Partie 7 : Créer un site Web WordPress pour une nouvelle entreprise avec Elementor
Publié: 2020-09-28Alors, c'est presque ça ! Après un travail acharné, nous avons maintenant un superbe site Web d'entreprise qui est presque prêt à fonctionner. Il n'y a que trois autres domaines principaux sur lesquels nous devons travailler et que nous allons terminer dans cet article. Le blog, le menu du site et le pied de page du site.
Nous sommes sur le point de pouvoir mettre ce site en ligne, alors commençons par les dernières tâches restantes.
Un blog pour votre site Web d'entreprise
Pour ceux d'entre vous qui n'ont jamais eu de site Web d'entreprise auparavant, vous vous demandez peut-être "Pourquoi ai-je besoin d'un blog sur mon site ?". Pour beaucoup, un blog s'apparente davantage à un site Web d'actualités. Quelque part où les articles sont publiés mais c'est tout. En partie, cette compréhension est correcte. Un blog tourne autour d'articles qui sont normalement triés par format de date. Et oui, il existe de nombreux exemples de sites Web remplis d'articles et rien d'autre.
Cependant, rien ne vous empêche de combiner un site Web de style brochure (qui fournit des informations sur les produits et services) et un blog. Les avantages de cela peuvent être assez importants. De nombreux sites Web d'entreprises sont le principal portail par lequel une entreprise communique avec ses clients. Il y a de fortes chances que votre entreprise évolue avec le temps et il y aura occasionnellement des nouvelles que vous souhaitez communiquer à vos clients. Plutôt que d'avoir à configurer une toute nouvelle page sur votre site Web chaque fois que vous souhaitez le faire, un blog offre l'endroit idéal pour ajouter des mises à jour à votre site Web qui aideront à tenir vos clients informés.
De plus, un blog peut devenir une section sur votre site Web où vous pouvez vraiment démontrer votre expertise dans votre secteur en publiant une série d'articles qui traitent de sujets pertinents pour votre public. Dans notre cas pour notre entreprise fictive "Press Plumbing", nous utiliserons ce blog pour fournir des conseils et astuces utiles à nos clients. Par exemple, nous pourrions choisir d'écrire un article sur la façon de couper l'eau de votre maison en cas d'urgence.
Le véritable avantage de ces types d'articles est qu'ils peuvent augmenter la visibilité de votre site Web dans les classements de recherche des moteurs de recherche comme Google. Les moteurs de recherche sont toujours à la recherche d'articles qui fournissent des informations de haute qualité pouvant être utilisées pour répondre à la question d'un chercheur. Ainsi, quelqu'un pourrait trouver une fuite dans sa maison et rapidement Google "Comment puis-je couper l'eau". Si votre article est bien écrit et informatif, Google peut choisir de répertorier cet article en haut des résultats de recherche pour cette requête. Cela signifie alors qu'un client potentiel est dirigé vers votre site Web pour savoir comment couper l'eau. À leur tour, ils peuvent alors choisir d'utiliser votre service pour résoudre le problème.
Il n'y a bien sûr aucune règle stricte qui dit que vous DEVEZ avoir un blog sur votre site Web, mais si vous êtes prêt à consacrer du temps à écrire de bons articles, ils peuvent apporter de réels avantages à votre entreprise. La bonne nouvelle est que si vous ne pensez pas encore vouloir ajouter un blog à votre site Web, ce n'est pas un problème. Un peut facilement être ajouté plus tard.
Jetons un coup d'œil à la façon dont vous en créeriez un si vous choisissiez d'ajouter un blog à votre site Web.
Créer un blog avec Elementor
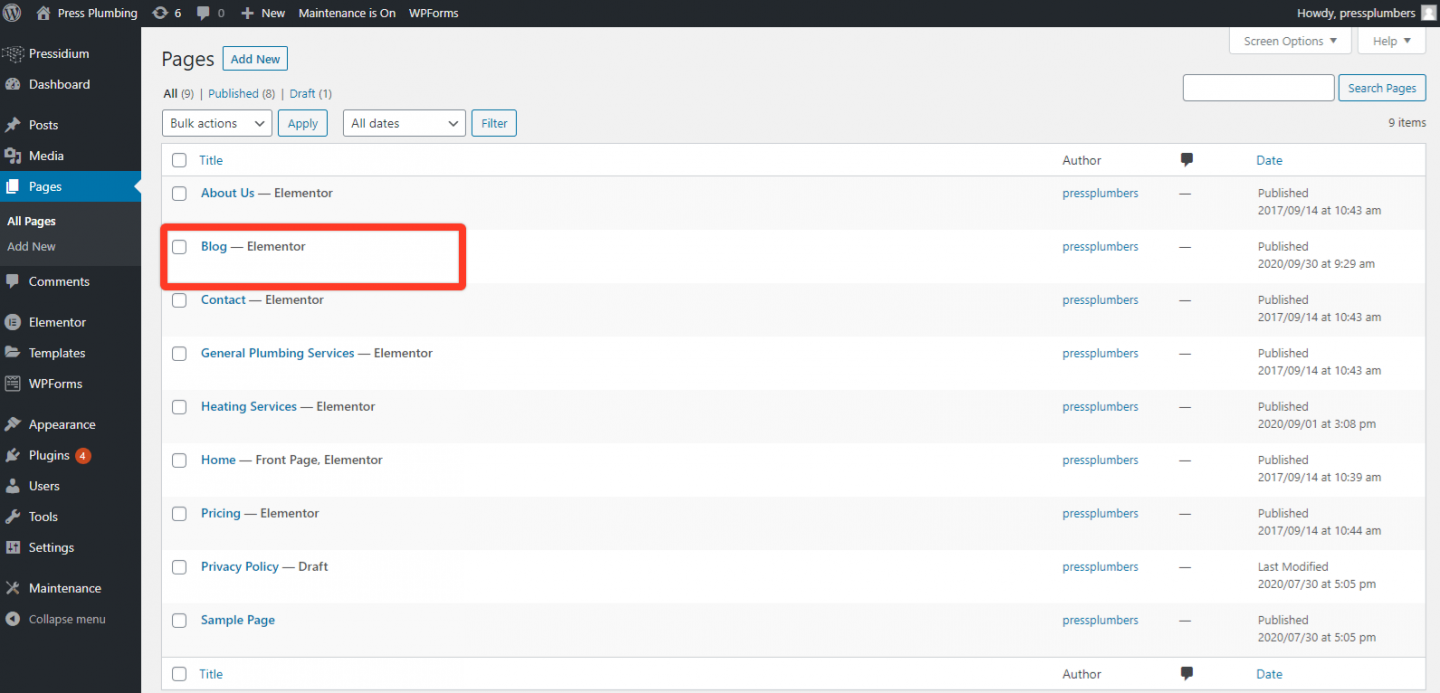
La première chose que nous allons faire est de cloner l'une de nos pages qui formera ensuite le modèle de notre page de blog principale. Comme précédemment, pour ce faire, accédez au menu "Toutes les pages" depuis votre panneau d'administration, survolez la page que vous souhaitez cloner, puis cliquez sur cloner. L'étape suivante consiste à survoler cette nouvelle page, puis à cliquer sur "Modification rapide". Là, vous pourrez changer le nom de la page et le slug de la page. Remplacez les deux par "Blog".

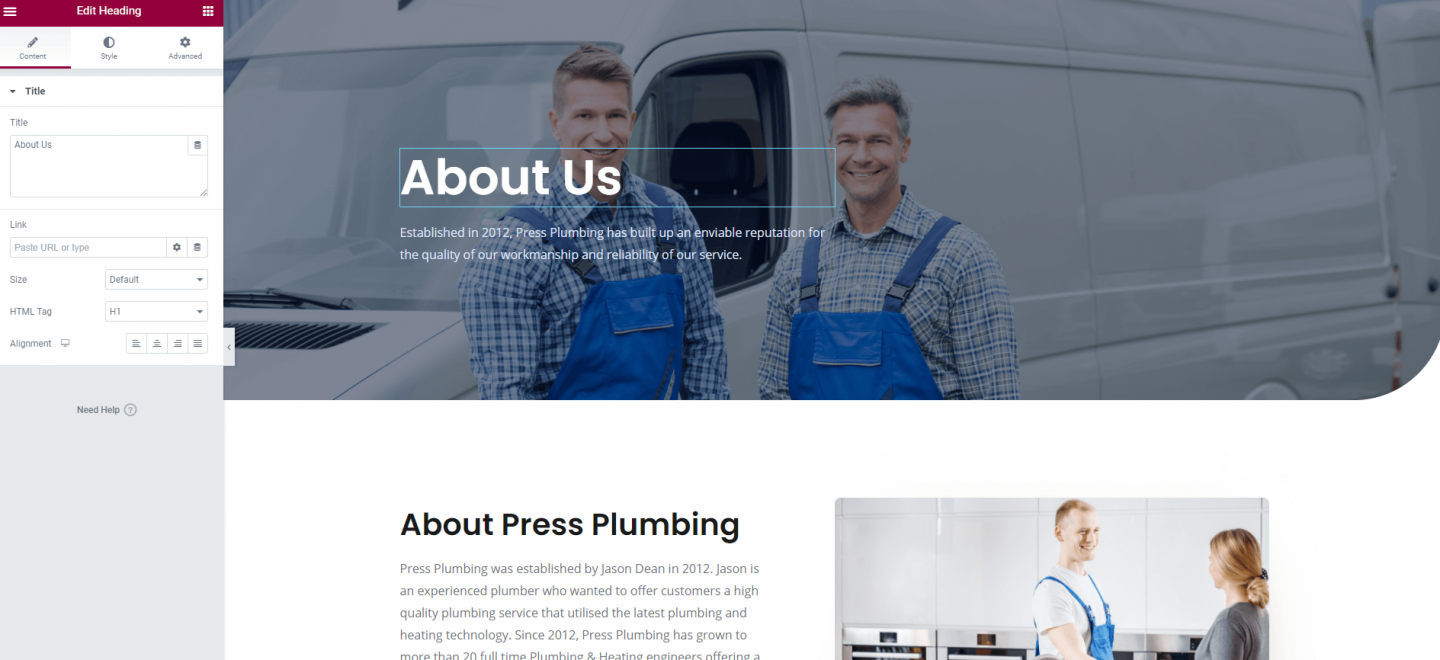
Une fois cela fait, ouvrez la page dans Elementor. Comme nous avons utilisé la page "À propos" comme clone, nous verrons ceci :

La prochaine étape consiste à en faire notre blog ! La plupart des blogs ont une mini « page d'accueil » qui répertorie tous les articles disponibles sur le site Web (normalement affichés par ordre chronologique, le plus récent en premier). Lorsqu'un lecteur clique sur le titre d'un article, il est ensuite redirigé vers l'article complet qui s'affiche sous la forme d'une « publication » dans WordPress. Cela peut être un peu déroutant… les articles et les pages sont globalement les mêmes, mais les articles sont orientés vers la date et associés à un blog. Les pages sont utilisées pour tout le reste.
C'est un processus assez rapide pour configurer le blog. Maintenant que nous avons notre page clonée, allez-y et modifiez l'en-tête comme vous l'avez fait plusieurs fois auparavant pour d'autres pages. Nous mettons simplement à jour l'image d'arrière-plan dans la section héros pour garder les choses fraîches et changer le texte. Il nous reste ceci :

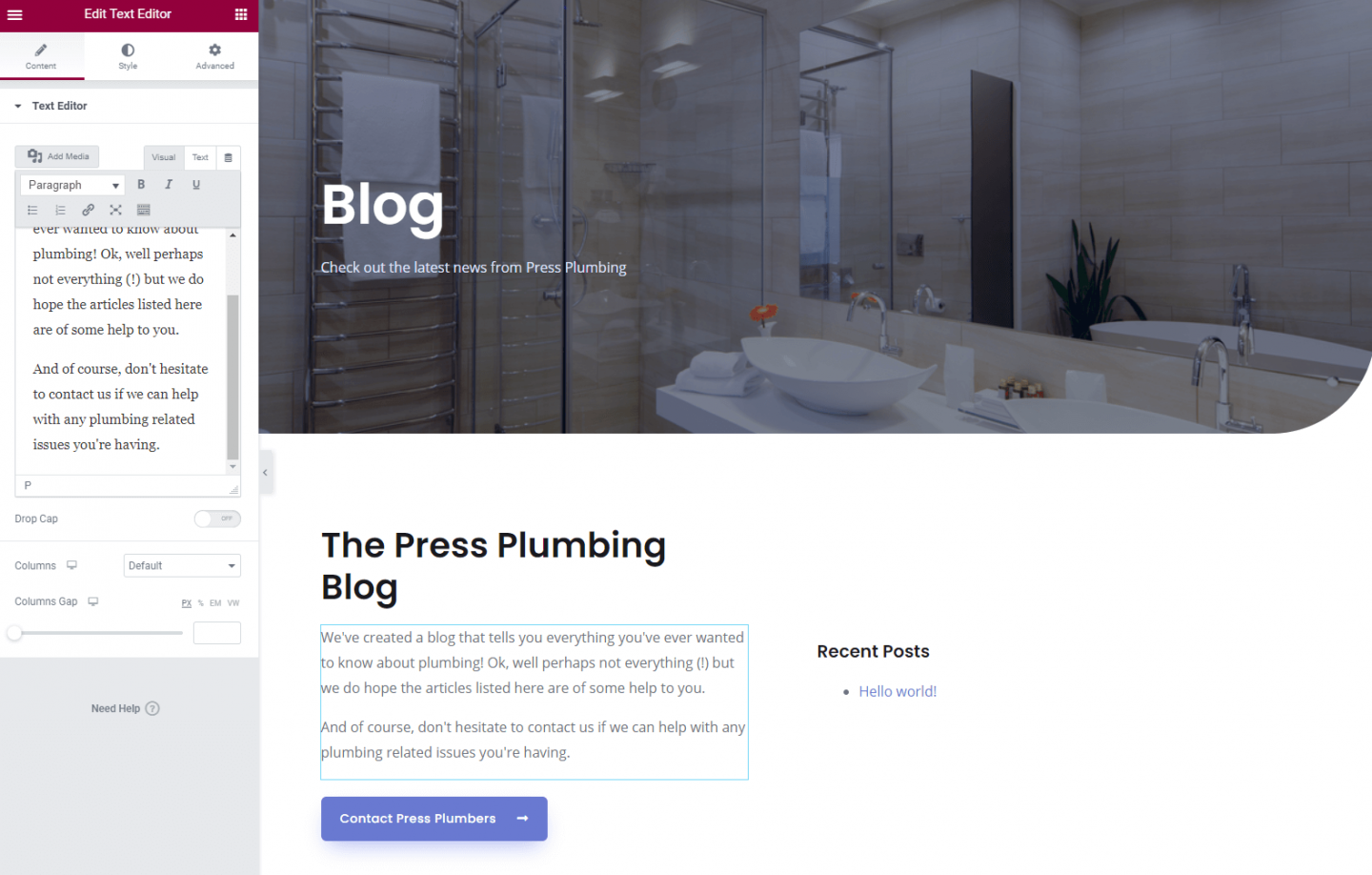
Notre prochaine étape consiste à apporter quelques modifications au corps de la page. J'espère que vous êtes super familier avec la façon de le faire maintenant. N'hésitez pas à laisser libre cours à vos nouveaux talents Elementor et à créer une mise en page que vous aimez ! Dans notre cas, nous utilisons une partie de la mise en page "À propos". Le titre est modifié et le texte ci-dessous est mis à jour pour mentionner le blog. Il est toujours bon de faciliter la vie des personnes qui souhaitent vous contacter, nous laisserons donc le bouton de contact là où il se trouve.
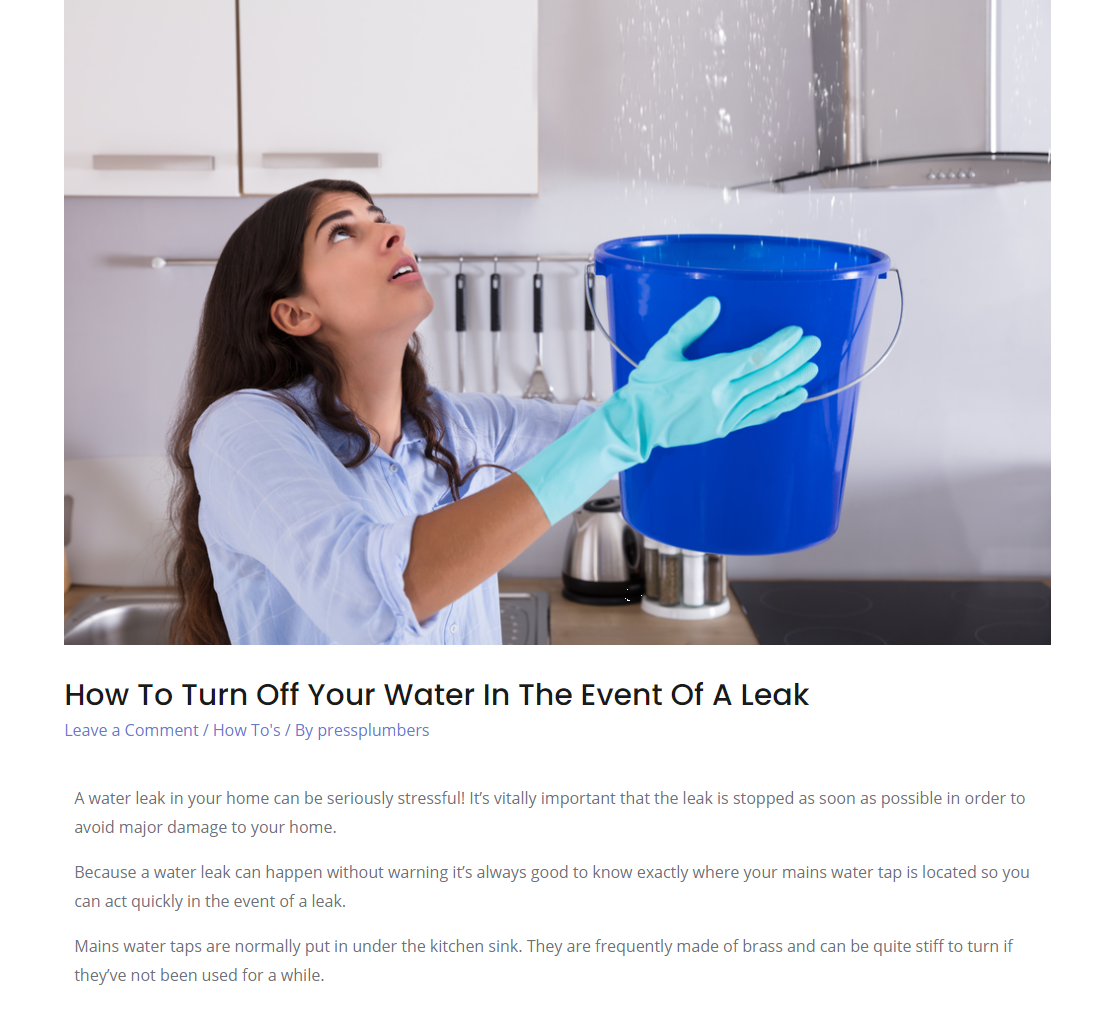
La photo de droite est en cours de suppression, puis dans cette section, nous utilisons un nouveau widget Elementor appelé "Messages récents". Cela affichera une liste des derniers articles de notre blog. Enfin, nous supprimerons le reste du contenu restant de notre page À propos. Le résultat final ressemblera à ceci :

Messages WordPress
Donc, vous vous demandez probablement ce que diable ce "Hello world!" message est celui qui est apparu dans notre liste de messages récents. Pour comprendre cela, nous devons maintenant jeter un coup d'œil rapide à la fonctionnalité de publication dans WordPress.
Comme nous l'avons expliqué précédemment, les pages sont utilisées pour le contenu statique (contenu qui ne sera pas mis à jour fréquemment) tandis que les articles sont conçus en pensant aux blogs et s'affichent en fonction de la date à laquelle ils ont été publiés. En réalité, il n'y a pas beaucoup de différence entre une page et un article lorsqu'il s'agit d'y ajouter du contenu, mais ils sont accessibles de différentes manières.

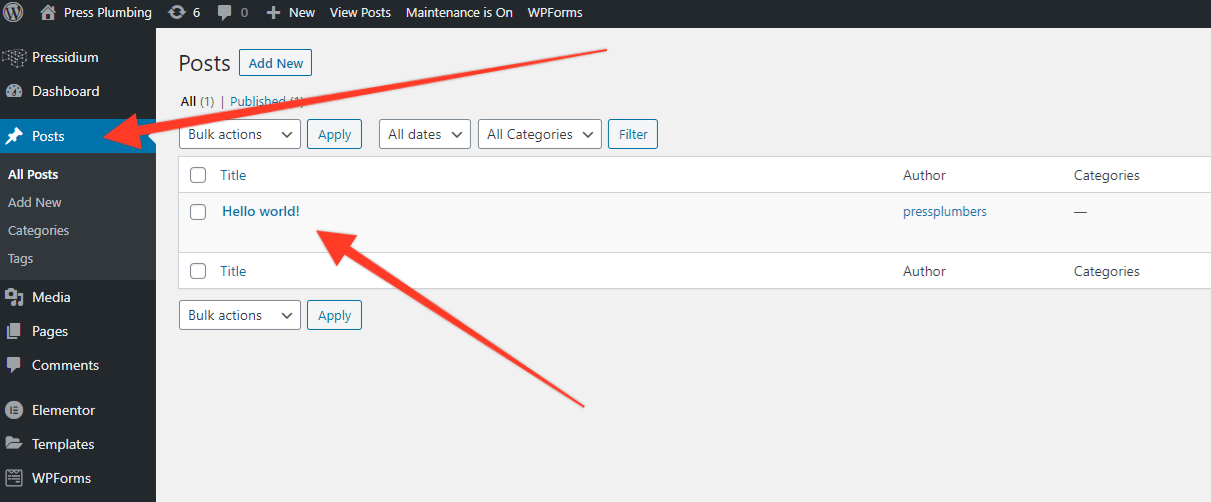
Si vous vous dirigez vers l'administrateur WordPress et regardez la barre de menu noire sur la gauche, vous verrez un élément de menu "Messages". Cliquez dessus et vous verrez ceci :

Repérer quelque chose ? Oui, nous avons un post intitulé "Hello world!". Cet article au nom étrange est un article par défaut créé lors de la première installation de WordPress. Si vous ouvrez ceci, vous verrez un message de base. Vous pouvez continuer et supprimer ce message.
Pour créer un nouveau message, comme vous le feriez pour une nouvelle page, cliquez sur le lien du menu "Ajouter un nouveau" sous le menu principal des messages. Créez un titre pour l'article, ouvrez-le dans Elementor, puis ajoutez votre contenu exactement de la même manière que vous le feriez pour une page normale. Cliquez sur publier et cette page sera mise en ligne sur votre blog. Il apparaîtra ensuite dans votre widget "Messages récents" sur la page principale de votre blog.

Jusqu'à présent, la version gratuite d'Elementor nous a été assez généreuse. Il n'y a pas eu grand-chose que nous n'avons pas pu faire avec notre site Web et nous espérons que vous conviendrez que le résultat final est plutôt bon. Malheureusement, en ce qui concerne le blog, notre chance est épuisée ! Bien que le widget "Messages récents" fasse ce qu'il doit et affiche les derniers messages que vous avez sur votre blog, ce n'est pas vraiment révolutionnaire du point de vue de la conception.
Si un blog est susceptible d'être une partie importante de votre site Web, il sera probablement judicieux de choisir la version premium d'Elementor (49 $ pour un site Web au moment de la rédaction), qui comprend toute une série de widgets supplémentaires pouvant être utilisés pour créer un blog fantastique. Nous aborderons la création d'un blog plus en détail dans un prochain article, mais pour l'instant, j'espère que les informations fournies ci-dessus ont été suffisantes pour vous aider à démarrer.
Le menu du site Web
Un beau travail facile pour vous maintenant !
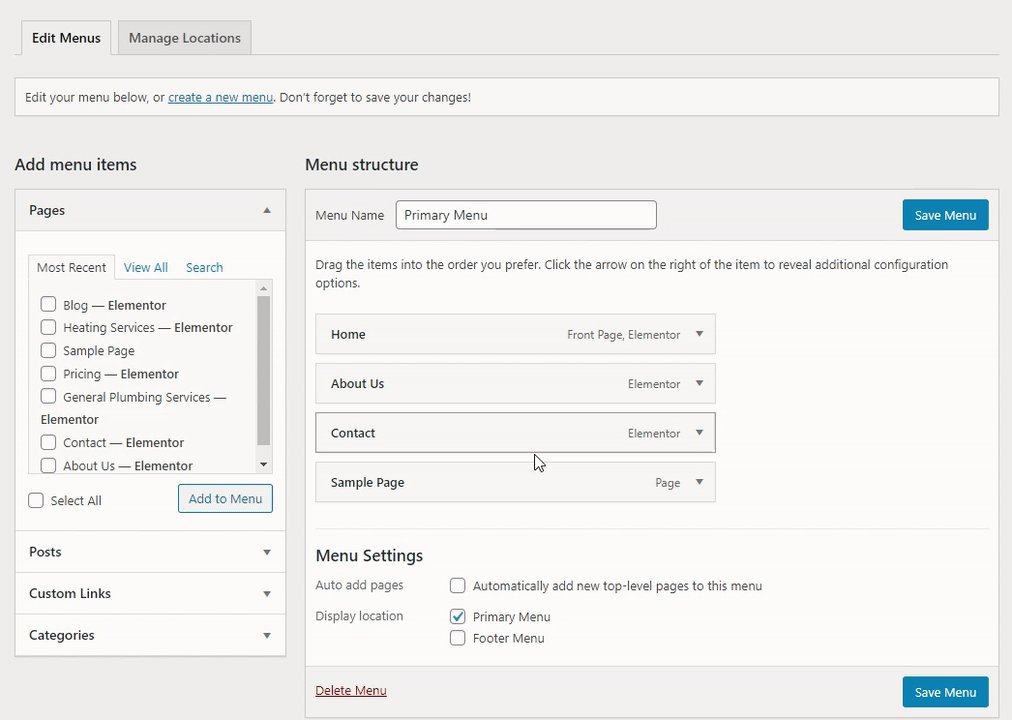
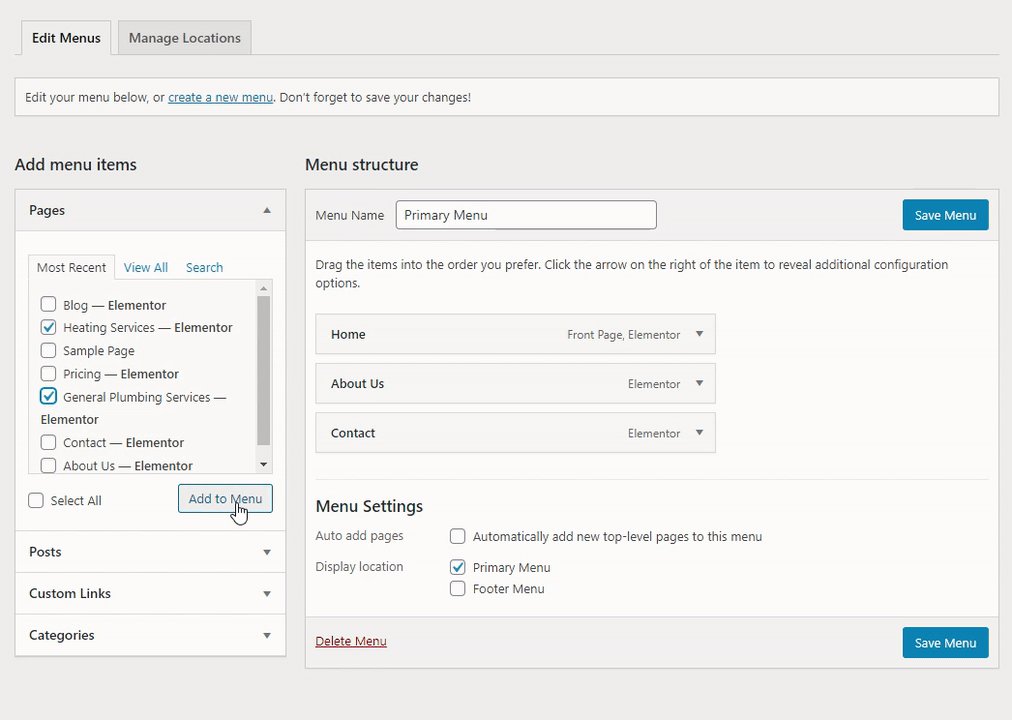
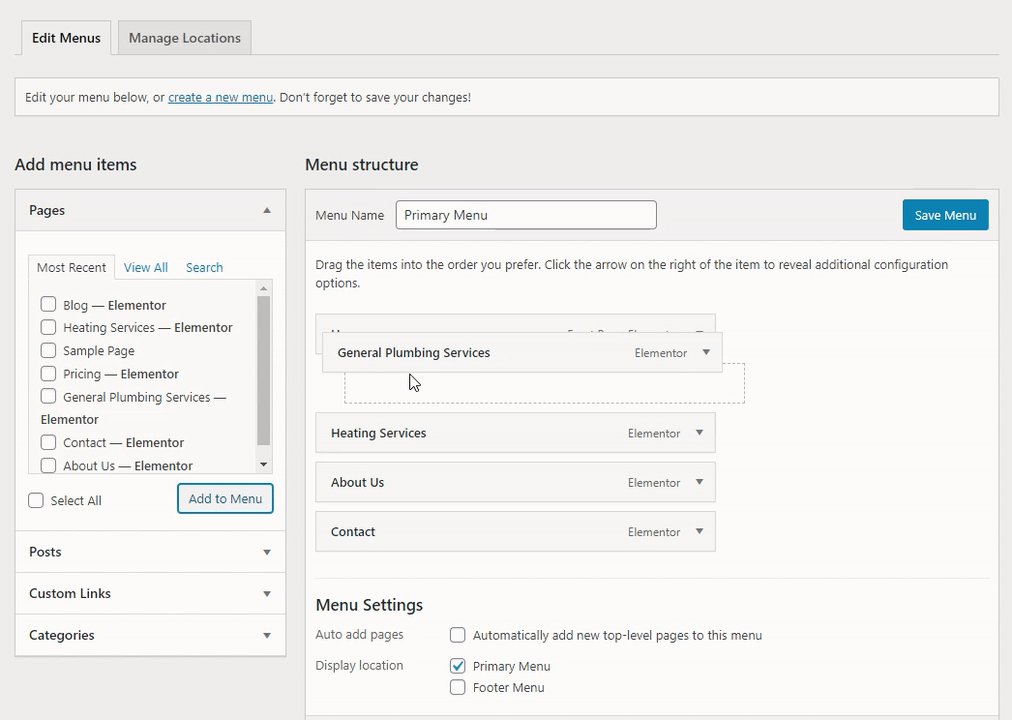
Comme toutes nos pages ont été configurées, nous devons maintenant les ajouter dans un ordre raisonnable à la navigation de notre site Web (ou à la barre de menus). WordPrses en fait un processus super rapide à faire. Pour commencer, rendez-vous dans l'administrateur WordPress, puis cliquez sur > Apparence > Menus. Vous verrez une liste des pages qui sont déjà ajoutées au menu, puis une liste des pages disponibles qui peuvent également être incluses dans le menu. Vous pouvez les faire glisser pour réorganiser l'apparence du menu sur votre site Web.

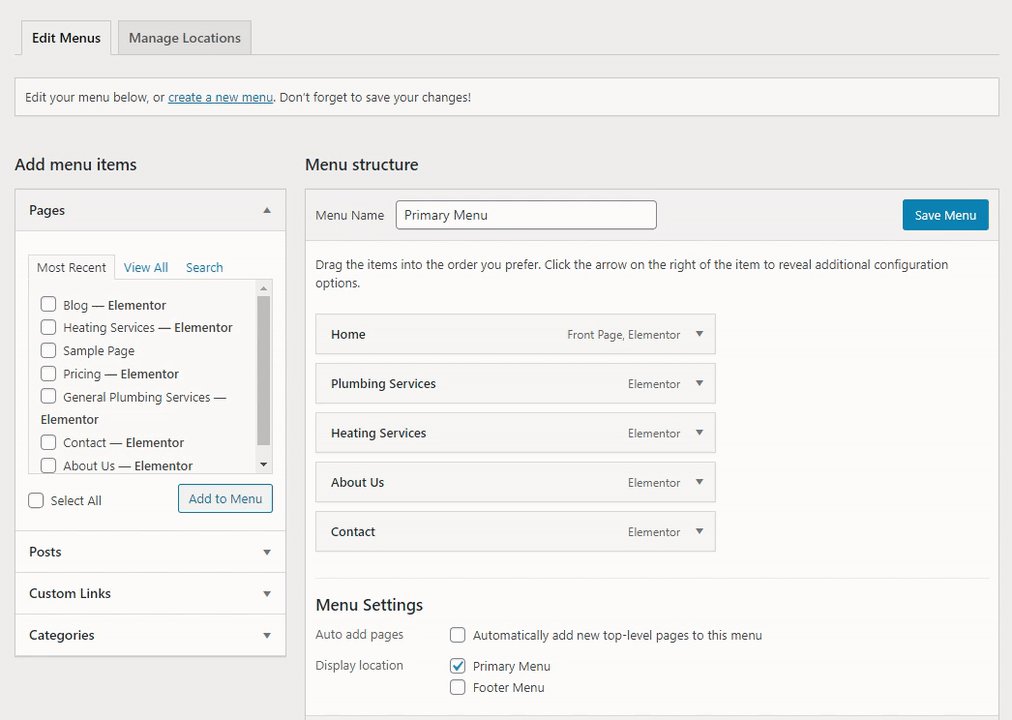
Une fois que vous avez mis à jour votre menu, n'oubliez pas de cliquer sur "Enregistrer le menu". Votre nouveau menu devrait ressembler un peu à ceci :

Le pied de page du site Web
Ça y est. Il ne nous reste plus qu'à reconcevoir le pied de page de notre site Web et nous aurons un site Web pratiquement prêt à être mis en ligne !
Un pied de page de site Web peut vraiment aider à terminer la conception de votre site Web et à présenter une image professionnelle. C'est également un endroit idéal pour fournir des liens utiles vers des pages de votre site et un bon endroit pour renforcer des éléments tels que les coordonnées. Normalement, le même pied de page de site Web apparaîtra au bas de chaque page de votre site Web. Il vous suffit donc de vous assurer que les informations qu'il contient sont pertinentes, quelle que soit la section du site Web sur laquelle il apparaît.
Traditionnellement, les pieds de page de site Web dans WordPress ont été relativement restrictifs en termes de ce qui peut et ne peut pas être modifié. Alors que certains thèmes ont apporté des améliorations dans ce domaine en donnant aux concepteurs de sites Web la possibilité d'apporter des modifications au pied de page de manière plus significative, les pieds de page de sites Web ont souvent semblé frustrants "non modifiables".
Elementor a changé tout cela en fournissant un pied de page véritablement modifiable qui utilise les mêmes blocs et widgets que ceux utilisés sur d'autres pages. Cela vous donne une réelle flexibilité pour créer un pied de page qui ressemble exactement à ce que vous voulez qu'il ressemble.
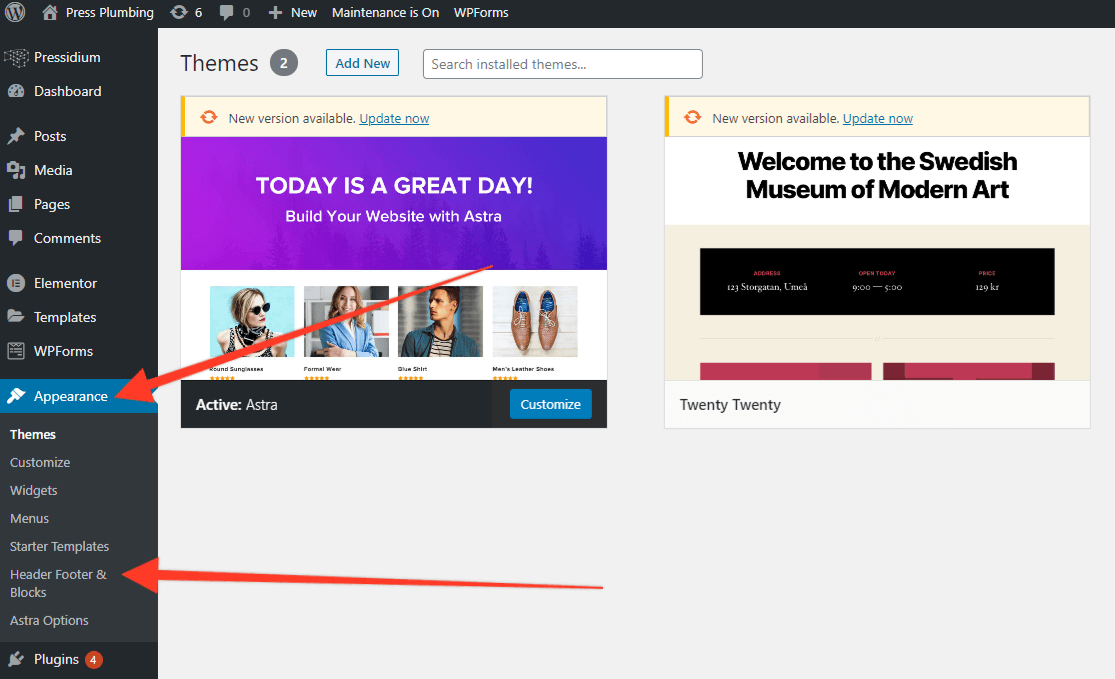
Pour commencer à modifier votre pied de page, rendez-vous dans l'administrateur WordPress et cliquez sur > Apparence > En-tête, pied de page et blocs

Dans la section Header Footer & Blocks, vous verrez notre menu prédéfini importé du thème Astra Starter. Cliquez dessus pour l'ouvrir et vous serez redirigé vers l'éditeur Elementor familier.
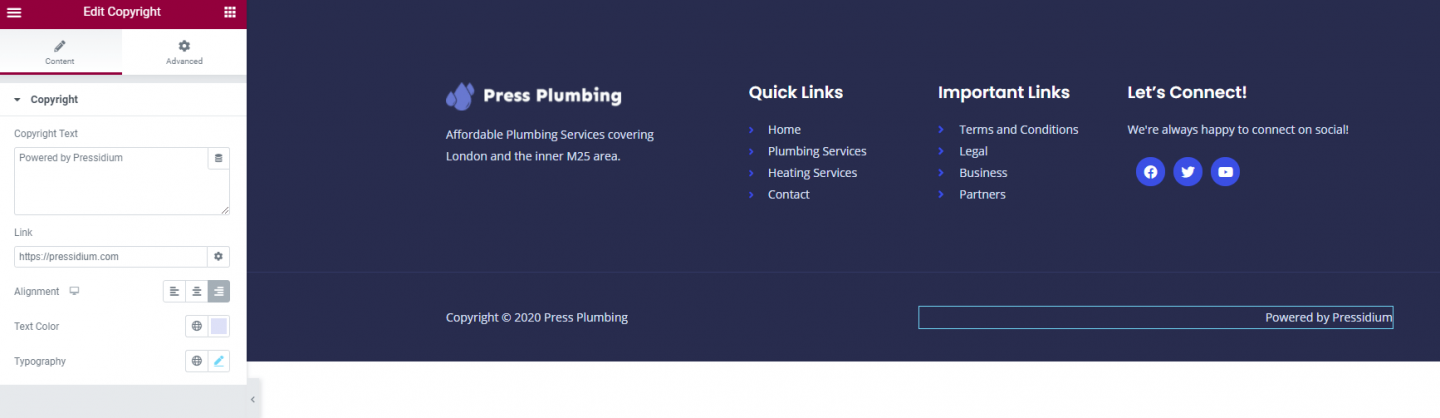
Non, allez-y et modifiez ce pied de page pour qu'il ressemble à ce que vous souhaitez. N'oubliez pas que le pied de page est ce qu'on appelle un actif global et qu'il apparaîtra sur chaque page de votre site Web, alors gardez cela à l'esprit lorsque vous ajoutez du contenu.
Pour notre site Web Press Plumbing, nous conserverons la mise en page de base, mais nous modifierons le logo et les liens rapides / importants. Nous mettrons également à jour les icônes des réseaux sociaux pour refléter les comptes sociaux que nous utilisons. Après quelques ajustements, il nous reste ceci :

Et c'est tout! Ouvrir le champagne. Votre tout nouveau site Web d'entreprise est pratiquement prêt à être lancé.
Avant d'appuyer sur le commutateur et de passer en direct, nous allons exécuter quelques extras rapides, notamment l'installation d'un plug-in d'optimisation SEO appelé Yoast ainsi que la configuration de Google Analytics afin que vous puissiez suivre le nombre de personnes qui visitent votre site Internet. Rejoignez-nous dans la partie 8 alors que nous mettons en place ces choses avant de finalement passer en direct !
