Psychologie du design : structurer le succès en ligne
Publié: 2023-04-09Chaque choix fait par un designer aura un impact sur la façon dont un consommateur interagit avec un produit, un service ou une entreprise. Cela est particulièrement vrai pour la façon dont un site Web est organisé.
Dans cette dernière installation de notre série sur la psychologie du design, nous approfondirons certains des principes de la psychologie qui influencent le parcours utilisateur d'un site Web. Des meilleures pratiques de contenu aux conseils pour des appels à l'action efficaces, au contenu fermé, à la navigation dans les menus, etc., nous examinons certains des effets psychologiques qui affecteront l'engagement ou non de vos clients avec votre ou vos sites.
Dans les sections suivantes, nous aborderons certains des principes de la psychologie qui affectent :
- Priorisation du contenu
- Structure de navigation
- Champs de contenu et de formulaire fermés
- Paniers et processus de paiement
- Appels à l'action
Prioriser correctement votre contenu
Nous avons un peu parlé de l'importance de la hiérarchie du contenu de votre site dans la quatrième partie de notre série, mais nous développerons ici davantage cette analyse de base. La hiérarchisation du contenu, ou votre hiérarchie de contenu, signifie déterminer l'ordre exact dans lequel votre public doit digérer les informations sur votre site pour s'assurer qu'il a la meilleure compréhension des avantages de votre produit ou service.
À ce stade, vous avez peut-être entendu des concepteurs parler de l'importance de placer les informations importantes au-dessus du pli. "Au-dessus du pli" est un vieux terme de journal qui est passé à la terminologie de la conception Web aux débuts d'Internet. Il fait référence à tout contenu affiché à l'utilisateur visitant votre site, sans défilement, un peu comme un journal mettrait l'article le plus important au-dessus de son pli de milieu de page.
Cependant, le concept de contenu au-dessus de la ligne de flottaison, tout comme la plupart des journaux imprimés, est un peu dépassé pour plusieurs raisons. Pour commencer, de nombreux utilisateurs visitent désormais des sites Web à partir d'écrans plus petits (comme les téléphones et les tablettes), car le trafic mobile continue de dépasser celui des ordinateurs de bureau. Pour cette raison, de nombreux visiteurs du site s'attendent à faire défiler, de sorte que le contenu au-dessus de la ligne de flottaison a moins de poids qu'auparavant.
Cela ne veut pas dire que le contenu au-dessus de la ligne de flottaison ne peut pas être utile - les pages de destination en sont un excellent exemple - mais évitez d'y accorder trop d'importance. Lorsque vous concevez, pensez plutôt à l'effet de position en série.
Terme inventé par le psychologue allemand Hermann Ebbinghaus, l'effet de position en série fait référence au fait que les gens sont plus susceptibles de se souvenir du premier et du dernier élément d'une liste. En effet, notre cerveau fait preuve de favoritisme envers les éléments que nous voyons en premier (effet de primauté) et les éléments que nous avons vus le plus récemment (effet de récence).
Cette tactique fonctionne bien lorsque vous avez besoin que les utilisateurs ne se souviennent que d'un ou deux points importants de votre contenu (peut-être un nom de produit ou un avantage majeur). Cependant, pour les sujets plus complexes avec plusieurs étapes ou beaucoup d'informations à traiter, vous voudrez adopter une approche différente.
Une tactique de divulgation progressive est un meilleur moyen d'aider vos utilisateurs à comprendre des sujets très complexes. Il fait référence à la technique consistant à diffuser des informations sur plusieurs écrans et nécessitant des interactions pour passer de l'un à l'autre. Cela permet de réduire le risque que votre utilisateur final se sente submergé par les informations présentées. Le contenu tronqué et les affichages en accordéon ne sont que deux des façons courantes dont les concepteurs utilisent la divulgation progressive dans la conception Web.
Ces deux effets vous aideront à puiser dans les schémas de pensée humains naturels qui peuvent solidifier votre message dans l'esprit des consommateurs. Avant même de commencer à lire votre contenu, cependant, les utilisateurs peuvent décider de naviguer sur votre site pour quelque chose de spécifique. La section suivante vous aidera à rendre ce processus transparent pour vos visiteurs.
Structurer votre navigation
La plupart des boutons de navigation du site Web sont structurés de deux manières : dans une barre en haut de la page ou dans un menu hamburger sur un côté. Ce type de navigation est devenu presque une seconde nature pour les utilisateurs, et comme le dit le dicton, "si ce n'est pas cassé, ne le répare pas".
Lorsque vous concevez votre navigation, il est facile de suivre la norme, mais il y a quelques cas où vous voudrez peut-être bouleverser votre structure. La première idée dont vous devriez vous préoccuper est la loi de Hick.
Au début des années 1950, deux chercheurs, William Edmund Hick et Ray Hyman, ont examiné la relation entre la quantité de stimuli et le temps qu'il a fallu à un individu pour prendre une décision. Leur conclusion ? Trop d'options est paralysant. Un menu de navigation étendu avec des tonnes de cliquables peut donc être trop écrasant pour les nouveaux utilisateurs.
Au lieu de cela, vos boutons de navigation doivent être clairs, bien placés et peu nombreux. Pour les sites plus importants, imbriquez les boutons de moindre importance sous l'égide d'un autre bouton de votre navigation. Par exemple, la navigation de niveau supérieur d'Amazon est assez simple, mais en survolant, les utilisateurs obtiennent une vue élargie de leurs options.
En limitant le nombre de boutons que vous affichez initialement aux spectateurs, vous les aidez à affiner leurs choix et à prendre de meilleures décisions de navigation. Vous pouvez également utiliser l'effet de primauté pour pousser vos utilisateurs à entreprendre l'action que vous aimeriez le plus qu'ils entreprennent.
Alors que la plupart des sites Web organisent leur navigation de la même manière (page À propos, puis Services ou Produits, puis Contact), placer votre contenu le plus important en premier l'aidera à gagner en visibilité. Donc, si votre objectif principal est d'amener des clients potentiels à vous contacter, essayez de placer le bouton de la page de contact en premier dans votre navigation.
Le menu de navigation est l'endroit où de nombreux designers ont du mal à trouver le bon équilibre entre leur vision esthétique et l'expérience de l'utilisateur final. L'effet esthétique-utilisabilité fait référence à la corrélation entre un design agréable et la tendance d'un utilisateur à négliger les problèmes fonctionnels.
Il se trouve que les utilisateurs ont tendance à juger un livre par sa couverture, et ils seront plus indulgents pour les problèmes fonctionnels si le site sur lequel ils se trouvent est beau. Ainsi, lorsque vous terminez vos tests UX, faites particulièrement attention aux commentaires des utilisateurs qui se concentrent sur les effets positifs de votre conception mais qui ont peu à dire sur son fonctionnement. Analysez leurs résultats pour vous assurer qu'ils ne pardonnent pas vos défaillances fonctionnelles au profit de votre conception.
Créer des portails et des champs de formulaire que vos visiteurs utiliseront
Même si les utilisateurs passent plus de temps en ligne que jamais auparavant, ils sont de moins en moins susceptibles de divulguer des données personnelles. C'est probablement l'une des raisons pour lesquelles la plupart des gens ont au moins deux adresses e-mail.
Une seule est l'adresse e-mail principale qui est vérifiée régulièrement. L'autre est, malheureusement, rarement vérifié. Soit il s'agit d'un ancien compte auquel l'utilisateur a perdu l'accès, soit il est utilisé lorsqu'une adresse e-mail est requise pour accéder à quelque chose, mais la personne derrière le nom d'utilisateur ne veut pas qu'une tonne d'e-mails marketing inonde sa boîte de réception principale.
Lorsqu'un utilisateur remplit un champ de formulaire pour contacter votre entreprise ou télécharger du contenu sécurisé, que ce soit activement ou inconsciemment, il passe par une analyse rapide des coûts-avantages dans son esprit. Ils se demandent si oui ou non remplir le formulaire vaut la peine de laisser de la place dans leur boîte de réception et dans leur esprit.
La meilleure façon de vous assurer que votre valeur l'emporte sur l'hésitation de vos utilisateurs est de rendre vos champs de formulaire aussi faciles à utiliser que possible. Bien qu'il soit tentant de demander à un utilisateur de nombreuses informations démographiques afin d'obtenir le prospect le plus qualifié possible, cela risque de le perdre entièrement. Optimisez vos formulaires pour le remplissage automatique afin d'aider vos utilisateurs à saisir leurs informations encore plus rapidement, en leur évitant une partie du coût de soumission.

De plus, si vous trouvez qu'il y a des questions que vous aimeriez inclure mais qui peuvent nécessiter trop de certains utilisateurs, comme un champ pour un court commentaire, le rendre facultatif permettra aux visiteurs de réduire encore plus leur coût d'entrée. .
Vous pouvez également créer des incitations psychologiques pour remplir un champ de formulaire tout au long du parcours utilisateur afin d'inciter vos visiteurs à soumettre. C'est ce qu'on appelle l'amorçage, qui est l'acte d'utiliser intentionnellement des mots ou des images qui sont relatifs les uns aux autres pour créer des associations plus rapides et plus mémorables dans le cerveau. Ces petits déclencheurs peuvent faire la différence entre un utilisateur saisissant son "adresse de courrier indésirable" ou son adresse principale.
L'amorçage sémantique est un moyen simple pour certains concepteurs de sites Web d'amener leurs visiteurs à remplir un portail ou un formulaire de contact. Vous pouvez utiliser l'amorçage sémantique pour créer des associations linguistiques qui poussent inconsciemment les visiteurs à soumettre un formulaire. Par exemple, lorsque les spécialistes du marketing promettent une solution « rapide » ou « facile » à un problème avec le contenu à l'autre bout de la porte, ces mots déclencheurs peuvent également colorer la façon dont le visiteur voit l'action de saisir ses données personnelles. .
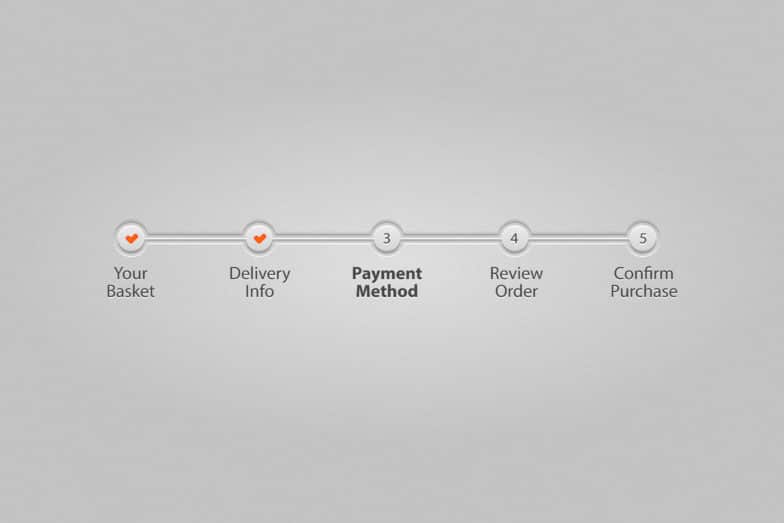
Solidifier les conversations grâce aux paniers et aux paiements
Lorsque vous êtes un vendeur en ligne, votre processus de paiement est l'un des aspects les plus importants de la conception de votre site. C'est le moment décisif pour la conversion, donc si quelque chose tourne mal ou si cela prend trop de temps, vous risquez de rater une vente.
C'est à ce moment-là que de nombreuses équipes marketing s'appuieront sur des campagnes de bannières numériques pour rappeler aux utilisateurs leur produit. Cependant, les effets de la « cécité des bannières » peuvent freiner la progression de la campagne numérique, même la mieux conçue.
La cécité des bannières est un type de mépris sélectif dans lequel les gens ignorent naturellement les choses qu'ils jugent sans rapport avec la tâche à accomplir. C'est pourquoi il est si facile de désactiver les publicités numériques lorsque vous recherchez une recette ou des panneaux d'affichage lorsque vous conduisez. Le cerveau filtrera automatiquement autant d'informations non pertinentes que possible, et comme les publicités sont partout, elles sont l'une des premières choses à disparaître. Alors, comment lutter contre la cécité des bannières ?
Si possible, les e-mails de panier abandonné ou les messages contextuels sur la page peuvent aider à transformer votre acheteur potentiel en un acheteur réel. Ces messages tentent de ramener l'attention de l'utilisateur sur le processus de paiement. Pour stimuler davantage le subconscient dans l'action, utilisez l'effet Zeigarnik.
C'est une observation faite par la psychologue lituanienne Bluma Zeigarnik qui stipule que les tâches interrompues ou inachevées sont plus facilement rappelées que les tâches terminées. C'est la raison pour laquelle les émissions de télévision incluent souvent des cliffhangers ; vous êtes plus susceptible de vous souvenir et de revenir à quelque chose qui vous semble inachevé.

Ainsi, lorsque vous affichez une fenêtre contextuelle sur le panier abandonné d'un utilisateur, l'inclusion d'une barre de progression incomplète ou d'une liste numérotée d'étapes l'aidera à se rappeler ce qu'il faisait lorsqu'il a quitté son panier, y compris l'état d'esprit de « paiement » dans lequel il se trouvait. l'acheteur de revenir en arrière et de terminer ce qu'il était en train de faire. La satisfaction proposée d'une tâche accomplie peut être la poussée finale dont l'utilisateur avait besoin pour terminer son achat.
Création de l'appel à l'action
L'appel à l'action est sans doute l'élément le plus important de votre site. Quels que soient vos objectifs dans la création d'un site Web - une vente, la collecte de données, la création d'un réseau social - l'appel à l'action est l'endroit où vous pouvez le demander.
Pour la plupart des sites, vous aurez probablement plusieurs appels à l'action avec différents degrés d'importance qui leur sont attribués. Si votre objectif principal est de vendre des produits, par exemple, vous aurez probablement encore des demandes secondaires comme vous abonner à une newsletter ou parrainer un ami. C'est très bien, car tous les utilisateurs ne veulent pas suivre exactement le même parcours, donc leur donner des options leur permet de choisir leur propre chemin.
C'est un autre cas dans lequel la loi de Hick entre en jeu. Aussi appelé paradoxe du choix, cela se produit lorsqu'un nombre excessif d'options provoque une paralysie décisionnelle chez les utilisateurs. Pour sauver vos utilisateurs du paradoxe du choix et les aider à prendre des décisions rapides, identifiez et respectez strictement l'utilisation de seulement deux à trois appels à l'action. Cela aidera à accélérer le temps de traitement de votre utilisateur et lui permettra d'affiner plus efficacement le meilleur choix pour ses besoins.
En tant que l'un des aspects les plus importants de votre site, l'appel à l'action doit également demander beaucoup d'attention. Un moyen simple de faire ressortir ces sections consiste à utiliser l'effet Von Restorff. Également connu sous le nom d'effet d'isolement, il s'agit de l'observation selon laquelle, lorsque plusieurs stimuli sont présentés, un élément sensiblement différent des autres sera plus facilement mémorisé.

Ainsi, lorsque vous créez vos appels à l'action, identifiez et différenciez le choix que vous aimeriez le plus que vos visiteurs fassent. Pour continuer à utiliser l'exemple ci-dessus dans lequel les utilisateurs sont invités à acheter un produit, à s'abonner à une newsletter ou à parrainer un ami, il existe un objectif principal clair : réaliser une vente.
En différenciant l'appel à l'action des ventes des deux autres en utilisant les couleurs, la taille, la forme, la typographie, le placement ou tout autre élément physique, vous attirez davantage l'attention sur votre demande la plus importante. Bien que chaque page doive avoir au moins un appel à l'action, vous pouvez en promouvoir une par rapport à une autre et inciter les utilisateurs à prendre l'action la plus importante en utilisant l'effet Von Restorff.
Les esprits derrière un excellent design
Il y a tellement plus à découvrir et à comprendre sur les impacts psychologiques que la conception d'un site Web peut avoir sur ses utilisateurs, et cette série ne fait qu'effleurer la surface. C'est pourquoi nous disséquons en permanence le design sous tous ses angles et organisons du contenu en pensant aux indépendants et aux professionnels du design.
Vous voulez plus de contenu couvrant les éléments de conception pour vous aider à développer votre boîte à outils créative ? Abonnez-vous au WP Engine Weekly Digest pour une dose hebdomadaire des meilleurs outils, pratiques et informations dont vous avez besoin pour affiner vos compétences et gagner plus d'affaires.
