20+ meilleurs exemples de sites Web de portefeuille pour votre inspiration (2022)
Publié: 2022-11-02Mis à jour : 03 novembre 2022 Par : l'équipe de conception

Divulgation aux lecteurs : lorsque vous achetez via des liens de parrainage sur notre site, nous pouvons gagner une commission (sans frais supplémentaires pour vous)
Êtes-vous à la recherche d'une grande inspiration pour créer ou mettre à jour votre portefeuille de sites Web? Un portefeuille exceptionnel peut améliorer vos chances d'obtenir un emploi ou votre prochain client. Un bon portefeuille de conception peut être très difficile, donc obtenir une bonne inspiration vous aidera à rendre le processus beaucoup plus facile.
Design Team a plus de 10 ans d'expérience dans la création de sites Web professionnels dans WordPress, Webflow, Divi et Squarespace, nous pouvons donc vous aider à décider quel constructeur de site Web choisir pour votre portefeuille de développeurs nouveau ou repensé.
Que vous ayez déjà un portfolio en ligne ou que vous ayez besoin de modifier ou de mettre à jour votre portfolio actuel pour le rendre plus professionnel et moderne, nous avons dressé une liste des meilleurs exemples de concepteurs de sites Web et de concepteurs UI/UX bien connus pour vous aider à vous inspirer pour créer le tien.
Si vous ne savez pas quel constructeur de site Web concevoir votre portefeuille en ligne, certains des meilleurs constructeurs de sites Web sont payants, mais certains sont gratuits. Si vous avez besoin d'un nom de domaine bon marché pour votre site Web, nous avons une liste des meilleurs pour enregistrer le vôtre.
Table des matières
Les meilleurs constructeurs de sites Web pour vous aider à créer votre nouveau portefeuille de sites Web
D'après notre expérience, les meilleurs portefeuilles de sites Web sont créés en utilisant :
- WordPress - Comment créer un site Web de portefeuille
- Divi 4 – Meilleur constructeur par glisser-déposer
- Squarespace – Créateur de portefeuille simple
- Webflow - Générateur de portefeuille de développeurs complexes
Les 20 meilleurs sites Web de portefeuille pour innover votre inspiration
Vous trouverez ci-dessous une liste des portefeuilles de sites Web les meilleurs et les plus inspirants pour vous aider à créer le vôtre. Regardez les œuvres des autres pour vous inspirer et vous motiver à créer votre propre site Web. Ce sont les meilleures inspirations de site Web de portefeuille avant de créer le vôtre.
1. David Mascioli

Davide Mascioli est un designer multidisciplinaire et un directeur artistique avec plus de 10 ans d'expérience avec des agences de création et des studios. Il a travaillé dans différentes branches de l'art et du design, telles que l'identité visuelle, la typographie, le design d'interaction et l'UI/UX. Portefeuille en ligne magnifiquement conçu et visuellement esthétique pour vous inspirer pour créer votre propre site Web.
Son site Web est très interactif, vous pouvez passer la souris sur l'une de ses œuvres sur la page d'accueil, et la couleur de l'arrière-plan change, une fois que vous cliquez sur l'œuvre, cela vous amènera à une seule page où vous pourrez en savoir plus sur le design et voir autres images de cette collection.
2. DANNY JONES

Danny Jones est un designer 3D de San Francisco en Californie avec un beau portfolio esthétique avec des images 3D toujours abstraites comme page d'accueil. Un site Web simple axé sur ses œuvres et une navigation supérieure vous permettront d'explorer son travail en deux colonnes de style gid. Son travail en 3D est spectaculaire et innovant, une fois que vous cliquez sur n'importe quel message, il vous amènera à une seule page où vous pourrez voir d'autres angles de son travail.
3. David Milan

David Milan est un artiste 3D, réalisateur et concepteur de lettres manuscrites travaillant dans plusieurs disciplines, notamment la typographie et les illustrations. David a un site Web de portefeuille très créatif et bien conçu, il est basé sur une grille sans bordures ni rembourrages, toutes les images se touchent. Travail très interactif et coloré.
Une fois que vous avez cliqué sur l'une des images, elle s'ouvrira dans une lightbox où vous pourrez prévisualiser des tailles plus grandes et utiliser également les flèches pour vous déplacer vers la gauche ou la droite. Son site Web est entièrement réactif, vous pouvez donc facilement le prévisualiser sur un mobile ou une tablette. Son site Web utilise également un défilement infini où vous pouvez simplement faire défiler la page sans cliquer sur la page suivante.
4. Allison Bratnick

Allison Bratnick est une designer et artiste de production avec un site Web de portefeuille bien conçu avec un logo de bordure gauche et un côté droit montrant son portefeuille dans une disposition basée sur une grille. Site très intéressant, car la navigation est introuvable. Il vous suffit de cliquer sur l'un de ses travaux pour voir un aperçu plus grand, et à partir de là, vous pouvez zoomer ou naviguer vers le projet suivant.
C'est un moyen simple mais très efficace de présenter votre portfolio en ligne où vos œuvres d'art sont au centre des préoccupations, sans aucune distraction. Si c'est le style que vous aimez utiliser, nous vous recommandons d'utiliser l'un des meilleurs thèmes WordPress de portefeuille pour vous aider à démarrer.
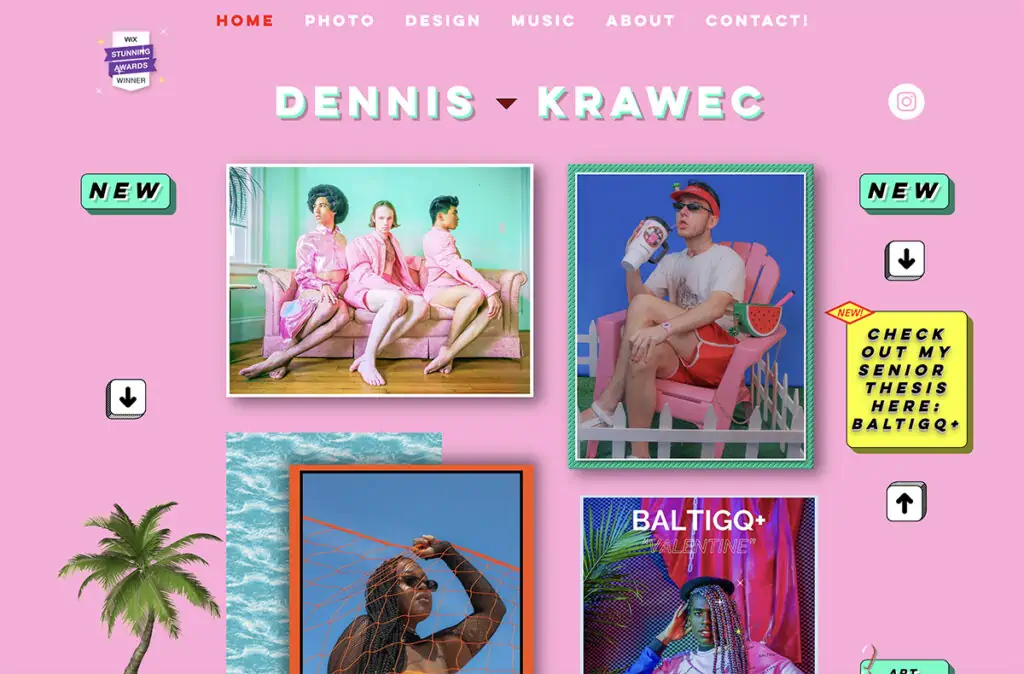
5. Denis Krawec

Dennis Krawec est un designer basé à Brooklyn qui se spécialise dans la conception graphique, la direction artistique, la photographie, la vidéo et la production musicale.
Avec une expérience de travail pour des entreprises de design, des universités et des organismes d'art à but non lucratif, son travail a été présenté dans de grandes et petites campagnes de marketing tant au niveau national qu'international. Il a été reconnu pour son approche audacieuse et unique du design.
Le portfolio de Dennis est conçu pour inspirer votre vision et aller au-delà du look simple et épuré, vous pouvez intégrer certaines de ses façons créatives de montrer ce qui est un style unique et influent.
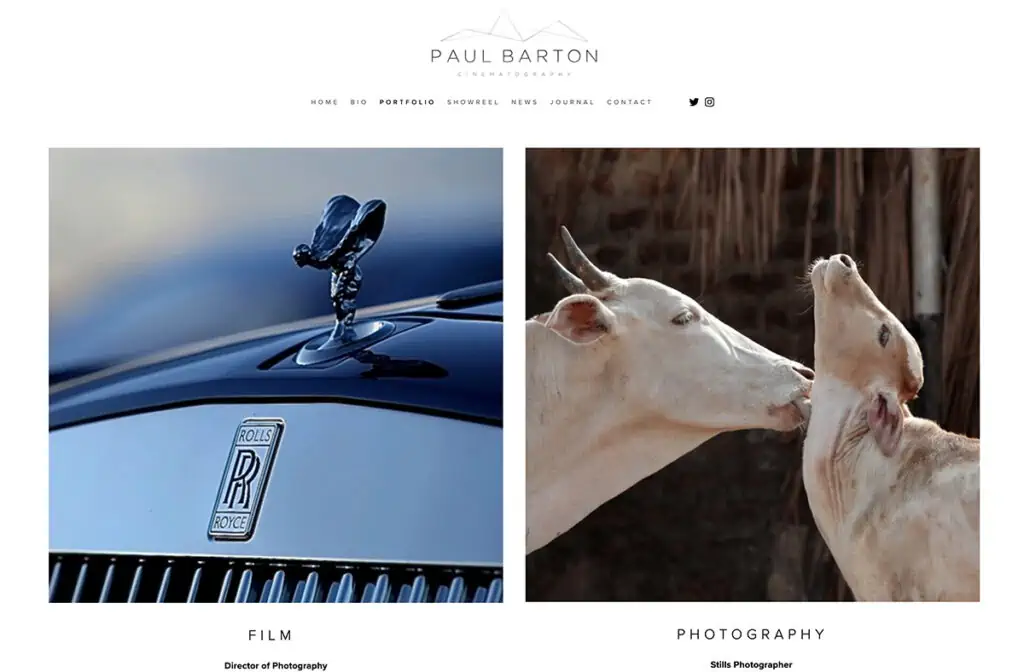
6. Paul Barton

Paul Barton est un directeur de la photographie expérimenté qui se concentre sur le cinéma et la photographie comme médium principal. Son bon portfolio de design est une grande inspiration pour tous ceux qui recherchent une mise en page de portfolio simple et moderne, sa page d'accueil est un excellent design.
Avec de grandes images en vedette, en dessous, vous verrez trois catégories, showreel, film et photographie. Ce que nous aimons de sa page d'accueil, ce sont aussi les dernières nouvelles de sa section blog et son flux Instagram pour montrer ses dernières photographies. Vous pouvez utiliser l'un des thèmes de portefeuille gratuits et créer un site Web similaire avec WordPress avec quelques personnalisations supplémentaires.
7. Verholomchuk

Denis Verholomchuk est un concepteur de sites Web professionnel avec un portefeuille très innovant et inspirant. Si vous aimez les portfolios Web sombres, celui-ci devrait vous inspirer beaucoup. Denis utilise de grandes polices défilant de manière horizontale et une photo personnelle au centre de sa page d'accueil.
Une fois que vous avez fait défiler la page, vous arriverez à sa page de portfolio où ses œuvres d'art défilent les unes sur les autres lorsque vous déplacez votre souris, effet très cool et moderne. Une fois que vous faites défiler son portefeuille, il y a une section de services afin que vous puissiez en savoir plus sur ses services et ses tarifs.
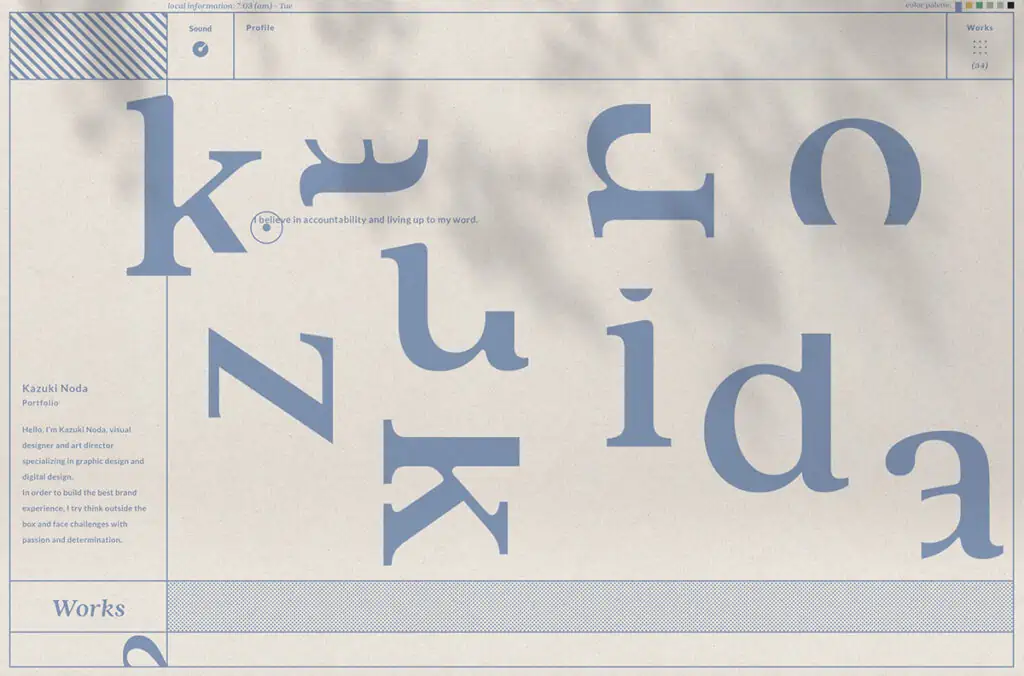
8. Kazuki Noda

Kazuki Noda est un designer visuel et directeur artistique spécialisé dans le design graphique et le design numérique. Il a un site Web très interactif, certains des effets de survol spéciaux sont spectaculaires, une fois que vous survolez l'un de ses travaux sur la page d'accueil, une image apparaîtra à partir de l'arrière-plan de la vidéo ou de l'animation.
Le portfolio de Kazuki est l'un des meilleurs et des plus inspirants que vous verrez, si vous aimez ce genre d'animation interactive, vous trouverez son portfolio exagéré.
9. Sean

Sean est un concepteur de produits qui travaille actuellement pour Help Scout avec un œil attentif pour créer une interface utilisateur attrayante et donner vie aux produits. Son portfolio est très bien conçu, sur la page d'accueil lorsque vous faites défiler, vous verrez de grandes images de sa conception de produit, une fois que vous aurez cliqué sur une image, cela vous mènera à cette page où vous pourrez voir et lire son processus.
C'est la section dont chaque concepteur devrait prendre des notes, le détail étape par étape de la façon dont il commence par le problème, fait des croquis au crayon, puis passe à la conception et à la mise en page des détails en mode logiciel.
10. Lottanie

LOTTA NIEMINEN est la pratique créative primée de Lotta Nieminen, spécialisée dans l'image de marque, la direction artistique et la conception graphique pour un large éventail de clients mondiaux. Avec une approche multidisciplinaire, le studio donne vie à des identités visuelles axées sur le concept grâce à des implémentations imprimées et numériques soigneusement conçues.
Site Web de portefeuille très bien conçu avec une belle utilisation de couleurs subtiles, de grandes images à gauche et du texte avec description à droite avec un motif de style grille inversée. Une fois que vous avez cliqué sur une image, elle s'ouvrira dans une page simple où vous pourrez voir plus d'images et lire la description complète de ce projet.
La navigation sur le site se trouve à chaque coin du site Web, donc en haut à droite, vous avez l'index et en haut à gauche, vous avez le bouton À propos, si c'est quelque chose que vous aimez, allez explorer à quoi il ressemble sur les appareils mobiles et si vous le pouvez intégrer ce type de menu sur votre propre site de portefeuille. Ce type de navigation Web donnera à votre site Web un aspect hautement professionnel et unique.
11. Yassine

Yassine est un développeur créatif français basé à Paris, passionné par le codage créatif et spécialisé dans le mouvement et l'animation. Qui aime coder à partir de zéro et s'amuser sur des projets sympas. Sa page d'accueil est très simple et a une typographie basée comme vous pouvez le voir le "Creative Front Developer" est la typographie la plus importante sur sa page d'accueil, vous apprenez donc ce qu'il fait.

En outre, il existe un bouton de mode sombre que de nombreux développeurs utilisent. Si vous souhaitez présenter votre portefeuille sur un fond sombre, il s'agit d'une fonctionnalité très intéressante pour vous inspirer et l'ajouter à votre propre site.
Une fois que vous avez cliqué sur sa page de travail, vous pouvez voir certains de ses projets présentés dans une sorte de style basé sur une grille, utilisant beaucoup d'espace négatif pour que sa page de travail ne soit pas écrasante, mais beaucoup plus facile à regarder esthétiquement .
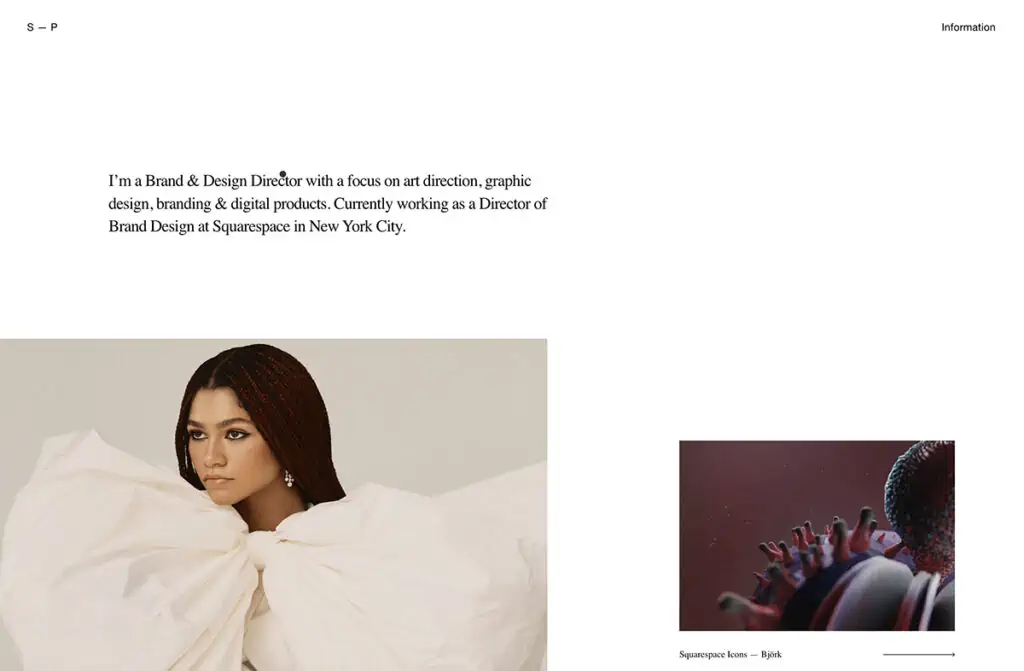
12. Satu

Satu Brand & Design Director avec un accent sur la direction artistique, la conception graphique, l'image de marque et les produits numériques. Travaille actuellement en tant que directeur du design de marque chez Squarespace à New York. Beau portfolio avec beaucoup d'espace négatif blanc pour que l'illustration ne soit pas écrasante mais facile à apprécier et à naviguer. Ce type de portefeuille peut être réalisé en utilisant le constructeur de sites Web Squarespace par glisser-déposer.
L'accent est mis à 100 % sur votre œuvre d'art, et il n'y a pas d'autres distractions. C'est un excellent portfolio pour s'inspirer et peut-être ajouter quelques-unes de vos propres touches uniques. Une fois que vous aurez cliqué sur l'une des images, une nouvelle page s'ouvrira avec une description et des images plus détaillées.
13. Leyann

Leyann est un directeur artistique indépendant professionnel et un concepteur UX / UI avec un autre site Web professionnel de grande qualité. Si vous cherchez à vous inspirer du site Web du portefeuille sombre, c'est un endroit idéal pour passer du temps, naviguer à travers des mises en page bien conçues et agréables avec une attention incroyable aux détails.
Vous pouvez dire à partir de son portfolio que son expérience utilisateur et ses compétences en conception d'interaction utilisateur montrent comment mettre en page correctement un site Web attrayant. Avec de nombreux supports visuels interactifs, vous pouvez naviguer sur son site Web et cliquer sur n'importe quel projet pour voir les détails à l'intérieur.
14. Dorianne Azzouz

Dorianne Azzouz est une designer numérique avec de solides compétences en conception UI & UX et se concentre sur la convivialité, la direction artistique, les illustrations et l'apprentissage de nouvelles compétences. Vous pouvez voir les illustrations et les compétences interactives de Dorianne car son exemple de site Web est très inspirant avec de petites petites touches qui donnent de grandes impressions. Vous allez adorer la façon dont lorsque vous déplacez votre souris, elle fait apparaître de petites illustrations sympas, si vous êtes un illustrateur, c'est une excellente source d'inspiration à considérer.
Une fois que vous faites défiler la page d'accueil, vous pouvez voir ses œuvres sélectionnées avec de très beaux effets de survol de la souris, j'encourage tout le monde à passer du temps à regarder les éléments sur son site Web car ils sont très bien conçus avec l'expérience utilisateur à l'esprit.
15. Claudia Carrare

Claudia Carrara, organisatrice de mariage et conceptrice d'événements, travaille dans le domaine de la gestion et de la direction artistique depuis 2003. Un site Web magnifique et bien conçu avec une superposition vidéo en plein écran. Le site a une navigation régulière et mobile avec une touche agréable et professionnelle.
Une fois que vous faites défiler la page d'accueil, vous trouverez une photo de Claudia et une description de son travail et de ses services. Continuez à faire défiler la page pour voir une belle animation d'images et de typographie, un site Web très bien conçu et plein d'inspiration. Un site Web propre et d'aspect professionnel avec de nombreuses touches interactives pour laisser libre cours à votre inspiration.
16. MarioeCG

Marioe est une artiste visuelle et une codeuse créative avec le site Web unique basé sur une grille plein écran pour montrer une approche interactive de la création de sites en ligne. Une approche très cool et moderne pour créer des sites propres et modernes, vous pouvez faire défiler vers la gauche, la droite, le haut et le bas pour voir son portfolio. Une fois que vous avez cliqué sur n'importe quelle paix, il zoome et vous pouvez voir plus de détails.
Si vous êtes intéressé par un site Web propre basé sur un réseau, assurez-vous de le vérifier et de vous inspirer de la manière de montrer et de naviguer dans vos projets de manière créative et intéressante.
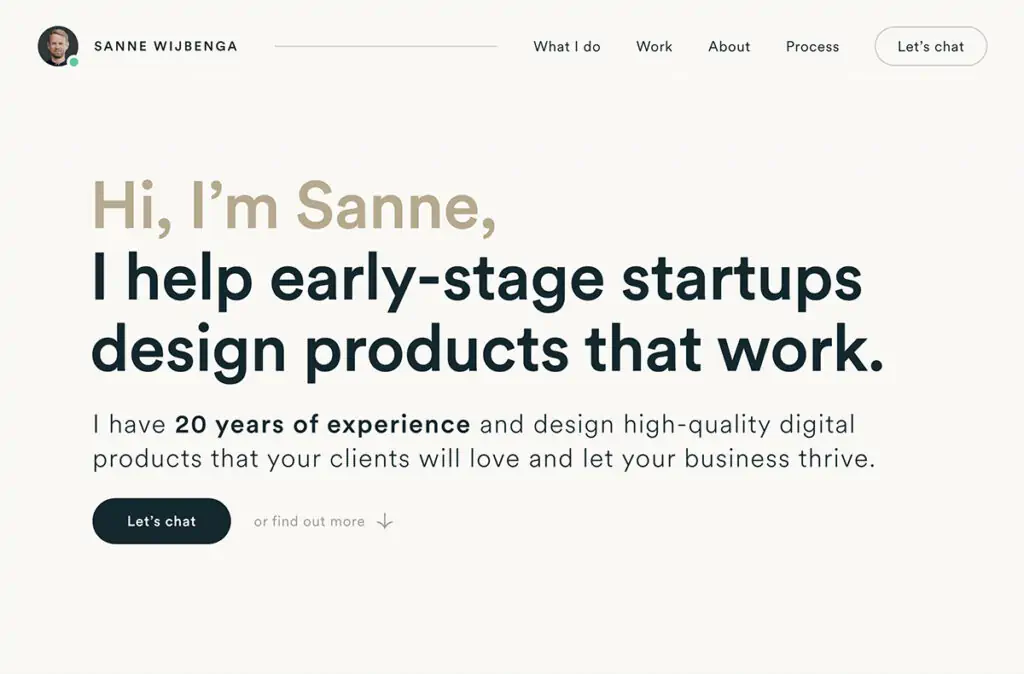
17. Sanné

Sanne Wijbenga, designer néerlandaise et directrice créative avec 20 ans d'expérience. Pendant plus d'une décennie, il a travaillé dans des agences aux Pays-Bas et en Allemagne, créant des œuvres primées pour un large éventail de clients de tous les secteurs.
Il adore travailler avec les décideurs à l'intersection du design, de la stratégie et des affaires . Il croit que c'est là que le design peut avoir le plus grand impact. Sanne a un site Web de portefeuille d'une page très professionnel avec une navigation facile de ce qu'il fait, travaille, traite, et une fois que vous êtes prêt à vous engager et à travailler avec lui, il a un bouton en haut à droite "Let's Chat"
Vous pouvez cliquer sur la barre de navigation supérieure et elle défilera jusqu'à la section correspondante, ou vous pouvez simplement continuer à faire défiler pour voir tout son travail et son processus.
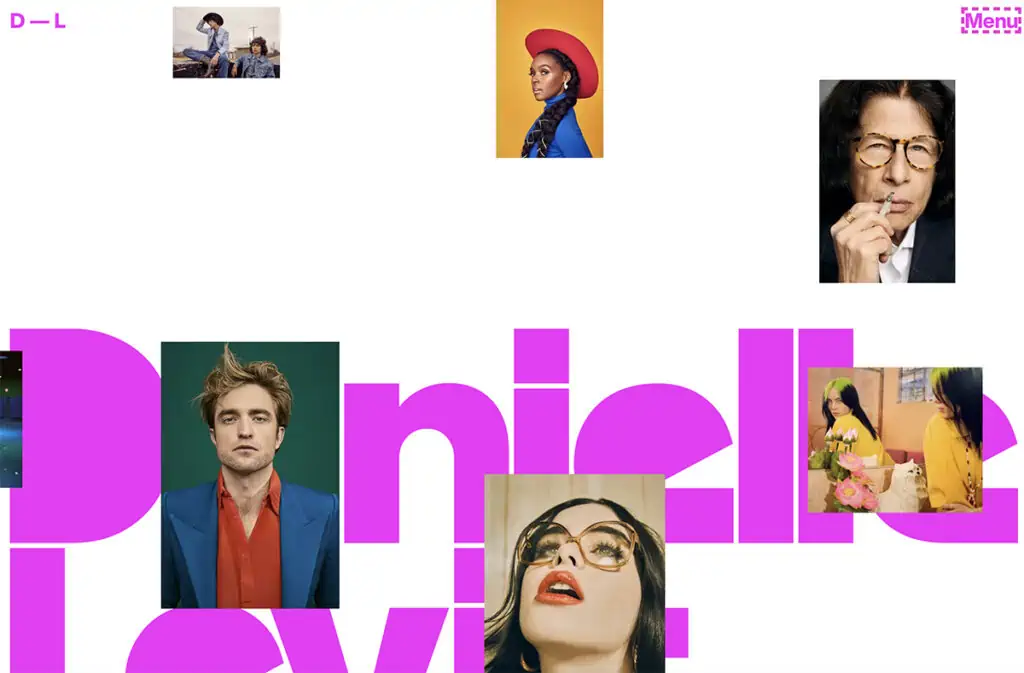
18. Danielle Lévitt

Danielle Levitt est une réalisatrice et photographe dont le travail couvre deux décennies de documentation sur la musique, l'art, la mode et la célébrité.
Quel que soit son sujet - des figures et modèles cultes emblématiques aux communautés sous-représentées couvrant toutes les facettes de la culture - Levitt met un accent sans précédent sur la création de liens.
Cette méthodologie fait tomber les barrières et apparaît dans son travail comme un sentiment intangible d'intimité et d'action. Basée à Los Angeles et à New York, Levitt entretient des liens profonds avec la culture des deux villes, ce qui influence son travail ainsi que son processus créatif.
Le site Web interactif et visuellement inspirant de Danielle avec une grande typographie et des vignettes interactives se déplaçant en plein écran est très bien conçu avec une composition brillante et un site d'un point de vue esthétique pour faire avancer votre innovation et votre inspiration.
19. Yuki

Yuki est à la fois un concepteur d'interface utilisateur et un illustrateur professionnel avec un site Web très créatif et propre pour faire couler des idées d'inspiration simples et agréables. Avec une grande typographie en haut, vous savez ce qu'elle fait, et une fois que vous faites défiler la page, vous pouvez voir son portfolio avec de nombreuses illustrations et projets intéressants et intéressants sur lesquels elle a travaillé.
Avec une grande utilisation des couleurs et de la typographie, cette mise en page d'une page est simple mais très puissante pour mettre en valeur vos créations.
20. RisingFNX

Site Web de portfolio multidisciplinaire de Robert, avec un excellent préchargeur et un défilement interactif de la souris, pour vous montrer les différentes étapes de son travail et de son processus. Manière très créative de vous montrer sa façon différente de penser en dehors des sentiers battus sur la façon dont vous pouvez concevoir votre site et le rendre plus convivial et plus personnel.
Encore une fois, si vous aimez le site Web sombre avec des fonctionnalités modernes et interactives, cela peut valoir la peine de vérifier et d'apprendre à garder vos utilisateurs engagés avec votre site.
21. Natalie Jankie

Natalie Jankie est une conceptrice de jeux de niveau professionnel, qui a aimé relever une grande variété de défis et a développé ses compétences dans de multiples aspects du développement de jeux, parmi lesquels le jeu, le niveau, la narration, l'interface utilisateur et la conception de systèmes.
Portfolio très agréable et propre, si vous avez des vidéos ou avez besoin de montrer des animations, vous voudrez peut-être vous inspirer du site Web de Natalie, car c'est un excellent moyen de présenter votre travail et votre CV. Avec une image supérieure d'une demi-page et un texte dessus décrivant ce qu'elle fait et des icônes de contact/LinkedIn pour un contact facile.
Une fois que vous faites défiler vers le bas, vous pouvez voir son expérience/portfolio avec une vidéo sur la gauche et une description avec des liens et des détails pour vous aider à comprendre le projet et le processus.
22. Admirez

Admilk Studio multidisciplinaire axé sur les publicités, l'animation, les vidéos et la conception créative. Un site Web tout à fait unique avec un aperçu vidéo complet de l'animation 3D, une grande typographie et une présentation de portefeuille basée sur une grille.
Présence en ligne simple mais très puissante, montrant leur portefeuille en ligne une fois que vous cliquez sur une vidéo ou un projet, cela ouvrira une nouvelle page où vous pourrez facilement voir tous les détails et plus d'informations sur le client et les services qu'il a utilisés.
23. Drûh

Druhin est un UX Designer spécialisé dans le Design Visuel. Travaille actuellement en tant que Product Designer chez SkillsUnion, une startup edtech basée à Londres.
Au cours des deux dernières années, il a travaillé avec plusieurs équipes de conception et startups de taille moyenne dans le monde entier - avec des projets allant de la mode aux soins de santé et même de l'impression au commerce électronique. Et en plus d'être un designer, il sait aussi comment mettre en œuvre mes idées de conception avec un peu de mes compétences en codage frontal.
Vitrine de portefeuille très interactive, une fois que vous avez fait défiler la page d'accueil, vous verrez des façons créatives d'afficher votre travail en ligne, avec une souris cool survolant le texte pour afficher une image contextuelle "voir l'étude de cas".
Passez du temps à regarder le portefeuille de Druhin car il a obtenu de belles touches et des façons innovantes de présenter votre expérience en ligne, avec d'excellents exemples de la façon de sortir des sentiers battus lors de la création de votre propre site Web de portefeuille.
Un site Web de portfolio en ligne pour présenter vos meilleurs travaux au public. Chaque créatif devrait avoir un site Web d'aspect professionnel pour partager ses connaissances et le processus qu'il a fallu pour concevoir et créer le travail.
Votre site Web de portfolio devrait inclure les meilleurs éléments de votre travail, ceux dont vous êtes le plus fier. Incluez votre page À propos, votre page Portfolio et votre page Contact, ainsi que les plus importantes pour aider les autres à comprendre qui vous êtes et ce que vous faites, afin qu'ils puissent vous contacter une fois que l'opportunité de conception se présentera.
