Réduisez les abandons de panier en modifiant le paiement WooCommerce
Publié: 2024-12-23Voulez-vous apprendre à modifier et optimiser la page de paiement WooCommerce ? C'est l'une des meilleures stratégies pour augmenter les ventes, améliorer les taux de conversion et réduire les abandons de panier. Bien que le paiement par défaut de WooCommerce fonctionne, il reste encore beaucoup à faire.
Cela semble prometteur ? Allons-y !
Dans cet article, vous découvrirez :
- Comment modifier la page de paiement WooCommerce.
- Les meilleures pratiques et stratégies pour optimiser les pages de panier et de paiement.
- Les meilleurs outils et plugins pour vous aider à augmenter les conversions.
- Comment mesurer le succès de votre stratégie de paiement.
Comprendre l'optimisation du paiement WooCommerce en cas d'abandon de panier
Savez-vous pourquoi les visiteurs abandonnent leur panier ? La plupart disent que le processus de paiement est lent, que les coûts supplémentaires sont trop élevés ou qu'il n'inspire pas confiance.
L'expérience de paiement joue un rôle important dans le fait que les gens finalisent leurs achats ou abandonnent leur panier et quittent votre site. Un processus de paiement convivial facilite l'achat des clients, ce qui augmente les taux de conversion (le pourcentage de visiteurs qui terminent leur achat).
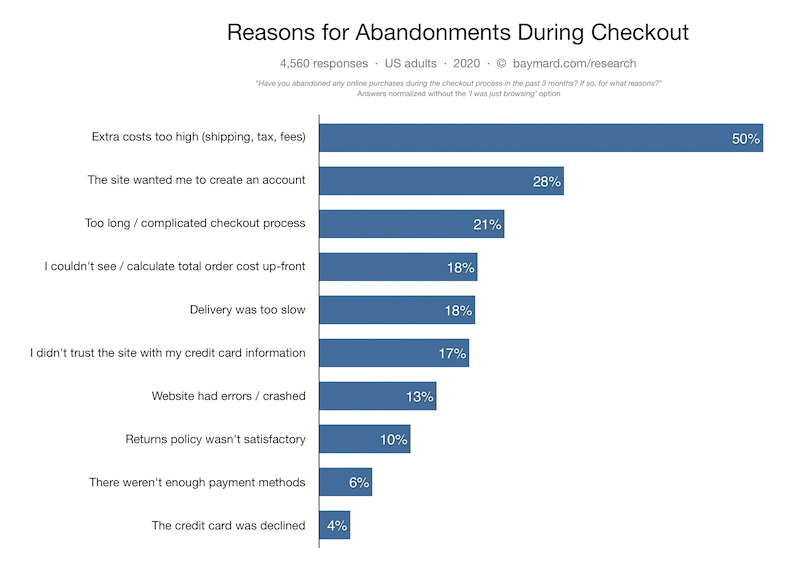
Voici quelques taux de conversion intéressants et statistiques de sites Web qui montrent l’impact d’un processus de paiement bien conçu sur l’abandon de panier.

Points clés à retenir :
- La moitié des acheteurs quitteront probablement leur panier en raison de frais d'expédition, de taxes et de traitement excessifs.
- Près d'un tiers des acheteurs ne finaliseront pas leur achat s'ils sont obligés de créer un compte.
- 21 % abandonneront leur panier si le processus est trop long et trop compliqué.
Il n'est pas surprenant que l'amélioration du flux de paiement puisse avoir un impact direct sur les taux de conversion.
Comment modifier la page de paiement WooCommerce pour réduire les abandons de panier
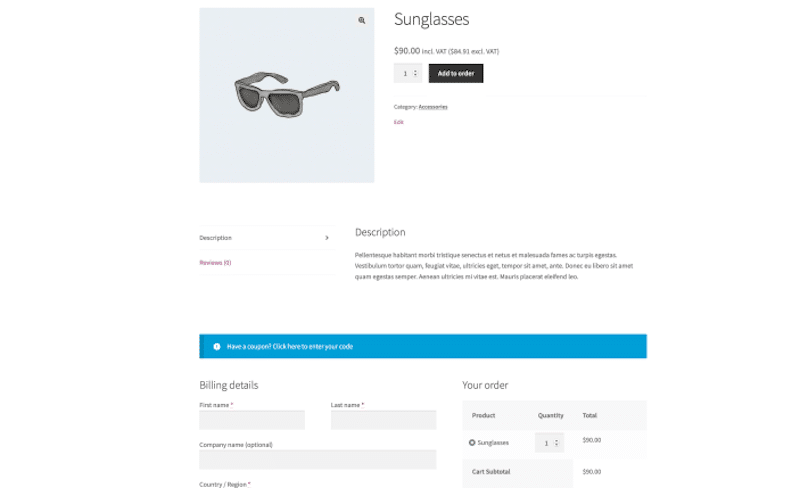
Vous pouvez facilement modifier la page de paiement WooCommerce directement à partir de l'éditeur WordPress. Tout d’abord, examinons la conception par défaut d’une page de paiement WooCommerce. Si vous ne modifiez rien sur la page de paiement, les champs WooCommerce suivants sont affichés à vos clients :
- Coordonnées
- Détails de facturation
- Nom et prénom
- Adresse (ville/ville, pays, district et code postal/ZIP)
- Numéro de téléphone
- Notes de commande
- Options de paiement
- Déclaration de politique de confidentialité
Visuellement, il n'y a pas de processus en plusieurs étapes, juste une page assez longue avec quelques champs à remplir :

Changeons cela en quatre étapes simples ! Voici comment modifier votre page de paiement WooCommerce.
Étape 1. Localisez et ouvrez la page de paiement WooCommerce
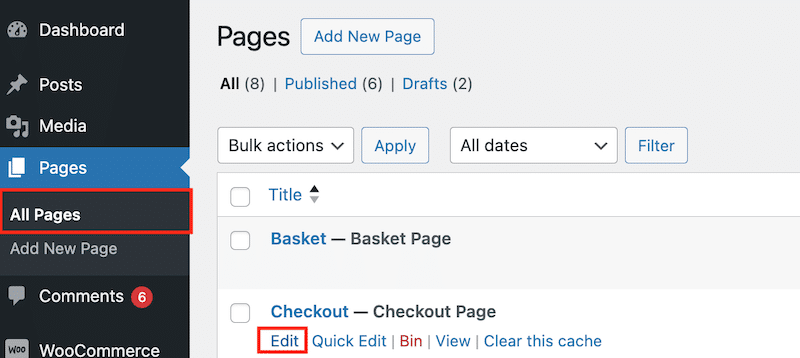
Accédez à Pages > Toutes les pages et cliquez sur le bouton Modifier dans la section Page de paiement .

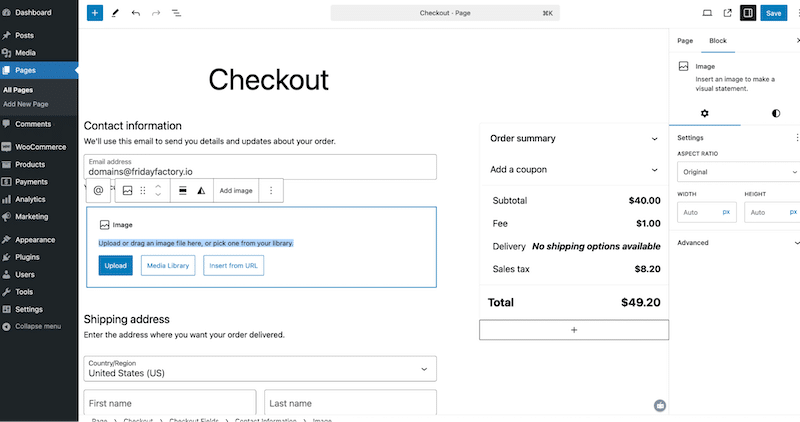
Étape 2. Modifiez la page de paiement à l'aide de l'éditeur
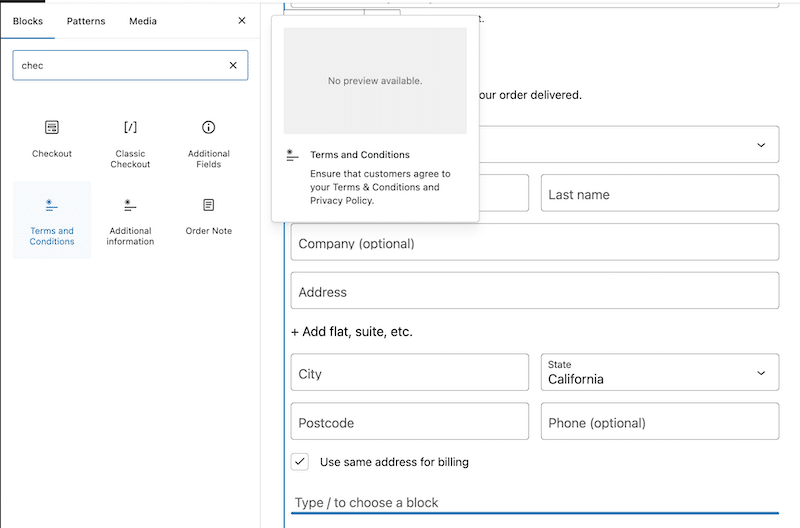
Vous pouvez supprimer ou ajouter n'importe quel champ de la page de paiement. À l'aide de l'éditeur, vous pouvez également ajouter des images et toute autre information importante.

Par exemple, vous pouvez également ajouter des champs supplémentaires à l'aide des blocs WooCommerce, tels que des conditions générales ou des notes de commande.

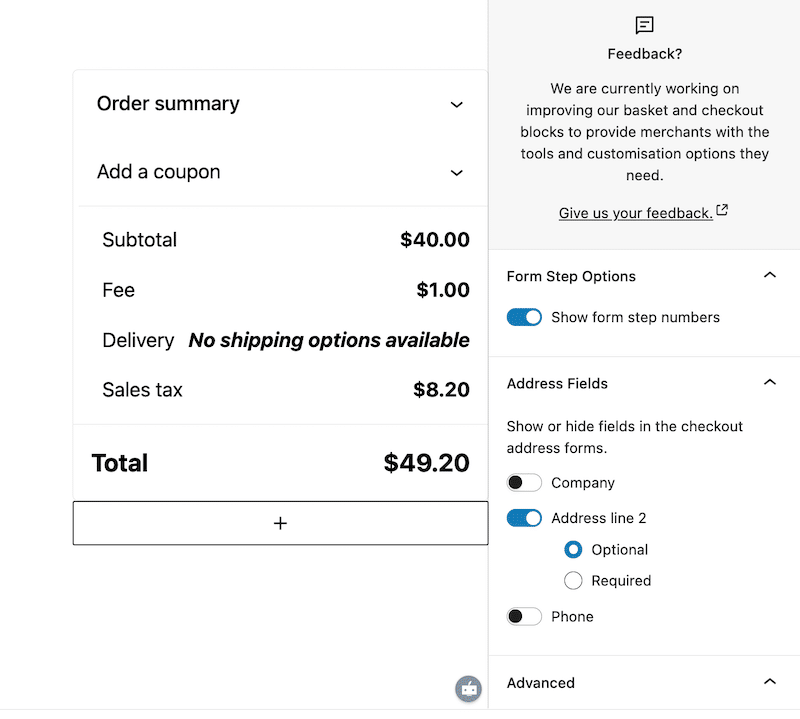
Enfin, vous pouvez activer ou désactiver certaines informations et les rendre « facultatives » ou « obligatoires ».

Étape 3. Modifier les informations dynamiques
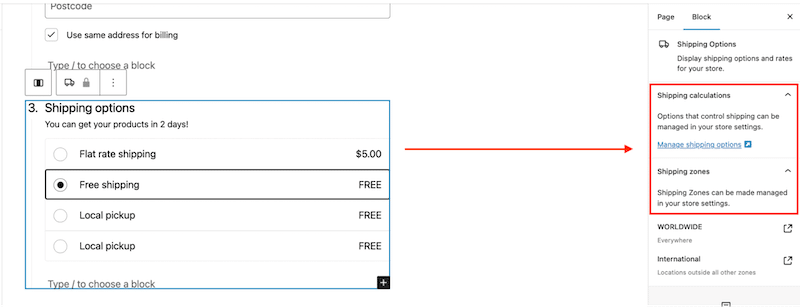
Les champs dynamiques de la page de paiement ne peuvent pas être modifiés avec l'éditeur. Vous devez ajuster les paramètres depuis l'interface WooCommerce > Paramètres pour voir certains changements.
Par exemple, si vous souhaitez modifier les options d'expédition, vous devez accéder au panneau Paramètres d'expédition . Cela ne peut pas être fait depuis l'éditeur.

Étape 4. Observez les modifications de la page de paiement sur le frontend
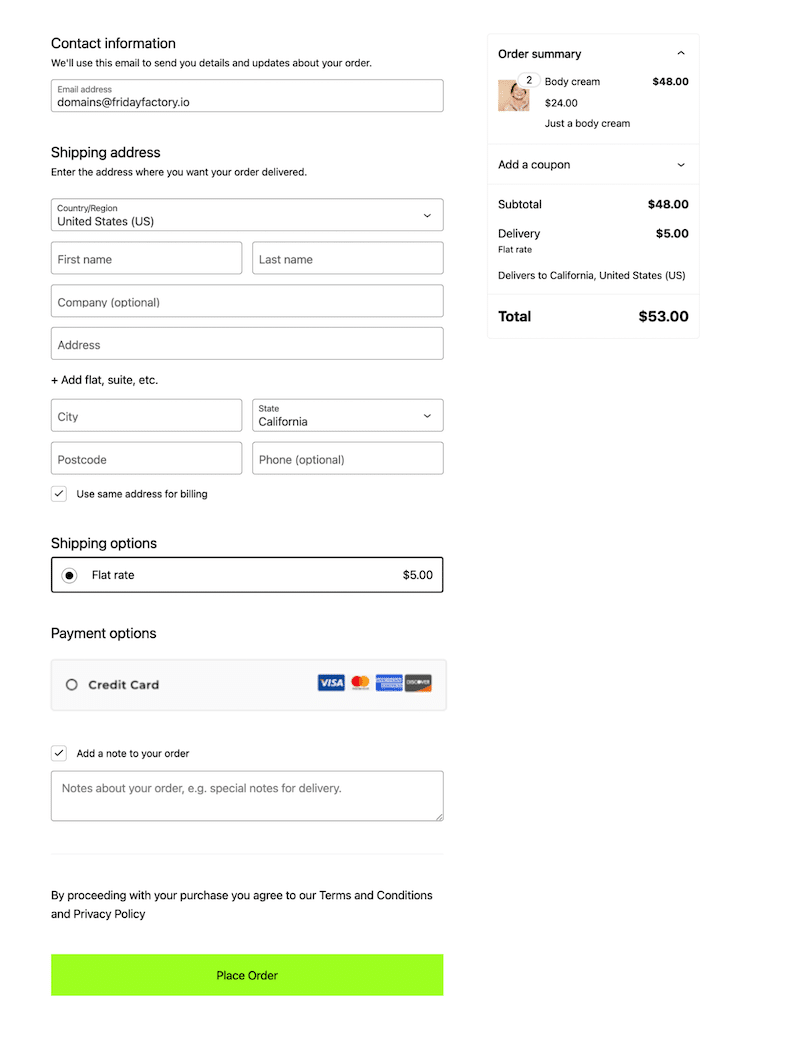
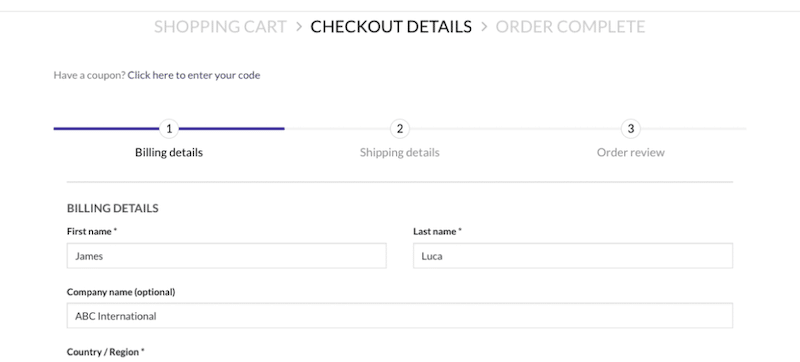
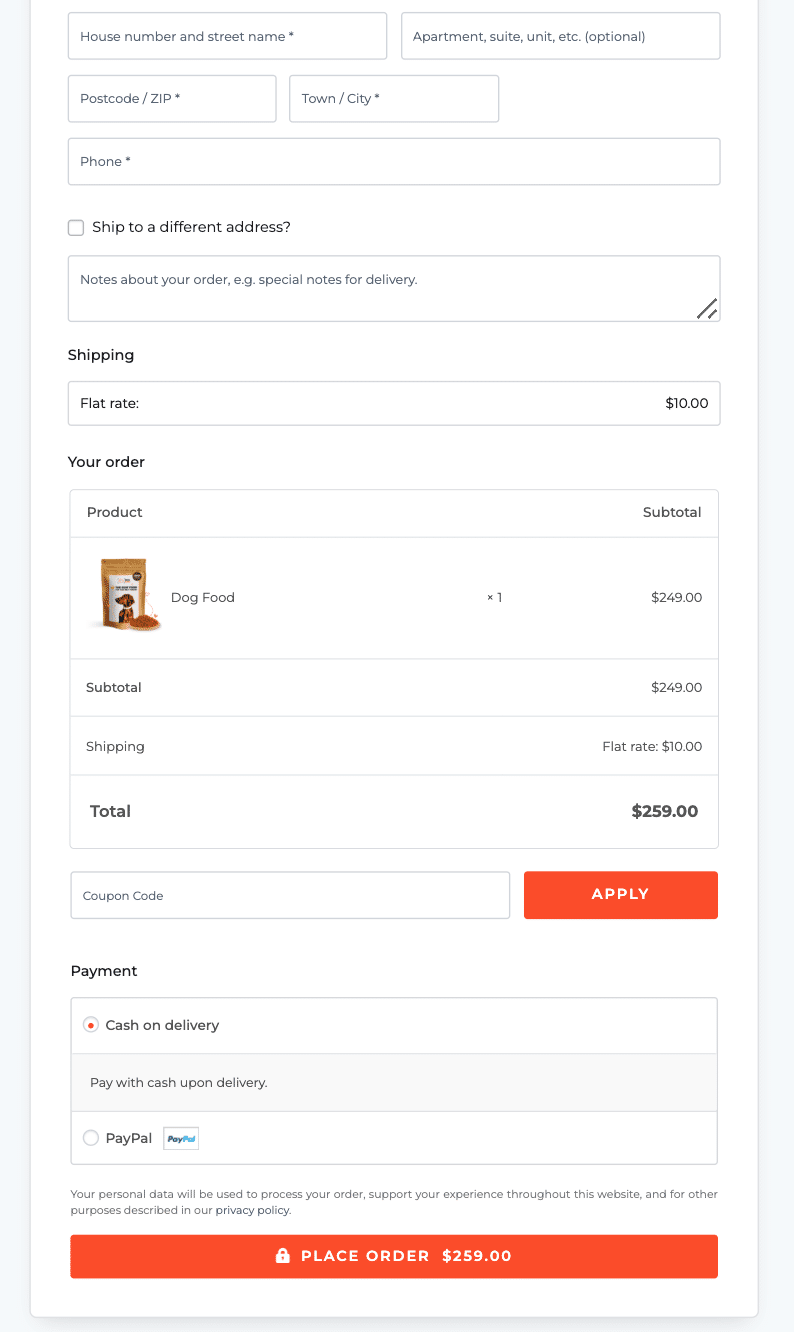
Nous avons apporté quelques ajustements pour optimiser la page de paiement et réduire les abandons de panier. Voici les améliorations mineures que nous avons implémentées, qui sont toutes disponibles dans la version principale du plugin WooCommerce :
- Nous avons ajouté des étapes numérotées pour guider les utilisateurs tout au long du processus de paiement.
- Nous avons conçu une expérience de paiement plus courte et plus rapide.
- Nous n'avons gardé que les champs essentiels. Par exemple, comme notre entreprise ne propose pas de codes promo, nous avons supprimé le champ code promo. De plus, comme nous ciblons uniquement les clients B2C, nous avons supprimé les champs « Nom de l'entreprise » et « Numéro de TVA ».
- Nous avons ajouté PayPal comme passerelle de paiement supplémentaire.
| La page de paiement WooCommerce par défaut. | La page de paiement WooCommerce optimisée. |
6 problèmes courants à éviter lors de la modification de la page de paiement WooCommerce
Si vous envisagez d'apporter des modifications à votre page de paiement, n'oubliez pas que même si elle est assez facile à personnaliser, il existe six problèmes courants que vous pourriez accidentellement ignorer au cours du processus. Voici ce à quoi vous devez faire attention pour éviter de nuire à l'expérience utilisateur et de perdre des ventes potentielles.
1. Ignorer l'optimisation mobile
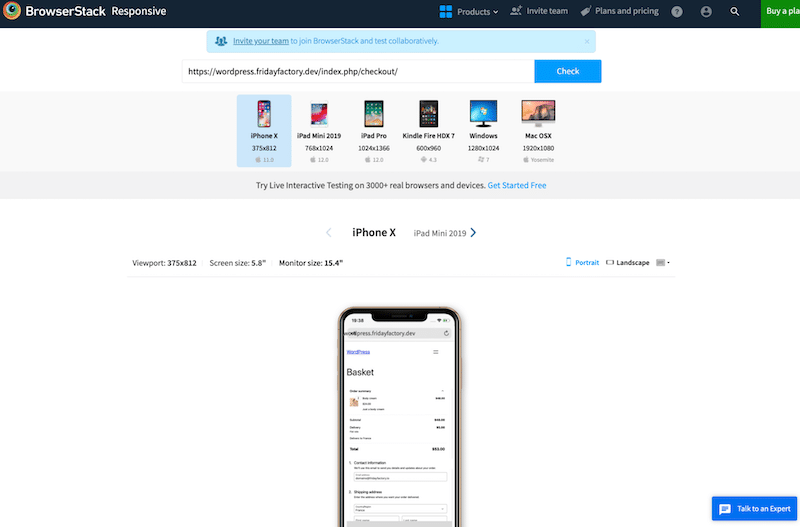
Plus des deux tiers des clients potentiels effectuent leurs achats depuis leur téléphone. Par conséquent, une page de paiement qui n'est pas adaptée aux appareils mobiles (par exemple, de petits appels à l'action) peut provoquer frustration et abandon.
Astuce rapide : assurez-vous que votre page de paiement est entièrement réactive. Chaque fois que vous apportez une modification, testez la page sur les appareils mobiles pour voir à quoi elle ressemble et fonctionne. Un outil comme BrowserStack peut vous montrer à quoi ressemble votre page sur différents appareils.

2. Ne pas tenir compte des temps de chargement des pages
Une page de paiement à chargement lent peut amener les utilisateurs à abandonner leurs achats. Par conséquent, les performances doivent toujours être vérifiées après avoir modifié votre page avec des outils tels que PageSpeed Insights ou GTmetrix.
Astuce rapide : évitez le code lourd ou les éléments de conception inutiles qui ralentissent la page. Utilisez un plugin de performance simple et puissant comme WP Rocket ! Dans la section suivante, nous fournirons plus de détails lors de l'introduction de stratégies visant à optimiser votre processus de paiement.
3. Ne pas offrir suffisamment d’options de paiement
Restreindre les méthodes de paiement peut nuire aux taux de conversion, car les clients ne seront pas à l'aise pour acheter avec le mode de paiement qu'ils ne connaissent pas.
Astuce rapide : pour répondre à une variété de préférences, proposez plusieurs options de paiement, telles que les cartes de crédit, PayPal et les portefeuilles numériques. Accédez à WooCommerce > Paiements et ajoutez plus de passerelles de paiement à la page de paiement.
4. Forcer la création d'un compte
Exiger des utilisateurs qu’ils créent un compte avant de finaliser leur achat ajoute des frictions inutiles.
Astuce rapide : fournissez toujours une option de paiement en tant qu'invité pour rendre le processus plus rapide et plus facile. Vous pouvez l'activer à partir de WooCommerce > Paramètres de comptes et de confidentialité .
5. Oublier d'ajouter une politique d'expédition et de livraison claire
Vos clients veulent savoir exactement comment et quand ils recevront leur commande. Vos clients ne finaliseront probablement pas l’achat sans une politique d’expédition et de livraison claire.
Astuce rapide : pour rassurer les utilisateurs, affichez bien en évidence les frais d'expédition, les délais de livraison et les options (par exemple, l'expédition express est disponible) sur la page de paiement.
6. Trop réfléchir au processus de paiement et utiliser une ancienne conception
Ajouter trop de champs ou d'étapes au processus de paiement est le meilleur moyen de submerger les utilisateurs et de les inciter à abandonner l'achat. De plus, une ancienne conception diminuera la confiance dans votre entreprise. Cependant, l’utilisation d’un thème WordPress moderne aura un impact positif sur l’expérience utilisateur.
Astuce rapide : tenez-vous-en aux champs essentiels uniquement, tels que le nom, l'adresse et les détails de paiement. Évitez de rendre obligatoires les champs non critiques comme « anniversaire ».
Maintenant que vous savez ce qu'il ne faut pas faire concernant le paiement WooCommerce, consultez les sections suivantes pour mettre en œuvre les meilleures pratiques pour l'optimiser.
7 stratégies pour personnaliser le paiement WooCommerce et augmenter le taux de conversion
La modification de la page de paiement WooCommerce avec l'éditeur WordPress est une excellente première étape pour améliorer les taux de conversion, mais les options sont limitées. Nous fournirons un exemple pour chaque optimisation, et si une fonctionnalité n'est pas disponible dans la version principale de WooCommerce, nous vous recommanderons des outils supplémentaires pour vous aider.
Passons en revue 7 stratégies que vous pouvez mettre en œuvre pour optimiser le paiement WooCommerce et augmenter les taux de conversion.
1. Maximisez la vitesse et les performances
Si votre site WooCommerce est lent et que votre processus de paiement prend une éternité à charger, vos clients partiront et se tourneront vers la concurrence. Il est essentiel de concentrer vos efforts sur la vitesse et les performances des pages pour éviter cela. Il existe de nombreuses optimisations que vous pouvez effectuer pour vous assurer que le processus d'achat est rapide, telles que :
- Optimisez les images de vos produits en appliquant une compression pour réduire la taille du fichier.

- Implémentez la mise en cache et la compression GZIP.
- Optimisez les fichiers JavaScript et CSS.
- Utilisez un fournisseur d’hébergement rapide et sécurisé.
- Utilisez un thème léger.
Statistiques de taux de conversion (Source : statistiques de vitesse des pages WP Rocket)
- Pour chaque seconde de retard dans le chargement d’une page mobile, les conversions peuvent chuter jusqu’à 20 %.
- Près de 90 % des utilisateurs mobiles quitteront un site s'il est lent (Source : Linearity).
- Un site qui se charge en 1 seconde a un taux de conversion e-commerce 2,5 fois plus élevé qu'un site qui se charge en 5 secondes.
Exemple
Imaginez que vous faites des achats en ligne et qu'au moment de payer, le processus est simple, rapide et sécurisé. Tous les détails clés, comme le prix et les frais de livraison, sont clairement affichés sur un seul écran. Vous êtes beaucoup plus susceptible de finaliser votre achat.
Maintenant, imaginez le contraire : le site est lent à charger et plante. Frustré, vous pourriez décider d’abandonner votre panier et de repartir sans acheter.
Avez-vous besoin d’un plugin supplémentaire au-delà de WooCommerce ?
Bien que la performance soit au cœur de sa stratégie, WooCommerce n'est pas un plugin de performance, vous aurez donc besoin d'outils supplémentaires pour rendre votre site plus rapide.
️ Plugins recommandés
- WP Rocket : comme mentionné ci-dessus, il s'agit du plugin de performances le plus simple et le plus puissant qui implémente 80 % des meilleures pratiques de performances lors de son activation, donnant ainsi une augmentation significative de la vitesse de votre site.
Passons en revue quelques fonctionnalités intéressantes qui contribuent à améliorer les performances et à réduire les abandons de panier :
WP Rocket applique 80 % des meilleures pratiques lors de l'activation, notamment la mise en cache, le cache de préchargement, l'optimisation des images critiques, le rendu paresseux automatique et la compression GZIP.
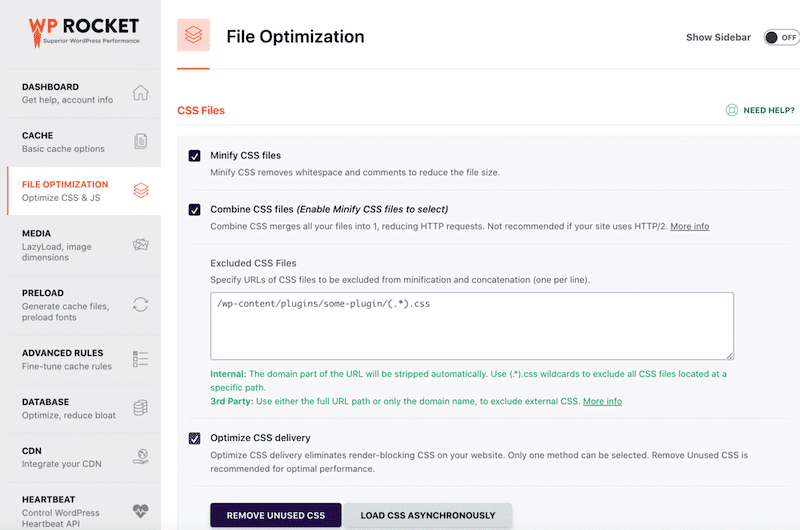
Il optimise également les fichiers JavaScript et CSS – parmi les principaux responsables d'un site Web lent – grâce à la minification et à des fonctionnalités avancées et puissantes telles que Supprimer les CSS inutilisés, Charger JS différé et Retarder l'exécution de JS.
WP Rocket vous permet de charger paresseux des images, des vidéos, des iframes et des images d'arrière-plan CSS.

- Imagify : c'est le plugin le plus simple pour optimiser les images de vos produits. Imagify compresse vos images tout en conservant une qualité optimale grâce à la fonction de compression intelligente. Vous obtenez un site plus rapide tout en préservant des visuels haute définition pour vos visiteurs.
| Astuce : nous vous suggérons d'effectuer un test de performances sur PageSpeed Insights avant et après l'utilisation d'Imagify et de WP Rocket. |
Le dernier point intéressant de ces deux plugins est que leurs fonctionnalités s'alignent sur les recommandations de PageSpeed Insights en matière de performances et d'expérience utilisateur, ce qui peut améliorer les performances et l'expérience utilisateur et, à terme, réduire les abandons de panier.
PageSpeed Insights est un outil qui audite les performances de votre site et l'expérience utilisateur, en fournissant une note sur 100, ainsi que des indicateurs de performance clés (KPI). Il met également en évidence les domaines à améliorer, tels que la mise en œuvre de la mise en cache, l'optimisation des images, la réduction des CSS ou JavaScript inutilisés et l'amélioration de l'efficacité du code.
En utilisant Imagify et WP Rocket , vous répondez directement à ces recommandations, augmentant ainsi vos chances d'obtenir un score plus élevé sur PageSpeed Insights. En conséquence, les performances de votre boutique WooCommerce sont considérablement améliorées, conduisant à une meilleure expérience utilisateur et réduisant potentiellement les abandons de panier.
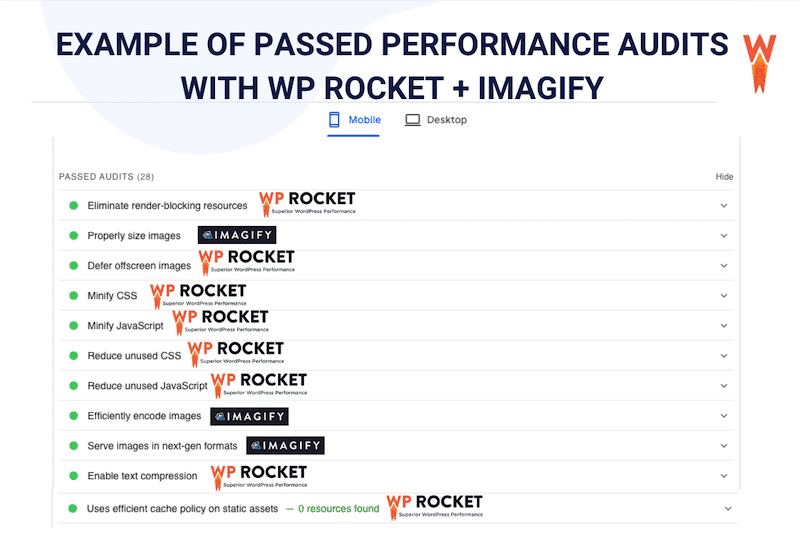
Par exemple, voici comment Imagify et WP Rocket peuvent vous aider à résoudre les problèmes de performances et à garantir que votre processus de paiement n'est pas lent.

| Consultez notre guide détaillé, qui explique comment accélérer un site WooCommerce lent. |
2. Afficher des politiques d'expédition et de livraison claires
Pour instaurer la confiance et gérer les attentes des clients, vous devez afficher des politiques d'expédition et de livraison claires dès sur la page du produit. Lorsque les acheteurs savent exactement à l'avance le montant des frais d'expédition, le délai de livraison estimé et tout détail supplémentaire, ils sont plus susceptibles de finaliser leur achat sur la page de paiement. Cette transparence réduit l'incertitude et évite les mauvaises surprises pouvant conduire à un abandon de panier.

Statistiques du taux de conversion (Source : Baymard)
- 21 % des acheteurs quitteraient votre site et abandonneraient l'article dans le panier s'ils ne pouvaient pas voir ou calculer le coût total de la commande à l'avance.
Exemple
Imaginez que vous êtes sur le point d'acheter un produit en ligne et que, juste au moment où vous atteignez la page de paiement, vous découvrez des frais d'expédition élevés inattendus ou des délais de livraison vagues comme « l'expédition peut prendre 10 à 20 jours ouvrables ». Ce manque de clarté peut être frustrant et avoir un impact négatif sur le taux de conversion.
Avez-vous besoin d’un plugin supplémentaire au-delà de WooCommerce ?
Aucun plugin supplémentaire n'est nécessaire. Vous pouvez ajouter vos classes d'expédition et afficher les informations directement sur les pages de produit et de paiement à partir de l'administrateur WooCommerce.

3. Fournir des passerelles de paiement pratiques
Des passerelles de paiement pratiques sont essentielles pour optimiser le processus de paiement et avoir un impact direct sur votre taux de conversion. Les clients sont plus susceptibles de finaliser leur achat lorsqu'ils trouvent leur mode de paiement préféré, comme Venmo aux États-Unis, Klarna en Allemagne ou Alma en France. Proposer diverses options de paiement rend l'expérience de paiement plus fluide, renforce la confiance et réduit les risques d'abandon de panier. Plus vous facilitez le paiement des clients, plus il est probable qu'ils mèneront à bien la transaction.
Statistiques du taux de conversion (Source : StableWP)
- 40 % des acheteurs font davantage confiance aux boutiques en ligne qui proposent plusieurs options de paiement.
- 59 % n’effectueront pas de transaction si leur mode de paiement préféré n’est pas disponible.
Exemple
Disons que vous faites des achats en ligne, mais que lorsque vous atteignez la page de paiement, votre mode de paiement préféré n'est pas disponible : pas de Venmo pour les acheteurs américains ni d'Alma pour les acheteurs français souhaitant payer en 4 fois sans frais. Ce manque de commodité peut frustrer les clients et les pousser à abandonner le processus de paiement.
Avez-vous besoin d’un plugin supplémentaire au-delà de WooCommerce ?
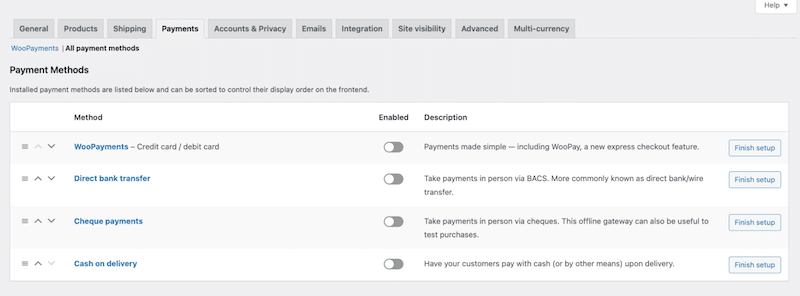
Vous pouvez ajouter des passerelles de paiement supplémentaires avec WooCommerce, mais les portefeuilles en ligne comme Paypal sont absents du plugin principal. Par défaut, WooCommerce propose WooPayments, des virements bancaires directs, des paiements par chèque et du paiement à la livraison. Cependant, vous aurez besoin d'un autre plugin pour activer les portefeuilles en ligne comme Paypal, Alipay ou Klarna.

️ Plugins recommandés
- Paiements Paypal pour WooCommerce : il vous permet d'ajouter PayPal, Pay Later, Venmo, Apple Pay, Google Pay et PUI (populaire en Allemagne) à votre processus de paiement.
- Alipay et WeChatPay : ils vous permettent d'accepter les paiements des acheteurs chinois. Alipay et WeChatPay sont les passerelles de paiement les plus populaires en Chine.
4. Conservez uniquement les champs essentiels et utilisez la saisie automatique
Lorsque le processus de paiement nécessite trop de champs, les clients peuvent abandonner leur panier simplement par « paresse » ou par frustration. Un long formulaire contenant des détails inutiles comme la création d'un compte, les anniversaires ou plusieurs champs d'adresse peut décourager visuellement les acheteurs, en particulier sur les appareils mobiles, les obligeant à partir avant de finaliser l'achat.
Pour le panier, optimisez l'expérience en affichant les champs essentiels :
- Affichez clairement le nombre d'articles, la taille et les couleurs ainsi qu'une image claire du produit.
- Autorisez des modifications faciles, comme changer la taille ou la couleur ou supprimer un élément.
- Affichez le coût total de la transaction avec une ventilation claire : TVA, frais de traitement ou tout autre extra.
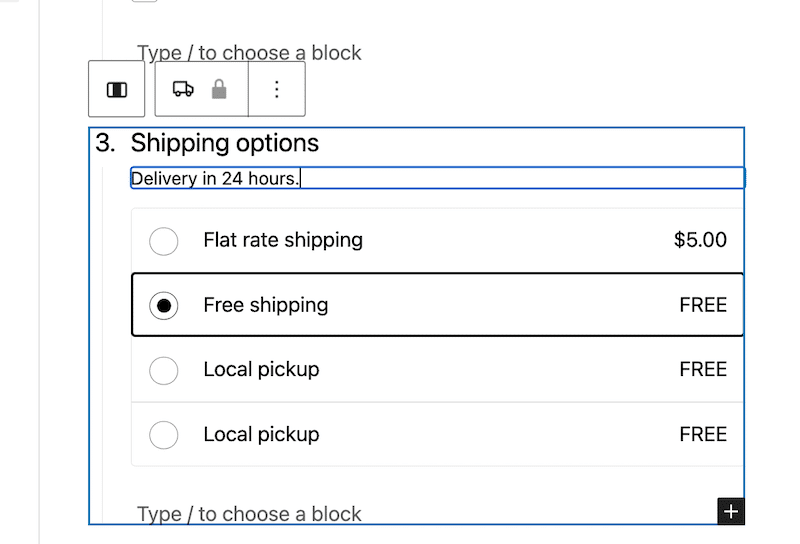
- Mettez clairement en évidence votre politique d'expédition et de livraison, comme la livraison en 24 heures, pour définir vos attentes et renforcer la confiance.
Exemple
Imaginez que vous avez trouvé le sac à main parfait : vous avez sélectionné la couleur, la taille et le prix. Mais lorsque vous atterrissez sur une page de paiement avec 15 champs obligatoires à remplir, vous perdez vite votre motivation et partez. Cela a un impact sur le taux de conversion.
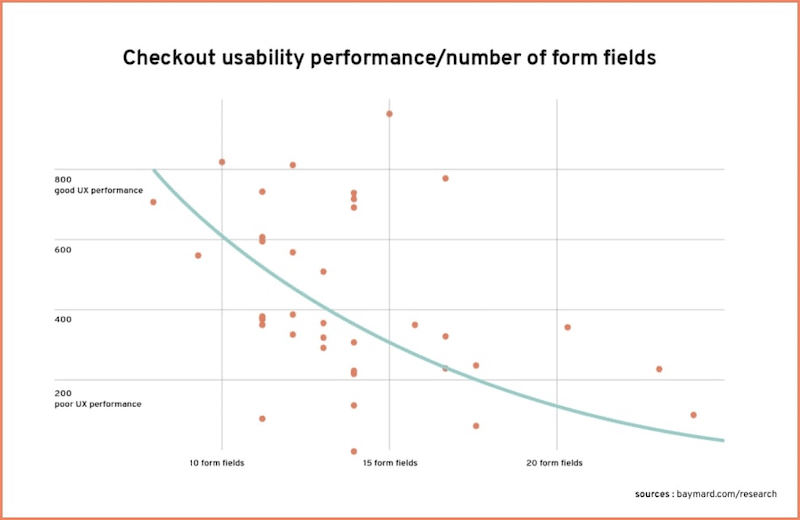
Statistiques du taux de conversion (Source : Baymard)
La recherche montre que les sites Web avec moins de champs de formulaire ont de meilleures chances d'augmenter leur taux de paiement.

Avez-vous besoin d’un plugin supplémentaire au-delà de WooCommerce ?
Avec WooCommerce, vous pouvez activer ou désactiver différents champs directement depuis l'éditeur WordPress. Cependant, pour un formulaire entièrement personnalisé avec un design moderne et convivial, vous aurez besoin d'un plugin dédié ou d'un thème proposant des modèles WooCommerce.
Outils recommandés :
- Google AutoFill Customer Addresses pour WooCommerce : il permet aux utilisateurs de saisir rapidement leurs informations personnelles, économisant ainsi du temps et des efforts grâce à l'API de Google.
- Champs personnalisés pour WooCommerce : il vous permet de créer un nombre illimité de champs et de les afficher dans les pages d'inscription, de paiement et de mon compte.
- CartFlows : c'est l'un des meilleurs plugins pour créer une page de paiement personnalisée et optimisée avec les champs et le design de votre choix.
- Des thèmes comme Astra, Avada ou Divi proposent de magnifiques modèles WooCommerce aux designs élégants et modernes.
5. Rendez votre processus de paiement digne de confiance
Pour augmenter les conversions, vous devez instaurer la confiance tout au long de l'expérience d'achat, depuis la navigation et l'ajout d'articles au panier jusqu'au paiement. Commencez par décrire méticuleusement les descriptions et les images de vos produits pour refléter le professionnalisme et l'exactitude. Ajoutez des avis vérifiés provenant de plateformes comme TrustPilot ou Google, ajoutant ainsi de la crédibilité.
Statistiques du taux de conversion (Source : Baymard)
- 17 % des acheteurs ne divulgueront pas les détails de leur carte de crédit s'ils ne font pas confiance à l'ensemble du processus de paiement.
Pour la page de paiement, optimisez l'expérience de sécurité en :
- Mettre en évidence les fonctionnalités de sécurité, telles que HTTPS, 3D Secure ou une icône de verrouillage, pour rassurer les utilisateurs que leurs données sont en sécurité.
- Utiliser des modèles de conception épurés et modernes pour encourager les clients à utiliser leur carte de crédit et à effectuer le paiement.
Avez-vous besoin d’un plugin supplémentaire au-delà de WooCommerce ?
WooCommerce vous permet d'ajouter des avis manuels par défaut, mais vous aurez besoin d'un plugin pour vous connecter à Trustpilot ou Google. Le chariot lui-même est bien fait mais assez basique. Par exemple, si vous souhaitez permettre au client de modifier la taille de son panier, vous aurez besoin d'un plugin dédié.
️ Plugins recommandés
- Avis clients WooCommerce – il vous aide à obtenir plus d'avis et de preuves sociales pour améliorer la crédibilité de votre site.
- WordFence ou Sucuri – ils vous aident tous deux à avoir un site WordPress sécurisé et vous protègent contre les attaques malveillantes.
6. Proposer le paiement aux clients
Une option invité vous permet de finaliser un achat facilement, économisant du temps et des efforts. Si vous ne voulez pas perdre une vente, vous devez proposer cette option à vos clients.
Statistiques du taux de conversion (Source : Baymard)
- 28 % des acheteurs n'achèteront pas s'ils sont obligés de créer un compte.
Exemple
Si vous souhaitez simplement acheter une veste rapidement, être obligé de créer un compte semble trop compliqué. Sans option de paiement en tant qu'invité, vous abandonneriez probablement votre panier : vous voulez la veste, pas un abonnement à la boutique en ligne.
Avez-vous besoin d’un plugin supplémentaire au-delà de WooCommerce ?
Non, vous pouvez utiliser les fonctionnalités de WooCommerce pour ce faire.
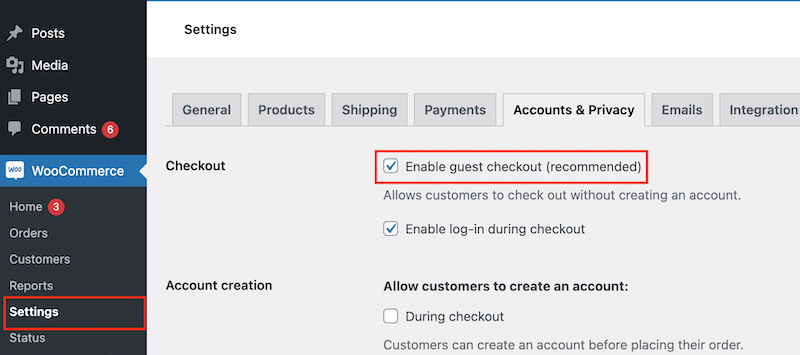
Accédez à WooCommerce > Paramètres > Comptes et confidentialité > Paiement et cochez l’option Activer le paiement en tant qu’invité .

7. Choisissez entre un paiement en plusieurs étapes ou un paiement en une seule page
Une autre façon d'optimiser votre processus de paiement et d'augmenter la conversion est de choisir entre un paiement en plusieurs étapes ou en une seule page.
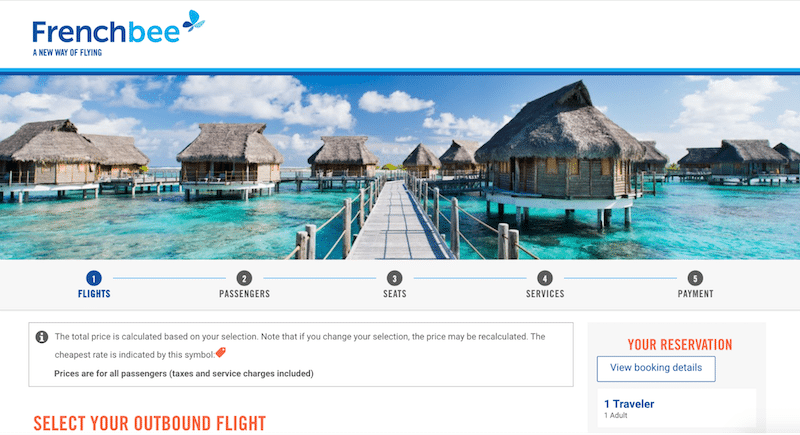
Paiement professionnel en plusieurs étapes
Un paiement en plusieurs étapes est idéal pour guider les utilisateurs tout au long du processus, en particulier pour les groupes démographiques plus âgés ou ceux qui effectuent des achats plus importants et plus réfléchis. Des indicateurs de progrès clairs aident les utilisateurs à rester orientés et à réduire le dépassement. Cette approche peut booster les conversions pour les produits qui nécessitent des informations détaillées ou impliquent un engagement financier important.
Exemple
Réservation d'un billet d'avion pour la Polynésie française. Les clients doivent examiner attentivement les dates, les options de bagages et les détails des passagers, étape par étape.

Paiement professionnel en une page
Un paiement en une seule page est parfait pour les articles bon marché, les achats impulsifs et les acheteurs férus de technologie qui apprécient la rapidité et la simplicité. Il est particulièrement efficace pour les utilisateurs mobiles ou la clientèle récurrente qui souhaitent finaliser leurs achats rapidement et directement depuis la page produit.
Exemple
Acheter une paire de lunettes de soleil vue sur TikTok. Le client voit le produit et finalise l'achat sans même l'ajouter au panier, le tout en quelques minutes.

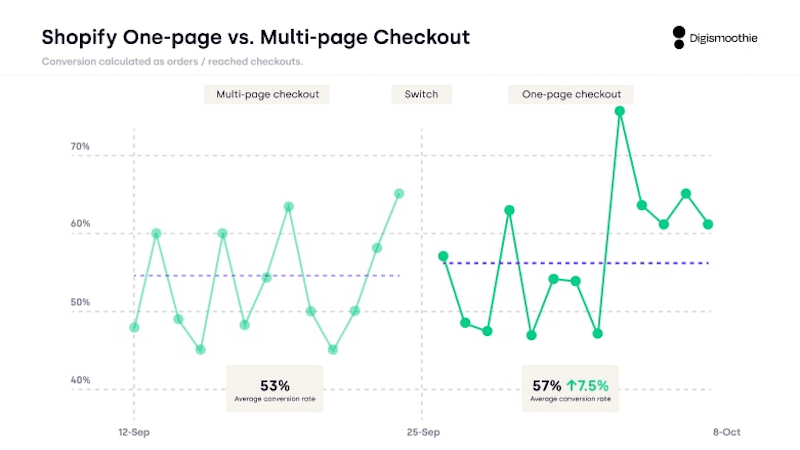
Statistiques du taux de conversion (Source : DigiSmoothie)
- Le taux de conversion est généralement plus élevé pour un paiement en une seule page (+7,5 %) que pour un paiement en plusieurs étapes.
- Il existe davantage d'opportunités de ventes croisées avec le paiement en plusieurs étapes.

Avez-vous besoin d’un plugin supplémentaire au-delà de WooCommerce ?
La caisse par défaut de WooCommerce n'offre pas la fonctionnalité en plusieurs étapes. Il vous permet uniquement de numéroter les sections (par exemple, informations de facturation, paiement, etc.) mais ne les divise pas en étapes distinctes. WooCommerce propose un paiement en une seule page comme étape distincte du processus d'achat, et non directement sur la page du produit.
️ Plugins recommandés
- WooCommerce One Page Checkout : il simplifie le paiement en une seule page pour des transactions rapides.
- Paiement en plusieurs étapes pour WooCommerce : il divise le processus en étapes claires avec des indicateurs de progression.

- CartFlows : il s'agit d'un outil complet permettant de créer des processus de paiement optimisés en plusieurs étapes et en une seule page.

Mesurer le succès de votre paiement WooCommerce
Maintenant que vous savez comment créer un processus de paiement WooCommerce réussi, il est temps de le mettre en œuvre dans votre boutique en ligne. Avant d’apporter des modifications, voici quelques conseils que vous pouvez suivre pour mesurer correctement le succès de votre paiement.
1. Quelle est l'expérience de paiement actuelle ?
Pour évaluer votre expérience Checkout actuelle, commencez par analyser le paysage existant. Vous pouvez créer un tableau simple avec les KPI suivants :
- Taux de conversion : il suit le pourcentage de visiteurs qui effectuent un achat (par exemple, 3 visiteurs sur 100 achètent, votre taux de conversion est donc de 3 %).
- Nombre de ventes : il mesure le nombre de transactions réalisées par jour ou par mois (par exemple, votre magasin réalise 200 ventes par mois).
- Revenus : Affiche le revenu total généré par les ventes (par exemple, vous gagnez 10 000 € de revenus en décembre).
- Valeur moyenne des commandes : il calcule le montant moyen dépensé par commande (par exemple, diviser 6 000 € de chiffre d'affaires par 60 commandes donne un AOV de 100 €).
- Taux d'abandon de panier : il suit le nombre d'acheteurs qui ajoutent des articles à leur panier mais ne finalisent pas l'achat (par exemple, 70 visiteurs sur 100 abandonnent leur panier, ce qui donne un taux d'abandon de 70 %).
- Taux d'achèvement du paiement : il mesure le pourcentage d'utilisateurs qui terminent le processus de paiement après l'avoir démarré (par exemple, si 50 utilisateurs sur 60 terminent le paiement, votre taux est de 83 %).
2. Votre processus de paiement adhère-t-il à notre liste de meilleures pratiques
Ensuite, ajoutez les bonnes pratiques mentionnées dans la section précédente à votre tableau et voyez si vous cochez toutes les cases :
- Ne submergez pas les utilisateurs de champs inutiles.
- Proposez le paiement aux invités.
- Proposez un paiement rapide avec un beau design.
- Fournissez suffisamment de méthodes de paiement.
- (…)
S'il vous manque certains éléments clés, mettez en œuvre les stratégies mentionnées précédemment et examinez les résultats une semaine plus tard, puis un mois plus tard.
3. Mettre en œuvre des tests A/B
Parfois, tester deux stratégies côte à côte vous aide à identifier la plus efficace. Les tests A/B vous permettent de comparer les performances, par exemple, entre un paiement en une seule page et un paiement en plusieurs étapes.
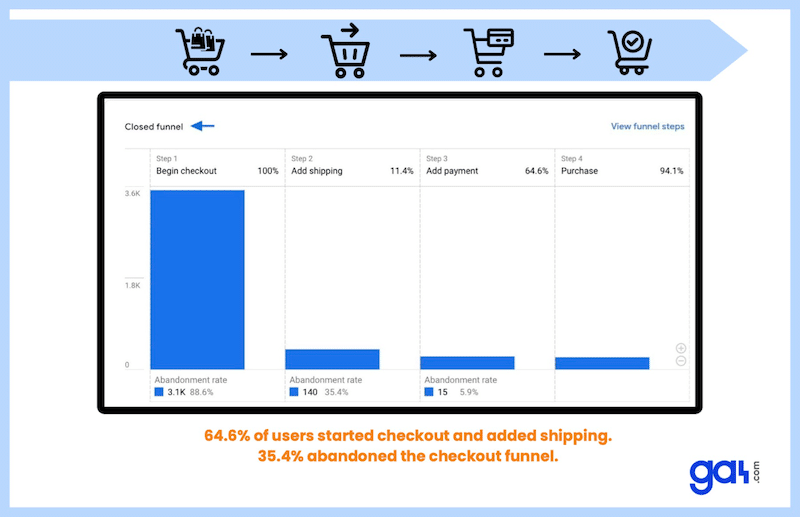
4. Mesurez les résultats à l'aide de GA4
Google Analytics dispose d'une fonctionnalité appelée « Rapport sur le parcours de paiement » qui indique le nombre d'utilisateurs qui ont commencé le paiement et terminé chaque étape de l'entonnoir de paiement. Pour ouvrir le rapport, accédez à Rapports > Monétisation > Parcours de paiement .

Conclusion
Vous avez maintenant appris à modifier et à optimiser votre paiement WooCommerce pour réduire les abandons de panier et augmenter les conversions. Il est temps de mettre ces stratégies en action ! Commencez par vous assurer que votre site WooCommerce est rapide, ce qui est une étape essentielle que vous pouvez réaliser en quelques clics avec WP Rocket. Avec la garantie de remboursement de 14 jours, il n'y a aucun risque : essayez-le dès aujourd'hui et offrez une expérience de paiement plus rapide à vos clients potentiels !
