Partie 4 : Créer un site Web WordPress pour une nouvelle entreprise avec Elementor
Publié: 2020-08-27Bienvenue à nouveau dans notre série de création de site Web. Dans la partie 3, nous avons commencé par choisir un hébergeur WordPress, installer WordPress et faire pointer notre nom de domaine vers notre nouvelle installation WordPress. Une fois cela fait, nous avons créé une page de maintenance qui comprenait notre nouveau logo d'entreprise et quelques coordonnées afin que tous les clients qui ont consulté le site Web pendant que nous terminions sa construction puissent voir comment nous contacter.
Nos prochaines étapes où installer le plugin Elementor qui est le constructeur de page que nous utiliserons pour construire notre site, puis enfin nous avons installé un thème de démarrage fourni par les développeurs de thèmes WordPress Astra.
Cela nous a laissé une base solide à partir de laquelle nous avons pu continuer à construire notre site Web pour notre nouvelle entreprise de plomberie.
Dans la partie 4 de cette série, nous allons faire des progrès significatifs dans la construction de notre nouveau site Web. Pour commencer, nous apporterons un certain nombre de modifications de conception au thème, par exemple une palette de couleurs utilisée sur tout le site ainsi que les polices. Nous mettrons à jour le site avec notre logo et créerons une page d'accueil qui donnera le ton pour la mise en page générale et le style du site à l'avenir. Cela fait, nous serons alors en excellente position pour créer des pages qui font la promotion des différents services offerts par l'entreprise (dans la partie 5). Il y a beaucoup à faire alors allons-y !
Mise à jour du nom de notre site Web dans WordPress
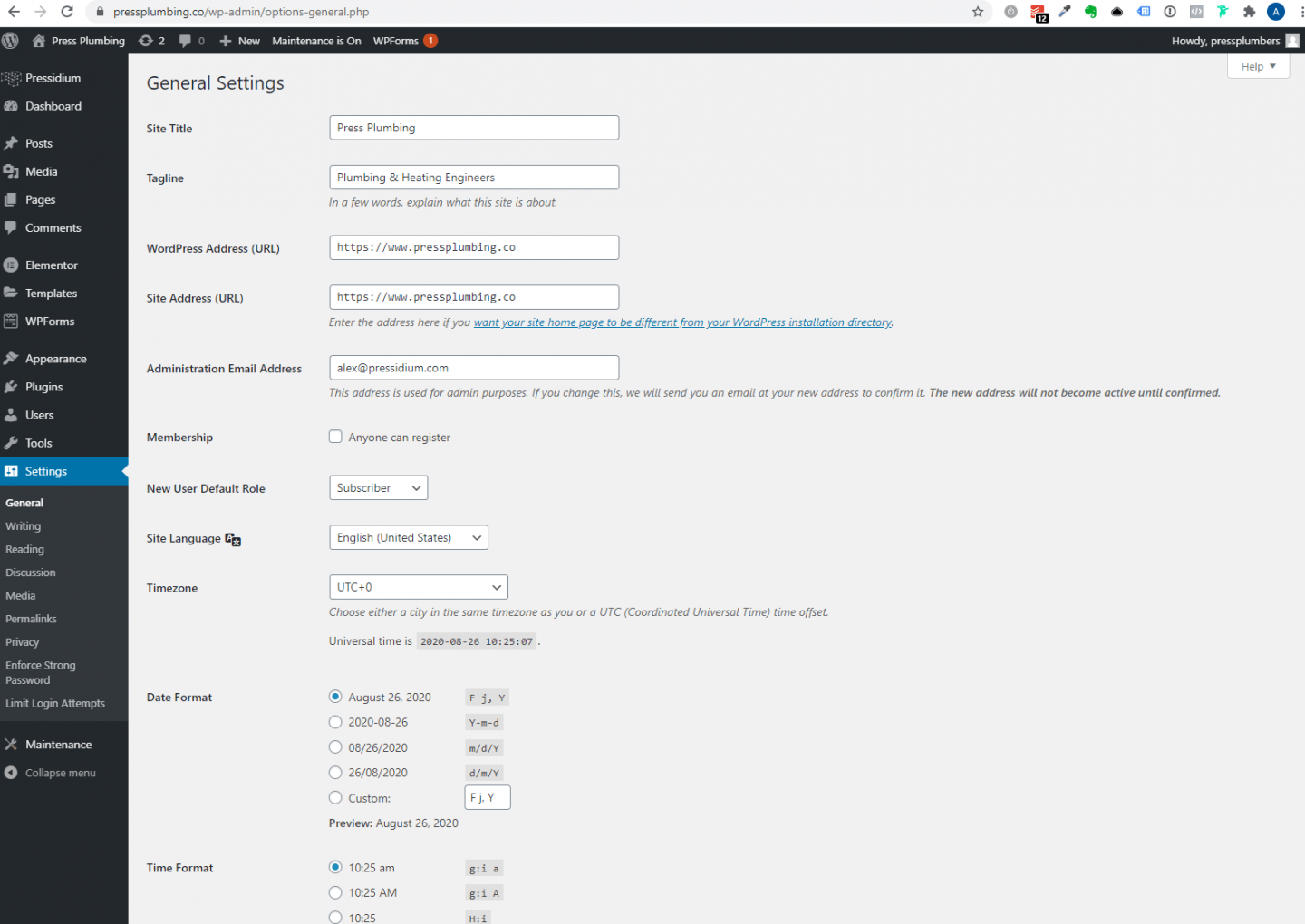
Vous remarquerez probablement que si vous regardez l'onglet de votre navigateur, votre nouveau site Web affiche "Votre nouveau site WordPress ultra rapide". C'est le nom générique donné à tous les nouveaux sites Web WordPress et c'est quelque chose qui voudra changer. Pour ce faire, connectez-vous à votre panneau d'administration, rendez-vous dans le menu des paramètres et cliquez sur "Général". Dans ce panneau, vous verrez un titre de site et un slogan. Mettez-les à jour avec quelque chose d'approprié pour votre entreprise.

Lorsque vous avez effectué les mises à jour, faites défiler vers le bas et cliquez sur "Enregistrer les modifications".
Apporter des modifications aux paramètres par défaut du thème de démarrage Astra
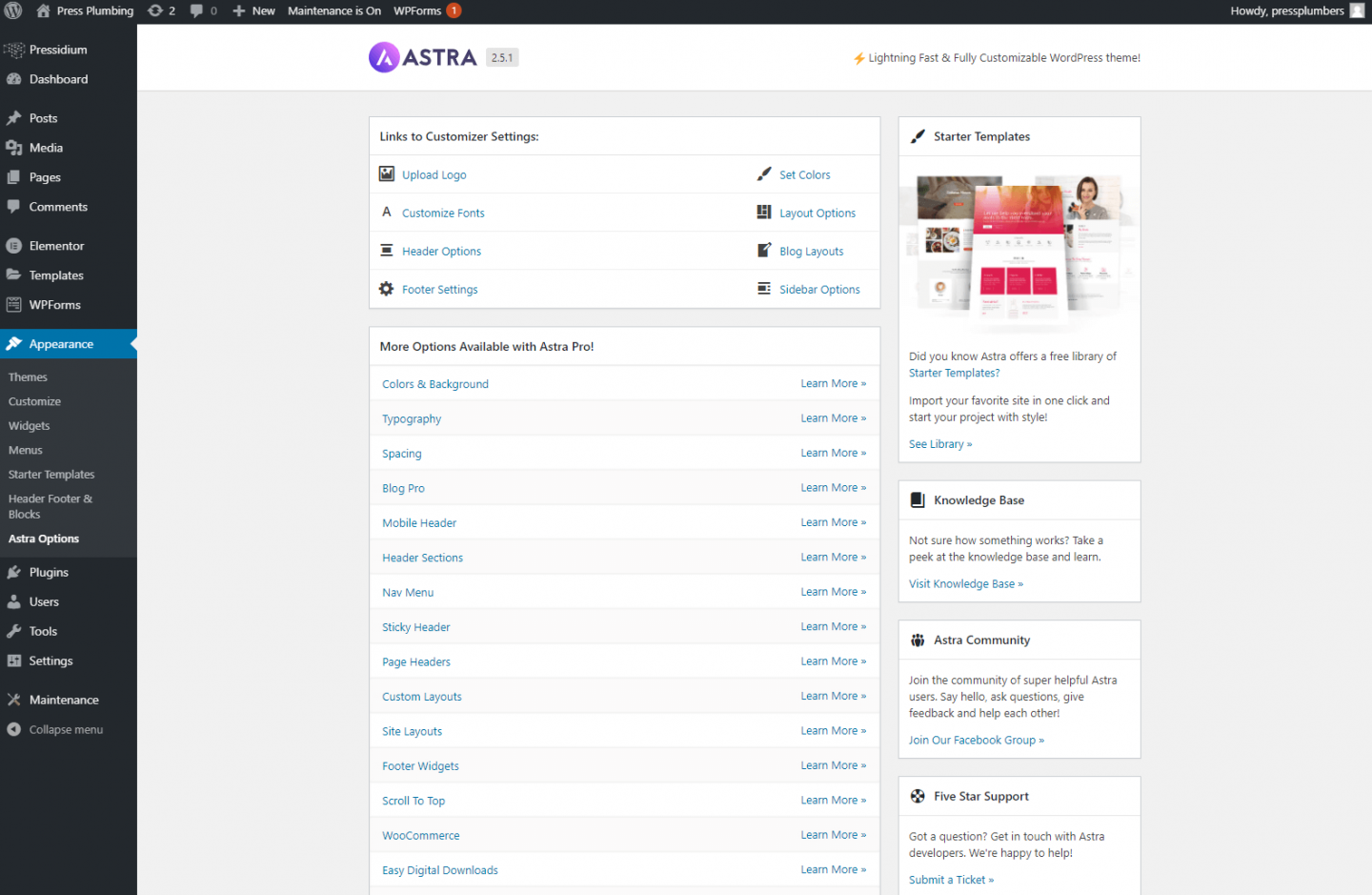
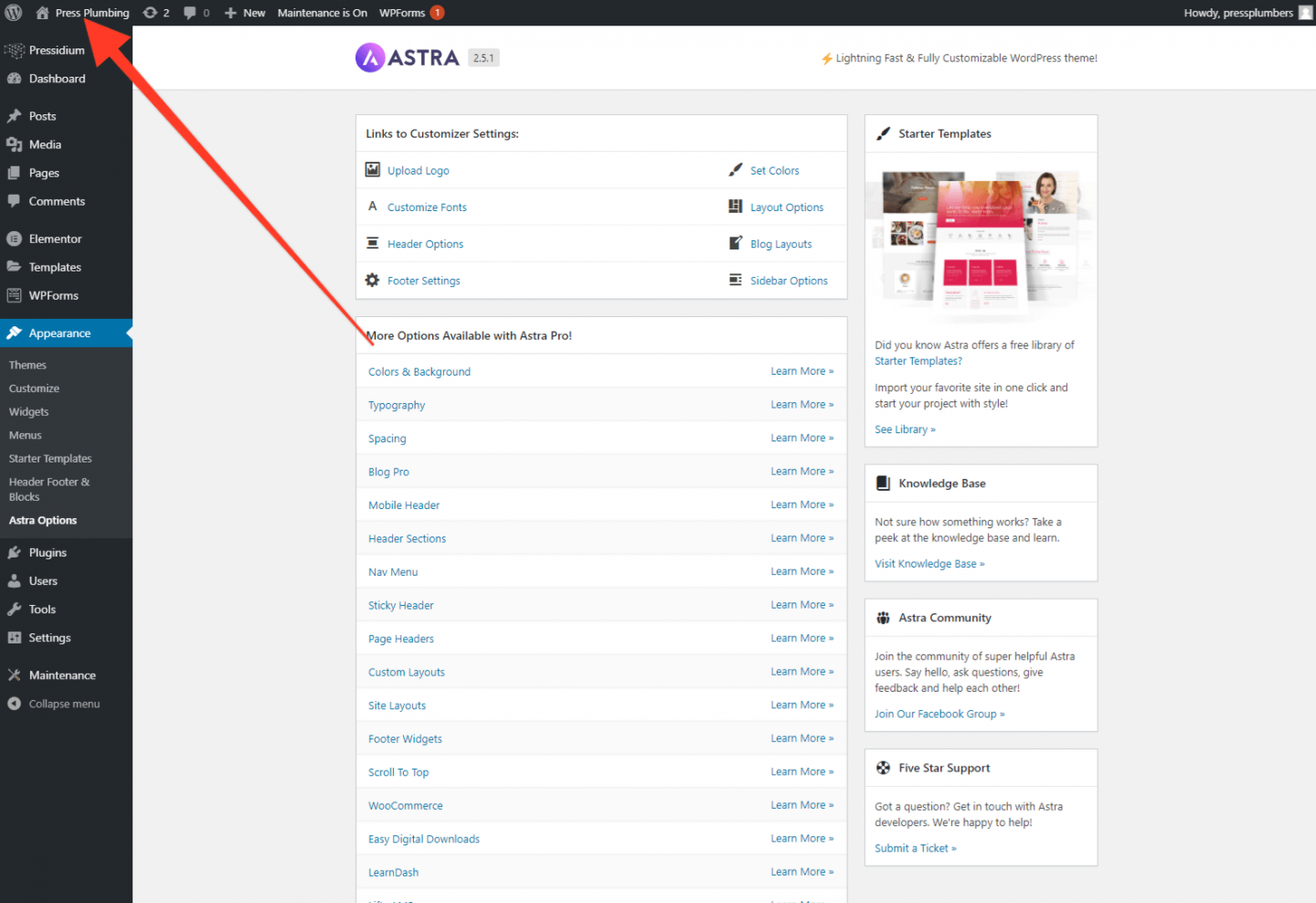
La plupart des thèmes WordPress ont un panneau de contrôle intégré ou un panneau d'options qui vous permettent de modifier un certain nombre de paramètres qui affectent à la fois la conception du site Web et son fonctionnement. notre thème de démarrage Astra n'est pas différent. L'emplacement de ce panneau de contrôle peut varier d'un thème à l'autre. Dans ce cas, il est accessible via le menu 'Apparence' puis le sous-menu 'Options Astra'.

Cliquez dessus et vous serez présenté avec une série d'options qui peuvent être mises à jour pour modifier le style et la fonction de votre site Web.
Logo du site Web
Notre thème choisi utilise des images d'en-tête pleine largeur sur lesquelles le menu de navigation et le logo sont posés de manière transparente. Pour cette raison, vous devrez utiliser un logo enregistré sous forme de fichier PNG et doté d'un arrière-plan transparent. J'espère que lorsque vous avez créé votre logo ou qu'un concepteur l'a fait pour vous, il y aurait eu la possibilité de télécharger un fichier PNG approprié comme celui-ci ou que le concepteur vous en aurait donné une copie. Comme mentionné, il est très important que tout logo conçu soit enregistré en tant que fichier vectoriel, car cela vous donne beaucoup plus de flexibilité pour générer le format d'image requis. dans ce cas, il est relativement facile de convertir un vecteur en PNG si nécessaire.
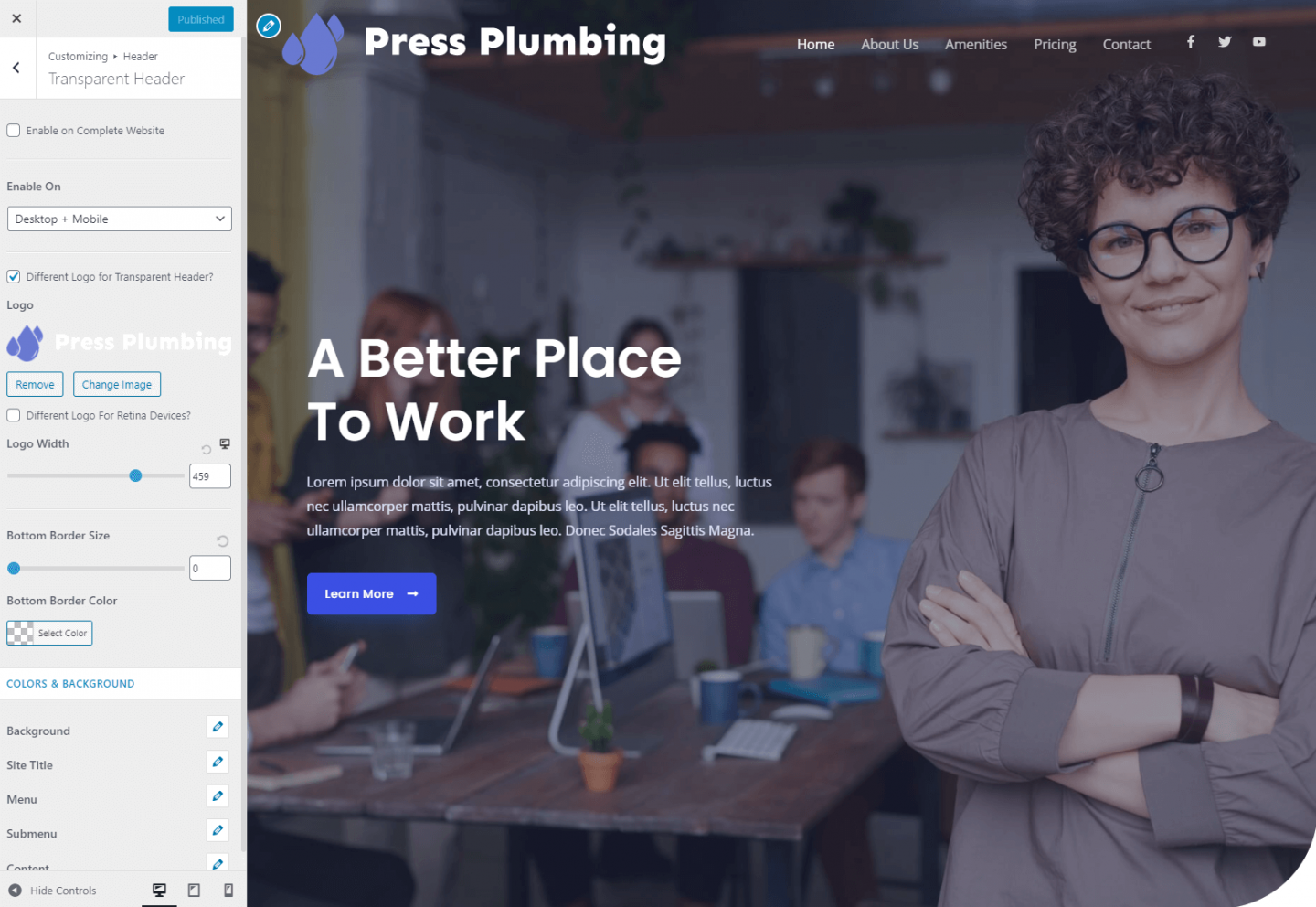
Une fois que vous avez votre logo (nous vous suggérons de le dimensionner à environ 400 pixels de large), cliquez sur le lien de téléchargement du logo dans les paramètres de personnalisation. Vous serez redirigé vers le personnalisateur WordPress où vous pourrez télécharger votre logo et ajuster la taille. Lorsque vous avez fait cela, assurez-vous de cliquer sur le bouton "Publier" qui enregistrera alors vos modifications.

Étant donné que nous avons actuellement un écran de maintenance configuré sur le site Web, ces modifications ne seront pas visibles par le public. À l'avenir, cependant, lorsque cet écran de maintenance aura été désactivé, lorsque vous cliquerez sur le bouton de publication, toutes les modifications que vous aurez apportées seront instantanément en ligne sur votre site Web pour que tout le monde puisse les voir.
Schéma de couleur
Maintenant que notre logo est configuré, nous pouvons apporter quelques modifications à notre palette de couleurs. Il se trouve que la palette de couleurs par défaut pour ce thème particulier est une nuance de bleu proche de celle que nous avons choisie pour notre entreprise. Ce n'est pas absolument parfait, il faudra donc le mettre à jour. Les sites Web utilisent un système de couleurs appelé "Hex". Les couleurs sont représentées par un code à six chiffres. Par exemple, le blanc serait #ffffff. La nuance de bleu que nous avons choisie pour notre entreprise est le #6979D1.
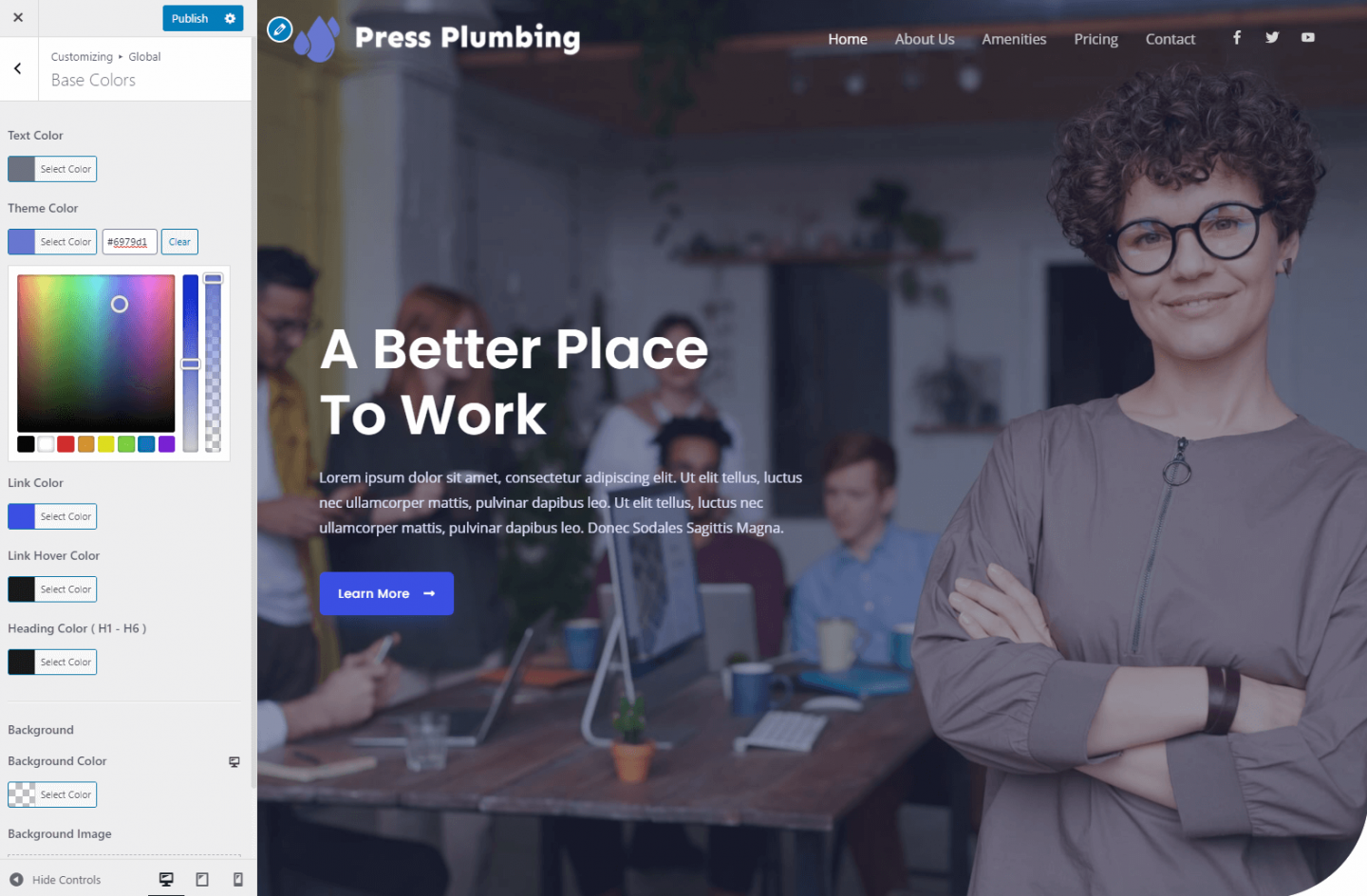
Pour mettre à jour nos couleurs définies sur le site Web, revenez au panneau d'options Astra et cliquez sur "Définir les couleurs". Vous serez ramené dans un personnalisateur WordPress où vous verrez un onglet indiquant les couleurs de base. Cliquez dessus et vous verrez cinq échantillons de couleurs différentes. nous allons conserver la couleur de survol du lien de couleur du texte et la couleur de l'en-tête, mais mettre à jour la couleur du thème et la couleur du lien deux sont en bleu.

Cela mettra à jour les couleurs dans certaines zones du site Web, mais d'autres, comme les boutons, sont contrôlés par le plugin Elementor.
Pour modifier ces couleurs, quittez le personnalisateur et rendez-vous sur la page d'accueil de votre site Web. Vous pouvez le faire en cliquant sur l'icône "Accueil" qui apparaît dans le panneau d'administration de WordPress. Voir ci-dessous:

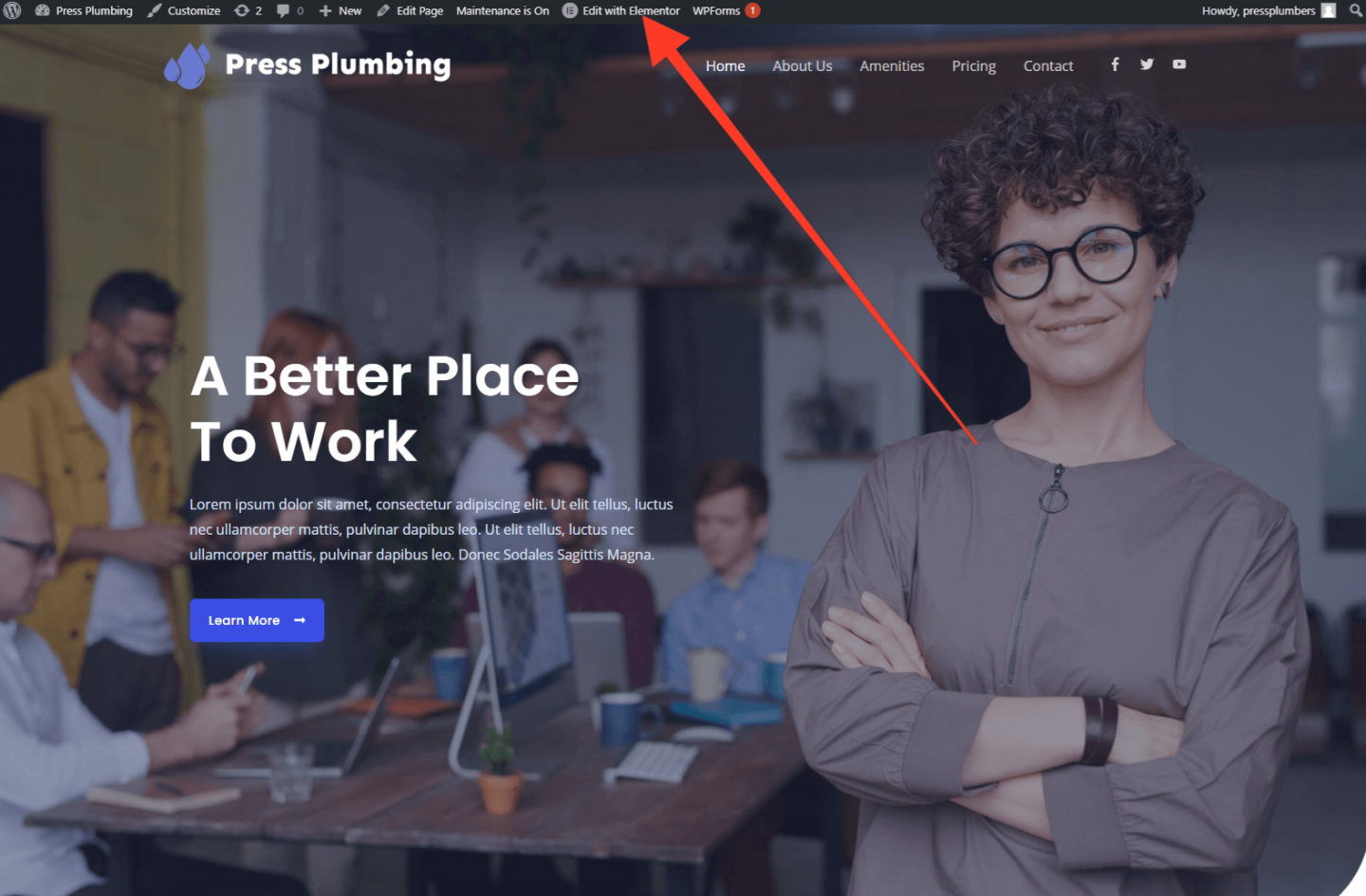
Lorsque vous avez terminé, cliquez sur "Modifier avec Elementor":

Cela fait, vous serez redirigé vers l'éditeur principal d'Elementor. Nous passerons beaucoup de temps dans ce panel, donc cela vaut la peine d'avoir une pièce de théâtre et de s'habituer à la façon dont cela est présenté. Bien que nous fassions de notre mieux pour vous expliquer comment utiliser Elementor, il n'entre pas dans le cadre de ces articles de couvrir chaque petit élément et fonctionnalité inclus dans ce générateur de page. Si vous envisagez sérieusement d'utiliser Elementor pour créer votre site Web, cela vaut peut-être la peine de consulter certains des didacticiels fournis par Elementor eux-mêmes.
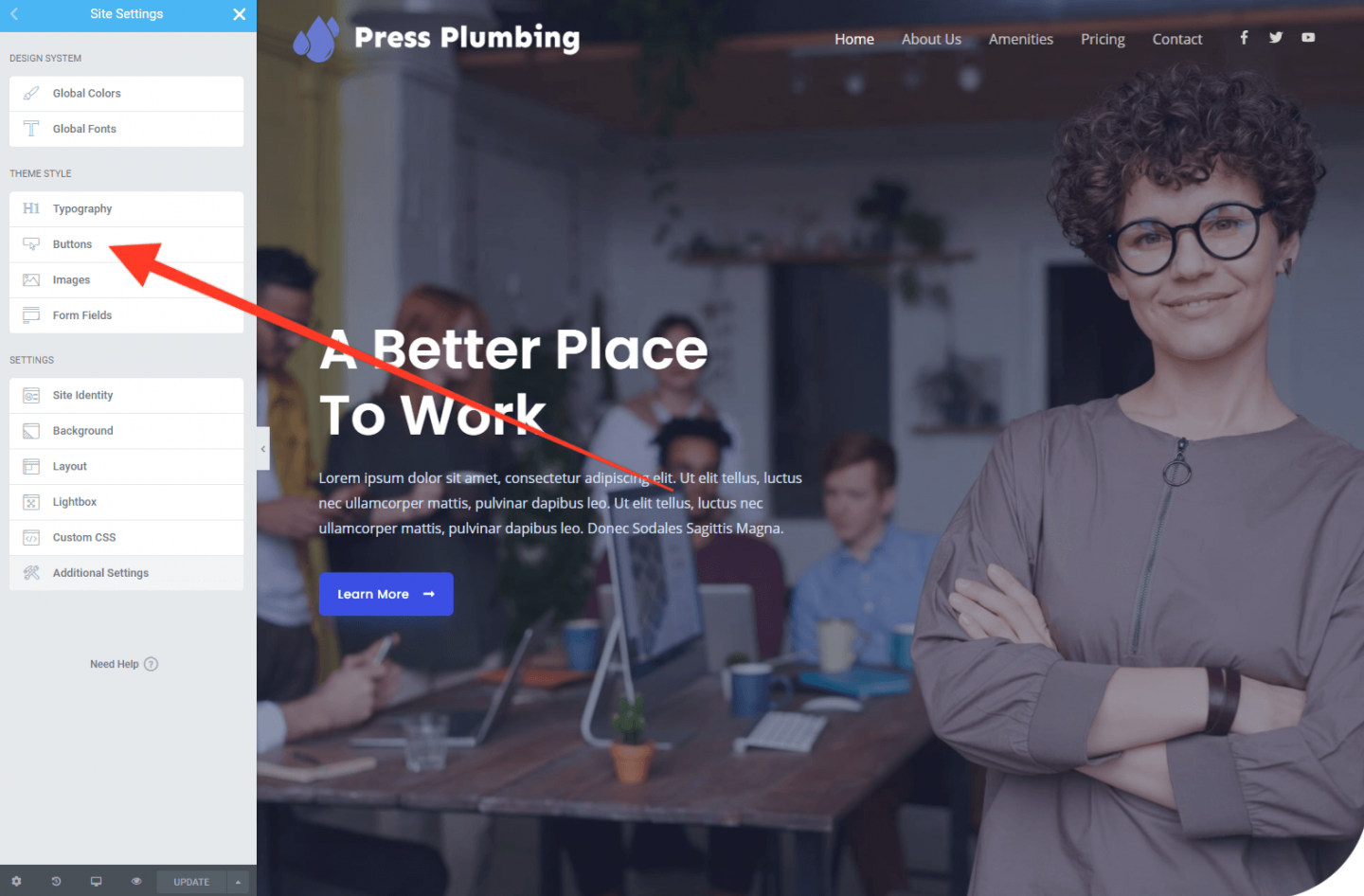
Pour mettre à jour les couleurs du bouton et de l'arrière-plan dans Elementor, cliquez sur le menu "Hamburger" à 3 lignes situé en haut à gauche du panneau Elementor. Cela ouvre un menu qui comprend un lien vers "Paramètres du site". Cliquez dessus. À partir de ce panneau, vous verrez une tonne d'options pour configurer les paramètres du site. Pour les mises à jour visuelles, l'un des avantages d'Elementor est que les modifications apportées au panneau Elementor apparaissent immédiatement dans l'aperçu du site Web afin que vous puissiez voir rapidement si les modifications que vous apportez ont l'effet souhaité.
Dans ce cas, nous mettrons à jour la couleur du bouton en cliquant sur "Boutons".

Lorsque ce sous-menu s'ouvre, cliquez sur l'onglet "Couleur d'arrière-plan" pour mettre à jour la couleur de votre choix. Dans notre cas, nous utiliserons le même bleu que notre logo (#6979D1). Cliquez sur "Mettre à jour" pour enregistrer vos modifications (vous devrez TOUJOURS cliquer sur Mettre à jour pour enregistrer les modifications, alors n'oubliez pas !).
Mise à jour de la page d'accueil de notre site Web
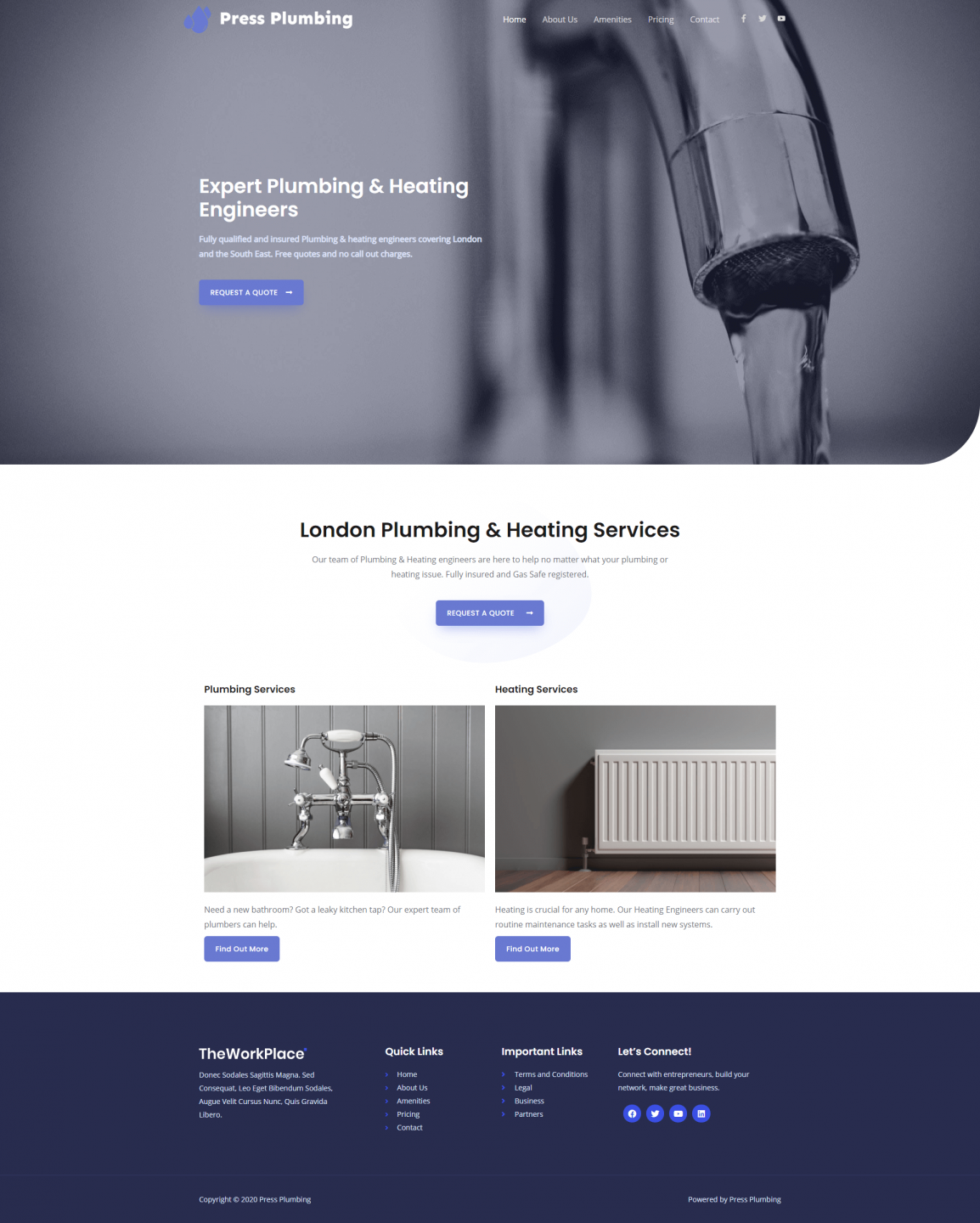
Nous avons maintenant le logo de notre entreprise et la configuration de couleurs correcte sur laquelle nous pouvons nous adapter en modifiant la mise en page et la conception de notre page d'accueil pour refléter notre entreprise. La conception de la page d'accueil donnera le ton au reste du site, il vaut donc la peine de passer un peu de temps pour bien faire les choses. D'autres pages de votre site découleront facilement de cette conception de cette manière.
Commençons par mettre à jour la section "Héros" qui apparaît en haut de la page. Celui-ci comprend actuellement une photo d'arrière-plan et un texte d'introduction, ainsi qu'un bouton. Pour commencer, rendez-vous sur la page d'accueil et cliquez sur le bouton "Modifier avec Elementor" (si vous ne l'avez pas déjà fait). Le tableau de bord Elementor s'ouvrira et les éléments de la page deviendront "cliquables".
Cliquez sur le texte Hero et vous verrez qu'un curseur apparaît tandis que le panneau Elementor sur la gauche change pour afficher une boîte de titre. Vous pouvez taper un nouveau titre directement sur la page et en modifier la taille via le panneau Elementor.
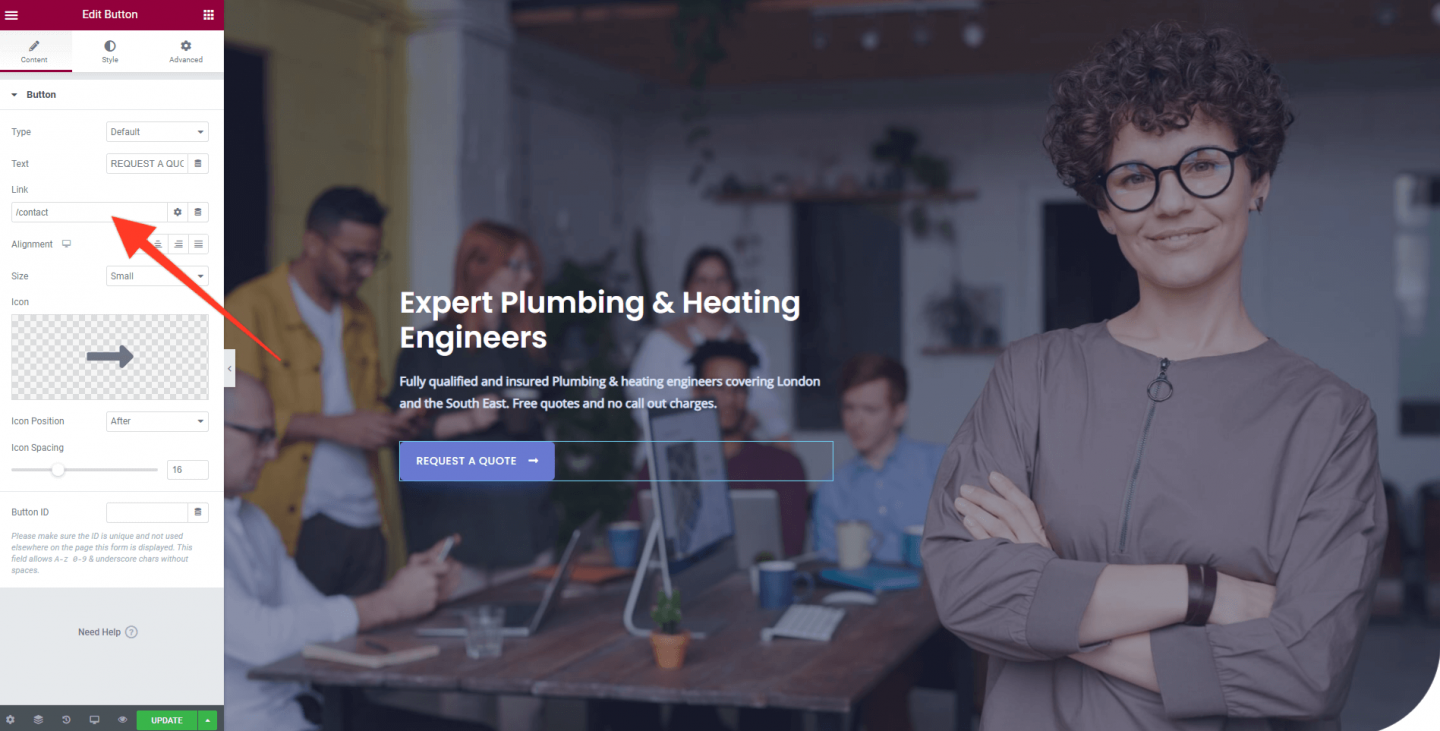
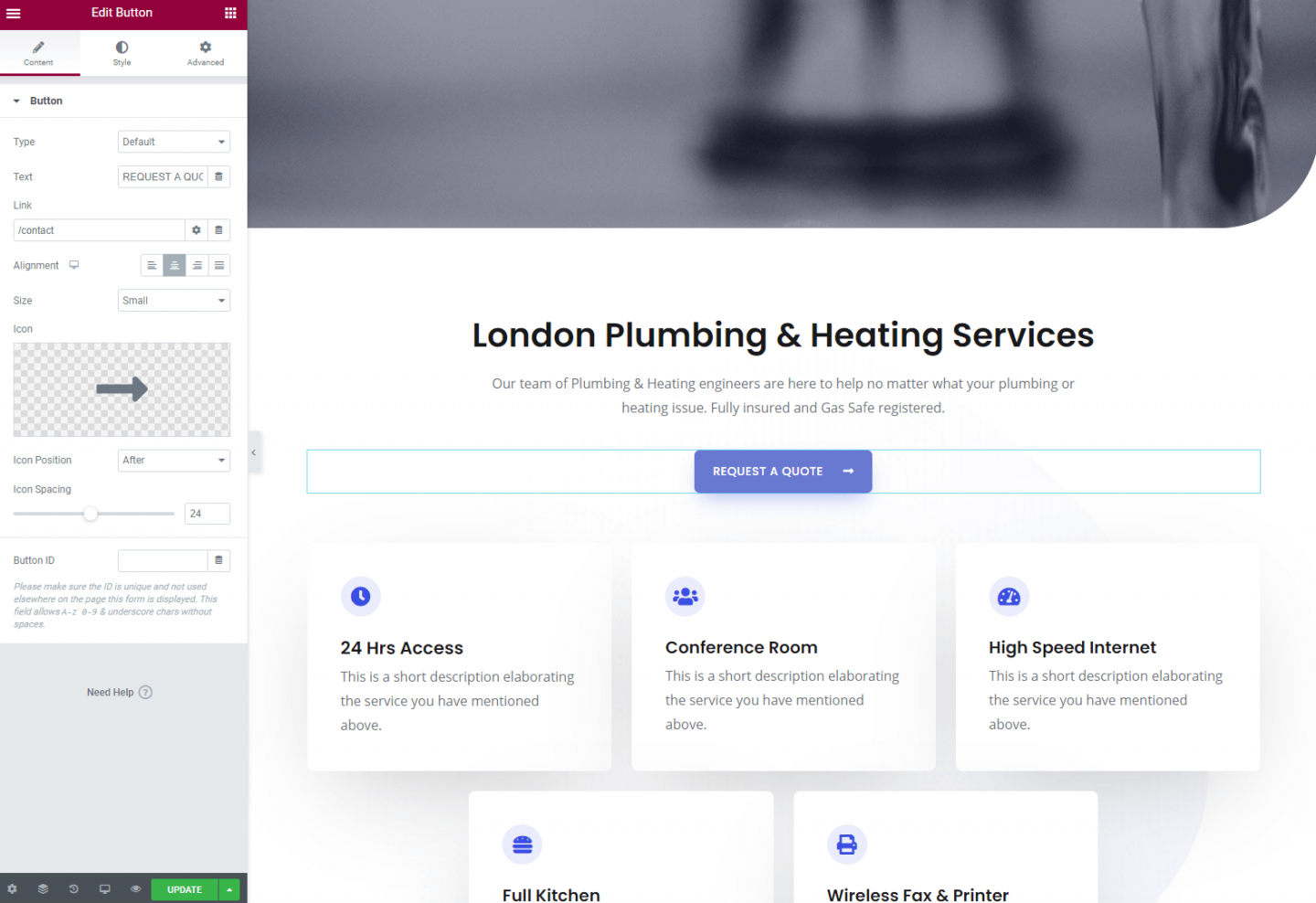
Cliquez maintenant sur le texte ci-dessous et entrez quelque chose de convenable. Cliquez ensuite sur le bouton et modifiez-le. Les boutons dans les sections de héros comme celui-ci sont un moyen fantastique de promouvoir un «appel à l'action». En d'autres termes, utilisez-les pour essayer d'encourager un client potentiel à « faire quelque chose ». Dans notre cas, nous allons changer le texte du bouton en "DEMANDER UN DEVIS". Cela les conduira ensuite à une page de contact sur notre site Web. Nous devons mettre à jour le lien sur le bouton. Lorsque vous cliquez sur le bouton, le panneau de boutons s'ouvre dans Elementor. Dans notre cas, nous amènerons les gens à la page Contact. Bien que cela n'ait pas encore été construit, nous savons que nous utiliserons l'url https://pressplumbing.co/contact pour cela, nous ajouterons donc /contact au champ de lien.

Cliquez sur 'Mettre à jour' pour enregistrer vos modifications. À l'avenir, nous ne vous dirons pas de le faire… rappelez-vous simplement que lorsque vous apportez des modifications que vous souhaitez enregistrer, cliquez sur « Mettre à jour ».
Mettre à jour l'image de la page d'accueil
Nous devons maintenant changer l'image de la page d'accueil. En ce qui concerne les images, il est important d'utiliser des images de haute qualité. Il est peu probable que les clichés en basse résolution pris sur un téléphone rendent justice à votre entreprise. En fonction de votre activité et de votre budget, plusieurs options s'offrent à vous.
- Engagez un photographe et obtenez de "vraies" photos de votre entreprise. Dans la mesure du possible, cela est susceptible d'être votre meilleur pari. Vos photos seront uniques, de haute qualité et représenteront pleinement votre entreprise. Cela peut coûter cher, donc si vous vous en sentez capable, vous pouvez bien sûr essayer d'en prendre vous-même. N'oubliez pas que si les photos ont l'air amateur, votre entreprise le sera aussi.
- Utilisez des photos d'archives. Il existe de nombreuses bibliothèques de photos en ligne qui fournissent des images de haute qualité « sans redevance » qui peuvent normalement être utilisées à des fins commerciales. Certains, comme Shutterstock, facturent l'accès à ceux-ci tandis que d'autres comme Unsplash, vous permettent de les télécharger et de les utiliser gratuitement. Quoi que vous choisissiez, il est important que vous vérifiiez les restrictions de licence sur une photo. Ce qui n'est PAS autorisé (en termes généraux), c'est que vous copiez n'importe quelle image que vous trouvez sur Internet et que vous l'utilisiez !
Dans notre cas, comme nous avons un budget limité, nous allons essayer de trouver des images appropriées dans des bibliothèques de photos gratuites. En plus d'Unsplash, vous pouvez consulter Pexels et Pixabay.

Pour notre image de héros, nous avons trouvé une superbe photo d'un robinet moderne avec de l'eau qui coule sur Pixabay. Nous l'avons téléchargé et pouvons maintenant l'ajouter à notre site Web.
Remarque - lorsque vous ajoutez des photos (ou des images de toute nature) à votre site Web, vous devez être conscient de la taille de la photo. Cela signifie à la fois la largeur et la hauteur (mesurées en pixels) et la taille en Mo. Pour des choses comme les images de héros, vous voudrez utiliser une image d'environ 2 000 pixels de large. Cela garantit qu'il sera clair et net sur la plupart des écrans. De plus, vous voudrez vous assurer qu'il n'est pas trop gros en termes de mégaoctets (Mo). Pourquoi est-ce? Eh bien, tout le contenu de votre site Web doit être téléchargé sur le spectateur final de votre site Web. Si vous avez une photo sur votre site Web d'une taille de 30 Mo, son téléchargement prendra un temps considérable, en particulier sur un téléphone mobile. Idéalement, vous voulez essayer de conserver des images dont la taille ne dépasse pas environ un 3 e de Mo (333 Ko). Un moyen simple de supprimer une taille excessive consiste à utiliser un compresseur d'image. L'un des meilleurs s'appelle TinyPNG . En prime, son utilisation est également gratuite. Rendez-vous sur leur site et exécutez votre image via leur compresseur et vous serez étonné du nombre de Ko qu'il supprime sans nuire à la qualité de l'image.
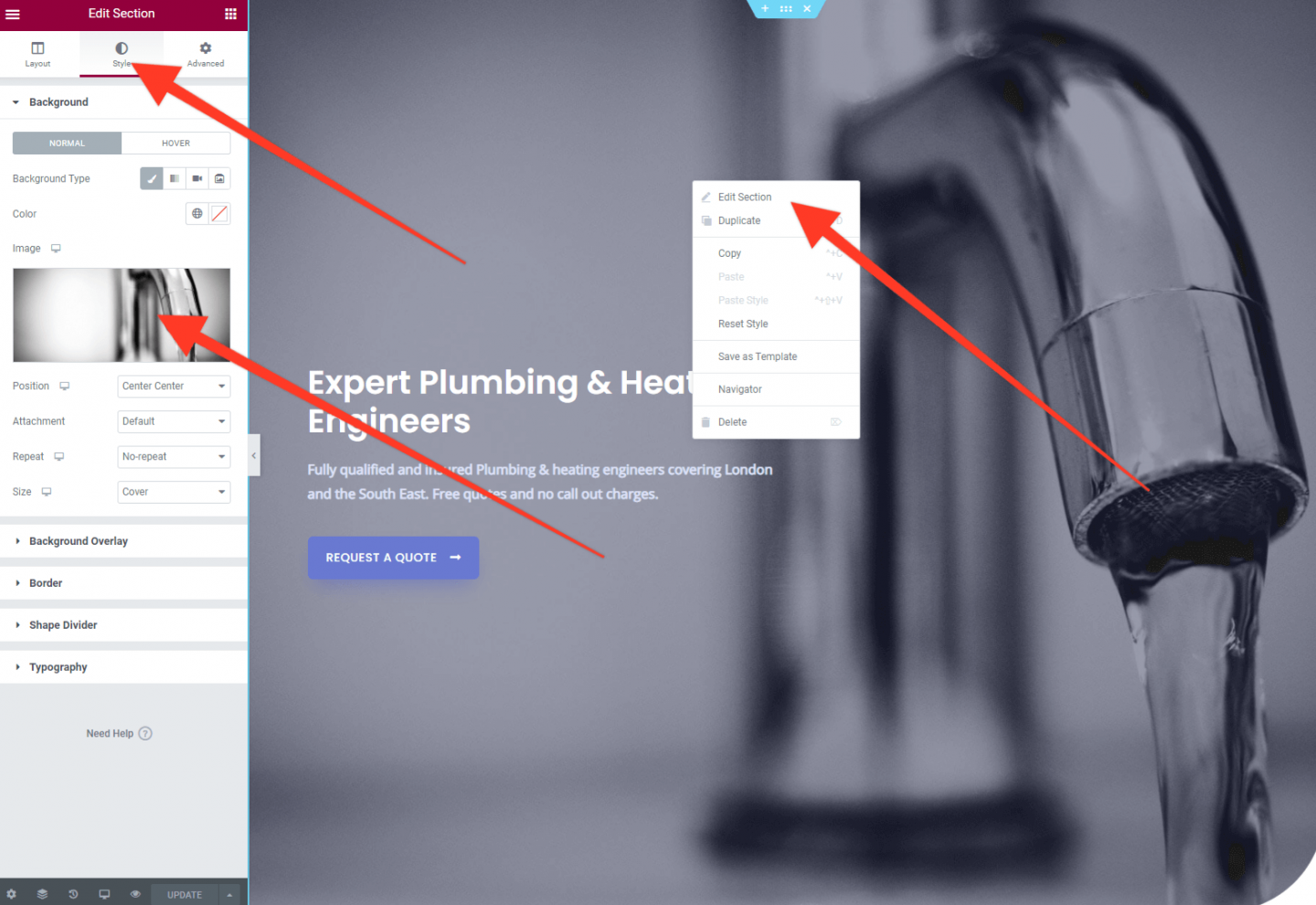
Lorsque vous avez terminé, revenez sur votre site Web et cliquez avec le bouton droit sur l'image actuelle. Un menu apparaîtra - sélectionnez "Modifier la section" dans ce menu. Ensuite, dans le panneau Elementor, cliquez sur "Style". Vous y verrez l'image actuelle. Cliquez dessus et vous pourrez ensuite télécharger l'image que vous avez choisie.

Et c'est tout! Avec relativement peu de travail, nous avons maintenant une section héros de la page d'accueil qui représente notre entreprise.
Modification de la mise en page de la page d'accueil sous le pli
Maintenant que nous avons mis à jour notre section Héros, nous pouvons commencer à travailler sur la section sous celle-ci (communément appelée « en dessous du pli », car c'est la partie qui apparaît après que vous avez commencé à faire défiler vers le bas). Nous allons garder cela agréable et simple. Lorsque vous réfléchissez à la mise en page de votre site, vous voulez imaginer guider vos clients dans un voyage. Vous devez leur permettre de trouver facilement les informations qu'ils souhaitent et la page d'accueil est le point de départ pour cela.
Pour notre entreprise fictive, Press Plumbers, ils proposent des services de plomberie générale ainsi que des services de chauffage. Ce sont deux catégories de services distinctes, nous allons donc les diviser de cette façon en créant une page dédiée à la plomberie générale et une page qui se concentre sur le chauffage.
La page d'accueil est le point où vous pouvez guider votre client vers le service qui le concerne et nous le ferons en ayant une mise en page à deux colonnes qui renvoie à chaque service.
Nous aimons la section de texte d'introduction fournie par le thème de démarrage, nous la conserverons donc. Comme pour la section héros, cliquez sur le texte pour le mettre à jour en quelque chose d'approprié.

L'un des avantages de l'utilisation d'un thème de démarrage comme celui que nous avons choisi d'Astra est que de nombreux éléments de la page peuvent sembler très proches de ce à quoi vous voulez qu'ils ressemblent - cela signifie que vous pouvez les réutiliser plutôt que d'avoir à construire quelque chose à partir de zéro. Bien que nous aimions ce qui a été fait avec la page d'accueil de ce thème de démarrage, c'est un peu complexe pour nos besoins, nous allons donc supprimer une grande partie de ce qui est ici et faire notre propre truc. Bien sûr, vous souhaiterez peut-être utiliser un certain nombre de ces composants et, si c'est le cas, allez-y.
Pour commencer, nous allons supprimer les composants dont nous n'avons pas besoin. Pour ce faire, survolez l'élément dont vous souhaitez vous débarrasser et vous verrez un « x » dans une boîte bleue. Cliquez dessus.
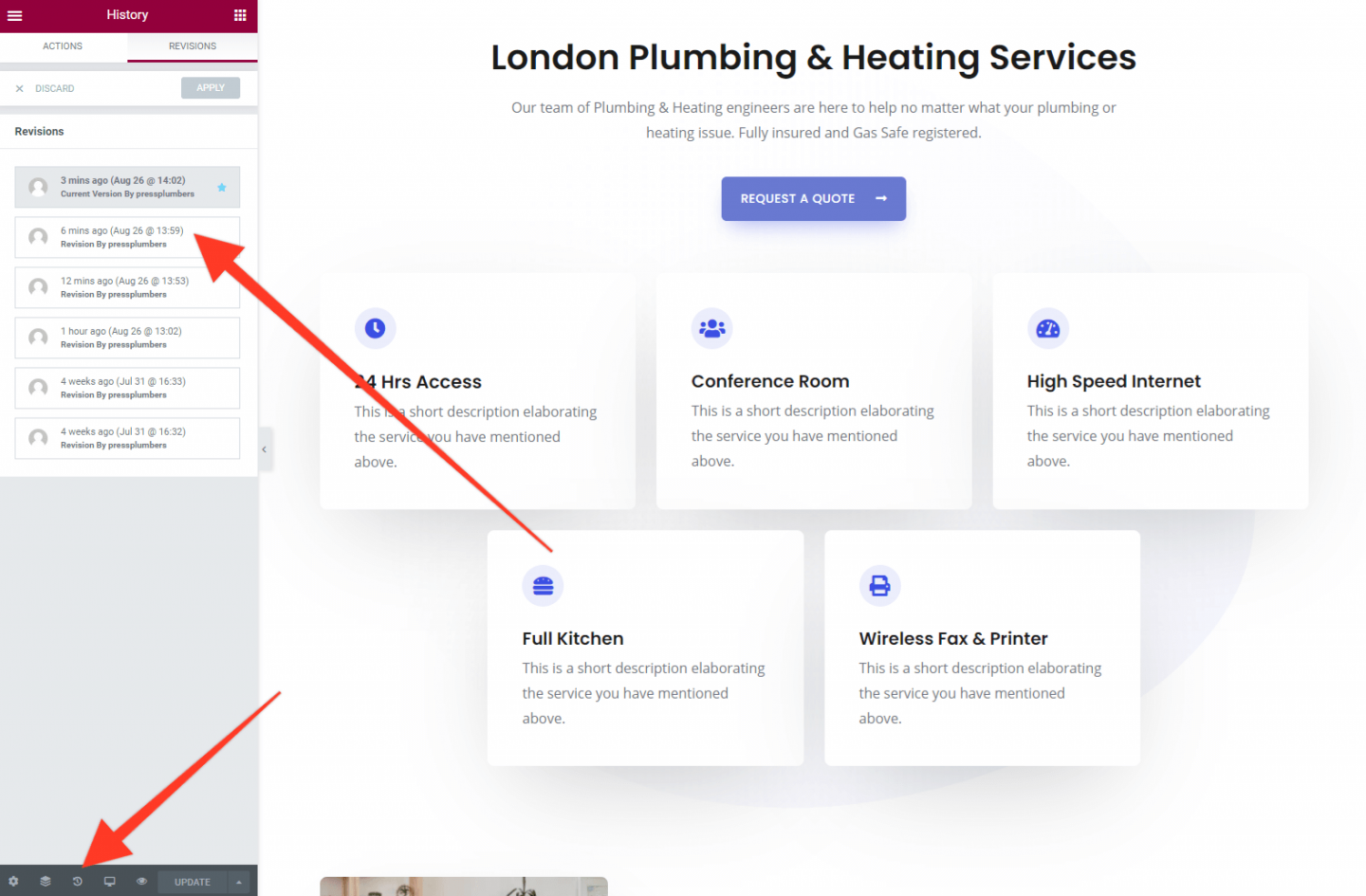
Remarque : Si vous vous trompez et supprimez quelque chose que vous ne devriez pas, vous pouvez revenir en arrière et récupérer les composants supprimés en cliquant sur l'icône "Historique" dans le panneau d'administration d'Elementor. De plus, avant d'apporter des modifications importantes à votre site, vous souhaiterez peut-être effectuer une sauvegarde. Si vous hébergez avec Pressidium, c'est rapide et facile à faire via le menu Pressidium depuis votre zone d'administration de votre site Web.

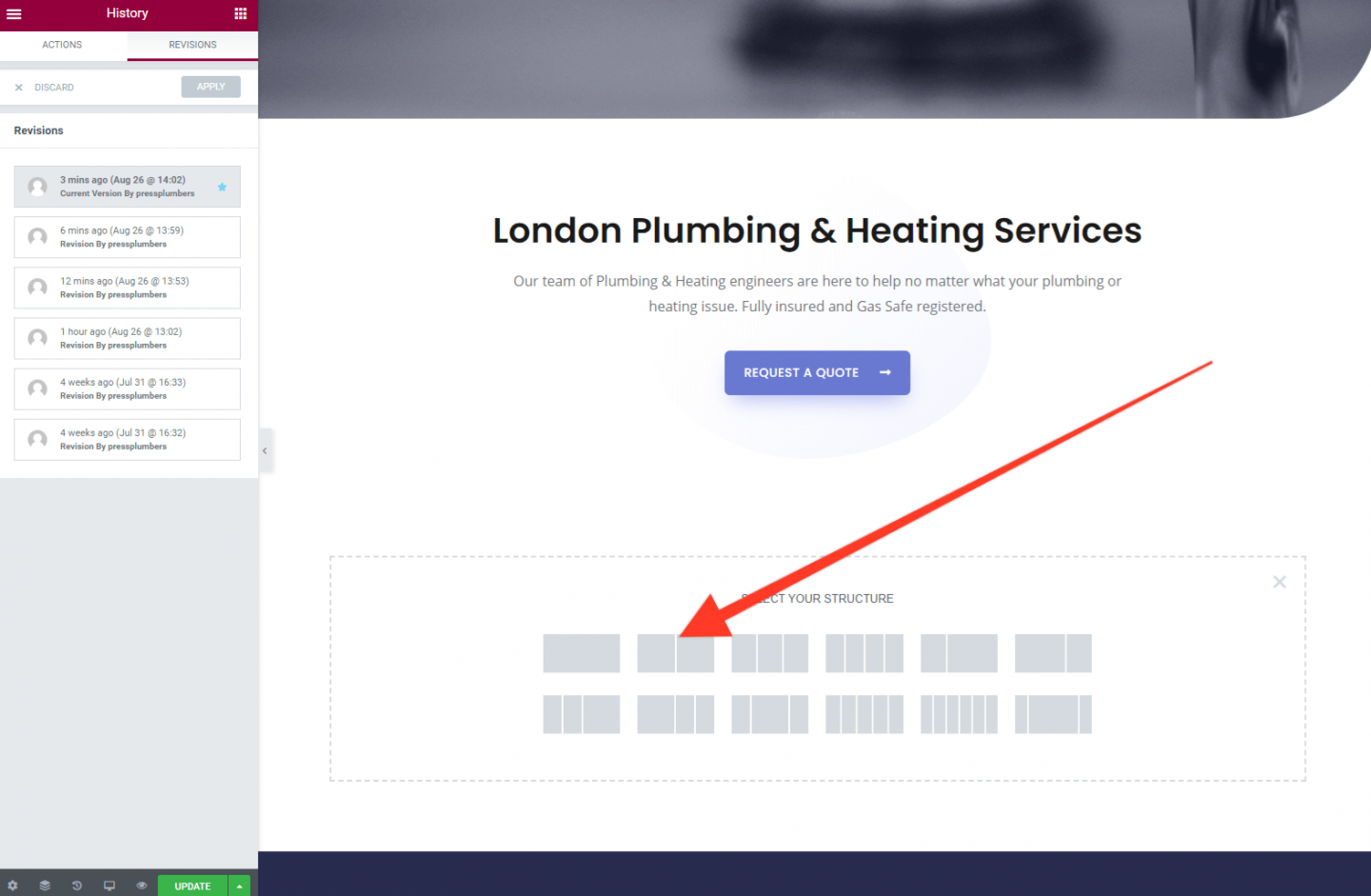
Nous sommes allés de l'avant et avons supprimé tout sur la page d'accueil qui se trouve sous le bouton "Demander un devis" en bas et nous nous retrouvons maintenant avec une belle toile vierge sur laquelle nous pouvons ajouter les informations dont nous avons besoin.
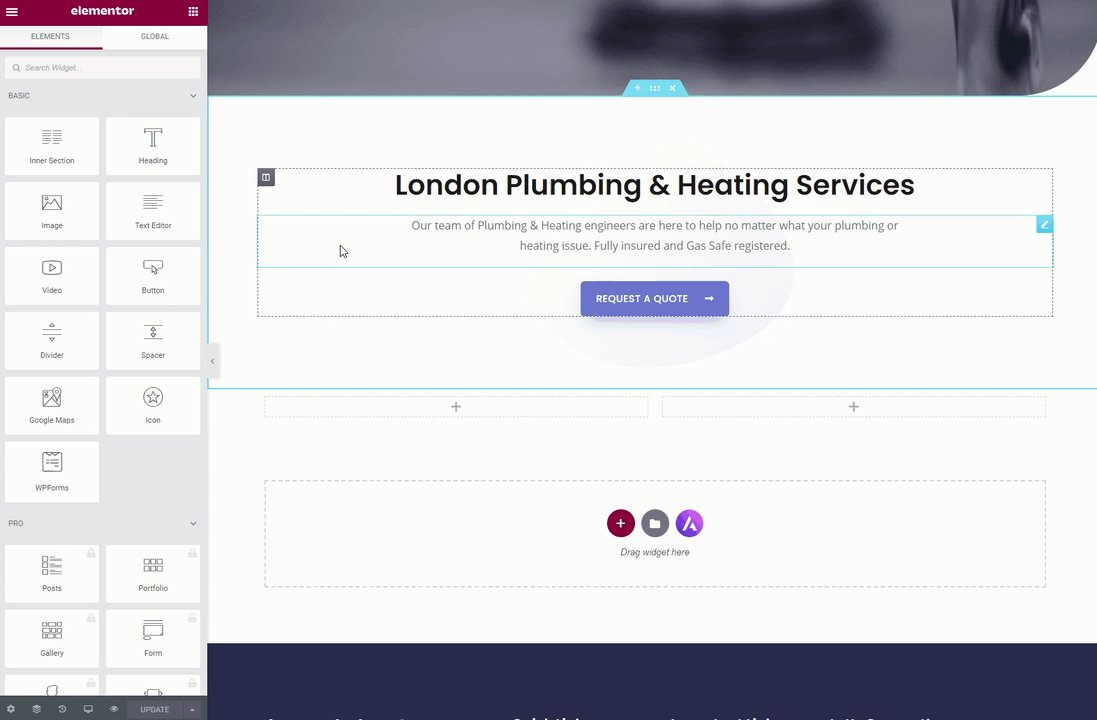
Vous verrez une boîte en pointillés avec trois icônes. Cliquez sur l'icône + et sélectionnez une disposition à deux colonnes.

Ensuite, cliquez sur l'icône + dans la colonne de gauche et vous verrez un ensemble d'options apparaître dans l'éditeur Elementor. Nous allons promouvoir nos deux services dans ces colonnes en utilisant du texte, des images et des boutons. Tous ces éléments peuvent être glissés et déposés du panneau Elementor dans la ou les colonnes et réorganisés selon les besoins. Des éléments tels que la taille du texte, etc. peuvent être personnalisés au fur et à mesure via les options présentées dans le panneau Elementor.
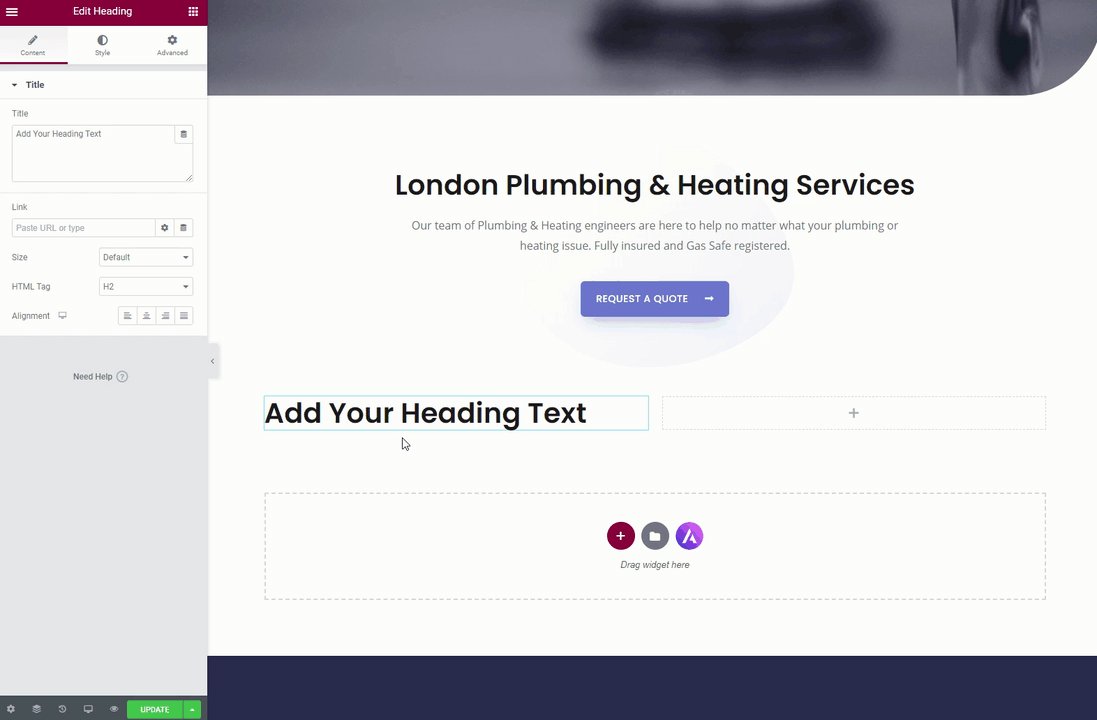
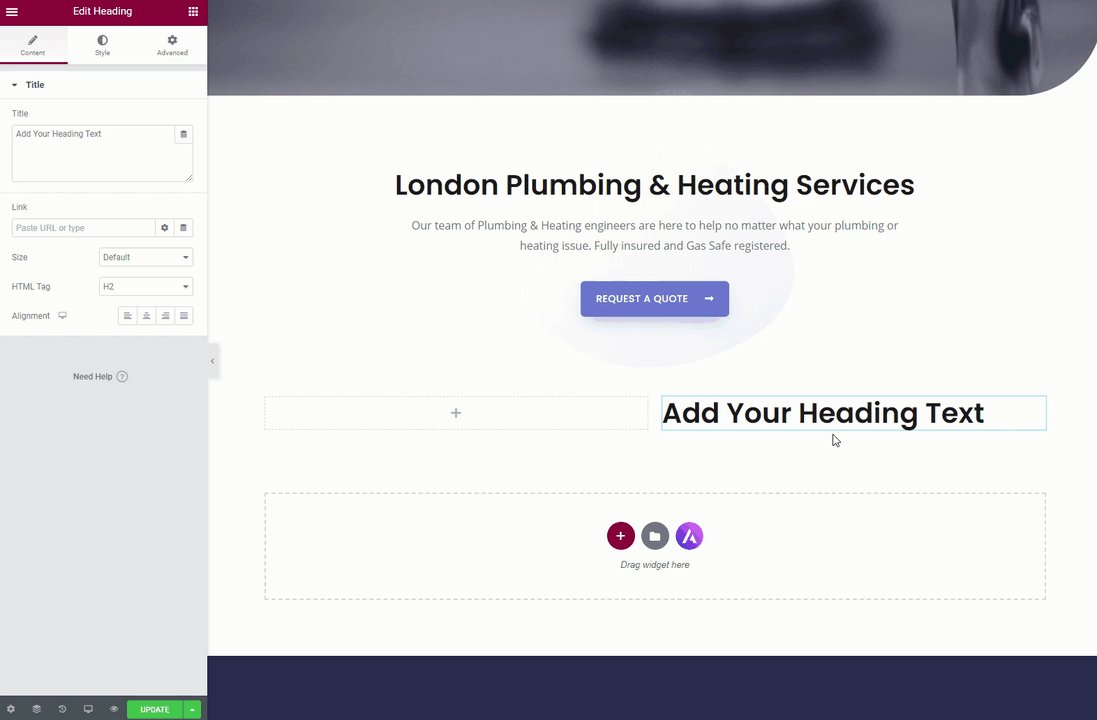
Nous espérons que ce processus est en fait assez explicite. Essayez de faire glisser le module "Titre" dans l'une des cases pour avoir une idée de la façon dont cela fonctionne. Vous remarquerez que vous pouvez le faire glisser de la colonne de gauche vers la droite et vice-versa.

Elementor propose de nombreux "widgets" prédéfinis qui vous aident à créer du contenu sur votre page. Une bonne partie de ceux-ci sont gratuits, mais vous remarquerez que certains ont une petite icône de cadenas à côté d'eux. Ceux-ci ne sont disponibles que pour les utilisateurs premium. Bien qu'il soit parfaitement possible de créer un superbe site Web en utilisant uniquement la version gratuite d'Elementor (comme nous le faisons), vous pouvez envisager d'acheter une licence premium si vous souhaitez accéder à ces widgets supplémentaires (ainsi que d'autres fonctionnalités premium). Le prix commence à seulement 49 $/an pour une licence pour 1 site.
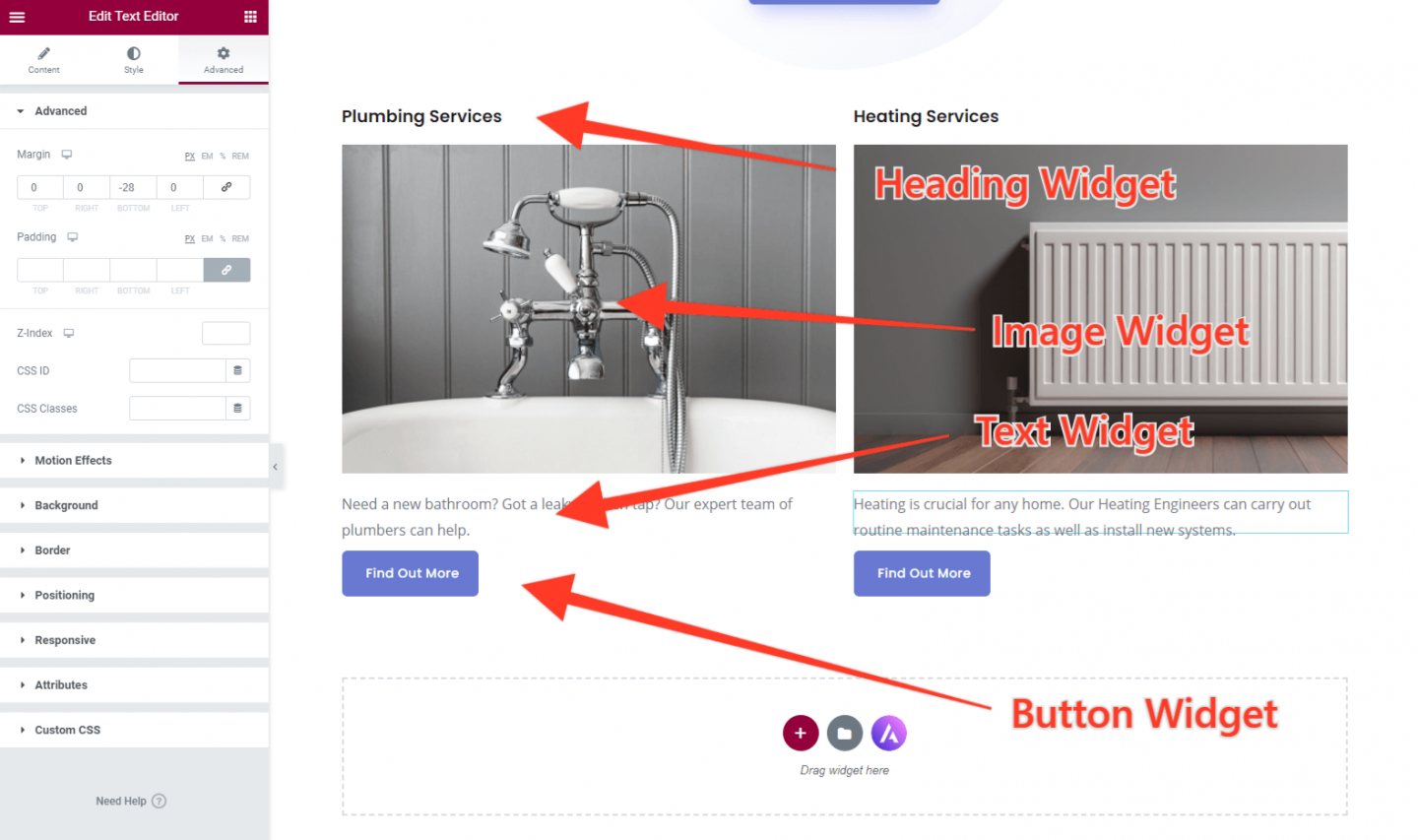
Nous allons utiliser 4 des widgets gratuits pour créer la mise en page dont nous avons besoin pour notre page d'accueil. Le widget 'Titre', le widget 'Image', le widget 'Editeur de texte' et le widget 'Bouton'.
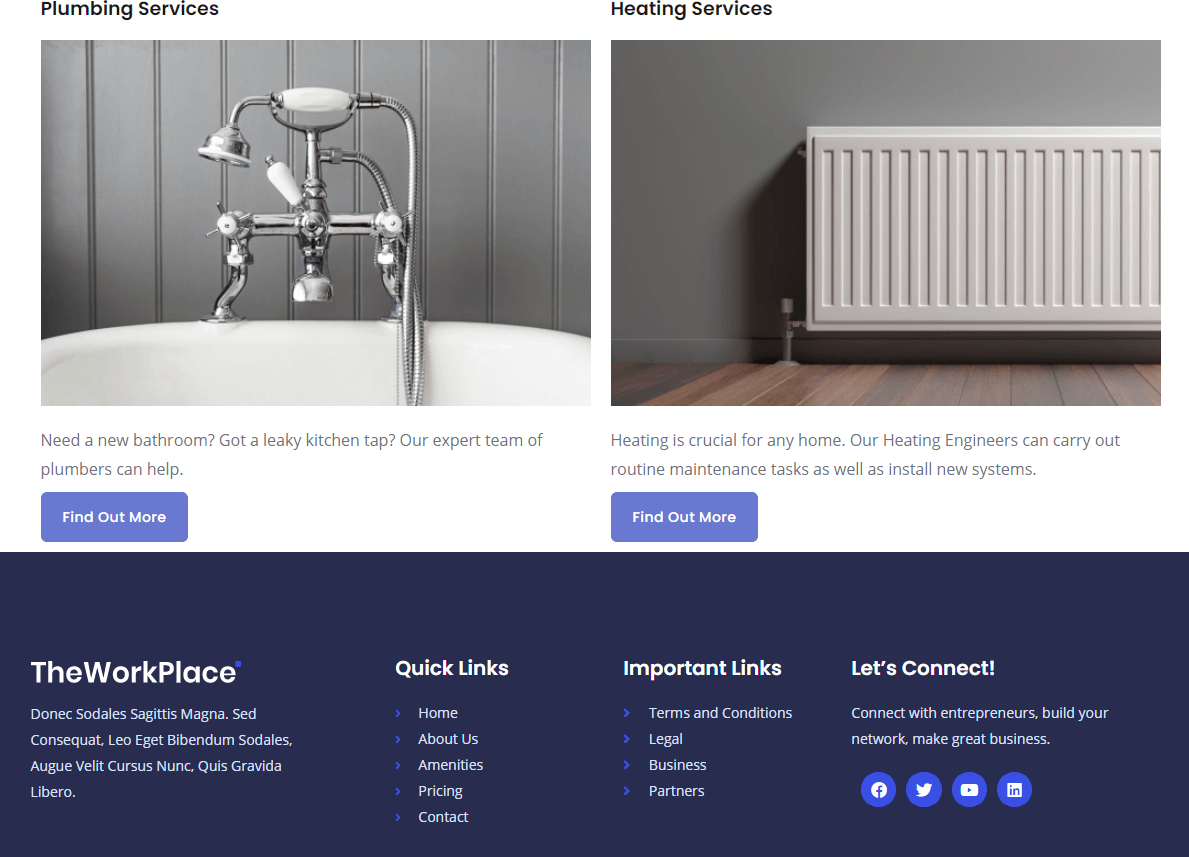
Jetez un oeil à la façon dont ceux-ci ont été utilisés ci-dessous:

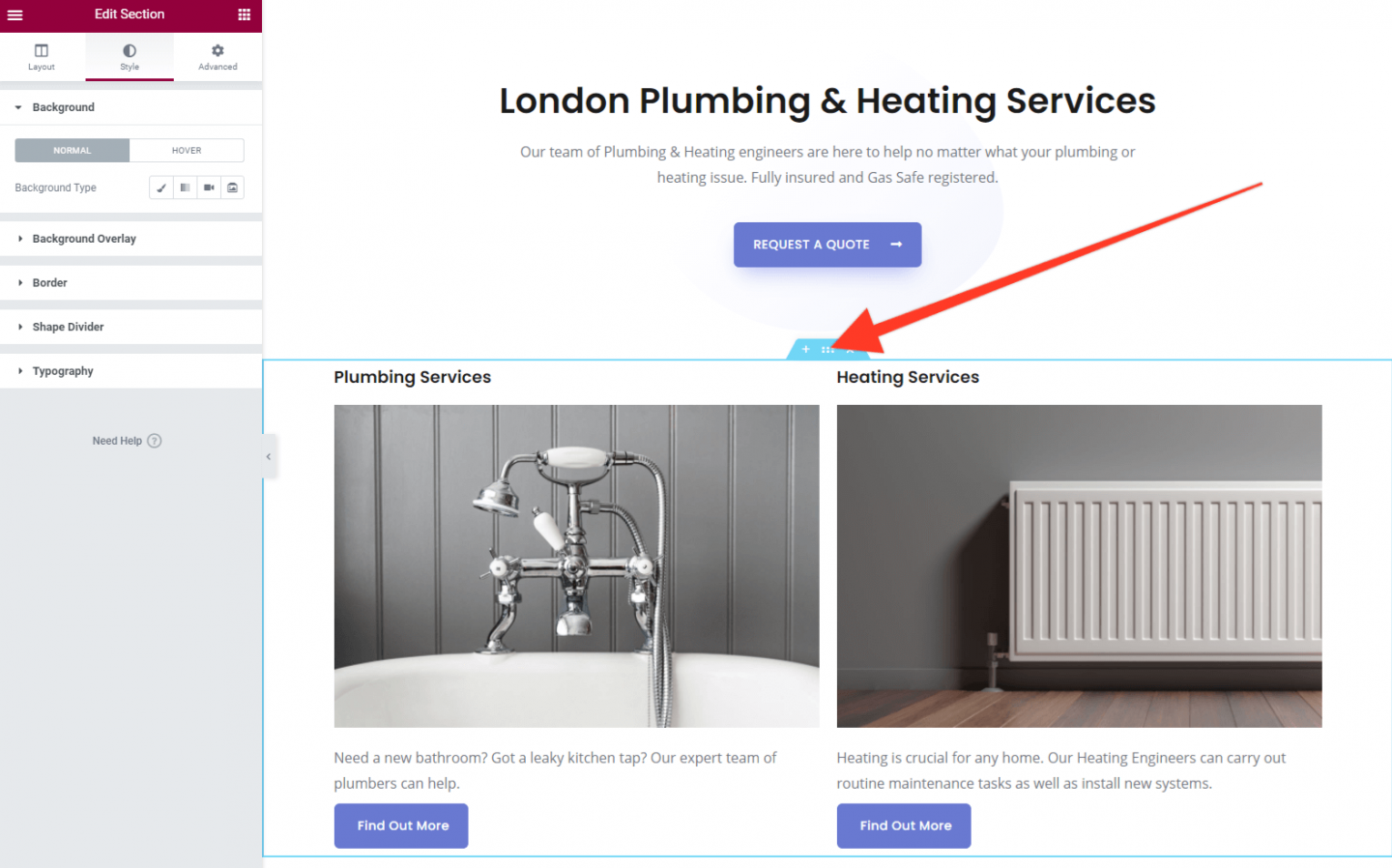
Notre page d'accueil commence maintenant à être vraiment belle. La dernière chose que nous devons faire est de modifier l'espacement sous cette section. Comme vous pouvez le voir sur l'image ci-dessous, il est actuellement assis sur le pied de page du site Web (nous travaillerons sur le pied de page en temps voulu), ce qui n'a pas l'air génial.

Heureusement, ajouter de l'espace (ou de la marge) est très facile dans Elementor. Cliquez simplement sur l'icône du menu de la section et un panneau de paramètres s'ouvrira dans Elementor.

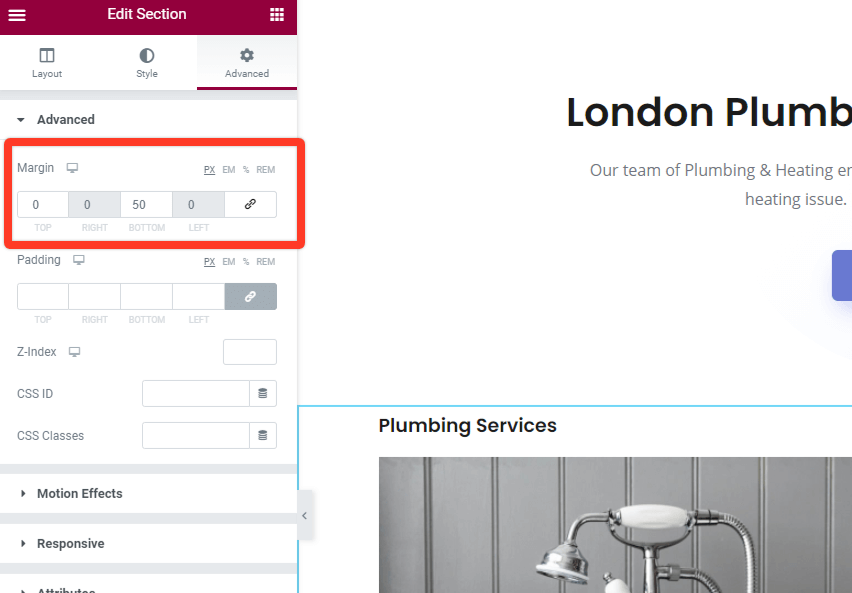
Dirigez-vous vers l'onglet "Avancé", puis vers la section Marge. Vous verrez plusieurs cases dans lesquelles des nombres peuvent être ajoutés. Tout d'abord, cliquez sur l'icône à droite qui ressemble un peu à un trombone. Cela signifie que chaque section peut être éditée indépendamment. Entrez ensuite 50 dans la case Bas. Ça devrait ressembler à ça:

Le résultat de ce changement est que nous avons maintenant un bel espace entre le contenu de notre page d'accueil et le pied de page. Ça a l'air beaucoup mieux !

Vous pouvez ajouter une marge à toutes sortes d'éléments sur votre site Web pour modifier l'espacement (comme l'espace entre les boutons et le texte sur votre page d'accueil). Jouez et voyez ce qui vous va le mieux.
C'est tout pour la partie 4 de cette série. Nous avons parcouru un long chemin et maintenant nous avons une page d'accueil qui dicte le style général du site Web, les futures pages seront assez rapides à créer. Les choses s'annoncent bien !

Dans la partie 5, nous allons configurer nos deux pages de service pour la plomberie et le chauffage. On se voit là-bas!
