Comment protéger par mot de passe une page dans WordPress
Publié: 2022-12-29Créer un site Web WordPress pour votre entreprise ou votre portefeuille est un excellent moyen de commencer à développer votre audience. Cependant, vous pouvez rencontrer des scénarios dans lesquels vous souhaitez limiter l'accès à des publications ou à des pages spécifiques. Par exemple, vous pouvez être un cinéaste qui souhaite limiter le nombre de visionnages d'un film sur son site Web pour empêcher le piratage ou un photographe qui tente de protéger ses actifs. Quelle que soit votre raison, la configuration d'un mot de passe sur une page vous permet de restreindre l'accès des visiteurs et d'autoriser uniquement certains clients, collègues ou partenaires. Dans cet article, nous vous montrerons à quel point il est facile de protéger une page par mot de passe dans WordPress et pourquoi vous pourriez en avoir besoin.
Pourquoi protéger par mot de passe une page dans WordPress ?
Comme indiqué précédemment, la protection par mot de passe d'une page est une fonctionnalité utile lorsque vous souhaitez limiter l'accès à quelque chose sur votre site WordPress. De cette façon, seuls les utilisateurs qui ont accès au mot de passe peuvent accéder aux pages que vous verrouillez.
Il existe un certain nombre de raisons pour lesquelles vous voudriez le faire, qui peuvent s'étendre sur une page en cours de construction, garder les utilisateurs pour obtenir leur e-mail à des fins de marketing ou limiter l'accès aux photos, à l'art ou à d'autres propriétés intellectuelles à usage interne.
Il existe un certain nombre de plugins de sécurité qui peuvent avoir une protection par mot de passe intégrée. Et il existe des plugins spécialement conçus pour améliorer la protection par mot de passe dans WordPress. Mais si vous recherchez des fonctionnalités de base, WordPress dispose d'une fonctionnalité par défaut pour la protection par mot de passe. Dans la section suivante, nous verrons comment protéger nativement les pages par mot de passe.
Comment protéger par mot de passe une page ou un article à l'aide de l'éditeur WordPress
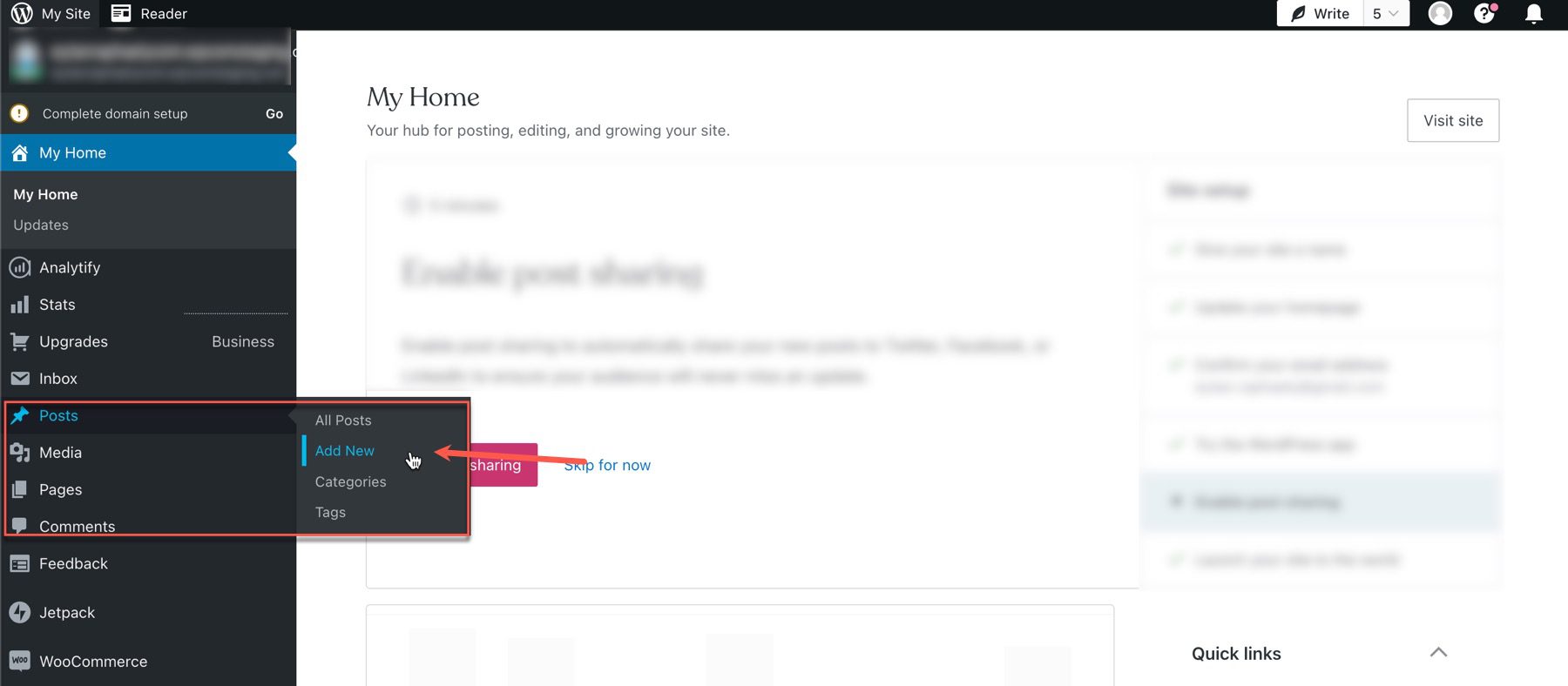
Si vous ne le savez pas déjà, vous pouvez facilement protéger par mot de passe une page ou une publication à l'aide de la fonction intégrée de l'éditeur WordPress. Pour ce faire, démarrez à partir de votre tableau de bord d'administration et créez une nouvelle page ou publication en accédant à Page ou Publication -> Ajouter nouveau.

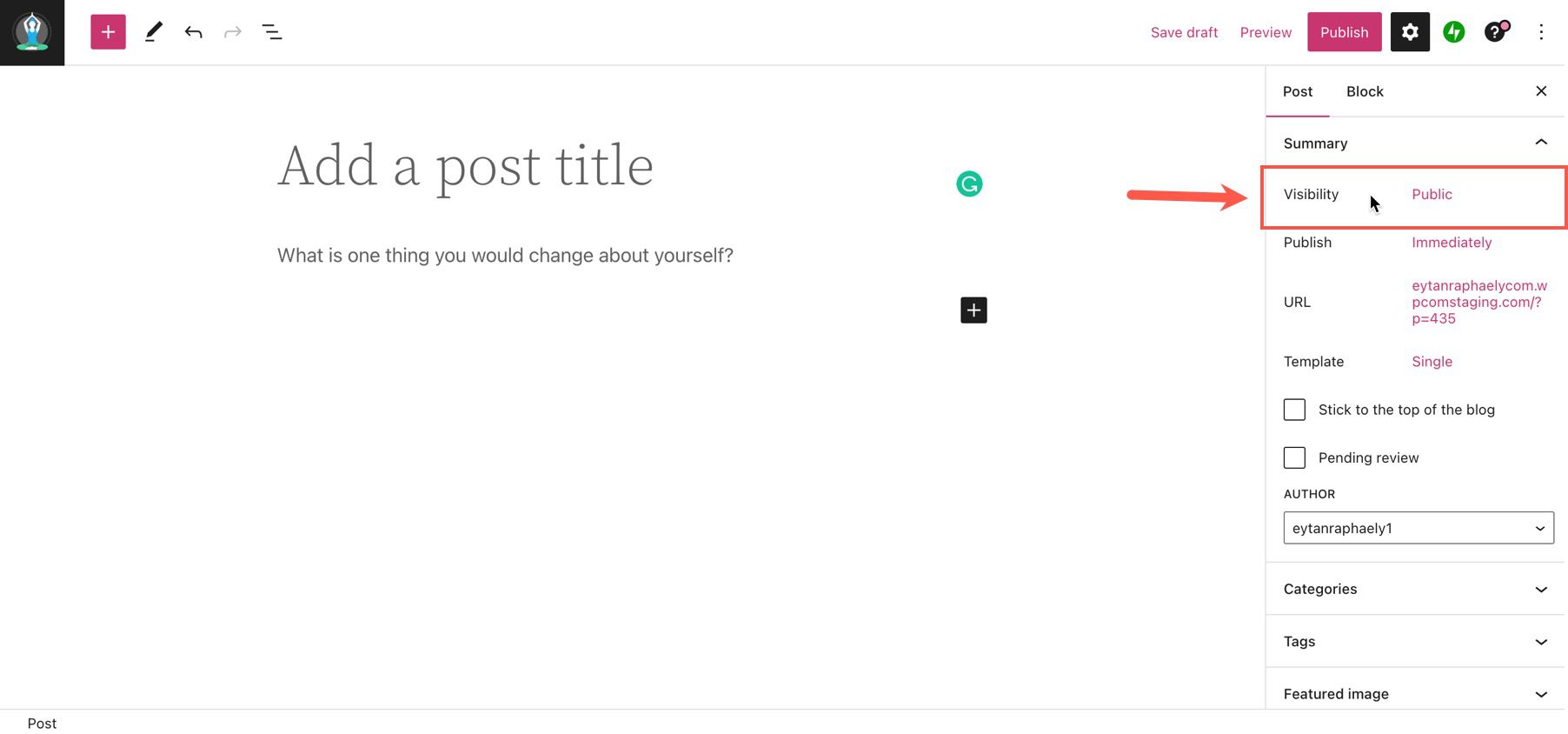
Une fois que vous avez terminé de modifier votre page, sélectionnez le bouton Publier et sélectionnez Visibilité.

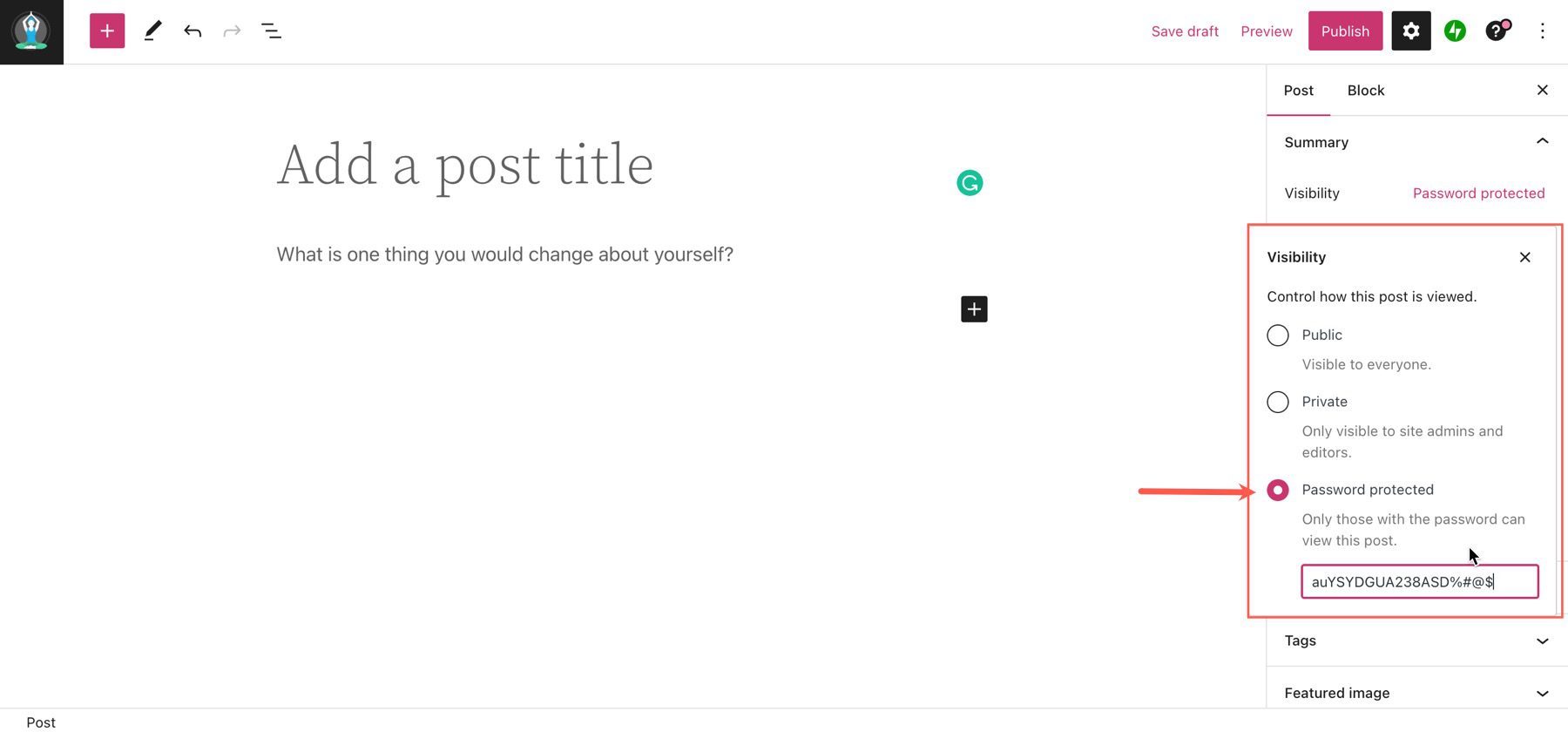
Dans le panneau Visibilité , sélectionnez Mot de passe protégé et créez votre mot de passe dans la zone de texte ci-dessous.

Si vous vous demandez si cela fonctionne toujours au sein du constructeur Divi, bonne nouvelle ! Cela fait; la fonctionnalité native de protection par mot de passe fonctionne de la même manière dans l'éditeur WordPress et le Divi Builder.
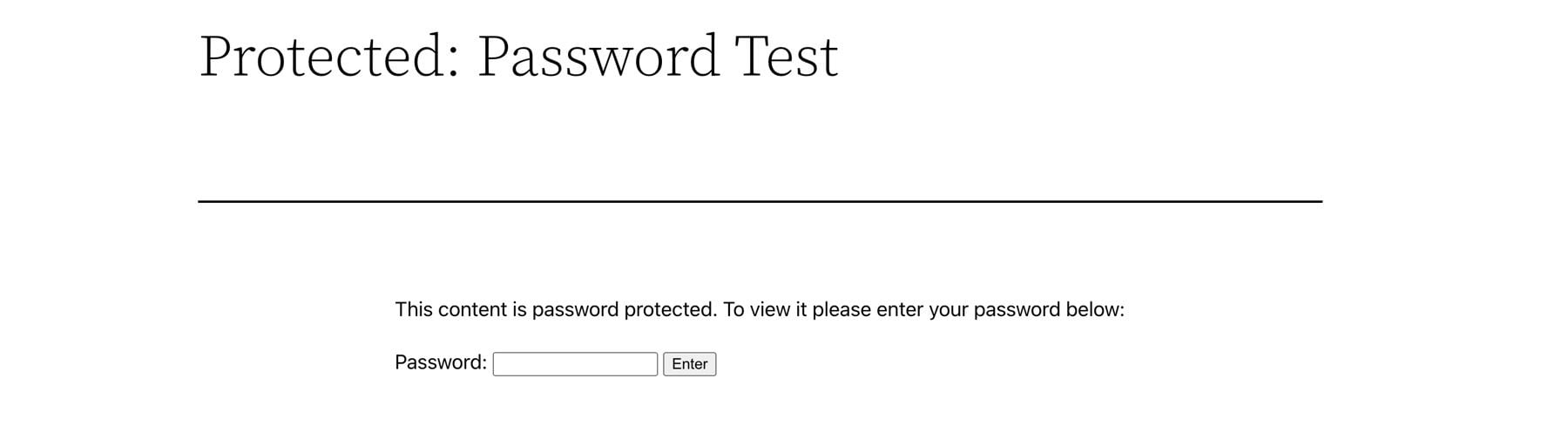
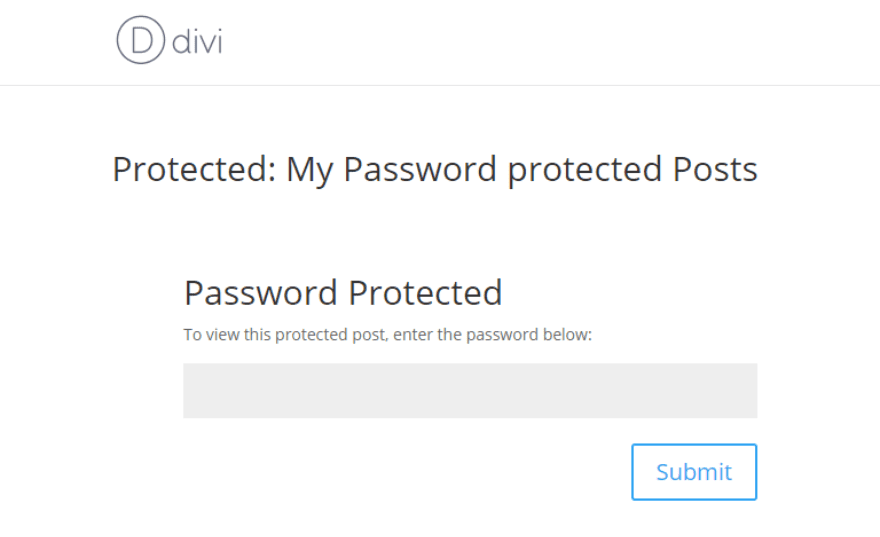
Si un utilisateur visite votre page protégée par mot de passe, il rencontrera quelque chose qui ressemble à la page ci-dessous.

Voici à quoi cela ressemble en utilisant Divi :

C'est aussi simple que ça ! Mais bien qu'il s'agisse de la méthode la plus simple pour la protection par mot de passe, elle manque d'options plus avancées. Des fonctionnalités telles que la restriction partielle du contenu, la protection par mot de passe d'un site Web entier ou le déverrouillage de différentes zones d'un site avec un seul mot de passe ne sont pas possibles nativement, c'est donc là qu'un plugin de protection par mot de passe peut être utile.
Comment protéger par mot de passe une page dans WordPress à l'aide d'un plugin
Si vous recherchez plus de fonctionnalités de protection par mot de passe, certains plugins devraient vous donner ce dont vous avez besoin. Pour cet exemple, nous utiliserons Password Protect WordPress (PPWP). Il est presque aussi facile à configurer qu'une protection par mot de passe WordPress native, mais il est également livré avec plus de fonctionnalités.
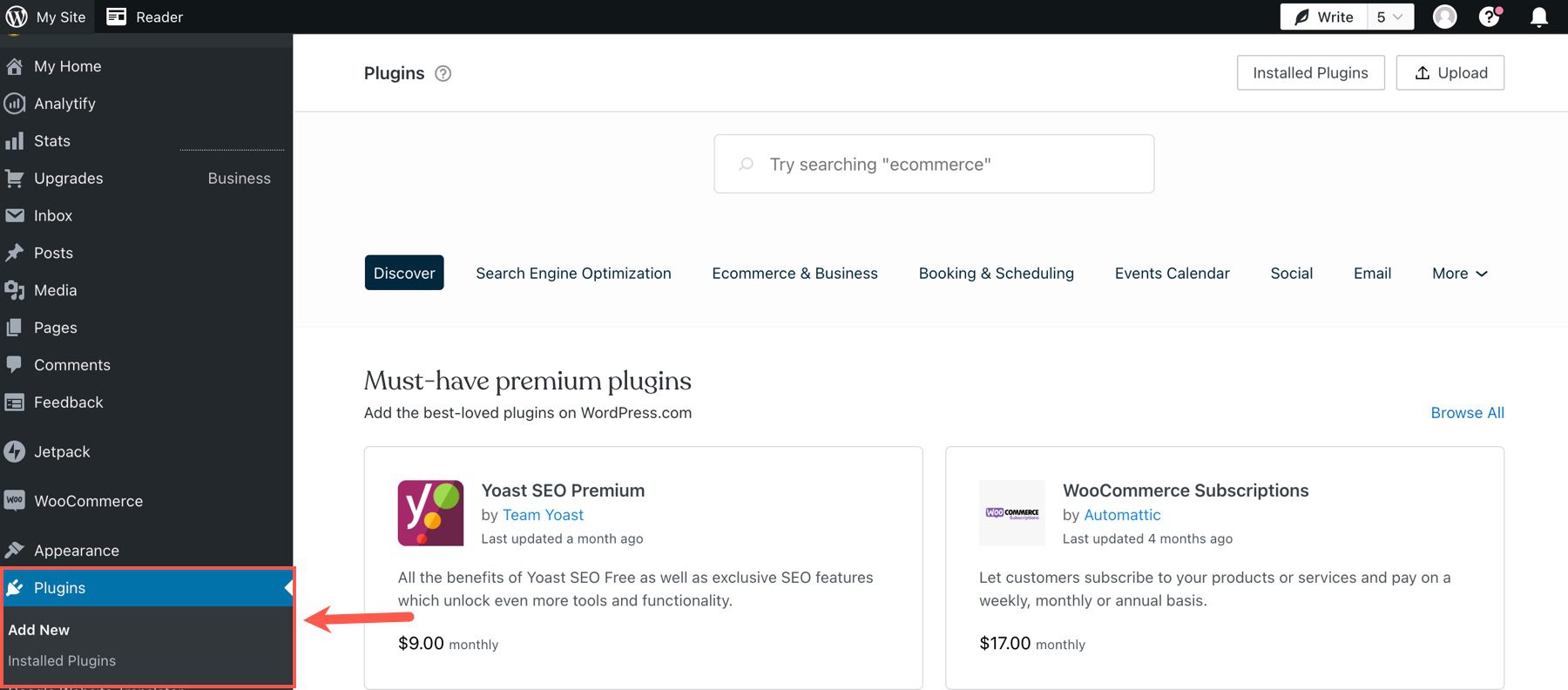
Pour commencer, naviguons vers Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress.


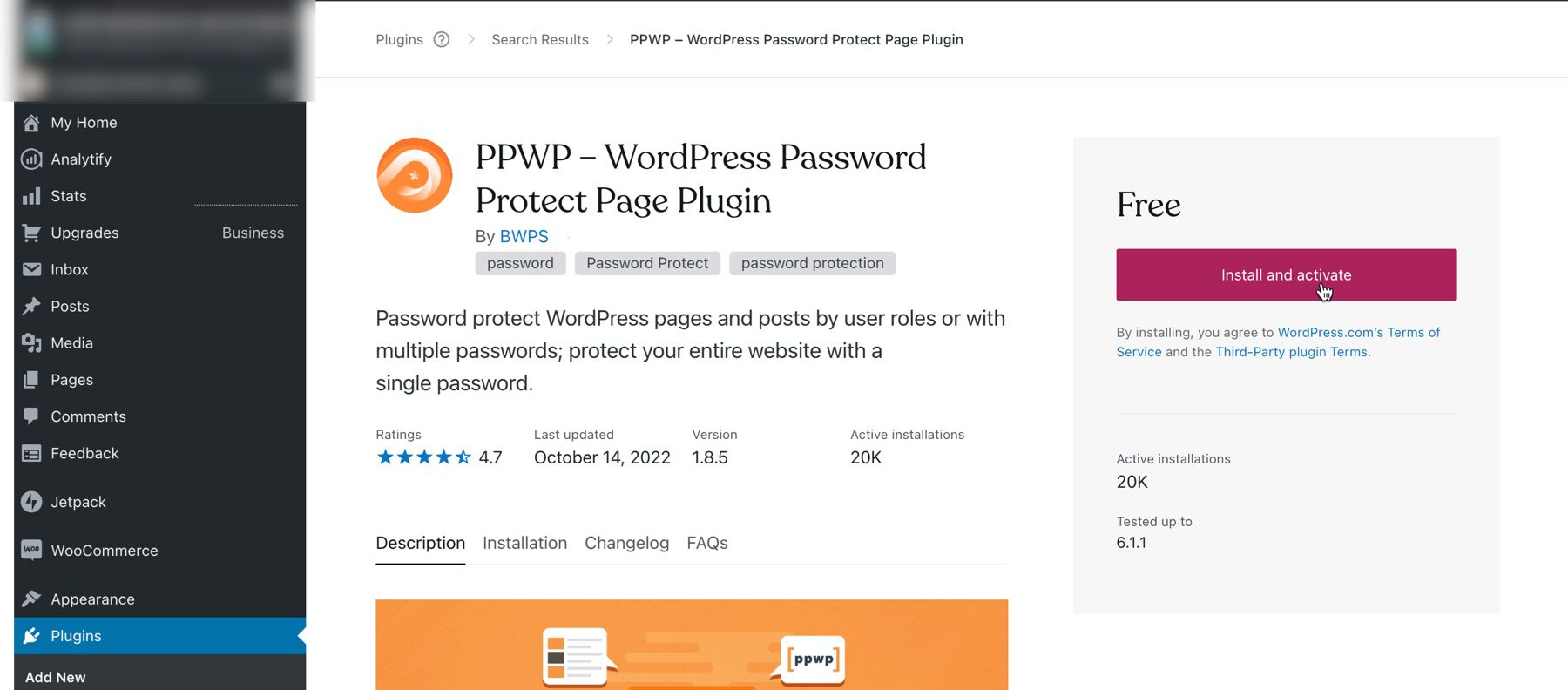
Dans la zone de recherche, tapez "PPWP" et installez et activez le plugin gratuit.

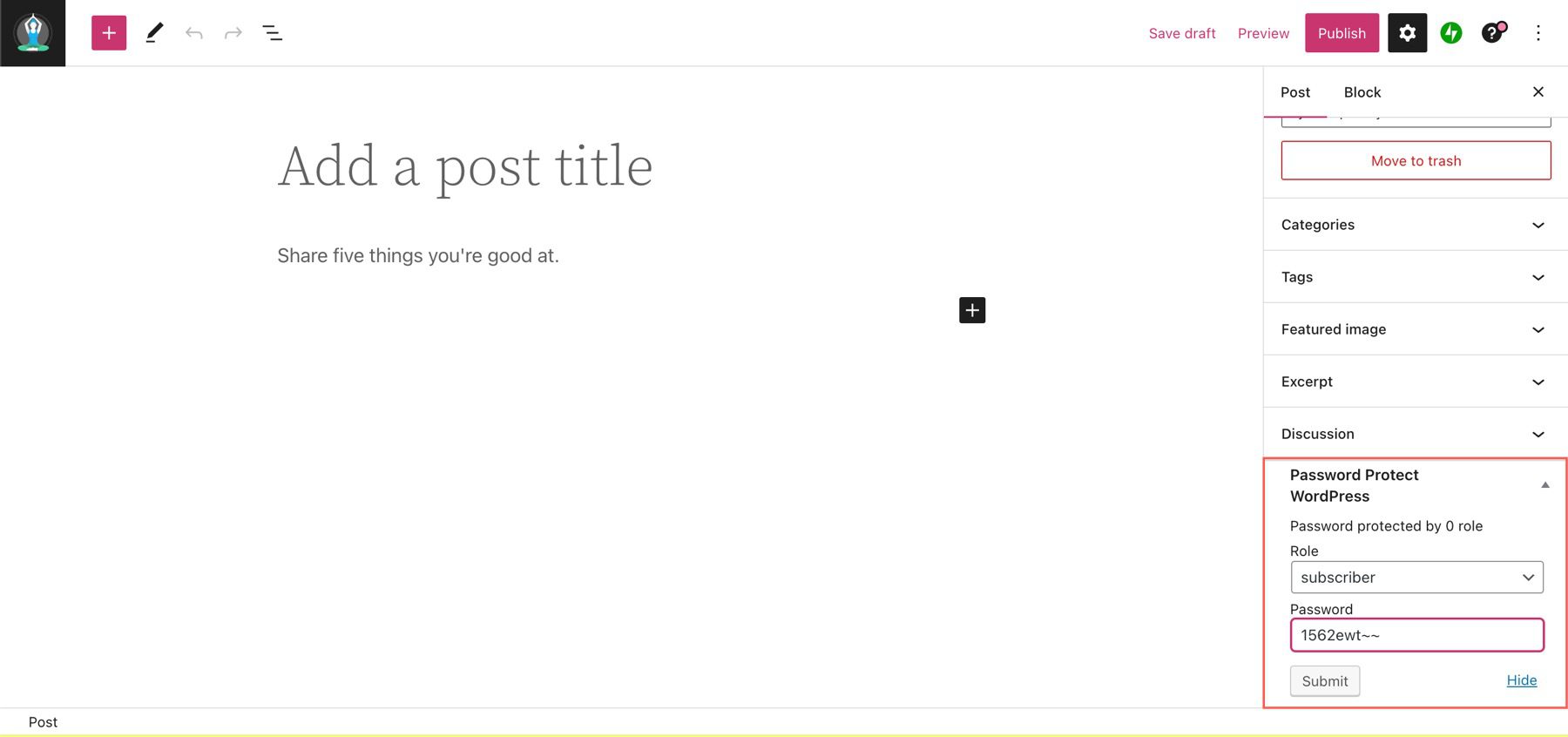
Désormais, lorsque vous naviguez vers votre éditeur de publication ou de page, il y aura une nouvelle section dans votre barre latérale où vous pourrez définir les rôles d'utilisateur et les mots de passe correspondants via PPWP.

Autres fonctionnalités des plugins de protection par mot de passe WordPress
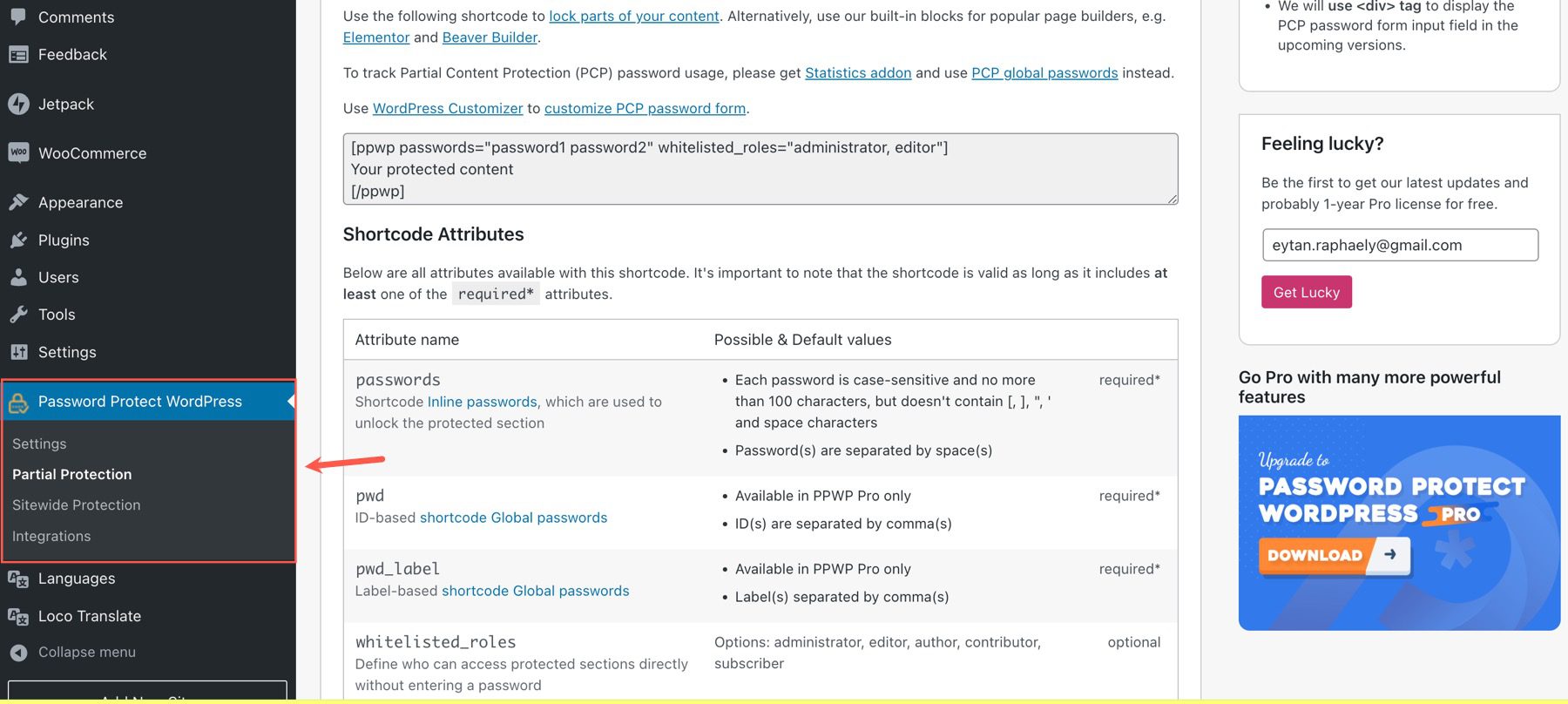
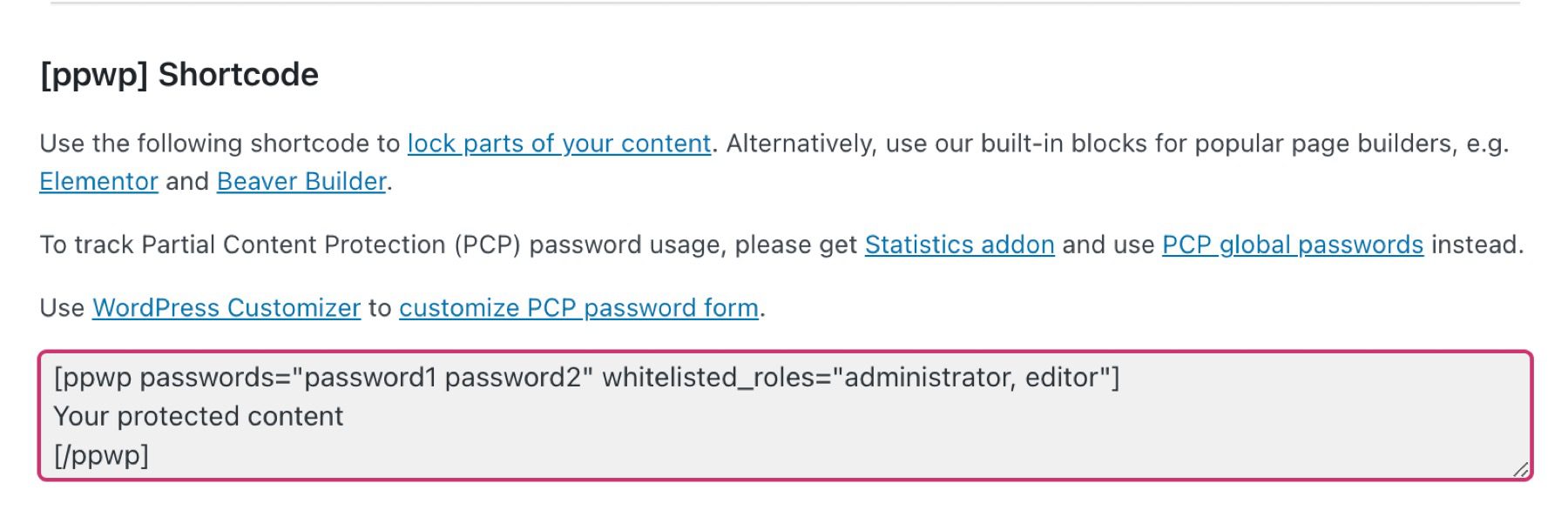
Vous pouvez également utiliser des codes abrégés pour verrouiller des parties de votre contenu sur une page. Pour ce faire, accédez à Protection partielle dans la section Protection par mot de passe de WordPress.

À partir de là, vous pouvez personnaliser votre shortcode, puis simplement intégrer votre section dans n'importe quelle page de votre site Web.

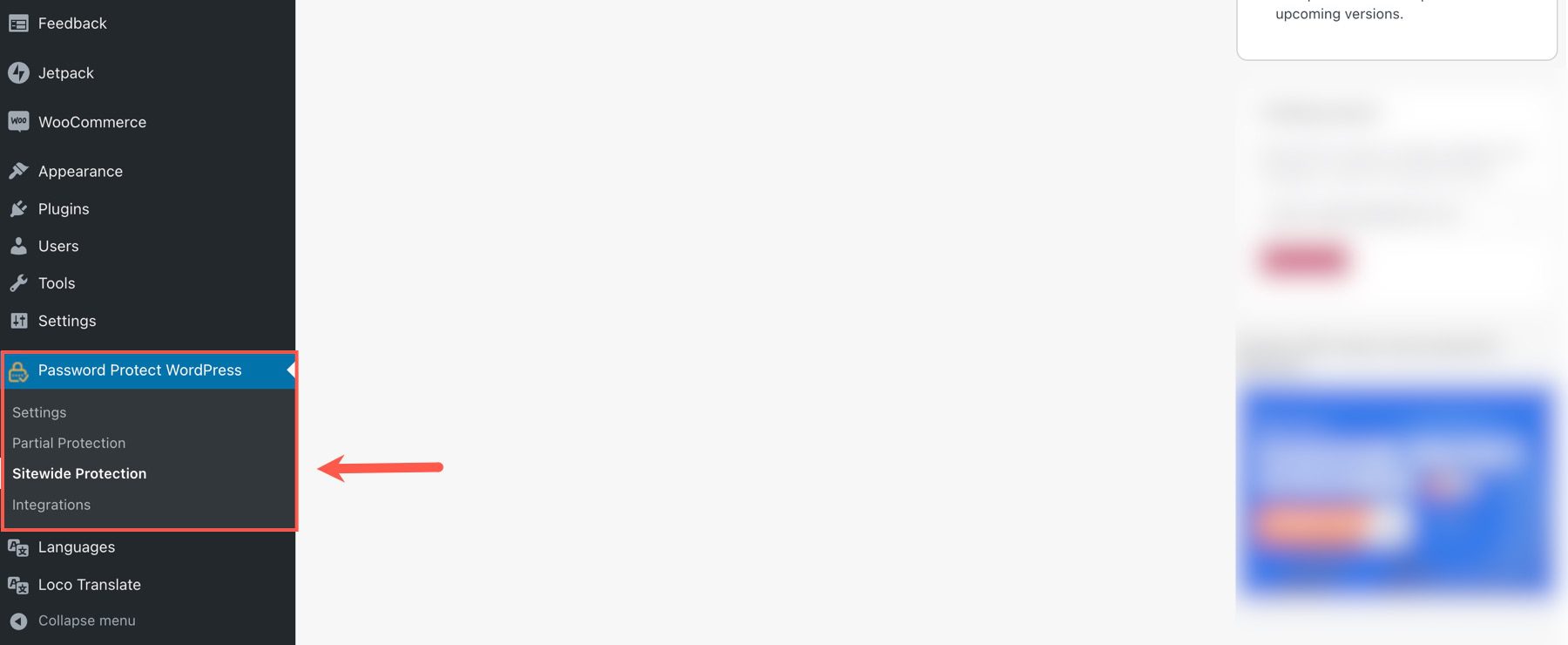
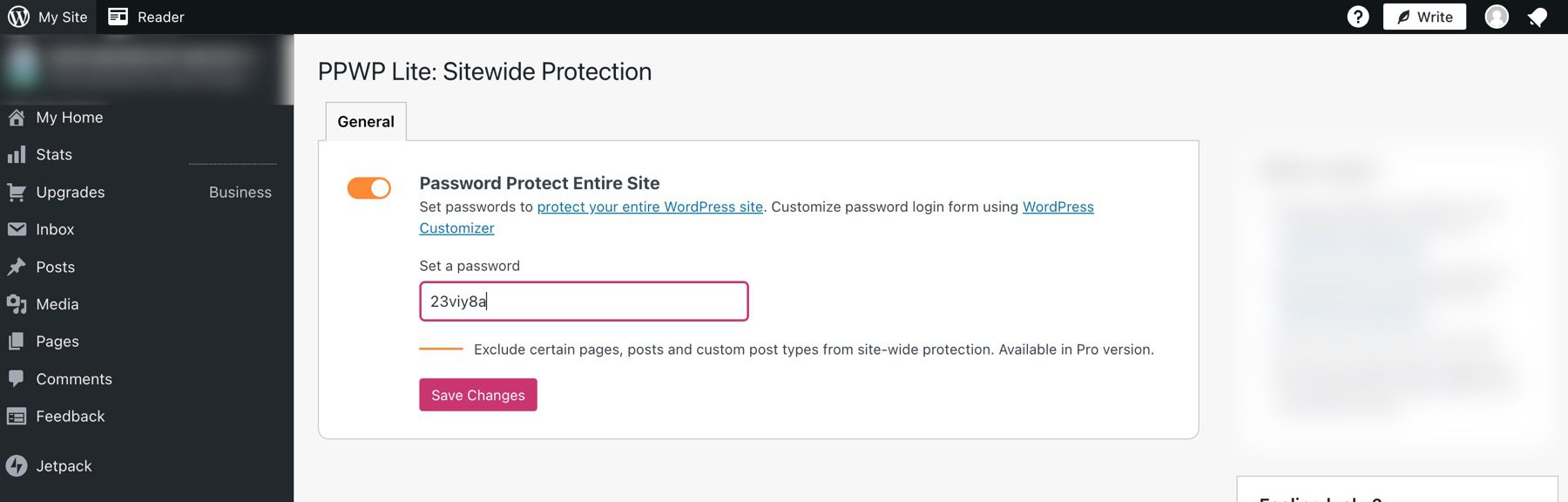
Avec PPWP, vous pouvez même protéger par mot de passe l'intégralité de votre site Web contre la vue du public. Pour ce faire, accédez à l'option Protection à l'échelle du site sous la section Protection par mot de passe WordPress de votre tableau de bord.

À partir de là, activez simplement l'option Mot de passe pour protéger tout le site , définissez votre mot de passe et enregistrez les modifications.

Et ne vous inquiétez pas, PPWP fonctionne avec Divi, vous pouvez donc protéger votre contenu par mot de passe, quel que soit l'éditeur que vous utilisez. Si vous êtes intéressé par encore plus de fonctionnalités de protection par mot de passe, vous pouvez obtenir la version pro de PPWP.
Mot de passe protégeant une page dans WordPress : FAQ
Quelle est la différence entre la fonctionnalité par défaut de WordPress « Protégé par mot de passe » et le plugin ?
La principale différence entre les deux options est que le plugin a été conçu spécifiquement pour la protection par mot de passe. Ainsi, il est livré avec plus de fonctionnalités disponibles. Que vous souhaitiez protéger par mot de passe une section d'une page, l'ensemble de votre site Web ou une catégorie de messages, le moyen le plus simple de le faire est d'utiliser un plugin.
La protection par mot de passe d'une page affectera-t-elle le référencement ?
Les moteurs de recherche ne peuvent pas indexer les pages protégées par des mots de passe ; c'est là qu'une section partielle peut être utile pour le référencement, car les robots des moteurs de recherche peuvent toujours accéder à votre page, mais le contenu que vous souhaitez protéger reste caché.
Puis-je utiliser plusieurs mots de passe pour protéger une page ou un article ?
Nativement, cela n'est pas possible sans un certain savoir-faire en matière de codage, mais différents utilisateurs peuvent accéder à des pages avec plusieurs mots de passe à l'aide de fonctionnalités telles que la fonction de protection par mot de passe du plug-in PPWP qui utilise des rôles d'utilisateur.
Réflexions finales sur la protection par mot de passe avec WordPress
Un bon point de départ avec la protection par mot de passe consiste à se familiariser avec les paramètres par défaut de WordPress, mais vous pouvez devenir aussi sophistiqué que vous le souhaitez. Si vous voulez une solution marche-arrêt simple, vous pouvez utiliser la fonctionnalité de protection par mot de passe intégrée dans l'éditeur WordPress. Mais si vous recherchez une solution simple avec plus de fonctionnalités, un plugin comme PPWP est la solution. Vous pouvez en savoir plus sur la façon de restreindre partiellement le contenu avec un mot de passe. Ou, si vous êtes un utilisateur Divi, consultez DiviPasswords pour faire passer votre protection par mot de passe au niveau supérieur.
Si vous recherchez une meilleure sécurité des mots de passe pour WordPress en général, pensez à utiliser un plugin Password Policy.
Que protégez-vous par mot de passe sur votre site Web ? Faites le nous savoir dans les commentaires!
Vignette de l'article par Natty_Blissful / shutterstock.com
