8 meilleurs plugins WordPress pour la barre de progression de lecture (la plupart sont gratuits)
Publié: 2022-08-02Vous voulez ajouter une barre de progression de lecture à WordPress ?
Une barre de progression de lecture est un excellent moyen d'améliorer l'expérience utilisateur de votre site en donnant aux lecteurs un indicateur visuel de leur progression dans une publication.
Si vous souhaitez en ajouter un à votre site, il existe une tonne d'excellents plugins gratuits ou abordables qui vous aident à ajouter une barre de progression et à faire correspondre sa conception au reste de votre site.
Dans cet article, nous avons rassemblé 8 des meilleures options, dont 6 sont entièrement gratuites.
Ci-dessous, nous partagerons les détails de chaque plugin, ainsi qu'une brève introduction sur le fonctionnement des barres de progression et pourquoi elles peuvent être bénéfiques pour votre site.
Qu'est-ce qu'une barre de progression de lecture ?
Une barre de progression de lecture fait à peu près exactement ce que son nom l'indique - elle permet aux visiteurs de votre site de voir jusqu'où ils ont progressé dans le contenu de votre message.
En règle générale, vous collerez une barre horizontale en haut ou en bas de la page. Au fur et à mesure que les utilisateurs font défiler la publication, la barre se «remplit» pour indiquer à quel point ils sont proches de la fin du contenu.
Certains plugins vous offrent également la possibilité de créer une barre de progression verticale à gauche ou à droite du contenu. Dans ces cas, cela ressemble presque à une barre de défilement. Cependant, la principale différence est que la barre de progression sera basée sur la longueur du contenu réel, tandis que la barre de défilement du navigateur est basée sur toute la longueur de la page.
Voici deux exemples réels de la manière typique dont les sites utilisent la lecture des barres de progression…
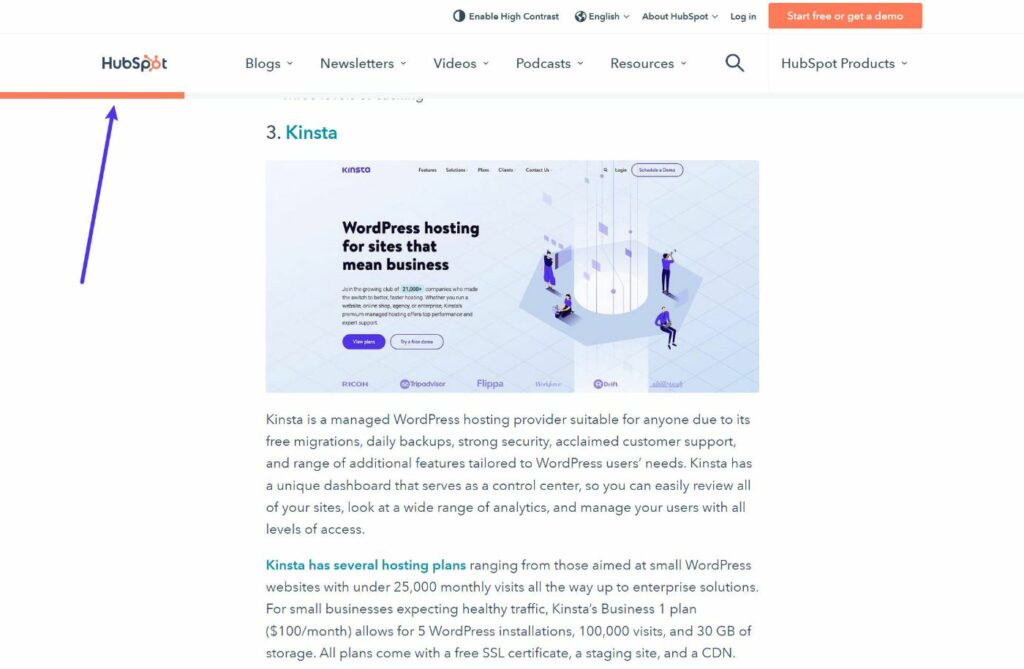
HubSpot ajoute une barre de progression orange qui apparaît directement sous son en-tête collant :

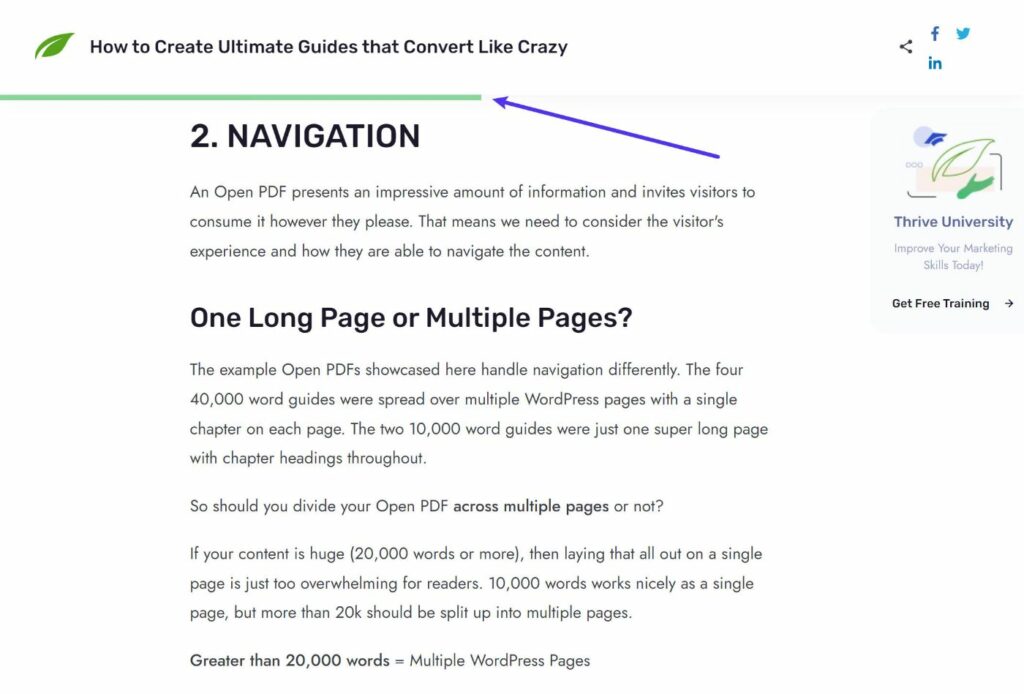
Thrive Themes a une barre de progression de lecture verte qui apparaît également sous l'en-tête collant :

Cependant, vous pouvez expérimenter différents emplacements de barre de progression en fonction de votre site.
tweeterPourquoi ajouter une barre de progression de lecture à WordPress ?
À un niveau élevé, une barre de progression de lecture est un moyen d'améliorer la convivialité et l'expérience utilisateur sur votre site, ce qui peut avoir des effets plus directs sur des mesures importantes telles que le temps passé sur la page et le taux de rebond.
Parlons d'abord de l'expérience utilisateur en général.
La plupart des gens veulent savoir dans quoi ils s'embarquent avant d'investir du temps pour s'engager dans votre publication. S'agit-il d'un article de 5 minutes qu'ils peuvent lire entre les tâches ou s'agit-il d'un long article de 20 minutes qui nécessitera une attention particulière ?
Une barre de progression donne aux lecteurs une bonne idée de ce à quoi s'attendre de votre publication lorsqu'ils commencent à lire. Pour vous aider, certains sites ajoutent également un temps de lecture estimé en plus de la barre de progression, que plusieurs des plugins ci-dessous prennent en charge.
Une fois que vos visiteurs commencent à lire, la barre de progression peut également les encourager à terminer le message. Par exemple, si un lecteur voit qu'il a déjà parcouru 80 % du contenu, il sera encouragé à terminer les 20 derniers %, car il a déjà parcouru la majeure partie du message.
Ces améliorations de l'expérience utilisateur peuvent avoir des effets positifs sur deux indicateurs clés :
- Temps d'attente - en encourageant les lecteurs à terminer un article une fois qu'ils ont commencé à lire, vous pouvez augmenter le temps qu'ils passent sur la page.
- Taux de rebond – en augmentant le temps que les visiteurs passent sur votre page, vous augmenterez les chances qu'un visiteur continue à interagir avec votre site (peut-être en lisant un autre message), ce qui peut aider à réduire votre taux de rebond.
Si vous combinez des barres de progression avec d'autres tactiques améliorant l'expérience utilisateur, telles qu'une structure de navigation de qualité et une utilisation intelligente de la pagination, vous pouvez créer une expérience vraiment agréable et attrayante pour les visiteurs.
8 meilleurs plugins WordPress pour la barre de progression de lecture
Passons maintenant aux 8 meilleurs plugins WordPress de barre de progression pour vous aider à ajouter une barre de progression de lecture à votre site.
Bien que vous puissiez trouver des plugins de barre de progression génériques qui vous permettent de créer une barre de progression personnalisée pour n'importe quoi, cet article est spécifiquement axé sur les plugins qui ajoutent des indicateurs de progression de lecture en fonction de la longueur du contenu d'une page.
En termes de prix, 6 de ces plugins sont entièrement gratuits, tandis que les 2 plugins restants sont abordables et ajoutent une flexibilité supplémentaire que vous ne trouverez pas dans la plupart des options gratuites.
Mieux encore, tous ces plugins devraient fonctionner avec à peu près n'importe quel thème WordPress.
Lire le compteur

Read Meter est un plugin de barre de progression de lecture de Brainstorm Force, la même équipe derrière le thème populaire Astra WordPress (qui a fait notre liste des thèmes WordPress les plus rapides).
Le plugin vous permet d'ajouter automatiquement une barre de progression de lecture qui colle tout en haut ou en bas de la page. Vous avez également la possibilité d'afficher le temps de lecture estimé du message avec la barre de progression.
Voici tout ce que vous obtiendrez avec Read Meter :
- Positionnement en haut ou en bas – affiche la barre de progression en haut ou en bas de l'écran d'un utilisateur.
- Ciblage par type de publication - vous pouvez choisir d'ajouter uniquement la progression de la lecture pour certains types de publication (y compris les types de publication personnalisés). Par exemple, vous pouvez l'afficher sur les articles de blog mais pas sur les pages.
- Temps de lecture - ajoutez automatiquement le temps de lecture estimé à différentes parties du message (par exemple sous le titre) ou placez-le manuellement à l'aide d'un code court.
- Couleurs personnalisables - vous pouvez personnaliser les couleurs et le style de chaque élément pour l'adapter à votre site.
Prix : Read Meter est 100% gratuit.
Barre de progression de la lecture

Avec Read Meter, la barre de progression de lecture est un autre des plugins de barre de progression les plus populaires sur WordPress.org. Contrairement à Read Meter, cependant, ce plugin ne vous donne pas la possibilité d'ajouter le temps de lecture estimé - c'est exclusivement pour la barre de progression.
Cependant, cela vous donne une flexibilité de ciblage supplémentaire que Read Meter n'offre pas. Par exemple, vous pouvez cibler votre barre de progression sur des modèles spécifiques en plus du ciblage par type de publication.
Voici tout ce que vous obtiendrez avec la barre de progression de lecture :
- Positionnement flexible - vous pouvez coller automatiquement votre barre de progression en haut ou en bas de la page. Ou, il existe également une option de positionnement personnalisé qui vous permet de le coller à n'importe quel élément CSS. Par exemple, si vous avez un en-tête collant, vous pouvez le coller sous le menu de navigation de votre en-tête au lieu de tout en haut de la page (comme dans l'exemple HubSpot ci-dessus).
- Conception personnalisable - modifiez la hauteur et les couleurs de votre barre de progression en fonction de votre site.
- Options de ciblage - vous ne pouvez afficher votre barre de progression que sur certains modèles et/ou types de publication.
Prix : La lecture de la barre de progression est 100% gratuite.
Vaut la lecture

Worth the Read est l'un des plugins WordPress de barre de progression les plus personnalisables, ce qui en fait une excellente option si vous trouvez les plugins précédents trop limitatifs.
Il comprend des options de placement et de ciblage uniques que la plupart des autres plugins n'offrent pas, ainsi que d'autres touches uniques. Il vous donne également la possibilité d'ajouter un temps de lecture estimé si vous préférez.

Voici tout ce que vous obtiendrez avec Worth the Read :
- Options de positionnement horizontal ou vertical - inclure une barre de progression horizontale en haut ou en bas de l'écran OU une barre de progression verticale à gauche ou à droite de l'écran. L'option verticale est unique car la plupart des autres plugins ne la prennent pas en charge.
- Ciblage par type de publication - n'incluez votre barre de progression de lecture que sur certains types de publication.
- Ciblage par appareil - vous avez la possibilité de désactiver la barre de progression pour les appareils mobiles et les tablettes (ou les ordinateurs de bureau).
- Progression des commentaires - vous avez la possibilité d'inclure des commentaires dans la progression de la lecture, ce qui peut être agréable si vous avez des sections de commentaires actives contenant des informations utiles.
- Prise en charge RTL - c'est l'un des rares plugins qui vous permet de passer à RTL, ce qui peut être idéal pour les sites en langage RTL.
- Options de style - personnalisez les couleurs, l'épaisseur, l'opacité, etc. Si vous avez activé les commentaires, vous pouvez même utiliser une couleur distincte pour indiquer le début de la section des commentaires sur la barre de progression.
- Temps de lecture estimé - si vous activez le temps de lecture, vous pouvez personnaliser sa fonctionnalité et la placer automatiquement ou manuellement à l'aide d'un shortcode.
Prix : Worth the Read est 100% gratuit.
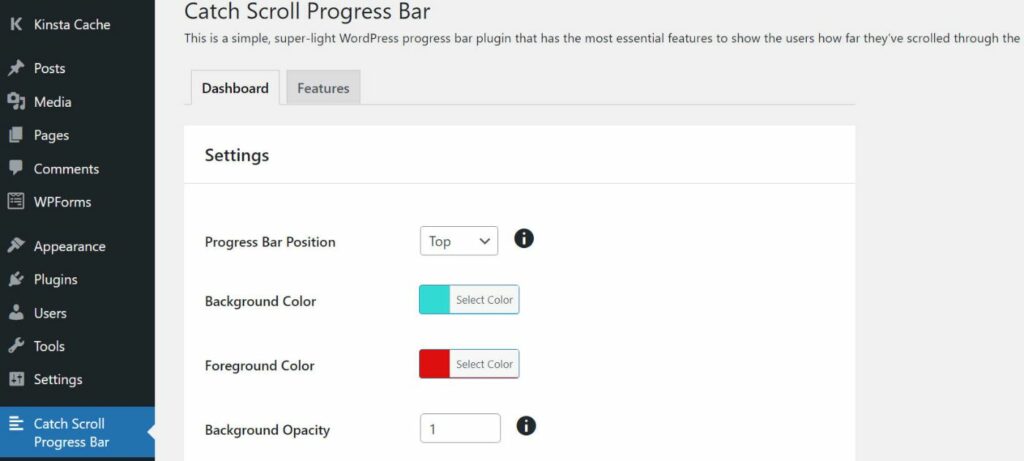
Capturer la barre de progression du défilement

Catch Scroll Progress Bar est une autre option légère pour ajouter une barre de progression de base à votre site.
Il garde les choses assez simples, avec juste les options minimales dont vous avez besoin pour placer et styliser votre barre de progression.
Voici tout ce que vous obtiendrez avec Catch Scroll Progress Bar :
- Position en haut ou en bas - collez votre barre de progression en haut ou en bas de la page.
- Ciblage par type de publication – n'ajoutez votre barre de progression qu'à certains types de publication.
- Ciblage par modèle - dans ces types de publication, ne l'affichez que sur certains modèles. Par exemple, vous pouvez l'ajouter à des publications individuelles, mais pas à la page d'archive.
- Options de couleur et de style - personnalisez les couleurs, l'opacité et la hauteur de votre barre de progression.
Prix : Catch Scroll Progress Bar est 100% gratuit.
Progression de la lecture du WP

WP Reading Progress est un autre plugin WordPress gratuit de barre de progression disponible sur WordPress.org.
Comme le plugin précédent, il ne vous donne que les paramètres minimaux nécessaires pour personnaliser votre barre de progression de lecture. Mais pour la plupart des gens, c'est tout ce dont vous avez besoin, ce qui en fait une autre option solide.
Voici tout ce que vous obtiendrez avec WP Reading Progress :
- Positionnement flexible - coller automatiquement la barre en haut ou en bas de la page. Ou, vous pouvez le coller manuellement à n'importe quel sélecteur CSS.
- Ciblage par type de publication - n'incluez une barre de progression que sur certains types de publication. Il y a aussi une option pour activer/désactiver sur les pages d'archives.
- Personnalisation du style - vous pouvez personnaliser la couleur et l'épaisseur de la barre de progression. Cependant , vous ne pouvez choisir qu'une seule couleur et il n'y a pas d'options d'opacité.
Prix : WP Reading Progress est 100% gratuit.
Temps de lecture

Reading Time est le premier plugin de progression de lecture de cette liste qui n'est disponible qu'en version premium.
Cependant, il reste assez abordable et propose des mises à jour à vie via le marché CodeCanyon d'Envato.
Il y a 2 raisons principales pour lesquelles vous pourriez envisager Reading Time plutôt que les alternatives gratuites :
- 8+ styles prédéfinis - vous obtenez des options de style uniques, telles que l'utilisation de barres verticales au lieu d'un remplissage solide à l'intérieur de la barre de progression (illustrée ci-dessus).
- Règles de ciblage avancées - au-delà du ciblage des types de publication et des modèles, vous pouvez cibler vos barres de progression selon des règles très spécifiques telles que les rôles d'utilisateur, les URL, les appareils, etc.
Vous bénéficiez également de toutes les fonctionnalités "standard" que vous attendez d'un plugin :
- Positionnement flexible - en plus du placement automatique en haut ou en bas, vous pouvez également utiliser un positionnement personnalisé pour coller votre barre de progression à n'importe quel sélecteur CSS.
- Options de style - au-delà des 8 styles prédéfinis, vous disposez également d'options générales pour personnaliser les couleurs et la hauteur de votre barre de progression.
Prix : Le temps de lecture coûte 15 $, qui comprend des mises à jour à vie pour un seul site et 6 mois de support.
Indicateur de position de lecture

Reading Position Indicator est un autre plugin léger et gratuit de barre de progression sur WordPress.org.
Il ne vous donne pas une tonne de paramètres, mais une option unique est qu'il vous permet d'utiliser un dégradé personnalisé pour votre barre de progression de lecture (en plus d'une couleur unie).
Voici tout ce que vous obtiendrez avec Reading Position Indicator :
- Position supérieure ou inférieure - il n'y a pas de ciblage de sélecteur CSS mais vous pouvez ajouter un décalage.
- Ciblage par type de publication – ciblez votre barre de progression sur des types de publication spécifiques.
- Options de personnalisation de style - choisissez parmi des styles de couleurs unies ou dégradées. Vous pouvez également régler l'épaisseur de la barre de progression.
Prix : Reading Position Indicator est 100% gratuit.
Barre d'armature

ReBar est un autre plugin WordPress de barre de progression de lecture premium qui est vendu via le marché CodeCanyon d'Envato.
Comme pour Reading Time, voici quelques-unes des fonctionnalités uniques qu'il offre et qui pourraient valoir la peine de dépenser de l'argent :
- Plus de 8 styles prédéfinis - vous obtenez un certain nombre de styles uniques qui vont au-delà des remplissages de couleur unie, tels que le plastique, les dégradés, le style iOS, etc.
- Règles de ciblage avancées - au-delà du ciblage des types de publication, vous pouvez cibler vos barres de progression selon des règles très spécifiques telles que les rôles d'utilisateur, les URL, les appareils, etc.
- Prise en charge du défilement infini – ReBar fonctionne toujours avec des dispositions de défilement infinies, ce qui en fait une excellente option pour ces sites. Vous pouvez définir la zone de défilement en fonction des sélecteurs CSS et cela générera une barre de progression unique pour chaque publication dans le défilement infini.
Voici quelques autres fonctionnalités notables :
- Styles horizontaux et verticaux - placez une barre de progression horizontale en haut ou en bas de la page OU placez une barre de progression verticale sur le côté gauche ou droit de la page.
- Styles personnalisables - en plus des 8+ styles prédéfinis, vous pouvez également personnaliser les couleurs et la hauteur/largeur de votre barre de progression.
- Prise en charge RTL - vous pouvez inverser la barre de progression pour les langues RTL.
Prix : ReBar coûte 15 $, qui comprend des mises à jour à vie pour un seul site et 6 mois de support.
Sommaire
Cela conclut notre collection des 8 meilleurs plugins WordPress de barre de progression de lecture.
Pour les options les plus simples pour ajouter une barre de progression de base, vous pouvez envisager des plugins tels que Read Meter ou Reading progressbar.
D'un autre côté, si vous voulez le plus de personnalisation gratuitement, vous voudrez peut-être commencer par Worth the Read, car il comprend un certain nombre d'options et de fonctionnalités uniques que d'autres plugins n'offrent pas.
Si vous souhaitez aller au-delà d'une couleur de remplissage unie pour la barre de progression, vous pouvez également envisager les options premium de CodeCanyon - soit Reading Time ou ReBar. Encore une fois, les détails les plus uniques de ces plugins sont qu'ils sont tous deux livrés avec plus de 8 styles prédéfinis et des options de ciblage beaucoup plus avancées.
Chaque plugin a sa propre touche unique en ce qui concerne le style et les fonctionnalités, il vaut donc la peine de les explorer tous pour trouver l'option qui convient à votre site.
La plupart d'entre eux ont des versions gratuites sur WordPress.org, ce qui facilite leur test. Si vous hébergez votre site avec Kinsta, vous pouvez facilement créer un site de staging pour tester en toute sécurité à quoi ressemblera chaque plugin sur votre site.
Pour trouver d'autres plugins qui peuvent améliorer votre site, vous pouvez également parcourir notre liste complète des meilleurs plugins WordPress.
