20 meilleurs sites de podcasts (exemples) 2023
Publié: 2023-01-20Tout d'abord, passez en revue ces incroyables sites Web de podcasts, et deuxièmement, créez une présence en ligne professionnelle pour votre entreprise.
Vous serez plein de nouvelles idées!
Par exemple, saviez-vous que vous pouvez intégrer votre liste de lecture complète d'épisodes sur votre site ou seulement la dernière ? Ou collecter des e-mails pour développer votre liste et développer votre entreprise grâce au marketing par e-mail ?
De plus, vous pouvez également vendre des produits dérivés sur votre page, créer un blog et accepter des dons.
Donc. De nombreuses. Options.
Enfin, un thème de podcasting WordPress est l'un des meilleurs moyens de créer une excellente présence en ligne.
Apprécier!
Meilleurs sites Web de podcasts pour votre inspiration
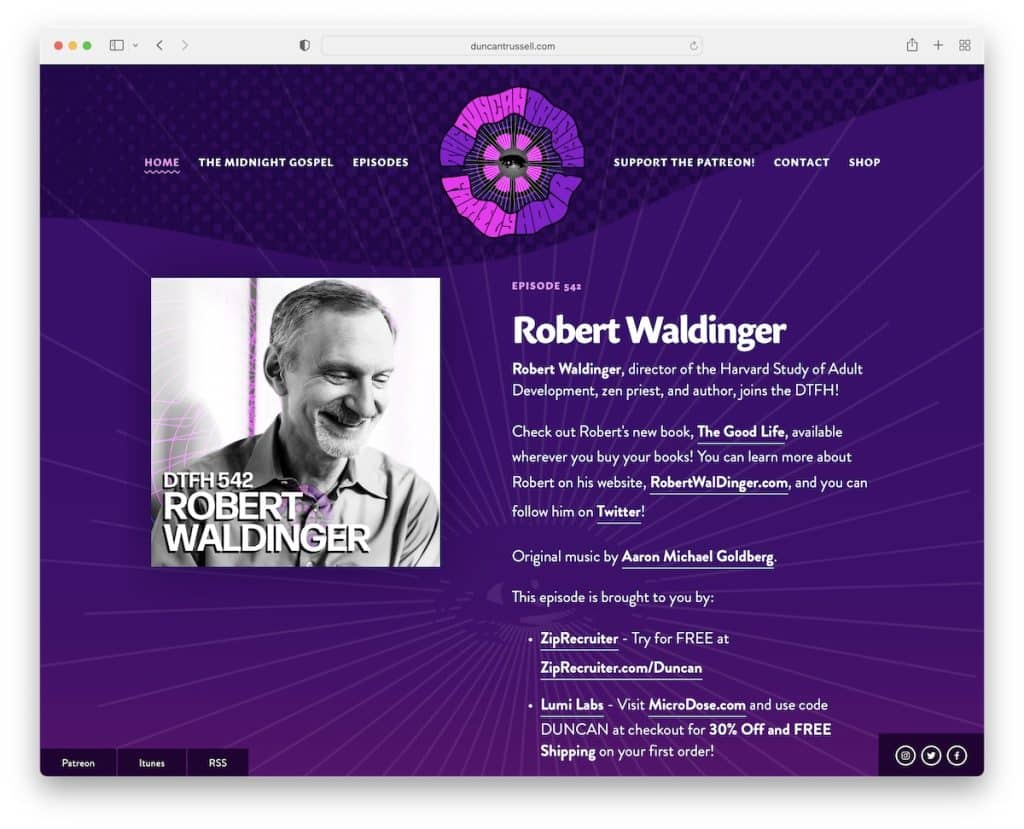
1. Duncan Trussel
Construit avec : Squarespace

La couleur violette fait définitivement ressortir Duncan Trussell. Ce site contient des extraits assez complets de chaque épisode de podcast avec des liens utiles supplémentaires.
L'en-tête est simple et transparent, ce qui se marie bien avec le design. De plus, il y a plusieurs boutons collants, il n'est donc pas nécessaire de rechercher des médias sociaux, iTunes, etc. De plus, Duncan Trussell utilise une barre de recherche dans la section de pied de page, ce qui n'est pas trop courant.
Remarque : Utilisez des boutons/éléments persistants si vous souhaitez rappeler à l'utilisateur quelque chose.
Avez-vous besoin de plus d'idées de conception? Consultez ensuite cette liste d'exemples de sites Web Squarespace.
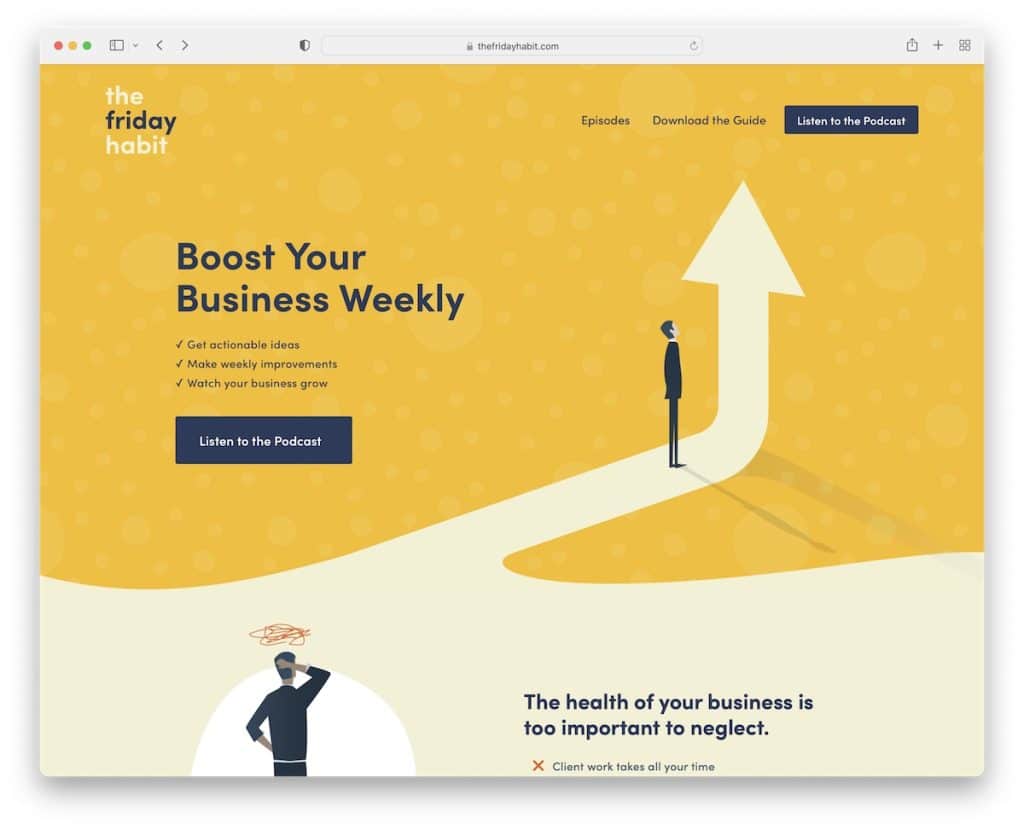
2. L'habitude du vendredi
Construit avec : Squarespace

The Friday Habit est un site Web de podcast avec une conception Web réactive accrocheuse mais simple qui garantit une expérience utilisateur exceptionnelle.
La section héros comprend un titre, un texte et un bouton d'appel à l'action (CTA) pour le podcast. Il y a un CTA supplémentaire dans la barre de navigation et plusieurs autres dispersés sur le site Web.
De plus, The Friday Habit utilise un formulaire d'inscription pour un guide / classeur gratuit, ce qui les aide à développer leur liste de diffusion.
Remarque : Assurez-vous que vos CTA de podcast sont clairement visibles.
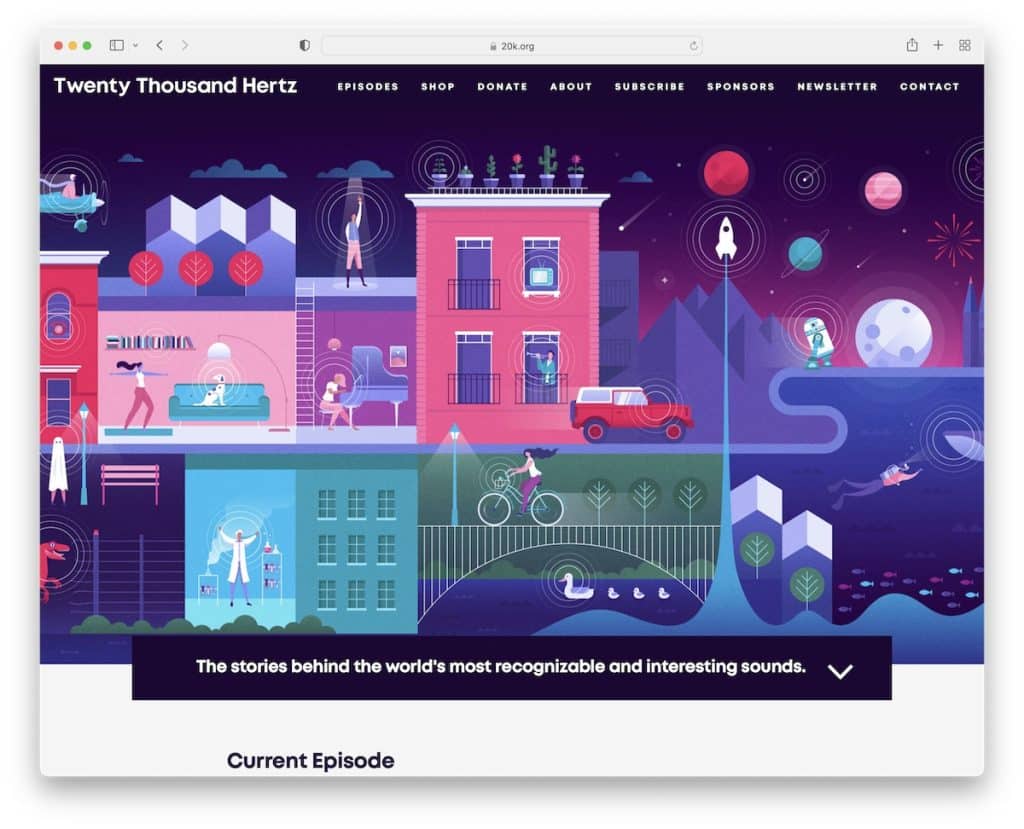
3. Vingt mille hertz
Construit avec : Squarespace

Twenty Thousand Hertz a une section au-dessus du pli qui attire l'attention avec une bannière en bas expliquant en quoi consiste le podcast. De plus, la flèche animée pointant vers le bas encourage l'utilisateur à faire défiler pour en savoir plus.
Il y a aussi une section presse avec des logos et des liens vers des mentions. La page d'accueil comporte un formulaire de contact avec des boutons de médias sociaux sur un arrière-plan dégradé animé.
Remarque : Ajoutez une section presse avec des logos et des liens vers des articles pour créer une preuve sociale.
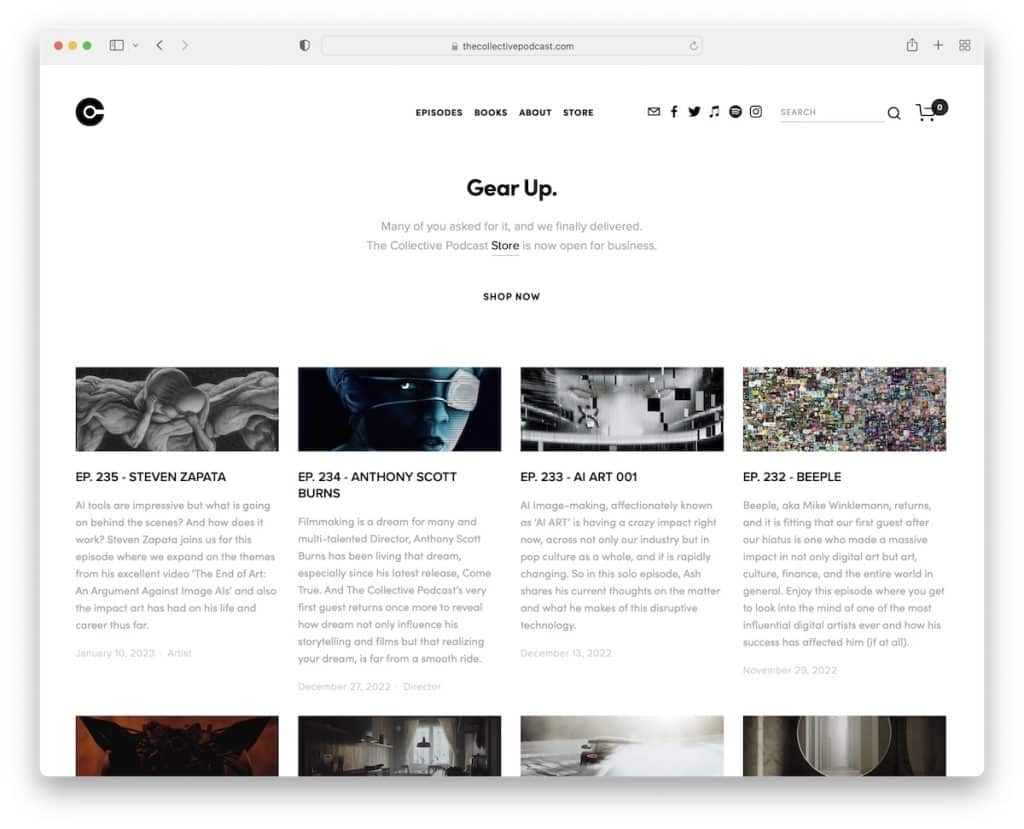
4. Le podcast collectif
Construit avec : Squarespace

L'exemple de site Web Collective Podcast a une disposition de grille minimaliste avec des vignettes, des titres et des extraits de podcast.
L'en-tête et le pied de page collent au même fond clair, ce qui maintient la simplicité au plus haut degré.
De plus, The Collective Podcast propose des liens vers les réseaux sociaux, les e-mails et les podcasts dans la barre de navigation, ainsi qu'une barre de recherche et un panier.
Remarque : Maintenez une conception de site Web propre pour mettre davantage en valeur vos épisodes et votre contenu.
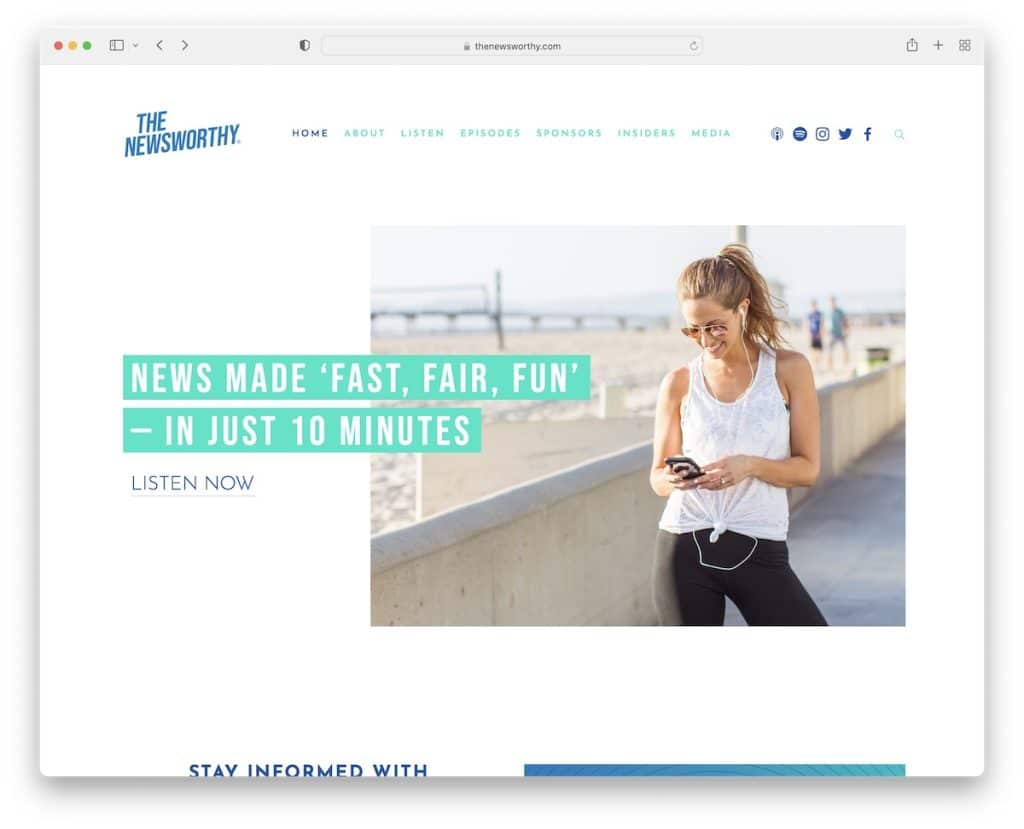
5. Le digne d'intérêt
Construit avec : Squarespace

The Newsworthy est un exemple de site web de podcast avec une zone héros dédiée au dernier épisode avec un lien direct.
La mise en page simple du site Web et les nombreux espaces blancs nécessitent une excellente lisibilité à la fois sur mobile et sur ordinateur.
Il existe également une section contenant des critiques d'auditeurs pour renforcer la confiance et s'assurer que davantage de personnes décident d'écouter les épisodes.
Remarque : introduisez des critiques sur votre site Web pour augmenter votre base d'auditeurs.
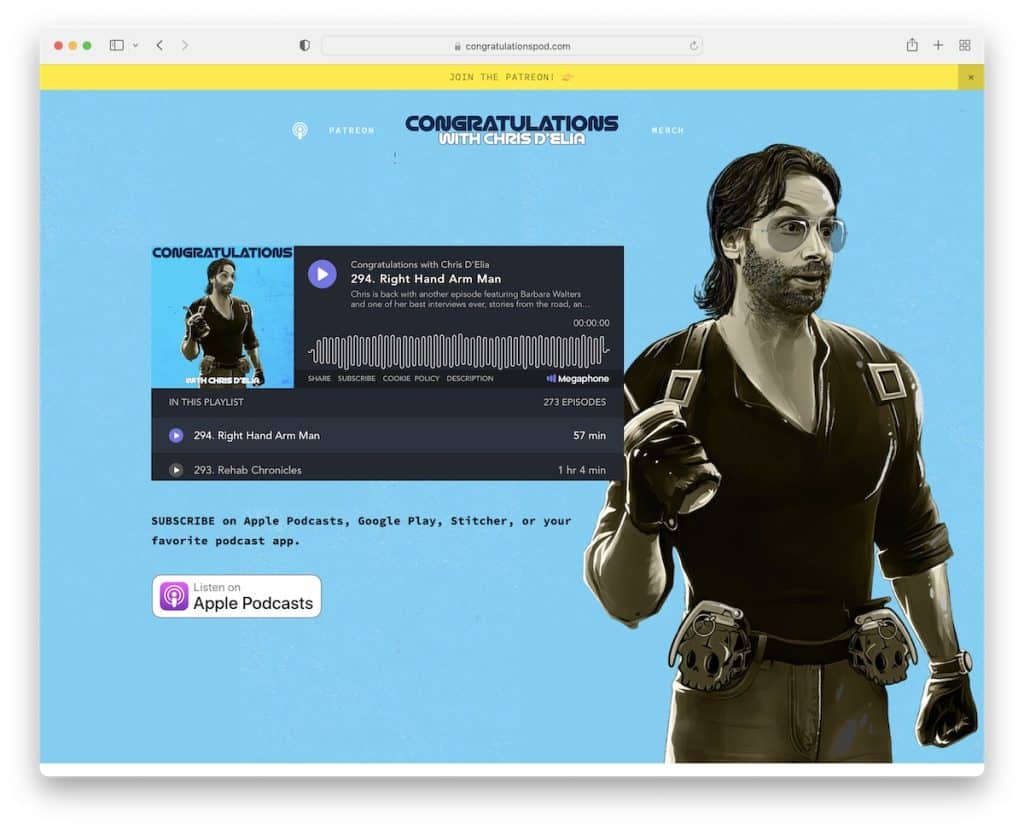
6. Félicitations à Chris D'Elia
Construit avec : Squarespace

Ce que nous trouvons vraiment génial sur la page de Félicitations avec Chris D'Elia, c'est la liste de lecture intégrée au-dessus du pli. Et bien que vous puissiez écouter des épisodes via le site Web, Chris a également ajouté un bouton CTA aux podcasts Apple.
De plus, la barre de notification du haut (sur fond jaune) invite tout le monde à rejoindre son Patreon. Mais il y a un autre appel à l'action ci-dessous.
Remarque : utilisez une notification de la barre supérieure sur un arrière-plan contrasté pour saisir plus de globes oculaires.
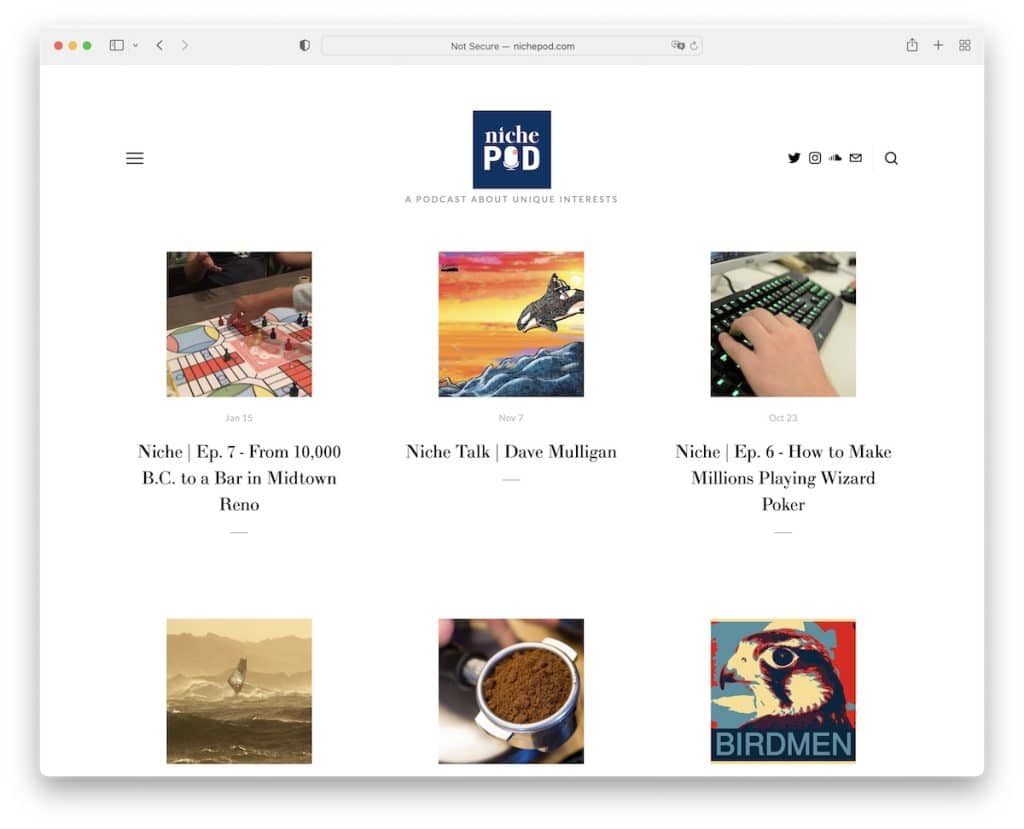
7. POD de niche
Construit avec : Squarespace

Si vous aimez le site de The Collective Podcast mais souhaitez le rendre plus minimaliste, alors Niche POD en est un excellent exemple.
Le site Web a également une disposition en grille sur la page d'accueil, qui présente des vignettes d'épisodes, des dates et des titres (sans l'extrait).
Niche POD a un en-tête collant transparent avec un menu hamburger et un pied de page minimaliste avec des icônes sociales et des liens vers les podcasts Apple et la maison.
Remarque : Une disposition en grille avec un espacement supplémentaire peut créer un aspect plus net afin que l'auditeur potentiel puisse se concentrer plus facilement sur chaque élément.
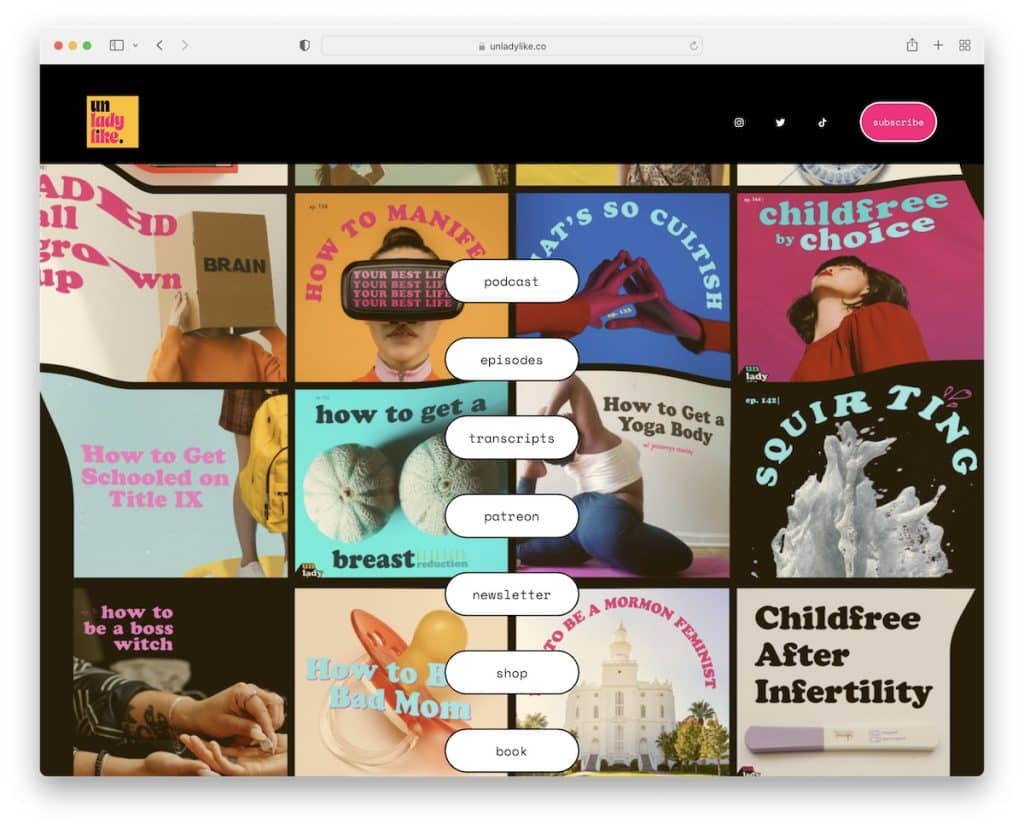
8. Pas de dame
Construit avec : Squarespace

L'arrière-plan unique d'Unladylike crée un fort effet accrocheur avec des liens de menu au centre de la section héros au lieu de la zone d'en-tête. En parlant de l'en-tête, il disparaît lorsque vous faites défiler vers le bas mais réapparaît lorsque vous faites défiler vers le haut.
Unladylike a également une liste de lecture complète sur la page d'accueil, vous pouvez donc écouter les épisodes sans quitter le site Web.
Remarque : Utilisez un en-tête qui disparaît/réapparaît pour améliorer l'expérience utilisateur.
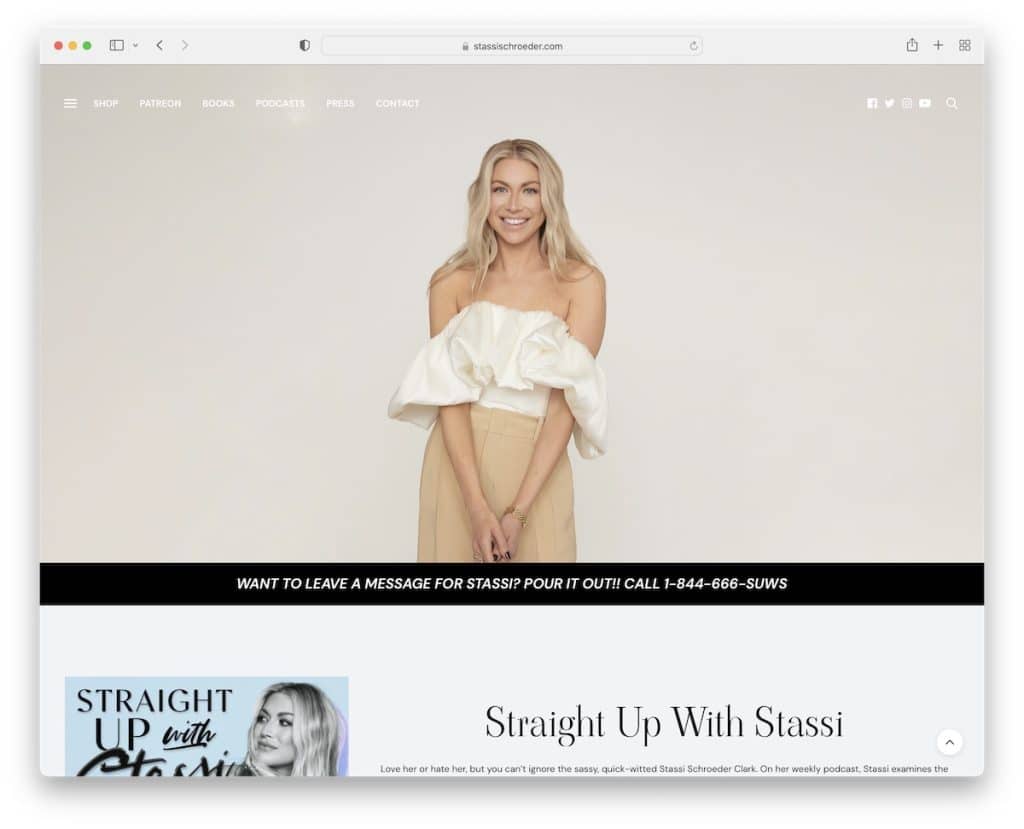
9. Stassi Schröder Clark
Construit avec : Le thème Voux

La section de page de podcast de Stassi Schroeder Clark a une grande bannière d'image d'elle-même au-dessus du pli, avec une notification en bas.
L'en-tête est transparent mais devient solide et flotte sur le défilement.
Ce site Web de podcast comporte également un bouton de retour en haut pour éviter le défilement. Et il existe plusieurs boutons CTA liés à différentes plates-formes sur lesquelles vous pouvez écouter le podcast.
Remarque : Comme l'en-tête collant, le bouton de retour en haut contribue également à une meilleure UX.
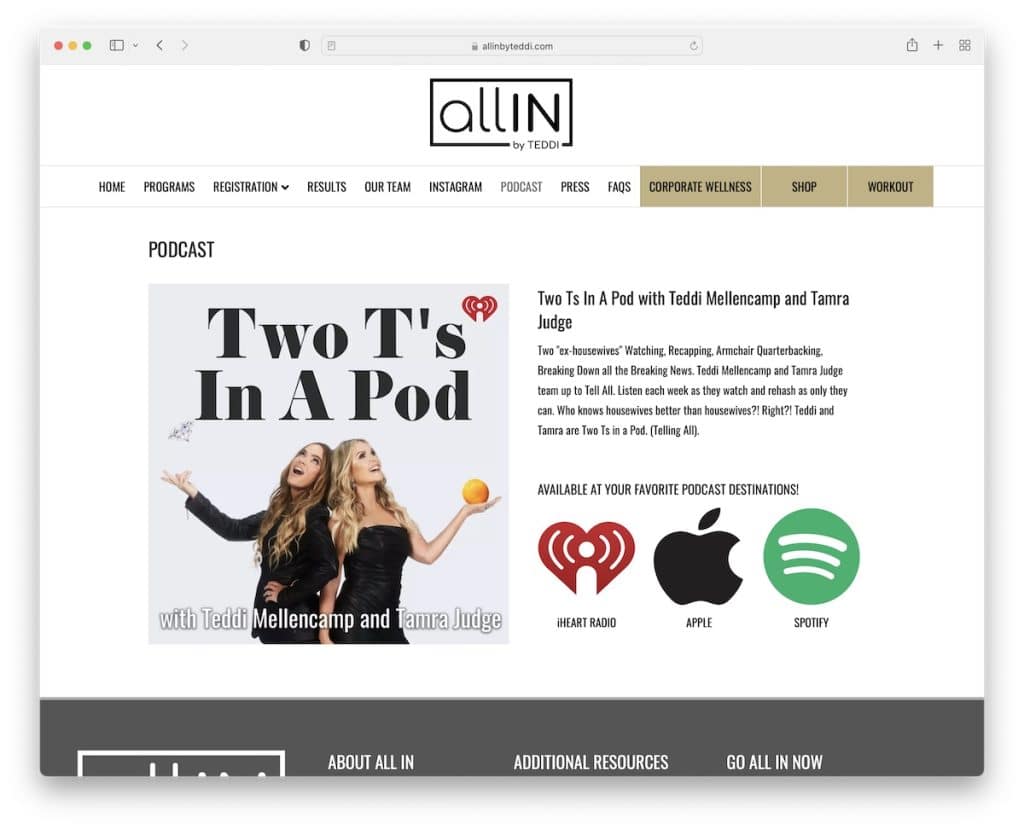
10. ALL IN par Teddi
Construit avec: Elementor

ALL IN By Teddi vous donne une introduction rapide dans la zone des héros avec une image et du texte, ainsi que des liens vers trois destinations de podcast différentes.

Le site Web comporte également deux formulaires, l'un pour l'inscription à la newsletter et l'autre pour l'inscription au coaching de responsabilité.
Remarque : Un podcast est un excellent ajout à la croissance d'une entreprise établie à l'infini.
Obtenez tous les tenants et les aboutissants de cet extraordinaire constructeur de pages WordPress en lisant notre examen approfondi d'Elementor.
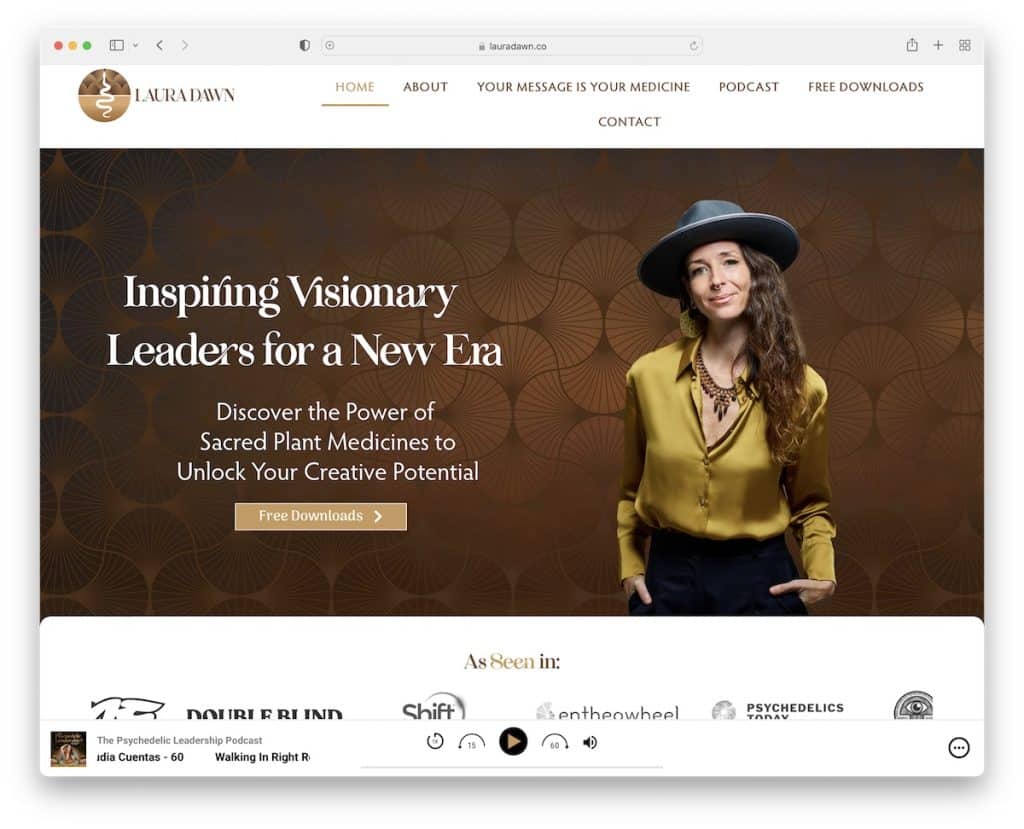
11. Laura Aube
Construit avec: Elementor

Laura Dawn a un site Web animé avec un fort facteur d'engagement qui vous permettra de faire défiler et de profiter du contenu tout un tas.
Mais notre fonctionnalité préférée de ce site Web de podcast est le lecteur d'épisodes collant en bas de l'écran que vous pouvez partager sur les réseaux sociaux.
Remarque : Utilisez des animations sur votre site Web pour augmenter la barre d'engagement.
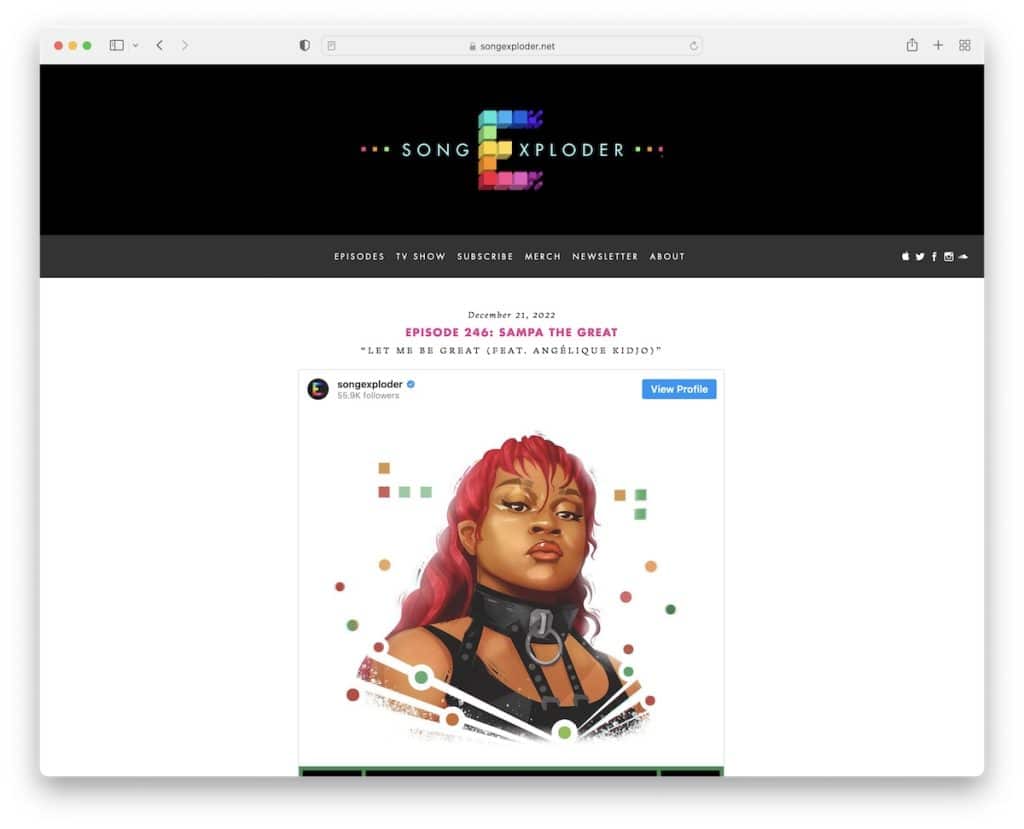
12. Exploseur de chansons
Construit avec : traits de soulignement

Song Exploder est un exemple de site Web de podcast avec une mise en page de type blog sans barres latérales. La page utilise une seule colonne où tous les épisodes ont un lecteur intégré pour écouter directement le podcast.
Remarque : Un blog peut très bien fonctionner pour un podcast. (Tim Ferriss possède l'un des plus grands blogs de podcasts au monde.)
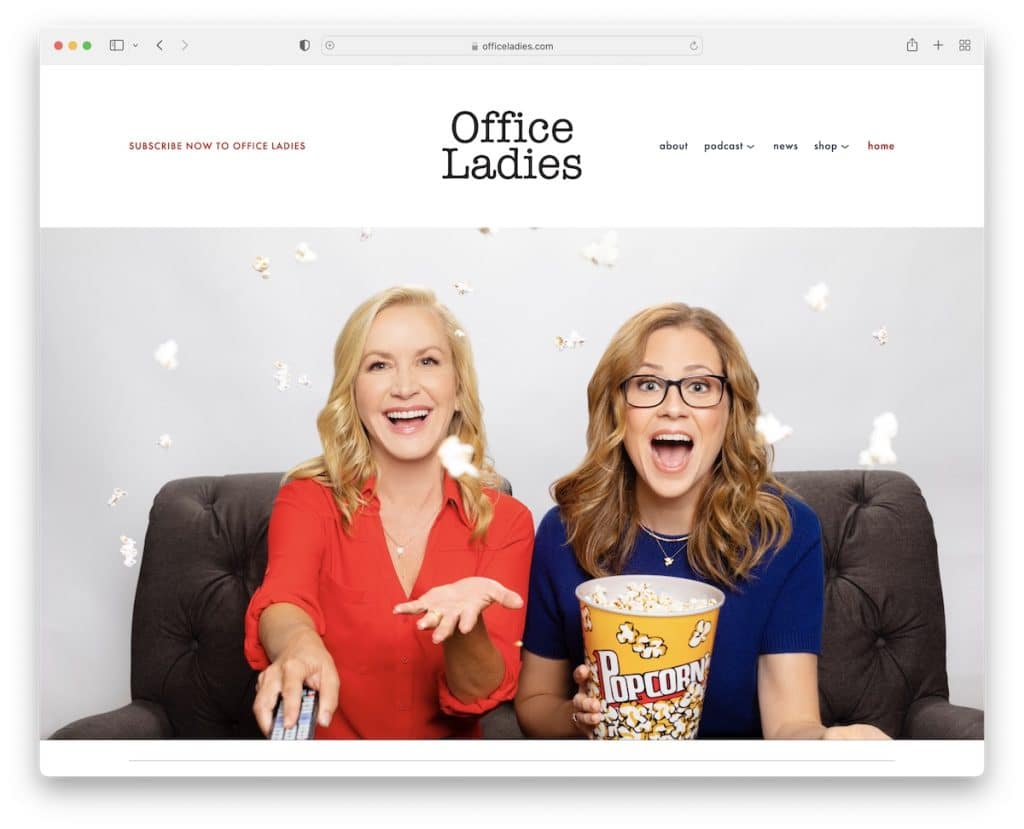
13. Dames de bureau
Construit avec : Squarespace

Office Ladies sait comment attirer l'attention des visiteurs avec une image de héros grande et pétillante (sans texte ni CTA). La conception de la page penche vers la simplicité avec un en-tête et un pied de page propres avec la même couleur d'arrière-plan que la base.
Office Ladies utilise une introduction rapide sous le pli qui va directement à la promotion de leur dernier épisode.
Remarque : Utilisez (uniquement) une image avec une image attrayante au-dessus du pli pour susciter l'intérêt.
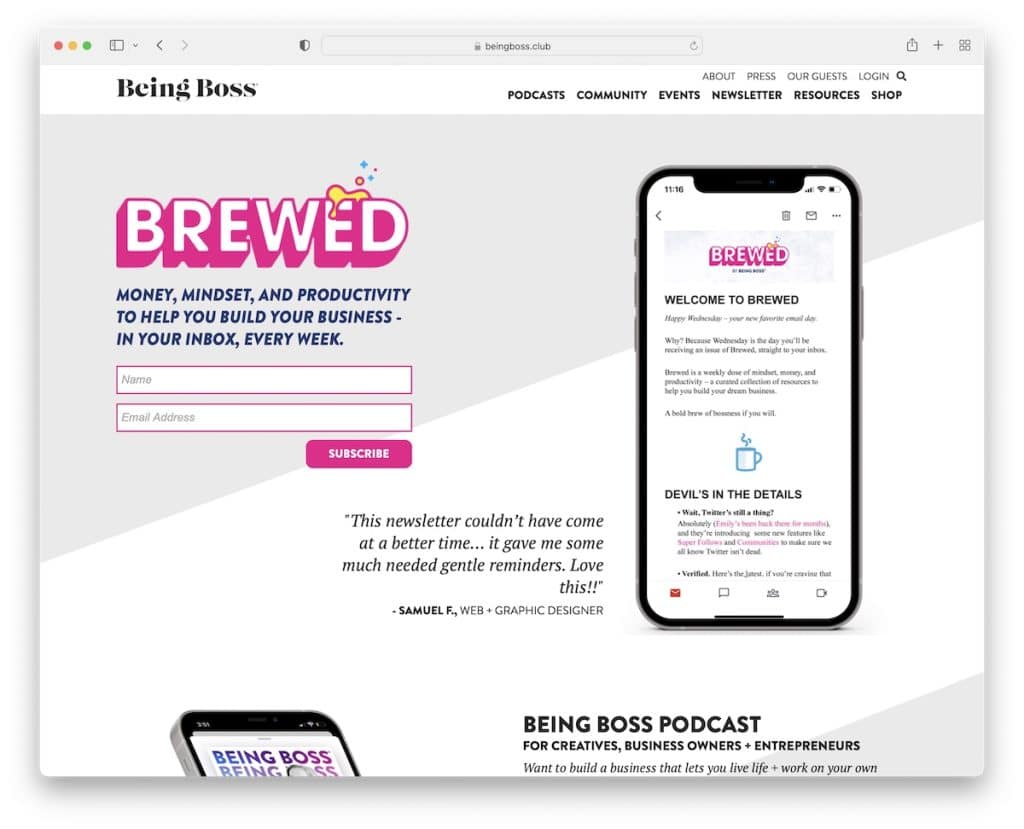
14. Être patron
Construit avec : traits de soulignement

Au lieu d'utiliser un lien ou un CTA vers des épisodes de podcast, Being Boss utilise un formulaire d'inscription à la newsletter au-dessus du pli. Ce qui est unique, ce sont les commentaires des abonnés qui fonctionnent très bien pour la preuve sociale. Mais il y a aussi une autre critique qui concerne le podcast lui-même.
L'en-tête d'être Boss est collant et a une navigation avec un effet de survol. De plus, le pied de page sombre a une belle sensation dynamique avec plusieurs widgets pour les liens, les icônes sociales, les icônes de podcast et (un autre) formulaire d'abonnement.
Remarque : Si votre podcast dépend fortement des abonnés par e-mail, utilisez un formulaire au-dessus du pli.
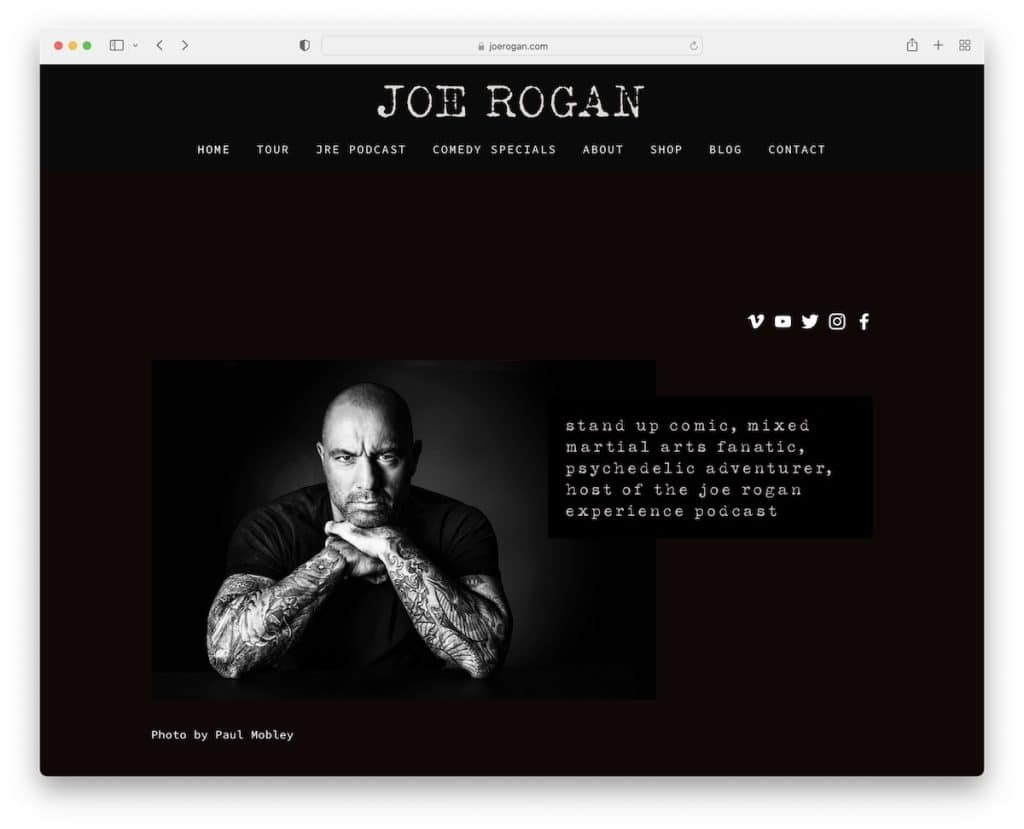
15. Joe Rogan
Construit avec : Squarespace

Le site Web de Joe Rogan se démarque instantanément des autres avec son design sombre. Ce podcast a une mise en page semi-simple avec des pages internes supplémentaires pour la boutique, le blog et le contact.
Alors que l'en-tête flotte en haut de l'écran pour faciliter la navigation sur le site, il n'y a pas de pied de page, juste le texte "Powered by Squarespace".
Remarque : Il est facile de se démarquer du monde de la conception de sites Web légers : créez-en un sombre !
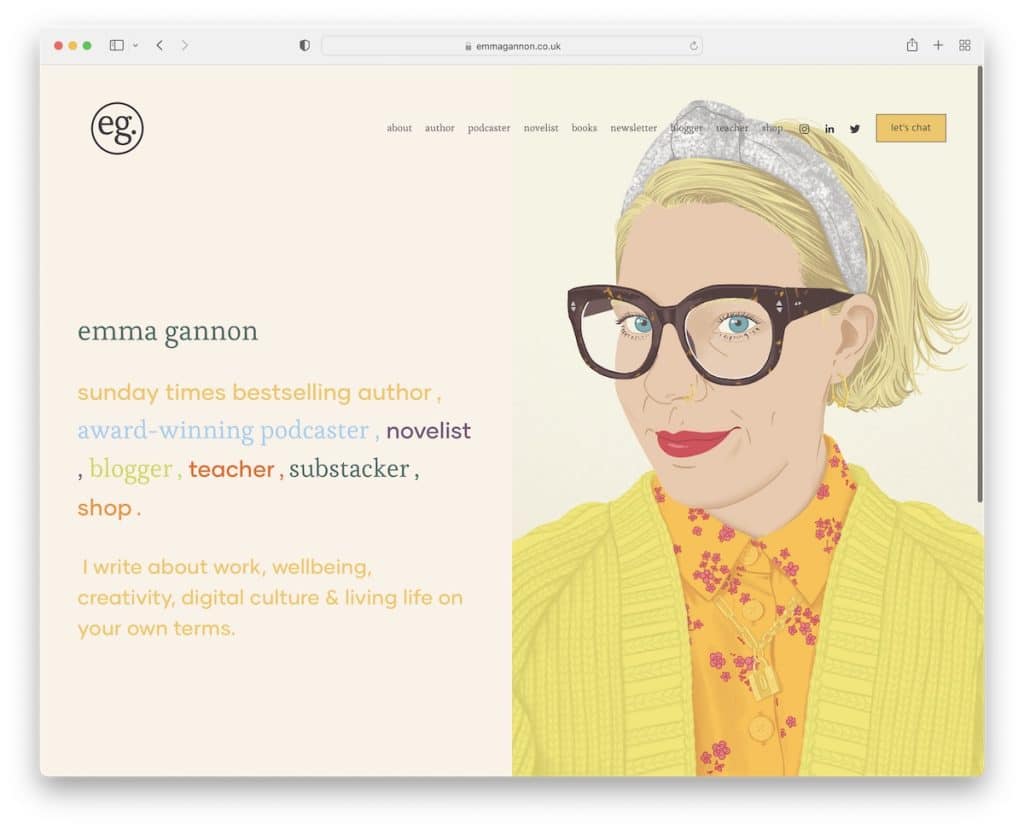
16. Emma Ganon
Construit avec : Squarespace

Emma Gannon a un design chic en écran partagé, avec du texte à gauche et une image animée d'elle-même à droite. Entraînant!
L'en-tête flottant comporte une barre de navigation, ainsi que des icônes de médias sociaux et un bouton CTA qui vous amène aux coordonnées.
Comme l'en-tête, le pied de page est très simple, avec des liens de menu supplémentaires et une barre de recherche.
Remarque : Une barre de recherche peut également se trouver dans le pied de page (mieux vaut qu'il n'y ait pas de barre de recherche en termes d'UX).
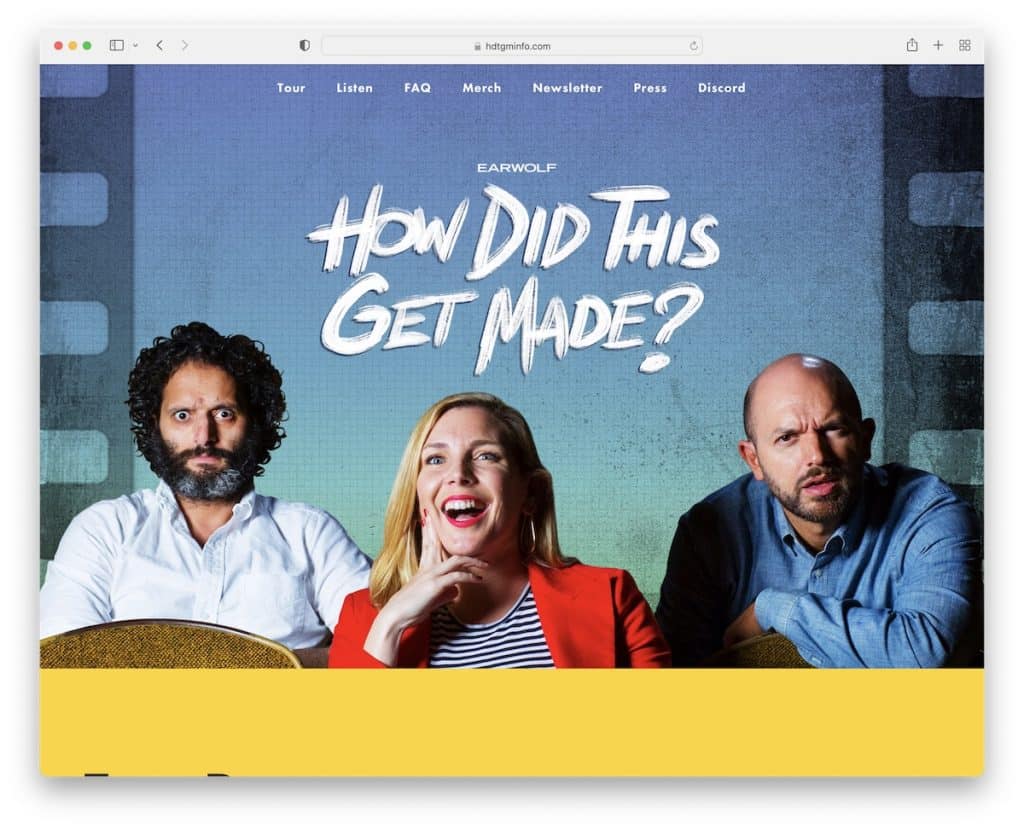
17. Comment cela a-t-il été fait
Construit avec : Squarespace

How Did This Get Made améliore l'engagement des utilisateurs avec une image de héros de parallaxe et plusieurs sections avec plusieurs couleurs d'arrière-plan pour rendre la navigation plus dynamique.
Le menu transparent rend la première impression moins distrayante, ce qui est toujours un gros plus. Mais même le pied de page reste simple avec des détails commerciaux supplémentaires et des icônes sociales et de podcast.
De plus, vous pouvez également écouter le podcast via le lecteur intégré.
Remarque : Intégrez vos épisodes de podcast directement dans votre site Web.
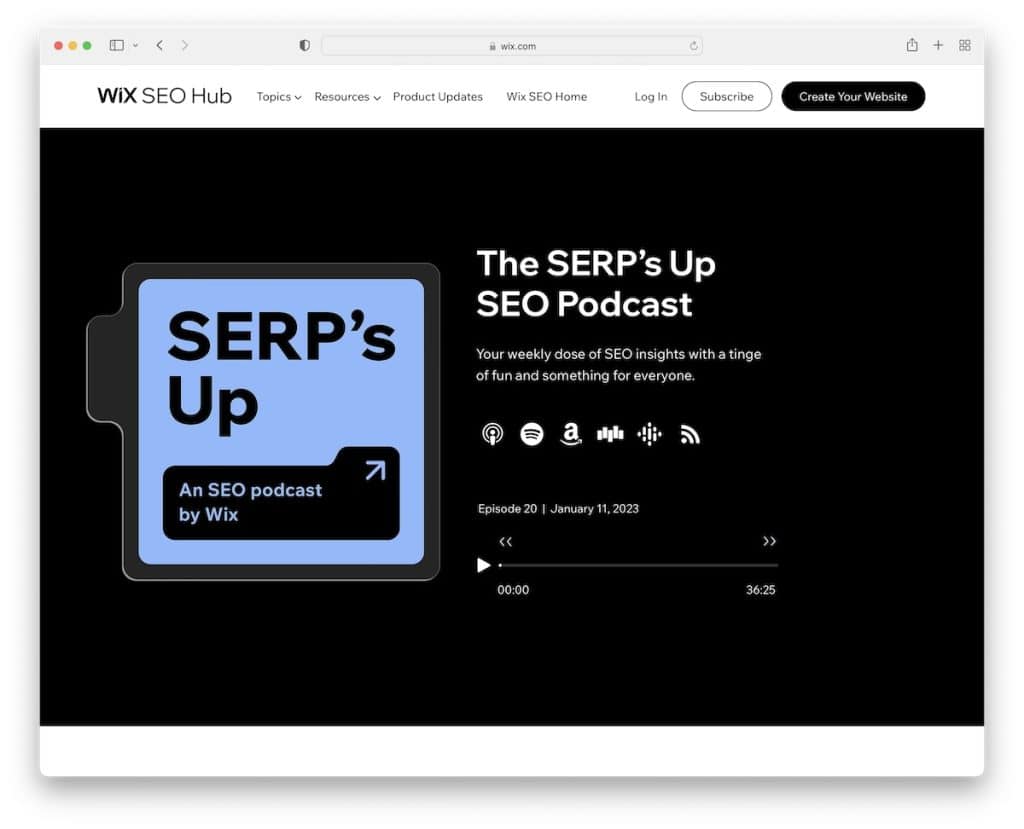
18. SERP est en place
Construit avec : Wix

SERP's Up est le podcast de Wix avec une conception Web minimaliste qui promeut le dernier épisode au-dessus du pli. Vous pouvez l'écouter sur place !
De plus, SERP's Up a un blog de style grille à deux colonnes où vous pouvez trouver d'autres podcasts et un bouton "charger plus".
Ils ont également une section où vous pouvez entrer votre e-mail, de sorte que les nouveaux épisodes atterrissent directement dans votre boîte de réception.
Remarque : au lieu de charger tous les messages immédiatement, utilisez un bouton « charger plus », qui contribuera également à la vitesse de chargement de votre site Web.
Obtenez plus d'idées de conception en examinant ces meilleurs sites Web construits sur la plate-forme Wix.
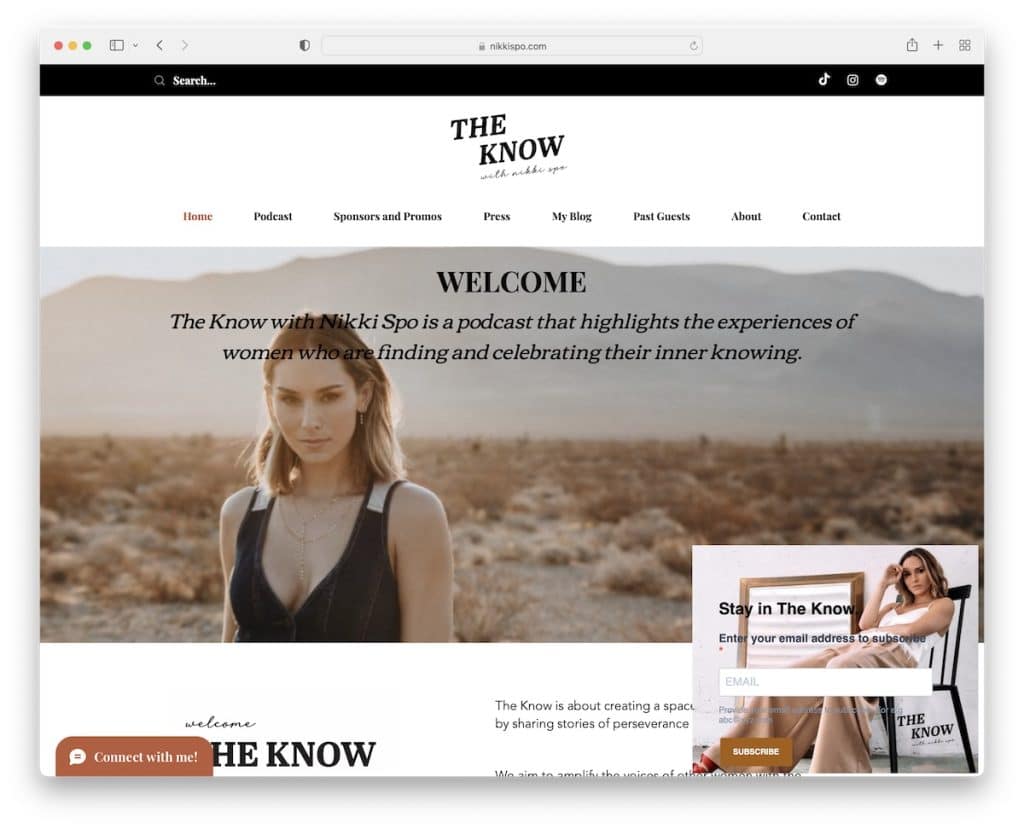
19. Nikki Spo
Construit avec : Wix

Outre l'en-tête, Nikki Spo a une barre supérieure où vous pouvez trouver la barre de recherche et les icônes sociales.
Ce site Web de podcast comporte deux éléments collants en bas de l'écran; l'un est une boîte de discussion et l'autre est une fenêtre contextuelle d'abonnement à la newsletter.
Remarque : Une barre supérieure peut être un emplacement fantastique pour une barre de recherche et ajouter des liens supplémentaires, des notifications, etc.
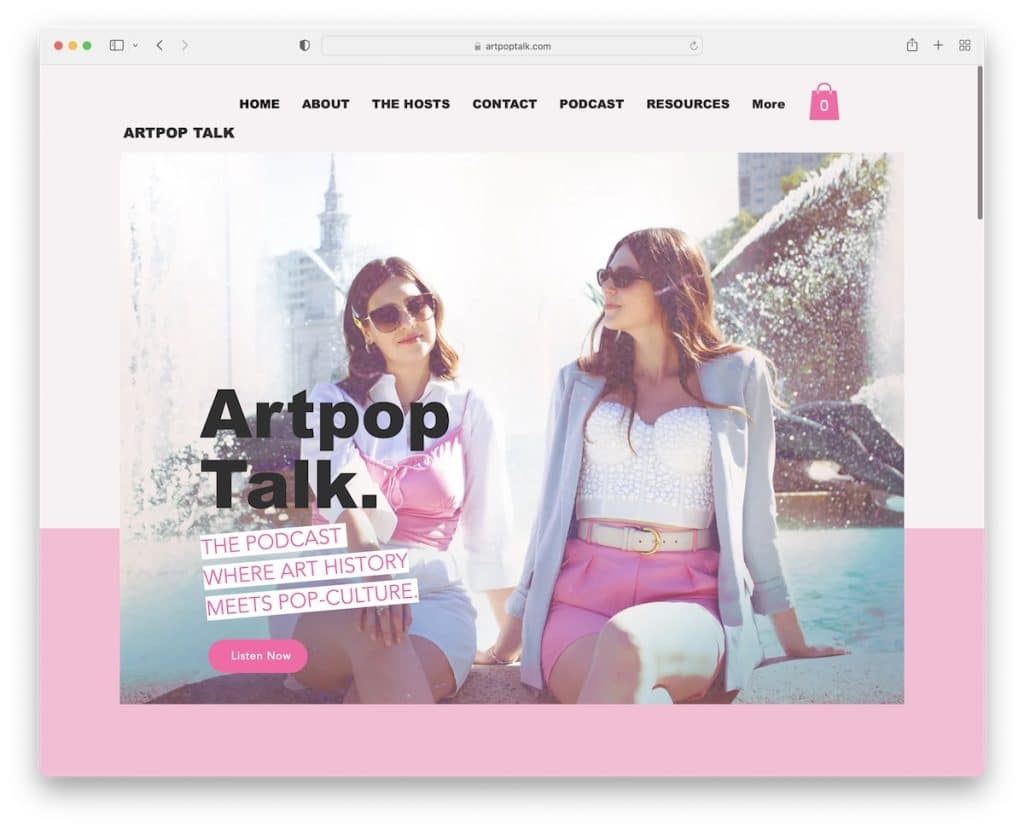
20. Discussion Artpop
Construit avec : Wix

Artpop Talk a un grand formulaire de newsletter qui s'ouvre au chargement de la page, que vous pouvez fermer en appuyant sur "x".
L'en-tête simple mais gras reste en haut pour garantir que la navigation sur la page ne nécessite pas de revenir en haut. C'est aussi un site semi-une page, comme celui de Joe, mais beaucoup plus dynamique !
Remarque : laissez votre personnalité pétillante briller à travers la conception de votre site Web de podcast.
