Les performances et la vitesse de la page sont primordiales
Publié: 2022-06-30Il y a beaucoup de discussions sur les changements que Google a apportés aux facteurs de classement. La plupart des experts s'accordent régulièrement à dire que vous devriez prêter attention - et aussi ignorer - Google en ce qui concerne les résultats des moteurs de recherche.
Ce qu'ils signifient, c'est que vous devez comprendre les modifications apportées aux algorithmes afin que vos pages continuent à se classer. Mais vous devriez également essayer de ne pas trop faire attention car vous ne devriez pas vous concentrer sur Google. Vous devriez vous concentrer sur l'écriture pour les humains, car c'est aussi ce que Google essaie de faire.
Le temps de chargement de la page est un facteur de classement
Au milieu des changements apportés à leur algorithme de base, les nouveaux Core Web Vitals de Google se concentrent sur la plus grande peinture de contenu, le premier délai d'entrée et le changement de mise en page cumulé.
Avant de vous concentrer entièrement sur ces trois facteurs, il est important de comprendre que Google prête attention à des tonnes de facteurs de classement.
Un facteur qui a toujours été important est le temps de chargement de la page. Vous ne le verrez pas dans le graphique à secteurs de l'article FirstPageSage, à moins que vous ne sachiez ce que vous recherchez. Et ce que vous devriez rechercher, c'est l'engagement des utilisateurs.
Lorsqu'une page prend trop de temps à se charger, l'engagement des utilisateurs diminue. Et l'engagement des utilisateurs représente 5 % de l'algorithme, ce qui en fait le 6e facteur le plus important.
Le Web Almanac suit les statistiques Internet et produit un rapport annuel. Dans le rapport 2020, en examinant le poids de la page, il a déclaré,
"... nous nous rapprochons de 7 Mo de poids de page sur mobile et de 7,5 Mo sur ordinateur au 90e centile. Les données suivent une tendance séculaire : la croissance du poids des pages est à nouveau sur la trajectoire ascendante… »
Les temps de chargement deviennent de plus en plus lents à mesure que les pages Web deviennent de plus en plus grandes. Et les deux facteurs déterminant le poids de la page sont les images et JavaScript.
Le poids des pages compte
Pourquoi devrions-nous nous soucier du poids des pages et des temps de chargement ? Est-ce uniquement parce que Google s'en soucie ? Absolument pas. Dans un article de Semrush sur la vitesse, la performance et le SEO, ils rapportent :
Le délai d'une seconde a entraîné une baisse de 4,9 % des articles lus.
Le retard de 3 secondes a entraîné une baisse de 7,9 %.
En d'autres termes, ils nous disent ce que nous savons déjà : les gens passeront moins de temps sur notre site si celui-ci ne répond pas assez vite.
Le même article nous donne une rubrique sur la vitesse à laquelle nos pages doivent être :
Si votre site se charge en 5 secondes, il est plus rapide que 25 % du Web.
Si votre site se charge en 2,9 secondes, il est plus rapide que 50 % du Web.
Si votre site se charge en 1,7 seconde, il est plus rapide que 75 % du Web.
Si votre site se charge en 0,8 seconde, il est plus rapide que 94 % du Web.
Alors, qu'est-ce qui se cache derrière le ralentissement des performances du Web en général et de nos sites plus précisément ?
Tailles de fichiers, nombre de requêtes et JavaScript
La réponse est à la fois simple et frustrante.
Les pages de notre site Web s'agrandissent car Internet devient plus rapide (dans la plupart des endroits). Et comme Internet devient plus rapide, la plupart des gens (y compris les développeurs) se soucient moins de l'optimisation de quelques octets ici et là.
Il n'y a pas de coupable unique. Mais collectivement, les plugins que nous installons et les thèmes que nous utilisons deviennent plus gros qu'ils ne l'ont jamais été auparavant.
Mais ce ne sont pas que des thèmes et des plugins. En fait, l'une des plus grandes sources de JavaScript sur les pages Web est constituée de scripts tiers. En d'autres termes, les scripts que nous ajoutons pour les publicités, la personnalisation, les tests A/B, etc., entraînent tous davantage de demandes externes de fichiers JavaScript.
Plus de requêtes par page, en extrayant des fichiers plus nombreux et plus volumineux, n'entraîneront qu'une seule chose : des pages plus lourdes qui se chargent plus lentement.
Le pire, c'est que Google prête désormais attention à la manière dont nous livrons les pages et les sites sur les appareils mobiles dans le cadre de leur première initiative mobile. Et le rapport Web Almanac mentionné précédemment met en évidence une dynamique troublante en ce qui concerne JavaScript et les appareils mobiles.
"37 % est le pourcentage d'octets JavaScript de la page mobile médiane qui ne sont pas utilisés."
En d'autres termes, nous créons des pages qui sont tirées vers les appareils mobiles, qui appellent à télécharger JavaScript, qui n'est alors plus du tout utilisé.
Nous devrions être troublés par cela. Mais les propriétaires de sites Web et même certains des indépendants qui créent des sites Web ne connaissent pas toujours les nuances de ce qui se passe dans les plugins ou les thèmes qu'ils installent.
L'impact de l'ajout de nouveaux plugins
Jusqu'à récemment, lorsqu'un propriétaire de site Web ou un constructeur de site installait un nouveau plug-in, il ne pouvait pas faire grand-chose pour évaluer ses performances. Ils pouvaient s'appuyer sur les commentaires ou les évaluations sur les places de marché ou sur le référentiel de plugins, mais à part cela, il n'y avait pas de moyen facile de savoir si un plugin ralentirait un site.
La raison en est aussi compliquée que de déterminer les performances d'un plugin. Les performances peuvent être le résultat d'un excellent ou d'un mauvais hébergement. Il pourrait y avoir des conflits subtils entre les plugins qui pourraient provoquer des erreurs sur une page qui pourraient passer inaperçues.

Tester les performances d'un plugin signifierait créer un environnement (qui correspond à l'environnement de production) avec une copie complète de tout sur le site de production, puis exécuter des tests sur celui-ci.
Mais même dans ce cas, vous auriez besoin de pouvoir isoler ce qui était lent. Était-ce de gros fichiers dans le plugin ? Ou était-ce le nombre d'appels sortants vers des sites peu performants ? Ou était-ce un conflit avec un autre plugin ?
Et ce type de surveillance est normalement en dehors des compétences et des ressources disponibles pour un propriétaire ou un constructeur de site.
En conséquence, la plupart des propriétaires et des constructeurs installent simplement des plugins et espèrent qu'ils ne ralentiront pas les choses. Et plus tard, souvent beaucoup plus tard, lorsqu'un site semble lent, ils engagent quelqu'un d'autre pour venir le découvrir.
En d'autres termes, la boucle de rétroaction de cause à effet pour un nouveau plugin et les performances du site ont été inexistantes.
Mises à jour des plugins et des thèmes
Ce ne sont pas seulement les nouveaux plugins qui causent ce défi. Les mises à jour des plugins et des thèmes ne sont en aucun cas réglementées. En d'autres termes, rien n'empêche un développeur de plugins de réécrire radicalement son plugin et de le publier en tant que mise à jour.
Cela a, dans le passé, créé des défis lorsque les plugins sont achetés puis modifiés par les nouveaux propriétaires.
Mais il y a une autre dynamique à prendre en compte en ce qui concerne les performances et les scores PageSpeed.
Lorsqu'un auteur de plugin décide de changer son architecture ou d'ajouter une nouvelle fonctionnalité, il ajoute un nouveau code à son plugin. Et cette petite mise à jour peut prendre un plugin très performant et le transformer en un cauchemar pour les performances du site, sans que personne ne le sache.
Le moniteur de performances des plugins
Il n'y a pas un seul propriétaire de site ou constructeur de site qui apprécie l'état du monde dans lequel nous nous trouvons. Chacun d'entre eux sait que les performances et les scores PageSpeed sont essentiels. Mais savoir et pouvoir y faire quoi que ce soit sont deux choses différentes.
Nous avons décidé de résoudre ce problème chez Nexcess pour tous nos clients WordPress et WooCommerce. Nous voulions créer une boucle de rétroaction qui leur montrerait comment les actions qu'ils entreprenaient avaient un impact sur les scores de performance de leur site.
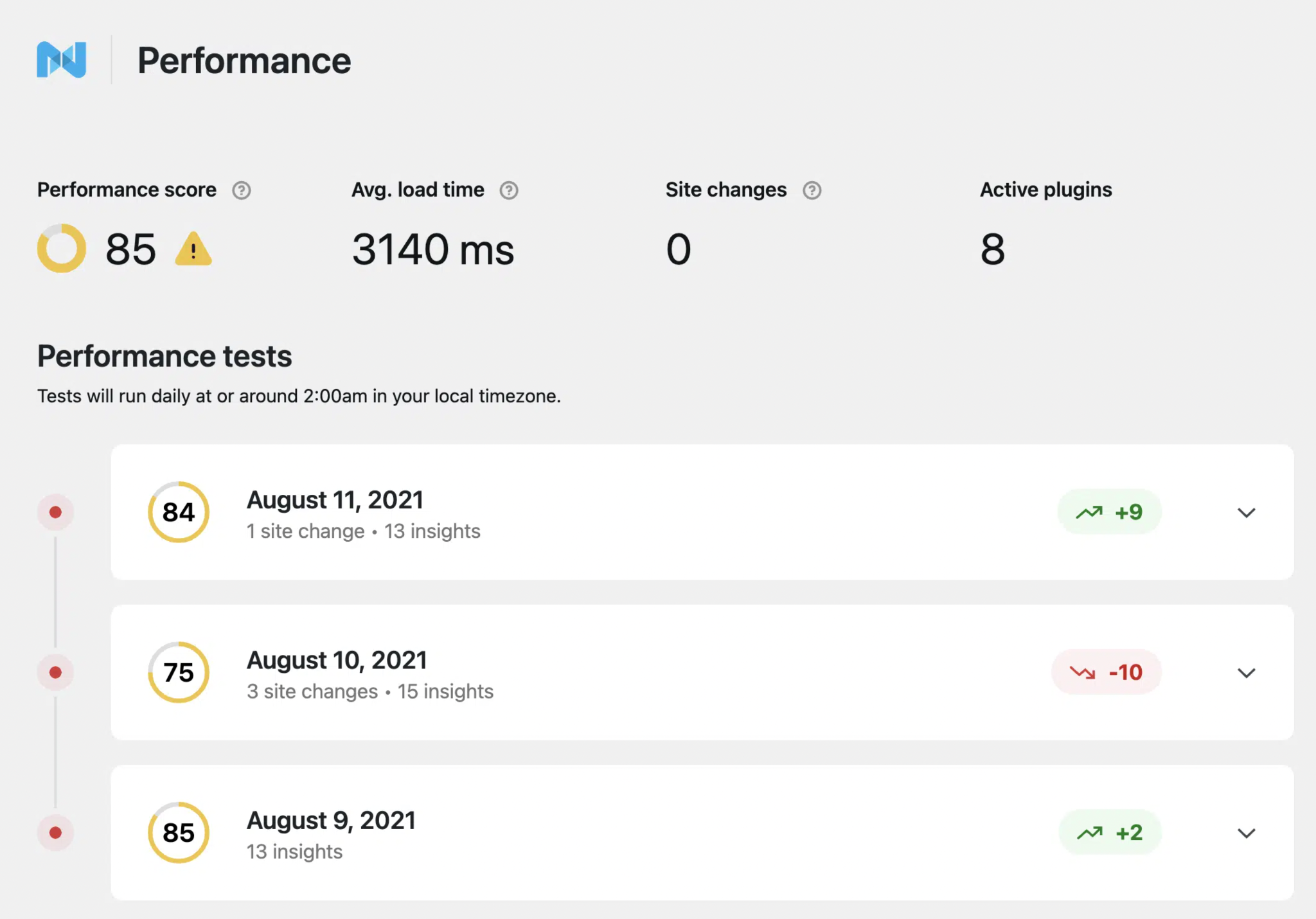
Pour ce faire, nous devions commencer par collecter ces scores PageSpeed tous les soirs. Mais ce n'était pas seulement une question de scores. Nous devions déchiffrer tous les commentaires fournis par Google et déterminer ce qui provoquait les changements de performances.
Nous devrons alors faire correspondre la dégradation ou l'amélioration des performances aux modifications apportées au site, qu'il s'agisse d'un utilisateur téléchargeant de grandes photos ou d'un propriétaire de site ajoutant un nouveau plug-in ou modifiant un thème.

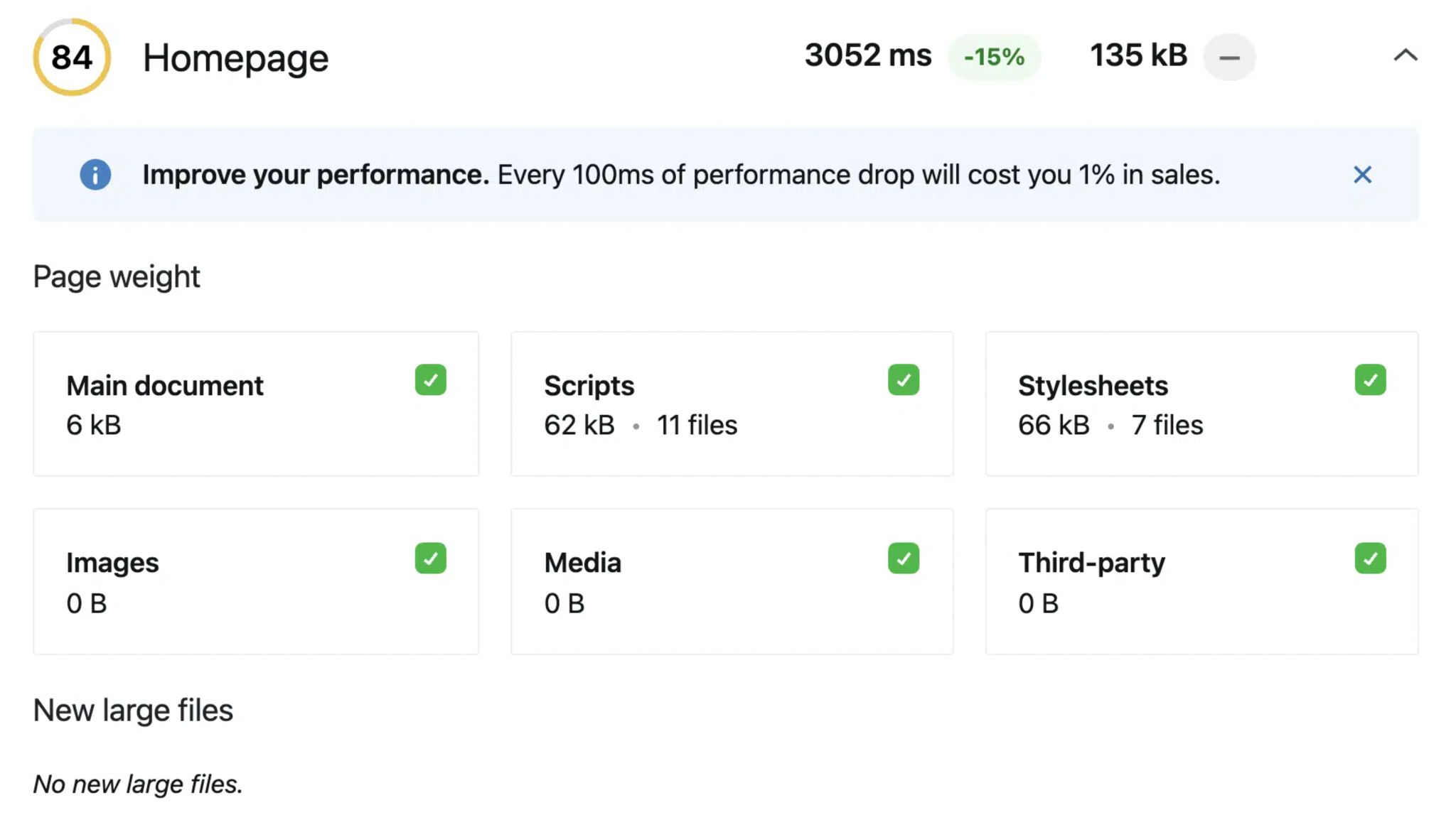
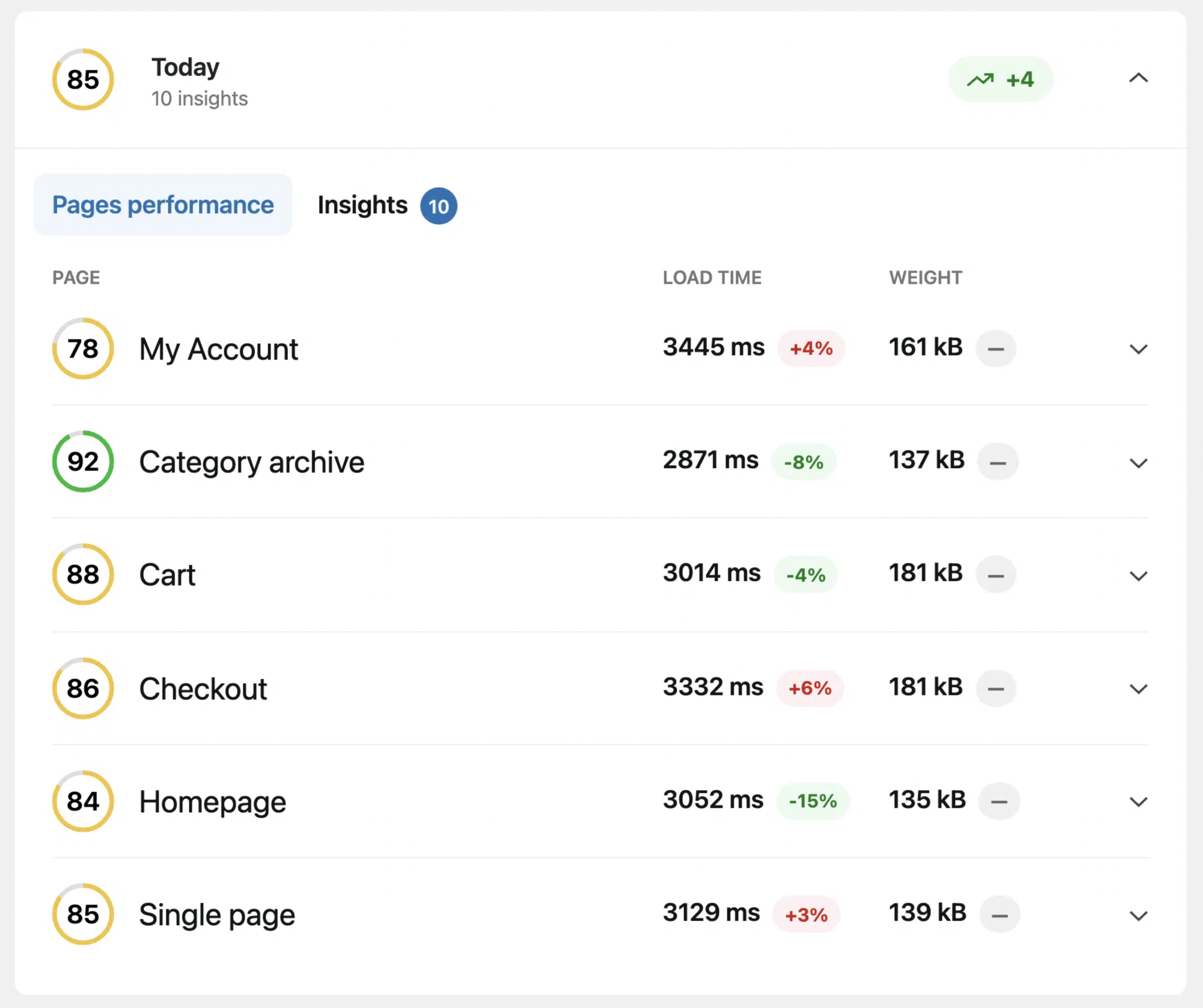
Enfin, nous devions simplifier tout cela pour que n'importe qui puisse regarder, à tout moment, et voir comment les modifications apportées - via l'interaction de l'utilisateur ou la mise à jour du plugin - avaient un impact sur les scores de performance.

La meilleure partie de cela est que vous pouvez ajuster les pages que vous souhaitez que le moniteur de performances du plugin regarde. Ainsi, pour les magasins WooCommerce, vous pouvez lui demander de prêter attention à des pages telles que votre panier, votre compte et vos pages de paiement.

Cela fournit d'excellents commentaires lorsque vous installez des plugins censés accélérer votre boutique et que vous découvrez qu'ils ne fonctionnent pas comme annoncé.
Uniquement disponible avec les plans d'hébergement Nexcess
La bonne nouvelle est que de nouveaux clients voient déjà le Plugin Performance Monitor déployé sur leurs sites. Les clients existants le verront se déployer sur tous leurs sites dans les prochains jours.
Chaque client d'hébergement WordPress et WooCommerce aura désormais un moyen direct et immédiat de savoir comment fonctionne son site et où il peut vouloir apporter des modifications (ou annuler les modifications précédentes) sur son site.
Chez Nexcess, nous comprenons que la performance est primordiale. Nous avons apporté la compression d'image à l'hébergement WordPress géré avant tout le monde. Nous avons apporté des changements de performances aux données de commande WooCommerce et aux avis WooCommerce avant tout le monde.
Et maintenant, nous vous offrons la meilleure surveillance des performances avant tout le monde, car nous savons que vous savez que les performances sont synonymes d'engagement des utilisateurs, et c'est ce qui compte le plus.
Essayez-le vous-même
Avec Nexcess, le mieux est intégré .
Voyez par vous-même avec un essai gratuit de deux semaines d'hébergement WordPress ou WooCommerce entièrement géré.
Ressources associées
- Le guide essentiel des plugins WordPress
- Nexcess présente le moniteur de performance des ventes
- Guide du débutant sur l'optimisation des performances de WordPress
- 12 façons simples d'accélérer votre boutique WooCommerce
- 5 techniques avancées pour accélérer votre site WordPress
