne rebondissent pas dessus avant de lire le contenu.
Les taux de rebond peuvent vous aider à comprendre comment les utilisateurs interagissent avec votre site Web. Cela vous aidera à identifier les problèmes qui peuvent amener les visiteurs à quitter la page rapidement. De plus, cela peut vous donner un aperçu des bonnes et des mauvaises pages que vous avez.
Dans l'ensemble, en surveillant le taux de rebond, vous pouvez apporter des ajustements à la conception et au contenu de votre site Web pour améliorer l'engagement des utilisateurs et répondre à l'intention de recherche. Pour vous aider davantage, vous pouvez faire une évaluation de l'entreprise. Avec cela, vous pouvez obtenir des informations sur ce que vous devez faire mieux pour améliorer les performances du site Web.
De plus, un classement de recherche inférieur peut avoir un impact significatif sur la visibilité de votre site. L'analyse de la recherche est un excellent moyen de suivre et d'analyser les performances et la visibilité de votre site Web sur les moteurs de recherche. Par exemple, vous pouvez utiliser Google Analytics pour identifier les domaines à améliorer ou à optimiser pour votre site Web.
Quelle est la taille de page idéale pour votre site Web ?
La bonne nouvelle, c'est qu'il n'y a pas de mauvaise réponse. La clé pour optimiser la taille de votre page consiste à équilibrer trois facteurs : la vitesse, la conception et l'expérience utilisateur.

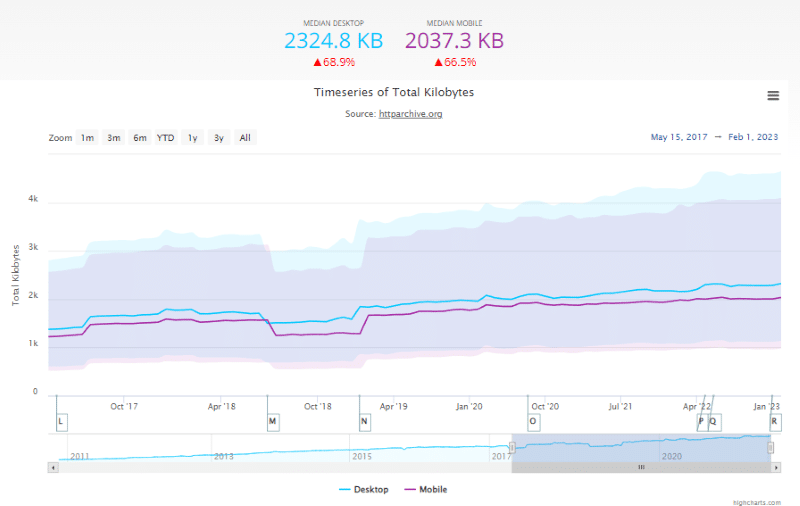
Dans l'image ci-dessus, vous pouvez voir que le poids ou la taille moyenne des pages entre 2017 et janvier 2023 a considérablement augmenté. En mai 2017 , le poids moyen des pages était de 1 376,2 Ko pour les ordinateurs de bureau et de 1 223,7 Ko pour les mobiles . Avance rapide jusqu'en février 2023 , et le poids moyen des pages est désormais de 2324,8 Ko pour les ordinateurs de bureau et de 2037,3 Ko pour les mobiles .

Ces données vous donnent une excellente référence de la taille de la page. Cependant, vous devez vous rappeler que les données correspondent à la taille moyenne globale des pages Web. Certains sites Web sont plus lourds, tandis que d'autres pèsent moins.
Ainsi, lorsque nous parlons de la taille de page idéale, nous disons que le meilleur ajustement pour votre site est ce qui fonctionne le mieux pour ce que vous voulez que les gens voient lorsqu'ils y viennent. De plus, la façon dont ils veulent interagir avec votre site une fois qu'ils y sont doit également être prise en compte.
De plus, la taille de votre page dépendra de l'entreprise que vous dirigez ou de l'industrie dans laquelle vous vous trouvez, car le type de contenu que vous produisez en dépend probablement.
Par exemple, si votre entreprise consiste à créer des logos, vous devrez afficher votre travail sur votre site Web pour favoriser la confiance et l'autorité. Cela signifie beaucoup d'images et de graphiques haute résolution sur votre page. Vous devrez donc appliquer des techniques, telles que l'utilisation d'images vectorielles, pour réduire la taille des fichiers image afin de réduire la taille de votre page.
En revanche, si votre page d'accueil ressemble à Career Sidekick, dans laquelle le contenu est principalement composé de texte, la taille de la page sera sûrement plus petite. Si vous regardez le site Web, le design est minimaliste avec des graphismes très simples, des vignettes basse résolution pour présenter leur contenu et quelques extraits de blog.
Ensuite, il est temps de passer à autre chose et de discuter de ce que vous pouvez faire pour améliorer les performances de votre site Web sans compromettre la qualité de votre contenu.
6 façons de réduire la taille de la page de votre site Web
Avec la bonne stratégie et les bonnes méthodes, vous pouvez agir pour améliorer les performances de votre site Web et réduire la taille des pages de votre site Web. En tant que tel, vous pouvez être tranquille et ne pas exposer votre site Web au risque d'être entraîné vers le bas sur les moteurs de recherche.
1. Compresser les images
Lorsque vous travaillez sur un site Web, l'une des premières choses à faire est de compresser vos images. Cela peut aider à réduire la taille de la page et à améliorer les performances globales de votre site Web. En outre, il permet d'accélérer la livraison des images, de réduire les coûts de bande passante et de réduire les temps de réponse.

Pour l'instant, nous allons discuter des techniques de manipulation d'images pour vous aider : sans perte et avec perte.
La première est une technique de traitement d'image utilisée pour réduire la taille d'images plus grandes sans perdre de détails ou d'informations, en les réduisant en taille tout en préservant leur résolution d'origine. Il est utile pour des applications telles que la conception Web et la photographie numérique où il est important de maintenir la meilleure qualité possible d'une image.
Cette dernière est une autre technique de traitement d'image qui consiste à supprimer certaines des données d'une image pour la rendre plus petite et plus facile à stocker ou à transférer. Le type le plus courant de traitement d'image avec perte est la compression JPEG, qui peut réduire considérablement la taille de fichier d'une image tout en préservant sa qualité visuelle.
Vous pouvez utiliser de nombreux outils pour compresser les images, y compris Imagify, qui peut vous aider à les optimiser et à les compresser, même les images de taille double. Cet outil est particulièrement utile si votre contenu repose fortement sur des éléments visuels.
Par exemple, un article de blog best-of comme ce guide du logiciel de podcast signifie inclure de nombreuses images pour démontrer les produits. Imagify peut vous aider à vous assurer que la taille de votre page ne gonfle pas en compressant les images sans perte de qualité. Cela signifie que vous continuerez à produire un contenu de premier ordre en affichant clairement les nombreux logiciels de podcast sur le blog.
Une autre option consiste à utiliser CSS Sprite. Cela fonctionne en combinant plusieurs images en une seule image, qui est ensuite servie à partir du serveur de contenu. Cela réduit le nombre de requêtes que le navigateur doit effectuer pour obtenir le contenu, réduisant ainsi la taille de la page et améliorant le temps de chargement de la page.
2. Nettoyage du code
La taille du code sur la page peut avoir un impact sur les performances globales de votre site Web. Plus il y a de code, plus le temps de chargement est long. En effet, les navigateurs et les serveurs ont plus de travail à faire pour traiter tout ce qui doit être téléchargé avant de pouvoir afficher quoi que ce soit à l'écran.
En tant que tel, vous devez garder votre code propre et à jour pour vous assurer que votre site Web fonctionne correctement et rapidement. Vous pouvez utiliser des plug-ins ou des outils de performance pour vous aider à réduire la taille des pages en minimisant JavaScript et en optimisant les fichiers CSS, notamment :
- Fusée WP
- Compilateur de fermeture
- Compresseur YUI
De plus, il existe un excellent guide pour les développeurs créé par Screaming Frog qui traite de l'analyse universelle, du serveur de contenu, des mesures de liens, des types de liens, du mode de rendu JavaScript et bien d'autres. C'est une aide précieuse pour ceux qui ont des connaissances techniques.
3. Mettez à jour votre CMS
Un système de gestion de contenu (CMS) est le logiciel qui alimente votre site Web, comme WordPress. C'est ce qui vous permet de modifier le texte des pages, d'ajouter de nouvelles pages et d'apporter d'autres modifications à la structure de votre site.
Par conséquent, avoir un CMS à jour est essentiel pour optimiser la taille des pages et améliorer l'expérience utilisateur. Pour vous aider davantage, vous pouvez tirer parti des données d'analyse de recherche pour identifier le contenu le plus important sur une page et réduire le nombre d'éléments inutiles.
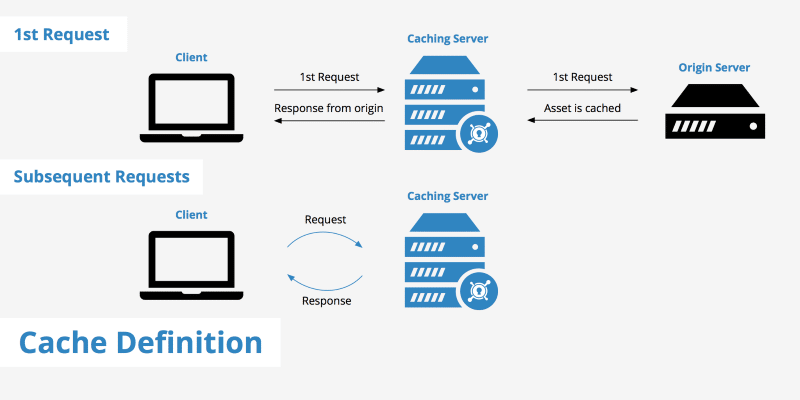
4. Activer la mise en cache
La mise en cache est un moyen de stocker les données fréquemment utilisées afin qu'elles n'aient pas à être rechargées chaque fois que vous consultez le site. Cela peut réduire considérablement la quantité de traitement nécessaire pour générer une page, ce qui signifie que vous pouvez servir plus de pages par seconde et moins de bande passante est utilisée.

Cela aide à améliorer la vitesse de chargement de votre site Web car il peut simplement charger la version précédemment stockée à partir de son cache. De plus, la mise en cache est idéale pour réduire la taille des pages, car cela signifie que vous n'avez pas besoin de tout inclure sur chaque page de votre site.
Il existe des outils que vous pouvez utiliser pour utiliser cette stratégie. Par exemple, vous pouvez utiliser WP Rocket comme plugin de performance de mise en cache WordPress. Vous n'aurez pas à vous soucier de l'option de configuration car elle est facile à installer et à activer. Et en un rien de temps, il peut optimiser votre page grâce à ses puissantes options, dont la mise en cache, qui sont automatiquement activées dès l'activation.
5. Compression GZIP
WP Rocket active automatiquement la compression GZIP après l'activation pour réduire la taille des données de votre site Web. Il s'agit d'un processus où la taille des données de votre site Web est réduite. C'est une technique utilisée pour compresser des fichiers pour une transmission plus rapide sur Internet. Il prend un fichier non compressé et réduit sa taille en supprimant les informations redondantes, ce qui facilite le téléchargement et le stockage.
Cela permet d'améliorer la vitesse de chargement de votre site, ainsi que de réduire l'utilisation de la bande passante et la taille des pages. En effet, lorsque le serveur envoie votre contenu au navigateur, il le compresse avant de l'envoyer sur le réseau.
6. Optimisez votre contenu pour mobile
Avec tous les différents types de téléphones, systèmes d'exploitation et tailles d'écran disponibles aujourd'hui, il peut être difficile de développer un site Web qui fonctionne bien sur tous les appareils. Mais les entreprises n'ont pas le choix car les smartphones sont la norme. Par conséquent, il est indispensable de rendre votre contenu adapté aux mobiles.
Cela signifie utiliser des techniques de conception réactives pour s'assurer que votre contenu est beau, quel que soit l'appareil sur lequel il est visualisé. De plus, cela permet de garantir aux utilisateurs une excellente expérience, quel que soit leur appareil.

Cette stratégie prend de plus en plus d'importance dans le monde du SEO. Les moteurs de recherche prennent en compte le niveau d'optimisation d'un site pour les mobiles lors du classement des sites Web dans les résultats de recherche. Jetez un œil à la position de Google sur l'image ci-dessus. Il récompense ceux qui ont un contenu optimisé pour les mobiles.
Cet article sur les meilleurs sites Web de marketing numérique est un excellent exemple d'article de blog qui doit être adapté aux mobiles. Il a beaucoup de tableaux pour accueillir sa liste de plus de 100, et ils ne s'affichent pas bien sur certains smartphones. Cela pourrait affecter l'expérience utilisateur et affecter le référencement mobile de la marque.
Emballer
De nombreux facteurs contribuent au succès du référencement, et l'un d'eux est la taille de la page. Cela a un impact sur les performances globales de votre site Web, ce qui affecte à son tour d'autres éléments tels que l'expérience utilisateur. En fin de compte, cela peut être l'un des facteurs déterminant si votre site Web monte ou descend dans les classements de recherche. La taille des pages ou les performances du site Web seraient-elles faciles à surveiller, en particulier si un site Web contient des centaines de pages Web ?
Eh bien, cela dépend. Si vous disposez d'un service expert d'optimisation des performances pour vous aider, le processus d'analyse des données, d'optimisation de votre contenu et d'identification des opportunités de vitesse devient transparent.
Avec WP Rocket, l'étalon-or est ce que vous obtiendrez. Vous pouvez l'intégrer à votre site Web alimenté par WordPress, et il fera le gros du travail pour réduire la taille de la page de votre site Web et augmenter les performances.
