Partie 6 : Créer un site Web WordPress pour une nouvelle entreprise avec Elementor
Publié: 2020-09-11Dans la partie 6 de notre série "Créer un site Web WordPress pour une nouvelle entreprise avec Elementor", nous allons courir et créer une page "À propos de nous" et une page "Contact" pour notre site Web d'entreprise fictif "Press Plumbing". De nombreuses techniques utilisées pour créer ces pages seront très similaires (sinon identiques) à celles utilisées pour créer à la fois la page d'accueil de notre site Web et nos pages de services, à tel point que nous allons parcourir ces étapes pour éviter trop de répétition. Si vous avez besoin de vérifier comment faire quelque chose qui n'est pas couvert ci-dessous, assurez-vous de consulter les parties 4 et 5 de cette série en particulier pour obtenir des conseils sur la création de pages de site Web à l'aide d'Elementor.
Allons-y!
Création de notre page "À propos de nous"
Une page "À propos" est une page souvent négligée sur un site Web d'entreprise. C'est surprenant car il est reconnu parmi les professionnels du marketing qu'il s'agit de l'une des pages les plus importantes d'un site Web. De nombreux clients accèdent instinctivement à la page À propos dès le début de la navigation sur votre site Web. Pourquoi? Eh bien tout simplement parce qu'ils veulent savoir avec qui ils vont faire affaire ou acheter un produit ou un service. En fin de compte, la plupart des ventes de biens ou de services (comme la plomberie) tournent autour de la confiance. Un client se voit demander de l'argent et en retour, il veut savoir qu'il peut faire confiance au vendeur pour fournir les biens ou le service qu'il paie. La page À propos d'un site Web est l'endroit idéal pour montrer à vos clients qui vous êtes. Pour littéralement mettre un visage sur un nom (au moyen d'une photographie du ou des propriétaires et des employés de l'entreprise).
Une bonne page "À propos" comprendra les éléments suivants :
- Contexte de l'entreprise, par exemple quand elle a été créée et comment elle s'est développée au fil des ans.
- Informations sur le personnel clé de l'entreprise.
- Détails de toute adhésion ou qualification professionnelle ou industrielle pertinente.
- Un lien clair vers une page de contact ou les coordonnées de l'entreprise.
L'objectif de la page À propos est d'aider à établir le niveau de confiance requis pour que le client se sente en confiance pour acheter chez vous (ou à tout le moins qu'il soit prêt à faire une demande de renseignements). C'est vraiment une page critique alors ne soyez pas tenté de la sauter !
Utilisation de notre modèle de thème de démarrage pour notre page À propos
Notre thème de démarrage fourni par Astra a été incroyablement utile jusqu'à présent. Dans notre prochaine étape, cela continuera à s'avérer être un véritable gain de temps car nous allons utiliser une page "À propos" pré-construite qui a été créée par l'équipe Astra.
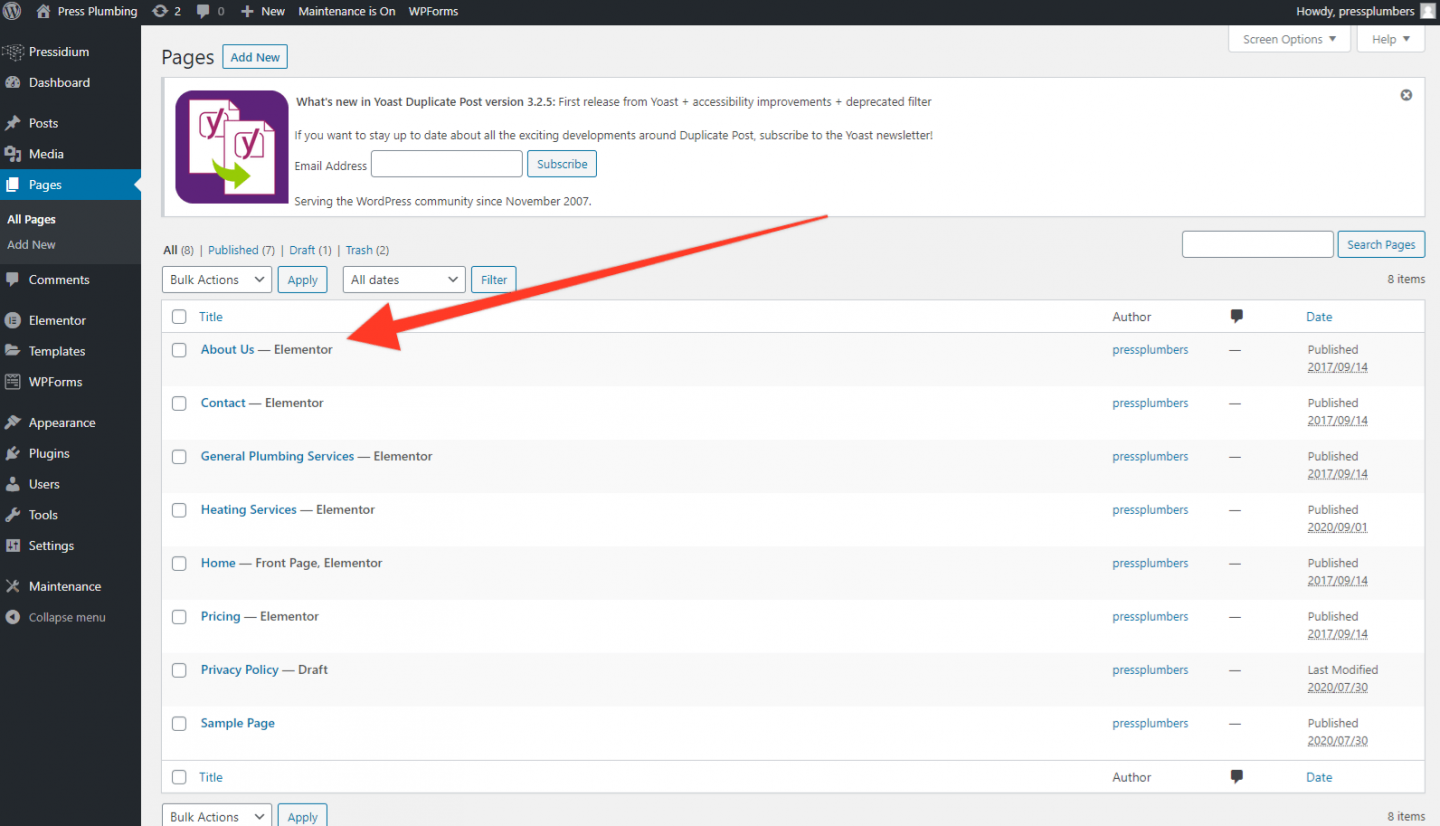
Pour commencer, dirigez-vous vers le menu "Pages" à partir du tableau de bord et cliquez pour l'ouvrir. Vous devriez, espérons-le, voir une page "À propos de nous" répertoriée.

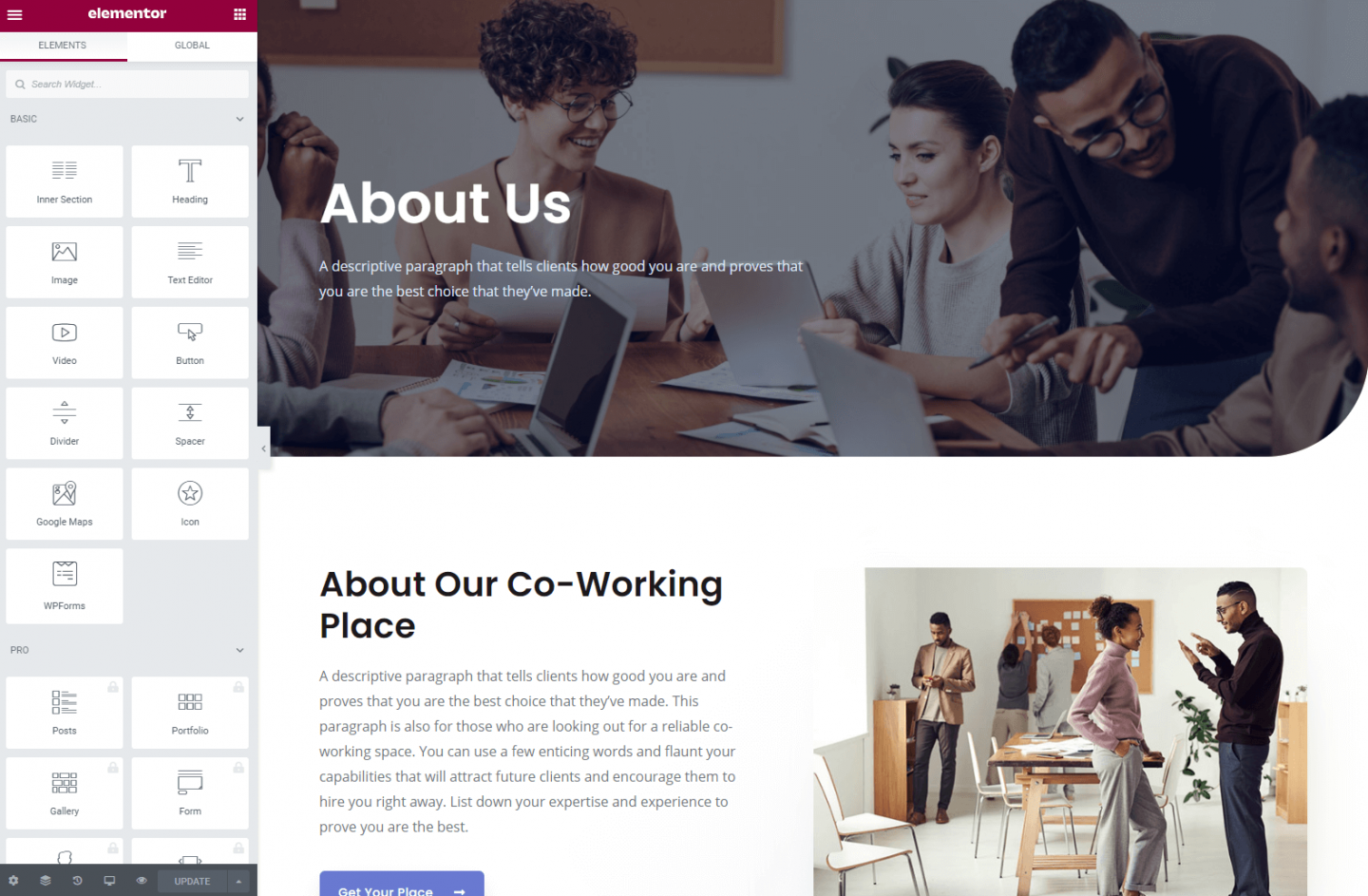
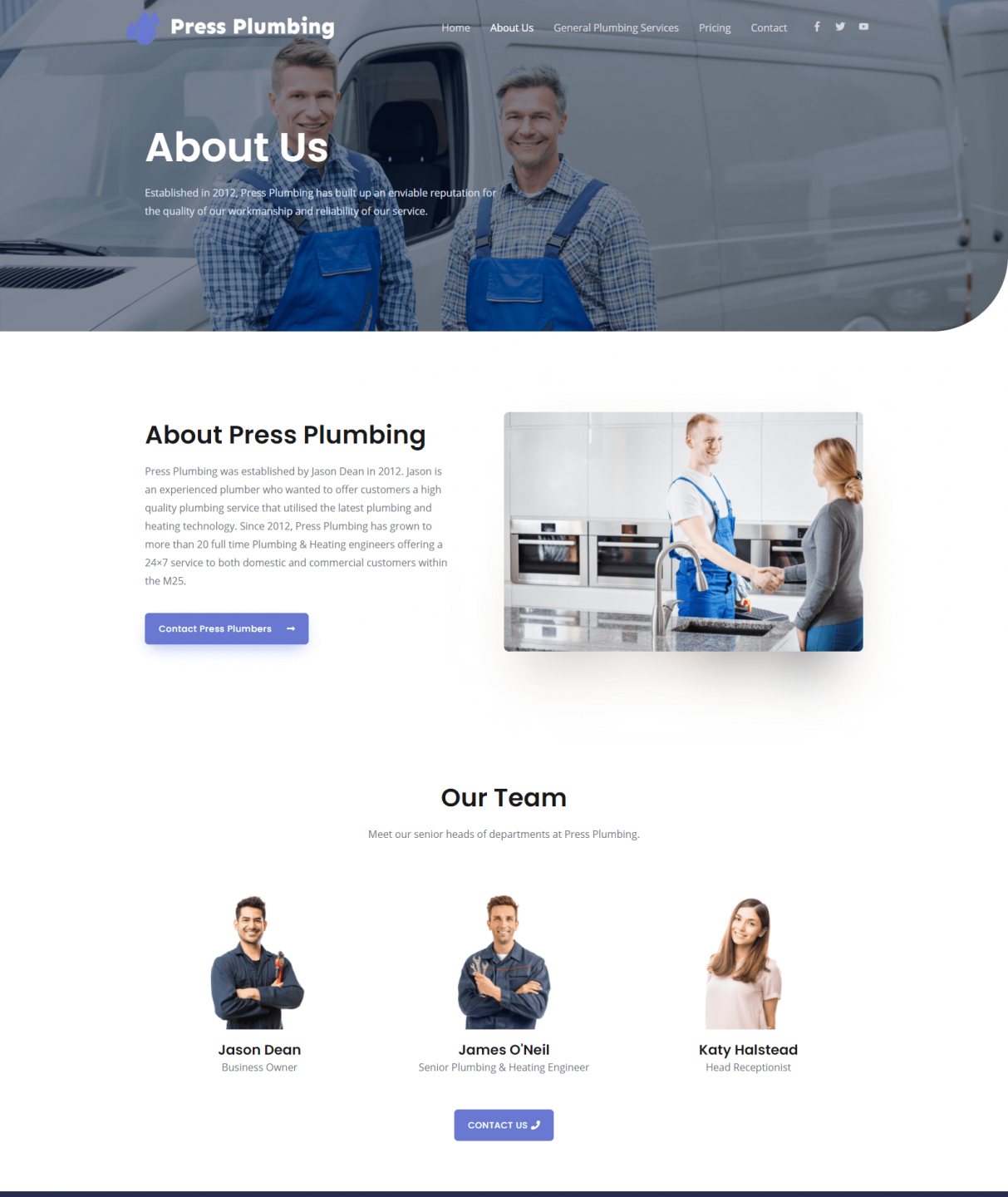
Cliquez pour ouvrir cette page et vous devriez voir quelque chose comme ceci :

Si vous jetez un coup d'œil rapide, vous verrez que la mise en page créée par l'équipe Astra est vraiment belle. Nous allons garder une partie importante de cette mise en page telle quelle, ce qui économisera beaucoup de temps et de travail.
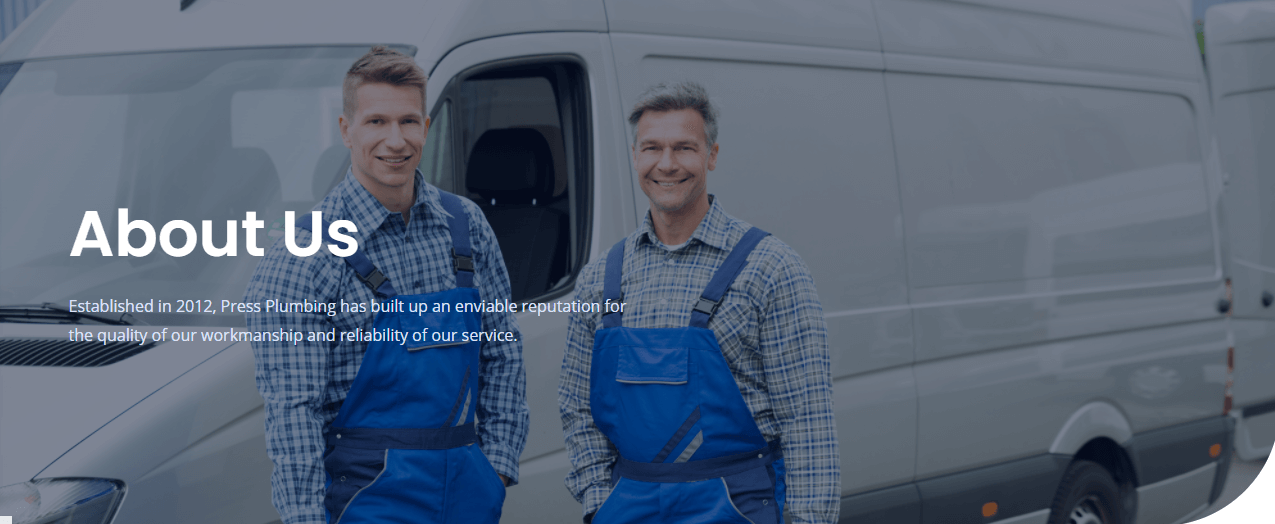
La section des héros
Comme précédemment, tout ce que nous devons faire pour que la section Héros soit "la nôtre" est de changer l'image d'arrière-plan et de mettre à jour le texte. Pour une image d'arrière-plan, il vaut la peine d'en utiliser une qui reflète d'une manière ou d'une autre votre entreprise… cela peut être une photo de la devanture de votre magasin ou une autre caractéristique synonyme de votre entreprise (par exemple, une brasserie peut montrer une belle photo de bouteilles de bière). Dans notre cas, nous allons utiliser une image de l'équipe à l'extérieur d'une de leurs camionnettes.

Maintenant que c'est fait, nous allons passer au corps principal de la page.
Contenu de la page principale
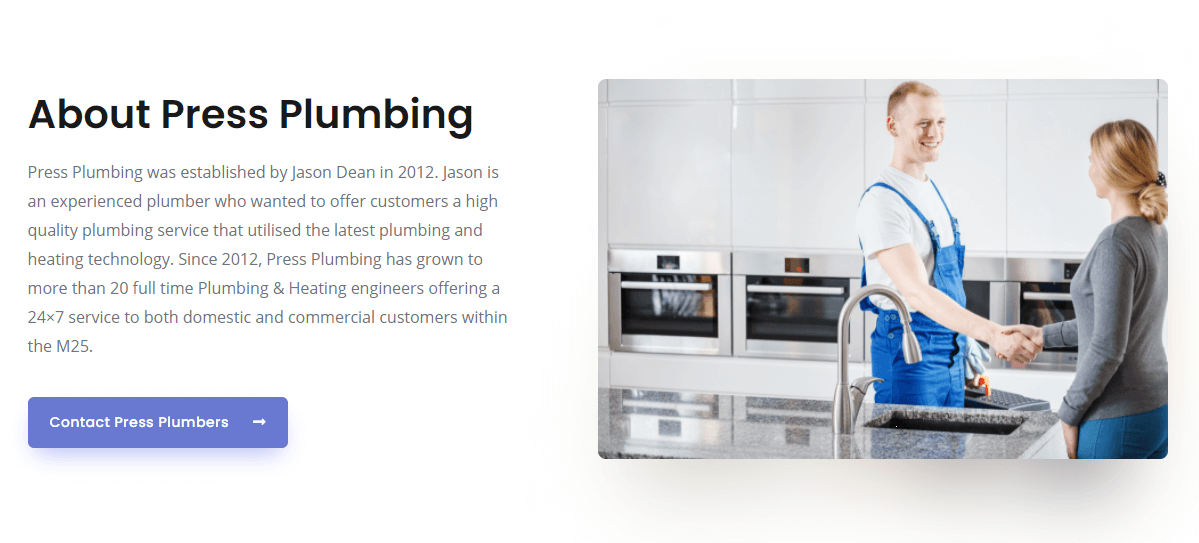
Nous aimons vraiment la mise en page initiale qui a du texte sur le côté gauche et une photo sur la droite, nous allons donc la conserver. Tout ce que nous avons à faire est de mettre à jour la photo et d'ajouter un texte approprié.
Pratiquement, un bouton est également inclus dans cette mise en page et nous l'utiliserons comme un mini CTA qui dirige les gens vers la page Contact. C'est vraiment seulement le travail de 5 minutes et nous avons ce qui suit :

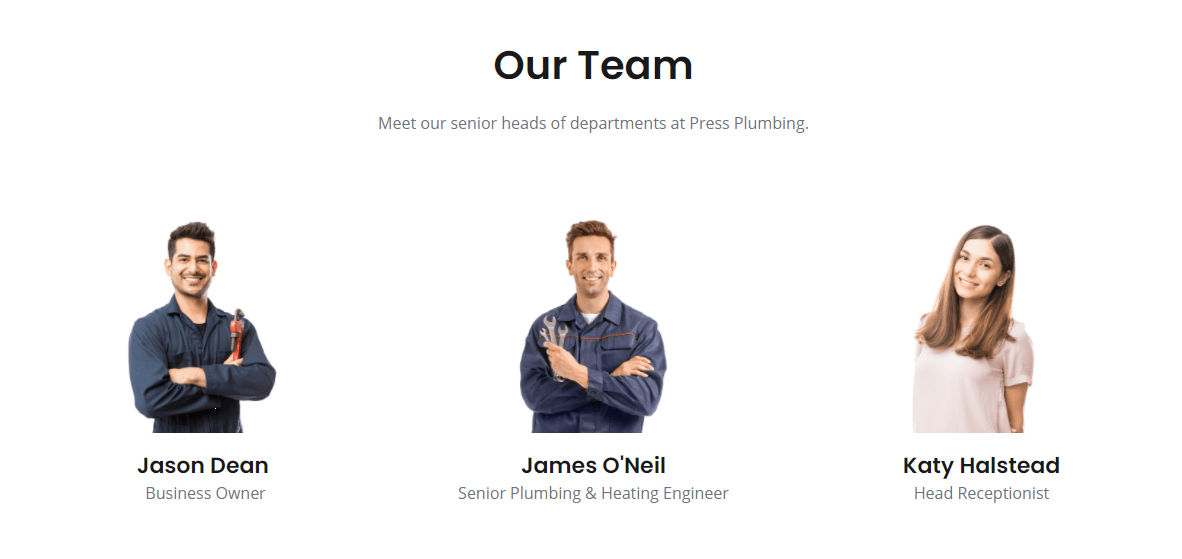
La section suivante s'intitule « Notre équipe ». Comme mentionné, une grande partie de la raison d'avoir une page "À propos" est qu'elle vous donne l'occasion d'aider à renforcer la confiance entre votre entreprise et le client. Il est donc utile d'avoir quelques biographies et photos des principaux membres de votre équipe. Les gens veulent instinctivement avoir l'impression de savoir avec qui ils font affaire et cette section de votre page À propos offre l'occasion idéale de le faire.
Si vous le souhaitez, vous pouvez répertorier tous les membres de votre équipe ici, mais dans notre cas, nous allons ajouter les détails de trois membres clés de l'entreprise avec lesquels les clients pourraient entrer en contact. Le propriétaire de l'entreprise, notre ingénieur principal en plomberie et chauffage et enfin notre réceptionniste en chef.

Avec les membres clés de notre équipe ajoutés au site Web, nous pouvons maintenant passer aux dernières sections de notre page À propos. Nous allons supprimer la section bleue Call to Action et la section logo (bien que vous souhaitiez peut-être ajouter ici des logos liés à l'industrie, tels que ceux qui montrent l'appartenance à des organisations professionnelles, etc.), puis ajouter un bouton CTA plus grand qui renvoie à notre Page de contact. Le résultat final ressemble à ceci :

Maintenant que c'est fait, passons à autre chose et obtenons la configuration de la page de contact.
Création de notre page "Contactez-nous"
Comme pour notre page "À propos", les thèmes Astra nous ont donné une superbe page de contact que nous pouvons maintenant modifier en fonction de nos besoins. Nous allons accélérer la configuration de notre page de contact car les étapes sont très similaires à celles prises pour la page À propos.
La première étape
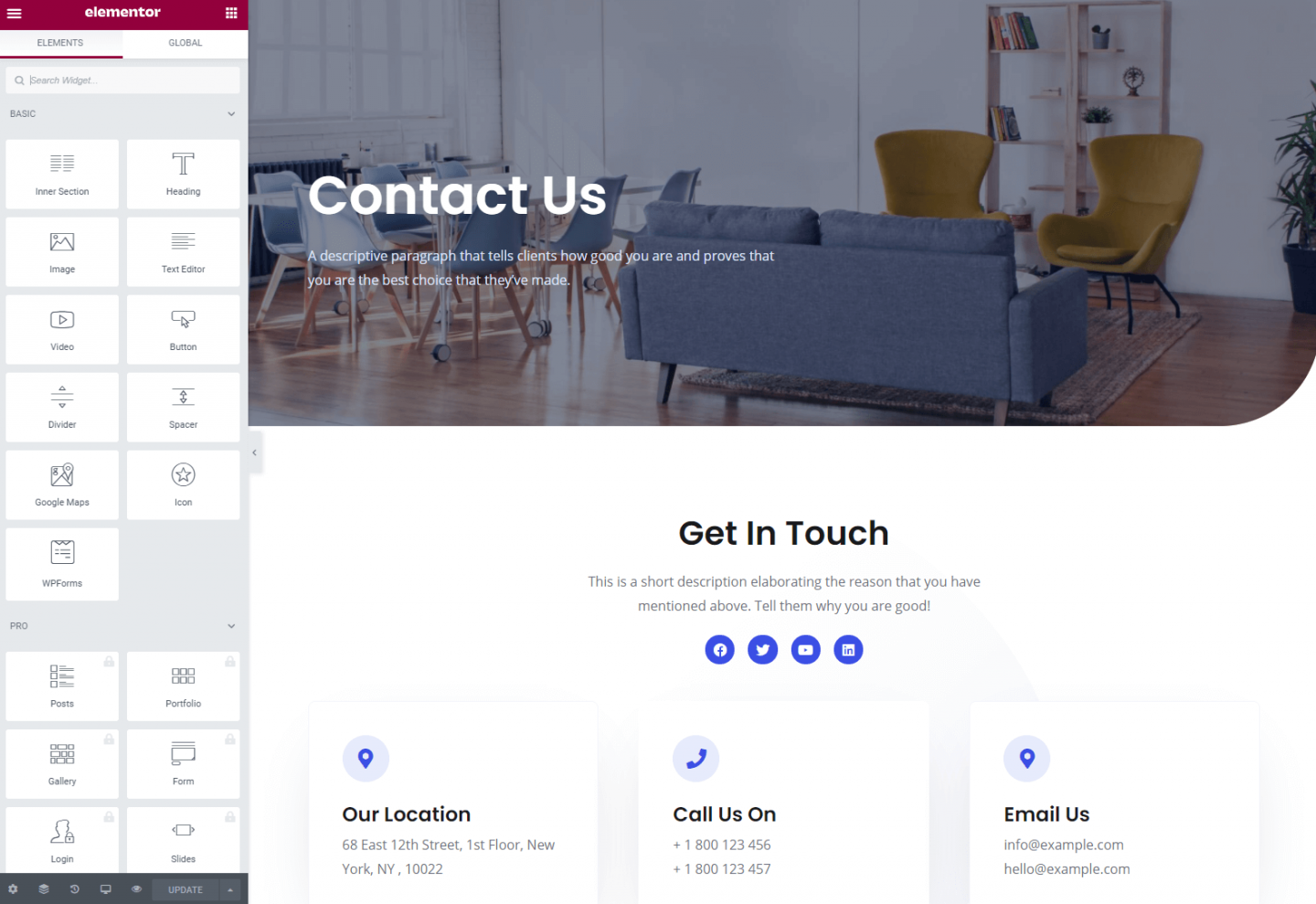
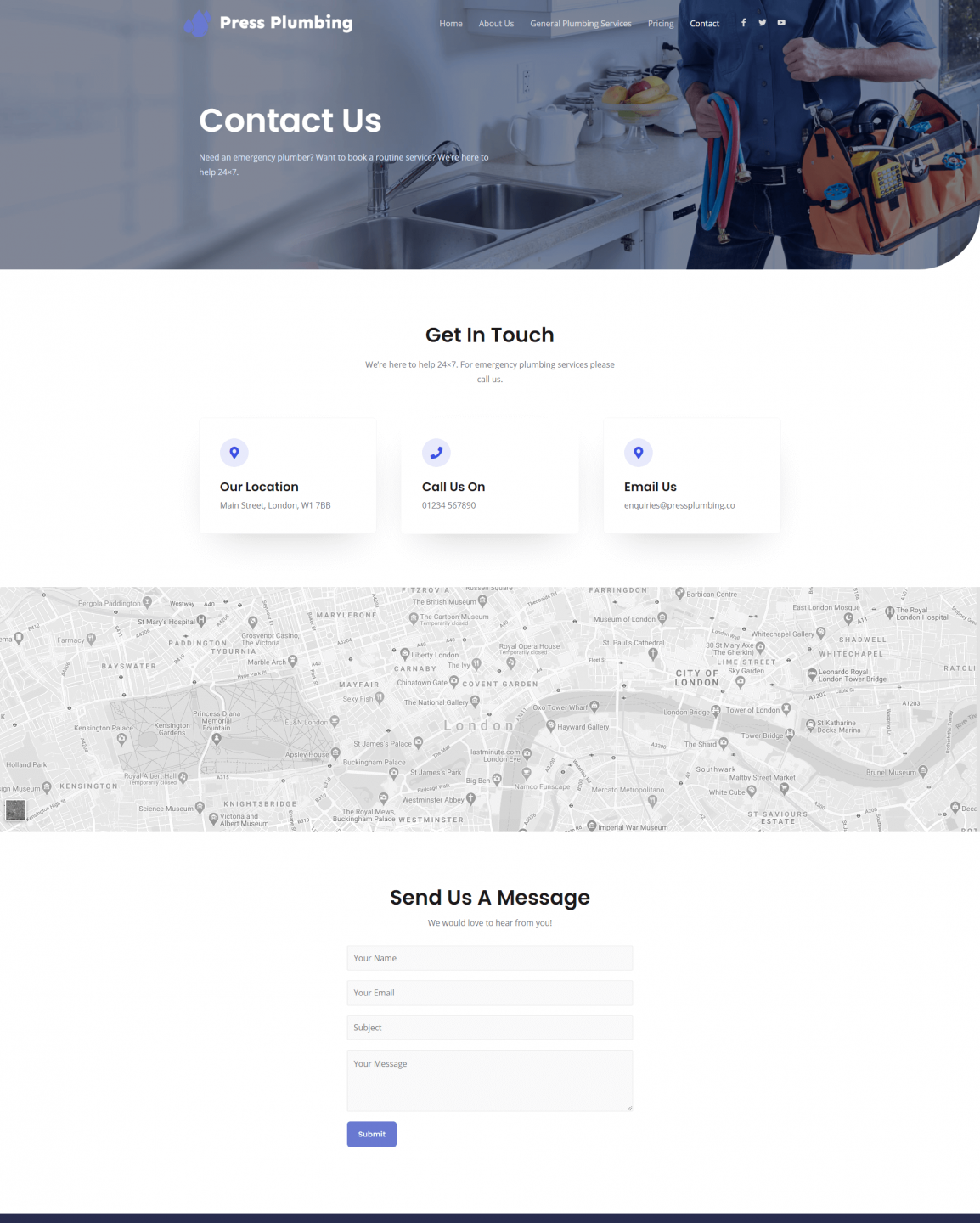
Dirigez-vous vers le menu Pages dans le tableau de bord et vous verrez une page de contact prête à l'emploi. Cliquez dessus et vous devriez voir quelque chose comme ceci :


Cette mise en page est fondamentalement parfaite, donc tout ce que nous allons changer, c'est l'image et le texte du héros, puis d'autres sections telles que l'e-mail et le numéro de téléphone. Nous n'avons pas encore configuré de canaux de médias sociaux, nous les supprimerons donc pour le moment.
Allez-y et mettez à jour votre page pour inclure vos coordonnées ainsi qu'une image de héros appropriée.
Le widget Carte
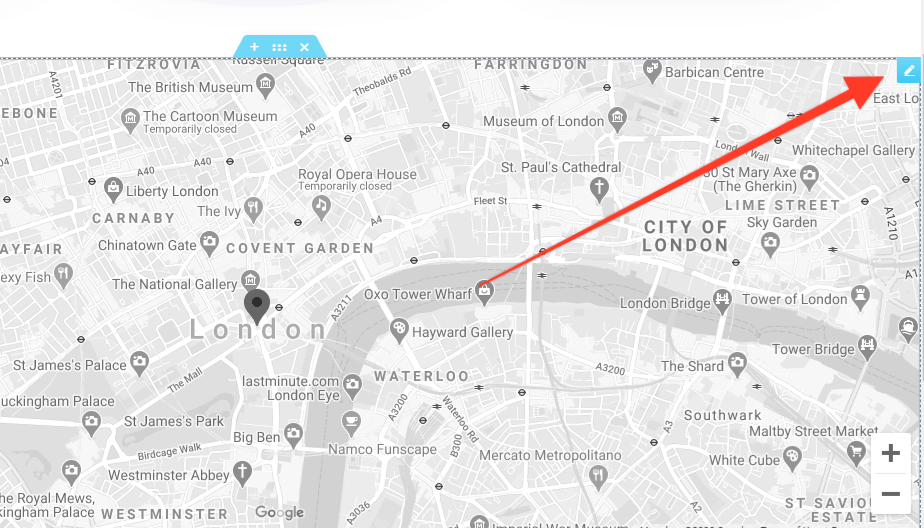
Si vous avez un emplacement physique que les clients peuvent visiter, cela vaut la peine de montrer une carte. Elementor rend cela très facile à faire avec le widget de carte. Pour modifier l'emplacement, survolez le widget et cliquez sur l'icône en forme de crayon (voir ci-dessous). Vous pourrez alors entrer une adresse dans l'éditeur Elementor qui mettra automatiquement à jour la carte.

Le formulaire de contact
La page de contact sur n'importe quel site Web d'entreprise est très importante ! Après tout, vous voulez que vos clients puissent vous contacter facilement. Nous avons déjà une adresse e-mail et un numéro de téléphone sur le site Web, c'est donc un bon début. Cependant, il est beaucoup plus courant aujourd'hui que les entreprises fournissent des formulaires sur leur site Web grâce auxquels les clients peuvent soumettre des demandes. C'est souvent plus facile pour le client que d'envoyer un email (surtout sur un téléphone portable).
Notre page de contact contient déjà un formulaire qui contient les informations de base requises d'un client (par exemple, nom, e-mail et message). Ce formulaire a été créé par un plugin tiers appelé WPForms. C'est un plugin gratuit à utiliser qui vous permet de créer rapidement et facilement des formulaires simples. Si des fonctionnalités plus avancées sont requises, elles sont disponibles en achetant la version premium du plugin.
En ce qui concerne les formulaires sur les sites Web WordPress, vous n'avez que l'embarras du choix. Si vous ne souhaitez pas utiliser les formulaires WP, essayez Contact Form 7 qui est l'un des plugins de formulaire gratuits les plus utilisés (avec plus de 5 millions d'installations sur des sites Web du monde entier). Ou peut-être Ninja Forms ou Gravity Forms… En matière de formulaires, vous n'avez que l'embarras du choix !
Tous ces plugins de formulaire fonctionnent de manière très similaire. Vous installez le plugin (comme vous le feriez pour n'importe quel autre plugin WordPress) puis, en utilisant l'éditeur de ce plugin particulier, vous construisez votre formulaire (normalement en utilisant un générateur de glisser-déposer d'une certaine description).
Lorsque le formulaire est construit, vous aurez normalement une variété d'options pour savoir quoi faire avec les soumissions faites via le formulaire. Le plus courant est que ceux-ci soient envoyés à une adresse e-mail, mais certains plugins conserveront une copie des soumissions dans une base de données accessible ensuite via le tableau de bord WordPress. D'autres s'intégreront aux tableurs et autres systèmes.
En bref, il y a très peu de choses que vous NE POUVEZ PAS faire avec les formulaires sur WordPress de nos jours et c'est génial !
Pour nos besoins, nous n'avons besoin de rien d'extraordinaire. Tout ce que nous voulons, c'est un formulaire simple qui permette aux clients de nous envoyer un message. Il est également très bien que ce message nous soit envoyé par e-mail et WPForms fonctionne parfaitement à cette fin.
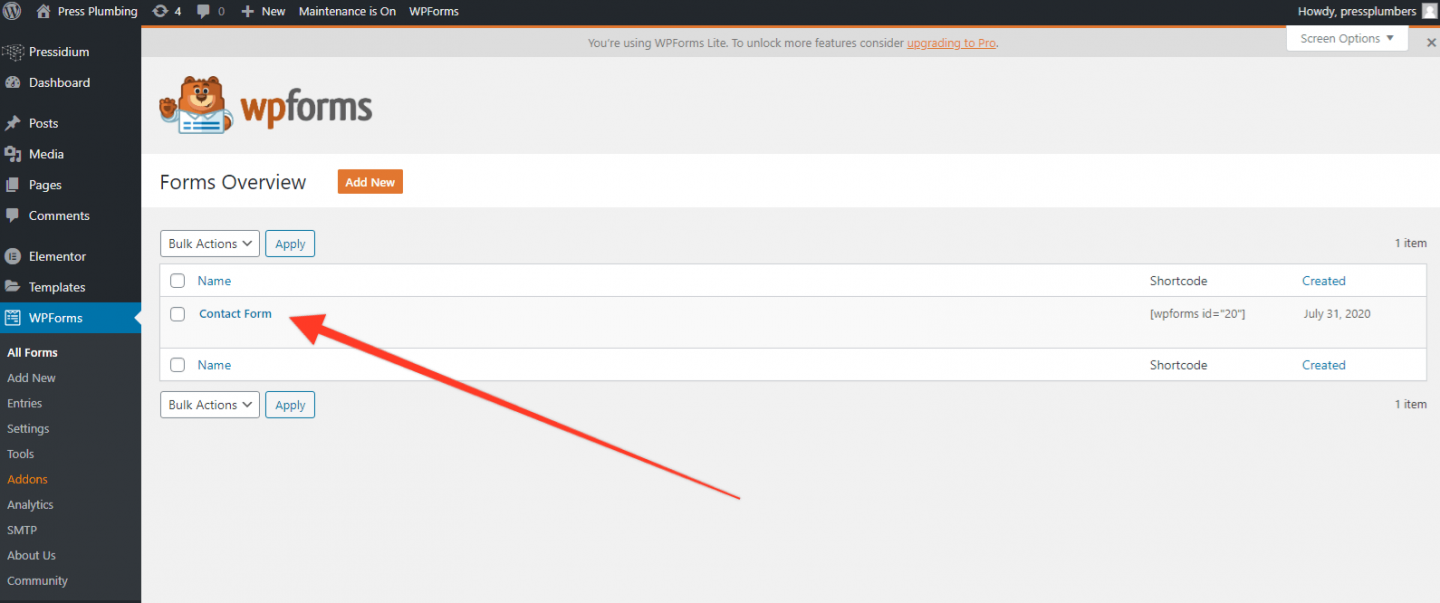
Pour vérifier les paramètres du formulaire et modifier l'un des champs, vous devrez vous diriger vers WP Admin/Dashboard et trouver « WPForms » dans le menu. Cliquez dessus pour l'ouvrir, puis cliquez sur "Tous les formulaires". Vous verrez un formulaire de contact prédéfini dans la liste. Cliquez pour ouvrir.

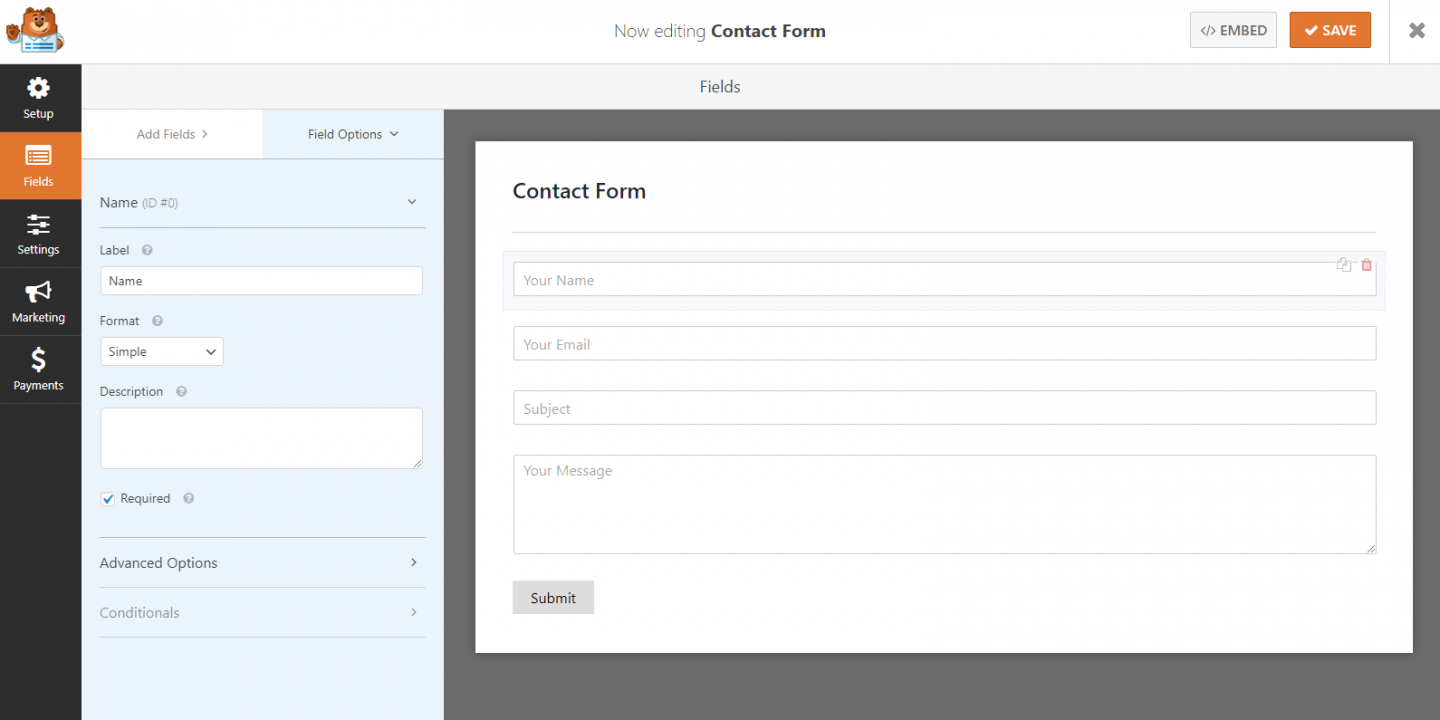
Dans l'éditeur de formulaire, vous verrez qu'il existe une configuration similaire à l'éditeur Elementor avec la possibilité de faire glisser des champs du côté gauche vers le côté droit où se trouve votre formulaire. En cliquant sur chaque champ, vous pouvez changer l'étiquette et également si le champ est obligatoire ou non (c'est une bonne idée de rendre au moins le champ e-mail obligatoire).

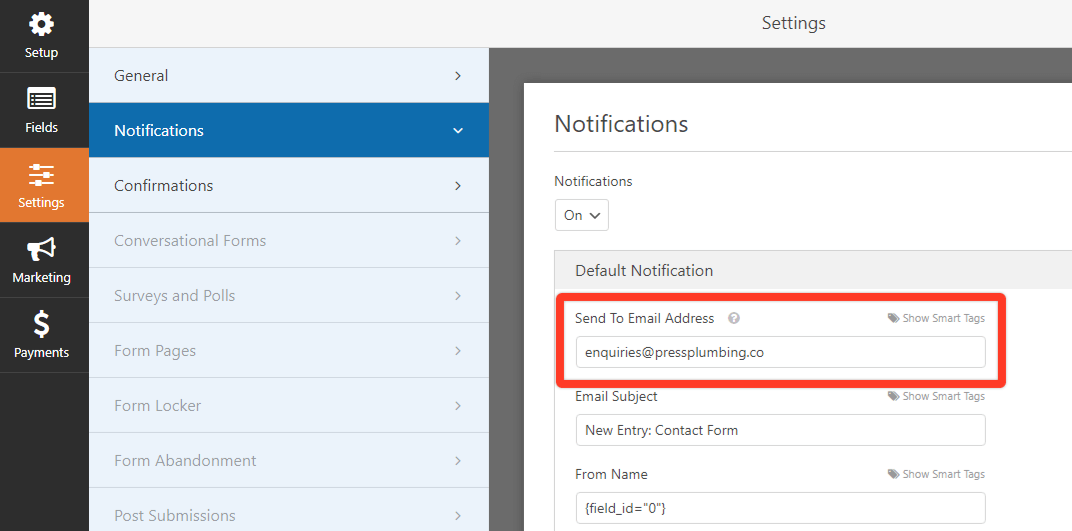
Une fois que vous avez construit votre formulaire, cliquez sur le bouton Enregistrer (en haut à droite). Rendez-vous maintenant dans la section "Paramètres" en cliquant sur Paramètres dans le menu de gauche. Cliquez ensuite sur Notifications. Vous verrez une notification par défaut qui est activée. Vous devrez mettre à jour l'adresse e-mail à laquelle vous souhaitez envoyer cette notification. Dans notre cas, nous le changerons en '[email protected]'. Appuyez à nouveau sur Enregistrer, puis quittez le générateur de formulaires en cliquant sur le 'X' (à côté du bouton Enregistrer).

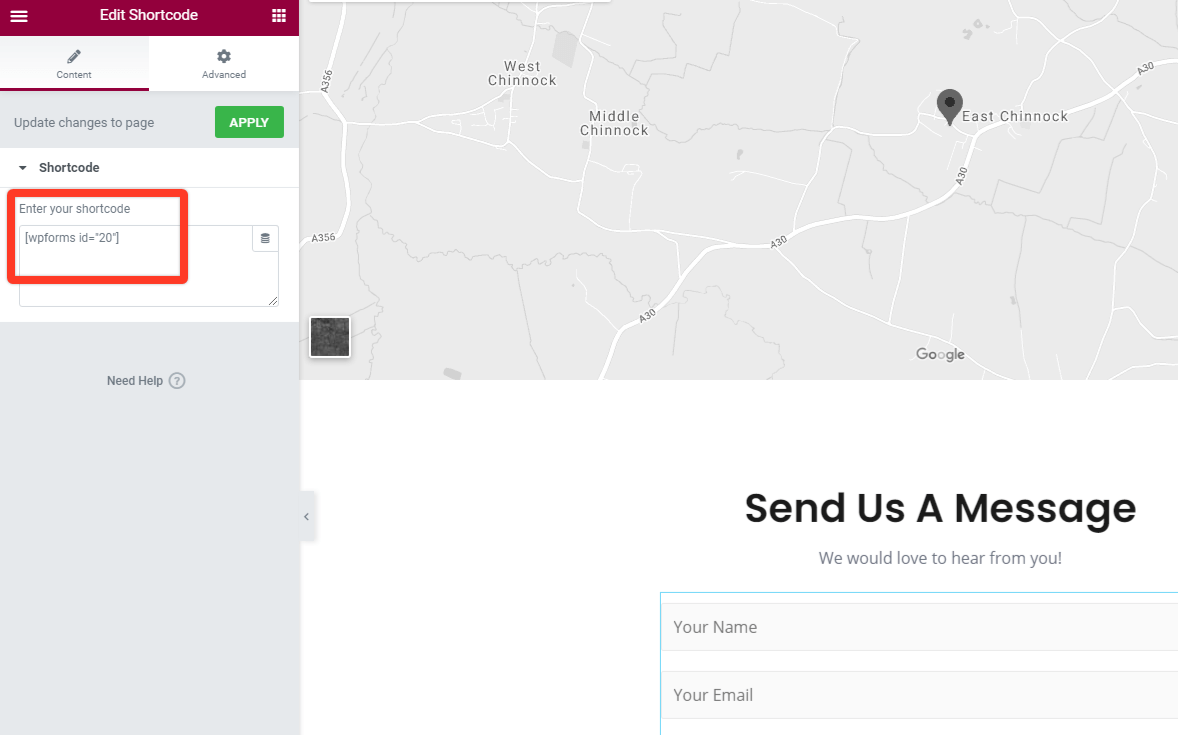
Vous reviendrez à la liste des formulaires. Sur le côté droit, vous remarquerez un champ 'Shortcode'. Un shortcode est un morceau de code qui vous permet d'intégrer rapidement quelque chose comme un formulaire sur une page de votre site Web. Ceci sur notre formulaire est [wpforms id="20″] .
Copiez ce code, puis revenez à votre page de contact. Faites défiler jusqu'au formulaire et cliquez dessus. L'éditeur Elementor s'ouvrira et révélera un bloc Shortcode. Comme cette page a été préconfigurée, vous verrez le shortcode que nous avons copié collé dedans. Si votre shortcode est différent, vous devrez l'ajouter à la place pour que le bon formulaire apparaisse sur votre site Web. Cliquez sur "Appliquer" pour enregistrer les modifications.

Et c'est tout! Enregistrez votre page et quittez le générateur. Si vous visitez la page, vous pouvez tester le formulaire et vérifier que vous recevez une copie du message envoyé à l'adresse e-mail que vous avez saisie. Notre page terminée ressemble à ceci :

Notre site web est presque terminé !! Toutes nos pages principales sont désormais opérationnelles. Les travaux en attente sont des modifications du menu principal, puis des changements dans le pied de page. Nous allons également ajouter un blog, puis configurer quelques plugins pour une fonctionnalité optimale et nous serons prêts à être mis en ligne.
Rejoignez-nous pour la partie 7 alors que nous commençons à craquer avec ces touches finales.
