6 raisons pour lesquelles vos images ralentissent votre site Web (et comment y remédier)
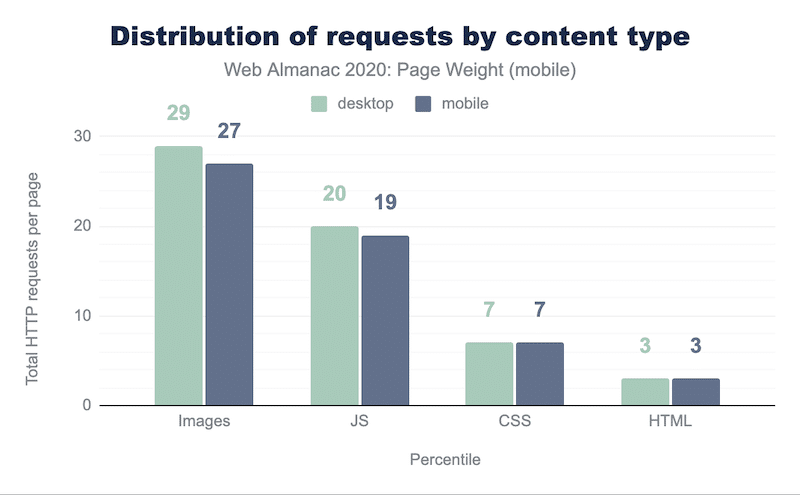
Publié: 2021-09-23Vous vous demandez pourquoi les images se chargent lentement sur votre site ou pourquoi elles prennent une éternité à se charger ? Vous lisez le bon article. Commençons par deux choses importantes à savoir : les images représentent un pourcentage important du trafic sur le site Web. Par conséquent, l'optimisation de vos images peut aider à réduire le temps nécessaire à leur chargement. Dans le même temps, les images sont souvent à l'origine de problèmes de performances : elles accaparent les ressources de chargement, et c'est pourquoi elles ralentissent votre site WordPress.

Le fait est qu'il est difficile d'imaginer un site Web sans images ni photos du tout. L'utilisation d'images optimisées pour le référencement peut même générer plus de trafic vers votre site Web. Nous ne pouvons pas faire des affaires sans eux !
Dans cet article de blog, nous avons décrit six raisons pour lesquelles les images ralentissent votre site. De plus, vous apprendrez comment accélérer le chargement des photos sur votre site (y compris sur les appareils mobiles).
Pourquoi vos images se chargent lentement sur WordPress (ou prennent une éternité à charger)
1. Les images sont trop grandes (et vous en utilisez peut-être trop)
En ce qui concerne la vitesse des pages Web, la première chose à faire est d'optimiser vos images lourdes. Les hautes résolutions de plus grande taille peuvent consommer beaucoup de bande passante et ralentir les temps de chargement des visiteurs sur votre site. Alors pourquoi ne pas les télécharger dans une taille plus petite ? Mais aussi, ne laissez pas la qualité de vos images en souffrir ! Utilisez des applications fiables et efficaces pour la compression d'images. Cela garantira que pendant que vous réduisez leur taille, ils sont toujours maintenus dans la fidélité visuelle avec peu de perte de qualité.
2. Les images ont des dimensions non spécifiées
La mise à l'échelle appropriée des images est importante pour éviter que les images du site Web ne prennent trop de temps à charger. Ne laissez pas le navigateur redimensionner les images à votre place - cela lui donnerait plus de données à charger. En d'autres termes, le navigateur chargera toujours l'image entière. Si vous avez une image de 2000 x 2000 pixels, mais que vous l'avez réduite à 200 x 200 pixels, votre navigateur devra charger dix fois plus que nécessaire.
3. Les images ne sont pas optimisées en fonction de l'appareil
Pour éviter que les images ne se chargent lentement, votre page ne doit jamais afficher des images plus grandes que la version affichée sur l'écran de l'utilisateur. En termes simples, tout ce qui est plus grand que l'appareil entraîne une perte d'octets et ralentit votre page.
4. Le navigateur commence à charger toutes les images en même temps
Par défaut, votre navigateur essaie de tout charger en même temps. Si vous ne donnez pas la priorité aux images qui doivent être chargées en premier, le navigateur sera occupé à les afficher toutes en même temps. Concentrez-vous plutôt sur les images les plus importantes qui doivent être chargées dans la fenêtre d'affichage du visiteur.
5. Vous utilisez des formats lourds
La taille de vos images n'est qu'une partie du problème. Les types de fichiers que vous utilisez peuvent également occuper un espace précieux. Utilisez-vous un format tel que .TIFF ou BMP ? Dans ce cas, rappelez-vous que TIFF est un format non compressé qui rend une image plus détaillée et contient plus de données… Cela créera des fichiers plus volumineux et finira par prendre beaucoup d'espace de stockage. Si vous n'utilisez pas .TIFF mais JPEG et PNG, sachez que vous pouvez utiliser des formats encore plus légers, comme vous le découvrirez dans la section suivante. Une simple conversion peut donner un petit coup de pouce à votre image !
6. Votre cache ne stocke pas d'images
Le principal avantage de la mise en cache d'une image est d'améliorer les performances de votre site WordPress. L'utilisateur doit visualiser les images ou les fichiers Javascript et CSS directement depuis son système au lieu d'attendre qu'ils soient téléchargés via une connexion réseau. En d'autres termes, vos images doivent être mises en cache dans un dossier local temporaire pour éviter les pings inutiles vers la base de données.
Comment corriger le chargement lent des images sur votre site
Les images sont cruciales pour la stratégie de contenu, mais nous ne voulons pas qu'elles prennent trop de temps à se charger. La clé est de les utiliser correctement pour éviter de ralentir votre site WordPress. Voyons les six techniques que vous pouvez utiliser pour améliorer le chargement des images sur votre site WordPress.
1. Redimensionner et compresser les images
Si vous souhaitez accélérer vos images, vous devez toujours optimiser vos photos en les redimensionnant et en les compressant. La compression avec perte et sans perte sont deux méthodes couramment utilisées pour optimiser votre site Web pour un temps de chargement plus rapide, accélérant finalement le chargement de la page. Ces deux tactiques de haut niveau sont bien expliquées dans notre guide sur la façon de réduire la taille de l'image sans perte de qualité.
- Lossy = un filtre qui élimine certaines des données. La qualité de l'image est impactée.
- Lossless = un filtre qui comprime les données sans toucher à la qualité de l'image.
Avec les bons plugins, vous pouvez demander à WordPress de faire automatiquement certains de vos formatages d'image pour vous.
Le problème : les images sont trop grandes (et trop nombreuses).
La solution : des plugins d'optimisation d'image que vous pouvez utiliser pour accélérer le chargement de vos images :
- Imaginer

- Optimiseur d'image Ewww
- Optimole (Optimisation d'image & Lazy Load par Optimole)
- Optimiseur d'image ShortPixel
- reSmush.it
- Compresser les images JPEG et PNG
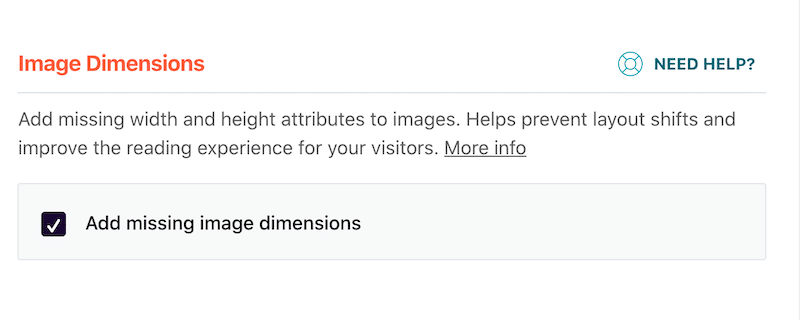
2. Définir les dimensions de l'image
Pour corriger un chargement d'image lent sur votre site Web, n'oubliez pas de définir les dimensions appropriées de l'image. Définissez la largeur et la hauteur de toutes les images pour enregistrer les données et améliorer le temps de chargement de la page. Comment cela marche-t-il? L'ajout d'attributs de largeur et de hauteur à votre balisage <img> indiquera à votre navigateur d'économiser de l'espace pour l'image. Si vous ne le faites pas, cela créera un changement de contenu et votre score Cumulative Layout Shift sera affecté. En conséquence, Lighthouse donnera à votre Core Web Vital un assez mauvais score, nuisant à votre référencement et à vos performances.
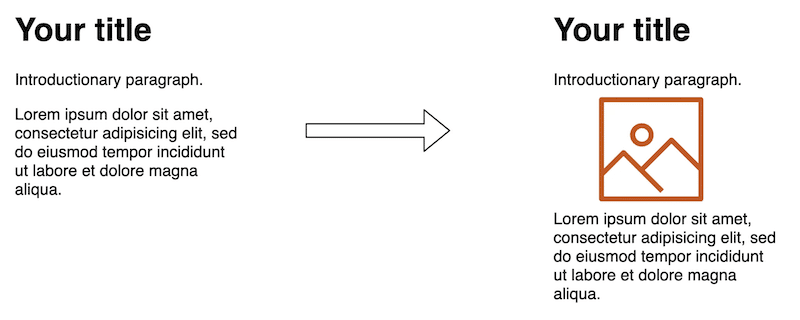
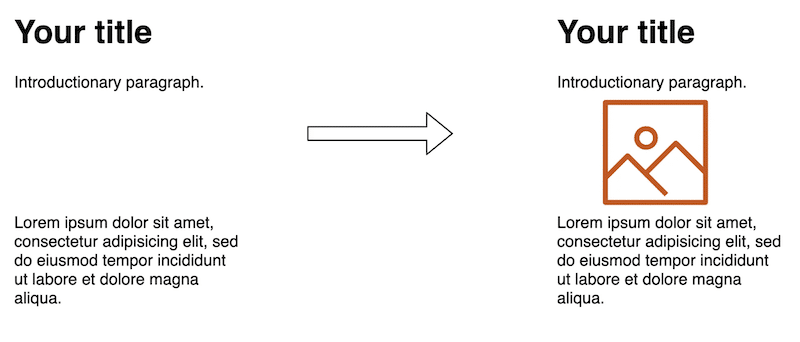
Voyons un exemple ci-dessous pour mieux comprendre l'impact du changement d'image sur l'expérience utilisateur.
- Le texte se décalera si les dimensions de l'image ne sont pas fournies au navigateur.

2. Le texte ne se déplacera pas (CLS non impacté) si les dimensions de l'image sont fournies afin que l'espace approprié puisse être alloué.

Le problème : les images ont des dimensions non spécifiées.
La solution : ajoutez les dimensions et les attributs d'image manquants à l'aide de WP Rocket. Il s'agit d'un plugin puissant qui fera également de la mise en cache, de l'optimisation du code, du chargement paresseux et bien plus encore pour augmenter la vitesse de votre site WordPress.

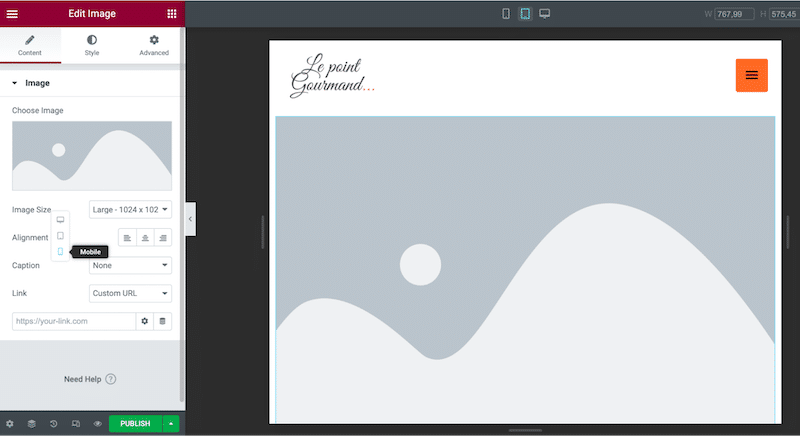
3. Diffusez des images optimisées pour chaque appareil
Les « images réactives » sont la stratégie utilisée pour diffuser des images de taille appropriée en fonction de l'appareil (tablette, mobile et ordinateur de bureau). En d'autres termes, vous créez plusieurs versions de chaque image et vous définissez celle à utiliser dans votre code à l'aide des requêtes multimédias, des dimensions de la fenêtre d'affichage, etc.
Web.dev indique même que "la diffusion d'images de la taille d'un ordinateur de bureau sur des appareils mobiles peut utiliser 2 à 4 fois plus de données que nécessaire".
Le problème : les images ne sont pas optimisées en fonction de l'appareil.
La solution:
- Utilisez un constructeur de pages WordPress pour vous aider.

- Utilisez un CDN d'images pour fournir des images à la bonne taille en fonction de l'appareil.
- Faites-le manuellement en utilisant CSS et utilisez Lighthouse pour identifier les images de taille incorrecte. Exécutez l'audit de performance en accédant à Lighthouse > Options > Performance .
4. Chargement paresseux de vos images
Vos images WordPress se chargent lentement ? Il est temps d'afficher les images uniquement lorsque les visiteurs les voient. Cette technique pour économiser de la bande passante et prioriser le contenu à restituer est appelée « Lazy Loading ». Vous devez implémenter le chargement paresseux sur vos images sous le pli - celles qui ne sont pas encore visualisées par votre visiteur.

Le problème : le navigateur commence à charger toutes les images en même temps.
La solution : implémenter le Lazy Loading à l'aide d'un plugin WordPress.
- Lazy Loading de WP Rocket est un plugin gratuit qui implémente le script de chargement paresseux sur les images.
- Consultez ce guide intéressant si vous souhaitez comparer les meilleurs plugins de chargement paresseux disponibles sur le marché.
- Implémentation manuelle du chargement paresseux : suivez ce guide de CodeInWP qui explique les deux façons d'implémenter le chargement paresseux manuellement (pas si facile à suivre pour les débutants, cependant).
5. Convertissez vos images en WebP
WebP fournit une compression sans perte et avec perte des images sur le Web, ce qui leur permettra de se charger plus rapidement. Selon Google, les images sans perte WebP sont 26 % plus petites que les PNG. Et les images WebP avec perte sont 25 à 34 % plus petites que les images JPEG à qualité équivalente.
Le problème : Vous utilisez des formats lourds.
La solution : convertissez vos images en JPG, PNG ou WebP à l'aide d'un plugin WordPress.
- Imagify – convertit automatiquement vos images au format WebP dans votre tableau de bord WordPress.
- Convertisseur WebP pour les médias - convertit vos images en WebP.
6. Utilisez un plugin de mise en cache
Les plugins de mise en cache indiquent au serveur de stocker vos fichiers sur disque ou RAM. En conséquence, vos pages Web (et vos images) se chargent plus rapidement, car elles sont "enregistrées" directement à partir du cache. Cela inclut la mise en cache des pages et du navigateur, où l'idée est de stocker les images fréquemment consultées dans la mémoire locale de l'appareil de navigation.
Le problème : votre cache ne stocke pas d'images.
La solution : utilisez un plugin WordPress pour mettre en cache vos images.
- WP Rocket applique automatiquement 80% des meilleures pratiques de performance Web, y compris la mise en cache et le chargement différé de vos images, le nettoyage de votre code permettant la compression Gzip, et bien plus encore.
Maintenant que nous avons vu les techniques que vous pouvez appliquer pour servir de meilleures images, voyons comment un plugin comme Imagify peut vous aider.
Comment accélérer le chargement de vos images avec Imagify
À mon avis, un bon plugin d'optimisation d'image devrait réduire la taille de l'image tout en conservant la qualité visuelle. Il doit être simple d'utilisation et compresser les images de mon site et des futurs (à la volée). Imagify correspond à ma description, et je vais vous montrer comment Imagify m'a aidé à accélérer mon site.
Prêt?
Il est temps de dire adieu aux images de sites Web qui prennent trop de temps à charger.
Pour cette étude de cas, nous utilisons GTmetrix et nous mesurerons les KPI suivants :
- Note de performance globale
- Cumulative Layout Shift (décalage soudain du contenu)
- Temps entièrement chargé
- Taille de la page et % de la taille occupée par les images
- Nombre de requêtes HTTP et % de la taille occupée par les images
- Taille du fichier image avant et après optimisation avec Imagify
Commençons l'audit en utilisant un site de test construit avec Divi contenant 10 images.

Scénario 1 : Mon site réalisé avec Divi – No Imagify
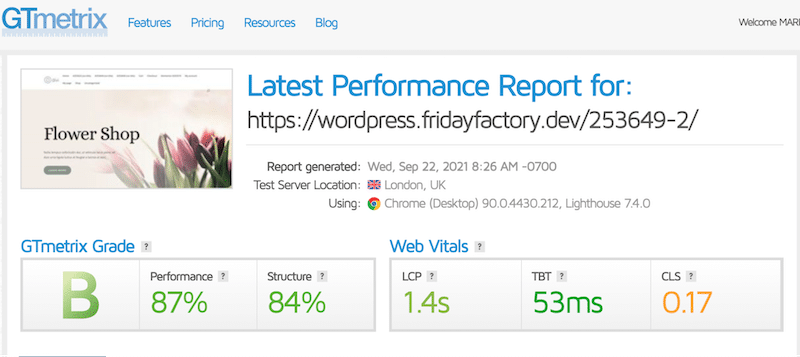
Nous mettons simplement l'URL de notre page dans GTmetrix et regardons les différentes sections. Les résultats ne sont pas trop mauvais, mais l'un de mes Core Web Vitals est en orange et j'ai obtenu un score de B.

| KPI | Partitions (sans Imagify) |
| Note de performance globale | B-87 % |
| CLS | 0.17s (en orange) |
| Temps entièrement chargé | 2.6s |
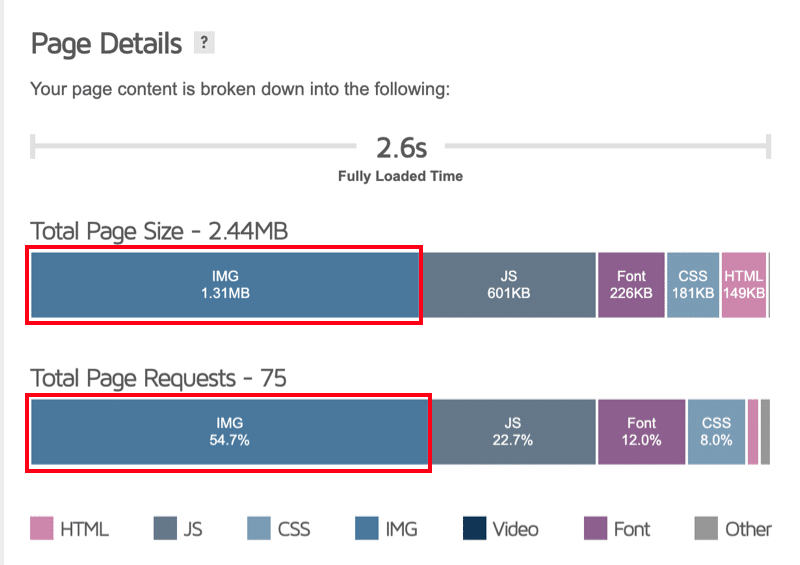
| Taille de la page – % de la taille occupée par les images | Total : 2,44 Mo – Images : 1,31 Mo (54 %) |
| Nombre de requêtes HTTP – % de la taille occupée par les images | Total : 75 – Images : 41 (55 %) |
| Taille des JPG : 160 Ko 117 Ko 27 Ko 103 Ko 91 Ko 195 Ko 74 Ko 75 Ko 164 Ko 13 Ko |
De plus, les images occupent 1,31 Mo sur 2,44 Mo de la taille totale de ma page , soit 54 % de la taille totale de la page. Sur 75 requêtes, 41 sont faites par les images, constituant 55% des requêtes.

Il est maintenant temps de voir comment mes images se chargent, grâce à Imagify.
Scénario 2 : Auditer le même site web et les mêmes images – Avec Imagify
Optimisons mes images avec Imagify. Pour cela, il suffit d'activer le plugin et de lancer l'« optimisation en masse » depuis Paramètres → Imagify .

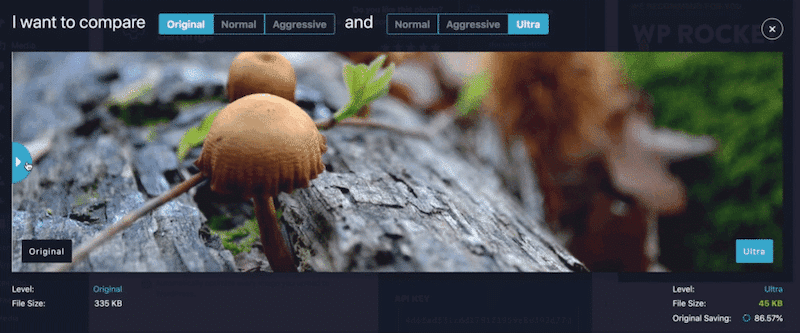
Là, vous pouvez décider d'optimiser vos images sur trois niveaux, à savoir Normal, Agressif et Ultra. J'ai choisi le mode Ultra pour vous montrer le meilleur niveau d'optimisation.
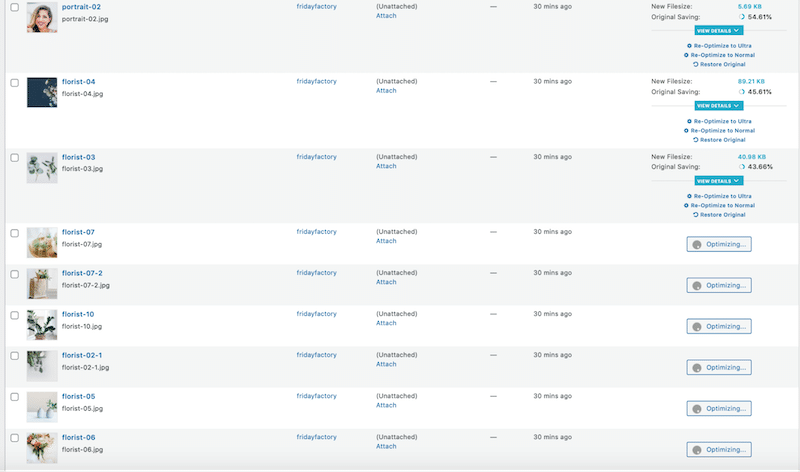
Note intéressante : Si vous ne souhaitez pas optimiser toutes vos images d'un coup, vous pouvez les sélectionner dans la bibliothèque, comme je l'ai fait pour mon fleuriste :

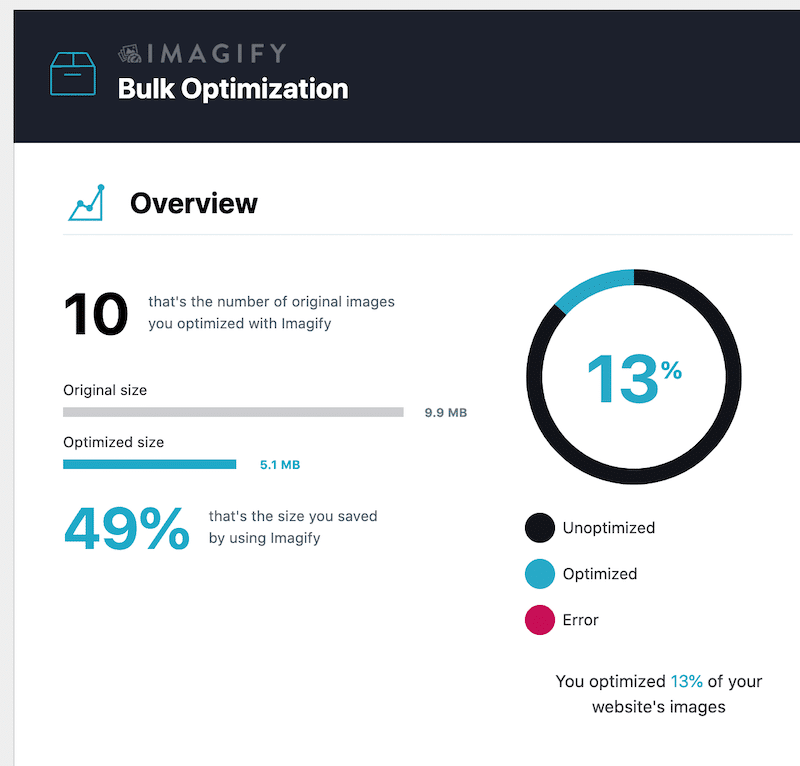
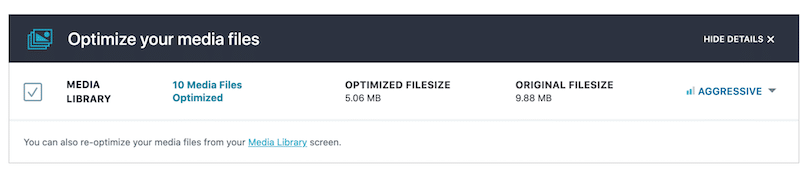
En moyenne, Imagify a économisé 50 % de la taille de mes fichiers et les a tous convertis au format WebP :
Enfin, il est temps de comparer mes performances KPI avant et après l'activation d'Imagify . Les résultats sont très encourageants !

| KPI | Partitions (sans Imagify) | Partitions (avec Imagify) |
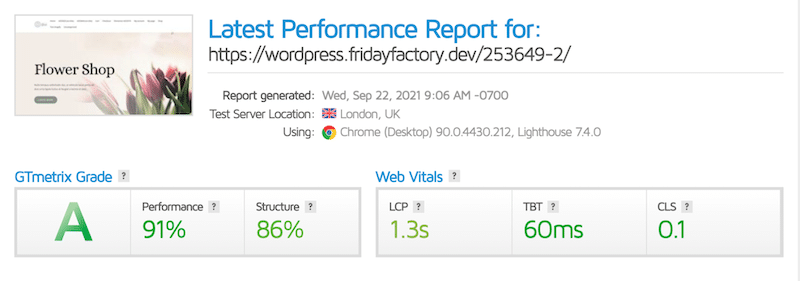
| Note de performance globale | B-87 % | A-91 % |
| CLS | 0.17s (en orange) | 0.1s (maintenant dans le vert) |
| Temps entièrement chargé | 2.6s | 2.6s |
| Taille de la page – % de la taille occupée par les images | Total : 2,44 Mo – Images : 1,31 Mo (54 %) | Total : 1,78 Mo - Images : 658 Ko (36 %) |
| Nombre de requêtes HTTP – % de la taille occupée par les images | Total : 75 – Images : 41 (55 %) | Total : 72 – Images : 38 (52 %) |
| Taille des JPG : 160 Ko 117 Ko 27 Ko 103 Ko 91 Ko 195 Ko 74 Ko 75 Ko 164 Ko 13 Ko | Taille des JPG (-50 % d'économie) : 82 Ko 60 Ko 13 Ko 56 Ko 42 Ko 98 Ko 37 Ko 41 Ko 90 Ko 6 Ko |
On peut voir qu'Imagify a allégé ma page en compressant les images, en les redimensionnant et en les convertissant au format WebP . Nous avons même obtenu un A sur GTmetrix !
De plus, nous avons remarqué que l'espace occupé par les images était plus faible lors de l'utilisation d'Imagify. Et enfin, mon site Web est toujours aussi beau et je n'ai pas d'images floues.
Emballer
Il n'est pas toujours facile d'identifier ce qui ralentit la vitesse de chargement des pages d'un site Web. Il existe de nombreux facteurs responsables tels que des images non optimisées, un nombre élevé de requêtes HTTP, des codes volumineux et des problèmes de JavaScript, par exemple. Cela vaut peut-être la peine de comprendre ce qui se passe, car si vous ne résolvez pas ce problème assez tôt, cela pourrait entraîner une perte de revenus.
Lors de notre audit, nous avons économisé jusqu'à 50 % de la taille du fichier en un seul clic , en utilisant Imagify :

L'optimisation des images devrait figurer en tête de votre liste, et regardez à quel point Imagify vous facilite la tâche ! Essayez d'optimiser les images sur votre site WordPress en utilisant l'essai gratuit d'Imagify et dites-nous combien de données vous avez enregistrées.
