Créez de superbes conceptions de mise en page de produit avec Happy Addons gratuitement
Publié: 2019-09-17De nos jours, les gens aiment le contenu informatif et unique avec une interface bien conçue sur le Web. Et lorsqu'il s'agit d'une plateforme de commerce électronique, les utilisateurs attendent plus et quelque chose de spécial. Ainsi, la conception de la présentation de votre produit devrait avoir la priorité absolue dans la phase initiale.
En 2017, le commerce électronique était en charge d'environ 2,3 billions de dollars de transactions et devrait atteindre 4,5 billions de dollars d'ici 2021 !
Ainsi, vous pouvez facilement comprendre que le commerce électronique va diriger le marché des produits physiques dans un avenir proche. Un grand nombre de personnes donnent la priorité aux plateformes en ligne.
C'est une excellente occasion de réussir dans cette industrie. Les éléments de base à prendre en compte sont les suivants : créer un site Web de commerce électronique intelligent, garantir une expérience utilisateur appropriée et continuer à promouvoir grâce à un contenu bien informé.
Dans cet article, nous allons montrer comment vous pouvez facilement concevoir la mise en page du produit de votre site sans aucun codage.
Qu'est-ce que la conception de présentation de produit ?
En fait, la conception de la présentation du produit signifie une structure intelligente et appropriée où les clients peuvent facilement obtenir ce qu'ils veulent. Dans une mise en page, les produits sont conçus consécutivement, en fonction de leurs types.
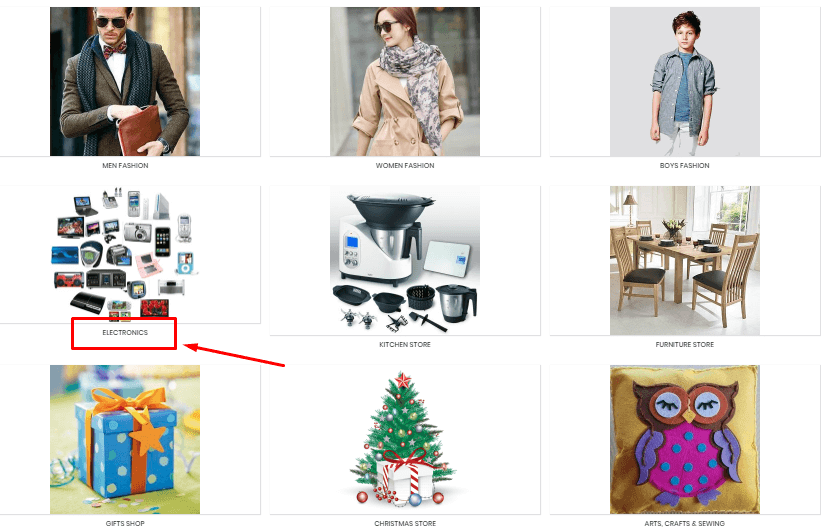
Par exemple, si vous souhaitez obtenir des articles électroniques, la disposition du produit vous indiquera facilement où cliquer.

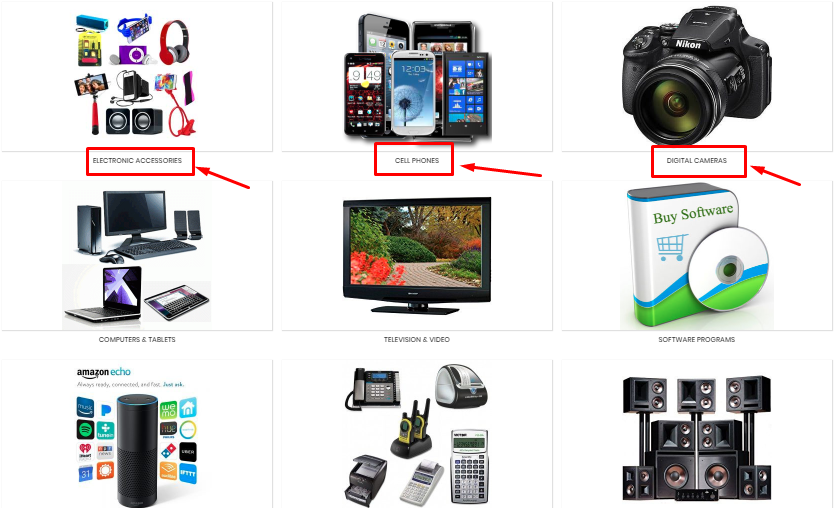
Après avoir choisi l'article électronique, vous verrez une autre fenêtre avec des sous-catégories. Et ici, vous pouvez choisir vos articles souhaités.

Ainsi, les clients peuvent facilement choisir les produits en utilisant les mises en page dont ils ont besoin. N'est-ce pas simple ?
La bonne mise en page du produit peut stimuler les ventes, améliorer la fidélité et aider les clients à trouver plus rapidement ce qu'ils veulent
Il existe différents types de mise en page des produits. Avant de concevoir une mise en page, nous devons connaître leurs types. Alors, commençons.
Types de conception de mise en page
Différents sites Web ont différentes conceptions de mise en page de produits. Vous devez donc d'abord déterminer quels types de sites Web vous utilisez et quels types de produits avez-vous. Après cela, vous pouvez sélectionner la bonne mise en page pour présenter votre produit de manière séquentielle.

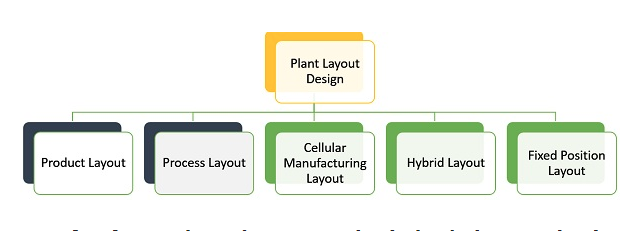
Connaissez les types de mise en page du produit :
- Présentation du produit
- Disposition du processus
- Disposition cellulaire
- Disposition combinée/hybride
- Disposition à position fixe
- Et autre mise en page
Ce sont donc les types de base de mise en page du produit. Et dans cet article, nous discuterons de la conception de la mise en page du produit.
La différence entre la disposition du produit et la disposition du processus
Il existe différentes stratégies de regroupement, qui sont normalement appelées mise en page, il s'agit de la mise en page du produit, de la mise en page du processus, de la mise en page à position fixe, de la mise en page cellulaire et de la mise en page hybride, comme nous l'avons déjà mentionné précédemment. Parmi eux, la disposition des produits et des processus est la plus importante.

Qu'est-ce que la mise en page du produit ?
La mise en page du produit est un type de conception de mise en page où les produits sont disposés sur une seule ligne, selon les activités par catégorie.
Voyons quels sont les avantages que vous aurez dans la conception de la mise en page du produit.
- Organisez facilement les produits de manière séquentielle
- Il catégorise les produits selon la quantité
- Vous pouvez inspecter les produits à un niveau minimum
- L'écoulement fluide et immédiat de quantités massives de produits
Qu'est-ce que la mise en page du processus ?
Process Layout indique le type de conception de mise en page où il combine des produits en fonction de leurs fonctions. La conception de la disposition des processus aide à livrer les produits lorsqu'ils sont prêts à être distribués.
Voyons quelques avantages de la conception de la disposition des processus :
- La disposition du processus organise différents produits dans un groupe
- Vous pouvez trouver différents flux de travail avec la conception de la disposition des processus
- Le coût de l'agencement du processus est supérieur à celui de la conception de l'agencement du produit
- Le flux de travail dans la conception de la disposition des processus est variable
Conception de la mise en page du produit avec Happy Addons

Vous pouvez facilement concevoir une mise en page de produit impressionnante avec Happy Addons. Et c'est gratuit.
Dans cette section, vous obtiendrez toutes les idées sur la conception de la mise en page du produit. Alors, commençons.
Exigences avant de commencer
- Tout d'abord, installez et activez le plugin Elementor
- Deuxièmement, installez le plugin Happyaddon
Comment installer Elementor et Happyaddons ?
Il est très facile d'ajouter et d'installer un plugin dans WordPress. Suivez le guide et installez Elementor.
Maintenant, suivez les instructions pour installer HappyAddons.
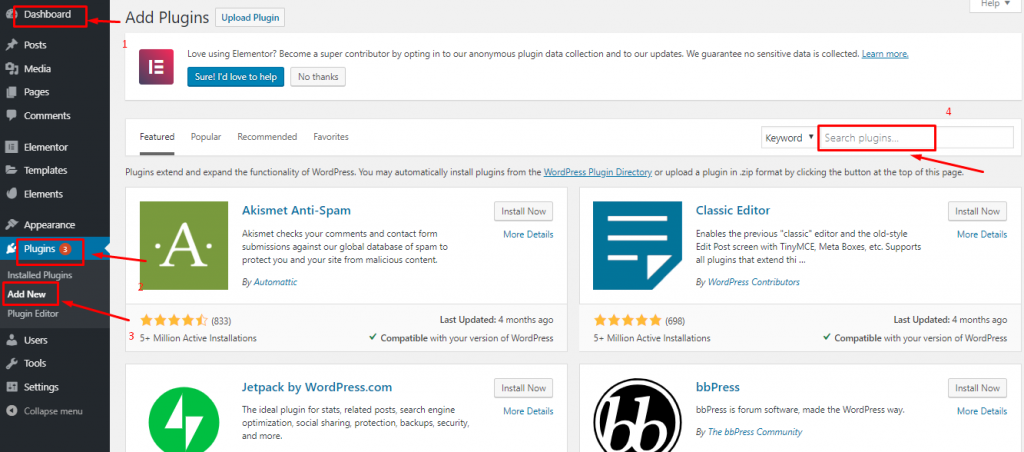
- Accédez à WP-Admin> Tableau de bord> Plugin> Ajouter un nouveau plugin

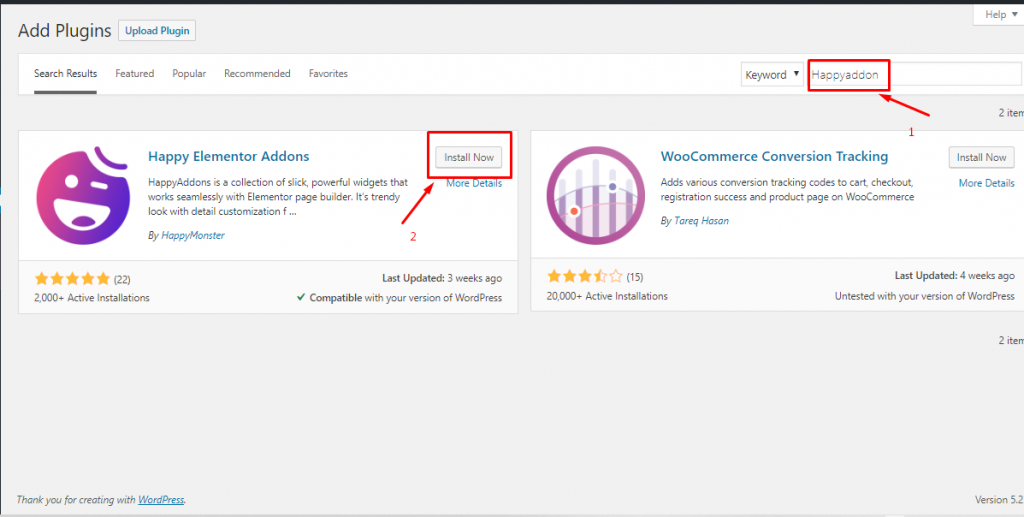
- Ensuite, tapez Happyaddons> Installer> Activer

Vous avez maintenant les plugins Elementor et Happyaddons pour concevoir la mise en page de votre produit. Plongeons-nous dans le tutoriel.
Conception de la mise en page du produit de commerce électronique à l'aide d'Elementor et de Happy Addons
Première étape : Créer une page vierge
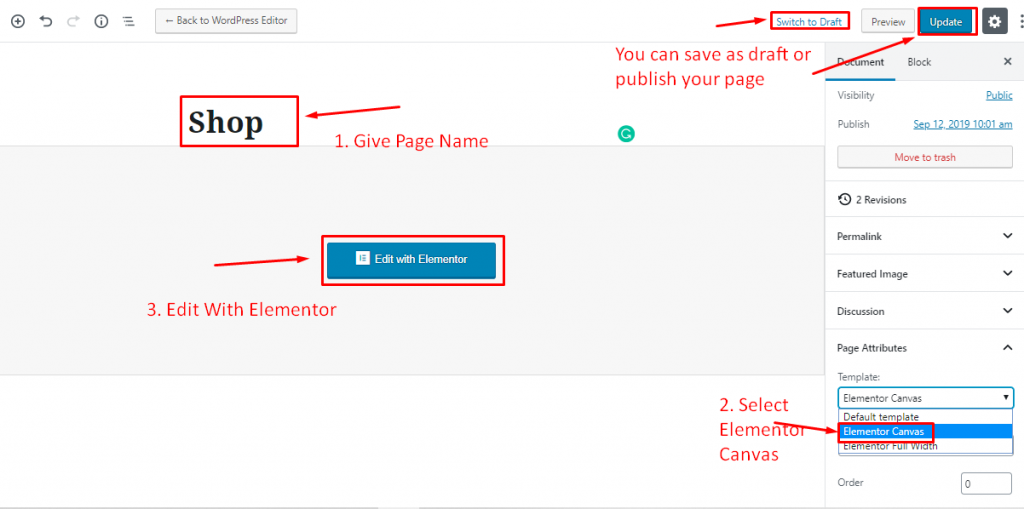
- Ajouter une page puis donner un titre
- Sélectionnez le canevas Elementor
- Vous pouvez l'enregistrer en tant que brouillon ou le publier.
Comme nous avons déjà créé cette page auparavant, elle affiche « Passer au brouillon » et « Mettre à jour ».

Deuxième étape : ajouter un en-tête
Il est facile d'ajouter un en-tête à l'aide de HappyAddons. Pour ajouter un en-tête, consultez le tutoriel
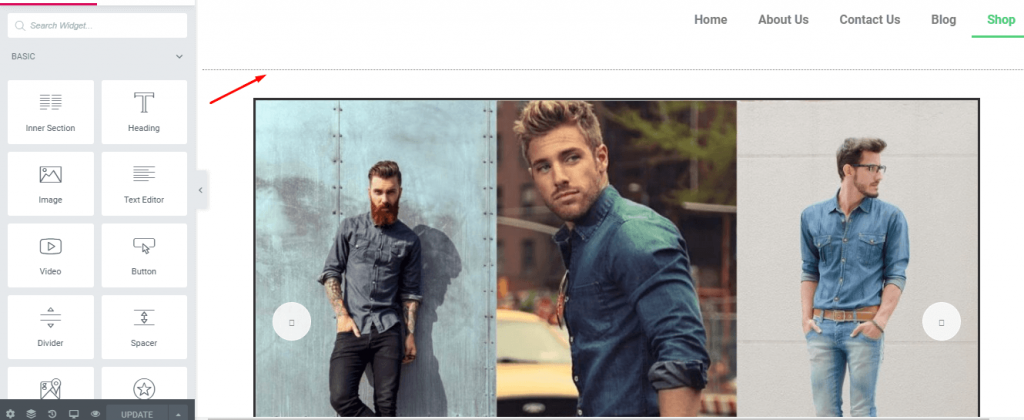
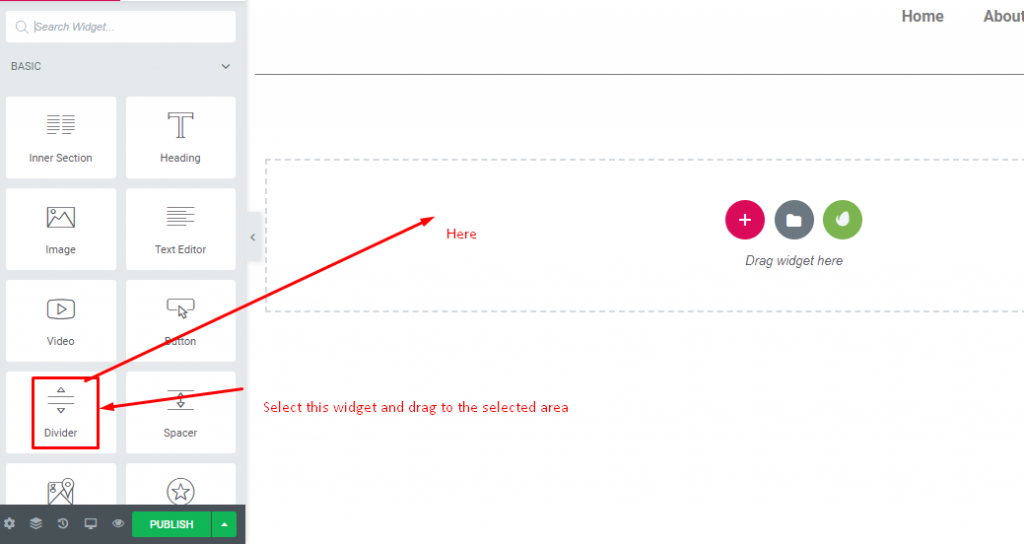
Troisième étape : ajouter un diviseur
- Pour ajouter un séparateur sous l'en-tête comme

- Sélectionnez le « Divider Widget » et faites-le glisser vers la zone sélectionnée.

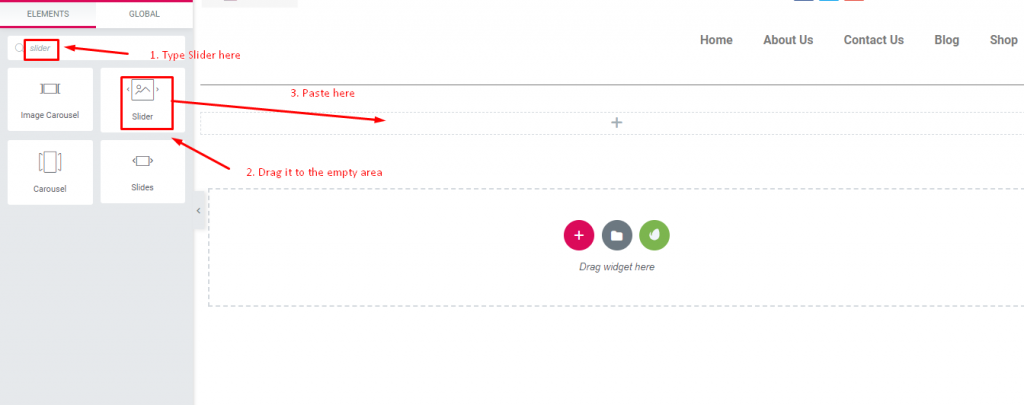
Quatrième étape : ajouter un curseur
C'est très simple, rapide et personnalisable.

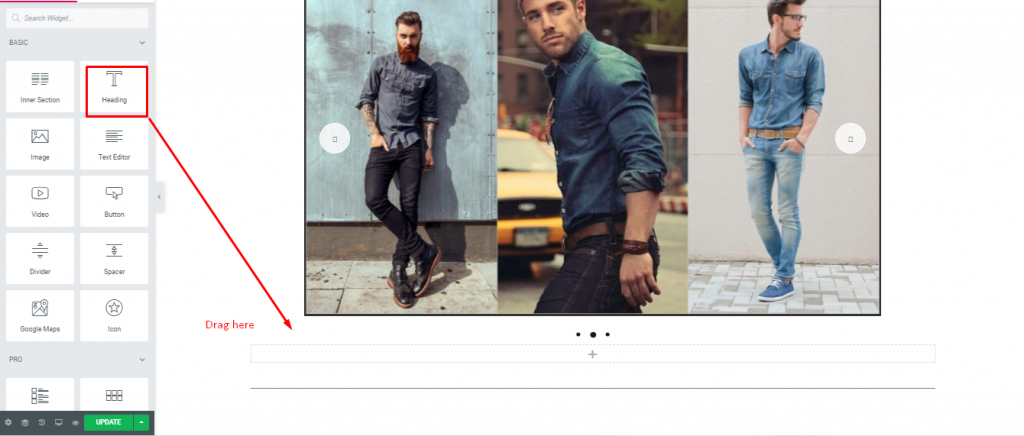
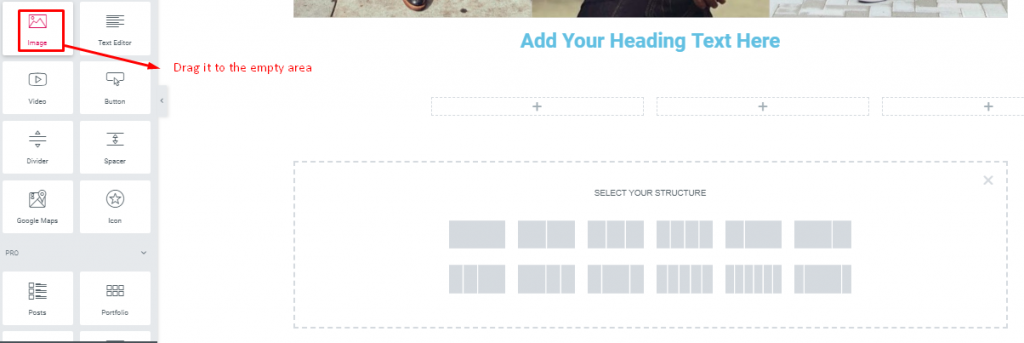
- Cliquez sur le bouton "+". Sélectionnez une page vierge, puis un curseur. Et faites-le glisser dans la zone vide.

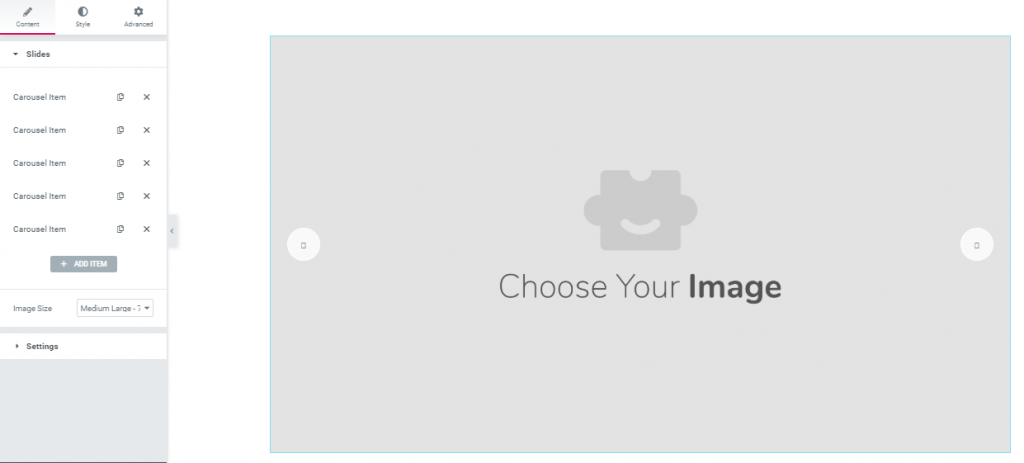
- Cela apparaîtra comme ceci.

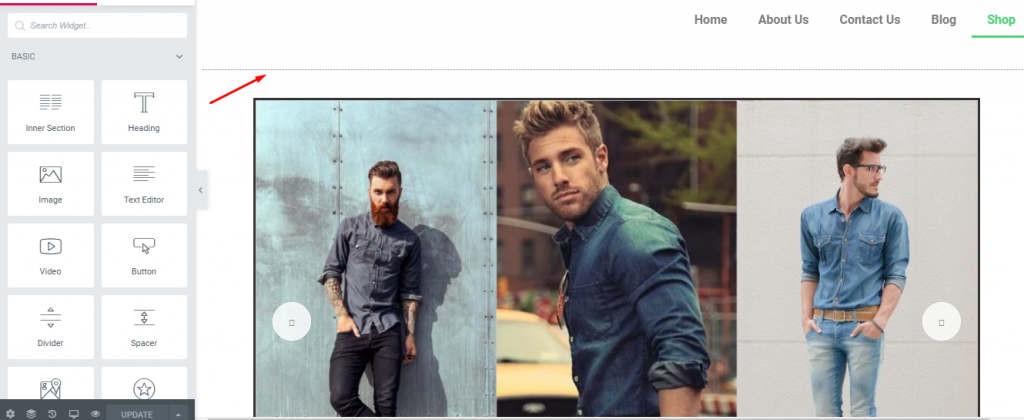
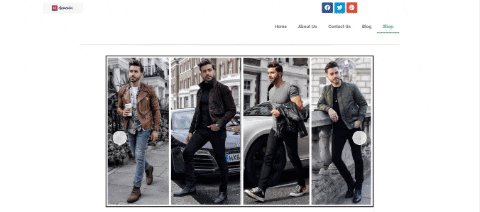
- Cliquez ensuite sur le « Carousel Images » et ajoutez des images. Après avoir ajouté des images, votre curseur ressemble à ceci.

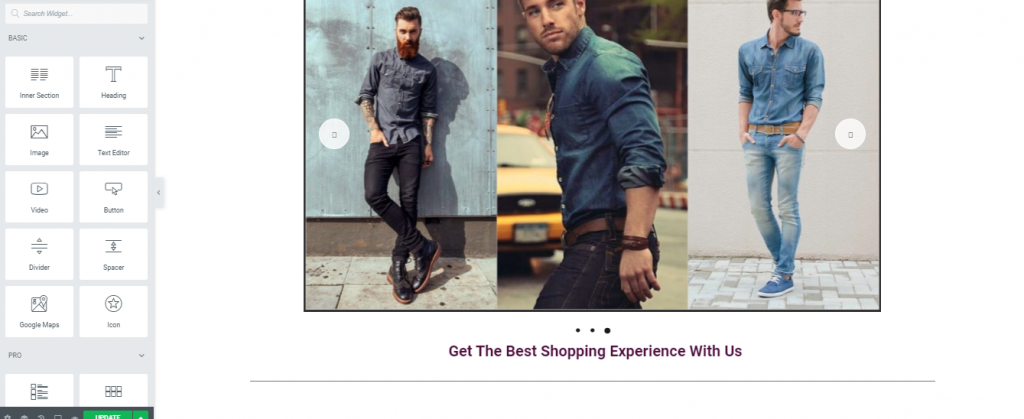
Cinquième étape : ajouter du texte d'en-tête sous le curseur
C'est à vous de décider comment vous préférez concevoir la page de mise en page de votre produit. Pour faire ça-
- Sélectionnez un bloc vide puis « Widget Texte d'en-tête »

- Tapez maintenant un slogan ou une phrase d'engagement client
Vous pouvez faire flotter vos images et d'autres choses en utilisant Happy Addon. Consultez le didacticiel complet sur la façon de faire flotter des éléments avec Happy Addon.

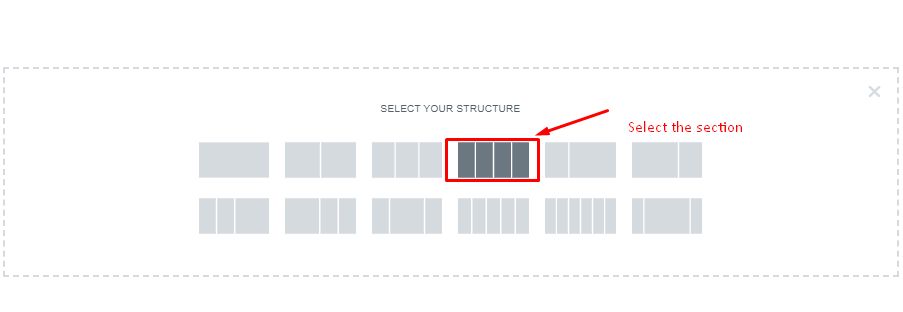
Sixième étape : créer une mise en page avec le widget Elementor
Vous pouvez concevoir différents types de mise en page en fonction de vos besoins. Ici, nous avons utilisé le widget elementor core. Vous pouvez donc essayer celui-ci.
- Sélectionnez un bloc vide en fonction de la quantité de votre produit. Ajoutez une section que vous voulez.

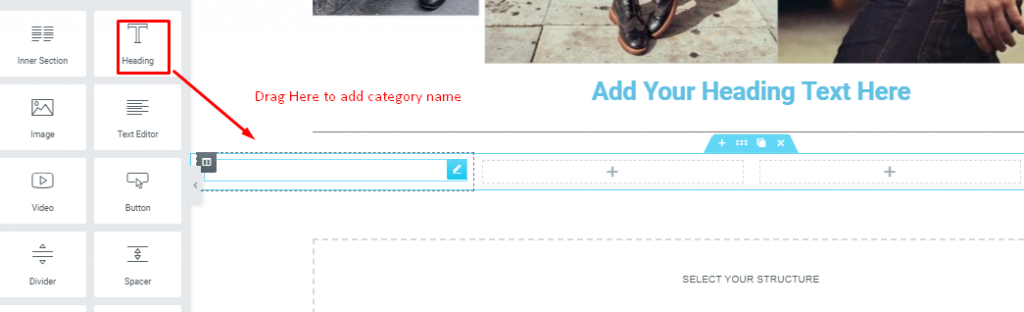
- Après avoir sélectionné la section, sélectionnez « En- tête de texte » pour ajouter un nom de catégorie.

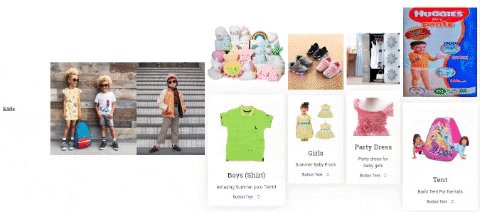
- Ici, vous pouvez concevoir votre propre mise en page préférée. Essayez de découvrir les widgets pour obtenir différents types de saveurs de conception. Ensuite, vous pouvez insérer les images dans la boîte avec le nom de la catégorie.

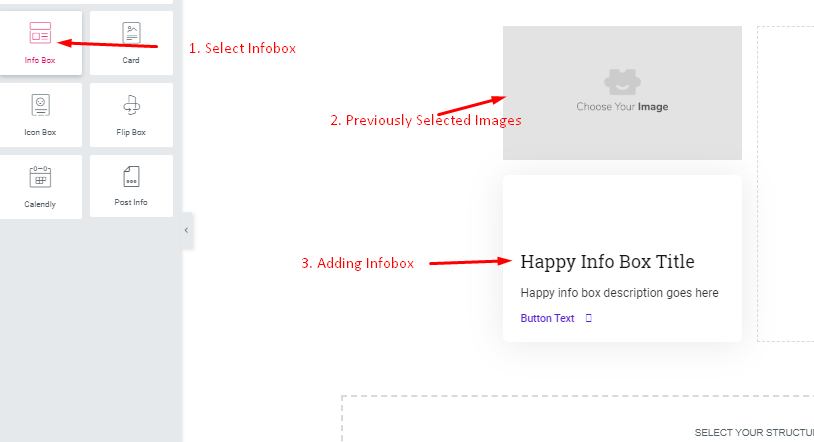
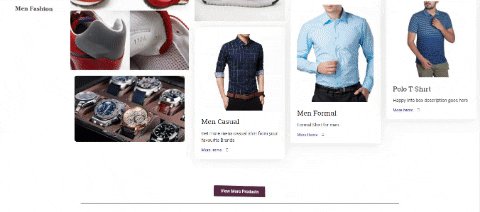
- Pour ajouter une infobox avec des images. Faites glisser le widget de la boîte d'informations vers la zone vide. Et de même, insérez les images avec les détails.

- Ensuite, vous pouvez expérimenter avec le widget du côté gauche de la fenêtre pour créer différents styles ou mises en page.

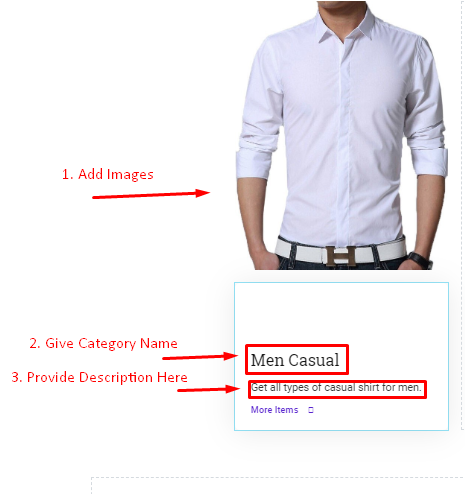
- Ajoutez des images comme nous l'avons ajouté dans la section ci-dessus
- Donnez ensuite un nom de catégorie
- Fournir une description du produit

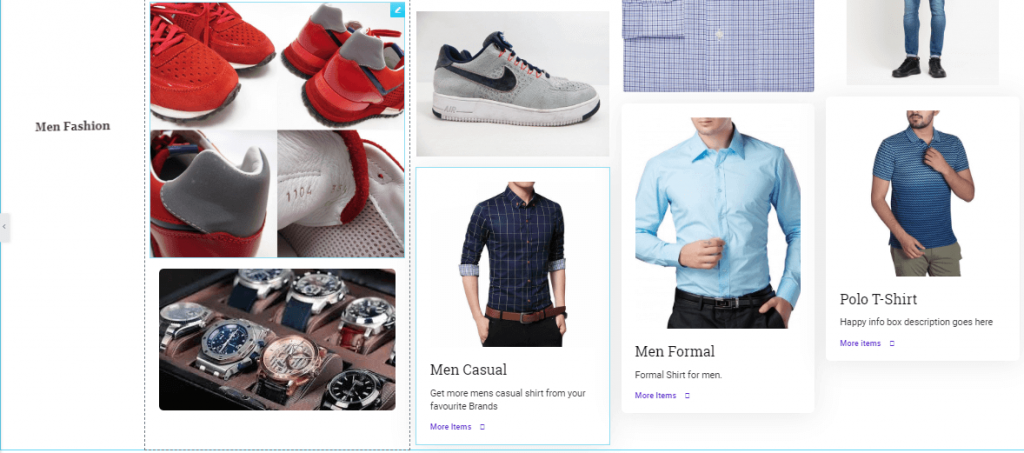
- En suivant cette méthode, vous pouvez concevoir votre propre mise en page uniquement à l'aide des widgets Elementor. Vous pouvez également faire le même processus pour d'autres catégories.

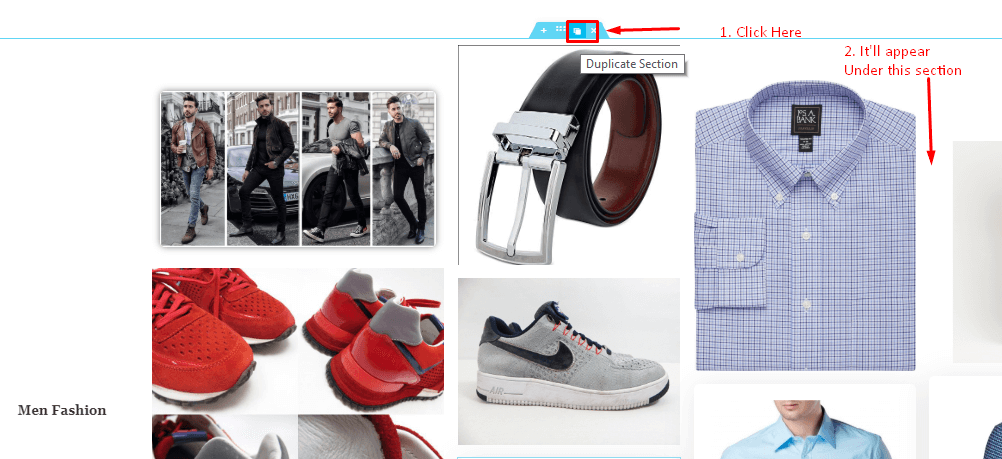
- Pour gagner du temps, vous pouvez dupliquer votre rubrique que vous avez déjà créée.
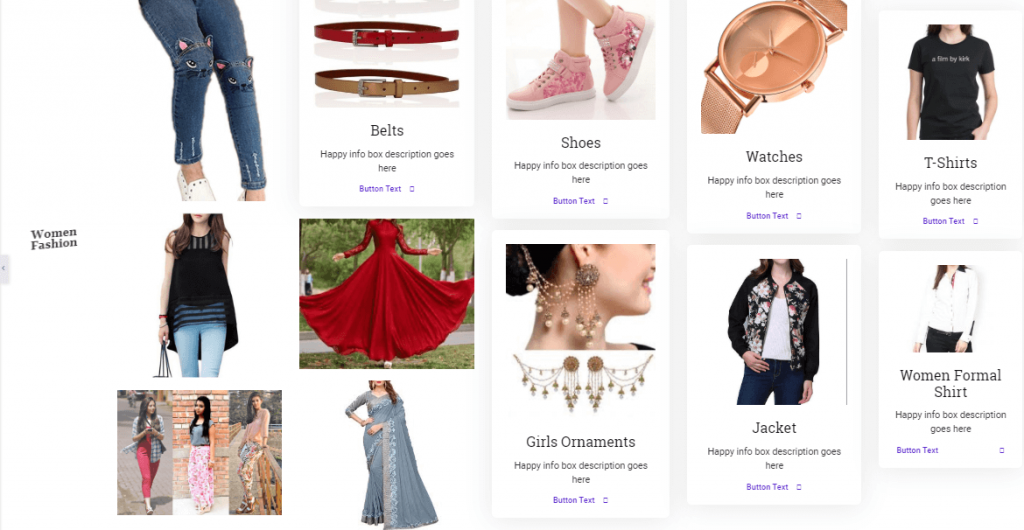
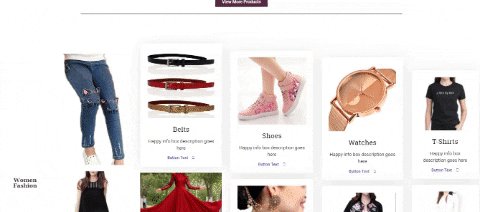
- En suivant le même processus, il vous suffit d'ajouter des photos à la mode des femmes.

Il s'agit donc du processus complet de conception de la mise en page du produit à l'aide d'Elementor Pro avec Happyaddons.

Il y a une chose intéressante que nous voulons partager avec vous. Savez-vous que vous pouvez faire flotter n'importe quel type d'éléments sur votre site avec HappyAddons ? Oui, ce sont les premiers Addons qui permettent aux utilisateurs de faire flotter des éléments sans un seul code. En plus, c'est Gratuit !
Regardez la vidéo complète ci-dessous.
Final Thrills sur la conception de la mise en page du produit
En utilisant Elementor Widgets avec Happy Addons, vous pouvez maintenant créer ou concevoir des choses incroyables.
Alors sans tarder, téléchargez simplement Elementor Pro pour votre site WordPress avec Happy Addons et concevez le site Web de vos rêves.
Si vous avez des questions ou des questions, faites-le nous savoir dans la section des commentaires.
