Comment créer des notifications par bouton-poussoir (sans code)
Publié: 2023-10-20Vous cherchez un moyen de créer des notifications par bouton-poussoir et de collecter des abonnés aux notifications push ?
Nous avons compris. Parfois, il est beaucoup plus pratique d'avoir un peu de flexibilité dans la manière dont vous augmentez votre nombre d'abonnés.
Ne t'inquiète pas. Nous avons ce qu'il vous faut.
Dans cet article, nous allons vous montrer étape par étape comment créer vos propres notifications par bouton-poussoir.
Prêt? Allons-y.
Comment créer des notifications par bouton-poussoir dans WordPress
Avant de créer des notifications par bouton-poussoir dans WordPress, vous devez créer une page de destination pour collecter les abonnés push. Nous vous recommandons fortement d'utiliser SeedProd pour créer vos pages de destination.

SeedProd est le meilleur constructeur de pages de destination WordPress. Il est parfait pour les entreprises, les blogueurs et les propriétaires de sites Web qui cherchent à créer des pages de destination à fort taux de conversion sans aucune compétence en développement.
Avec SeedPreed, vous obtenez des modèles prédéfinis pour des pages de destination à fort taux de conversion que vous pouvez publier instantanément. Cela inclut des modèles pour :
- Pages de vente
- Pages à venir
- 404 pages
- Pages d'entretien
- Presser les pages
- Pages de remerciement
- Pages de webinaire
- Pages vidéo
Et beaucoup plus!
Étape n°1 : installer et activer SeedProd
Tout d’abord, vous devrez obtenir le plugin SeedProd Pro et l’activer. Si vous ne savez pas comment procéder, consultez cet article sur la façon d'installer un plugin WordPress. Ensuite, allez dans SeedProd » Paramètres sur votre tableau de bord WordPress et activez la version Pro :

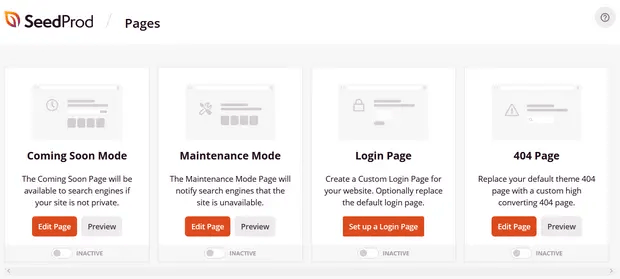
Ensuite, rendez-vous sur SeedProd » Pages pour un aperçu du tableau de bord de la page de destination de SeedProd. C'est ici que vous pouvez voir les différents types de pages de destination que vous pouvez créer à l'aide de SeedProd :

Gardez à l’esprit qu’il s’agit toutes de pages spéciales avec des fonctionnalités et des modèles de conception prédéfinis. Pour une page de destination, vous ne souhaitez utiliser AUCUNE de ces pages de destination spéciales. Au lieu de cela, vous allez créer une page de destination personnalisée.
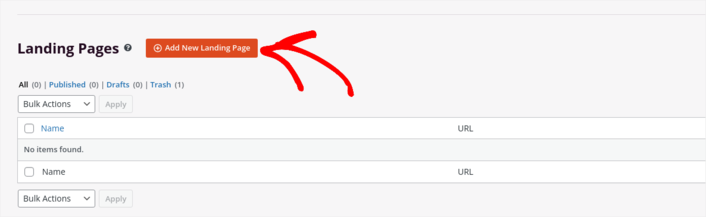
Faites défiler plus bas et cliquez sur le bouton Ajouter une nouvelle page de destination pour commencer :

Étape n°2 : Créez une nouvelle page de destination pour les notifications par bouton-poussoir
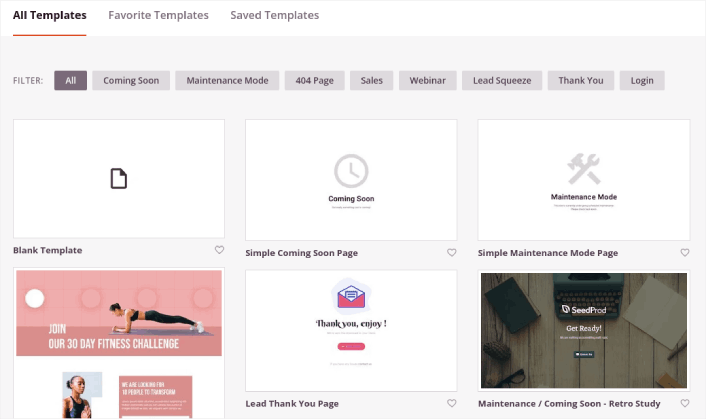
Après avoir cliqué sur le bouton Ajouter une nouvelle page de destination , vous verrez la bibliothèque de modèles de page de destination de SeedProd. Il s'agit de modèles de pages de destination conçus par des professionnels et entièrement réactifs.

Ensuite, vous pouvez sélectionner l'un de ces modèles pour vous aider à démarrer.
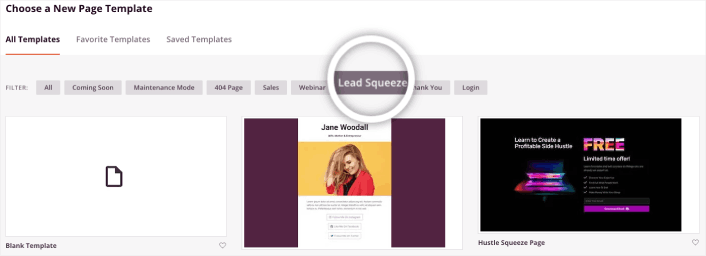
N'oubliez pas que le modèle n'est qu'un point de départ. vous pourrez tout personnaliser sur la page plus tard. Pour l’instant, trouvez un modèle qui, selon vous, conviendra. Lorsque la page des modèles s'ouvre, vous pouvez cliquer sur Squeeze Page pour filtrer la liste :

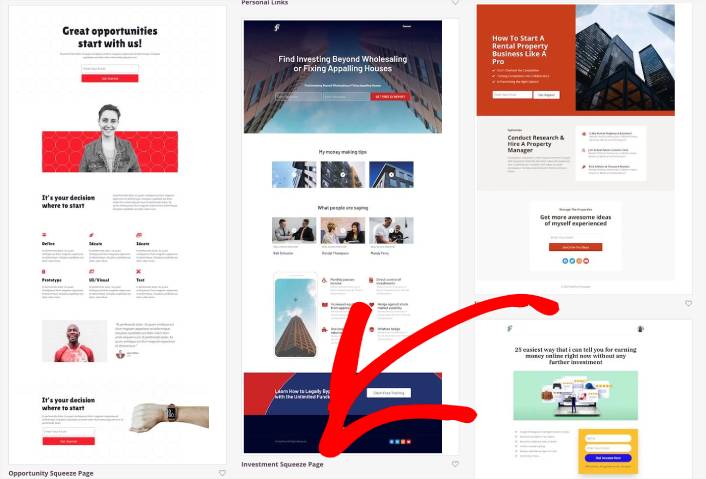
Pour ce guide, nous sélectionnerons la page Investment Squeeze .
Une page de compression n'a qu'un seul objectif. Il s'agit de vous « presser » juste assez pour obtenir votre adresse e-mail. Connaissez-vous quelqu'un dans le domaine de l'investissement et des finances personnelles ? Ouais, ils peuvent presser, c'est sûr !
Allez-y et cliquez dessus maintenant.

Ensuite, nous allons personnaliser la page de destination.
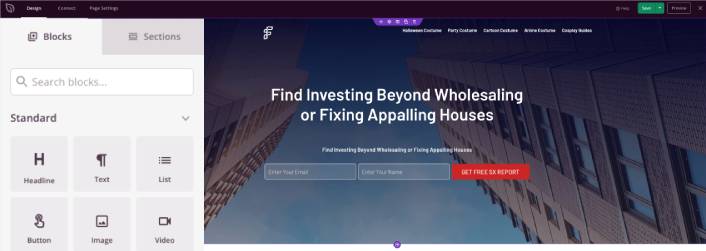
Étape n°3 : personnalisez la conception de votre page de destination
Le constructeur visuel de SeedProd vous permet de personnaliser votre page de destination à l'aide de blocs de contenu glisser-déposer.

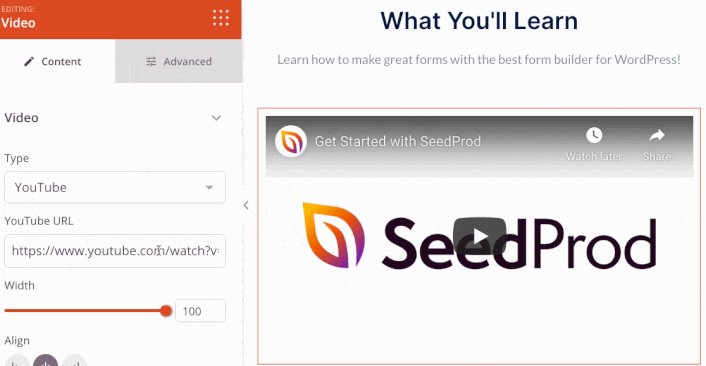
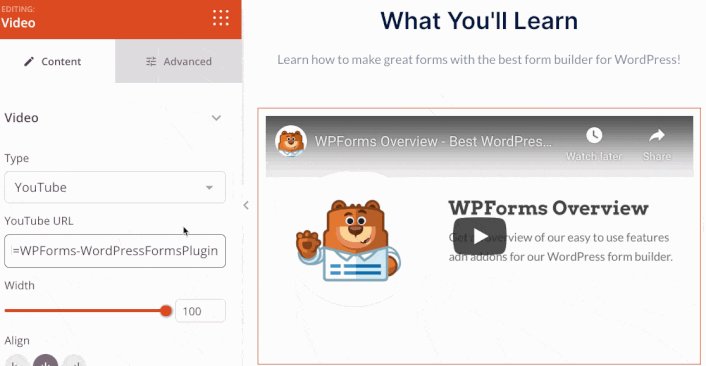
Vous pouvez créer un en-tête entièrement personnalisé pour votre page de destination en quelques minutes. Vous pouvez même ajouter des éléments personnalisés pour convaincre et convertir votre trafic. Par exemple, vous pouvez créer un module vidéo et intégrer une vidéo YouTube pour convaincre vos visiteurs d'acheter votre produit ou service.

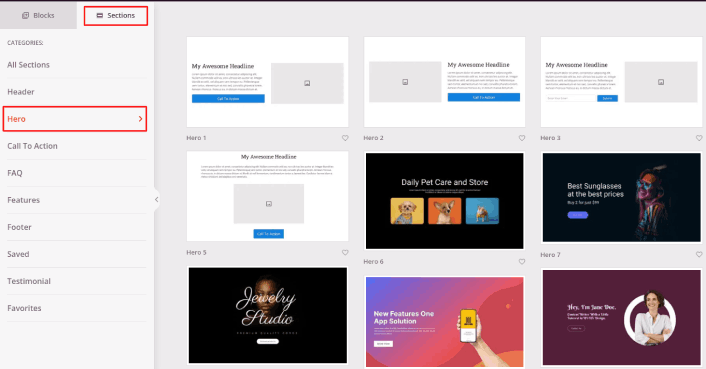
Il est également très simple d'ajouter une section avec une brève description de votre produit ou service. Rendez-vous dans l'onglet Sections du générateur visuel et sous la section Héros , vous trouverez plusieurs modèles prédéfinis que vous pouvez importer en un seul clic.

Allez-y et sélectionnez celui que vous aimez.
Ne vous inquiétez pas des couleurs ou du contenu. Vous pouvez tout modifier. Ce que vous devez rechercher, c'est une mise en page qui va bien avec votre modèle.
Vous pouvez personnaliser la section des héros de la même manière que nous l'avons fait précédemment en choisissant une image différente et en modifiant le titre et la description. Pendant que vous y êtes, ajoutez un bouton d'appel à l'action qui incite les visiteurs à acheter chez vous.

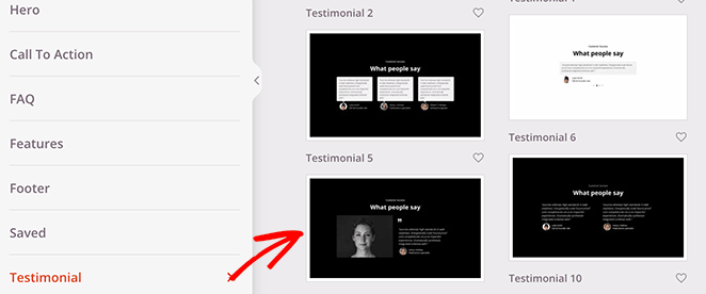
Ensuite, dans l'onglet Sections , sélectionnez l'en-tête Témoignage et choisissez un design que vous aimez. Et juste comme ça, vous avez une section de témoignages sur votre page de destination.

C'est si simple !
Étape n°4 : ajoutez des notifications par bouton-poussoir à votre page de destination
Vous pouvez également ajouter un bouton Cliquez pour vous abonner pour collecter les abonnés aux notifications push. Les notifications push sont un excellent moyen d'augmenter votre trafic répété, d'obtenir plus d'engagement et même de vendre des produits officiels si vous en avez.

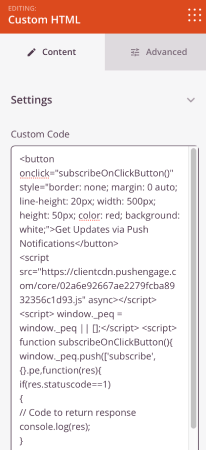
Dans SeedProd, faites simplement glisser et déposez le module HTML personnalisé depuis la barre latérale.
Nous avons placé le bouton d'abonnement directement sous le formulaire d'inscription par e-mail dans la première partie.

Mais vous pouvez insérer le bouton où vous le souhaitez.
Pour cette partie, vous avez besoin d'une certaine expérience avec HTML et CSS. Vous pouvez également copier ce code et le coller dans votre bloc HTML personnalisé :
<button>Get Updates via Push Notifications</button>C'est un bouton standard en HTML avec très peu de style. Le seul élément sophistiqué est la fonction onclick dans le code. Cela signifie essentiellement que vos visiteurs peuvent cliquer sur le bouton pour s'abonner à quelque chose. Maintenant, nous devons donner au bouton un code supplémentaire pour permettre à vos visiteurs de s'abonner aux notifications push.
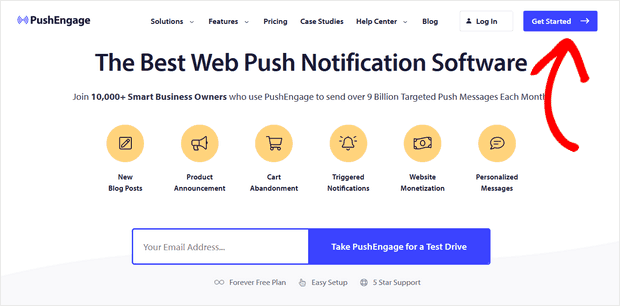
Rendez-vous sur la page d'accueil de PushEngage et cliquez sur le bouton Commencer :

PushEngage est le plugin de notifications push n°1 au monde.
Les notifications push vous aident à augmenter le trafic et l'engagement de votre site Web en pilote automatique. Et si vous exploitez une boutique en ligne, PushEngage vous aide également à augmenter vos ventes en vous aidant à créer des notifications push automatisées pour le commerce électronique.
Vous pouvez démarrer gratuitement, mais si vous souhaitez sérieusement développer votre entreprise, vous devriez acheter un forfait payant. De plus, avant d'acheter un service de notification push, vous devriez consulter ce guide sur les coûts des notifications push.
Voici un aperçu rapide de ce que vous obtenez avec PushEngage :
- Campagnes automatisées à fort taux de conversion
- Plusieurs options de ciblage et de planification de campagnes
- Suivi des objectifs et analyses avancées
- Tests A/B intelligents
- Modèles de campagnes push
- Options de segmentation puissantes
- Un gestionnaire de réussite dédié
Vous verrez que PushEngage est sans conteste la meilleure option si vous souhaitez générer du trafic, de l'engagement et des ventes pour votre entreprise. Et si votre budget est limité, vous pouvez toujours faire preuve d'un peu de créativité avec vos notifications push.
REMARQUE : Si vous utilisez un site WordPress, vous devez installer et activer le plugin PushEngage WordPress.
Ensuite, vous souhaiterez sélectionner le forfait gratuit pour essayer PushEngage ou choisir un forfait payant si vous souhaitez sérieusement développer votre entreprise. Les forfaits payants offrent davantage d'options de campagne et la possibilité de créer des listes d'abonnés encore plus grandes.
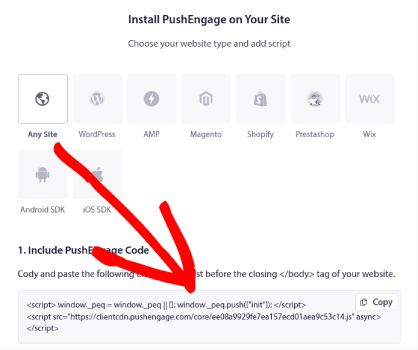
Dans votre tableau de bord PushEngage, accédez à Paramètres du site » Détails du site et cliquez sur le bouton Cliquez ici pour les instructions de configuration . Sous Any Site , vous obtiendrez votre code d'installation :

AVERTISSEMENT : vous devez copier le code que vous obtenez de votre tableau de bord. Le code est unique pour chaque utilisateur PushEngage. Vous ne pourrez pas copier le code dans l'image et collecter les abonnés aux notifications push.
Une fois que vous avez le code dans votre tableau de bord PushEngage, ajoutez cet extrait à votre code :
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Votre code final devrait ressembler à ceci :
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Vous souhaiterez ajouter ce code au bloc HTML de votre page de destination après le code du bouton. Ça devrait ressembler a quelque chose comme ca:

N'hésitez pas à personnaliser les styles du bouton comme bon vous semble. Lorsque vous avez terminé de personnaliser votre page de destination, continuez et cliquez sur le bouton Enregistrer .
Étape n°4 : configurez les paramètres de votre page
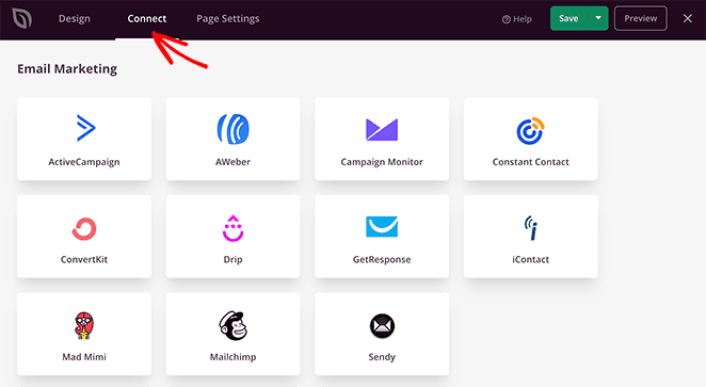
Une fois que vous avez terminé de concevoir votre page de destination, cliquez sur l'onglet Connecter en haut de votre générateur de page et sélectionnez votre fournisseur de marketing par e-mail pour collecter des prospects sur votre site.

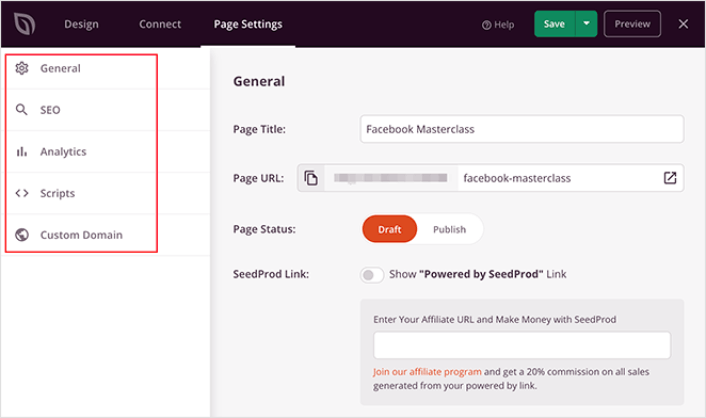
Ensuite, cliquez sur l'onglet Paramètres de la page en haut de votre écran.

Ici, vous pouvez ajouter un plugin SEO et un plugin Google Analytics à votre page de destination. Vous pouvez même configurer des codes de suivi personnalisés tels qu'un pixel Facebook ou un pixel Pinterest pour suivre les performances des annonces.
Étape n°5 : publiez votre page de destination dans WordPress
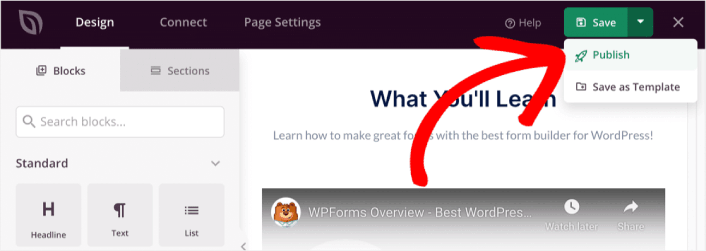
Maintenant, allons-y et publions votre conception. Pour ce faire, cliquez sur la flèche déroulante à côté du bouton Enregistrer et cliquez sur Publier .

Vous pouvez ensuite cliquer sur le bouton Voir la page en direct pour voir à quoi cela ressemble.

Toutes nos félicitations! Vous venez de publier votre toute première page de destination.
Que faire après avoir ajouté des notifications par bouton-poussoir à votre site
Maintenant que votre page de destination est en ligne, il est temps de travailler sur votre trafic, votre engagement et vos ventes. Vous devriez essayer d'utiliser les notifications push sur votre site. Les notifications push sont un excellent outil marketing qui peut vous aider à développer votre entreprise.
Jetez un œil à ces ressources épiques et vous saurez ce que nous voulons dire :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- Comment configurer les notifications push de panier abandonné (tutoriel facile)
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Alors, si ce n'est pas déjà fait, commencez avec PushEngage dès aujourd'hui !
