20 meilleurs sites Web de conférenciers (exemples) 2023
Publié: 2023-02-10Bienvenue dans notre vaste collection des meilleurs sites Web de conférenciers, où vous découvrirez divers modèles que vous pouvez utiliser, copier et améliorer pour votre présence en ligne.
Utilisez votre page comme hub central pour promouvoir vos services, intégrer des vidéos, intégrer des flux de médias sociaux et créer une preuve sociale via des témoignages.
Mais vous pouvez également l'utiliser pour créer un blog, vendre vos livres (et produits dérivés) et inviter des clients à travailler avec vous.
Faites la promotion de votre marque personnelle de la bonne manière – avec un site Web.
Savez-vous ce qui est le mieux ? Vous n'avez pas besoin d'expérience pour créer une excellente présence en ligne lorsque vous utilisez l'un de ces meilleurs thèmes WordPress pour haut-parleurs.
Meilleurs sites Web de conférenciers pour votre inspiration
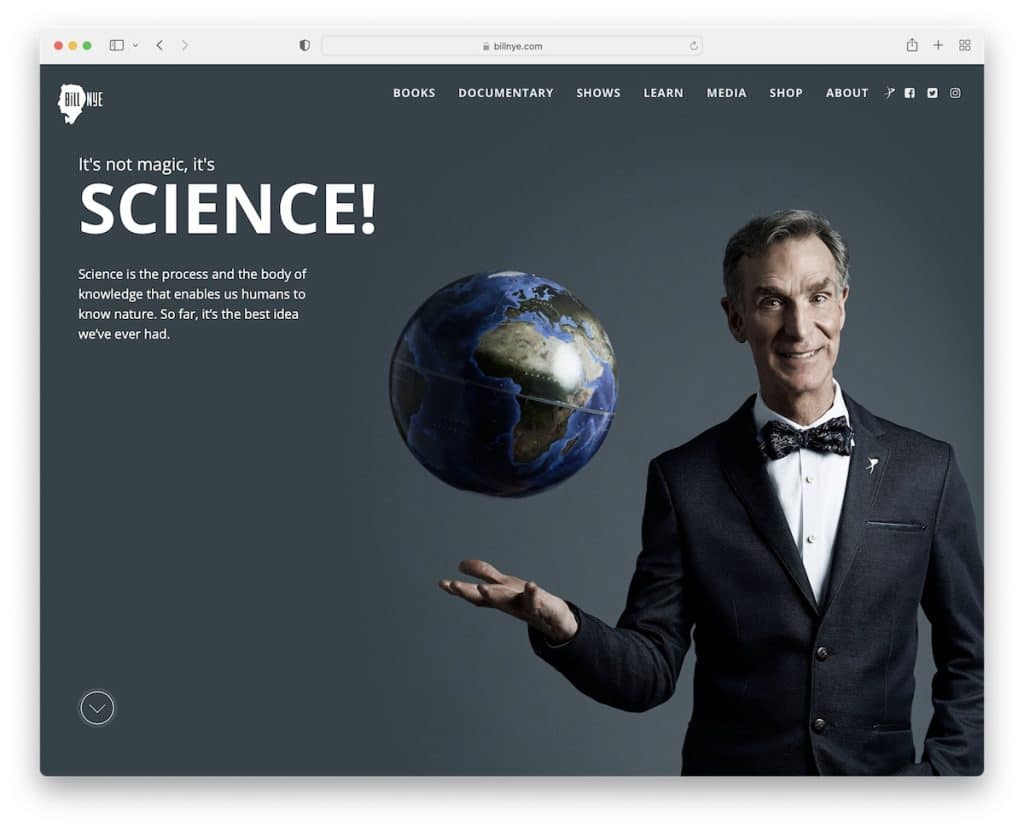
1. Bill Nye
Construit avec : Craft CMS

La page de Bill Nye a une superbe conception en plein écran avec une section de héros accrocheuse. Il a un en-tête transparent qui devient solide sur le défilement et colle au haut de l'écran. La barre de navigation comporte un menu déroulant et des icônes de médias sociaux pour un accès facile.
De plus, la page d'accueil comporte trois sections principales et un simple pied de page avec un arrière-plan à effet de particules.
Remarque : Utilisez une conception de site Web plein écran et pleine largeur pour créer une première impression forte et durable.
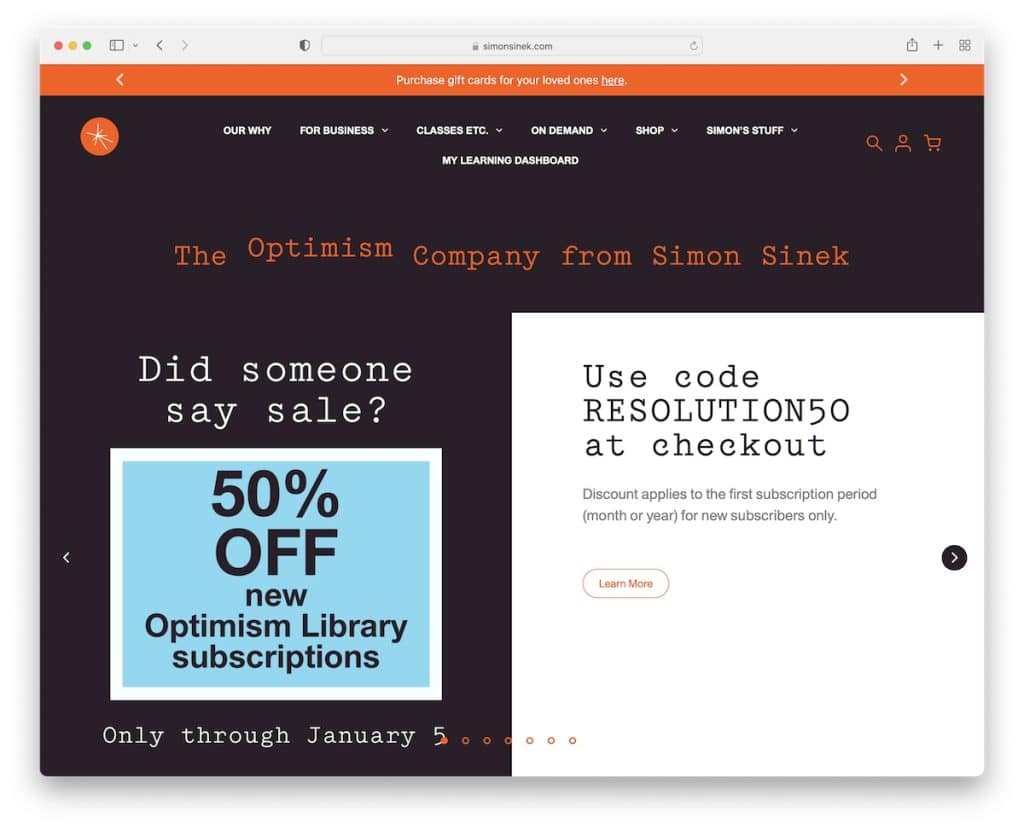
2.Simon Sinek
Construit avec: Underscores & Elementor

Simon Sinek est un excellent exemple de site Web d'orateur public avec un design moderne et audacieux. L'en-tête occupe une partie relativement importante de la section au-dessus du pli, avec tous les liens de menu nécessaires, les icônes de panier d'achat, etc.
Le diaporama présente des diapositives avec un design divisé, un côté comportant une image et l'autre du texte et un CTA.
Un texte plus grand et beaucoup d'espace blanc rendent cette page facile à parcourir. De plus, le formulaire d'inscription à la newsletter permet de capturer des e-mails pour une liste croissante.
Remarque : Utilisez un curseur pour présenter et promouvoir du contenu, des services, des produits, etc.
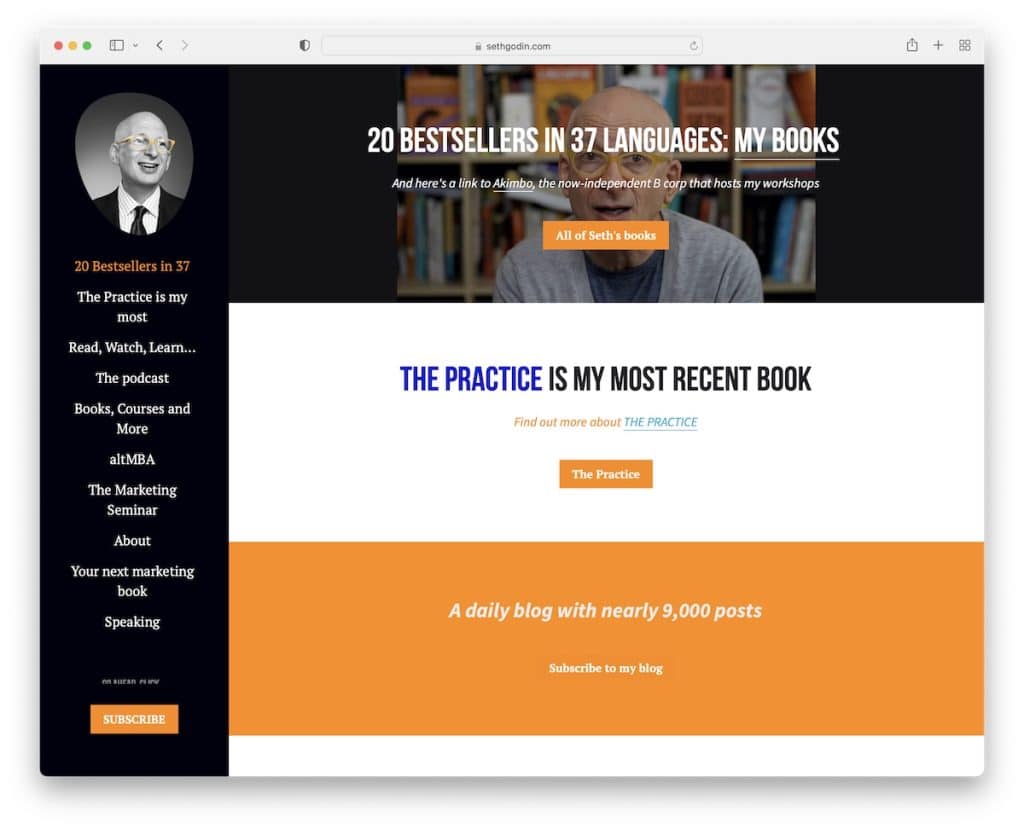
3. Seth Godin
Construit avec : Étonnamment

Seth Godin est un site Web d'une page avec une barre latérale de navigation collante, où vous trouverez également un bouton d'appel à l'action (CTA) pour l'abonnement à la newsletter.
Ce qui est intéressant, c'est que le site n'utilise pas d'en-tête ou de pied de page, ce qui permet de garder les choses plus propres. Mais la base du site propre contient tous les liens dont vous avez besoin pour accéder aux bonnes informations, aux bons livres, etc.
Remarque : créez une expérience utilisateur agréable avec une mise en page d'une seule page.
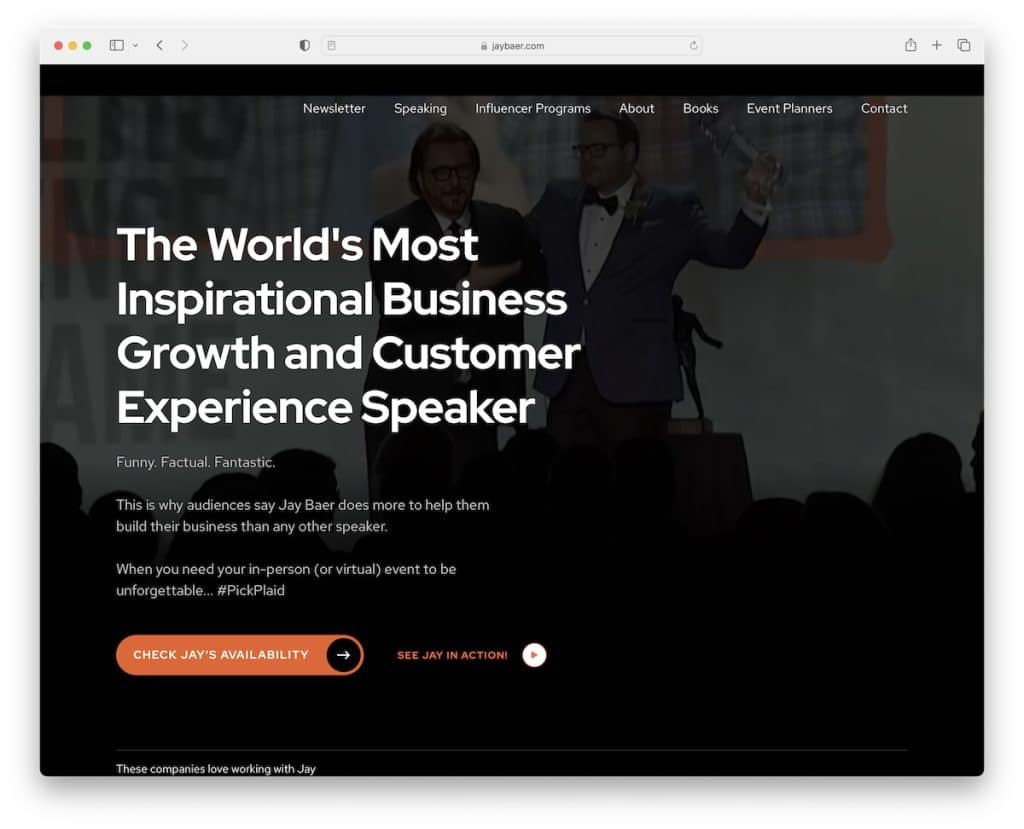
4. Jay Baer
Construit avec : Genesis

Jay Baer essaie de capter l'attention de chaque visiteur avec un arrière-plan vidéo, une déclaration audacieuse et un CTA. Une section que nous aimons vraiment se trouve juste en dessous du pli, où Jay présente certains des logos des entreprises avec lesquelles il a travaillé pour instaurer la confiance.
De plus, l'image de marque est incroyable, avec une superbe palette de couleurs qui rend le site Web beaucoup plus dynamique tout en gardant une apparence relativement propre.
Remarque : ajoutez votre vidéo promotionnelle dans la section héros pour rendre votre page plus attrayante.
Vous pouvez vous aider à créer un site Web professionnel avec l'un de ces puissants thèmes pour enfants Genesis.
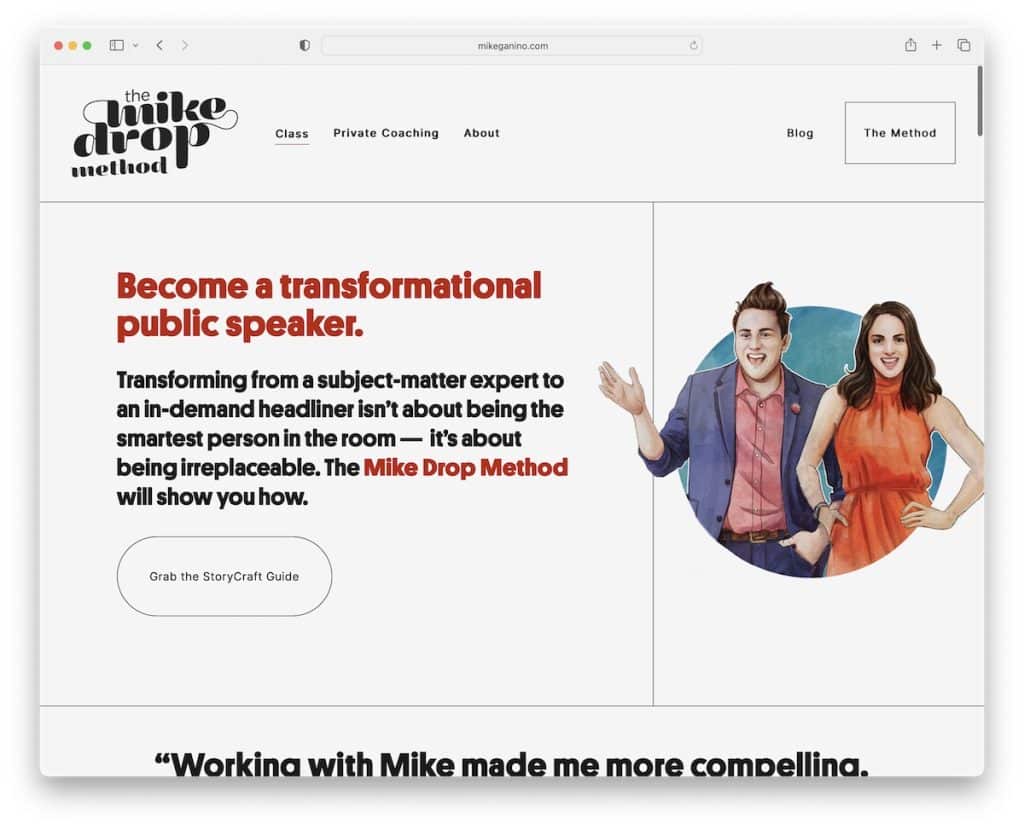
5. Mike Ganino
Construit avec : Squarespace

Mike Ganino est un site Web de conférencier minimaliste et créatif avec une expérience de défilement impressionnante, agrémentée de graphismes sympas.
Ce site Squarespace a également une fenêtre contextuelle dans le coin gauche faisant la promotion de l'atelier et un bouton de retour en haut, vous n'avez donc pas à faire défiler.
Une autre chose que nous aimons aussi est que le pied de page et l'en-tête ont tous deux la même couleur d'arrière-plan que la base, ce qui donne une présence plus nette.
Remarque : Utilisez une fenêtre contextuelle pour promouvoir vos services, produits ou un formulaire d'abonnement.
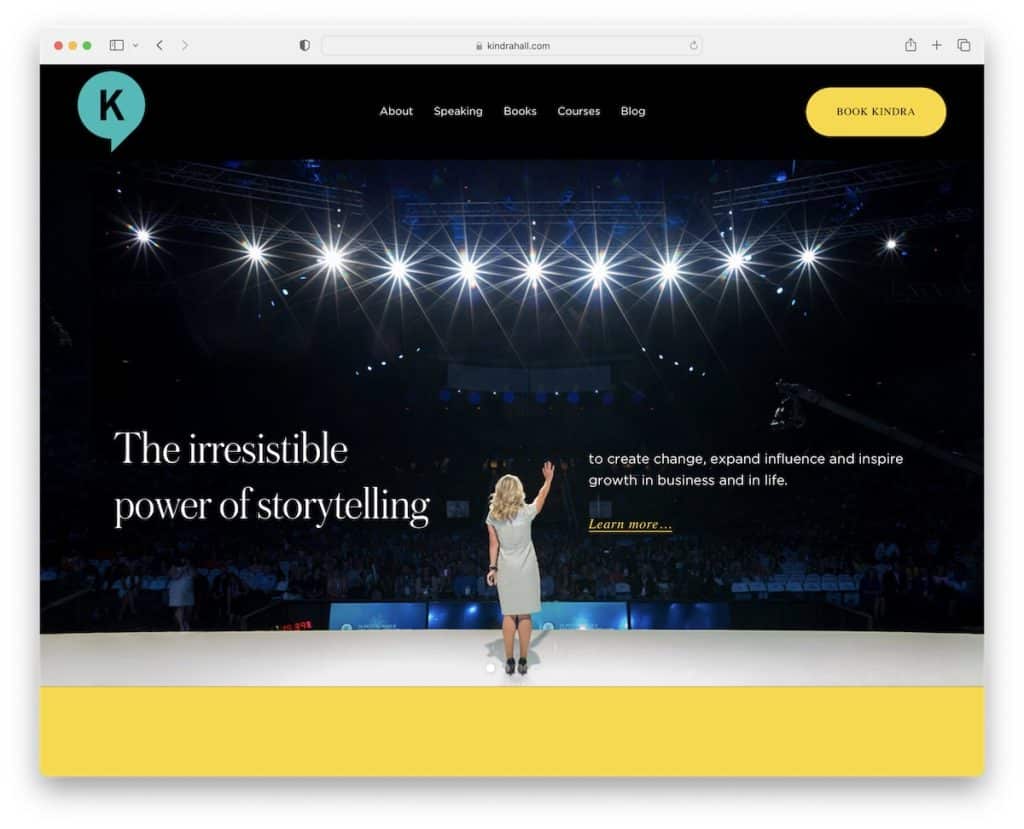
6. Salle Kindra
Construit avec : Squarespace

Kindra Hall fait un excellent travail en suscitant l'intérêt avec un grand curseur contenant du texte et des liens. Ce site Web de haut-parleur public a une promotion de barre supérieure que vous pouvez fermer en appuyant sur "x".
L'en-tête a une navigation simple avec un bouton CTA contrasté pour les réservations. La page charge le contenu tout en défilant pour une meilleure expérience de visionnage et une grande section pour s'inscrire à la newsletter de Kindra.
Remarque : L'ajout d'un bouton CTA dans l'en-tête peut augmenter le nombre de clics.
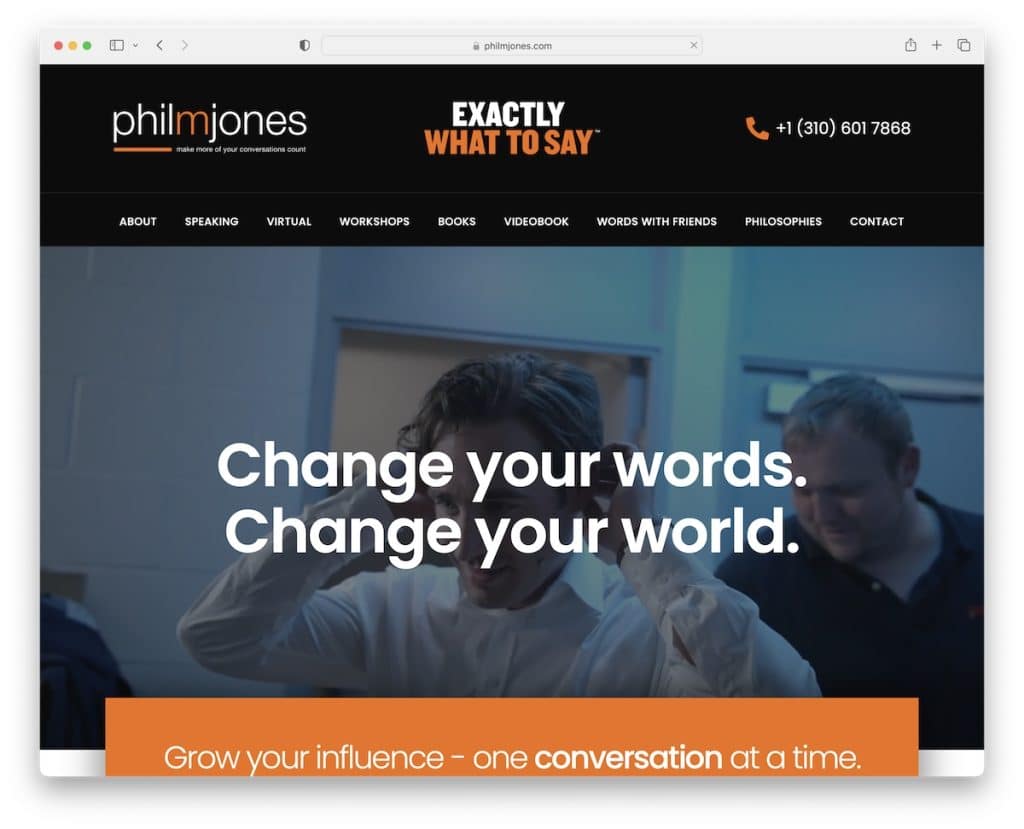
7. Phil Jones
Construit avec: Elementor

Phil Jones est un autre excellent exemple de site Web de conférencier public avec une vidéo de héros. Mais il a également cet effet de texte de machine à écrire cool juste en dessous du héros pour rendre la première expérience plus captivante.
La barre de navigation flottante est minimaliste mais contient tous les liens rapides nécessaires.
De plus, Phil Jones possède l'un des pieds de page les plus complets avec des informations supplémentaires, des liens de blog, des médias sociaux, un formulaire d'abonnement, etc.
Remarque : Un simple effet de texte (machine à écrire) peut donner plus de vie à votre site Web professionnel.
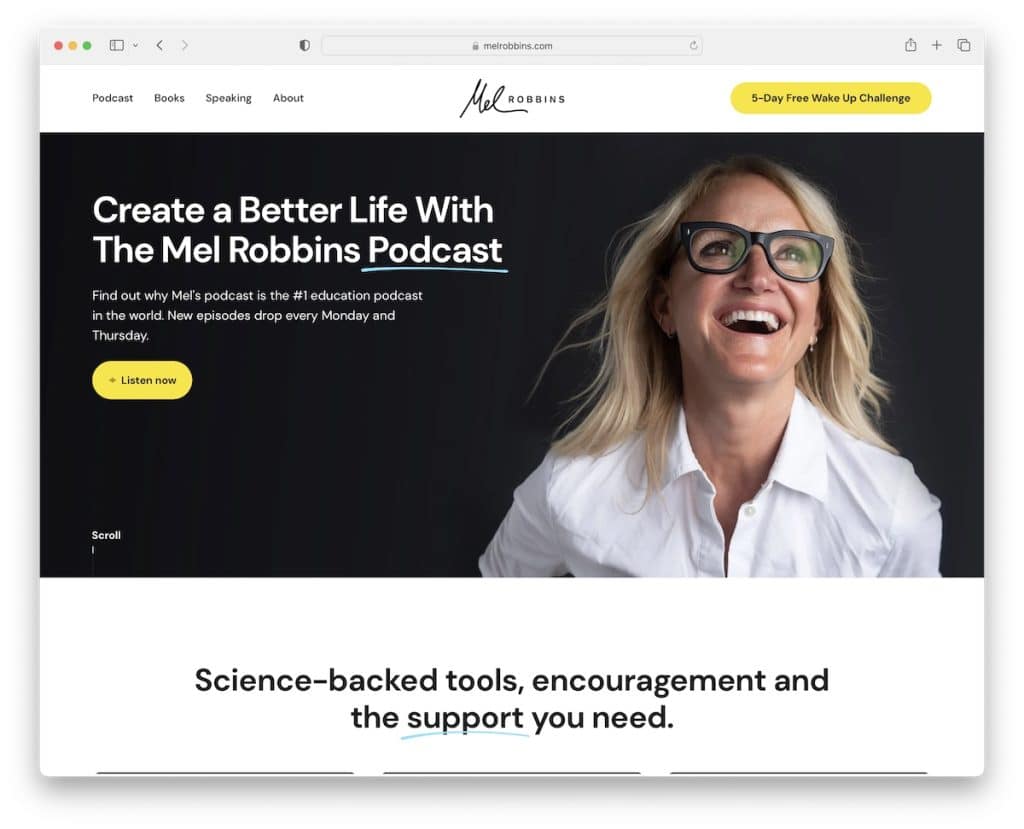
8. Mel Robbin
Construit avec : Webflow

La principale chose qui distingue le site Web de Mel Robbins est la superbe image de marque et l'utilisation de la couleur jaune.
De plus, le site Web de ce conférencier utilise un en-tête qui disparaît lorsque vous commencez à faire défiler mais réapparaît sur un défilement arrière, ce qui est une belle contribution à une meilleure UX.
De plus, la page d'accueil en sections est exécutée avec une approche de narration intelligente qui la rend beaucoup plus excitante à lire.
Remarque : Rendez l'expérience de défilement plus soignée avec un en-tête qui disparaît/réapparaît.
Vous apprécierez également tous ces incroyables sites Web Webflow de différentes industries.
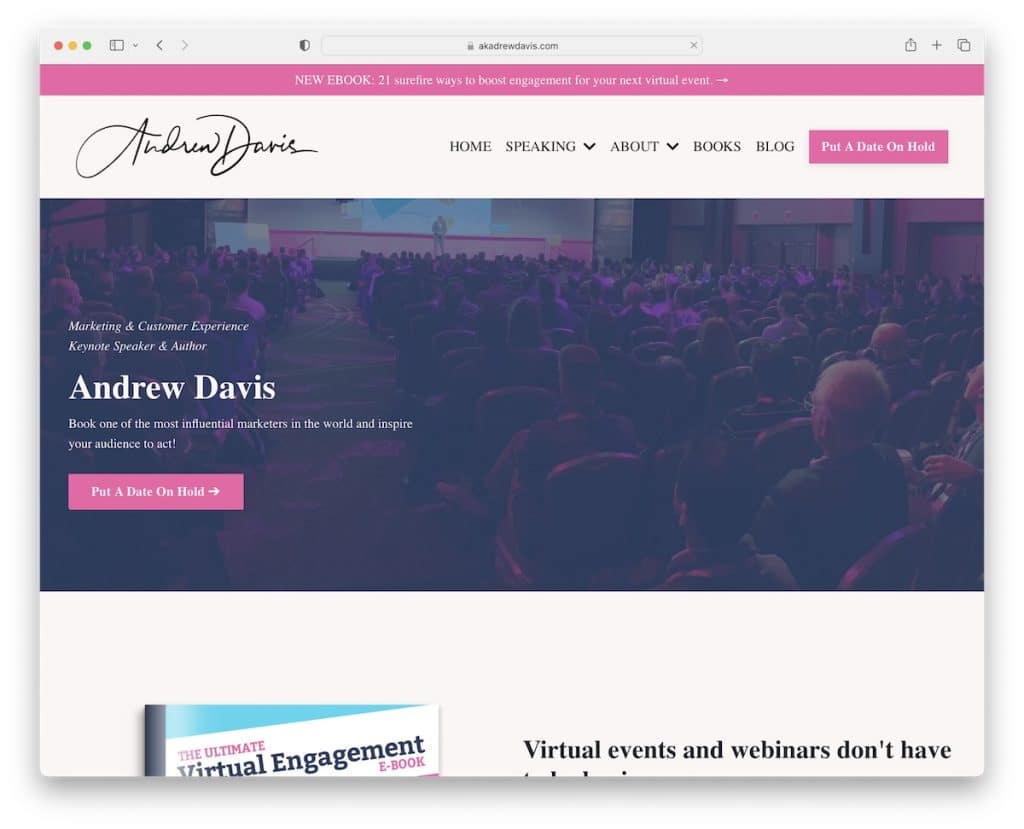
9. Andrew Davis
Construit avec : Ruby On Rails

Andrew Davis est un site Web dynamique avec une grande attention aux détails, en particulier les boutons CTA roses qui attirent l'attention.
Il a une notification de barre supérieure, un menu déroulant, des vidéos intégrées et des mentions Twitter (au lieu des témoignages traditionnels). Plusieurs petites pépites d'or sont dispersées sur le site Web pour vous rappeler le travail de qualité d'Andrew.
Enfin, l'en-tête clair et le pied de page sombre fonctionnent bien main dans la main.
Remarque : Osez créer des boutons CTA en utilisant des couleurs vives pour les faire ressortir davantage.
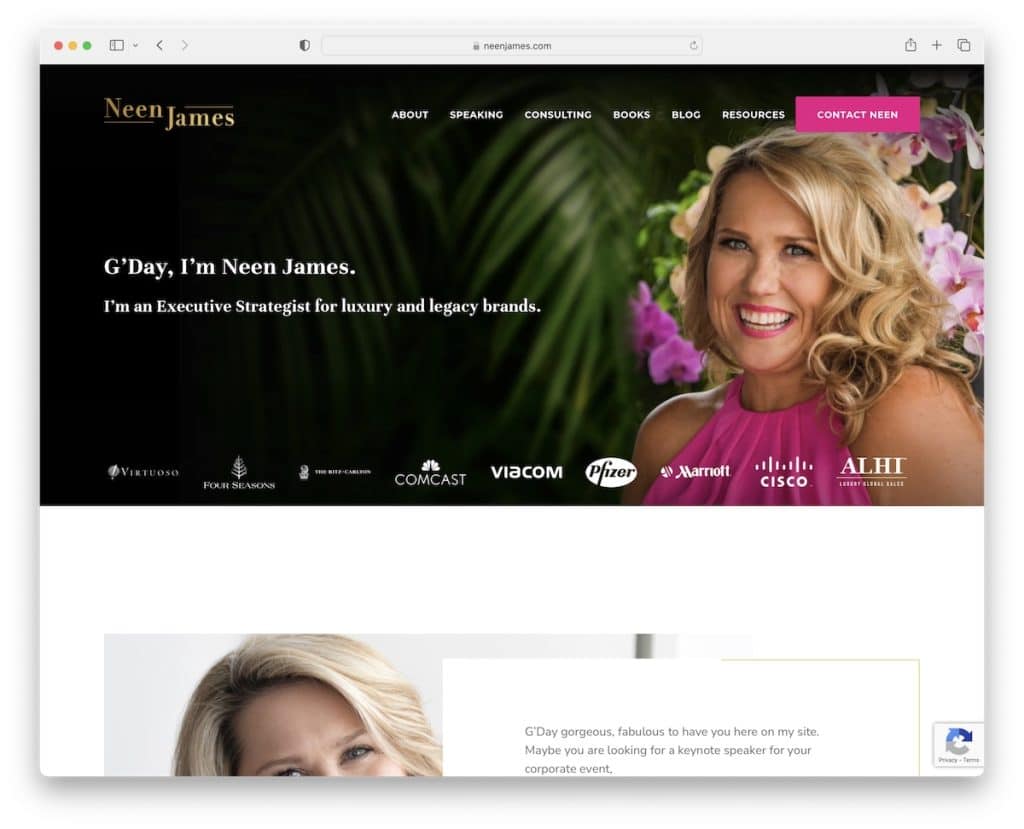
10. Neen James
Construit avec : thème saillant

Neen James vous souhaite la bienvenue dans son monde en ligne avec une bannière et un texte qui vous donnent un aperçu rapide de ce qu'elle fait.
Combiner les logos des entreprises est une décision stratégique pour savoir instantanément que les services de Neen sont utilisés par certaines des plus grandes entreprises du pays. Mais il y a aussi un logo de témoignage de certaines des entreprises partageant leurs commentaires. La preuve sociale!
Remarque : établissez la confiance dans vos services en intégrant des témoignages/avis de clients sur votre site Web de conférencier.
Besoin de plus d'inspiration ? Vérifiez ensuite ces exemples de thèmes saillants.

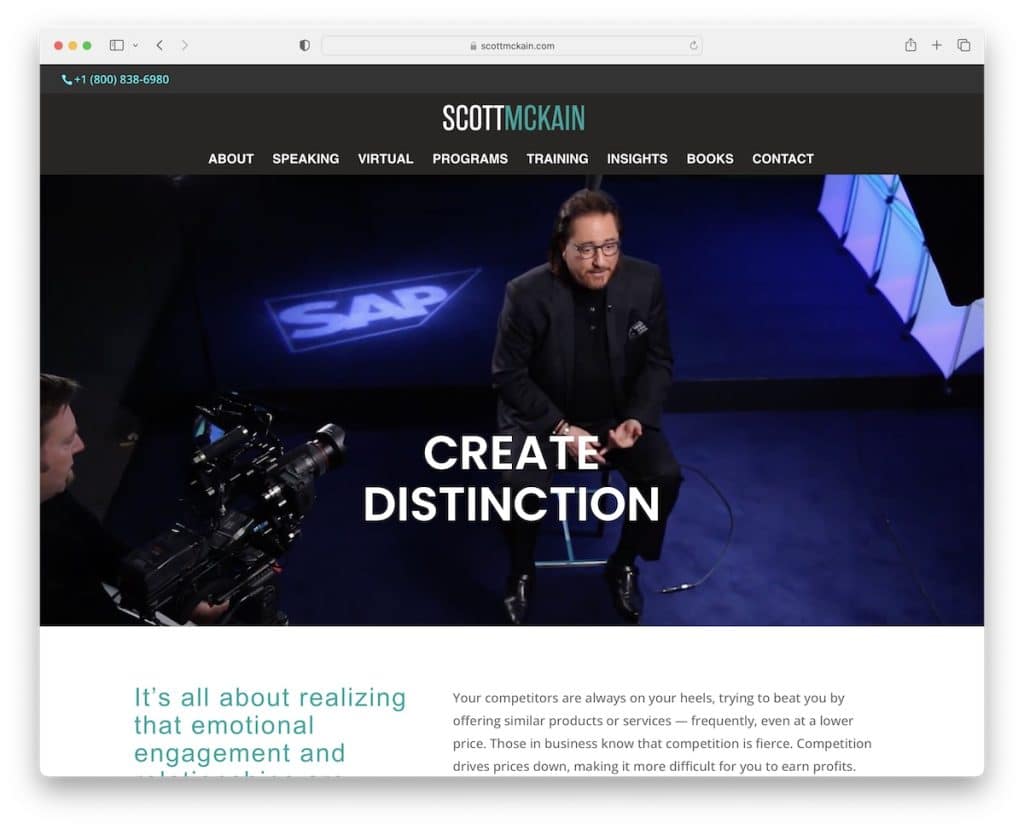
11. Scott Mc Cain
Construit avec : Divi

Ce que Scott McKain veut que tout le monde voie, c'est le numéro de téléphone qu'il promeut dans la barre supérieure. Qui, à l'unisson avec l'en-tête, collent tous deux au haut de l'écran.
Vient ensuite une vidéo promotionnelle avec un message simple qui résume l'objectif de Scott.
Bien qu'il n'y ait qu'un seul témoignage de client sur la page d'accueil, ce site de conférencier public possède une grande collection de logos de clients qui sont suffisants pour savoir à quel point l'impact de Scott McKain est efficace.
Remarque : Utilisez une barre supérieure si vous souhaitez mettre un éclat supplémentaire sur une notification, des coordonnées, etc.
N'oubliez pas de consulter d'autres excellents sites Web utilisant le thème Divi qui montrent à quel point il est puissant.
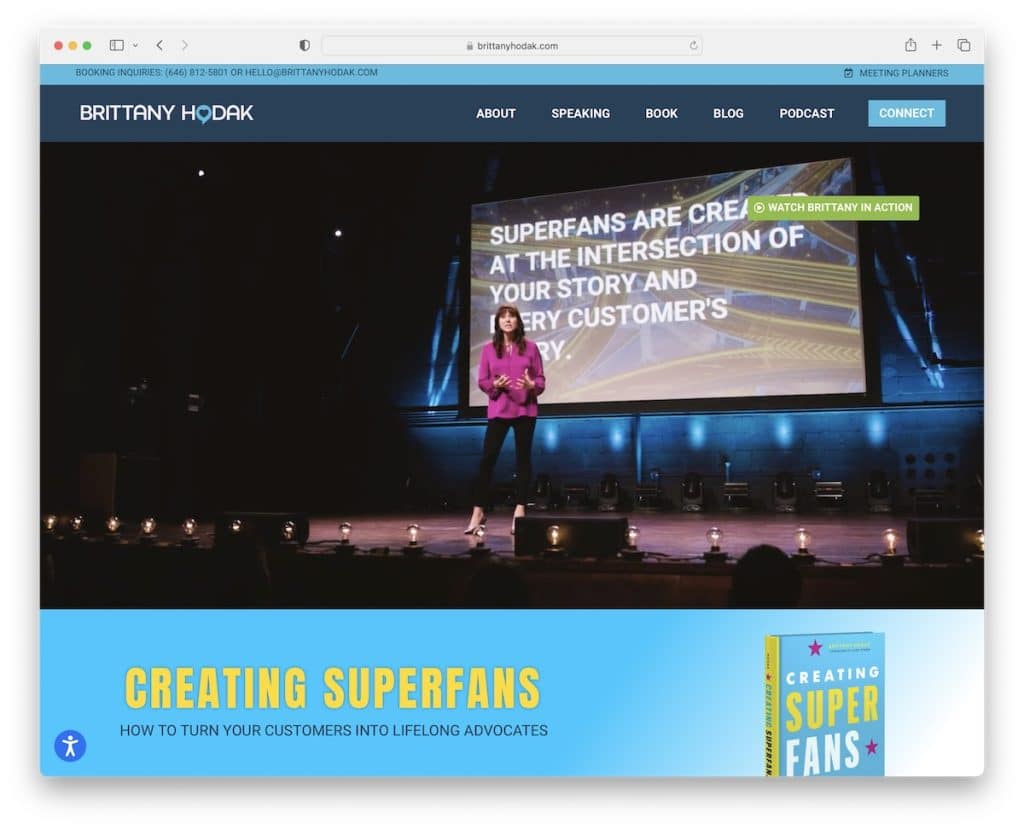
12. Bretagne Hodak
Construit avec: Elementor

Oui, les vidéos sont assez populaires sur les sites Web des orateurs publics, et Brittany Hodak est une autre preuve qu'elles fonctionnent.
La vidéo du héros utilise uniquement un bouton CTA qui ouvre une vidéo lightbox pour regarder la Bretagne en action sans quitter la page en cours.
Outre plusieurs boutons CTA, des accordéons pour les détails du programme et des témoignages de clients, ce site dispose également d'un formulaire de contact sur la page d'accueil, afin que toute personne intéressée puisse entrer en contact immédiatement.
Remarque : Intégrez un formulaire de contact sur la page d'accueil.
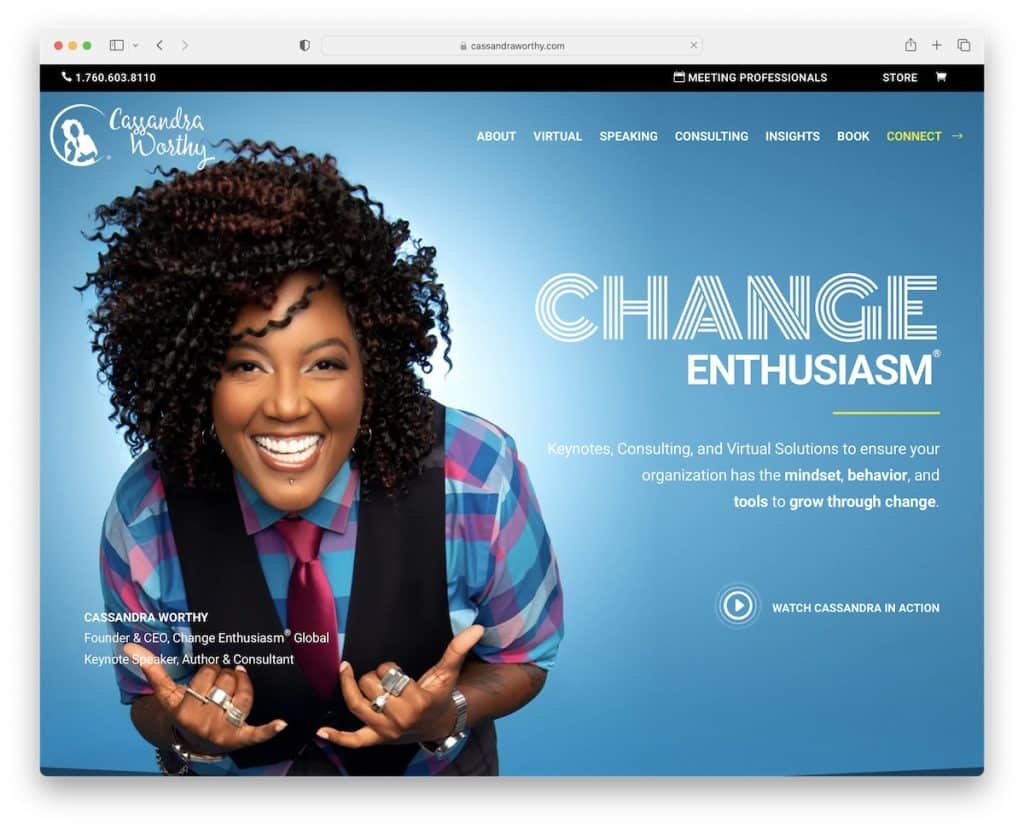
13. Cassandra Digne
Construit avec : Divi

Vous avez toujours accès à tout sur le site Web de Cassandra Worthy avec un en-tête flottant et une barre supérieure.
Au lieu d'utiliser un CTA pour promouvoir ses services dans la section des héros, vous pouvez appuyer sur le bouton de lecture pour regarder une vidéo (lightbox).
Le site Web des orateurs publics de Cassandra propose également diverses animations et de nombreuses sections de fond sombre qui lui donnent une sensation plus premium.
Remarque : introduisez la fonction lightbox pour que les visiteurs puissent voir le contenu sans quitter la page.
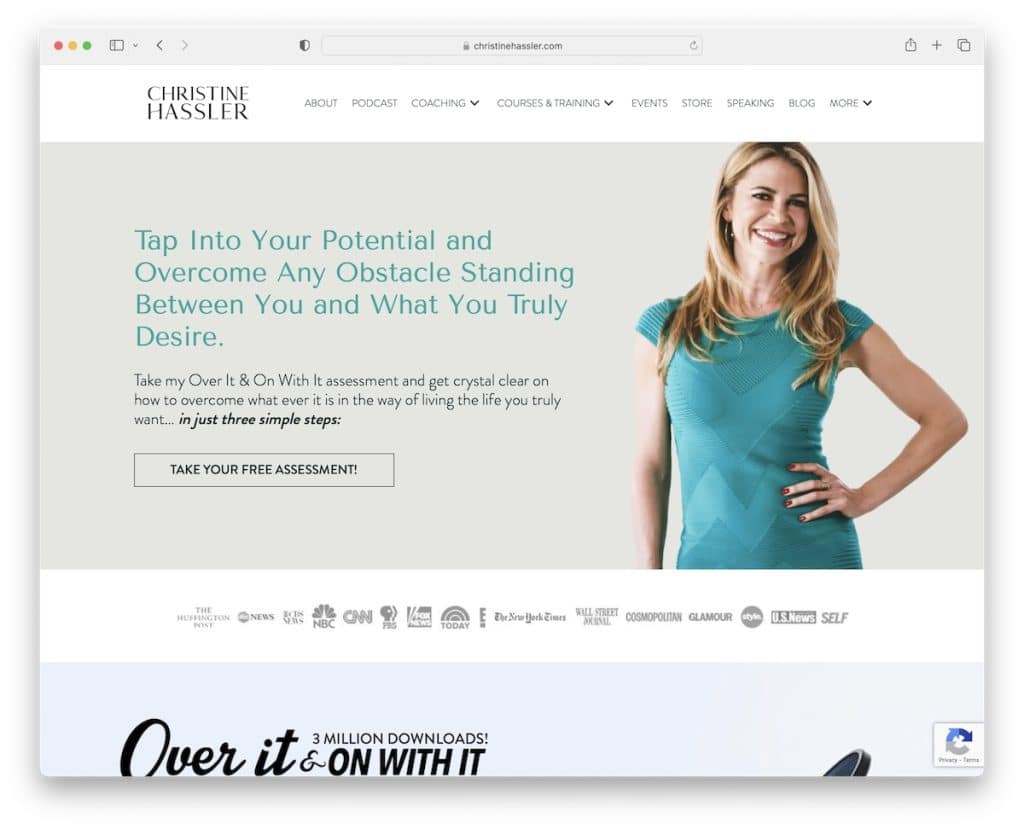
14. Christine Hasler
Construit avec : Beaver Builder

Quelques secondes après avoir atterri sur le site de Christine Hassler, une fenêtre popup s'ouvre, proposant un produit gratuit en échange d'un email.
L'en-tête et le pied de page de base fonctionnent bien en combinaison avec la page d'accueil riche en contenu.
Ce qui différencie cette page du reste est l'inclusion d'un lecteur audio, que vous pouvez écouter sur place. Mais il a également un CTA pour visiter d'autres épisodes de podcast si vous êtes intéressé.
Remarque : Si vous exécutez également un podcast, assurez-vous d'avoir intégré un lecteur, afin que les fans n'aient pas besoin d'accéder à des plateformes tierces pour écouter. Cela signifie également plus de temps sur votre site Web et un taux de rebond plus faible.
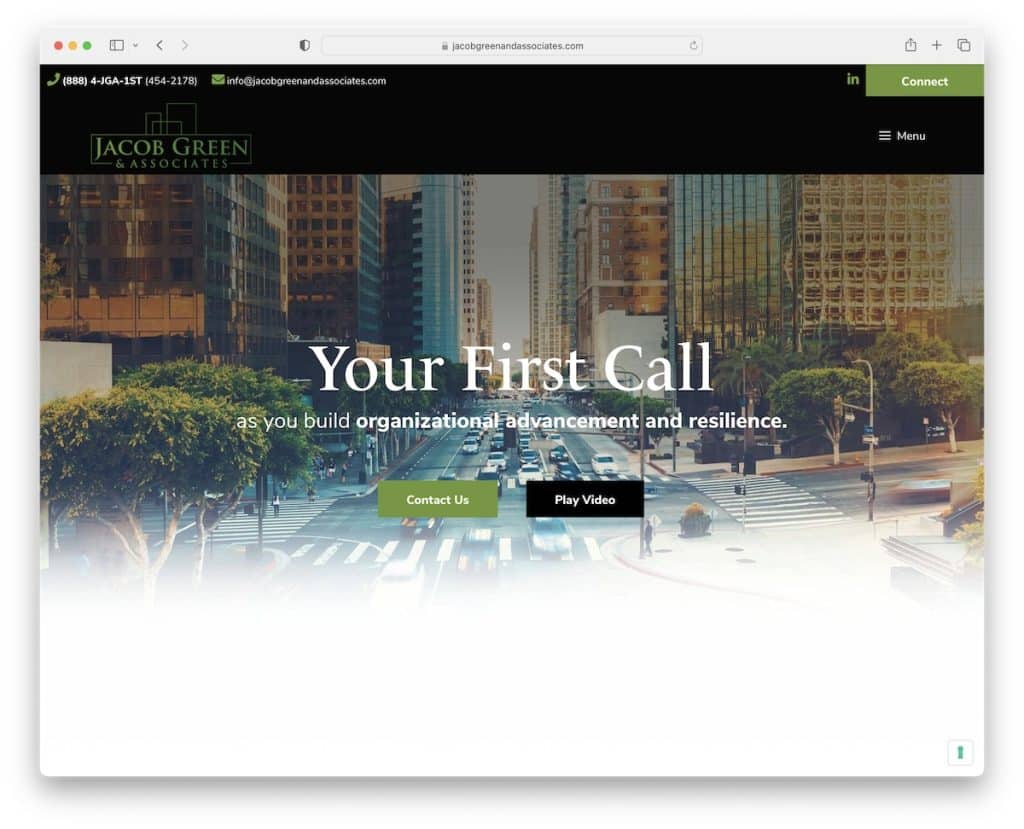
15. Jacob Vert
Construit avec : GeneratePress

Jacob Green a une conception de site Web moderne d'une seule page avec un menu hamburger (pour les écrans plus petits) qui vous emmène de section en section (si vous ne voulez pas faire défiler). L'en-tête/le menu flotte, vous n'avez donc pas à faire défiler vers le haut, ce qui est un gros plus pour les sites d'une page.
De plus, vous trouverez deux boutons CTA au-dessus du pli pour les contacts et regarder une vidéo lightbox.
Remarque : utilisez une icône de menu hamburger pour la navigation mobile afin de la garder plus organisée.
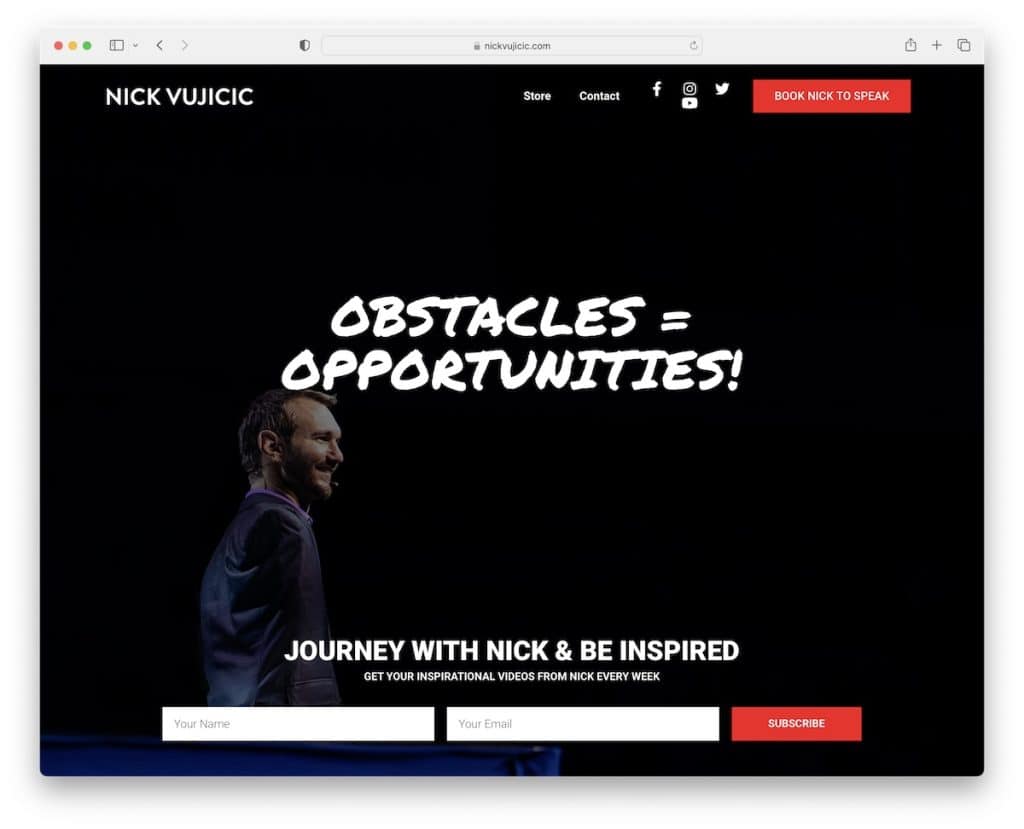
16. Nick Vujicic
Construit avec: Elementor

Nick Vujicic fait passer la section des héros au niveau supérieur avec un arrière-plan vidéo en plein écran, du texte et un formulaire d'inscription à la newsletter.
Ce site Web de conférencier public utilise également un en-tête transparent pour un look plus propre. La barre de navigation contient des icônes de médias sociaux et un bouton CTA de réservation pour une action immédiate.
Remarque : créez un fort impact sur vos visiteurs avec un arrière-plan vidéo héros en plein écran.
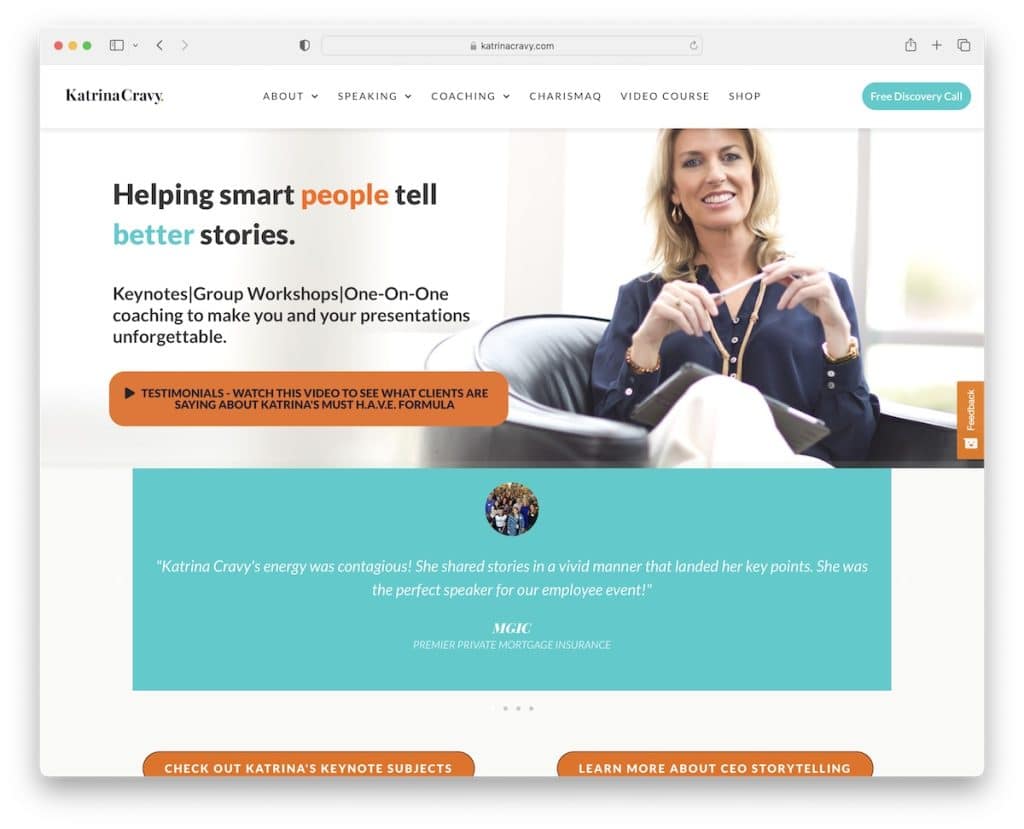
17. Katrina Cravy
Construit avec: Elementor

Katrina Cravy possède l'une des pages d'accueil les plus simples (lire les plus courtes) que nous ayons rencontrées lors de la création de cette collection des meilleurs sites Web de conférenciers.
Ce qui est définitivement une caractéristique remarquable, c'est qu'en plus du curseur de témoignages classique, cette page contient également une vidéo où les clients parlent des services de Katrina.
Une autre fonction pratique est le bouton de rétroaction de la barre latérale collante pour recueillir les commentaires en temps réel des visiteurs.
Remarque : faites passer la preuve sociale au niveau supérieur avec des témoignages vidéo.
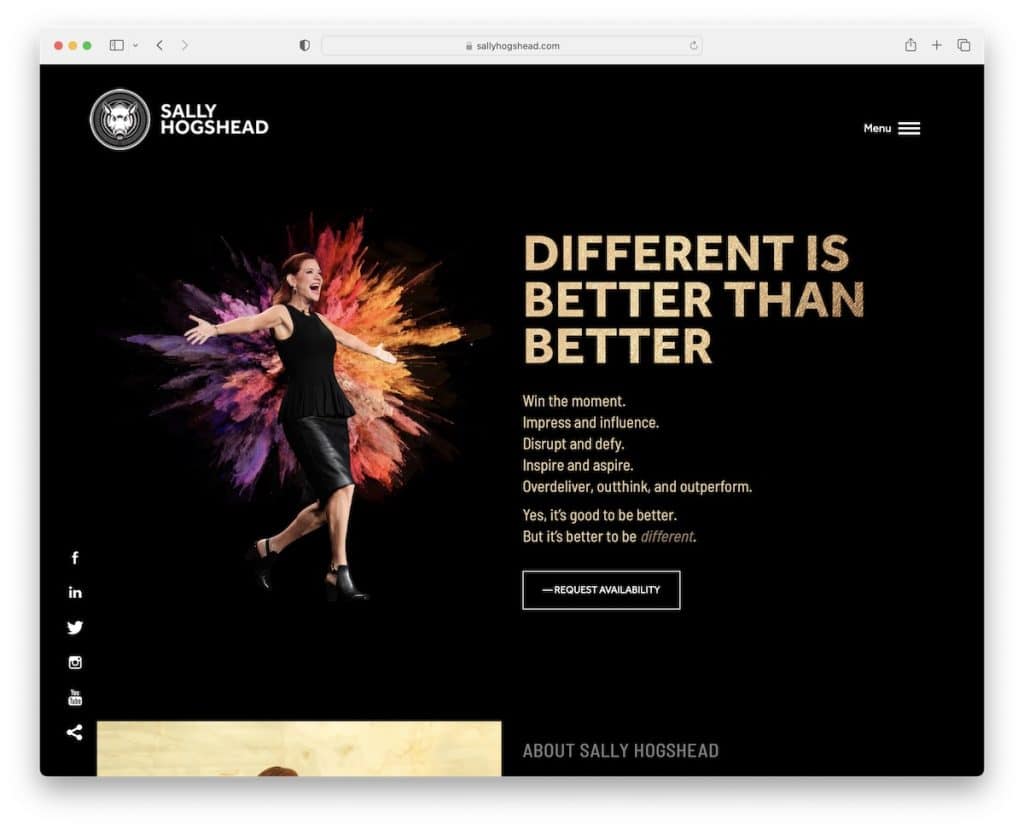
18. Sally Hogshead
Construit avec: Thème The7

Le design sombre rend cet exemple de site Web de haut-parleur public beaucoup plus haut de gamme et élégant.
Le site Web a une page d'accueil en sections avec des animations, un curseur et une vidéo intégrée qui le rendent beaucoup plus attrayant.
L'en-tête est super minimaliste, avec un logo à gauche et un menu hamburger à droite. Bien qu'il n'y ait pas d'en-tête, le site Web de Sally Hogshead comporte des icônes de médias sociaux collantes dans le coin gauche et un bouton de retour en haut.
Remarque : Lorsque la plupart des sites Web de votre secteur utilisent un design clair, vous pouvez vous démarquer avec un design sombre.
Nous avons également créé un ensemble étendu d'exemples de sites Web dominants utilisant le thème The7.
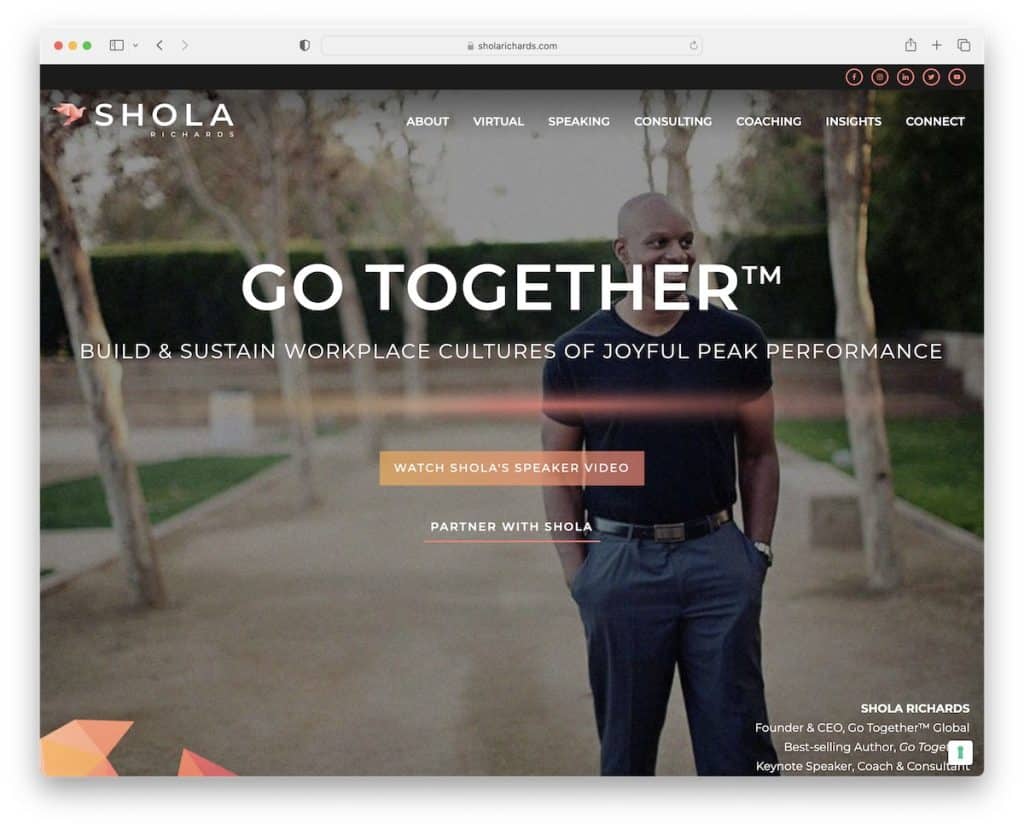
19. Shola Richards
Construit avec : GeneratePress

Les différents arrière-plans, y compris l'effet de parallaxe, rendent la page de Shola Richards différente des autres.
La barre supérieure et l'en-tête collent à l'écran, de sorte que les icônes de navigation et sociales sont toujours disponibles.
Bien que vous puissiez lire tout le contenu et obtenir les informations nécessaires sur la prise de parole et le conseil, vous pouvez également regarder une vidéo promotionnelle pour mieux comprendre comment Shola l'aborde.
Remarque : L'effet de parallaxe peut ajouter de la profondeur à votre site et le rendre plus attrayant et immersif.
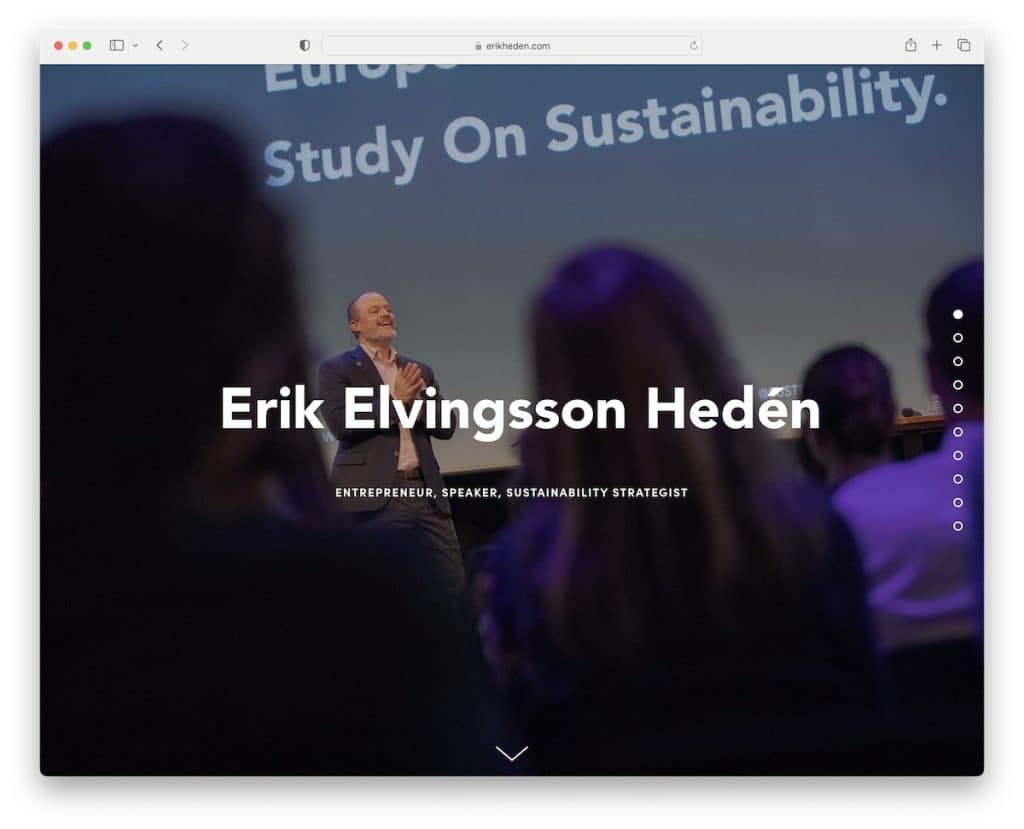
20. Erik Elvingsson Heden
Construit avec : Squarespace

Voulez-vous voir un site Web de conférencier public sans en-tête ni menu ? Erik Elvingsson Heden est un excellent exemple avec une navigation par points dans la barre latérale (bien sûr, vous pouvez aussi simplement la faire défiler).
Cependant, cette page a un pied de page mais un pied de page plus basique.
Remarque : Si vous souhaitez vous en tenir à une mise en page de site Web d'une seule page plus simple, vous pouvez ignorer l'utilisation de l'en-tête pour un look plus raffiné.
