Comment empêcher la page Web d'être chargée dans iFrame
Publié: 2023-01-18Êtes-vous inquiet des risques de sécurité associés aux iFrames sur votre site Web ?
Les iFrames sont de plus en plus populaires, il est donc important de s'assurer que votre site Web est à l'abri des menaces. Une façon de procéder consiste à interdire à certaines pages Web de se charger dans les iFrames.
Le meilleur moyen d'empêcher les liens hypertexte iframe sur votre site Web est d'utiliser un plugin de protection de contenu, car ils offrent les meilleurs moyens de protéger le contenu de votre site Web.
J'utilise WPShield Content Protector dans cet article, qui offre de nombreuses fonctionnalités intéressantes, garantissant que chaque élément de contenu est protégé sur votre site Web. J'ai écrit un article sur les méthodes les plus sécurisées pour protéger le contenu de votre site Web que vous pouvez consulter.
Cet article explique l'importance de désactiver la liaison directe iframe, d'empêcher la liaison directe iframe avec un plug-in et d'utiliser du code pour empêcher le chargement d'iframe.
Qu'est-ce qu'un iFrame ?
Un iFrame (inline frame) est un élément HTML qui vous permet d'afficher le contenu d'un site Web sur un autre sans forcer l'utilisateur à quitter la page Web d'origine, en d'autres termes, il vous permet d'intégrer une page Web dans une autre.
Au lieu de créer un lien vers la vidéo sur le site Web externe, la vidéo peut être intégrée directement dans la page, offrant à l'utilisateur une expérience de visionnage transparente. L'intégration de vidéos à partir de plates-formes telles que YouTube ou Vimeo est l'une des principales utilisations des iFrames.
Voici à quoi ressemble un iFrame :
<iframe src="URL"></iframe>Par exemple, avec l'iFrame suivant, vous pouvez charger la page entière sur un autre site Web :
<iframe src="https://betterstudio.com/"></iframe>Vous pouvez consulter notre article pour ajouter des iframes dans WordPress si vous ne voulez pas en savoir plus.
Il est essentiel de se rappeler que les iFrames peuvent être utilisés pour intégrer des éléments nuisibles tels que des logiciels malveillants ou des liens de phishing.
En conséquence, de nombreux navigateurs Web bloquent désormais par défaut les iFrames des sites Web non fiables. Il est donc essentiel d'être prudent lors de l'utilisation des iFrames et de ne les utiliser qu'à partir de sources fiables.
Quel est le but d'empêcher les sites Web de se charger dans des iFrames ?
La protection des utilisateurs contre les risques de sécurité potentiels est l'objectif d'empêcher le chargement des sites Web dans les iFrames.
Voici cinq facteurs qui peuvent empêcher le chargement des sites Web dans les iFrames :
1. Protection contre les logiciels malveillants et le phishing : les iFrames peuvent être utilisés pour intégrer du contenu malveillant, tel que des logiciels malveillants ou des liens de phishing. En bloquant le chargement des sites Web dans les iFrames, les navigateurs Web peuvent empêcher les utilisateurs de visiter accidentellement un site Web malveillant.
2. Garantir une expérience de navigation sécurisée : les iFrames peuvent également effectuer une attaque de « détournement de clic », dans laquelle un utilisateur est amené à cliquer sur un bouton ou un lien sur un site Web qu'il n'avait pas l'intention de faire. Le blocage des iFrames peut aider à prévenir ce type d'attaque et garantir une expérience de navigation sécurisée pour les utilisateurs.
3. Prévention des fuites de données : les iFrames peuvent également être utilisés pour voler des informations sensibles, telles que les identifiants de connexion. Il faut noter que 8% des sites WordPress se font pirater par des mots de passe faibles ou volés. En bloquant le chargement des sites Web dans les iFrames, les utilisateurs peuvent être protégés contre ce type de fuite de données.
4. Maintenir le contrôle de l'utilisateur : les iFrames peuvent être utilisés pour afficher du contenu indésirable, tel que des publicités contextuelles. En bloquant le chargement des sites Web dans les iFrames, les utilisateurs peuvent garder le contrôle sur le contenu qu'ils voient lorsqu'ils naviguent sur le Web.
5. Amélioration des performances : les iFrames peuvent également ralentir les performances d'un site Web. En bloquant le chargement des sites Web dans les iFrames, les navigateurs Web peuvent améliorer les performances globales du site Web.
En conclusion, empêcher le chargement des sites Web dans les iFrames est crucial pour garantir aux utilisateurs une expérience de navigation sécurisée et agréable.
Il aide à protéger les utilisateurs contre les logiciels malveillants et les tentatives de phishing, empêche les fuites de données, maintient le contrôle de l'utilisateur et améliore les performances du site Web. Il est important de ne faire confiance qu'à des sources fiables lors de l'utilisation d'iFrames sur votre site Web.
Comment empêcher votre site Web WordPress d'être chargé dans des iFrames [2 méthodes]
Si vous laissez d'autres iframe créer un lien vers votre site Web, ils peuvent utiliser votre contenu et vos ressources d'hébergement, vous devez donc empêcher l'injection d'iframe sur votre site Web.

Je présenterai deux méthodes pour empêcher le chargement des iframes sur d'autres sites Web avec différents niveaux de sécurité.
La première méthode utilise un plugin de protection de contenu WordPress, et la seconde le fait manuellement. Vous pouvez choisir la méthode qui convient à vos besoins.
Méthode 1 : Utiliser le plugin WPShield Content Protector
Vous pouvez utiliser un plugin pour empêcher l'injection d'iframe depuis votre site Web. J'utilise le plugin WPShield Content Protector.
WPShield Content Protector offre une protection pour empêcher votre site Web de se charger sur d'autres sites Web. Il fournit également d'autres fonctionnalités uniques telles que la limitation du clic droit sur votre site Web et sa protection contre le JavaScript désactivé.
Pour empêcher le chargement de votre site Web dans les iFrames, procédez comme suit :
Étape 1 : Téléchargez WPShield Content Protector.
Étape 2 : Accédez au tableau de bord WordPress et installez le plugin dans Plugins → Ajouter un nouveau .
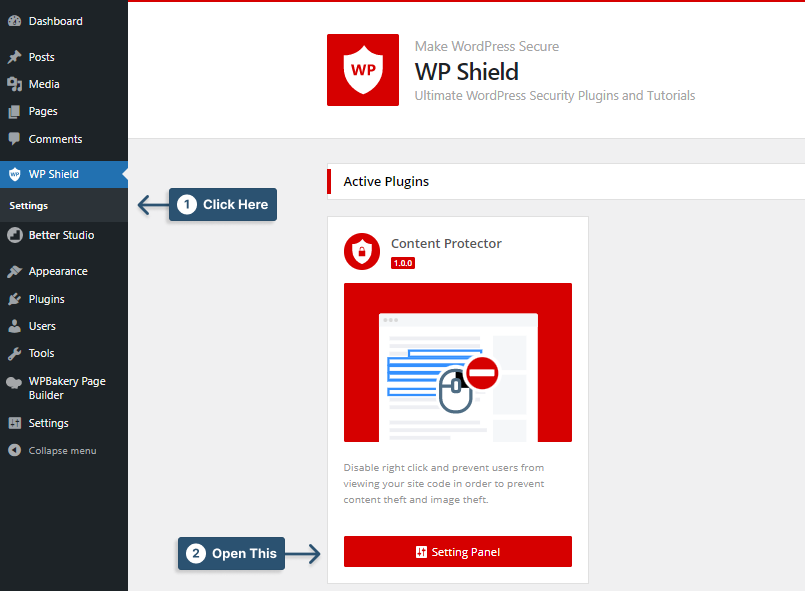
Étape 3 : Accédez à WP Shield → Paramètres .

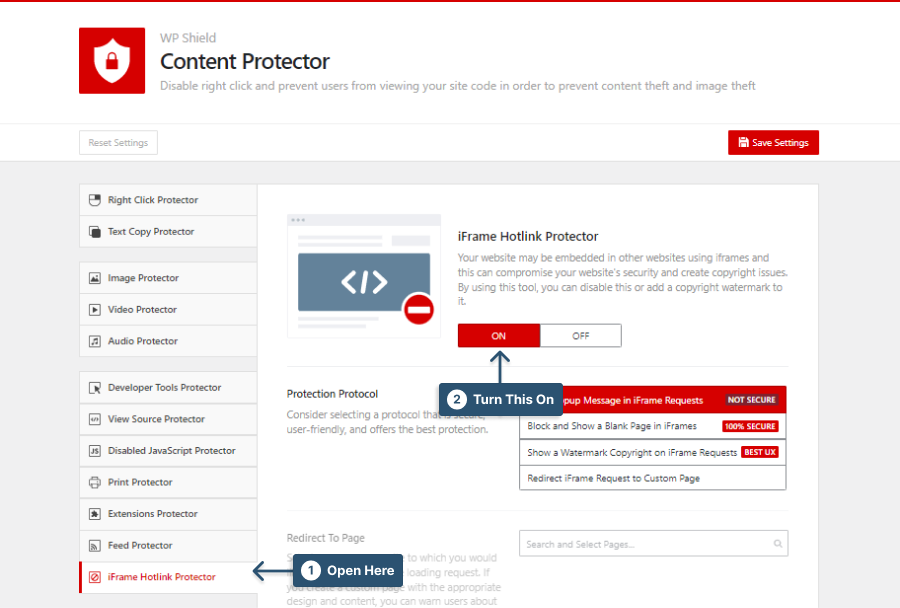
Étape 4 : Accédez à iFrame Hotlink Protector et activez iFrame Hotlink Protector .

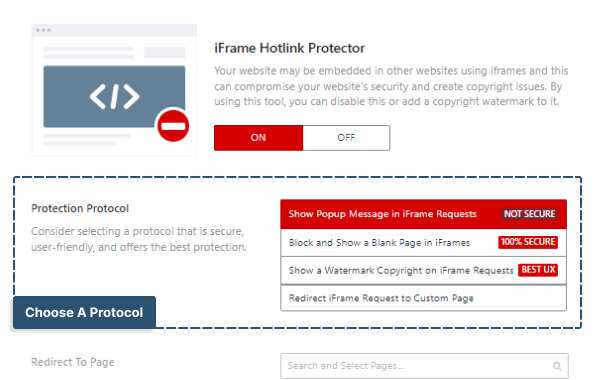
Étape 5 : Ce protecteur propose quatre protocoles différents avec différents niveaux de sécurité.

Choisissez le protocole qui correspond à vos besoins :
- Afficher le message contextuel dans les requêtes iFrame : ce protocole affiche un message contextuel demandant de ne pas iframer ce site Web. Cette méthode n'est pas très sécurisée.
- Bloquer et afficher une page vierge dans les iFrames : ce protocole bloque complètement la requête iframe et affiche une page vierge. Cette méthode est très sécurisée.
- Afficher un droit d'auteur en filigrane sur les requêtes iFrame : ce protocole affiche une superposition de filigrane sur l'iframe demandé. Vous pouvez choisir l'image du filigrane et son opacité dans Filigrane sur les pages iFrame . Cette méthode offre la meilleure expérience utilisateur (UX).
- Rediriger la requête iFrame vers une page personnalisée : ce protocole redirige toutes les requêtes iframe vers une page personnalisée. Vous pouvez choisir la page personnalisée dans la section Rediriger vers la page .
Remarque importante : Vous pouvez également lire notre guide ultime pour désactiver les liens dynamiques dans WordPress pour trouver plus de méthodes pour désactiver les pages, vidéos et contenus audio de liens dynamiques.
Méthode 2 : Désactiver le chargement des iFrames par code
Cette méthode permet de désactiver le chargement d'iframe mais notez que cette méthode n'est pas très sûre.
Lorsque vous utilisez un code simple dans le code source de votre site Web pour empêcher le chargement d'iframe, les experts peuvent facilement supprimer cette ligne de code.
Mais vous devez noter que les plugins de protection de contenu avancés comme WPShield Content Protector ne peuvent pas être désactivés car ce plugin utilise plusieurs méthodes pour bloquer le chargement d'iframe, et il est impossible de tous les pirater.
De plus, il ne peut pas être désactivé en désactivant JavaScript et est entièrement sécurisé. Si vous voulez vous assurer que personne ne peut iframer votre site Web, utilisez WPShield Content Protector.
Lorsque votre balise d'en-tête X-Frame-Options est définie sur SAMEORIGIN sur votre page Web, le navigateur vérifiera le domaine du site Web qui vous appelle et n'affichera votre site Web qu'une fois le domaine chargé. Cela signifie qu'il protège complètement votre page Web du chargement dans un iframe.
Vous devez ajouter cette balise à toutes les pages dont vous souhaitez empêcher le chargement dans une iframe. Voici un code PHP que vous pouvez utiliser :
<?php header('X-Frame-Options: SAMEORIGIN'); ?>Certains navigateurs plus anciens peuvent ne pas accepter X-Frame-Options, donc pour les anciennes versions, ajoutez cette ligne dans l'en-tête de votre page pour empêcher le chargement d'iframe dans les anciennes versions des navigateurs.
<meta http-equiv="X-Frame-Options" content="deny">Conclusion
Dans cet article, vous avez découvert les inconvénients du chargement d'iframe, empêchant le chargement d'iframe avec un plugin et désactivant le chargement d'iframe avec du code.
Si vous voulez vous assurer que personne ne peut utiliser des astuces comme la désactivation de JavaScript pour iframer votre site Web, utilisez WPShield Content Protector. Il offre la plus haute sécurité et peut vous aider à avoir un site Web sécurisé.
J'espère que cet article vous a été utile. Faites-moi savoir dans les commentaires si votre site Web a déjà été iframe et si vous connaissez une autre méthode pour empêcher le chargement d'iframe sur d'autres sites Web.
Si vous avez apprécié cet article, suivez BetterStudio sur Facebook et Twitter pour être averti lorsqu'un nouvel article est sorti.
