19 meilleures marques personnelles (exemples de sites Web) 2023
Publié: 2023-01-06Vous recherchez les meilleures marques personnelles et des exemples de leurs sites Web pour vous inspirer ?
C'est à ce moment que notre liste des plus grands entre en jeu.
Si vous souhaitez collecter de nouvelles idées pour votre site Web ou votre marque personnelle, parcourez-les, apprenez-en et débloquez de nouveaux horizons de possibilités.
Mais c'est votre unicité qui vous démarquera. Toujours.
Quelles sont les choses qui composent une marque personnelle ?
Lors de la création d'une marque personnelle, il est essentiel que vous répartissiez vos connaissances et votre expertise sur l'ensemble de votre site Web.
C'est pour cela que les gens vous suivent, et une page est un excellent moyen de diffuser un excellent contenu.
Mais vous pouvez également utiliser le site Web pour d'autres choses précieuses, comme partager votre histoire personnelle, vendre des cours, offrir du coaching, etc.
Transformez-vous en produit et commercialisez-le en ligne et hors ligne comme un champion.
Remarque : Vous pouvez utiliser confortablement ces meilleurs thèmes WordPress de marque personnelle pour créer votre site.
Meilleures marques personnelles et exemples de branding
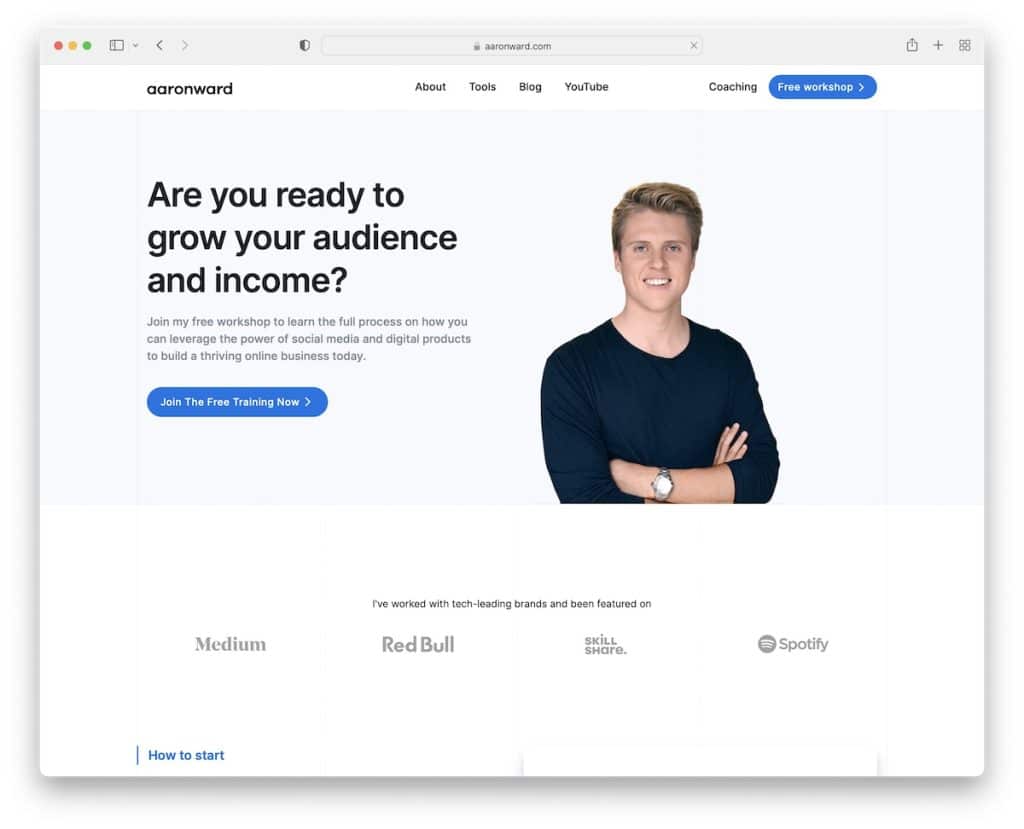
1. Quartier d'Aaron
Construit avec : Webflow

Aaron Ward a opté pour une conception Web réactive minimaliste avec des arrière-plans clairs, foncés et bleus. La section héros comprend le titre, le texte, un bouton d'appel à l'action (CTA) et son image.
De plus, l'en-tête et le pied de page suivent le site Web propre pour une expérience globale sans distraction.
Remarque : En cas de doute, visez toujours la simplicité. Pourquoi? Parce que ça marche toujours !
N'oubliez pas de consulter notre collection des meilleurs sites Web de flux Web.
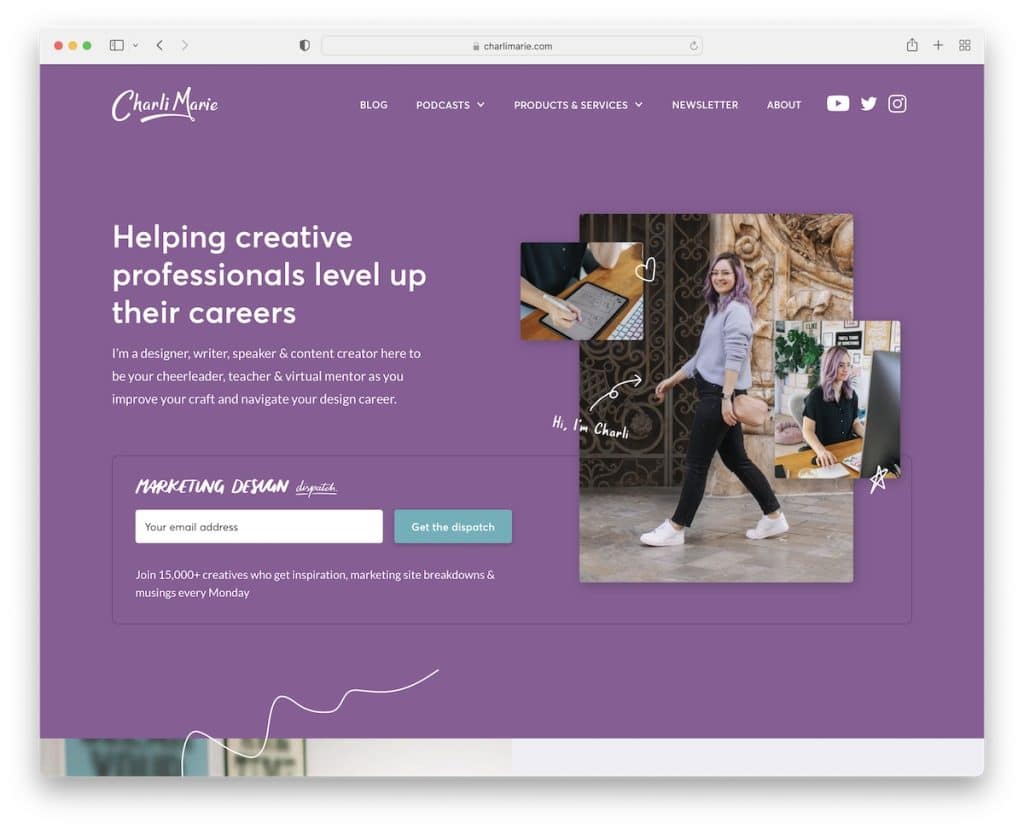
2. Charlie Marie
Construit avec : Webflow

Le site Web de la marque personnelle de Charlie Marie est beaucoup plus créatif que celui d'Aaron, avec des éléments colorés et animés.
L'en-tête transparent comporte un méga menu et des icônes de médias sociaux, mais pas de barre de recherche.
Charlie utilise également un e-mail opt-in au-dessus du pli, ce qui est une excellente stratégie pour développer une liste de diffusion.
Remarque : Si le marketing par e-mail fonctionne bien pour vous, essayez de déplacer le formulaire d'inscription à la newsletter vers la section héros.
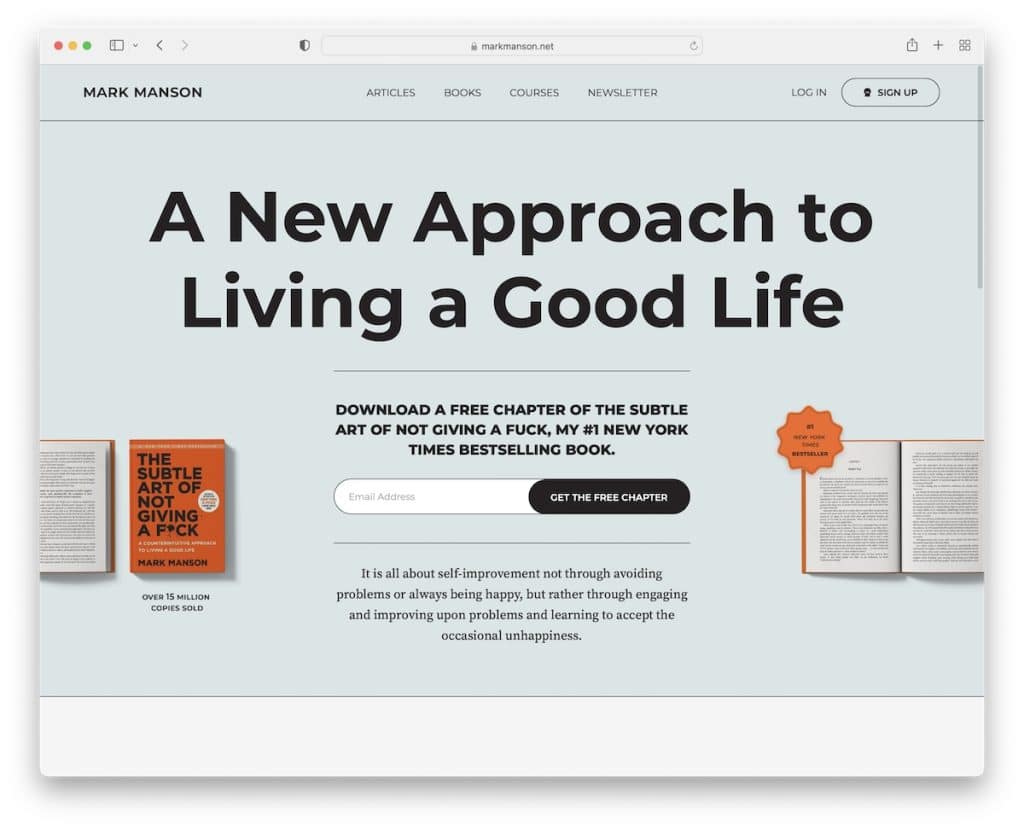
3. Marc Manson
Construit avec : WordPress en utilisant un thème WordPress personnalisé

Ce que nous aimons chez Mark Manson, c'est qu'il contient beaucoup de texte, avec une excellente lisibilité, ce qui fonctionne si bien pour promouvoir ses livres. Écrivain, beaucoup de texte, ouais, vous en comprenez l'essentiel.
Mark continue de construire sa marque personnelle en offrant un chapitre gratuit en échange d'un e-mail. Il apparaît au-dessus du pli pour augmenter le taux d'opt-in.
En outre, il s'agit d'un site Web simple conçu dans un souci de créativité pour garantir la meilleure expérience utilisateur.
Remarque : poussez un produit gratuit au-dessus du pli et collectez plus d'e-mails.
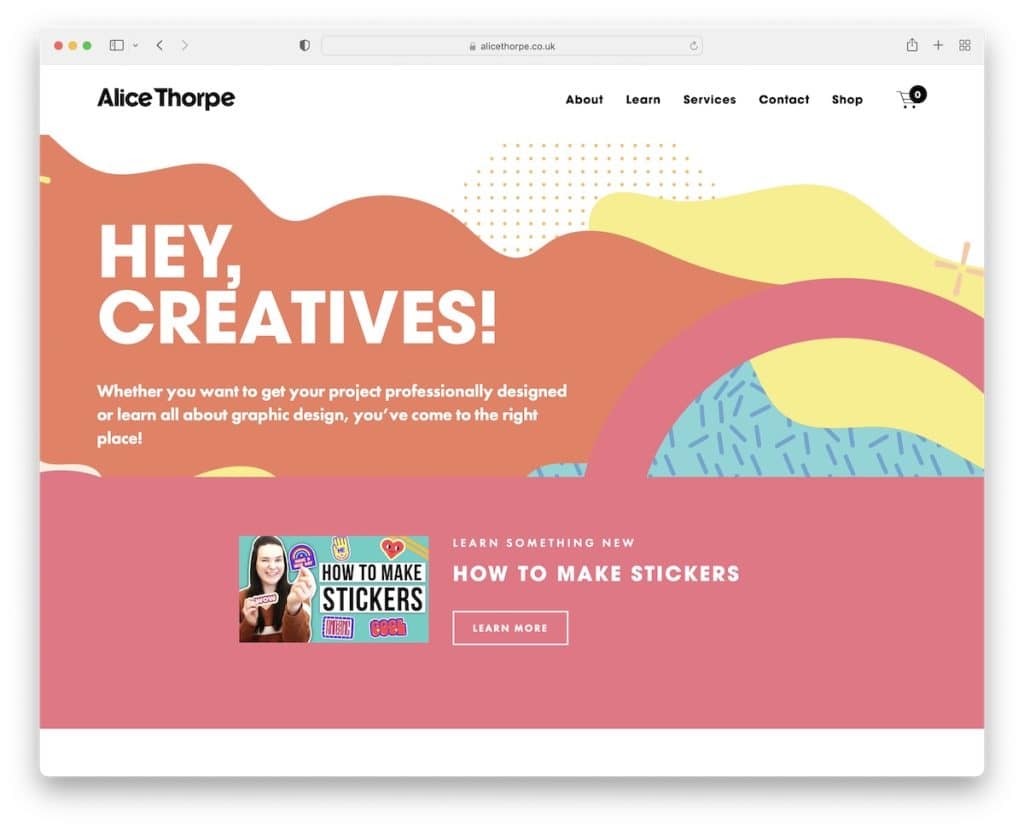
4. Alice Thorpe
Construit avec : Squarespace

La page d'Alice Thorpe est colorée et accrocheuse, déclenchant immédiatement la curiosité de chacun. Un arrière-plan de parallaxe créatif avec un titre et du texte est la première chose que vous remarquerez. Mais elle fait immédiatement la promotion d'une de ses vidéos qui ouvre YouTube dans un nouvel onglet.
Alice a séparé les sections de la page d'accueil avec différentes couleurs d'arrière-plan pour la rendre plus dynamique. Et vous trouverez un flux Instagram juste avant le pied de page minimaliste, ouvrant des publications dans de nouveaux onglets.
Remarque : Vous pouvez utiliser un flux IG pour ajouter plus de contenu à votre site Web et développer votre profil.
Vous aimerez également consulter ces exemples de sites Web Squarespace.
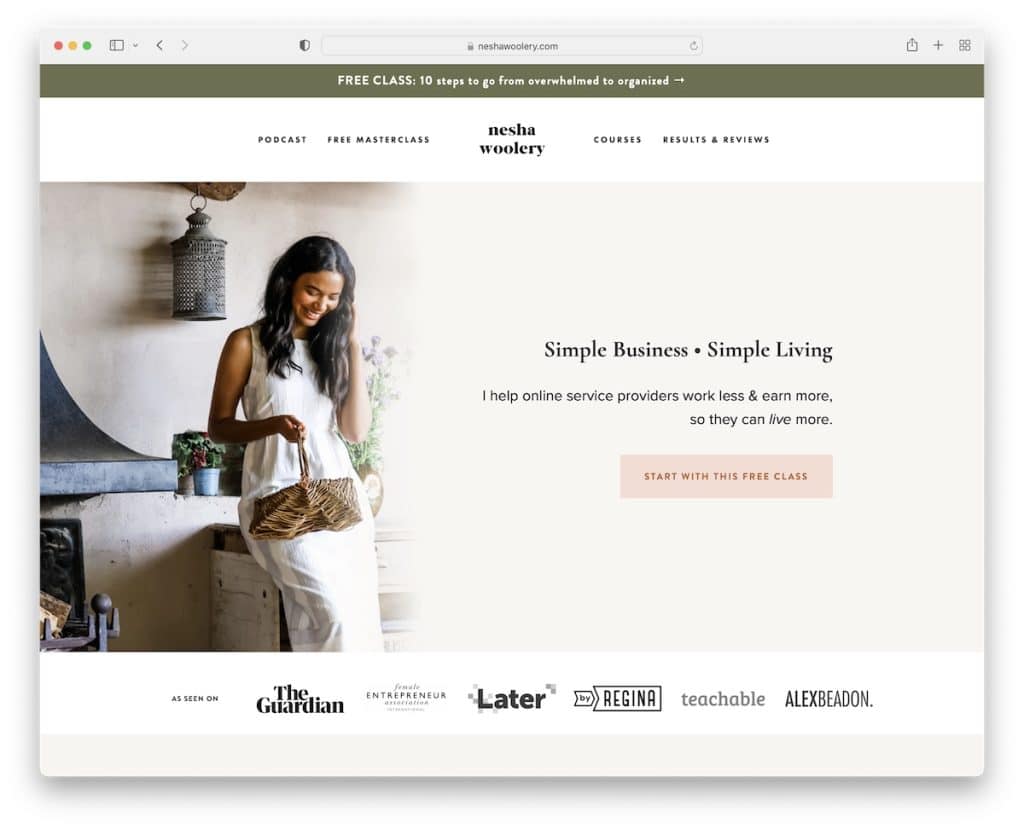
5. Laine Nesha
Construit avec : Squarespace

Le site Web de la marque personnelle de Nesha Woolery comporte d'abord une notification de barre supérieure, suivie d'un en-tête/menu qui disparaît/réapparaît.
Elle utilise un bouton CTA dans la zone des héros, puis les logos de plusieurs autorités qui l'ont mentionnée.
La section de pied de page est assez étendue, avec des liens de menu, un formulaire d'inscription à la newsletter, des icônes sociales et un curseur de flux Instagram.
Remarque : Présentez les logos des autorités (et ajoutez des liens vers le contenu) pour instaurer la confiance.
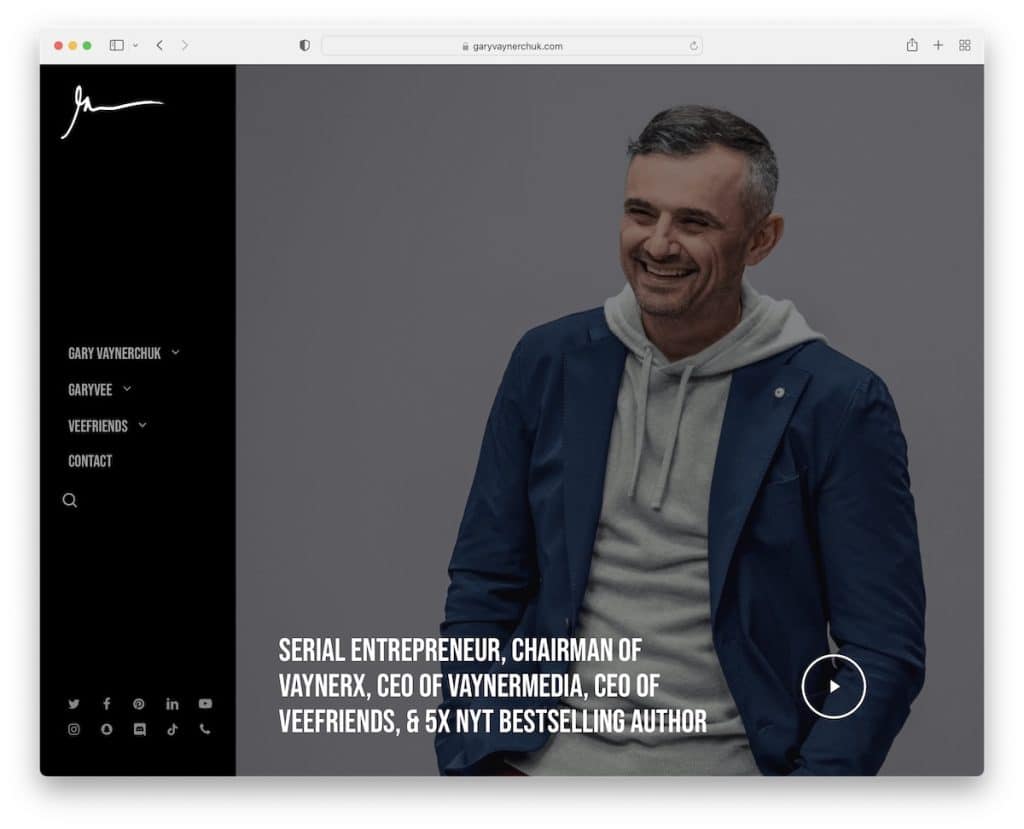
6. Gary Vaynerchuk
Construit avec : WordPress en utilisant un thème WordPress personnalisé

Le site Web de Gary Vaynerchuk utilise une approche de conception légèrement différente avec son menu latéral gauche collant. Le menu propose également un effet de survol sympa avec un menu déroulant, une icône de barre de recherche et plusieurs boutons de médias sociaux.
L'arrière-plan de l'image au-dessus du pli a un effet de parallaxe avec une superposition de texte et un bouton de lecture qui ouvre une lightbox vidéo.
Enfin, son site de marque personnelle a un look sombre, ce qui le fait ressortir davantage.
Remarque : Utilisez une conception de site Web sombre pour lui donner un aspect plus premium.
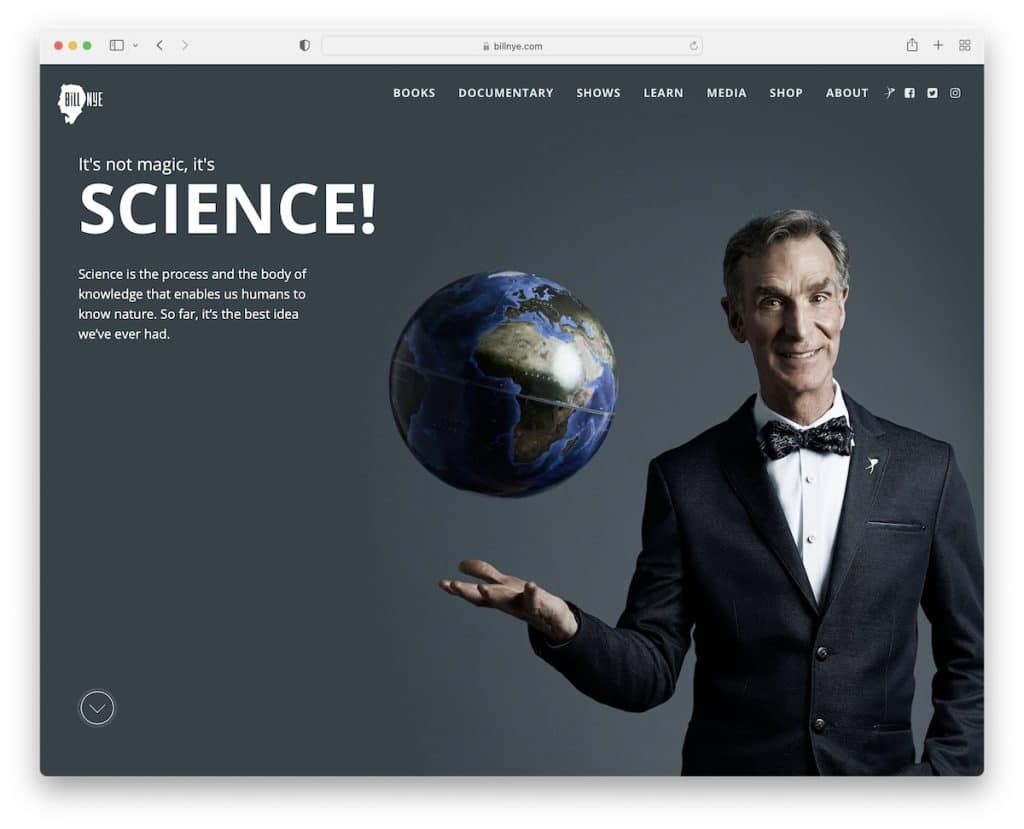
7. Bill Nye
Construit avec : Craft CMS

La page d'accueil de Bill Nye présente une image plein écran avec un en-tête transparent qui devient solide et collant une fois que vous commencez à faire défiler.
Étonnamment, l'image du héros n'a pas de bouton CTA, mais il fait la promotion de son livre dans la deuxième section sous le pli.
Le pied de page est plutôt cool avec un arrière-plan à effet de particules, mais a un aspect général épuré avec des icônes de médias sociaux.
Remarque : créez une première impression forte et durable avec une image plein écran au-dessus du pli.
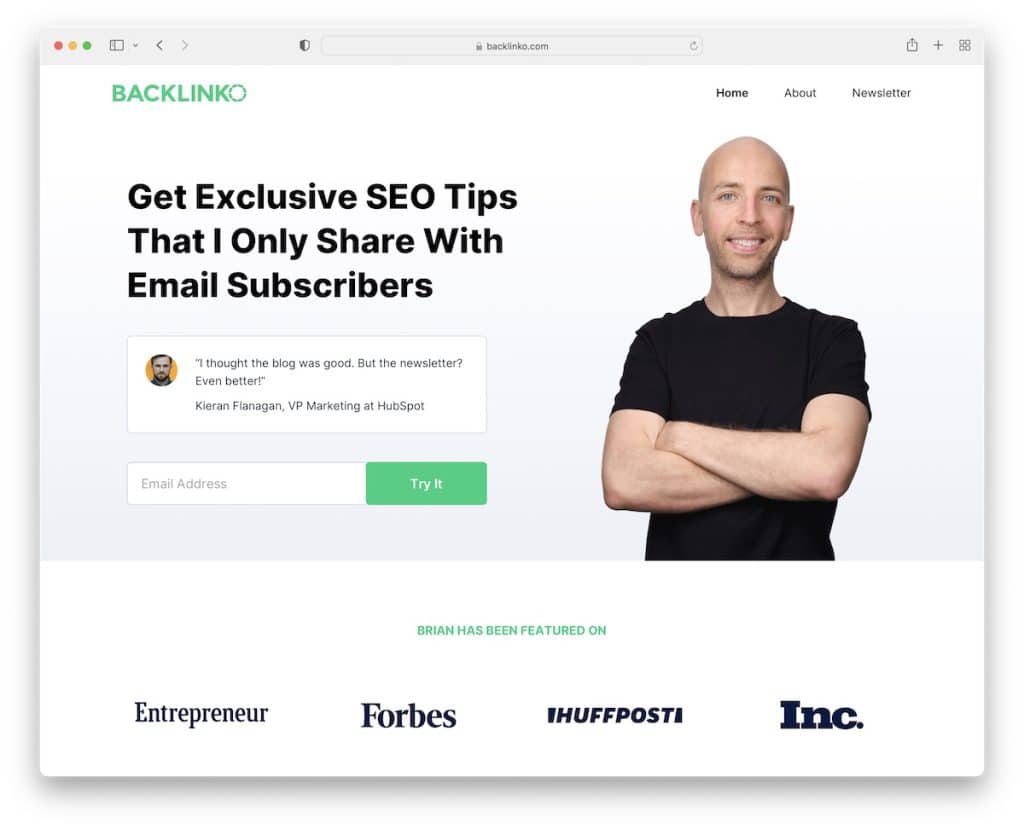
8. Backlinko
Construit avec : Next.js

Backlinko a une page d'accueil claire et propre avec un e-mail opt-in pour vous inscrire à des conseils exclusifs, des liens d'autorité et des témoignages de clients.
De plus, Brian utilise un autre formulaire d'inscription pour un guide gratuit avant le pied de page relativement simple avec un fond sombre.
Remarque : Si vous ne prévoyez pas d'ajouter beaucoup de contenu à votre page d'accueil, laissez celui que vous ajoutez se démarquer. Offrir des produits gratuits, des conseils et des guides pour les e-mails fonctionne également très bien !
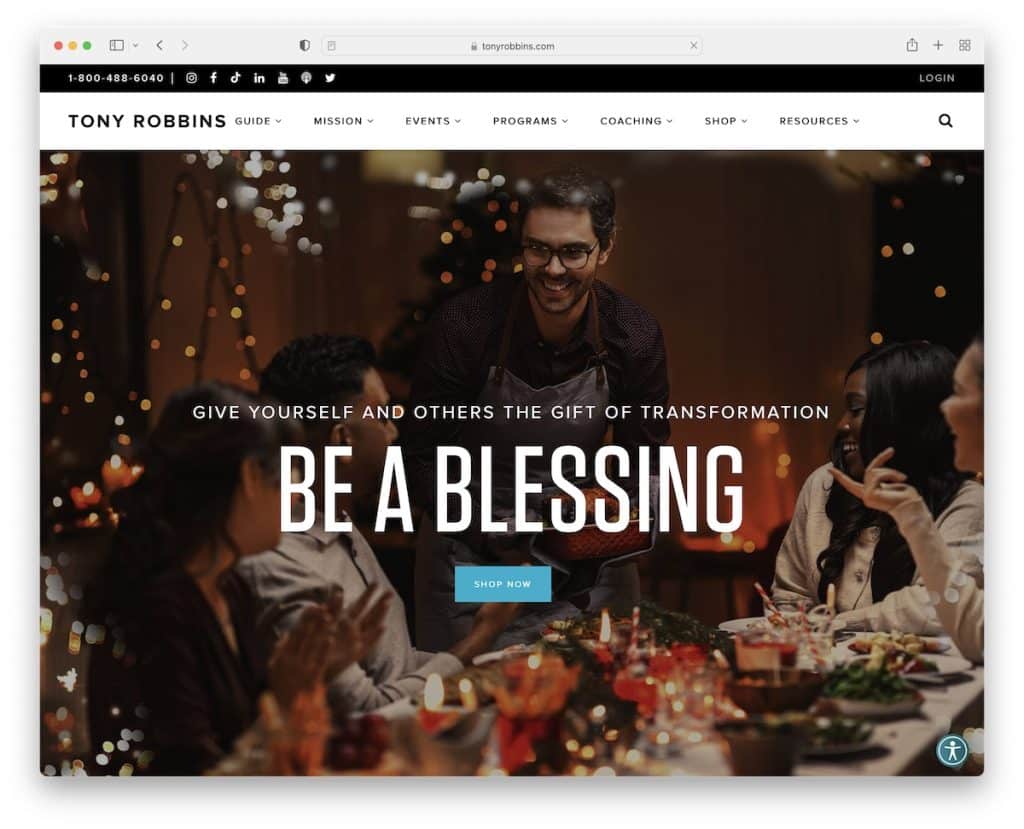
9. Tony Robbin
Construit avec : WordPress en utilisant un thème WordPress personnalisé

Alors que la page d'accueil de Backlinko n'a pas grand-chose à faire, celle de Tony Robbins est tout le contraire.
D'une barre supérieure et d'un en-tête collants (avec un menu déroulant) à des animations de défilement, des visionneuses vidéo, des histoires de réussite et un curseur faisant la promotion d'événements à venir - vous obtenez tout et plus encore.
Ce qui est également pratique, c'est le bouton d'accessibilité dans le coin inférieur droit qui ouvre un menu pour ajuster l'expérience du site Web.
Remarque : Laissez vos visiteurs personnaliser l'expérience de leur site Web en fonction de leurs besoins grâce au menu d'accessibilité.
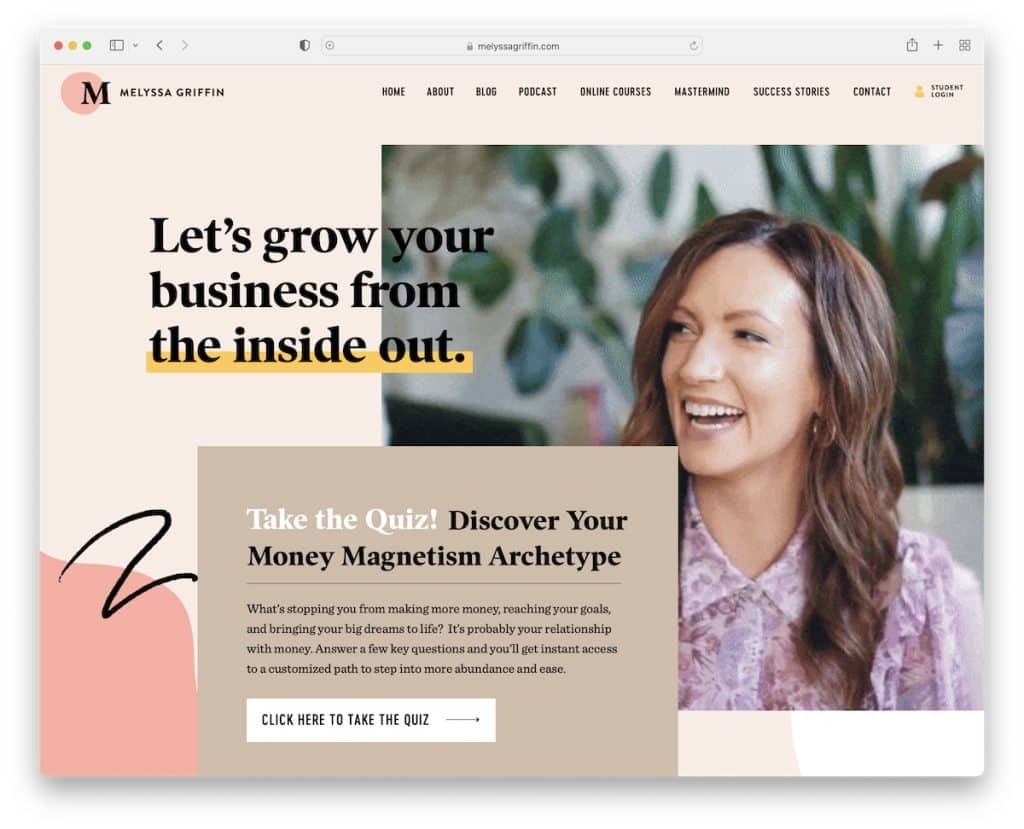
10. Melyssa Griffin
Construit avec : Showit


Melyssa Griffin sait capter l'attention des visiteurs avec une vidéo/GIF de fond. Son site internet est également très créatif, avec de nombreux détails et animations qui pimentent l'expérience.
Ce qui est unique dans la page de Melyssa Griffin, c'est son approche de la collecte d'e-mails avec une fenêtre contextuelle de quiz de dix questions. Cela lui permet d'obtenir plus de prospects de qualité qu'un seul formulaire opt-in.
Remarque : Ajoutez un formulaire d'inscription en plusieurs étapes ou un quiz pour générer davantage de prospects de qualité.
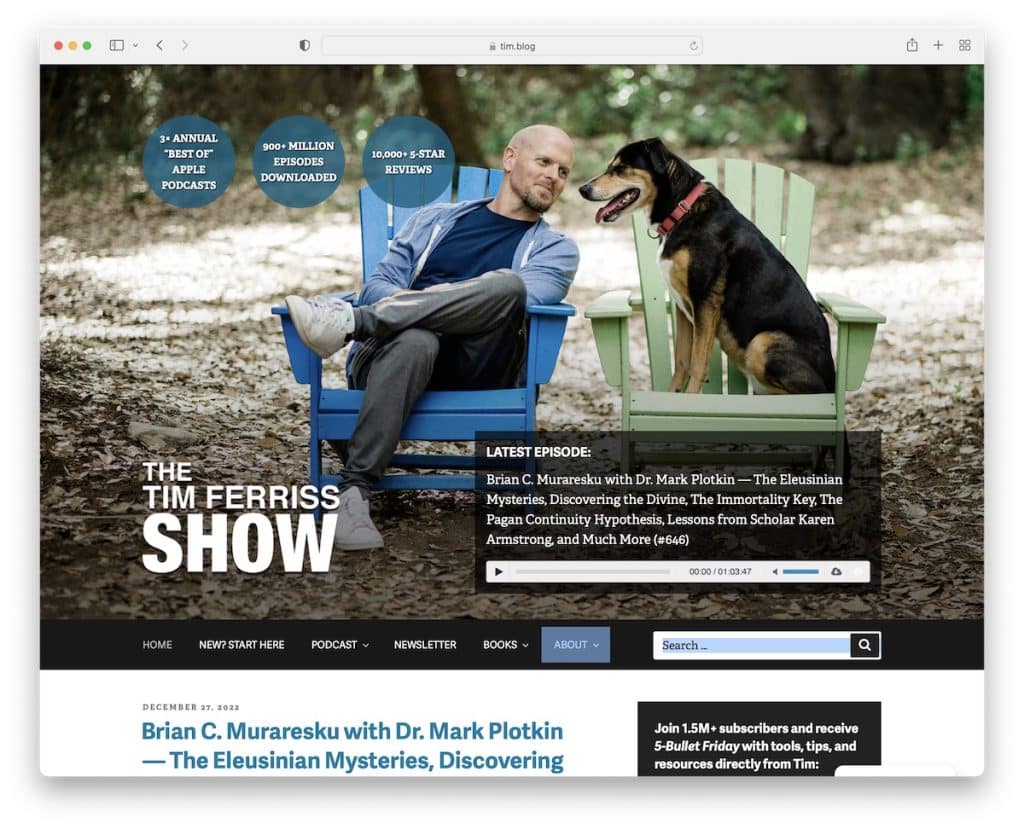
11. Tim Ferriss
Construit avec : WordPress en utilisant un thème WordPress personnalisé

Tim Ferriss a une section au-dessus du pli très intéressante avec un fond d'image, quelques faits et un lecteur de podcast en premier, suivi d'un en-tête, d'un menu et d'une barre de recherche.
Une autre grande chose à propos de la page de Tim Ferriss est qu'il s'agit d'un blog avec une barre latérale droite et sans page d'accueil dédiée.
Remarque : N'hésitez pas à utiliser un blog comme site Web officiel.
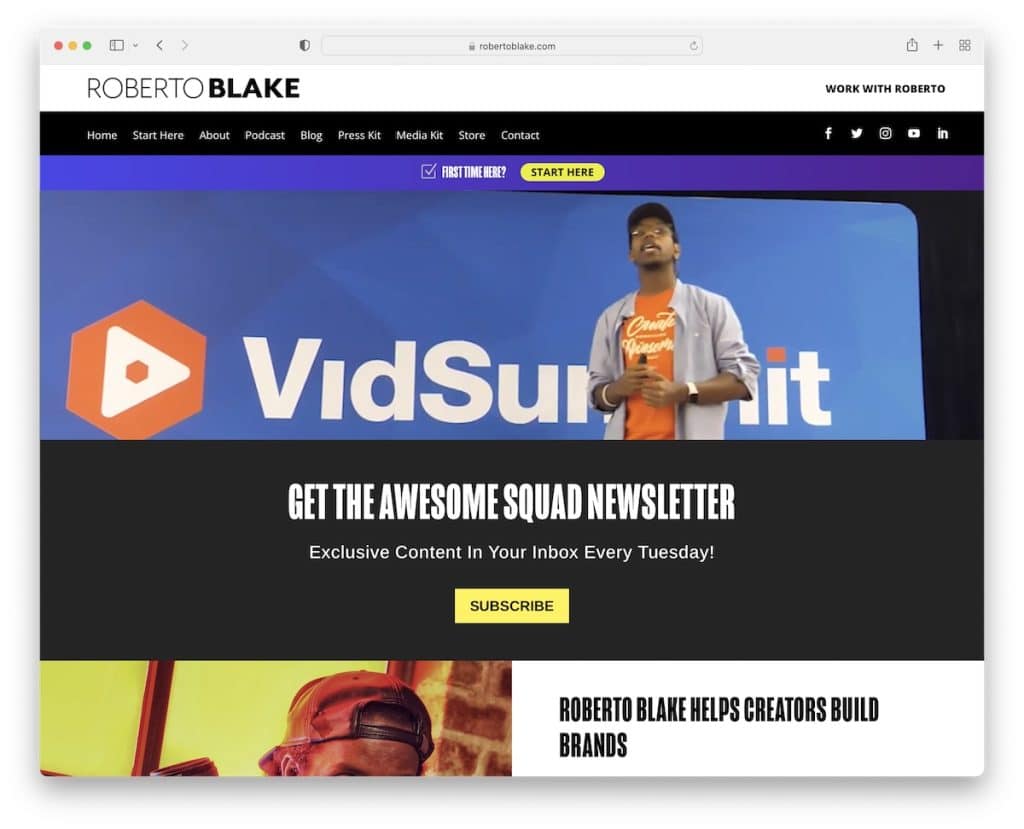
12. Robert Blake
Construit avec : Thème Divi

La page de Roberto Blake est dense en contenu mais exécutée de manière à obtenir une grande visibilité. L'en-tête se compose de trois parties, où il a mis tous les liens nécessaires pour les visiteurs novices et récurrents.
La bannière/l'arrière-plan vidéo étroits sont lus automatiquement, ce qui est idéal pour garder le visiteur plus longtemps.
De plus, les sections de citations à fond jaune vous font arrêter de faire défiler et d'y réfléchir.
Remarque : Si vous êtes un créateur de contenu vidéo, vous souhaiterez peut-être ajouter une vidéo promotionnelle à la section héros de votre page.
De plus, ne manquez pas notre liste des meilleurs sites Web utilisant le thème Divi.
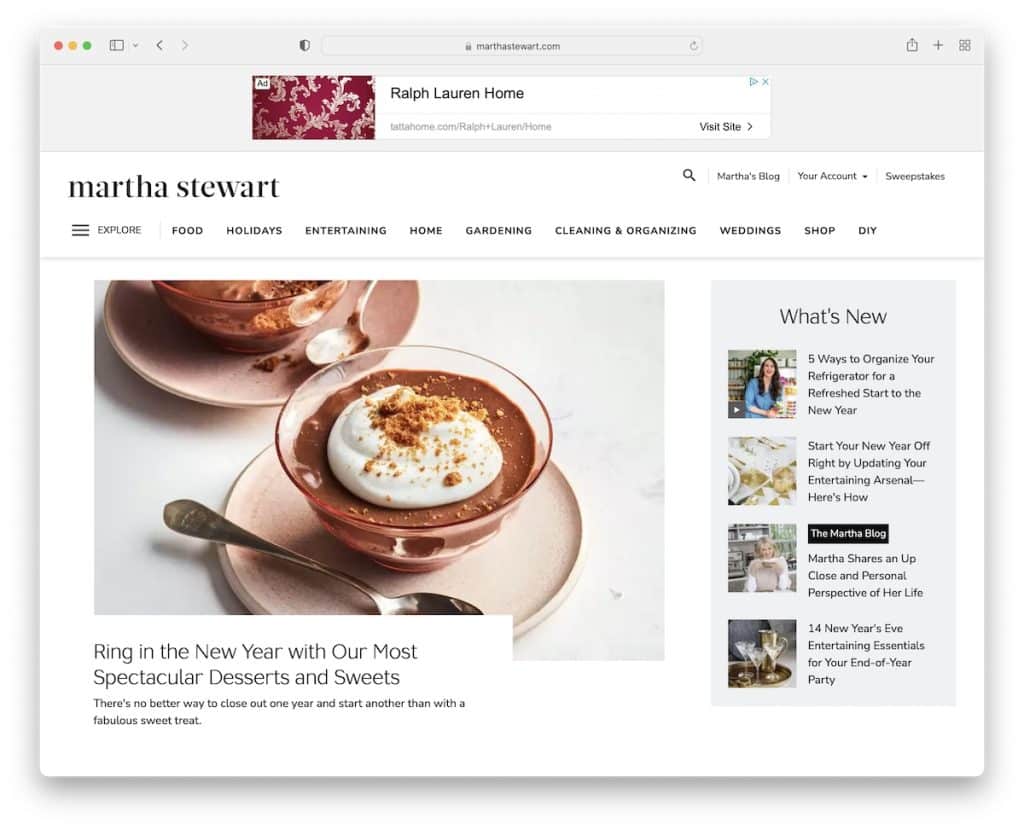
13. Martha Stewart
Construit avec : Drupal

Alors que Tim Ferriss utilise un blog, Martha Stewart utilise un site Web de style magazine. La page d'accueil charge BEAUCOUP de contenu mais ne semble pas vraiment écrasante, grâce au fond blanc, au texte plus grand et à l'espace blanc.
L'une des caractéristiques les plus uniques du site Web de Martha Stewart est l'ouverture d'un "méga menu" dans une fenêtre contextuelle qui ressemble à un site Web dans un site Web.
Remarque : veillez à ce que les espaces blancs et le texte (et les images) soient plus grands lorsque vous affichez beaucoup de contenu.
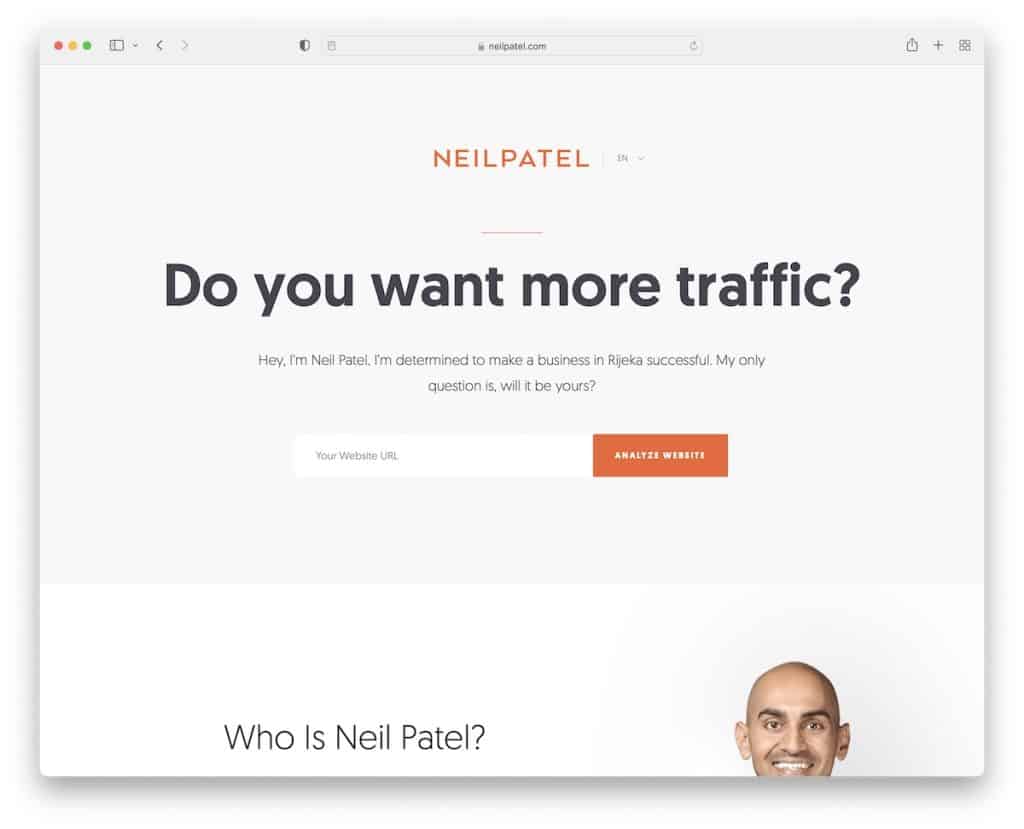
14. Neil Patel
Construit avec : WordPress en utilisant un thème WordPress personnalisé

Neil Patel a une approche de la conception Web similaire à Backlinko. Il le garde très propre et simple avec une section actionnable au-dessus du pli.
L'en-tête ne comporte qu'un logo de site Web et un sélecteur de langue, tandis que le pied de page comporte des liens de menu, un bouton CTA et des icônes de médias sociaux, pour n'en nommer que quelques-uns.
De plus, le marquage blanc et orange est fait avec beaucoup de soin.
Remarque : Utilisez votre image de marque de manière stratégique sur votre site Web.
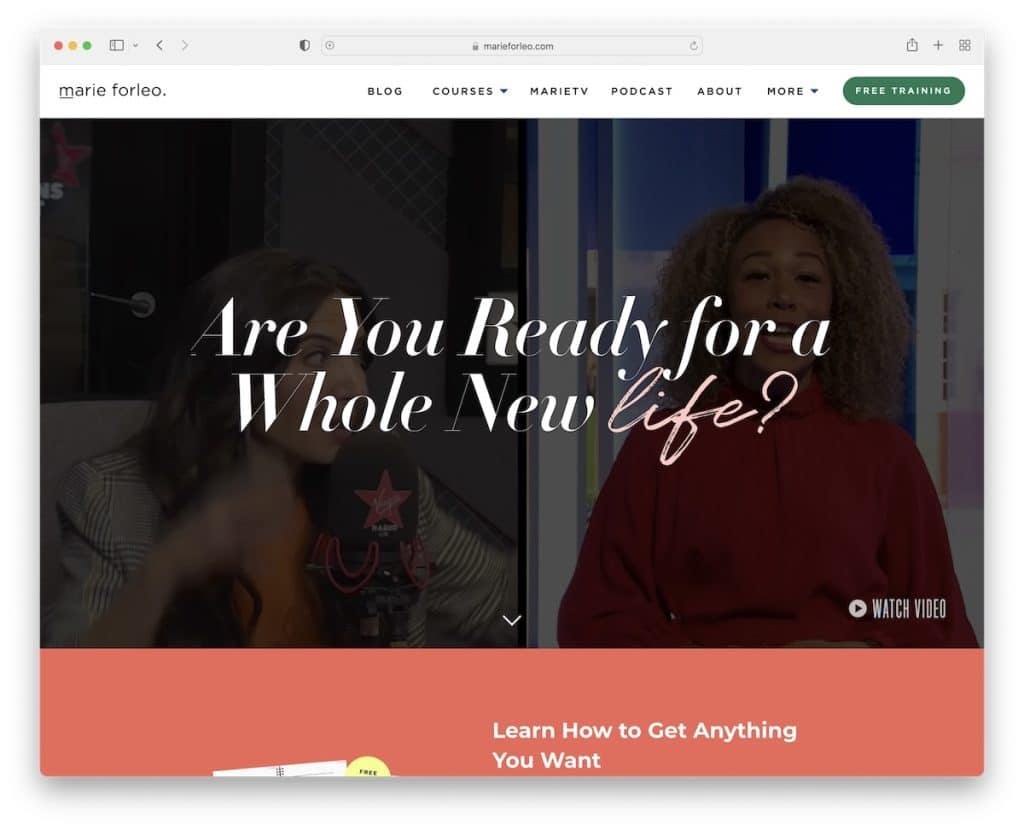
15. Marie Forléo
Construit avec : Webflow

Le site de Marie Forleo est vivant et engageant, à commencer par un fond vidéo et beaucoup de contenu que vous souhaitez vérifier.
Elle a une section cool "Vous m'avez peut-être vu sur" avec des logos de grandes autorités, ce qui montre que sa marque personnelle est très populaire.
La présentation de personnalités célèbres qu'elle a interviewées et d'autres contenus dans un style de portefeuille permet un survol rapide. Pourtant, vous pouvez utiliser le méga menu pour quelque chose de plus spécifique.
Remarque : Utilisez une présentation en grille de portefeuille pour distribuer plus de contenu de manière agréable.
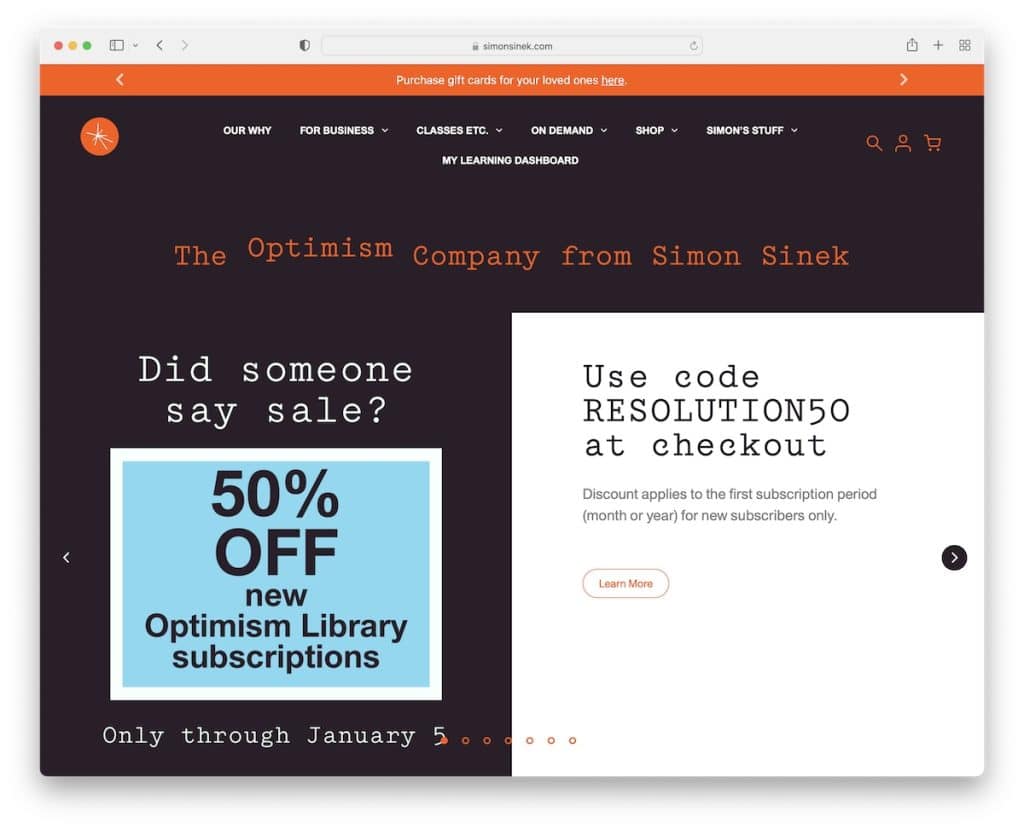
16. Simon Sinek
Construit avec: Underscores & Elementor

Le site de la marque personnelle de Simon Sinek est simple mais tendance, avec une barre supérieure avec du texte coulissant, un menu déroulant et un curseur pleine largeur avec une conception en écran partagé.
La superbe sélection de couleurs et de polices de la page lui donne un aspect distinct qui vous donne envie de vérifier chaque petit élément.
Il convient de mentionner le formulaire d'inscription à la newsletter qui comporte deux cases à cocher pour choisir le type de nouvelles que vous souhaitez recevoir.
Remarque : Si vous prévoyez d'envoyer de nombreux e-mails, cela vaut la peine de donner à l'abonné la possibilité de choisir ce qui l'intéresse afin de ne pas inonder sa boîte de réception (et de le faire se désinscrire).
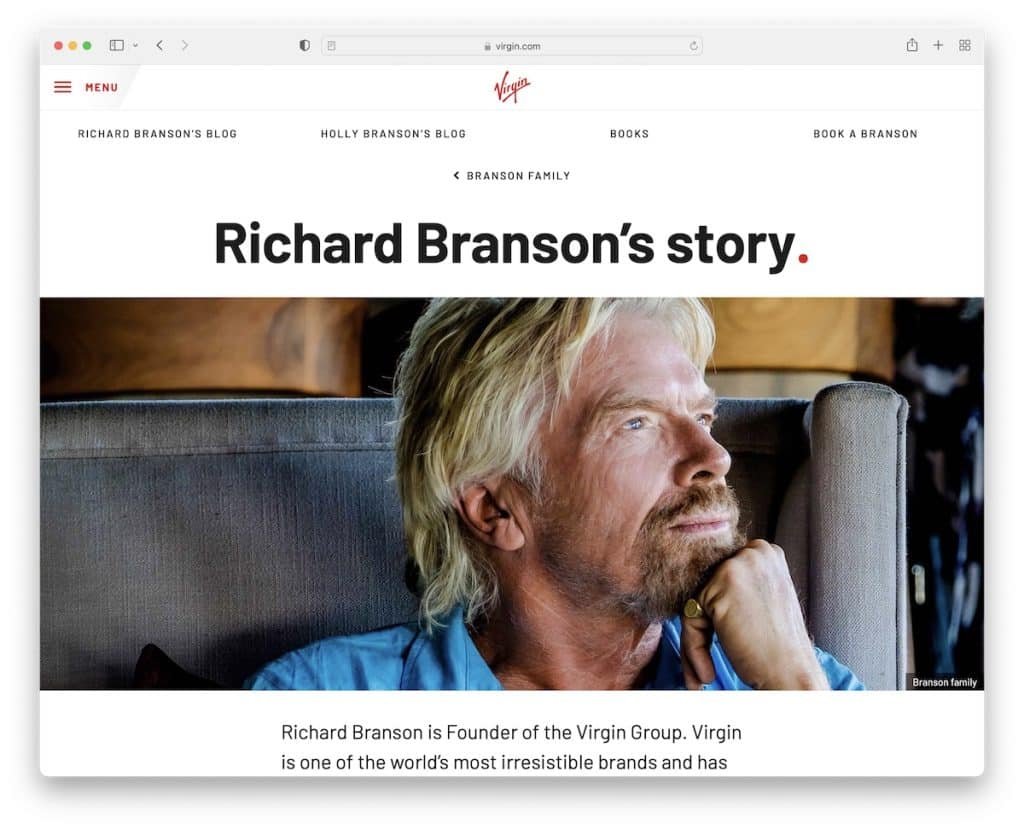
17.Richard Branson
Construit avec : Contenu

Richard Branson n'a pas de site Web officiel mais possède une excellente page personnelle dans le cadre du site Web officiel de Virgin.
La mise en page a une impression de chronologie, mettant en valeur l'histoire de Richard avec des liens vers les profils des autres membres de la famille et ses médias sociaux.
Enfin, le design est très minimaliste, avec une excellente expérience de lecture sur mobile et sur ordinateur.
Remarque : Une mise en page simple d'une page peut très bien fonctionner pour un site Web de marque personnelle.
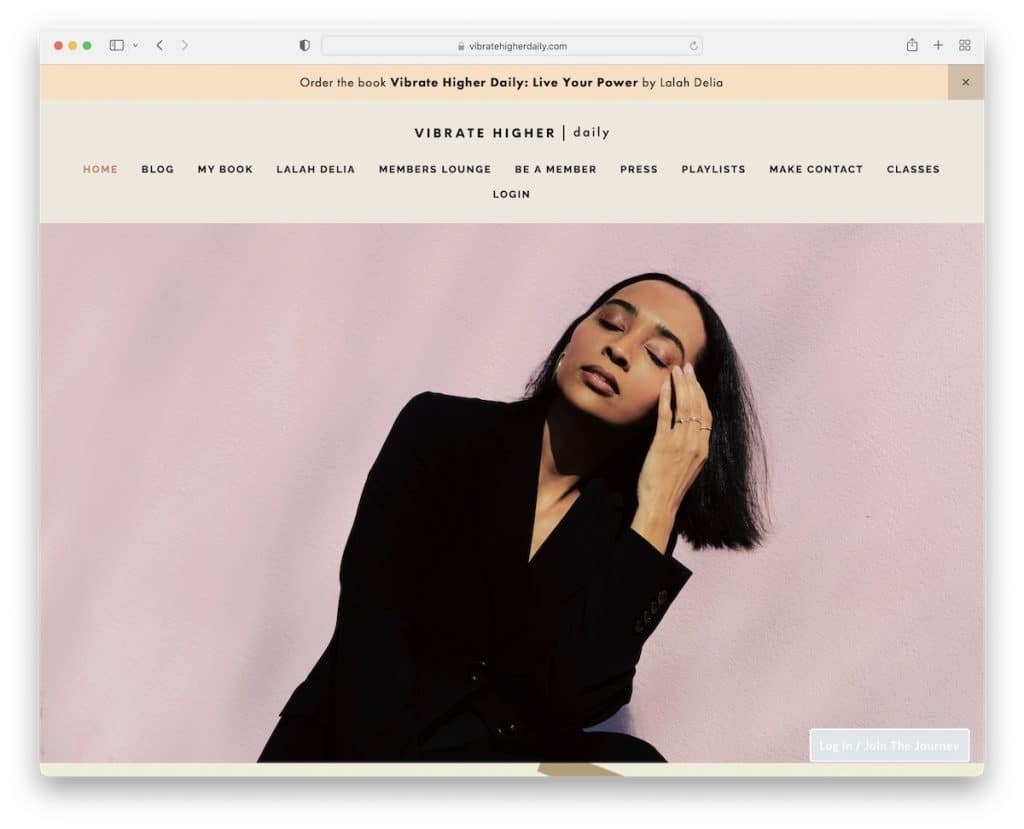
18. Lalah Délia
Construit avec : Squarespace

Le site Web de Lalah Delia commence par une fenêtre contextuelle d'abonnement à la newsletter que vous pouvez ignorer. Et vous pouvez faire la même chose avec la notification de la barre supérieure en appuyant sur le "x".
Parce que la page d'accueil est très longue, l'utilisation d'un en-tête flottant permet au spectateur de voir d'autres sections sans avoir à faire défiler jusqu'en haut.
De plus, le bouton flottant dans le coin inférieur droit est un rappel constant pour se connecter ou rejoindre "le voyage".
Remarque : Utilisez une fenêtre contextuelle pour créer une liste de diffusion.
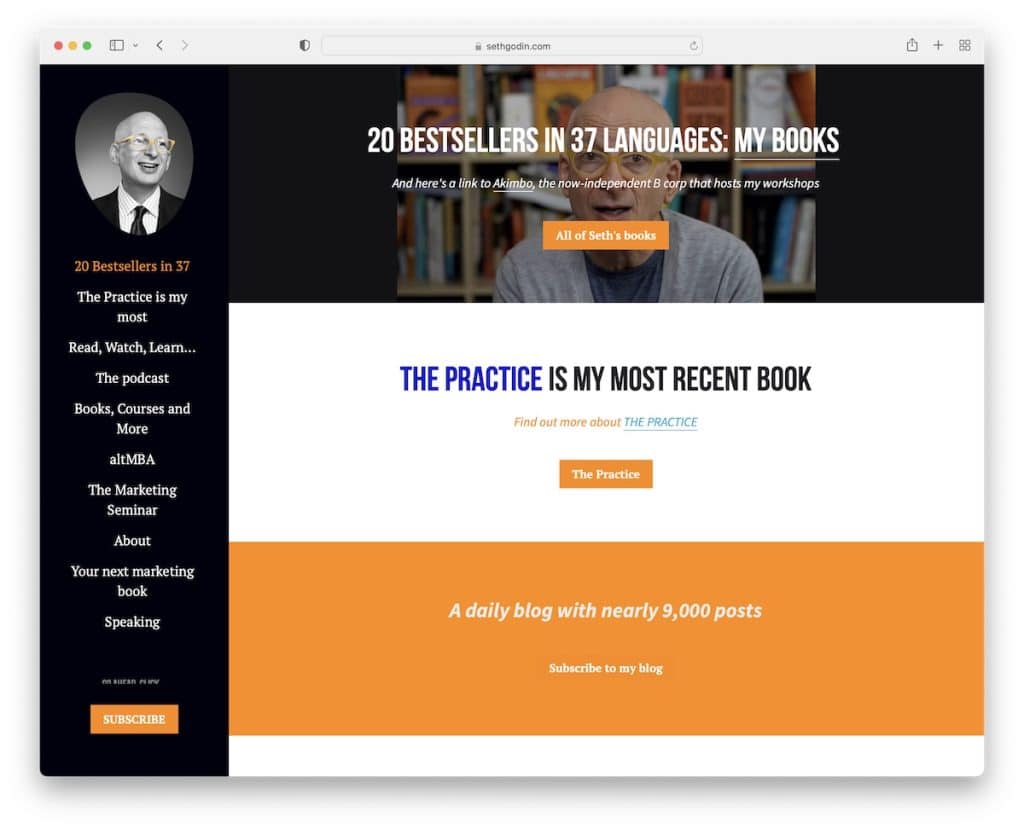
19. Seth Godin
Construit avec : Étonnamment

Seth Godin est le deuxième site Web de marque personnelle sur cette liste avec un en-tête / menu latéral collant, juste que celui-ci n'a pas de pied de page. Cela lui permet également d'avoir l'abonnement CTA toujours visible.
Ce qu'il est important de noter, c'est que Seth exécute une mise en page d'une seule page avec le menu mettant en évidence la section que vous consultez.
Remarque : Utilisez un site Web d'une page pour une meilleure expérience utilisateur.
