Qu'est-ce qu'une popup de notification push et comment les optimiser
Publié: 2023-03-23Vous commencez tout juste à optimiser vos campagnes de notifications push ? Le premier point de départ est votre popup de notification push.
Une popup de notification push est une popup simple qui encourage les visiteurs de votre site Web à opter pour vos notifications push. Mais toutes les fenêtres contextuelles ne sont pas identiques. En fait, vous pouvez obtenir de nombreuses inscriptions supplémentaires uniquement en fonction du type de popup que vous choisissez, ainsi que de certaines optimisations de conception de base.
Nous avons passé beaucoup de temps à analyser les meilleures pratiques pour les notifications push. Ainsi, dans cet article, nous allons vous montrer comment vous pouvez styliser vos popups de notification push pour les mobiles et les ordinateurs de bureau.
Et la meilleure partie ? Vos popups seront optimisés pour la conversion dès le premier jour !
Ça a l'air bien? Plongeons dedans.
Qu'est-ce qu'un modal de notification push ?
Une fenêtre contextuelle de notification push est une petite fenêtre qui apparaît au-dessus d'un site Web ou d'une interface d'application mobile pour afficher un message ou une notification au visiteur du site Web.
Le popup modal peut être déclenché par divers événements. Vous pouvez configurer des fenêtres contextuelles pour qu'elles se déclenchent lors de la visite de la page, de la profondeur de défilement et même des actions personnalisées telles que le clic sur un bouton. Habituellement, vous verrez un appel à l'action sur le modal contextuel tel que "S'abonner" ou "Autoriser" pour obtenir le consentement des visiteurs pour leur envoyer des notifications push.
Vous pouvez créer des fenêtres contextuelles modales qui peuvent segmenter directement les abonnés ou créer des fenêtres contextuelles régulières qui collectent simplement les abonnés avec les attributs par défaut tels que la géolocalisation et le navigateur.

Les modaux contextuels de notification push sont utilisés pour interagir avec les visiteurs du site Web. Mais vous devez les rendre aussi discrets que possible afin de ne pas gêner vos visiteurs.
Types d'options de notification push
Il existe deux types de base d'options de notification push :
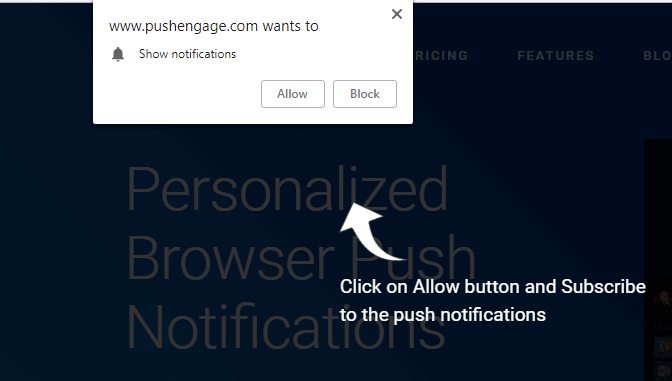
- Option en une étape : les utilisateurs peuvent s'abonner à la notification push en un seul clic. Il ne permet aucune personnalisation et utilise uniquement les styles par défaut du système.
- Optin en deux étapes : Pour les optins en deux étapes, l'utilisateur doit cliquer deux fois pour s'abonner. mais l'avantage est que vous pouvez tout personnaliser, de la conception à la copie.
Mais vous devez savoir qu'il existe un tas de sous-catégories optin différentes.
Principalement, nous verrons un tas de variantes dans les optins en deux étapes, car les optins en une seule étape ne sont pas vraiment personnalisables.
Vous pouvez choisir d'utiliser un optin de style Safari :

Une option Large Safari Style Box :

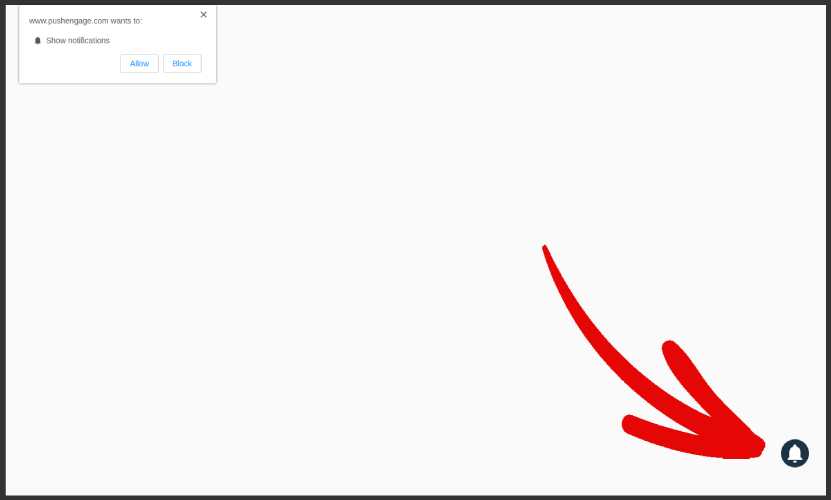
Une option de barre placée par Bell :

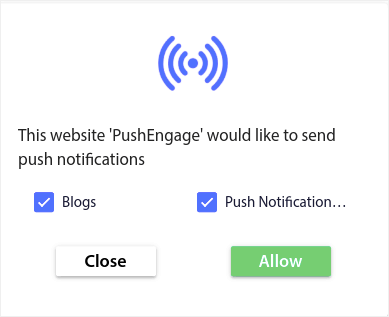
Une grande boîte Safari avec des segments :

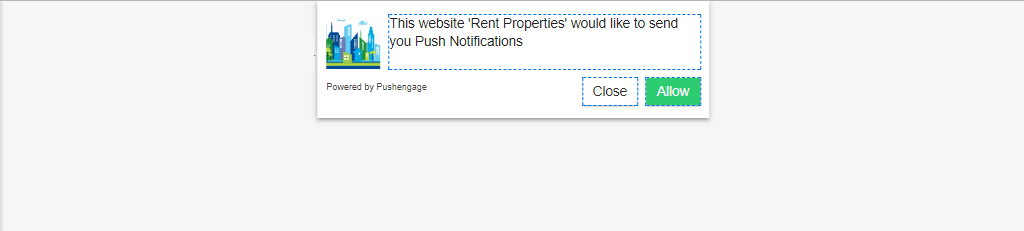
Une option de barre flottante :

Ou le simple optin en une seule étape :

Si vous ne savez pas lequel choisir, continuez à lire. Nous parlerons de certaines des fonctionnalités personnalisables pour chaque type d'optin plus loin dans cet article.
La partie cool est…
Vous pouvez personnaliser l'option de notification push que vous choisissez pour votre site directement à partir de votre tableau de bord PushEngage.
Et si vous vous sentez fantaisiste, vous pouvez même modifier l'emplacement de la fenêtre contextuelle optin. Tout sur l'optin est entièrement personnalisable, y compris la couleur du texte ou de l'arrière-plan à la fois pour le bureau et le mobile.
Un autre élément important de l'optin d'abonnement est la superposition de notification .

Une superposition vous offre un espace supplémentaire pour expliquer les avantages de l'abonnement à vos notifications push. Pour un optin en une seule étape, votre superposition de notification devient très cruciale car vous ne pouvez pas modifier la copie optin.
Comment optimiser votre optin de notification push
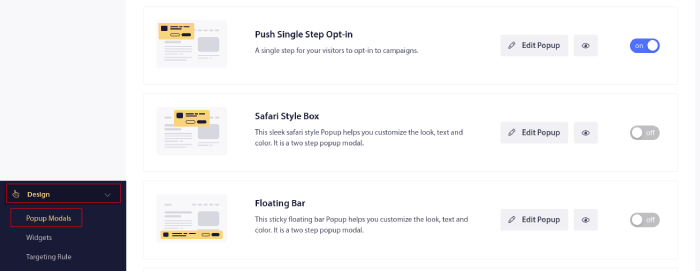
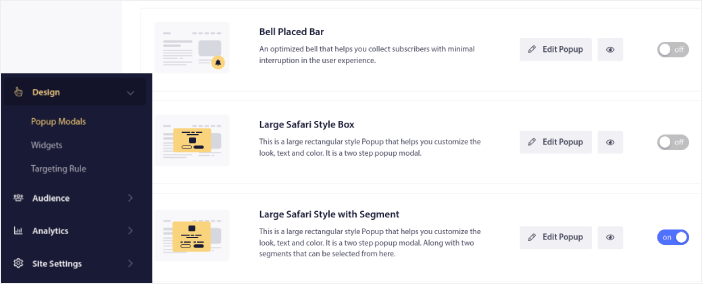
Dans votre tableau de bord PushEngage, rendez-vous sur Design » Popup Modals et sélectionnez un type d'option d'abonnement à personnaliser :

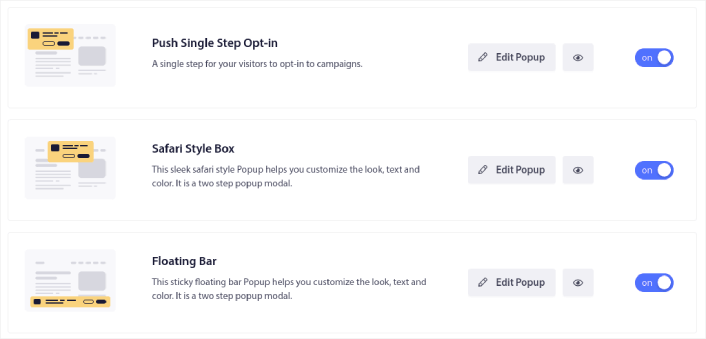
La partie la plus intéressante est que vous pouvez utiliser plusieurs modaux contextuels de notification push en même temps.

Désormais, vous pouvez exécuter plusieurs optins et tester celui qui fonctionne le mieux pour votre site sans avoir à basculer entre eux.
Nous allons parler de ce qui est différent dans chaque optin lorsque nous styliserons chaque optin de notification push. Si vous êtes complètement nouveau dans les optins de notification push, nous vous recommandons de lire l'intégralité de l'article et de décider quel type d'optin convient à votre site.
Mais si vous êtes déjà familiarisé avec les différents types d'optins de notification push, vous devriez passer directement au type d'optin que vous souhaitez styliser :
- Comment personnaliser une option de notification push de style Safari
- Comment personnaliser une grande boîte de style Safari
- Comment personnaliser une barre placée en cloche
- Comment personnaliser un grand style Safari avec des segments
- Comment personnaliser une barre flottante Push Notifications Optin
- Comment personnaliser une option de notification push en une seule étape
Examinons chaque type d'optin et comment vous pouvez les personnaliser.
Comment personnaliser une notification push de style Safari
Commençons par personnaliser vos opt-ins de notification push de style Safari pour les ordinateurs de bureau. Un optin de style Safari est une fenêtre contextuelle qui ressemble à une fenêtre contextuelle Safari standard. Seulement, si vous créez une option de notification push de style Safari, les visiteurs de votre site verront le style Safari, quel que soit le navigateur qu'ils utilisent. Et cela n'a rien à voir avec le système d'exploitation sur lequel leur appareil fonctionne.
Ainsi, vous n'êtes pas limité à l'écosystème Apple. Les styles sont simplement reportés, quel que soit le navigateur ou le système d'exploitation de vos abonnés.
La première fonctionnalité que vous devez connaître est le placement de votre option à l'écran. Vous pouvez décider où vous souhaitez afficher l'optin sur votre site Web ou l'emplacement de votre optin parmi les options proposées dans la liste déroulante.
Personnalisation du style
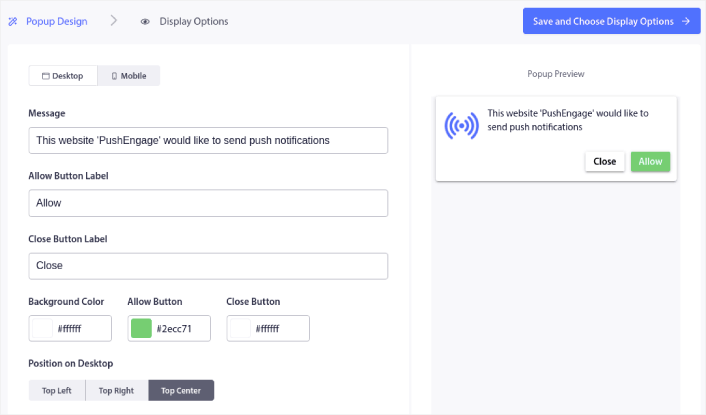
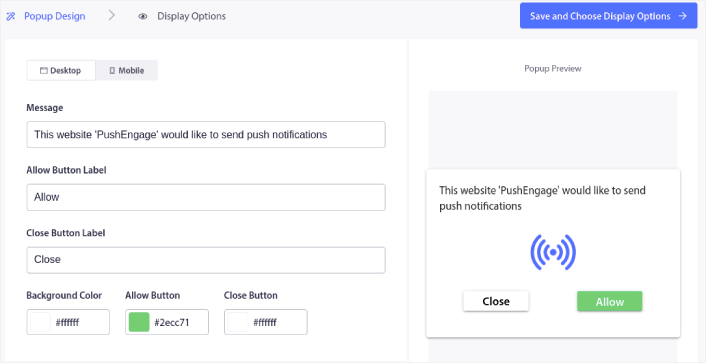
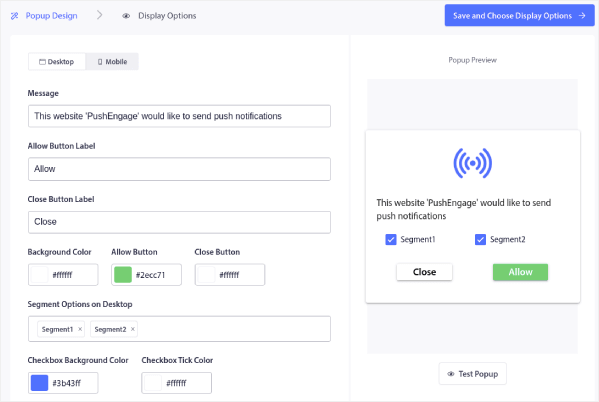
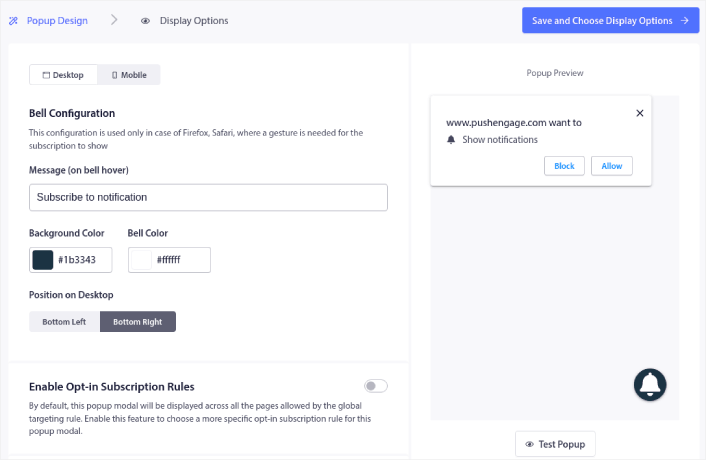
Cliquez sur Edit Popup et sous l'onglet Popup Design , concevez votre optin :

Ici, vous pouvez personnaliser tout ce qui concerne votre fenêtre modale. Écrivez votre propre message contextuel et personnalisez les étiquettes des boutons. Ensuite, utilisez les couleurs de votre marque pour la couleur d'arrière-plan et les couleurs des boutons.
Vous pouvez même consulter l'aperçu pour voir à quoi ressemble la fenêtre contextuelle dans différentes positions. Vous avez le choix entre trois positions :
- En haut à gauche
- En haut à droite
- Centre supérieur
Consultez le site Web en direct pour voir ce qui vous convient le mieux et sélectionnez votre emplacement.
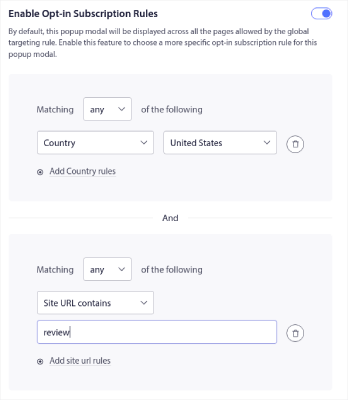
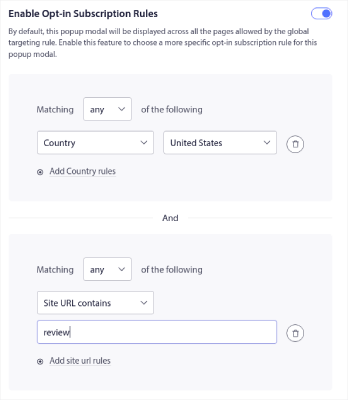
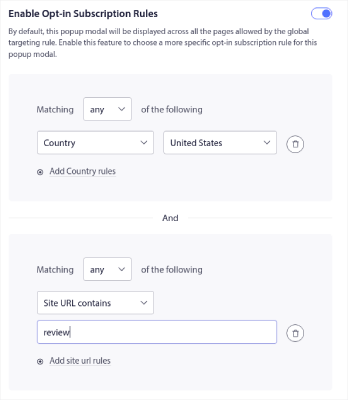
Faites défiler vers le bas jusqu'à Activer les règles d'abonnement opt-in et vous pouvez configurer le moment où vous souhaitez que votre option de notification push s'affiche.

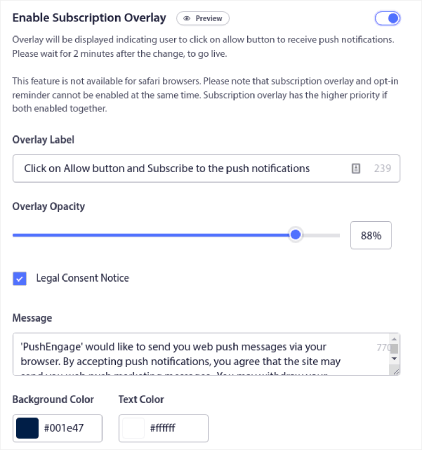
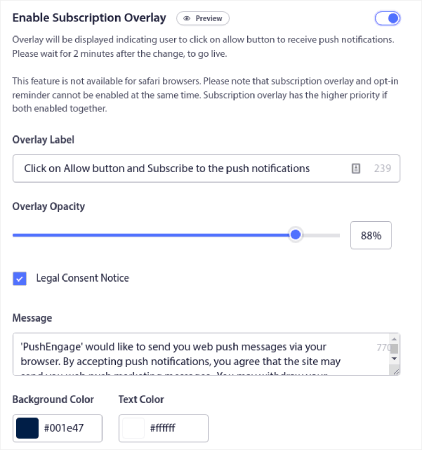
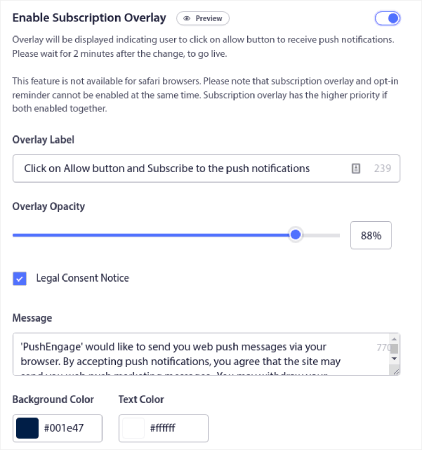
Vous pouvez également créer une superposition d'abonnement avec un avis de consentement légal :

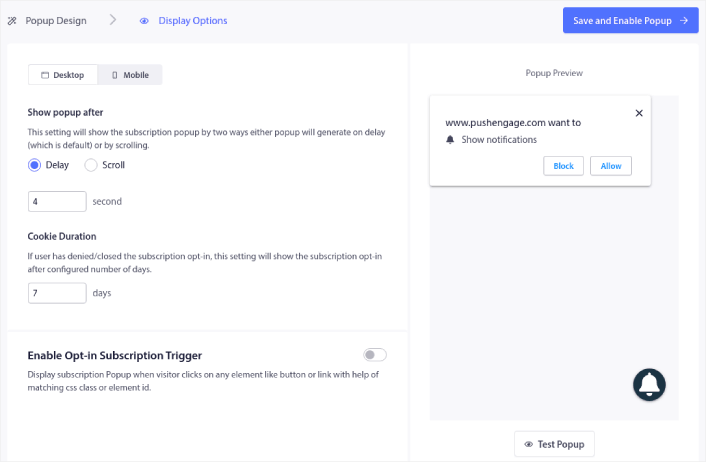
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer et choisir les options d'affichage . Là, vous pouvez configurer le moment où l'optin apparaît en créant un délai après qu'un visiteur a atterri sur une page ciblée.

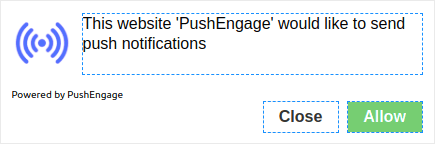
Lorsque vous avez terminé, appuyez simplement sur Enregistrer et activer la fenêtre contextuelle . Voici à quoi cela devrait ressembler lorsque vous avez terminé :

Comment personnaliser une grande boîte de style Safari
Une grande boîte de style Safari apparaît au centre de la page à la fois pour le mobile et le bureau. Et c'est une option en deux étapes. ainsi, vous pouvez également personnaliser beaucoup ce type d'optin.
Personnalisation du style
Avant d'aborder ce que vous pouvez personnaliser à propos de votre Large Safari Style Optin, examinons ce que vous ne pouvez pas personnaliser. Vous n'obtenez qu'une seule option de placement pour ce type d'optin en raison de sa taille.
Mais comme avec un optin de style Safari classique, vous pouvez personnaliser :
- Couleur de l'arrière plan
- Autoriser la couleur du bouton
- Bloquer la couleur du bouton

Et vous pouvez également personnaliser les options de texte et de police à l'aide de l'éditeur en direct. Le reste des options de personnalisation est exactement le même que l'optin Safari normal, y compris les paramètres d'affichage de l'optin et la page intermédiaire.

Comment personnaliser une barre placée en cloche
Une barre placée en forme de cloche apparaît en bas à droite ou à gauche de la page pour mobile et ordinateur. Il s'agit d'un optin personnalisable en deux étapes avec les mêmes options de personnalisation qu'une grande boîte d'optin de style Safari. Et c'est exactement ce que cela ressemble. Il s'agit d'une barre avec une cloche de notification sur laquelle vos visiteurs Web devront cliquer pour s'abonner.
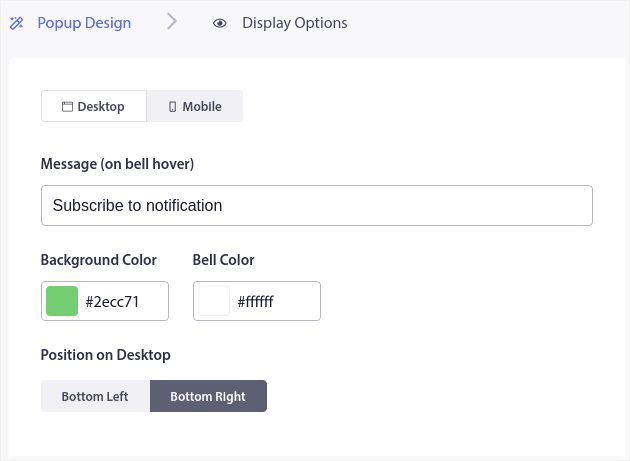
Personnalisation d'un opt-in de barre placée par Bell
Comme nous l'avons dit, vous ne pouvez placer cet optin qu'en bas à droite :

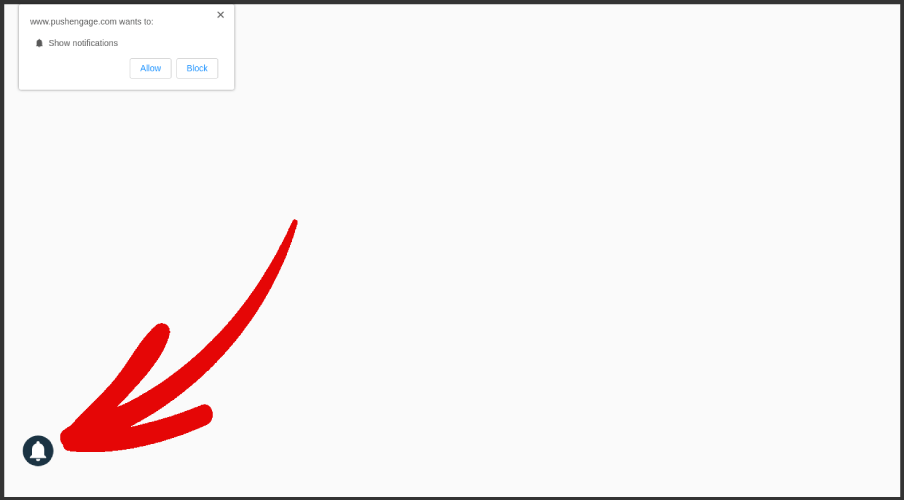
Ou en bas à gauche de la page pour mobile et ordinateur.

En ce sens, ce n'est que légèrement différent d'une grande boîte de style Safari. En termes de styles, vous pouvez modifier les couleurs de la cloche et l'arrière-plan de la barre placée en cloche :

Le reste des paramètres est exactement le même que les options de style Safari.
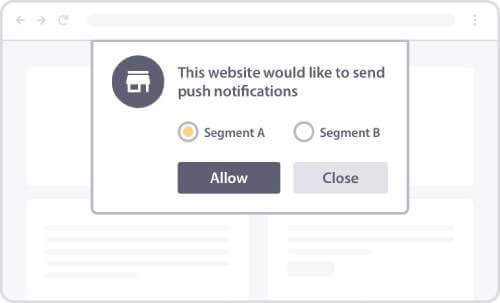
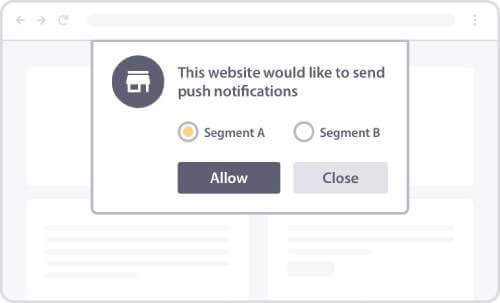
Comment personnaliser un grand style Safari avec des segments
Une grande boîte de style Safari avec des segments est exactement ce à quoi cela ressemble. Il s'agit d'un large optin Safari avec des options pour segmenter automatiquement vos abonnés.

La création de segments pour vos abonnés aux notifications push peut vous aider à personnaliser considérablement vos campagnes. Si vous avez un site Web ou un blog avec un contenu diversifié et que vous connaissez déjà vos sources de trafic les plus élevées, vous devriez essayer d'utiliser une grande boîte de style Safari avec des segments.
Ce type d'optin est piloté par l'utilisateur car l'utilisateur décide du type de notifications qu'il souhaite recevoir.
Après avoir créé les segments, allez dans Design » Popup Modals et créez un nouveau style Large Safari avec Segment optin :

Cliquez sur Edit Popup et sous l'onglet Popup Design , concevez votre optin :

Vous pouvez personnaliser à peu près tout ce qui concerne votre optin ici, de la copie aux couleurs de votre marque sur l'optin. Dans le champ Options de segment sur ordinateur , vous pouvez sélectionner les segments auxquels vous souhaitez que vos visiteurs s'abonnent.
La beauté de cet optin est que le même abonné peut choisir de s'abonner à plusieurs segments directement à partir de la fenêtre contextuelle.
Faites défiler vers le bas jusqu'à Activer les règles d'abonnement opt-in et vous pouvez configurer le moment où vous souhaitez que votre option de notification push s'affiche.

Vous pouvez également créer une superposition d'abonnement avec un avis de consentement légal :

Lorsque vous avez terminé, cliquez sur le bouton Enregistrer et choisir les options d'affichage . Là, vous pouvez configurer le moment où l'optin apparaît en créant un délai après qu'un visiteur a atterri sur une page ciblée.

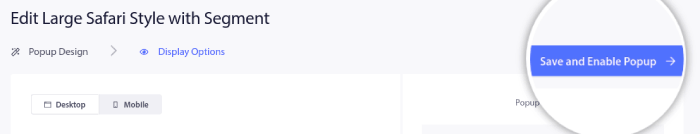
Lorsque vous avez terminé, appuyez simplement sur Save and Enable Popup :

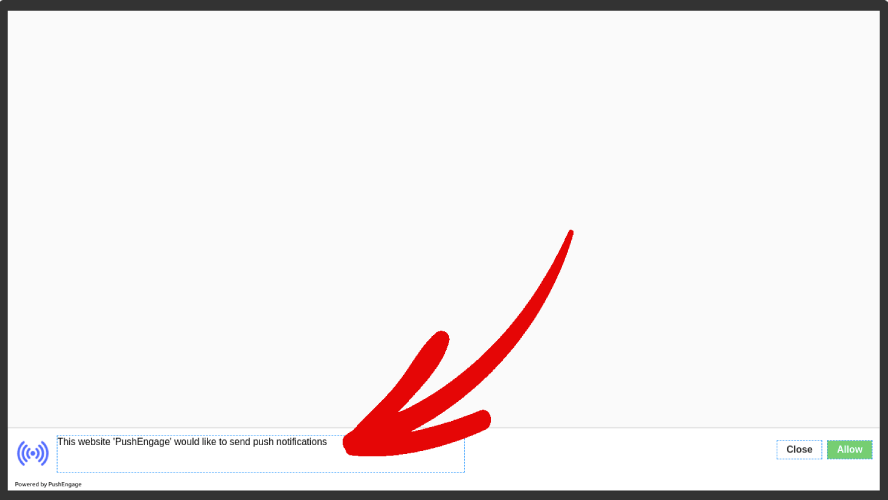
Comment personnaliser une barre flottante Push Notifications Optin
Une option de barre flottante apparaît en bas ou en haut de la page pour mobile et ordinateur. Encore une fois, il s'agit d'un optin en deux étapes avec une page intermédiaire. Vous pouvez donc en personnaliser une grande partie.
Comment styliser une barre flottante
Un optin de barre flottante est assez similaire à un optin de barre placé en cloche. Ainsi, les options de style sont également assez similaires. La principale différence est que vous obtenez une copie optin et des boutons comme tout autre optin en deux étapes.
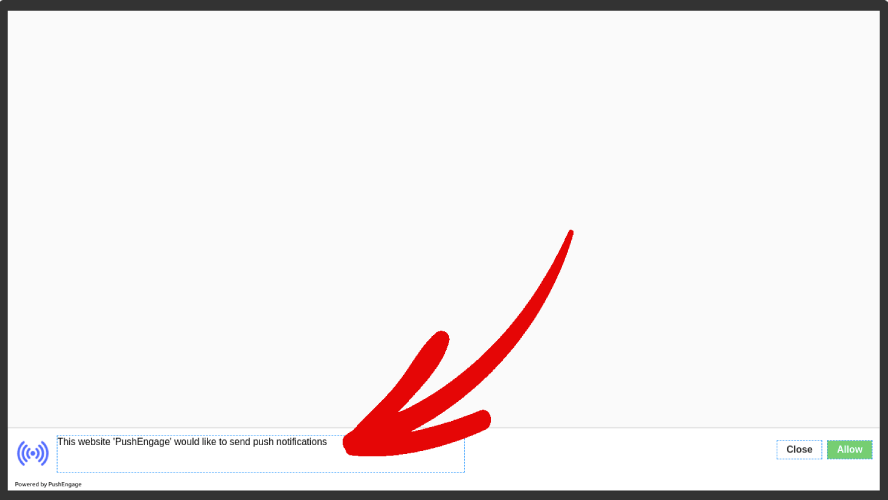
Vous pouvez les placer en bas de votre écran :

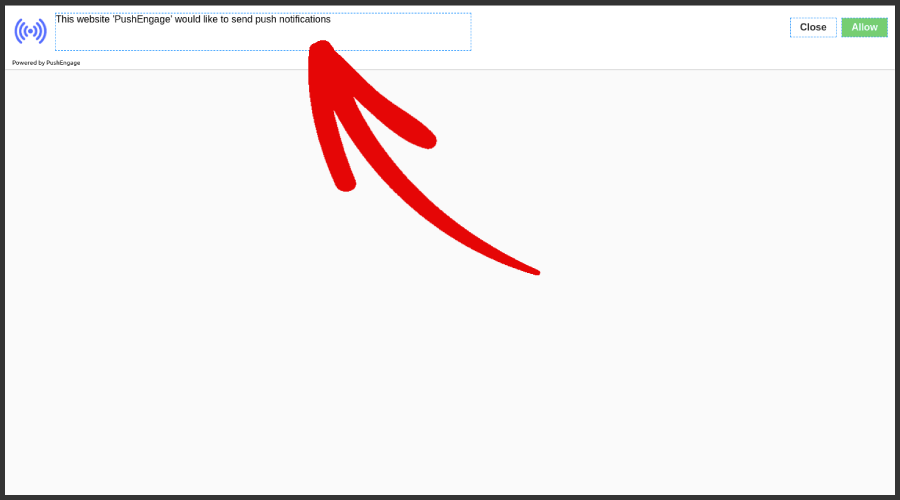
Ou en haut de votre écran :

Et puis, vous pouvez personnaliser le reste de l'optin de la même manière que n'importe quel autre optin. Cela inclut les couleurs d'arrière-plan, les couleurs des boutons, tout texte dans l'intégralité de l'optin, la page intermédiaire et les options d'affichage.
Comment personnaliser une option de notification push en une seule étape
Réponse simple : vous ne pouvez pas.
Une option de notification push en une seule étape ne peut pas être personnalisée car elle utilise les paramètres par défaut du système pour créer une fenêtre contextuelle. Ce que vous pouvez personnaliser est l'icône de cloche qui accompagne votre optin.
Vous pouvez placer la cloche pour la notification en une seule étape en bas à droite :

Ou en bas à gauche :

Vous pouvez également modifier les couleurs de la cloche et le texte de survol de l'icône en forme de cloche :

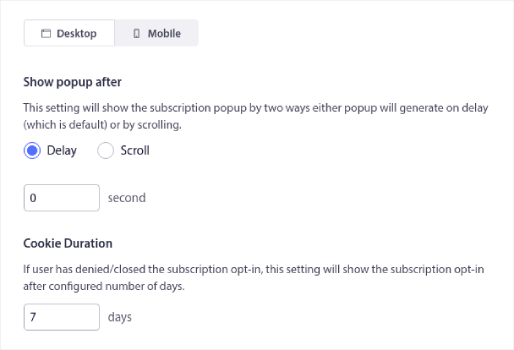
Faites défiler vers le bas jusqu'à Activer les règles d'abonnement opt-in et vous pouvez configurer le moment où vous souhaitez que votre option de notification push s'affiche.

Vous pouvez également créer une superposition d'abonnement avec un avis de consentement légal :

Gardez à l'esprit que tout cela est uniquement pour la version de bureau. La version mobile n'a que les paramètres par défaut du système et vous ne pouvez pas non plus modifier le placement.
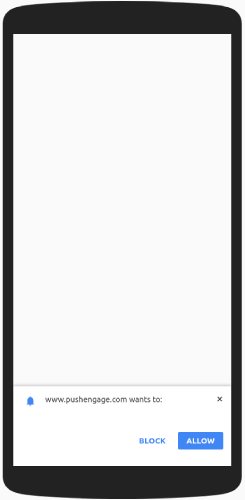
La version mobile de vos options de notification push en une seule étape ressemblerait à ceci :

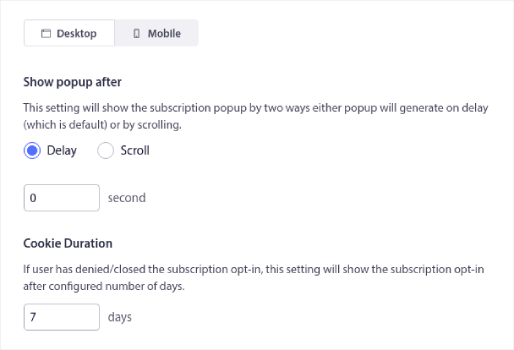
En termes de paramètres d'optin, vous pouvez définir un délai pour que l'optin s'affiche. Et vous pouvez modifier la durée des cookies pour vous rappeler si quelqu'un a refusé d'opter pour vos notifications push.

Et c'est vraiment tout ce que vous pouvez faire avec les options en une seule étape. Nous vous recommandons de commencer par les options en une seule étape pour augmenter vos tarifs d'abonnement.
Si vous débutez avec les notifications push, la création d'une liste sera une priorité plus élevée pour votre entreprise. Au fil du temps, vous pouvez passer à des options en deux étapes plus personnalisables.
Que faire après la configuration d'un modal de notification push
Une fois que vous avez fini de personnaliser une fenêtre contextuelle de notification push, continuez et créez-en d'autres. Vous pouvez créer autant de modaux contextuels que vous le souhaitez en utilisant PushEngage. Comme vous l'avez vu, vous pouvez personnaliser le moment d'affichage de chaque modal contextuel. Ainsi, vous pouvez utiliser plusieurs popups pour recibler vos visiteurs.
Vous pouvez également créer différents modaux contextuels pour différentes pages. La personnalisation des popups de notification push sur votre site peut vous aider à convertir votre trafic en abonnés push et en véritables prospects commerciaux sur pilote automatique.
Pas convaincu? Consultez ces ressources :
- 7 stratégies intelligentes pour stimuler l'engagement client
- 8 déclencheurs de campagnes de notification push pour augmenter vos conversions de commerce électronique
- Comment convertir les abonnés en acheteurs - Utilisation de la notification Web Push
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Donc, si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage dès aujourd'hui !
