Comment dimensionner correctement les images
Publié: 2022-07-13Recevez-vous l'avertissement "images correctement dimensionnées" lors de l'exécution d'un audit de performances sur Google PageSpeed Insights ? Ce problème se déclenche si Lighthouse identifie des images sur votre page dont la taille n'est pas appropriée.
Le dimensionnement correct de vos images peut considérablement améliorer les temps de chargement des pages et réduire la consommation de bande passante. Dans cet article, nous partageons quelques techniques d'optimisation que vous pouvez suivre pour optimiser les images de votre site WordPress.
Que signifient les images correctement dimensionnées ?
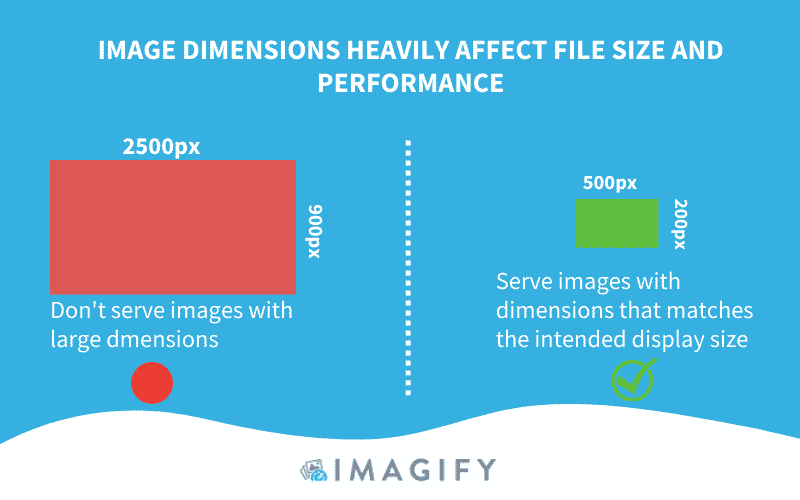
Le dimensionnement correct de vos images signifie que l'URL de l'image ne doit pas être plus grande que la taille à laquelle elles sont rendues sur l'écran du visiteur. Vous ne devez pas servir quoi que ce soit de plus grand que ce qui est nécessaire - cela gaspillerait des octets et rendrait la page plus lente.
| La règle d'or : les images téléchargées sur votre site WordPress doivent être dimensionnées en fonction des dimensions auxquelles elles seront affichées. |

Qu'est-ce qui déclenche l'avertissement de phare
Lighthouse compare la taille de l'image rendue (rapport de pixels de l'appareil) et la taille de l'image réelle. L'avertissement "images correctement dimensionnées" est déclenché si la taille rendue est inférieure d'au moins 4 Ko à la taille réelle.
Impact des images de taille incorrecte sur les performances
Si les images ne sont pas correctement dimensionnées, le navigateur prendra la "décision" de les redimensionner avant de les afficher au visiteur, ce qui fera perdre du temps et des ressources. Des images trop grandes nuisent à l'expérience de la page, obligeant l'utilisateur à télécharger plus de données que nécessaire.
| Une image haute résolution = taille de fichier énorme = affecte considérablement les performances Web = plus de données cellulaires consommées |
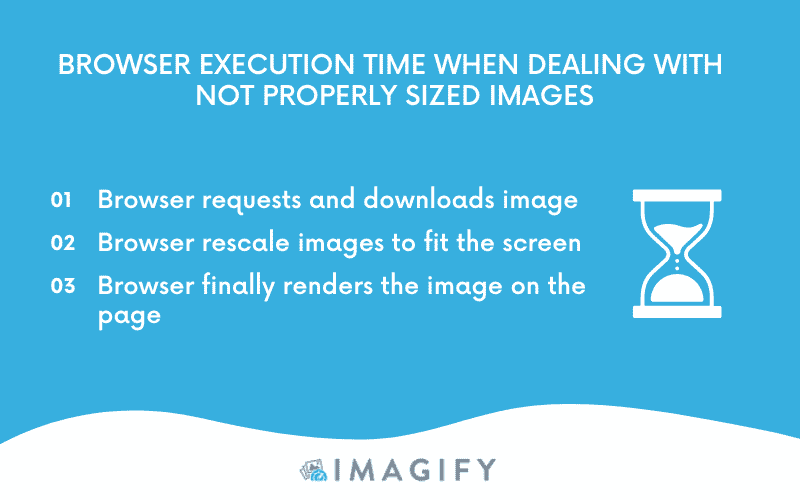
Voici ce qui se passe du côté du navigateur lorsqu'il analyse des images de taille incorrecte :

Le navigateur passera plus de temps à télécharger le fichier et à redimensionner l'image, augmentant ainsi la bande passante consommée. Pour éviter tout problème de performances lié aux images, il existe quelques techniques simples que vous pouvez mettre en œuvre. Passons-les en revue dans la partie suivante !
3 conseils pour bien dimensionner les images sur WordPress
Pour dimensionner correctement les images sur WordPress, vous pouvez suivre trois conseils simples d'optimisation d'image :
- Redimensionner les images pour corriger les dimensions
- Utiliser des images réactives
- Utiliser des formats d'image vectoriels
Plongeons-nous !
1. Redimensionner les images pour corriger la dimension
Dimensionner correctement les images avec des logiciels et des outils en ligne
Il existe de nombreux logiciels gratuits et premium que vous pouvez utiliser pour redimensionner les images aux bonnes dimensions. Nous partageons deux options gratuites sur Mac et Windows :
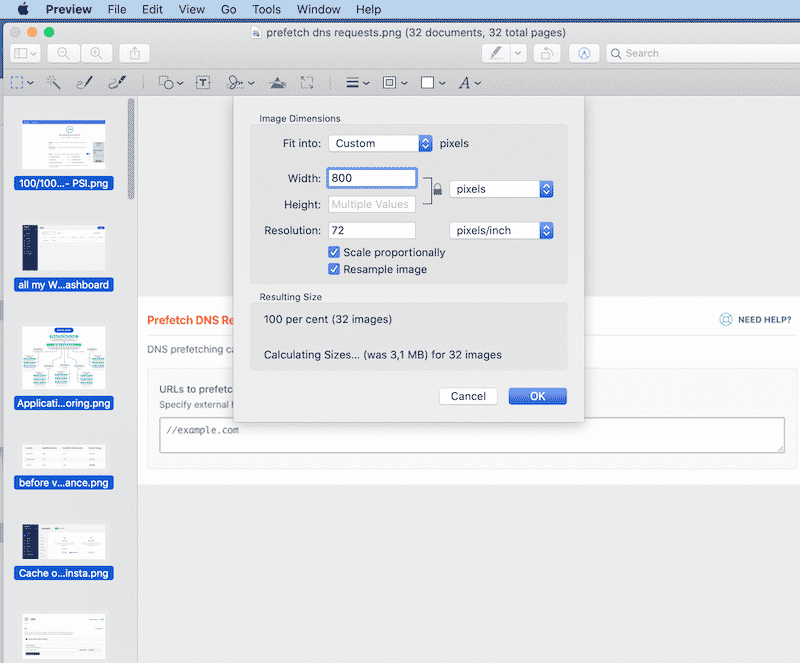
- Aperçu (Gratuit sur Mac)

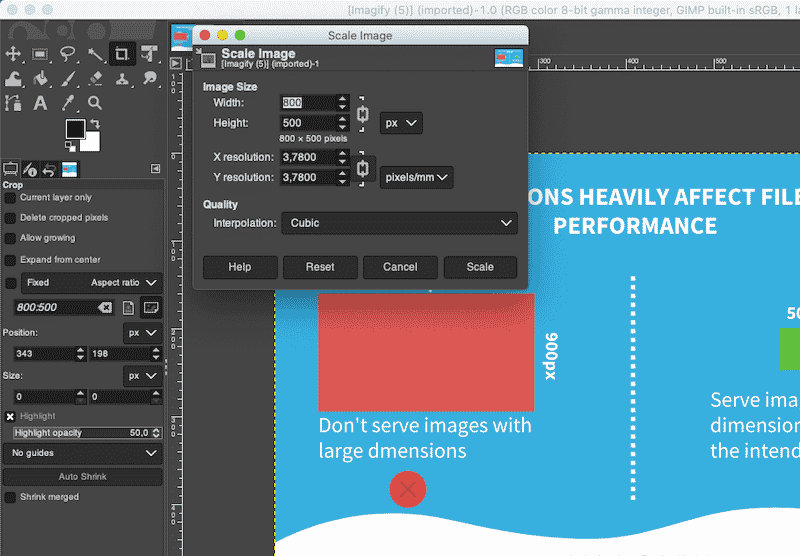
- GIMP – un logiciel d'édition gratuit vous permettant d'éditer et de redimensionner des images de manière très pratique :

Bien sûr, vous avez également la possibilité d'utiliser les deux célèbres logiciels Photoshop et Lightroom, mais ils peuvent être une courbe d'apprentissage abrupte. Nous avons répertorié 10 alternatives à Photoshop pour l'optimisation des images si vous êtes intéressé.
Important : Si vous redimensionnez plusieurs images, vous trouverez peut-être plus pratique d'utiliser un script comme Imagemagick pour automatiser le processus.
Dimensionner correctement les images à l'aide d'un CDN d'images
Les CDN d'images peuvent aider à dimensionner correctement les images de votre site WordPress. Ils se spécialisent dans la transformation, l'optimisation et la livraison d'images. Ils sont comme des API qui accèdent et trient les images utilisées sur votre site en fonction de l'appareil de l'utilisateur.
Comment ça marche?
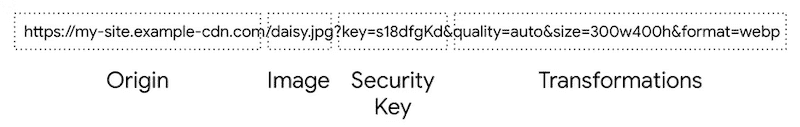
Chaque image chargée à partir d'un CDN d'image a une URL qui indique quelle image charger, ainsi que la taille, le format et la qualité. Ensuite, il peut « transformer » l'image pour la diffuser dans le format le mieux optimisé.

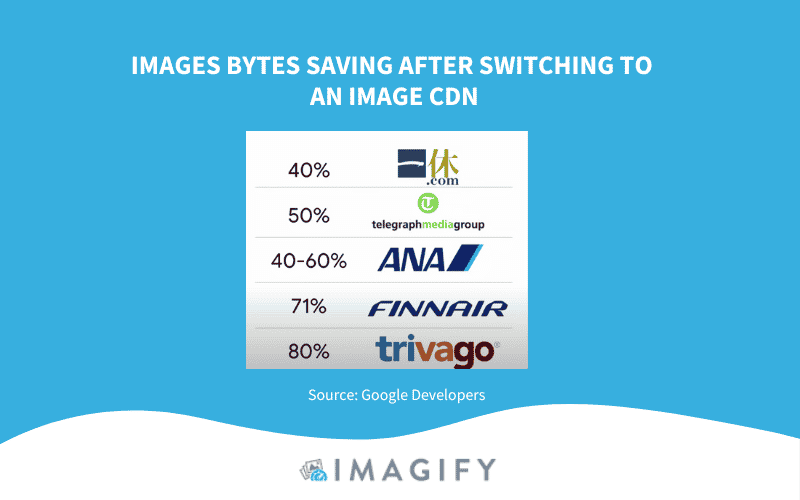
Un CDN d'image crée également des variations d'une image pour différents cas d'utilisation et réduit la consommation d'octets d'image d'au moins 40 %. Les développeurs de Google ont fait des recherches intéressantes sur les entreprises qui ont décidé de passer à un CDN d'image. Voici la quantité de données qu'ils ont enregistrées :

2. Utilisez des images réactives
L'une des meilleures stratégies pour diffuser des images optimisées est appelée "images réactives", ce qui signifie ajuster la largeur et la hauteur pour s'adapter à n'importe quel écran (mobile, tablette ou ordinateur de bureau). Toutes les images seront optimisées et diffusées sur le bon écran, ce qui se traduira par une consommation de bande passante moindre et une exécution plus rapide du navigateur.

Vous devrez générer plusieurs versions de chaque image, puis spécifier celle à utiliser dans votre code HTML ou CSS à l'aide des dimensions de la fenêtre d'affichage, des requêtes multimédias, etc.

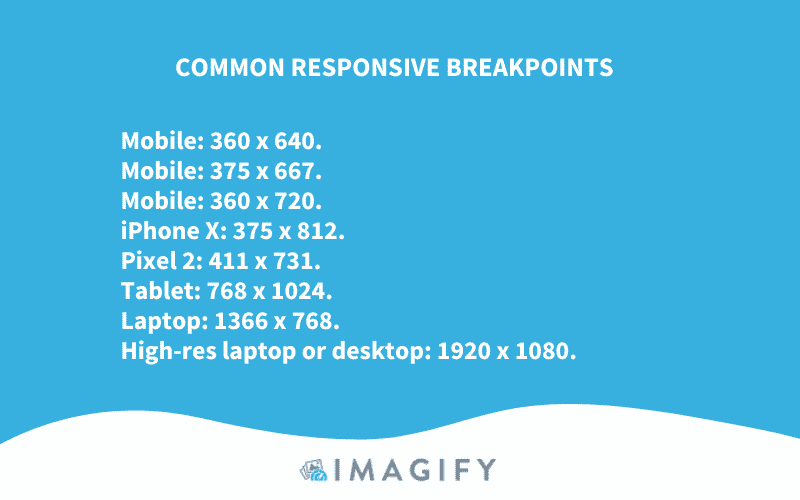
Important : la taille de l'image changera en fonction des points d'arrêt de la mise en page du site (éléments constitutifs du design réactif).

Si vous souhaitez suivre les normes Bootstrap, vous pouvez utiliser les requêtes multimédias suivantes pour vous assurer que vos images sont réactives :
- 576px pour les téléphones portrait
- 768px pour les tablettes
- 992px pour les ordinateurs portables
- 1200px pour les gros appareils
Maintenant que nous connaissons les dimensions que nous devons spécifier pour chaque écran, comment dire au navigateur lequel choisir en fonction de l'écran du visiteur ?
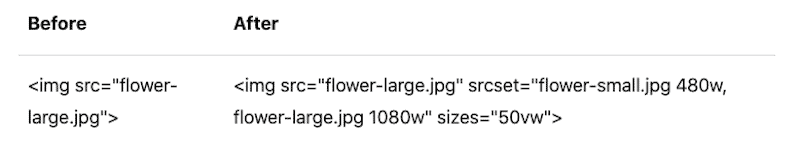
Vous pouvez utiliser les attributs src, srcset et sizes pour servir différentes images à différentes densités d'affichage (qualités) sur mobile ou ordinateur de bureau. Dans l'exemple ci-dessous, nous utilisons l'attribut src pour indiquer au navigateur que différentes tailles sont disponibles pour l'image de la fleur :

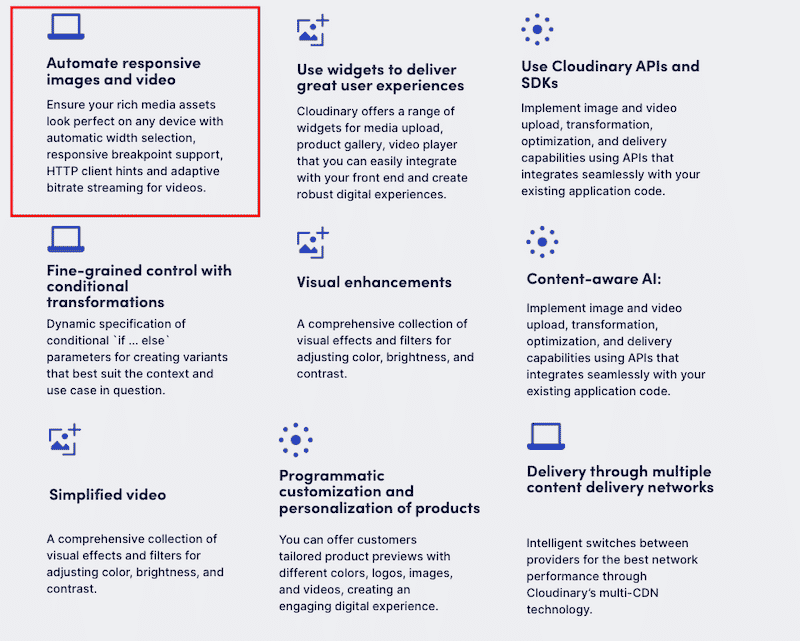
Pour diffuser automatiquement des images réactives sur votre site WordPress, vous pouvez utiliser Cloudinary (aucune configuration requise). Il s'agit d'une solution de gestion d'images et de vidéos de bout en bout pour les sites Web et les applications mobiles. Vous pouvez facilement télécharger des images et des vidéos sur le cloud et automatiser les manipulations intelligentes de ces médias (démission, optimisations, etc.) sans installer d'autre logiciel d'édition.

Une fois optimisé, Cloudinary diffuse les images via ces trois CDN : Akamai, Fastly et CloudFront. Si vous souhaitez connecter votre propre CDN, vous devrez les contacter.
Vous voulez tester si votre site utilise un design responsive ? Accédez à Google Search Console > Mobile Friendly et entrez votre URL.

3. Utilisez des formats d'image vectoriels
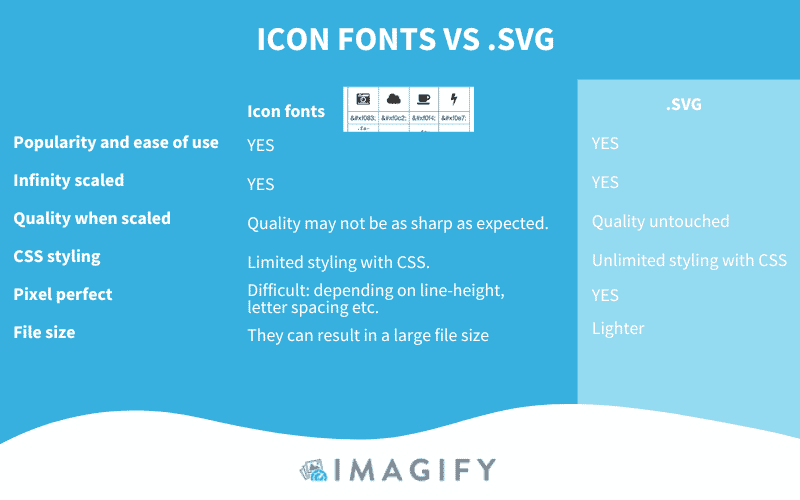
Une autre stratégie pour redimensionner correctement vos images consiste à utiliser des formats d'image vectoriels (comme SVG). Une image SVG peut être mise à l'échelle à l'infini avec une quantité finie de code sans perte de qualité.

Le redimensionnement des images est crucial pour les performances Web, mais vous pouvez suivre de nombreuses autres techniques d'optimisation avancées pour donner à votre site Web une accélération supplémentaire de la vitesse.
Avez-vous entendu parler de l'encodage, de la compression et de l'utilisation de formats de nouvelle génération pour rendre votre site WordPress plus rapide ? Dans la partie suivante, nous passons en revue quelques autres stratégies d'optimisation d'image que vous pouvez mettre en œuvre en quelques clics, grâce à Imagify, l'un des meilleurs plugins de compression d'image pour WordPress.
Rendre les images plus rapides avec Imagify
Avec Imagify, vous ne pouvez pas redimensionner vos images manuellement. Néanmoins, vous pouvez effectuer les optimisations de taille de fichier suivantes :
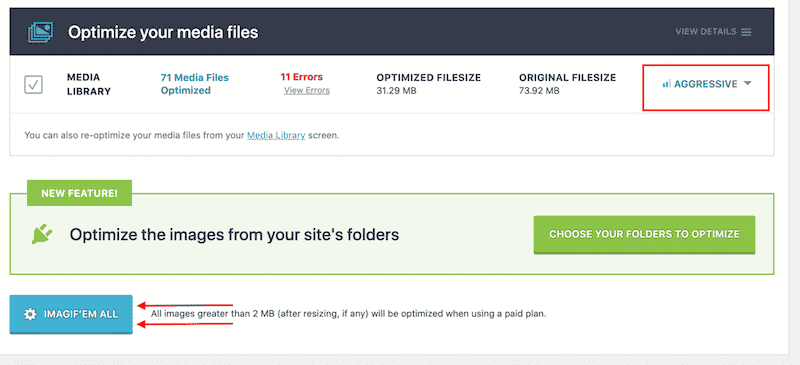
- Compressez vos grandes images en vrac en utilisant trois niveaux de compression sans (presque) impacter la qualité : Normal, Ultra et Agressif.
| Apprenez-en plus sur les différences entre la compression d'image sans perte et avec perte dans notre guide dédié. |
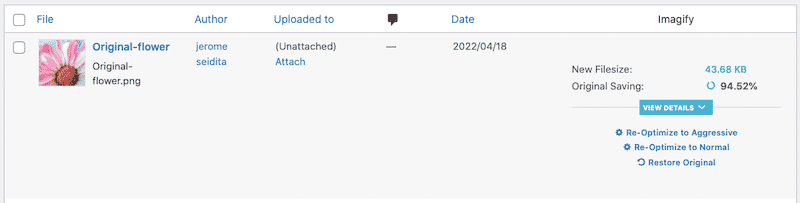
En termes de compression, Imagify peut économiser jusqu'à 95 % de la taille de votre fichier ! Dans l'exemple ci-dessous, nous ne pouvons pas redimensionner les images avec nos valeurs, mais la compression a réduit la largeur et la hauteur de nos images.

Comme mentionné ci-dessus, l'optimisation en bloc vous permet d'optimiser toutes les images à la fois :

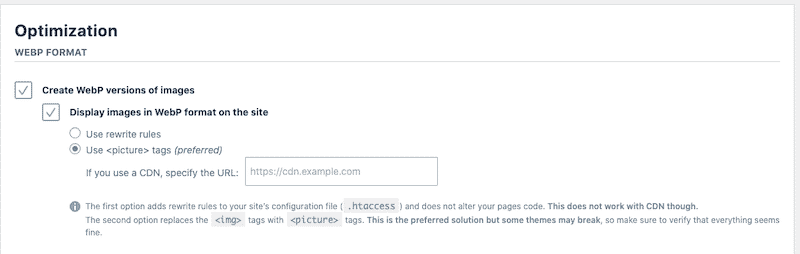
- Convertissez-les en WebP, le format nouvelle génération recommandé par Lighthouse.

Emballer
La meilleure façon d'éviter les avertissements d'image correctement dimensionnés est d'apprendre la mesure des différentes zones de votre site Web (logo, barre latérale, curseurs, images en vedette, etc.). Une fois que vous savez quelles dimensions sont nécessaires pour chaque pièce, afficher la bonne taille pour n'importe quel appareil sera un jeu d'enfant !
Le redimensionnement des images n'est pas le seul moyen de les optimiser. Vous devez également les compresser (ou encoder) et les servir dans un format de nouvelle génération comme WebP.
Toutes ces stratégies réduiront considérablement la taille du fichier image, ce qui se traduira par un temps de téléchargement plus rapide pour vos visiteurs. Et bonne nouvelle, ils peuvent être implémentés facilement avec le plugin Imagify ! Un essai gratuit est disponible afin que vous puissiez optimiser quelques images et voir comment les performances de votre page s'améliorent. Aucun risque pris !
