Comment rediriger une page WordPress (avec et sans plugins)
Publié: 2021-08-07Vous souhaitez rediriger une page de votre site en utilisant une méthode adaptée aux débutants ? Nous avons ce qu'il vous faut. Dans ce guide, vous apprendrez à rediriger une page WordPress avec et sans plugins.
Types de redirection dans WordPress
Il existe plusieurs types de redirections :
- 301 : C'est la redirection la plus populaire. Il est également connu sous le nom de redirection permanente. Lorsque vous utilisez ce type de redirection, les moteurs de recherche sauront que la page de destination a été déplacée définitivement, et ils passeront tous les avantages du lien. Cela peut aider le nouveau lien de destination avec de meilleures opportunités de classement.
- 302 : Ceci est utilisé pour les redirections temporaires. Il indique aux moteurs de recherche que le lien de destination a changé momentanément mais pas pour toujours. Lorsqu'il s'agit de lier le jus et le classement, nous ne pouvons pas nous attendre à beaucoup de résultats avec cette redirection.
- 303 : La redirection 303 est également connue sous le nom de « Voir autre » et indique que la page a été temporairement remplacée et est disponible à un emplacement différent. Dans la plupart des cas, une page avec un formulaire de paiement ou une page relative aux données personnelles utilise ce type de redirection. La bonne chose à propos de la redirection 303 est que l'administrateur du site Web peut empêcher l'actualisation de la page.
- 307 : Cette redirection est similaire à 303 mais elle est connue sous le nom de « Redirection temporaire ». Cela indique que la page à laquelle l'utilisateur tente d'accéder a été temporairement déplacée vers une autre URL.
- 308 : avec 301, il s'agit d'un autre type de redirection permanente. Ces types de redirection sont un bon choix lorsque vous restructurez votre site Web ou que vous le migrez de HTTP vers HTTPS, comme nous le verrons plus loin dans l'article.
Maintenant que nous comprenons mieux les différents types de redirection, examinons les avantages de la redirection d'une page dans WordPress.
Pourquoi rediriger une page WordPress ?
Il existe plusieurs situations dans lesquelles vous pouvez avoir besoin de rediriger une page WordPress :
- Nom de domaine modifié : si vous avez modifié votre nom de domaine principal, tous vos liens internes pointeront vers l'ancien domaine et les anciens messages. La meilleure façon de gérer cette situation est de mettre en place une redirection.
- Pour un meilleur référencement : les entreprises en ligne comptent sur le référencement pour de meilleures ventes, conversions et revenus. Si votre permalien n'est pas prêt pour le référencement, vous devez le modifier. Lorsque vous modifiez un lien permanent, vous avez besoin d'une redirection, afin que les utilisateurs ne voient pas de page 404 introuvable dans le frontal.
- Vous avez supprimé des pages : Supprimer des pages référencées sur les moteurs de recherche est une mauvaise pratique. Et si vous supprimez des pages ou des publications publiées, vous devez configurer une redirection afin que les utilisateurs ne rencontrent pas de page 404.
- Une page nécessite une mise à jour : Lorsque vous reconcevez une page ou exécutez un test A/B, vous pouvez activer le mode maintenance ou configurer l'option de redirection. C'est une bonne pratique pour montrer le contenu aux visiteurs et éviter de leur montrer une page en construction.
- Exécution d'offres à durée limitée : Lorsque vous exploitez une boutique WooCommerce et que vous vendez des produits physiques ou numériques, vous pouvez proposer des offres à durée limitée comme stratégie marketing. Une fois la transaction conclue, vous n'avez plus besoin de conserver la page. Au lieu de le supprimer, nous vous recommandons de rediriger la page vers la page produit d'origine.
Quels que soient vos efforts et le nombre de redirections que vous configurez, vos utilisateurs finiront par voir une page 404 à un moment donné. Pour en tirer le meilleur parti, vous devez le personnaliser. Pour plus d'informations à ce sujet, consultez notre guide sur la façon de modifier la page 404 dans WordPress.
Maintenant que vous savez pourquoi rediriger une page WordPress est une bonne pratique, apprenons comment faire.
Comment rediriger une page WordPress
Il existe deux méthodes principales pour rediriger une page WordPress :
- Avec plugins (adapté aux débutants)
- Par programmation (avancé)
Jetons un coup d'œil aux deux, afin que vous puissiez choisir votre méthode préférée ci-dessous.
1) Rediriger une page WordPress avec des plugins
Les plugins sont le moyen le plus efficace et le plus simple de personnaliser une installation WordPress. Si vous cherchez un outil pour rediriger vos pages, consultez Redirection. C'est l'un des plugins de redirection les plus populaires et c'est gratuit.
1.1) Installer la redirection
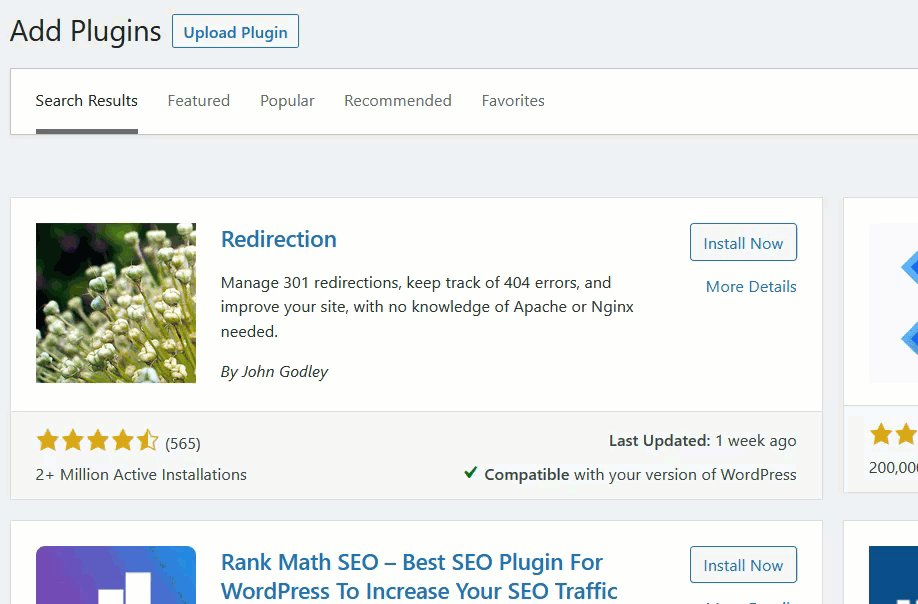
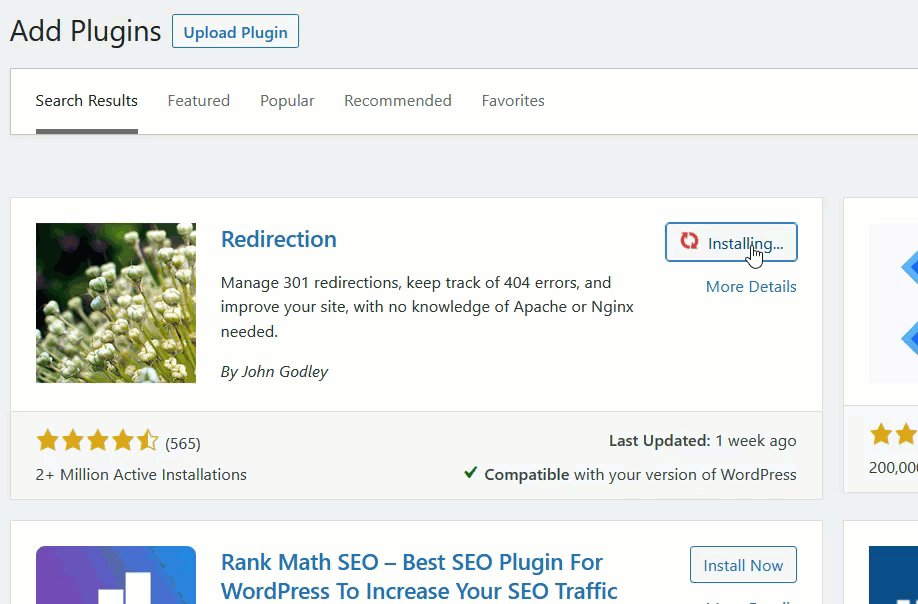
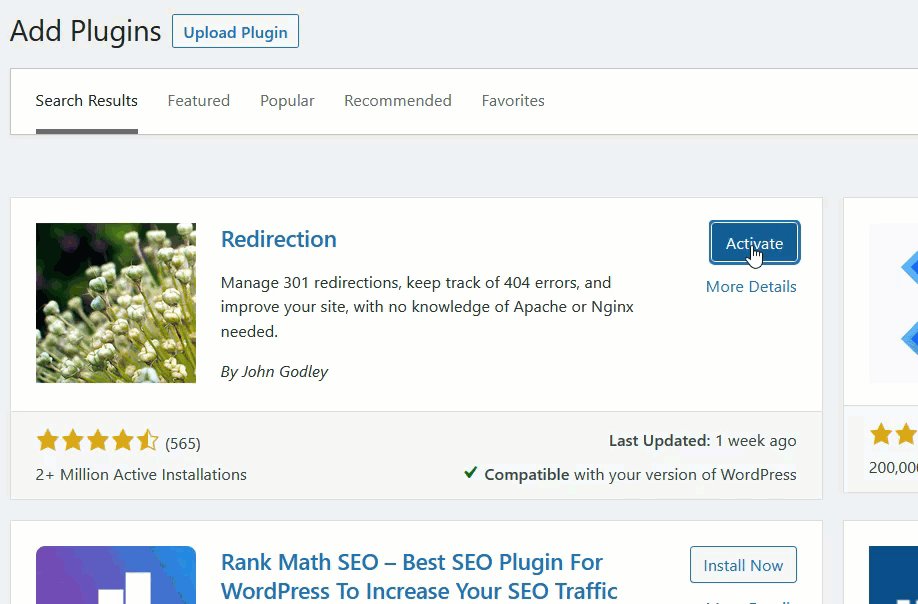
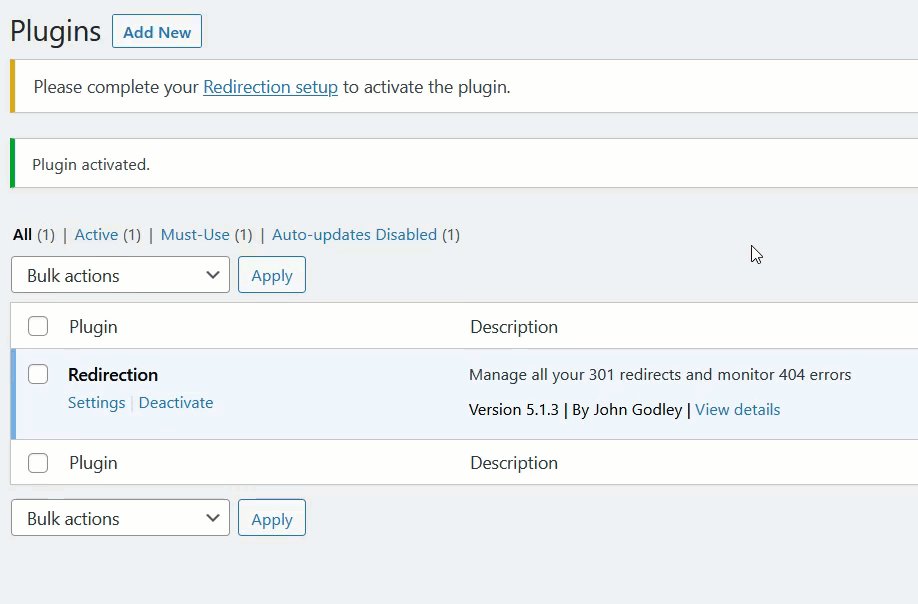
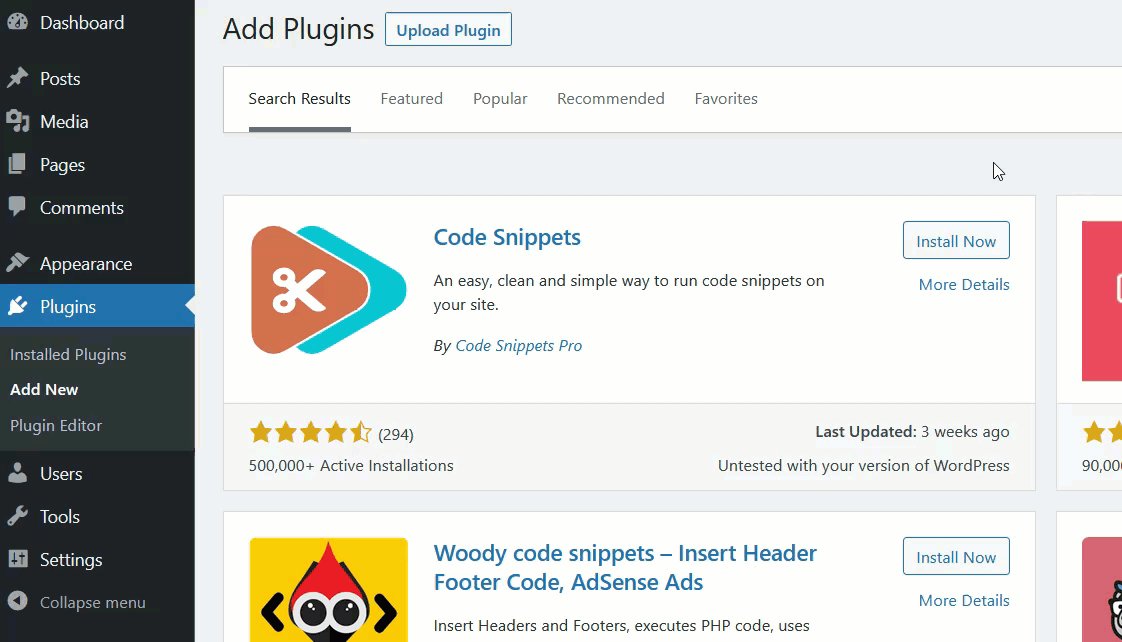
Tout d'abord, installez le plug-in. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et recherchez Redirection. Une fois que vous avez trouvé le plugin, installez-le et activez-le.

Après cela, vous verrez les paramètres du plugin dans la section Outils WordPress.
1.2) Configurez-le
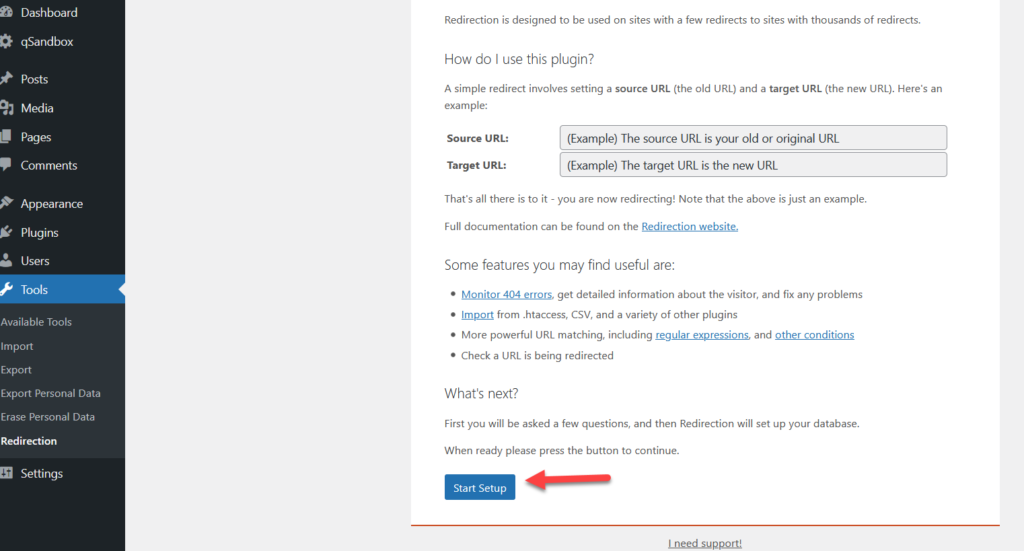
La page des paramètres vous donne des instructions sur la façon d'utiliser le plugin et décrit certaines des fonctionnalités les plus utiles. Une fois que vous avez lu cela, cliquez sur le bouton Démarrer la configuration .
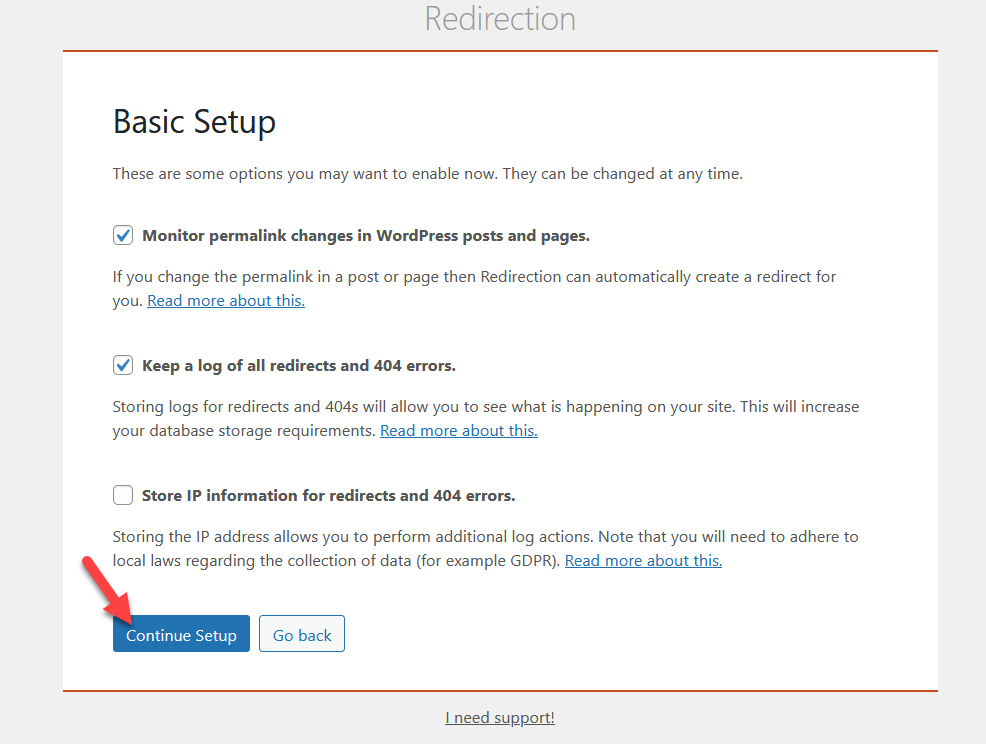
 Ensuite, vous verrez quelques options de configuration de base concernant les permaliens, le journal de toutes les redirections et les erreurs 404, ainsi que les informations IP de ces redirections et des erreurs 404. Sélectionnez les options souhaitées et appuyez sur Continuer la configuration .
Ensuite, vous verrez quelques options de configuration de base concernant les permaliens, le journal de toutes les redirections et les erreurs 404, ainsi que les informations IP de ces redirections et des erreurs 404. Sélectionnez les options souhaitées et appuyez sur Continuer la configuration .

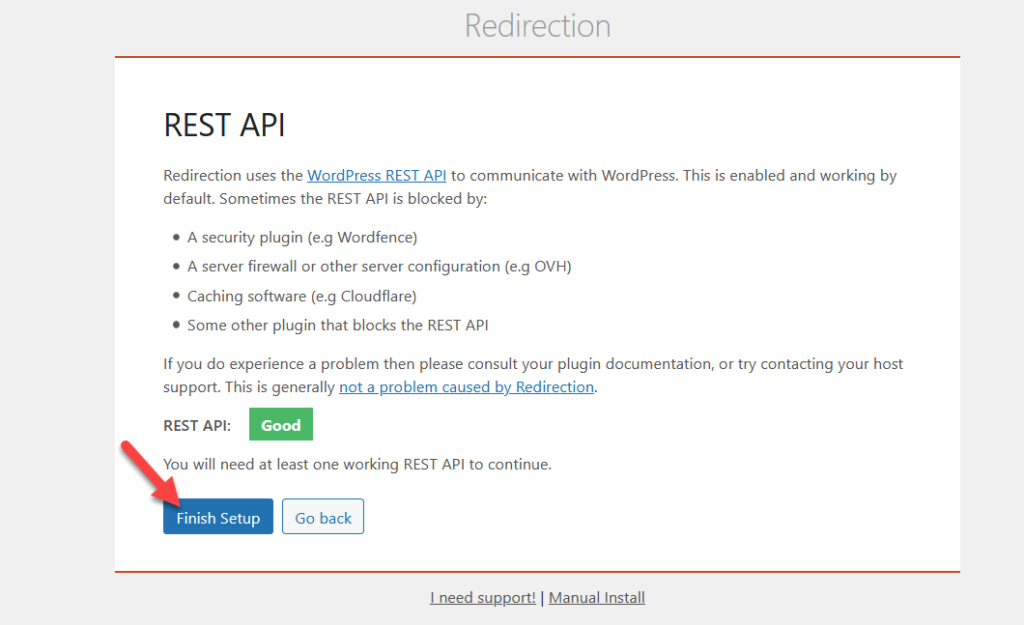
Le plugin va maintenant tester la fonctionnalité API REST. Après cela, terminez la configuration.

1.3) Commencez à utiliser la redirection
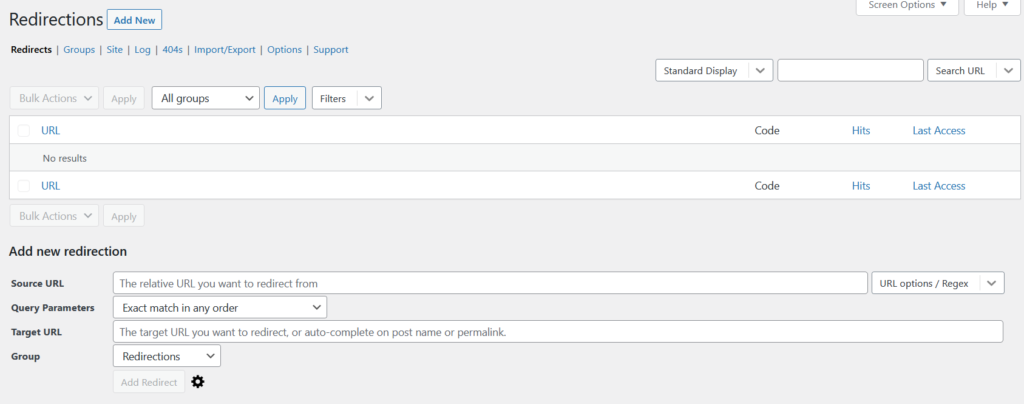
Après cela, vous verrez le tableau de bord du plugin où vous verrez deux sections :
- URL redirigées
- Ajouter une nouvelle redirection

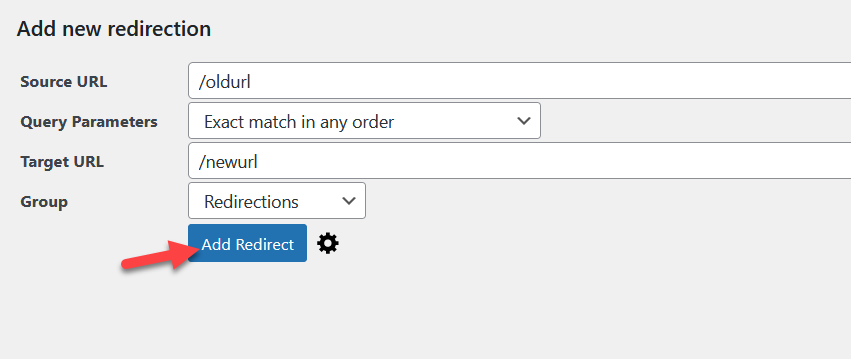
Pour ce tutoriel, nous allons ajouter une nouvelle redirection. Pour créer une redirection il vous faut :
- Une URL source (à partir de l'URL)
- Une URL cible (vers URL)
Par exemple, si vous avez besoin de rediriger le trafic de votre ancien site, www.example.com/oldurl serait l'URL source, tandis que dans l'URL cible, vous entreriez la nouvelle URL ( www.example.com/newurl) .
Vous n'avez pas besoin d'entrer votre nom de domaine dans la boîte de soumission. Au lieu de cela, vous pouvez simplement entrer la partie après le /, qui peut être le lien permanent de la page. Ensuite, complétez les options de redirection pour les URL de et vers et appuyez sur Ajouter une redirection .

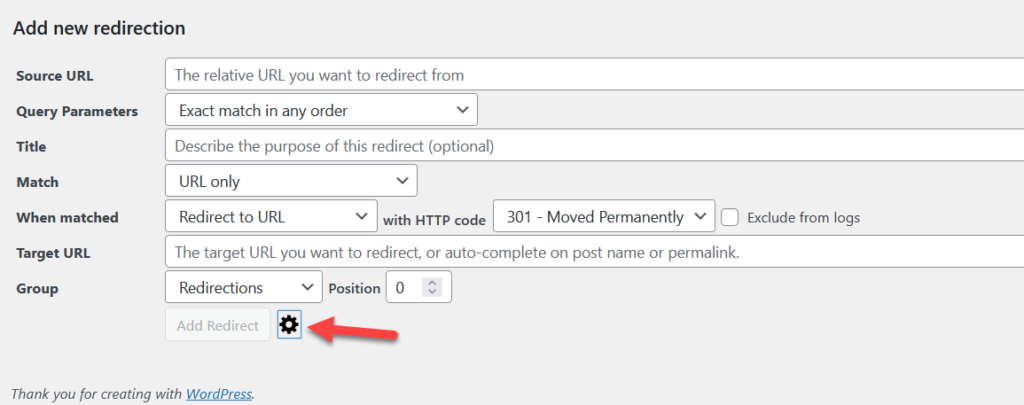
De cette façon, vous pouvez configurer la redirection que vous souhaitez. Si vous êtes un utilisateur avancé, cliquez sur l'icône d'engrenage et vous verrez des options de personnalisation supplémentaires.

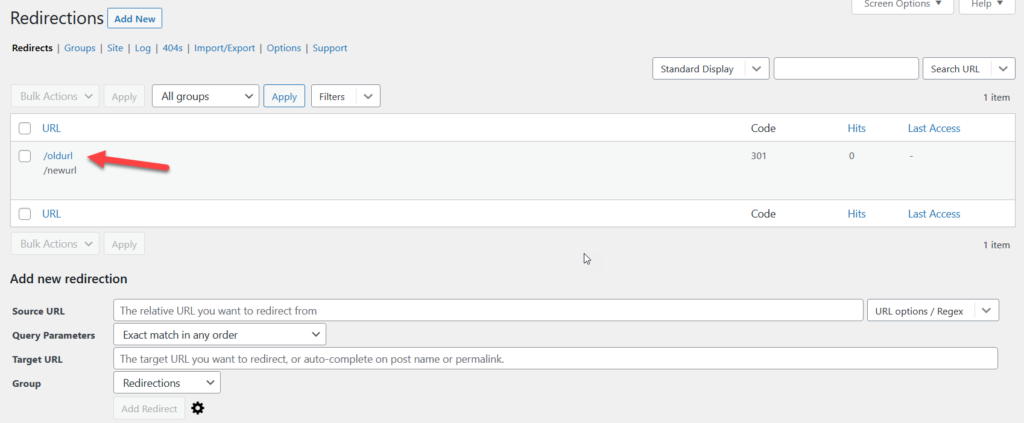
Par exemple, vous pouvez choisir le type de redirection. Par défaut, le plugin ajoutera des redirections 301, mais vous pouvez modifier le code HTTP à partir du menu déroulant. Une fois que vous avez terminé, enregistrez les modifications et dans le tableau de bord, vous verrez toutes les URL redirigées, leur code HTTP et les occurrences d'URL.

C'est ça! Comme vous pouvez le constater, cette méthode simple permet de rediriger une page WordPress en quelques minutes.
D'autre part, si vous utilisez un plugin SEO comme Rank Math, vous aurez la fonction de redirection intégrée. La plupart des plugins SEO sont livrés avec la fonctionnalité de redirection par défaut. Vérifiez simplement la page/les modules des paramètres du plugin pour l'activer ou le désactiver.
2) Rediriger une page par programmation
Si vous préférez ne pas installer d'outils tiers et que vous aimez le codage, il existe un autre moyen de rediriger vos pages. Dans cette section, nous allons vous montrer comment rediriger des pages WordPress en éditant les fichiers functions.php et .htaccess .
REMARQUE : Comme nous allons modifier certains fichiers de thème et fichiers principaux de WordPress, assurez-vous de générer une sauvegarde complète du site Web avant de poursuivre. Si vous ne savez pas comment créer une sauvegarde, consultez notre guide étape par étape. De plus, assurez-vous que vous utilisez un thème enfant. Vous pouvez soit en créer un, soit utiliser un plugin dédié.
2.1) Fichier Functions.php
Pour modifier notre functions.php, nous utiliserons un plugin spécifique au site appelé Code Snippets. C'est l'un des meilleurs outils pour ce type de tâches et il est gratuit.
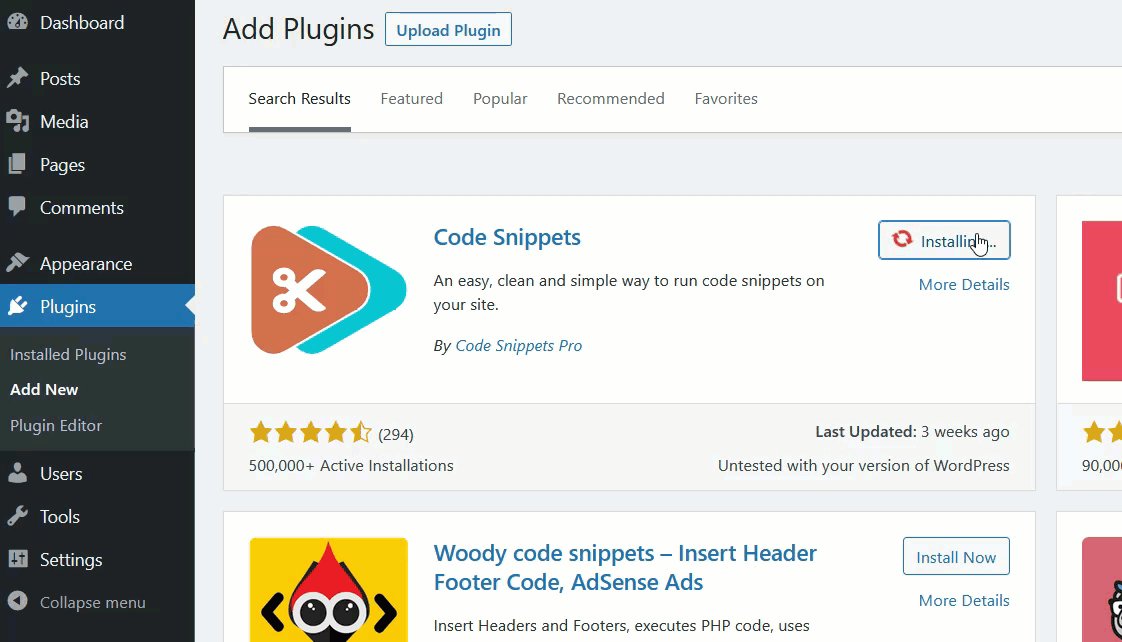
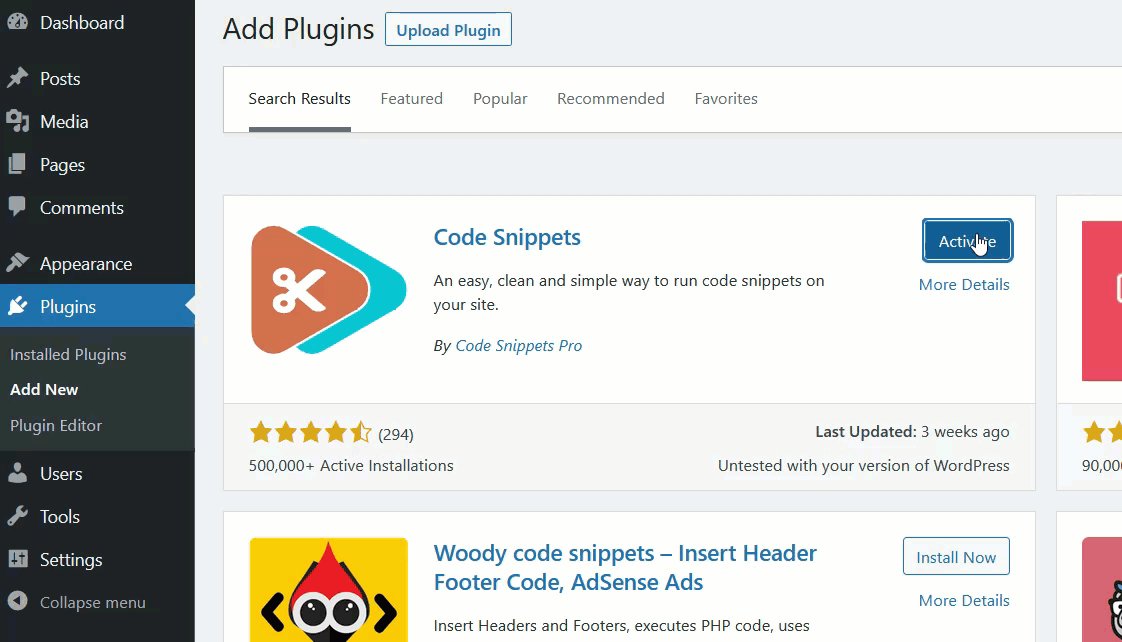
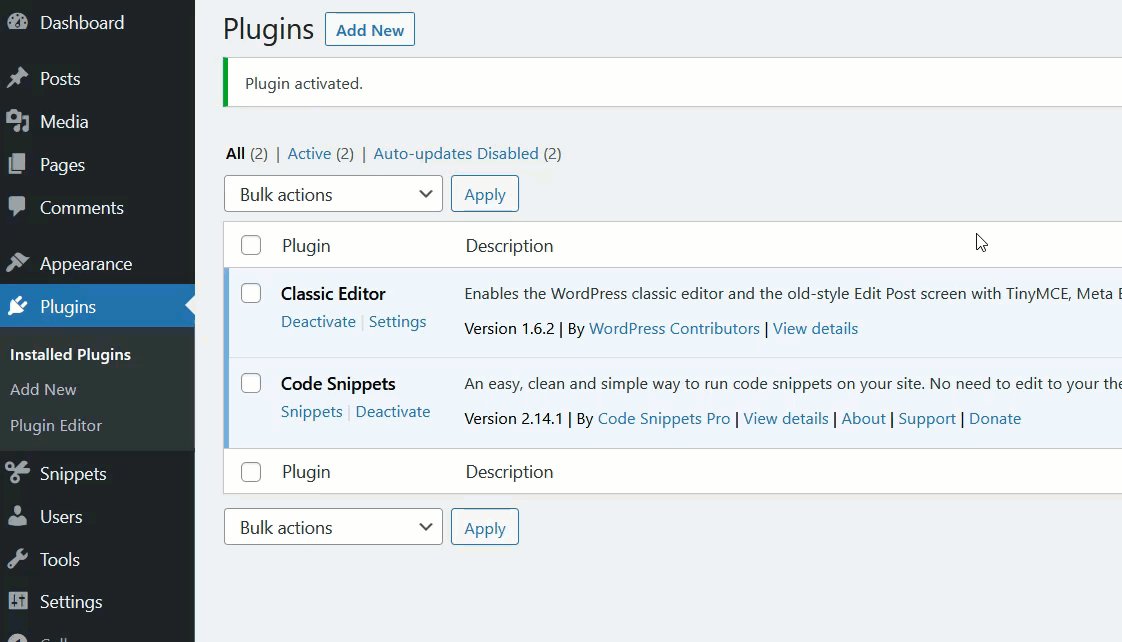
Tout d'abord, installez et activez le plugin sur votre site.

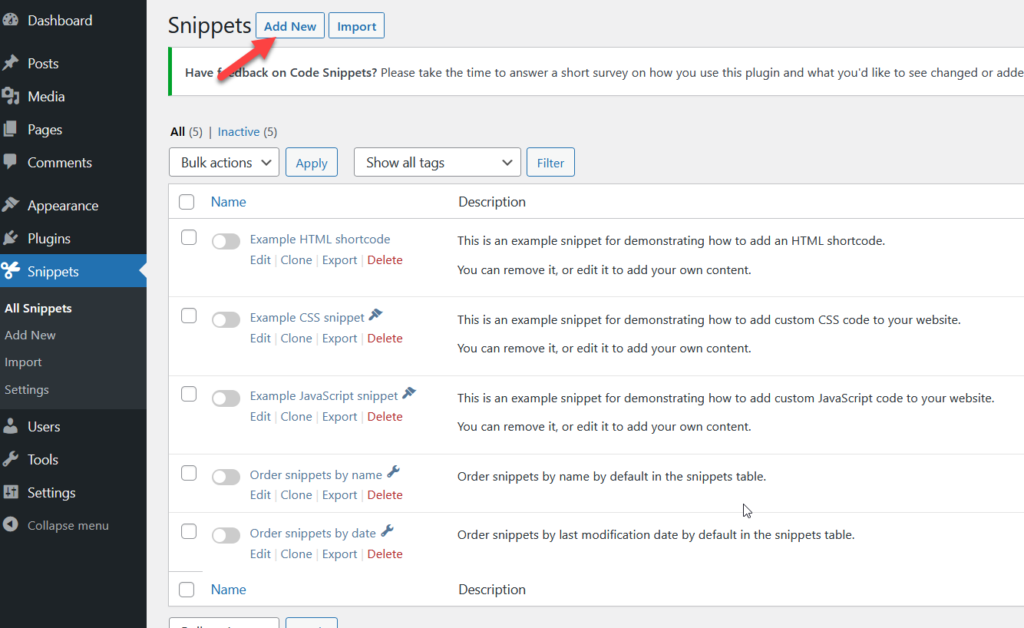
Ensuite, allez dans les paramètres du plugin et appuyez sur Ajouter nouveau pour créer un nouvel extrait.

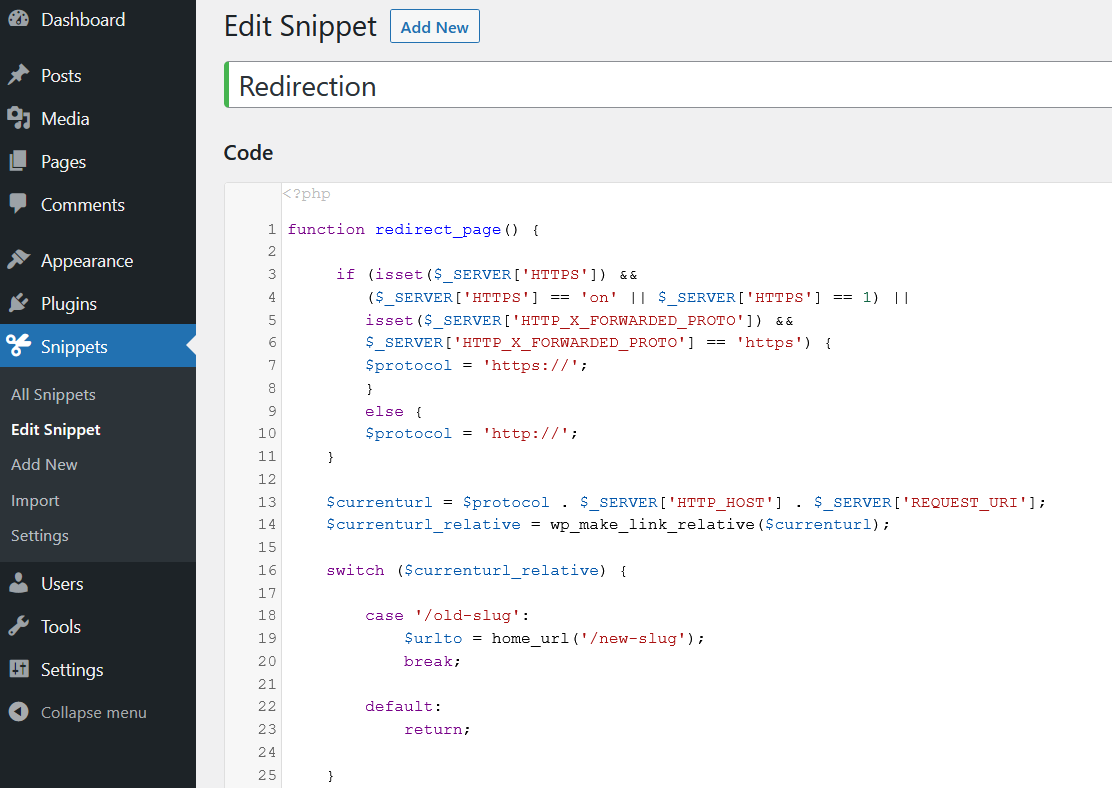
Nommez votre extrait, puis collez l'extrait suivant.
fonction quadlayers_redirect() {
si (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'on' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protocole = 'https://';
}
autre {
$protocole = 'http://';
}
$URLactuelle = $protocole . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'] ;
$currenturl_relative = wp_make_link_relative($currenturl);
basculer ($currenturl_relative) {
case '/old-slug' :
$urlto = home_url('/new-slug');
Pause;
défaut:
retourner;
}
si ($urlactuelle != $urlto)
exit( wp_redirect( $urlto ) );
}
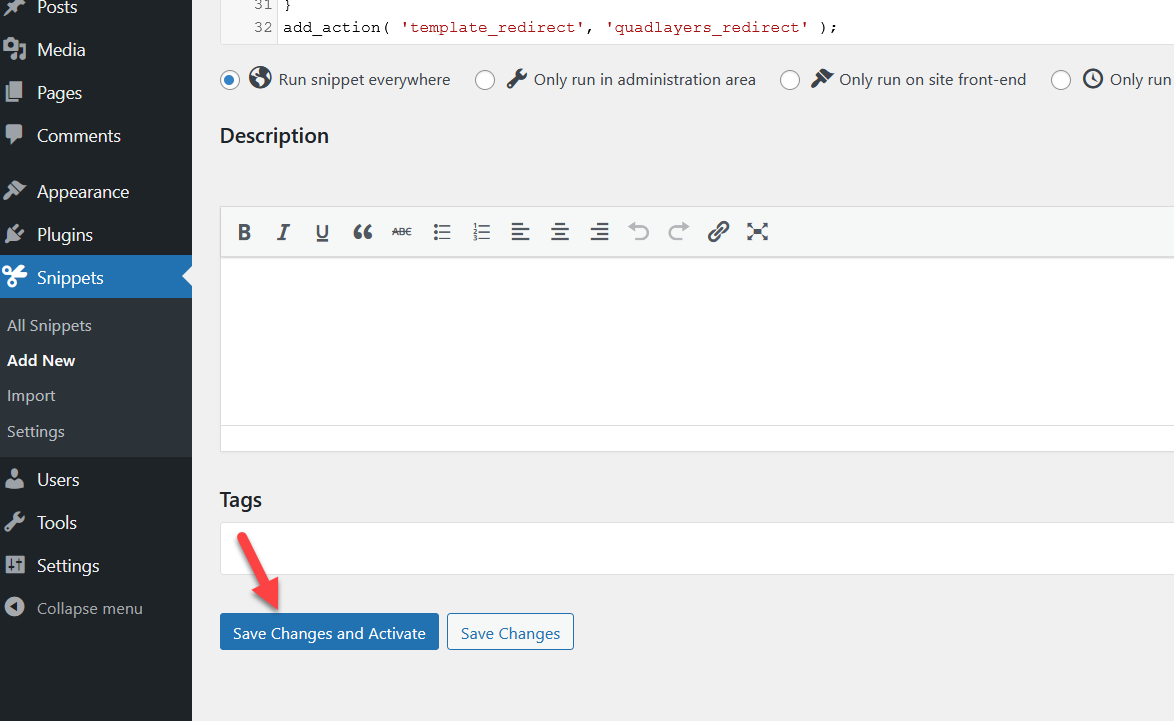
add_action( 'template_redirect', 'quadlayers_redirect' ); 
Personnalisation de l'extrait
Examinons de plus près le code pour comprendre ce qu'il fait.
Comme vous pouvez le voir, nous utilisons une fonction appelée
quadlayers_redirect()
pour ajouter une redirection et nous utilisons le protocole HTTPS lorsque cela est possible.
La prochaine chose que vous devez vérifier est cette section :
basculer ($currenturl_relative) {
case '/old-slug' :
$urlto = home_url('/new-slug');
Pause;
défaut:
retourner;
}Ce sont l'ancienne et la nouvelle limace. Ces valeurs serviront d'URL de départ et d'arrivée, vous devez donc les personnaliser. Par exemple, si vous redirigez les utilisateurs de /blogging-tips vers /blog/tips , le from sera /blogging-tips et le to sera /blog/tips .
Alors maintenant, si vous ajoutez ces slugs au code, cela ressemblera à ceci :
fonction quadlayers_redirect() {
si (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'on' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protocole = 'https://';
}
autre {
$protocole = 'http://';
}
$URLactuelle = $protocole . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'] ;
$currenturl_relative = wp_make_link_relative($currenturl);
basculer ($currenturl_relative) {
case '/blogging-tips' :
$urlto = home_url('/blog/conseils');
Pause;
défaut:
retourner;
}
si ($urlactuelle != $urlto)
exit( wp_redirect( $urlto ) );
}
add_action( 'template_redirect', 'quadlayers_redirect' );Après avoir personnalisé le code avec vos propres slugs, enregistrez les modifications et activez l'extrait de code. Désormais, les visiteurs seront redirigés vers le lien de destination.


Ajouter plusieurs redirections
Ci-dessus, nous vous avons montré comment rediriger une page dans WordPress. Mais que se passe-t-il si vous souhaitez ajouter plusieurs redirections à votre page ? Vous pouvez ajouter diverses options en incluant un if conditionnel dans l'extrait de code. Par exemple, regardez l'extrait ci-dessous :
case '/first-url' :
$urlto = home_url('/first-to' );
Pause;
case '/second-url' :
$urlto = home_url('/second-to' );
Pause;
Vous pouvez ajouter cela à l'extrait de code d'origine comme suit :
fonction quadlayers_redirect() {
si (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'on' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protocole = 'https://';
}
autre {
$protocole = 'http://';
}
$URLactuelle = $protocole . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'] ;
$currenturl_relative = wp_make_link_relative($currenturl);
basculer ($currenturl_relative) {
case '/blogging-tips' :
$urlto = home_url('/blog/conseils');
Pause;case '/second-url' :
$urlto = home_url('/second-to' );
Pause;
case '/troisième-url' :
$urlto = home_url('/troisième-à' );
Pause;
défaut:
retourner;
}
si ($urlactuelle != $urlto)
exit( wp_redirect( $urlto ) );
}
add_action( 'template_redirect', 'quadlayers_redirect' );
Assurez-vous de mettre à jour l'extrait de code après l'avoir modifié. De cette façon, vous pouvez utiliser le plugin Code Snippets pour rediriger une page WordPress.
Voyons maintenant comment faire de même via le fichier htaccess.
2.2) Fichier .htaccess
Le fichier .htaccess est l'un des fichiers les plus importants pour toute installation WordPress, donc avant de le modifier, nous vous recommandons de le télécharger sur votre ordinateur local et de le conserver sous forme de copie papier.
Voyons maintenant comment rediriger une page WordPress en utilisant la méthode du fichier .htaccess .
Tout d'abord, vous devez accéder au fichier .htaccess . Vous pouvez le faire en utilisant un client FTP tel que FileZilla ou en utilisant un gestionnaire de fichiers dédié. Si vous avez accès au tableau de bord WordPress, l'utilisation d'un gestionnaire de fichiers est l'option la plus simple. D'un autre côté, si vous n'avez pas accès au site, si vous êtes bloqué ou si vous préférez ne pas installer d'outils tiers, essayez la méthode FTP.
Installation et activation du plugin
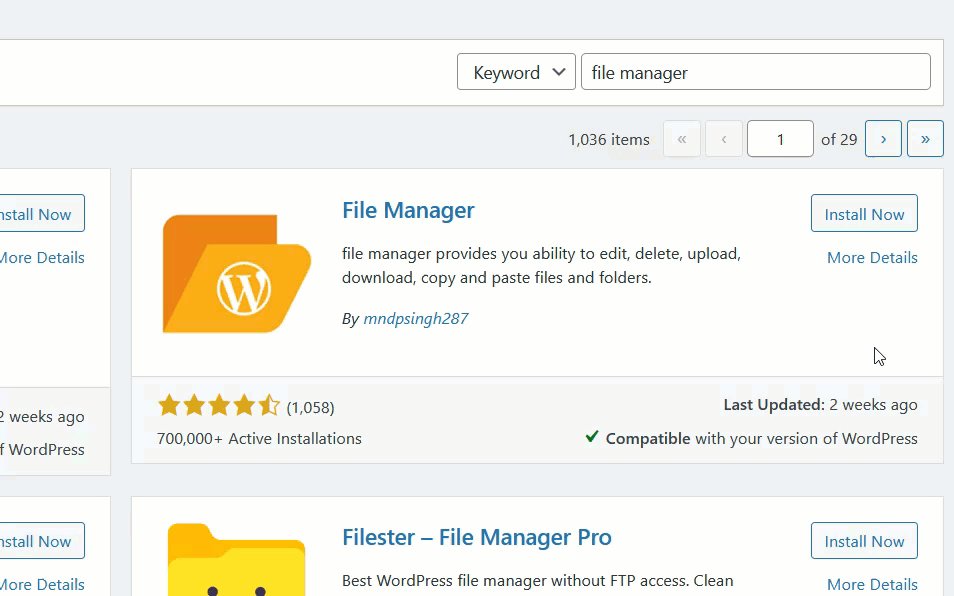
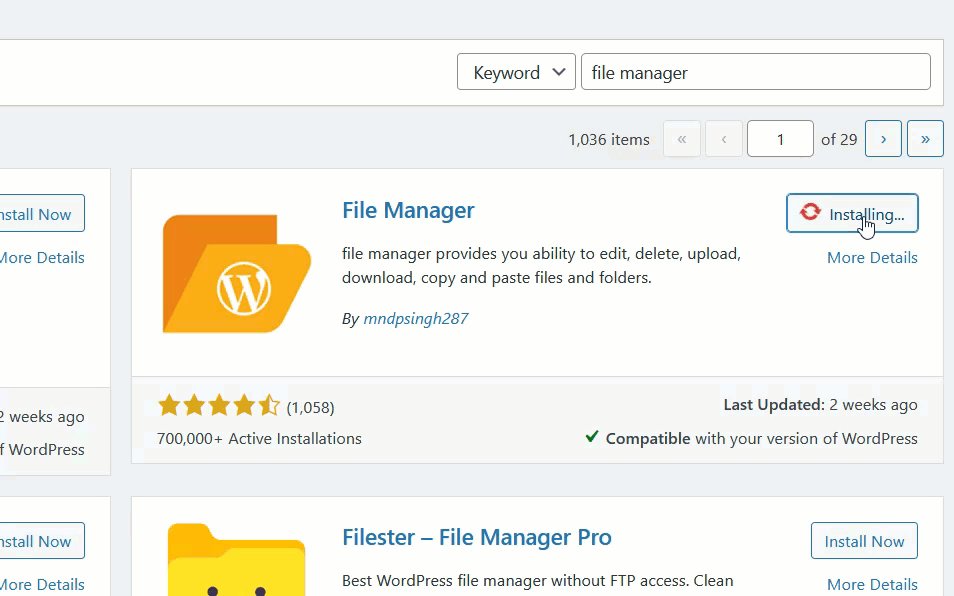
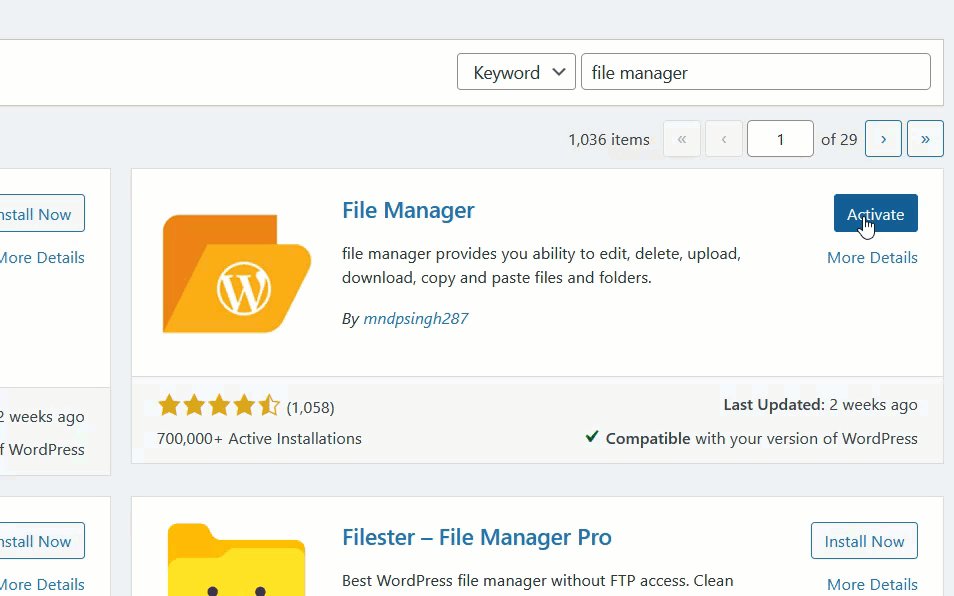
Dans ce tutoriel, nous utiliserons un plugin appelé File Manager. Accédez simplement à votre tableau de bord > Plugins > Ajouter un nouveau , recherchez le plugin, installez-le et activez-le.

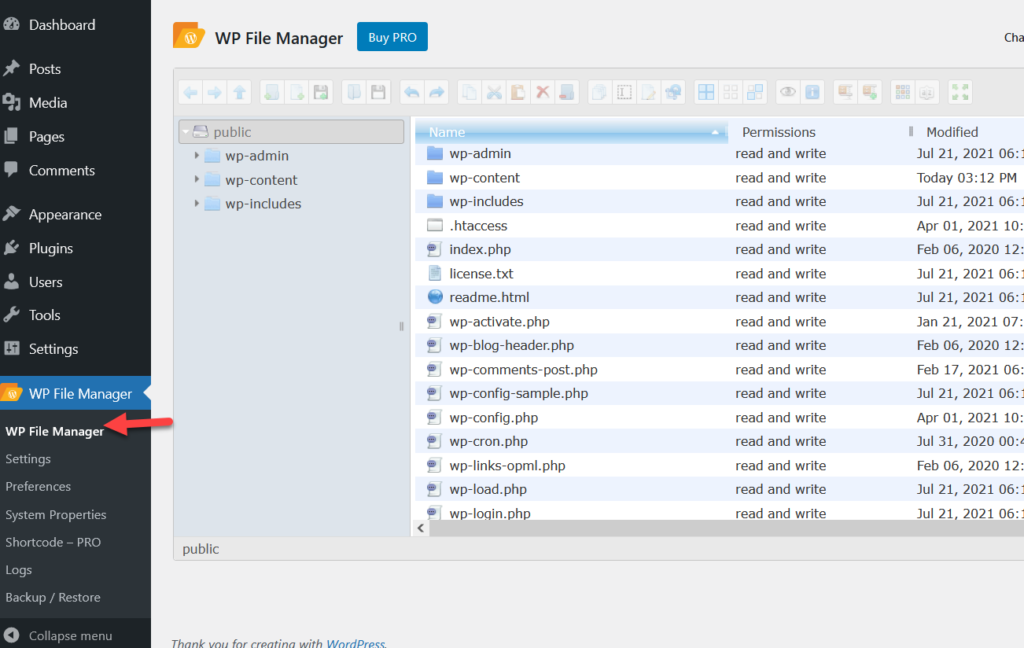
Après l'activation, lancez le plugin et vous verrez les paramètres dans le menu de gauche.

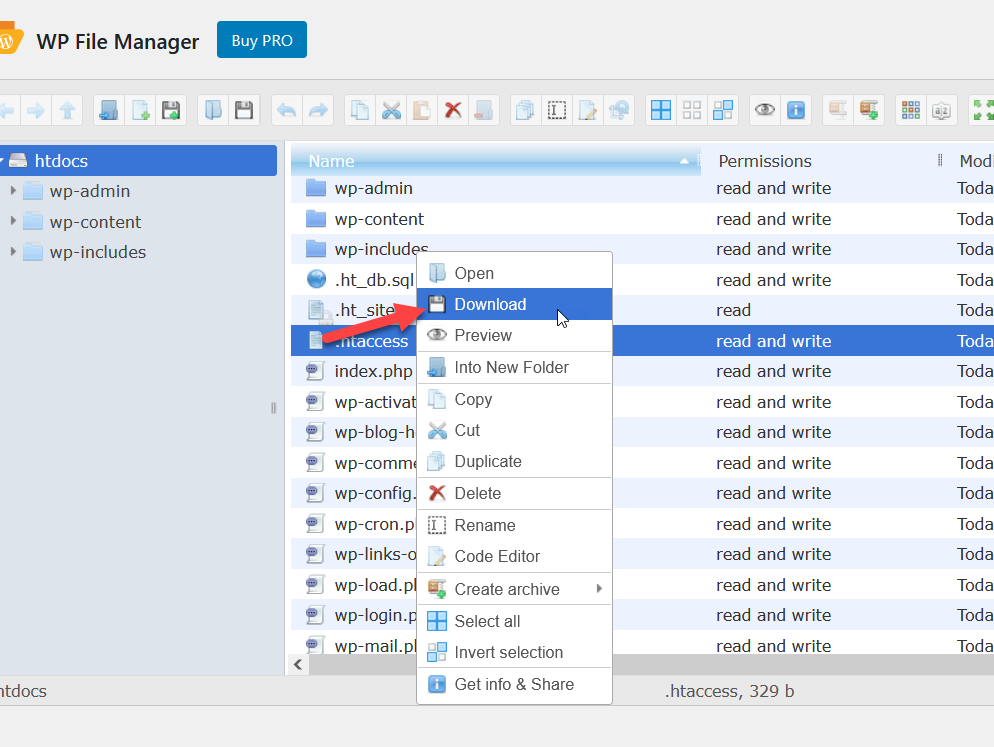
Par défaut, vous verrez le fichier .htaccess dans le noyau WordPress. Comme mentionné précédemment, c'est une bonne idée de le télécharger avant de commencer le processus, alors faites un clic droit sur le fichier et appuyez sur Télécharger .

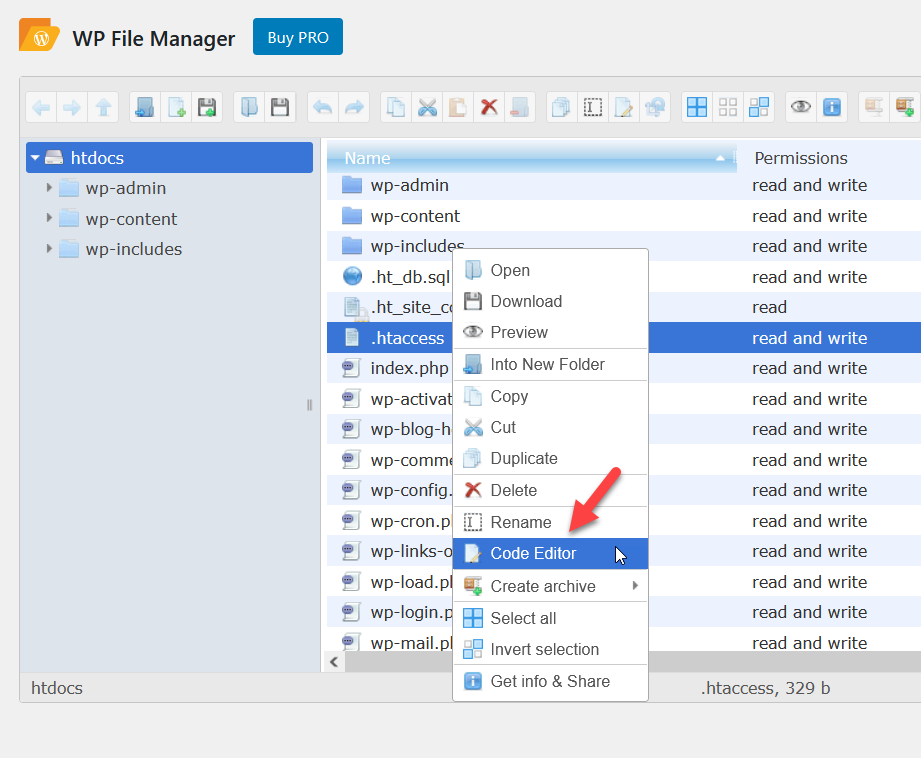
Modification du fichier .htaccess
Maintenant, le plugin téléchargera le fichier sur votre ordinateur local. Après cela, sélectionnez l'option Éditeur de code pour commencer à modifier et personnaliser le fichier .htaccess .

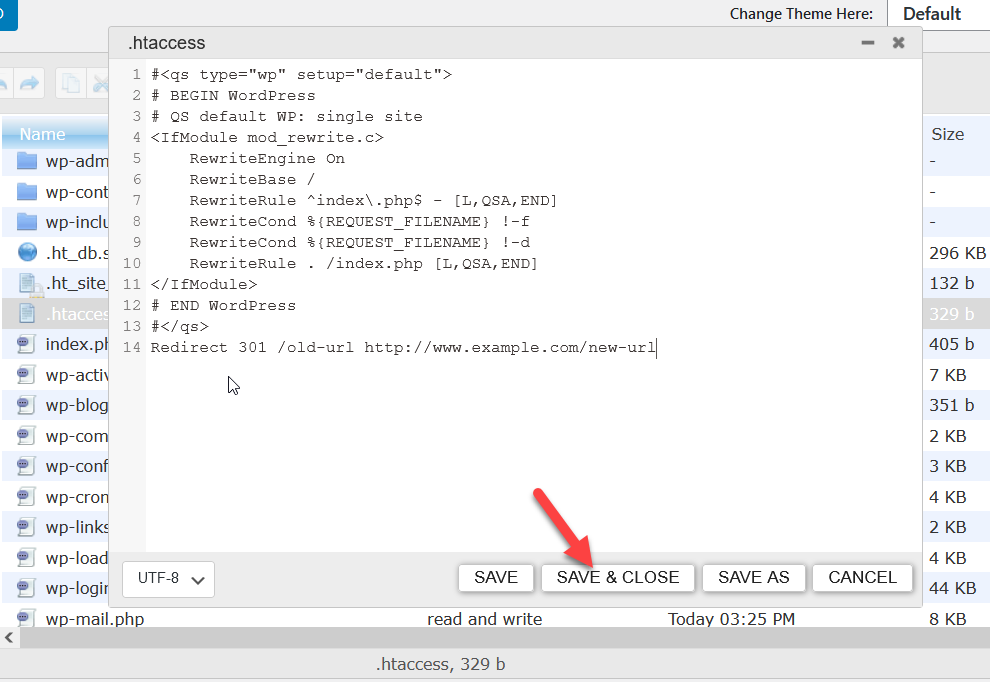
Pour mettre en place une redirection 301 sur votre site web, copiez le code ci-dessous.
Redirection 301 /ancienne-url http://www.exemple.com/nouvelle-url
Lorsque quelqu'un atterrit sur l' ancienne URL (permalien), il sera immédiatement redirigé vers la nouvelle URL (slug). Ajustez simplement le code en fonction de vos besoins. Semblable à ce que nous avons vu ci-dessus, vous pouvez ajouter plusieurs options de redirection en utilisant des conditions conditionnelles.
Collez simplement le code et mettez à jour le fichier .htaccess .

C'est ça! Désormais, lorsque quelqu'un saisit l'ancienne URL dans un navigateur, le fichier .htaccess redirige les utilisateurs de l'ancienne URL vers la nouvelle URL. Vous pouvez le tester en saisissant l'ancienne URL à l'aide d'une fenêtre de navigation privée dans votre navigateur.
Bonus : comment rediriger HTTP et WWW vers HTTPS
Lorsque cela est possible, il est judicieux de rediriger le trafic HTTP ou WWW vers HTTPS. En utilisant le protocole HTTPS, vous vous assurez que tout le trafic Web que vous recevez est crypté, ajoutant une couche de sécurité à votre site.
Pour utiliser le protocole HTTPS, vous avez besoin d'un certificat SSL. La plupart des sociétés d'hébergement Web offrent un certificat SSL gratuit alimenté par Let's Encrypt lorsque vous achetez l'un de leurs forfaits. D'un autre côté, si vous comptez sur un CDN (Content Delivery Network) comme Cloudflare pour votre amélioration des performances, ils vous donneront également un certificat SSL gratuit avec une fonction de renouvellement automatique.
Dans cette section, nous verrons comment rediriger HTTP et WWW vers HTTPS en utilisant deux méthodes différentes.
1) Nuageux
Cloudflare est un service CDN freemium utilisé par des millions de blogueurs et d'entreprises. La bonne nouvelle est que si vous utilisez Cloudflare et que vous devez rediriger tout le trafic du site Web vers HTTPS, vous n'avez pas besoin d'outils supplémentaires.
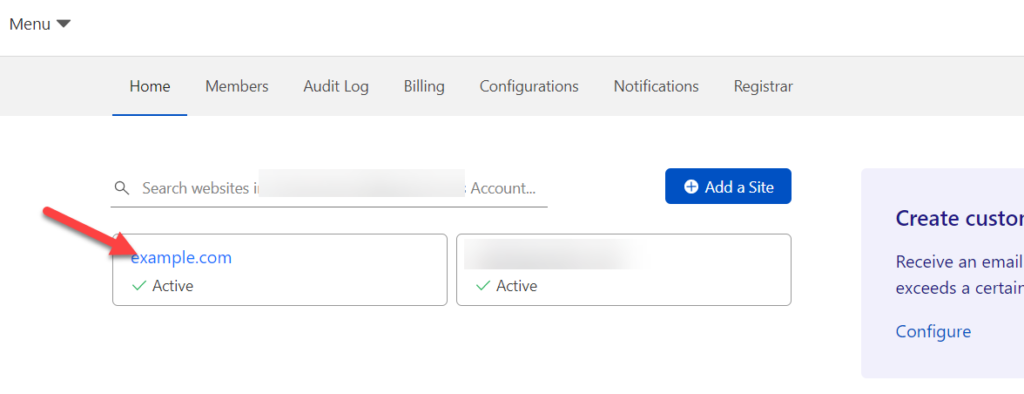
Tout d'abord, connectez-vous à votre compte Cloudflare et, dans votre tableau de bord, sélectionnez le site Web que vous devez modifier.

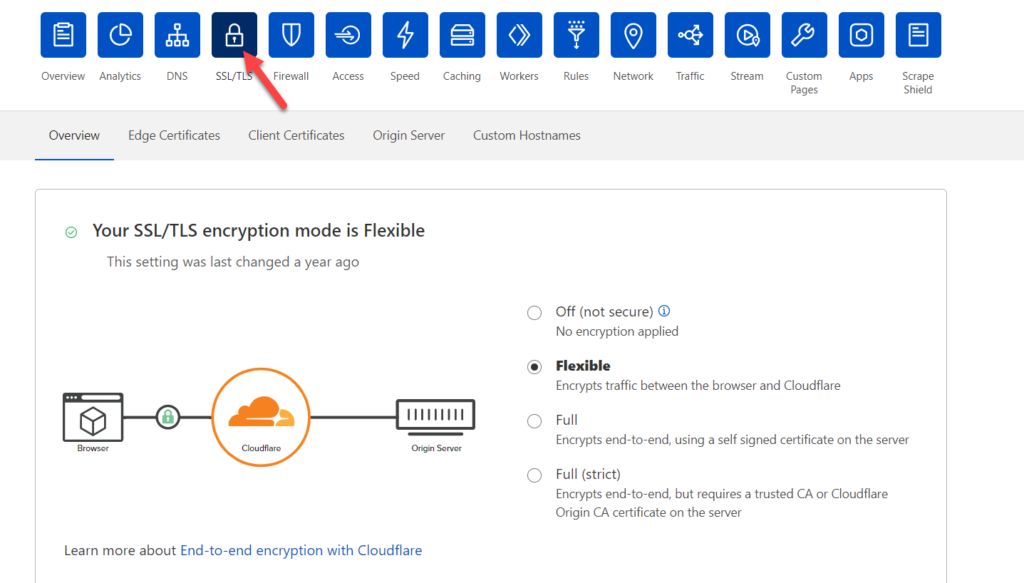
Ensuite, sélectionnez l'option SSL/TLS et assurez-vous que vous avez activé le certificat SSL sur votre domaine.

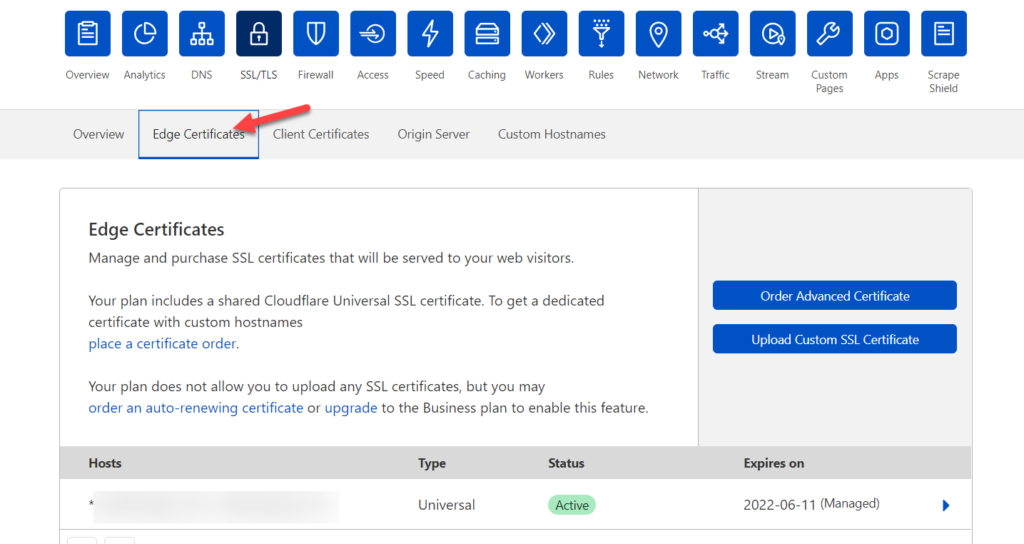
Une fois que vous avez activé le cryptage, passez à l'onglet Certificats Edge .

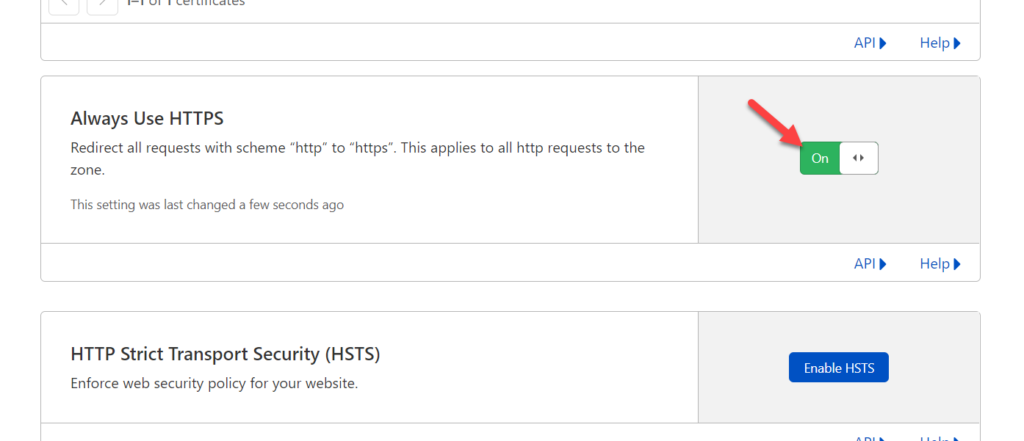
Faites défiler vers le bas jusqu'à ce que vous voyiez la fonction Toujours utiliser HTTPS . S'il est désactivé, activez-le.

C'est ça! Désormais, Cloudflare s'en chargera et redirigera les utilisateurs à l'aide du protocole HTTPS lorsque quelqu'un saisira l'adresse de votre site Web avec HTTPS ou WWW.
Voici comment vous pouvez utiliser Cloudflare pour la redirection. Comme vous pouvez le voir, c'est super facile et cela prend moins d'une minute ! Si vous avez des doutes ou avez besoin d'une aide supplémentaire, contactez l'équipe d'assistance de Cloudflare.
2) Méthode de codage
Si vous n'utilisez pas de CDN et que vous devez effectuer la redirection manuellement, cette section est pour vous. Ici, nous allons vous montrer comment utiliser certains extraits pour rediriger les visiteurs HTTP vers HTTPS.
Pour ce faire, nous allons éditer le fichier .htaccess . Si vous avez suivi les étapes décrites ci-dessus, vous savez déjà comment trouver le fichier .htaccess et le modifier. Une fois que vous avez trouvé le fichier .htaccess , collez le code ci-dessous à l'intérieur.
Moteur de réécriture activé
RewriteCond %{HTTPS} désactivé
Règle de réécriture (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Dans certains cas, WordPress ou d'autres plugins ajouteront la ligne RewriteEngine On au fichier .htaccess . Si votre fichier .htaccess a déjà cette ligne, vous n'avez pas besoin de l'ajouter. Ensuite, enregistrez ou mettez à jour le fichier.
C'est ça! Désormais, le fichier .htaccess redirigera tout le trafic du site Web vers la version sécurisée de votre site Web. Lorsque vous faites cela, assurez-vous qu'un certificat SSL actif est installé sur votre domaine.
Si vous avez besoin de plus d'informations à ce sujet, consultez notre guide étape par étape sur la façon de rediriger HTTP et WWW vers HTTPS.
Comment réparer l'erreur de contenu mixte
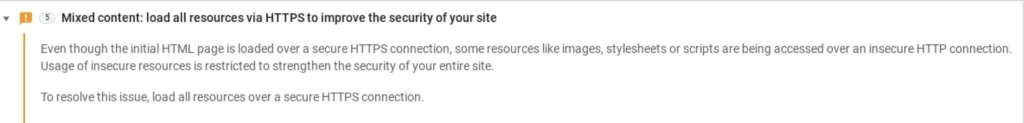
Une fois que vous avez migré votre site Web de HTTP vers HTTPS, vous pouvez trouver des erreurs de contenu mixte dans le frontal du site Web. Cela se produira principalement lorsque votre site diffuse des fichiers basés sur les protocoles HTTP et HTTPS ensemble. Si vous rencontrez ce problème, nous avons une solution rapide pour vous.

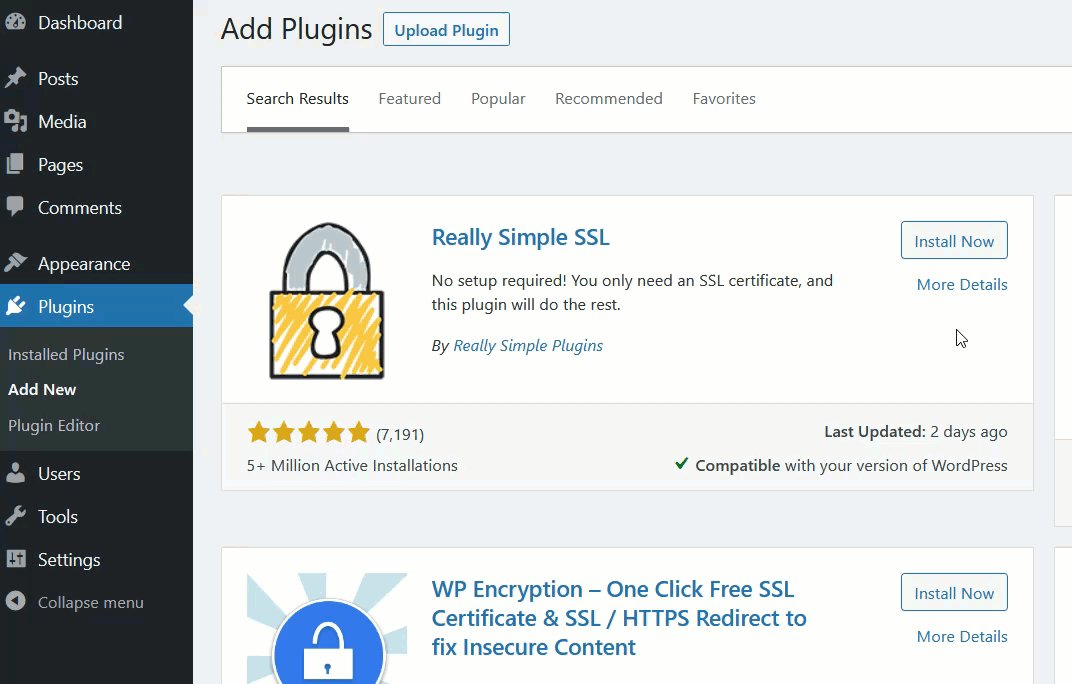
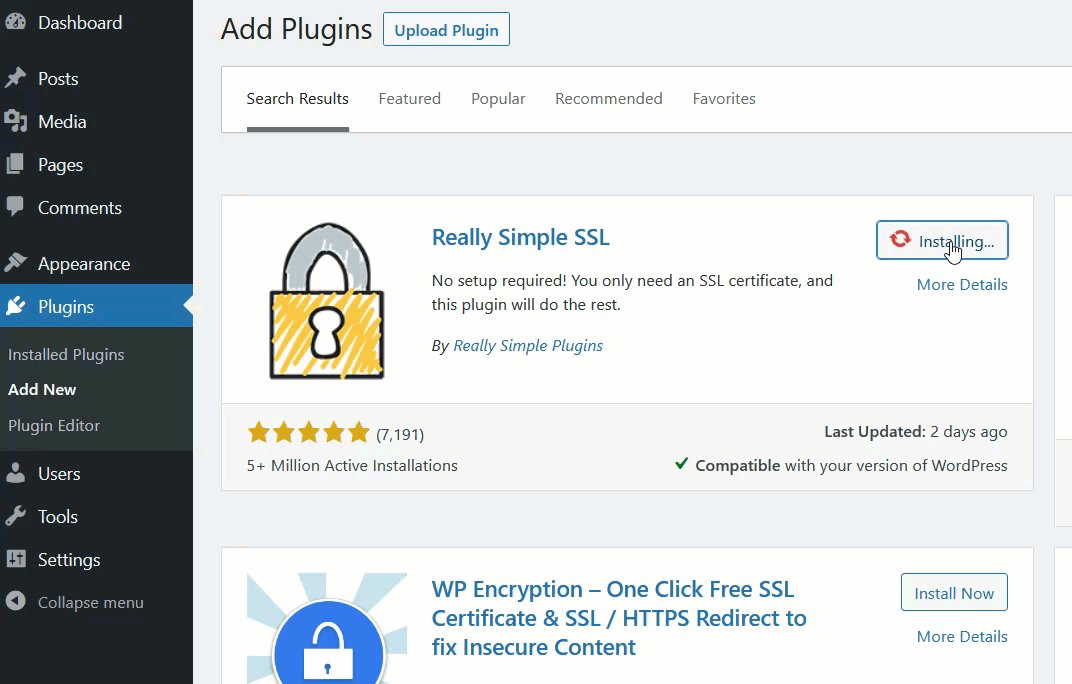
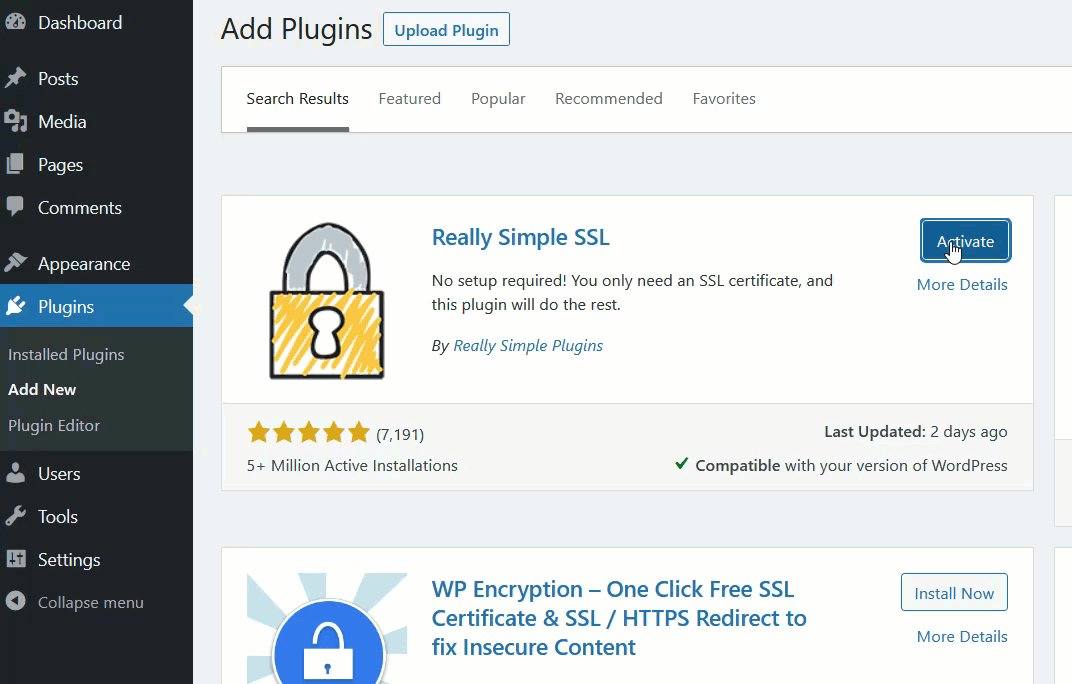
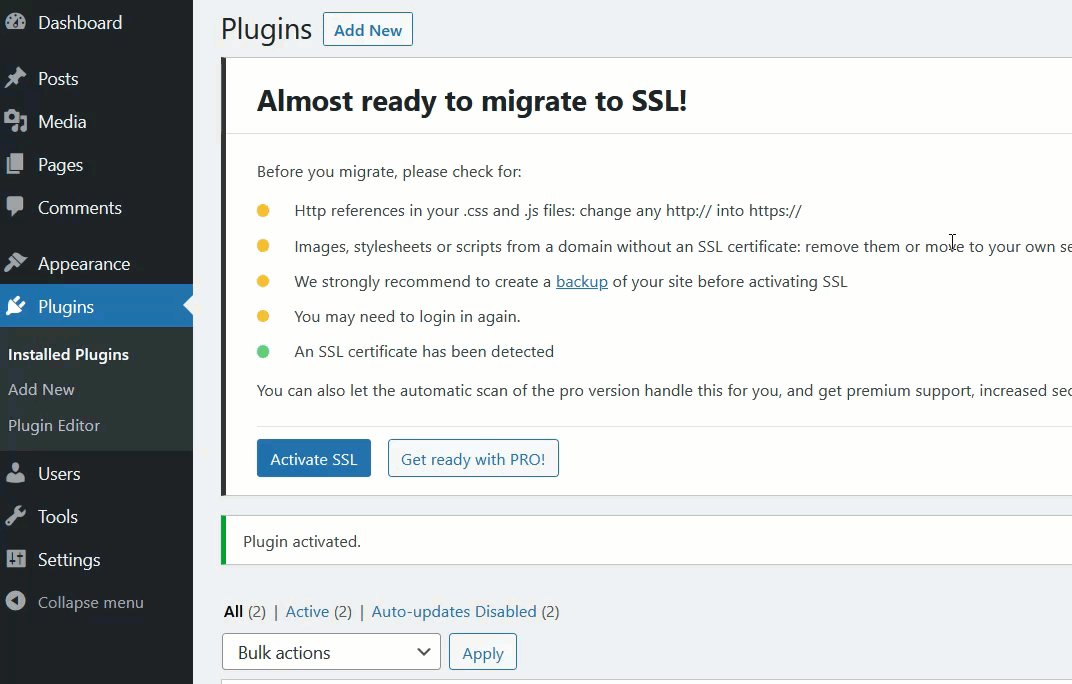
En utilisant le plugin gratuit Really Simple SSL, vous pouvez corriger les erreurs de contenu mixte. Une fois que vous êtes dans votre tableau de bord WordPress, installez et activez le plugin.

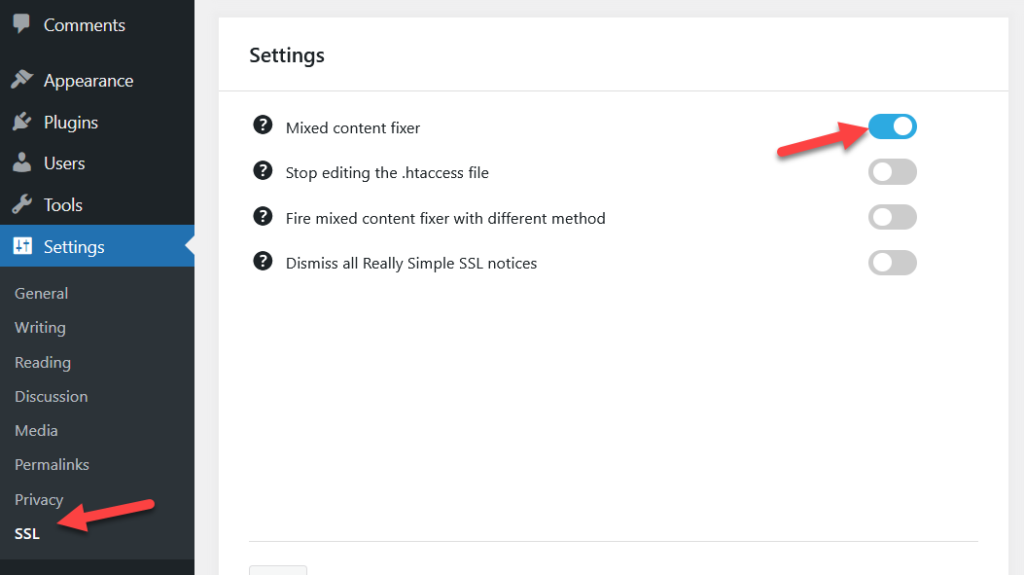
Après cela, accédez aux paramètres SSL sous la page des paramètres WordPress et activez l'option Fixateur de contenu mixte . Par défaut, il devrait être activé, mais cela vaut la peine d'y jeter un coup d'œil pour s'assurer qu'il est activé.

C'est ça! Cela arrêtera les avertissements de contenu mixte.
Conclusion
En résumé, il existe différents types de redirections qui ont des fonctions différentes et qui peuvent être temporaires ou permanentes. Les redirections sont importantes dans les situations suivantes :
- Lors du changement de votre nom de domaine
- Si vous souhaitez améliorer votre référencement
- Lorsque vous avez supprimé certaines pages de votre site
- Il y a une page qui a besoin d'une mise à jour
- Lorsque vous exécutez des offres à durée limitée
Dans ce tutoriel, nous avons vu deux manières principales de rediriger une page WordPress :
- Utiliser des plugins
- Par programmation
La méthode du plugin est simple, elle est donc parfaite pour les débutants. D'autre part, si vous aimez coder, vous pouvez également configurer des redirections par programmation.
Enfin, nous avons vu comment rediriger WWW et HTTP vers HTTPS pour rendre votre site plus sécurisé et comment corriger les erreurs de contenu mixte.
Avez-vous commencé à rediriger les pages de votre site ? Quelle méthode préférez-vous? Faites-le nous savoir dans les commentaires ci-dessous.
