Comment protéger par mot de passe une page dans WordPress
Publié: 2021-05-22Voulez-vous ajouter une sécurité supplémentaire à votre site WordPress ? Avez-vous besoin de protéger vos pages du public ? Si vous recherchez une méthode simple pour ajouter une protection par mot de passe à votre site, cet article est pour vous. Ce guide vous montrera comment protéger par mot de passe une page dans WordPress .
Pourquoi utiliser un mot de passe pour protéger une page dans WordPress ?
Protéger une page avec un mot de passe est un bon moyen d'ajouter une couche de sécurité supplémentaire à votre site. Une fois que vous lancez votre site, n'importe qui peut y accéder et voir son contenu. Cependant, dans certains cas, vous souhaiterez peut-être empêcher les utilisateurs d'afficher certaines pages, publications ou parties d'une publication. Par exemple, si vous créez une page de destination personnalisée pour votre prochain lancement de produit, vous ne souhaitez peut-être pas que les visiteurs accèdent à cette page.
Dans ces cas, vous pouvez protéger une page avec un mot de passe . En plus de cela, si vous avez un contenu exclusif que seuls certains membres peuvent voir, vous pouvez ajouter une protection par mot de passe à certains messages. Cela peut être une bonne idée pour les sites d'adhésion.
Même si WordPress est livré avec certaines options de protection par mot de passe, elles sont assez basiques. Donc, pour des options plus avancées, vous devrez vous fier à des outils tiers.
Comment créer une page WordPress protégée par un mot de passe
Commençons par apprendre à créer une page protégée par mot de passe dans WordPress. C'est une bonne option lorsque vous souhaitez restreindre l'accès à certaines pages. Par défaut, toute personne disposant du lien vers la page peut afficher le contenu. Vous pouvez donc ajouter un mot de passe et empêcher les utilisateurs non autorisés de consulter certaines pages.
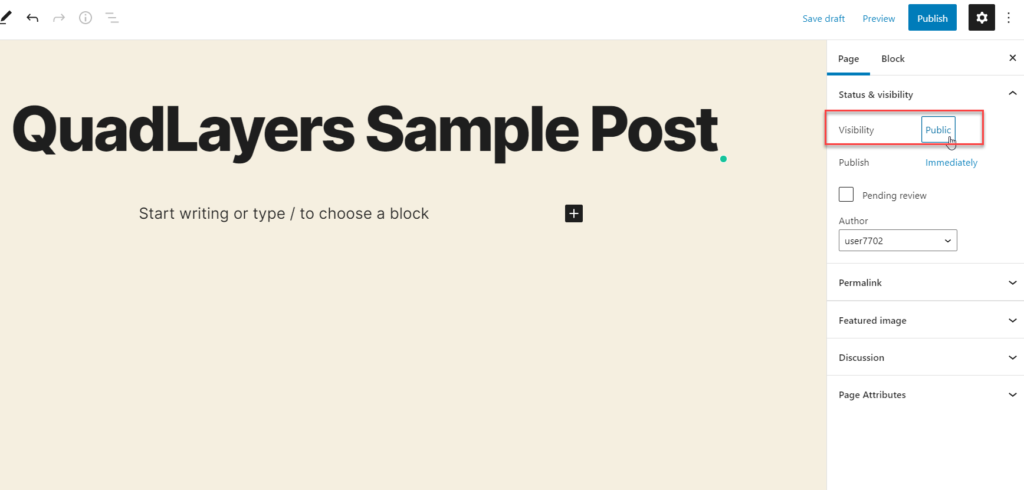
Pour ajouter un mot de passe à une page dans WordPress, commencez par créer une nouvelle page. Si vous envisagez de protéger une page existante, ouvrez la page à l'aide de l'éditeur WordPress. Sur le côté droit, vous verrez une option appelée Visibilité .

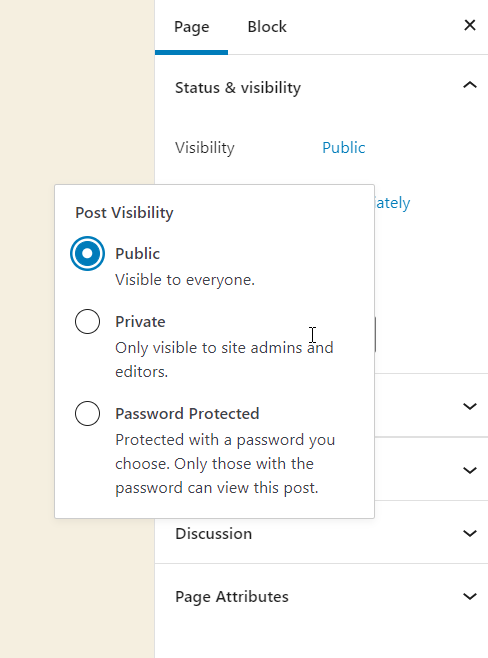
Par défaut, la visibilité sera définie comme publique. Pour protéger la page avec un mot de passe, vous devrez changer cela. Appuyez sur Public et vous verrez trois options différentes.

- Public : Toute personne disposant du permalien de la page peut y accéder, voir le contenu de la page
- Privé : seuls les administrateurs et les éditeurs du site verront la page
- Mot de passe protégé : les utilisateurs devront ajouter un mot de passe pour afficher le contenu
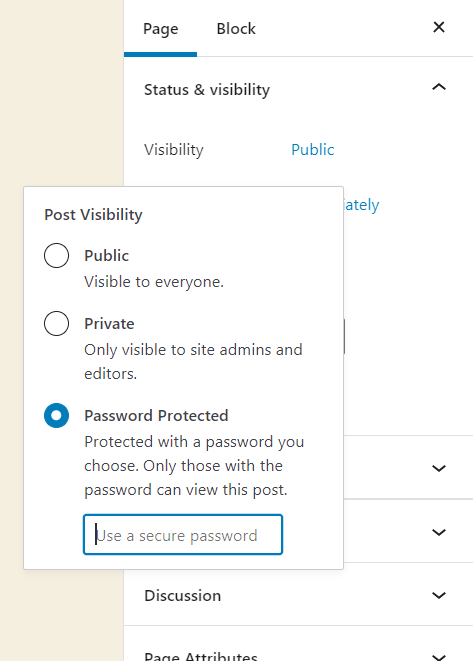
Sélectionnez l'option protégée par mot de passe et entrez un mot de passe.

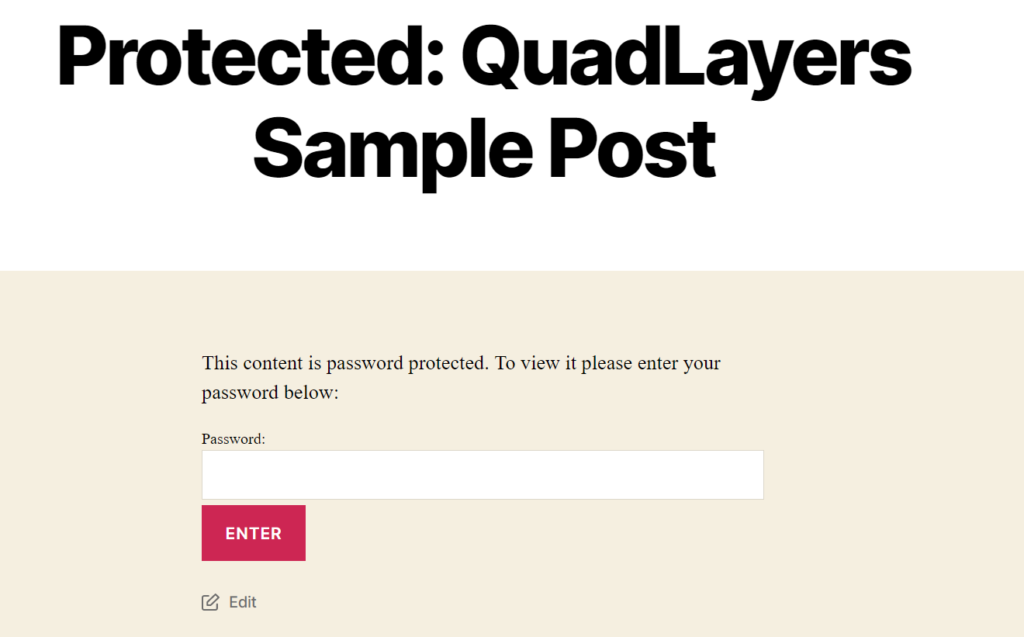
Après cela, publiez la page ou mettez-la à jour. Maintenant, lorsque vous vérifiez la page depuis le front-end, vous devrez entrer un mot de passe pour afficher le contenu.

C'est ainsi que vous pouvez facilement protéger une page avec un mot de passe dans WordPress.
Si vous souhaitez supprimer la protection par mot de passe, modifiez l'option de visibilité sur Public à partir de l'éditeur WordPress.
Comment protéger par mot de passe l'ensemble du site
Outre l'ajout d'un mot de passe à une page spécifique, vous pouvez également protéger un site entier. Cela peut être une bonne option lorsque vous êtes :
- Préparer un produit important qui peut avoir son propre site
- Travailler sur de nouveaux projets et ne pas vouloir que les gens le voient tant qu'il n'est pas prêt
- Fournir un accès exclusif à certains utilisateurs
Dans cette section, nous vous montrerons comment protéger un site WordPress entier avec un mot de passe et empêcher les visiteurs d'accéder au contenu. Pour ce faire, nous allons utiliser un plugin appelé Password Protected WordPress.
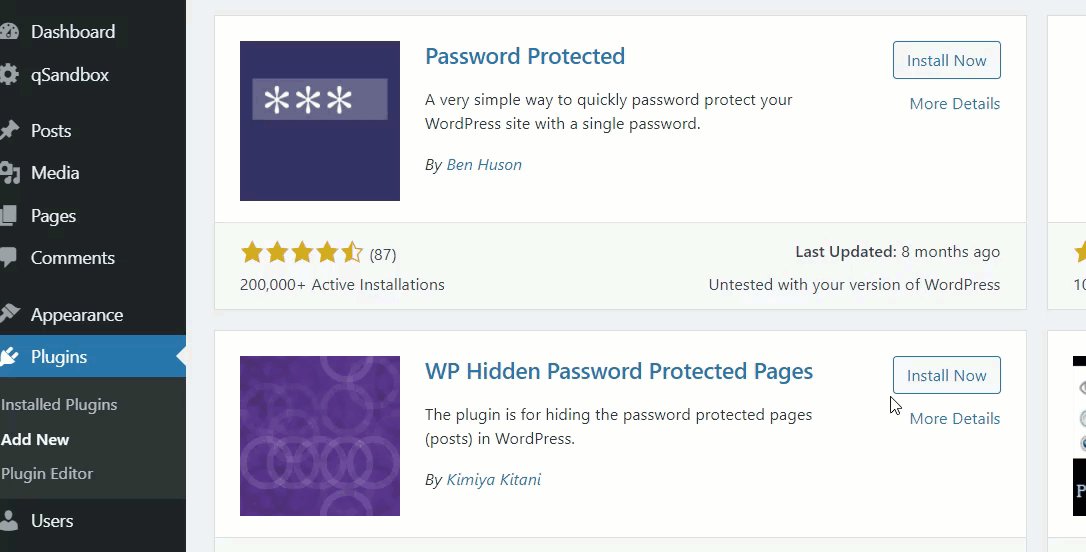
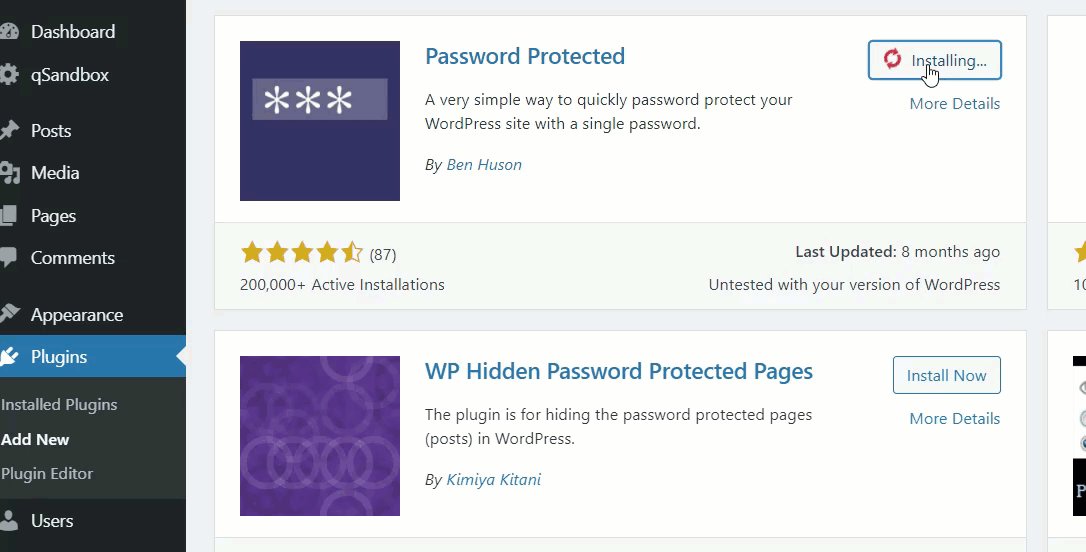
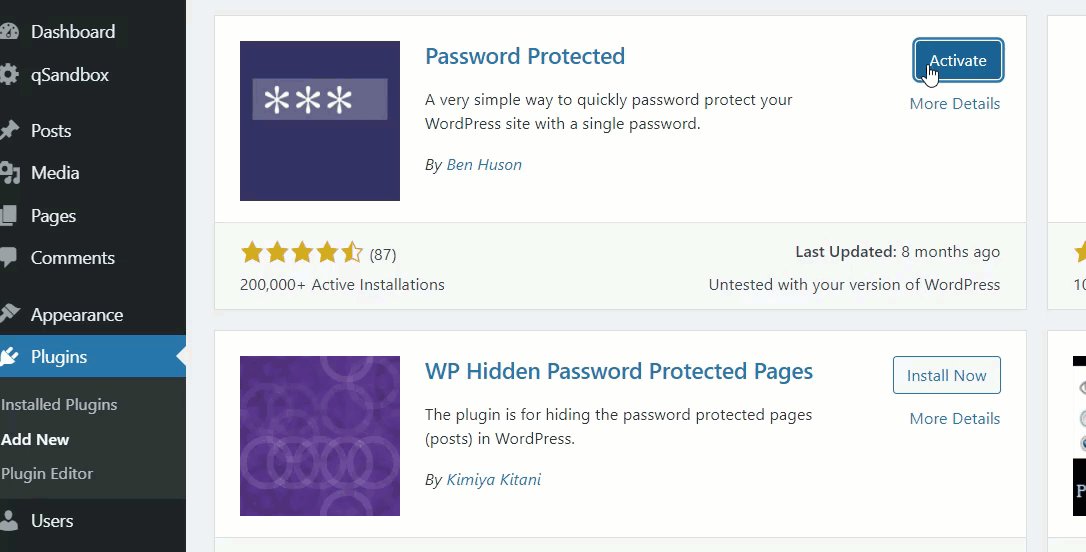
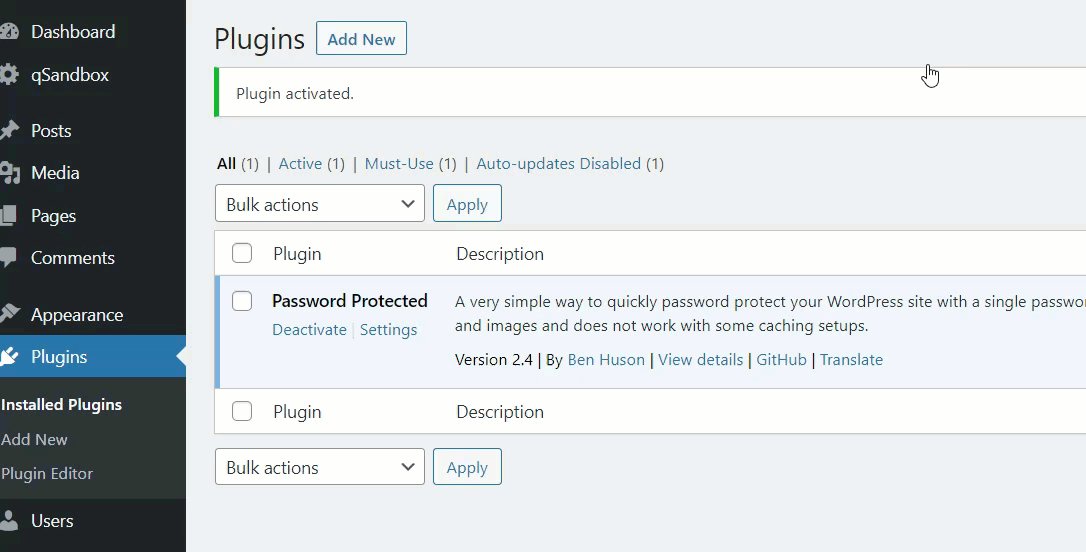
Tout d'abord, installez le plugin sur votre site. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et recherchez l'outil. Ensuite, installez-le et activez-le.

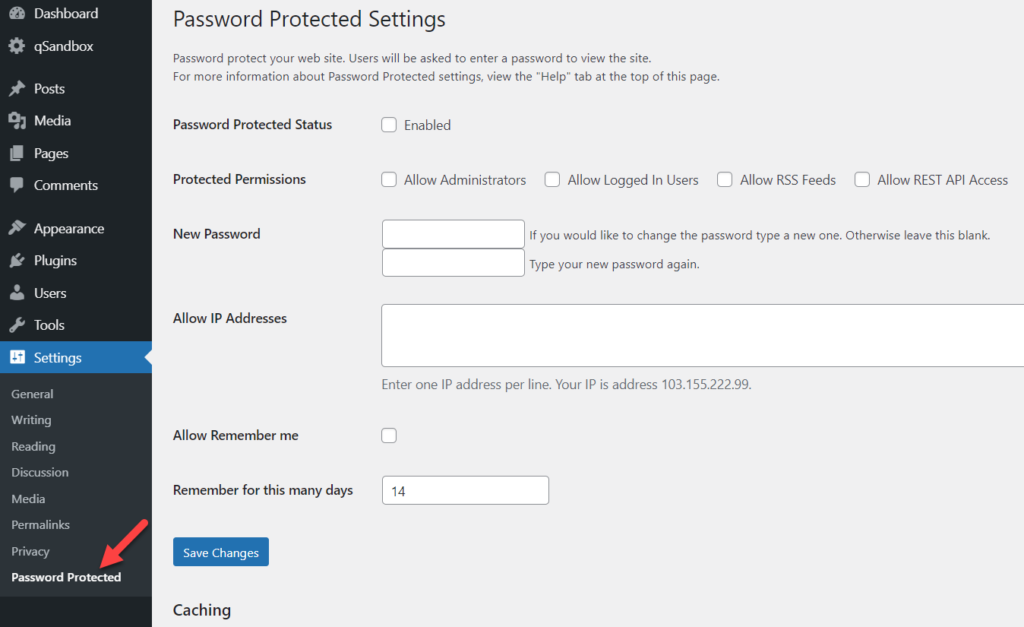
Sous la section Paramètres , vous verrez les paramètres du plugin.

WordPress protégé par mot de passe est livré avec des options de personnalisation simples. Les principaux sont :
- Statut
- Autorisations protégées
- Mot de passe
- Adresses IP autorisées
- Option Se souvenir de moi
- Se souvenir de moi durée
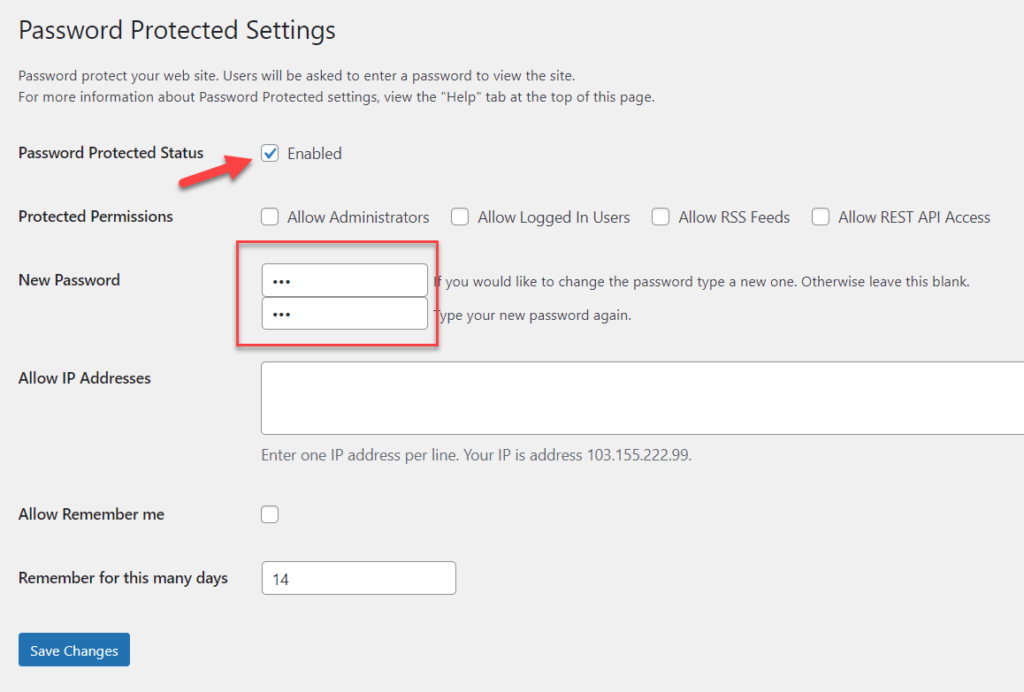
Assurez-vous d'activer l'option de protection par mot de passe, puis entrez votre mot de passe dans le champ correspondant.

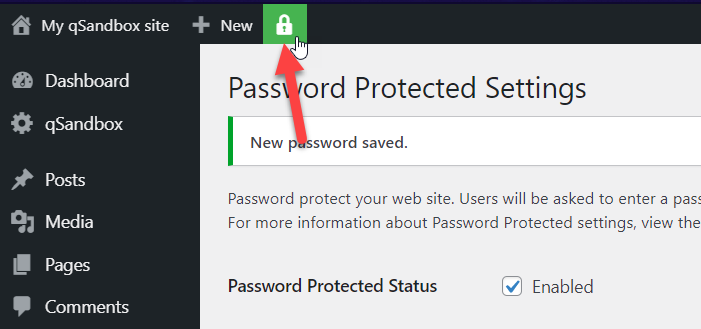
Enregistrez ensuite les modifications et vous verrez un signe de cadenas dans la barre d'administration de WordPress. Cela signifie que le site est protégé par un mot de passe.

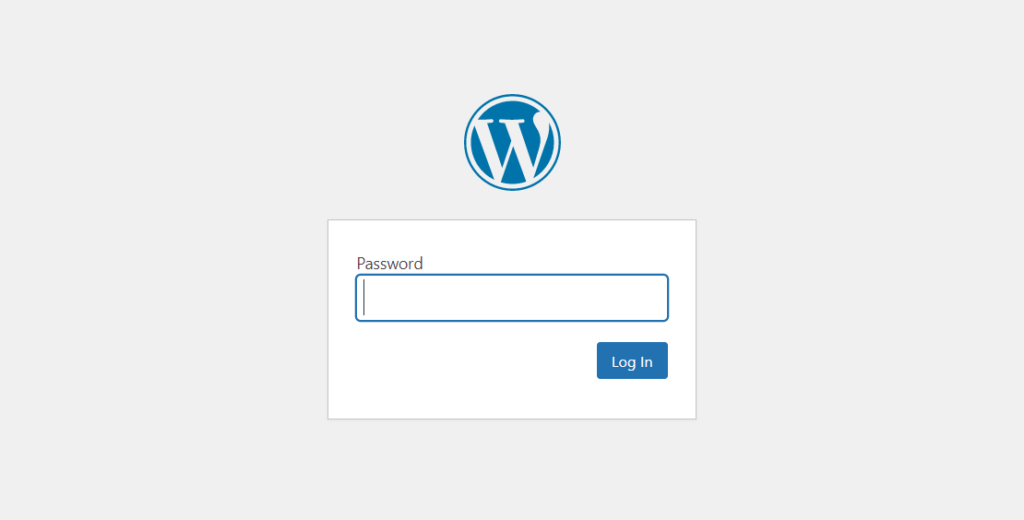
Pour le vérifier, consultez votre site Web depuis le front-end et vous verrez quelque chose comme ceci :

Après avoir entré le mot de passe correct, vous pourrez voir le contenu du site Web.
Pour supprimer la protection par mot de passe, allez simplement dans les paramètres du plugin et décochez désactiver l'option de protection par mot de passe.
Comment protéger les catégories
Outre la protection des pages et des sites Web WordPress, vous pouvez également ajouter un mot de passe aux catégories . Pour cela, nous utiliserons un plugin appelé Access Category Password.
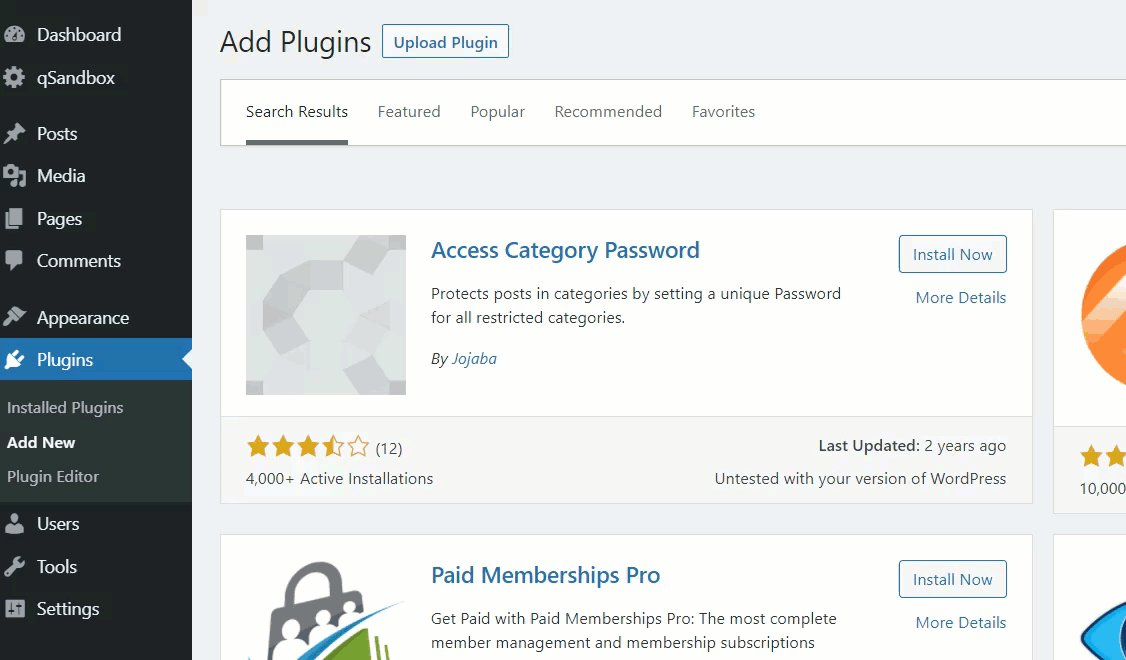
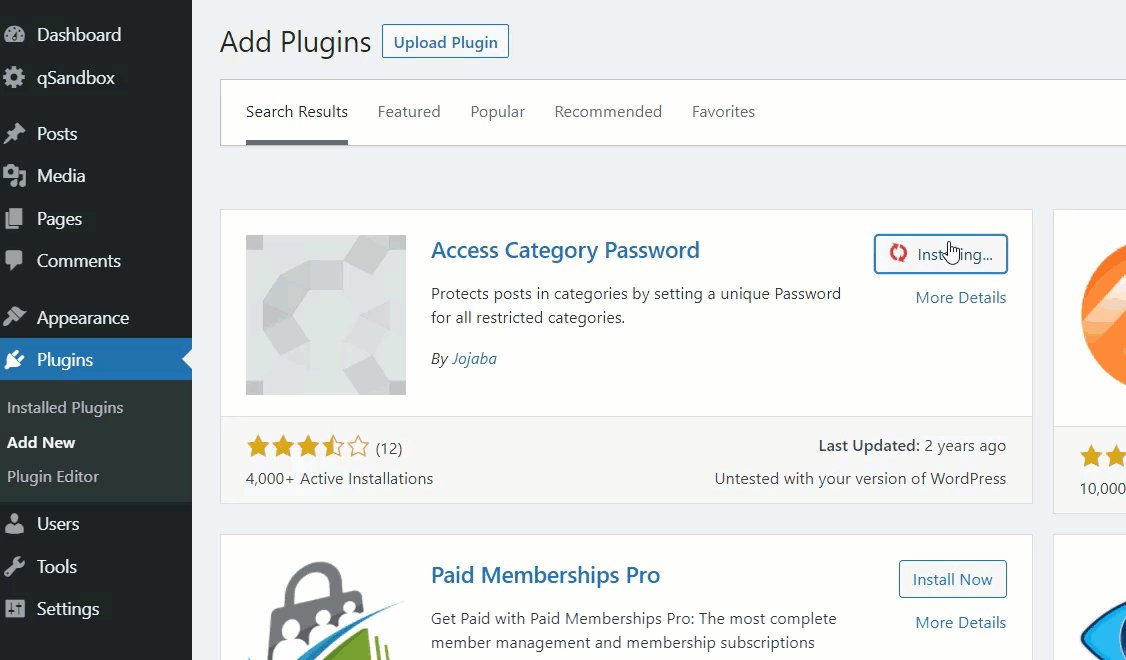
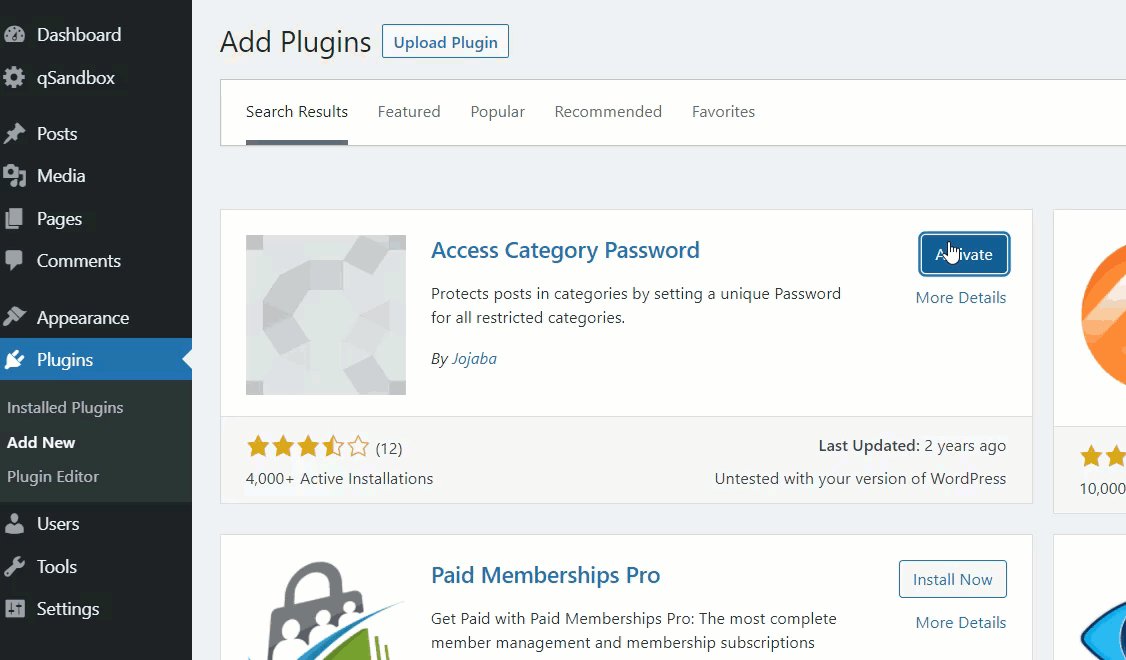
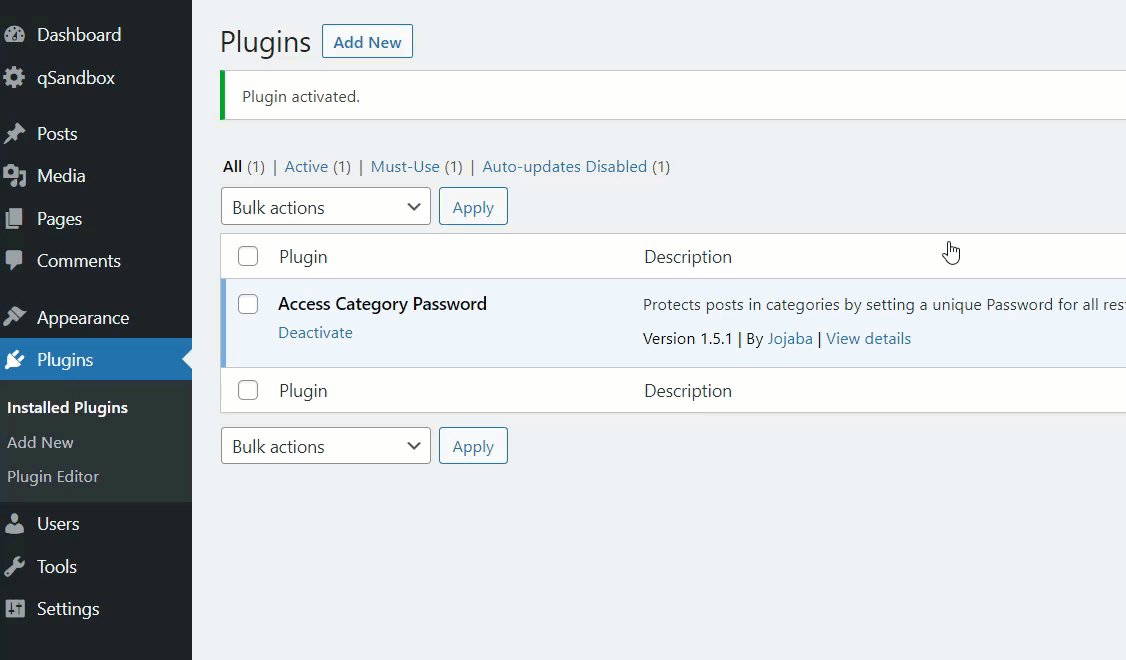
Tout d'abord, accédez à Plugins> Ajouter un nouveau dans votre tableau de bord et recherchez l'outil. Ensuite, installez-le et activez-le comme indiqué ci-dessous.


Après cela, ouvrez la configuration du plugin sous les paramètres WordPress.

Vous y verrez les principales options de configuration :
- Type de protection
- Mot de passe
- Catégories impactées
- Accorder des utilisateurs
- Protection de poteau de signalisation
- Afficher un extrait
- Message d'information
- Espace réservé
- Message d'erreur
- Style de formulaire
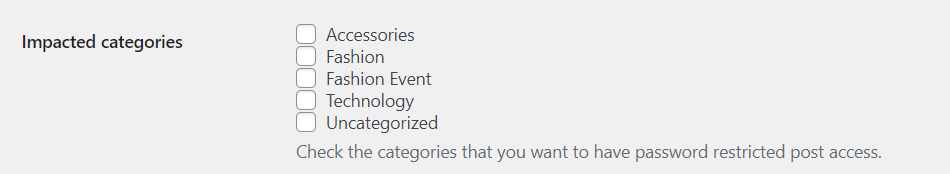
Vous pourrez voir toutes vos catégories sur la page des paramètres. Selon ce que vous voulez faire, vous pouvez choisir toutes les catégories ou des catégories individuelles.

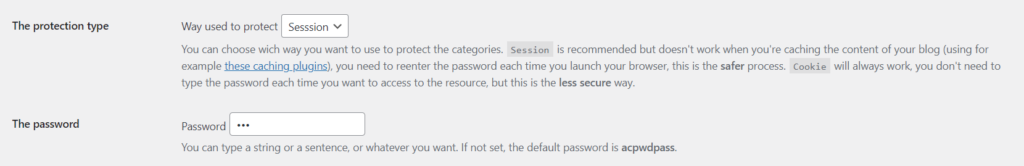
Après cela, vous devez sélectionner un type de protection et un mot de passe. Le plugin est livré avec deux types de protection :
- Session
- Biscuit
Choisissez celui qui vous convient le mieux et entrez un mot de passe dans le champ correspondant.

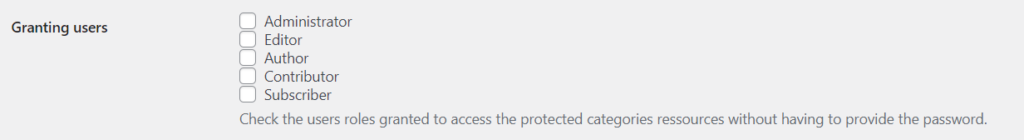
Vous pouvez également supprimer le mot de passe et accorder un accès automatique aux utilisateurs avec certains rôles personnalisés pour les empêcher d'avoir à saisir le mot de passe à chaque fois. Sélectionnez simplement les rôles dans la section « Octroi d'utilisateurs » .

Une fois que vous avez sélectionné les catégories que vous souhaitez protéger et ajouté un mot de passe, enregistrez les modifications.
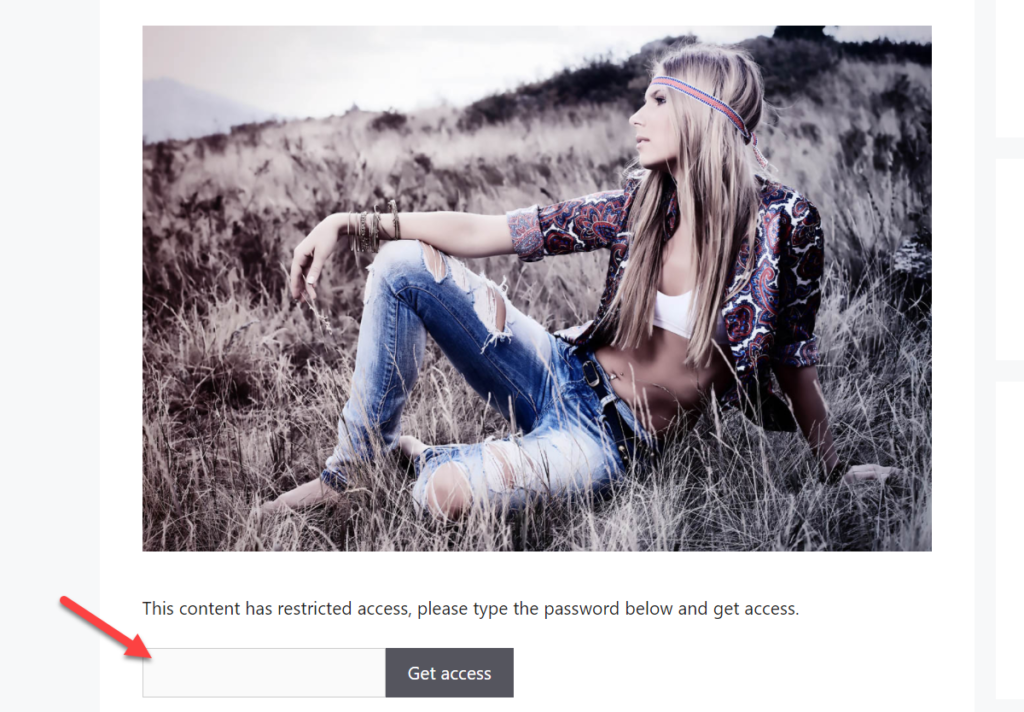
Vérifiez ensuite la page des archives de catégorie depuis le frontend pour vérifier que la catégorie a un accès restreint.

Modifier le formulaire de mot de passe
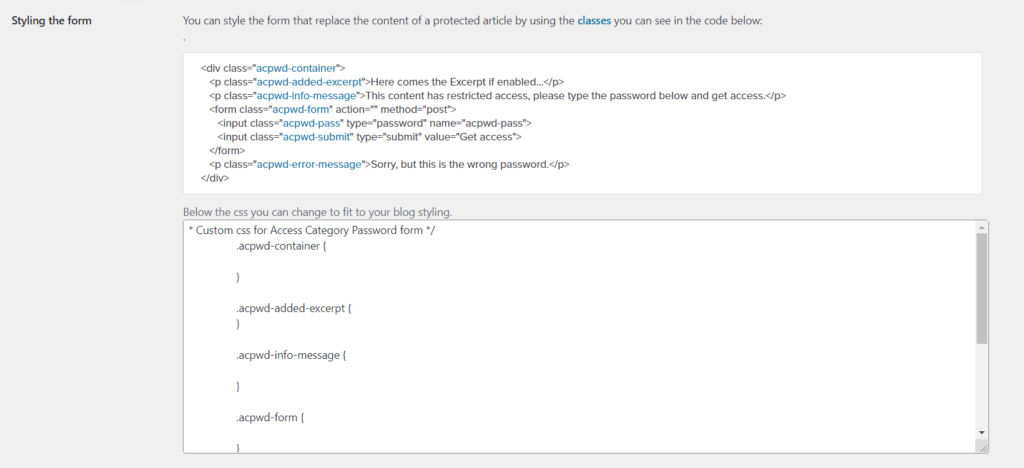
En plus de cela, le plugin vous permet également de modifier le style du formulaire. Pour cela, vous aurez besoin de quelques compétences en codage, ce qui peut être une option intéressante pour les utilisateurs avancés.
Dans la section "Style du formulaire", vous verrez deux options pour ajouter du HTML et du CSS personnalisés. Modifiez le code à votre guise pour rendre la zone de mot de passe plus conviviale, puis enregistrez les modifications.

Bonus : comment protéger par mot de passe une partie d'un message
Une autre alternative intéressante est de protéger une partie d'un post avec un mot de passe. Pour ce faire, nous allons utiliser un outil appelé Passster. Avec ce plugin gratuit, vous pouvez protéger l'ensemble de votre site, des pages individuelles, des publications et même certaines zones d'une publication.
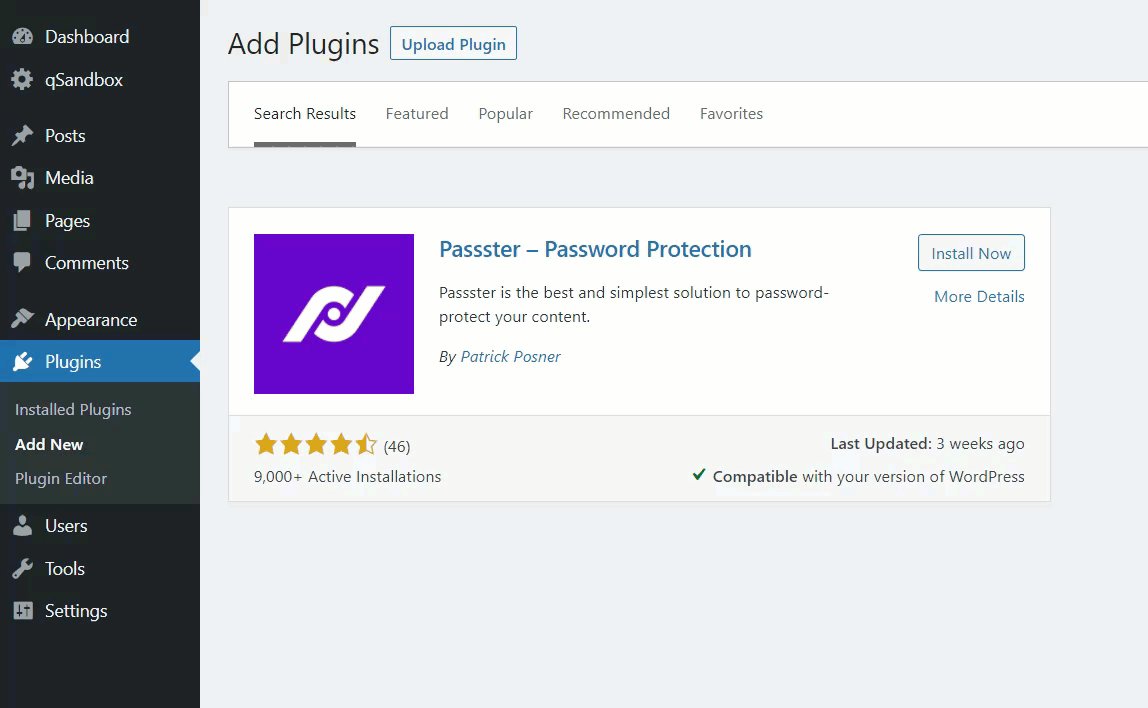
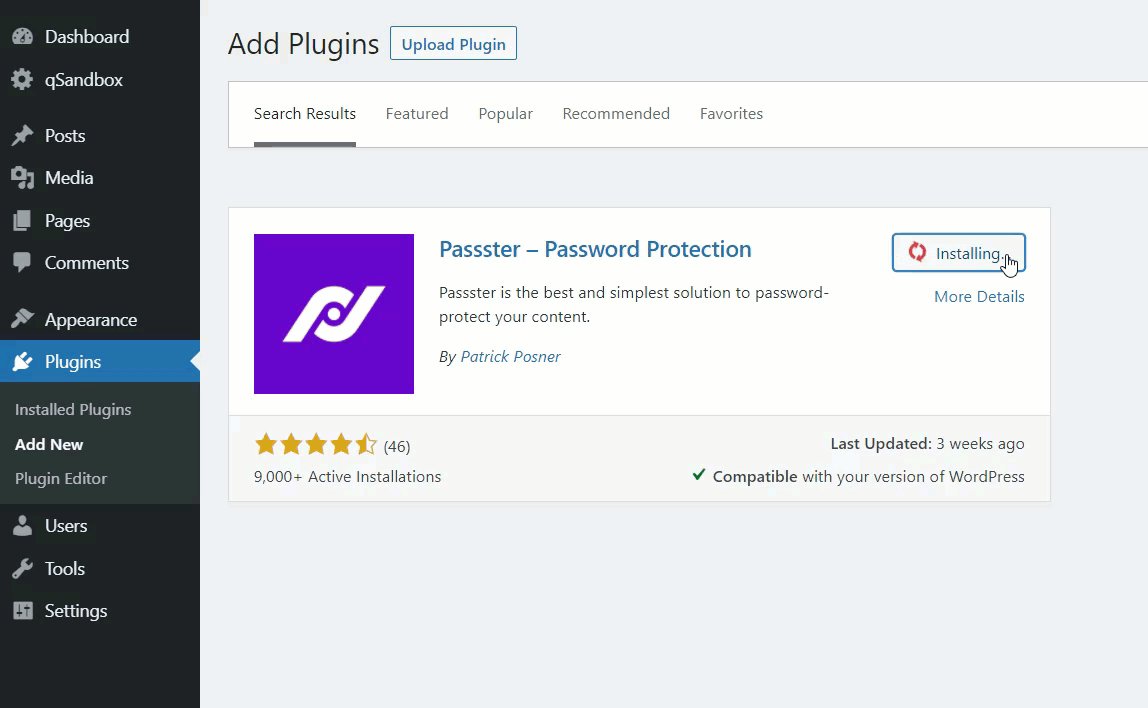
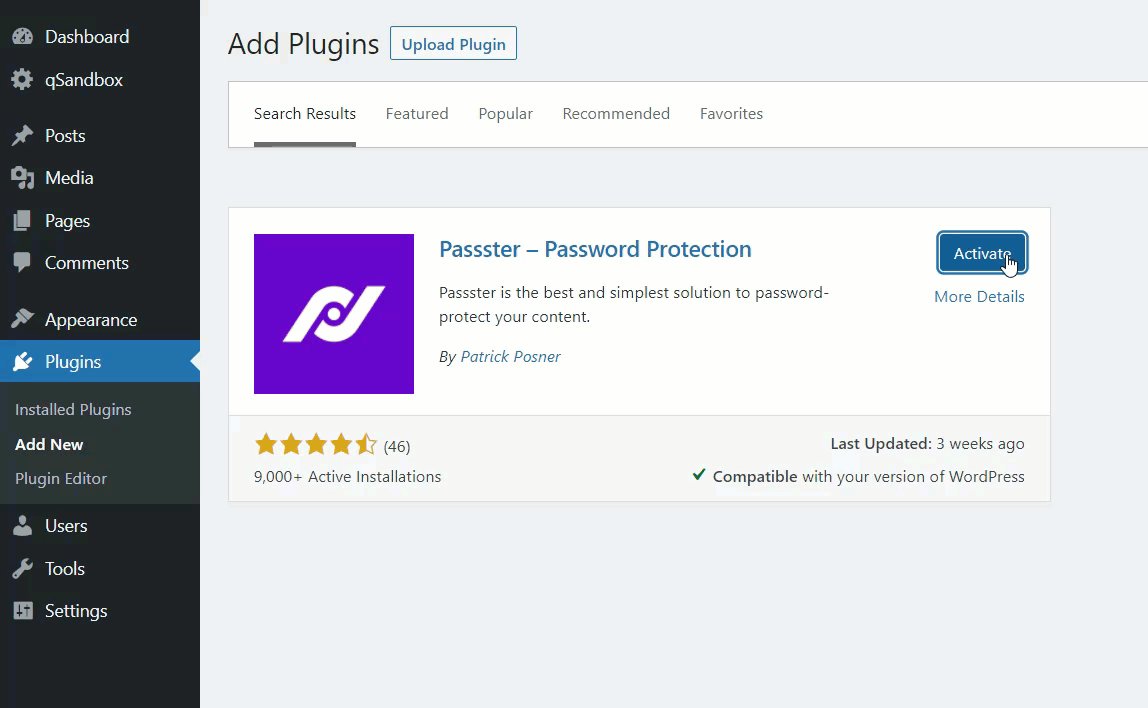
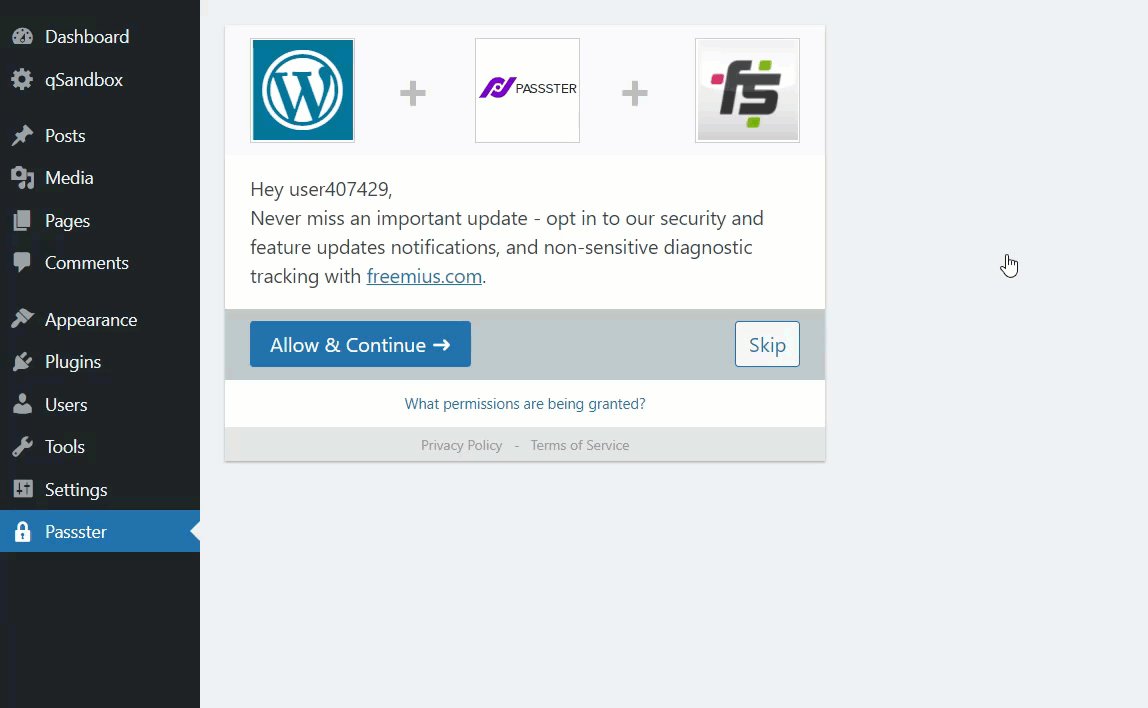
Tout d'abord, dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et installez le plugin comme indiqué ci-dessous.

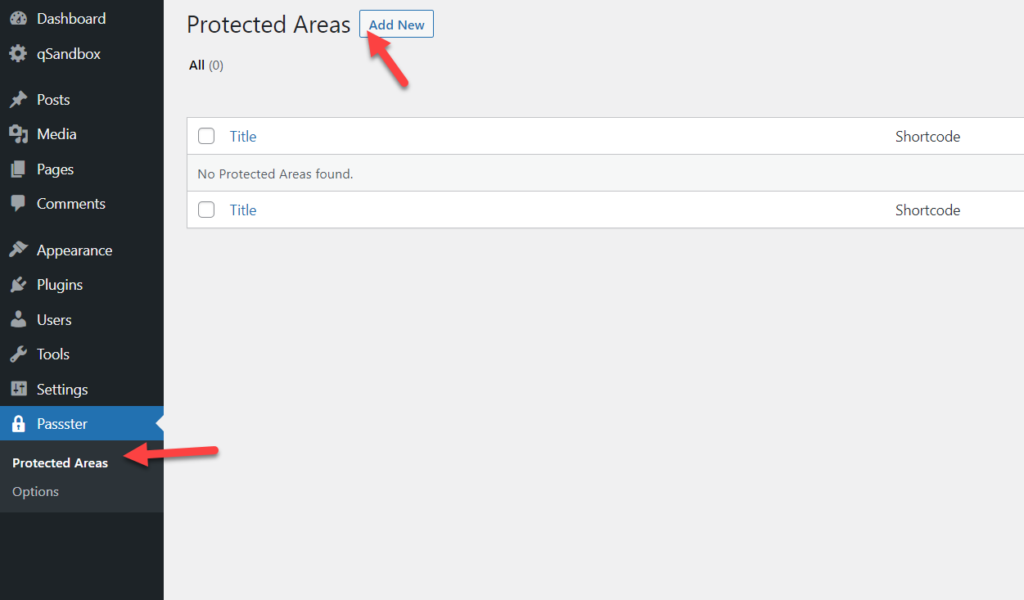
Allez ensuite dans les paramètres Passster et appuyez sur Ajouter nouveau pour créer une nouvelle zone protégée.

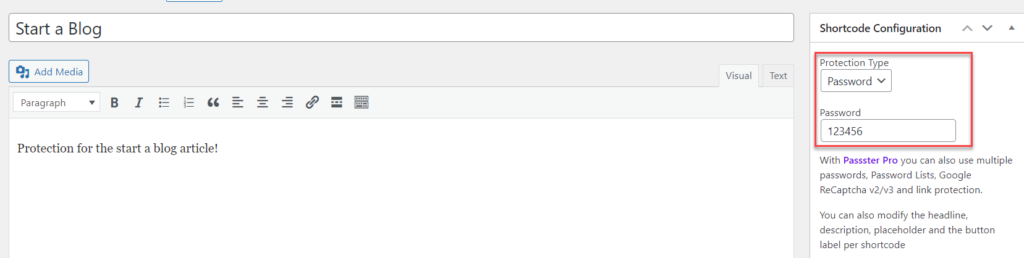
Vous devez donner un nom à la zone protégée et écrire le contenu auquel seuls les utilisateurs avec le mot de passe pourront accéder. Sur le côté droit, sélectionnez Mot de passe sous Type de protection et saisissez un mot de passe.

Après avoir créé la zone protégée, le plugin générera un shortcode unique.

Copiez-le et collez-le dans le message où vous souhaitez l'afficher. Par exemple, notre shortcode personnalisé est :
[passer password="123456" area="71"]
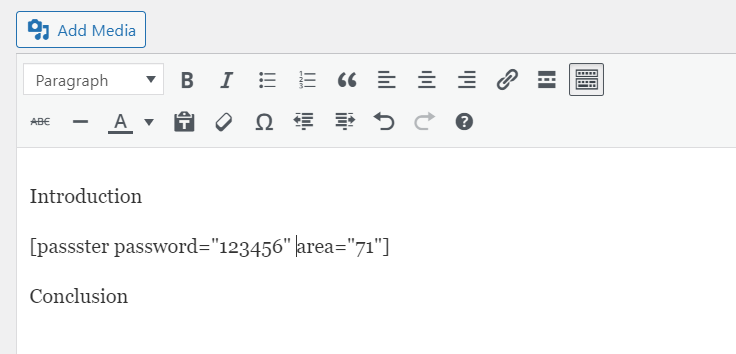
Nous le collons donc dans notre message comme suit :

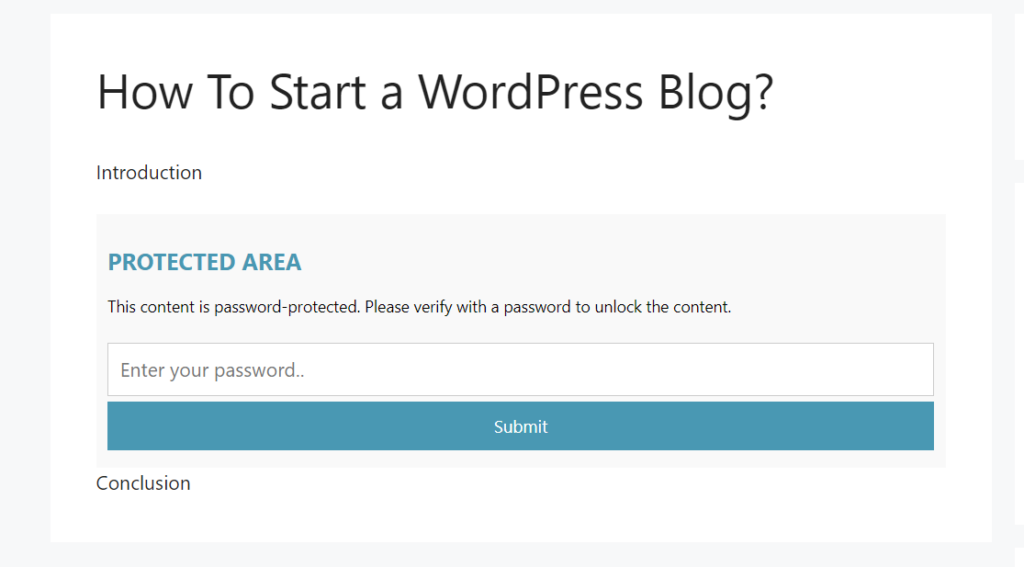
Après avoir publié la page, vous verrez la publication avec une zone protégée par un mot de passe.

De cette façon, vous pouvez ajouter du contenu exclusif à vos publications sans avoir à protéger l'intégralité de l'article avec un mot de passe.
Passster vous permet de créer des zones protégées illimitées et des codes abrégés personnalisés, vous pouvez donc en ajouter autant que vous le souhaitez.
Conclusion
Dans l'ensemble, la protection du contenu peut être utile pour ajouter une couche de sécurité supplémentaire à votre site et rendre certaines pages, catégories et même certaines parties d'une publication exclusives.
Dans ce guide, nous vous avons montré comment protéger par mot de passe une page dans WordPress sans aucun outil supplémentaire. De plus, nous avons vu différentes méthodes pour protéger un site entier, des catégories et des zones d'une publication.
La protection de pages individuelles avec un mot de passe peut être utile lorsque vous souhaitez empêcher des utilisateurs non autorisés d'accéder à certaines pages. Ajouter un mot de passe à l'ensemble de votre site, en revanche, peut être une bonne idée lorsque vous préparez un produit important, travaillez sur de nouveaux projets ou accordez un accès exclusif à certains utilisateurs. Alternativement, vous pouvez également protéger vos catégories ou certaines parties d'un message avec un mot de passe.
Pour plus d'informations sur la façon d'améliorer la sécurité de votre site, consultez notre article sur les tactiques de sécurité dans WordPress.
Avez-vous protégé certaines pages de votre site WordPress ? Comment avez-vous fait? Faites-nous savoir dans les commentaires ci-dessous!
