Comment utiliser le bloc Produits par attribut WooCommerce
Publié: 2021-12-16Au fur et à mesure que votre boutique WooCommerce grandit, la variété des produits que vous proposez augmente également. L'une des meilleures façons de catégoriser différents éléments consiste à utiliser des fonctionnalités telles que la couleur ou la taille. Le bloc Produits par attribut WooCommerce vous permet d'afficher des produits qui correspondent à des caractéristiques spécifiques. De cette façon, les clients peuvent trouver les styles et les tailles exacts qui correspondent à leurs besoins.
Dans cet article, nous allons vous montrer comment ajouter le bloc Produits par attribut à vos publications et pages. Nous verrons comment configurer l'élément et passerons en revue plusieurs astuces pour l'utiliser efficacement.
Commençons!
Comment ajouter le bloc Produits par attribut WooCommerce à votre message ou à votre page
Le bloc Produits par attribut vous permet de choisir parmi toutes les caractéristiques des produits de votre boutique WooCommerce. Une fois que vous avez sélectionné un attribut, l'élément affichera une grille de produits qui présente tous les articles avec cette caractéristique.
Par exemple, vous pouvez utiliser le bloc Produits par attribut pour afficher des articles vestimentaires dans une taille ou une couleur spécifique. Vous pouvez également caractériser les produits par marque ou matériau.
Pour utiliser le bloc, ouvrez l'éditeur de blocs et sélectionnez le bouton + . Ensuite, tapez "produits par attribut" dans la barre de recherche :

Notez que deux blocs partagent des noms très similaires. Cependant, l'élément Filtrer les produits par attribut fonctionne différemment de celui que nous utilisons. Avec ce bloc, les utilisateurs peuvent voir une liste des attributs disponibles et choisir ceux qu'ils souhaitent parcourir.
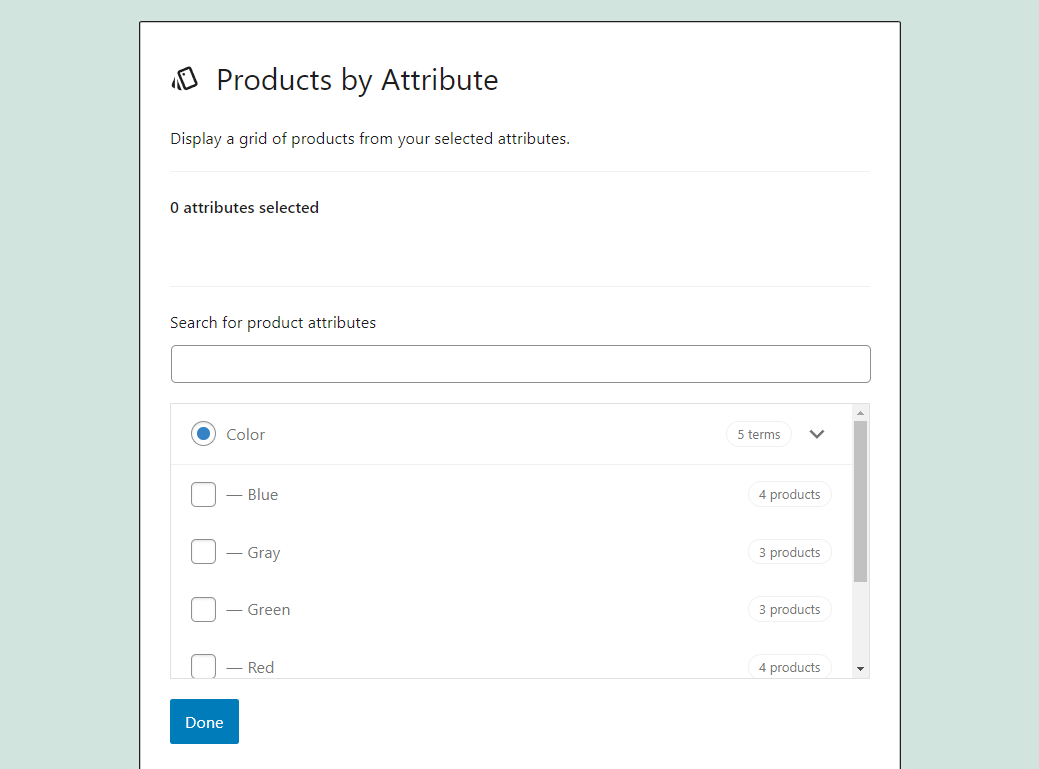
Une fois que vous avez inséré le bloc Produits par attribut , WooCommerce vous montrera une liste des attributs disponibles pour vos produits. Notez que vous pouvez toujours ajouter ou modifier des caractéristiques si vous n'êtes pas satisfait de vos options actuelles :

Une fois que vous avez sélectionné un attribut, le bloc se transformera en une grille de produits. Cette grille affichera tous les éléments avec cette caractéristique.
Dans la capture d'écran ci-dessous, vous pouvez voir une grille de produits pour l'attribut Bleu dans notre boutique test :

Ce sweat à capuche rouge est également disponible en bleu, mais ce n'est pas la couleur que nous avons choisie pour son image en vedette. C'est quelque chose à garder à l'esprit lorsque vous ajoutez le bloc Produits par attribut dans votre boutique.
Produits par attribut Paramètres et options du bloc WooCommerce
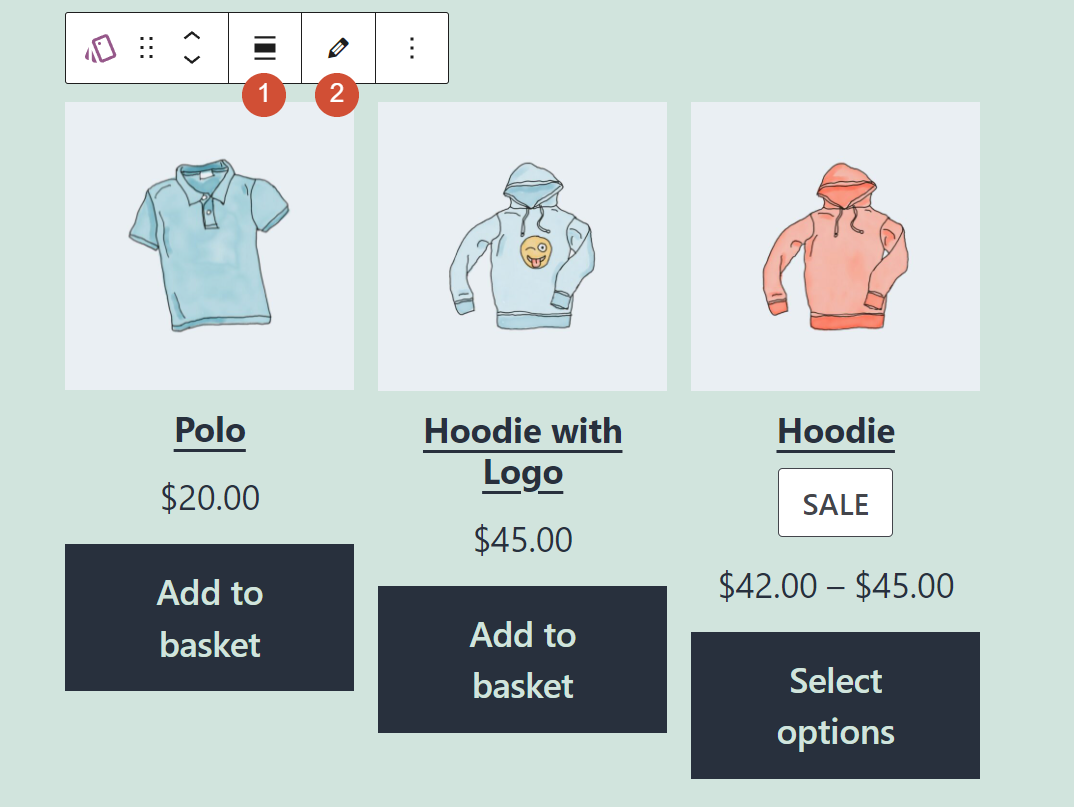
Le bloc Produits par attribut comprend un large éventail d'options de formatage et de configuration. Si vous sélectionnez l'élément, vous verrez un menu de mise en forme apparaître au-dessus. Ce menu contient des options pour (1) modifier la largeur du bloc et (2) modifier votre choix d'attribut(s) :

Sélectionner le bloc et cliquer sur l'icône d'engrenage dans le coin supérieur droit de l'écran ouvrira son menu de configuration. Les options de mise en page (1) vous permettent de modifier le nombre de colonnes et de lignes dans la grille produit du bloc. Vous pouvez également utiliser le paramètre Aligner le dernier bloc (2) pour aligner les boutons Ajouter au panier dans la grille :

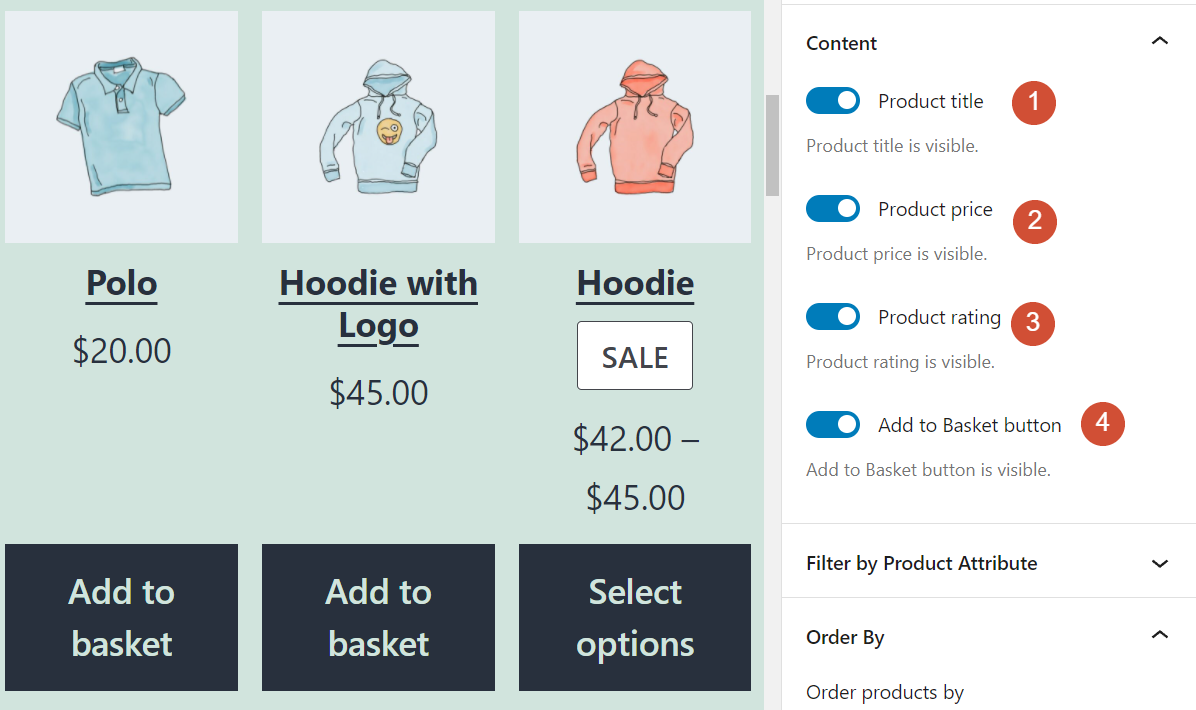
Ensuite, la section Contenu vous permet de choisir les éléments qui apparaîtront dans le bloc Produits par attribut . Par défaut, chaque produit comprend son titre (1), son prix (2), sa note (3) et un bouton Ajouter au panier (4) :


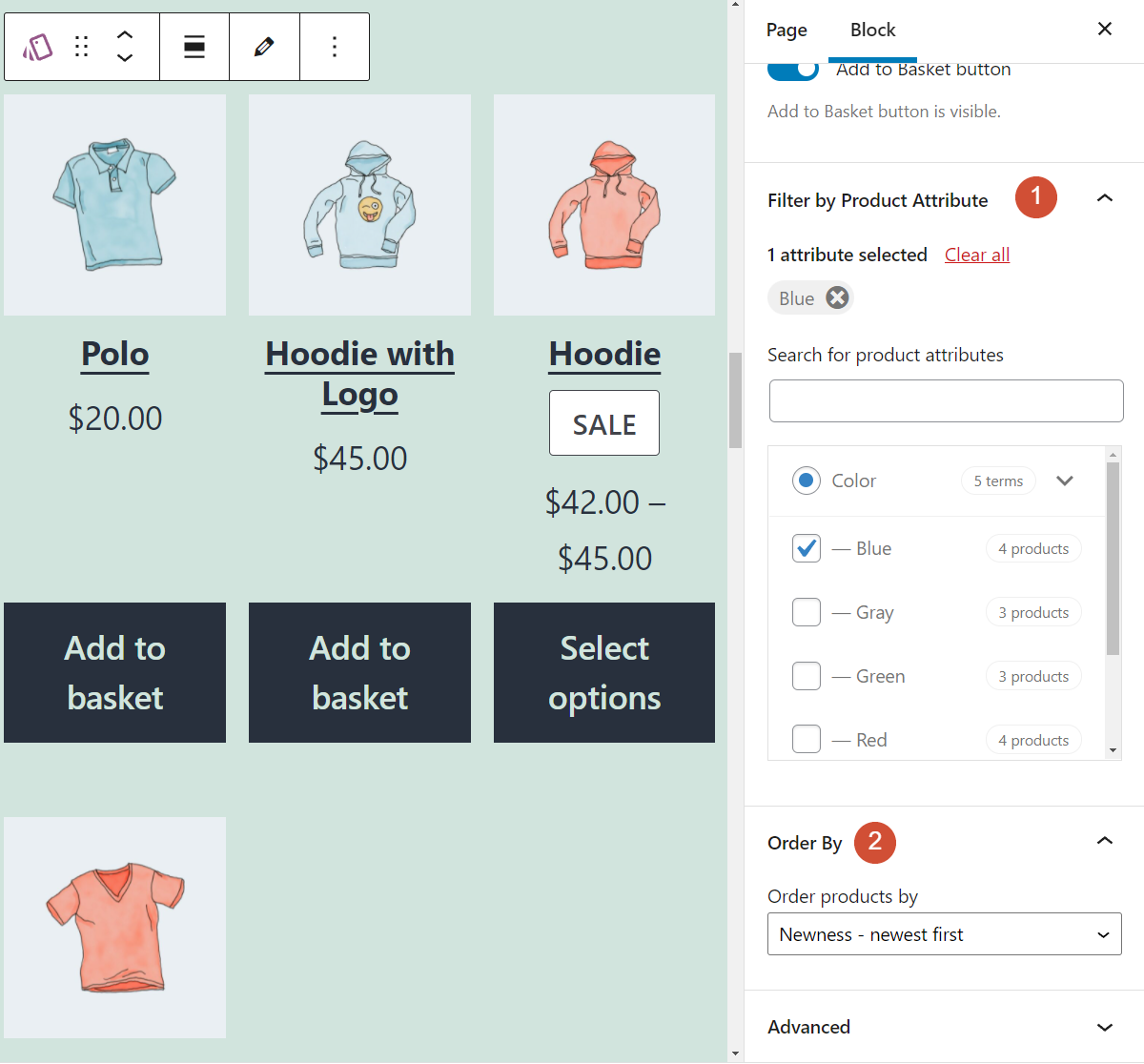
Continuez à faire défiler le menu des paramètres du bloc et vous verrez un onglet appelé Filtrer par attribut de produit (1). Cette section vous permet de modifier votre choix d'attributs. Enfin, Order By (2) permet de modifier l'ordre d'apparition des produits :

Une fois que vous êtes satisfait de la disposition du bloc Produits par attribut et des éléments qu'il comprend, vous pouvez enregistrer votre article ou votre page. Si vous affichez le bloc depuis le front-end, vous verrez une grille de produits composée de tous les articles avec les attributs que vous avez choisis. Cependant, il reste encore du travail à faire si vous voulez vous assurer que la mise en page est aussi conviviale que possible.
Conseils et meilleures pratiques pour utiliser le bloc Produits par attribut WooCommerce
Le bloc Produits par attribut vous permet d'ajouter une grille de produits personnalisée n'importe où sur votre site Web WordPress. Cependant, l'élément n'inclut pas d'en-tête décrivant les types d'éléments de la grille.
Pour éviter toute confusion, nous vous recommandons d'ajouter un bloc Titre qui explique les attributs que vous avez choisis :

De plus, le bloc Produits par attribut doit inclure tous les mêmes éléments que les autres grilles de produits de votre boutique. Cela signifie que chaque article doit afficher son prix, son titre et un bouton Ajouter au panier . De plus, si vous choisissez d'afficher les évaluations d'autres produits, vous pouvez également les afficher dans le bloc Produits par attribut .
Foire aux questions sur le bloc Produits par attribut WooCommerce
Placer et configurer le bloc Produits par attribut est simple. Cependant, si vous avez encore des questions sur l'utilisation de l'élément, cette section vise à y répondre.
Combien d'attributs puis-je choisir avec le bloc Produits par attribut ?
Le bloc Produits par attribut vous permet de sélectionner autant d'attributs que vous le souhaitez. Cependant, le choix de plusieurs caractéristiques peut prêter à confusion pour les utilisateurs, à moins que les attributs ne soient quelque peu liés les uns aux autres.
Comment puis-je ajouter de nouveaux attributs WooCommerce ?
Peut-être n'êtes-vous pas satisfait de la sélection d'attributs que vous voyez lorsque vous utilisez le bloc Produits par attribut . Si tel est le cas, vous pouvez ajouter de nouvelles options à tout moment. Cependant, après avoir ajouté de nouveaux attributs WooCommerce, assurez-vous de mettre à jour les produits qui relèvent de ces catégories.
Où dois-je placer les produits par bloc d'attribut ?
Le bloc Produits par attribut convient parfaitement aux pages d'accueil des boutiques. En affichant l'élément sur votre page d'accueil, vous pouvez attirer l'attention sur les produits tendance et présenter des articles qui pourraient ne pas attirer beaucoup d'attention autrement.
Conclusion
Les blocs WooCommerce vous offrent plusieurs façons d'afficher des grilles de produits personnalisées dans votre boutique. Par exemple, le bloc Produits par attribut vous permet d'afficher des articles qui répondent à des caractéristiques spécifiques, telles que les tailles, les couleurs et toute autre option disponible dans votre boutique.
Vous pouvez configurer le bloc Produits par attribut pour afficher autant d'attributs que vous le souhaitez. L'élément vous donne également un contrôle total sur sa mise en page et ses paramètres d'affichage, y compris les prix des produits, les évaluations et les boutons Ajouter au panier .
Avez-vous des questions sur l'utilisation du bloc Produits par attribut WooCommerce ? Parlons d'eux dans la section des commentaires ci-dessous!
Image sélectionnée via ProStockStudio / shutterstock.com
