Bouton radio vs case à cocher : lequel utiliser (et pourquoi)
Publié: 2022-07-29Comparez-vous le bouton radio et la case à cocher pour vos formulaires ?
Les boutons radio et les cases à cocher sont tous deux des éléments permettant d'effectuer des sélections. En tant que pratique courante, ils sont tous deux utilisés de manière interchangeable et donc parfois de manière incorrecte.
Bien qu'ils affichent tous les deux une liste d'options que les utilisateurs peuvent sélectionner, leur apparence et leur utilisation sont différentes. Si vous êtes également confus avec les choix multiples et les cases à cocher, cela peut affecter votre expérience utilisateur globale et créer une impression négative sur les utilisateurs.
Dans cet article, nous comparerons le bouton radio à la case à cocher afin que vos formulaires contiennent toujours les champs qui ont le plus de sens pour un objectif donné.
Dans cet article
- Bouton radio Vs Case à cocher - Les différences
- Bouton radio contre case à cocher - Lequel utiliser
- Création d'un bouton radio et d'un champ de case à cocher avec WPForms
Pouvez-vous utiliser la case à cocher comme bouton radio ?
Non, vous ne pouvez pas utiliser les cases à cocher comme boutons radio ou vice versa. La décision d'utiliser des cases à cocher ou des boutons radio dépend du nombre d'éléments que vous souhaitez que le répondant puisse sélectionner dans un champ.
Par exemple, vous devez utiliser des boutons radio lorsque vous souhaitez que l'utilisateur ne puisse sélectionner qu'une seule option parmi les choix disponibles. En revanche, si vous proposez plusieurs choix de sélection à vos utilisateurs, vous devez utiliser le champ de la liste de contrôle.
Examinons plus en détail les différents scénarios de cas d'utilisation entre la case à cocher et le bouton radio.
Bouton radio Vs Case à cocher - Les différences
Les boutons radio et les cases à cocher sont utilisés dans les formulaires pour proposer des éléments de réponse prédéfinis que les utilisateurs peuvent sélectionner. Comprenons-les clairement avec des exemples de la bibliothèque de modèles WPForms.
Qu'est-ce qu'un bouton radio ?

Le choix multiple ou le bouton radio s'excluent mutuellement, ce qui signifie que les utilisateurs ne peuvent sélectionner qu'une seule des nombreuses options. Il est représenté par un bouton circulaire que vous pouvez sélectionner.
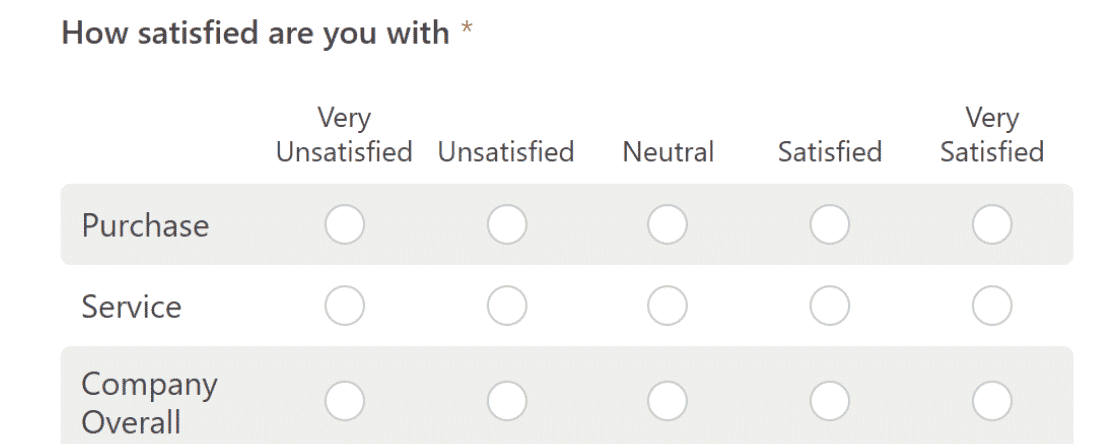
Les boutons radio sont très courants. Vous pouvez souvent les voir dans les enquêtes qui utilisent des échelles comme NPR ou Likert Scale, où chaque question ne peut avoir qu'une seule réponse.
Qu'est-ce que la case à cocher ?

La case à cocher est un bouton mutuellement inclusif qui permet aux utilisateurs de sélectionner plusieurs réponses parmi les choix disponibles. Il s'agit généralement d'une petite case carrée que vous pouvez cocher ou décocher.
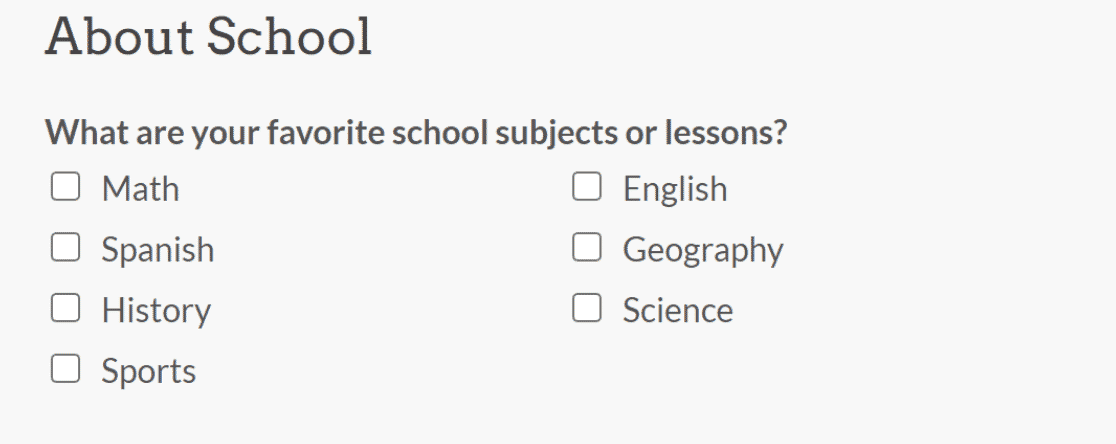
Le champ de case à cocher est idéal lorsque vous souhaitez que les répondants puissent sélectionner plusieurs options parmi un ensemble de choix prédéfini.
Bouton radio contre case à cocher - Lequel utiliser
Lorsque vous choisissez entre le bouton radio et la case à cocher, répondez à la question : combien d'options souhaitez-vous que l'utilisateur puisse sélectionner dans une liste de choix prédéfinie ?
Si vous souhaitez que l'utilisateur puisse choisir l'un des multiples choix, utilisez le bouton radio. D'un autre côté, si vous voulez que les utilisateurs puissent choisir plus d'une option parmi les choix disponibles, utilisez la case à cocher.
Considérons des exemples d'utilisation pour les deux champs de formulaire.
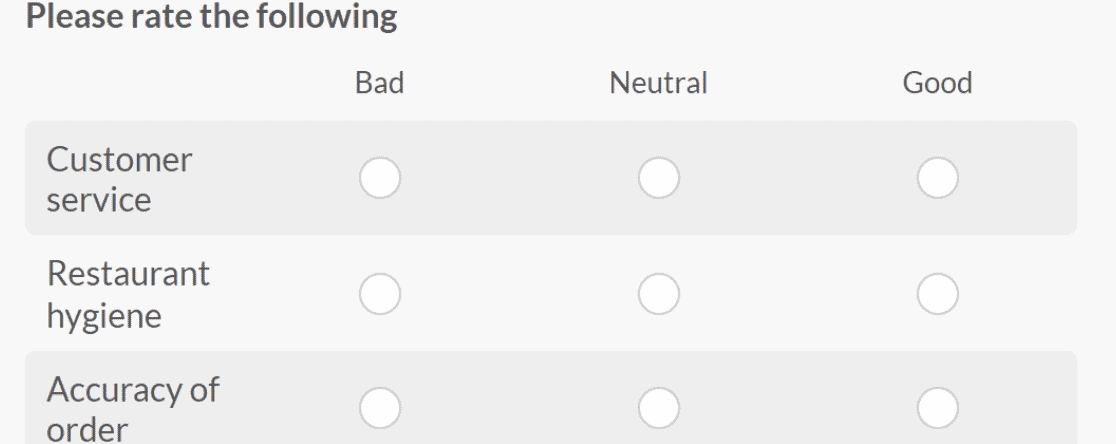
Supposons que vous dirigiez un restaurant et que vous souhaitiez recueillir les commentaires des clients. Vous souhaitez poser des questions à vos clients sur le service client de votre restaurant, l'hygiène, la qualité des aliments, le temps de service, etc.

Dans ce cas, vous voudriez probablement que vos clients vous donnent une réponse précise sur leur expérience. Ici, vous pouvez utiliser les boutons radio car ils sont les mieux adaptés pour collecter des réponses à une seule réponse.
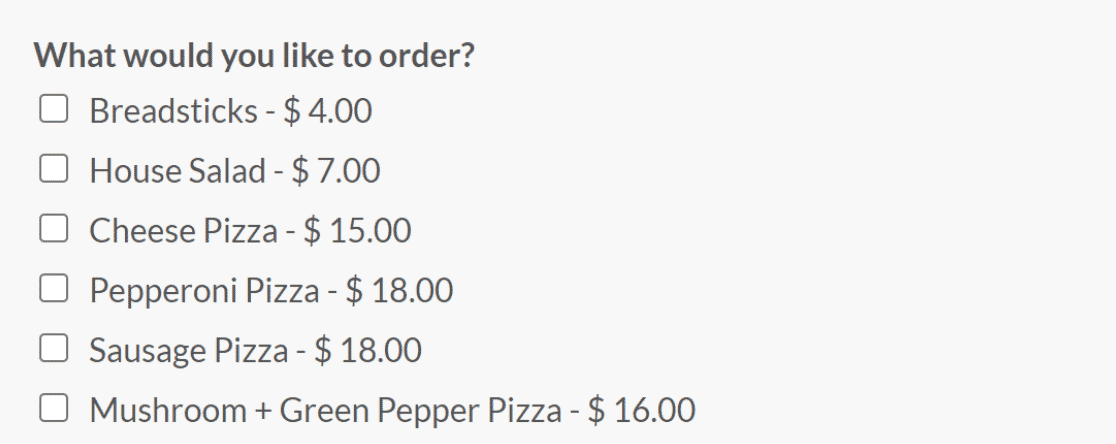
Considérez maintenant que vous partagez un formulaire de commande avec votre client. Ici, vous voulez que les clients puissent commander plusieurs produits alimentaires en même temps. L'approche logique dans ce scénario serait d'utiliser le champ des cases à cocher afin que les clients puissent sélectionner divers éléments.

Maintenant que vous comprenez la principale différence entre le bouton radio et la case à cocher, voyons comment vous pouvez les créer dans votre prochain formulaire.
Création d'un bouton radio et d'un champ de case à cocher avec WPForms
WPForms est le meilleur outil de création de formulaires en ligne pour les sites WordPress. Grâce à ses fonctionnalités avancées, vous pouvez créer de beaux formulaires d'aspect professionnel avec une interface conviviale.
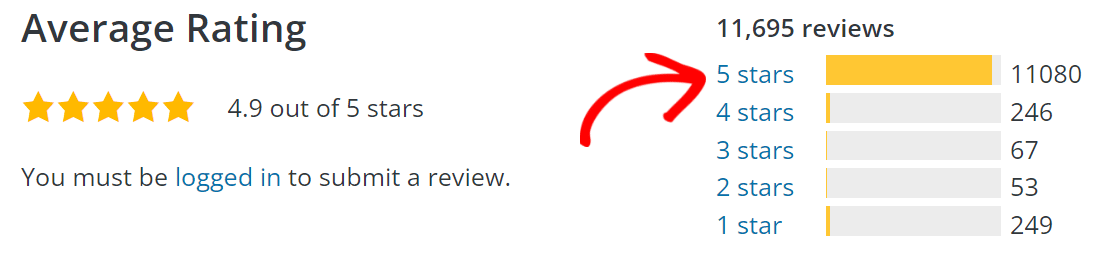
C'est le plugin de création de formulaires le plus populaire sur WordPress.org, avec plus de 5 millions d'installations actives et plus de 11 000 notes 5 étoiles.

Outre la possibilité d'ajouter des champs radio et de case à cocher, certaines autres fonctionnalités notables de WPForms incluent :
- Glisser-déposer Visual Builder : il est très facile et amusant de créer des formulaires à l'aide de l'outil de création de formulaires par glisser-déposer.
- Bibliothèque de modèles : WPForms propose plus de 400 modèles de formulaires prédéfinis, tels que des formulaires de contact, des formulaires de commande, des formulaires de commentaires, des formulaires d'inscription, etc.
- Intégrations : intégrez vos formulaires aux meilleurs CRM, aux services de marketing par e-mail et à plus de 4 000 autres applications Web avec Zapier.
- Logique conditionnelle : à l'aide de la fonction de logique conditionnelle, vous pouvez personnaliser vos formulaires en fonction des réponses des utilisateurs.
- Validation des champs de formulaire : Il peut y avoir des erreurs lors du remplissage d'un formulaire. La validation des champs de formulaire vous permet de définir des paramètres de champ pour informer les utilisateurs des erreurs.
- Fonction anti-spam : utilisez hCaptcha, reCaptcha ou Captcha personnalisé pour limiter les spams de formulaire.
- Notification de formulaire : recevez une notification par e-mail lorsque les utilisateurs remplissent un formulaire. Vous pouvez également envoyer des notifications par e-mail aux membres de votre équipe et aux utilisateurs.
- Formulaires multi-pages : créez des formulaires en plusieurs étapes en divisant les formulaires en plusieurs pages pour améliorer l'interaction de l'utilisateur.
- Paiements en ligne : Recevez des paiements en ligne avec Stripe, Square, PayPal ou Authorize.net.
- Enquêtes et sondages : créez des formulaires de commentaires passionnants avec des sondages et des sondages supplémentaires.
Commencez avec WPForms maintenant !

Comment ajouter des champs à choix multiples (ou radio) à vos formulaires avec WPForms
Commencez par télécharger et installer le plugin WPForms sur votre site WordPress. Vous pouvez suivre ce guide étape par étape pour apprendre à installer un plugin dans WordPress.
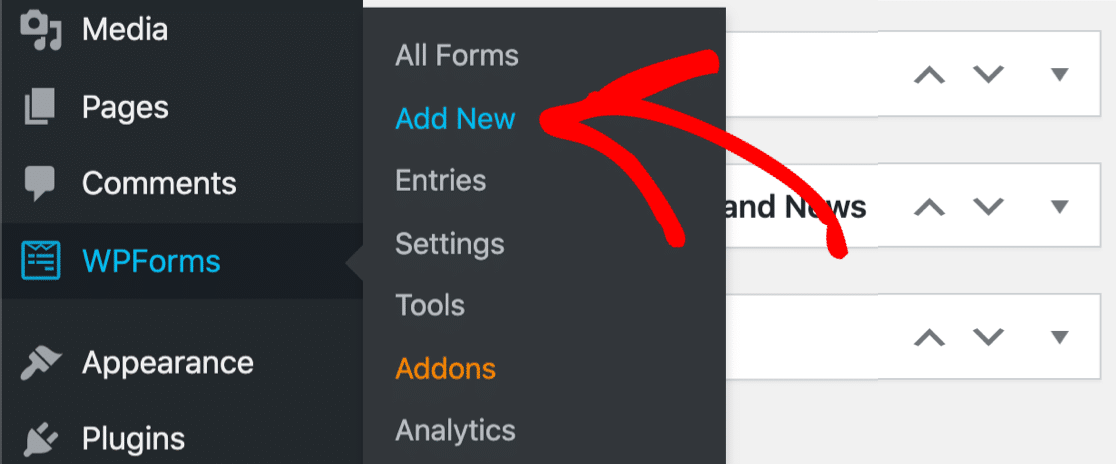
Après avoir installé le plugin WPForms, allez dans WPForms» Ajouter nouveau pour créer un nouveau formulaire.

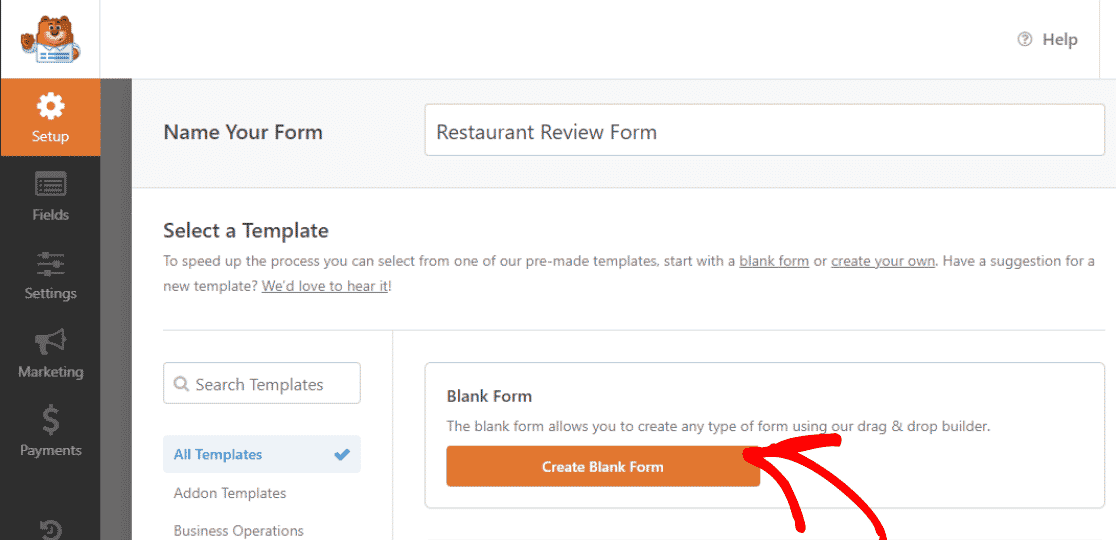
Recherchez n'importe quel modèle parmi plus de 400 modèles de formulaires disponibles sur WPForms ou créez le vôtre à partir d'un formulaire vierge.
Pour cet exemple, nous allons créer un formulaire vierge et le nommer Formulaire d'avis de restaurant (vous êtes libre de donner à votre formulaire le nom que vous voulez).

Remarque : Si vous souhaitez un modèle de formulaire d'avis de restaurant, un formulaire prêt à l'emploi est disponible dans la bibliothèque de modèles WPForms.
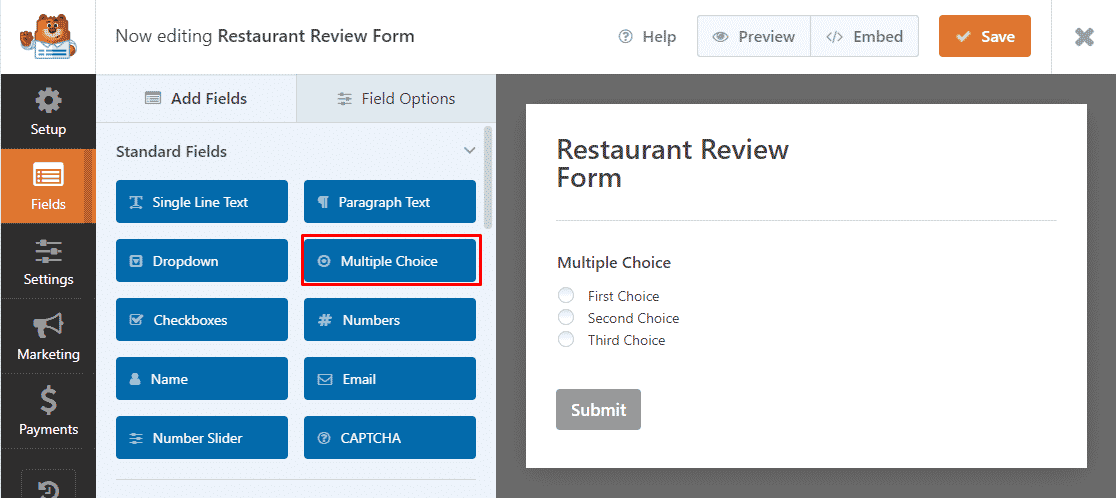
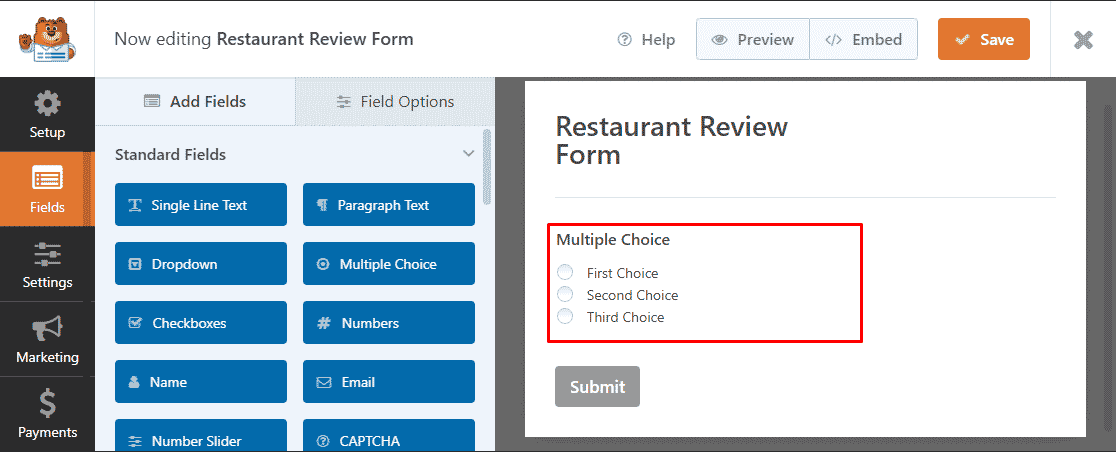
Pour ajouter le champ à choix multiples à votre formulaire, faites glisser et déposez le champ à choix multiples de la gauche de votre écran sur votre formulaire.

Ensuite, cliquez sur le champ à choix multiples créé dans votre formulaire.

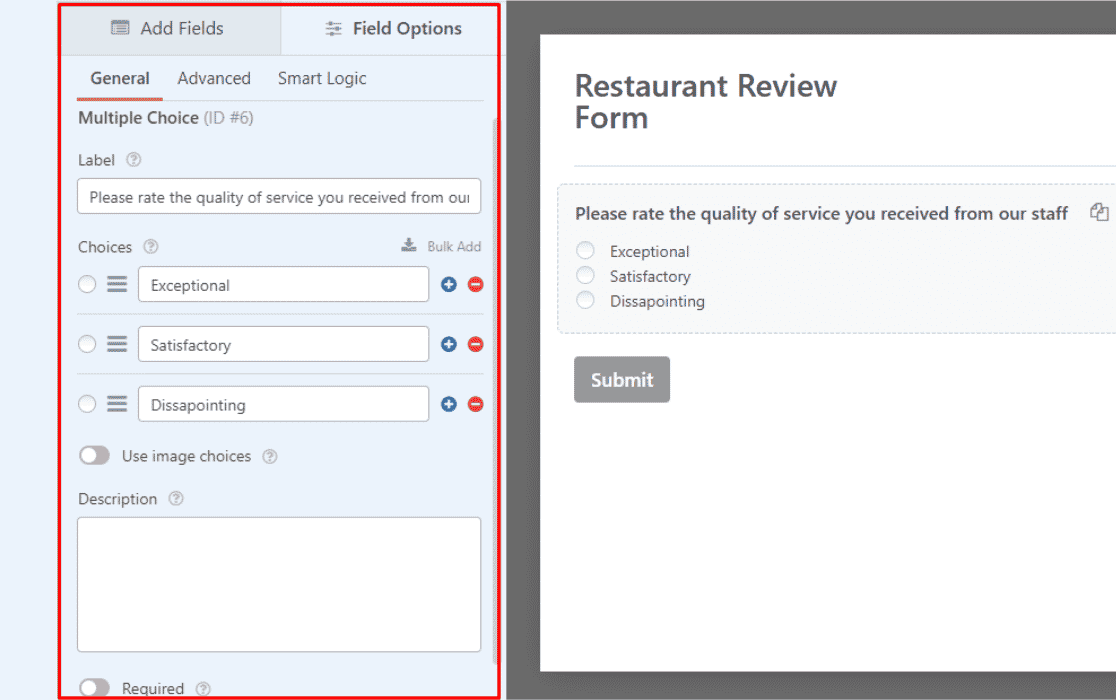
Lorsque vous cliquez dessus, vous verrez les options de champ pour le champ s'ouvrir à gauche de votre écran. Entrez votre question dans la zone de texte sous la section Libellé et le texte du bouton dans les sections Choix .

Vous pouvez personnaliser le champ à choix multiples en ajoutant des choix d'image ou en activant la logique conditionnelle.
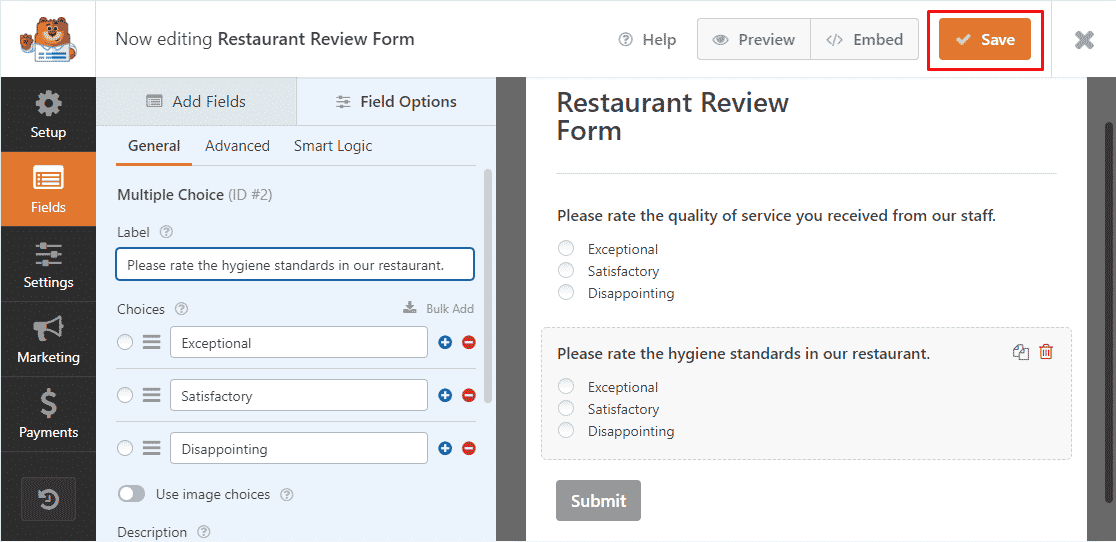
Après avoir personnalisé votre champ à choix multiples, cliquez sur Enregistrer pour conserver les modifications.

Félicitations! Vous avez ajouté avec succès plusieurs choix à votre formulaire dans WPForms.
Voyons maintenant comment ajouter des champs de case à cocher.
Comment ajouter un champ de cases à cocher à vos formulaires avec WPForms
L'ajout du champ des cases à cocher est très similaire à l'ajout de boutons radio dans WPForms.
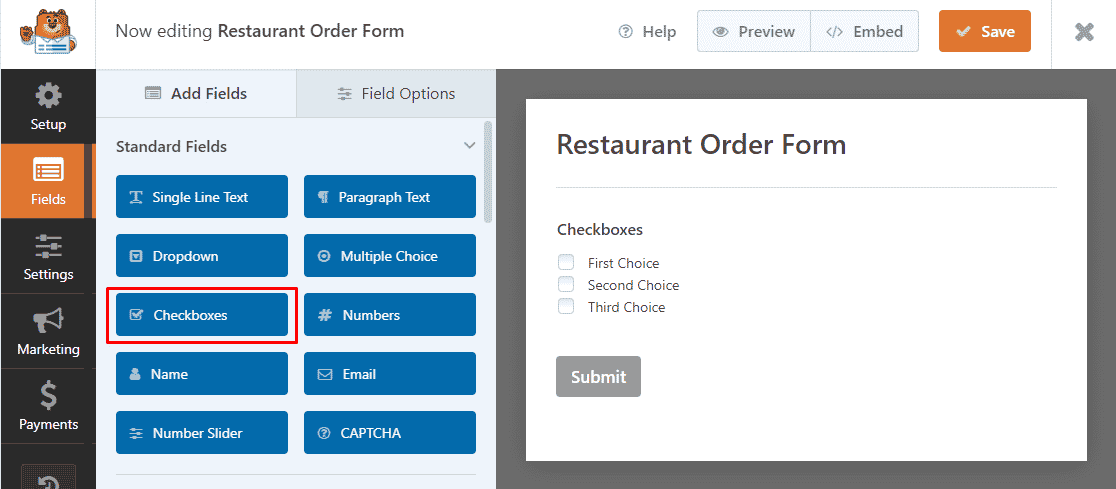
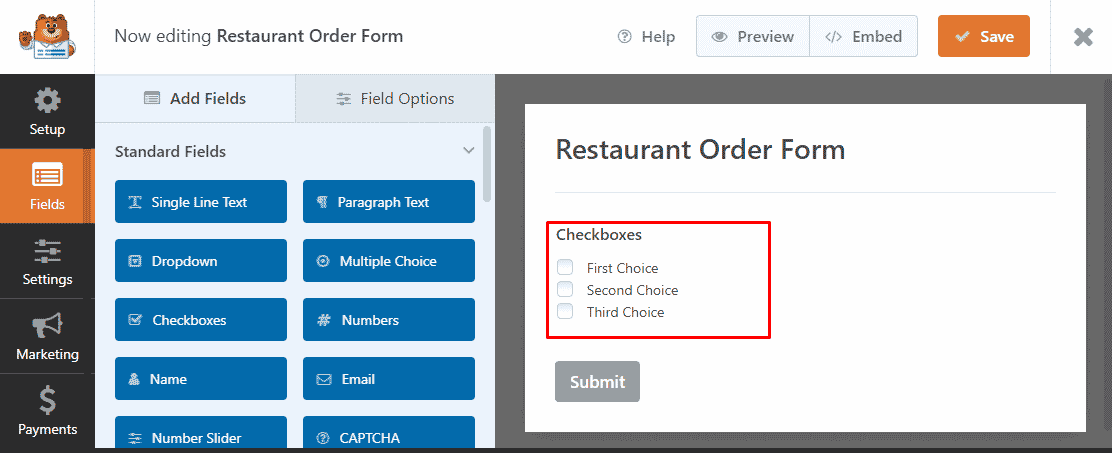
Après avoir créé votre formulaire, faites glisser et déposez l'option de champ Cases à cocher sur votre formulaire.

Ensuite, cliquez sur le champ Cases à cocher que vous venez d'ajouter à votre formulaire.

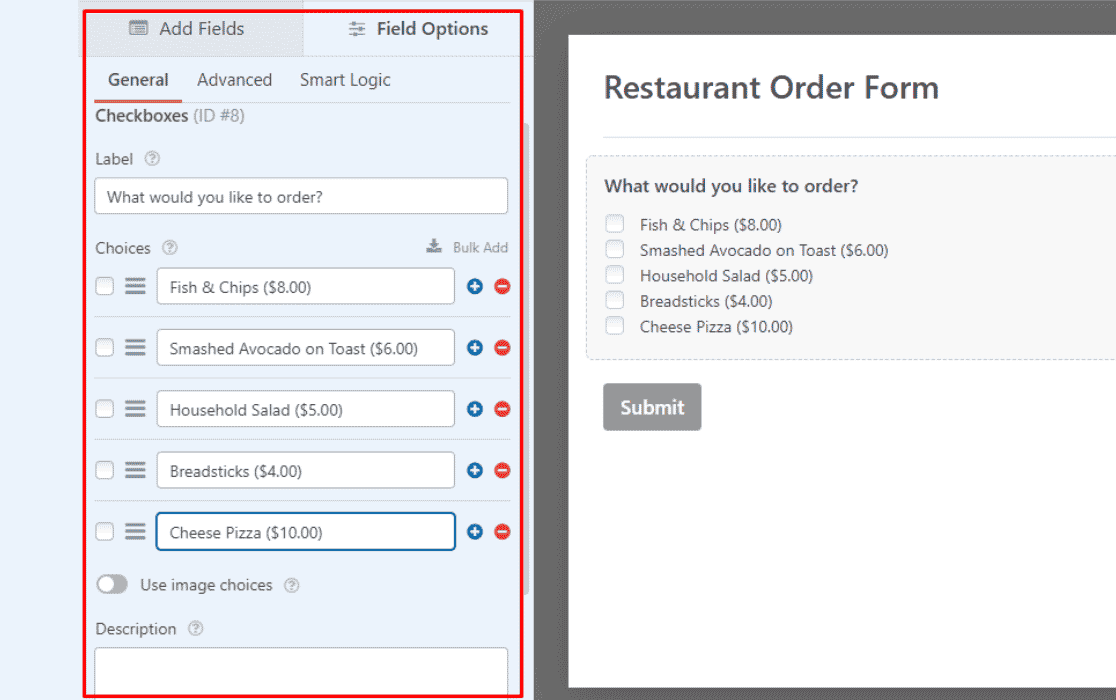
Comme précédemment, cela ouvrira la vue Options de champ où vous pourrez personnaliser les paramètres de ce champ. Saisissez le texte de votre champ sous le libellé et le texte des options dans les sections Choix .

Vous pouvez ajouter des choix d'images ou même une logique conditionnelle pour personnaliser votre formulaire.
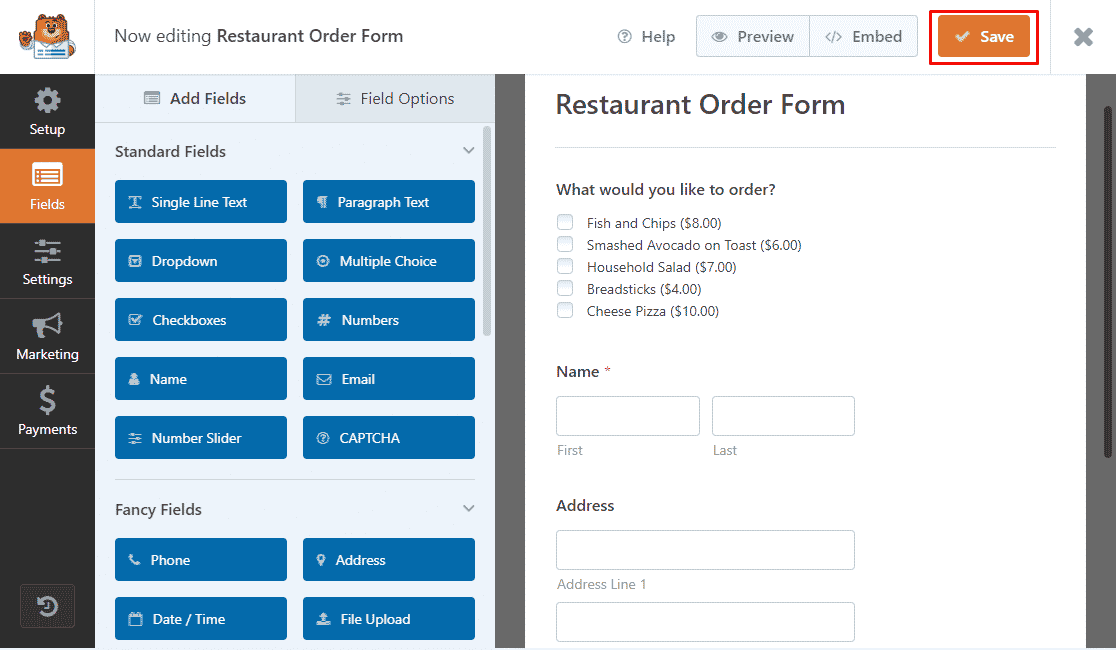
Enfin, cliquez sur Enregistrer pour conserver les modifications.

Toutes nos félicitations! Vous avez appris avec succès comment ajouter des cases à cocher à votre formulaire dans WPForms.
C'est tout sur le bouton radio par rapport à la case à cocher pour aujourd'hui. Nous espérons que vous avez compris la différence entre les deux et que vous pourrez l'utiliser en toute confiance dans votre prochain formulaire.
Remarque : Nous vous recommandons de tester votre formulaire avant de le publier pour vous assurer qu'il fonctionne comme prévu. Consultez notre liste de contrôle complète de test de formulaire pour un guide étape par étape.
Ensuite, ajoutez des images à côté des boutons radio
Voulez-vous autoriser les utilisateurs à sélectionner des images au lieu de simplement des boutons de texte ? Avec WPForms, vous pouvez ajouter des images à côté des boutons radio pour impressionner vos clients avec des formulaires attrayants. Apprenez à ajouter une image à côté des boutons radio dans les formulaires WordPress.
En outre, vous voudrez peut-être découvrir comment créer un formulaire de commande dans WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
