Partie 5 : Créer un site Web WordPress pour une nouvelle entreprise avec Elementor
Publié: 2020-09-02Notre site Web a vraiment commencé à prendre forme dans la partie 4 de cette série "Créer un site Web WordPress pour une nouvelle entreprise avec Elementor". Dans la partie 5, nous allons nous rapprocher d'un site Web fini en créant nos pages de service.
Une fois que cela aura été fait, il ne nous restera plus qu'à ajouter une page de blog, de contact et à propos de nous, ainsi que quelques rangements à faire avant de pouvoir passer en direct. Plongeons-nous et construisons ces prochaines sections.
Construire nos pages de service
Dans la partie 4 de cette série, nous avons créé la page d'accueil de notre site Web à l'aide d'Elementor. Cela nous a donné l'occasion de réfléchir à l'agencement du site en termes de contenu et a également été le moment idéal pour définir à quoi ressemblerait le site. C'était à bien des égards la partie la plus difficile et maintenant que c'est fait, la création de nos pages restantes devrait être un travail relativement rapide.
Nous avons décidé (au début de toute façon, car il s'agit d'une nouvelle entreprise) que tout ce dont nous avions besoin sur le site était composé de deux pages faisant la promotion des deux principaux services offerts par notre entreprise fictive, Press Plumbing. Il s'agit de services de plomberie généraux (tels que la réparation de canalisations qui fuient et l'installation de salles de bains) et de services de chauffage (installation de systèmes de chauffage tels que des chaudières et entretien annuel de ces systèmes).
N'oubliez pas qu'avec tout site Web que vous créez, vous n'avez pas besoin de viser la perfection avant le lancement. Les sites Web sont faciles à mettre à jour (ce qui, au-delà de votre temps, est gratuit) et cela signifie qu'ils peuvent (et devraient à notre avis) être des travaux constants en cours. Votre entreprise évoluera naturellement au fil des mois/années et votre site Web peut refléter ces changements et cette croissance. Il arrive souvent qu'un désir de perfection et une compréhension erronée que votre site Web doit promouvoir TOUT ce que votre entreprise a à offrir signifient que de nombreuses personnes ne se contentent pas de lancer et de lancer leur site Web, mais peuvent plutôt passer des mois à tergiverser sur de petits détails. La meilleure approche consiste à arriver au point où votre site Web est aussi beau que possible. Il doit contenir des informations précises sur vos services et fonctionner correctement sur une gamme d'appareils. Lorsque vous atteignez ce point, allez-y et faites-le vivre! Ensuite, asseyez-vous et commencez à regarder les domaines où cela peut être amélioré.
Si vous hébergez avec Pressidium, vous pouvez profiter de nos serveurs de développement qui vous permettent de créer une copie exacte de votre site Web en un clic. Ensuite, en utilisant ce site Web cloné, vous pouvez effectuer d'autres mises à jour sans affecter votre site en direct. Lorsque vous êtes satisfait de ces mises à jour, vous pouvez les déployer de manière transparente sur votre site en ligne. En utilisant votre Staging Server de cette manière, vous pouvez continuellement affiner votre site Web sans impact négatif sur votre site Web en direct, car tout changement ne sera vu par vos clients que lorsque vous en serez satisfait.
Première page de service – Services de plomberie généraux
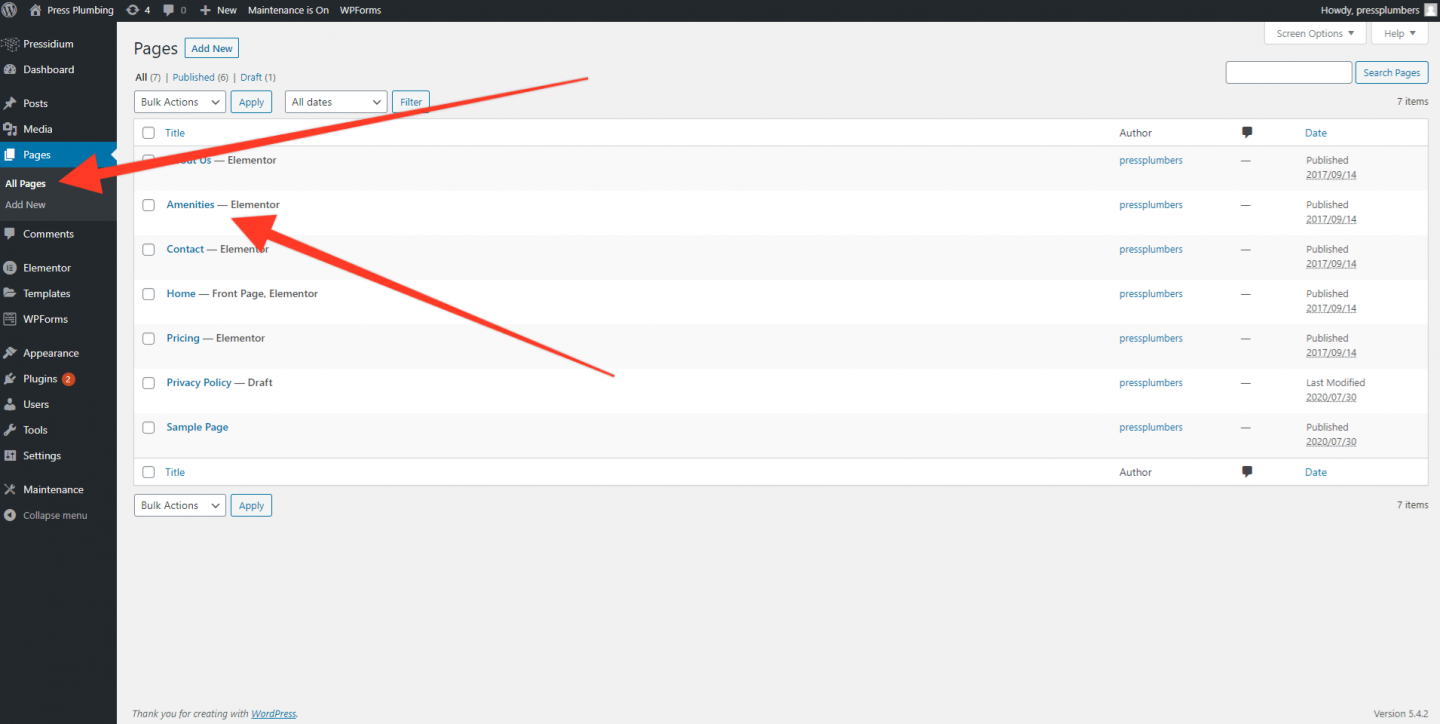
Comme précédemment, nous allons profiter d'une partie du travail de conception qui a déjà été effectué pour nous par l'équipe qui a créé notre thème de démarrage. Pour ce faire, rendez-vous sur le tableau de bord WordPress et cliquez sur « Pages ». Vous verrez une liste des pages existantes sur notre site Web, y compris notre page d'accueil. Inclus dans cette liste est une page intitulée "Commodités". Nous allons faire une copie de cette page qui deviendra ensuite notre première page Services.

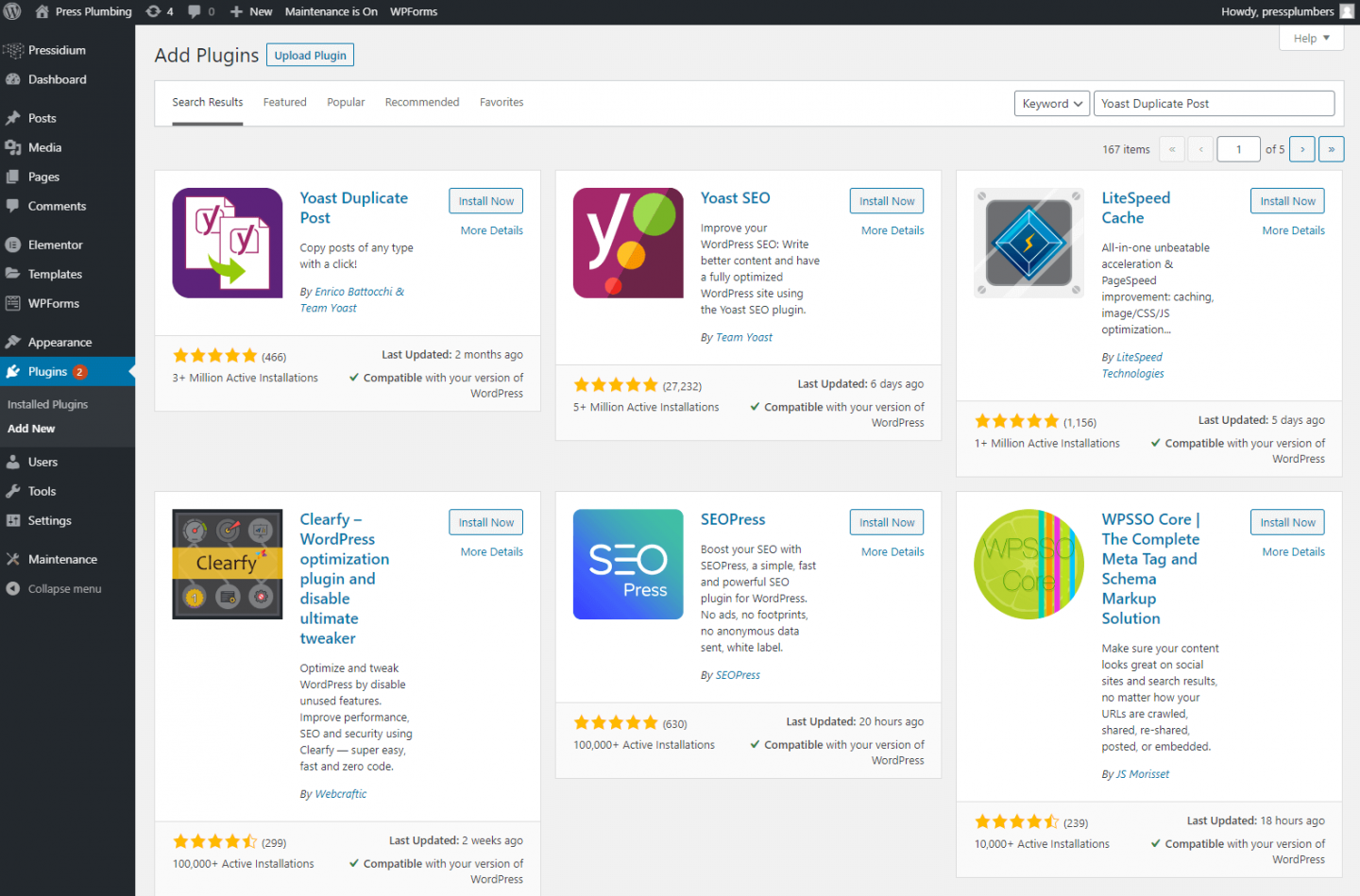
Afin de faire une copie d'une page, nous devons d'abord installer un nouveau plugin appelé 'Yoast Duplicate Post'. Pour ce faire, rendez-vous sur la page des plugins et recherchez-le. Cliquez sur 'Installer maintenant' puis sur 'Activer'.

Une fois que vous avez fait cela, revenez au menu Pages et, si vous survolez les titres de page, vous devriez voir un sous-menu "Cloner" qui n'était pas là auparavant. Si vous cliquez dessus, une copie parfaite de cette page sera créée.
Alors pourquoi ferions-nous d'abord une copie de cette page plutôt que de simplement modifier l'original ? C'est une bonne question. La raison principale est la suivante… lorsque nous avons configuré notre thème de démarrage pour la première fois, nous avons pu importer tout le contenu de démonstration que nous utilisons maintenant pour façonner notre site Web. En règle générale, les démos comme celle-ci utilisent une gamme de fonctionnalités à votre disposition en utilisant ce thème particulier pour créer des mises en page qui ont l'air bien. Ces exemples de mises en page sont vraiment utiles car ils vous donnent un aperçu immédiat de la façon dont un certain "look" a été obtenu avec le thème. Ainsi, au lieu de passer des heures à essayer de comprendre comment créer un certain effet, vous pouvez simplement jeter un coup d'œil et copier directement à partir du thème. Dans notre cas, nous allons supprimer une grande partie de l'exemple de mise en page. Cependant, nous pourrions ultérieurement vouloir améliorer/modifier notre conception et c'est à ces occasions qu'il est extrêmement utile d'avoir une source de référence comme ces mises en page de démonstration. En créant un clone de cette page avant de commencer, nous préservons ces informations plutôt que de simplement les supprimer, ce qui est beaucoup plus utile !
Après avoir cloné la page Commodités, vous verrez maintenant deux copies d'une page appelée Commodités. L'un d'eux est publié et l'autre est enregistré en tant que brouillon. Ouvrez la page Publié, puis cliquez sur "Modifier avec Elementor".

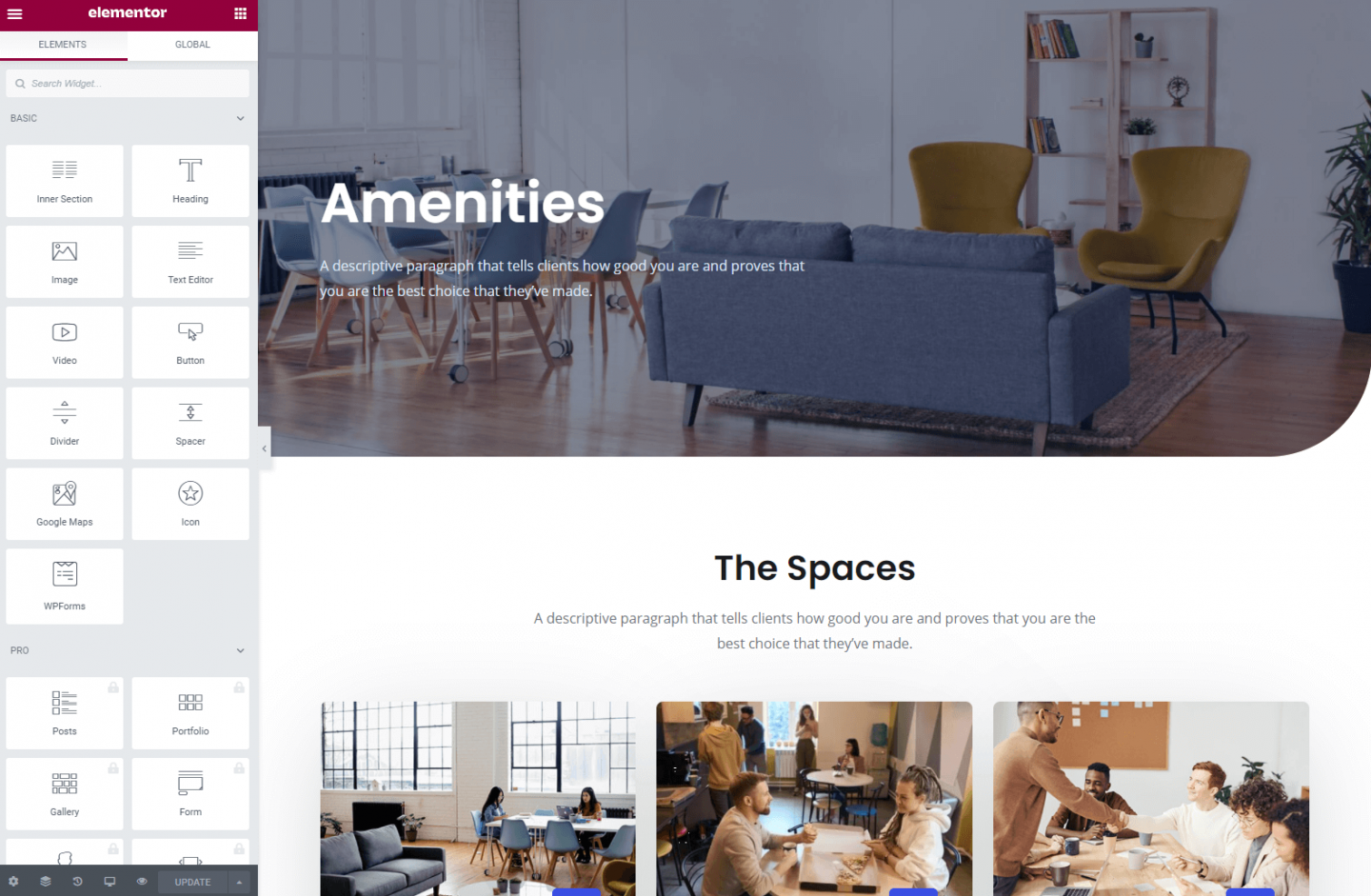
La première chose que nous allons faire est de supprimer une partie de la mise en page sur cette page. Nous laisserons le texte initial du héros et le texte qui dit "Les espaces" avec la description en dessous, mais nous allons supprimer tout le reste jusqu'à la section "Foire aux questions". Pour ce faire, comme précédemment, survolez la section que vous souhaitez supprimer et vous verrez apparaître une boîte bleue avec un « X ». Cliquez dessus pour supprimer la section. Nous avons maintenant une toile à peu près "vierge" et pouvons commencer à façonner davantage la page en fonction de nos besoins.
La section des héros
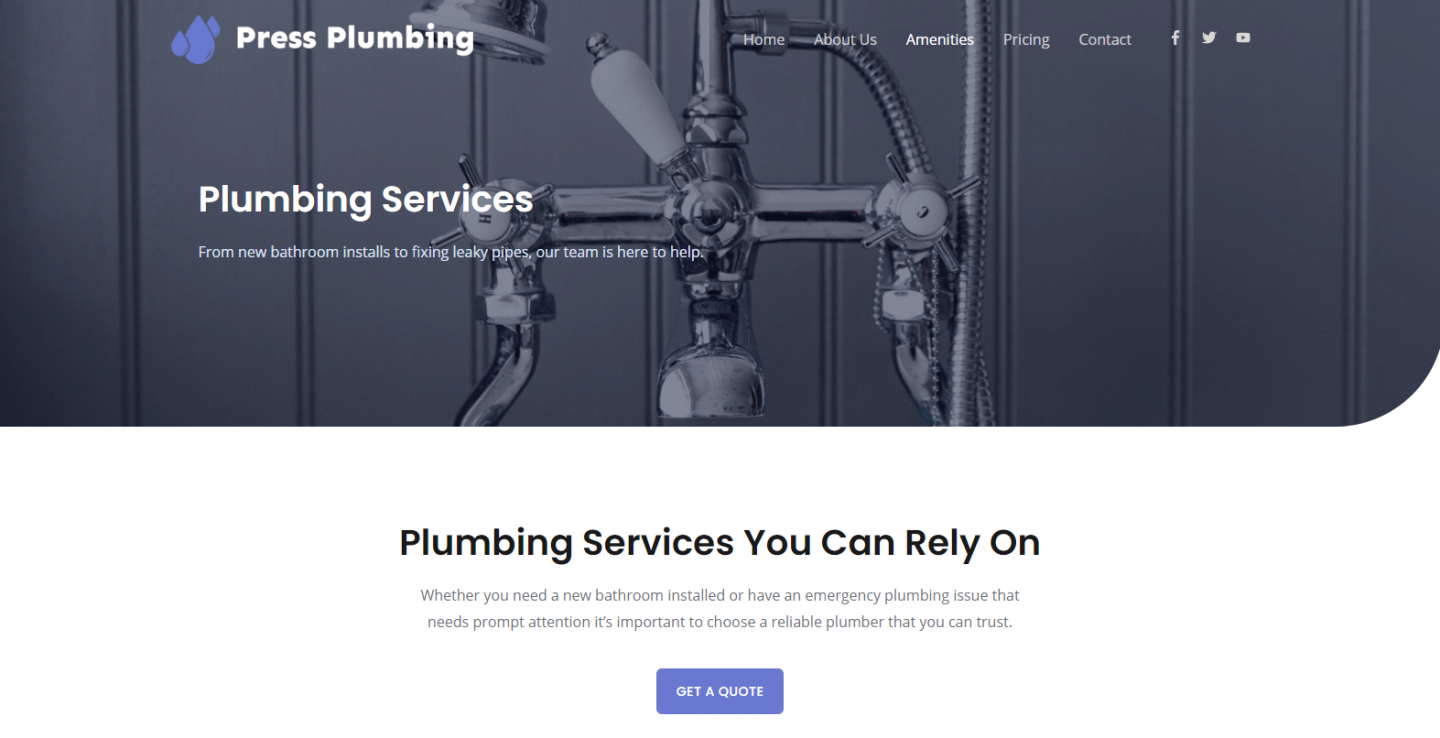
Comme pour notre page d'accueil, nous avons une section Hero mais celle-ci est plus petite en hauteur que celle que nous avions pour notre page d'accueil. Ceci est assez typique en termes de conception où les sections de héros de la page d'accueil sont souvent en plein écran et les autres pages du site se contentent d'un en-tête plus petit.
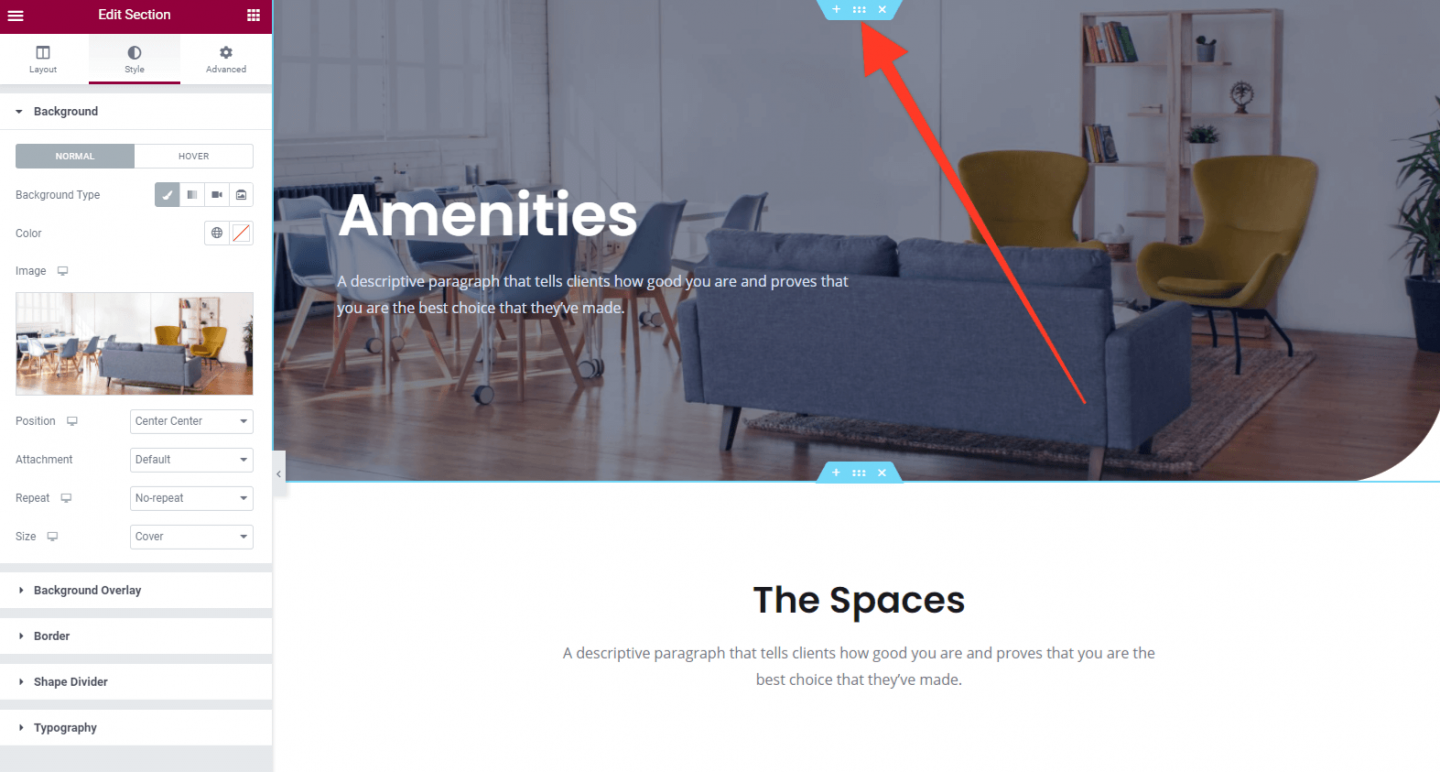
La mise à jour est agréable et facile. Nous allons utiliser l'image que nous avons utilisée sur notre page d'accueil pour représenter nos services de plomberie généraux comme image d'en-tête. Cela offre un bon niveau de cohérence. Pour mettre à jour l'image, vous devrez cliquer sur l'icône "Modifier la section" qui apparaît lorsque vous survolez l'en-tête de la page. Cela ouvre alors l'onglet des paramètres Elementor pour cette section.

Dirigez-vous vers l'image à gauche dans l'éditeur Elementor et cliquez sur la petite icône de suppression (poubelle) qui apparaît lorsque vous survolez celle-ci. Ensuite, téléchargez l'image des robinets de baignoire (idéalement dimensionnés à 2 000 pixels de large). Cliquez sur Mettre à jour pour enregistrer vos modifications.
Changez maintenant le texte du héros en quelque chose d'approprié. Dans notre exemple, nous allons également en réduire la taille via le menu déroulant "Taille".
Ensuite, nous mettrons à jour le texte sous la section héros et cliquerons sur "Mettre à jour" pour enregistrer nos modifications.
La page principale
Ceci fait, l'étape suivante consiste à ajouter le texte approprié au titre et au sous-paragraphe juste sous la section héros. Nous allons également ajouter un bouton "Appel à l'action" sur lequel les utilisateurs peuvent cliquer pour obtenir un devis. Le résultat final de ces étapes ressemblera à ceci :

Ça a l'air bien jusqu'à présent !
Comme il s'agit d'un site de démonstration, nous n'allons pas charger beaucoup de contenu sur cette page. Un bon moyen de répertorier les services proposés si vous ne souhaitez pas écrire beaucoup de texte est d'utiliser une icône avec un texte ci-dessous qui résume brièvement un service. Elementor fournit un widget pour ce genre de chose. Appelée boîte à icônes, elle vous permet d'ajouter rapidement une icône, un titre et du texte à votre site.

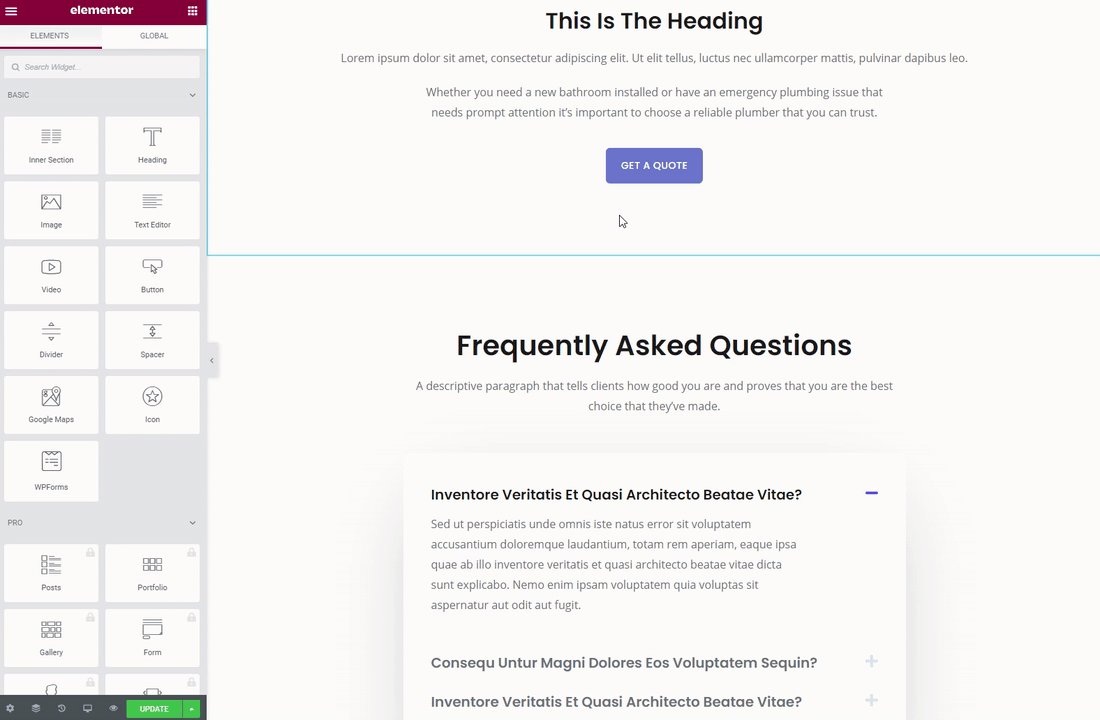
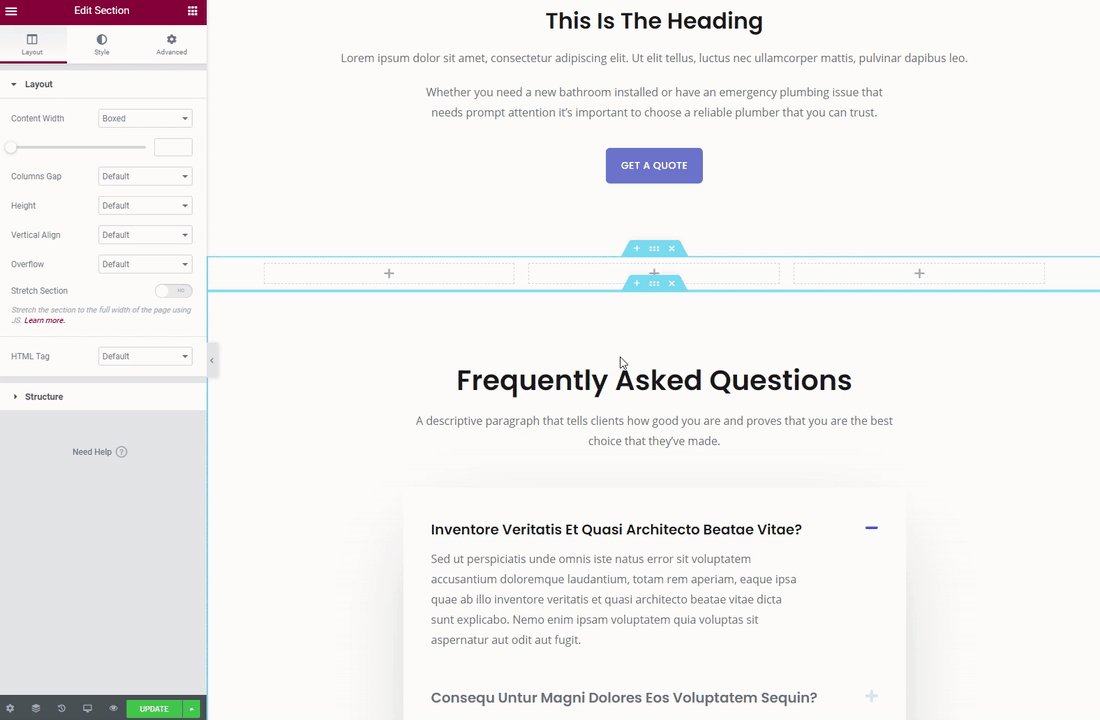
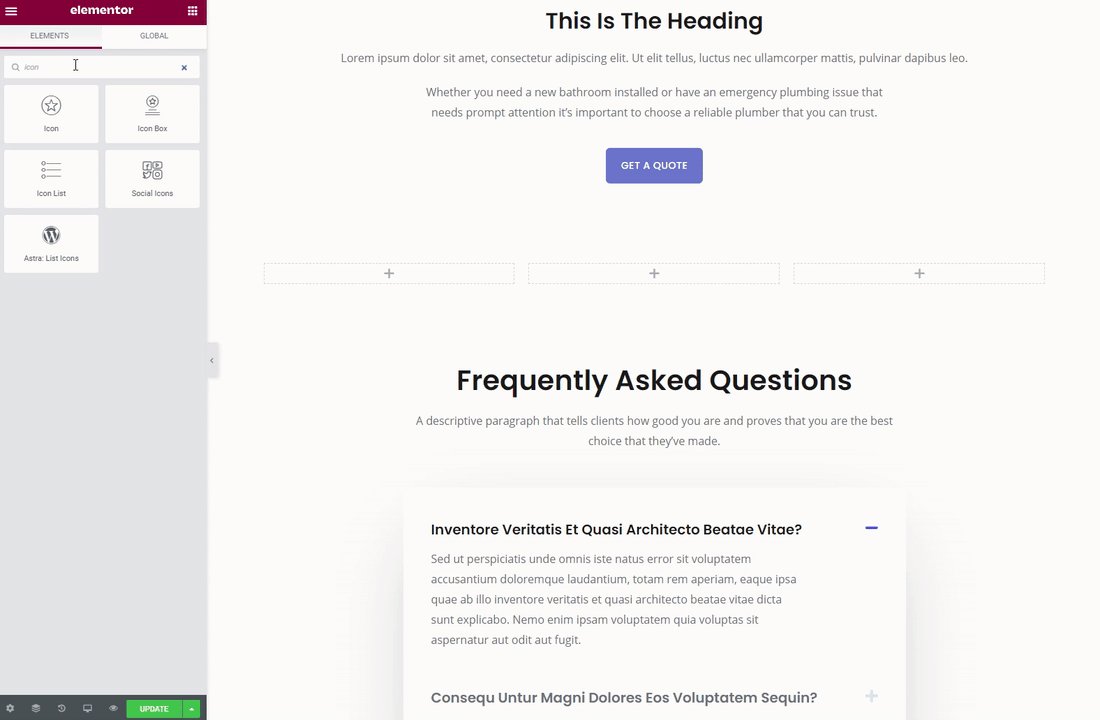
Pour commencer, cliquez sur le bouton Grille dans le coin supérieur droit de l'éditeur Elementor, puis utilisez la barre de recherche pour trouver le widget Icon Box. Ajoutez une nouvelle section à votre page entre le bouton "Obtenir un devis" et la section "FAQ" (voir l'animation ci-dessous si vous ne savez pas comment procéder).
Ensuite, cliquez sur l'icône '+' et choisissez une mise en page à 3 colonnes. Ajoutez ensuite le widget Icon Box dans la première colonne.

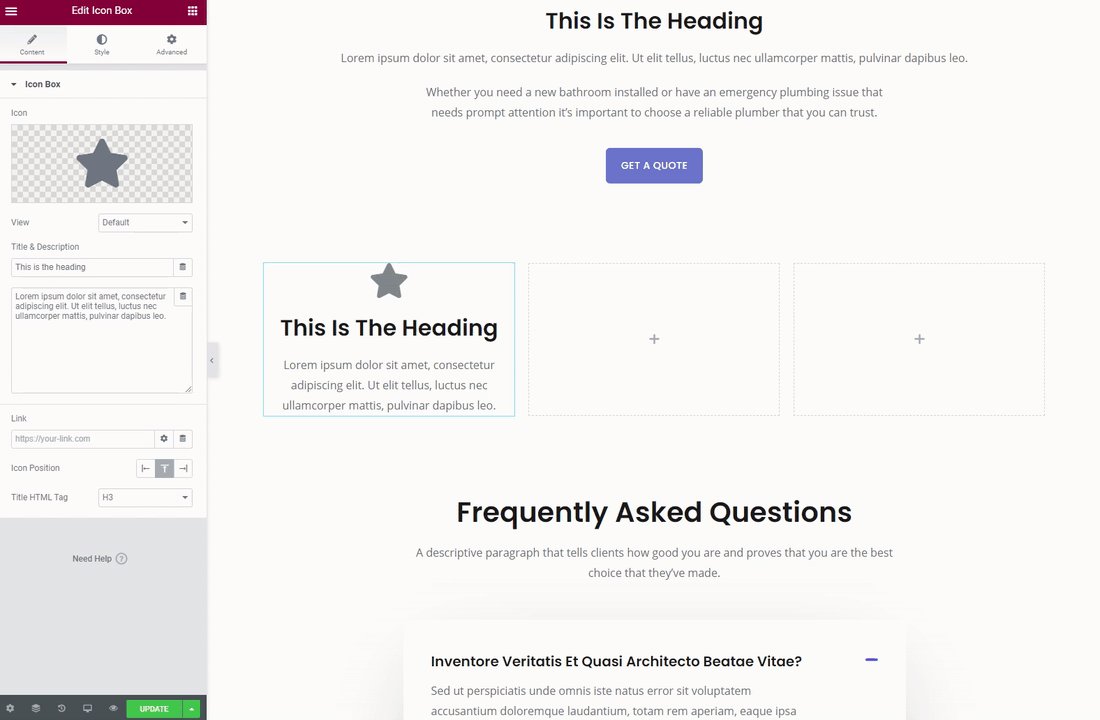
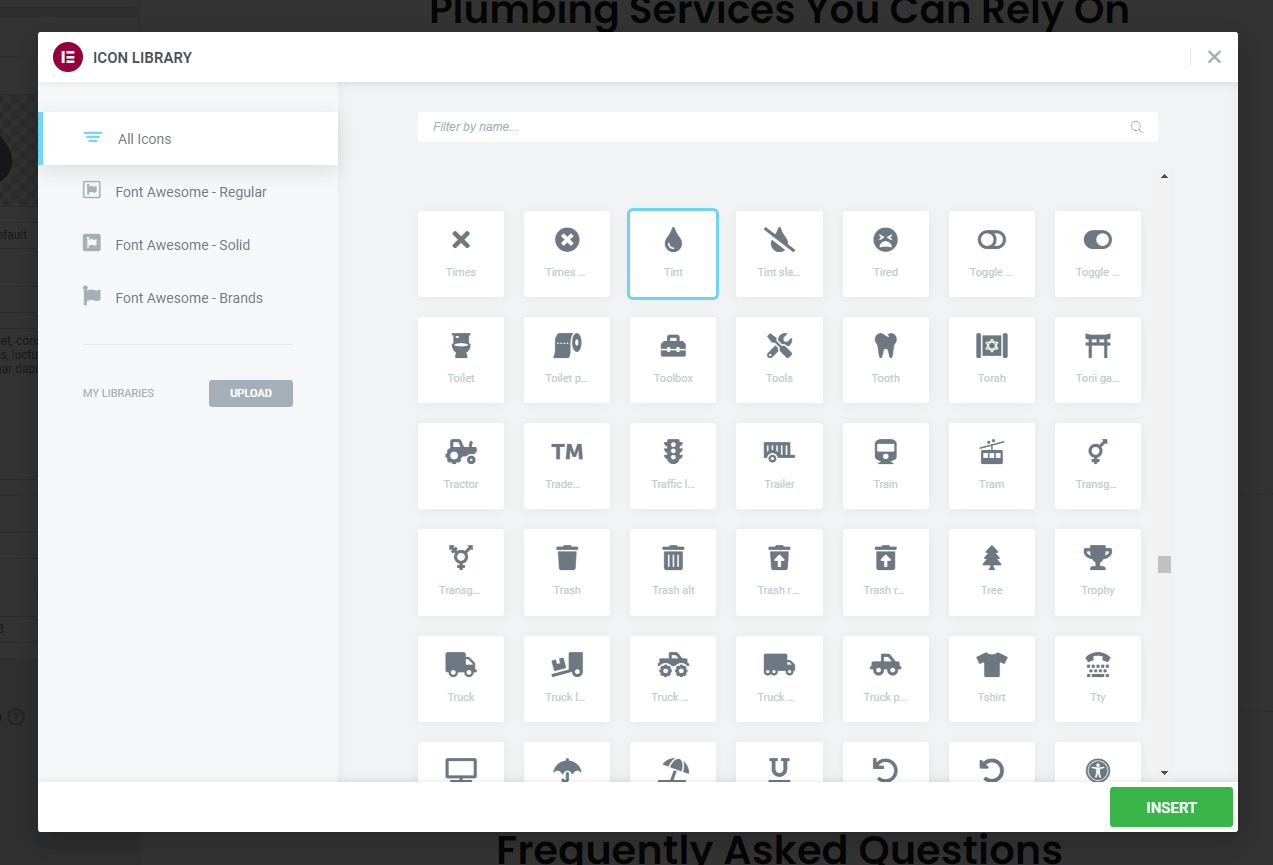
Nous pouvons maintenant personnaliser l'Icon Box en fonction de nos besoins. Cliquez dessus pour l'ouvrir dans le panneau Elementor. La première chose que nous allons changer est l'icône. La valeur par défaut est une étoile mais nous avons besoin de quelque chose de plus pertinent. Elementor est livré "chargé" avec une énorme bibliothèque d'icônes. Cliquez sur l'icône dans le panneau Elementor et vous verrez apparaître une fenêtre contextuelle vous permettant d'en sélectionner une. Comme notre logo comporte une goutte d'eau, nous avons réussi à trouver quelque chose de similaire appelé "Teinte". Nous l'avons sélectionné et il est immédiatement apparu dans notre Icon Box.

Ensuite, nous devons appliquer d'autres personnalisations. Vous pouvez le faire via l'onglet Style. Nous:
- Changement de la couleur de l'icône en notre marque "bleu" qui est #6979D1
- Modification de la taille du texte du titre
- Ajout de notre propre texte (et, ce faisant, suppression du texte de l'espace réservé)
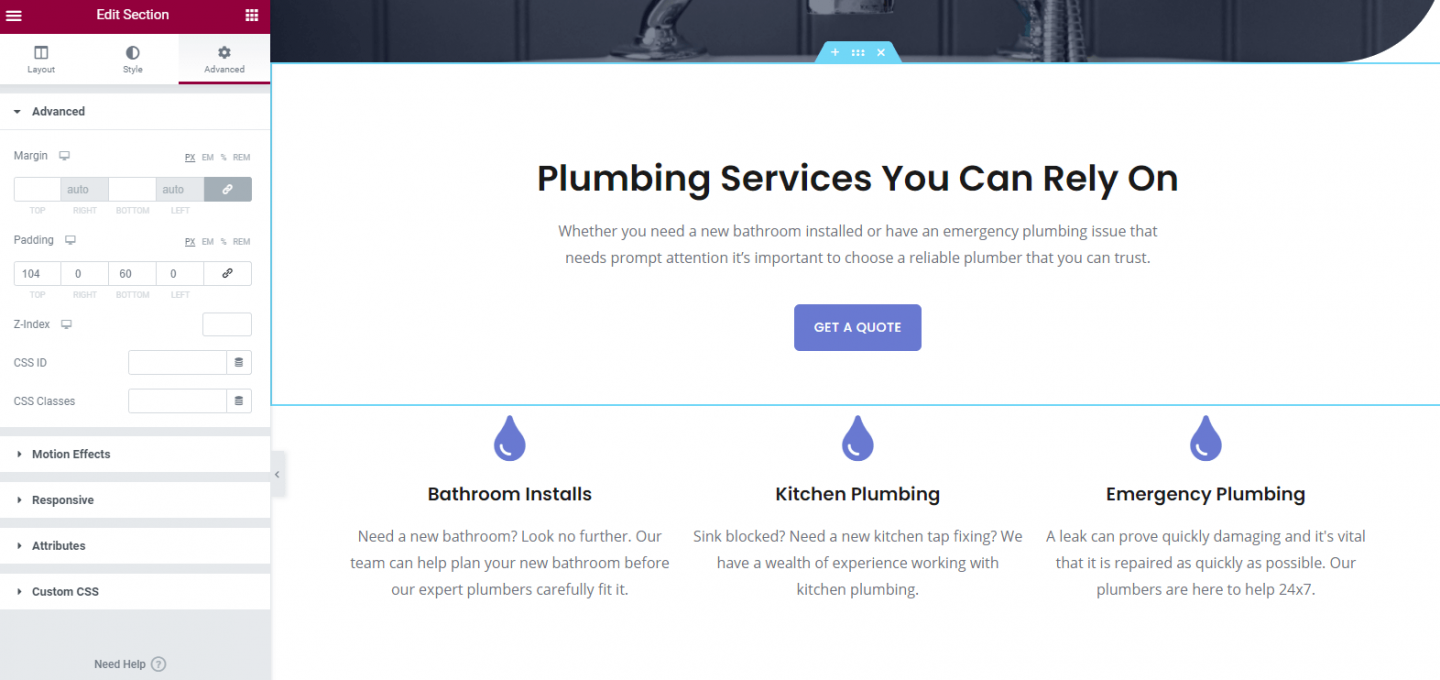
Après avoir fait cela pour notre première boîte à icônes, nous pouvons maintenant dupliquer cela, ce qui nous fait gagner beaucoup de temps car nous n'avons pas besoin de refaire tous les autres paramètres (comme la taille de la police pour le titre et la couleur de l'icône). Dupliquer n'importe quel élément avec Elementor est facile. Faites simplement un clic droit sur l'élément que vous souhaitez copier et cliquez sur dupliquer !
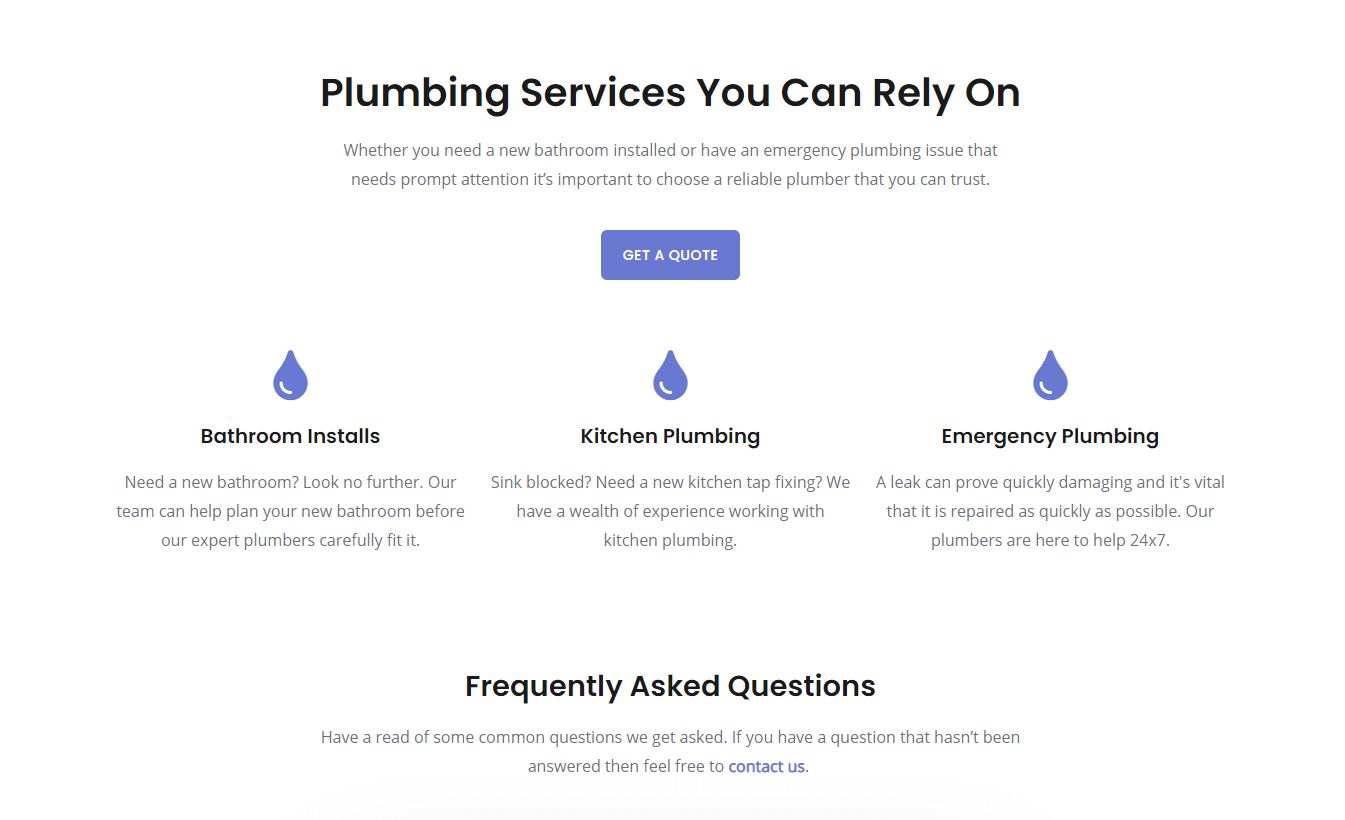
Il nous suffit ensuite d'ajouter le texte approprié pour nos services et nous nous retrouvons avec quelque chose qui ressemble à ceci :

En descendant sur la page, vous verrez une section Foire aux questions (FAQ). Cela a été pré-construit dans notre thème de démarrage et a fière allure, nous allons donc le conserver. Une section FAQ est très utile pour les clients et vous donne la possibilité de mettre un client potentiel à l'aise en répondant à ses questions à l'avance plutôt que d'espérer qu'il vous contactera.
Comme toujours, cliquez sur la section et l'onglet approprié s'ouvrira dans le panneau Elementor. Allez-y et modifiez ces questions (et ajoutez-en d'autres si vous le souhaitez). J'espère que vous commencez maintenant à maîtriser l'utilisation d'Elementor et que vous pouvez voir à quel point le processus est cohérent pour ajouter et styliser des widgets sur votre site Web.

Notre première page de services a l'air bien mais c'est peut-être un peu ennuyeux. Un moyen rapide et facile d'aider à "jazz it up" est d'ajouter quelques photos. Pour nos plombiers fictifs, il est logique d'utiliser des images de travaux qui ont été effectués afin non seulement de rendre la page plus intéressante, mais aussi de montrer les normes élevées de notre travail.
Si nous ajoutions juste une grande photo sur la page, cela n'aurait pas l'air brillant. Au lieu de cela, nous ajouterons une galerie d'images à l'aide du widget Elementor Image Gallery.
Pour commencer, ajoutez une nouvelle section, puis ajoutez le widget Elementor 'Basic Gallery'. Une fois cela fait, vous verrez que vous pouvez personnaliser le nombre de colonnes qui s'affichent et, ce faisant, contrôler l'affichage de la grille de la galerie.
Téléchargez vos photos dans cette galerie. Par souci d'esthétique, nous allons limiter cette galerie à quatre images qui aideront à briser la mise en page de la page et à améliorer son apparence. Si vous aviez beaucoup plus d'images que vous vouliez présenter, vous pourriez envisager d'ajouter une page "Portfolio" dédiée à la présentation de votre travail ou de vos produits.
Et là, nous l'avons! Notre première page de services est prête à fonctionner.

Maintenant que la page a été créée, tout ce que nous avons à faire est de la renommer en quelque chose de approprié. Comme vous vous en souvenez peut-être, nous avons utilisé une page qui s'appelait à l'origine "Commodités". Clairement, ce n'est pas ce que nous voulons appeler cette page mais heureusement c'est très facile à changer.
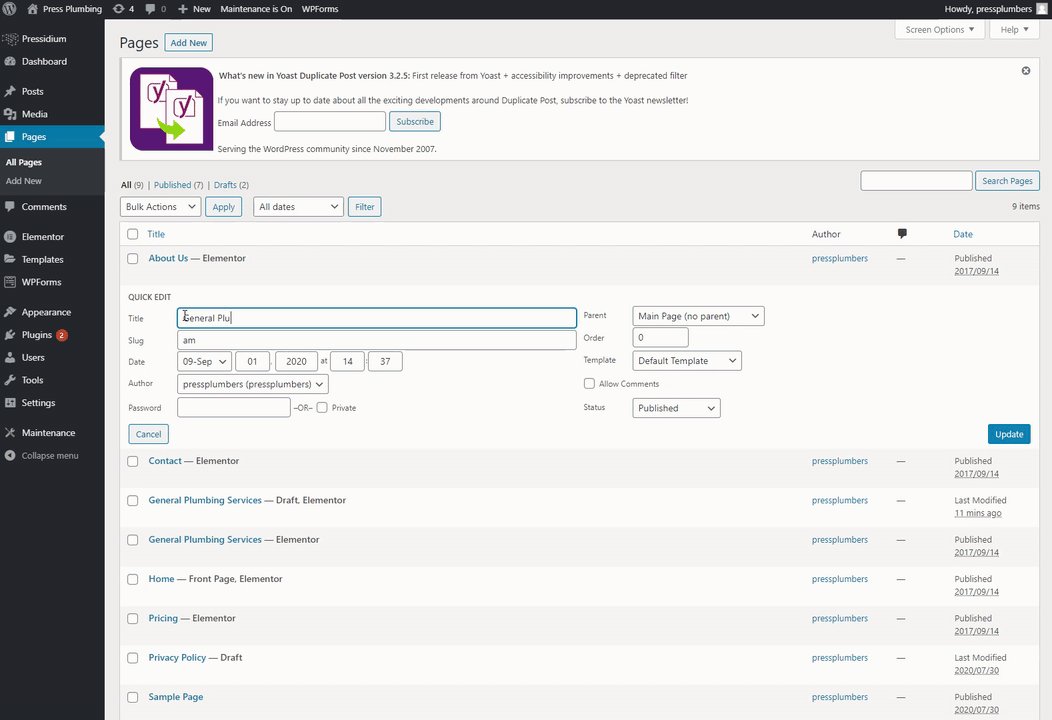
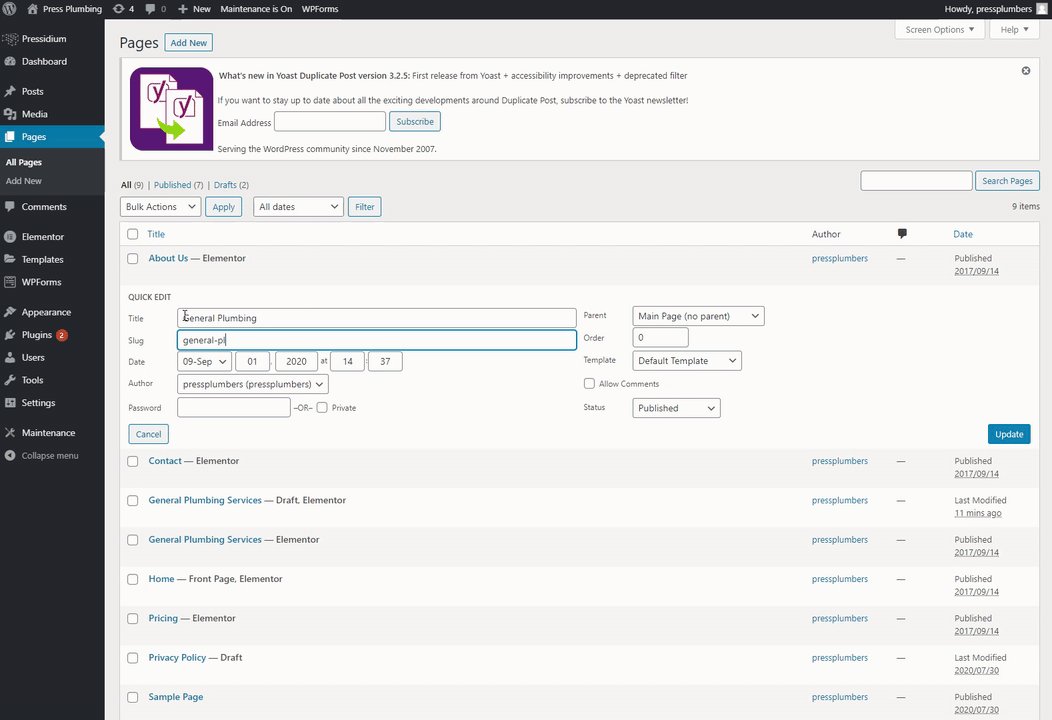
Il y a deux choses à mettre à jour. Le premier est le titre de la page. Le second est le 'slug' ou l'url de la page. Pour le moment, le titre de la page est "Commodités" et le slug est /amenities (c'est-à-dire pressplumbing.co/amenities).
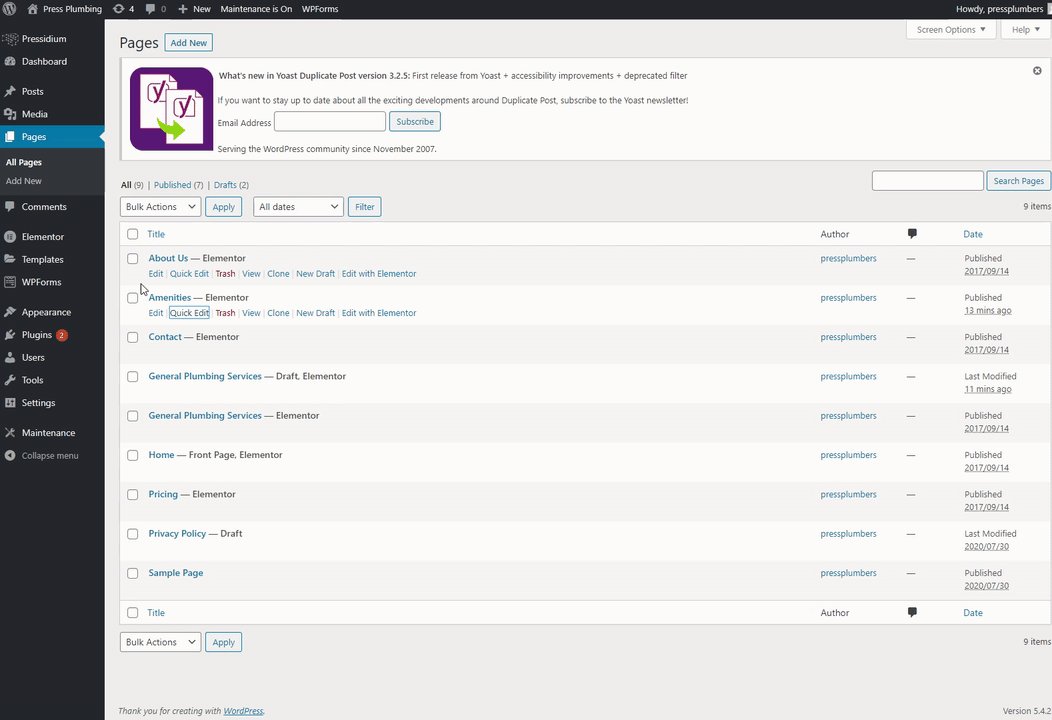
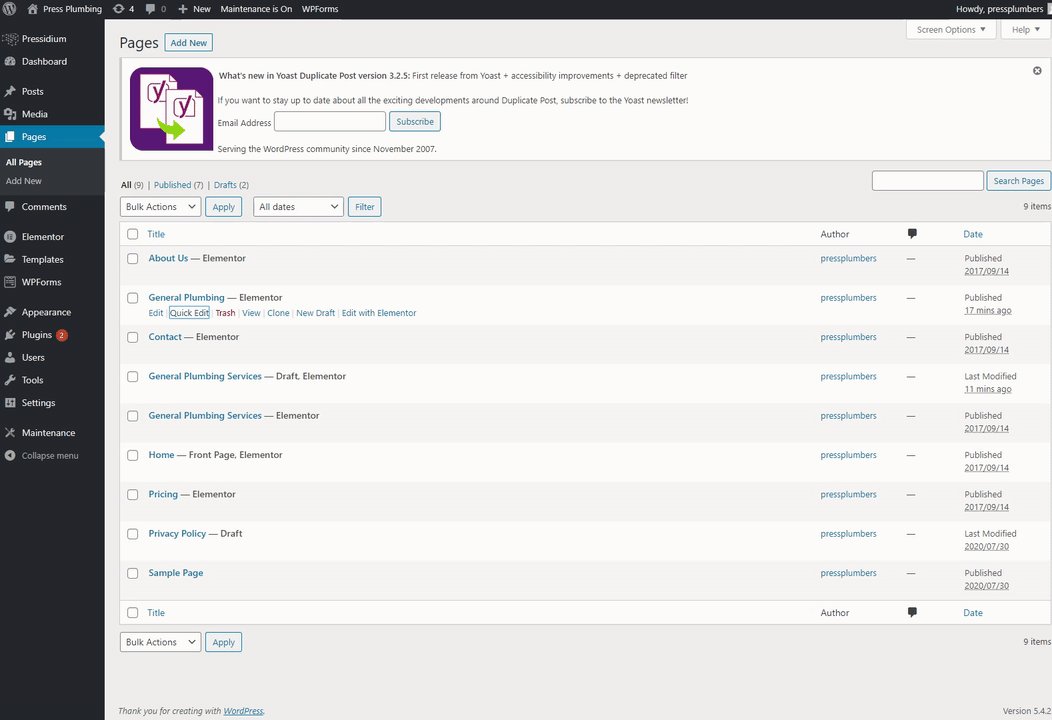
Quittez l'éditeur de page Elementor si vous y êtes actuellement et dirigez-vous vers le menu Pages depuis le tableau de bord WordPress. Là, passez la souris sur la page dont vous souhaitez modifier le nom et en dessous, vous verrez une option "Modification rapide". Cliquez dessus, puis modifiez à la fois le nom et le slug. Cliquez sur "Mettre à jour" et vous avez terminé.

C'est ça. Nous avons maintenant une page de services "prêts à l'emploi". N'oubliez pas que ce n'est qu'un exemple de ce que vous pourriez faire. En réalité, pour une vraie entreprise, vous voudriez probablement développer les détails fournis sur votre service. Vous pouvez le faire en ajoutant plus d'informations sur une page de service comme celle-ci ou vous pouvez également configurer des pages de sous-services traitant plus en détail de chaque service spécifique que vous proposez. Comme discuté cependant, ne vous embourbez pas en essayant de créer le site Web «ultime» la première fois. Les sites Web doivent être un travail constant en cours et il est plus qu'acceptable de continuer à affiner et à améliorer le vôtre semaine après semaine plutôt que de viser un site Web "parfait" qui prend des mois à être mis en ligne et qui n'est ensuite pas mis à jour pendant des mois après cela.
Service Page 2 – Services de chauffage
Si vous pouvez le croire, nous avons fait tout le travail acharné pour notre site Web maintenant. Oui, nous devons créer d'autres pages, mais comme nous avons maintenant une mise en page robuste, il est BEAUCOUP plus rapide de faire tourner les pages restantes. Notre page Services de chauffage en est un bon exemple.
Revenons au menu Pages à partir du tableau de bord WordPress. Nous allons maintenant dupliquer notre page Plomberie générale tout comme nous avons initialement dupliqué la page Équipements au début de cet article.
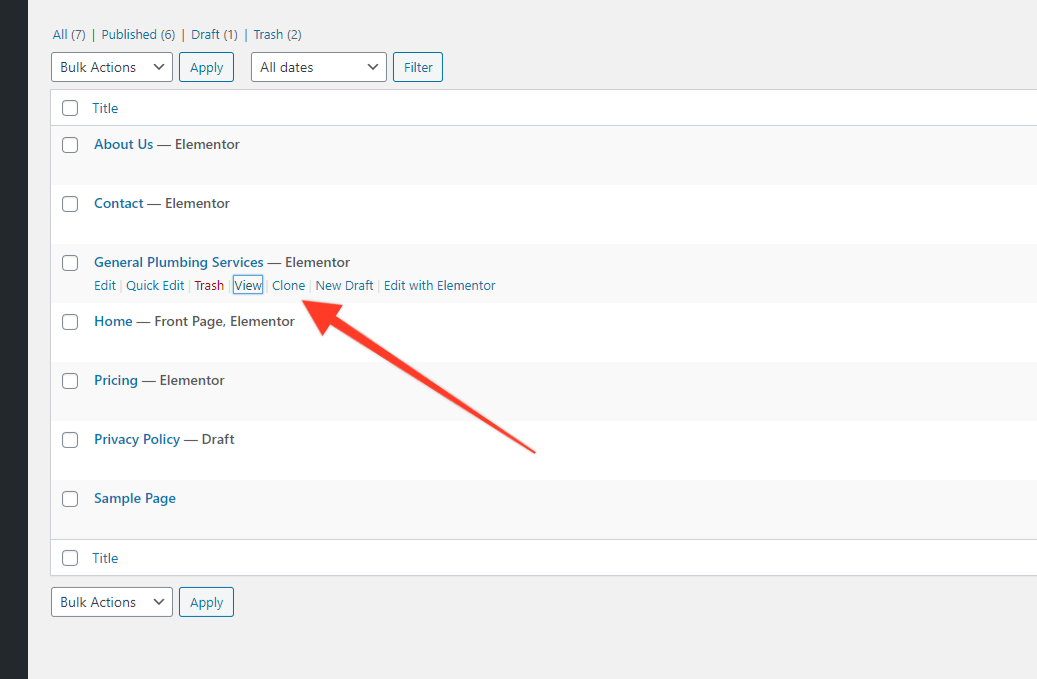
Survolez la page Plomberie générale et cliquez sur "Cloner".

Lorsque cela est copié (cela devrait prendre environ une seconde), dirigez-vous vers la version DRAFT (qui est la version copiée) et survolez le titre. Cliquez sur "Quick Edit" et changez le nom de la page en ce qui vous convient. Dans notre cas, il s'agit de "Services de chauffage".
Ouvrez la page dans Elementor, puis apportez les modifications nécessaires. Dans notre cas, nous allons changer le titre, l'image d'arrière-plan, les autres textes, les images de la galerie et les FAQ. Bien qu'il y ait une quantité raisonnable de mises à jour à faire, c'est beaucoup plus rapide que de créer la page à partir de zéro. Lorsque cela est fait, assurez-vous de cliquer sur "Mettre à jour" et c'est tout. Vous avez maintenant une deuxième page de services prête à l'emploi comme celle-ci ci-dessous :

C'est tout pour le moment. Dans la partie 6, nous prendrons ce que nous avons appris aujourd'hui et créerons une page "À propos" et une page "Contact". Restez à l'écoute!
