PageSpeed Insights vs Lighthouse : lequel est le meilleur pour le suivi ?
Publié: 2022-10-29Le suivi des performances de votre site est crucial. Il peut vous aider à identifier les points faibles et à prendre les mesures nécessaires pour les améliorer. Cependant, vous pourriez vous sentir tiraillé entre deux outils de surveillance des performances populaires : PageSpeed Insights vs Lighthouse .
Heureusement, nous avons élaboré un guide pour vous aider à prendre une décision. En examinant comment ces deux outils fonctionnent dans différents domaines, vous devriez être en mesure de sélectionner celui qui répond le mieux à vos besoins.
Dans l'ensemble, les outils partagent de nombreuses similitudes. C'est parce que le moteur de test de performance de PageSpeed Insights est basé sur Lighthouse.
Cependant, il existe également quelques différences essentielles entre les outils et chacun vous donne accès à des informations différentes, bien que la partie performances soit basée sur le même moteur.
En bref, PageSpeed Insights présente les données Lighthouse d'une manière différente. Il vous donne également accès à des données au-delà de l'analyse Lighthouse, telles que les données utilisateur réelles du rapport d'expérience utilisateur Chrome. Dans le même temps, Lighthouse présente également certaines données que PageSpeed Insights n'inclut pas, telles que des rapports sur le référencement et l'accessibilité.
Dans cet article, nous comparerons PageSpeed Insights à Lighthouse sur trois fonctionnalités clés. Nous partagerons également quelques conseils pour vous aider à choisir le bon outil pour votre site Web. Commençons!
Table des matières:
- Comment lancez-vous un test ? Facilité d'utilisation
- D'où viennent les données ?
- À quels rapports et statistiques pouvez-vous accéder ?
PageSpeed Insights vs Lighthouse : Trois fonctionnalités clés comparées
Avant de commencer, il convient de mentionner que PageSpeed Insights (PSI) et Lighthouse sont disponibles gratuitement.
Lighthouse est un outil d'audit open source créé par Google qui est intégré à Chrome et à la plupart des autres navigateurs basés sur Chromium. PageSpeed Insights est également un outil Google et est accessible sur n'importe quel navigateur.
Examinons de plus près ces deux outils en ligne et comment ils se comparent dans différents domaines :
1. Comment exécuter un test ? Facilité d'utilisation
Si vous prévoyez d'exécuter des tests de vitesse réguliers, vous aurez besoin d'un outil convivial ️ avec une interface intuitive. Dans cette section, nous comparerons PageSpeed Insights à Lighthouse pour en faciliter l'utilisation :
Informations sur la vitesse de la page
PageSpeed Insights est relativement facile à utiliser. Pour commencer, entrez simplement votre URL dans la case et appuyez sur Analyser :

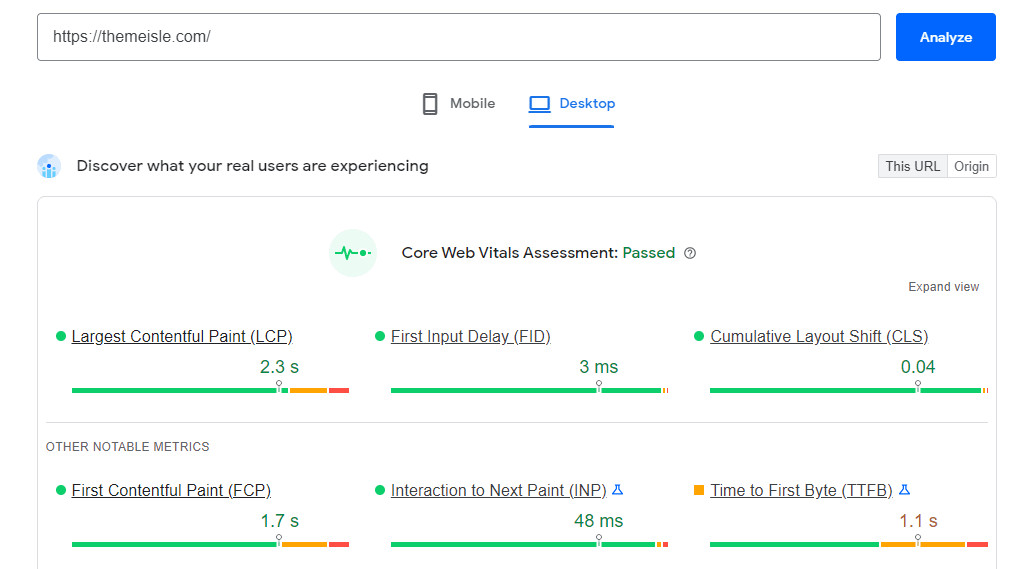
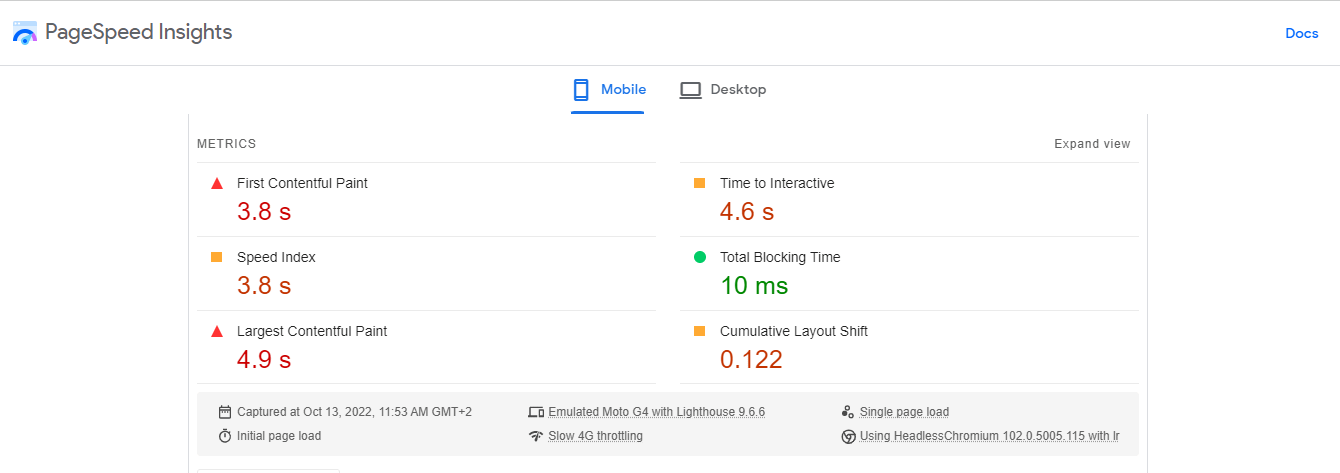
Il générera alors deux rapports : un pour votre site desktop et un pour la version mobile. Vous pouvez cliquer sur l'un ou l'autre des onglets pour afficher vos performances sur ces appareils :

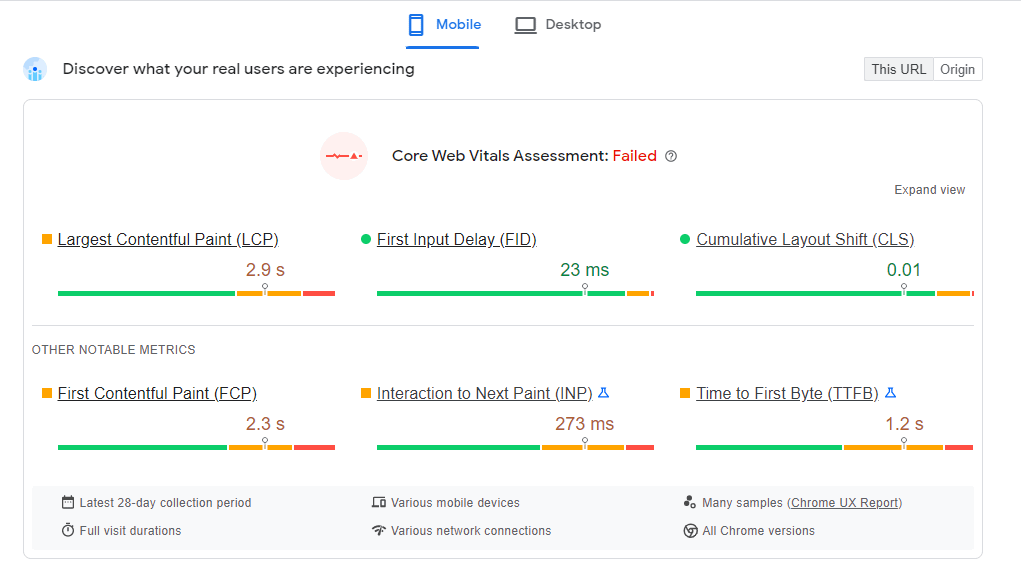
L'outil vous dira instantanément si vous avez réussi ou échoué votre test Core Web Vitals ( en supposant que votre site reçoit suffisamment de trafic pour être inclus dans le rapport d'expérience utilisateur Chrome - plus à ce sujet dans une seconde ).
PSI décompose également chaque métrique pour démontrer les performances de votre site dans des domaines spécifiques. Nous examinerons de plus près ces mesures et ce qu'elles signifient plus tard dans l'article.
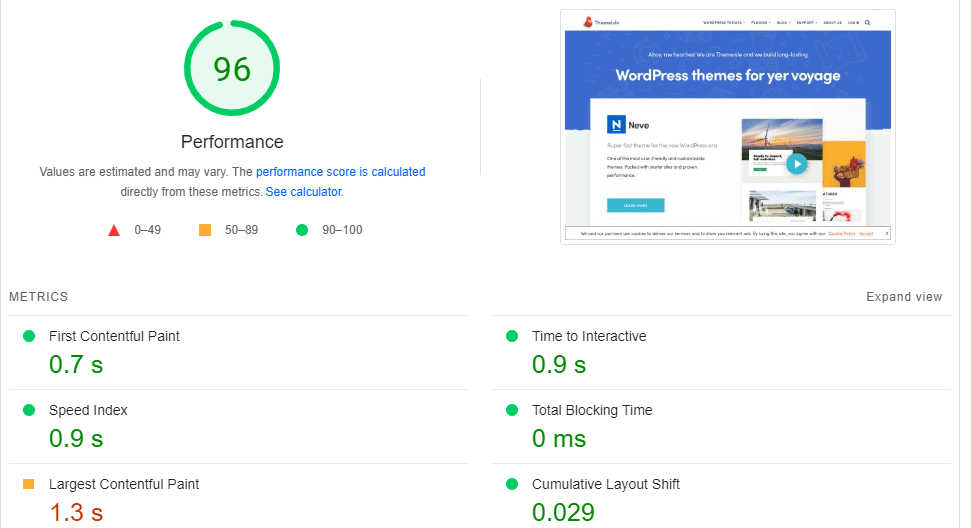
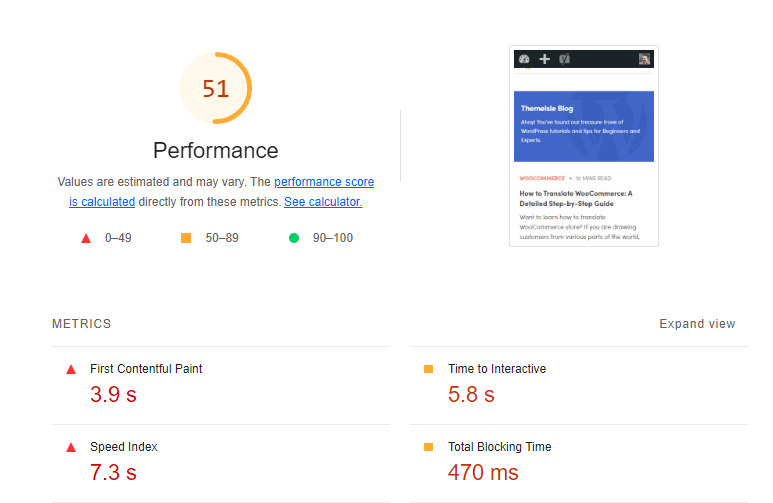
Si vous faites défiler vers le bas, vous devriez voir un score de performance global :

Tout ce qui dépasse 90 indique un site à chargement rapide. Un score orange (50-89) signifie que votre page a des temps de chargement relativement bons, mais vous devrez peut-être faire des ajustements pour améliorer ses performances. Enfin, un score rouge (tout ce qui est inférieur à 49) signifie que votre site prend beaucoup de temps à charger sur cet appareil et que vous devrez faire un peu plus de travail.
Une fois de plus, vous recevrez une ventilation des mesures sur lesquelles le score de performance est basé. Vous aurez également un accès facile aux diagnostics et aux suggestions pour améliorer chaque métrique (nous en reparlerons plus tard).
Phare
Passons maintenant au phare. Comme mentionné précédemment, cet outil a également été créé par Google, vous remarquerez donc peut-être certaines similitudes.
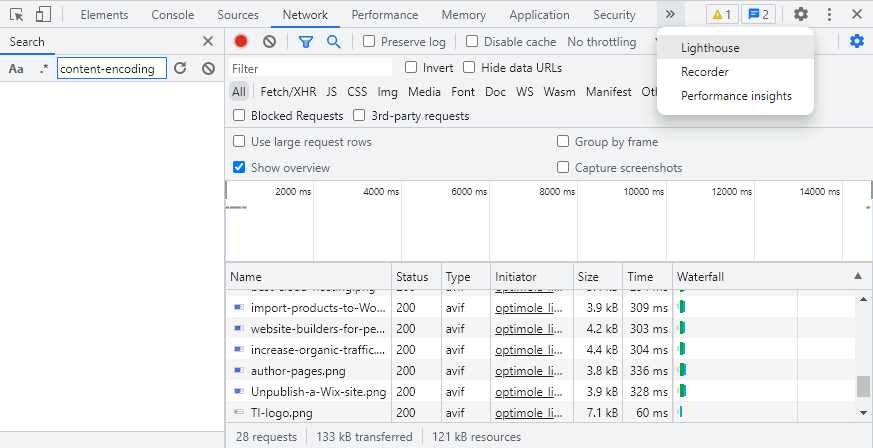
Pour accéder à Lighthouse, ouvrez Chrome et appuyez sur la touche F12 pour lancer les outils de développement :

Ensuite, cliquez sur l'onglet avec deux flèches et sélectionnez Phare :

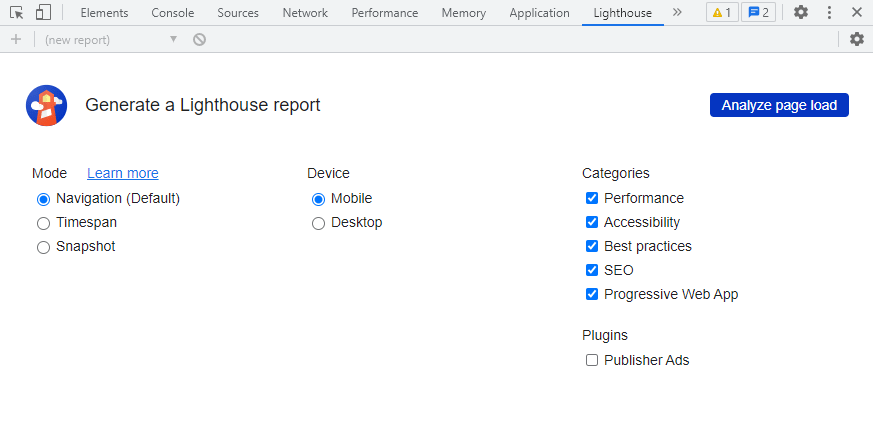
Ensuite, vous serez invité à sélectionner certaines options pour votre rapport :

Par exemple, vous pouvez choisir de vérifier uniquement l'accessibilité ou l'optimisation pour les moteurs de recherche (SEO) de votre site. Vous pouvez également sélectionner l'appareil sur lequel vous souhaitez tester votre site. Lorsque vous êtes prêt, cliquez sur Analyser le chargement de la page .
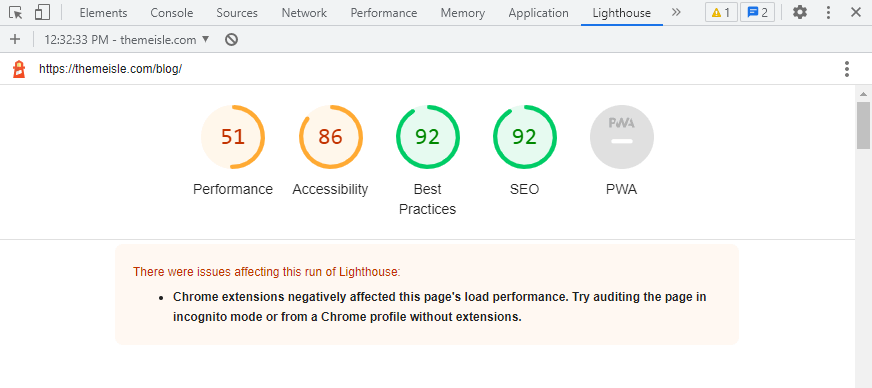
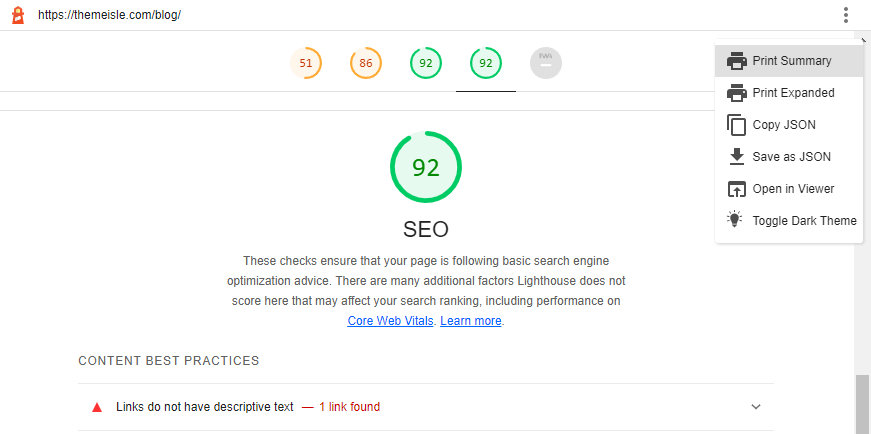
Lighthouse générera ensuite un rapport basé sur les catégories sélectionnées. Vous verrez un score pour chaque zone :

Vous pouvez cliquer sur n'importe quelle catégorie pour un rapport plus détaillé :

Si vous sélectionnez Performance , vous remarquerez que le rapport est similaire à celui généré par PageSpeed Insights. Encore une fois, c'est parce que PSI utilise Lighthouse comme moteur d'analyse :

Vous obtiendrez un score pour chaque métrique Core Web Vitals, ainsi qu'une liste de suggestions d'amélioration. En fonction de vos performances, vous trouverez également des conseils pour d'autres catégories, notamment le référencement et les meilleures pratiques .
Lighthouse vous permet d'enregistrer une copie de votre rapport. Pour ce faire, cliquez sur les trois points en haut et sélectionnez votre préférence :

Comme vous l'avez peut-être remarqué, Lighthouse nécessite un peu plus d'interventions de la part de l'utilisateur. De plus, vous devrez exécuter des tests distincts pour vos sites de bureau et mobiles, tandis que PageSpeed Insights vous permet de comparer les deux rapports avec un minimum d'effort.
2. D'où viennent les données ?
Les sources de données disponibles sont l'une des plus grandes différences entre PageSpeed Insights et Lighthouse.
PageSpeed Insights propose deux types de données :
- Données de terrain - il s'agit de données réelles collectées auprès des vrais visiteurs humains de votre site. Il est basé sur le rapport d'expérience utilisateur Chrome. Remarque - ces données ne sont disponibles que si votre site a suffisamment de trafic pour être inclus dans le rapport. Si vous venez de lancer votre site, vous ne pourrez probablement pas voir les données de terrain.
- Données de laboratoire - il s'agit de données simulées basées sur Lighthouse. Il utilise des conditions de test simulées telles qu'une certaine vitesse de connexion, un lieu de visite et un appareil.
Les données de laboratoire sont collectées dans un environnement contrôlé et peuvent donc être utiles pour résoudre les problèmes de performances :


Un inconvénient des données de laboratoire de PageSpeed Insights est que vous ne pouvez pas ajuster les vitesses de connexion/limitation - vous devez utiliser la configuration de Google. Si vous exécutez Lighthouse vous-même, vous pouvez personnaliser les vitesses de configuration .
Pendant ce temps, les données de terrain utilisent des mesures de performances réelles. Cela signifie qu'il est basé sur l'expérience des utilisateurs qui ont visité votre site au cours des 28 derniers jours :

Ces données réelles sont basées sur le rapport d'expérience utilisateur Chrome et peuvent fournir des résultats différents des données de laboratoire. De plus, les scores fournis par les données de terrain peuvent être plus représentatifs des performances de votre site car ils sont calculés avec des conditions réelles.
Avec Lighthouse, vous n'avez accès qu'aux résultats des données de laboratoire. Étant donné que PSI est basé sur Lighthouse, cela signifie que vous devriez obtenir des résultats de performances similaires avec les deux outils en ce qui concerne les données de laboratoire.
Cependant, l'un des avantages de l'utilisation de Lighthouse pour les données de laboratoire est que vous obtenez plus de contrôle sur les vitesses de connexion et la limitation. Donc, si vous voulez jouer avec les performances de votre site dans différents scénarios de vitesse de connexion, cela pourrait faire de Lighthouse une meilleure option.
3. À quels rapports et statistiques pouvez-vous accéder ?
Enfin, nous évaluerons PageSpeed Insights vs Lighthouse en fonction des rapports générés par chaque outil. Après tout, ces informations démontrent l'utilité de chaque outil pour optimiser votre site Web :
Informations sur la vitesse de la page
Avec PageSpeed Insights, vous pouvez analyser les Core Web Vitals de votre site. Il s'agit d'un ensemble de mesures que Google utilise pour évaluer les performances et l'expérience utilisateur de votre site.
Certaines des mesures clés ️ incluent :
- Largest Contentful Paint (LCP) : temps nécessaire à une page pour charger complètement l'élément le plus volumineux à l'écran.
- First Input Delay (FID) : Le temps que votre site met pour répondre après qu'un utilisateur interagit avec lui.
- Décalage de mise en page cumulé (CLS) : dans quelle mesure les éléments de la page se déplacent lors du chargement.
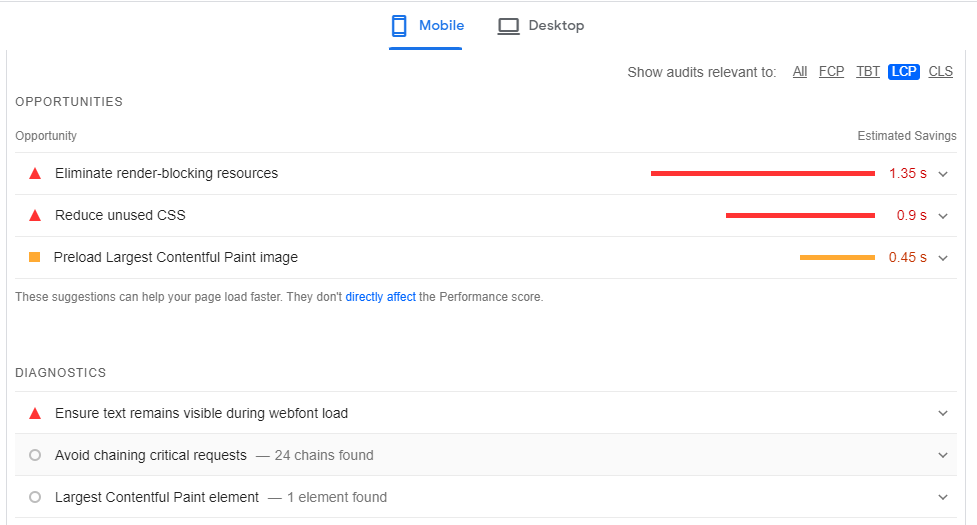
Pour chaque métrique, vous obtiendrez une liste de diagnostics, ainsi que des opportunités d'amélioration (en fonction de votre score dans ce domaine) :

Par exemple, si vous avez un mauvais score LCP, PSI peut suggérer de supprimer les plugins qui chargent des CSS inutiles. N'oubliez pas que ces audits sont extraits de Lighthouse.
Phare
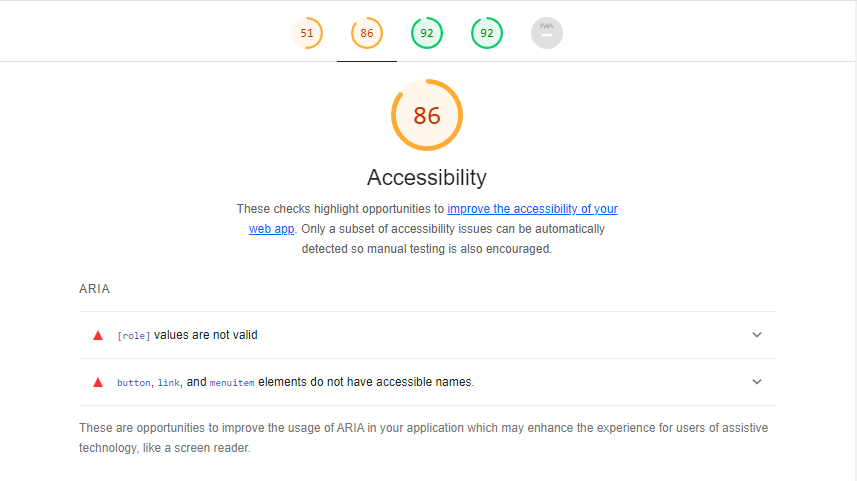
Comme vu précédemment, Lighthouse vous permet de tester différents aspects de votre site, notamment les performances , l' accessibilité et le référencement . Le rapport Performance est basé sur votre score Core Web Vitals et est identique au rapport PSI.
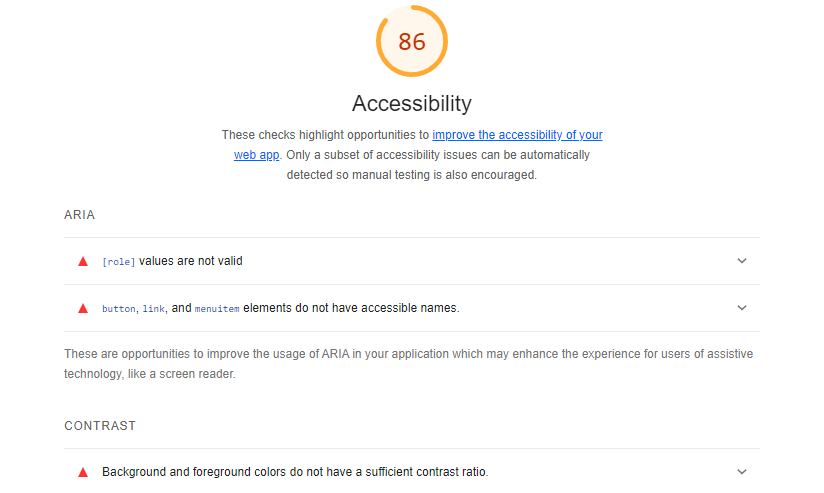
En attendant, le rapport sur l' accessibilité peut vous aider à rendre votre site plus accessible. Par exemple, il vous indiquera si vous avez des images qui manquent de texte alternatif ou s'il n'y a pas assez de contraste entre vos éléments d'arrière-plan et de premier plan :

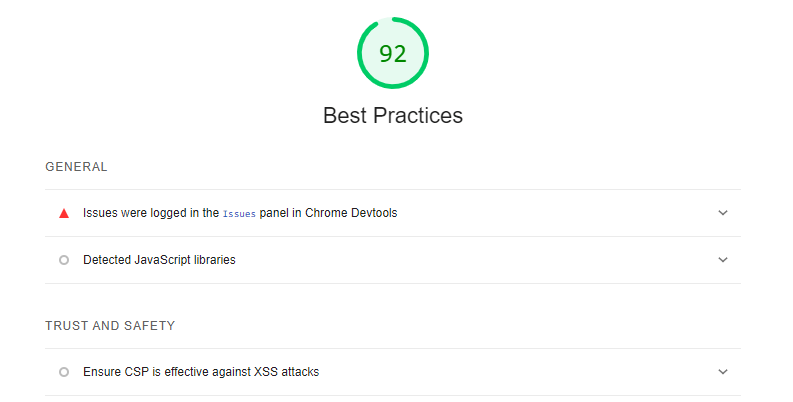
Le rapport sur les meilleures pratiques vérifie la santé globale du code de votre site. Il peut identifier les vulnérabilités de sécurité et d'autres problèmes qui affectent l'expérience utilisateur :

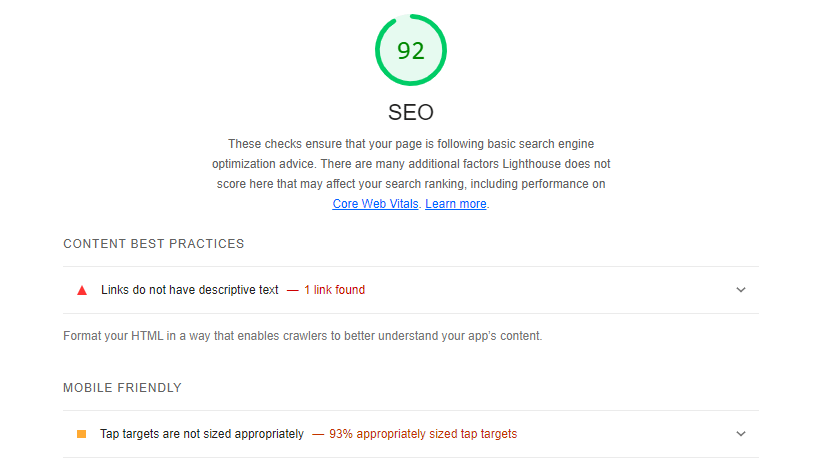
Avec Lighthouse, vous pouvez également tester la mise en œuvre des meilleures pratiques SEO de votre site :

L'outil mettra en évidence les problèmes critiques tels que les méta-descriptions manquantes, un fichier robots.txt non valide et des tailles de police illisibles. Lighthouse répertoriera également tous les liens de votre site sans texte descriptif.
En suivant ces conseils SEO, vous pouvez rendre votre site plus convivial pour les mobiles et vous assurer que les moteurs de recherche peuvent explorer et indexer vos pages.
Comment choisir le bon outil pour vos besoins
Comme nous l'avons vu, PageSpeed Insights et Lighthouse sont deux outils similaires qui fournissent des informations utiles sur les performances de votre site. En tant que tel, il peut être difficile de décider lequel utiliser pour votre site Web.
Dans l'ensemble, PageSpeed Insights est un outil plus convivial. Il se concentre sur vos scores Core Web Vitals, qui sont des facteurs de classement Google. Vous pouvez également utiliser PSI pour tester la vitesse de votre site et l'expérience utilisateur et suivre les suggestions de l'outil pour améliorer vos performances globales (et, espérons-le, votre classement également).
Pendant ce temps, Lighthouse fournit des informations supplémentaires sur la structure de votre site et vous permet de personnaliser les vitesses de connexion. Ces données supplémentaires en font une option populaire parmi les développeurs Web, car elles peuvent les aider à identifier les problèmes avec le code.
Si vous utilisez un thème WordPress réactif ou un constructeur de pages, vous n'aurez probablement pas besoin d'un outil avancé comme Lighthouse pour tester les performances de votre site.
Cependant, si vous avez codé votre propre site Web ou apporté de nombreuses personnalisations au thème, Lighthouse peut vous aider à identifier les problèmes d'accessibilité ou de référencement que vous avez peut-être négligés.
Conclusion
La surveillance des performances de votre site peut vous aider à améliorer l'expérience utilisateur et à générer plus de trafic. PageSpeed Insights et Lighthouse sont deux outils populaires que vous pouvez utiliser pour suivre des mesures telles que la plus grande peinture de contenu et le premier délai d'entrée.
PSI est un outil Web convivial qui vous permet de vérifier rapidement les performances de votre site et de comparer les résultats sur les ordinateurs de bureau et les appareils mobiles. En plus des tests de laboratoire simulés basés sur Lighthouse, il vous permet également de voir les données de performances réelles des utilisateurs de Chrome (en supposant que votre site a suffisamment de trafic).
Cependant, si vous recherchez des informations plus approfondies, Lighthouse est une meilleure option. Cet outil est principalement utilisé par les développeurs Web et fournit également des informations sur l'accessibilité de votre site, le référencement et d'autres bonnes pratiques.
Avez-vous des questions sur PageSpeed Insights vs Lighthouse ? Faites-nous savoir dans la section commentaires ci-dessous!
