Comment envoyer des notifications push PWA (en toute simplicité)
Publié: 2023-01-12Vous cherchez un moyen simple d'ajouter des notifications push PWA ?
Les Progressive Web Apps (PWA) sont des applications qui fonctionnent sur n'importe quel appareil. Mais il y a toujours un conflit avec l'envoi de notifications push Web. Habituellement, le plus gros problème est les tarifs de livraison. Vous pouvez ajouter une poussée Web à votre PWA de plusieurs façons. Mais comment envoyez-vous des notifications push Web qui sont réellement livrées à partir de votre PWA ?
Ne vous inquiétez pas! Dans cet article, nous allons vous montrer étape par étape comment vous pouvez envoyer des notifications push PWA avec des taux de livraison fiables en moins de 10 minutes.
Plongeons dedans.
Comment installer les notifications push PWA
Ajouter des notifications push à une PWA est assez simple. Suivez simplement les étapes de cet article. Si vous suivez chaque étape, à la fin de cet article, vous devriez être en mesure d'envoyer des notifications push comme celle-ci :

Le principal défi est que tous les logiciels de notification push Web utilisent un fichier Javascript appelé service_worker.js . Le travailleur de service vous aide à collecter les abonnés aux notifications push via des modaux contextuels. Mais toutes les PWA ont déjà un fichier de service worker qui sert un objectif différent. Et à la fois, votre PWA ne peut utiliser qu'un seul service worker.
En termes simples, les services de push Web confondent votre PWA. Ainsi, parfois, il collectera des abonnés à la notification push et parfois, ce ne sera pas le cas. Parfois, vous pouvez envoyer des notifications et parfois vous ne pouvez pas. Vous pourriez même finir par envoyer des messages push à l'ensemble de votre liste d'abonnés et ne les envoyer qu'à quelques abonnés.
Bien sûr, les constructeurs de PWA comme Mendix sont livrés avec leur propre système de notification push. Mais que se passe-t-il si vous souhaitez migrer vers un autre service de notification push ? Et si vous souhaitez plus de flexibilité et de contrôle sur vos campagnes de notifications push ?
Nous vous recommandons d'utiliser PushEngage pour envoyer des notifications push PWA. PushEngage est le logiciel de notification push n°1 au monde. Ainsi, vous savez que vos campagnes sont entre de bonnes mains.
Commençons.
Étape 1 : Configurez votre compte PushEngage
Rendez-vous sur la page d'accueil de PushEngage et cliquez sur le bouton Commencer :

Vous pouvez essayer PushEngage gratuitement. Si vous gérez un petit blog qui a besoin d'un trafic et d'un engagement répétés, c'est probablement suffisant. Mais si vous êtes sérieux au sujet des ventes, vous devriez obtenir le package Enterprise et déverrouiller les campagnes automatisées.
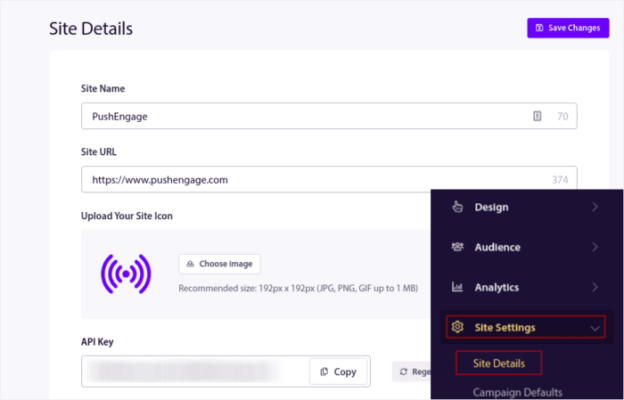
Une fois que vous avez créé votre compte PushEngage, rendez-vous sur votre tableau de bord PushEngage et allez dans Paramètres du site » Détails du site :

Vous pouvez définir votre logo, le nom du site et l'URL du site ici. Il est vraiment important de régler ce problème dès maintenant afin de pouvoir tester l'ensemble de votre configuration plus tard.
Étape 2 : Obtenez le code d'installation de PushEngage
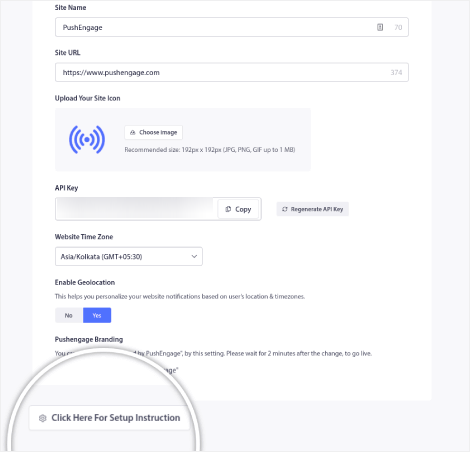
Pour installer les notifications push, vous devez obtenir un code d'installation. Dans l'écran Paramètres du site , faites défiler vers le bas et cliquez sur le bouton Cliquez ici pour les instructions de configuration :

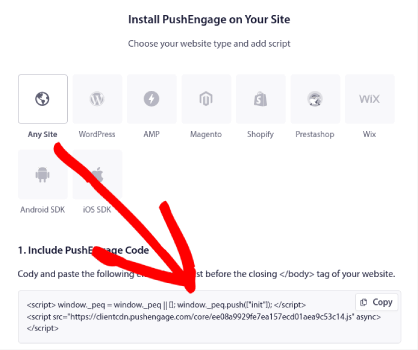
Ensuite, cliquez sur l'onglet N'importe quel site :

Vous pouvez utiliser le code Javascript pour commencer à envoyer des notifications push.
Étape 3 : Ajouter le code de service worker pour les notifications push PWA
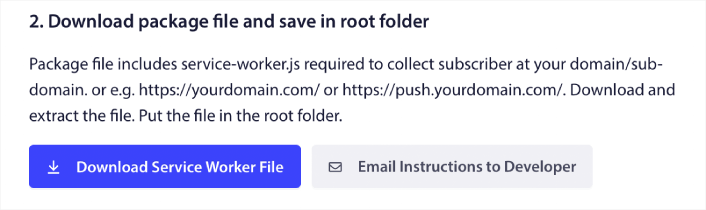
La partie la plus délicate du processus est enfin là. Dans le tableau de bord PushEngage sous Instructions de configuration , vous verrez également une option pour télécharger le fichier de service worker.

IMPORTANT : Ne téléchargez PAS le fichier de service worker dans le répertoire racine de l'application tel quel.

Ouvrez le service worker PushEngage dans un éditeur de texte tel que le Bloc-notes et copiez le code du service worker. Ensuite, recherchez le fichier de travailleur de service pour votre PWA et ajoutez simplement le code de travailleur de service PushEngage au fichier.
Si vous négligez cette étape, vous ne pourrez pas collecter les abonnés aux notifications push.
Étape 4 : Configurez l'opt-in PushEngage
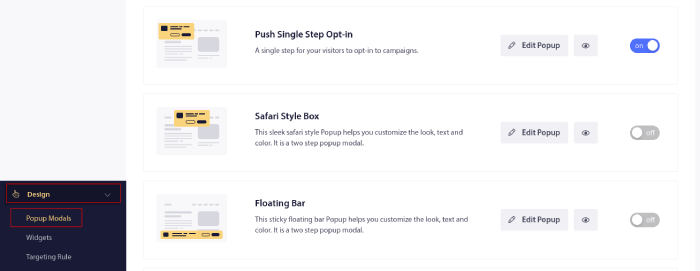
Maintenant, retournez à votre tableau de bord PushEngage. Allez dans Design » Popup Modals et sélectionnez l'optin de votre choix :

L'idée ici est de donner à vos visiteurs une bonne raison de s'abonner. Si vous avez besoin d'aide, consultez notre article sur la création d'un opt-in de notification push personnalisé.
Et si vous souhaitez des modèles pour commencer, vous devriez consulter cet article sur les opt-ins de notification push à conversion élevée.
Étape 5 : Créez votre première campagne
Maintenant que votre site Webflow peut envoyer des notifications push, vous devez créer une véritable campagne.
Webflow n'est pas vraiment un créateur de site gratuit et frivole. C'est un constructeur avancé pour le développement Web personnalisé. Ainsi, vous allez probablement vendre un produit sur votre page de destination. Si c'est votre cas, vous devez absolument configurer un rappel de panier abandonné pour votre magasin.
Une campagne de paniers abandonnés permet de générer des revenus supplémentaires en convertissant les paniers abandonnés. C'est un simple rappel qui vend beaucoup de produits sur pilote automatique. C'est donc une excellente campagne pour soutenir toute page de destination qui génère des ventes directes.
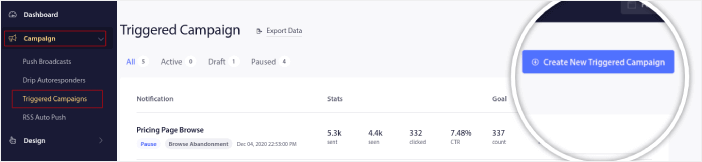
Rendez-vous simplement sur votre tableau de bord PushEngage et accédez à Campagnes » Campagnes déclenchées » Créer une nouvelle campagne déclenchée :

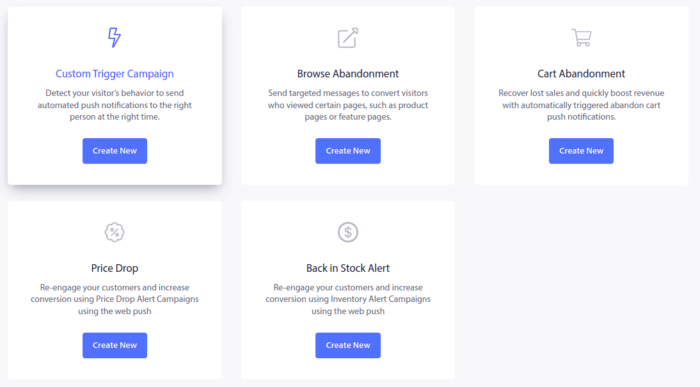
Ensuite, sélectionnez le modèle de campagne Cart Abandonment :

Si vous débutez dans la création de campagnes marketing automatisées, vous pouvez simplement suivre notre article sur la configuration d'une campagne de notification push de panier abandonné. Suivez chaque étape et vous pouvez configurer des notifications push comme celle-ci :

Et juste au cas où vous vous poseriez la question, vous n'avez pas besoin d'être une marque connue pour que vos campagnes de notification push soient efficaces. En fait, PushEngage a été conçu pour aider les petites entreprises à se développer à l'aide de notifications push.
Mais avant de commencer à commercialiser votre site, vous devez résoudre tous les problèmes liés à votre processus d'abonnement aux notifications push. Consultez cet article sur le test de vos notifications push. Si tout fonctionne parfaitement, vous avez terminé !
Que faire après avoir ajouté des notifications push PWA ?
C'est tout pour celui-ci, les amis!
Vous pouvez maintenant envoyer des notifications push PWA. À présent, vous avez également créé une puissante campagne de notification Web push pour stimuler votre croissance. Tout ça, en moins de 10 minutes !
Découvrez également comment créer d'autres campagnes de notification push automatisées. La plupart des campagnes push sont simples et efficaces. Nous vous recommandons donc de configurer plusieurs campagnes pour votre site. En voici quelques-uns pour commencer :
- Comment envoyer automatiquement des notifications push RSS
- Comment configurer les notifications push d'abandon de panier à l'aide de GTM
- Comment programmer des notifications push en toute simplicité [5 min. Guider]
Et si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage. PushEngage est le logiciel de notification push n°1 au monde. Ainsi, vos campagnes sont entre de bonnes mains.
Commencez avec PushEngage dès aujourd'hui !
