Comment modifier les prix en fonction du pays dans WooCommerce
Publié: 2022-11-01Essayez-vous de comprendre comment modifier les prix en fonction du pays dans WooCommerce ? Si oui, alors vous êtes au bon endroit. Dans cet article, vous trouverez toutes les informations nécessaires pour modifier les prix des produits en fonction de la localisation de votre client.
Avant de commencer, voyons pourquoi il est essentiel d'inclure une telle fonctionnalité dans WooCommerce.
Pourquoi devrions-nous modifier les prix en fonction du pays ?
Ce n'est un secret pour personne que les prix varient d'un pays à l'autre. Le coût de la vie à un endroit peut être considérablement différent de celui d'un autre, et cela est particulièrement vrai lorsqu'il s'agit de grandes villes. Par exemple, le coût de la vie à New York est beaucoup plus élevé que dans la plupart des autres régions des États-Unis. C'est pourquoi il est essentiel de prendre en compte le coût de la vie dans un pays donné lors de la fixation des prix des produits et services.
Il existe plusieurs raisons pour lesquelles vous pourriez vouloir modifier les prix en fonction du pays. Peut-être avez-vous un produit qui est populaire dans un pays mais pas tellement dans un autre. Ou peut-être souhaitez-vous cibler un marché spécifique avec votre tarification. Quelle que soit la raison, vous devez garder à l'esprit certaines choses lorsque vous modifiez les prix en fonction du pays.
Tout d'abord, vous devez tenir compte du taux de change entre les pays concernés. Le taux de change peut fluctuer, vous devez donc savoir comment cela affectera vos prix. Si vous vendez un produit en dollars américains, mais que votre client est situé en Europe, il devra convertir le prix dans sa devise locale.
Deuxièmement, vous devez tenir compte des différents niveaux d'imposition appliqués dans différents pays . Dans certains endroits, les taxes peuvent augmenter considérablement le prix final d'un produit ou d'un service. Dans d'autres, les taxes peuvent être beaucoup plus faibles. De plus, vous devez en tenir compte dans votre tarification afin de ne pas facturer par inadvertance aux clients plus que ce à quoi ils s'attendent.
Alors, comment pouvez-vous ajuster vos prix WooCommerce en fonction du pays du client ? C'est assez facile à faire.
Comment modifier les prix en fonction du pays dans WooCommerce
Cette section explique comment modifier les prix en fonction du pays dans WooCommerce. Ici, nous avons deux façons de modifier les prix dans WooCommerce.
- Utiliser un plug-in
- Par programme
Méthode 1 : Modifier les prix en fonction du pays avec un plugin
Il existe plusieurs plugins pour modifier les prix en fonction du pays dans WooCommerce. Pour ce tutoriel, nous utiliserons le prix basé sur le pays pour WooCommerce. Cet outil freemium offre de multiples fonctionnalités pour modifier le prix du produit selon le pays. De plus, ce plugin est simple à utiliser.

Cependant, il est essentiel de noter que la version gratuite du plugin ne permet pas d'éditer les prix des déclinaisons. Si vous souhaitez modifier les prix des variations en masse, vous devez vous procurer l'une des versions premium qui commencent à 59 USD . Cela dit, voyons comment vous pouvez modifier les prix en fonction du pays à l'aide de ce plugin.
Étape I : Installer et activer le plugin
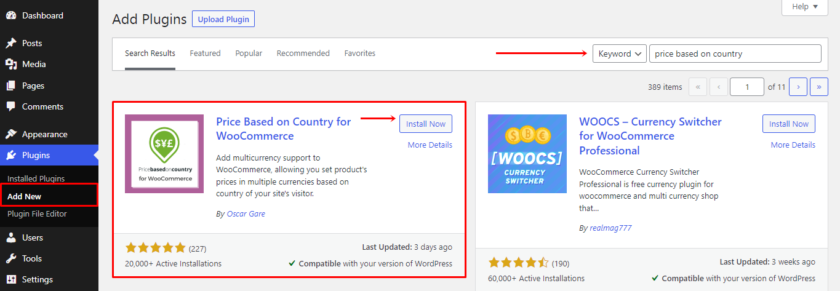
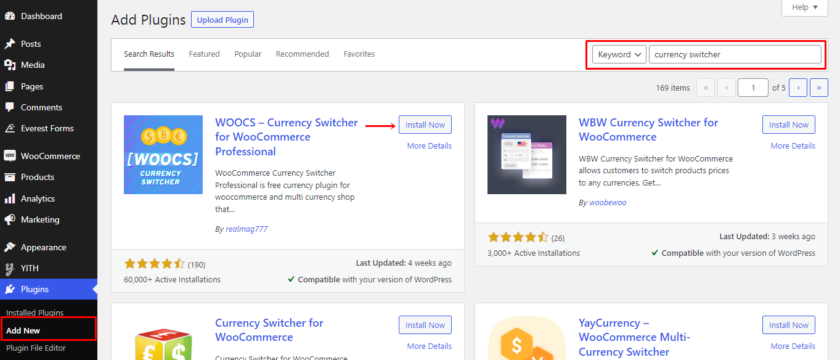
Tout d'abord, nous allons commencer par installer le plugin. Dans votre tableau de bord d'administration WP , accédez à Plugins > Ajouter un nouveau . Recherchez le prix basé sur le pays pour WooCommerce dans la barre de recherche en haut à droite.

Une fois le plugin affiché, cliquez sur Installer maintenant . Une fois le plugin installé, activez-le.
Étape II : Configurer les paramètres du plug-in
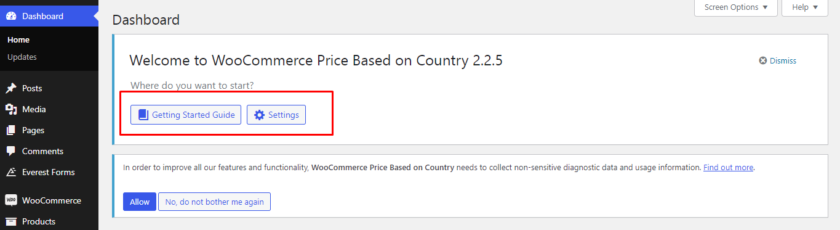
Ensuite, les paramètres de ce plugin sont inclus dans le menu principal des paramètres de WooCommerce. Pour y accéder, accédez à WooCommerce > Paramètres . Sinon, vous pouvez voir une boîte s'afficher en haut de votre page de plugins juste après l'activation, ainsi qu'un guide de démarrage . Si vous rencontrez des problèmes, vous pouvez consulter le guide.

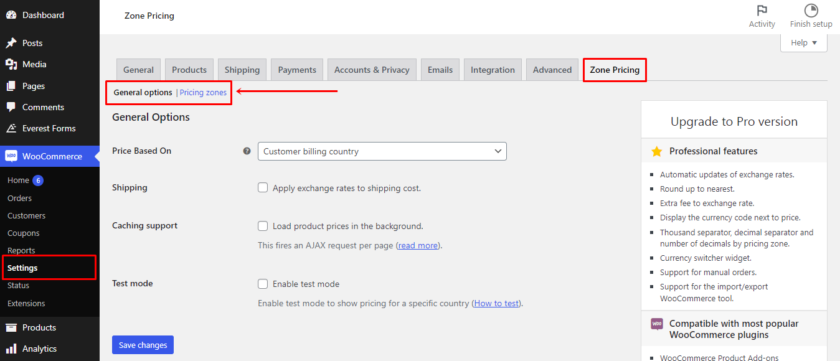
Une fois que vous avez accédé à la page des paramètres de votre site WooCommerce, recherchez un onglet Zone Pricing . Ce plugin propose principalement deux paramètres, l'un est les paramètres généraux et l'autre est les zones de tarification.

Sur les options générales, vous pouvez demander au plugin de calculer le prix, puis vous déciderez d'inclure ou non les taux de change dans vos frais d'expédition.
Après cela, décidez si vous souhaitez ou non activer la prise en charge de la mise en cache ou le mode test.
Maintenant, après avoir configuré les paramètres généraux, ajoutons les prix en fonction du pays. Pour cela, cliquez sur le lien Pricing Zones et sélectionnez le bouton Add pricing zone .

Après avoir sélectionné un pays, une devise et un taux de change, vous choisirez un nom de zone ( une abréviation est acceptable ). Remplissez ces informations avec le pays et la devise de votre choix. Et puis, il vous sera alors présenté quelques alternatives pour mettre en place une zone de prix.

Pour créer votre première zone tarifaire, cliquez simplement sur le bouton Enregistrer les modifications . Vous recevrez un message indiquant que l'ajout de la zone a réussi.
Étape 3 : Testez la tarification en fonction du pays dans WooCommerce
Pour vérifier si le plug-in a fonctionné ou non, accédez à Produits > Tous les produits et sélectionnez un produit existant, ou vous pouvez en ajouter un nouveau en sélectionnant le bouton Ajouter un nouveau produit . Ensuite, faites défiler plus bas la page du produit. Comme vous pouvez le constater, une nouvelle zone de tarification est ajoutée sous l'onglet Général de la section Données produit .

Ici, les prix peuvent être automatiquement déterminés à l'aide du taux de change lors de la configuration du paramètre, ou vous pouvez spécifier manuellement les prix si vous le souhaitez.
C'est ça! Avec l'aide de ce plugin et de ces étapes simples, vous pouvez modifier les prix des produits en fonction de n'importe quel pays.
Méthode 2 : Modifier les prix par programme en fonction du pays dans WooCommerce
Ici, nous avons présenté une autre méthode pour modifier les prix des produits WooCommerce en fonction du pays. Cette méthode est idéale si vous êtes à l'aise avec le codage et la modification des fichiers principaux.
Cependant, tout en tempérant avec les fichiers de base, nous vous recommandons toujours de faire une sauvegarde de l'intégralité de votre site Web pour vous assurer qu'il évite de provoquer des conflits avec des plugins ou du code.
Étant donné que cette méthode nécessite l'ajout de codes personnalisés, vous pouvez soit utiliser un plugin comme Code Snippets, soit coller l'extrait directement dans le fichier functions.php de votre thème enfant. Selon vos préférences, vous pouvez soit créer un thème enfant manuellement, soit utiliser un plugin de thème enfant.
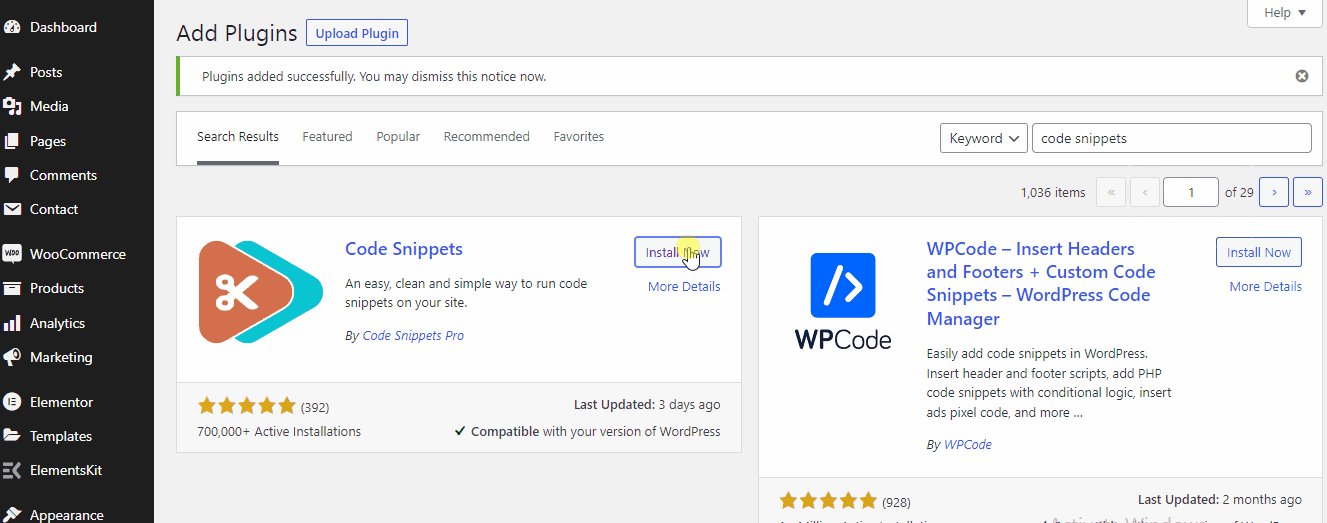
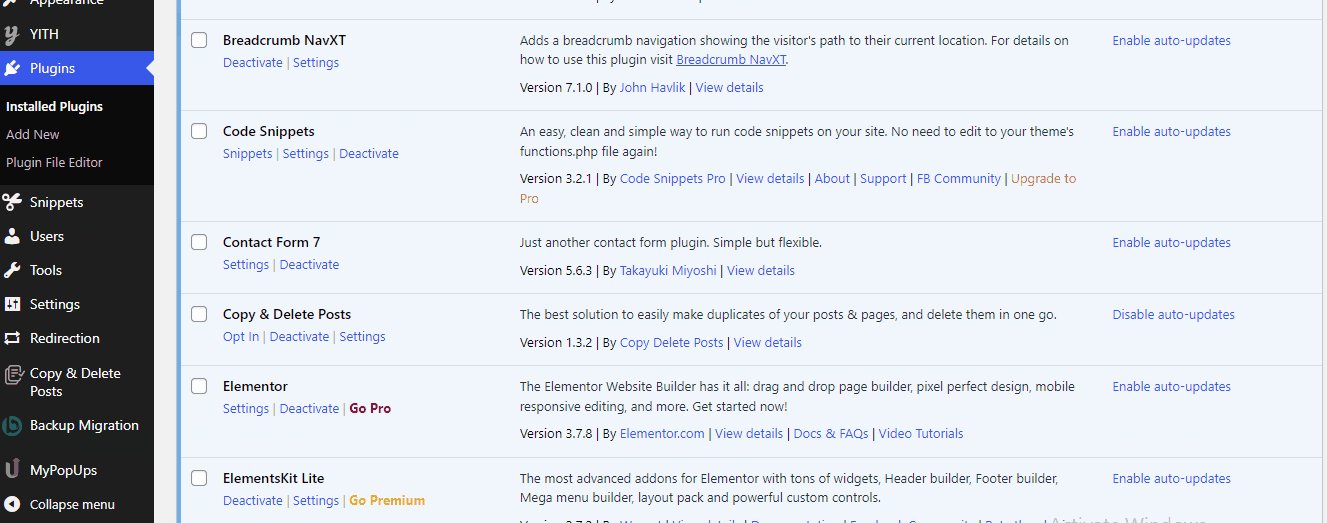
Nous utiliserons des extraits de code pour ce didacticiel. Tout d'abord, vous devez l'installer et l'activer comme n'importe quel autre plugin.

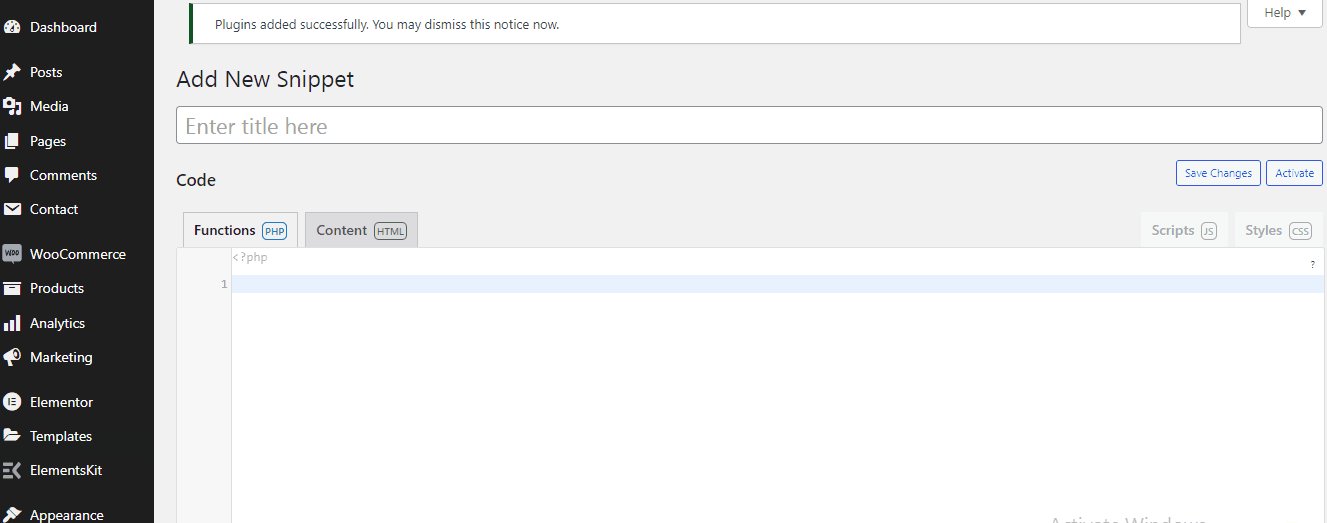
Après avoir installé et activé le plugin, vous pouvez trouver la configuration du plugin sur le panneau de gauche de votre tableau de bord. Ensuite, vous pouvez facilement ajouter un nouvel extrait à votre site Web en visitant le plug-in et en sélectionnant Ajouter nouveau .
Extrait de code pour ajouter un prix selon un pays spécifique
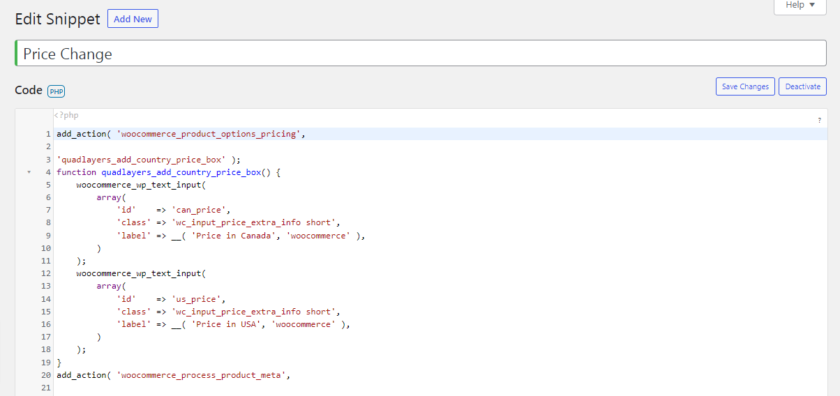
Vous pouvez copier le code suivant pour ajouter une zone de texte avec le prix alternatif pour le pays que vous souhaitez définir :
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
fonction quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'classe' => 'wc_input_price_extra_info court',
' 'label' => __( 'Prix au Canada', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'classe' => 'wc_input_price_extra_info court',
'label' => __( 'Prix aux USA', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
function quadlayers_save_country_price( $post_id, $post ) {
si ( ! vide( $_POST['can_price'] ) ) {
update_post_meta( $post_id, 'can_price', stripslashes( $_POST ['can_price'] ) );
}
si ( ! vide( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', stripslashes( $_POST ['us_price'] ) );
}
}
si ( ! est_admin() ) {
add_filter( 'woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
function quadlayers_change_price( $prix, $produit ) {
$woocommerce mondial ;
$customer_country = $woocommerce->client->get_billing_country();
$can_price = $product->get_meta( 'can_price', true );
if ( $customer_country == 'CA' && $can_price ) {
retourne $can_price ;
}
$us_price = $product->get_meta( 'us_price', true );
if ( $customer_country == 'US' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
retourner $prix ;
}
}


Après avoir ajouté l'extrait de code dans la zone de code, accédez à la page de votre produit. Ensuite, sélectionnez n'importe quel produit et cliquez sur Modifier. Maintenant, dans la section des données produit, vous pouvez voir qu'un nouveau champ a été ajouté dans lequel vous pouvez ajouter le prix alternatif. Étant donné que nous avons ajouté les États-Unis et le Canada comme pays spécifiques, vous pouvez définir les prix en dollars américains et canadiens dans le champ.

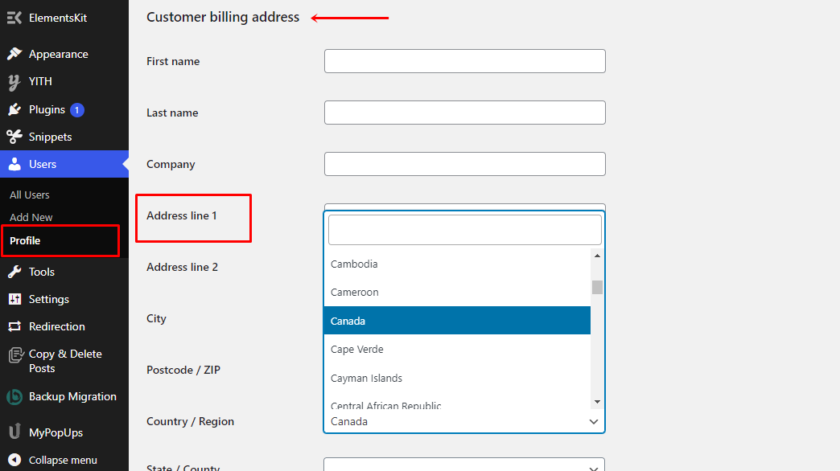
Maintenant, pour afficher le prix basé sur le pays sur la première page, nous devons changer l'adresse de facturation. Pour cela, rendez-vous sur Utilisateurs depuis votre tableau de bord principal et cliquez sur Profil . Si vous faites défiler plus loin, vous trouverez une section Adresse de facturation client . Après cela, sélectionnez simplement le pays en fonction du code. Dans notre cas, nous avons ajouté le Canada, nous avons donc sélectionné le Canada.

De même, vous pouvez ajouter de nombreux pays à votre guise et sélectionner ultérieurement le pays pour afficher le prix de ce pays spécifique. Après avoir choisi le pays, cliquez sur le bouton Mettre à jour le profil .
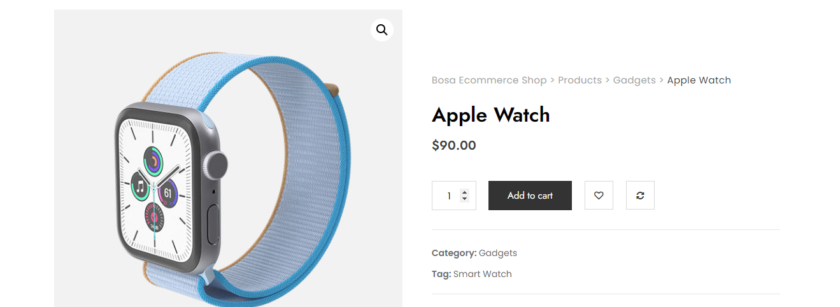
Vous pouvez voir le produit pour vérifier si les paramètres ont fonctionné. Comme vous pouvez le voir dans l'image ci-dessous, le prix du produit a été affiché en fonction du pays que nous avons défini.

Bonus : comment changer la devise dans WooCommerce
Nous vous avons déjà présenté l'un des moyens les plus simples de modifier les prix en fonction du pays dans WooCommerce. Mais en prime, nous vous fournirons également ce guide pour changer la devise par défaut de votre boutique WooCommerce.
Étant donné que WooCommerce affiche les prix en dollars américains (USD) par défaut, il ne sera pas très pratique de calculer et de convertir les prix pour les clients de différents pays. Pour offrir aux clients une meilleure expérience d'achat et attirer les acheteurs du monde entier, vous pouvez leur permettre de sélectionner la devise qu'ils souhaitent utiliser.
Même si WooCommerce a une fonctionnalité pour changer la devise, les options sont très limitées. C'est pourquoi la meilleure solution consiste à utiliser un plugin dédié qui offre à vos clients une meilleure expérience d'achat en leur permettant d'utiliser leur devise locale.
Pour la démonstration, nous utiliserons un commutateur de devises WooCommerce du plugin freemium de Realmag.
Étape I : Installer et activer le plugin
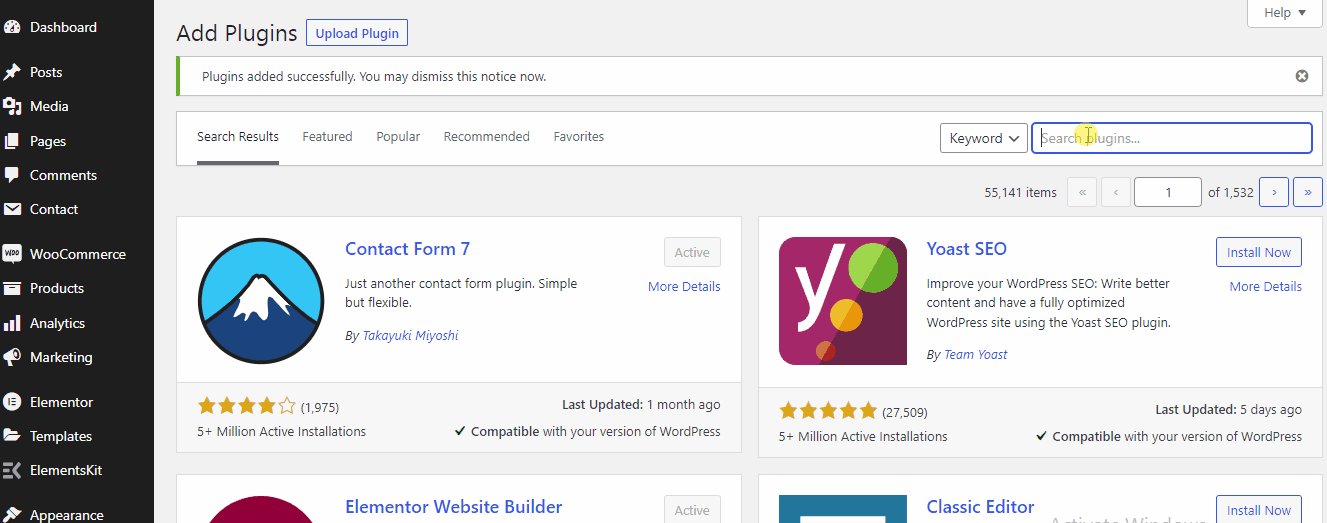
Comme tout autre plugin, d'abord, nous devons installer et activer le plugin. Pour cela, allez dans Plugins > Ajouter un nouveau sur votre tableau de bord WordPress. Après cela, tapez le nom du plugin et cliquez sur Installer maintenant pour installer le plugin. Activez le plugin juste après la fin de l'installation.

Étape II : Configurer le plug-in
Ensuite, accédez aux paramètres du plugin que vous pouvez trouver sous WooCommerce > Paramètres > Devise . Vous pouvez modifier tous les paramètres liés à la devise sous cet onglet.

De plus, vous pouvez ajouter et modifier les devises que vous souhaitez afficher sur votre site dans la section Devises. De plus, vous pouvez modifier le symbole, l'emplacement, la décimale, l'intérêt et le taux, les cents, la visibilité et la description de chaque devise.
Non seulement cela, vous pouvez afficher les devises en utilisant certaines options supplémentaires trouvées dans les sections Options et Avancé. Un agrégateur de devises, un montant fixe pour chaque coupon ou envoi, une devise de bienvenue et de nombreuses autres options en font partie.
De même, vous pouvez activer, personnaliser et ajouter des règles et des profils GeoIP au Side Switcher pour afficher automatiquement les devises en fonction de l'adresse IP de l'utilisateur. N'oubliez pas de sauvegarder les paramètres une fois que vous êtes satisfait des réglages.
Enfin, vous pouvez trouver une section d'aide qui comprend des FAQ et des didacticiels vidéo pour vous aider à utiliser le plugin.
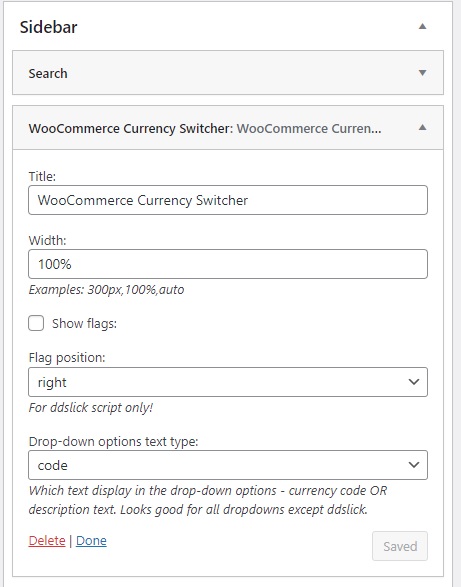
Une fois l'édition terminée, accédez à Apparence > Widget pour ajouter le changeur de devises en tant que widget. Faites simplement glisser le widget Currency Switcher vers la zone de widget sélectionnée de votre site Web pour l'ajouter.

Étape 3 : Prévisualisez les modifications
C'est ça. Le commutateur de devises WooCommerce est maintenant ajouté à votre boutique. Vous pouvez prévisualiser le site Web pour voir si le commutateur de devise fonctionne ou non.

C'est ainsi que vous pouvez laisser vos clients choisir leur propre devise et leur éviter d'avoir à convertir le taux de change.
Nous avons présenté une solution très simple ci-dessus. Cependant, si vous ne souhaitez installer aucun plugin, vous pouvez consulter notre article complet où vous pouvez apprendre diverses autres méthodes pour changer la devise dans WooCommerce.
Conclusion
Dans l'ensemble, la modification des prix en fonction du pays dans WooCommerce aide les clients à obtenir un prix équitable pour n'importe quel produit. De plus, en adaptant votre prix à chaque pays, vous pouvez refléter plus précisément la véritable valeur de vos produits.
Dans cet article, nous avons vu différentes méthodes pour modifier les prix en fonction du pays dans WooCommerce. Les deux méthodes que nous recommandons sont :
- Plugins
- Extraits de code
Vous pouvez simplement choisir l'un des plugins dédiés et automatiser l'ensemble du processus, du calcul des frais d'expédition et des taxes à la conversion du taux de change.
D'autre part, si vous souhaitez ajouter manuellement différents pays et les prix de ces pays spécifiques, vous pouvez choisir la deuxième option, qui ne nécessite aucun plugin supplémentaire.
Les méthodes que nous avons couvertes aujourd'hui sont suffisamment simples pour être mises en œuvre par n'importe quel débutant.
Nous espérons vraiment que vous avez trouvé cet article intéressant à lire et informatif. Alors, avez-vous essayé de modifier les prix de vos produits WooCommerce en fonction du pays ? Comment c'était? Faites-nous part de votre expérience dans les commentaires ci-dessous.
En attendant, vous pouvez consulter certains de nos autres articles de blog liés à WooCommerce et WordPress qui pourraient vous être utiles. Par exemple, les articles suivants pourraient vous intéresser :
- Comment ajouter des classes d'expédition à WooCommerce
- Meilleurs plugins d'expédition WooCommerce
- Comment ajouter une politique de confidentialité à WooCommerce
