Comment utiliser le bloc WooCommerce de la liste des catégories de produits
Publié: 2021-12-08Lorsque vous exploitez une boutique en ligne, il est essentiel de s'assurer que les clients peuvent trouver rapidement ce qu'ils recherchent. Une façon de le faire consiste à utiliser le bloc Liste des catégories de produits WooCommerce pour afficher des catégories spécifiques aux visiteurs. Ce bloc vous permet même de choisir si les éléments sont présentés dans une liste déroulante ou une vue développée.
Dans cet article, nous expliquerons comment utiliser le bloc WooCommerce de la liste des catégories de produits dans WordPress, y compris comment l'ajouter à vos publications et pages et personnaliser ses différents paramètres et options. Ensuite, nous vous donnerons quelques conseils et bonnes pratiques et répondrons à quelques questions fréquemment posées.
Commençons!
Comment ajouter le bloc WooCommerce de la liste des catégories de produits à votre message ou à votre page
Le bloc Liste des catégories de produits peut essentiellement être utilisé pour remplacer l'ancien widget Catégorie de produits. Il vous permet de présenter une liste d'éléments d'une catégorie spécifique sur votre site et de contrôler leur affichage.
Notez que ce bloc n'est disponible que lorsque le plugin WooCommerce est installé et activé. Une fois que c'est fait, vous aurez également accès à une pléthore d'autres blocs WooCommerce pratiques, tels que les blocs Tous les produits et Produits en vedette .
L'ajout du bloc Liste des catégories de produits WooCommerce à votre boutique en ligne est simple. Pour commencer, vous pouvez accéder à la publication ou à la page où vous souhaitez ajouter la liste.
Ensuite, cliquez sur le bouton Ajouter un bloc (l'icône du signe plus) dans l'éditeur de blocs (1), puis recherchez "liste des catégories de produits" (2). Ce devrait être la première option qui apparaît (3):

Alternativement, vous pouvez insérer ce bloc en tapant "/liste des catégories de produits" directement dans n'importe quel bloc Paragraphe . Lorsque vous appuyez sur la touche Entrée , le bloc sera automatiquement ajouté à votre page ou publication.
Liste des catégories de produits Paramètres et options du bloc WooCommerce
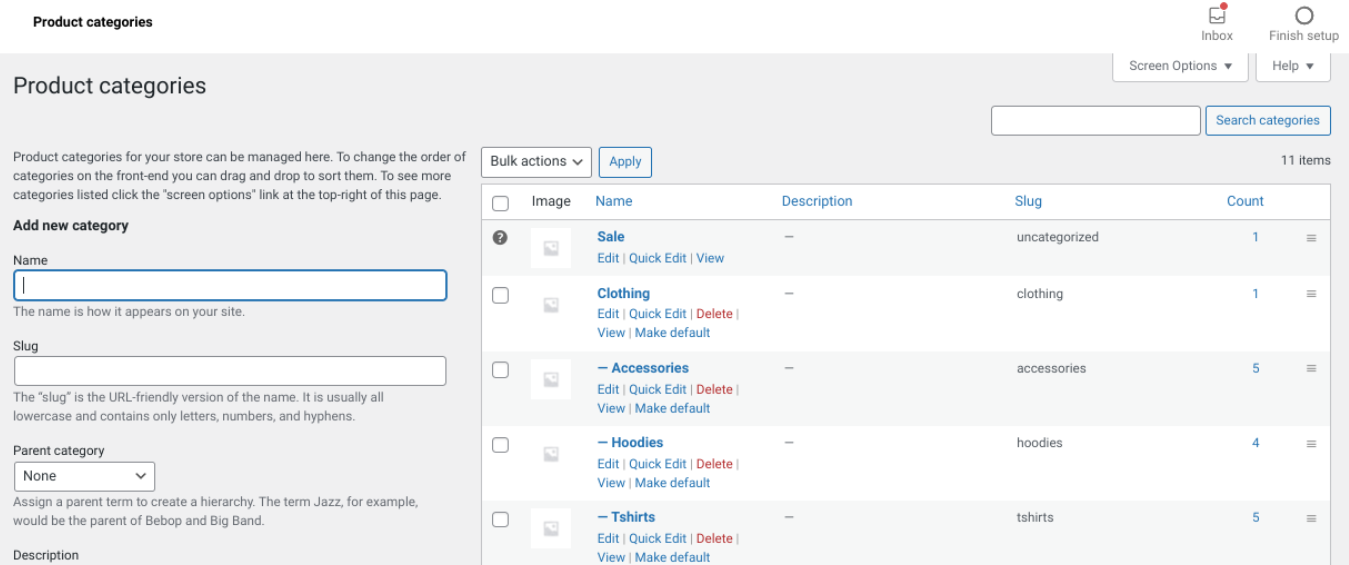
Une fois que vous avez inséré ce bloc, il vous montrera une liste des catégories de produits actuelles dans votre magasin. Si vous n'en avez pas, vous pouvez en créer en accédant à Produits > Catégories dans votre tableau de bord d'administration WordPress :

C'est également là que vous pouvez supprimer les catégories dont vous n'avez plus besoin ou modifier celles qui existent déjà si vous souhaitez modifier leurs détails.
Après avoir inséré le bloc Liste des catégories de produits , une barre d'outils apparaîtra en haut :

La première icône permet de transformer cet élément en bloc Groupe ou Colonnes . La seconde vous permet de modifier l'alignement. Par défaut, le bloc sera aligné à gauche, mais vous pouvez l'ajuster pour qu'il soit centré ou à droite.
Si vous cliquez sur les trois points verticaux, vous serez présenté avec une poignée de paramètres supplémentaires. Cela inclut la possibilité d'ajouter le bloc à vos blocs réutilisables, d'insérer un autre bloc avant ou après celui-ci et de dupliquer le bloc.
Paramètres de blocage
À droite de l'écran, vous pouvez trouver une foule d'options supplémentaires :

Voyons ce qu'implique chacun de ces paramètres :
- Mode d'affichage . C'est ici que vous pouvez décider si vous souhaitez que votre liste apparaisse sous forme de liste développée ou de liste déroulante . Le meilleur choix dépendra de la place que vous souhaitez que la liste occupe sur la page.
- Afficher le nombre de produits . Comme vous pouvez le voir dans l'exemple ci-dessus, ce bloc affiche le nombre de produits inclus dans chaque catégorie entre parenthèses. Si vous ne souhaitez pas afficher ce numéro, vous pouvez désactiver ce paramètre.
- Afficher les images de la catégorie . Par défaut, les images de la catégorie sont désactivées. Cependant, vous pouvez désactiver ce paramètre si vous souhaitez rendre la liste plus attrayante visuellement.
- Afficher la hiérarchie . Vous pouvez utiliser ce paramètre pour afficher les sous-catégories de vos produits. Il est activé par défaut, mais peut ne pas être la meilleure option si vous avez un grand nombre de catégories (car le bloc peut commencer à sembler très encombré).
- Afficher les catégories vides . Ce paramètre vous permet d'afficher des catégories même si elles ne contiennent aucun produit. Il est préférable de s'assurer que cette option est désactivée.
Enfin, il y a aussi une section Avancé à la fin du panneau des paramètres. Vous pouvez l'utiliser pour ajouter votre propre CSS personnalisé, si vous êtes à l'aise pour effectuer des ajustements manuels au style du bloc.

Conseils et meilleures pratiques pour utiliser efficacement le bloc WooCommerce de la liste des catégories de produits
Comme vous pouvez le voir, ajouter et personnaliser les paramètres du bloc Liste des catégories de produits WooCommerce est assez simple. Cependant, il existe certaines pratiques exemplaires que vous voudrez peut-être prendre en compte pour vous assurer que vous l'utilisez efficacement.
Tout d'abord, lors de la configuration des paramètres, il est important de tenir compte à la fois de la conception et de la fonction. Vous voulez vous assurer que la liste des catégories est visible et accessible à vos clients sans être gênante.
Par exemple, si vous avez un grand magasin avec de nombreuses catégories différentes, ce n'est peut-être pas la meilleure idée d'utiliser l'option d'affichage de la liste , surtout si vous souhaitez économiser de l'espace sur la page. Au lieu de cela, envisagez d'utiliser le style Dropdown , qui peut économiser de l'espace et sembler un peu plus propre :

Si vous avez une liste plus petite et que vous souhaitez afficher tous les articles à la fois, nous vous suggérons d'afficher également les images des catégories de produits :

Cela peut aider à rendre la liste plus engageante et plus esthétique. Cela peut également aider les visiteurs à trouver facilement ce qu'ils recherchent.
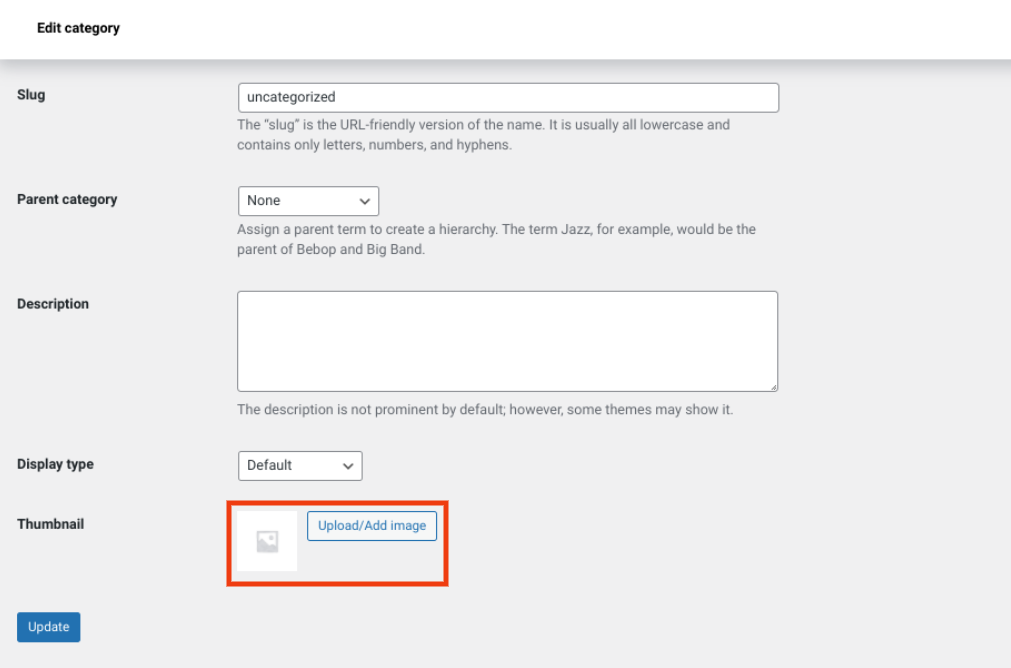
Si vous souhaitez mettre à jour ou ajouter des images à vos catégories de produits, vous pouvez le faire en accédant à Produits > Catégories dans votre tableau de bord, puis en cliquant sur le lien Modifier sous le nom de la catégorie :

Vous pouvez trouver l'option de télécharger une image miniature en bas de l'écran. Lorsque vous avez terminé, n'oubliez pas de cliquer sur Mettre à jour .
Foire aux questions sur le bloc WooCommerce de la liste des catégories de produits
Comme vous pouvez le constater, le bloc Liste des catégories de produits WooCommerce est simple à utiliser. Cependant, pour nous assurer que nous couvrons toutes les informations clés, examinons quelques questions fréquemment posées à ce sujet.
Comment ajouter le bloc Liste des catégories de produits ?
Vous pouvez ajouter ce bloc en accédant à la publication ou à la page où vous souhaitez l'inclure, puis en cliquant sur le bouton Ajouter un bloc . Ensuite, recherchez simplement "liste des catégories de produits" et sélectionnez la première option qui apparaît. Alternativement, vous pouvez taper "/ bloc de catégories de produits" dans l'éditeur et appuyer sur Entrée .
Où puis-je utiliser le bloc WooCommerce de la liste des catégories de produits ?
Vous pouvez ajouter ce bloc n'importe où sur votre site WordPress compatible avec l'éditeur de blocs. Cela inclut vos pages et vos publications. Vous pouvez également l'ajouter à vos barres latérales, à votre pied de page et à d'autres zones de widgets.
Conclusion
Le bloc Liste des catégories de produits WooCommerce vous aide à améliorer l'expérience utilisateur (UX) de vos acheteurs. Il vous permet de déterminer les catégories de produits à afficher, ainsi que la manière dont ils sont affichés.
Comme nous en avons discuté dans cet article, il existe une poignée de paramètres et d'options que vous pouvez utiliser pour personnaliser la liste des catégories. Cela inclut de l'afficher sous forme de liste entièrement développée avec des images miniatures ou sous forme de menu déroulant. Vous pouvez l'utiliser sur n'importe quel article ou page de votre boutique en ligne, ainsi que partout où vous pouvez insérer des widgets WordPress (comme votre barre latérale ou vos zones de pied de page).
Avez-vous des questions sur l'utilisation du bloc Liste des catégories de produits WooCommerce ? Faites-nous savoir dans la section commentaires ci-dessous!
Image sélectionnée via Banpot Chaiyathep / shutterstock
