Comment placer le titre de l'article de blog sur l'image en vedette dans le module Divi Blog
Publié: 2022-10-14Pour un module simple, le module Blog de Divi est assez puissant. Vous pouvez créer tout type de page avec des flux de blog en utilisant le module Blog de Divi. Vous pouvez même utiliser le module dans la zone de pied de page si vous souhaitez ajouter une section d'articles connexes au bas de votre modèle d'article de blog pour garder les utilisateurs sur votre site plus longtemps. Après un certain temps d'utilisation du module Blog par défaut, vous souhaiterez peut-être styliser et personnaliser l'affichage des flux de blog.
Dans Divi, par défaut le module Blog s'affiche dans les ordres suivants (de haut en bas) :
- Publier une image en vedette
- Titre de l'article
- Post-méta
- Extrait du message
Avec ce didacticiel, nous vous montrerons comment placer le titre, la méta et le contenu du blog juste au-dessus de la vignette de l'image en vedette. Allons-y !
Placer le titre, la méta et le contenu de l'article de blog sur l'image en vedette dans le module Divi Blog
Étape 1 : Ajouter un code personnalisé aux options du thème Divi
Tout d'abord, commencez par naviguer vers Divi → Options du thème → Intégrations, puis placez le code personnalisé suivant dans la zone Ajouter du code au <head> de votre code de blog .
<script>
(fonction($) {
$(document).prêt(fonction() {
$(".wpb-blog .et_pb_post").each(fonction() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//Faire la même chose pour ajax
$(document).bind('ready ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(fonction() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>Enregistrez ensuite les modifications en cliquant sur le bouton Enregistrer les modifications .
Le code ci-dessus combine les 3 parties du module de blog qui sont le titre, la méta et le contenu en un seul élément.
Étape 2 : Ajouter une classe CSS personnalisée
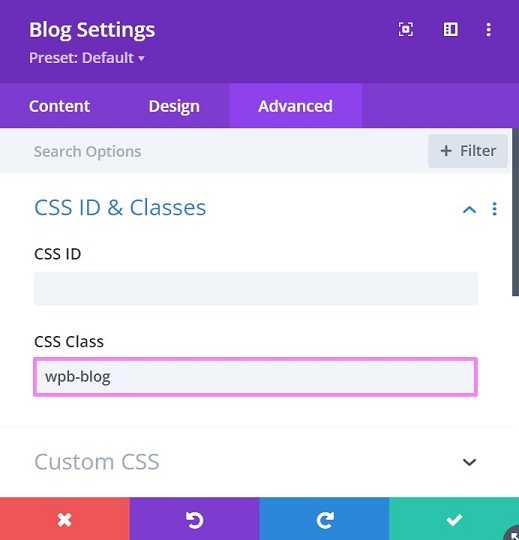
Une fois que vous avez ajouté et enregistré le code personnalisé précédent, créez ou modifiez une page avec le Divi Builder pour ajouter le module de blog avec une mise en page en grille. Si vous avez déjà le module en place et que vous souhaitez le personnaliser, vous pouvez continuer à ouvrir le panneau des paramètres du blog, accéder à l'onglet Avancé et ouvrir le bloc CSS ID & Classes pour ajouter la classe CSS personnalisée suivante.
- wpb-blog

Étape 3 : Ajouter un CSS personnalisé
Une fois que vous avez ajouté la classe pour le module de blog, ajoutez maintenant le CSS personnalisé pour déplacer l'élément combiné de l'étape 1 sur l'image en vedette. Le CSS personnalisé ajustera également la marge et le rembourrage et ajoutera une superposition à l'image sélectionnée pour faire ressortir davantage le texte.
Une fois que vous êtes prêt, copiez le code suivant puis placez-le dans votre Divi → Options du thème → Général (premier onglet) → CSS personnalisé .
/* déplacer le titre, la méta et le texte enveloppés vers le haut sur l'image */
.wpb-blog-text {
position : absolue ;
haut : 50 % ;
gauche : 50 % ;
transformer : traduire (-50 %, -50 % );
largeur : 100 % ;
rembourrage : 30px ;
indice z : 1 ;
}
/*garde les éléments déplacés positionnés avec leurs éléments parents*/
.et_pb_blog_grid article {
position : relative ;
}
/*supprimer l'espacement autour de l'intégralité de l'article de blog*/
.et_pb_blog_grid .et_pb_post {
rembourrage : 0px ;
}
/*supprimer les marges négatives sur l'image vedette du blog*/
.et_pb_image_container {
marge : 0 ;
}
/*supprime la marge sous le cadre de l'image en vedette*/
.et_pb_post .entry-featured-image-url {
marge : 0 ;
}
.et_pb_blog_grid .entry-featured-image-url ::before {
contenu: '';
position : absolue ;
largeur : 100 % ;
hauteur : 100 % ;
couleur de fond : rgba(0, 0, 0, 0.5);
}
Continuez en cliquant sur le bouton Enregistrer les modifications pour enregistrer vos modifications.

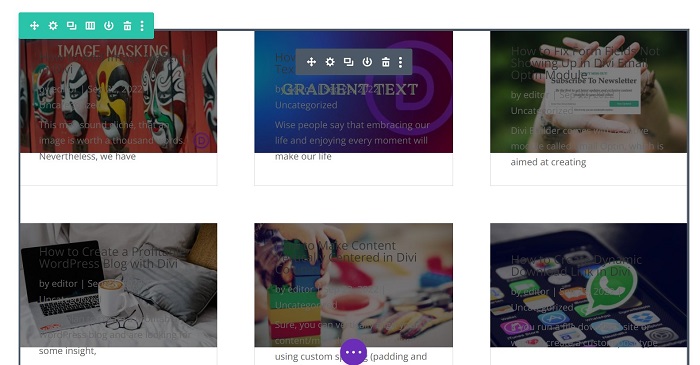
À présent, votre module de blog aura le titre, la méta et le contenu sur l'image. Cependant, vous souhaiterez peut-être ajuster certains paramètres pour rendre les flux de blog plus attrayants que l'image ci-dessous.

Étape 4 : Apportez quelques ajustements au module de blog
Choisissez l'élément que vous voulez pour le module de blog
Vous pouvez toujours choisir l'élément que vous souhaitez afficher pour votre module de blog. Si vous souhaitez que les flux de blog se composent uniquement de l'image, du titre et de la méta en vedette, vous pouvez le faire en désactivant l'option Afficher l'extrait dans l'onglet Contenu → Éléments. Et, vous pouvez également augmenter l'élément qu'il affiche, comme le bouton Lire la suite ou Afficher le nombre de commentaires .
Illuminez le texte
Comme vous pouvez le voir sur l'image ci-dessus, le texte est presque illisible. Changeons la couleur du texte en blanc ou en toute autre couleur claire de votre choix. Si vous souhaitez suivre le style de notre blog, ouvrez les Paramètres du blog → Conception et effectuez les ajustements suivants :
- Le texte du titre
Nous définissons la couleur du texte du titre sur blanc et utilisons l' ombre du texte du titre avec un effet lumineux de couleur sombre.
- Le corps du texte
Le corps du texte déborde généralement du bas de l'image car il n'y a pas assez de place pour cela dans la disposition de la grille. Vous pouvez peut-être raccourcir le contenu en allant dans l'onglet Contenu → Longueur de l'extrait et en saisissant le nombre de lettres dont vous avez besoin.
Pour la couleur du corps du texte , nous choisissons un peu de couleur grisâtre (# D6D6D6) et utilisons l' ombre du corps du texte avec un effet lumineux de couleur sombre. Le texte en savoir plus suit par défaut cette couleur. Mais, vous pouvez le changer dans le bloc Lire plus de texte → Lire plus de couleur de texte .
- Le métatexte
Nous définissons la couleur du méta-texte sur bleu clair (# 88D9DD) et utilisons l' ombre du texte du titre avec un effet lumineux de couleur sombre.
Supprimer la bordure des flux de blog
Par défaut, Divi ajoute une bordure 1px de couleur grise à chaque fois que vous utilisez le module blog. Vous voudrez peut-être supprimer cela en accédant à l'onglet Conception → Bordure , puis en définissant la largeur de la bordure de la mise en page de la grille sur 0px.
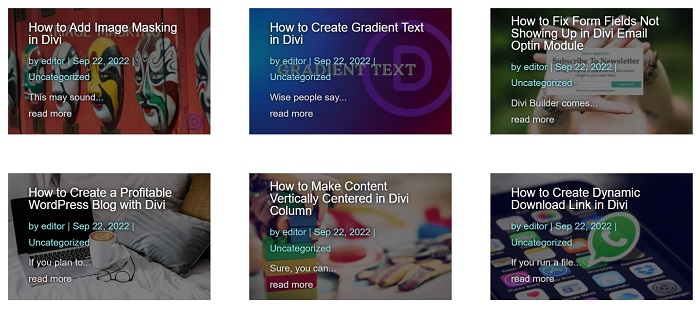
Étape 5 : Voir également le résultat de l'interface
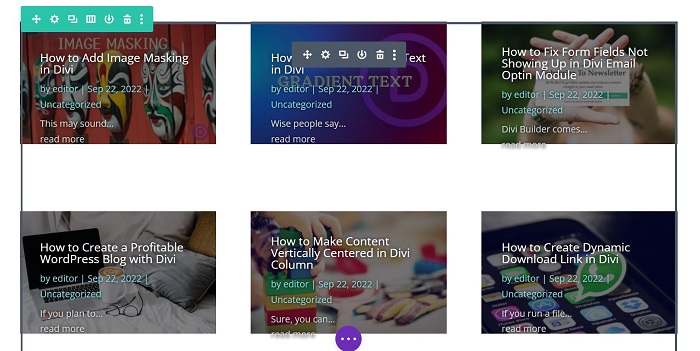
Parfois, il existe des écarts entre le constructeur et le résultat frontal lorsque nous utilisons des codes personnalisés pour personnaliser les éléments Divi.


Comme vous pouvez le voir sur les images ci-dessus, dans l'éditeur Divi, le contenu n'est pas positionné correctement au milieu de l'image en vedette. Alors que depuis le frontend, le contenu s'affiche parfaitement comme nous le souhaitons.
L'essentiel
Après un certain temps d'utilisation du module de publication de blog par défaut, vous souhaiterez peut-être styliser et personnaliser l'affichage des flux de blog. Ce tutoriel vous montre l'une des personnalisations que vous pourriez utiliser pour votre module de blog afin que vous ayez un module de blog avec son contenu sur son image en vedette.
