Comment créer un site portfolio sur WordPress (en 8 étapes)
Publié: 2023-10-03Le manque de portefeuille professionnel peut avoir de graves conséquences sur les types de clients ou d'employeurs que vous attirez, surtout si vous êtes indépendant. Beaucoup n’accorderont pas l’attention et le soin nécessaires à cette étape parce qu’ils pensent que c’est trop compliqué ou ne savent pas par où commencer. Cependant, créer un site portfolio d’aspect professionnel sur WordPress est un jeu d’enfant !
WordPress est la solution parfaite pour les indépendants qui cherchent à présenter leur travail avec un budget limité. Il contient tout ce dont vous avez besoin : une puissance prête à l'emploi et de nombreuses fonctionnalités supplémentaires grâce à la myriade de thèmes et de plugins disponibles.
Au moment où nous terminerons cet article, vous saurez comment créer un site de portfolio basique (mais élégant) sur WordPress en huit étapes – et nous commencerons dès le début, pour ceux d'entre vous qui ne sont pas familiers avec des aspects tels que le Web. hôtes et installations WordPress. Commençons!
Table des matières :
- Choisissez un bon hébergeur WordPress
- Installer WordPress
- Trouvez et installez les bons thèmes et plugins
- Construire un en-tête
- Créer une galerie de projets
- Créer une section À propos de moi
- Créer un formulaire de contact
- Étoffez votre nouveau site de portfolio sur WordPress
1. Choisissez un bon hébergeur WordPress
Nous avons discuté de ce sujet à mort dans le passé, mais si vous souhaitez vous lancer directement, voici les quatre choses que vous devrez garder à l'esprit lors du choix d'un hébergeur WordPress :
- Évolutivité : votre hébergeur doit être capable de gérer des sites exigeants, au cas où vous souhaiteriez poursuivre de nouveaux projets à l'avenir.
- Sécurité : Un bon hébergeur doit prendre la sécurité Web au sérieux et proposer des fonctionnalités pour assurer votre sécurité.
- Support : Celui-ci est critique. Si quelque chose ne va pas avec votre site, vous souhaiterez avoir accès à une équipe d'assistance fiable.
- Réputation : chaque hébergeur aura ses détracteurs, mais dans l'ensemble, vous souhaiterez en choisir un qui a fait ses preuves.
Si nous devions vous recommander un bon hôte, ce serait Bluehost. Ce n'est pas seulement bon marché, mais il fournit également tous les services destinés aux petites et grandes entreprises. Bluehost installe également automatiquement WordPress pour vous lors de la configuration, ce qui rend les choses aussi simples que possible pour vous.
Si vous cliquez sur notre lien Bluehost, vous pouvez acheter l'hébergement encore moins cher. Utilisez-le pour bénéficier d'une réduction, qui s'applique automatiquement lorsque vous entrez sur la page.
Mais Bluehost n'est pas le seul excellent service d'hébergement sur le marché. Si vous souhaitez en savoir plus sur d'autres hébergeurs et comparer les options, nos tour d'horizon des meilleures sociétés d'hébergement WordPress du marché ou du meilleur hébergement WordPress pour débutants vous donneront une idée claire de la solution qui répondra le mieux à vos besoins.
Passons maintenant à l'installation de WordPress.
2. Installez WordPress
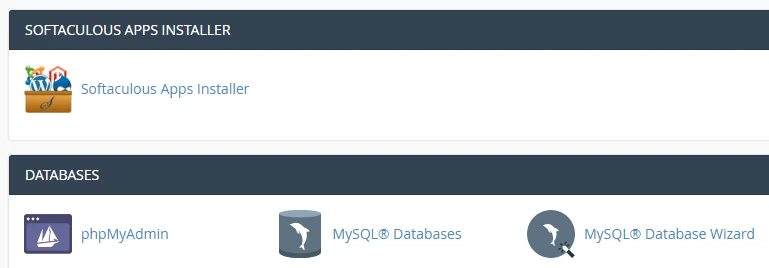
Ce processus peut être un peu différent selon l'hébergeur Web que vous avez choisi, mais les étapes de base restent les mêmes. Après vous être inscrit auprès d'un fournisseur, vous aurez accès à un cPanel privé pour votre plan d'hébergement. Cela inclura probablement une option en un clic pour installer WordPress, ou le programme d'installation de Softaculous Apps :

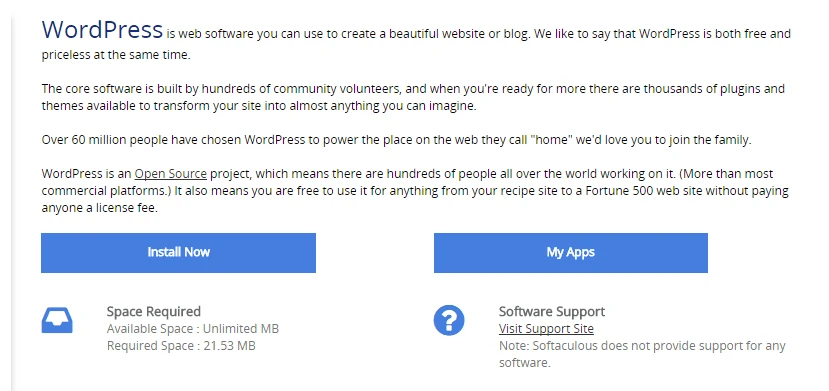
Cliquez sur l'icône Softaculous Apps Installer et recherchez l'option WordPress sur l'écran suivant. Ensuite, cliquez sur Installer maintenant pour commencer le processus :

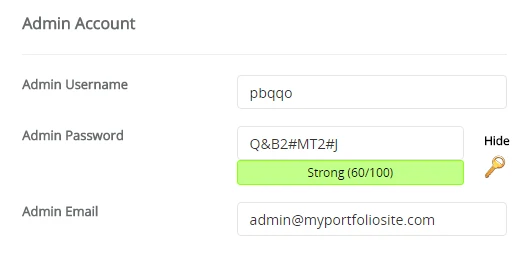
Sur l'écran suivant, vous serez invité à renseigner les détails de votre site WordPress, notamment son nom, sa description, son nom de compte et son mot de passe. La plupart d'entre eux sont explicites, mais pour des raisons de sécurité, n'oubliez pas de modifier le nom d'utilisateur administrateur et le nom de la base de données par défaut :

Une fois que vous avez cliqué sur Installer et attendu quelques instants, vous avez créé votre premier site WordPress ! Ensuite, nous allons en faire un beau portfolio.
3. Recherchez et installez les bons thèmes et plugins
Cette étape est un peu plus ouverte que le reste de ce guide, pour la simple raison que nous ne pouvons pas choisir le thème et les plugins parfaits pour vos propres besoins. Nous disons cela parce qu’il existe actuellement une grande variété dans WordPress et que les besoins des utilisateurs sont si divers qu’il est difficile de recommander un seul outil capable de satisfaire les besoins de chacun en une seule fois.
Nous allons cependant l'essayer et proposer des thèmes et des plugins qui couvrent les besoins essentiels que vous pourriez avoir en tant qu'utilisateur souhaitant créer lui-même un site Web de portfolio.
Thèmes
Commençons par les thèmes.
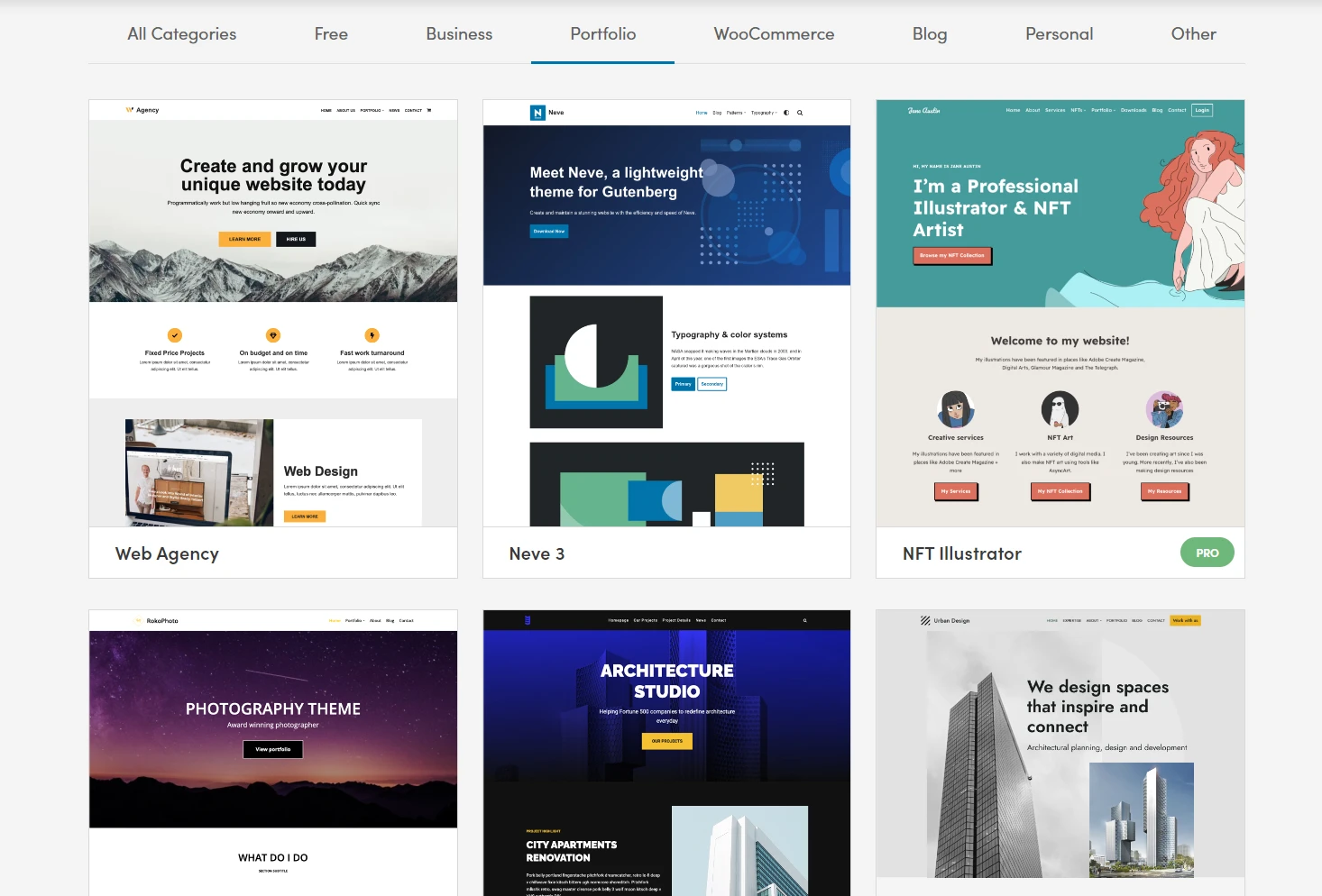
Par exemple, l’une des principales décisions que les gens doivent prendre de nos jours est de choisir entre un thème classique comme Neve et un thème en bloc comme Neve FSE.
Si vous choisissez Neve, il est très simple de charger un site de démarrage basé sur un portfolio en quelques clics seulement. Celui-ci aura déjà de nombreuses fonctionnalités qu'un bon site Web de portfolio devrait avoir, et tout ce que vous aurez à faire est de brancher votre propre contenu.

Bien que Neve soit un choix parfaitement solide, nous vous invitons à regarder autour de vous et à trouver un thème qui vous convient. Vous pouvez choisir soit un thème polyvalent (comme Neve ou Neve FSE), soit rechercher quelque chose d'adapté aux portfolios visuels. Tant que votre thème a des notes décentes et une bonne documentation, tout devrait bien se passer.
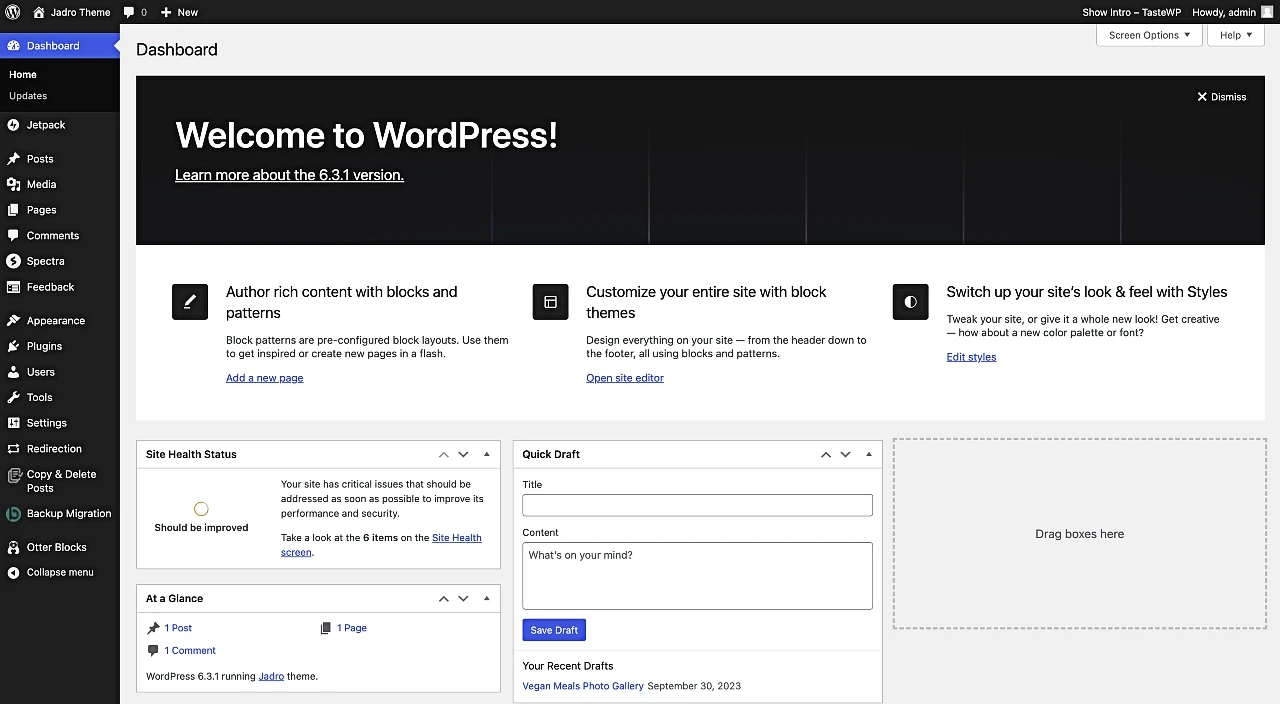
Après avoir trouvé le thème WordPress de portfolio parfait, vous devrez l'installer. Pour ce faire, vous devez démarrer dans le tableau de bord WordPress. Vous pouvez y accéder en allant sur YOURSITE.com/wp-admin . Connectez-vous et familiarisez-vous avec ce tableau de bord :

Le nôtre propose déjà quelques options supplémentaires, mais ne vous en souciez pas pour le moment. Regardez plutôt l’onglet Apparence . Cliquez sur Apparence et sur l'écran suivant, vous trouverez une option Ajouter un nouveau .
En cliquant dessus, vous accéderez à un nouvel écran où vous pourrez soit rechercher un thème WordPress que vous pouvez installer et activer directement via le tableau de bord, soit en télécharger un nouveau.

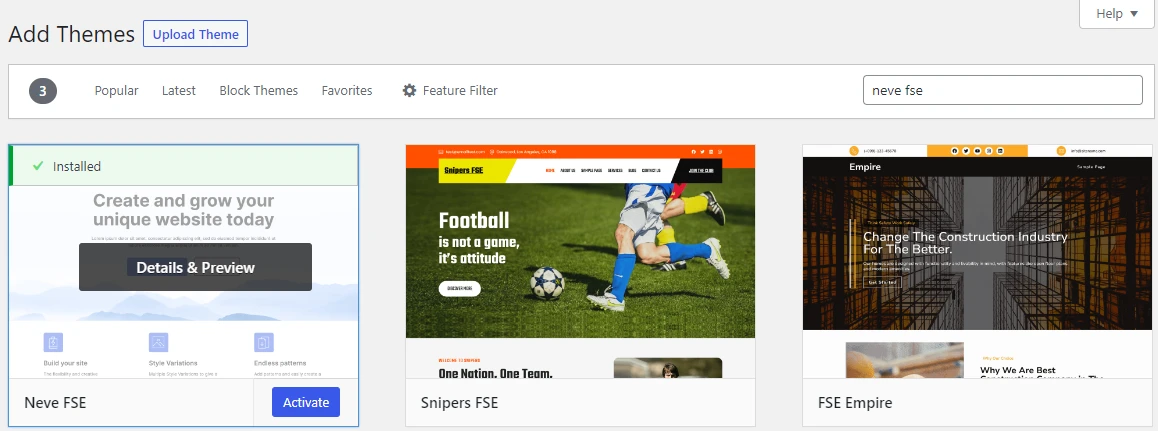
La plupart des thèmes seront déjà disponibles directement dans le tableau de bord. Ainsi, par exemple, si vous souhaitez utiliser Neve FSE, tapez simplement « Neve FSE » dans la barre de recherche en haut à droite. Cliquez ensuite sur Installer et activer .
Sinon, si vous avez téléchargé un thème ailleurs, vous pouvez sélectionner Télécharger le thème et afficher une invite pour localiser votre thème téléchargé sur votre ordinateur. Sélectionnez le dossier, cliquez sur Installer maintenant , puis sur Activer et vous êtes prêt.
Plugins
La gestion des plugins pose un problème similaire. Il serait irresponsable de lancer des recommandations de plugins aléatoires (même si certaines sont carrément essentielles). Cependant, nous pouvons vous apprendre à repérer les meilleurs gratuits. Une fois que vous aurez appris cela, vous serez prêt à vous plonger dans le répertoire officiel des plugins et à voir ce qui suscite votre intérêt.
Si vous utilisez l’éditeur de blocs WordPress et l’édition complète du site comme méthode principale pour personnaliser votre site Web, les plugins fournissant des blocs à des fins multiples devraient être indispensables. Otter Blocks est l'un de ces plugins. Avec lui, vous pouvez insérer des sections, des formulaires, des éléments de conception et de nouvelles fonctionnalités sur votre site. Nous utiliserons Otter plus tard dans ce didacticiel pour vous montrer comment créer un formulaire de contact pour votre site Web de portfolio.
Pour installer des plugins, le processus est très similaire. Tout se passe dans l'onglet Plugins , au lieu de l'onglet Apparence > Thèmes . Voici notre guide détaillé sur la façon d'installer les plugins WordPress.
Enfin, gardez à l’esprit que tout nouveau plugin que vous installez doit être activé pour fonctionner. Si vous ignorez l'activation, vos plugins ne fonctionneront pas.
Pour les besoins de ce tutoriel, nous allons utiliser le thème Neve FSE comme base (qui est 100% gratuit). Nous avons installé le thème Neve FSE et le plugin Otter Blocks pour ce tutoriel, afin de simplifier les choses.
4. Créez un en-tête
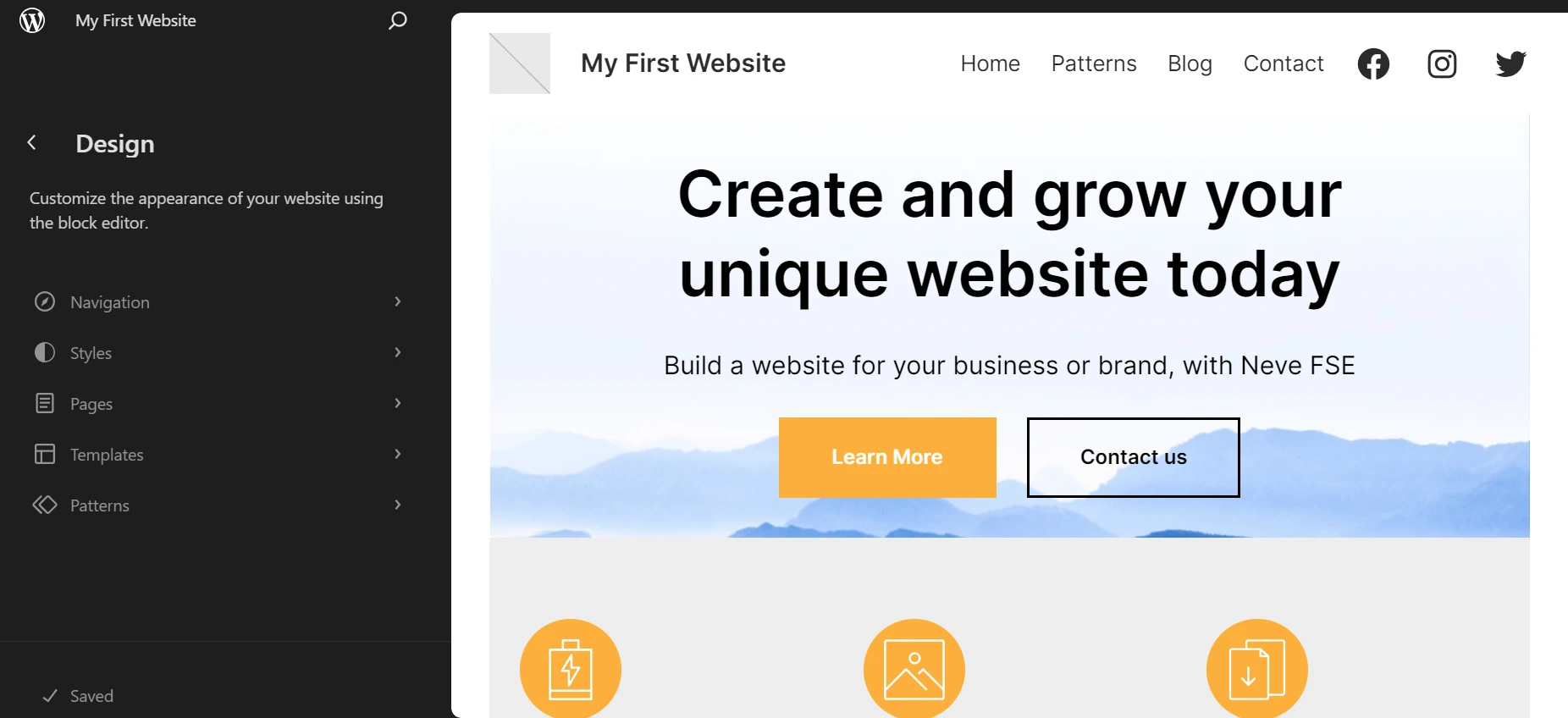
Nous avons WordPress installé et un thème fonctionnel, il est maintenant temps de créer notre page de portfolio. Son premier composant sera un en-tête – une simple image pleine largeur avec un message clair et un appel à l’action pour tous les clients potentiels visitant votre site. Dirigez-vous vers Apparence > Éditeur et découvrez à quoi ressemble le thème Neve :

Prenons cette grande section d'en-tête et ajustons-la à nos besoins à l'aide de l'éditeur WordPress – un endroit pour adapter votre thème à vos besoins souhaités. Cela implique trois étapes :
- Modification du bloc de texte dans l'en-tête pour changer le contenu.
- Ajuster le texte du premier bouton et supprimer le second dans cette même section.
- Téléchargez une nouvelle image en cliquant sur l'image actuelle et en la remplaçant. Utilisez le bouton Remplacer dans le bloc Image.
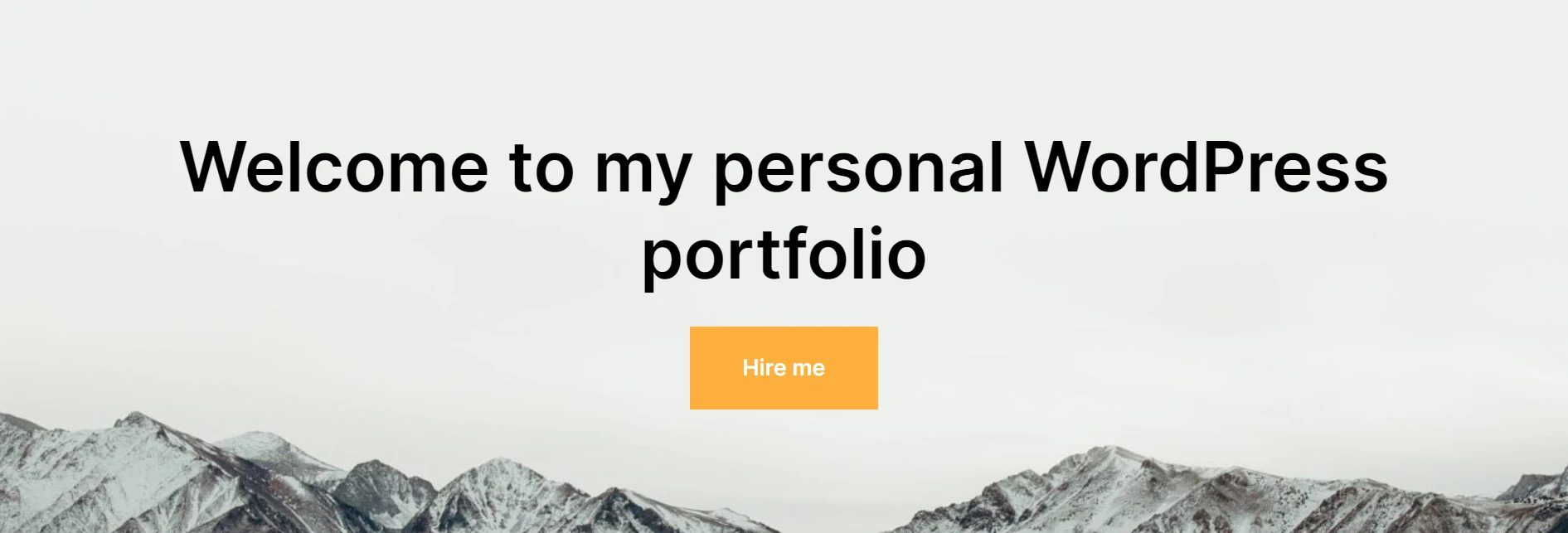
Voici le résultat après avoir implémenté ces ajustements :

Voilà notre en-tête prêt à l'action, et nous examinerons le site dans son ensemble à la fin. Vous remarquerez que le bouton ci-dessous ne renvoie à aucun lien à ce stade. Après avoir créé les pages de vos sites Web – que nous vous montrerons tout au long de cet article – vous pouvez ensuite les lier à ce bouton d'en-tête.
Par exemple, vous pouvez ajouter un lien vers votre page Contact afin que les gens puissent facilement vous proposer des emplois ou des opportunités professionnelles.
5. Créez une galerie de projets
La galerie de projets est le cœur et l’âme de tout site de portfolio sur WordPress. Il s'agit essentiellement d'une présentation collective de vos derniers projets, avec des liens vers chaque entrée. Vous pouvez créer une galerie de projets dans WordPress de deux manières :
Utilisez les modèles de blocs dans Neve FSE
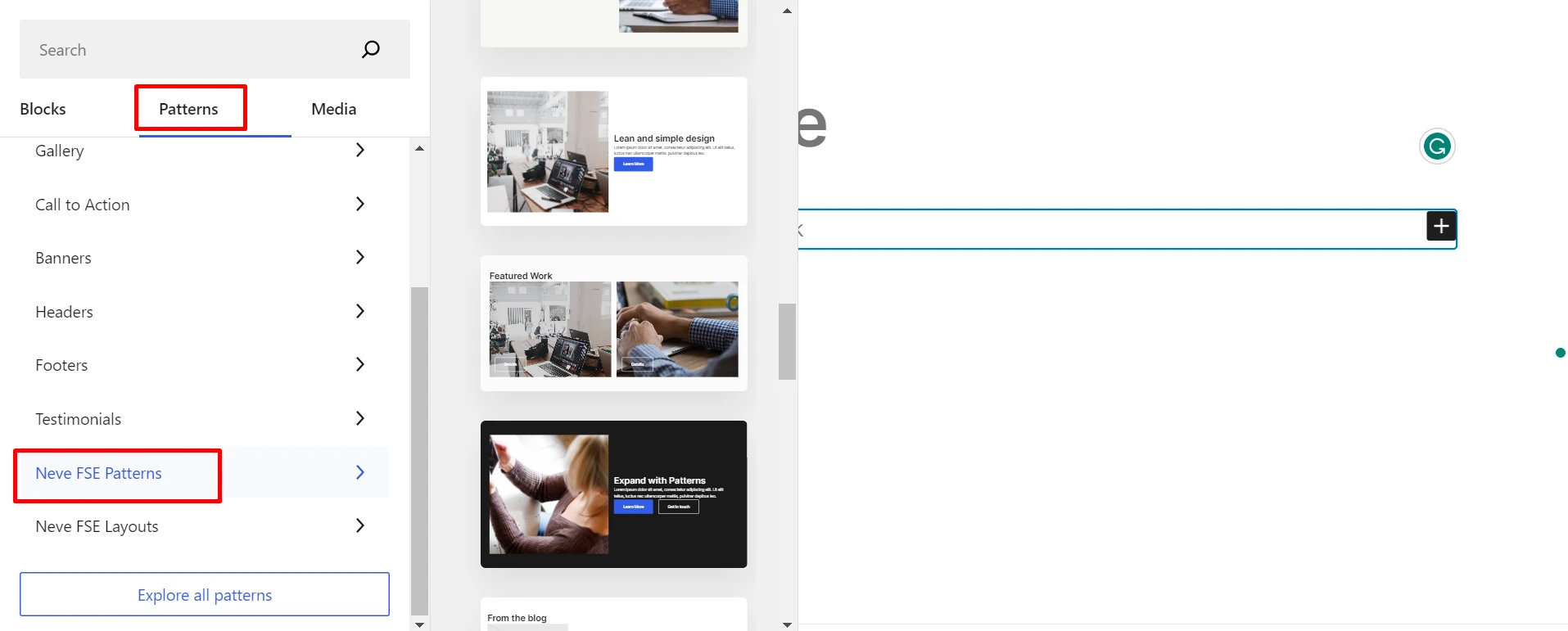
Une méthode pour créer un portefeuille consiste à utiliser les modèles de blocs du thème Neve FSE. Accédez à Pages > Ajouter nouveau pour accéder à l’éditeur de blocs. Ici, cliquez sur l'icône + pour insérer les modèles de bloc fournis par Neve FSE.


Pour vous montrer comment procéder, nous avons sélectionné un modèle qui se rapproche plus de ce que nous souhaitons réaliser avec cet article. Nous avons donc inséré le modèle de travail en vedette fourni par Neve FSE.
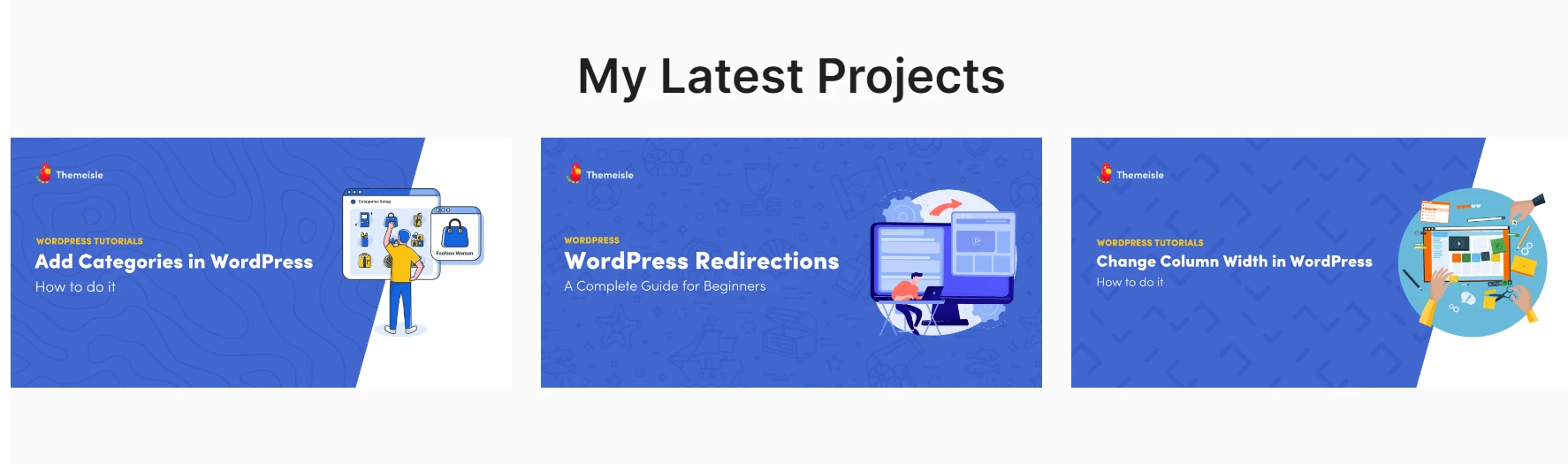
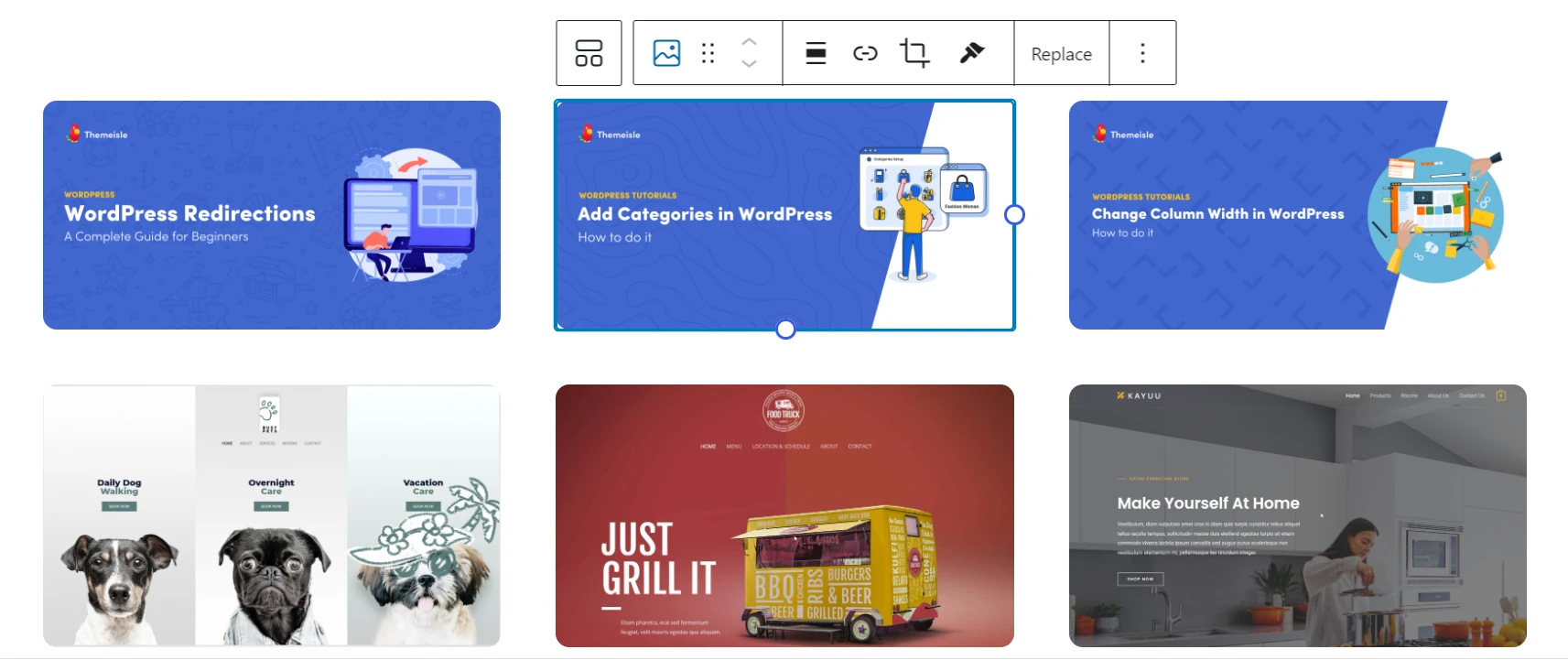
Pour cet exemple, nous avons ajouté trois de nos articles précédents et défini des images en vedette pour chacun :

En plus de créer trois projets individuels, voici ce que nous avons fait d'autre en utilisant l'éditeur WordPress :
- Nous avons ajouté une nouvelle section Portfolio sous notre en-tête sur la page d'accueil. Nous l'avons fait en répliquant les projets via des blocs.
- Nous avons modifié le titre principal de la page Portfolio .
- Nous avons ajouté des images en vedette à chaque projet dans le bloc Mes derniers projets .
- Ajout d'un lien vers chaque image pour diriger les visiteurs vers le projet respectif.
Utilisez les kits de modèles disponibles dans WordPress
Si vous utilisez WordPress 6.3 ou supérieur, vous pouvez bénéficier de nombreux modèles prédéfinis, qui vous permettent de créer de nouvelles pages de portfolio. Voici comment créer une galerie de projets via l'éditeur WordPress.
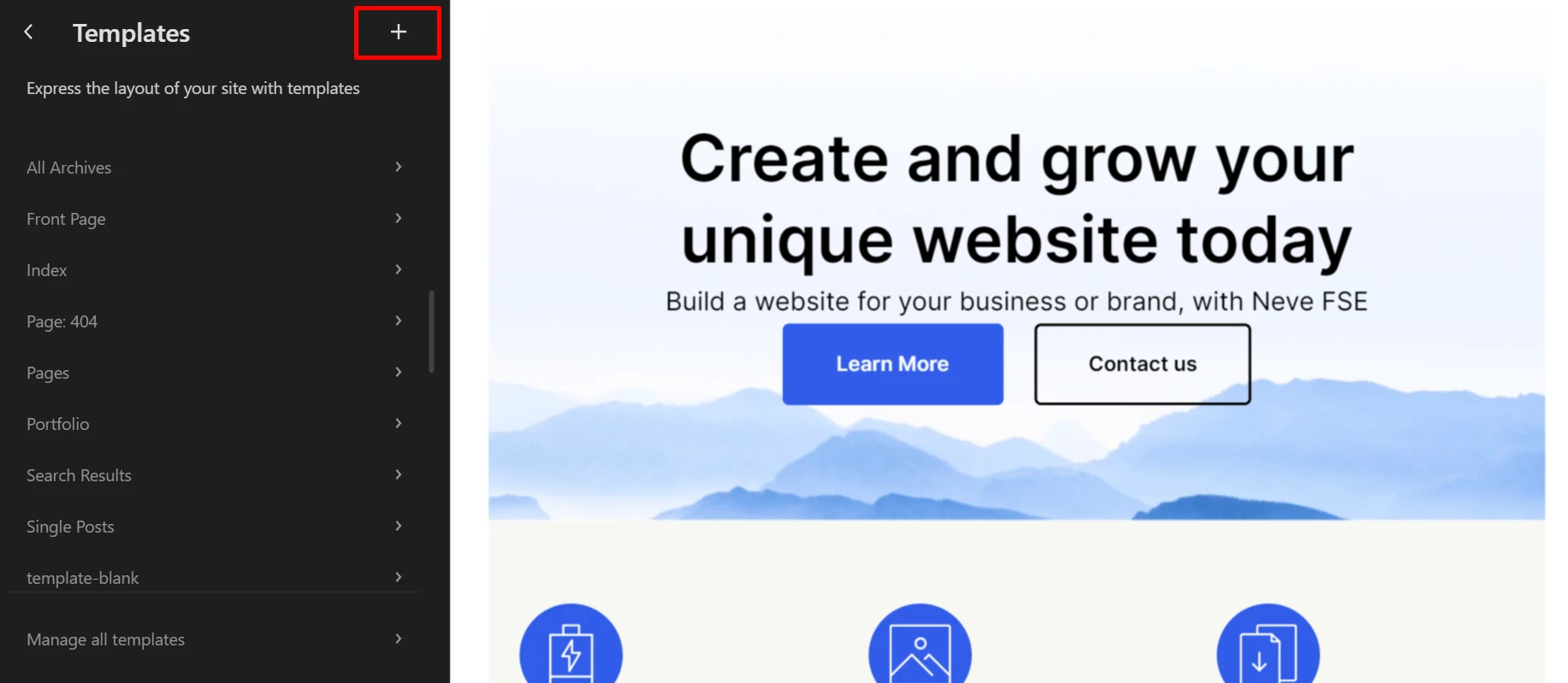
Accédez à Apparence > Éditeur > Modèles > Ajouter un nouveau (l'icône +). Choisissez Modèle personnalisé dans la liste et donnez-lui un nom.

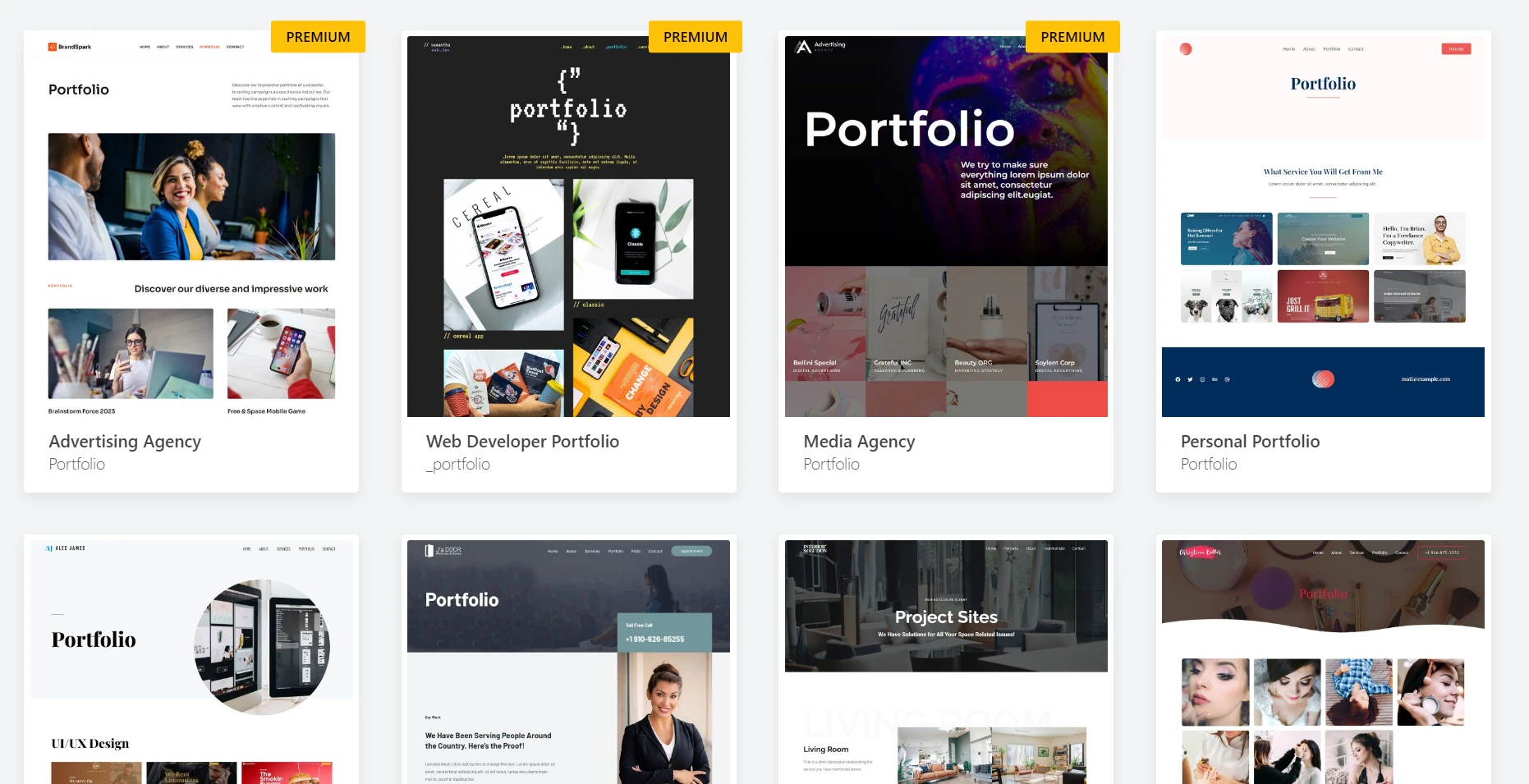
Une nouvelle page blanche apparaît. Cliquez sur le bouton Template Kits en haut à droite de l'éditeur et recherchez Portfolio . Une fois que vous avez importé votre kit de modèles préféré, modifiez-le via des blocs.

Pour remplacer les éléments du portfolio, sélectionnez chaque image du portfolio et remplacez-la par la vôtre. Vous pouvez également ajouter des liens et personnaliser le style des images. Cliquez sur Enregistrer .

Ensuite, nous aborderons l'ajout de contenu supplémentaire, en particulier une section À propos de moi.
6. Créez une section À propos de moi
Nous avons déjà beaucoup progressé dans notre portefeuille, mais nous devons encore l'étoffer. Un excellent moyen d’y parvenir est de fournir à vos visiteurs un aperçu de qui vous êtes – par exemple, les faits clés que les employeurs aimeraient connaître sur vous. Pour ce faire, nous allons utiliser Neve FSE pour diviser toutes les informations en bouchées digestibles.
Pour créer une page À propos de moi , accédez à Apparence > Éditeur > Pages . Cliquez sur l'icône + pour ajouter une nouvelle page, puis nommez-la. Lorsque la page vierge apparaît, vous pouvez la personnaliser de la même manière que vous personnalisez les autres pages des sections précédentes.
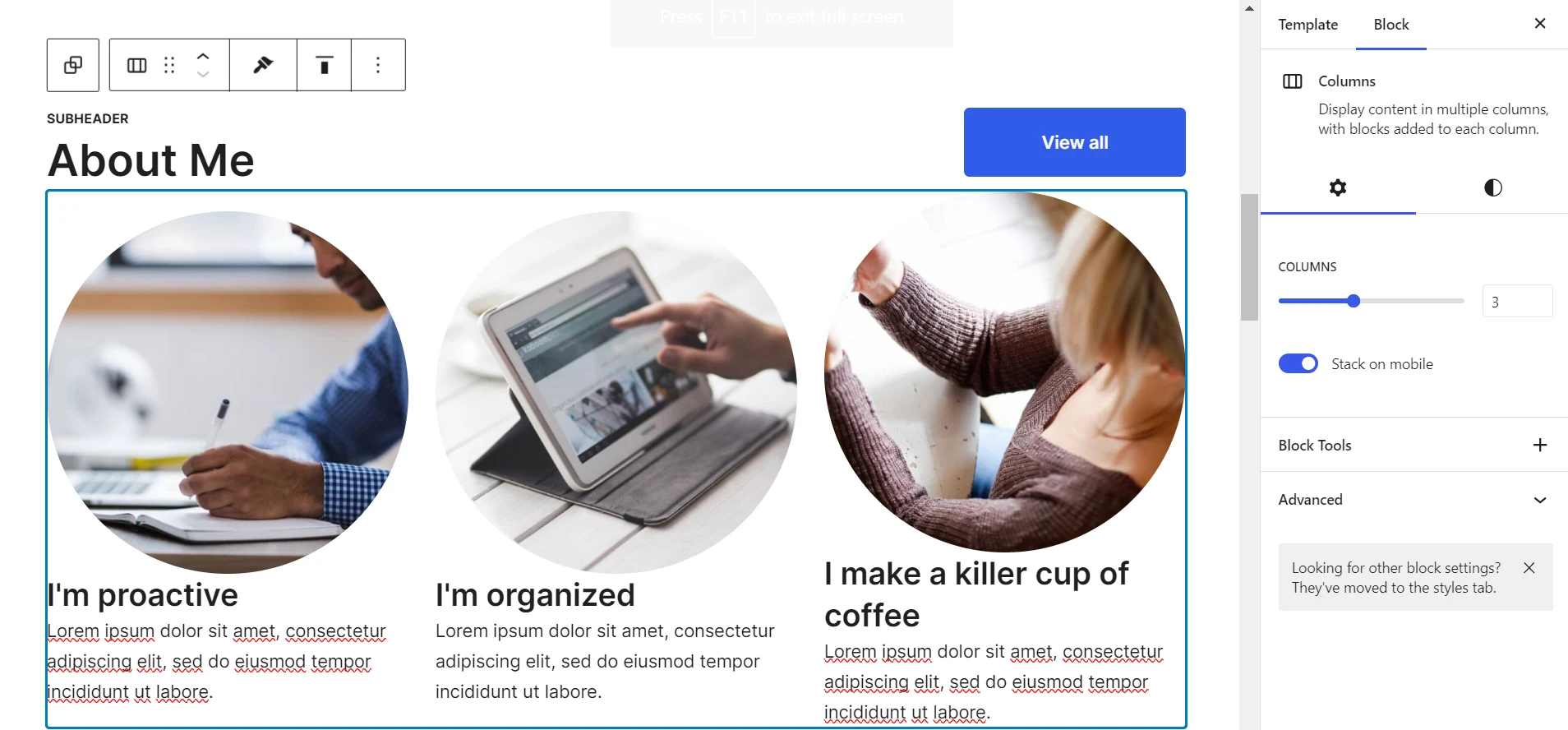
Insérez vos blocs préférés et/ou motifs Neve FSE pour lui donner l'apparence que vous souhaitez. Une fois que vous avez terminé de le personnaliser, cliquez sur Enregistrer . Voici un exemple de personnalisation du modèle Neve FSE Services et de sa transformation en une page À propos de moi .

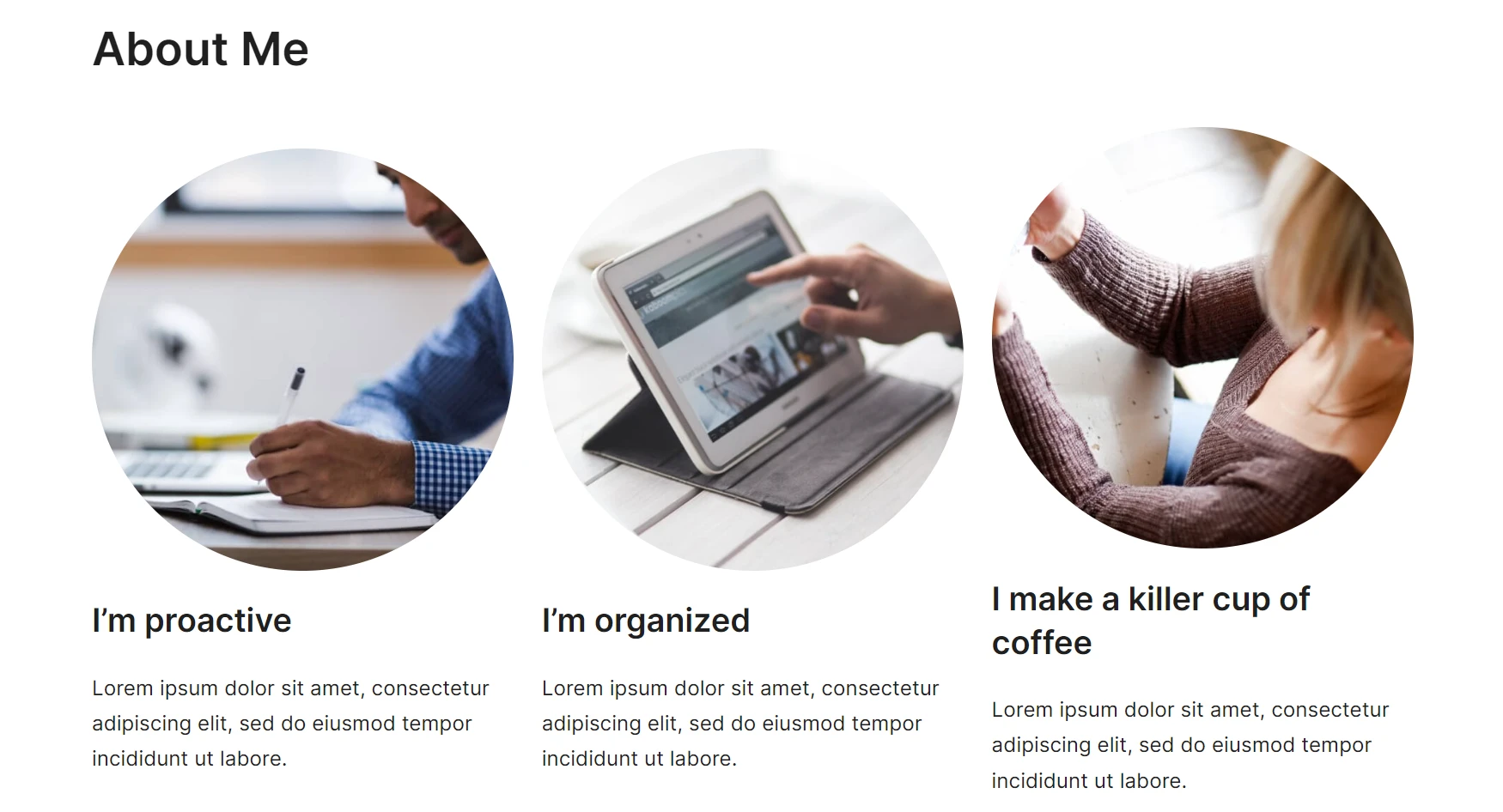
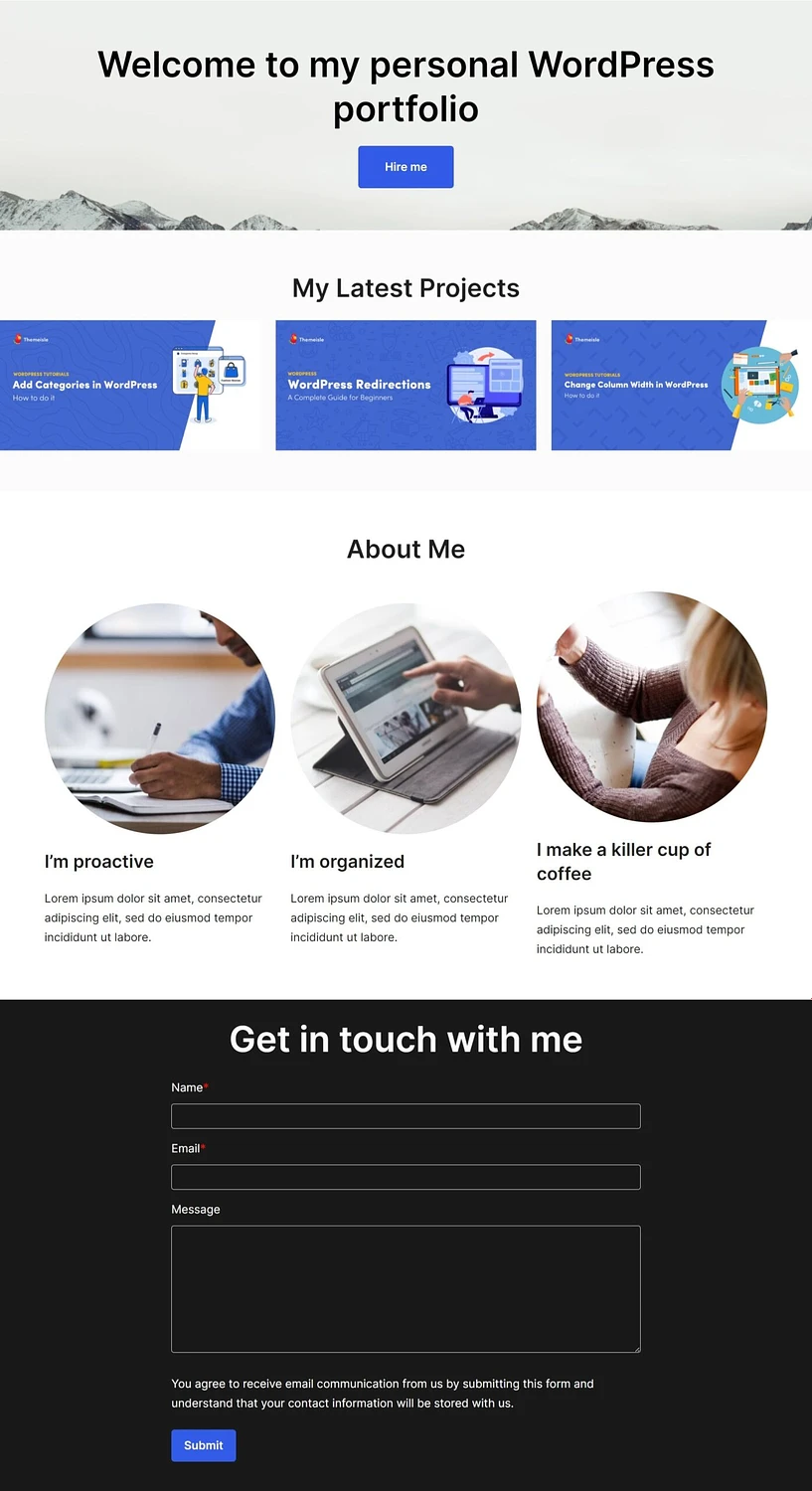
Voyons maintenant à quoi ressemble le produit fini :

Ça a l'air bien ! Nous approchons assez près de la fin ; il est maintenant temps de s'occuper de la dernière grande section de notre site portfolio sur WordPress : le formulaire de contact.
7. Créez un formulaire de contact
Maintenant que vous avez séduit les employeurs, il est temps de les amener à vous contacter. Bien sûr, vous pouvez simplement y déposer votre e-mail, mais un formulaire de contact semble beaucoup plus professionnel. Voici comment procéder.
Neve FSE n'inclut pas de page Contactez-nous , nous recommandons donc le plugin Otter Blocks ou WPForms.
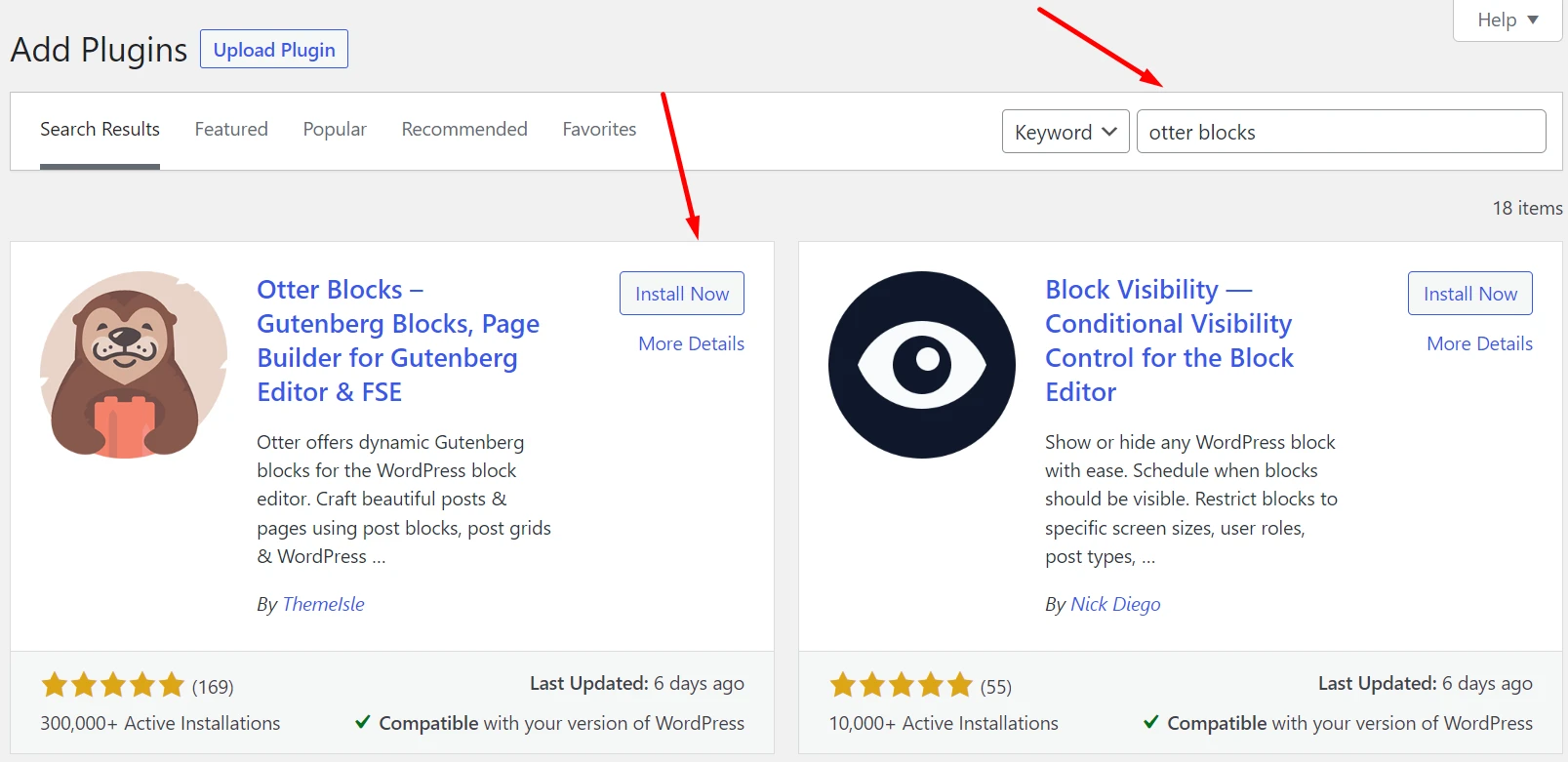
Pour créer un formulaire de contact avec le plugin Neve FSE et Otter Blocks, accédez à Plugins > Add New . Recherchez Otter Blocks, puis installez-le et activez-le.

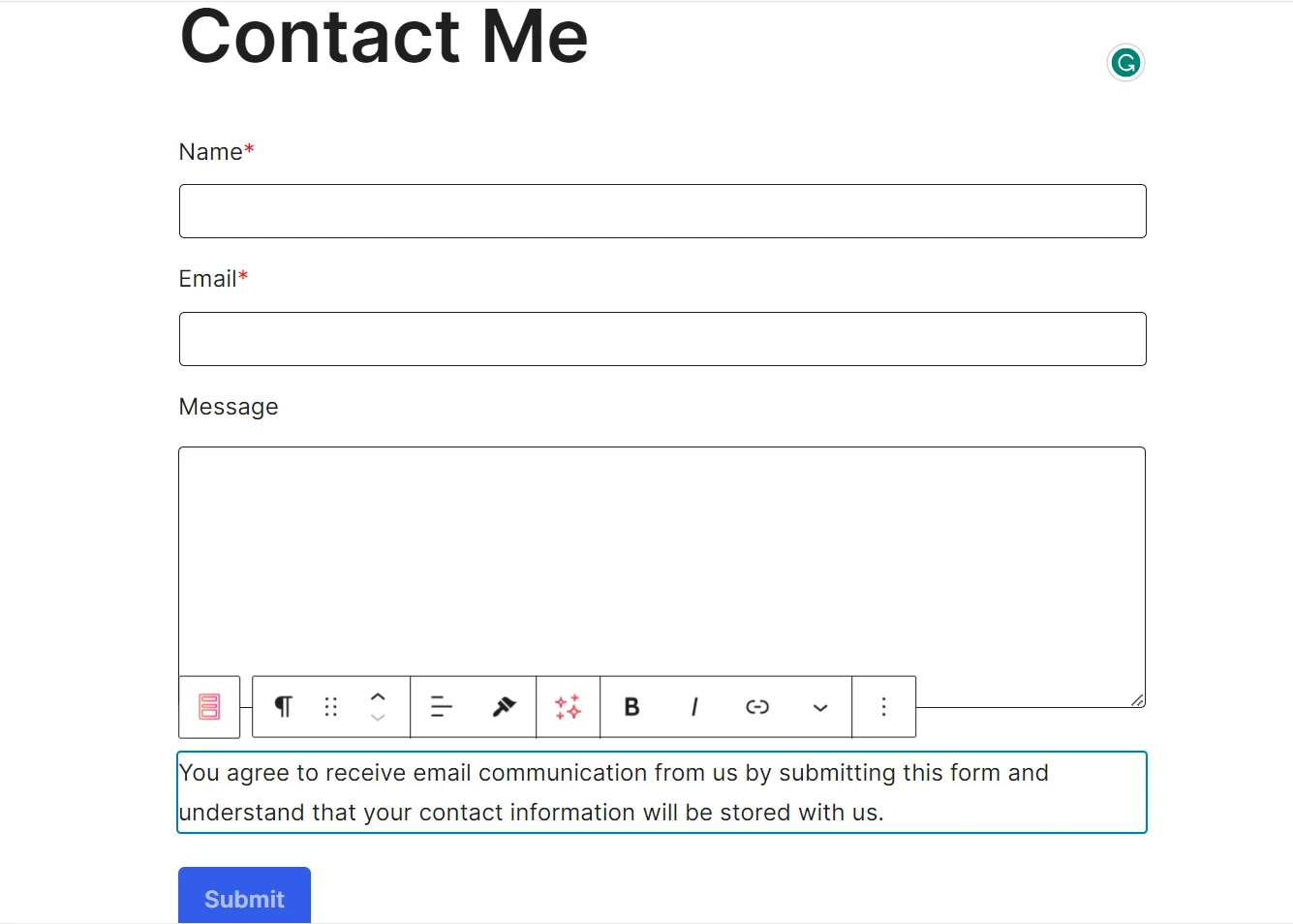
L'étape suivante consiste à ajouter une nouvelle page à votre site WordPress en accédant à Apparence> Éditeur > Pages > Ajouter un nouveau . Sur cette page, insérez un nouveau bloc en cliquant sur l'icône + et en recherchant Otter. Choisissez le bloc Formulaire puis Formulaire de contact . Personnalisez son contenu et cliquez sur Publier (en haut à droite de la page).

Ensuite, il est temps de visualiser notre site dans son ensemble et de voir où vous pouvez aller à partir d'ici.
8. Étoffez votre nouveau site de portfolio sur WordPress
Prenez un moment pour prendre du recul et admirer votre travail – nous venons de créer ensemble un site de portfolio simple et professionnel sur WordPress !

La suite dépend de vous. Tout d'abord, vous voudrez vous renseigner sur tout ce que vous pouvez faire avec Neve FSE, qu'il s'agisse d'ajouter plus de projets, de créer des pages individuelles pour chacun d'eux ou de jouer avec de nouvelles sections.
Ensuite, vous souhaiterez apprendre certaines des techniques avancées pour aller encore plus loin dans votre portefeuille en utilisant le thème Neve FSE – pour cela, consultez notre article sur la façon de peaufiner votre portefeuille pour rendre votre site WordPress plus attrayant.
Conclusion
Un beau site de portfolio sur WordPress peut ouvrir de nombreuses portes pour rencontrer (et impressionner) des clients potentiels. Il donne aux employeurs une meilleure idée de vos capacités et vous permet de vous démarquer de la concurrence.
L'ensemble du processus prendra un certain temps – surtout si vous n'êtes pas familier avec WordPress – mais comme nous l'avons montré, il est tout à fait réalisable avec un minimum d'effort.
Voici les huit étapes de base que vous devrez suivre pour créer un site de portfolio :
- Choisissez un bon hébergeur WordPress. ️
- Installez WordPress.
- Trouvez et installez le bon thème et les bons plugins. ️
- Créez un en-tête. ️
- Créez une galerie de projets. ️
- Créez une section À propos de moi .
- Mettez en place un formulaire de contact.
- Étoffez votre tout nouveau site de portfolio WordPress.
Avez-vous des questions sur la façon de créer un site portfolio sur WordPress ? N'hésitez pas à poser des questions dans la section commentaires ci-dessous !
