Boostez votre blog avec un curseur de publication accrocheur
Publié: 2020-05-28Sans aucun doute, un curseur de publication est très utile et efficace pour attirer l'attention des visiteurs de n'importe quel site Web. Parce que vous pouvez facilement présenter toutes les publications récentes et tendances à vos visiteurs de manière intelligente. En conséquence, ils seront encouragés à passer plus de temps sur votre site Web et cela sera vraiment bénéfique pour votre entreprise. Ainsi, un curseur de publication intelligent et d'aspect professionnel est toujours un excellent ajout à votre site Web.
Cependant, si vous envisagez de booster votre blog avec un curseur de publication accrocheur, WordPress Carousel Pro , l'un des meilleurs plugins de création de curseurs, répond à vos besoins. Dans cet article, je vais discuter des directives étape par étape sur la création d'un curseur de publication accrocheur de la manière la plus simple.
Qu'est-ce qu'un Post Slider ?
Un curseur de message montre certaines parties d'un message comme l'image en vedette, les méta-informations, une courte description, etc. de manière glissante. De plus, vous filtrez vos publications et affichez des publications spécifiques. En conséquence, les visiteurs peuvent facilement les parcourir et les voir un par un.
Un post-curseur se met à jour dynamiquement. Vous n'avez pas besoin de modifier son contenu manuellement. En conséquence, votre tentative unique apporte un avantage à long terme. Cependant, pour une meilleure sortie d'un site de blog, un curseur de publication est fortement recommandé.

Pourquoi WordPress Carousel Pro est-il le meilleur plugin pour créer un Post Slider ?
WordPress Carousel Pro est le plugin WordPress Carousel polyvalent le plus puissant et le plus convivial pour créer de magnifiques carrousels avec des images, des publications, des produits WooCommerce, des contenus (images, texte, HTML, codes courts), des vidéos, etc. De plus, il est mis à jour , bien codé et ultra-rapide. Ses caractéristiques sont impressionnantes et époustouflantes. S'il vous plaît jeter un oeil à quelques fonctionnalités clés-
- Entièrement réactif, lisse, léger et ultra-rapide.
- Curseur illimité avec générateur de shortcode avancé.
- Faites glisser n'importe quoi (par exemple, image, message, produit, contenu, vidéo, texte, HTML, codes courts, etc.).
- Typographie avancée avec plus de 840 polices Google
- Fonctionnalité Lightbox pour les images
- Commandes du carrousel et options de personnalisation
- SEO friendly et compatibilité
- Multisite pris en charge.
Sans aucun doute, c'est un excellent outil avec beaucoup plus d'options. De plus, il est hautement personnalisable et constitue une solution complète pour tout curseur.
Comment créer un curseur de publication accrocheur
Pour créer un post slider avec le WordPress Carousel Pro , nous devons suivre quelques étapes. Nous allons avancer étape par étape. Cependant, nous devons suivre les étapes suivantes une par une -
Étape 1 : Installation et activation de WordPress Carousel Pro
Étape 2 : Créer un curseur de publication
Étape 3 : Personnalisation du Post Slider
Étape 4 : Publier et afficher le curseur de publication
Étape 1 : Installation et activation de WP Carousel Pro
L'installation et l'activation d'un plugin WordPress similaire à tous. J'espère donc que vous connaissez bien ce processus d'installation et d'activation. De plus, si vous avez besoin d'aide pour le processus d'installation et d'activation, vous pouvez consulter ce guide d'installation afin de comprendre le processus.
Étape 2 : Créer un curseur de publication
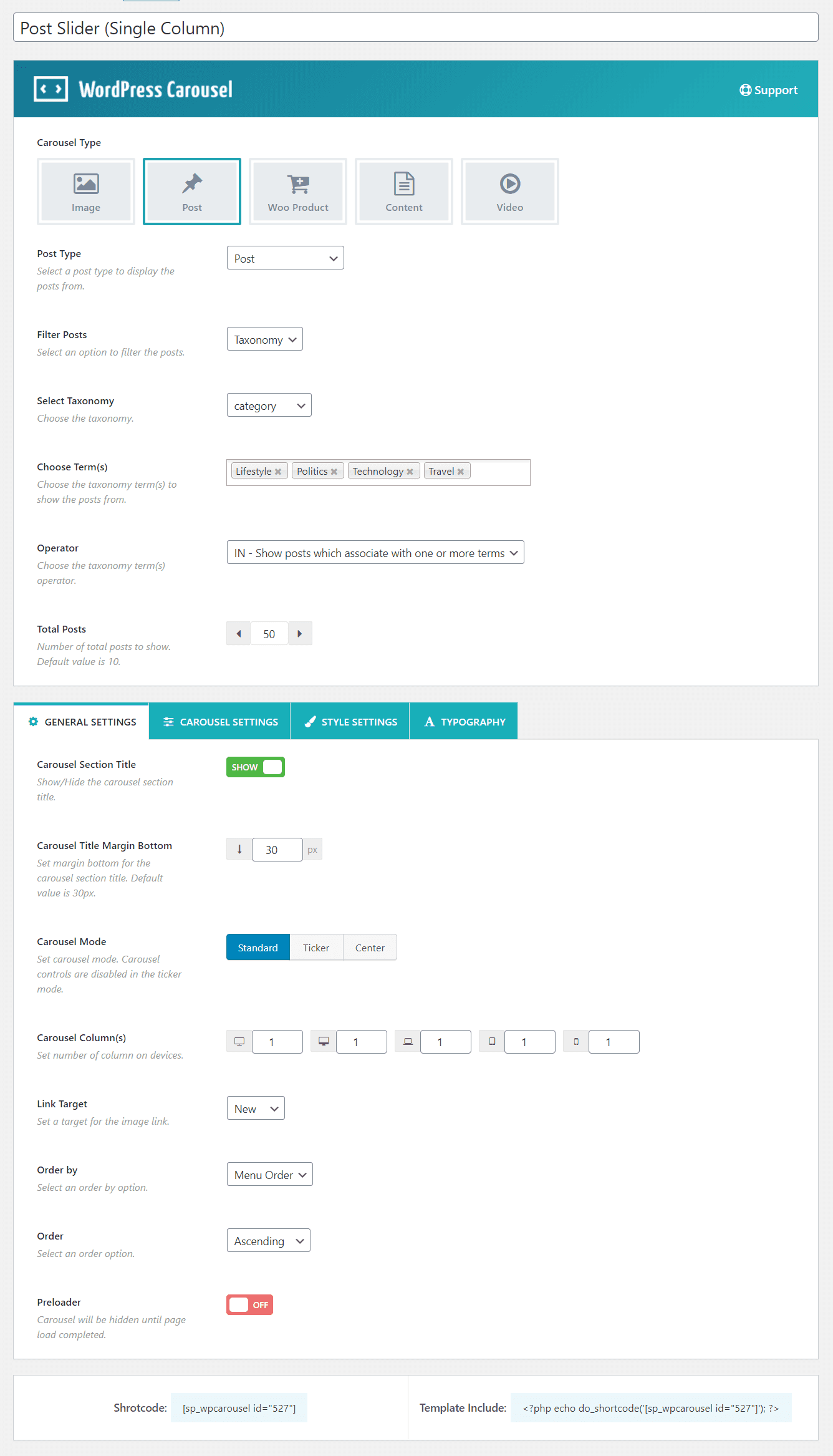
Une fois l'installation et l'activation du plugin WordPress Carousel Pro terminées, vous trouverez le menu WP Carousel Pro . Alors, cliquez sur le menu Ajouter nouveau . Par conséquent, il ouvrira une interface avec un certain nombre de champs de réglage.
Maintenant, donnez un titre au carrousel. Comme notre objectif est de créer un carrousel de publication, vous devez sélectionner le type de carrousel de publication dans le type de carrousel. De plus, il existe une option qui vous permet de filtrer les publications. Par conséquent, vous pouvez créer le carrousel de messages avec les derniers messages ou les messages de catégorie ou les messages spécifiques .

Étape 3 : Personnalisation du Post Slider
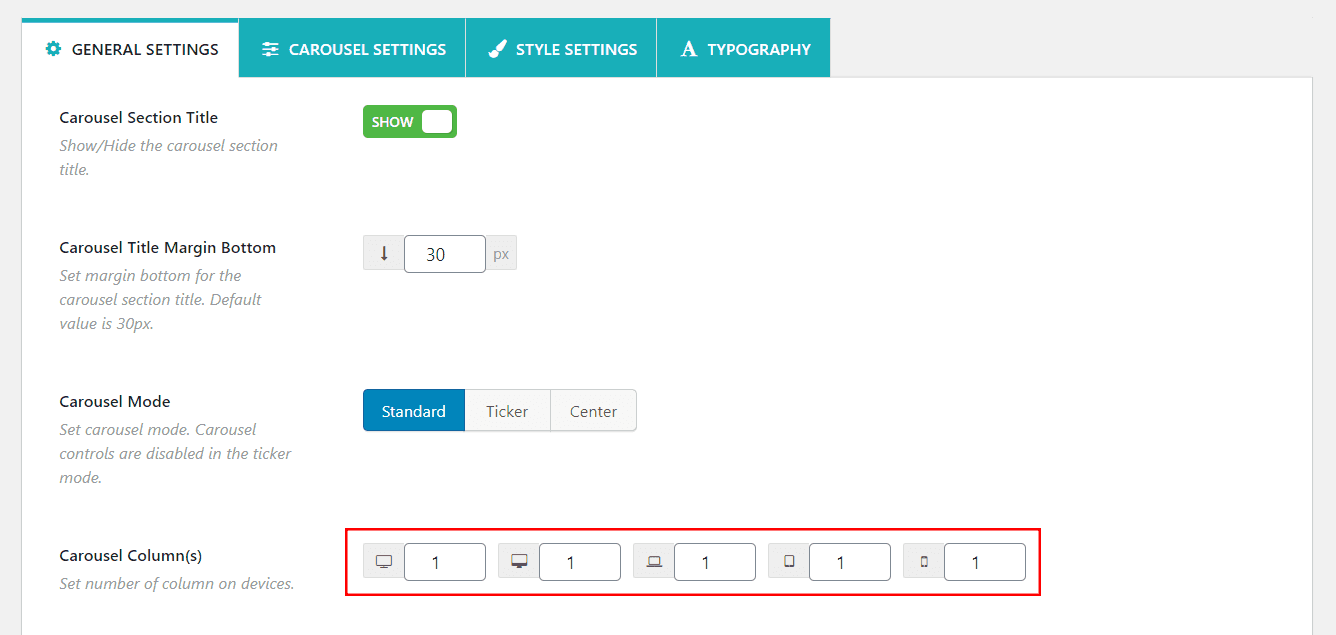
Maintenant, vous trouverez 4 onglets différents pour personnaliser le curseur. Ces onglets vous permettent de personnaliser tout ce qui concerne le curseur. Supposons que je veuille afficher un curseur de colonne. Donc, je dois définir une colonne sur différents appareils comme un grand ordinateur de bureau, un ordinateur de bureau, une tablette, un mobile, etc. Vous trouverez ce paramètre dans l' option Colonne du carrousel sous l' onglet PARAMÈTRES GÉNÉRAUX . Par conséquent, cela ressemble à la capture d'écran suivante-


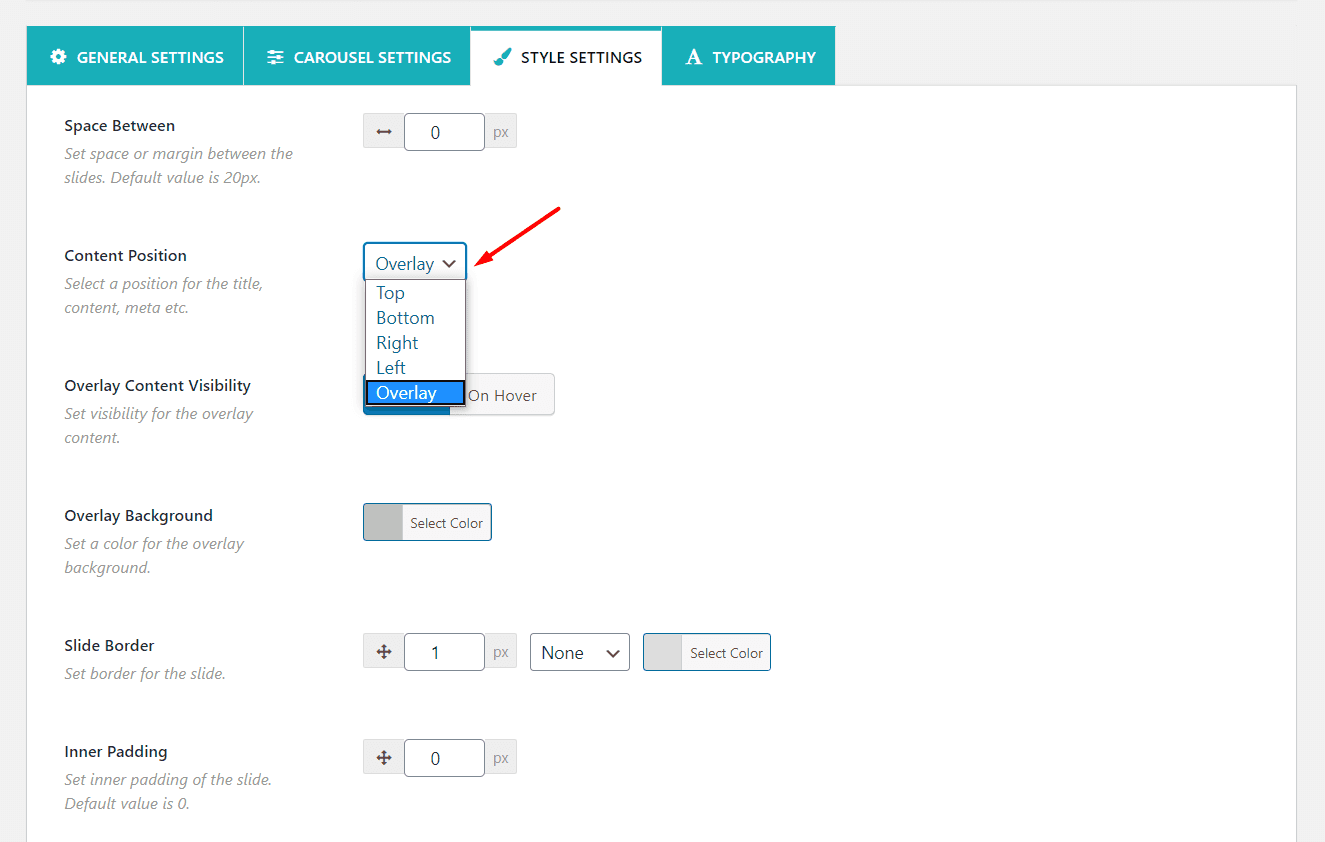
Maintenant, accédez à l'onglet PARAMÈTRES DE STYLE . Cet onglet comprend un certain nombre d'options de réglage liées au curseur. Je montre juste quelques personnalisations. Vous pouvez personnaliser toutes les options de réglage selon vos besoins. Supposons qu'il existe une option nommée Positions de contenu. Cela nous permet d'afficher le contenu de la publication dans différents types. Supposons que je souhaite afficher le contenu de la publication en tant que Overlay . Lorsque vous sélectionnerez l'option, vous trouverez certaines options correspondantes liées à la position de contenu excessif. Vous pouvez présenter le contenu au survol ou le contenu apparaîtra toujours. Supposons que je veuille toujours afficher le contenu.

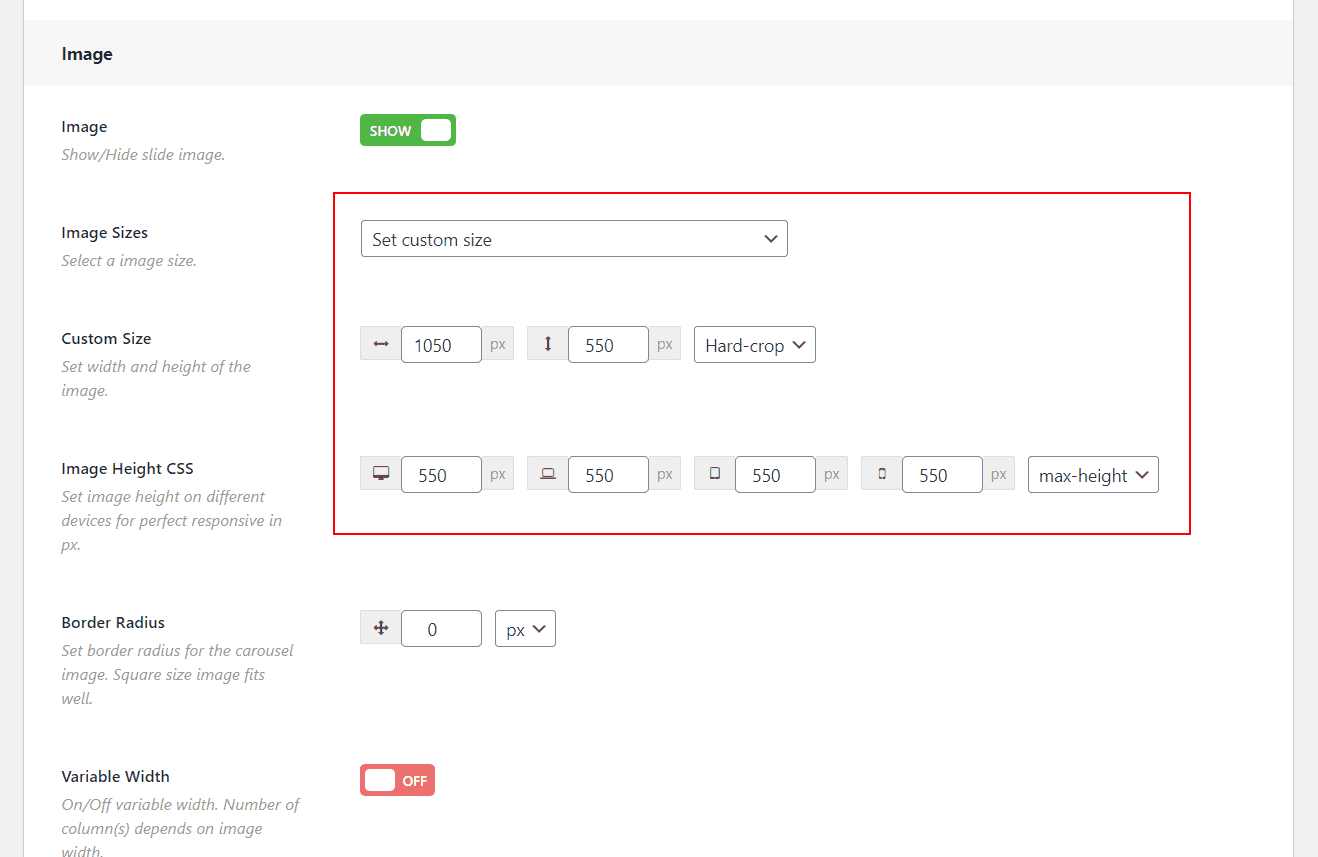
De même, il existe une autre option nommée Tailles d'image. Vous le trouverez dans la section Paramètres d'image. Vous pouvez définir n'importe quel type de taille d'image selon vos besoins. Supposons que je veuille définir la taille d'image d'origine, cela signifie qu'elle affichera une image en taille réelle.

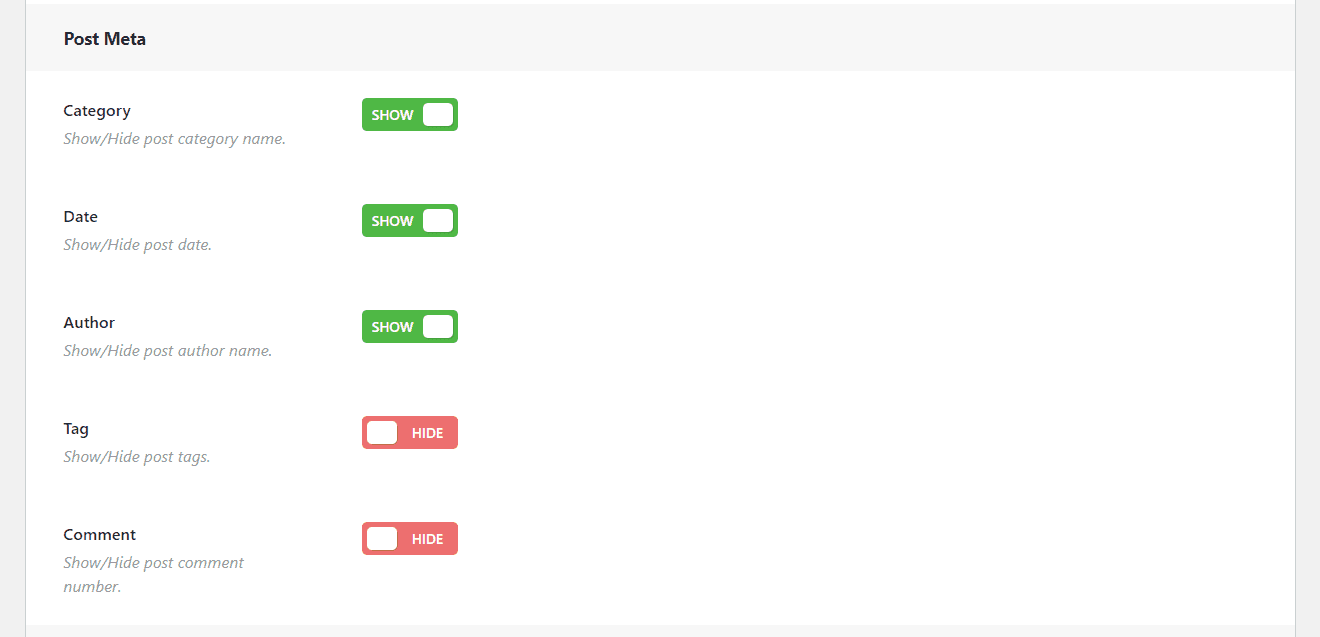
De plus, vous pouvez personnaliser les différents Post Meta. Donc, vous devez faire défiler jusqu'à la section POST META . Vous trouverez ici différentes métas de publication comme la catégorie, la balise, l'auteur, le commentaire, etc. Vous pouvez afficher ou masquer tout type de méta de publication selon vos besoins.

Enfin, nous avons fait tout ce dont vous avez besoin. Il est donc temps de publier le slider. Cependant, une chose que je tiens à vous informer, c'est que vous avez la possibilité de personnaliser ce carrousel selon vos besoins. Pour cette raison, il vous suffit de suivre les champs de personnalisation.
Étape 4 : Publiez et affichez le curseur de publication
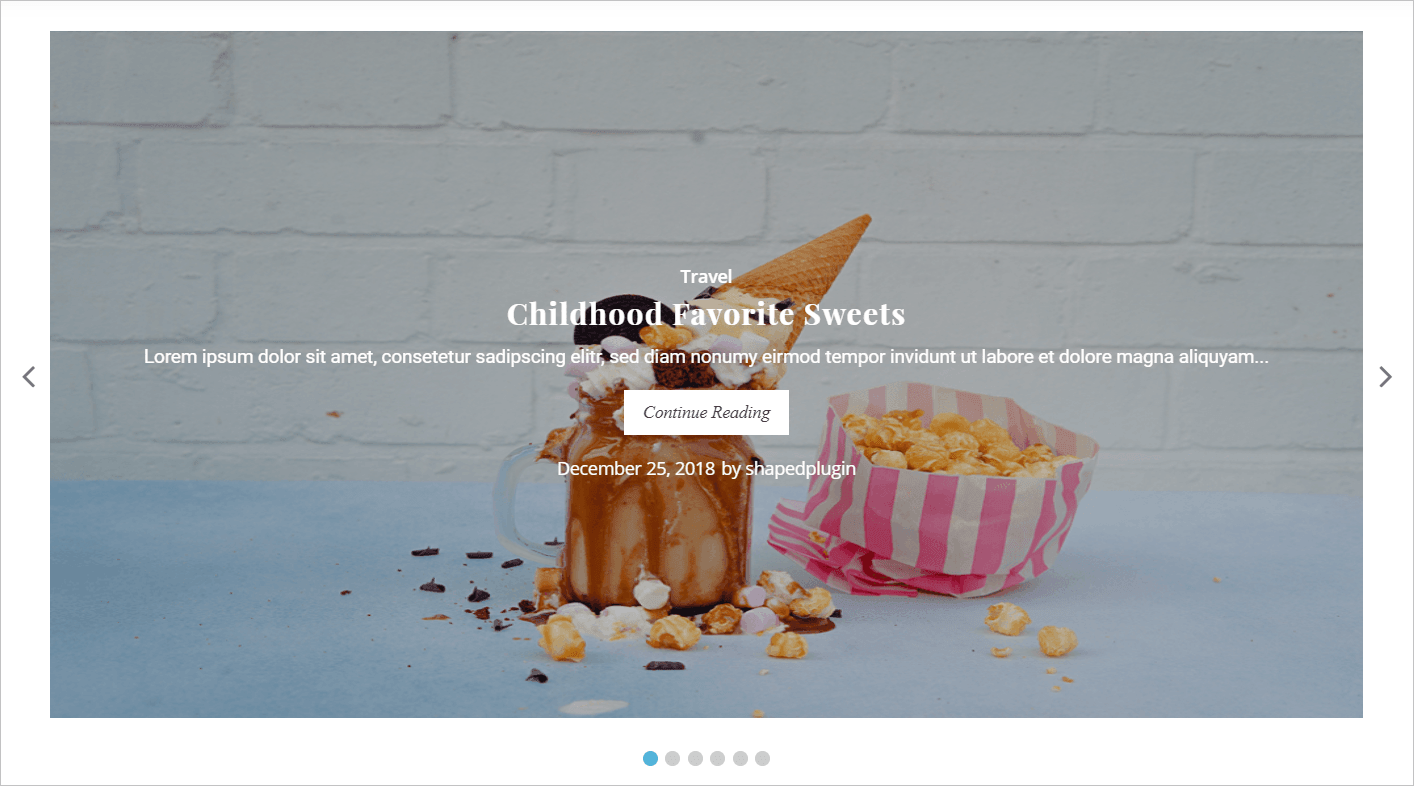
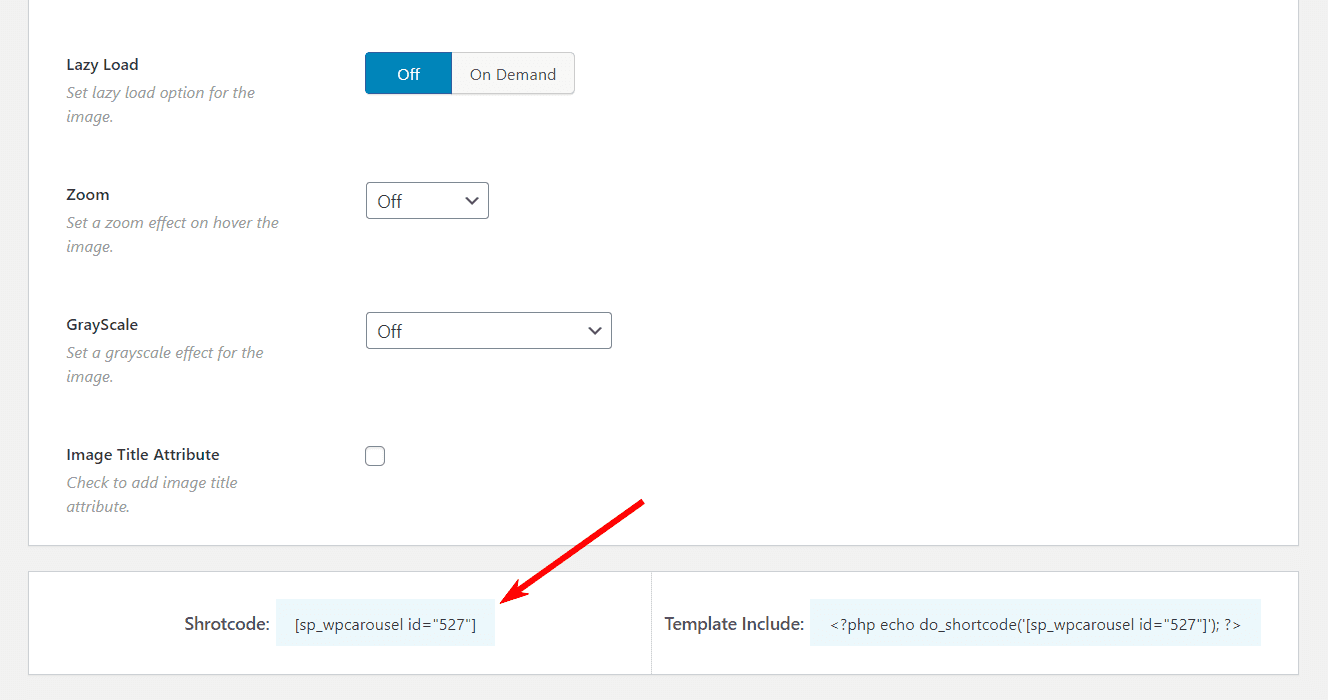
J'espère que vous avez réussi à créer votre curseur de publication avec votre propre contenu. Par conséquent, nous n'avons qu'une dernière étape et c'est d'afficher le carrousel d'images à l'endroit prévu. Une fois que vous avez publié le slider, vous trouverez un shortcode intelligent pour afficher le slider partout où vous en avez besoin. Alors, copiez le shortcode et collez-le où vous voulez.


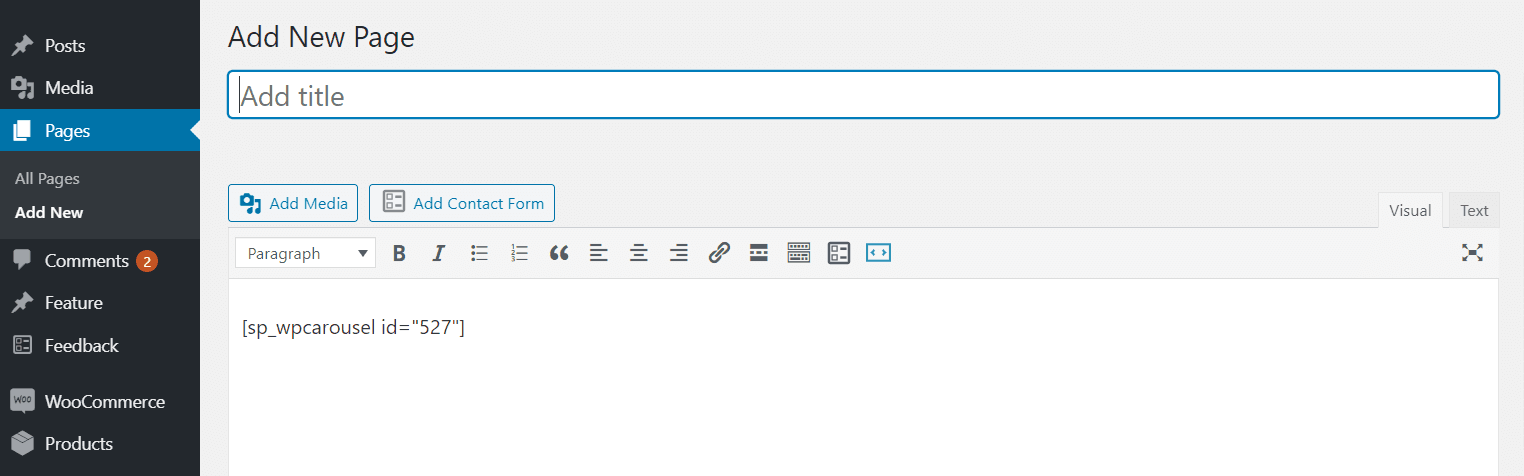
J'ai copié et collé le shortcode dans une page et j'ai trouvé le résultat suivant sur ma page Web.

C'est génial. Nous avons créé et publié avec succès notre Post Slider avec WordPress Carousel Pro. Sans aucun doute, WordPress Carousel Pro est un outil formidable et génial pour créer tout type de slider selon les besoins.
Plus d'infos/Télécharger la démo en direct
