Liste de contrôle de pré-lancement WordPress : 12 conseils de vitesse et de sécurité (+ 3 conseils UX)
Publié: 2024-11-29Êtes-vous prêt à mettre en ligne votre site Web et à le rendre enfin accessible au public ? Avant de le faire, consultez notre liste de contrôle de pré-lancement WordPress sur la vitesse et la sécurité ! Après des semaines, voire des mois, de travail acharné, lancer immédiatement un nouveau site Web est tentant, mais quelques dernières précautions peuvent faire toute la différence.
Dans cet article, vous découvrirez :
- Les meilleurs conseils en matière de performances pour garantir que votre site se charge rapidement et maintient l'engagement des utilisateurs.
- Les pratiques de sécurité essentielles pour protéger votre site et les données des utilisateurs.
- En bonus, les trois vérifications les plus importantes concernant l'expérience utilisateur avant le lancement final.
Suivez nos 12 conseils pour lancer votre site WordPress en toute sérénité !
12 meilleures pratiques en matière de vitesse et de performances avant de lancer votre site WordPress
Avant de cliquer sur « publier », il reste quelques étapes essentielles. Notre liste de contrôle vous donnera les meilleurs conseils en matière de performances et de sécurité pour garantir que votre site WordPress est rapide, sécurisé et prêt à être lancé.
1. Testez les performances de votre site Web
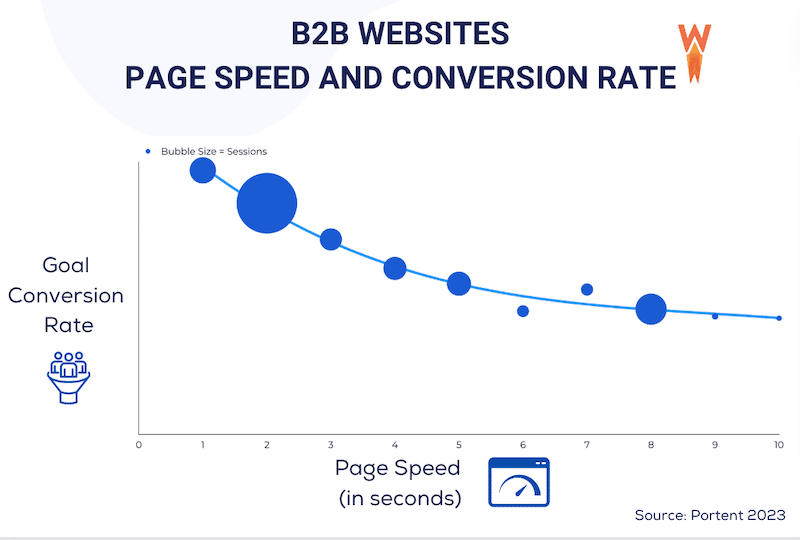
La première étape consiste à tester les performances actuelles de votre site intermédiaire pour comprendre les performances de votre site. Pourquoi? Parce que la vitesse des pages a un impact sur l'expérience utilisateur et vos taux de conversion. Selon l'étude de Portent de 2023, la vitesse de chargement d'un site Web a un impact significatif sur les revenus :

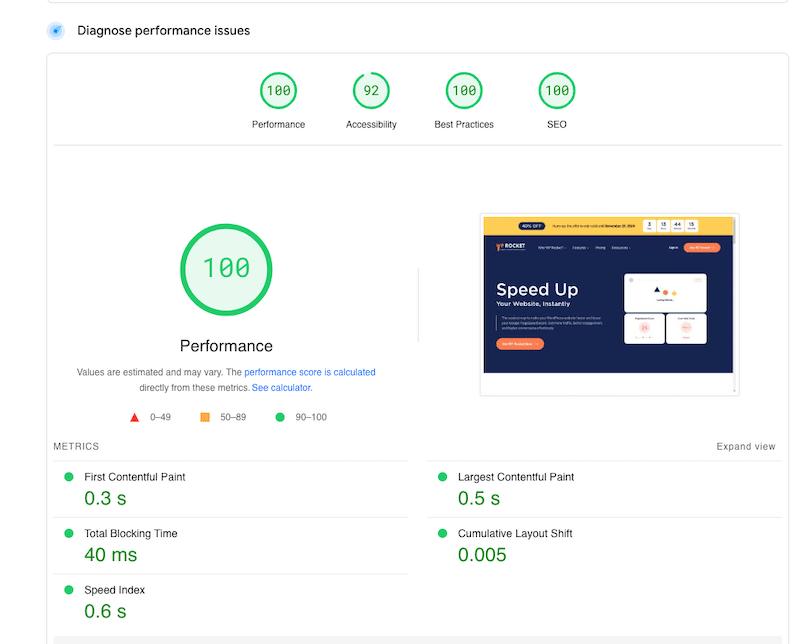
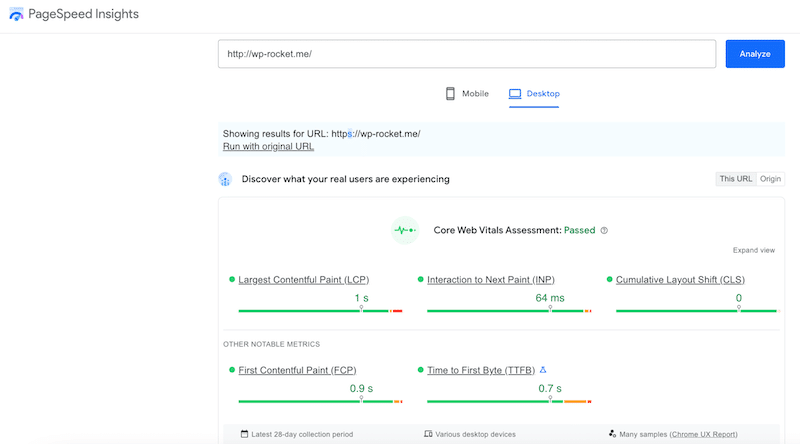
Pour évaluer les performances et l'expérience utilisateur globale avant de lancer votre site, vous pouvez utiliser Google PageSpeed Insights, un outil de test de performances qui mesure la vitesse de votre site et les performances de mesures clés, notamment les Core Web Vitals.
En fonction de la vitesse de votre site Web, PageSpeed Insights partage un score de performance global et des notes spécifiques pour chacune des cinq mesures analysées. Un score vert indique de bonnes performances, l’orange suggère une marge d’amélioration et le rouge met en évidence les problèmes critiques.

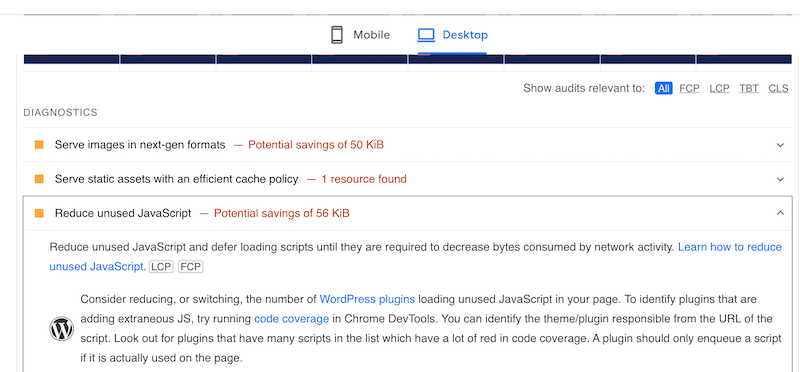
En plus de la note globale et des notes des mesures de performance, le test comprend un audit de performance complet. Vous trouverez une section de diagnostic qui vous aide à identifier les principaux problèmes et fournit des recommandations concrètes pour résoudre le problème, ce qui permet d'obtenir un meilleur score.

Bonnes pratiques et plan d’action :
Règle générale : confirmez que le temps de chargement de votre page est de 3 secondes ou moins.
Suivez les étapes ci-dessous pour exécuter un test de performances de votre site WordPress :
- Ouvrez une fenêtre Chrome incognito.
- Accédez à un outil de performance comme GTmetrix ou PageSpeed Insights et ajoutez votre URL pour démarrer l'audit.

- Lisez les résultats de performance avec les scores métriques, puis faites défiler jusqu'aux audits.
- Appliquez les recommandations pour booster les performances.
- Testez à nouveau pour voir si les améliorations techniques ont fonctionné.
️ Meilleurs outils :
Utilisez les deux outils de performance, GTmetrix et PageSpeed Insights. Ils vous donnent des informations similaires avec une liste de recommandations à suivre, mais GTMetrix calcule également le temps de chargement de la page en secondes, la taille totale de la page et le nombre de requêtes HTTP.
2. Assurez-vous que votre site Web est réactif
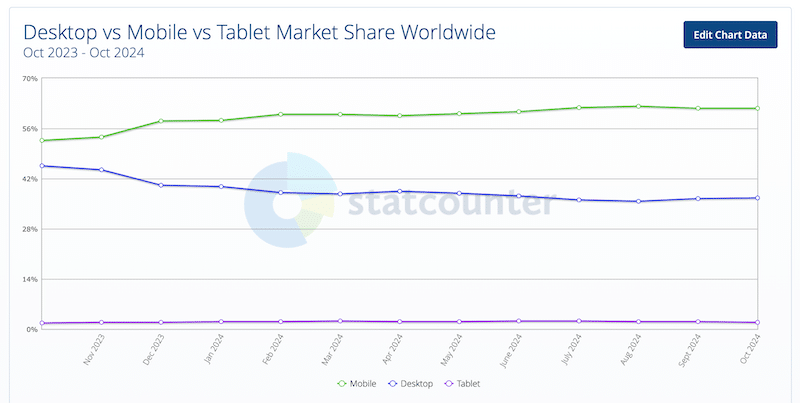
Avant de le mettre en ligne, vérifiez que votre site Web s'affiche bien sur les appareils mobiles, tablettes et ordinateurs de bureau. StatCounter indique qu'il y a plus d'utilisateurs mobiles que d'utilisateurs d'ordinateurs de bureau ou de tablettes. Par exemple, en octobre 2024, environ 60 % des utilisateurs accédaient au Web via un smartphone, contre moins de 42 % depuis un ordinateur.

En raison du nombre croissant d’utilisateurs mobiles dans le monde, vous devez vous concentrer sur une expérience utilisateur positive sur tous les appareils. La stratégie de responsive design est également bénéfique pour les performances de votre site. Un site réactif se charge plus rapidement car il s'adapte à l'appareil de l'utilisateur en fournissant des mises en page et des ressources optimisées, telles que des images plus petites pour les mobiles ou des CSS et JavaScript simplifiés.
| Astuce : Un site réactif réduit la quantité de données transférées, ce qui entraîne un chargement plus rapide et de meilleures performances sur tous les appareils. |
Bonnes pratiques et plan d’action :
- Choisissez un thème WordPress ou un constructeur de pages explicitement marqué comme adapté aux mobiles ou réactif.
- Testez votre URL sur plusieurs appareils pour vous assurer que votre site s'affiche bien sur les smartphones, les tablettes et les ordinateurs de bureau.
- Du point de vue de la conception, utilisez des pourcentages ou des grilles flexibles.
- Optez pour des menus pliables ou hamburgers pour une navigation plus simple sur mobile.
️ Meilleurs outils et plugins :
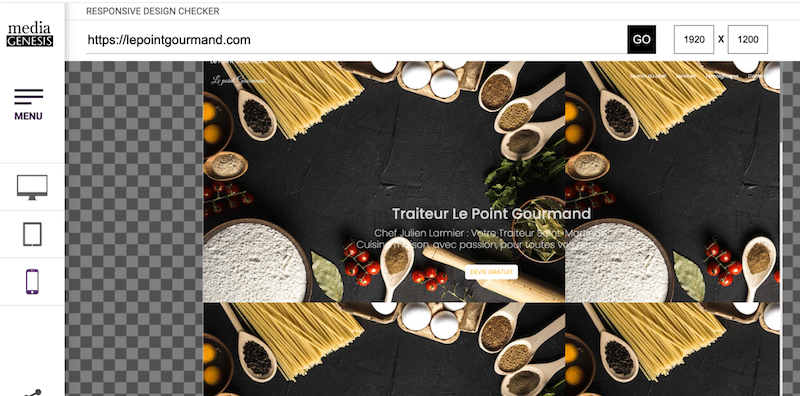
Vous pouvez utiliser l'outil de test gratuit Responsive, BrowserStack ou les outils Responsive Design Checker pour voir comment votre site s'affiche sur mobile et tablette.

| Astuce : mesurez toujours la vitesse sur ordinateur et sur mobile. Consultez notre guide, qui explique comment tester les performances mobiles (y compris les meilleurs outils de test de performances). |
3. Implémenter la mise en cache et la compression GZIP
La mise en cache et la compression GZIP sont indispensables pour votre liste de contrôle de vitesse WordPress car elles améliorent vos performances.
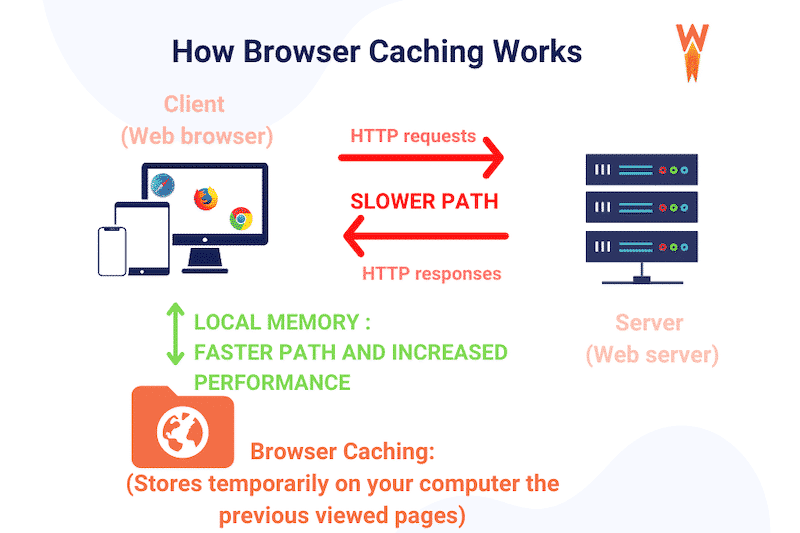
Considérez la mise en cache comme l'enregistrement d'une copie des pages de votre site Web. Au lieu de tout charger à partir de zéro à chaque visite, votre site peut afficher rapidement la version enregistrée, ce qui permet de gagner du temps et de réduire la charge du serveur.

GZIP fonctionne comme la compression de fichiers sur votre ordinateur. Il compresse le code de votre site Web (HTML, CSS, JavaScript) avant de l'envoyer aux navigateurs des visiteurs. Étant donné que l'ensemble du fichier de code est plus petit, il charge et restitue le contenu beaucoup plus rapidement sur l'écran de l'utilisateur.
Bonnes pratiques et plan d’action :
- Demandez à votre fournisseur d'hébergement s'il propose la mise en cache et GZIP.
- Implémenter un cache pour un site WordPress sans plugin implique deux étapes principales.
- Tout d’abord, activez la mise en cache du navigateur en ajoutant des règles spécifiques au fichier .htaccess.
- Deuxièmement, implémentez la mise en cache côté serveur à l’aide de PHP. Cela nécessite la création d'un répertoire de cache, la modification des fichiers header.php et footer.php du thème et la gestion du contenu mis en cache avec du code personnalisé.
- Si vous n'êtes pas à l'aise avec le codage ou si vous souhaitez gagner du temps, installez un plugin WordPress qui implémente automatiquement la mise en cache et GZIP.
- Vérifiez que GZIP fonctionne avec des outils tels que le test de compression GZIP pour confirmer qu'il est activé.
️ Meilleurs outils et plugins :
- Le plugin WP Rocket applique automatiquement la mise en cache et la compression GZIP dès son activation, couvrant environ 80 % des meilleures pratiques en matière de performances dès la sortie de la boîte. Cela en fait le moyen le plus simple de mettre en œuvre la mise en cache et la compression GZIP sur votre site WordPress et d'augmenter la vitesse de votre site avec un minimum d'effort de votre part.
- La compression WordPress GZIP applique la compression GZIP lors de l'installation.
4. Optimisez votre code (JavaScript et CSS)
L'optimisation de votre JavaScript et CSS peut accélérer votre site car cela réduit les données traitées par le navigateur pour restituer le contenu final. L'optimisation du code se fait à l'aide de techniques telles que la minification, la suppression du code inutile ou le retardement et le report de l'exécution de JavaScript. Passons en revue chaque technique d'optimisation afin que vous puissiez les mettre en œuvre rapidement sur votre site.
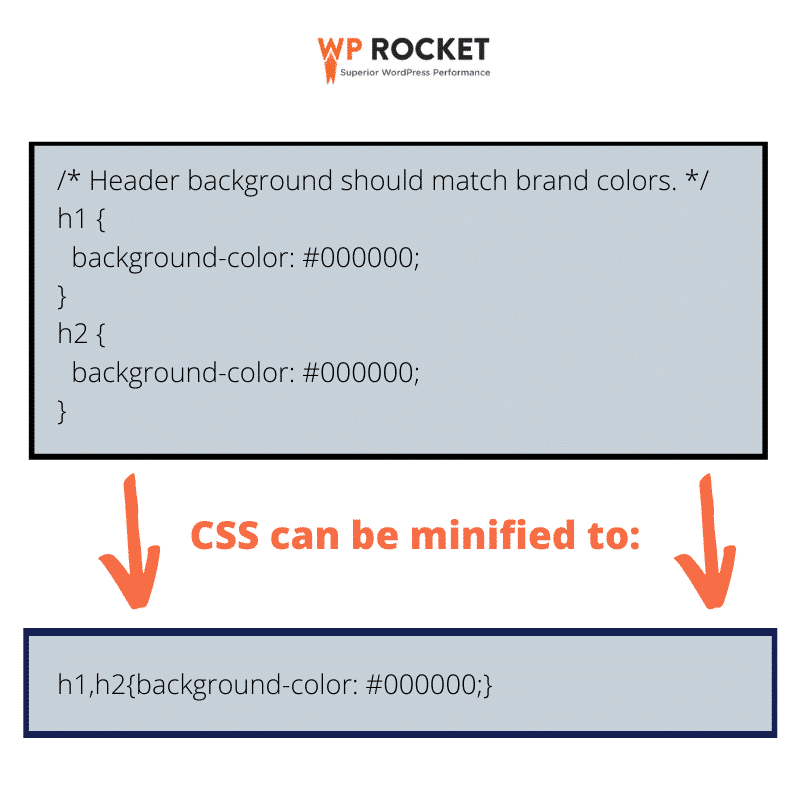
- La minification signifie éliminer les espaces inutiles, les commentaires et les scripts redondants, ce qui rend les fichiers plus petits et plus rapides à charger sur l'écran de votre visiteur.

- La suppression des CSS inutilisés rend les pages Web plus légères et plus rapides à charger en ne conservant que les informations de style nécessaires.
- Retarder et différer l'exécution de JS garantit que le contenu critique se charge en premier, améliorant ainsi le temps de chargement perçu par les utilisateurs. Par exemple, si vous installez un plugin de chat, les visiteurs verront en premier le contenu le plus important de votre page, le chat se chargeant ensuite.

Bonnes pratiques et plan d’action :
- Sauvegardez toujours votre site WordPress avant d’apporter des modifications à votre code afin de pouvoir récupérer une version précédente en cas de problème.
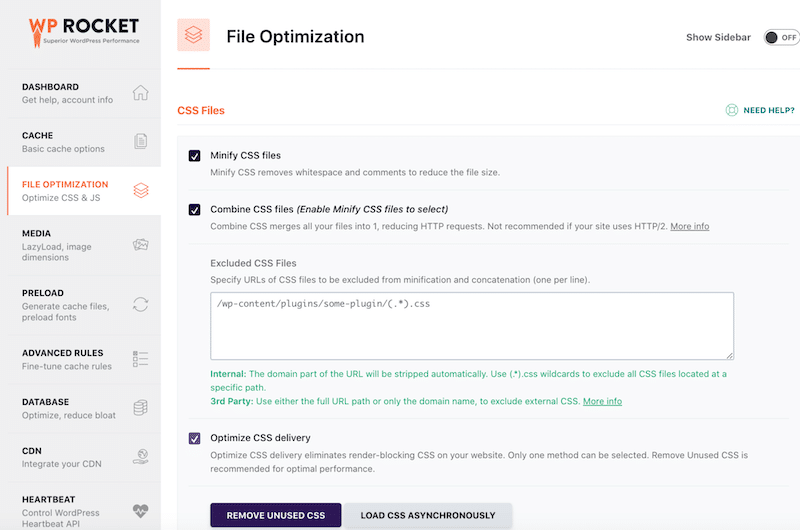
- Réduisez CSS et JavaScript et supprimez les espaces et les commentaires inutiles.
- Supprimez tout le code CSS inutilisé pour réduire la taille des fichiers.
- Retardez l’exécution de JavaScript jusqu’à l’interaction de l’utilisateur, en donnant la priorité au contenu essentiel et en améliorant la vitesse de chargement initiale des pages.
- Différez le JavaScript non critique qui sera chargé une fois le contenu principal rendu, permettant aux utilisateurs de voir et d'interagir avec la page plus rapidement.
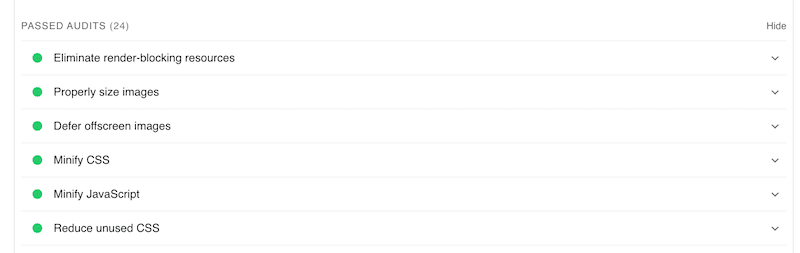
- Vérifiez sur PageSpeed Insights que vos actions d'optimisation de code fonctionnent et se trouvent dans la section « audits réussis ».

️ Meilleurs outils et plugins :
- Manuel : Vous pouvez réduire votre code en éditant directement les fichiers, puis les téléverser à nouveau sur votre site. Pour vous aider dans cette démarche, vous pouvez utiliser un outil comme Minifier . Cette méthode nécessite des connaissances techniques et peut prendre du temps.
- Utiliser un plugin : Installez un plugin comme WP Rocket pour automatiser le processus. Il gère la minification, supprime les CSS inutilisés et retarde et diffère JavaScript.

5. Optimiser et compresser les images
L'optimisation des images est l'une des techniques les plus efficaces pour obtenir un site plus rapide. Les images sont souvent la cause la plus importante du ralentissement des sites Web, représentant plus de 50 % de la taille du contenu d'une page Web (source : HTTP Archive).
L'optimisation des images repose sur trois techniques principales : la compression, l'utilisation du bon format et l'application d'un chargement différé. Passons en revue chacun d'eux dans la prochaine section des meilleures pratiques.
Bonnes pratiques et plan d'action (basé sur les audits PageSpeed) :
- Appliquez une compression à vos images pour réduire la taille du fichier sans sacrifier la qualité.
Audit PageSpeed correspondant : « Encoder efficacement les images. »

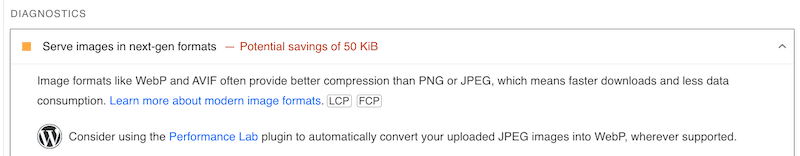
- Convertissez toutes vos images aux formats de nouvelle génération comme WebP ou AVIF. Comparés au JPEG ou au PNG, ces nouveaux formats sont meilleurs pour le Web ; ils offrent des niveaux de compression supérieurs avec une qualité visuelle similaire.
Audit PageSpeed correspondant : « Servez des images dans un format de nouvelle génération. »


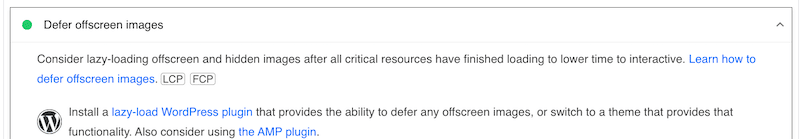
- Activez le chargement différé, c'est-à-dire le chargement des images uniquement lorsque les utilisateurs font défiler vers le bas, améliorant ainsi le temps de chargement initial de la page.
Audit PageSpeed correspondant : « Différer les images hors écran. »

️ Meilleurs outils et plugins :
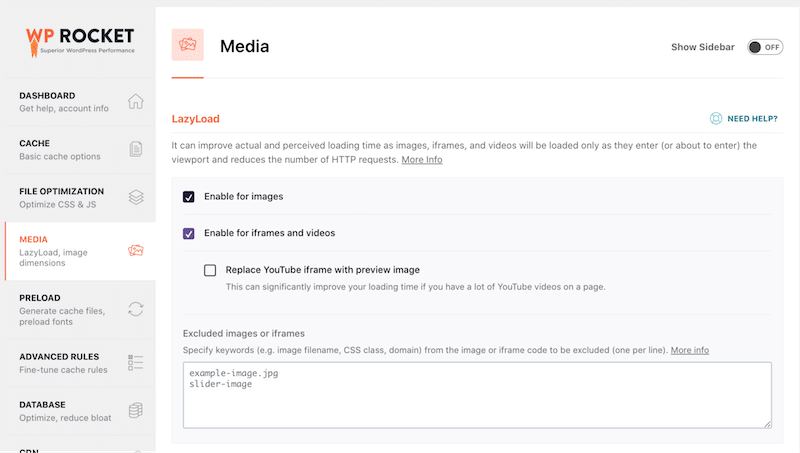
- Le plugin WP Rocket a la possibilité d'activer le chargement paresseux sur les images, les vidéos et les iframes.

- L'a3 Lazy Load charge facilement vos images paresseusement.
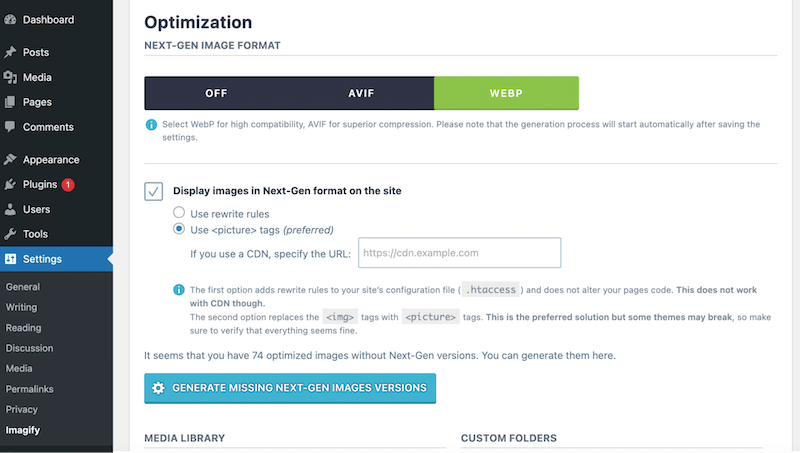
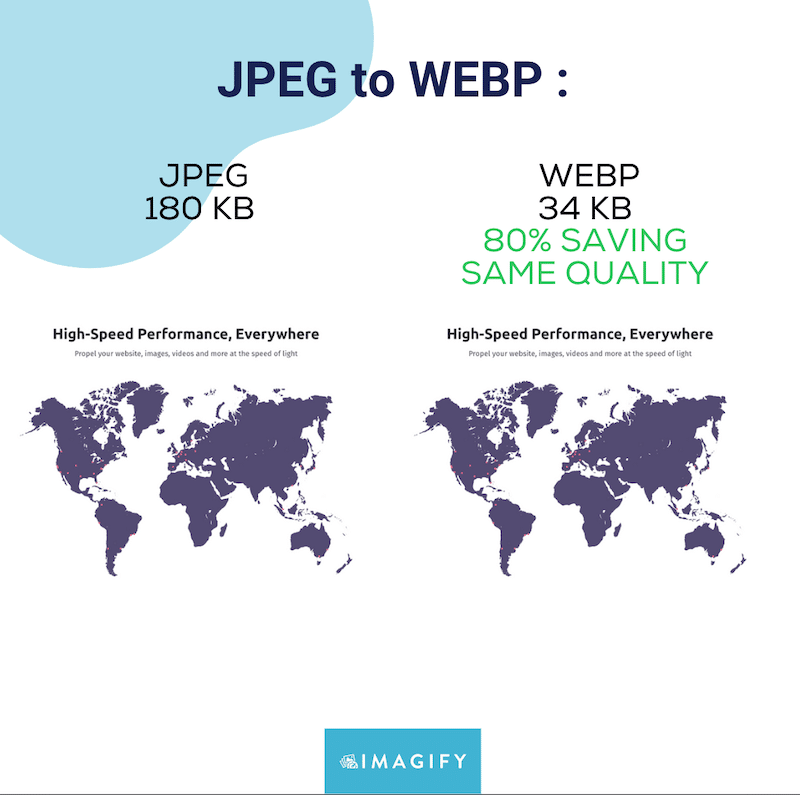
- Le plugin Imagify est le plugin d'optimisation d'image le plus simple qui compresse les images sans affecter la qualité. Grâce à la fonction de compression intelligente, Imagify équilibre par défaut performances et qualité. Imagify peut convertir automatiquement vos images en WebP, ou vous pouvez choisir AVIF.

Regardez les deux images ci-dessous. Celui de droite a été compressé et converti en WebP par Imagify. Pouvez-vous constater des différences de qualité ?

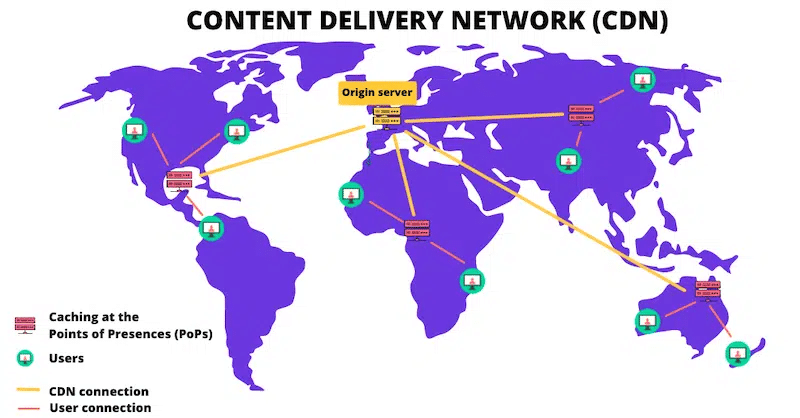
6. Utilisez un CDN
Un réseau de diffusion de contenu (CDN) est un autre moyen puissant d'augmenter la vitesse de votre site avant de le lancer. Un CDN stocke des copies des fichiers de votre site Web sur des serveurs dans le monde entier, ce qui signifie que les visiteurs internationaux verront le contenu beaucoup plus rapidement depuis le serveur le plus proche d'eux.

Bonnes pratiques et plan d’action :
- Analysez la vitesse et les performances actuelles de votre site pour établir une référence (sans CDN).
- Choisissez un CDN qui correspond à vos besoins. Commencez par évaluer vos besoins en performances et identifier votre public cible. Choisissez un CDN doté d'un réseau solide dans ces zones, offrant une faible latence et une livraison rapide du contenu.
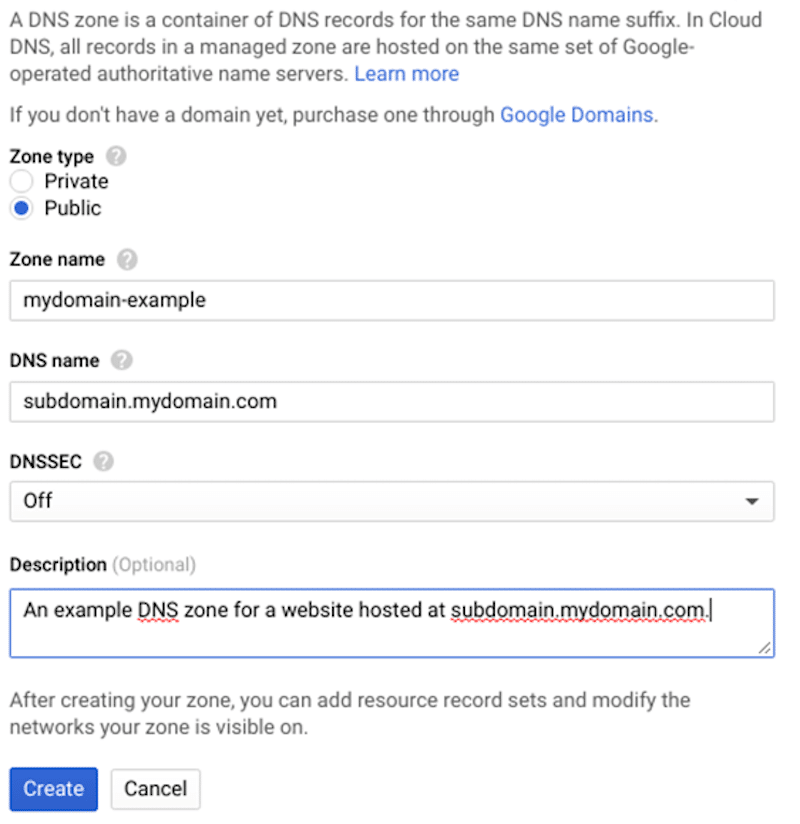
- Mettez à jour les paramètres DNS de votre domaine pour vous connecter au fournisseur CDN et ajustez la configuration de votre serveur pour qu'il fonctionne avec le CDN.

- Assurez-vous que les fichiers de votre site Web sont distribués sur le réseau CDN.
- Testez vos performances avec le cDN et vérifiez la vitesse et les performances de votre site pour mesurer les améliorations après l'intégration.
️ Meilleurs outils et plugins :
- RocketCDN : Un outil comme RocketCDN est livré avec un plugin WordPress, il vous suffit donc d'activer le plugin : aucun enregistrement DNS manuel ou configuration technique compliquée n'est jamais requis de votre part.
- Cloudflare : Un CDN puissant qui est également livré avec un plugin WordPress pour donner facilement à votre site Web une augmentation de vitesse supplémentaire.
Maintenant que vous en savez plus sur la liste de contrôle de performances la plus importante, passons en revue les principaux conseils de sécurité que vous pouvez suivre pour préparer le lancement.
7. Installez un plugin de sécurité
Un plugin de sécurité protège votre site WordPress contre les menaces potentielles telles que les logiciels malveillants, les attaques par force brute et autres vulnérabilités pouvant compromettre les données sensibles.
Bonnes pratiques et plan d’action :
- Choisissez un plugin de sécurité basé sur les fonctionnalités suivantes :
- Protection contre les logiciels malveillants avec pare-feu, analyse, protection DDoS et blocage IP pour empêcher les activités malveillantes.
- Le contrôle d'accès avec authentification à deux facteurs (2FA) limite les tentatives de connexion et gère les rôles des utilisateurs.
- Filtres anti-spam et autres outils tels que reCaptcha pour sécuriser les zones sensibles de votre site.
- Lorsque vous avez choisi votre plugin, installez-le et configurez-le sur votre site WordPress.
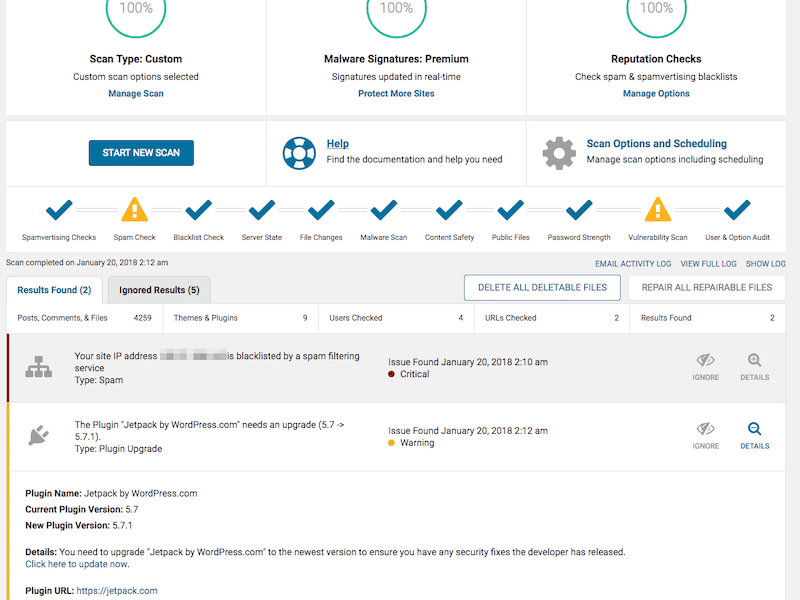
- Exécutez une analyse de sécurité pour vérifier où se situe actuellement votre site en termes de sécurité.

- Soyez proactif et activez les notifications pour les futures menaces potentielles.
️ Meilleurs outils et plugins :
Wordfence ou Sucuri Security sont les deux plugins de sécurité les plus populaires offrant les meilleures fonctionnalités pour sécuriser votre site WordPress avant le lancement (et après la mise en ligne).
8. Mettre à jour le noyau, les plugins et les thèmes de WordPress
Les composants obsolètes constituent un point d’entrée courant pour les pirates. Les mises à jour régulières de vos thèmes et plugins protègent contre les vulnérabilités connues.
Bonnes pratiques et plan d’action :
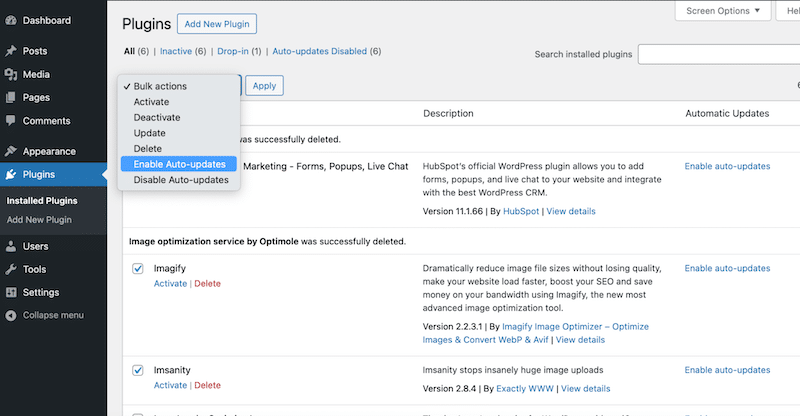
- Activez les mises à jour automatiques pour le noyau WordPress.
- Planifiez des vérifications et des mises à jour régulières pour les plugins et les thèmes.
- Activez les mises à jour automatiques sur vos plugins. Accédez à Plugins > Plugins installés > Tout sélectionner > Activer les mises à jour automatiques.

️ Meilleurs outils et plugins :
Easy Updates Manager ou ManageWP vous permet de surveiller et de suivre vos sites nécessitant des mises à jour globales.
9. Installez une solution de sauvegarde fiable
Les sauvegardes sont indispensables pour restaurer rapidement votre site après un piratage ou une panne technique. Faire une sauvegarde chaque semaine, par exemple, vous permet de restaurer votre site instantanément en cas de problème avec une mise à jour du plugin.
Bonnes pratiques et plan d’action :
- Configurez des sauvegardes quotidiennes ou hebdomadaires.
- Stockez vos sauvegardes sur votre cloud et votre bureau.
- Testez vos sauvegardes de temps en temps pour vous assurer qu'elles peuvent être restaurées correctement.
️ Meilleurs outils et plugins :
UpdraftPlus et BackWPup sont des plugins WordPress populaires qui vous permettent d'effectuer une sauvegarde en un clic.
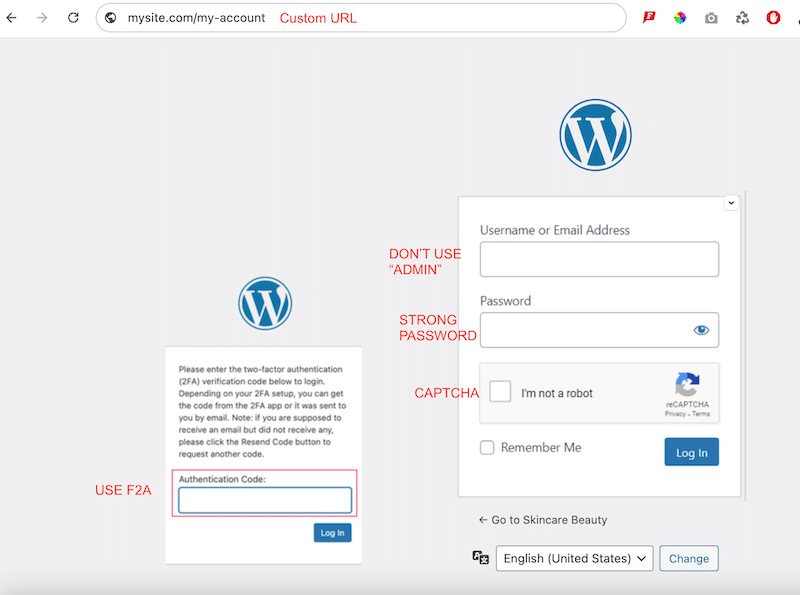
10. Sécurisez la page de connexion et la zone d'administration
La page de connexion est la cible la plus populaire des pirates, vous devez donc la renforcer avant de lancer votre site WordPress.
Bonnes pratiques et plan d’action :
- Activez l'authentification à deux facteurs (2FA).
- Utilisez un mot de passe fort avec des caractères spéciaux.
- Modifiez le nom d'utilisateur « Admin » par défaut.
- Ajoutez CAPTCHA et limitez les tentatives de connexion pour empêcher les robots de deviner les informations de connexion.
- Utilisez une URL de page de connexion unique au lieu d’utiliser celle par défaut de WordPress. Par exemple, passez de yourwordpressite.com/wp-admin à yourwordpressite.com/my-account.

️ Meilleurs outils et plugins :
Vous pouvez utiliser Google Authenticator pour 2FA, Limiter les tentatives de connexion rechargées pour garantir les limites de connexion et WPS Masquer la connexion pour utiliser une URL personnalisée.
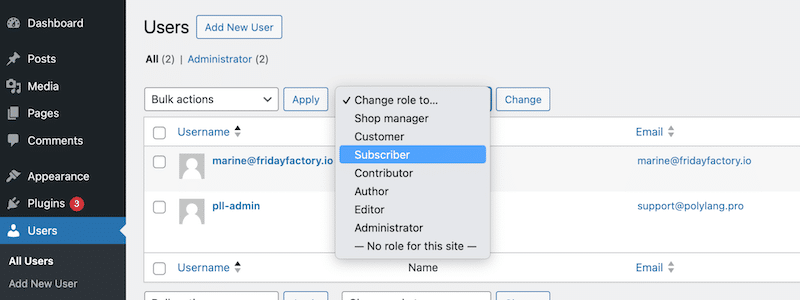
11. Définissez soigneusement les rôles des utilisateurs
Avant de lancer votre site, limitez l'accès au contenu en fonction des rôles WordPress ; cela aidera à empêcher les utilisateurs non autorisés d’effectuer des modifications risquées. Seuls les administrateurs doivent accéder aux paramètres critiques, tandis que les contributeurs disposent d'autorisations limitées.
Bonnes pratiques et plan d’action :
- Vérifiez régulièrement les rôles des utilisateurs, attribuez uniquement les autorisations nécessaires et supprimez les comptes inutilisés de votre administrateur WordPress en accédant à Utilisateurs > Tous les utilisateurs .

️ Meilleurs outils et plugins :
Les plugins User Role Editor ou Members vous aident à configurer des niveaux d’autorisation spécifiques en fonction du rôle de chaque utilisateur WordPress.
12. Installer un certificat SSL (HTTPS)
Un certificat SSL signifie que les données échangées entre votre site et les visiteurs sont cryptées. En bref, il offre une sécurité supplémentaire pour les pages importantes telles que la page de connexion ou la page de paiement (où les clients mettent les détails de leur carte de crédit). C'est aussi un signe de crédibilité et de fiabilité pour les visiteurs qui atterrissent sur votre site.
Bonnes pratiques et plan d’action :
- Obtenez un certificat SSL et configurez HTTPS sur votre site.

- Demandez à votre hébergeur de l'activer ; le certificat SSL est généralement fourni avec votre plan d'hébergement.
️ Meilleurs outils et plugins :
Essayez le plugin Really Simple SSL ou un fournisseur SSL indépendant comme Let's Encrypt.
| Vous voulez devenir un expert en sécurité WordPress ? Apprenez-en davantage sur nos meilleures pratiques de sécurité que nous avons élaborées pour protéger votre site. |
Bonus : 3 conseils rapides sur l'expérience utilisateur avant le lancement
Maintenant que vous en savez plus sur les conseils de performances et de vitesse à suivre avant le lancement, voici trois conseils rapides d'expérience utilisateur à garder à l'esprit :
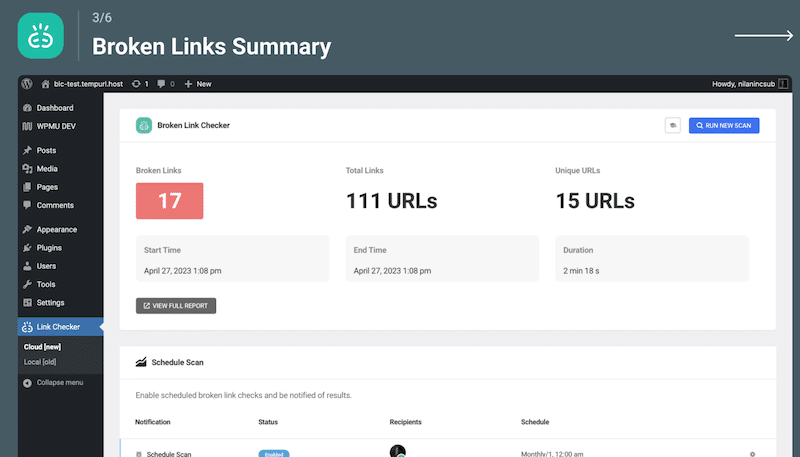
1. Recherchez les erreurs 404 et les liens brisés
Utilisez des outils tels que Broken Link Checker pour identifier et réparer les liens rompus, car ils peuvent frustrer les visiteurs, nuire à l'expérience utilisateur de votre site et avoir un impact négatif sur le référencement en signalant une mauvaise maintenance du site aux moteurs de recherche.

2. Testez tous les formulaires
Assurez-vous que les formulaires de contact, de connexion et d’abonnement à la newsletter sont fonctionnels et que les notifications par e-mail sont correctement configurées.
3. Vérifiez le processus d'achat de WooCommerce
- Pour les produits numériques, assurez-vous que les téléchargements fonctionnent lors de la dernière étape du processus d'achat.
- Confirmez que le paiement, le calcul des taxes et les informations d'expédition des biens physiques sont clairs et corrects une fois qu'un client a effectué un achat.
- Vérifiez les e-mails de confirmation et assurez-vous que les politiques de livraison ou de retour sont suffisamment visibles.
| Lisez notre liste de contrôle complète du commerce électronique pour un lancement de magasin réussi. |
Conclusion
En suivant notre liste de contrôle de pré-lancement WordPress, vous posez les bases d'un site Web non seulement protégé contre les attaques malveillantes, mais également performant en termes de performances.
Avant de cliquer sur « Publier », prenez le temps d'analyser votre site, de tester ses performances et de mettre en œuvre les outils et conseils recommandés. Ensuite, nous vous suggérons de refaire vos tests, et nous sommes sûrs que vous serez heureux de voir toutes les améliorations !
N’oubliez pas que quelques étapes supplémentaires seront bénéfiques à long terme.
Commencez à optimiser votre site dès aujourd'hui avec WP Rocket. Aucun risque n'est pris avec la garantie de remboursement de 14 jours et vous pouvez immédiatement profiter d'un site Web ultra-rapide !
