Créez des popups à conversion élevée : Popup Maker et Beaver Builder
Publié: 2024-03-1525 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Les popups sont un outil puissant pour attirer l'attention des visiteurs de votre site Web et générer des conversions. Mais créer des popups visuellement attrayants et efficaces peut prendre beaucoup de temps. C'est là qu'intervient le puissant duo Beaver Builder et Popup Maker !
Avec Beaver Builder 2.8, nous avons introduit une intégration avec Popup Maker, un plugin WordPress qui permet aux utilisateurs de créer et de gérer sans effort des popups sur leurs sites Web. Cette intégration vous permet d'utiliser notre générateur de pages pour concevoir le contenu de vos popups. Il affiche également une fenêtre contextuelle dans Beaver Builder lors de l'édition, et offre la possibilité de sélectionner une fenêtre contextuelle dans le champ du lien pour déclencher une fenêtre contextuelle lorsque vous cliquez sur un lien.
Dans cet article de blog, nous approfondirons l'intégration de Beaver Builder et Popup Maker, explorant comment ce duo dynamique vous aide à créer des popups convaincants et à fort taux de conversion avec facilité et flexibilité.
Vous avez du mal à concevoir des popups captivants qui trouvent un écho auprès de votre public ? Ne cherchez pas plus loin que Popup Maker et Beaver Builder !
Cette puissante intégration ouvre un monde de possibilités créatives. Faites glisser et déposez votre chemin vers des popups visuellement époustouflantes à l'aide de l'interface intuitive de Beaver Builder, le tout dans le flux familier de la création de votre site Web :

Les fonctionnalités avancées de Popup Maker telles que les déclencheurs et le ciblage vous permettent d'afficher le bon message au bon public et au bon moment. Cette intégration dynamique vous permet de tirer parti des atouts de ces deux plugins populaires :
Ensuite, nous vous expliquerons comment créer une fenêtre contextuelle dans Popup Maker. Ensuite, nous vous montrerons comment lier de manière transparente un module Beaver Builder à votre popup, vous permettant de concevoir visuellement son contenu avec la fonctionnalité habituelle de glisser-déposer.
L'ajout d'une fenêtre contextuelle dans Beaver Builder est un processus simple qui vous permet d'engager efficacement les visiteurs de votre site Web. Voici un guide étape par étape pour vous aider tout au long du processus :
Commencez par vous assurer que les plugins Beaver Builder et Popup Maker sont installés et activés sur votre site Web WordPress.

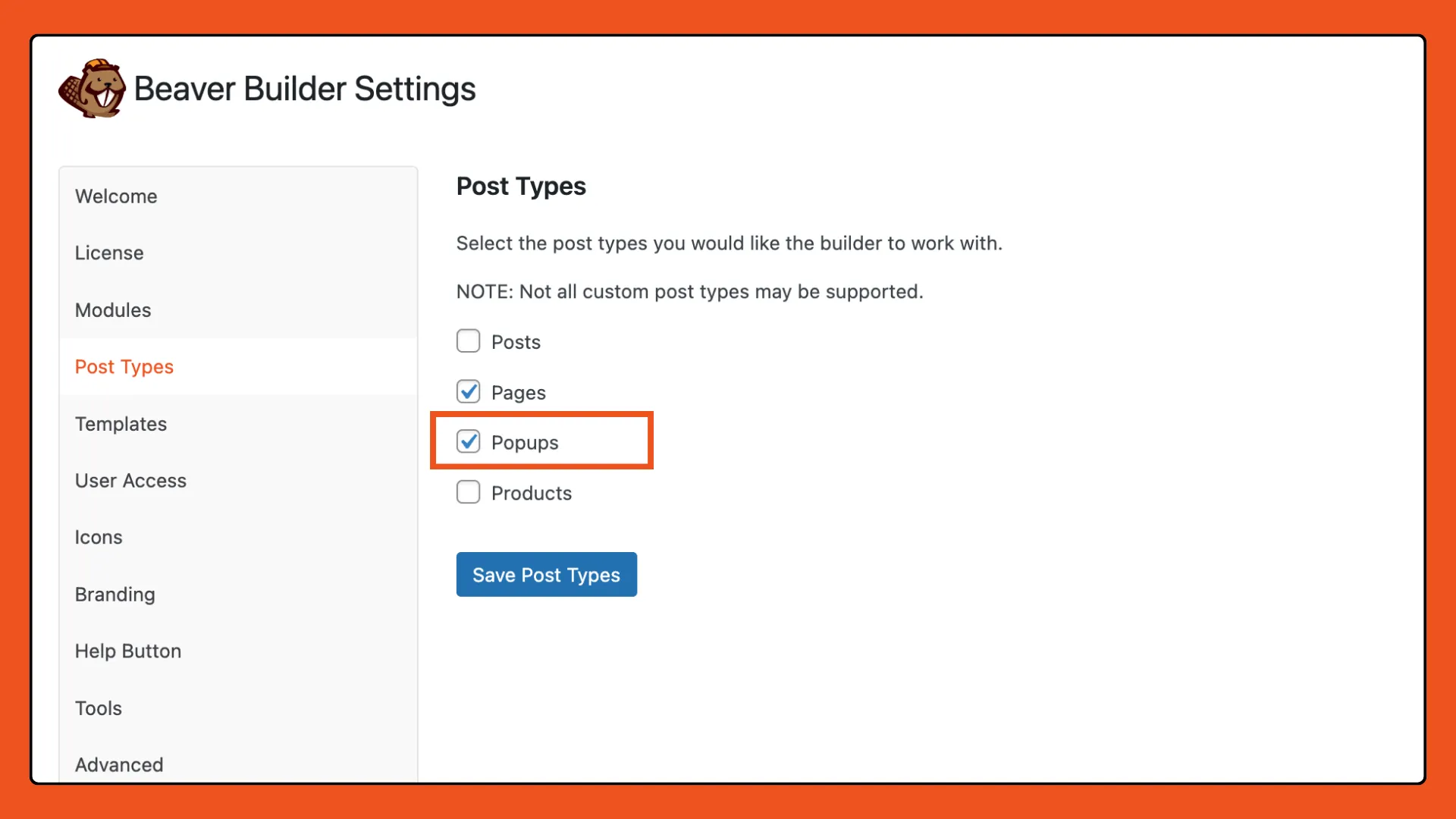
Une fois que vous avez installé et activé le plugin Popup Maker, le type de publication Popup Maker (popups) sera automatiquement activé dans les paramètres de Beaver Builder.
Vous pouvez localiser ce paramètre dans votre tableau de bord d'administration WordPress sous Paramètres > Beaver Builder > Types de publication :

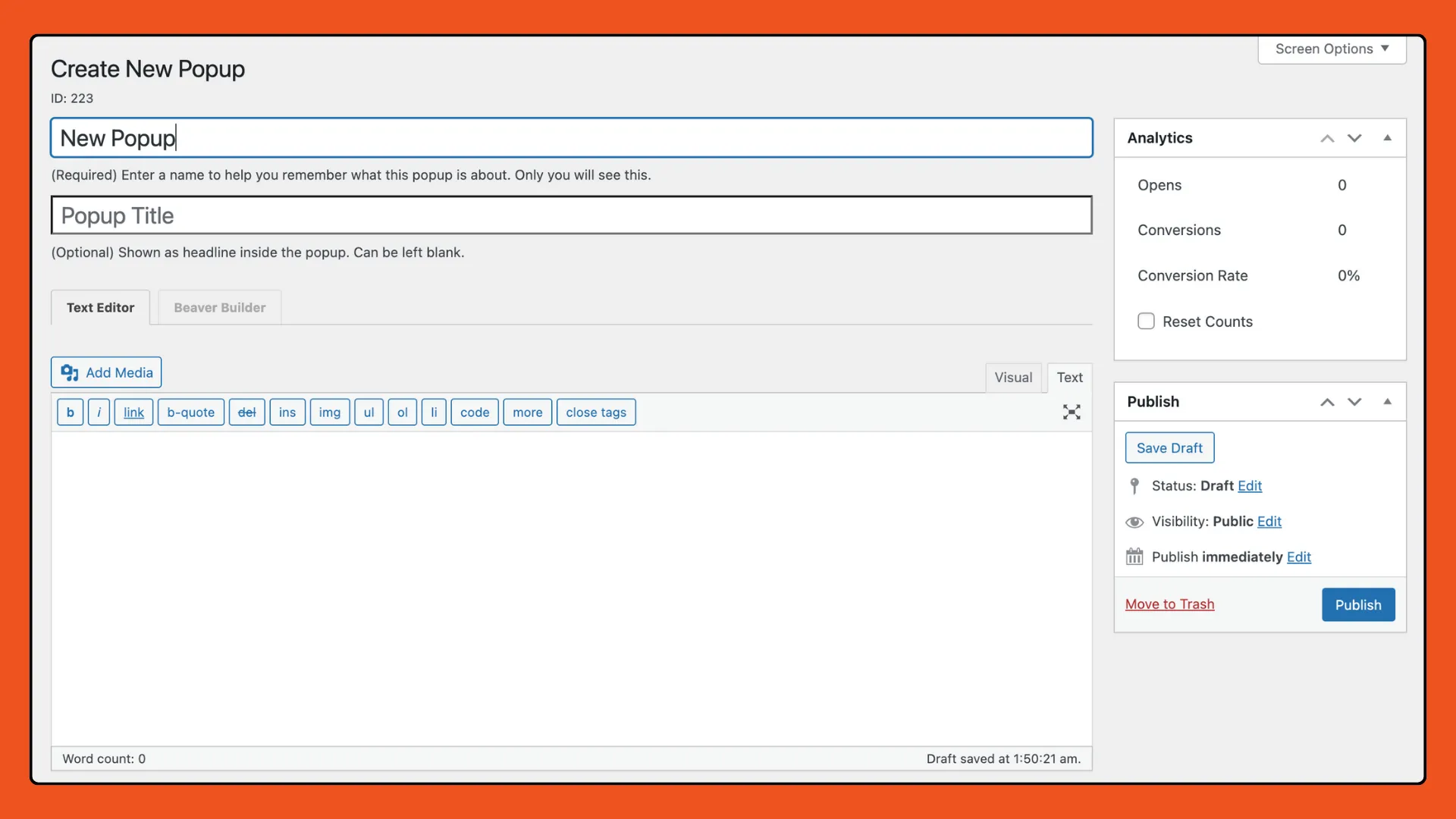
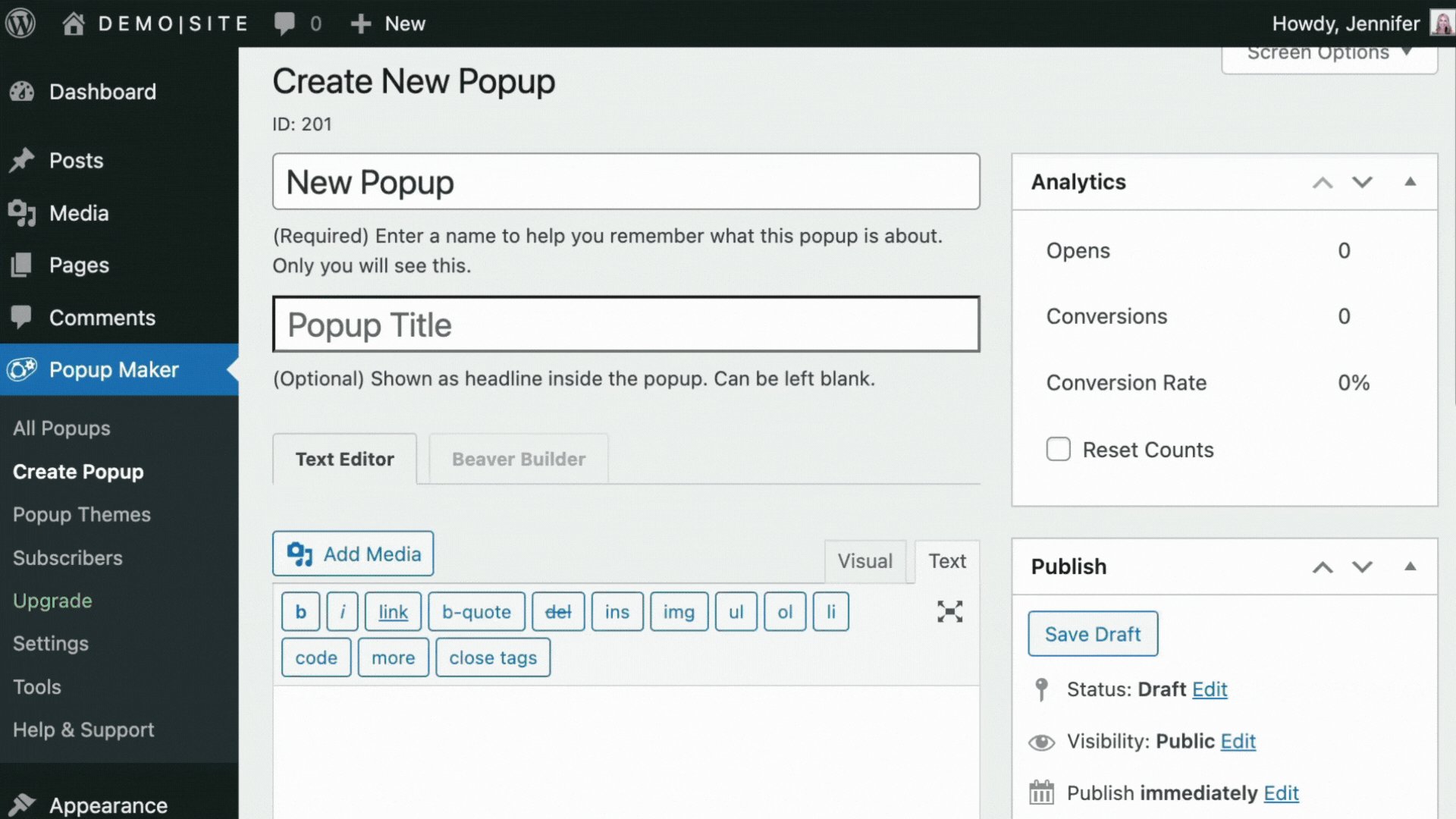
Pour créer une nouvelle fenêtre contextuelle, rendez-vous sur votre tableau de bord WordPress et accédez à Popup Maker > Create Popup . Donnez à votre popup un nom descriptif pour une identification facile :

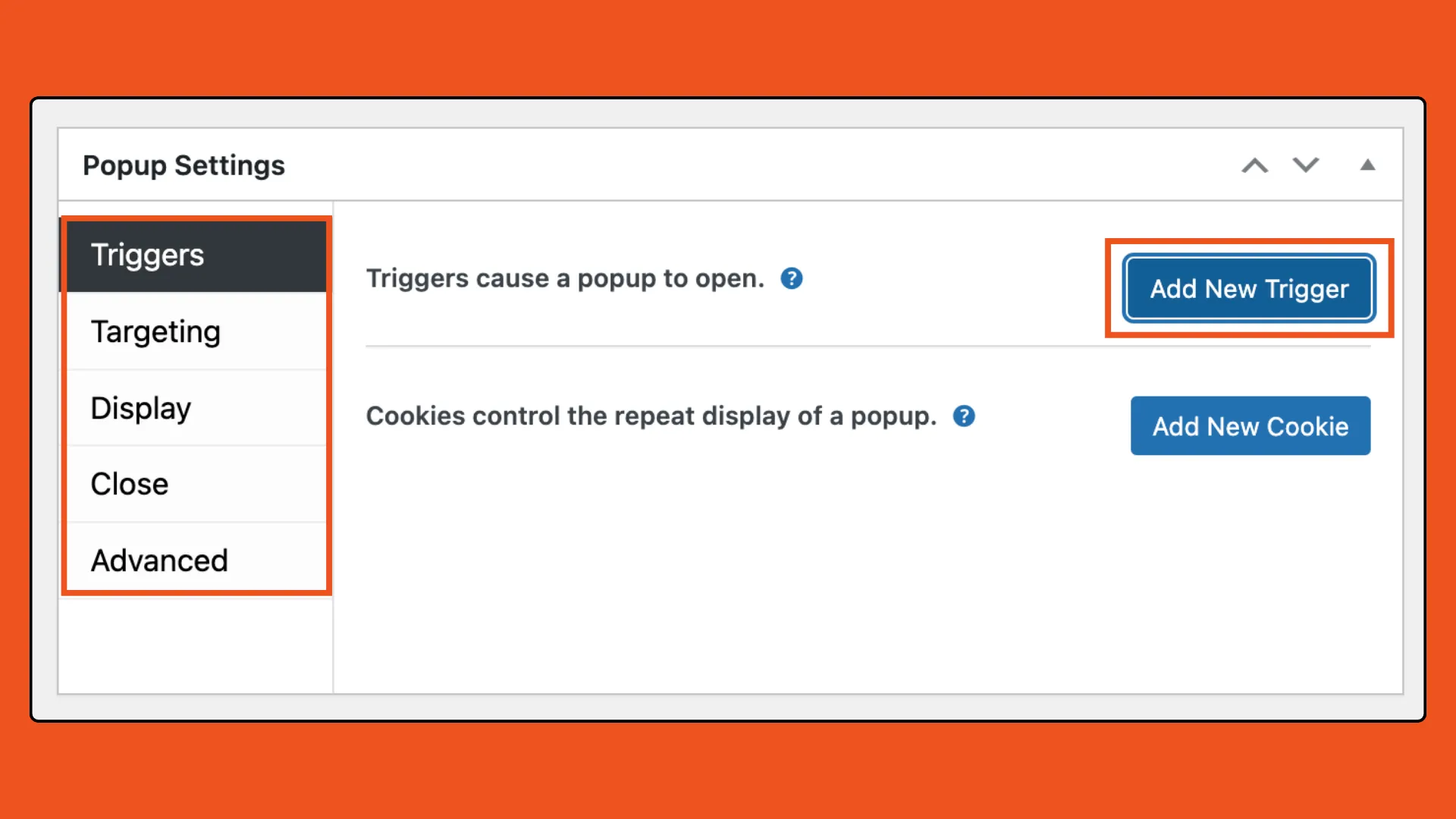
Faites défiler vers le bas pour définir l'apparence de la fenêtre contextuelle à l'aide du panneau de paramètres. Définissez des déclencheurs pour déterminer quand la fenêtre contextuelle apparaît et configurez les règles d'affichage pour cibler des pages, des rôles d'utilisateur ou des appareils spécifiques :

Ici, vous pouvez choisir parmi les types de déclencheurs suivants :
Pour plus d'informations sur la façon d'ajouter un déclencheur, consultez cet article de Popup Maker : Ajouter un déclencheur contextuel.
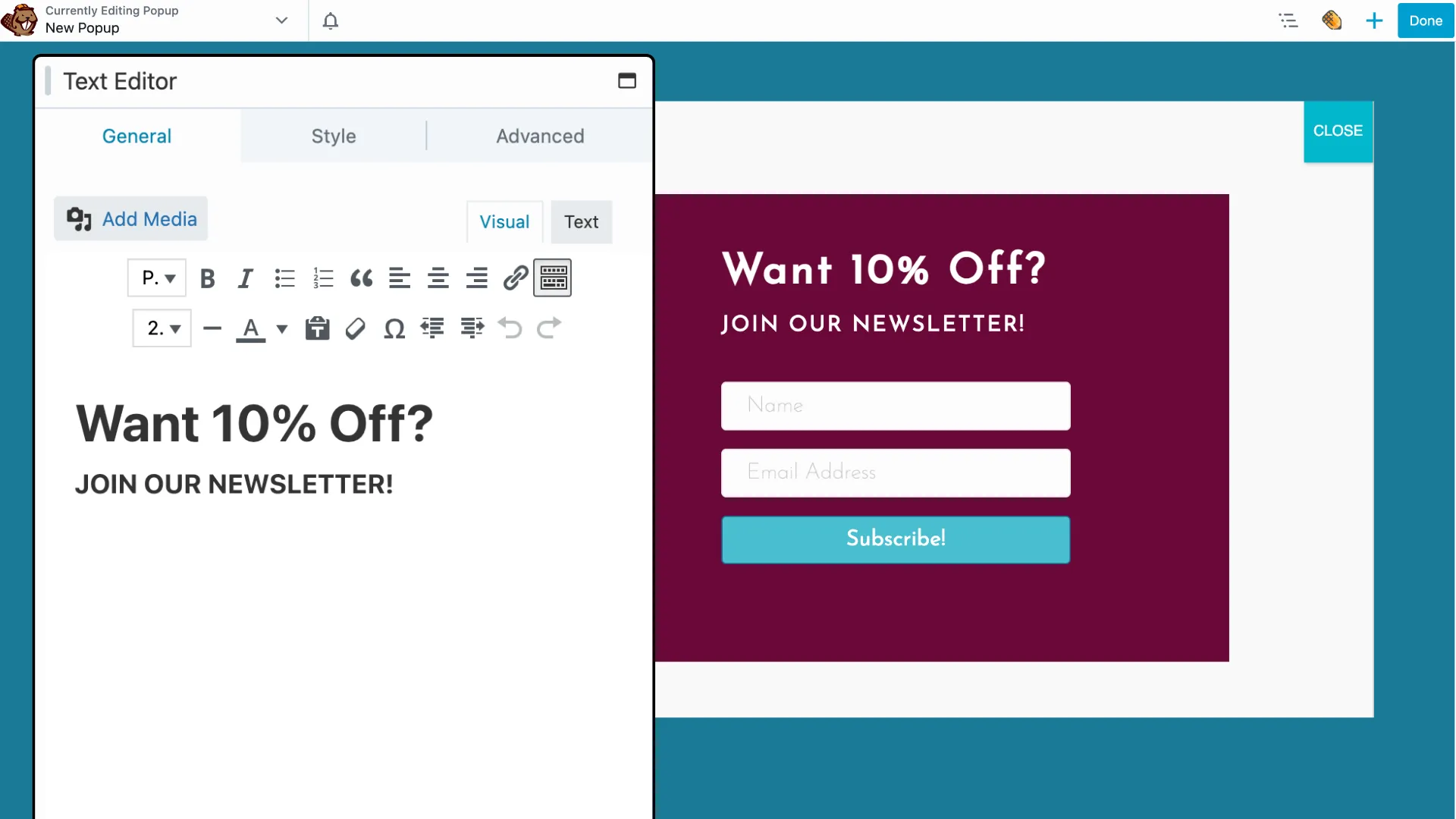
C'est ici que la magie opère ! Libérez votre créativité en utilisant l'interface intuitive de Beaver Builder :

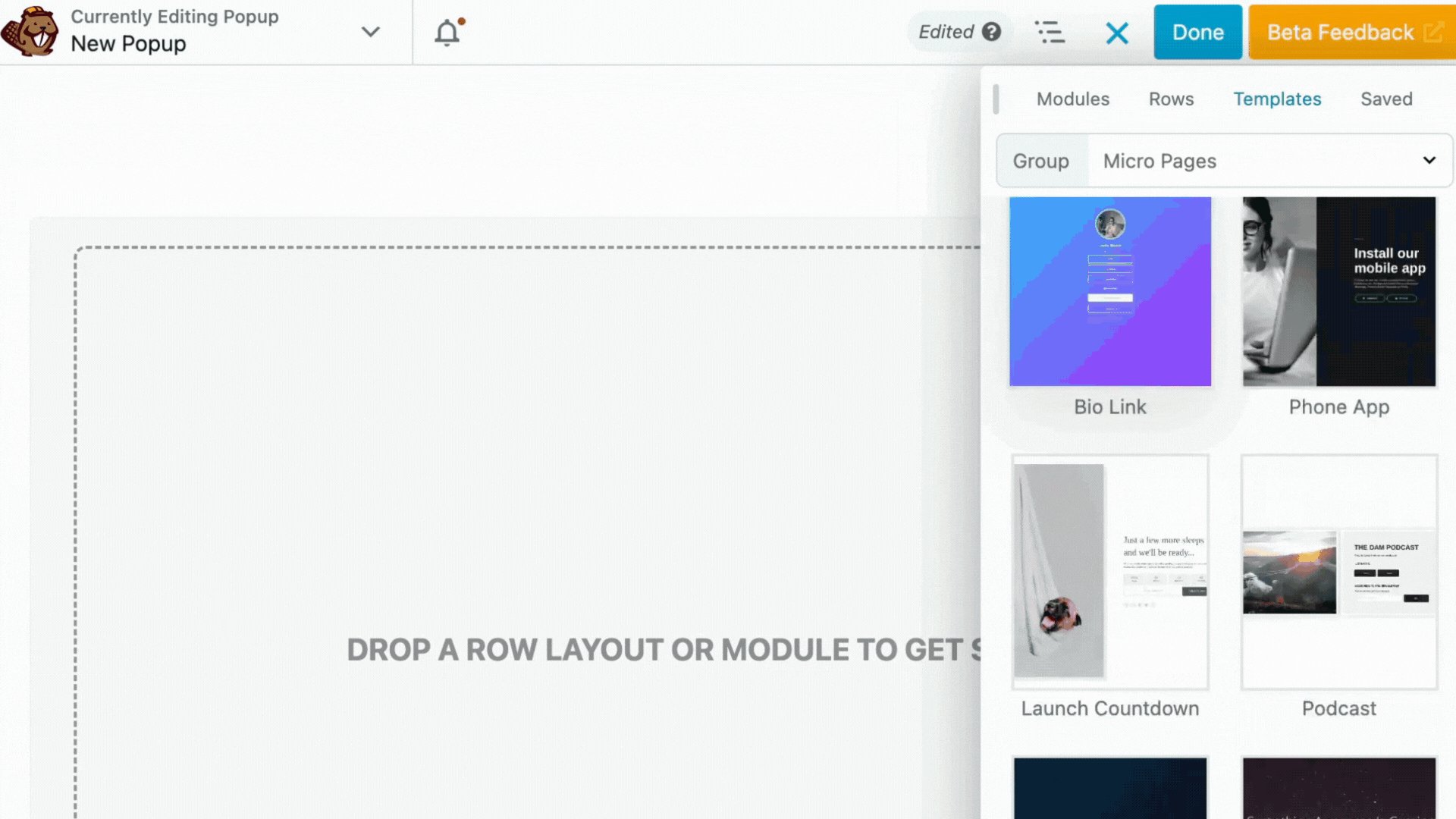
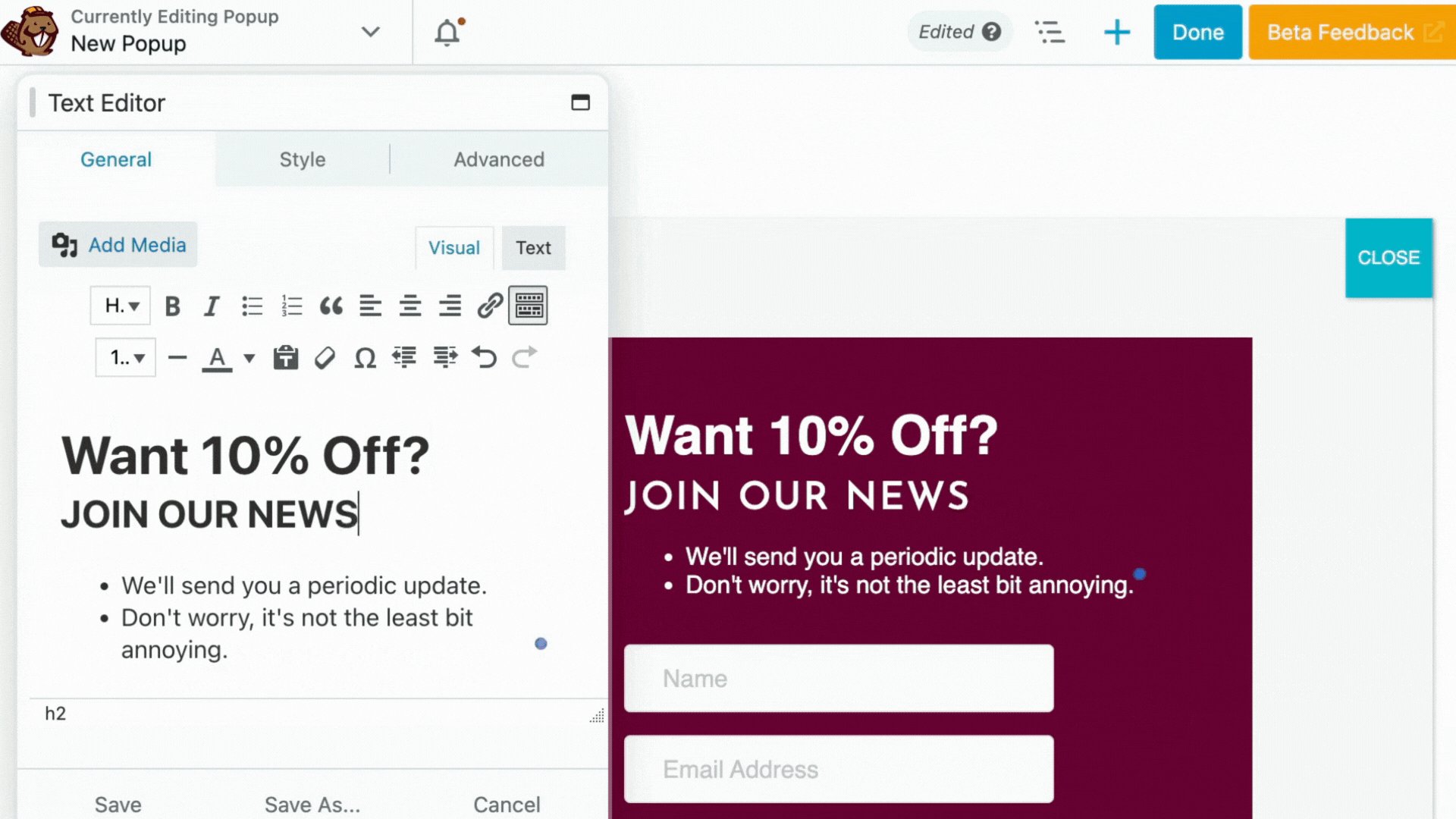
Cliquez sur l'onglet Beaver Builder pour lancer l'éditeur. Ici, vous pourrez concevoir la mise en page de votre popup. Faites glisser et déposez divers modules Beaver Builder pour structurer le contenu de votre popup. Ajoutez du texte, des images, des formulaires et stylisez votre popup pour qu'il corresponde à l'image de marque de votre site Web :
De plus, vous pouvez utiliser la fonctionnalité Styles globaux de Beaver Builder pour maintenir la cohérence de la conception dans vos fenêtres contextuelles et votre site Web.
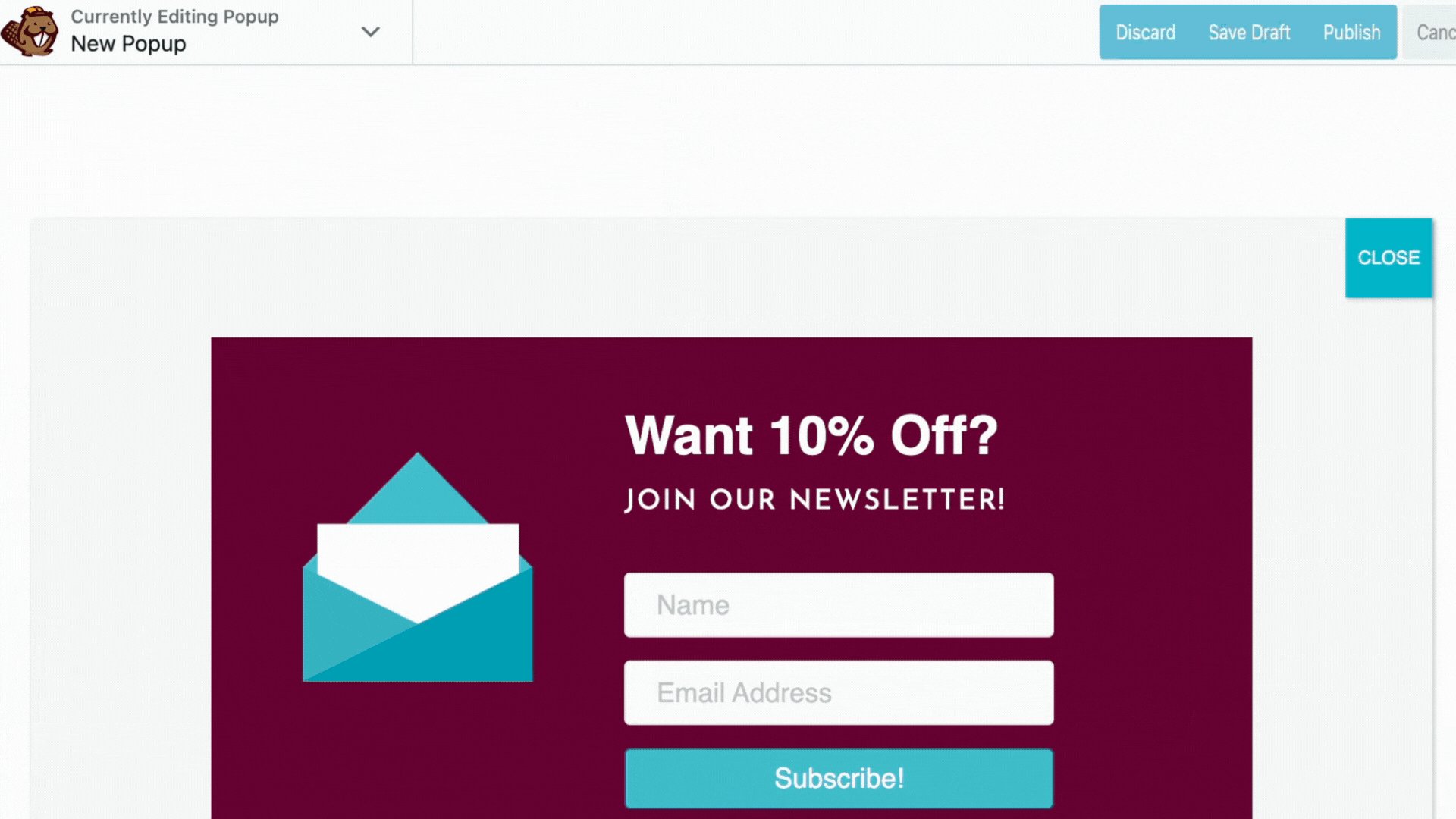
Cliquez sur TERMINÉ et PUBLIER une fois la conception de votre popup terminée.
La dernière étape consiste à afficher votre popup sur la page. Sélectionnez simplement un module dans votre mise en page Beaver Builder qui prend en charge les liens, comme un module Bouton ou Légende.
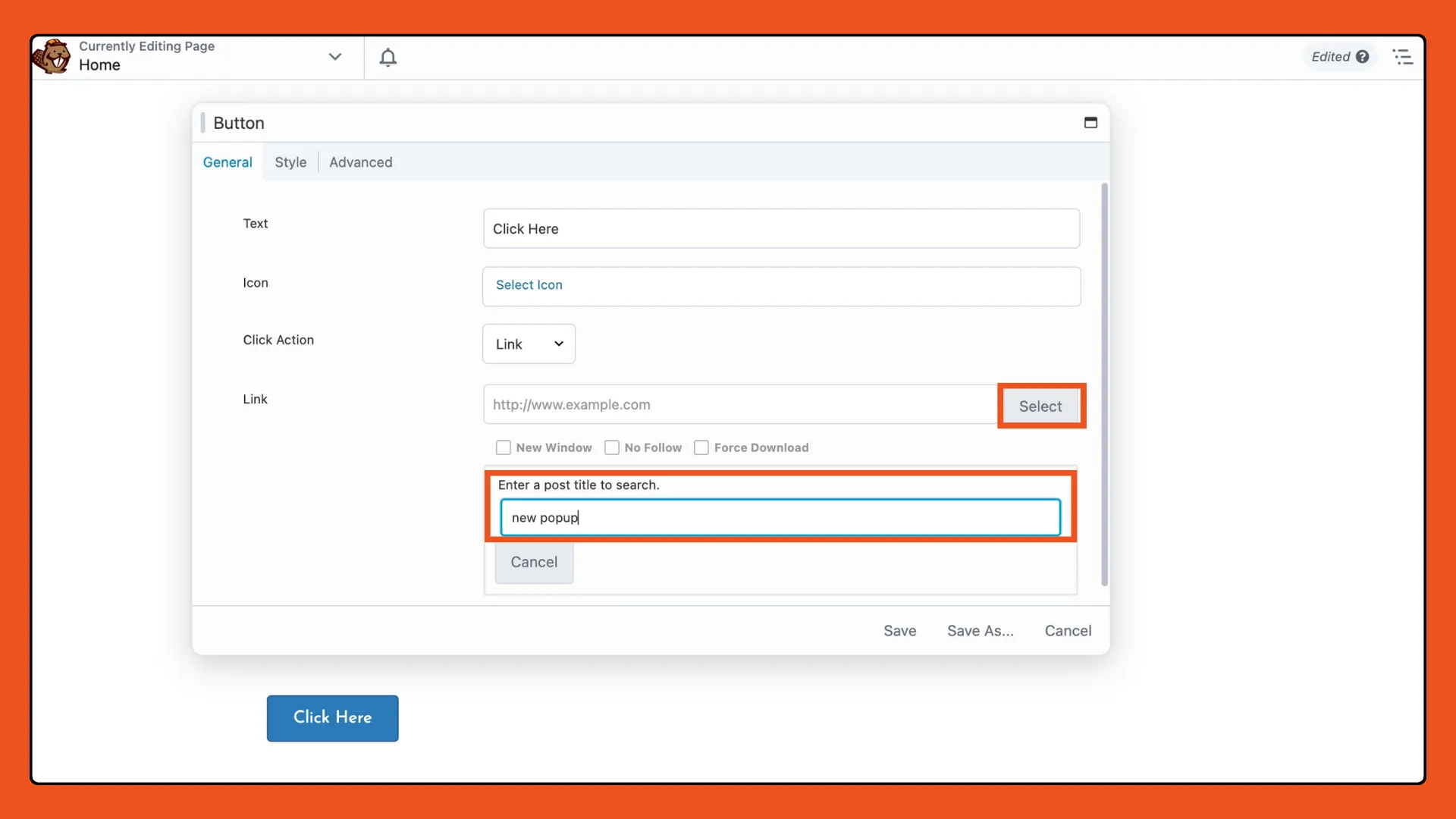
Ensuite, dans le panneau des paramètres du module, accédez à l'option « Lien ». Cliquez sur « Sélectionner », localisez la fenêtre contextuelle que vous avez créée dans Popup Maker et choisissez-la dans la liste :

Enregistrez vos paramètres, et voilà ! Votre popup est maintenant liée et prête à engager votre public.
En combinant la puissance de conception de Beaver Builder avec les fonctionnalités de Popup Maker, vous pouvez créer des popups à fort taux de conversion qui s'intègrent parfaitement dans la conception de votre site Web. Voici quelques exemples :
Les fenêtres contextuelles de bienvenue sont un moyen fantastique d'accueillir les nouveaux visiteurs de votre site Web et de les inciter à rejoindre votre liste de diffusion. Offrez un code de réduction intéressant, une offre exclusive ou un cadeau en échange de leur adresse e-mail. En offrant une valeur immédiate, vous pouvez encourager les visiteurs à interagir davantage avec votre marque et à rester connectés pour les futures mises à jour et promotions.
Ne laissez pas filer des prospects potentiels ! Les fenêtres contextuelles d'intention de sortie sont conçues pour capter l'attention des visiteurs qui sont sur le point de quitter votre site Web. Ces fenêtres contextuelles se déclenchent lorsque le curseur de la souris d'un utilisateur se déplace vers le bouton de sortie du navigateur, signalant son intention de quitter. Profitez de ce moment opportun pour présenter une offre de dernière minute, présenter un contenu précieux qu'ils ont peut-être manqué ou leur offrir une incitation spéciale pour les encourager à rester ou à revenir à l'avenir. En exploitant efficacement les fenêtres contextuelles d'intention de sortie, vous pouvez transformer les visiteurs abandonnés en clients et abonnés engagés, augmentant ainsi vos taux de conversion et de rétention.
Engagez les visiteurs lorsqu'ils explorent votre site Web avec des fenêtres contextuelles déclenchées par défilement. Ces fenêtres contextuelles apparaissent lorsqu'un utilisateur fait défiler jusqu'à un point spécifique d'une page, capturant son attention à un moment où il est activement engagé avec votre contenu. Utilisez des fenêtres contextuelles déclenchées par défilement pour promouvoir des offres spéciales, encourager les inscriptions à la newsletter ou diriger les visiteurs vers des pages de produits pertinentes en fonction de leur comportement de navigation.
Ce ne sont là que quelques exemples des types de popups que vous pouvez créer à l'aide de Popup Maker et Beaver Builder. Grâce à leurs capacités de conception flexibles et à leurs fonctionnalités puissantes, vous pouvez personnaliser vos fenêtres contextuelles en fonction de vos buts et objectifs spécifiques, qu'il s'agisse d'élargir votre liste de diffusion, de promouvoir des offres spéciales ou de recueillir les commentaires de votre public.
Prêt à faire passer vos popups au niveau supérieur ? Intégrez Beaver Builder et Popup Maker pour débloquer un monde de possibilités créatives et voir vos conversions monter en flèche.