21 meilleurs sites Web personnels (exemples) 2022
Publié: 2022-12-22Voulez-vous vous inspirer des meilleurs sites Web personnels?
C'est alors que cette collection entre en jeu.
Des mises en page simples et minimalistes aux mises en page créatives et colorées, nous avons inclus quelque chose pour tout le monde.
Nous avons également ajouté la plate-forme sur laquelle le site Web a été construit, afin que vous puissiez utiliser la même pour le vôtre.
Cependant, vous pouvez également choisir n'importe quelle autre alternative de création de site Web personnel ou même opter pour un thème WordPress personnel.
Avec toutes les options disponibles et prêtes à l'emploi, vérifiez d'abord ces magnifiques conceptions Web réactives et agissez ensuite pour créer votre site.
Meilleurs sites Web personnels et idées de conception
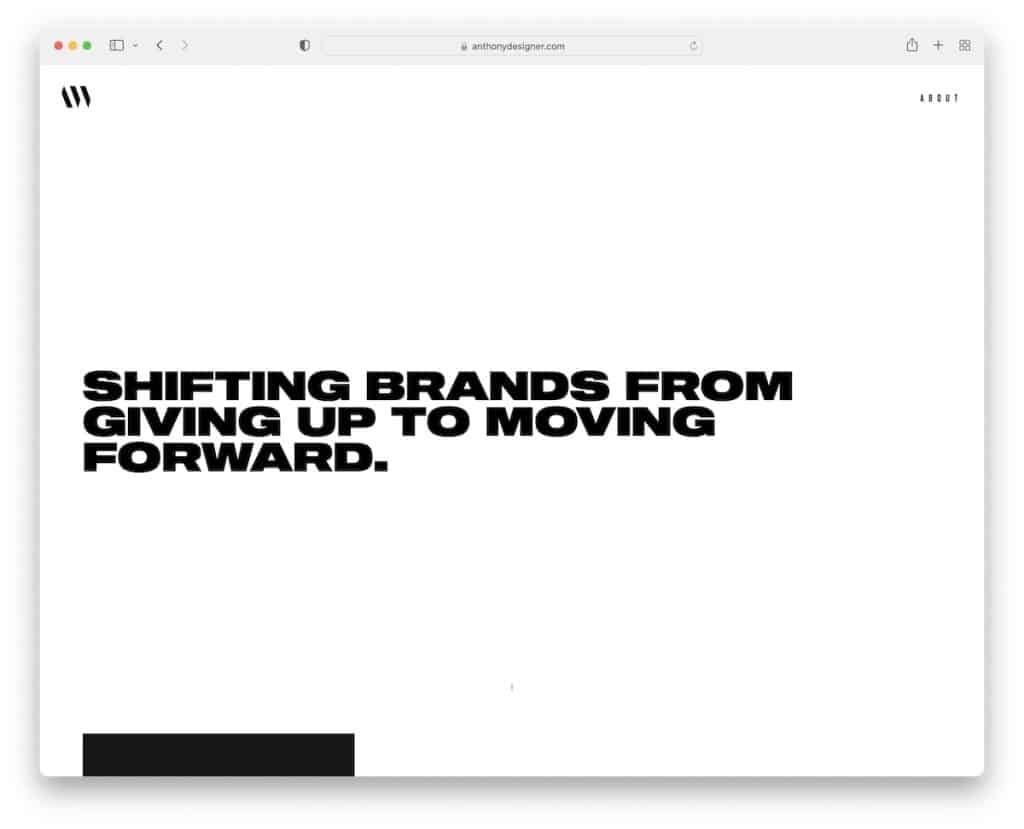
1.Anthony Wiktor
Construit avec : Gatsby

Anthony Wiktor crée une première impression forte et durable avec son design minimaliste qui commence à être clair mais devient sombre une fois que vous commencez à faire défiler.
Son site de CV ne comporte que deux pages, à la maison et à propos, avec une transition en douceur entre les deux.
Ce qui est également unique, c'est la grille de profil client qui change la couleur de la mise en page et met en surbrillance l'élément de la grille au survol.
Remarque : Un design sombre et simple crée une sensation plus premium.
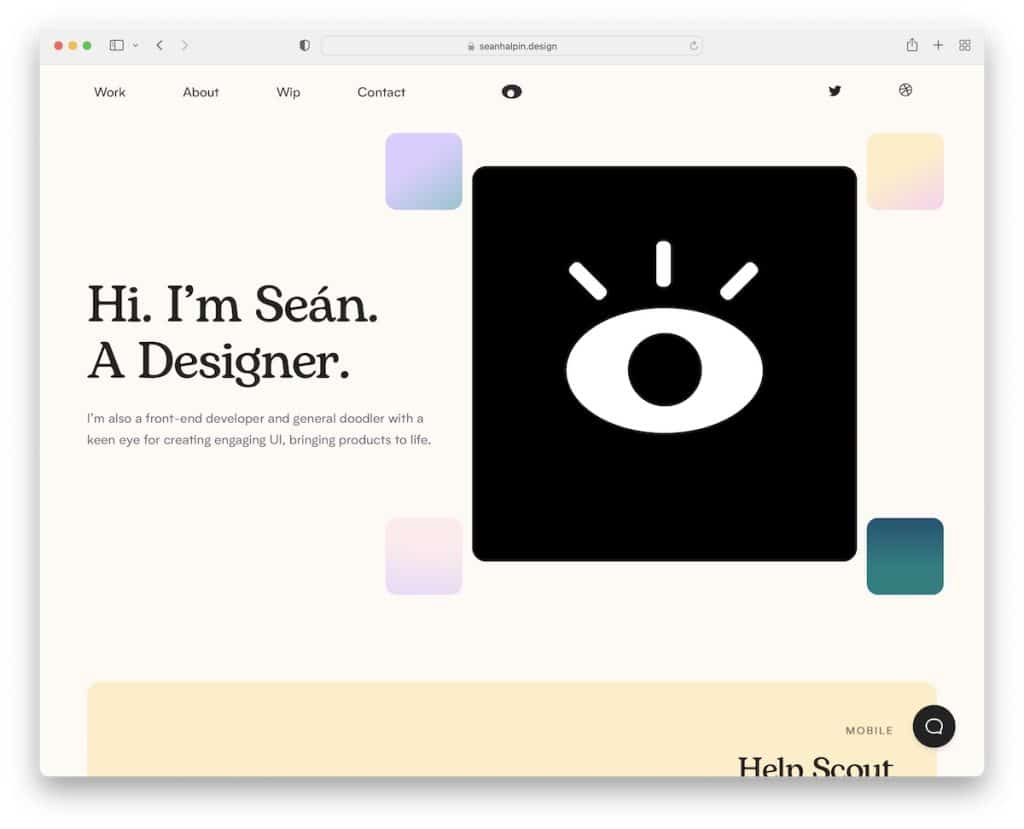
2. Sean Halpin
Construit avec : Pages GitHub

La page de Sean Halpin est cool et créative, avec une composition propre et des éléments créatifs pour pimenter les choses.
Il a un en-tête collant minimaliste avec un menu déroulant mais n'utilise pas de pied de page. Il existe également un widget de chat en direct qui, même s'il s'agit d'un bot, fournit toujours d'excellentes réponses.
Note : Utilisez une fonction « chat en direct » afin que les clients potentiels puissent trouver rapidement des informations complémentaires vous concernant.
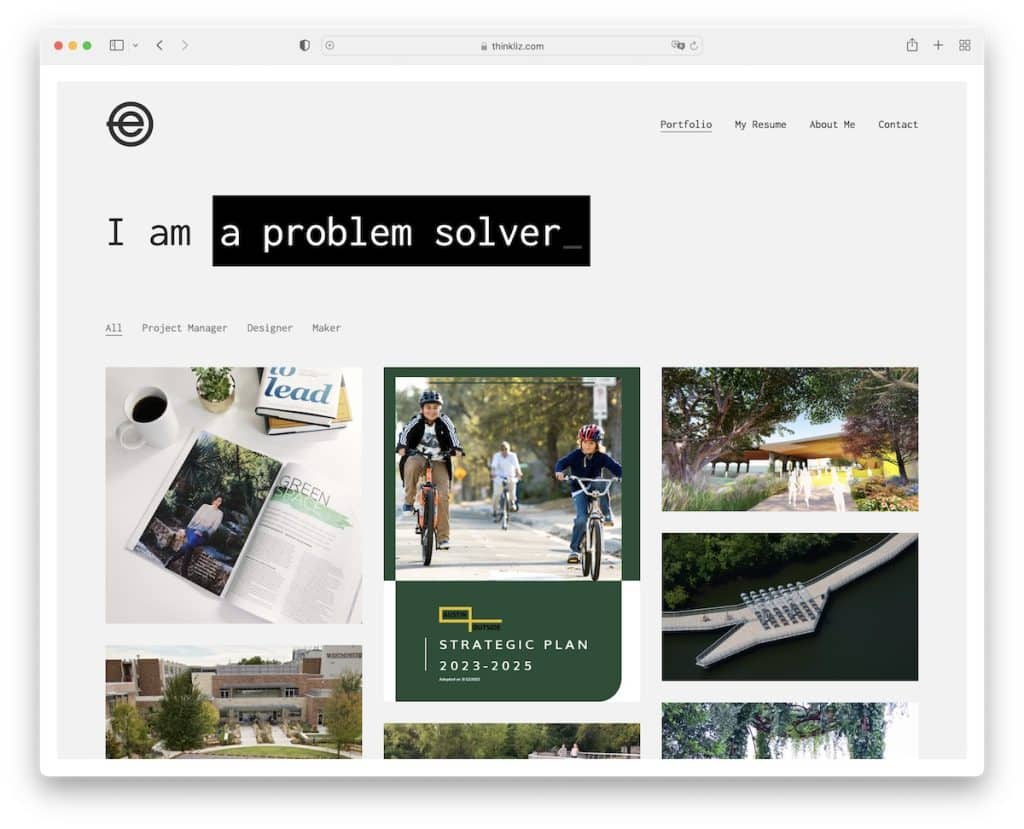
3. Elizabeth Carroll
Construit avec : Thème Kalium

L'effet de machine à écrire accrocheur d'Elizabeth Carroll sous l'en-tête déclenche immédiatement la curiosité.
Elle fait également un bon travail en utilisant un portefeuille filtrable, de sorte que vous ne pouvez vérifier que des projets spécifiques et ne pas vous perdre dans chacun d'eux.
De plus, l'en-tête peut être collant, mais il est semi-transparent, ce qui rend l'expérience de défilement plus agréable.
Note : Une simple animation, comme un effet machine à écrire, peut déclencher l'attention des visiteurs (pour qu'ils ne partent pas trop tôt).
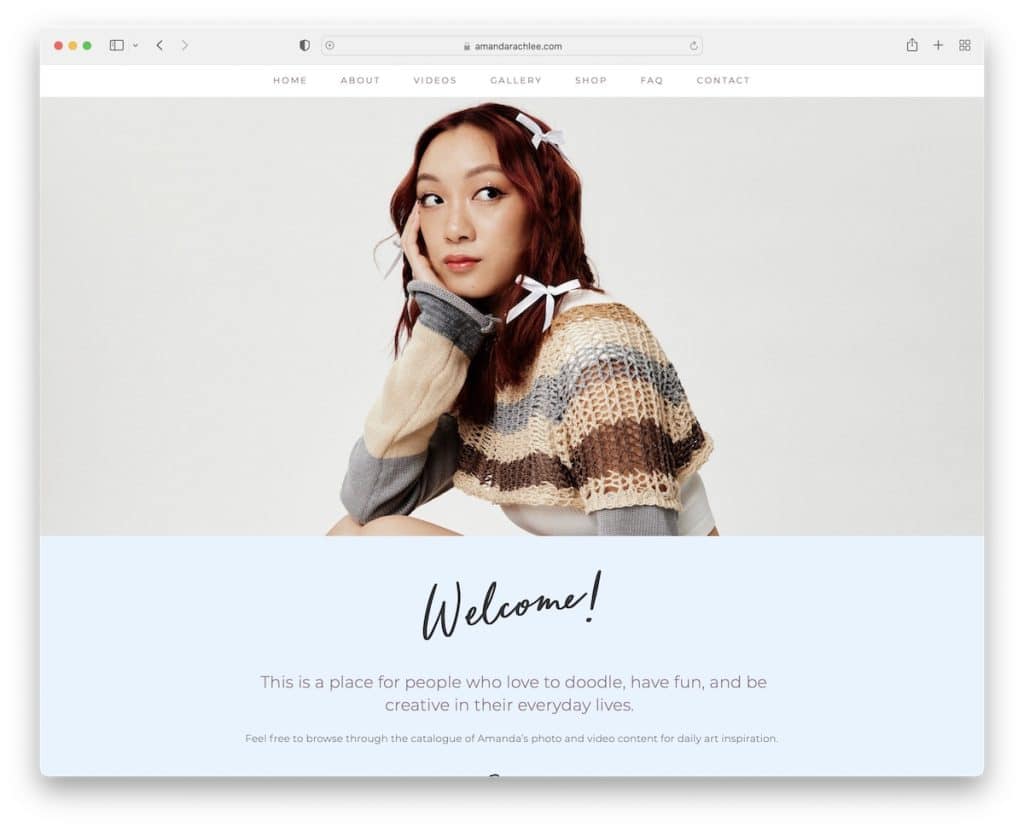
4. Amanda Rache Lee
Construit avec : Squarespace

Amanda Rache Lee a un site Web personnel moderne et réactif avec un en-tête et un pied de page flottants simples.
Elle utilise différentes sections pour promouvoir ses liens sociaux, son contenu vidéo et son formulaire d'inscription à la newsletter. Elle présente également certains des plus gros clients avec lesquels elle a travaillé, ce qui est une excellente stratégie pour instaurer la confiance.
Remarque : Ajoutez les logos des clients à votre site Web en guise de référence.
Hé, nous avons également une liste des meilleurs exemples de sites Web Squarespace pour profiter de pages plus étonnantes.
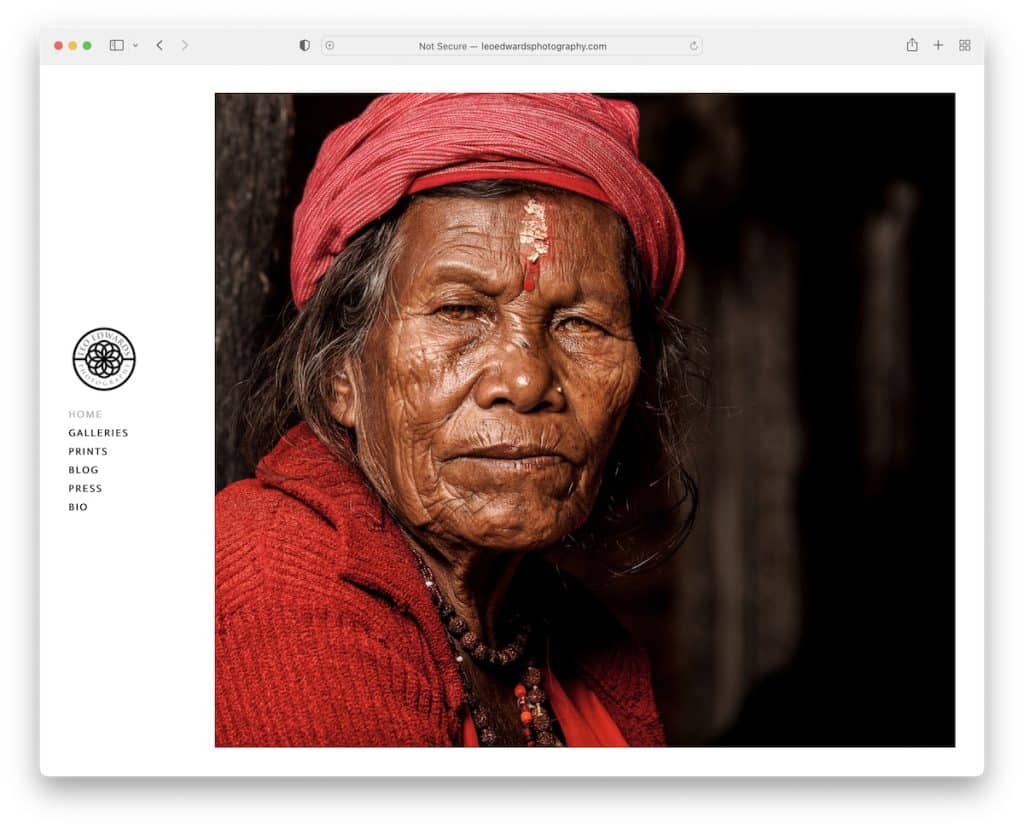
5. Photographie de Leo Edwards
Construit avec : Weebly

La grande image à droite et à gauche (collant) de la barre latérale / du menu d'en-tête rend Leo Edwards Photography spécial dès le départ.
Ce site Web personnel garde la mise en page propre, sans aucun élément d'en-tête et de pied de page. En ce qui concerne le portfolio, Leo utilise l'effet lightbox pour afficher les images sans quitter la page en cours.
Remarque : Utilisez une galerie lightbox, afin que l'utilisateur n'ait pas à quitter la page en cours.
Vous pouvez également consulter ces meilleurs sites Web Weebly si vous avez besoin de plus d'idées.
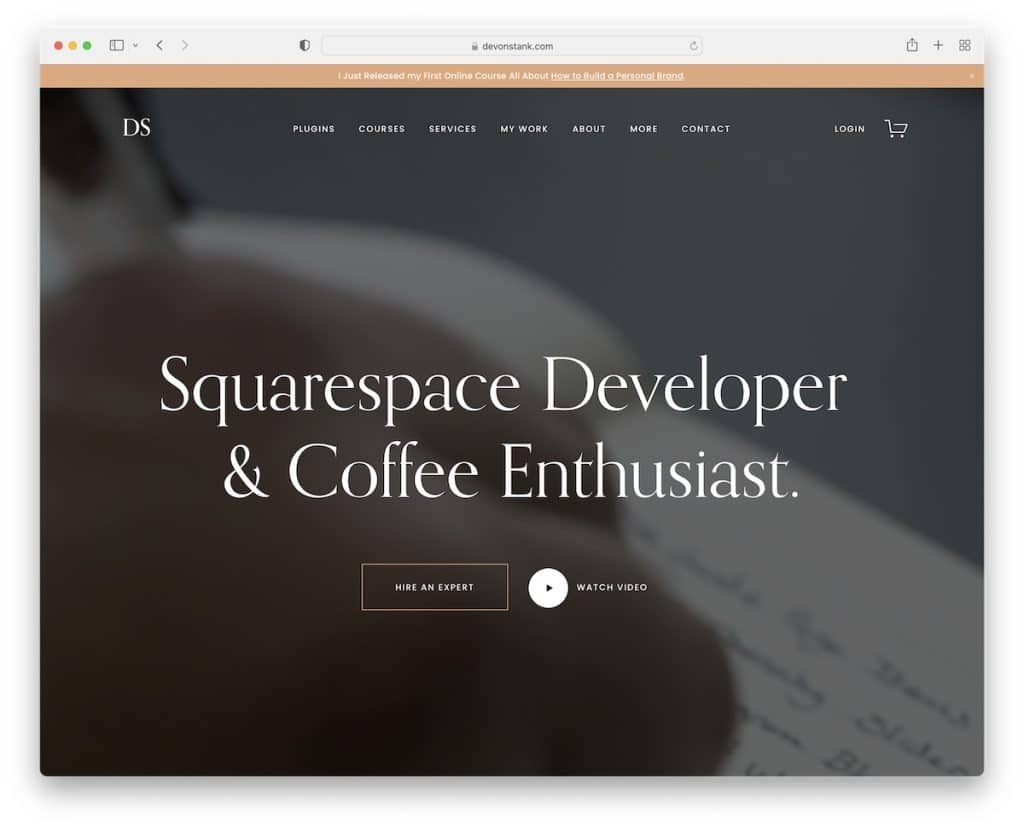
6. Devon puait
Construit avec : Squarespace

Devon Stank donne une première impression forte avec la section héros de fond vidéo. L'en-tête est transparent et le texte du titre simple mais percutant vous dit tout ce que vous devez savoir sur Devon.
Les boutons d'appel à l'action (CTA) vous amènent directement à embaucher ou à regarder une vidéo de présentation en premier.
Nous aimons également le choix du design sombre car il lui donne un look plus premium.
Remarque : Utilisez un arrière-plan vidéo et ajoutez une couche d'engagement à votre site Web de CV.
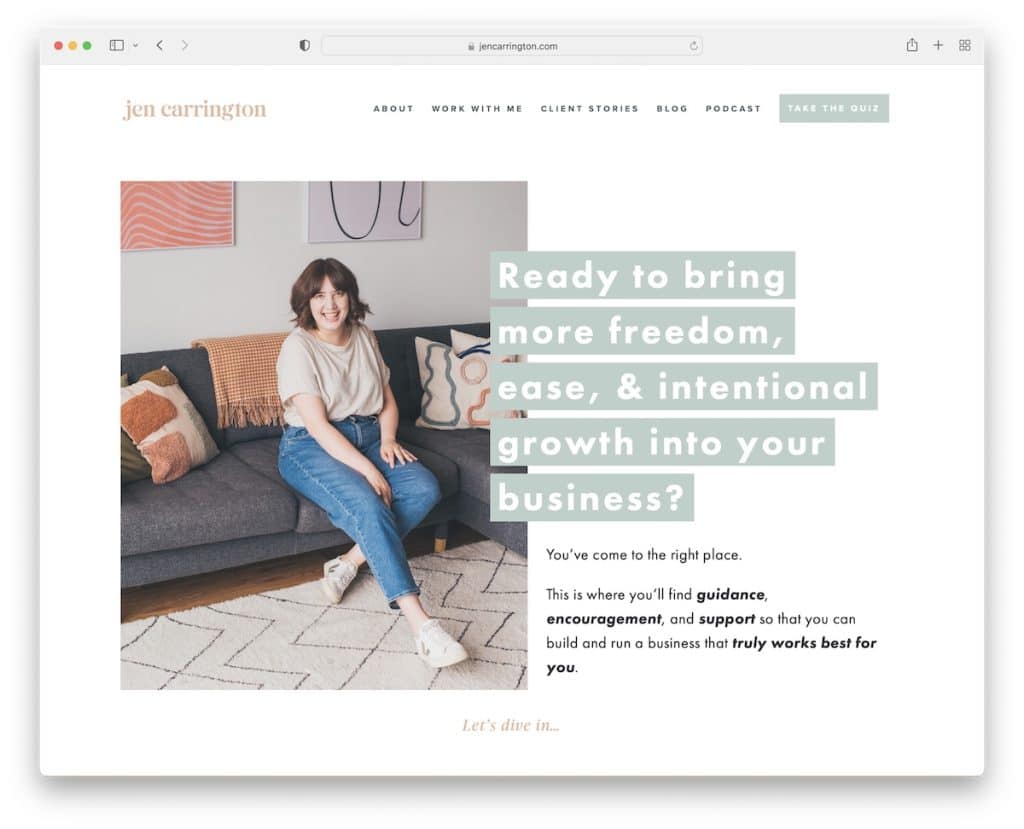
7. Jen Carrington
Construit avec : Squarespace

La page de Jen Carrington est moderne, avec une touche féminine et une belle narration. L'en-tête est basique et le pied de page ne comprend que quelques liens, gardant les choses minimalistes.
Jen fait du bon travail en s'exprimant à travers son site Web propre, vous donnant le sentiment que vous la connaissez. Une autre caractéristique unique est le quiz qui augmente la probabilité de marquer plus de prospects de haute qualité.
Remarque : Au lieu d'utiliser un simple formulaire d'inscription, rendez-le plus attrayant avec un quiz.
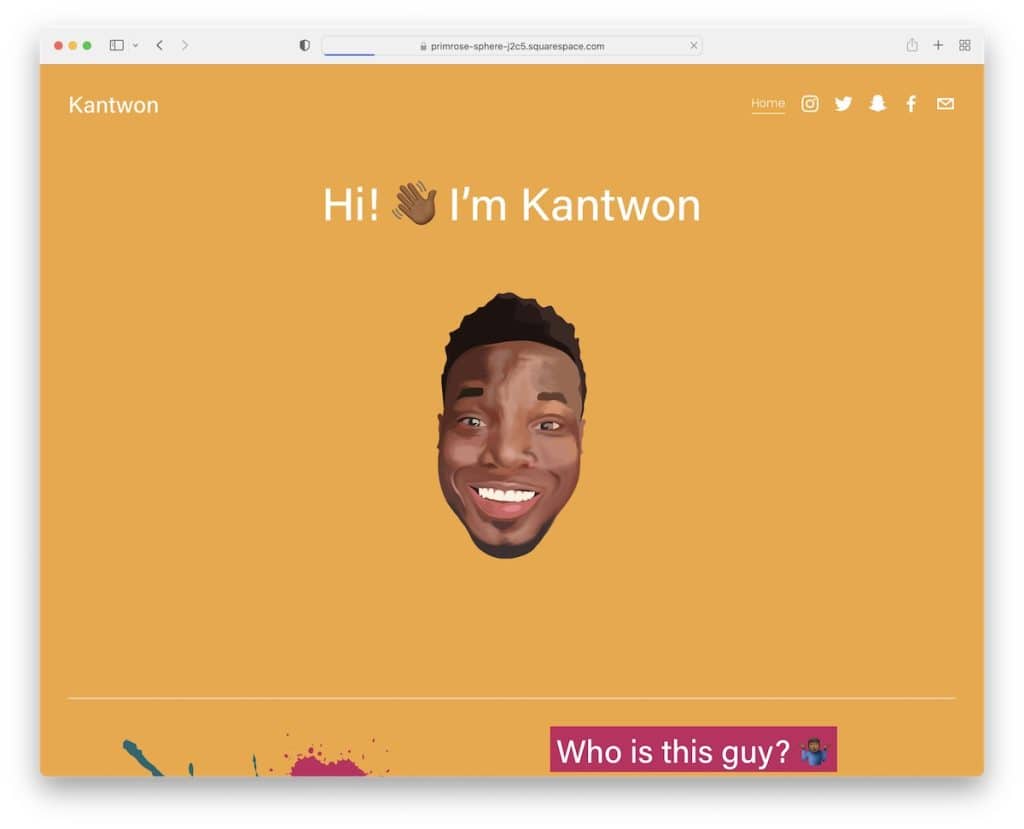
8. Canton
Construit avec : Squarespace

Il y a une chose principale à propos de Kantwon qui le rend différent de tout autre site Web personnel sur cette liste : c'est AMUSANT !
De la photo au-dessus du pli à l'utilisation de nombreux emojis, d'images sympas et de couleurs vives, la page de Kantwon a beaucoup de vie.
Et bien que la page soit très longue, elle ne semble pas du tout ennuyeuse lorsque vous la faites défiler. De plus, l'en-tête et le pied de page n'ont que des icônes de médias sociaux, pas de liens, pas de menu, pas de barre de recherche.
Remarque : créez un site Web d'une page qui soit amusant, excitant et déroulant.
Vous pouvez également utiliser l'un de ces meilleurs créateurs de sites Web d'une page pour créer votre présence en ligne.
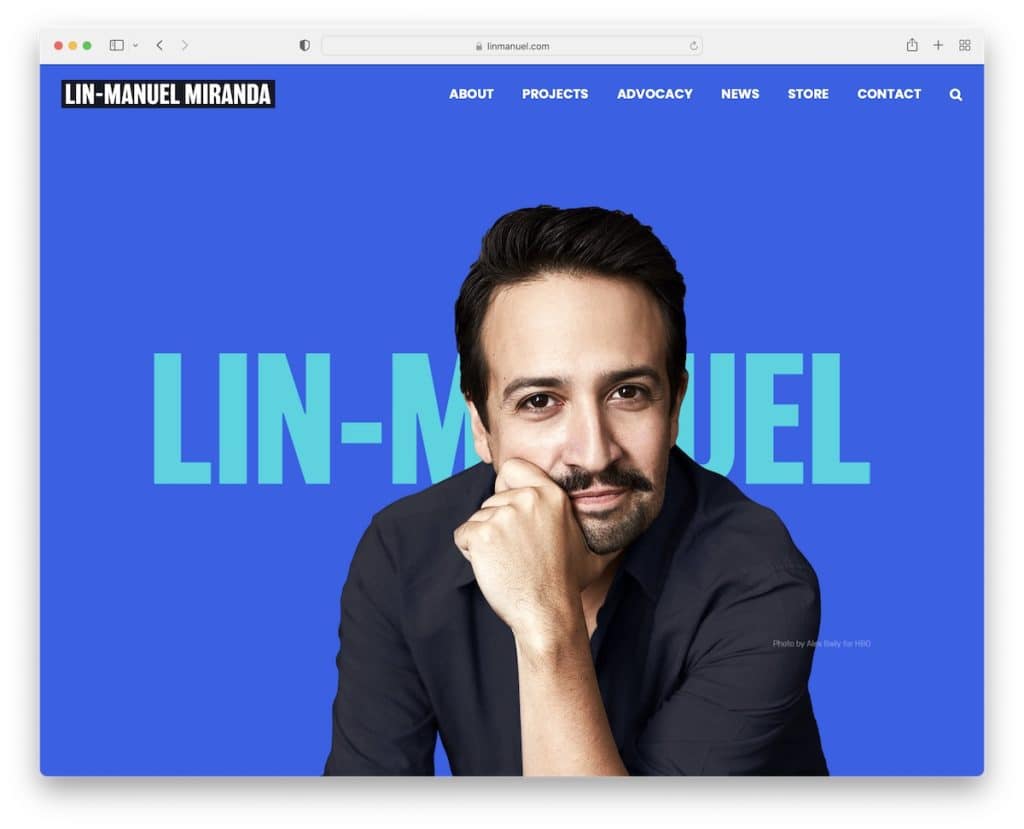
9. Lin-Manuel Miranda
Construit avec : Thème Avada

Le site de Lin-Manuel Miranda a beaucoup de contenu d'image avec une image de héros en plein écran de lui-même.
Cette page de CV utilise un curseur, des effets de survol, des animations et un bouton de retour en haut pour garantir une expérience utilisateur exceptionnelle.
Remarque : Faites gagner du temps aux visiteurs avec un bouton de retour en haut, afin qu'ils n'aient pas besoin de faire défiler.
Vous apprécierez également ces exemples de thèmes Avada pour comprendre la puissance de ce thème.
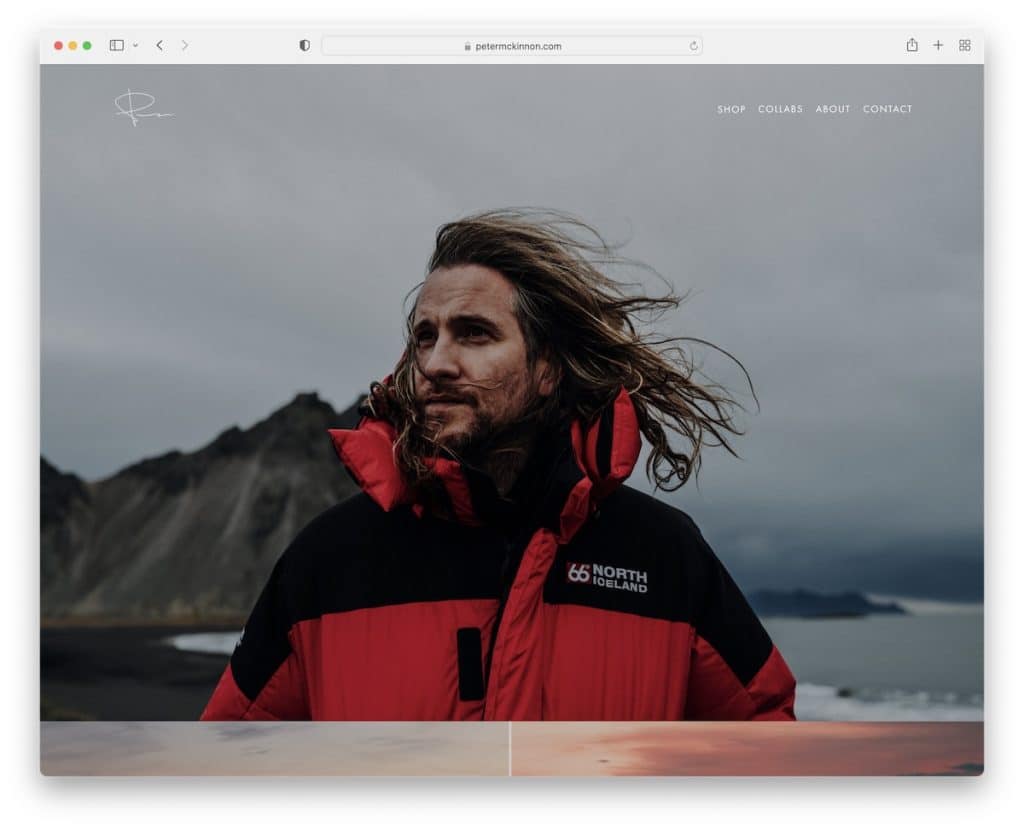
10. Peter McKinnon
Construit avec : Squarespace

Comme Lin-Manuel, Peter McKinnon utilise également une image de lui-même au-dessus du pli mais garde les choses encore plus minimalistes.
Toute sa page d'accueil est un magnifique collage d'images avec un effet de parallaxe qui améliore l'expérience visuelle.
Enfin, le pied de page épuré ne comporte que des icônes sociales pour respecter la mise en forme minimaliste.
Remarque : Si vous êtes un créateur de contenu, utilisez votre site Web pour présenter certaines de vos œuvres.
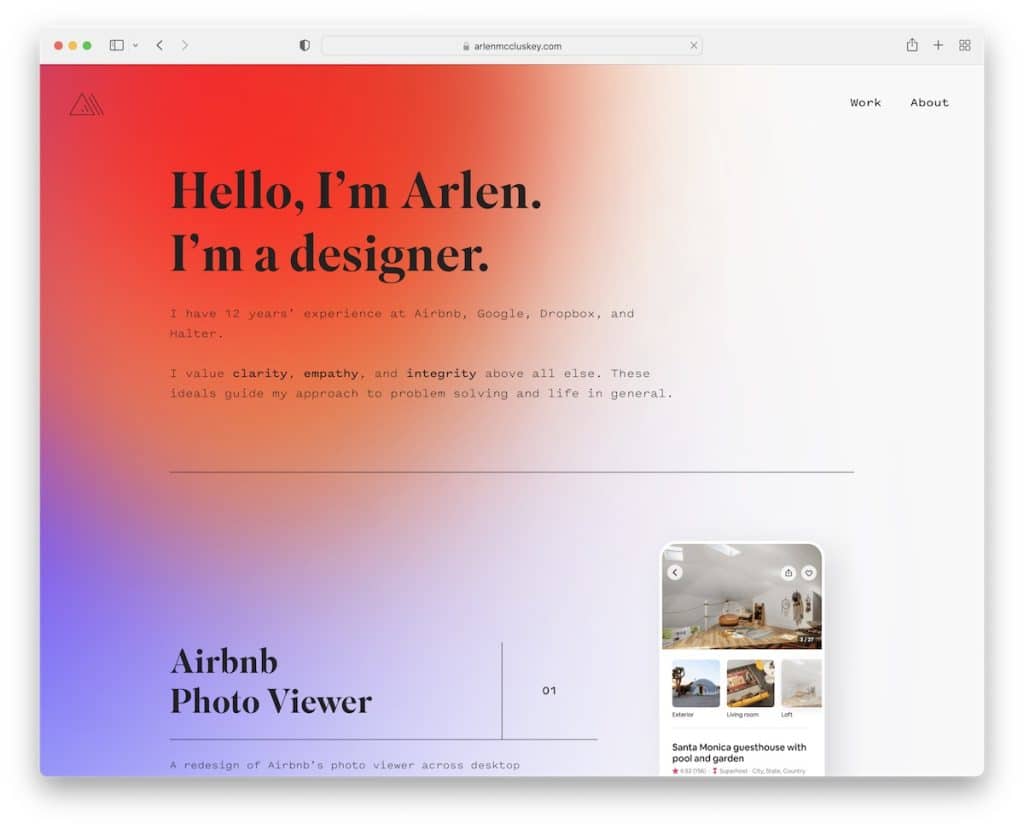
11. Arlen McCluskey
Construit avec : Webflow

Arlen McCluskey a une mise en page de site Web Webflow unique qui est à la fois propre et créative. La page est divisée en huit "sections", présentant des exemples de travail avec et sans animation d'écran mobile.

Comme l'en-tête, le pied de page est également très basique, avec uniquement des liens essentiels.
Remarque : Arlen McCluskey est un excellent exemple de site Web de CV pour trouver l'inspiration pour faire les choses différemment.
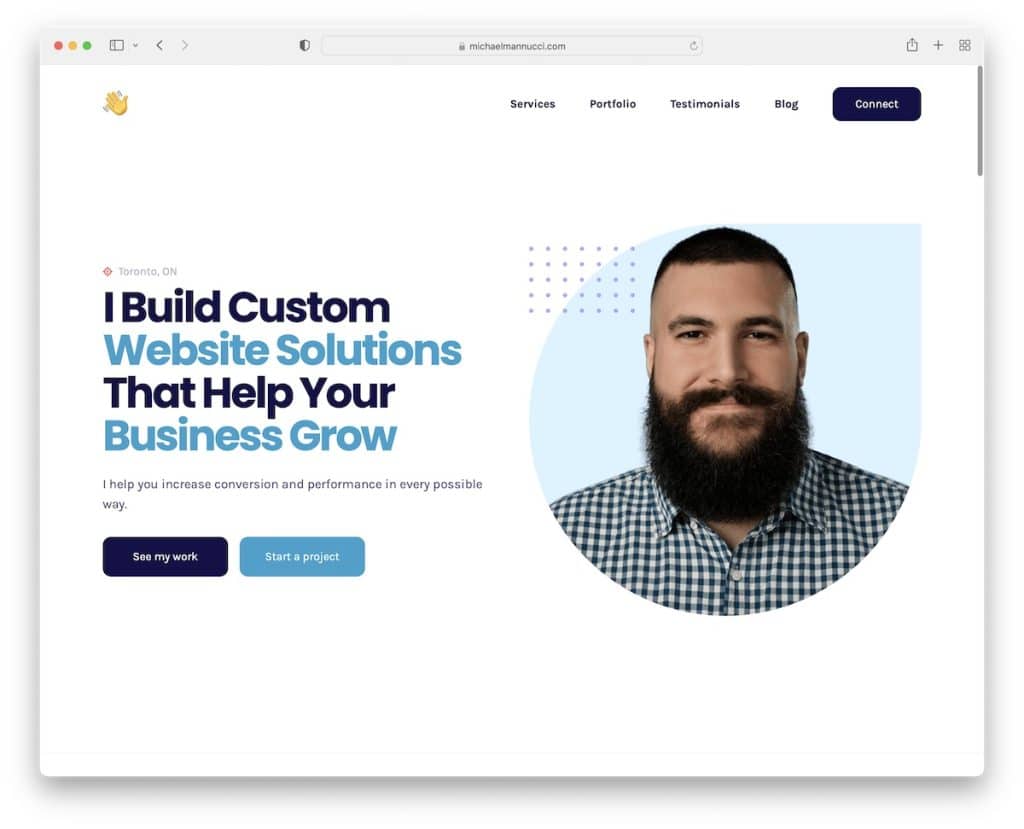
12. Michel Mannucci
Construit avec : Webflow

Michael Mannucci a un site Web de CV de style page de destination avec une navigation qui vous amène à la section souhaitée sans avoir besoin de faire défiler.
Le contenu se charge en douceur lorsque vous faites défiler, ce qui le rend beaucoup plus agréable à consulter. Les avis Trustpilot sont également un excellent ajout pour la preuve sociale.
Remarque : Établissez la confiance et augmentez votre potentiel avec des témoignages/critiques.
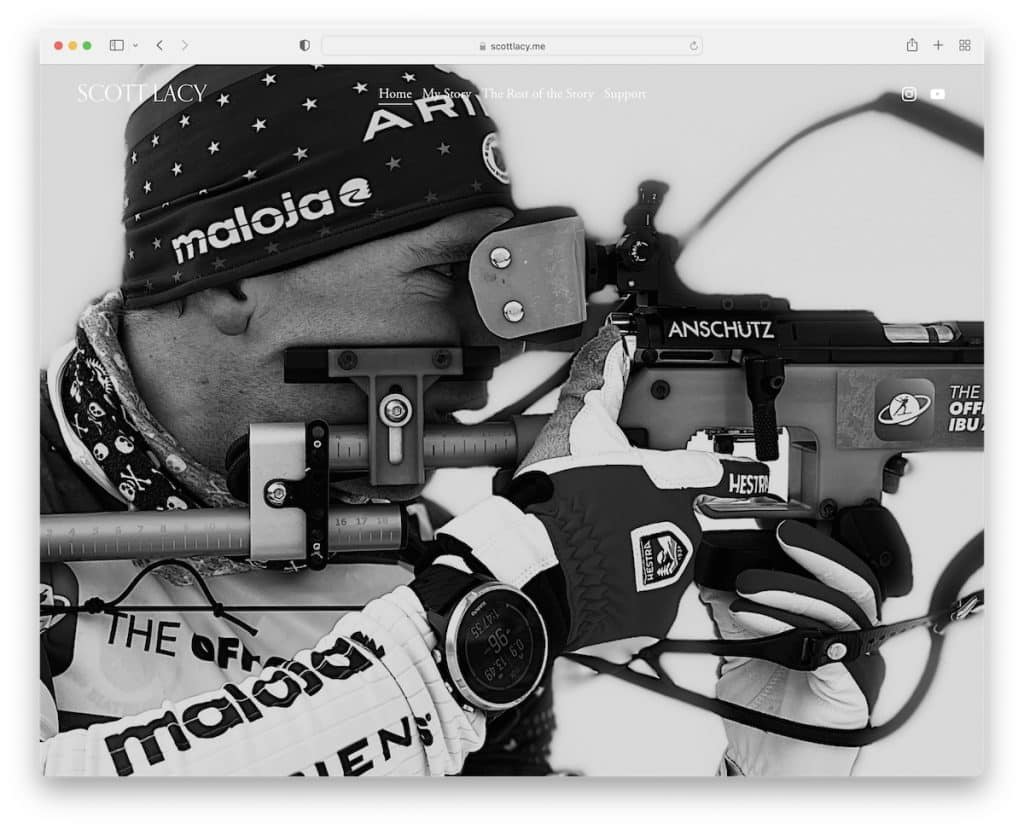
13. Scott Lacy
Construit avec : Squarespace

Scott Lacy gère un site Web personnel de premier ordre avec un blog, montrant de l'amour à ses sponsors et informant les fans de ce qui se passe dans sa vie et sa formation.
L'en-tête est transparent et disparaît sur un scroll mais réapparaît (avec un fond noir) sur un back scroll.
D'un autre côté, le pied de page n'a vraiment rien, seulement "Made with Squarespace". (Marge d'amélioration.)
Note : Si vous avez une vie très active, ajoutez un blog à votre page.
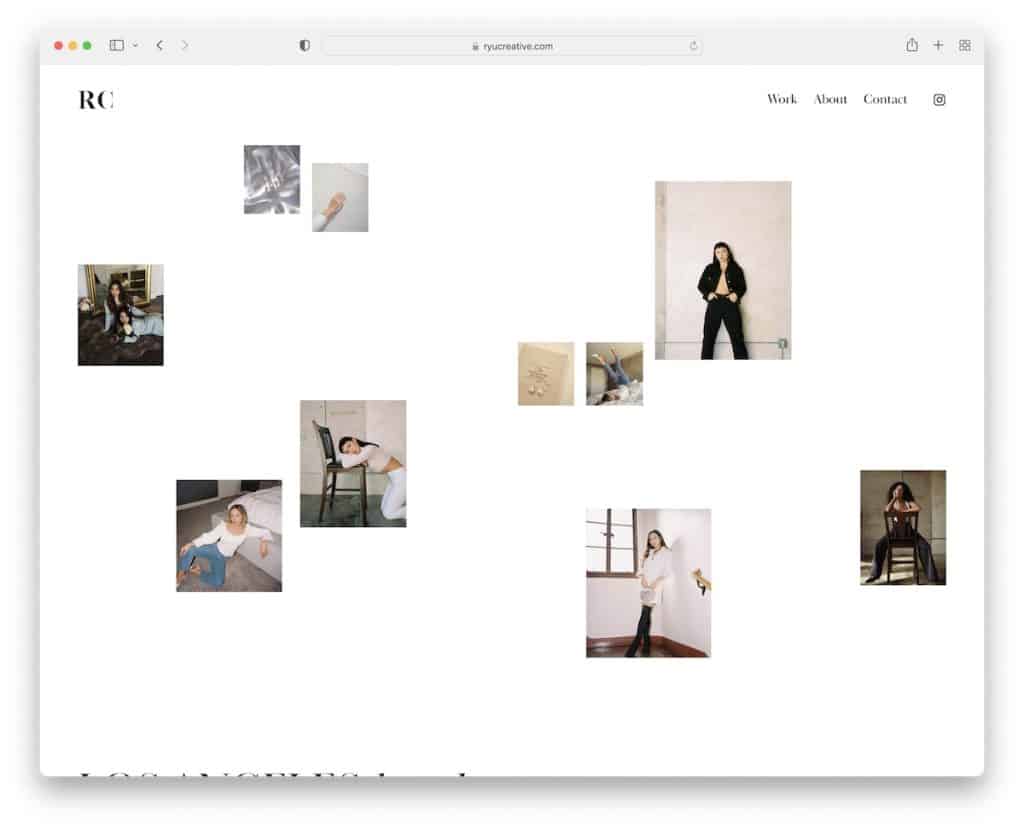
14. Ryu Creative
Construit avec : Squarespace

Alors que certains utilisent de grandes images, un curseur ou un arrière-plan vidéo dans la section héros, RyuCreative utilise un collage d'images/vignettes avec beaucoup d'espace blanc.
L'en-tête est simple, avec un logo à gauche et trois liens de menu et une icône IG à droite. Le dernier élément du site est un flux Instagram qui ouvre les publications sur une nouvelle page.
Remarque : Au lieu de créer uniquement un lien vers votre profil Instagram, intégrez un flux pour attirer davantage l'attention sur celui-ci.
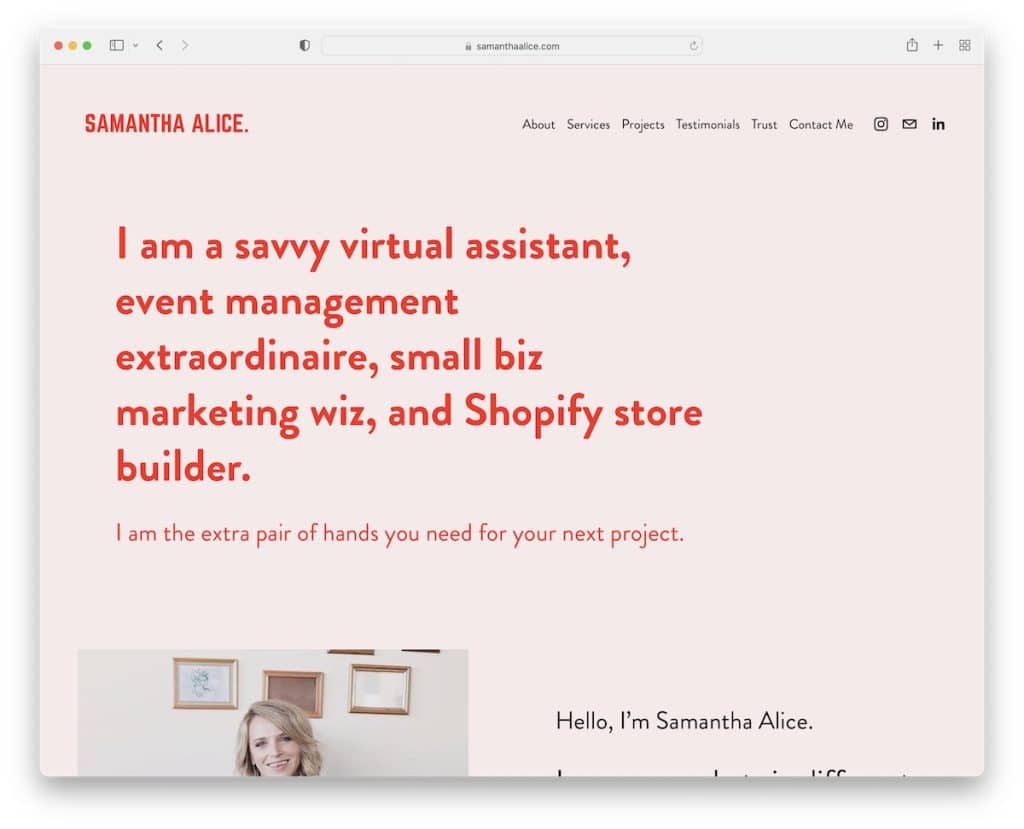
15. Samantha Alice
Construit avec : Squarespace

Samantha Alice sait comment créer une conception Web propre et réactive en gardant à l'esprit la lisibilité. Ce qui est cool avec ce site Web de CV, c'est qu'il commence par du texte sur un fond solide ; le contenu de l'image vient en second.
De plus, le choix de la couleur rouge pour certains des boutons de texte et CTA nécessite des détails impressionnants.
Remarque : Si tout le monde utilise la section héros pour le contenu visuel, allez à contre-courant avec du texte uniquement.
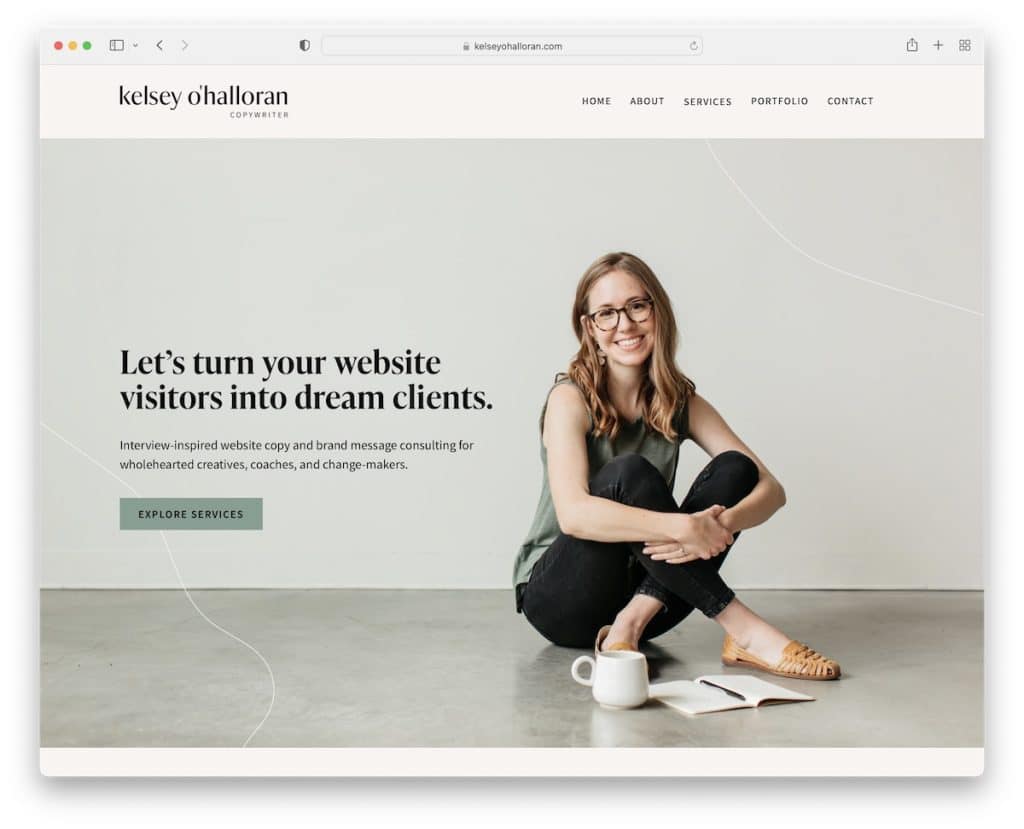
16. Kelsey O'Halloran
Construit avec : Squarespace

La page de Kelsey O'Halloran a une excellente mise en page et une palette de couleurs agréable, avec de petits détails qui en font une expérience amusante.
Elle a stratégiquement inclus des témoignages de clients avec ses services et une courte biographie de qui elle est.
De plus, nous pourrions dire que la page de Kelsey a une section de pied de page en deux parties avec des liens, des CTA et un flux IG.
Remarque : Choisissez judicieusement les images et les couleurs du site, afin qu'elles fonctionnent ensemble, et non qu'elles se battent.
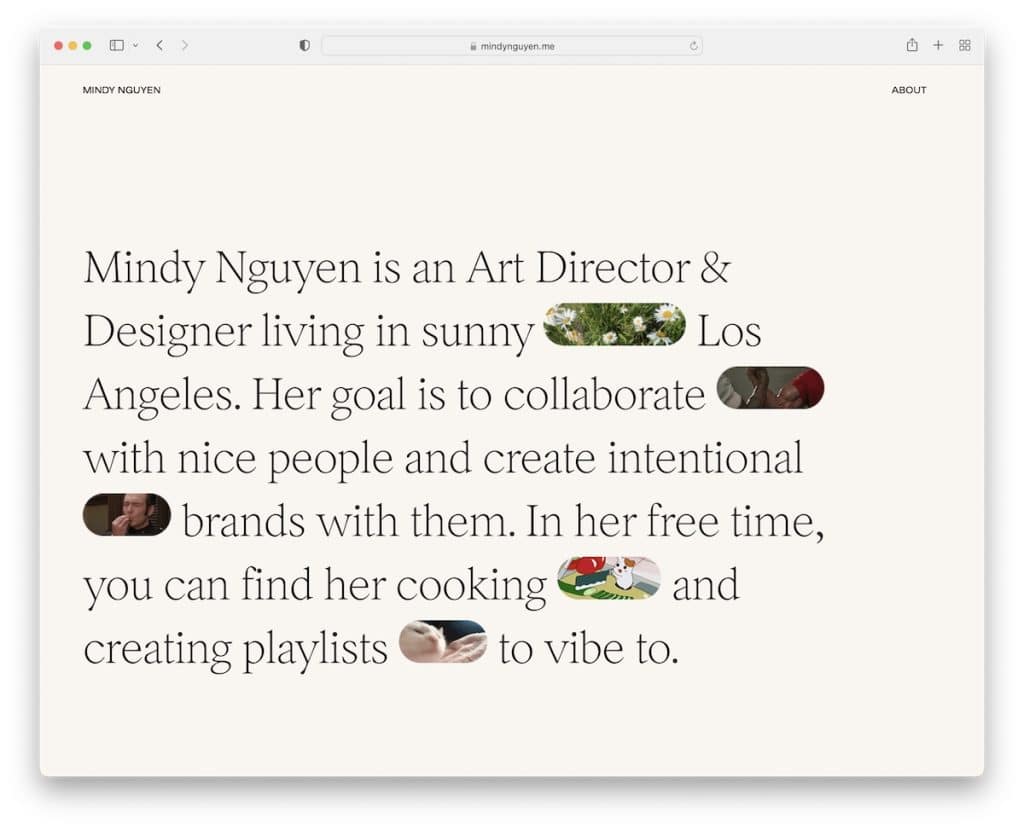
17. Mindy Nguyên
Construit avec : Squarespace

Si vous pensez que la section au-dessus du pli de texte de Samantha est ennuyeuse, améliorez-la avec des GIF et des images accrocheurs, comme Mindy Nguyen.
Après la partie texte, le site Web de Mindy présente directement certaines des œuvres avec des liens vers des projets en direct.
La seule autre page est la page À propos, qui partage un peu plus sur Mindy, les services, l'expérience, etc.
Remarque : ajoutez des liens vers vos projets de portefeuille afin que les clients potentiels puissent examiner vos travaux de première main.
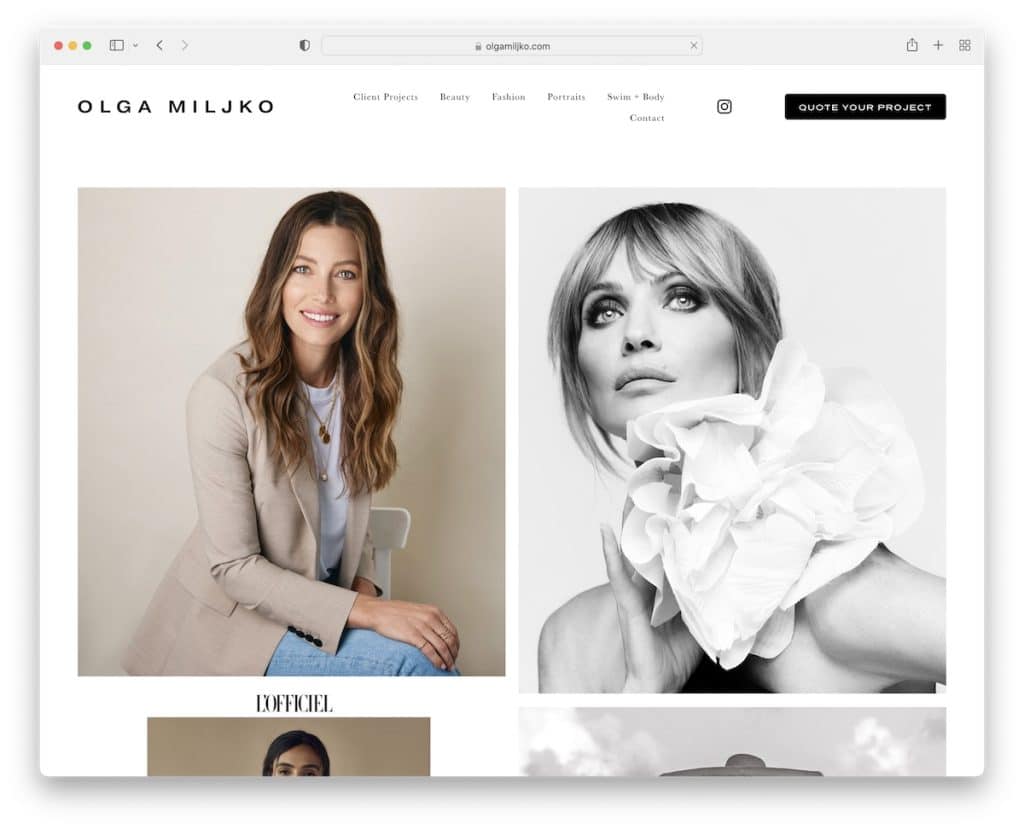
18. Olga Miljko
Construit avec : Squarespace

La page d'accueil d'Olga Miljko est un long portefeuille d'images époustouflantes qui se chargent au défilement mais ne sont pas cliquables. L'en-tête disparaît lorsque vous commencez à faire défiler la page mais réapparaît lorsque vous souhaitez revenir en haut.
Olga utilise l'en-tête pour les liens de menu, IG et un bouton CTA pour entrer en contact avec elle pour un devis.
Ce qui est assez intéressant, c'est qu'elle utilise également Google Maps avec sa position exacte.
Remarque : Utilisez Google Maps pour présenter votre emplacement, afin que les clients puissent vous trouver plus facilement.
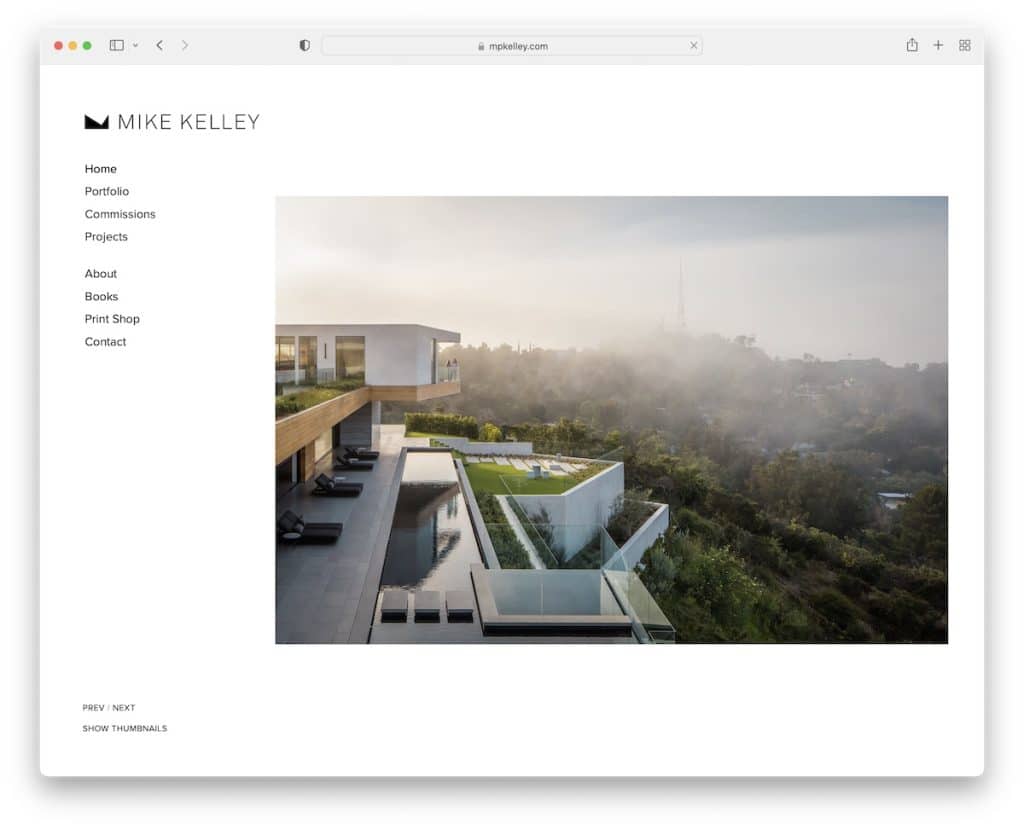
19. Mike Kelley
Construit avec : Squarespace

Mike Kelley utilise un en-tête/navigation collant à gauche et un curseur de portefeuille à gauche. L'apparence de ce site Web de CV est minimaliste pour mettre davantage l'accent sur le contenu.
De plus, le menu a une fonctionnalité déroulante pour certains éléments afin de trouver plus rapidement des œuvres et des informations spécifiques.
Ce qui est cool avec le site de Mike, c'est la version commerciale et amusante « à propos de moi ». Mais je pense que nous aurions besoin de jeter ce dernier sur la liste des mauvais sites Web. (Allez vérifier vous-même.)
Remarque : Est-ce que tout le monde utilise un en-tête supérieur ? Essayez de l'ajouter à la barre latérale gauche.
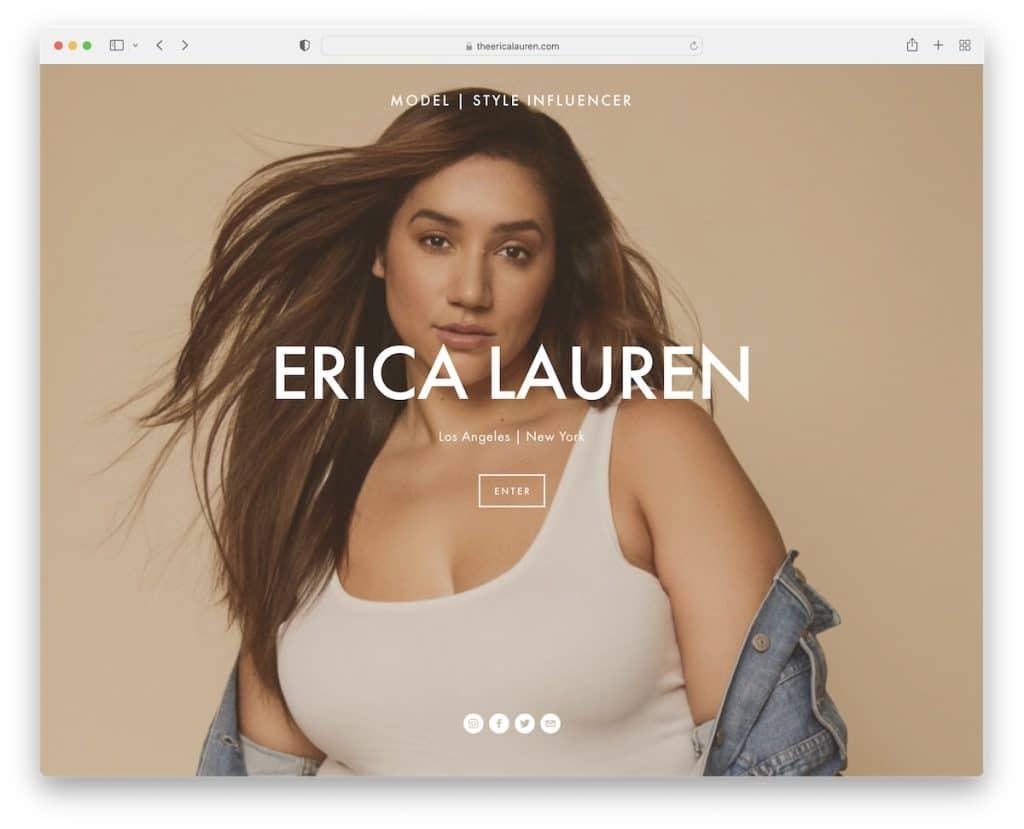
20. Erica Lauren
Construit avec : Squarespace

La page d'Erica Lauren commence par un curseur d'arrière-plan d'image plein écran, du texte et un bouton CTA pour accéder au site.
La page conserve un schéma simple et utilise une fenêtre contextuelle de newsletter qui n'est pas trop courante parmi les sites Web de CV.
L'en-tête et le pied de page sont simples, avec des liens et des icônes de médias sociaux.
Remarque : Si vous écrivez un blog ou mettez régulièrement à jour votre site Web d'une autre manière, créez une liste de diffusion avec une fenêtre contextuelle pour tenir vos fans et clients "au courant".
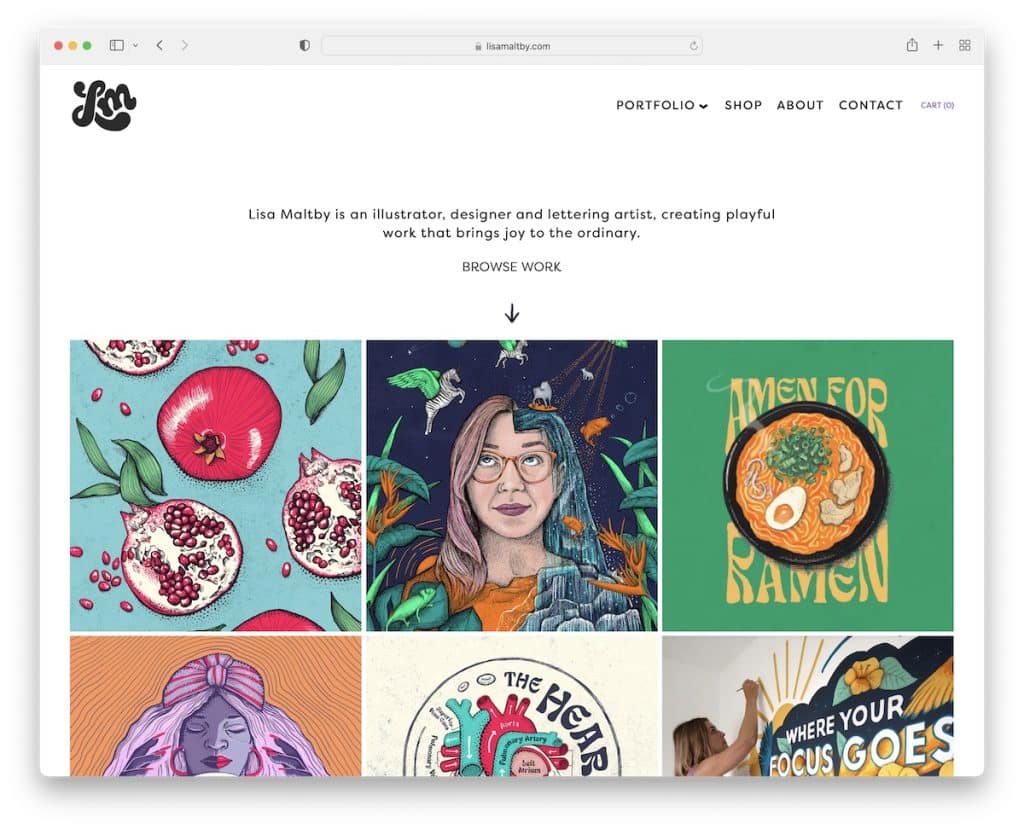
21. Lisa Malby
Construit avec : Squarespace

La grille de portfolio de Lisa Maltby se compose d'éléments statiques et animés qui rendent la visualisation et la révision de ses œuvres beaucoup plus excitantes (dommage qu'elles ne soient pas cliquables).
L'en-tête comporte un logo animé sur la gauche (trop cool !) et un menu déroulant sur la droite avec un panier. Et le pied de page vous fournit des coordonnées supplémentaires et des liens de catégorie vers ses œuvres.
Remarque : Utilisez des éléments animés pour donner vie à un portfolio de style grille.
