Partie 2 : Créer un site Web WordPress pour une nouvelle entreprise avec Elementor
Publié: 2020-07-30Bienvenue dans la deuxième partie de notre série en huit parties qui vous expliquera tout ce que vous devez faire pour créer un site Web WordPress pour une nouvelle entreprise à l'aide du célèbre constructeur de pages WordPress, Elementor.
Dans la partie 2, nous allons examiner WordPress, ce qu'il est et (brièvement) comment il fonctionne. Nous examinerons également le constructeur de pages Elementor, que vous utiliserez pour créer votre nouveau site Web professionnel. De plus, nous rechercherons également un thème WordPress approprié qui servira de base à la conception de notre nouveau site Web.
Commençons!
Présentation de WordPress
WordPress est ce qu'on appelle un CMS ou système de gestion de contenu. C'est un logiciel qui vous permet de créer et de mettre à jour facilement un site Web sans avoir besoin de codage. Il a été lancé en 2003 et depuis lors, il est devenu le CMS le plus populaire sur le marché aujourd'hui, alimentant 37% de tous les sites Web dans le monde. Ce nombre ne cesse d'augmenter, ce qui en fait le CMS de choix des concepteurs de sites Web dans le monde entier.
Parce que, en partie de sa popularité, il est extrêmement bien documenté, ce qui en fait le choix parfait même pour les débutants. Bien que, comme tout nouvel outil ou application, son utilisation semblera déroutante au début, vous comprendrez rapidement comment cela fonctionne. Vous constaterez qu'en utilisant WordPress, vous pouvez rapidement mettre à jour une page ou ajouter un article de blog à votre site Web. Des tâches telles que la modification d'une photo ou l'ajout d'un formulaire de contact peuvent toutes être effectuées facilement. Dans des limites raisonnables, vous pouvez faire à peu près tout ce que vous devez faire sur un site Web avec WordPress et tout cela sans avoir à toucher à une ligne de code.
WordPress.org contre WordPress.com
Il existe en fait deux versions de WordPress que vous pouvez utiliser. Le premier (et celui que nous utiliserons) est ce qu'on appelle WordPress auto-hébergé. WordPress est téléchargé sur votre propre site Web et installé, ce qui vous permet de craquer et de créer un site Web en utilisant le CMS comme vous le souhaitez. Cette version de WordPress peut être téléchargée sur wordpress.org et son utilisation est gratuite. C'est ce qu'on appelle un "logiciel open source", ce qui signifie que vous pouvez en faire ce que vous voulez.

La deuxième version de WordPress disponible est une version "hébergée" sur wordpress.com. Ici, vous pouvez vous inscrire pour un compte gratuit, installer un thème (plus sur ceux-ci plus tard) et créer un site Web en utilisant les outils fournis par wordpress.com. Parce que cette version est hébergée par WordPress lui-même, il y a des limites à ce que vous pouvez faire avec votre site en termes de design. Vous êtes également plus limité en ce qui concerne les fonctionnalités à votre disposition.

Alors que wordpress.com offre un moyen rapide et pratique de mettre en place un site Web, vous bénéficierez d'une plus grande liberté pour créer le type de site que vous souhaitez sans aucune restriction en utilisant la version auto-hébergée, ce que nous allons faire. .
L'administrateur WordPress
Nous verrons comment installer et configurer WordPress dans la partie 3 de cette série. Pour l'instant cependant, jetons un coup d'œil très rapide à ce que vous verrez lorsque vous vous connecterez à la zone d'administration (ou backend) de votre site Web WordPress.
L'administrateur WordPress peut être considéré comme le « centre de contrôle » de votre site Web. Il est accessible via votre navigateur Web (aucun outil ou logiciel n'est nécessaire sur votre ordinateur). Pour accéder à la page de connexion de ce panneau de configuration (ou zone d'administration), vous visiterez une adresse Web spécifique qui ressemblera à www.votresiteweb.com/wp-admin (en remplaçant "votresiteweb.com" par votre propre nom de domaine Web ). Lorsque vous arriverez sur cette page de connexion, vous verrez quelque chose comme ceci :

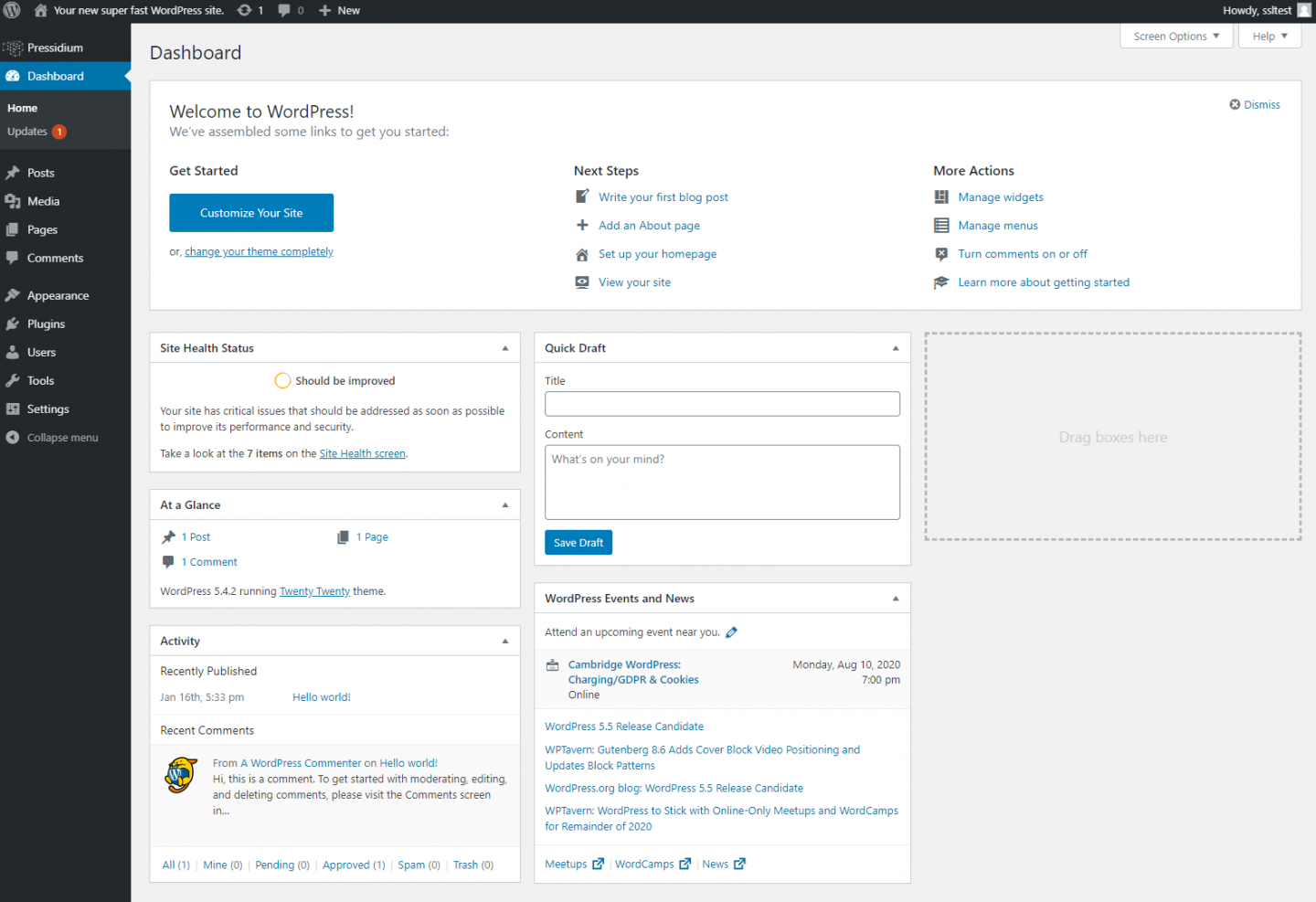
Vous devrez entrer votre nom d'utilisateur et votre mot de passe (que vous obtiendrez lors de la première configuration de WordPress). En les saisissant, vous serez redirigé vers le tableau de bord d'administration qui ressemble à ceci :

Le tableau de bord d'administration est la première chose que vous verrez chaque fois que vous vous connecterez à votre site Web. De là, vous verrez un menu sur le côté gauche qui vous donne accès à toutes les pages de votre site ainsi que la possibilité de modifier les paramètres, d'ajouter des plugins et plus encore. Pratiquement 99 % de tout ce que vous devrez faire sur votre site peut être effectué à partir de ce panneau d'administration.
Mieux encore, si vous avez d'autres utilisateurs (tels qu'un partenaire commercial) qui souhaitent pouvoir apporter des modifications au site, vous pouvez également leur attribuer un identifiant distinct. WordPress vous permet d'attribuer différents niveaux d'autorisation aux connexions. Par exemple, vous pourriez avoir un membre du personnel qui va mettre à jour votre blog. En leur accordant une autorisation "Éditeur", ils peuvent ajouter de nouveaux articles de blog et mettre à jour des pages, mais pas modifier les paramètres critiques de votre site.
Nous parcourrons chaque domaine plus en détail dans les parties ultérieures de cette série au fur et à mesure que nous construisons notre site. Par la partie 8 de cette série, vous aurez une bonne compréhension de ce que font à peu près toutes ces sections.
Introduction aux constructeurs de pages
Nous commençons maintenant à arriver au point où nous pouvons commencer à construire notre site Web. Avant de le faire, il est utile de comprendre d'abord comment vous pouvez réellement concevoir une page dans WordPress.
Construire un site Web peut être un peu intimidant. Au début, vous faites face à beaucoup d'espace d'écran blanc que vous devez remplir. Il n'y a pas si longtemps, pour ce faire, vous auriez eu besoin de savoir comment écrire du code HTML et CSS afin pour générer du contenu qui a l'air bien sur votre site Web. Alors qu'écrire du code de base est relativement facile, même pour un novice, concevoir des mises en page plus complexes est difficile (même pour un pro !).
Bien que WordPress ait à l'origine rendu le processus de création d'un site Web et d'ajout de pages relativement simple, il était toujours difficile d'obtenir une conception appropriée triée sans savoir comment coder.
WordPress a fourni un éditeur WSYWIG de base (What You See Is What You Get) qui vous permettait de formater les paragraphes, de mettre certains textes en gras ou en italique, etc. Cela signifiait que vous pouviez mettre du contenu sur une page qui ressemblerait un peu à ceci :

Donc, oui, vous pouviez "construire un site Web", mais cela n'allait pas être très beau. Même une tâche apparemment simple comme mettre du texte dans deux colonnes nécessitait un codage.
Ce qu'il fallait, c'était un moyen plus simple de réaliser des tâches de mise en page telles que des colonnes de texte et, si possible, des tâches plus complexes telles que l'ajout de boutons et d'autres contenus "riches" qui permettraient à votre page Web de commencer à ressembler à celles que vous voyez le plus souvent aujourd'hui.
Entrez dans le générateur de pages. Les constructeurs de pages font exactement ce qu'ils disent sur l'étain et vous permettent de "construire une page". Enfin, il existait un moyen simple de créer de superbes pages sans avoir besoin de savoir coder.
Gutenberg
Il existe plusieurs constructeurs de pages disponibles que vous pouvez utiliser. Elementor est l'un d'entre eux (plus à ce sujet sous peu). WordPress lui-même a publié son propre constructeur de pages en décembre 2018. Appelé Gutenberg, il a marqué une avancée majeure dans l'amélioration de l'expérience de création de sites Web, en particulier pour ceux qui n'ont pas d'expérience en codage.
Gutenberg est construit autour de « blocs ». Ces blocs sont utilisés un peu comme des briques pour constituer la mise en page d'une page. Maintenant, en utilisant ces blocs, c'est un processus relativement simple pour organiser votre texte en deux colonnes ou pour aligner une image à côté de votre texte. Vous pouvez ajouter des boutons et d'autres éléments «riches» comme des boutons sociaux ou même un calendrier. Ces éléments sont pré-construits, ce qui signifie que vous n'avez qu'à les sélectionner et ils fonctionneront dès la sortie de la boîte.
Gutenberg est un grand pas en avant en termes de création de page à l'aide des outils WordPress intégrés. Et, de manière passionnante, la structure sous-jacente de WordPress a été mise à jour lors de la sortie de Gutenberg, permettant à WordPress de continuer à progresser en tant que l'un des meilleurs CMS du marché.

Générateurs de page alternatifs - Présentation d'Elementor
L'une des grandes forces de WordPress est la possibilité pour d'autres développeurs de créer des outils, des thèmes et des plugins pouvant être utilisés dans WordPress. Parce que WordPress est Open Source, il n'est pas « verrouillé », ce qui permet aux autres d'exploiter la plate-forme de différentes manières.
Une bonne analogie consiste à comparer un iPhone à un téléphone sous Android. Les iPhones sont "verrouillés". Le matériel (le téléphone physique) et le logiciel (le système d'exploitation iOS) sont entièrement contrôlés par Apple. Les téléphones concurrents tels que le Samsung Galaxy utilisent un système d'exploitation appelé Android. Il s'agit d'un système d'exploitation open source (comme WordPress) qui permet aux développeurs de l'adapter pour qu'il fonctionne de différentes manières.
Ainsi, bien que vous puissiez utiliser le générateur de pages Gutenberg dans WordPress, vous n'êtes pas limité à le faire. Pour cette construction de site Web, nous allons utiliser un constructeur de pages tiers appelé Elementor.
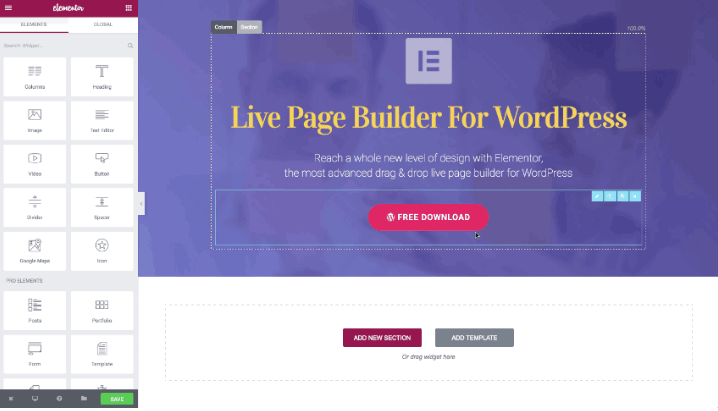
Elementor est un constructeur de page "front-end" contrairement à Gutenberg qui est un constructeur de page "back-end". Cela signifie que vous pouvez créer une page sur votre site Web visuellement contrairement à Gutenberg où la construction se fait sur le "back-end" du site Web et vous ne pouvez voir vos modifications que lorsque vous publiez votre page.

Elementor regorge de fonctionnalités qui rendent la conception d'un beau site BEAUCOUP plus facile qu'elle ne l'a jamais été auparavant. Vous pouvez littéralement faire glisser et déposer du texte, des images, des boutons et bien plus encore sur la page pour créer votre site Web. Vous pourrez voir instantanément à quoi ressemblera cette page une fois publiée. Vous n'avez pas besoin de coder et surtout c'est gratuit !
C'est un constructeur de pages extrêmement populaire. Pourquoi? Parce qu'il est vraiment très, très bon dans ce qu'il fait. Dans cette série, nous vous guiderons étape par étape à travers les processus que vous devez suivre pour créer votre propre site Web.
Parce qu'il est très flexible, vous pourrez vous en aller et concevoir un site Web qui ressemble à ce que vous voulez qu'il ressemble. Vous n'aimez pas la position d'un bouton ? Vous pourrez le déplacer. Vous voulez que la police d'en-tête soit plus grande ? C'est facile. C'est amusant à utiliser car vous pouvez obtenir des résultats très rapidement.
Premiers pas avec les thèmes
Si vous avez lu sur WordPress, vous avez probablement vu des gens parler de «thèmes». En effet, nous les avons déjà mentionnés une ou deux fois nous-mêmes. Alors, qu'est-ce qu'un thème ?
Lorsque vous configurez initialement un site Web, vous êtes confronté à beaucoup d'espace d'écran blanc et vide… il y a tellement de choses que vous voulez dire et vous avez une vision en tête de l'apparence que vous voulez donner à votre site Web, mais le saut entre cela et l'écran vide devant vous peut sembler vaste.
Thèmes à la rescousse ! Plutôt que de créer votre site Web entièrement à partir de zéro, ce qui peut prendre énormément de temps, d'autres développeurs ont créé des "thèmes" préconçus qui sont largement disponibles, dans de nombreux cas gratuitement. Les thèmes vous donnent une longueur d'avance lorsqu'il s'agit de créer votre site Web, à tel point que la plupart des développeurs WordPress utiliseront un thème sous une forme ou une autre lors de la création d'un site Web pour un client. Les sites Web vraiment sur mesure sont en fait rares (malgré ce que de nombreux concepteurs de sites Web pourraient suggérer). Pourquoi? Eh bien, tout simplement, le temps. Le temps, c'est de l'argent et la création d'un site Web sur mesure prend du temps… beaucoup de temps ! Et à son tour, cela coûte beaucoup d'argent.
Il est donc beaucoup plus facile de prendre une conception préexistante sous la forme d'un thème, puis de l'adapter à vos exigences de conception. Pensez-y un peu comme construire une voiture. Vous pouvez le faire à partir de zéro, mais vous feriez mieux d'acheter certains composants de base tels que le châssis, les roues, les panneaux de carrosserie, etc., puis d'en modifier certains aspects tels que la couleur, le style des sièges, l'aménagement intérieur, etc. Vous vous retrouvez avec une voiture « sur mesure », mais beaucoup plus rapidement (et à moindre coût) que si vous deviez fabriquer chaque composant à partir de zéro.
Choisir un thème
Comme des millions d'autres utilisateurs de WordPress, nous allons choisir un thème à utiliser comme base de notre nouveau site Web. Il existe d'innombrables fournisseurs de thèmes et il y a de fortes chances que vous puissiez trouver un design qui se rapproche de votre vision. N'oubliez pas cependant que peu importe si certains éléments ne sont pas parfaits pour votre entreprise. En utilisant Elementor, nous modifierons les images, les couleurs, les logos, le texte, les mises en page et bien plus encore pour créer ce qui sera essentiellement un site Web sur mesure pour votre entreprise.
Lors du choix d'un thème, il y a plusieurs choses à considérer :
- Coût : Il existe d'innombrables thèmes disponibles gratuitement, dont beaucoup sont plutôt bons. Certains sont cependant des thèmes dits "premium" et ont un prix. Les thèmes de haute qualité se vendent généralement aux alentours de 60 $, nous ne parlons donc pas d'étiquettes de prix exorbitantes (et un thème est certainement moins cher qu'un concepteur).
- Qualité : Tout comme les voitures, il y a de bons thèmes et de mauvais thèmes. Regardez les critiques (s'il y en a) et considérez à quel point un thème est pris en charge par le concepteur. En utilisant à nouveau les voitures comme analogie, nous nous attendrions à ce qu'une Mercedes fonctionne bien dès la sortie de la salle d'exposition et nous serions convaincus que si quelque chose tournait mal, il serait corrigé. Une marque de voiture bon marché et gaie peut cependant ne pas offrir le même niveau de qualité ou d'assistance après-vente.
- Conception et fonction : bien qu'un thème puisse normalement être fortement personnalisé, il est logique d'en choisir un qui coche autant de cases que possible du point de vue de la conception et de la fonctionnalité, car cela signifie que vous aurez moins de travail à faire ! Encore une fois, en utilisant notre analogie avec la voiture, vous n'achèteriez pas un roadster 2 portes quand vous savez que vous avez besoin d'une berline 4 portes.
- Compatible avec Elementor : Elementor a été conçu pour fonctionner avec presque tous les thèmes, mais vous obtiendrez les meilleurs résultats s'il est utilisé conjointement avec un thème qui a été conçu avec Elementor à l'esprit. Dans la mesure du possible, choisissez un thème indiquant qu'il est compatible avec Elementor.
Où obtenir un thème
Comme mentionné, il existe de nombreux fournisseurs de thèmes différents. WordPress eux-mêmes ont une bibliothèque de thèmes composée de thèmes créés à la fois par WordPress et par des concepteurs tiers. Vérifiez le ici.
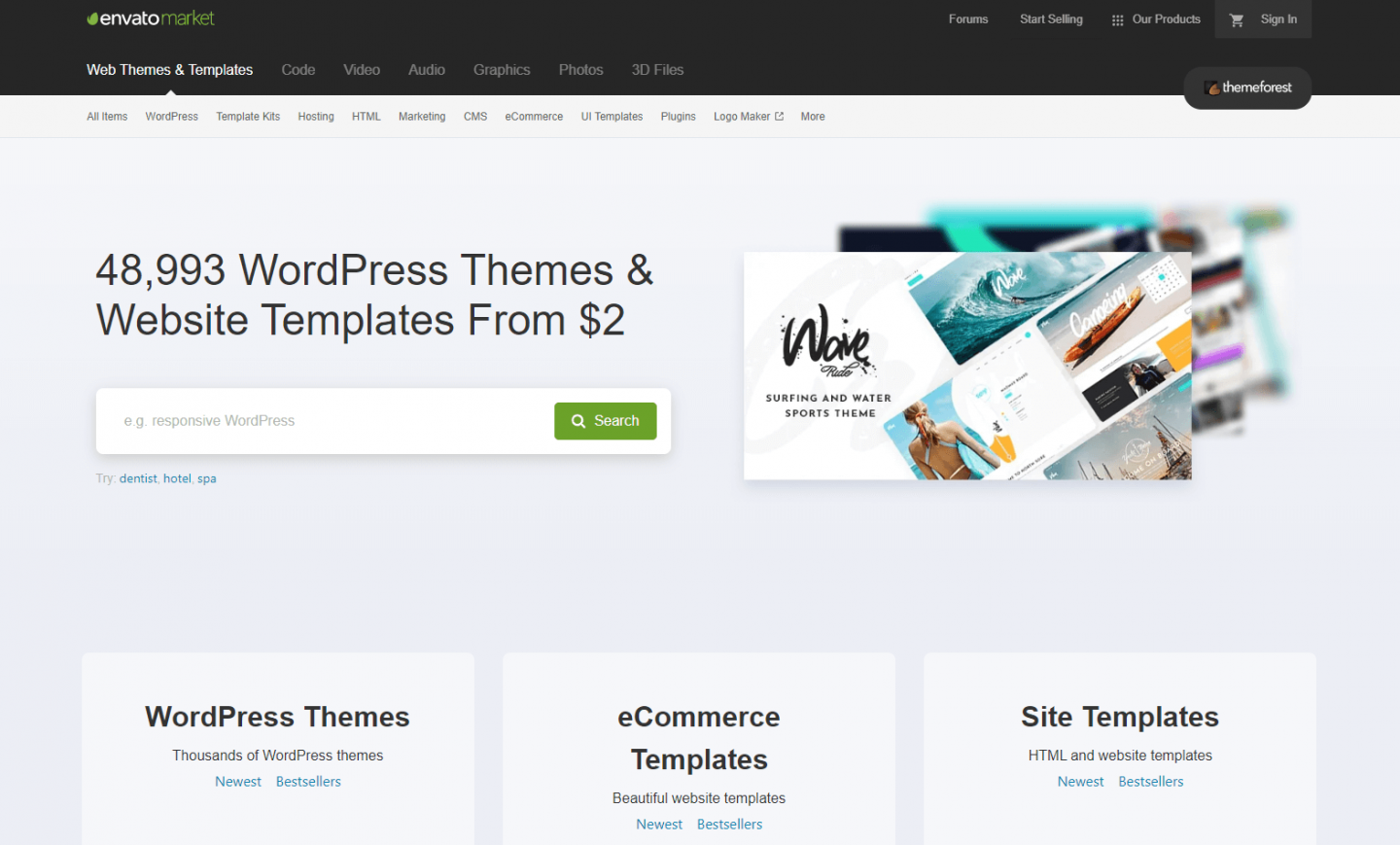
Un magasin à thème indépendant populaire est Theme Forest. Vous trouverez des milliers de thèmes de haute qualité parmi lesquels choisir (la plupart sont « premium » et coûtent environ 40 $ à 60 $). Assurez-vous simplement d'en choisir un compatible avec Elementor (sauf si vous souhaitez utiliser un autre constructeur de pages).

Elementor eux-mêmes ont une sélection de thèmes parmi lesquels vous pouvez choisir, jetez un œil ici.
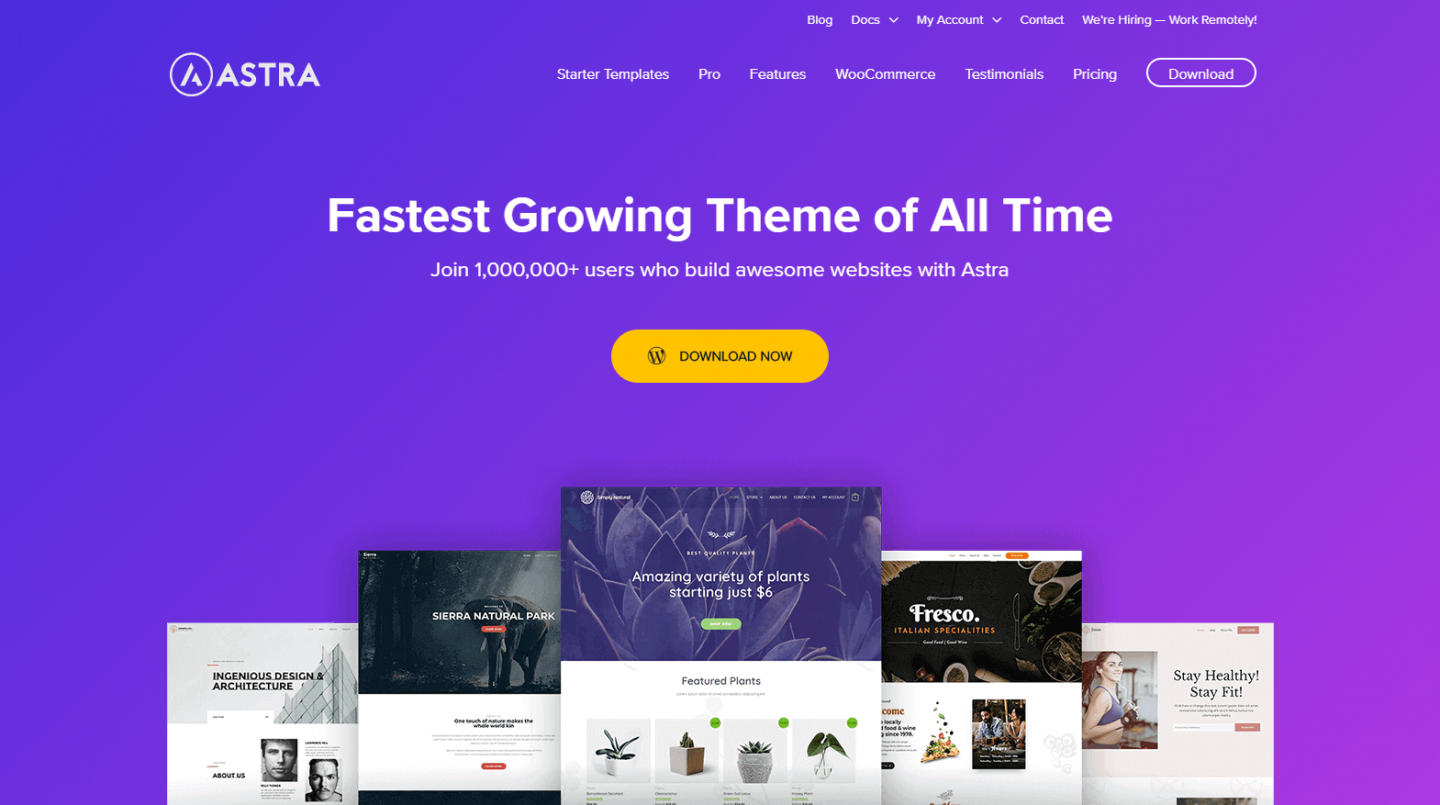
Enfin, il existe des concepteurs de thèmes indépendants qui proposent une poignée de thèmes soigneusement conçus pour être utilisés avec Elementor. L'un de ces fournisseurs s'appelle Astra. Astra est depuis longtemps reconnu comme fournisseur de thèmes WordPress soigneusement codés qui ont été conçus pour fonctionner avec brio avec Elementor. Ils proposent des thèmes gratuits et payants. Et c'est l'un de leurs thèmes gratuits que nous allons utiliser pour créer notre site Web !

Après avoir pris le temps de parcourir leur catalogue de thèmes conçus (Astra appelle ces « modèles de démarrage »), nous en avons sélectionné un appelé « Espace de travail partagé ». Le site de démonstration qui a été créé à l'aide de ce thème est destiné à un fournisseur de bureau (pas à un plombier !). Mais il y a beaucoup d'éléments de conception que nous aimons sur ce site que nous pouvons voir fonctionner pour notre site Web de plomberie.

Dans la partie 3 de cette série, vous verrez comment nous installons WordPress, installons notre constructeur de pages, Elementor, et commençons réellement à concevoir notre site !
