7 meilleurs plugins de barre de progression pour WordPress
Publié: 2024-11-13
Cherchez-vous à ajouter une barre de progression à votre site WordPress ?
Une barre de progression est un excellent moyen de stimuler l'engagement et de définir les attentes des utilisateurs. Pensez au pourcentage de charge de votre téléphone ou à la jauge de carburant de votre voiture, ils fonctionnent de manière très similaire à une barre de progression WordPress. Ils vous aident à planifier et à fixer l'heure des activités.
Mais sur un site Web, il existe de nombreuses façons d’utiliser une barre de progression. Par exemple, vos utilisateurs peuvent les utiliser pour suivre les progrès réalisés dans la lecture du contenu, la complétion des formulaires, les objectifs de collecte de fonds, etc.
Chez IsItWP, nous avons testé différents plugins de barre de progression . Cela nous donne une expérience directe, que nous avons utilisée pour dresser cette liste. Nous avons non seulement testé ces outils de barre de progression, mais nous avons également consulté d'autres avis tiers pour voir ce que les autres en pensent.
Dans cet article, nous listerons les meilleurs plugins de barre de progression . Nous mettrons en évidence leurs prix et leurs fonctionnalités et expliquerons comment les utiliser. Cela dit, entrons dans le vif du sujet.
Importance d'une barre de progression dans WordPress
Une barre de progression est un indicateur visuel qui montre la progression d'une tâche ou d'un objectif. Il est souvent affiché sous la forme d'une barre horizontale ou verticale qui se remplit à mesure qu'une tâche approche de sa fin. Cela peut motiver vos utilisateurs à terminer la tâche car ils ont une idée de ce qu'ils doivent faire au préalable.
En dehors de cela, une barre de progression augmente le sentiment d’urgence, exploitant FOMO. Les barres de progression peuvent créer une urgence lorsqu'elles sont associées à des repères visuels ou à des limites temporelles. Par exemple, une barre de progression avec compte à rebours peut être utilisée pour proposer une offre à durée limitée afin d'encourager les utilisateurs à agir plus rapidement.
En représentant visuellement tout ce qui a été accompli et ce qui reste, les barres de progression encouragent un comportement axé sur les objectifs. C'est pourquoi de nombreuses applications de fitness, plateformes d'apprentissage et campagnes de financement participatif permettent aux utilisateurs de suivre leurs progrès vers un objectif.
Voici d’autres raisons d’utiliser une barre de progression sur votre site WordPress.
- Augmente l'engagement des utilisateurs : les barres de progression indiquent visuellement où en sont les utilisateurs dans une tâche, ce qui peut les encourager à la terminer. Ceci est particulièrement utile pour les formulaires de plusieurs pages, les contenus longs ou les processus axés sur des objectifs.
- Réduit l'incertitude et l'anxiété : sans un sentiment de progression, les utilisateurs peuvent ne pas être sûrs de la durée d'une tâche. Une barre de progression aide en leur donnant une vue claire des étapes restantes, réduisant ainsi les abandons dus à l'incertitude.
- Améliore la satisfaction des utilisateurs : voir visuellement les progrès peut renforcer le sentiment d'accomplissement des utilisateurs. Ce renforcement positif rend souvent l’expérience plus douce et plus satisfaisante.
- Définit les attentes en matière d'achèvement des tâches : les barres de progression permettent aux utilisateurs d'estimer le temps requis pour accomplir une tâche, ce qui est particulièrement utile lorsqu'ils investissent du temps ou des efforts, comme remplir de longs formulaires ou lire des articles approfondis.
- Améliore le flux des tâches : les barres de progression créent un flux structuré en divisant les tâches en étapes gérables. Ceci est particulièrement bénéfique pour les longs formulaires, les processus d’inscription et d’intégration, car cela évite aux utilisateurs de se sentir dépassés.
- Augmente les conversions : dans le commerce électronique, les processus de paiement avec des barres de progression entraînent souvent des taux de conversion plus élevés. En effet, les utilisateurs sont plus susceptibles de finaliser leurs achats lorsqu'ils peuvent voir à quel point ils sont proches de la fin.
- Communique la transparence : une barre de progression bien conçue fait preuve de transparence, en particulier dans les processus impliquant des temps d'attente, comme le téléchargement de fichiers ou les mises à jour du système. Les utilisateurs se sentent plus informés et moins susceptibles de penser qu’une tâche est bloquée ou fonctionne mal.
- Améliore la confiance dans la marque : des barres de progression claires et conviviales reflètent une conception réfléchie, qui peut influencer positivement la façon dont les utilisateurs perçoivent une marque. Une expérience fluide et transparente augmente la confiance et peut conduire à des visites répétées ou à un engagement à long terme.
Meilleurs plugins de barre de progression
Maintenant que vous savez pourquoi une barre de progression est si importante pour votre site, nous les énumérerons ci-dessous. Si vous n'avez pas le temps de parcourir l'intégralité de l'article, consultez le tableau ci-dessous pour voir les prix et les principales fonctionnalités de chaque outil.
Vous pouvez cliquer sur le nom de l'outil dans le tableau ci-dessous pour accéder à cette section.
| Nom | Caractéristique clé | Plugin gratuit | Commencer |
| Architecte prospère | Intégration de valeur dynamique | À partir de 99$/an | |
| Blocs ultimes | Ajouter plusieurs barres de progression à la même page | À partir de 99$/an | |
| SeedProd | Affichage de la barre de progression spécifique à l'appareil | À partir de 39,50$/an | |
| 4. WPFormulaires | Créer des formulaires multipages avec des barres de progression | À partir de 49,50$/an | |
| 5. Lire le compteur | Calcul avancé du temps d'image | Gratuit | |
| 6. WPCode | Ajouter un code à barres de progression sans expérience de codage | À partir de 49$/an | |
| 7. Barre de progression et barre de compétences | Champs personnalisés avancés pour personnaliser les barres de progression | À partir de 8$ |
Cela dit, entrons dans cette liste des meilleurs outils de barre de progression pour améliorer l'engagement du site.
1. Architecte prospère

Thrive Architect, un produit Thrive Themes, est l'un des meilleurs constructeurs de pages WordPress. Il est livré avec un générateur glisser-déposer facile à utiliser, vous permettant d'ajouter une barre de progression avec des animations rapidement et facilement.
Cela signifie que vous pouvez ajouter une barre de progression pendant que vous créez la page, en vous assurant qu'elle ne semble pas déplacée. Vous n’avez pas non plus besoin de progresser séparément, ce qui vous fait gagner du temps et vous assure de ne pas subir de courbe d’apprentissage.

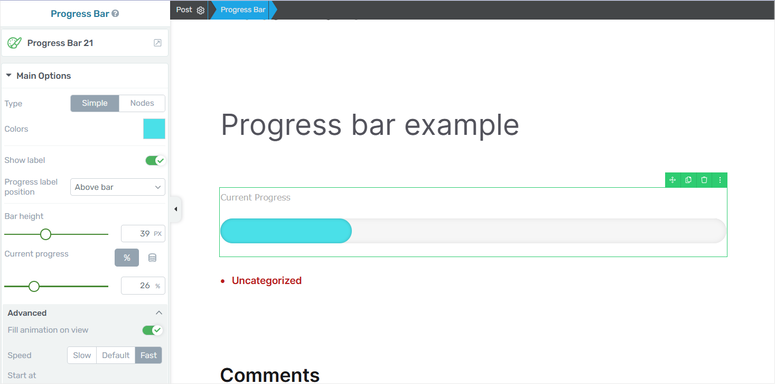
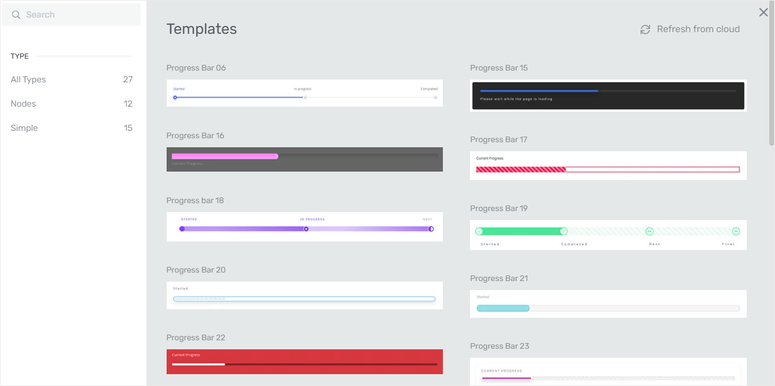
Les modèles sont une fonctionnalité de la barre de progression que nous avons vraiment appréciée chez Thrive Architect. Vous obtenez plus de 25 modèles de barres de progression que vous pouvez personnaliser davantage pour les adapter à votre marque ou à votre site Web. Ces modèles proposent différents styles, vous permettant d'en trouver un qui correspond à votre situation. Par exemple, certains modèles affichent des pourcentages de progression, d’autres des étapes et d’autres encore affichent simplement une simple ligne.
Par défaut, le modèle hérite de la couleur principale de votre modèle de page ou du thème de votre site. Mais vous pouvez personnaliser la couleur à l’aide de la simple palette de couleurs Thrive Architect. Vous pouvez également personnaliser la hauteur de la barre de progression, l'étiquette, la position de l'étiquette, la vitesse d'animation, la progression actuelle et le point de départ.

Une autre façon d'améliorer les interactions avec la barre de progression consiste à utiliser des animations. Thrive Architect vous permet d'ajouter des ombres, un style d'arrière-plan, des bordures et des coins, et bien plus encore.
Mais quel que soit le modèle que vous choisissez, vous pouvez le transformer en une simple barre de progression en ajoutant des nœuds. Ces nœuds indiquent les étapes de l'action. Avec cette fonctionnalité, vous pouvez modifier les couleurs de chaque section de la barre de progression, ajouter des icônes et également personnaliser les étiquettes.

Un autre domaine qui se démarque vraiment est la possibilité d'utiliser des valeurs dynamiques pour faire progresser la barre.
Vous pouvez utiliser l'option Chaîne de requête d'URL, qui extrait les données de l'URL pour définir la valeur de progression. Vous pouvez l'utiliser pour définir différentes valeurs de barre de progression en fonction des paramètres d'URL. Par exemple, si l'URL inclut « ?progress=80 », vous pouvez définir la barre de progression pour lire cette valeur et afficher un achèvement à 80 %.
Une autre valeur dynamique que vous pouvez utiliser est Post Variable. Ceci est utilisé pour récupérer les données qui ont été soumises dans un formulaire précédent, comme une génération de leads ou un formulaire de contact, mais sur la même page. Par exemple, si une soumission de formulaire inclut un champ « progression » avec une valeur spécifique, cette valeur peut automatiquement mettre à jour la barre de progression en fonction des saisies de l'utilisateur.
Vous pouvez utiliser les données des cookies comme valeur dynamique. Dans ce cas, la barre de progression s'ajuste en fonction d'une valeur stockée dans le navigateur de l'utilisateur. Ceci est utile pour maintenir les progrès entre les sessions.
Par exemple, si la progression d'un utilisateur est enregistrée en tant que cookie « progression » avec une valeur de 55, la barre de progression affichera 55 % au retour de l'utilisateur.
Si vous souhaitez afficher une barre de progression cohérente à tous vos utilisateurs, vous pouvez utiliser la valeur statique. C'est idéal pour les promotions basées sur des objectifs ou la collecte de fonds. Dans ce cas, la barre de progression est uniquement destinée à l’attrait visuel et peut améliorer l’expérience utilisateur et la réalisation des actions.
Principaux points forts de la barre de progression de Thrive Architect :
- Simplicité du glisser-déposer : ajoutez et personnalisez facilement des barres de progression lors de la création de votre page, ce qui vous fait gagner du temps sans configuration ni courbe d'apprentissage distinctes.
- Variété de modèles : choisissez parmi plus de 25 modèles de barres de progression, des affichages de pourcentage aux indicateurs d'étape, adaptés à différents styles et objectifs.
- Intégration de valeurs dynamiques : utilisez la chaîne de requête d'URL, la variable de publication, les données de cookie ou la valeur statique pour ajuster les valeurs de la barre de progression. Créez automatiquement des expériences utilisateur personnalisées.
- Options de personnalisation étendues : ajustez les couleurs, la hauteur, le positionnement des étiquettes, la vitesse d'animation et bien plus encore pour correspondre parfaitement à votre image de marque.
- Éléments interactifs : ajoutez des nœuds, des icônes, des ombres et des arrière-plans pour des barres de progression visuellement attrayantes qui s'alignent sur les actions de l'utilisateur.
Consultez la dernière revue de Thrive Architect ici.
Commencez avec Thrive Architect ici.
Tarification : Obtenez Thrive Architect seul à partir de 99 $/an. Ou les suites Thrive pour 299 $/an.
2. Blocs ultimes

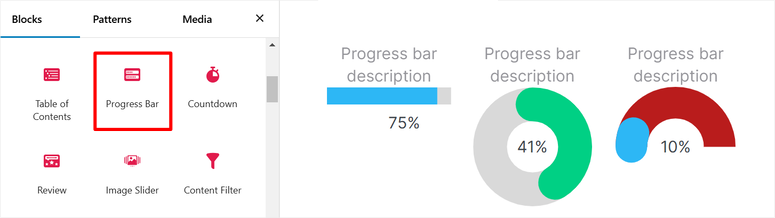
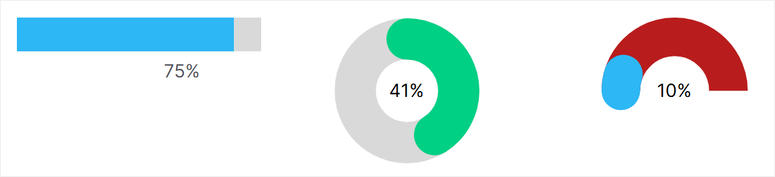
Ultimate Blocks est un plugin puissant et polyvalent conçu spécifiquement pour WordPress Gutenberg Block Editor. Il vous permet d'intégrer des barres de progression horizontales et circulaires sans configurations complexes, codage ou outils supplémentaires.
Ajouter une barre de progression avec Ultimate Blocks est aussi simple que d'ajouter un bloc à votre publication ou page. Cela permet de conserver la légèreté de votre site tout en ajoutant des fonctionnalités interactives. Cela signifie que vous ne rencontrerez aucune courbe d’apprentissage lorsque vous concevrez vos pages avec cet élément d’interaction sur WordPress.

En conséquence, Ultimate Blocks est idéal si vous souhaitez présenter rapidement les jalons du projet, les compétences ou d’autres types de progrès.
Ultimate Blocks propose une large gamme de blocs interactifs, y compris une barre de progression facile à utiliser qui peut améliorer l'attrait visuel et les fonctionnalités de n'importe quelle page.
Vous pouvez ajuster rapidement l'épaisseur, la valeur et la couleur de la barre de progression, ce qui signifie que vous pouvez adapter l'apparence à la conception de votre site. De plus, l'ajout d'une étiquette avec une valeur numérique ou un pourcentage est simple, permettant aux utilisateurs de comprendre clairement la progression affichée.
Avec Ultimate Blocks, vous pouvez créer plusieurs barres de progression côte à côte. C’est parfait pour comparer différentes compétences ou présenter les progrès réalisés sur plusieurs projets.

Points forts de la barre de progression Ultimate Blocks :
- Intégration facile : ajoutez simplement un bloc de barre de progression à n'importe quelle publication ou page dans l'éditeur de blocs Gutenberg sans aucun codage nécessaire.
- Style réglable : modifiez l'épaisseur, la valeur, la couleur et les étiquettes, permettant un alignement complet avec la conception de votre site.
- Plusieurs barres de progression : affichez plusieurs barres de progression côte à côte, idéales pour présenter différentes compétences ou étapes d'un projet.
- Conception légère : maintient votre site rapide et réactif tout en ajoutant des fonctionnalités interactives.
Commencez avec Ultimate Blocks ici.
Tarifs : À partir de 99 $/an.
3. SeedProd

SeedProd est le meilleur générateur de thèmes et de sites Web par glisser-déposer axé sur la conversion. Il vous permet de créer de belles pages, des thèmes personnalisés et même des sites complets. Si vous cherchez à créer une simple barre de progression sur votre page de destination ou votre squeeze page, alors ce constructeur de site est la solution.
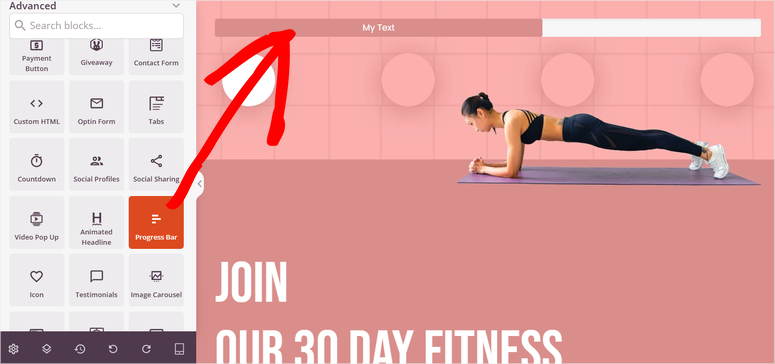
Avec SeedProd, vous pouvez ajouter un bloc de barre de progression à n'importe quelle section de page au fur et à mesure que vous construisez. Après cela, vous pouvez personnaliser le texte, le pourcentage et la couleur de la barre. En plus de cela, vous pouvez également personnaliser le style de la barre de progression, la topographie, la couleur d'arrière-plan, le rayon de la bordure et l'espacement.


Bien que ce créateur de site Web soit très réactif, vous pouvez utiliser des boutons bascule pour définir les appareils sur lesquels la barre de progression apparaît. Par exemple, vous ne pouvez afficher la barre de progression que sur les ordinateurs de bureau. En conséquence, vous pouvez facilement améliorer l'expérience utilisateur des utilisateurs mobiles qui pourraient avoir des difficultés à afficher la barre de progression sur un écran plus petit.
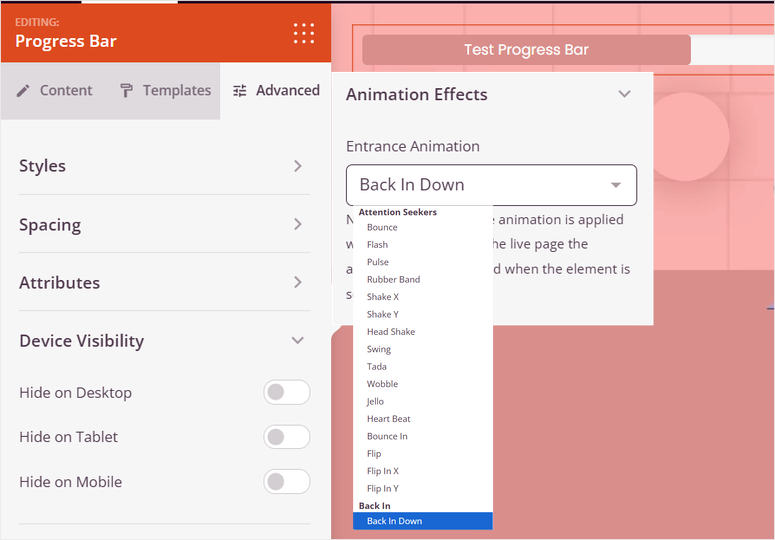
Les animations sont une chose sur laquelle les barres de progression SeedProd excellent. Vous pouvez ajouter une animation d'entrée pour garantir que la barre de progression attire l'attention de l'utilisateur dès qu'il arrive sur votre page. SeedProd propose une large gamme d'animations d'entrée comme Wobble, Flip, Back in Down et bien d'autres.
De plus, vous pouvez facilement activer le mode maintenance avec SeedProd pendant que vous personnalisez votre site, améliorant ainsi l'expérience utilisateur.

Principaux points forts de la barre de progression SeedProd :
- Personnalisation axée sur la conversion : ajoutez un bloc de barre de progression pour compresser les pages ou les pages de destination, en personnalisant le texte, la couleur, le rayon de la bordure et l'arrière-plan pour un aspect soigné.
- Affichage spécifique à l'appareil : choisissez les appareils qui affichent la barre de progression, optimisant ainsi l'expérience utilisateur sur ordinateur et mobile.
- Animations accrocheuses : choisissez parmi une variété d'animations d'entrée pour engager les utilisateurs dès leur arrivée sur la page.
- Générateur de pages convivial : concevez sans effort des pages attrayantes et axées sur la conversion grâce à la fonctionnalité glisser-déposer de SeedProd.
Consultez la dernière revue de SeedProd ici.
Commencez avec SeedProd ici.
Tarification : À partir de 39,50 $/an.
4. WPFormulaires

WPForms est le meilleur générateur de formulaires par glisser-déposer. Avec plus de 2 000 modèles hautement personnalisables, vous pouvez créer tout type de formulaire sans aucune expérience en codage. En conséquence, vous pouvez créer rapidement des formulaires longs, courts, dynamiques ou complexes.
Bien entendu, les formulaires plus courts sont toujours meilleurs car ils ont un meilleur taux de réussite. Mais parfois, vous n’avez d’autre choix que de créer des formulaires longs. Ce générateur de formulaires offre des fonctionnalités pour aider à améliorer le remplissage des formulaires longs, comme l'enregistrement et la reprise, l'abandon de formulaire et la logique conditionnelle.
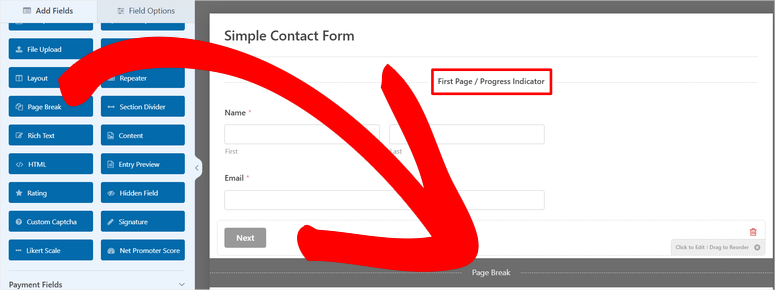
Mais vous pouvez utiliser la fonctionnalité multipage, qui vous permet de diviser le formulaire en sections plus courtes et faciles à remplir.
Pour le rendre encore meilleur, vous pouvez aller plus loin en ajoutant une barre de progression à chaque section du formulaire pour donner un indicateur visuel à l'utilisateur des étapes à suivre.

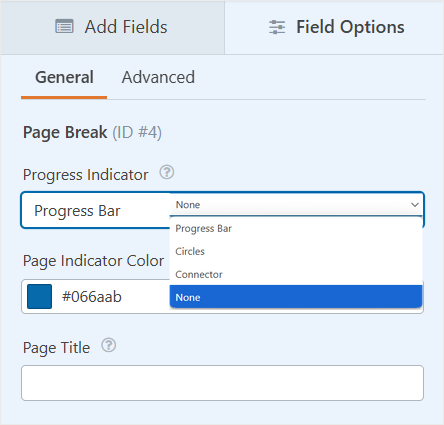
Avec WPForms, vous pouvez ajouter une barre de progression normale, des cercles ou des connecteurs, vous garantissant ainsi une expérience de formulaire vraiment unique.
En dehors de cela, vous pouvez personnaliser la couleur, le titre de la page, le titre du saut de page et tout ce qui se trouve sur le formulaire à l'aide du générateur glisser-déposer. Vous pouvez également ajouter des boutons « Suivant et Précédent » sur chaque page de formulaire, permettant aux utilisateurs de se déplacer d'avant en arrière. Cela garantit que les utilisateurs peuvent facilement prévisualiser ou modifier leurs réponses au formulaire avant de les soumettre.

De plus, avec le bloc WordPress WPForms, vous pouvez ajouter votre formulaire sur n'importe quelle page, publication ou zone prête pour les widgets en quelques clics.
Points forts de la barre de progression WPForms :
- Formulaires multipages avec barres de progression : divisez les longs formulaires en sections gérables et utilisez des barres de progression pour guider visuellement les utilisateurs à travers chaque étape.
- Styles de barres de progression polyvalents : choisissez parmi des barres normales, des cercles ou des connecteurs pour une expérience de formulaire unique.
- Contrôle complet de la personnalisation : personnalisez la couleur, les titres des pages et ajoutez des boutons « Suivant » et « Précédent », donnant aux utilisateurs la possibilité de consulter les entrées avant de les soumettre.
- Intégration transparente : ajoutez des formulaires n'importe où sur votre site à l'aide du bloc WPForms, garantissant ainsi un accès facile à vos utilisateurs.
Consultez la dernière revue de WPForms ici.
Commencez avec WPForms ici.
Tarification : À partir de 49,50 $/an.
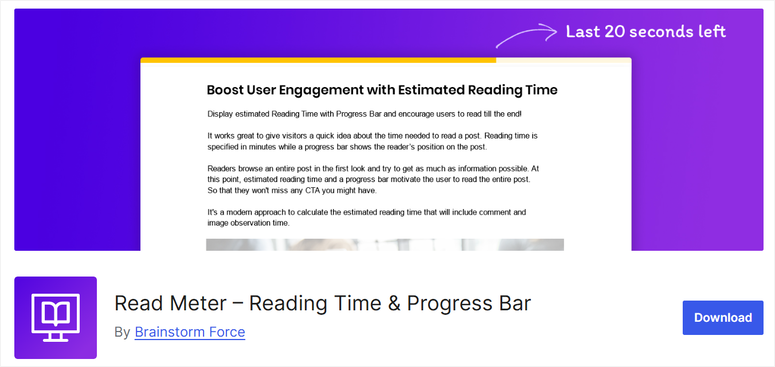
5. Lire le compteur

Read Meter est un puissant outil de barre de progression qui améliore l'engagement des lecteurs en fournissant une estimation du temps de lecture de vos articles de blog. Cela donne aux visiteurs une idée claire du temps nécessaire pour lire un article, ce qui peut les motiver à s'y plonger et à lire jusqu'au bout.
Le plugin Read Meter va au-delà du simple affichage d’une barre de progression. Il offre une fonction avancée de calcul du temps d’image. Cette fonctionnalité prend en compte le temps de visualisation des images, garantissant un temps de lecture plus précis pour les publications à fort contenu visuel. En conséquence, les lecteurs savent exactement à quoi s’attendre, créant ainsi une expérience de lecture plus fiable et plus engageante.
Cet indicateur de progression de lecture est également hautement personnalisable. Il vous permet de décider où placer à la fois le temps de lecture et la barre de progression. Vous pouvez les placer en haut ou en bas de la publication ou de la page. Vous pouvez également choisir les types de publication qui affichent ces fonctionnalités, ce qui est idéal pour personnaliser l'expérience utilisateur. De plus, Read Meter recalcule automatiquement le temps de lecture si vous mettez à jour une publication, gardant toujours les choses exactes et à jour.
Avec le plugin Read Meter, les options de style sont nombreuses. Vous pouvez ajuster les couleurs, la taille des polices et les arrière-plans pour mélanger magnifiquement le temps de lecture et la barre de progression avec la conception de votre site. En plus de cela, vous pouvez utiliser des codes courts pour insérer facilement l’heure de lecture n’importe où sur votre site.
Points saillants du compteur de lecture :
- Temps de lecture estimé : aide les utilisateurs à évaluer rapidement le temps consacré à une publication, encourageant ainsi un engagement plus élevé.
- Barre de progression dynamique : affiche la progression du lecteur en temps réel, fournissant une indication visuelle de la quantité lue et de ce qui reste.
- Calcul avancé du temps d'image : ajoute un temps de visionnage spécifique pour chaque image, ce qui rend les estimations du temps de lecture précises pour le contenu riche en médias.
- Options d'affichage personnalisables : choisissez où placer le temps de lecture et la barre de progression et ajustez les styles en fonction de votre marque.
- Placement et ciblage flexibles : placez le temps de lecture et la barre de progression uniquement sur des types de publications spécifiques. Il est parfait pour les articles de blog mais également adaptable pour d’autres pages.
Commencez avec Read Meter ici.
Tarif : Gratuit.
6. WPCode

WPCode est le meilleur plugin WordPress d'extrait de code. Il vous permet d’ajouter une barre de progression de lecture à votre site WordPress en toute sécurité et sans effort. Grâce à son processus de vérification du code, vous pouvez ajouter du code personnalisé sans risquer de casser les fichiers principaux ou l'ensemble de votre site. Cela le rend idéal si vous souhaitez plus de contrôle sur la création de barres de progression, mais que vous n'avez pas d'expertise en codage.
Contrairement aux méthodes traditionnelles d'ajout d'une barre de progression à votre site WordPress qui nécessitent de modifier le fichier function.php de votre thème, WPCode offre une excellente expérience de gestion de code. Sa bibliothèque d'extraits prédéfinis comprend une option « Scroll Progress Bar », vous permettant d'ajouter une barre de progression de lecture à votre site en quelques clics seulement.
Une fois activé, le plugin WPCode gère automatiquement l'insertion et la configuration du code, garantissant une intégration rapide sans problèmes techniques.
La flexibilité de WPCode vous permet également d'activer ou de désactiver votre barre de progression personnalisée et de modifier les paramètres à tout moment. Cela vous permet d'expérimenter la fonctionnalité jusqu'à ce qu'elle corresponde parfaitement à l'apparence de votre site et améliore l'expérience de lecture.
Points forts de WPCode :
- Configuration simple : aucun codage n’est requis. Choisissez parmi une bibliothèque d'extraits de code prédéfinis, y compris une barre de progression de défilement, et activez-la instantanément.
- Gestion sécurisée du code : évite le besoin de modifications directes des fichiers de thème, ce qui le rend plus sûr et plus stable pour votre site.
- Activation flexible : activez ou désactivez facilement les extraits de code avec une seule bascule, vous permettant de contrôler les fonctionnalités du site sans effort.
- Affichage personnalisable : ajustez l'endroit et la manière dont la barre de progression apparaît, créant ainsi une expérience sur mesure qui s'aligne sur la conception de votre site.
Consultez la dernière revue de WPCode ici.
Commencez avec WPCode ici.
Tarification : À partir de 49 $/an.
7. Barre de progression et barre de compétences

Progress Bar & Skill Bar est un plugin convivial qui facilite l'ajout de barres de progression à n'importe quel site WordPress. Avec ce plugin, vous pouvez choisir parmi plusieurs modèles de barres de progression animées qui affichent des informations en pourcentage. Cela le rend parfait pour présenter les compétences, l’avancement du projet ou les jalons.
La configuration simple signifie que vous pouvez préparer une barre de progression en quelques minutes en ajoutant des valeurs et en choisissant une conception qui correspond à l'apparence de votre site. Le générateur glisser-déposer vous permet d'ajuster les couleurs, de choisir entre plus de 34 mises en page et de personnaliser les styles et les tailles de police en fonction du style de votre marque.
Par exemple, vous pouvez ajouter des graphiques circulaires pour une apparence plus dynamique ou rester simple avec des barres horizontales. Pour ajouter à cela, des champs personnalisés avancés vous permettent de personnaliser chaque barre de progression pour afficher des informations ou des niveaux de compétence uniques.
Vous pouvez placer la barre de progression n'importe où sur votre site via un shortcode. Il fonctionne avec tous les principaux navigateurs, offrant aux visiteurs la même expérience visuelle. De plus, Progress Bar & Skill Bar est compatible avec n’importe quel thème WordPress, vous pouvez donc facilement l’utiliser avec la conception de votre site existant.
Principaux points forts de la barre de progression de la barre de progression et de la barre de compétences :
- Configuration rapide et facile : créez des barres de progression animées en quelques minutes avec une configuration simple et une conception par glisser-déposer.
- Options de mise en page étendues : choisissez parmi plus de 34 modèles, y compris des graphiques circulaires et des barres horizontales, pour correspondre à l'esthétique de n'importe quelle marque.
- Champs personnalisés avancés : personnalisez chaque barre de progression avec des informations uniques, ce qui la rend parfaite pour l'affichage des compétences ou les jalons du projet.
- Placement du shortcode : placez facilement des barres de progression sur n'importe quelle page, publication ou zone de widget, compatible avec tous les thèmes WordPress et les principaux navigateurs.
Commencez avec la barre de progression et la barre de compétences ici.
Tarifs : À partir de 8$.
Félicitations! vous pouvez désormais choisir le meilleur outil de barre de progression pour votre site WordPress. Si vous avez d'autres questions, consultez les questions fréquemment posées ci-dessous.
FAQ : meilleurs plugins de barre de progression
Puis-je personnaliser le style et la couleur de mes barres de progression ?
Oui, vous pouvez personnaliser le style et la couleur des barres de progression. Avec des outils comme SeedProd et Thrive Architect, vous pouvez ajouter une barre de progression à l'aide de leur générateur glisser-déposer. De cette façon, vous pouvez personnaliser chaque aspect de la barre de progression, y compris le style et les couleurs. De plus, puisque vous créez la barre de progression à l’aide du générateur de pages, elle ne sera pas déplacée dans la conception de votre site.
A quoi servent les barres de progression ?
Les barres de progression dans WordPress fournissent un indicateur visuel de l'achèvement des tâches, aidant les utilisateurs à suivre les progrès en temps réel. Ils sont couramment utilisés pour la soumission de formulaires, les jalons de projets, la progression des cours et la présentation de compétences. Cela offre une expérience claire et interactive qui améliore l'engagement des utilisateurs et les tient informés de leur statut à chaque étape.
Les valeurs de la barre de progression peuvent-elles être définies dynamiquement ?
Oui, les barres de progression peuvent être définies de manière dynamique. Par exemple, Thrive Architect peut être mis à jour en temps réel en fonction des actions de l'utilisateur ou de points de données définis. Il s'adapte aux interactions des utilisateurs et fournit des commentaires personnalisés sur les progrès, créant ainsi une expérience plus engageante. Cette fonctionnalité dynamique est particulièrement utile pour suivre les objectifs, tels que les pourcentages d'achèvement des cours ou les jalons du projet.
Puis-je afficher plusieurs barres de progression sur la même page ?
Absolument, vous pouvez ajouter plusieurs barres de progression sur la même page. Par exemple, Ultimate Blocks vous permet d'afficher plusieurs barres de progression sur une seule page, ce qui le rend idéal pour les portfolios, les présentations de compétences ou les répartitions de projets. Cette flexibilité vous permet de présenter divers indicateurs de progrès dans une seule section. Vous pouvez ensuite les personnaliser individuellement, permettant une mise en page bien organisée et visuellement attrayante.
Nous espérons que vous avez apprécié découvrir les meilleurs plugins de barre de progression pour WordPress. Si vous cherchez d’autres moyens de stimuler l’engagement, voici un article sur Comment créer un quiz dans WordPress.
En dehors de cela, voici d’autres articles qui pourraient vous intéresser.
- 7+ conseils et outils de page de destination pour améliorer les conversions WordPress
- 10 meilleurs plugins contextuels WordPress pour faire monter en flèche les prospects
- 9 meilleurs plugins de preuve sociale pour WordPress
Le premier article vous montre comment améliorer les conversions des pages de destination. L'article suivant répertorie les 10 meilleurs plugins contextuels pour développer vos prospects. Alors que le dernier article parle des meilleurs plugins de preuve sociale pour WordPress.
