Trois mesures de performance du site qui ont un impact sur le référencement
Publié: 2021-09-16Vous n'avez pas de stratégie de référencement à moins d'avoir une stratégie de performance de site Web pour l'accompagner. À chaque mise à jour de Google, les compétences et l'attention requises pour obtenir un classement élevé sont affinées.
Google commence maintenant à déployer "l'expérience de la page" comme l'un de ses facteurs de classement. Notez que l'expérience de la page est liée à l'expérience utilisateur, mais distincte de celle-ci. Google a publié une bonne quantité de documentation expliquant les mesures de performances spécifiques du site Web qu'ils recherchent.
Bien que cette mise à jour ne soit pas un changement radical, votre site Web devra fournir une expérience de page qui implique plus que de la vitesse. La vitesse de la page est importante, mais c'est aussi une métrique trop large pour être très utile.
Les trois nouvelles mesures de performance du site de Google (appelées Core Web Vitals) mesurent l'expérience tangible du visiteur sur chaque page.
Vous n'avez pas le temps de vous renseigner sur Core Web Vitals ? Faites-nous confiance et installez notre plugin gratuit Jetpack Boost.
Que sont les Core Web Vitals et pourquoi sont-ils meilleurs que les anciennes métriques ?
Comme l'explique Google, Web Vitals donne aux propriétaires de sites un moyen de quantifier l'expérience utilisateur et de fournir des mesures spécifiques qu'ils peuvent prendre pour s'améliorer. Core Web Vitals abordera le fait que de nombreux outils de mesure sont axés sur la technologie, et non sur les personnes .
Les anciennes mesures de performances des sites Web de Google mesuraient les éléments qui importaient aux scripts automatisés, aux robots et aux ordinateurs. Mais Core Web Vitals se rapporte aux expériences réelles de vrais visiteurs. Alors oui, ces mesures sont toujours liées à la vitesse du site Web, mais à la vitesse dont les utilisateurs se soucient dans le monde réel.
Les utilisateurs le ressentent lorsque Core Web Vitals sous-performe.
À l'heure actuelle, Google a établi trois Core Web Vitals liés à :
- Performances de chargement, mesurées par la plus grande peinture de contenu (LCP)
- Interactivité, mesurée par le premier délai d'entrée (FID)
- Stabilité visuelle, mesurée par le changement de disposition cumulatif (CLS)
Ces termes peuvent sembler un peu écrasants, mais ils vous permettront d'améliorer beaucoup plus facilement l'expérience de votre page ainsi que votre classement dans les moteurs de recherche.
Examinons chacun d'eux de plus près.
LCP : la plus grande peinture de contenu
Des termes tels que "vitesse du site Web" ne sont pas utiles, car ils sont trop généraux et ne reflètent pas vraiment ce qui intéresse l'utilisateur. Lorsque vous ouvrez une page Web, vous n'avez pas besoin de charger la page entière avant de pouvoir commencer à interagir avec elle. Ce que vous devez voir, ce sont les caractéristiques centrales de la page.
La métrique LCP mesure le temps de rendu de la plus grande image ou du plus grand bloc de texte qui apparaît dans le premier écran visible. Il peut s'agir d'une photo, d'une vidéo ou d'un bloc de texte. L'idée ici est que, même si tous les différents éléments de la barre latérale ou des sections plus petites de la page ne sont pas entièrement chargés, tant que le contenu principal est visible, vous pouvez commencer à vous engager avec la page.
Lors de la mesure des performances de votre site Web sur la métrique LCP (sur les appareils mobiles et de bureau), Google recherche un score inférieur à 2,5 secondes sur au moins 75 % des expériences. Cela vaut une "bonne" note. Une note "médiocre" est supérieure à 4,0 secondes.
Comment améliorer mon score LCP
Selon Google, LCP est principalement affecté par la lenteur de la réponse du serveur, le rendu côté client, les temps de chargement des ressources et le JavaScript et le CSS bloquant le rendu. Cela devient un peu plus technique, mais si vous avez le savoir-faire ou pouvez embaucher un développeur, il peut commencer à travailler sur certaines de ces tâches.
Les ressources bloquant le rendu peuvent faire en sorte que la plus grande peinture de contenu prenne plus de temps à se charger qu'elle ne le devrait. En différant les CSS et JavaScript non critiques, vous pouvez accélérer le temps de chargement de votre contenu principal.
Lorsque des ressources telles que des vidéos et des images prennent trop de temps à charger, cela affecte également votre LCP. En optimisant et en compressant vos images, vous pouvez accélérer les choses.
Si cela semble compliqué, passez au bas pour un outil qui gère une grande partie de cela pour vous.
En savoir plus sur LCP et comment améliorer votre score
FID : premier délai d'entrée
Une mauvaise expérience utilisateur se produit lorsque le visiteur effectue une action spécifique, puis rien ne se produit sur votre site.
Par exemple, lorsque vous cliquez sur un lien ou un bouton, ou appuyez sur une image, combien de temps faut-il pour que votre action soit traitée ? Si vous devez attendre, c'est une mauvaise expérience de page et cela nuira aux performances de votre site Web.
Les nouveaux facteurs de classement de Google récompenseront les sites ayant un faible score FID. Ce score mesure la première fois qu'un utilisateur interagit avec quelque chose sur une page Web jusqu'au moment où le navigateur répond à cette action.
Cela ne devrait pas prendre longtemps, et Google classe un site comme "bon" pour un score FID inférieur à 100 millisecondes sur au moins 75 % des interactions des utilisateurs. Pauvre est tout ce qui dépasse 300 millisecondes.
Comment améliorer mon score FID
Commencez par exécuter un audit de performance Lighthouse, qui révélera les opportunités d'amélioration de votre score FID.
La cause la plus fréquente d'un mauvais score FID est trop de JavaScript essayant d'exécuter diverses tâches. Si le thread principal est occupé à traiter toutes les tâches JavaScript, il ne répondra pas aux interactions de l'utilisateur.
Vous pouvez améliorer votre score FID en divisant les tâches longues, en optimisant votre page afin qu'elle soit prête pour l'interaction de l'utilisateur, en utilisant un Web Worker et en réduisant le temps d'exécution de JavaScript.
Si cela semble compliqué, passez au bas pour un outil qui gère une grande partie de cela pour vous.
En savoir plus sur FID ici
CLS : changement de mise en page cumulatif
Vos visiteurs se soucient beaucoup de celui-ci, et nous vous montrerons plusieurs façons de l'améliorer plus tard, y compris un outil gratuit qui fait une grande partie du travail pour vous.
Un « changement de mise en page » se produit lorsque vous êtes sur une page Web, et soudainement tout se déplace un peu vers le haut ou vers le bas. Cela s'était-il déjà produit ? Vous essayez de lire une page et le texte n'arrête pas de sauter. C'est très frustrant. Et si vous essayez de cliquer sur quelque chose, cela peut être encore plus agaçant.
Ce décalage se produit parce que d'autres éléments de la page sont ajoutés ou supprimés, quelque part en dehors de la partie de la page que vous pouvez voir. Il peut s'agir d'un redimensionnement d'image, d'une ouverture de vidéo, d'un changement de taille de police, d'une publicité tierce ou d'un widget.
La métrique CLS mesure la fréquence à laquelle cela se produit et utilise une formule pour noter votre site pour tous les changements de mise en page inattendus qui se produisent pendant la durée de vie du chargement de la page. La clé ici est « inattendu ». Si l'utilisateur clique sur quelque chose, il s'attend à ce que quelque chose se produise, donc ces types de changements n'ont pas d'impact négatif sur ce score.
Un bon score CLS est inférieur à 0,1. Un mauvais score est supérieur à 0,25.
Si vous savez comment utiliser le code de votre site Web ou si vous avez une expérience de développement de base, vous pourrez peut-être améliorer votre score CLS en corrigeant les fonctionnalités qui dégradent l'expérience utilisateur.

Comment améliorer mon score CLS
- Inclure les attributs de dimensionnement pour toutes les images et vidéos. Ou, réservez l'espace avec quelque chose qui ressemble à des boîtes de rapport d'aspect CSS. En faisant cela, les navigateurs réserveront la bonne quantité d'espace même si l'image ou la vidéo n'a pas encore été chargée.
- Ne créez jamais une page qui insère un nouveau contenu au-dessus de l'endroit où se trouve l'utilisateur, à moins qu'il ne soit directement lié aux actions entreprises par le visiteur de votre site.
- Manipulez les animations avec soin, si vous les utilisez sur votre site.
En savoir plus sur la façon d'améliorer votre score CLS
Comment puis-je vérifier mes scores de performance actuels de Core Web Vitals ?
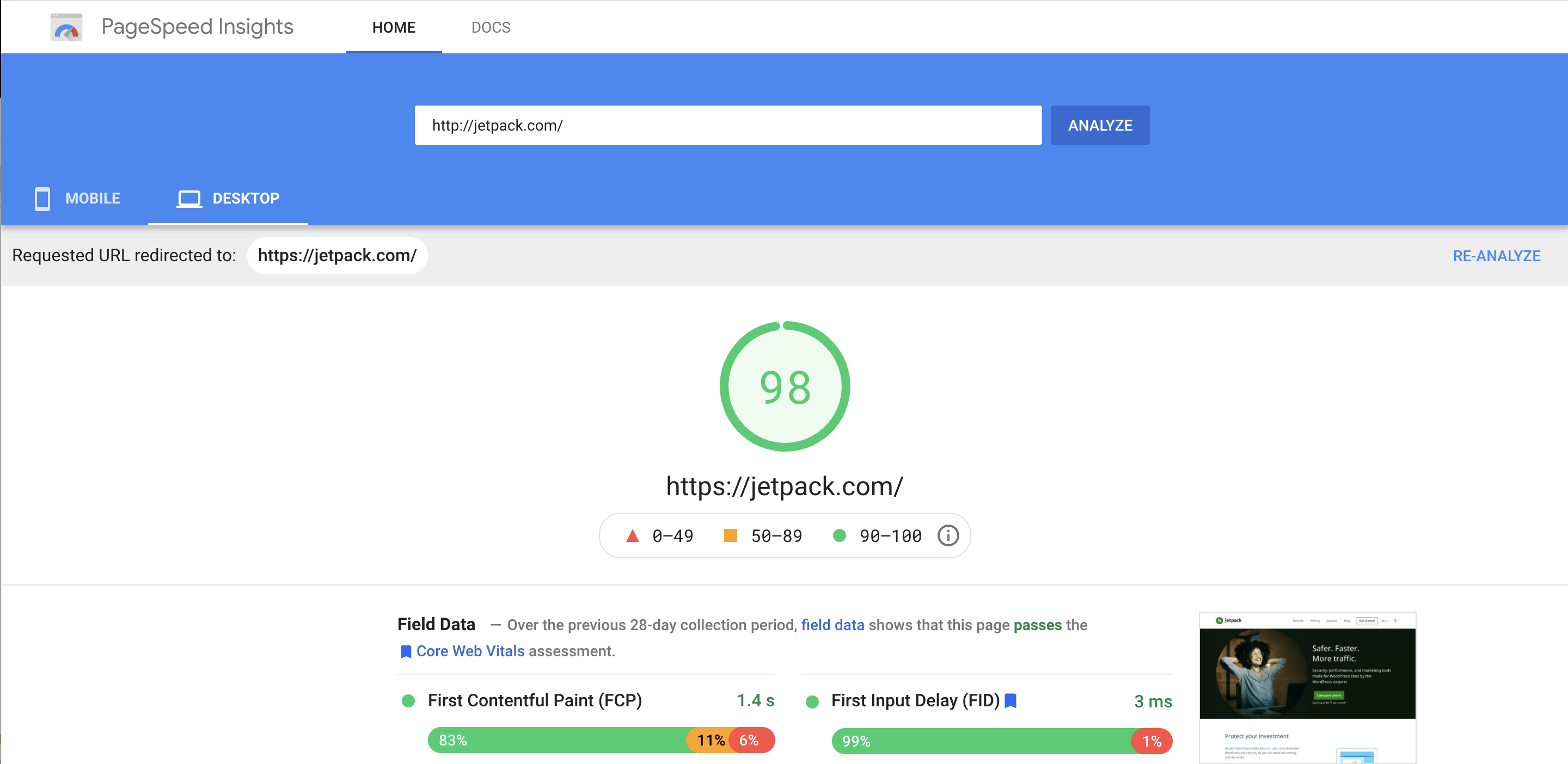
Le moyen le plus simple de connaître les performances de votre site Web selon ces nouvelles mesures est d'utiliser Google PageSpeed Insights. Cet outil gratuit évalue votre site et donne des étapes pratiques que vous pouvez utiliser pour vous améliorer.
PageSpeed Insights donnera des scores pour une variété de mesures et les combinera dans un score global de 0 à 100. En dessous de 50 est considéré comme médiocre, 50 à 89 signifie que vous avez besoin d'amélioration et 90 à 100 est bon.
Voici une capture d'écran montrant à quoi ressemble le rapport de score principal :

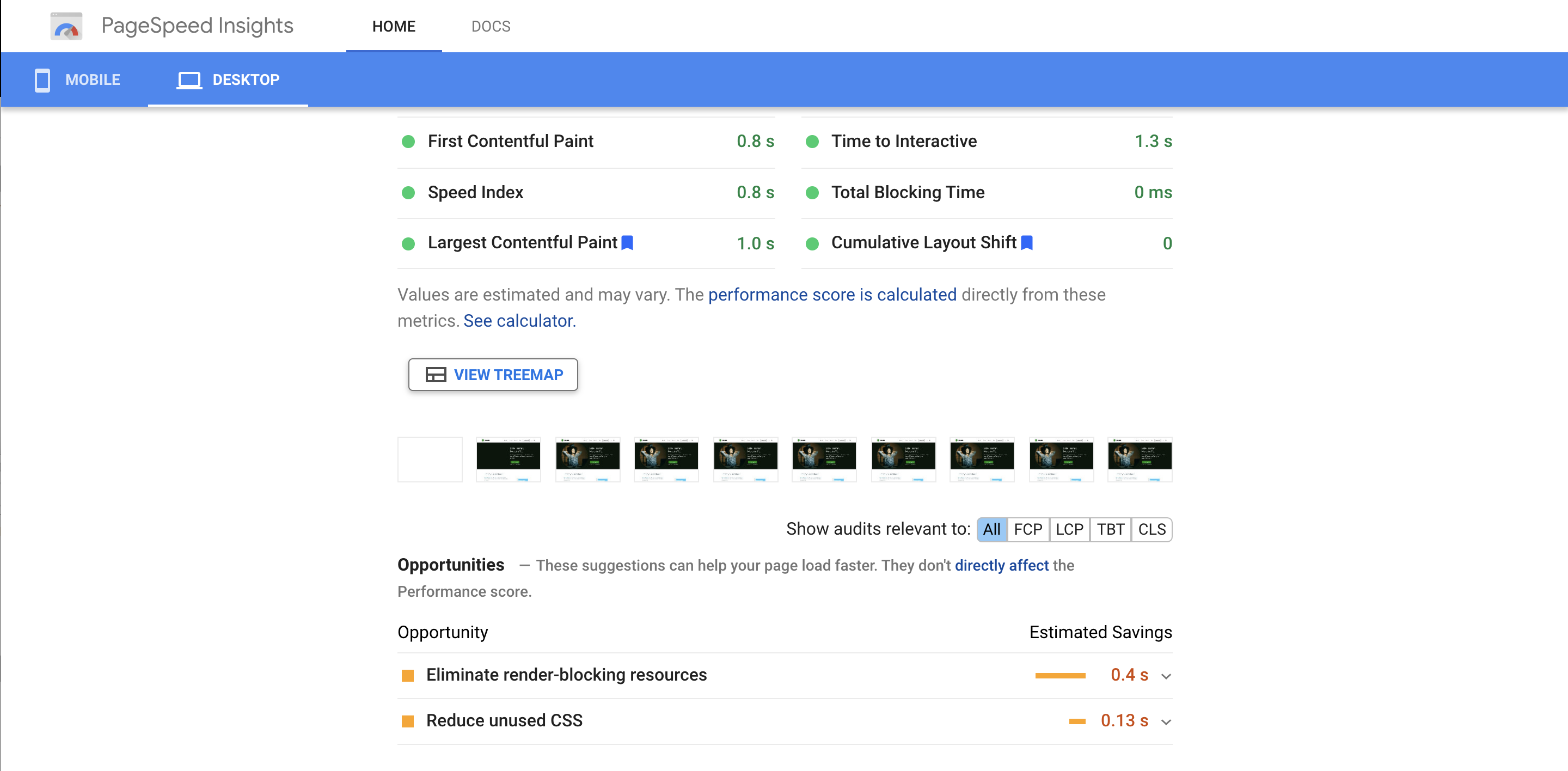
Sous votre rapport de score, il vous donnera des opportunités pour améliorer votre score. Les recommandations sont très précises dans certains cas. Par exemple, il recommandera des plugins spécifiques que vous pouvez installer et utiliser sur votre site pour résoudre un problème particulier. Et il estimera le gain de temps que vous pouvez attendre de chaque amélioration.
Voici une capture d'écran de la section Opportunités.

Lorsque vous cliquez sur la flèche déroulante à droite de chaque élément, vous verrez toutes les suggestions pour améliorer cette métrique particulière.
Visitez PageSpeed Insights pour noter votre site
Une fois que vous avez atteint la page Insights, entrez votre URL dans la barre en haut, attendez qu'elle analyse votre site et voyez vos résultats.
Un autre outil que vous pouvez utiliser est le rapport Core Web Vitals, auquel vous pouvez accéder depuis la Search Console. Voici comment obtenir et comprendre ce rapport.
Comment valider les modifications apportées aux principaux éléments vitaux Web
Une fois que vous avez amélioré l'expérience utilisateur et la vitesse sur votre site, vous souhaitez que Google rende compte de ces améliorations dès que possible. Pour valider les modifications :
- Connectez-vous à votre compte Google Search Console et sélectionnez la propriété de votre site Web.
- Sélectionnez Core Web Vitals dans le menu de gauche.
- Cliquez sur Ouvrir le rapport à côté du graphique pour mobile ou ordinateur.
- Sélectionnez le type de problème que vous avez résolu. Par exemple, il peut s'agir d'un « problème LCP ».
- Cliquez sur le bouton Valider le correctif .
Cela démarrera une session de surveillance de 28 jours sur votre site. Si Google ne voit aucune preuve du problème, il le marquera comme "résolu". Vous pouvez également revenir sur cette même page pour vérifier la progression de la validation et voir le résultat final.
Que se passe-t-il si je n'optimise pas mon site pour les éléments vitaux du Web ?
L'introduction de Web Vitals de base représente un changement global dans l'orientation de Google vers l'expérience utilisateur. Les moteurs de recherche continueront d'accorder de plus en plus d'importance à la question de savoir si les visiteurs du site peuvent ou non utiliser facilement votre site, trouver ce qu'ils recherchent et repartir satisfaits. Et si vous ne respectez pas les nouvelles normes, vous pourriez voir votre site Web chuter dans le classement.
Bien sûr, une baisse du classement signifie également une baisse du trafic sur le site et, par conséquent, une baisse des ventes, des revenus publicitaires ou des abonnés. Mais étant donné que les éléments vitaux du Web ont également un impact direct sur l'expérience utilisateur, il s'agit de bien plus encore.
Que vous soyez un blogueur, un propriétaire de magasin ou un fournisseur de services, l'expérience des visiteurs de votre site est essentielle à votre succès. Si votre site se charge rapidement et offre une excellente expérience utilisateur, ils seront beaucoup plus susceptibles de lire vos messages, d'acheter vos produits, de s'inscrire à votre liste de diffusion ou de contacter votre équipe de vente. Si ce n'est pas le cas, ils partiront probablement et trouveront ce qu'ils cherchent ailleurs.
En fin de compte, il est très utile pour vous d'optimiser votre site pour les éléments vitaux du Web.
Et si je ne veux pas m'embêter avec les améliorations suggérées ?
Même si la nouvelle approche de Google vous a permis d'améliorer beaucoup plus facilement les mesures de performances de votre site Web, cela demandera encore du travail.
N'y a-t-il pas un moyen plus simple ? Que faire si vous n'avez pas le temps ou l'expérience technique ?
La bonne nouvelle est - oui! - il y a un moyen plus simple.
Cela s'appelle Jetpack Boost .
Si vous ne voulez pas consulter les statistiques de performances du site Web tous les jours et gérer les tâches d'optimisation sans interruption, mais vous ne voulez pas non plus embaucher un spécialiste du développement Web, alors Jetpack Boost est exactement ce que vous voulez.
Le meilleur de tous, gratuit.
La plupart des autres outils vous offrent de nombreuses options qui nécessitent souvent des connaissances techniques que vous n'avez pas. Toutes les cases que vous pouvez cocher ou décocher peuvent prêter à confusion, et il est souvent difficile de savoir comment l'activation des fonctionnalités affectera votre site. Il est rarement précisé pourquoi vous souhaitez ou non modifier chaque paramètre. Appuyez sur le mauvais bouton ou réglez le mauvais paramètre, et vous pouvez casser votre site ou l'ouvrir à d'autres risques et menaces.
Jetpack Boost a été créé pour les propriétaires de sites qui n'ont ni le temps ni l'expertise nécessaires pour rester au courant de tout cela, mais qui souhaitent tout de même améliorer les mesures de performances de leur site Web et offrir une expérience de page positive.

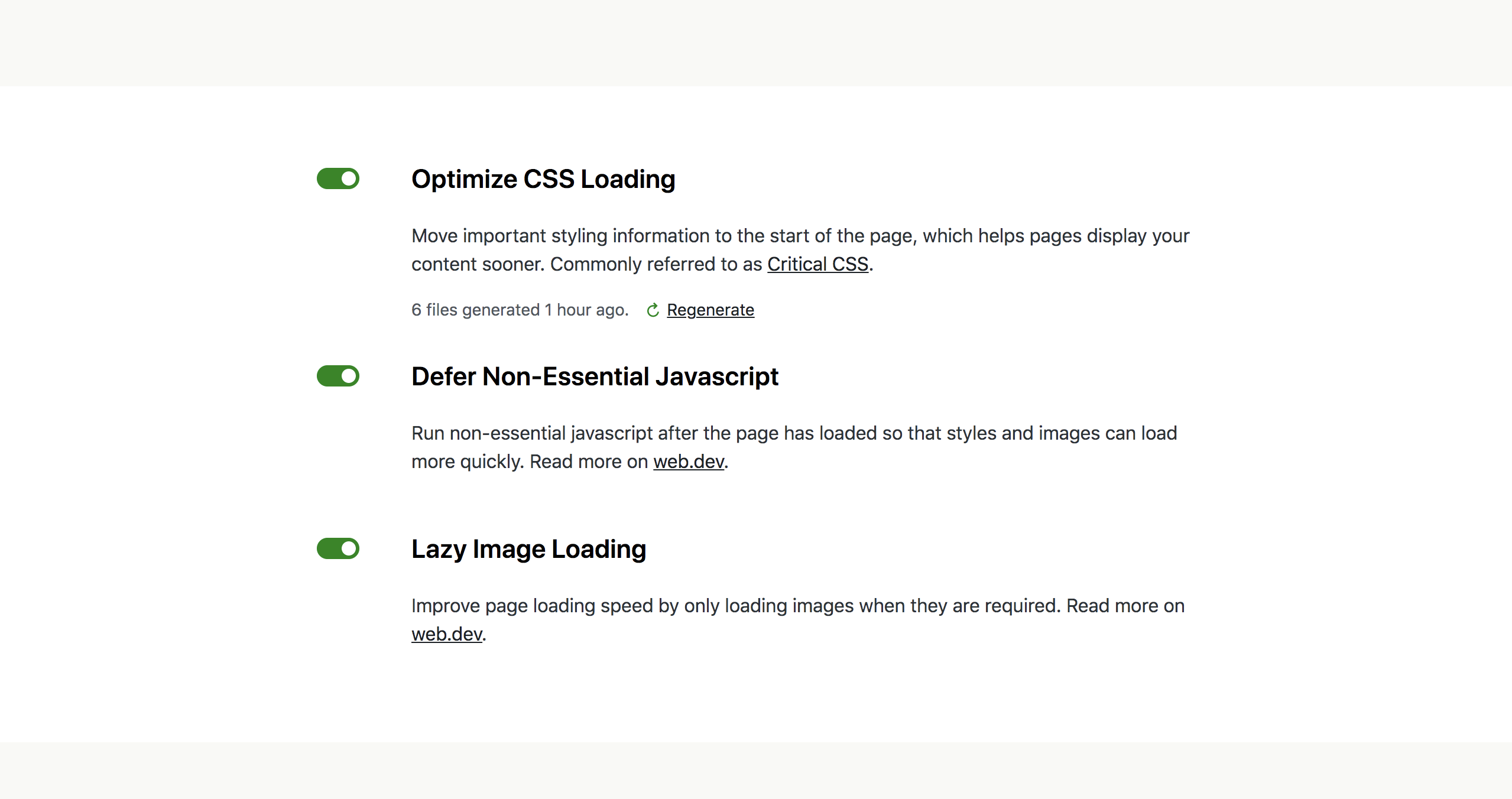
Avec Jetpack Boost, vous l'activez et vous le laissez gérer tout pour vous. Effectuez un test pour voir les performances de votre site et activez les améliorations avec une seule bascule.
En savoir plus sur Jetpack Boost
Encore une fois, votre classement dans les moteurs de recherche est directement lié à la capacité de votre site Web à offrir une expérience positive. Google utilise ces trois Core Web Vitals - la plus grande peinture de contenu, le premier délai de saisie et le changement de mise en page cumulé - comme l'un de ses facteurs de classement de site.
Avec Jetpack Boost, vous pouvez recevoir des notes élevées de Google et offrir une meilleure expérience à vos visiteurs en même temps.
Si vous avez des questions et souhaitez voir plus de détails sur Jetpack Boost, commencez ici.
