Tests de performances avec GTmetrix
Publié: 2022-03-29Aperçu
Il est important de connaître les mesures de performance de votre site Web afin d'être en mesure d'évaluer l'expérience utilisateur globale des visiteurs de votre site Web. Cela vous éclaire également sur les améliorations nécessaires à apporter à votre site Web.
Il existe un certain nombre d'outils qui seraient d'une grande aide pour analyser les performances globales de votre site Web. Dans ce guide, nous couvrirons spécifiquement l'outil GTmetrix et comment l'utiliser pour effectuer des tests sur votre site Web alimenté par le thème "Stax".
GTmetrix
GTmetrix est un outil en ligne qui vous permet d'analyser la vitesse et les performances de votre site Web.

L'outil est également disponible dans le cadre d'un plan gratuit et d'un plan pro. Dans notre exemple ici, nous utiliserons le plan gratuit. Nous vous recommandons de créer un compte gratuit si vous n'en avez pas, afin de profiter de fonctionnalités supplémentaires lorsque vous êtes connecté.
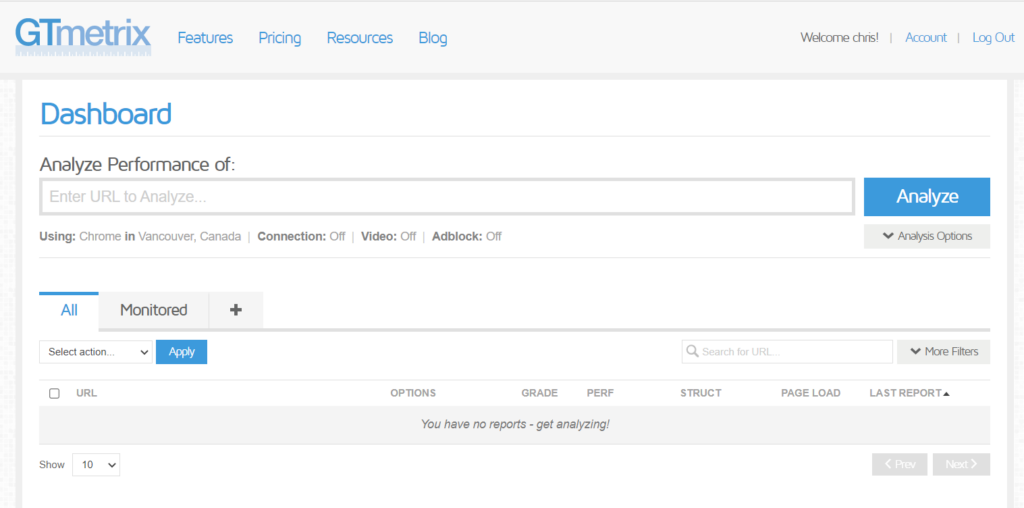
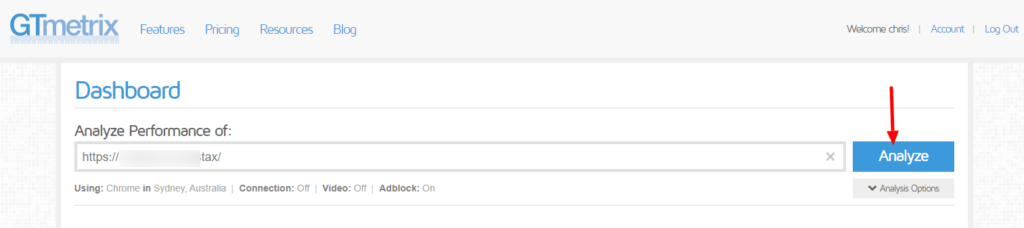
Une fois connecté, une telle vue vous sera présentée ci-dessous :

Dans le champ URL, vous devrez ici saisir l'adresse de votre site Web.
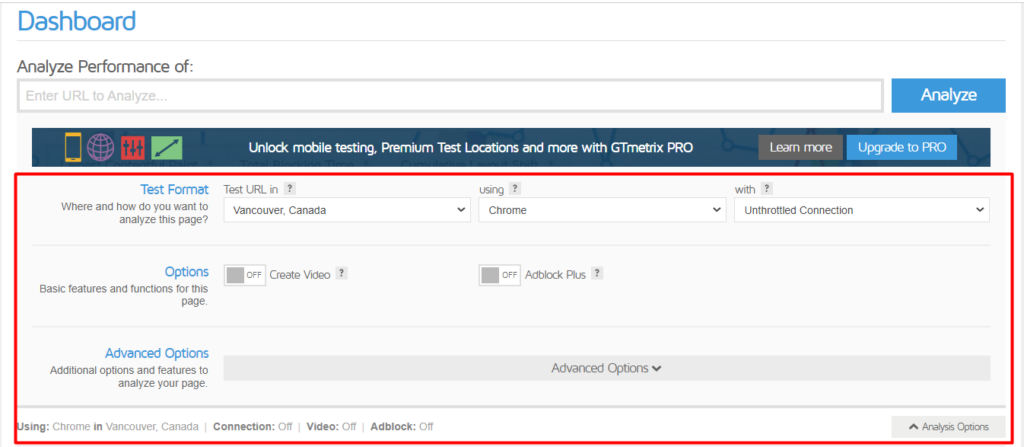
Juste en dessous du bouton "Analyser", vous avez une liste déroulante "Options d'analyse". Cliquez dessus et les options illustrées ci-dessous devraient s'afficher :

Format d'essai
URL de test dans : ici, vous pouvez spécifier l'emplacement de votre serveur préféré sur lequel effectuer le test. "Vancouver, Canada" est généralement la région par défaut lors de la connexion.
En utilisant : Ici, vous pouvez spécifier le navigateur à utiliser. Le navigateur par défaut est généralement Chrome.
Avec : Ici, vous pouvez spécifier le type de connexion à utiliser. La valeur par défaut est "Connexion non limitée", mais vous pouvez définir toute autre option fournie dans la liste déroulante.
Choix
Créer une vidéo : lorsqu'il est activé, cela crée une vidéo qui montre comment la page se charge et que vous pouvez utiliser pour déboguer les problèmes de chargement de la page.
Adblock Plus : lorsqu'il est activé, il désactive le chargement des publicités pendant le test.
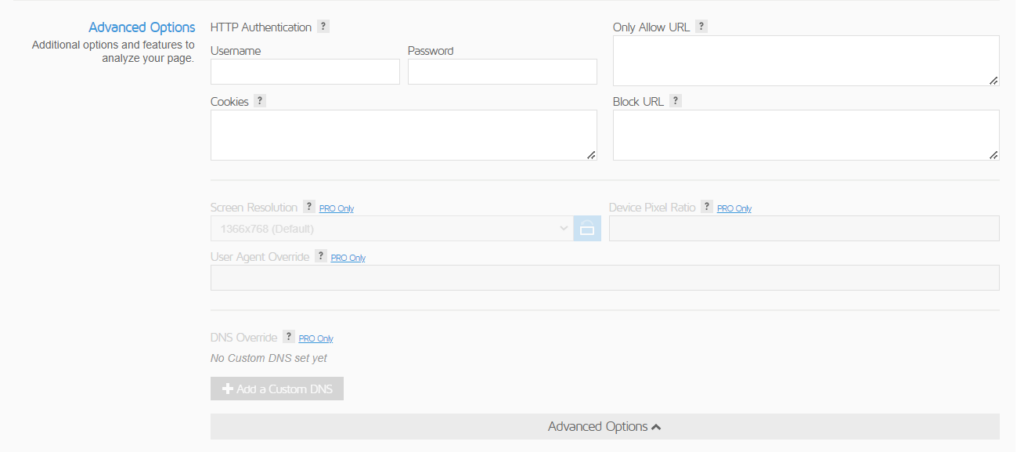
Options avancées

Ces options ne sont nécessaires que si vous souhaitez ajouter des fonctionnalités telles que l'authentification HTTP, les cookies ou si vous souhaitez autoriser ou bloquer certaines URL.
Une fois que vous avez configuré les paramètres souhaités, vous pouvez ensuite procéder à l'analyse de votre URL remplie en cliquant sur le bouton "Analyser" à côté du champ URL.

Résultats de performances
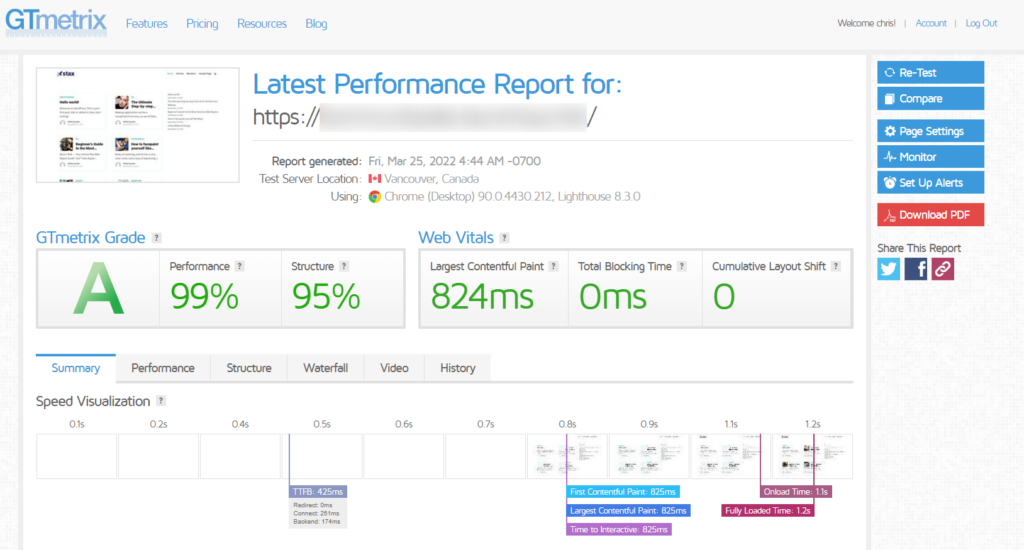
Une fois le test terminé, un rapport sur les performances de votre site Web vous sera présenté. Vous trouverez ci-dessous un exemple de sortie de rapport :

Pour démystifier le rapport ci-dessus :
Note GTmetrix
Il s'agit du score moyen noté des performances et de la structure de votre site.
Web Vitals
Cela renvoie le score de performance des métriques de performance Google Lighthouse.
Sous les sections ci-dessus, nous avons quelques onglets utilisés pour illustrer davantage ces scores.
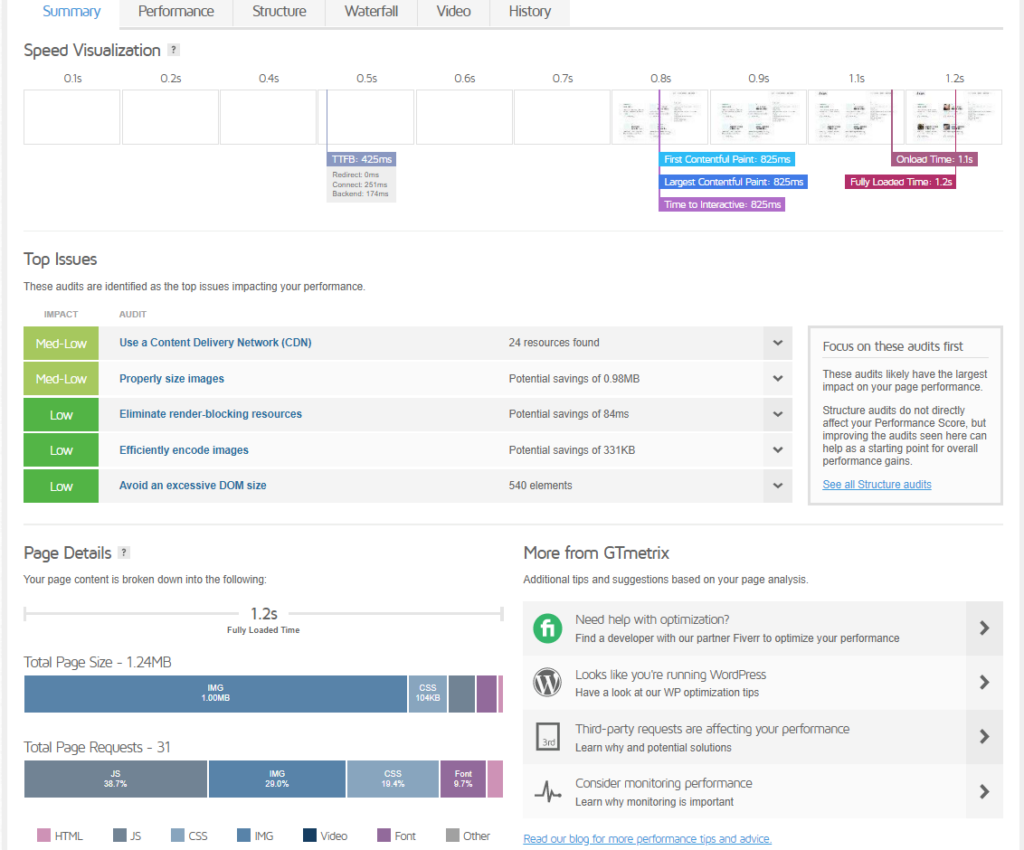
Sommaire

Ici, GTmetrix illustre certains des principaux aspects de l'analyse effectuée.
Dans le segment de visualisation de la vitesse , nous avons ici un aperçu de la façon dont les sections de la page sont chargées.
La section Principaux problèmes met en évidence les problèmes ayant le plus grand impact sur les performances de votre page. Vous pouvez travailler sur ces points forts pour améliorer encore les performances de votre site Web. Si un problème est résolu, il n'apparaîtra plus dans la liste.
Dans la section Détails de la page , rendu la taille des pages de la page analysée ainsi que le nombre total de requêtes sur la page.
La taille de la page se compose des fichiers utilisés dans la page. Ceux-ci incluent des fichiers tels que des images, des fichiers JS, des fichiers CSS et bien d'autres que votre page pourrait utiliser.
Les requêtes, quant à elles, font essentiellement référence à ce que le navigateur demande pour être inclus dans la page, tels que les fichiers qui constituent la page, comme mentionné ci-dessus.
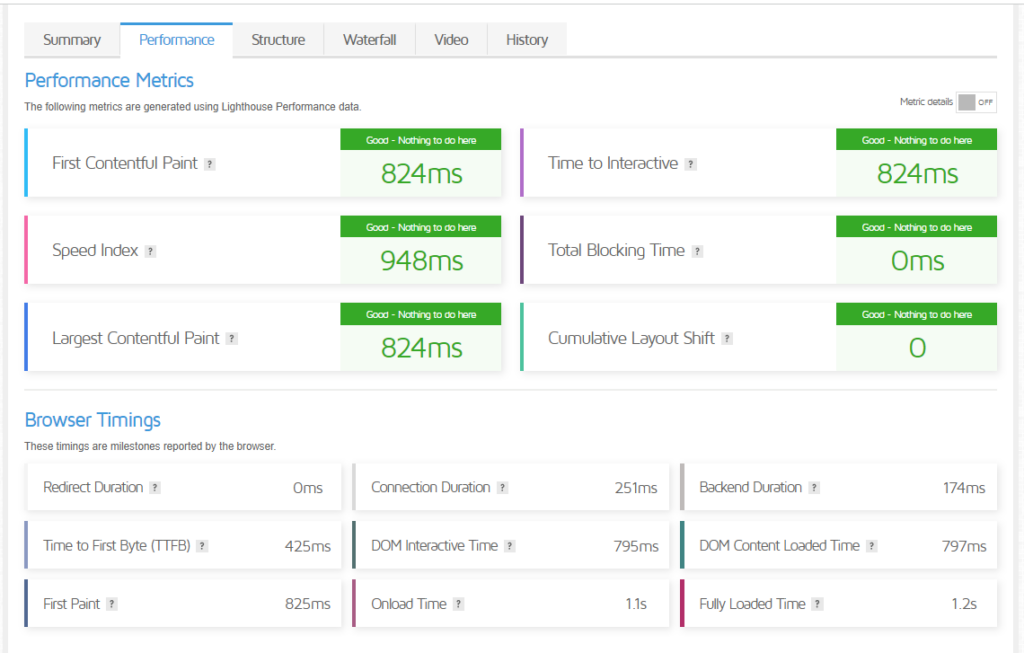
Performance

Indicateurs de performance

Ici, nous voyons comment les six métriques Lighthouse fonctionnent
First Contentful Paint (FCP) : mesure le temps nécessaire au navigateur pour afficher le premier élément de contenu de votre page. Une valeur entre 0 et 1,8 devrait suffire.
Indice de vitesse (SI) : renvoie le temps nécessaire pour que les parties visibles de votre page se chargent et s'affichent. Une valeur comprise entre 0 et 1,3 devrait convenir.
Largest Contentful Paint (LCP) : Cela renvoie le temps qu'il faut pour rendre le plus grand contenu visible sur votre page. Une plage entre 0 et 1,2 serait bien.
Time to Interactive (TTI) : renvoie le temps nécessaire avant qu'une page ne soit considérée comme entièrement interactive. Une valeur entre 0 et 2,4 serait acceptable.
Temps de blocage total (TBT) : il s'agit de la plage de temps pendant laquelle une page est bloquée. Sinon, cela peut être défini comme la différence de temps entre TTI et FCP (TTI - FCP). Une valeur entre 0 et 150 ms serait géniale.
Décalage de mise en page cumulé : il s'agit d'une mesure du mouvement du contenu de la page lorsque la page se charge et devient visible. Un score entre 0 et 0,1 devrait suffire.
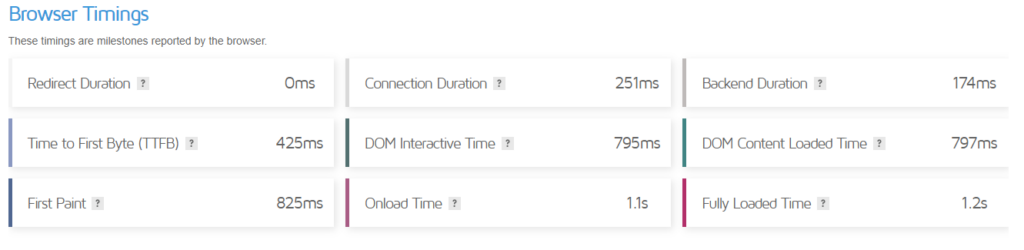
Timings du navigateur
Ici, nous trouverons un certain nombre d'autres mesures mais n'auront aucun effet sur le score de performance.

Durée de la redirection : il s'agit du temps que prennent les redirections avant de charger la page finale.
Durée de la connexion : il s'agit du temps nécessaire au navigateur pour se connecter au serveur et accéder à la page.
Durée du backend : il s'agit du temps nécessaire au serveur pour générer une réponse au navigateur.
Time to First Byte : Il s'agit du temps total qu'il faut entre le lancement de la demande et la réception du premier octet de la réponse. Sinon, cela peut être perçu comme le total de (durée de redirection + durée de connexion + durée du backend).
Temps d'interaction DOM : cela représente le temps nécessaire au navigateur pour générer une arborescence DOM.
Temps de chargement du contenu DOM : il s'agit du temps nécessaire pour que le DOM soit entièrement prêt.
First Paint : Il s'agit du temps nécessaire au navigateur pour effectuer tout type de rendu.
Temps de chargement : cela se produit lorsque la page entière est traitée et que les ressources sont téléchargées.
Temps de chargement complet : il s'agit d'une mesure du moment où Onload s'est déclenché et où le réseau a été inactif pendant 2 s.
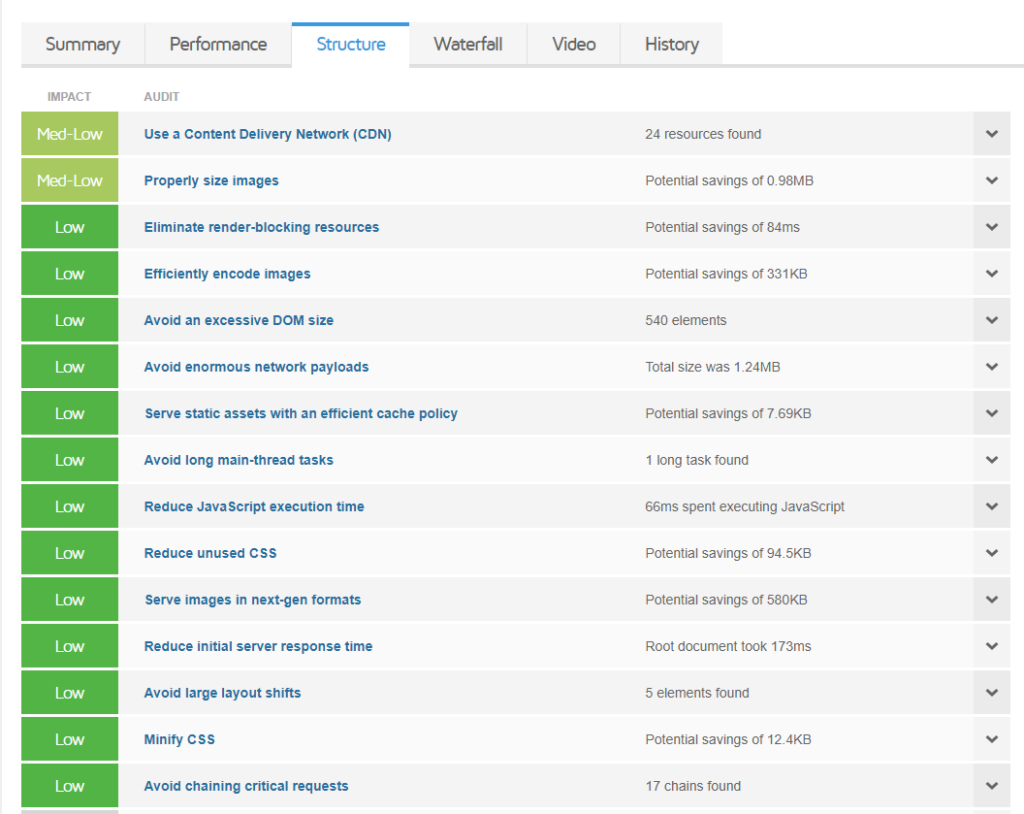
Structure

Nous avons ici les recommandations qui peuvent être réalisées pour améliorer les performances du site. Vous pouvez cliquer sur le menu déroulant de chacun d'eux pour avoir une vue des éléments ou des ressources concernés.
Ce sont les optimisations que vous devriez avoir à cœur de réaliser, en commençant par les plus prioritaires. La réalisation des optimisations recommandées devrait fournir à votre site un score de performance plus élevé.
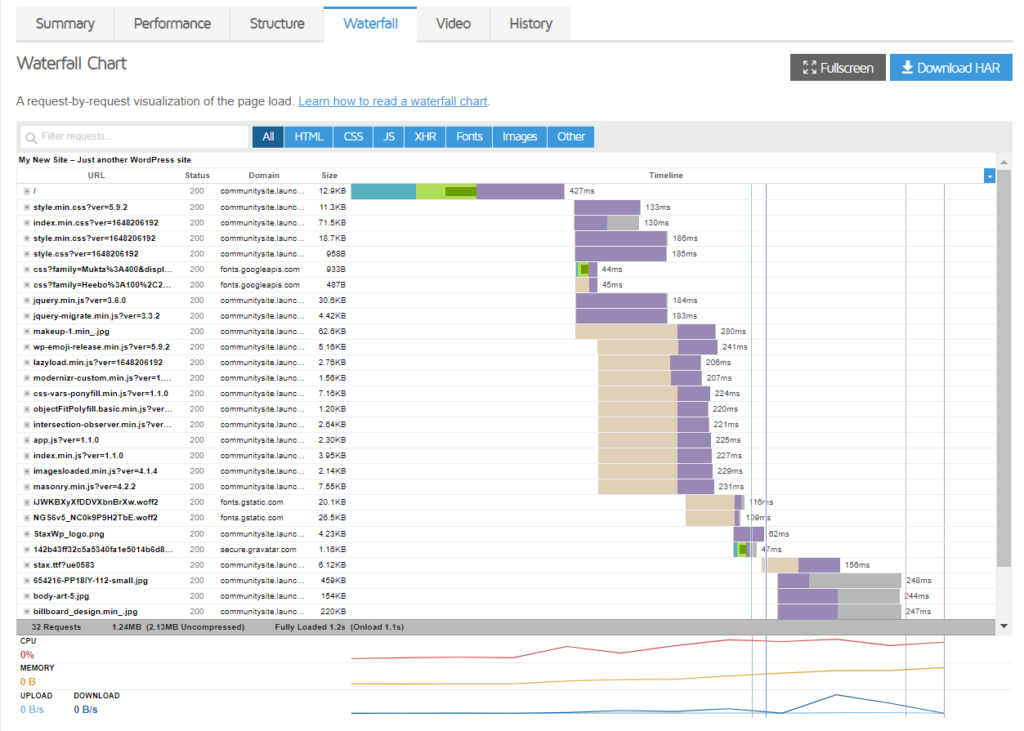
Cascade

Cette section affiche toutes les requêtes qui sont chargées sur la page et l'ordre dans lequel elles sont chargées.
Dans cette section, nous pouvons extraire des informations telles que les fichiers de grande taille et le temps de chargement complet qu'ils prennent ainsi que les codes d'état renvoyés par le serveur, sur les demandes d'URL de domaine respectives.
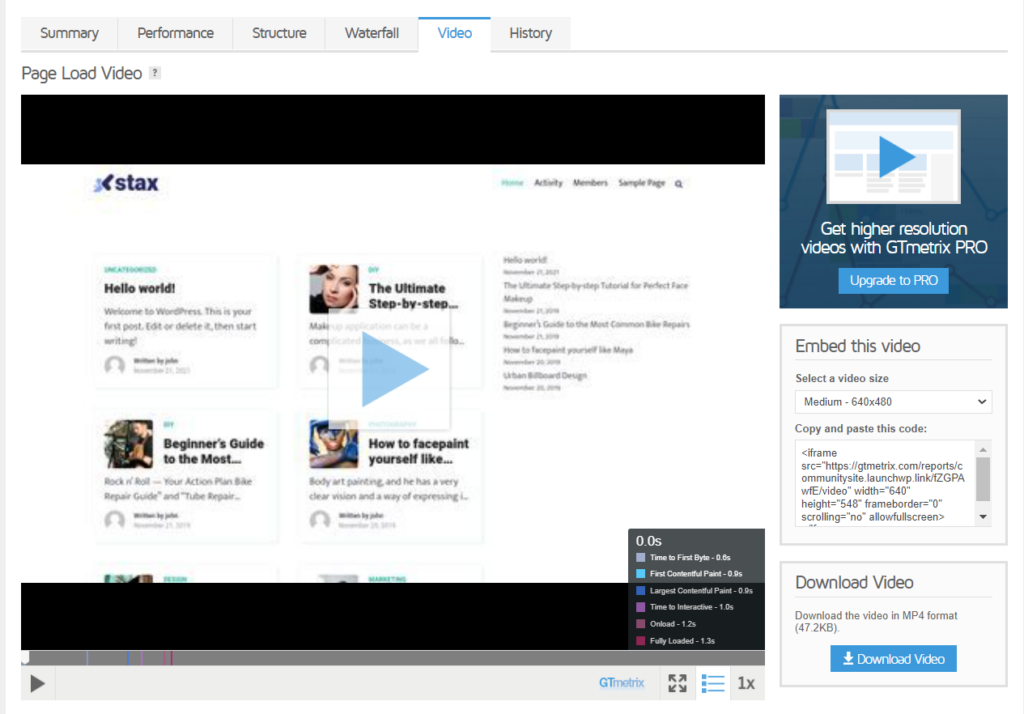
Vidéo

Dans le cas où l'option "Créer une vidéo" est activée dans les "Options d'analyse" avant d'effectuer le test, une vidéo sera enregistrée montrant comment la page se charge. Cette vidéo est ce qui sera rendu dans l'onglet "Vidéo" ici.
En bas à droite, vous aurez une vue de certaines des mesures de performance mises en évidence.
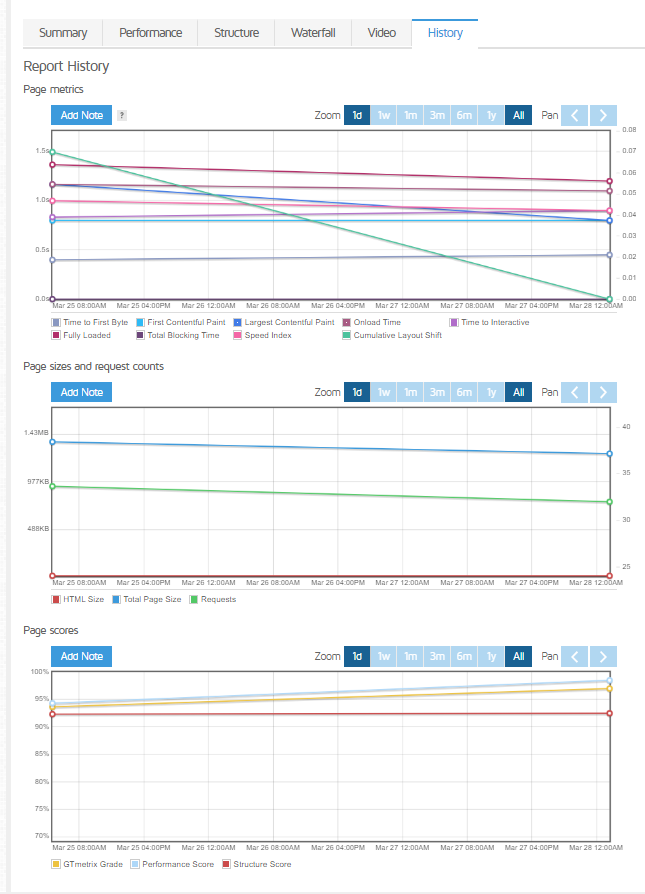
Histoire

L'onglet Historique génère une interface graphique qui propose une comparaison entre au moins deux tests effectués.
Trois graphiques sont rendus ici. Ceux-ci inclus:
Page Metrics : Fournit une comparaison des différentes mesures de performance entre deux rapports. Certaines de ces mesures incluent Time To First Byte, First Contentful Paint, Largest Contentful Paint, Onload Time, Time to Interactive et bien d'autres.
Tailles de page et nombre de requêtes : Génère une comparaison entre la taille de la page et le nombre de requêtes effectuées, dans les différents rapports de test.
Scores de page : Fournit une comparaison des scores aux différents rapports. Ceux-ci comprennent la note GTmetrix, le score de performance et le score de structure.
Conclusion
Comparé à d'autres outils de test de performance, GTmetrix fournit une interface beaucoup plus claire pour vous aider à effectuer une analyse approfondie de votre site Web. Il est également important de noter que les scores sont calculés différemment par rapport aux autres outils.
