Intégration de ProductX Page Builder : Elementor, Divi, Oxygen et Beaver
Publié: 2023-07-09ProductX est un plugin WooCommerce complet qui vous permet de créer des grilles de produits étonnantes et distinctives, des listes de produits, des listes de catégories, des curseurs de produits et bien plus encore avec ses incroyables blocs de produits. Cette solution tout-en-un est idéale pour les magasins basés sur WooCommerce, vous permettant de concevoir des mises en page visuellement attrayantes pour vos pages de produits WooCommerce.
Les utilisateurs de WooCommerce sont attirés par les blocs de produits personnalisables de ProductX (blocs Gutenberg WooCommerce). De nombreux utilisateurs souhaitent également utiliser des blocs de produits sur d'autres plates-formes telles que Elementor, Divi, Oxygen et Beaver. Cependant, cela peut être difficile en raison du besoin de codes et de shortcodes, qui peuvent parfois causer des problèmes de conception ou affecter la fonctionnalité de certains éléments.
Et c'est pourquoi nous introduisons l'intégration ProductX Page Builder. L'utilisation des blocs de produits dans Elementor, Divi, Oxygen et Beaver Builder est maintenant beaucoup plus facile !
Restez avec nous et nous vous dirons comment fonctionne cette incroyable intégration.
Pourquoi devriez-vous utiliser des blocs de produits dans d'autres constructeurs ?
Si vous utilisez Elementor, Divi, Oxygen ou Beaver, vous savez déjà comment fonctionne chaque plate-forme et ses avantages et inconvénients, alors ne perdons pas de temps à les explorer.
Comme mentionné, les blocs de produits sont des blocs Gutenberg WooCommerce avec une personnalisation incroyable. Les blocs de produits présentent plusieurs avantages : ils sont réutilisables, compatibles avec les appareils mobiles et offrent une interface épurée avec divers éléments. Ces fonctionnalités facilitent la création de structures de contenu bien organisées.
Et ProductX améliore ces capacités au maximum. Par exemple, vous ne pouvez pas créer de mises en page complexes par défaut dans Gutenberg. Mais avec ProductX, vous pouvez facilement créer des mises en page complexes pour votre magasin comme vous le souhaitez.
Et c'est pourquoi vous devez utiliser les blocs de produits dans les constructeurs de pages pour la création ultime de la boutique WooCommerce.
En bref, l'intégration de ProductX avec d'autres constructeurs de pages crée des possibilités de conception illimitées, améliore la personnalisation et simplifie l'édition pour donner à votre magasin la perspective ultime.
Comment utiliser les blocs de produits à l'aide de l'intégration ProductX Page Builder
ProductX a actuellement une intégration avec les constructeurs de pages suivants :
- Élémentaire
- Divi
- Générateur d'oxygène
- Castor Bâtisseur
ProductX a des modules complémentaires distincts pour chaque constructeur, que vous pouvez activer et utiliser des blocs de produits pour des constructeurs de pages spécifiés. Vous devez utiliser la fonctionnalité de modèle enregistré de ProductX pour cela.
Voyons comment vous pouvez utiliser les blocs de produits dans les constructeurs de pages. Les étapes sont très similaires pour chaque constructeur de page. Nous allons vous montrer comment utiliser des blocs de produits dans Elementor pour cet article.
Allons-y sans plus tarder.
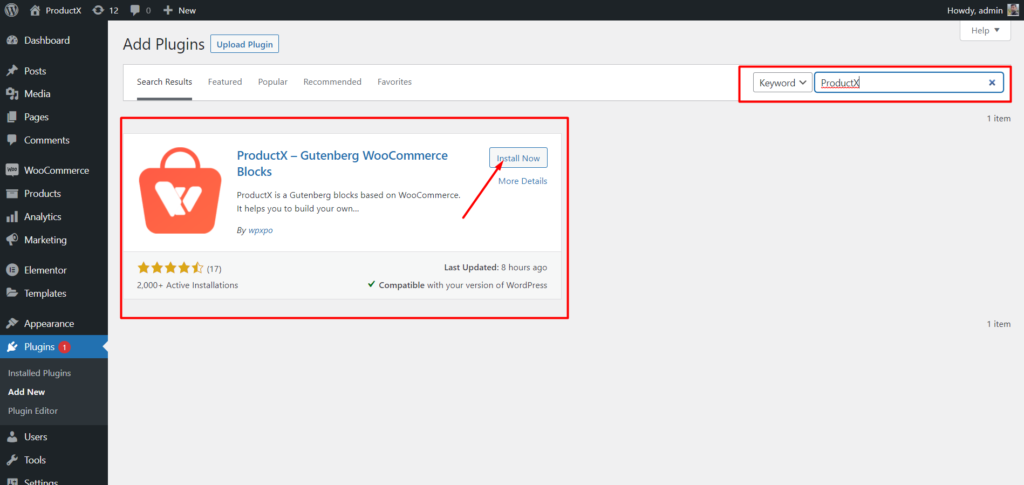
Étape 1 : Installer et activer ProductX
Pour commencer, vous devez d'abord installer et activer le plugin ProductX.

Une fois activé, vous pouvez activer le module complémentaire de modèle enregistré pour créer des modèles enregistrés et d'autres modules complémentaires de création de pages afin d'utiliser des blocs de produits dans les constructeurs suivants.
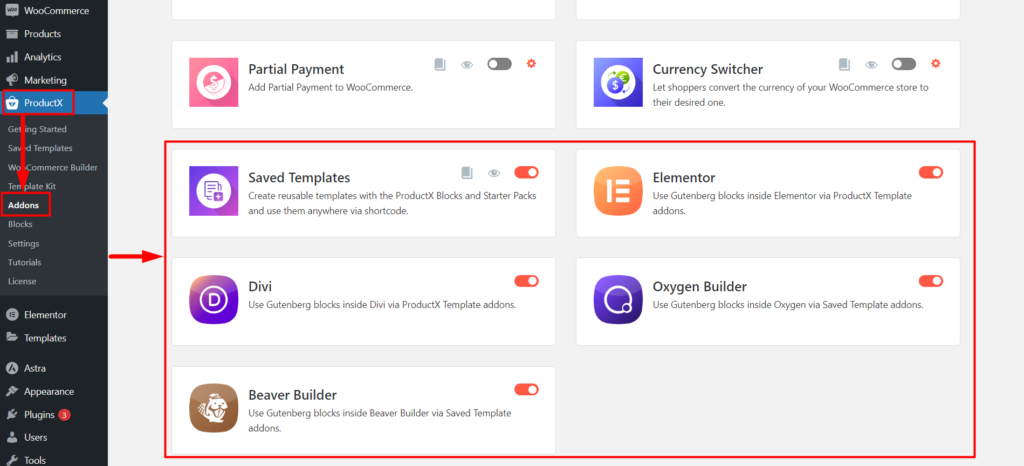
Étape 2 : Activer les modèles enregistrés et les modules complémentaires d'intégration
Après avoir activé ProductX, vous pouvez accéder à tous ses addons, déverrouillant des fonctionnalités supplémentaires.
Pour utiliser des blocs de produits dans Elementor, DIVI, Oxygen ou Beaver, vous devez activer l'addon "Modèle enregistré" et le constructeur de pages que vous souhaitez utiliser pour les blocs de produits. Par exemple, si vous souhaitez utiliser des blocs de produits dans Elementor, vous devez activer l'addon ProductX Elementor. Il en va de même pour Divi, Oxygen et Beaver.

Vous pouvez trouver Tous les addons sur la page ProductX Addons. Cliquez sur la barre de basculement à côté de Modèle enregistré et autre intégration de Page Builder pour activer les addons adjacents.
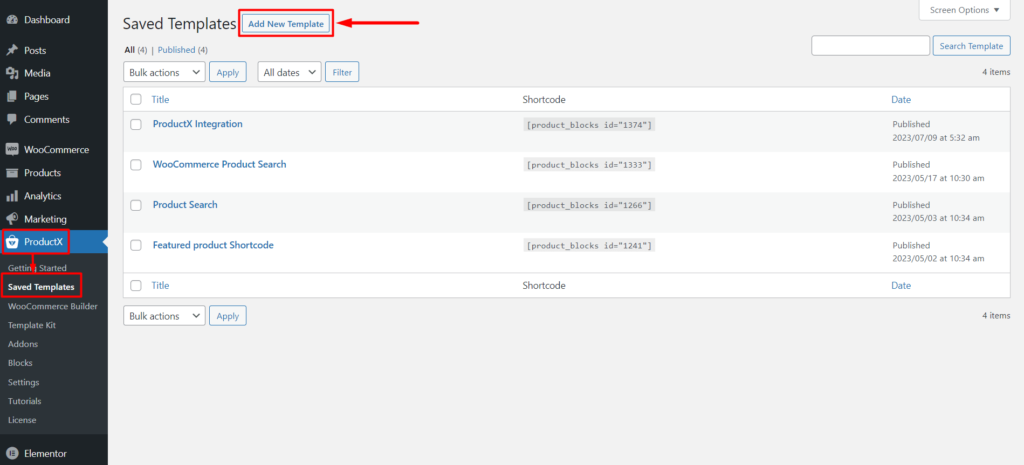
Étape 3 : créer un modèle enregistré
Avant d'utiliser les blocs de produits dans les constructeurs de pages, vous devez créer un modèle avec ProductX.
Accédez à la section Modèle enregistré de ProductX. Et vous verrez le bouton "Ajouter un nouveau modèle". Cliquez sur le bouton "Ajouter un nouveau modèle" pour voir l'éditeur Gutenberg, où vous pouvez facilement créer un modèle.

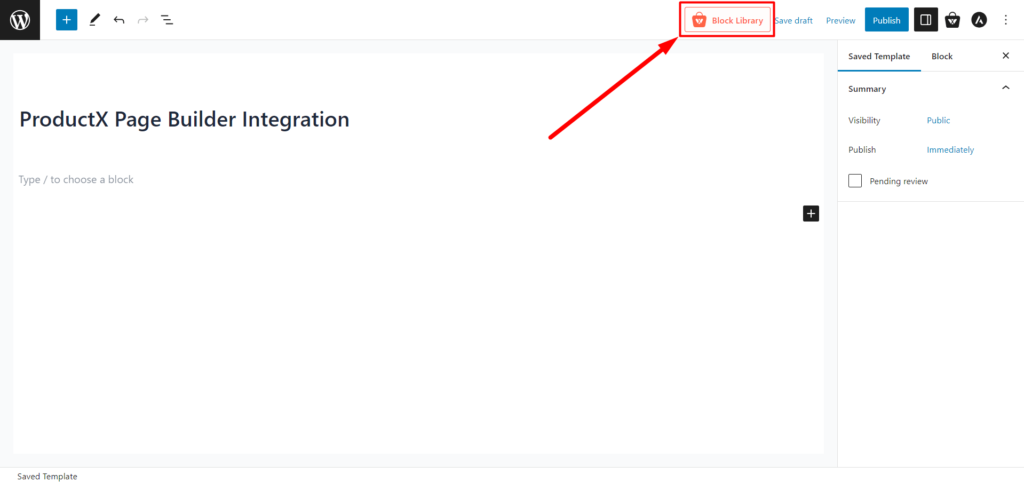
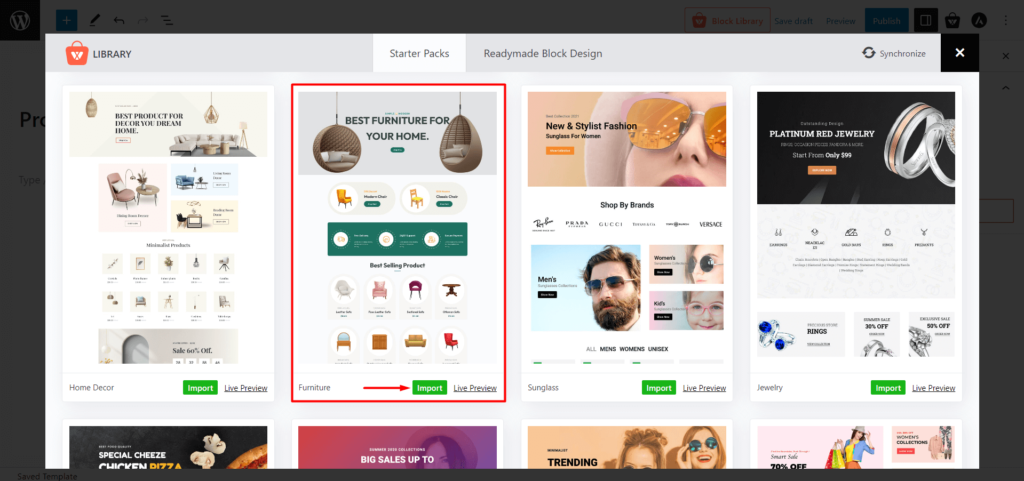
Vous pouvez utiliser les blocs de produits par défaut de ProductX ou importer des modèles/packs de démarrage prédéfinis à partir de la bibliothèque de blocs de ProductX. Nous utiliserons la bibliothèque de blocs pour vous faciliter la tâche. Cliquez sur le bouton "Bloquer la bibliothèque" en haut de la page.

Vous verrez tous les packs de démarrage préfabriqués fabriqués par ProductX ici. Choisissez celui que vous aimez et cliquez sur "Importer".

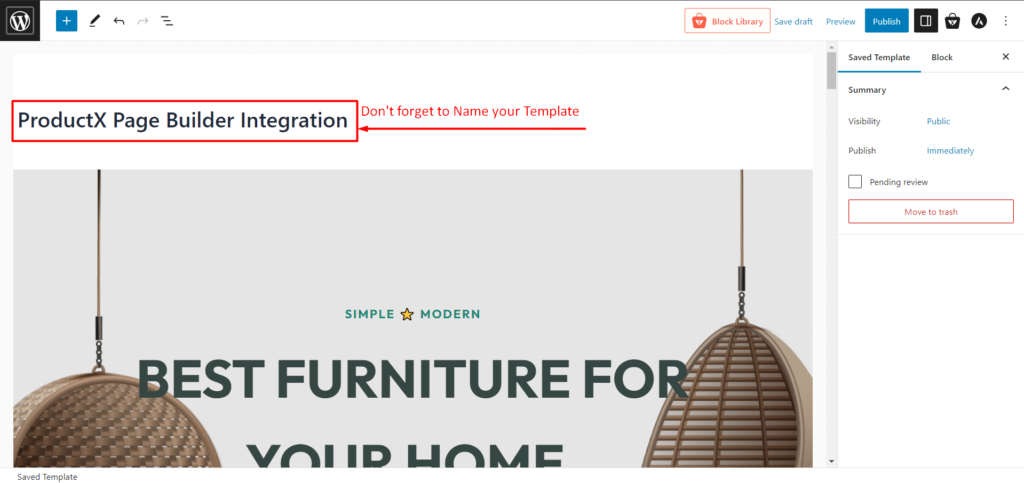
N'oubliez pas de donner un « nom » au modèle, car ce nom sera affiché dans le générateur de pages.

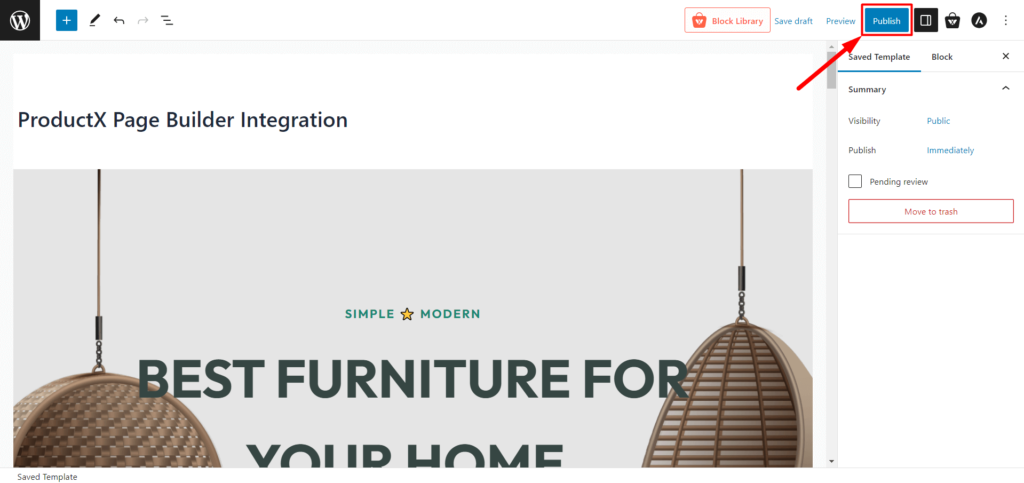
Une fois que vous avez terminé de créer votre modèle, cliquez sur "Publier". Et vous êtes prêt à utiliser des blocs de produits dans n'importe quel constructeur de page.

Étape 4 : Utiliser le modèle ProductX dans Elementor
Maintenant, nous allons vous montrer comment utiliser le modèle enregistré ProductX dans Elementor.
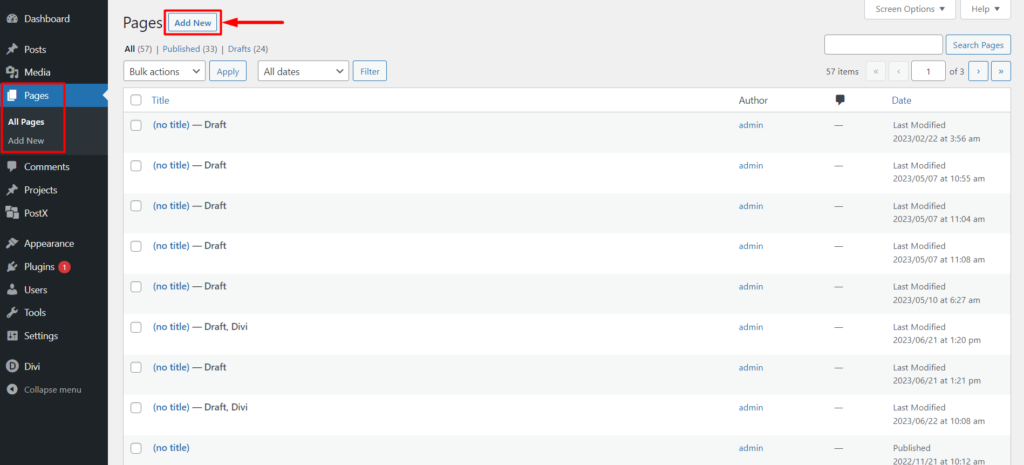
Dans le tableau de bord WordPress, accédez à Pages et cliquez sur "Ajouter une nouvelle page".

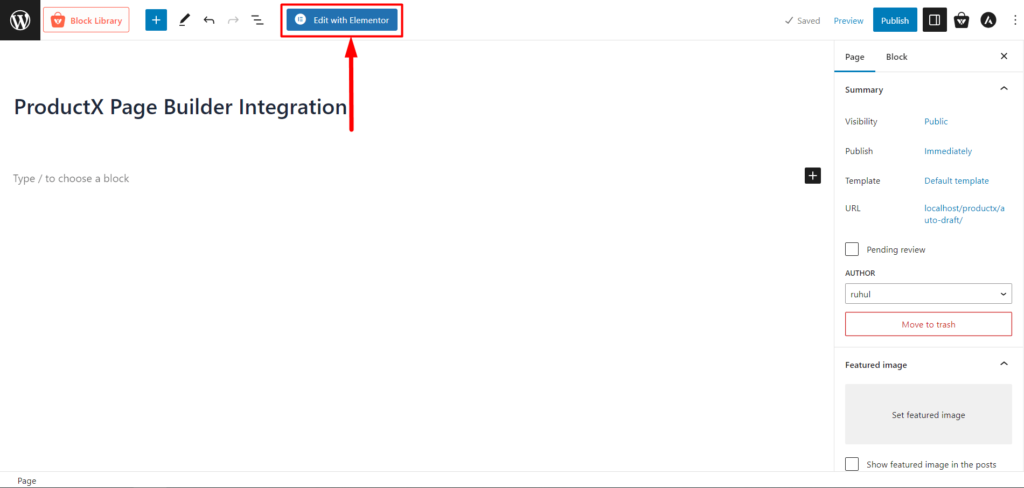
Une fois dans l'éditeur de page, vous verrez un bouton d'Elementor : "Modifier avec Elementor" en haut. Cliquez dessus et il vous redirigera vers Elementor.

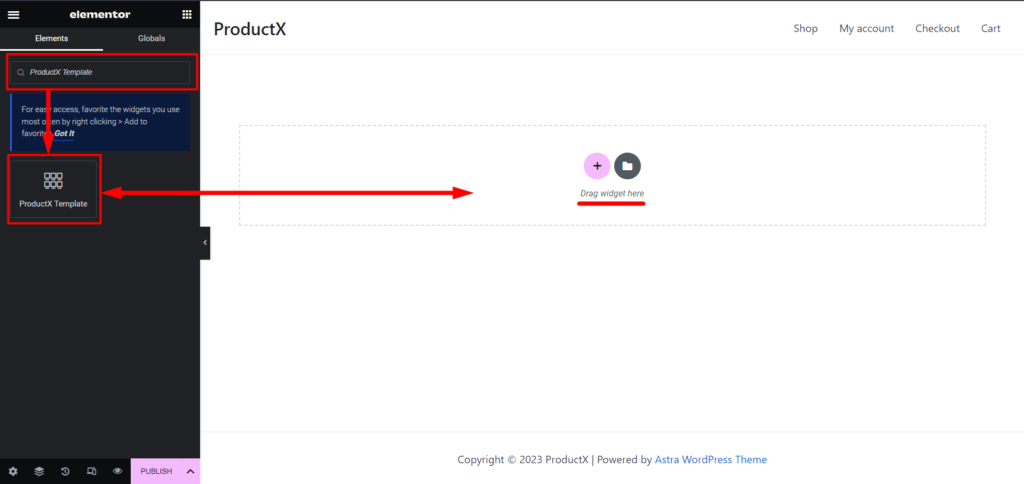
Une fois dans Elementor, vous pouvez ajouter le "Modèle ProductX" dans la section Général ou utiliser la barre de recherche pour le trouver facilement. Faites glisser et déposez l'élément "Modèle ProductX" sur votre page.

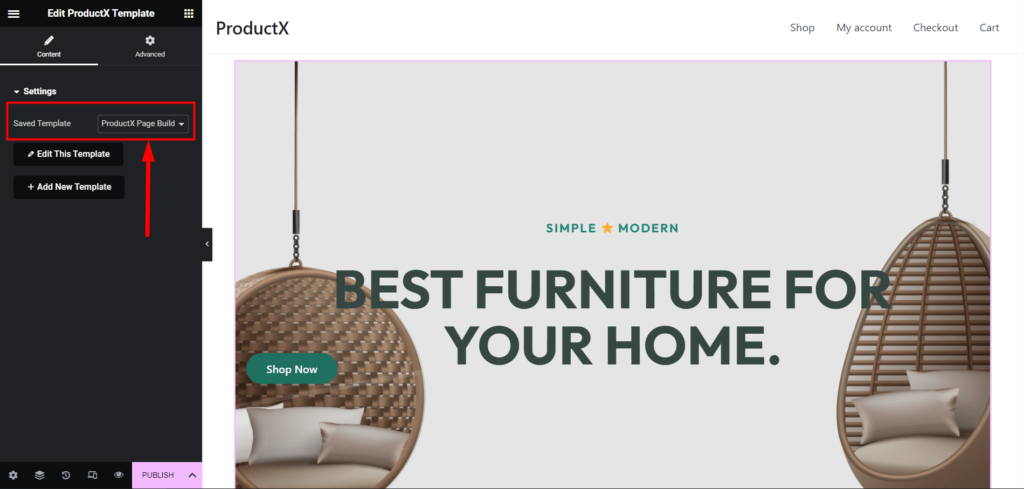
Après cela, vous aurez la possibilité de sélectionner le modèle. Sélectionnez le modèle que vous avez créé précédemment dans la liste déroulante Elementors Saved Template.


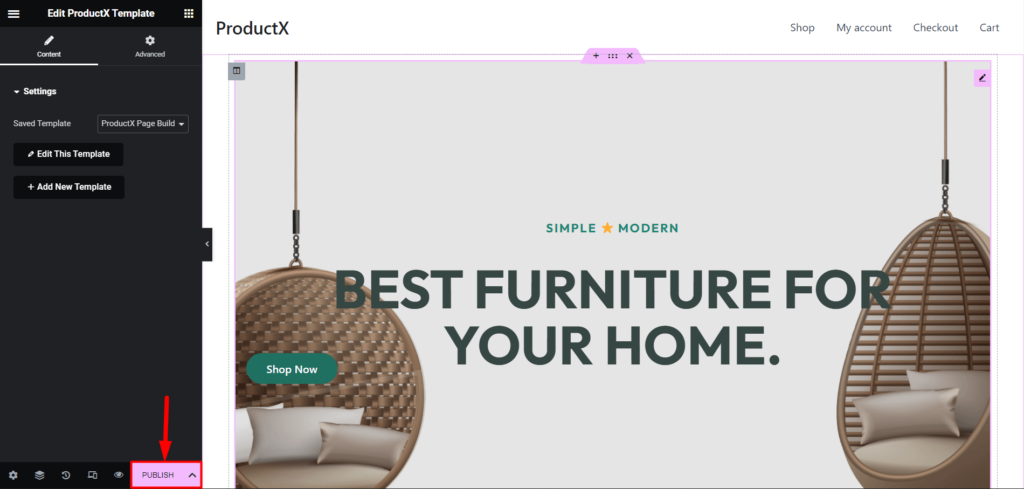
Il ne vous reste plus qu'à publier ou mettre à jour la page.

Avec l'aide de ProductX, vous pouvez facilement utiliser les blocs de produits dans les constructeurs de pages comme Elementor, Divi, Oxygen et Beaver.
Étape 5 : Personnalisation (facultatif)
Après avoir utilisé les blocs de produits dans les constructeurs de pages, vous pouvez facilement les personnaliser pour des modifications ou des mises à jour avec ProductX.

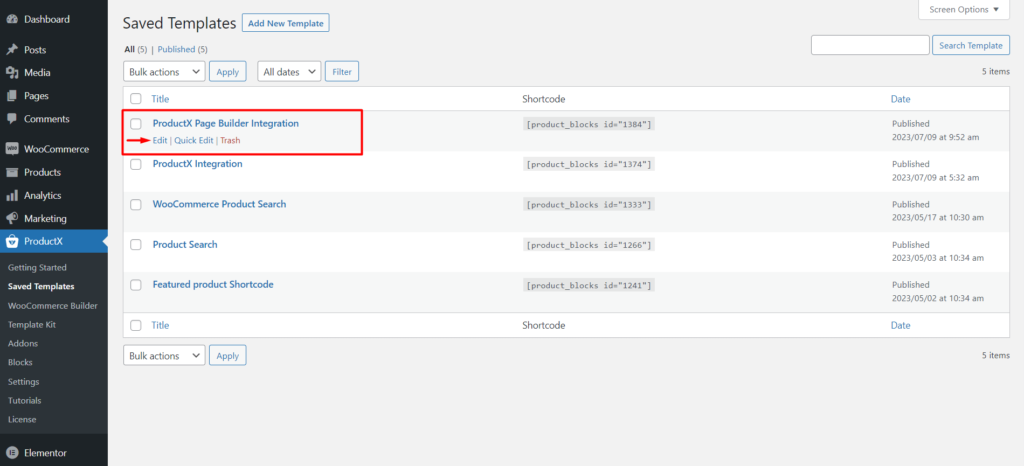
Accédez aux modèles enregistrés ProductX et cliquez sur "Modifier" sur le modèle enregistré dont vous avez besoin de personnalisation ; il vous permettra de modifier votre modèle. Effectuez les modifications nécessaires et cliquez sur "Mettre à jour". Les modifications que vous apportez ici seront automatiquement synchronisées avec les constructeurs de page si vous avez utilisé ce modèle.
FAQ
Comment utiliser les blocs produits dans Divi ?
Voici comment vous pouvez utiliser n'importe quel bloc produit dans Divi :
- Installez et activez ProductX.
- Activez le modèle enregistré et le module complémentaire d'intégration DIVI.
- Créez un modèle enregistré avec ProductX.
- Utilisez le modèle enregistré créé dans DIVI Builder.
- Publiez la page.
Et vous pouvez utiliser avec succès des blocs de produits dans Divi sans aucun problème.
Quels constructeurs de pages sont compatibles avec ProductX ?
Actuellement, ProductX a une intégration avec Elementor, Divi, Oxygen et Beaver Builder. Et vous pouvez facilement utiliser des blocs de produits dans ces constructeurs de pages sans aucun problème.
Ai-je besoin de Page Builders pour créer des boutiques WooCommerce ?
Eh bien, la réponse est oui et non. Vous pouvez utiliser l'éditeur Gutenberg pour créer des boutiques WooCommerce simples et pour la plupart non personnalisables. Mais vous pouvez utiliser ProductX pour créer des pages de produits étonnantes et entièrement personnalisables sans utiliser le nouveau constructeur.
Ressources que vous allez adorer
- Les moyens les plus simples d'utiliser les blocs Gutenberg dans Divi Builder
- Comment utiliser les blocs Gutenberg dans Oxygen Builder
- Intégration de PostX Beaver Builder : utiliser les blocs Gutenberg dans Beaver Builder
- Comment utiliser les blocs Gutenberg dans WPBakery Page Builder avec l'intégration PostX
- Comment ajouter la recherche de produits WooCommerce : un guide pour améliorer l'expérience d'achat
Conclusion
En résumé, avec l'aide de l'intégration du constructeur de pages ProductX, l'utilisation de blocs de produits dans les constructeurs de pages offre aux propriétaires de magasins WooCommerce des options de conception infinies, des fonctionnalités personnalisables et des performances améliorées.
Explorez dès maintenant la puissance des blocs de produits de ProductX dans les constructeurs de pages et améliorez votre expérience de création de magasin.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comment afficher et personnaliser les produits WooCommerce en vente

Les moyens les plus simples d'utiliser les blocs Gutenberg dans Divi Builder

Meilleurs plugins d'expédition WooCommerce
![PostX célèbre plus de 20 000 installations actives ! [Célébrez Avec Nous!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX célèbre plus de 20 000 installations actives ! [Célébrez avec nous !]
