Présentation du bloc de recherche avancée PostX
Publié: 2023-08-14Un bloc de recherche est un outil puissant qui peut vous aider à améliorer l'expérience utilisateur sur votre site Web. Il permet aux visiteurs de trouver rapidement et facilement le contenu qu'ils recherchent, ce qui augmente leur engagement et leur satisfaction.
C'est pourquoi nous introduisons le bloc de recherche avancée PostX pour WordPress. Nous expliquerons pourquoi vous avez besoin d'un bloc de recherche avancée pour votre site Web, comment utiliser le bloc de recherche PostX et explorerons ses paramètres et options de personnalisation.
Alors sans plus tarder, commençons.
Pourquoi avez-vous besoin d'un bloc de recherche personnalisé pour votre site Web ?
Le bloc de recherche WordPress est un moyen de permettre aux visiteurs de trouver du contenu sur votre site Web, mais il n'offre qu'un peu de flexibilité. Avec le bloc de recherche avancée PostX, vous pouvez donner aux visiteurs plus de contrôle sur leurs résultats de recherche. Cela peut être d'une grande aide pour les visiteurs à la recherche d'informations précises.
Améliore l'expérience de recherche : un bloc de recherche personnalisé peut améliorer l'expérience de recherche des visiteurs de votre site Web en leur fournissant des résultats plus précis. En effet, un bloc de recherche personnalisé peut être mieux adapté à votre site Web et à son contenu.
Fournit de meilleurs résultats pertinents : un bloc de recherche personnalisé peut fournir des résultats plus exacts que le bloc de recherche par défaut de WordPress, car il peut indexer le contenu de votre site Web de manière plus approfondie. Cela signifie que lorsque les visiteurs recherchent quelque chose sur votre site Web, ils sont plus susceptibles de trouver les informations qu'ils recherchent.
Améliore l'expérience utilisateur pour les visiteurs : un bloc de recherche personnalisé peut améliorer l'expérience utilisateur des visiteurs en leur permettant de trouver plus facilement les informations qu'ils recherchent. En effet, un bloc de recherche personnalisé peut être conçu pour être convivial et facile à utiliser.
Découverte plus rapide du contenu : un bloc de recherche personnalisé peut aider à une découverte plus rapide du contenu, car il indexe tout le contenu du site.
Voyons maintenant comment utiliser le bloc PostX Search.
Comment utiliser le bloc de recherche PostX
Le bloc de recherche PostX est très facile à utiliser. Il vous suffit d'installer et d'activer PostX, et d'utiliser le bloc dans votre page/en-tête.
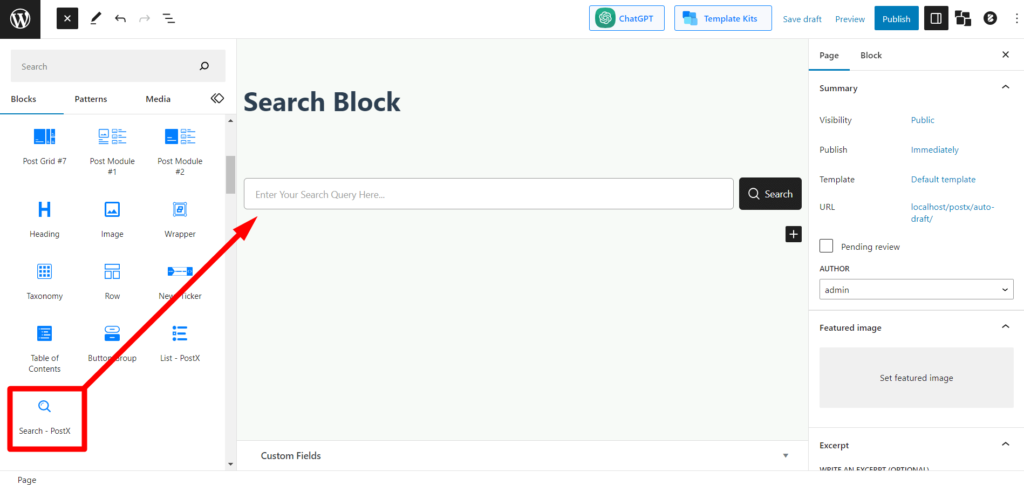
Pour utiliser le bloc Recherche PostX :
- Allez sur votre page/publication.
- Cliquez sur l'icône "+" et recherchez le bloc "Recherche - PostX".
- Cliquez dessus ou faites-le glisser et déposez-le pour ajouter le bloc de recherche.

Configurez ensuite les paramètres en fonction de vos besoins. Vous pouvez également limiter le nombre de résultats affichés. Une fois que vous avez configuré les paramètres, vous pouvez publier votre page ou votre message, et les visiteurs peuvent utiliser le bloc de recherche.
Explorons les paramètres et les options de personnalisation fournis par le bloc de recherche PostX.
Paramètres et options
Le bloc de recherche PostX offre une variété de paramètres et d'options de personnalisation. Vous pouvez modifier l'apparence du bloc, ainsi que son fonctionnement.
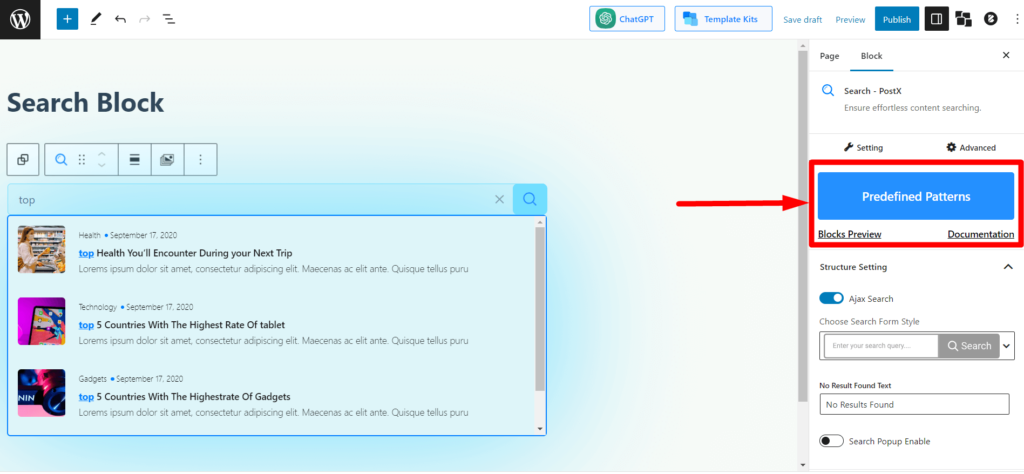
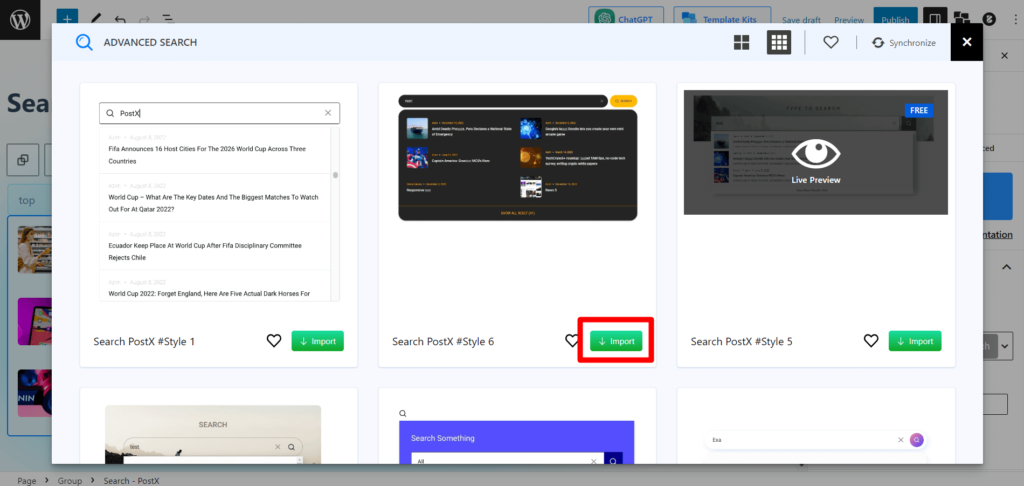
Modèles prédéfinis

Comme les autres blocs PostX, le nouveau bloc de recherche a ses propres "modèles prédéfinis". Vous pouvez choisir parmi les variantes et l'importer en un clic pour éviter les tracas de personnalisation.

Paramètre de structure
Le plaisir de la personnalisation commence avec ce paramètre. Vous verrez les paramètres structurels des blocs de recherche ici.
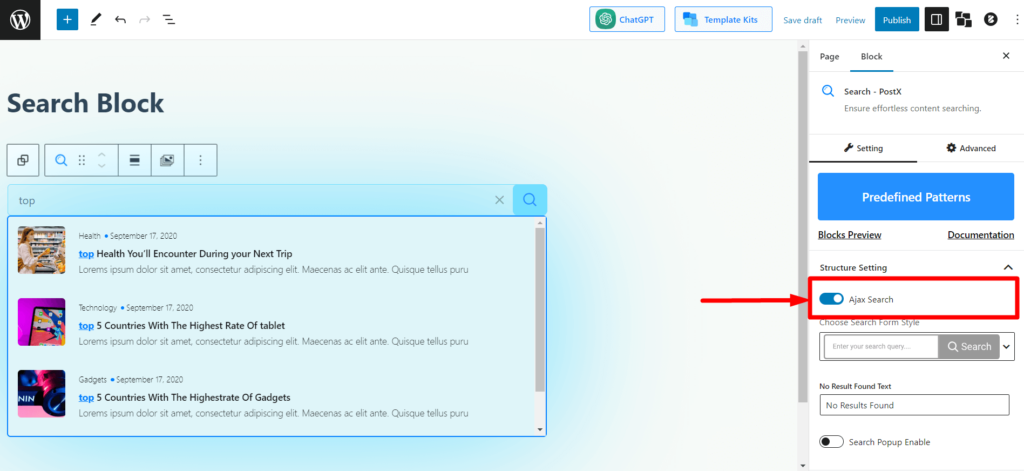
Recherche AJAX
Cette barre à bascule permet à AJAX de rechercher des lecteurs. Cela signifie que s'il est activé chaque fois qu'un lecteur/utilisateur recherche une requête dans la barre de recherche, les résultats seront affichés là, sans passer par la page des résultats de recherche.

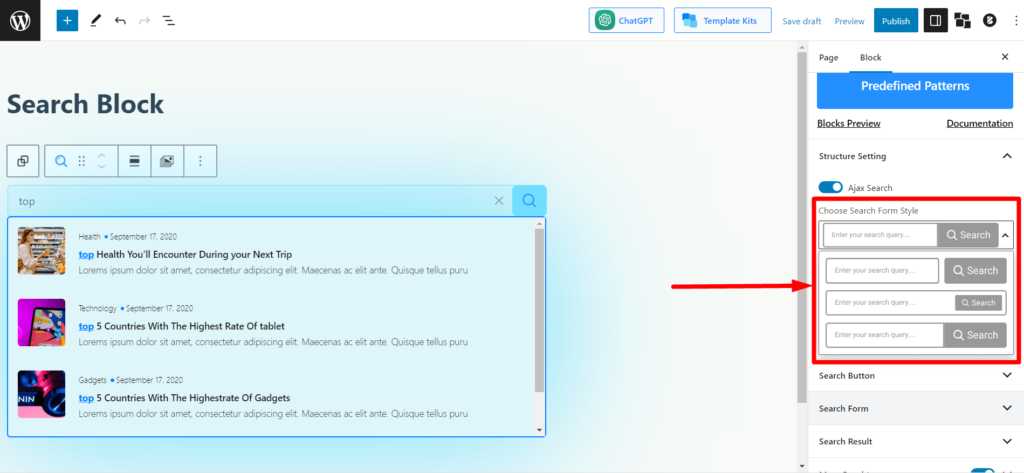
Style de formulaire de recherche
Cette option vous permet de choisir le style de formulaire de recherche/zone de recherche parmi 3 variantes différentes.

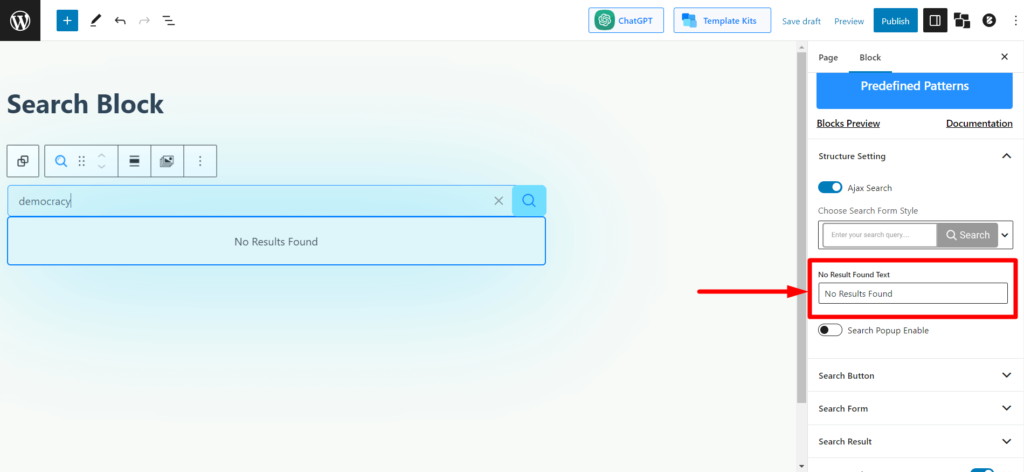
Aucun résultat trouvé Texte
Lorsque les utilisateurs recherchent une requête sans contenu/messages similaires ou pertinents à afficher, ils voient le texte "Aucun résultat trouvé". Dans ce paramètre, vous pouvez modifier les textes pour afficher les textes souhaités aux utilisateurs.

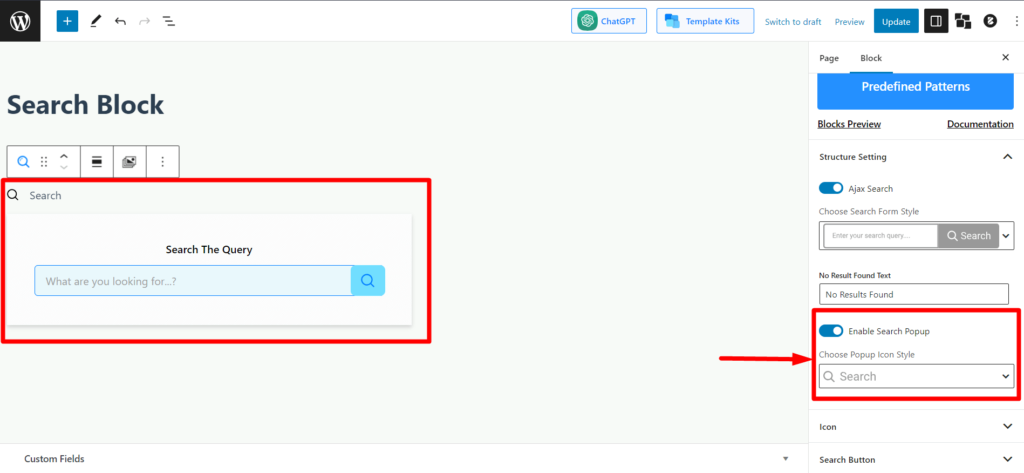
Activer la fenêtre contextuelle de recherche
Ce paramètre est pour vous si vous souhaitez masquer la barre de recherche complète avec une icône de recherche. L'activation de cette option vous montrera uniquement une icône de recherche. Lorsque les utilisateurs cliquent sur l'icône, ils obtiennent la barre de recherche contextuelle.

Lorsque vous l'activez, vous pouvez également choisir parmi 3 variantes de l'icône dans la liste déroulante "Choisir le style d'icône contextuelle".
Bouton de recherche
Dans cette section des paramètres, vous verrez les paramètres liés au bouton de recherche. De l'activation/la désactivation des icônes/textes aux couleurs des icônes et aux paramètres liés au rembourrage, vous trouverez ici.
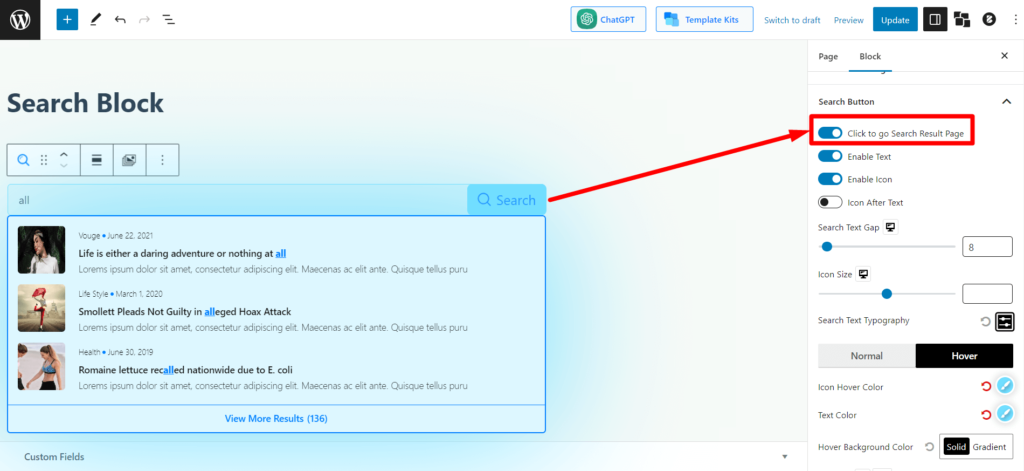
Cliquez pour accéder à la page de résultats de recherche
L'activation de cette option créera un effet déclencheur dans l'icône/le texte de recherche. Ainsi, lorsque les utilisateurs cliquent dessus, ils accèdent directement à la page de résultats de recherche et visualisent les résultats en fonction de la requête donnée.

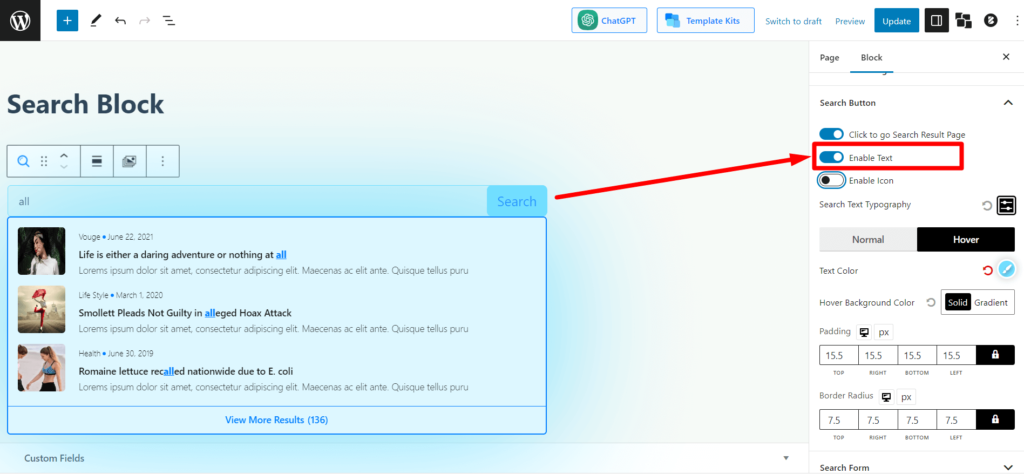
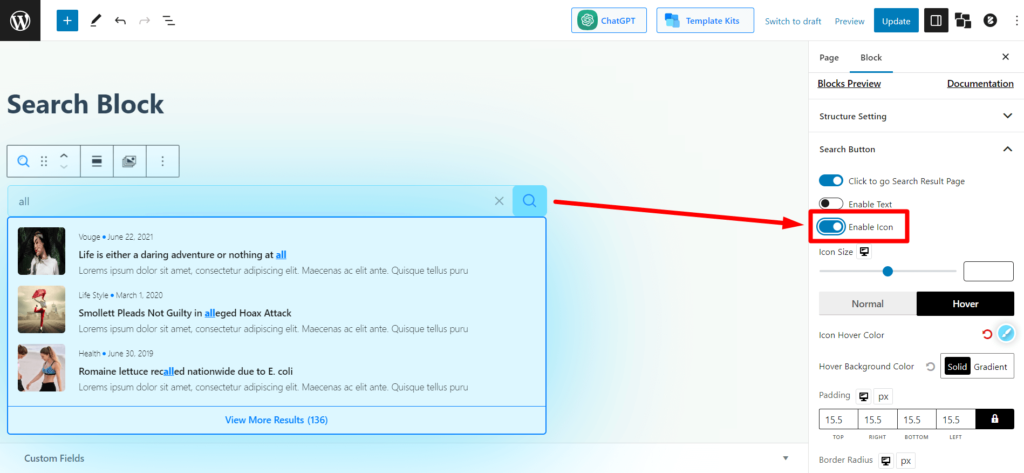
Activer le texte/l'icône
Cette barre de basculement fonctionne comme son nom l'indique. Vous pouvez activer ou désactiver l'icône de recherche avec les barres de basculement.

Vous pouvez faire la même chose pour l'icône de bloc de recherche.

Vous obtiendrez également les paramètres pour les éléments suivants. Le nom des paramètres édicte ce qu'ils font, nous allons donc vous faire gagner un temps précieux en ne les expliquant pas.

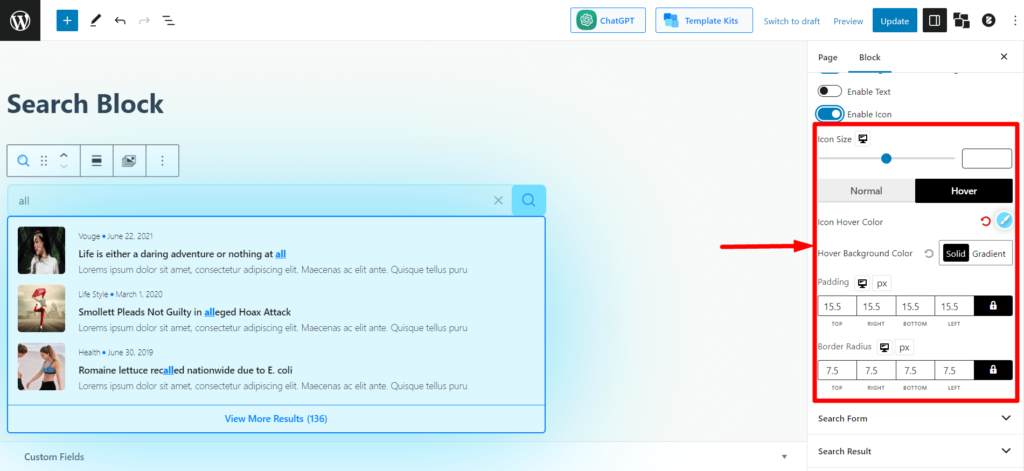
- Taille de l'icône
- Couleur de l'icône (Normal + Survol)
- Couleur d'arrière-plan (Normal + Survol)
- Rembourrage
- Rayon de bordure
formulaire de recherche
Ce paramètre est pour la section du formulaire de recherche. Et vous aurez beaucoup d'options de personnalisation ici.
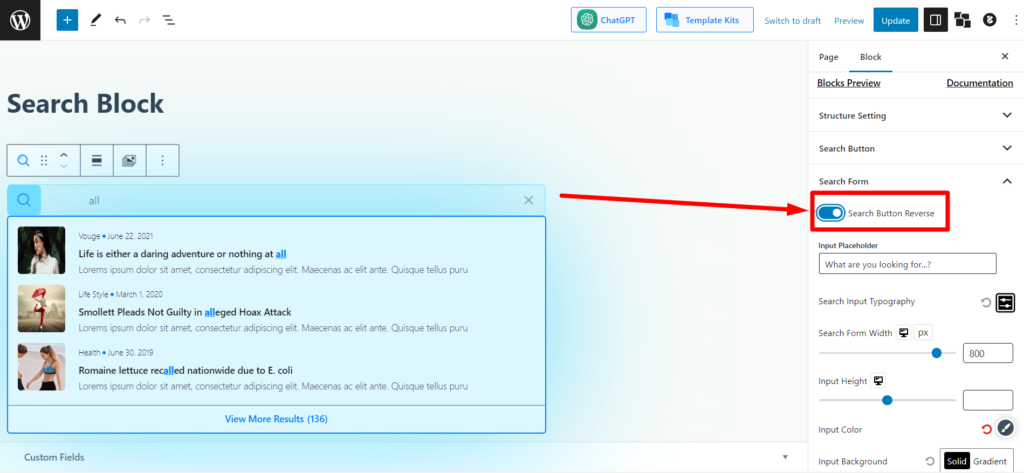
Bouton de recherche inversé
Il s'agit d'une barre de basculement pour inverser le bouton de recherche dans le formulaire de recherche. Par défaut, le bouton de recherche est placé à droite du formulaire de recherche. L'activer déplacera le bouton vers la gauche.

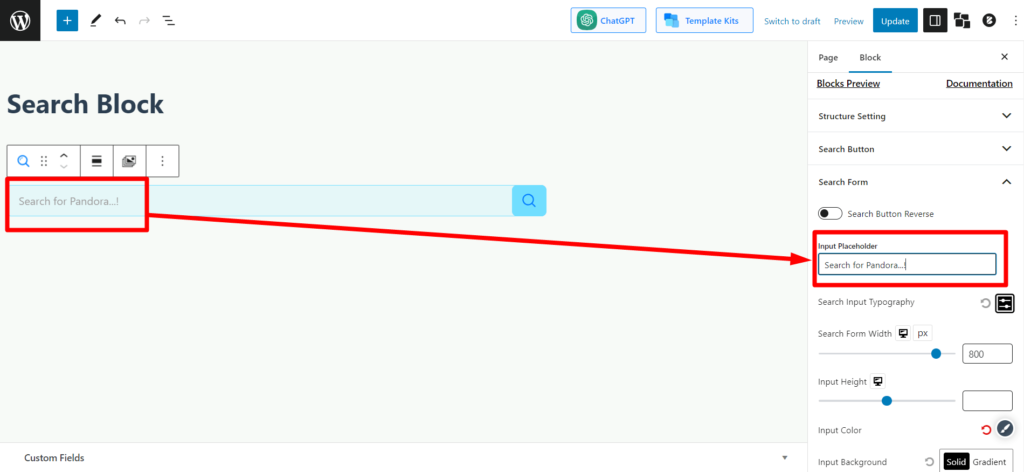
Espace réservé d'entrée
Vous pouvez modifier le texte de l'espace réservé (Le texte affiché dans le formulaire de recherche en arrière-plan). Ajoutez ou modifiez ce que vous voulez montrer à vos utilisateurs dans le champ de texte.

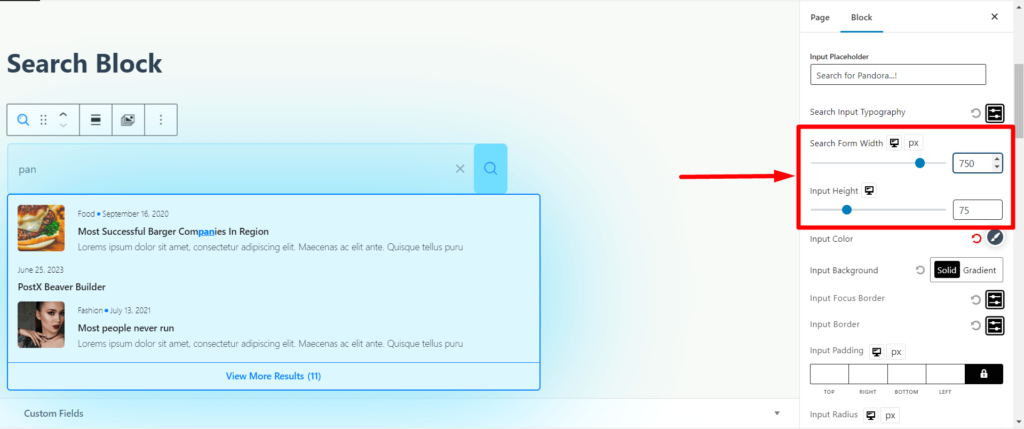
Largeur du formulaire de recherche / Hauteur de saisie
Il s'agit d'un curseur déplaçable pour ajuster la largeur du formulaire de recherche. Vous pouvez ajuster la mesure horizontale (⇔) du champ de recherche.

Il s'agit d'un curseur déplaçable pour ajuster la hauteur du formulaire de recherche. Vous pouvez ajuster la mesure verticale (⇕) du champ de recherche.
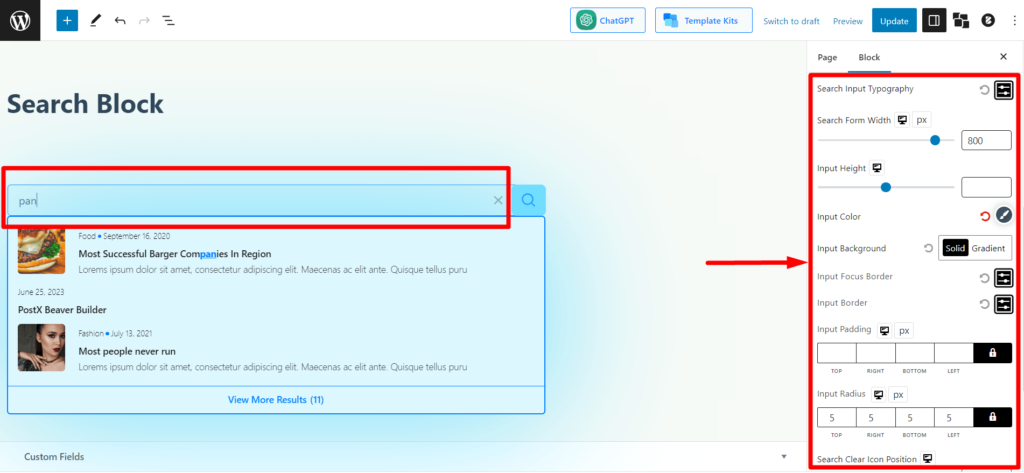
Les paramètres de typographie d'entrée de recherche sont les paramètres typographiques du champ de recherche (le texte que les utilisateurs saisissent ici pour une requête). Vous pouvez ajuster la taille, la police, l'épaisseur de la police, la hauteur, l'espacement, la décoration, le style et la casse du texte (casse du titre, majuscules, minuscules).
Vous obtiendrez également les paramètres suivants pour le formulaire de recherche.


- Couleur d'entrée (Ajustez la couleur du texte de la requête saisie dans la zone de recherche)
- Input Background (Ajustez la couleur d'arrière-plan du formulaire de recherche)
- Input Focus Border (Sélectionnez la couleur de la bordure lorsque les utilisateurs cliquent sur le champ de recherche)
- Bordure de saisie (sélectionnez la bordure générale de la zone de recherche)
- Remplissage d'entrée
- Rayon d'entrée
- Rechercher la position de l'icône d'effacement (Ajustez l'icône d'effacement, l'icône « X » dans la zone de recherche)
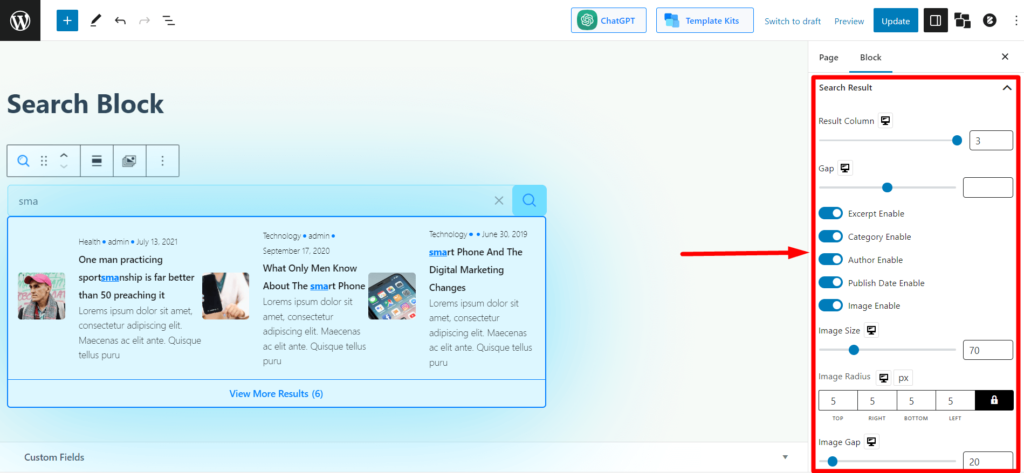
Résultat de la recherche
Cette section fournit les paramètres de personnalisation des résultats de recherche affichés dans la zone de recherche.
Vous pouvez ajuster la colonne de résultat (jusqu'à 3 contenus). Si vous sélectionnez 1, la zone de recherche affichera le contenu verticalement (⇕). Si vous sélectionnez 2/3, la zone de recherche affichera le contenu 2/3 horizontalement (⇔) dans les résultats de la recherche.

Vous pouvez également ajuster les éléments suivants dans les résultats de la recherche :
- activer/désactiver les extraits (de contenus),
- afficher/masquer la catégorie,
- afficher/masquer le nom de l'auteur,
- afficher/masquer la date de publication
- activer/désactiver les images du contenu.
Si vous activez l'image dans les résultats de la recherche, vous pouvez ajuster la taille, le rayon et l'écart (espace entre l'image et le contenu) de l'image.
Vous trouverez également tous les paramètres typographiques nécessaires, comme la couleur, l'espacement, la hauteur, la largeur, le rembourrage, le séparateur, l'ombre de la boîte, etc.
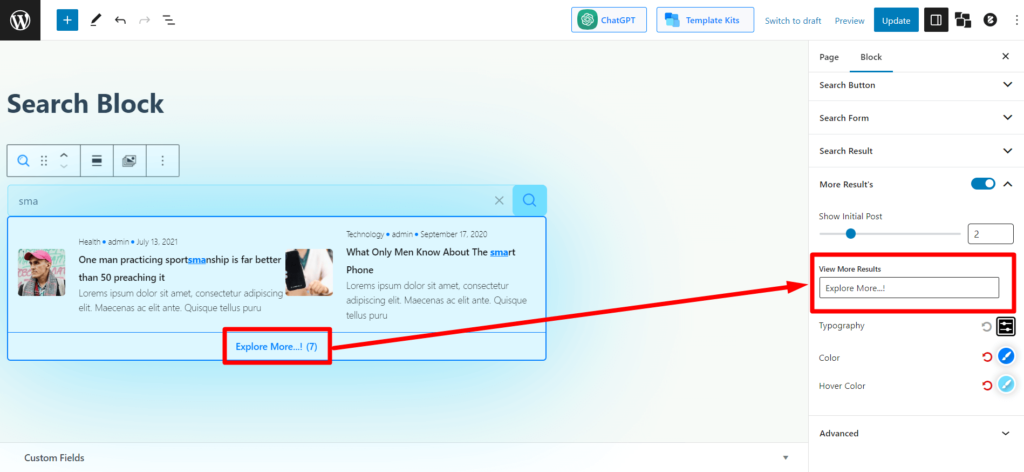
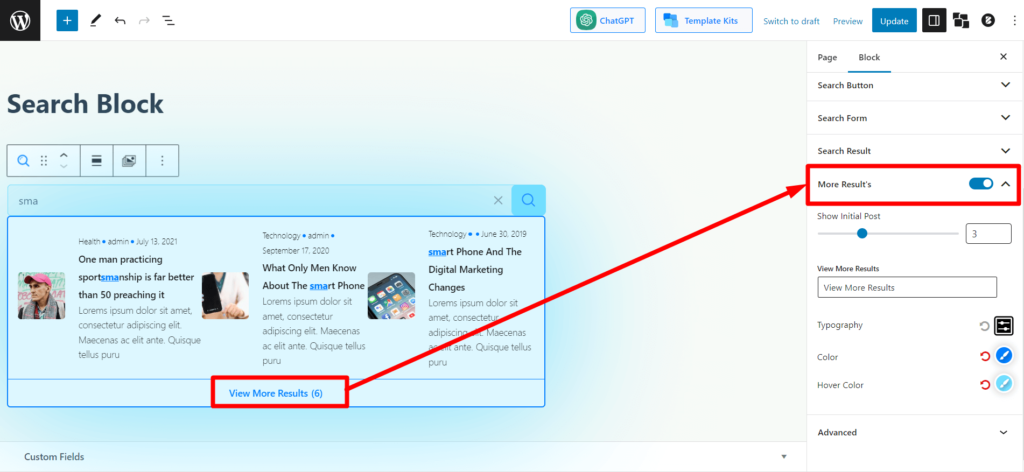
Plus de résultats
Si vous limitez les résultats de la recherche et qu'il y a plus de contenu/messages pertinents sur votre site Web, les utilisateurs verront un bouton Afficher plus à la fin des résultats de la recherche. Il s'agit des paramètres de personnalisation pour la partie Afficher plus de résultats de la section des résultats de recherche.

Vous pouvez activer ou désactiver la section "plus de résultats" si vos utilisateurs ne veulent pas voir cela.

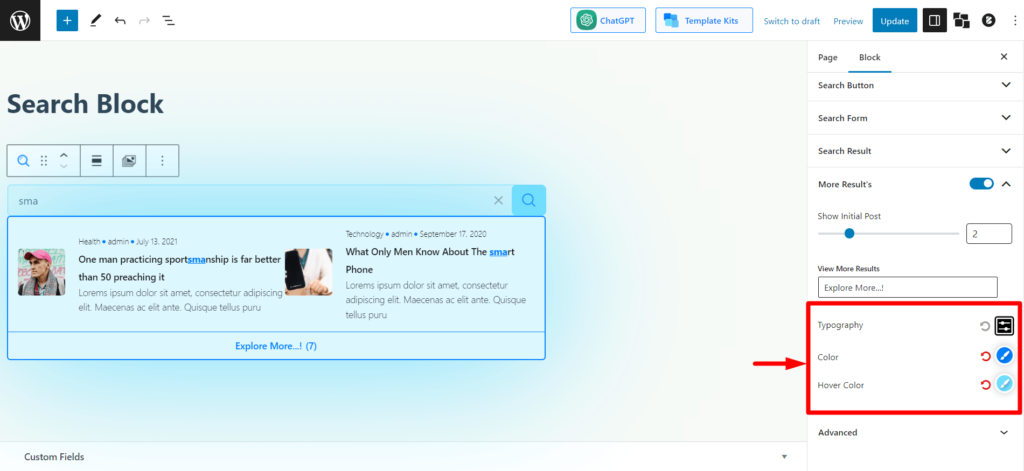
Vous aurez également les paramètres typographiques.

Vous obtiendrez également les paramètres de typographie, de couleur et de couleur de survol pour afficher plus de texte de résultats.
Comment ajouter le bloc de recherche PostX dans la barre d'en-tête/menu
Dans la plupart des cas, les propriétaires de sites Web souhaitent ajouter un bloc de recherche dans l'en-tête, également appelé barre de menus. Vous pouvez le faire facilement avec PostX.
L'ajout d'un bloc de recherche PostX dans la barre de menu est lié aux thèmes. Certains thèmes peuvent avoir une section de widget pour la barre d'en-tête/menu, et certains thèmes peuvent ne pas le faire.
Si le thème a un panneau de widgets dans la barre de menu/en-tête, vous pouvez directement ajouter le bloc de recherche et effectuer toutes les personnalisations nécessaires. Ensuite, il vous suffit d'enregistrer les modifications et les utilisateurs peuvent voir et utiliser le champ de recherche PostX sur votre site Web.
Cependant, si le thème n'a pas de panneau de widgets, vous pouvez toujours ajouter le bloc de recherche dans la barre d'en-tête/menu.
Voyons comment faire cela.
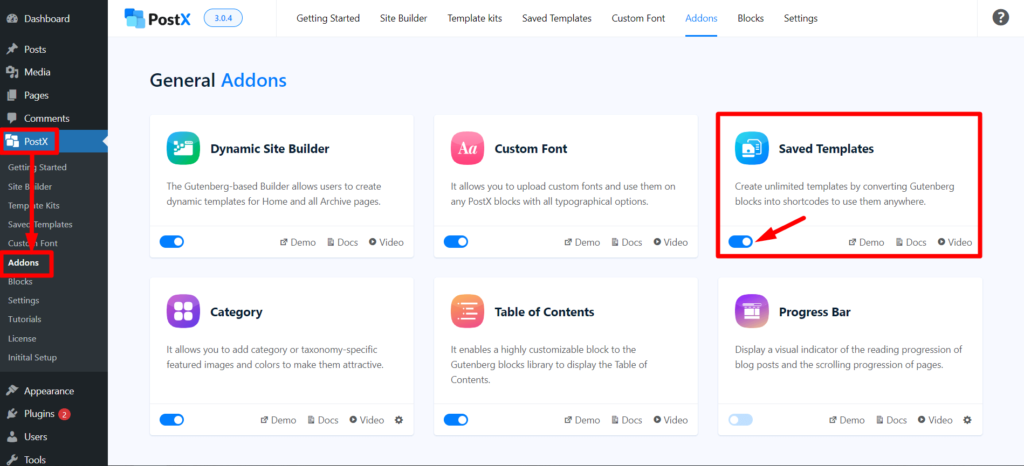
Étape 1 : Activer le module complémentaire de modèle enregistré PostX et créer un modèle enregistré
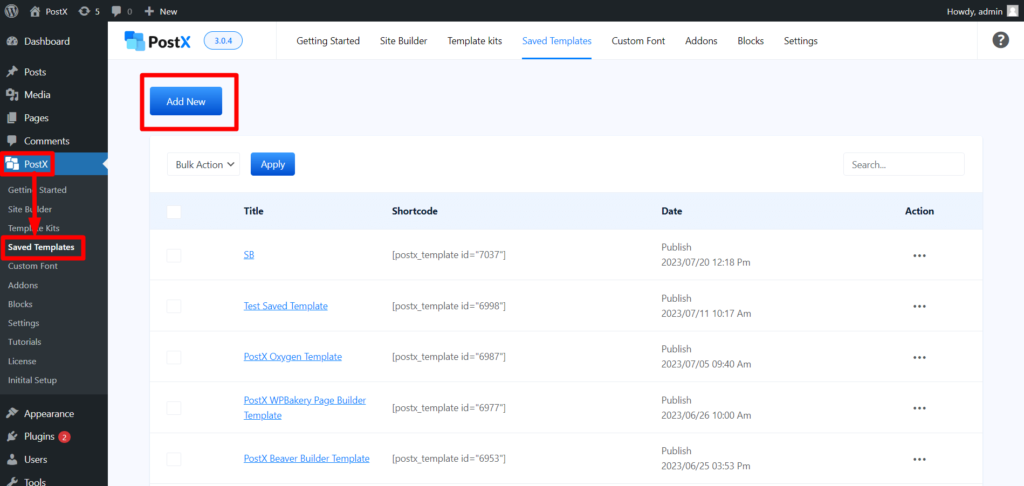
Tout d'abord, vous devez activer l'addon Saved Template. Accédez à PostX > Addons et activez l'addon Saved Template.

Ensuite, allez dans PostX > Modèle enregistré > cliquez sur Ajouter un nouveau modèle. Ajoutez maintenant un bloc de recherche ici et effectuez les personnalisations nécessaires. Publiez ensuite le modèle. Et revenez à PostX> Modèle enregistré.

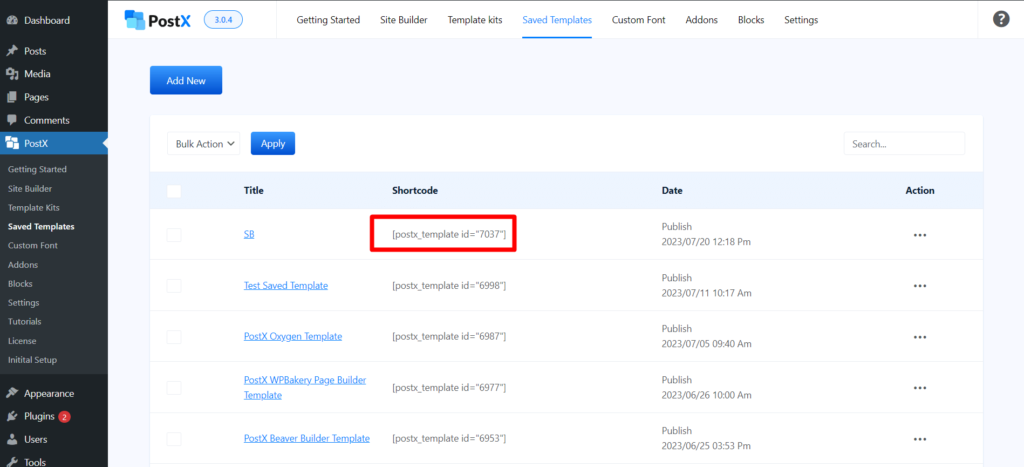
Vous pouvez voir un "shortcode" à côté du modèle enregistré créé. Copiez-le.

Étape 2 : Collez le shortcode dans l'en-tête des thèmes avec l'élément HTML
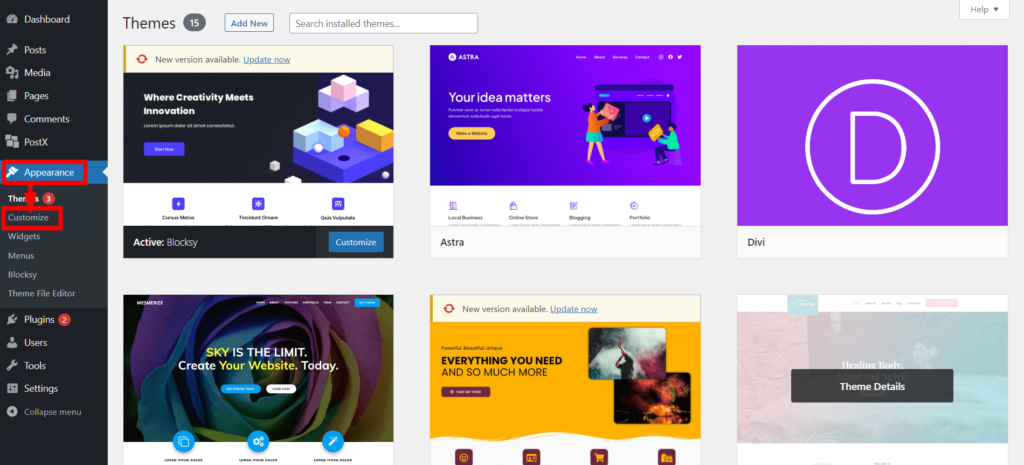
Nous utilisons le thème Blocksy pour vous montrer comment ajouter l'élément HTML dans l'en-tête.
Accédez à Apparence > Personnaliser > En-tête. Vous verrez ici les éléments de personnalisation de l'en-tête.

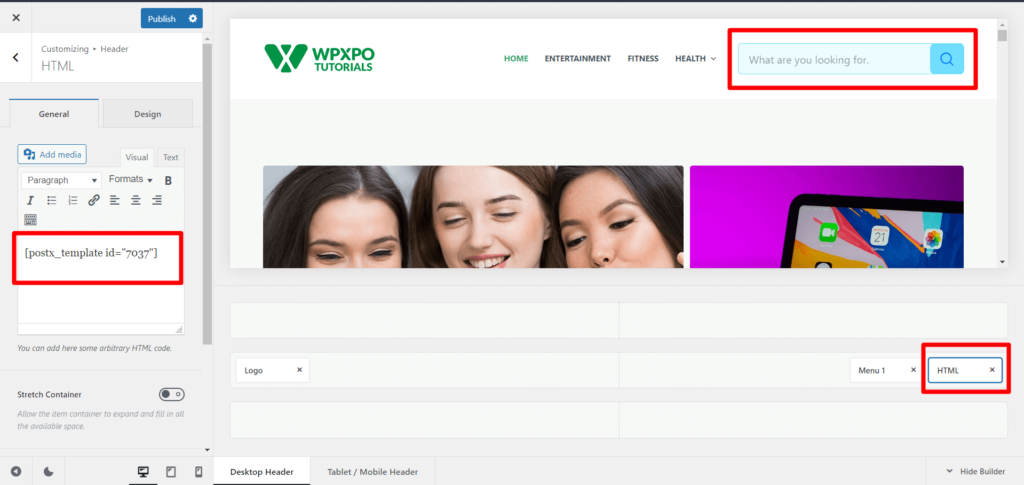
Faites glisser et déposez l'élément HTML dans la position d'en-tête souhaitée. Cliquez ensuite sur l'élément HTML. Maintenant, vous verrez un champ de texte. Collez le Shortcode que vous avez copié à l'étape 1. Et publiez la page.

Vous verrez le bloc de recherche dans l'en-tête/la barre de menus de votre site Web.
Vous allez adorer
Voici quelques articles qui pourraient vous être utiles :
- Comment créer des puces WordPress avec le bloc de liste avancée PostX
- Présentation du bloc de lignes/colonnes PostX : affichez parfaitement votre contenu
- Comment ajouter des polices personnalisées WordPress : prenez le contrôle total sur la typographie
- Présentation de PostX ChatGPT Addon : le générateur de contenu WordPress AI
- Filtre de blog WordPress : comment ajouter un filtre dans la page de blog WordPress
Conclusion
Le bloc de recherche avancée PostX est un outil puissant qui peut vous aider à améliorer l'expérience utilisateur sur votre site Web. Il permet aux visiteurs de trouver rapidement et facilement le contenu qu'ils recherchent, ce qui augmente leur engagement et leur satisfaction.
Le bloc de recherche avancée PostX est une excellente option pour améliorer la fonctionnalité de recherche de votre site Web.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Meilleures ventes de Noël et de fin d'année WordPress de 2022 - 23

Comment créer votre blog en 5 minutes à l'aide de mises en page prédéfinies

Comment afficher les métadonnées des articles de blog dans WordPress

Meilleures offres et réductions WordPress Black Friday : Dépensez moins, achetez plus
