21 meilleurs modèles Squarespace premium 2024
Publié: 2024-02-23Avez-vous besoin des meilleurs modèles Squarespace premium pour faire passer votre site Web d'ordinaire à extraordinaire ?
C'est à ce moment-là que cette liste entre en jeu.
Si vous recherchez ce mélange parfait d’esthétique et de fonctionnalité, nous avons sûrement quelque chose qui attirera votre attention.
Qu'il s'agisse de créer une boutique en ligne, de lancer un portfolio ou de créer un hub pour votre communauté, ces modèles premium répondent à divers besoins.
Non seulement cela, mais ils garantissent également que votre site se démarque dans la foule numérique.
En mettant l'accent sur la conception, la convivialité et les fonctionnalités de pointe, chaque modèle que nous avons sélectionné incarne l'essence de la philosophie élégante et conviviale de Squarespace et apporte quelque chose d'unique à la table.
Nous sommes là pour vous guider à travers le meilleur du meilleur, vous aidant à prendre une décision éclairée qui correspond à votre vision.
Cet article couvre :
- Meilleurs modèles Squarespace premium
- Comment créer facilement un site Web avec Squarespace
- FAQ sur les modèles Squarespace
- Qu’est-ce qui différencie les modèles Squarespace premium des modèles gratuits ?
- Puis-je changer de modèle sur Squarespace après avoir créé mon site ?
- Squarespace est-il adapté aux sites Web de commerce électronique ?
- Puis-je utiliser un nom de domaine personnalisé avec Squarespace ?
- Squarespace fournit-il des outils de référencement ?
- Les sites Web Squarespace sont-ils adaptés aux appareils mobiles ?
Meilleurs modèles Squarespace premium
Plongez dans notre sélection des meilleurs modèles Squarespace, chacun étant un chef-d'œuvre de conception et d'efficacité.
Découvrez le modèle parfait qui correspond à votre marque et pose les bases de votre succès en ligne.
1. Cèdre

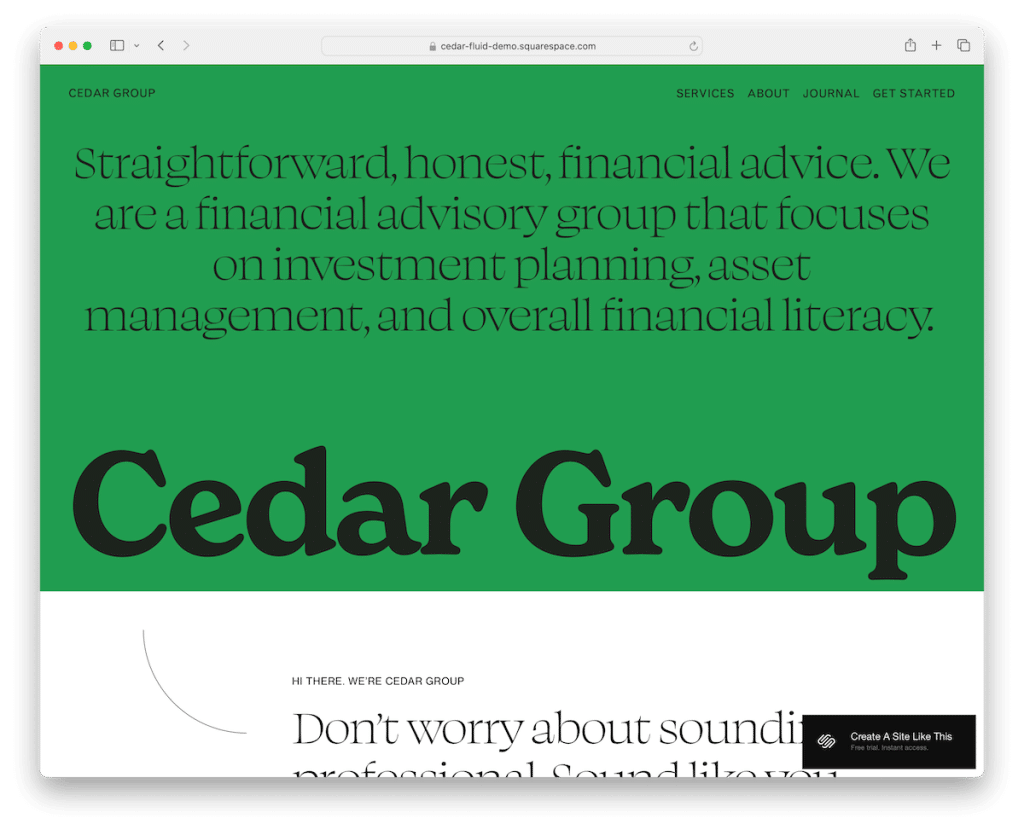
Le modèle Cedar brille par son design riche en texte, adoptant une esthétique minimaliste qui séduit par sa simplicité.
Ses sections sont séparées par des fonds contrastés, guidant le regard en douceur d'une zone à l'autre.
Les éléments de texte animés ajoutent une touche dynamique, tandis que le modèle conserve un en-tête de base pour une navigation sans distraction.
Le pied de page expansif est soigneusement conçu et contient des liens essentiels, des icônes de réseaux sociaux et un formulaire d'abonnement.
Cedar est un choix idéal pour les sites Web axés sur le contenu qui recherchent élégance et fonctionnalité.
Plus d'informations / Télécharger la démo2. Réséda

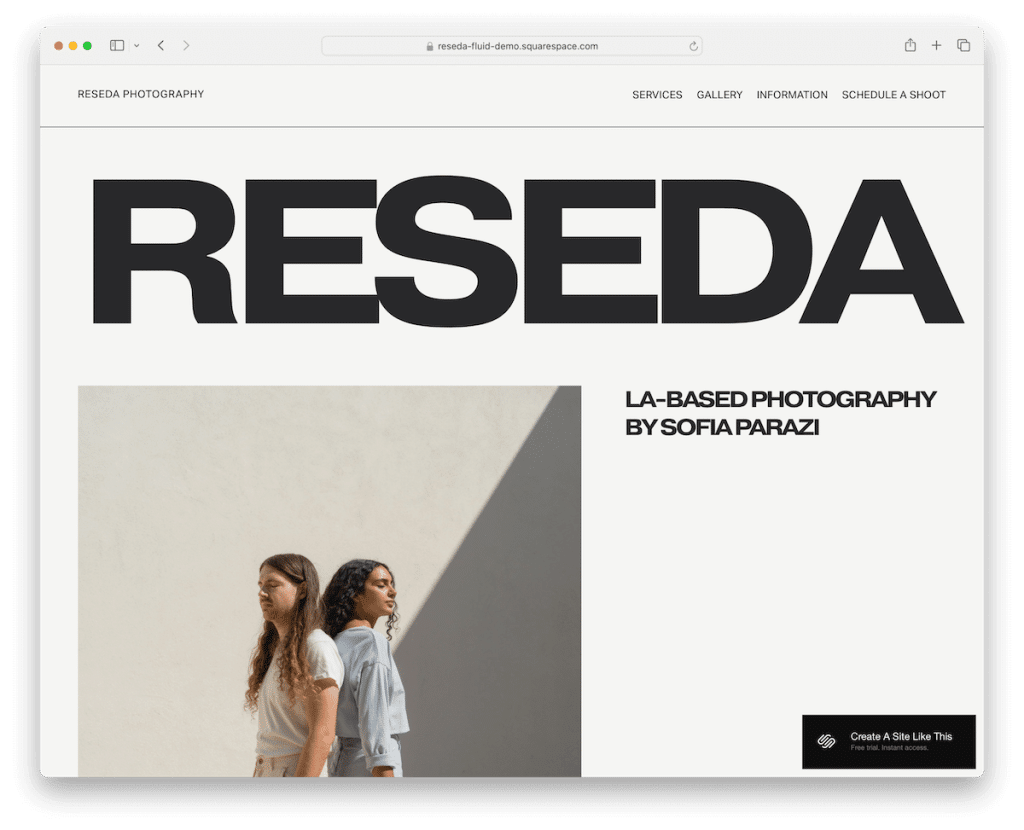
Le modèle Squarespace premium Reseda témoigne de la simplicité moderne. Il met fortement l’accent sur des images vives et une utilisation généreuse de l’espace blanc, créant ainsi une expérience utilisateur sereine.
Son en-tête flottant offre une navigation fluide, tandis que des lignes fines marquent délicatement chaque section, ajoutant à sa mise en page élégante.
Le pied de page noir contrastant ancre le design, offrant une conclusion visuellement saisissante. (Consultez ces exemples de pieds de page de sites Web pour plus d'inspiration)
Le formulaire de réservation intégré « Planifier une prise de vue » est unique à Reseda, ce qui en fait un choix idéal pour les photographes et les artistes visuels qui cherchent à réserver des séances sans effort.
Remarque : découvrez d'autres exemples étonnants de sites Web simples.
Plus d'informations / Télécharger la démo3. Mariane

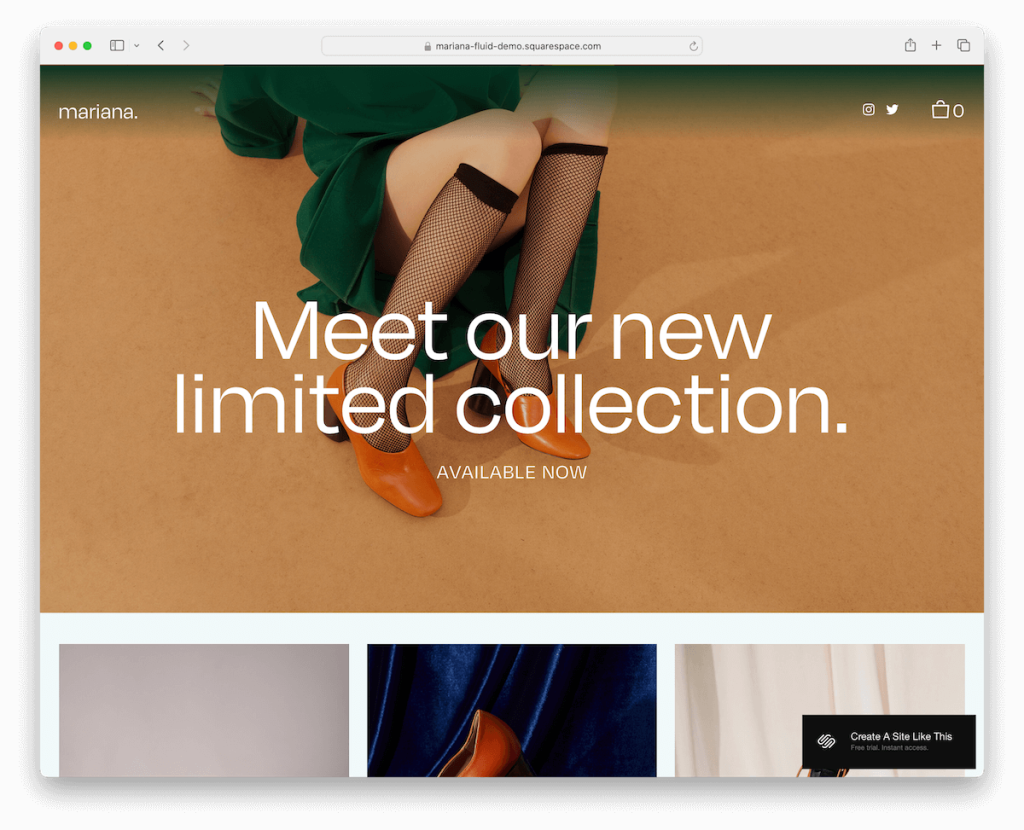
Le modèle Mariana gère son chargement de contenu dynamique, en révélant davantage au fur et à mesure que vous faites défiler, gardant les utilisateurs engagés.
Son en-tête transparent et collant s'intègre parfaitement à n'importe quel contenu, amélioré par des icônes pratiques de réseaux sociaux et de panier d'achat pour une présence en ligne cohérente.
Le pied de page minimal garantit que l'accent reste mis sur le contenu. Dans le même temps, l’élégante fonctionnalité de galerie lightbox met magnifiquement en valeur les images.
Mariana est parfaite pour les boutiques en ligne, les portfolios et les créatifs en quête de sophistication et d'interactivité.
Plus d'informations / Télécharger la démo4. Floraison

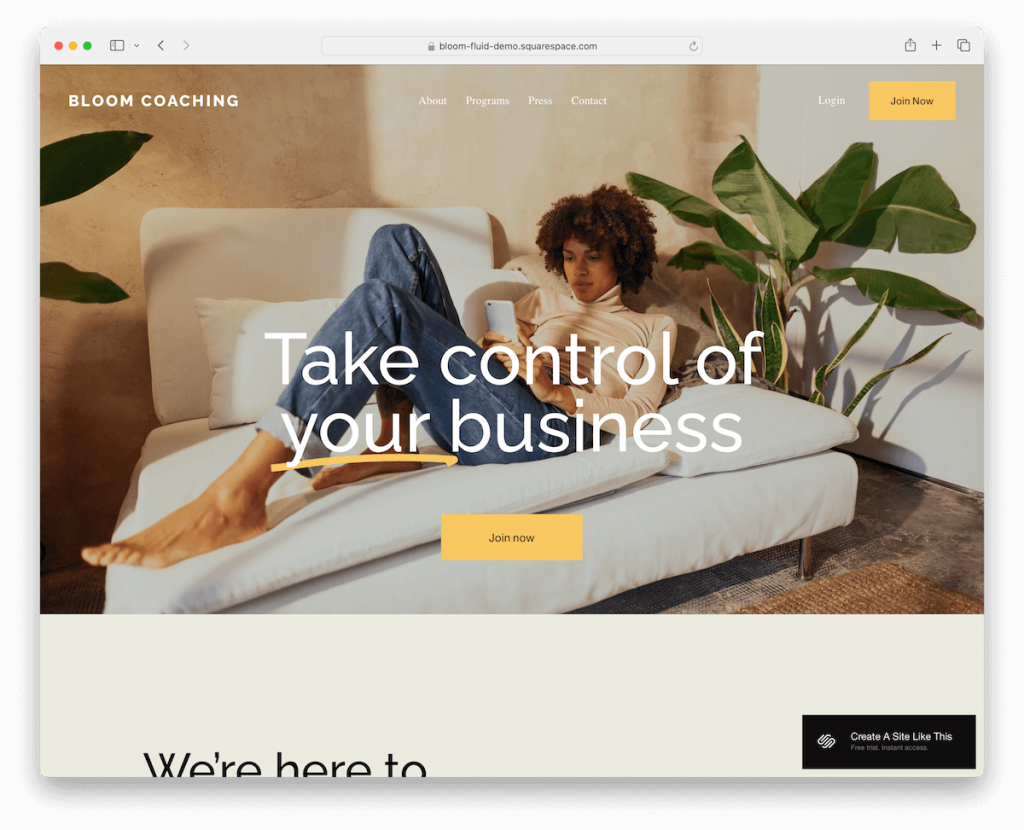
Bloom se démarque par sa section d'arrière-plan d'image pleine largeur attrayante, donnant un ton saisissant juste au-dessus du pli.
Son en-tête transparent se fusionne parfaitement avec les visuels vibrants, complétés par un bouton CTA proéminent dans la barre de navigation pour un engagement immédiat.
Le modèle comporte une section de témoignage distinctive, ajoutant une touche personnelle et de la crédibilité.
Un simple pied de page avec des liens essentiels complète le design, garantissant une UX propre et épurée.
Bloom s'adresse aux entreprises qui souhaitent avoir un fort impact visuel.
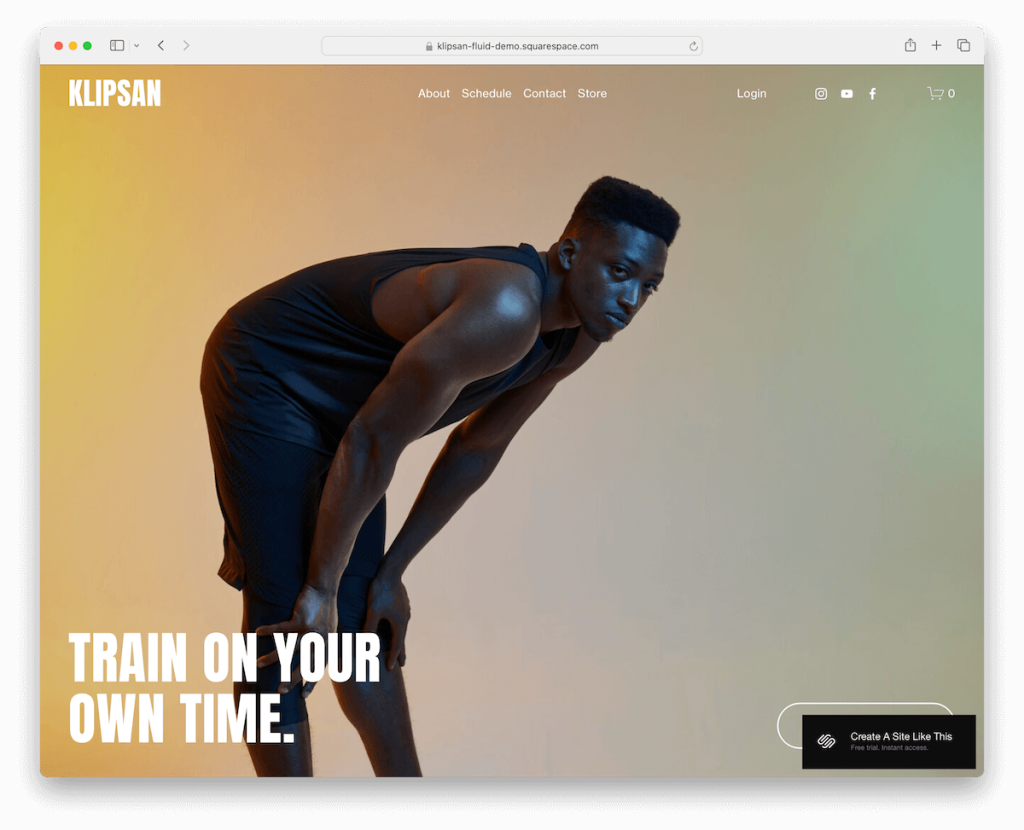
Plus d'informations / Télécharger la démo5. Klipsan

Klipsan impressionne avec son arrière-plan d'image plein écran, créant une expérience immersive dès le départ.
L'en-tête transparent du modèle passe à un format solide et collant lors du défilement, offrant esthétique et fonctionnalité.
Son design sombre, ponctué d’une section très éclairée, insuffle à l’aménagement un contraste dynamique.
Le formulaire intégré « Planifier une visite », complet avec un sélecteur de date, ainsi que des pages À propos, Contact et Boutique bien conçues, font de Klipsan le produit idéal pour les entreprises à la recherche d'une présence en ligne audacieuse.
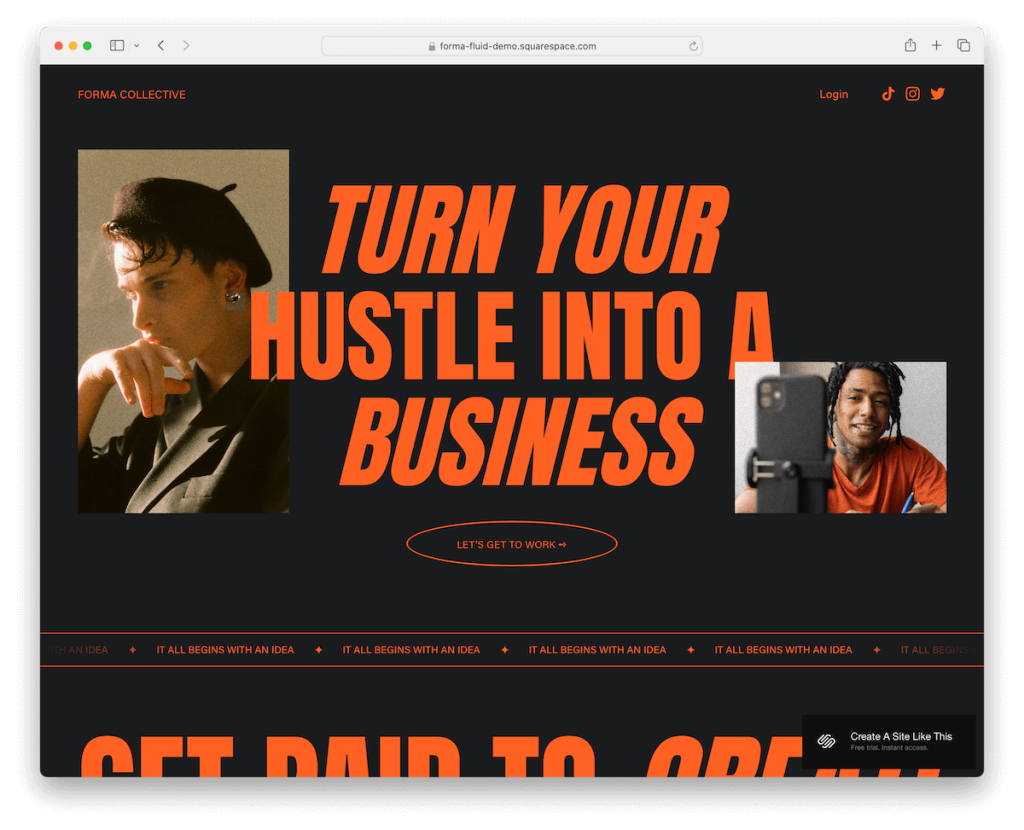
Plus d'informations / Télécharger la démo6. Forme

Forma brille par son design sombre et sophistiqué, mettant l'accent sur une typographie audacieuse et des sections bien définies pour un récit visuel convaincant.
Le texte animé et le chargement du contenu par défilement ajoutent une couche dynamique, engageant les visiteurs lorsqu'ils explorent la mise en page d'une seule page.
Son inclusion de packages tarifaires bien organisés offre de la clarté pour les services, tandis que l'intégration transparente d'un formulaire de contact invite à des demandes de renseignements faciles.
La conception cohérente de Forma est parfaite pour les entreprises et les indépendants qui cherchent à présenter leurs offres de manière élégante, moderne et interactive.
Remarque : jetez un œil à ces sites Web noirs percutants pour stimuler l'inspiration.
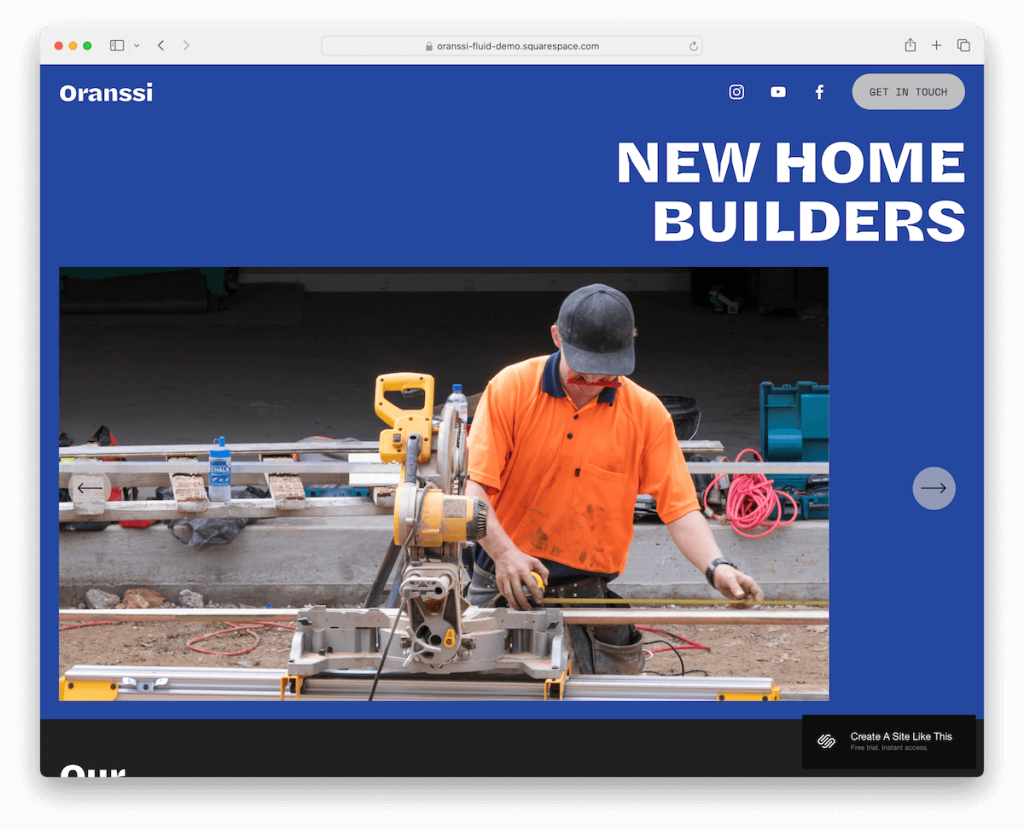
Plus d'informations / Télécharger la démo7. Oranssi

Oranssi fait sensation avec sa palette de couleurs unique, mélangeant le noir, le bleu et le gris clair pour un impact visuel saisissant.
Son en-tête flottant, orné d'icônes sociales et d'un bouton CTA, garantit que les liens essentiels sont toujours à portée de main.
Au-dessus du pli, un curseur présente le contenu clé, tandis qu'un carrousel de projet et un curseur de témoignage ajoutent des éléments dynamiques au parcours utilisateur.
Le pied de page, avec son arrière-plan animé et sympa, complète le design, ce qui rend Oranssi parfait pour ceux qui recherchent un modèle alliant professionnalisme et touche de style.
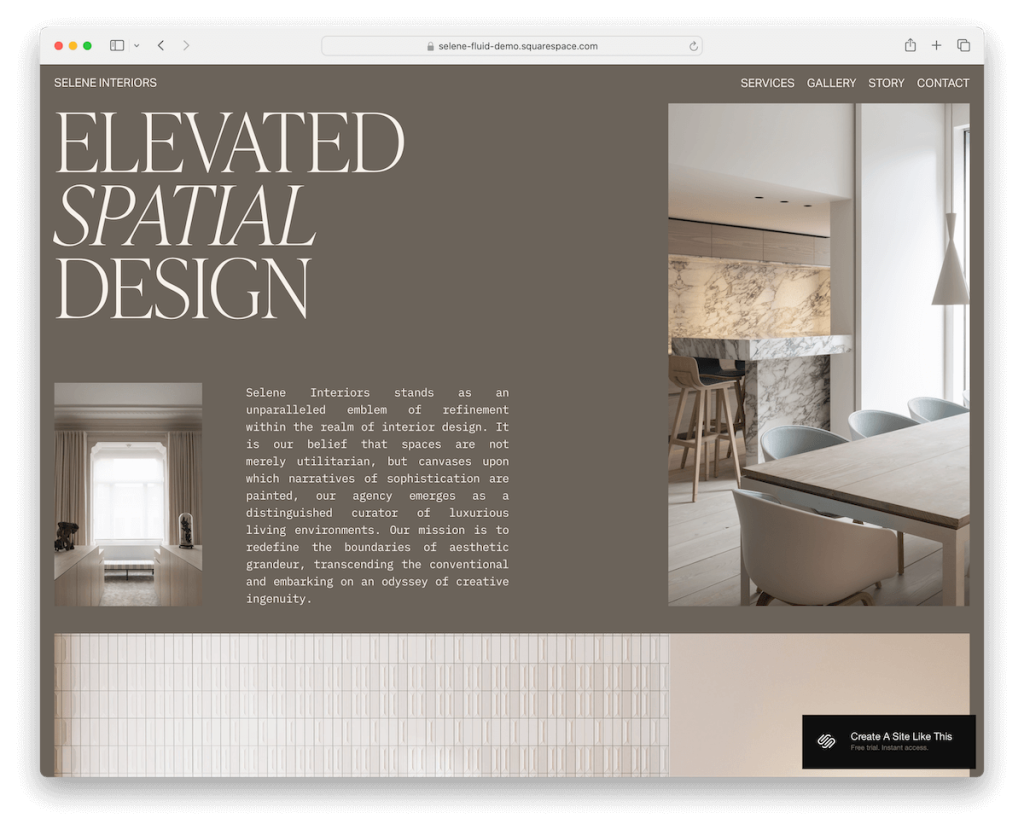
Plus d'informations / Télécharger la démo8. Séléné

Selene équilibre magistralement les grandes images avec un texte concis, amélioré par un grand espace blanc pour une lisibilité optimale.
Son en-tête innovant disparaît lorsque vous faites défiler vers le bas, en gardant le focus sur le contenu, mais réapparaît lors du défilement vers le haut pour une navigation facile.
Le modèle comporte un curseur de témoignage, ajoutant une touche personnelle et de la crédibilité.
Un pied de page riche en fonctionnalités complète la conception, offrant un accès rapide aux liens, aux coordonnées et à un formulaire d'abonnement.
Selene s'adresse à ceux qui ont besoin d'une présence en ligne visuellement spacieuse mais riche en contenu.
Plus d'informations / Télécharger la démo9. clou de girofle

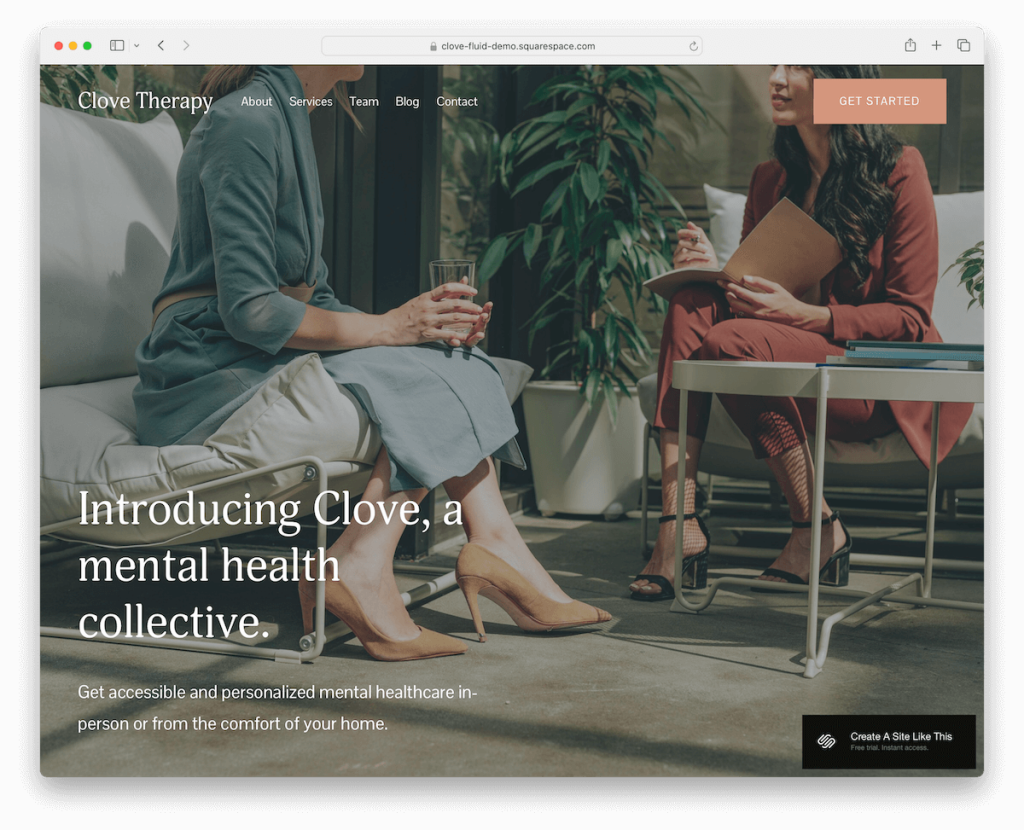
Clove éblouit avec son arrière-plan d'image plein écran au-dessus de la ligne de flottaison, complété par un en-tête transparent et un texte élégamment superposé pour un punch immédiat.
L'intégration de Google Maps garantit une visibilité de localisation sans effort, améliorant ainsi l'expérience utilisateur.
La conception légère du modèle favorise la clarté et la concentration, tandis qu'une page de services dédiée avec des tarifs clairs guide les clients potentiels.
Un formulaire de réservation de consultation en ligne simplifie les engagements et le pied de page à quatre colonnes organise efficacement les informations.
Clove est prêt pour les entreprises qui privilégient l'esthétique, la fonctionnalité et l'interaction client.
Plus d'informations / Télécharger la démo10. Wesley

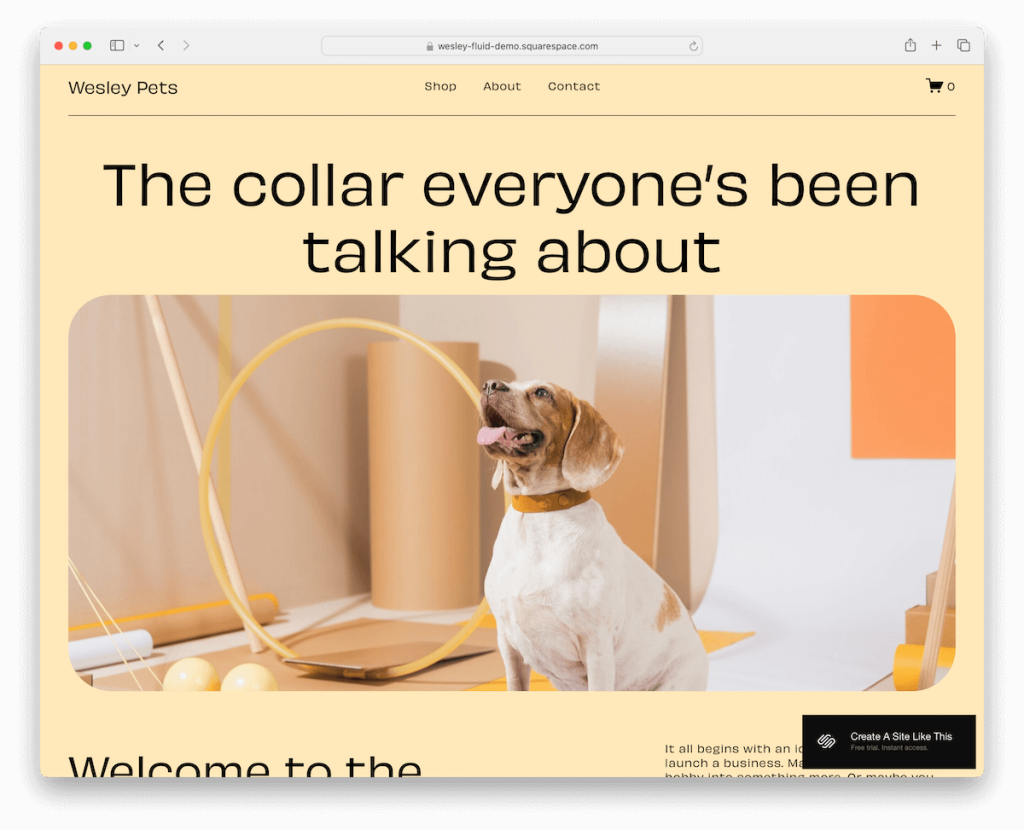
Wesley a un design vif, où la typographie sombre contraste fortement avec les arrière-plans plus clairs, garantissant que le contenu ressort vraiment.
L'inclusion d'un carrousel de produits présente les offres de manière dynamique, tandis qu'un curseur de témoignage confère de la crédibilité et des informations personnelles.
Un formulaire de contact doté d'un sélecteur déroulant facilite les demandes de renseignements personnalisées, améliorant ainsi l'interaction des utilisateurs.
Le pied de page est soigneusement conçu avec un widget d'abonnement, des liens essentiels et des icônes de réseaux sociaux.
Wesley est un excellent choix pour les entreprises qui souhaitent allier esthétique dynamique et profondeur fonctionnelle.
Plus d'informations / Télécharger la démo11. Rotation

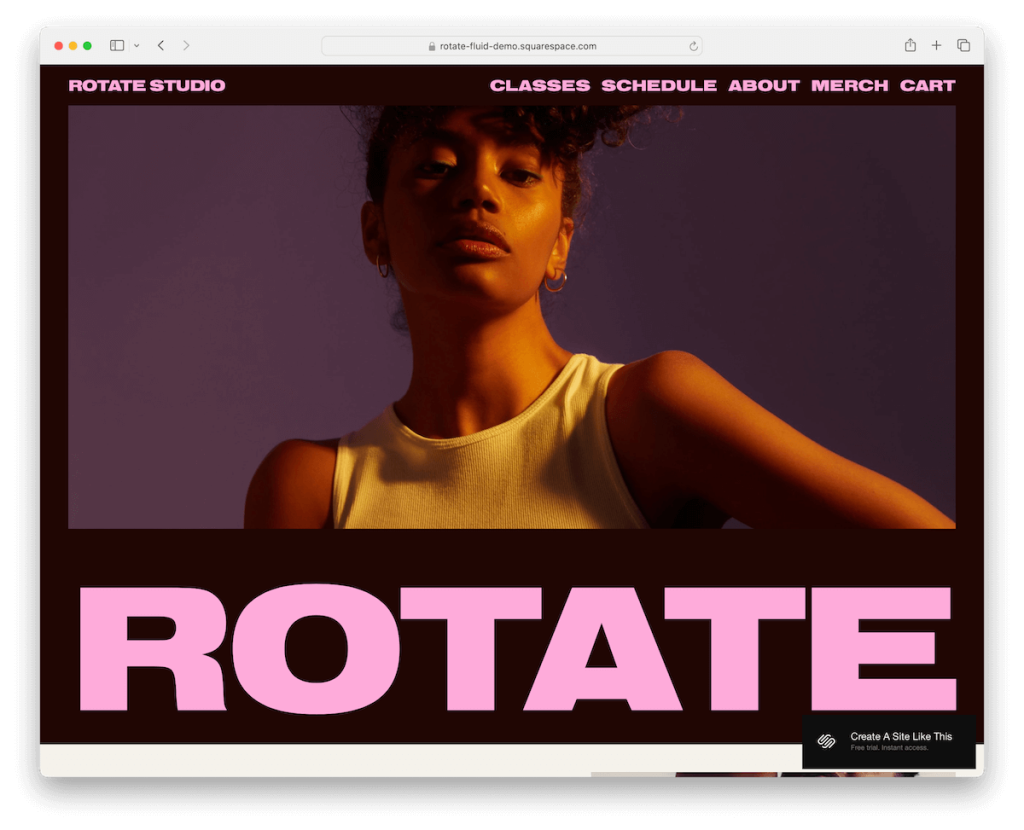
Rotate est un modèle Squarespace premium qui séduit par son design audacieux, où une typographie forte occupe le devant de la scène. Néanmoins, il conserve une ambiance minimaliste qui fait appel aux goûts contemporains.
Le modèle est judicieusement structuré avec des pages internes prédéfinies adaptées aux classes, aux sujets et aux marchandises, garantissant un parcours utilisateur cohérent.
Un formulaire de rendez-vous en ligne simplifie les réservations, améliorant l'accessibilité des services, tandis que le panier intégré facilite le processus d'achat.
Plus d'informations / Télécharger la démo12. Montclaire

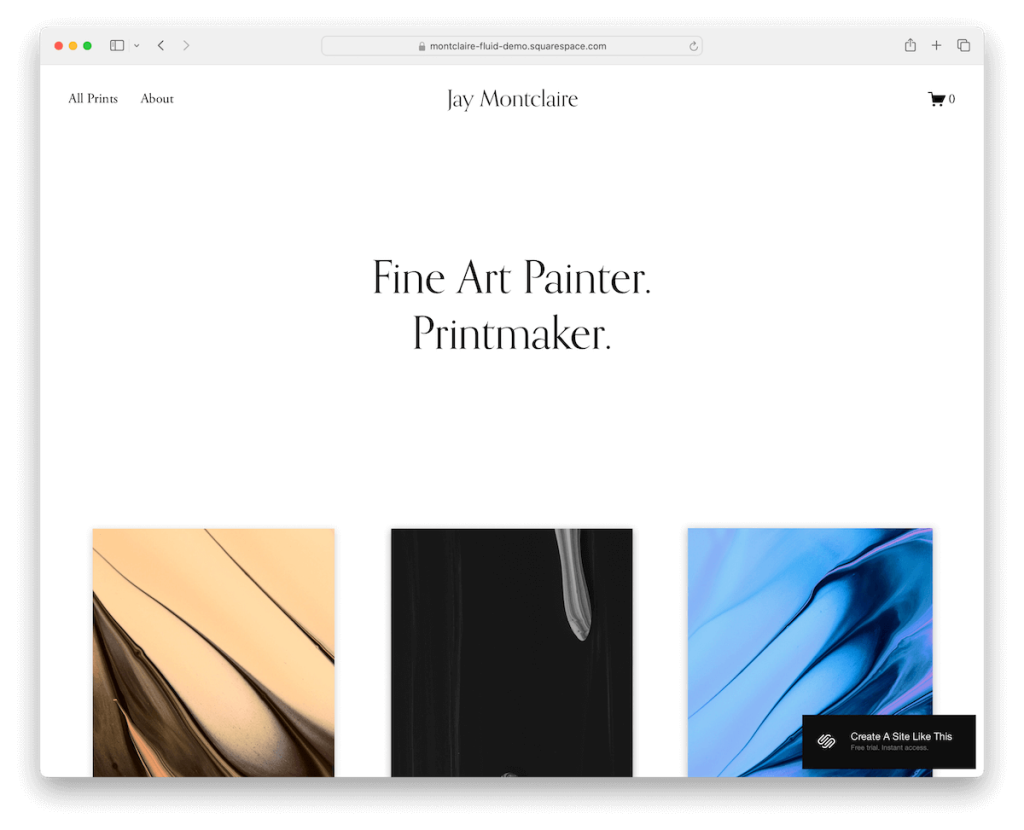
Montclaire s'épanouit grâce à sa disposition lumineuse minimaliste, incarnant l'élégance et la clarté.
La section au-dessus de la ligne de flottaison, composée uniquement de texte, attire l'attention par sa simplicité, conduisant à un portfolio en grille méticuleusement organisé, caractérisé par un espacement supplémentaire pour une bouffée de facilité visuelle.
Un en-tête collant garantit une navigation transparente, tandis que la section dédiée au commerce électronique invite à une navigation et à un achat sans effort.
La section de contact est soigneusement conçue avec des numéros de téléphone et des e-mails cliquables, améliorant ainsi l'interaction des utilisateurs.

Montclaire est un exemple de sophistication, idéal pour présenter des portefeuilles et des produits avec une touche raffinée.
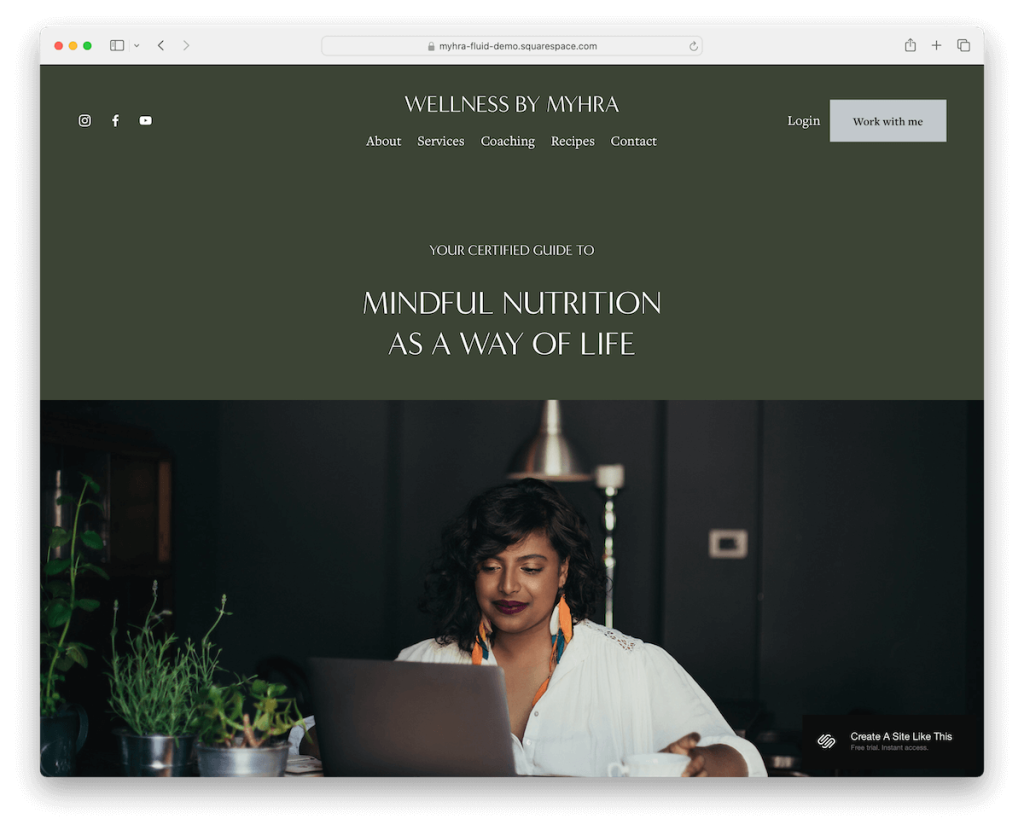
Plus d'informations / Télécharger la démo13. Myra

Myhra enchante par sa palette de couleurs vertes apaisantes, évoquant la tranquillité et la connexion.
L'en-tête transparent, orné d'icônes sociales, de liens de menu et d'un bouton CTA, s'intègre parfaitement dans le design, garantissant que la fonctionnalité rencontre l'esthétique.
Le pied de page contenant, complété par un formulaire d'abonnement, ancre le site, tandis qu'un formulaire de contact avec des cases à cocher encourage les demandes de renseignements personnalisées.
La page de recettes remarquables présente des délices organisés par catégories, avec des images d'arrière-plan qui se déplacent au survol, ajoutant un élément interactif.
Un formulaire de réservation en ligne renforce encore l'attrait de Myhra, le rendant parfait pour les sites de bien-être, culinaires ou de style de vie recherchant une présence en ligne sereine mais engageante.
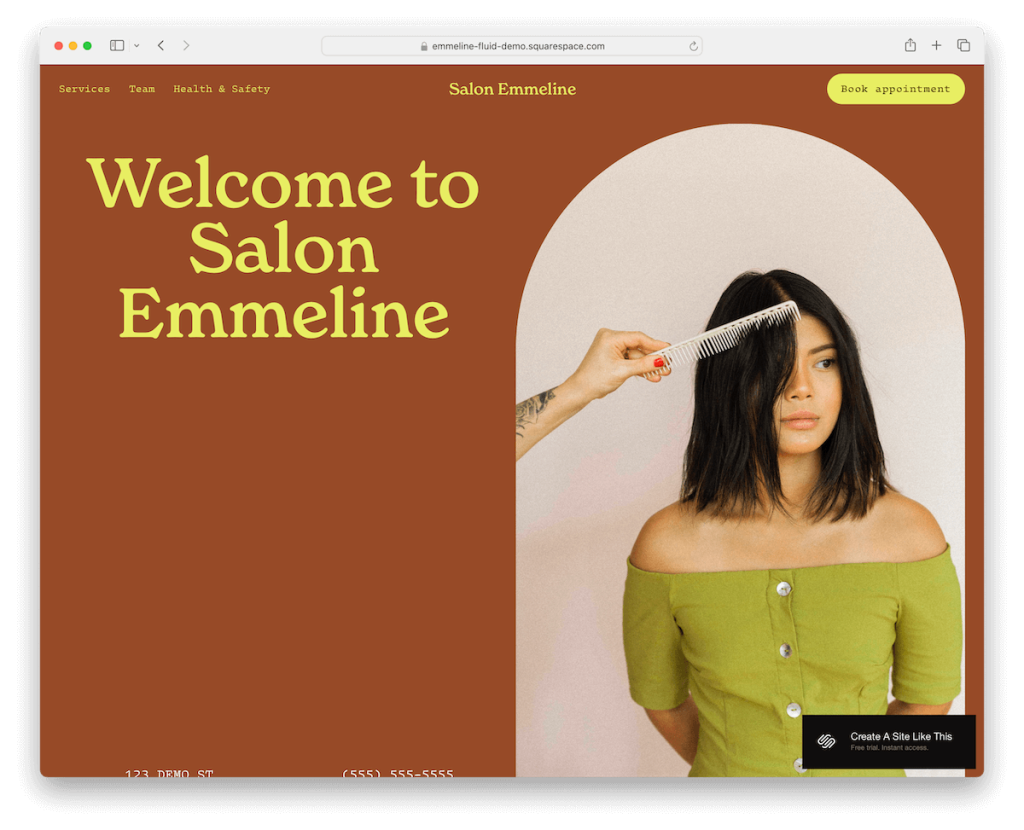
Plus d'informations / Télécharger la démo14. Emmeline

Emmeline suscite l'intérêt avec des sections audacieuses, chacune conçue de manière unique pour se démarquer tout en conservant un look épuré.
L'en-tête flottant garantit que la navigation est toujours accessible, améliorant ainsi l'UX. De plus, les sections d’arrière-plan de l’image ajoutent de la profondeur et un intérêt visuel, attirant les visiteurs vers le contenu.
Le pied de page à trois colonnes est méticuleusement organisé, présentant les heures d'ouverture, les détails de l'entreprise et les liens de menu pour un accès facile, ainsi que les icônes des réseaux sociaux pour une connectivité améliorée.
Emmeline est destinée à créer une présence en ligne forte et propre avec une touche d'unicité.
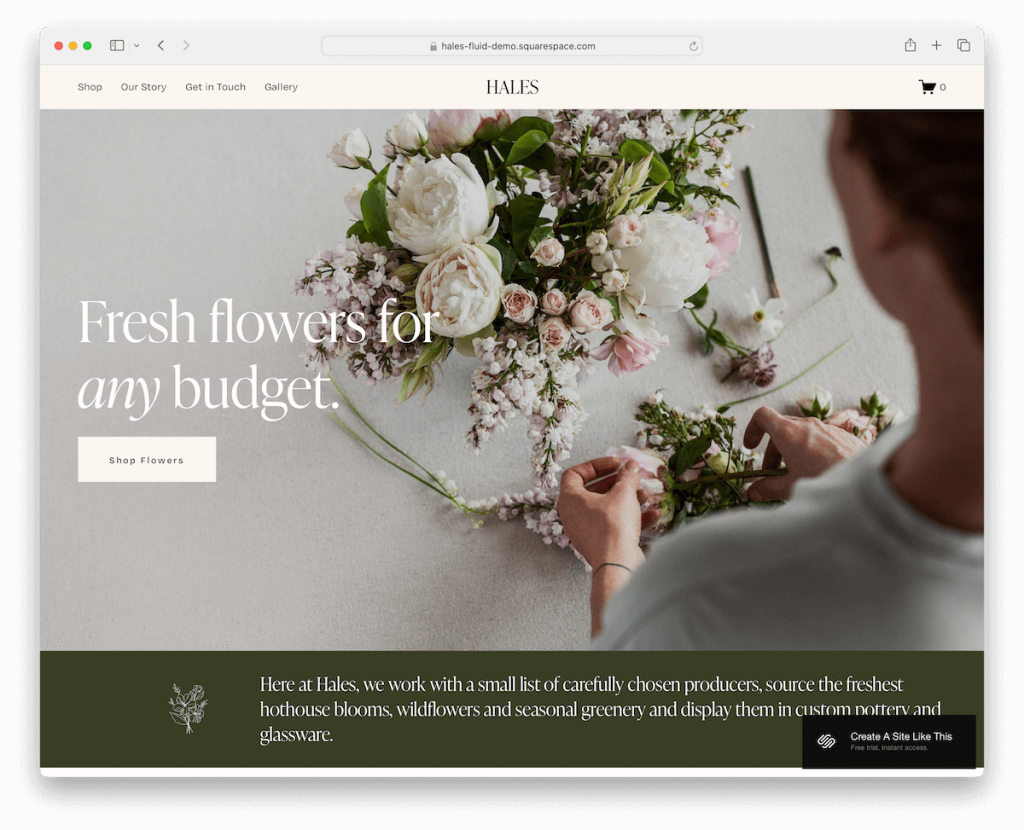
Plus d'informations / Télécharger la démo15. Hales

Hales propose une section convaincante au-dessus de la ligne de flottaison comprenant un arrière-plan d'image stimulant, un texte concis et un appel à l'action clair. (Des visiteurs engageants instantanément !)
La conception collante de l'en-tête garantit une navigation transparente, restant fixe en haut de l'écran pendant que les utilisateurs font défiler.
Un carrousel de produits soigné présente les articles de manière dynamique, tandis que la page de la galerie en grille de maçonnerie présente le contenu visuel de manière attrayante et organisée.
L'inclusion d'un formulaire de contact avec un menu déroulant facilite la communication, ce qui rend Hales idéal pour un site Web époustouflant mais convivial.
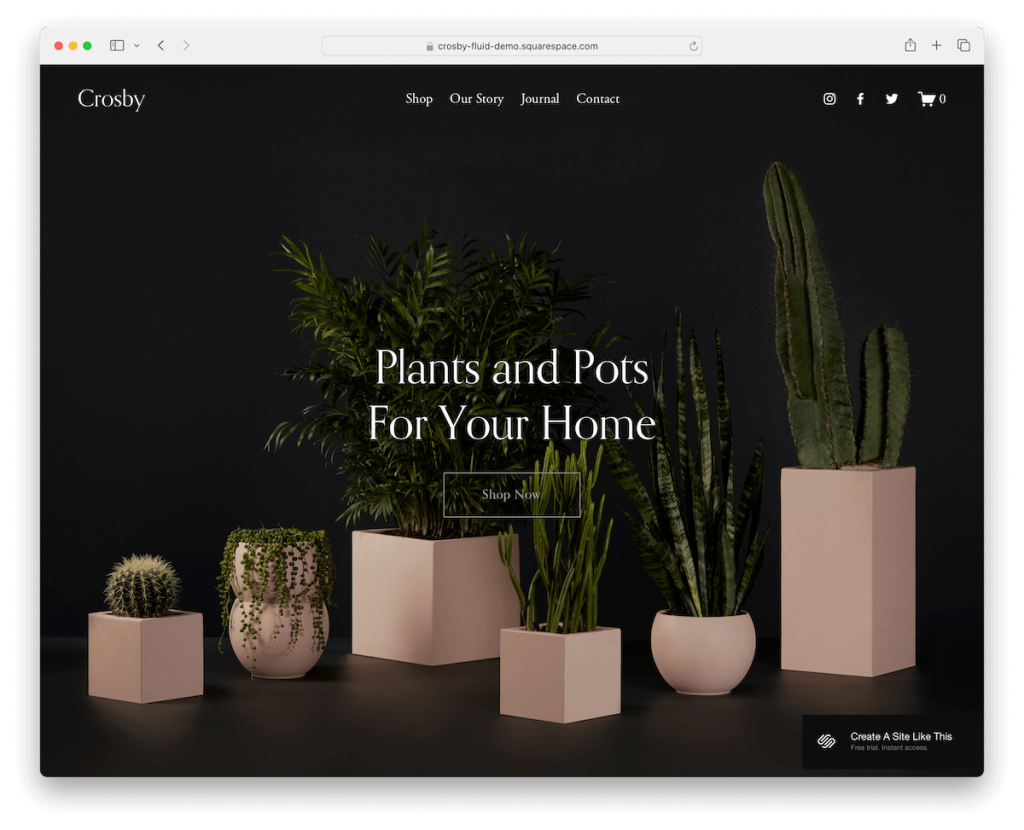
Plus d'informations / Télécharger la démo16. Crosby

Crosby fascine par sa palette de design terreux, qui fait résonner le serein et le naturel, complétée par une image plein écran qui séduit les visiteurs dès leur arrivée.
Son en-tête ingénieux disparaît et réapparaît gracieusement, garantissant une expérience de navigation fluide sans compromettre l'accessibilité.
Les vignettes animées ajoutent une touche dynamique, donnant vie au contenu, tandis qu'une section d'abonnement à la newsletter dédiée permet de créer une liste de diffusion.
Les pages produits du modèle sont soigneusement conçues avec des galeries, permettant une présentation détaillée des offres.
Crosby est un premier choix pour les sites de marques qui allient esthétique organique et éléments interactifs.
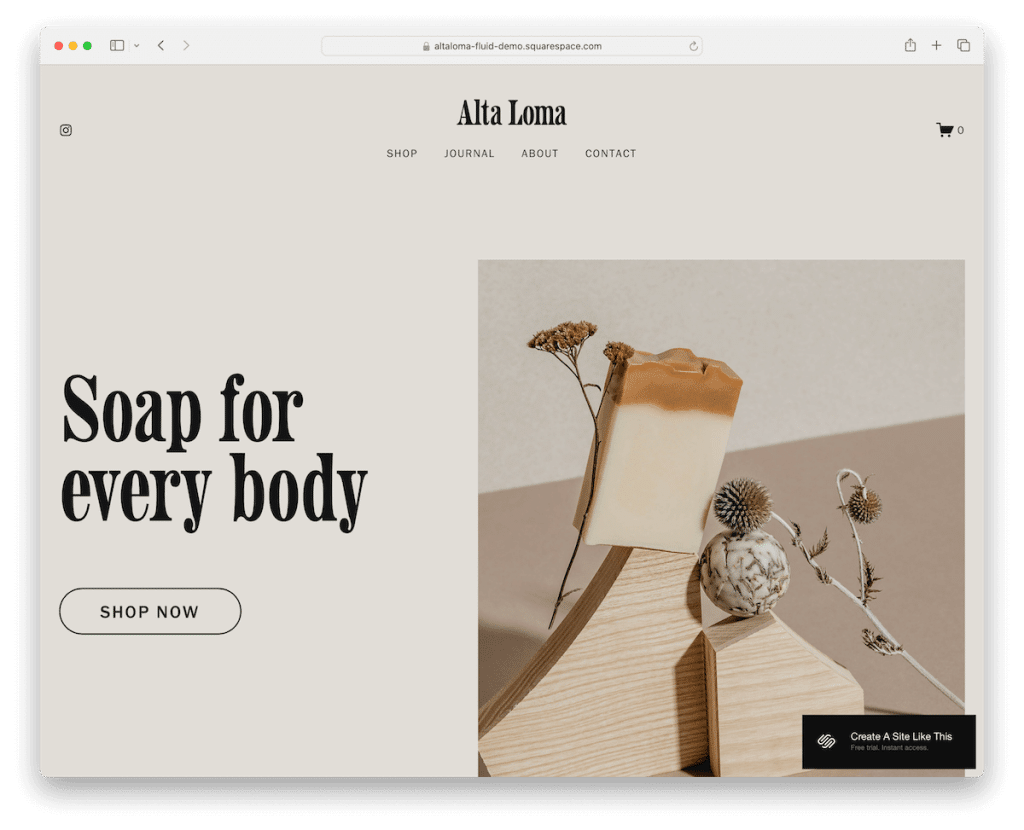
Plus d'informations / Télécharger la démo17. Altaloma

Altaloma séduit par son beau design minimaliste sur toute la largeur, offrant élégance et simplicité.
La conception en écran partagé au-dessus du pli combine magistralement des images à droite avec un texte convaincant et un appel à l'action à gauche, donnant un ton équilibré.
Au fur et à mesure que les utilisateurs font défiler, le contenu apparaît gracieusement, améliorant ainsi l'engagement.
Le pied de page pratique comprend des liens Instagram, un menu et un widget d'abonnement, favorisant la connectivité et la communauté.
La grande mise en page de la boutique à deux colonnes et les pages de produits détaillées font d'Altaloma le produit idéal pour présenter et vendre avec style et clarté.
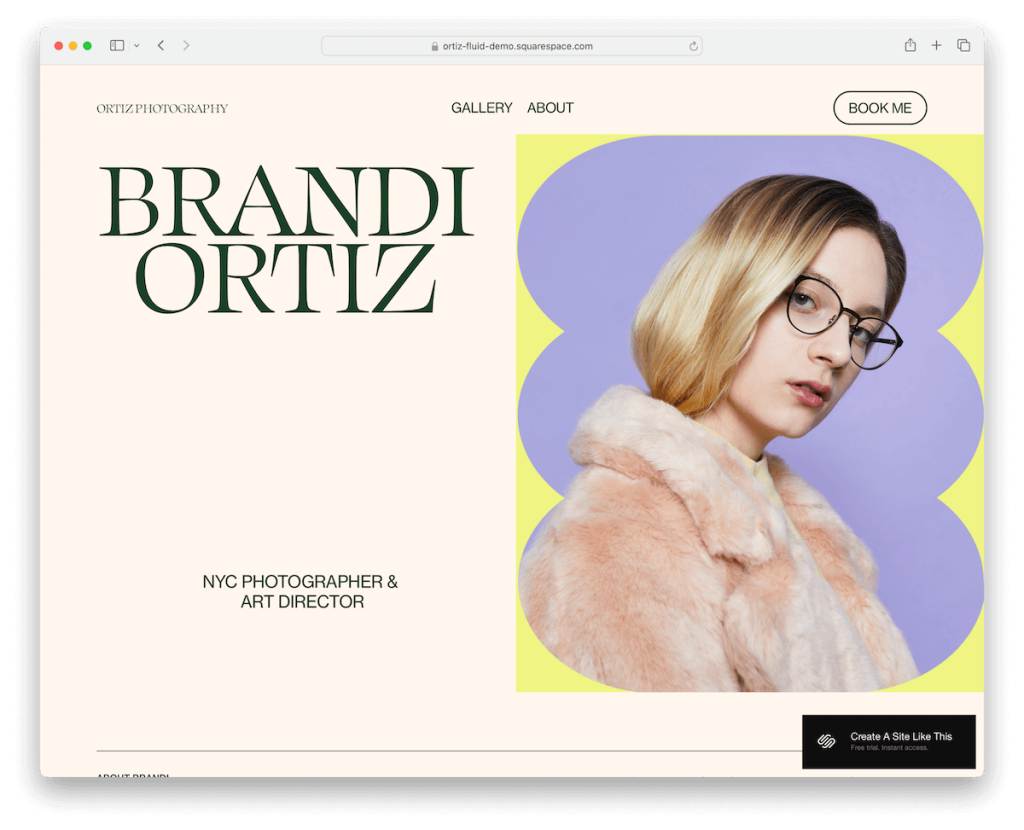
Plus d'informations / Télécharger la démo18. Ortiz

Ortiz excelle par son agencement minimaliste, imprégné d'une touche tendance qui plaît aux goûts contemporains.
Les lignes épurées de l'en-tête et du pied de page contribuent à l'atmosphère élégante du modèle, tandis que les éléments de texte coulissants ajoutent une touche dynamique.
Sa galerie, comprenant une visionneuse pour une visualisation détaillée, ainsi que des pages soigneusement conçues, raconte votre histoire avec goût.
Un bouton de réservation bien en vue dans la barre de navigation mène à un formulaire avec un menu déroulant, rendant la prise de rendez-vous plus accessible.
Avez-vous besoin de créer une présence en ligne à la fois élégante et fonctionnelle ? Allez Ortiz.
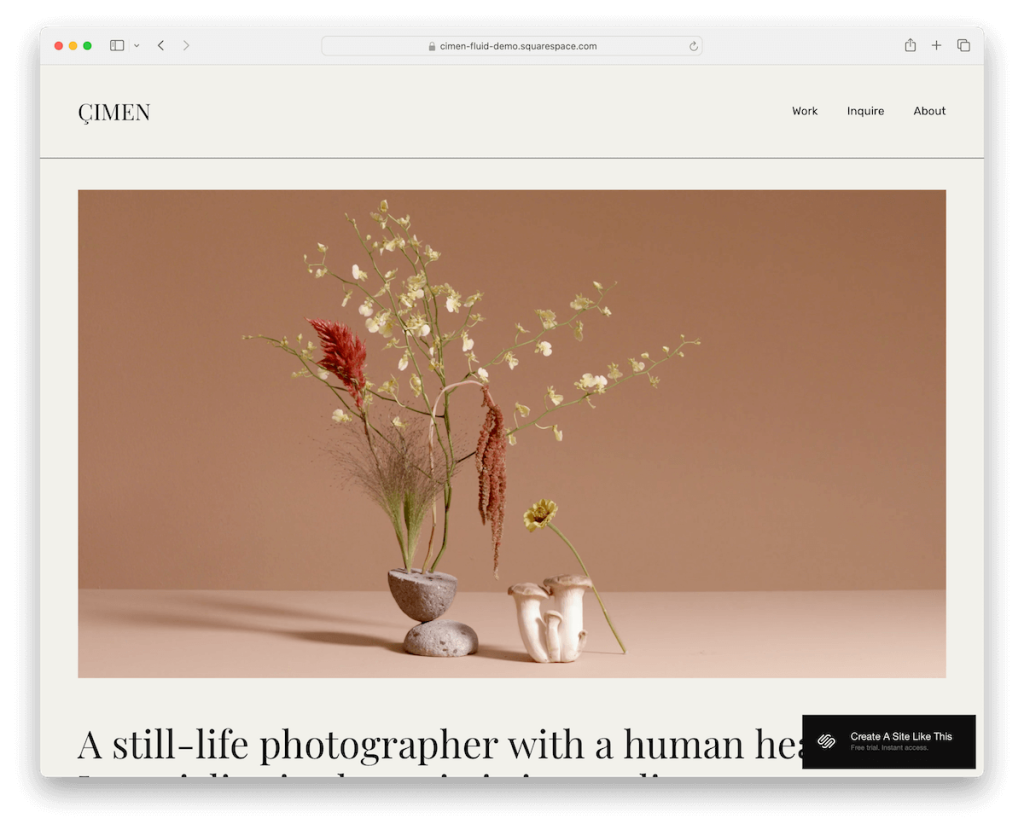
Plus d'informations / Télécharger la démo19. Cimén

Cimen s'accroche immédiatement avec une vidéo en lecture automatique au-dessus du pli, donnant un ton dynamique au parcours du visiteur.
Sa conception cohérente unifie l'en-tête, la base et le pied de page avec la même couleur d'arrière-plan, créant ainsi une expérience visuelle fluide.
Une typographie et des images de grande taille, associées à un espace blanc abondant, mettent l'accent sur la clarté du contenu et l'attrait esthétique.
La page du portfolio de travaux, améliorée par une fonction lightbox, présente les projets avec élégance, tandis qu'une section en accordéon organise soigneusement les informations supplémentaires.
Le formulaire de contact avancé facilite les demandes de renseignements détaillées, ce qui rend Cimen idéal pour les créatifs et les entreprises liées à l'art.
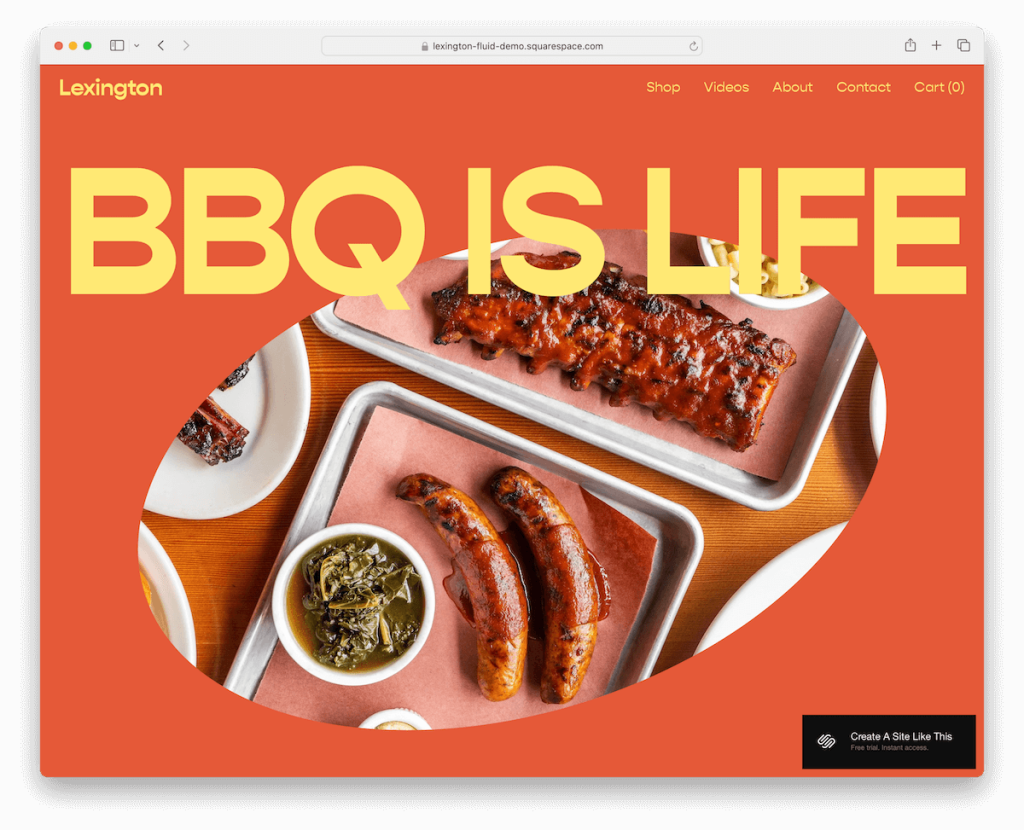
Plus d'informations / Télécharger la démo20. Lexington

Lexington éblouit par son design audacieux et attrayant, attirant l'attention avec un titre massif et une image de forme unique au-dessus du pli.
Son carrousel de produits invite à l'exploration, tandis que la prise en charge des vignettes animées/vidéo ajoute une couche dynamique à la présentation.
Le pied de page sombre et contrasté, structuré de multiples colonnes, ancre le design, offrant un agréable contrepoids.
Les vidéos intégrées enrichissent le récit, ce qui rend Lexington parfait pour les marques et les créateurs cherchant à créer une déclaration puissante et à se connecter profondément avec leur public.
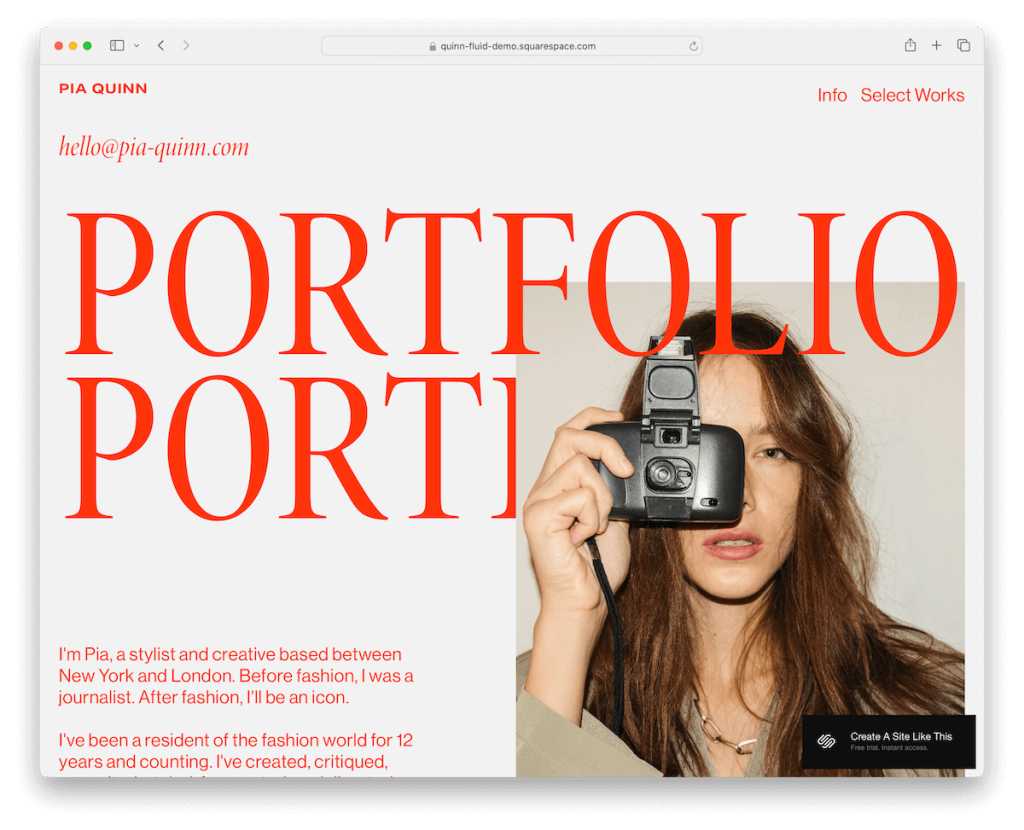
Plus d'informations / Télécharger la démo21. Quin

Quinn époustoufle avec son fond gris poli, accentué par une typographie rouge saisissante pour un contraste audacieux qui capte le regard.
L'en-tête flottant ajoute une couche de navigation élégante, tandis qu'un espace blanc généreux garantit la lisibilité et la flexibilité du contenu riche en texte.
Une section dédiée présente une liste de clients, ajoutant de la crédibilité et de la connexion.
Le simple pied de page, comportant un logo, un e-mail et des liens vers des réseaux sociaux, termine le design, offrant une finition nette et épurée.
Plus d'informations / Télécharger la démoComment créer facilement un site Web avec Squarespace
Créer un site Web avec Squarespace est un processus rapide qui combine des outils de conception intuitifs avec des fonctionnalités puissantes.
Voici un guide simple en sept étapes pour vous aider à démarrer :
- Inscription : Visitez le site Web Squarespace et créez un compte. Choisissez le forfait qui correspond le mieux à vos besoins, mais n'oubliez pas que vous pouvez commencer par un essai gratuit pour explorer la plateforme avant de vous engager.
- Choisissez un modèle : parcourez la bibliothèque de modèles Squarespace ci-dessus. Trouvez des designs adaptés à l'objectif, à l'activité, au portefeuille, au blog ou au commerce électronique de votre site Web. (Remarque : bien que vous puissiez utiliser le modèle tel quel, vous pouvez également le personnaliser à votre guise.)
- Personnalisez votre modèle : Une fois que vous avez sélectionné un modèle, commencez à le personnaliser. Cliquez sur « Concevoir » dans la barre latérale pour modifier les éléments du site tels que les polices, les couleurs et les configurations de page afin qu'ils correspondent à l'identité de votre marque.
- Ajouter du contenu : accédez à la section « Pages » pour ajouter ou modifier des pages. Utilisez l'éditeur glisser-déposer de Squarespace pour insérer du texte, des images, des vidéos et d'autres blocs de contenu afin de créer vos pages.
- Configurez votre domaine : Choisissez un nom de domaine pour votre site Web. Vous pouvez acheter un nouveau domaine via Squarespace ou en connecter un existant.
- Optimiser pour le SEO : Accédez aux paramètres SEO dans la section « Marketing ». Ajoutez des mots-clés pertinents, des méta descriptions et des URL personnalisées pour améliorer la visibilité de votre site dans les résultats des moteurs de recherche.
- Publiez votre site : examinez votre site Web pour vous assurer que tout est comme vous le souhaitez. Ensuite, cliquez sur « Paramètres » et accédez à la section « Disponibilité du site » pour publier votre site.
FAQ sur les modèles Squarespace
Qu’est-ce qui différencie les modèles Squarespace premium des modèles gratuits ?
Les modèles Premium Squarespace offrent souvent des fonctionnalités plus avancées, des conceptions uniques et des options de personnalisation que les modèles gratuits. Ils offrent une expérience plus sophistiquée et personnalisée pour votre site Web.
Puis-je changer de modèle sur Squarespace après avoir créé mon site ?
Oui, vous pouvez changer de modèle sur Squarespace à tout moment. La plate-forme est conçue pour offrir de la flexibilité, même si vous devrez peut-être reconfigurer certains éléments pour les adapter à la présentation et aux fonctionnalités du nouveau modèle.
Squarespace est-il adapté aux sites Web de commerce électronique ?
Oui. Squarespace offre des fonctionnalités de commerce électronique robustes, notamment la gestion des stocks, le paiement sécurisé, la création de compte client et diverses intégrations de passerelles de paiement.
Puis-je utiliser un nom de domaine personnalisé avec Squarespace ?
Oui, vous pouvez connecter votre nom de domaine personnalisé à votre site Squarespace. Vous pouvez transférer un domaine existant ou en acheter un nouveau directement via Squarespace.
Squarespace fournit-il des outils de référencement ?
Squarespace comprend des outils de référencement intégrés qui aident à optimiser le contenu de votre site pour les moteurs de recherche. Ceux-ci incluent des titres de page, des méta descriptions, des URL personnalisées et bien plus encore pour améliorer la visibilité de votre site.
Les sites Web Squarespace sont-ils adaptés aux appareils mobiles ?
Oui, tous les modèles Squarespace sont conçus pour être réactifs. Ils s'ajustent automatiquement pour s'adapter parfaitement aux appareils de toutes tailles, des écrans de bureau aux téléphones mobiles, pour une expérience utilisateur fluide.
