Comment faire moins de requêtes HTTP sur WordPress et accélérer votre site
Publié: 2021-10-13Vous rencontrez un site WordPress lent ? Trop de requêtes HTTP pourraient être la source du problème. Réduire le temps de chargement des pages de votre site en effectuant moins de requêtes HTTP améliore la rapidité avec laquelle les utilisateurs peuvent accéder à ce contenu et a un impact sur leurs expériences de navigation Web globales. La vitesse de chargement des pages est importante et affecte directement la façon dont les utilisateurs pensent d'utiliser une application ou un site Web.

Mais que sont les requêtes HTTP ? Combien faut-il en faire par page ? Combien de demandes traitez- vous actuellement ? Restez avec nous : dans cet article, nous définirons les requêtes HTTP, expliquerons pourquoi elles sont importantes, comment les mesurer et comment les limiter .
Que sont les requêtes HTTP ?
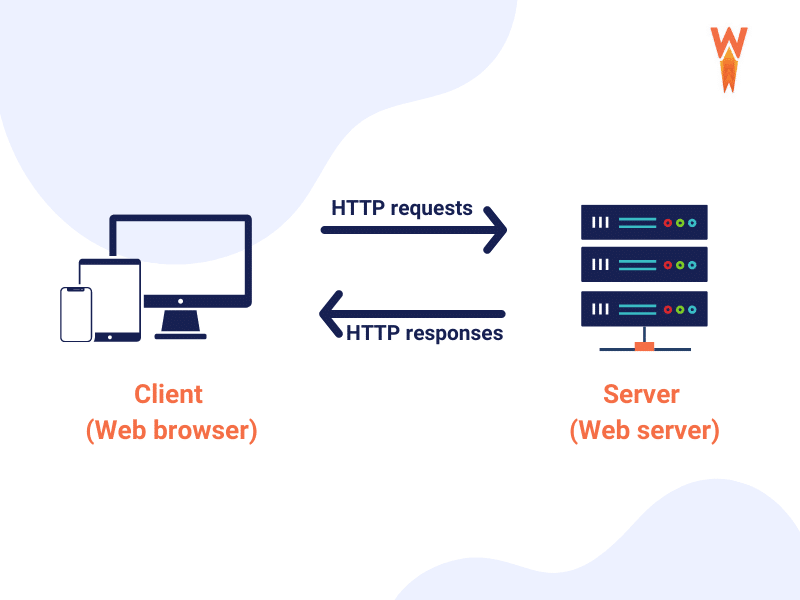
HTTP est un protocole de communication utilisé pour diffuser du contenu et des données (fichiers HTML, CSS, images, vidéos, etc.) sur Internet. Le World Wide Web est un endroit vaste avec beaucoup d'informations hébergées sur des serveurs, n'est-ce pas ? Si vous souhaitez accéder à ce contenu, votre navigateur doit envoyer des demandes et recevoir des réponses. Sans les demandes, il n'y a pas de communication efficace entre vous et le serveur.
Une requête HTTP peut également être considérée comme une couche de communication entre l'utilisateur et le serveur. Le message envoyé par le client est appelé HTTP (Hypertext Transfer Protocol), ce qui permet de structurer efficacement les messages de requête en trois parties : ligne de requête, en-tête et corps.

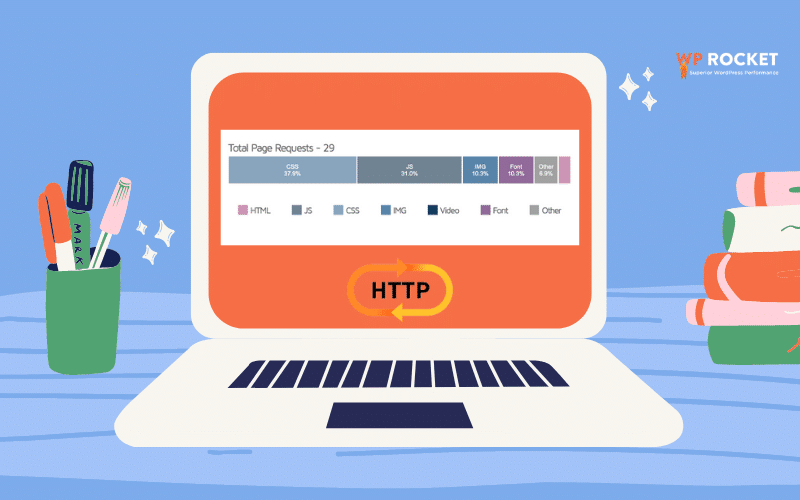
Comme vous pouvez le constater, chaque fois que vous visitez un site, certaines requêtes HTTP sont effectuées pour afficher le contenu. Par conséquent, plus il y a de requêtes HTTP effectuées sur une page, plus son chargement sera long.
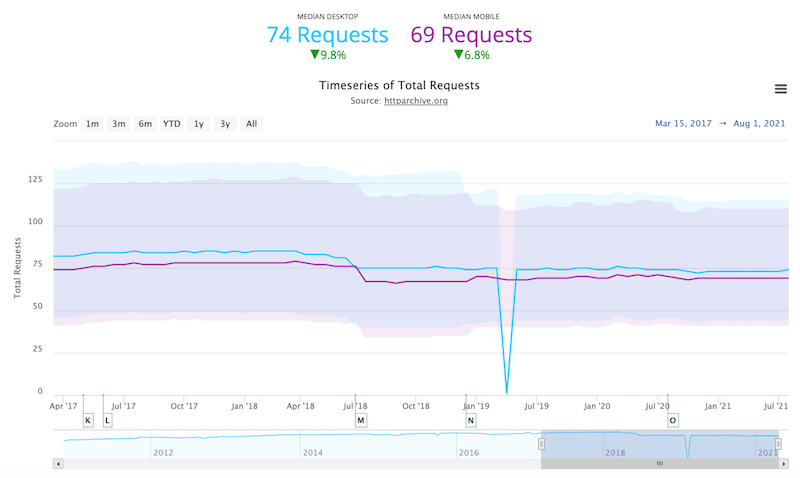
Vous vous demandez peut-être combien de requêtes HTTP sont "trop" de requêtes HTTP ? Passons en revue quelques chiffres clés pour savoir où positionner votre site WordPress :
- Performances exceptionnelles : obtention de requêtes HTTP inférieures à 25 par page
- Performances saines : maintenir les requêtes HTTP en dessous de 50 par page
- Requêtes HTTP moyennes sur le Web : 70 requêtes HTTP

| Pour résumer: Les requêtes HTTP ne sont pas toutes mauvaises. Votre site WordPress en a besoin pour rendre le contenu et pour bien paraître. Vous n'avez pas besoin d'autant de requêtes HTTP que vous en avez (gardez-les à moins de 50 par page). ️ Tout est une question d'équilibre : avoir le moins de requêtes HTTP possible sans sacrifier l'expérience utilisateur. |
Il est important de garder votre site en bonne santé car trop de requêtes HTTP ralentiront votre site. Nous expliquons pourquoi dans la section suivante.
Pourquoi vous devriez réduire les requêtes HTTP
Vous devez faire moins de requêtes HTTP pour maintenir une vitesse et des performances élevées. Yahoo a déclaré que "80 % du temps de réponse de l'utilisateur final est consacré au front-end". En d'autres termes, vos performances sont principalement affectées par les images, les feuilles de style et les scripts, qui sont tous rendus grâce aux requêtes HTTP.
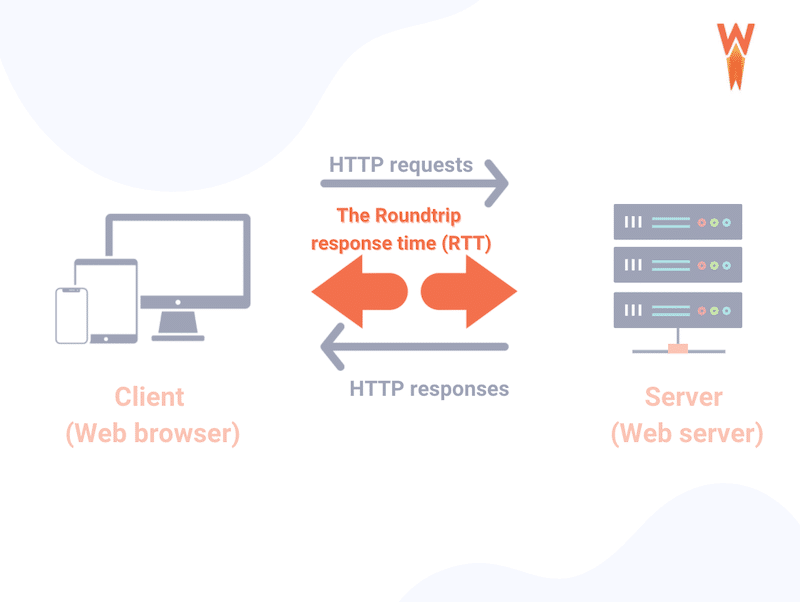
Ils sont un élément clé de l'affichage du contenu, mais les échanges entre le serveur et l'utilisateur prennent du temps à se charger. Cet aller-retour de données est appelé temps de réponse aller-retour (RTT) :

Une autre raison de faire moins de requêtes HTTP est de garder vos Core Web Vitals sains, en particulier votre KPI Largest Content Paint (LCP).
LCP détermine la vitesse de chargement du premier contenu significatif. Tout dépend de la perception de la vitesse par les utilisateurs.
| Voici un guide que vous devriez lire : Comment améliorer votre score LCP sur WordPress. |
Trois facteurs affectent le score LCP de votre site WordPress : temps de réponse serveur lents, JavaScript et CSS bloquant le rendu et temps de chargement des ressources lent. Par conséquent, la réduction de votre nombre de requêtes HTTP est la clé pour des pages plus rapides. Moins votre site Web effectue de requêtes HTTP, plus il peut charger rapidement le contenu le plus important (LCP) pour l'utilisateur.
Pour résumer:
| Beaucoup de fichiers sur votre site WordPress ? → Vous recevez beaucoup de requêtes HTTP Fichiers volumineux et lourds ? → Vous obtenez des requêtes HTTP plus longues Requêtes HTTP plus longues → Augmenter le temps de chargement réel Réduisez vos requêtes HTTP → Impact positif sur votre LCP |
Et rappelez-vous, si les utilisateurs peuvent accéder à votre contenu plus rapidement, vous augmentez les chances qu'ils restent sur la page et interagissent avec votre site. Interagir signifie aussi qu'ils pourraient acheter vos produits… Et non seulement vous évitez la frustration des visiteurs, mais Google aimera aussi votre site.
Cela nous amène à la question cruciale suivante : combien de requêtes HTTP votre site WordPress effectue-t-il ?
Comment tester et mesurer les requêtes HTTP de votre site
Il existe quelques outils en ligne simulant des requêtes HTTP sur votre site WordPress, à savoir :
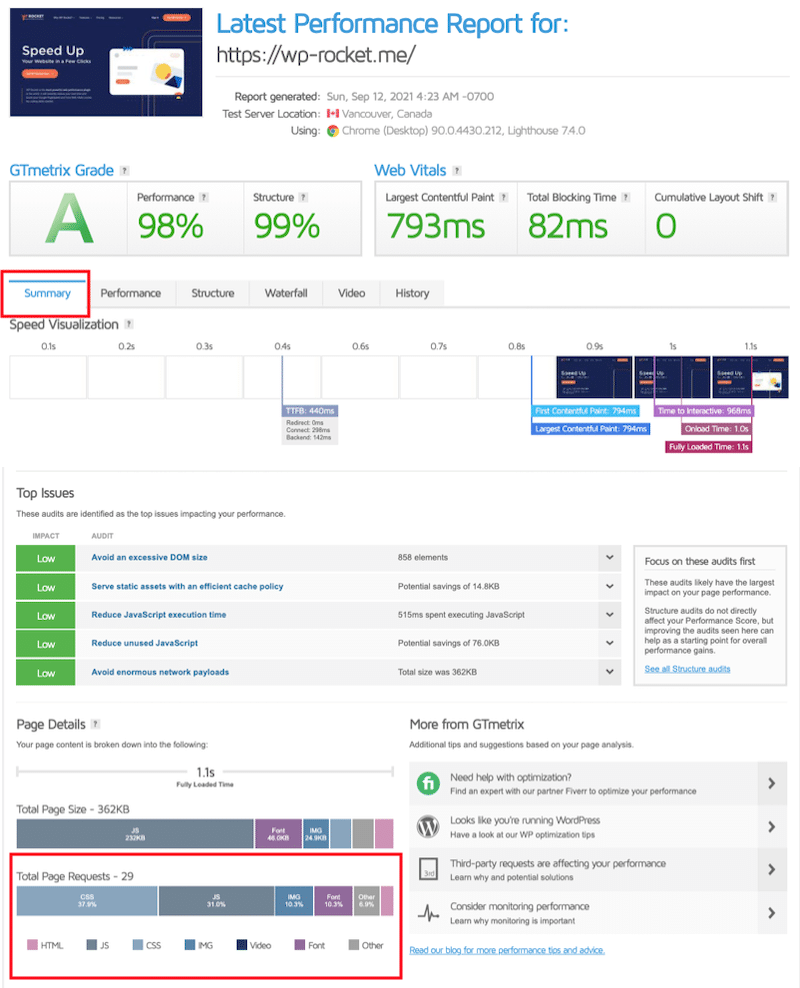
- GTmetrix ( vous devez avoir un compte gratuit pour accéder aux détails de votre page ) - mettez simplement l'URL de votre site, lancez l'audit et ouvrez l'onglet "Résumé " . Faites défiler jusqu'à la dernière section intitulée "Détails de la page" pour savoir combien de demandes votre page effectue.

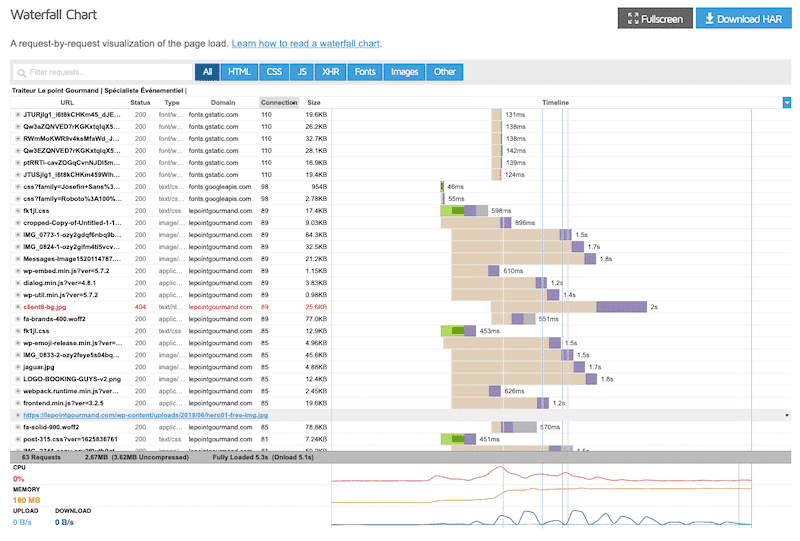
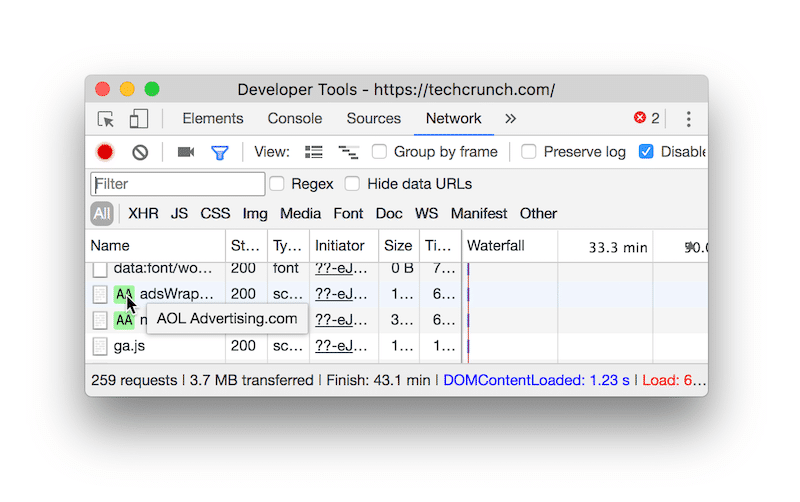
L'onglet cascade est un excellent moyen de voir combien de temps les requêtes HTTP individuelles prennent sur votre site :

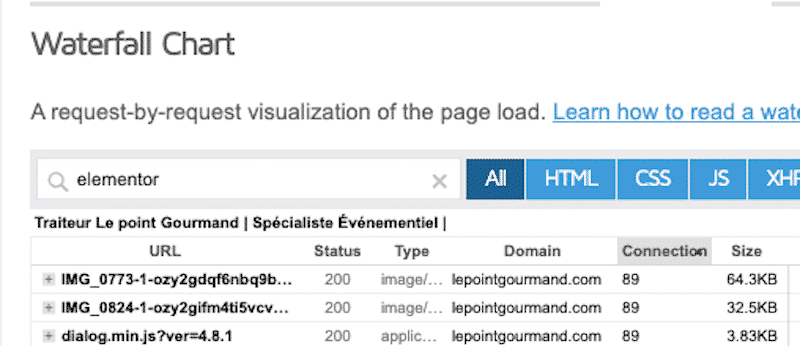
Vous pouvez également consulter les requêtes HTTP provenant d'un plugin spécifique, tel qu'Elementor :

| GTmetrix est alimenté par la technologie Lighthouse. Si vous souhaitez en savoir plus sur les KPI de Lighthouse, nous avons un didacticiel détaillé sur la façon d'améliorer le score de performance de Lighthouse. |
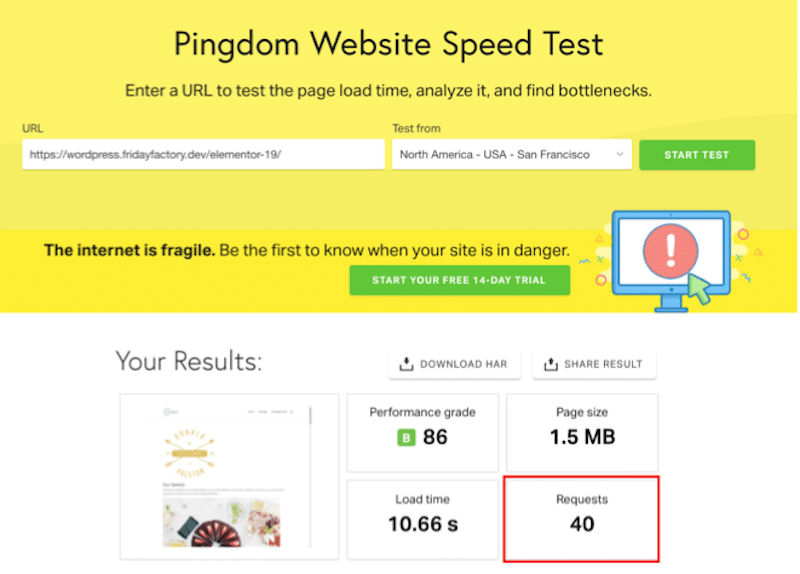
- Pingdom — mettez simplement votre URL dans la case pour savoir combien de requêtes HTTP votre page appelle :

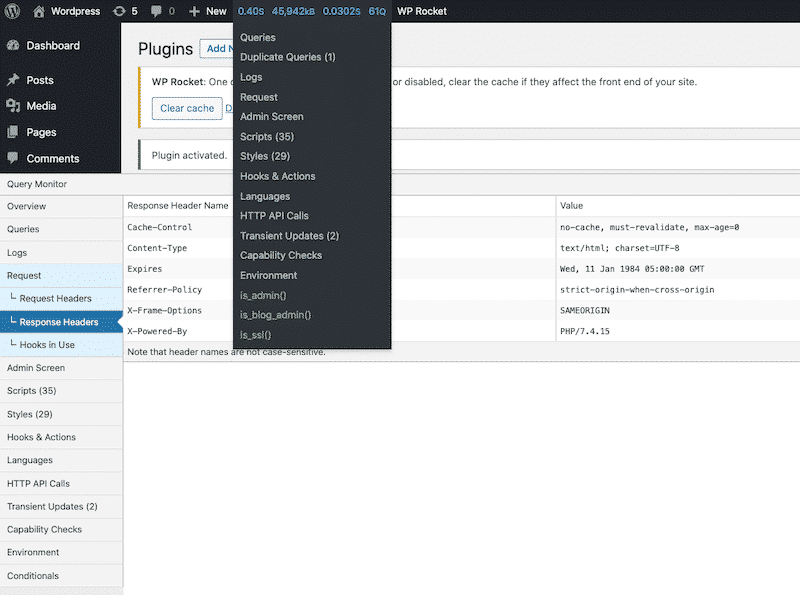
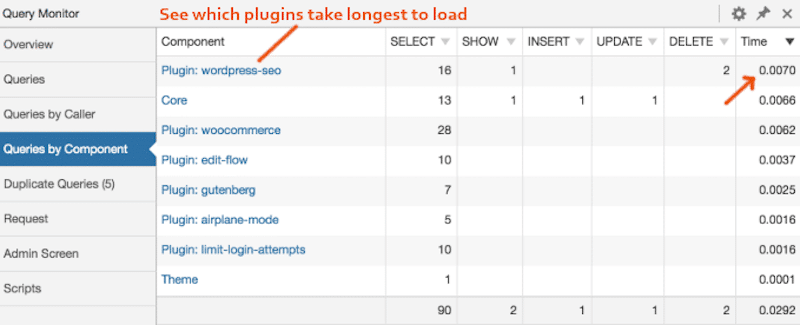
- Query Monitor — un outil de débogage gratuit pour identifier les plugins ou les scripts qui ralentissent le chargement des pages. Le panneau HTTP API Calls affiche des informations sur les requêtes HTTP effectuées lors du chargement de la page.

10 façons de faire moins de requêtes HTTP sur votre site Web (manuellement et avec un plugin)
Moins de requêtes HTTP signifie moins d'octets à télécharger, mais il peut être décourageant de commencer cette optimisation. Ne vous inquiétez pas. Grâce à notre liste de techniques ci-dessous, vous pourrez réduire vos requêtes HTTP. Pour chaque tactique, nous donnerons toujours deux solutions : utiliser un plugin WordPress et un manuel.
1. Combinez CSS et JavaScript
Impact : Élevé
Un moyen simple de réduire les requêtes HTTP consiste à combiner plusieurs fichiers JS et CSS.
Avec votre thème WordPress et vos plugins, de nombreuses feuilles de style CSS et JS doivent être chargées. Cela nécessite que le navigateur charge toutes ces ressources pour afficher les pages Web, ce qui signifie plusieurs requêtes HTTP.

Combiner CSS et JS à l'aide d'outils en ligne :
- Minify — Combine plusieurs fichiers CSS ou JavaScript.
- Combine– Script PHP combiné avec la réécriture d'URL pour concaténer et compresser les fichiers CSS et JavaScript.
- csscompressor.net (CSS uniquement) — Compresseur CSS en ligne, rapide et gratuit à utiliser.
- jscompress.com (JS uniquement) — Cet outil de compression JavaScript vous permet de combiner des fichiers JavaScript en un seul fichier.
- SmartOptimizer - Une bibliothèque PHP qui améliore les performances de votre site Web en optimisant le front-end à l'aide de techniques de concaténation.
- CSS-JS-Booster — Concatène, minimise et gzips les fichiers CSS et JavaScript.
- CSS Crush — Concatène et minimise les fichiers CSS.
- csscompressor.net (CSS uniquement) - compresseur CSS en ligne, rapide et gratuit à utiliser.
- jscompress.com (JS uniquement) — Cet outil de compression JavaScript vous permet de combiner des fichiers JavaScript en un seul fichier.
Téléchargement de vos nouveaux fichiers CSS et JS combinés sur votre site WordPress :
Notre objectif est de regrouper toutes les demandes distinctes dans un seul fichier.
- Copiez/collez simplement tout votre code CSS dans un fichier principal et re-téléchargez le fichier sur le serveur (faites cela uniquement si vous êtes à l'aise avec vos fichiers WordPress)
- Si vous utilisez le panneau C :
- Connectez-vous à votre cPanel
- Allez dans votre 'Gestionnaire de fichiers'
- Cliquez sur le dossier qui contient votre site WordPress
- Créez un dossier dans votre répertoire racine avec le nouveau fichier combiné
Combiner des fichiers CSS et JS à l'aide d'un plugin (le moyen le plus rapide et le plus sûr) :
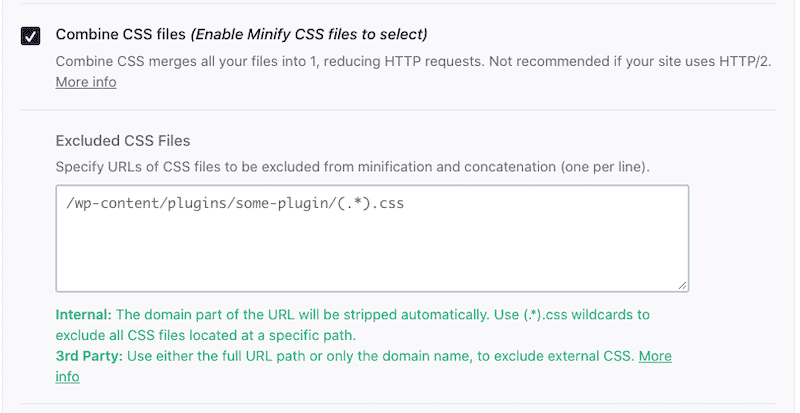
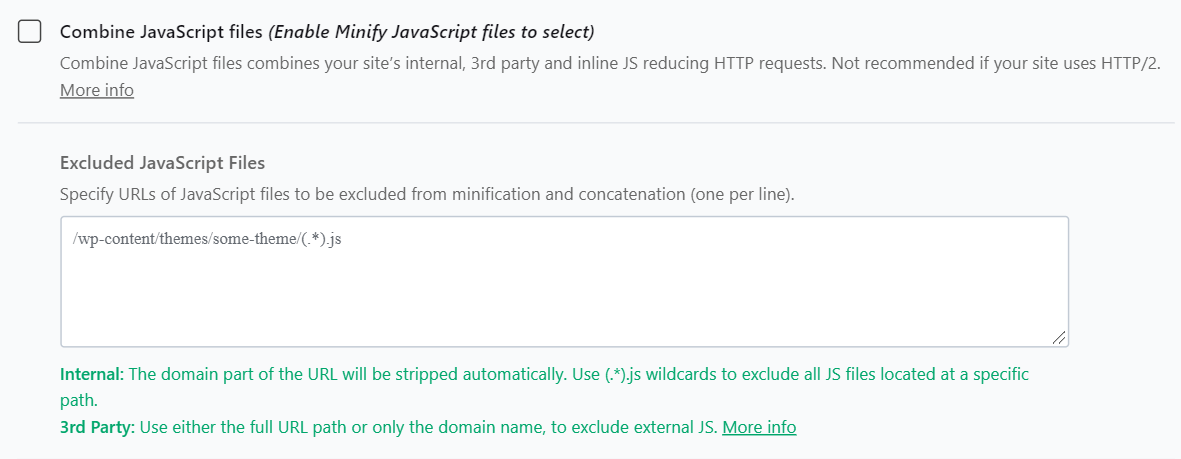
- WP Rocket : combine les fichiers minifiés en un seul fichier par type de fichier (CSS ou JavaScript)


- Autoptimize : vous aide dans la concaténation de vos scripts (CSS ou JavaScript).
2. Combinez des images avec des sprites CSS
Impact : Élevé
Les sprites CSS sont un excellent moyen de réduire le nombre de requêtes HTTP effectuées pour les ressources d'image. Tous les fichiers CSS de votre site bloquent le rendu, ce qui signifie que plus il y a de fichiers CSS chargés, plus cela ralentira votre site.
Pour éviter cela, vous devez optimiser les images de votre site et les combiner en un seul fichier. Une fois cela fait, il est temps de se pencher vers la technique des sprites CSS : utilisez CSS pour n'afficher qu'une partie de ce fichier image là où c'est nécessaire. Cette technique améliore les performances du site où de nombreuses petites images, logos ou icônes sont utilisés.
Vous pouvez en savoir plus dans notre article dédié sur la combinaison d'images à l'aide de sprites CSS dans WordPress.

Combinaison d'images avec des sprites CSS à l'aide d'outils Web :
- Générateur, éditeur et code CSS Sprite
- Outil CSSsprites
- Accédez au site CSSspritestool pour combiner plusieurs images en une seule à l'aide du générateur de glisser-déposer.
- Vous obtenez un fichier image combiné, ainsi qu'un code CSS pour chaque image que vous téléchargez.
- Téléchargez le fichier image combiné sur votre site WordPress
- Ajoutez le code CSS à votre site WordPress à l'aide du Customizer
- Affichez chaque image où vous voulez en utilisant HTML
3. Optimisez les images (et supprimez celles qui ne sont pas importantes)
Impact : Élevé
Bien qu'il n'existe pas de plugin WordPress existant vous permettant de combiner spécifiquement des images avec des sprites CSS, vous pouvez toujours utiliser des plugins incroyables pour optimiser vos images. Les images sont indispensables pour l'expérience utilisateur, mais voici le problème : chaque image de votre site est une requête HTTP distincte ! Par conséquent, choisissez-les judicieusement et pensez à n'avoir que des images apportant de la valeur à votre contenu.
Optimiser les images signifie réduire leur poids sans compromettre la qualité. Il ne sert à rien d'avoir une image claire floue où le contenu ne peut même pas être identifié, n'est-ce pas ?
Voici quelques outils de redimensionnement que vous pouvez utiliser :
- Photoshop
- GIMP — Gratuit, Windows et Mac
- IrfanView — Gratuit pour Windows
- Aperçu pour Mac — Déjà installé !
Pour optimiser automatiquement vos images, nous vous conseillons d'utiliser un plugin WordPress :
- Imagify — par WP Media, la même société derrière WP Rocket. Optimisez jusqu'à 20 Mo d'images gratuitement par mois.
- Optimole (Optimisation d'image & Lazy Load par Optimole)
Lisez notre article dédié pour découvrir plus de plugins d'optimisation d'image.
Note : l'optimisation des images ne réduira pas directement le nombre de requêtes HTTP, mais cela réduira leur taille et les fera charger plus rapidement.
4. Activer le chargement différé sur les images
Impact : Élevé
La mise en œuvre du "lazy load" signifie reporter le chargement des images en dehors de la fenêtre d'affichage du navigateur. En termes simples, si votre visiteur ne défile pas tout en bas, les images placées à la fin de la page ne seront même pas chargées. Grâce au script de chargement paresseux, vous réduisez le nombre de requêtes HTTP car vous ne chargez que les images au-dessus de la ligne de flottaison.
Implémentation manuelle du script de chargement différé :
Tout d'abord, vous devez déterminer comment vous allez charger vos images : utilisez-vous la balise <img> ou CSS ? Web.Dev explique très bien comment implémenter le script de chargement différé pour les deux méthodes. Vous devez également vérifier si l'élément est dans la fenêtre à l'aide de l'API Intersection Observer.
Voici à quoi peut ressembler le lazy load respectivement sur une image et sur une iframe :
<img src=”image.jpg” alt=”…” chargement=”paresseux”><iframe src=”video-player.html” title=”…” chargement=”paresseux”></iframe>
Utiliser un plugin de chargement différé pour appliquer le script automatiquement :
- Lazy Load par WP Rocket (gratuit) — affiche le contenu uniquement lorsqu'il est visible par l'utilisateur.
- WP Rocket - est livré avec les fonctionnalités de chargement paresseux. C'est un plugin premium qui comporte de nombreux autres avantages tels que la mise en cache, le nettoyage de votre code, etc.)
- Si vous recherchez plus de plugins de chargement paresseux, consultez notre article.
5. Minimisez HTML, CSS et JavaScript
Impact : moyen
Réduire votre code signifie supprimer les espaces, les commentaires et les caractères supplémentaires inutiles d'un fichier pour le rendre plus léger. Cette technique peut être appliquée aux fichiers JavaScript, CSS et HTML. Bien sûr, il s'agit de nettoyer le code qui n'est pas crucial pour les utilisateurs finaux.
| Exemple de JS non minifié | Exemple de JS minifié |
Minifier votre code manuellement :
Avant de modifier le fichier, téléchargez une copie de votre serveur pour l'enregistrer sur votre ordinateur en lieu sûr.
- Réduire le code HTML : ouvrez votre feuille de code et supprimez les commentaires (<!– … –>), les espaces supplémentaires, les sauts de ligne et tout contenu similaire
- Minification CSS : supprimez les espaces et les commentaires supplémentaires des fichiers CSS (/* … */) Raccourcissez autant que possible les noms d'ID, de classe ou de variable
- Minifying JS : supprimez les commentaires JS (//) et les espaces supplémentaires du code source. Transformez les tableaux en objets chaque fois que possible, optimisez vos instructions conditionnelles et trouvez des réponses aux expressions constantes de base.
Minifier votre code à l'aide d'un outil en ligne :
- Utilisez un éditeur de code comme Sublime text pour éditer le fichier
- Collez votre code dans l'un de ces outils en ligne : Closure Compiler, CSS nano, JS nano, UNCSS. (Nous avons une liste complète de codes de minification gratuits à consulter).
- Remplacez votre ancien code par le nouveau code minifié et téléchargez-le sur votre site
Utiliser un plugin WordPress pour minifier votre code :

- WP Rocket — réduisez automatiquement vos CSS et JS. Il vous suffit de cocher deux cases. WP Rocket a une section dédiée à l'optimisation des fichiers.


6. Remplacez les plugins lourds par des plugins légers
Impact : moyen
Les vitesses de chargement lentes de votre site peuvent résulter d'un ou deux plugins qui surchargent votre site WordPress avec trop de requêtes HTTP. Pour classer un plugin comme léger, vous devez examiner : la qualité et le professionnalisme du code, les fonctionnalités, l'efficacité avec laquelle le code les exécute et la taille du fichier.
Comment signaler les plugins lents de votre site WordPress ?
Disons que vous hésitez entre deux plugins de formulaires de contact (A et B). Utilisez nos 5 étapes pour exécuter votre diagnostic :
- Exécutez un test de performance à l'aide de Pingdom pour vérifier votre nombre de requêtes HTTP - notez votre score
- Activez le plugin A et relancez votre test - notez votre score
- Désactivez le plugin A et installez le plugin B pour faire le même audit
- Comparez le nombre de requêtes HTTP ajoutées pour chaque plugin
- Choisissez celui qui a le moins de requêtes HTTP et supprimez celui qui est lent !
Utiliser un plugin pour identifier les plugins qui ralentissent votre site avec trop de requêtes HTTP :
- Le plugin Query Monitor peut être utilisé pour identifier les plugins qui nuisent à votre site et vous aider à les supprimer

7. Charger les scripts uniquement en cas de besoin (et uniquement sur des pages spécifiques)
Impact : moyen
Une autre façon de faire moins de requêtes HTTP consiste à désactiver de manière sélective les scripts et les plugins de pages/publications spécifiques qui n'ont pas besoin d'être chargées.
Utilisez un plugin WordPress pour charger le script uniquement lorsque cela est nécessaire :
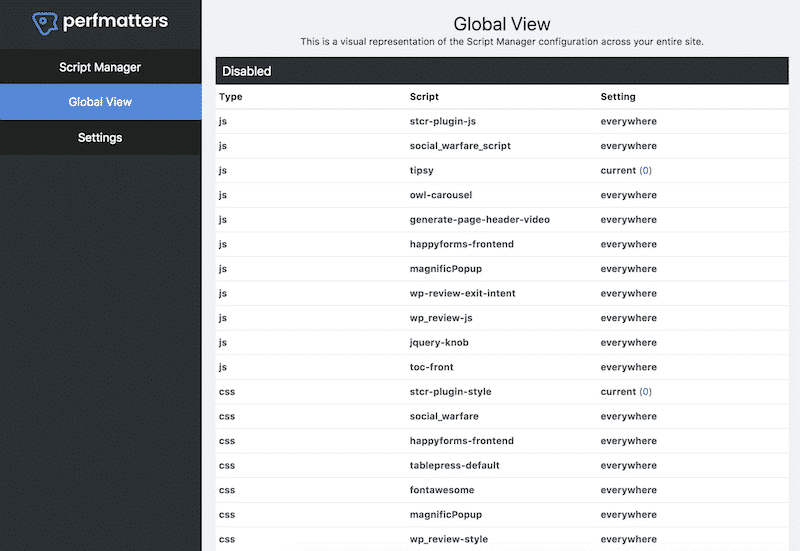
- Perfmatters — vous permet de désactiver un script sur une page ou une publication.

- Asset Cleanup Pro - qui est un peu moins convivial mais qui fait aussi le travail.

8. Réduisez les scripts externes / requêtes HTTP
Impact : moyen
Le chargement de chaque script tiers est une requête HTTP supplémentaire effectuée par le navigateur, ce qui ralentit les performances de la page (voici comment vous pouvez réduire l'impact des scripts tiers). Garder une trace de toutes vos intégrations tierces est essentiel pour comprendre quels actifs externes ralentissent la vitesse de votre site. Nous avons expliqué comment réduire vos requêtes HTTP. Ne soyons pas impactés par les externes, n'est-ce pas ?
Trop de requêtes HTTP forceront souvent les ressources à être extraites du réseau, et nous ne le voulons pas pour nos performances.
Les scripts externes proviennent principalement des balises Google Analytics, des pixels Facebook, des vidéos YouTube, des boutons de partage social et des balises de test A/B. Il est fortement recommandé d'identifier tous les fichiers qui ajoutent des demandes.
Utilisation d'outils pour identifier les scripts externes les plus lourds :
- Des outils de performance tels que Chrome DevTools, PageSpeed Insights et WebPageTest peuvent vous aider à les identifier.

Optimisation manuelle des requêtes tierces :
Maintenant que vous avez identifié les scripts externes qui affectent les performances, vous pouvez leur appliquer l'attribut async ou defer :
< script asynchrone src= "script.js"> < report de script src= "script.js">
Si vous souhaitez en savoir plus sur l'utilisation des deux attributs, nous vous recommandons de lire Web.Dev, qui répertorie toutes les étapes pour charger efficacement un JS tiers.
Utiliser un plugin pour réduire l'impact de vos scripts externes sur les performances :
- WP Rocket vous aide à réduire l'impact du code tiers de plusieurs façons :
- Hébergement local des fichiers et balises Google Analytics.
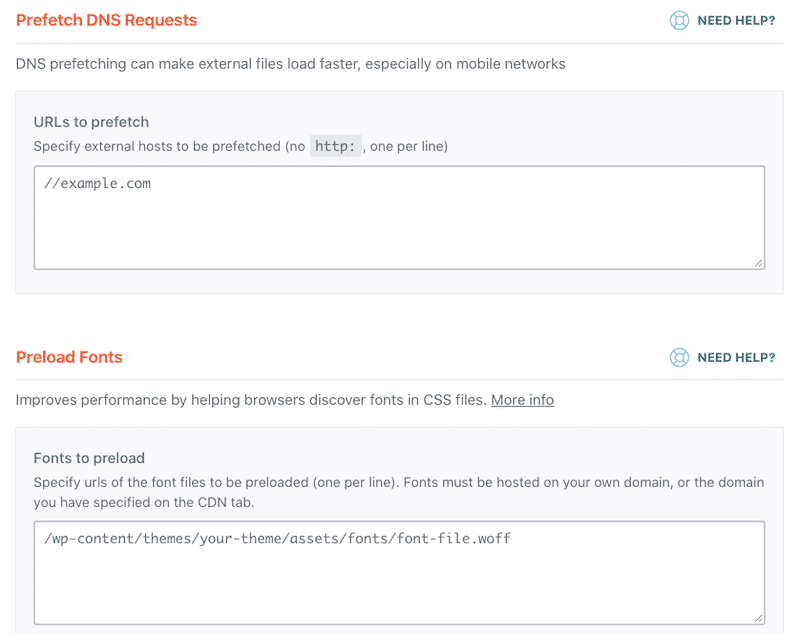
- Prélecture des requêtes DNS, ce qui signifie que les fichiers externes se chargeront plus rapidement.
- Préchargement des polices pour aider les navigateurs à découvrir plus rapidement les polices Google dans vos fichiers CSS.

- En reportant vos JS tiers tels que les publicités et les analyses, dites simplement à votre navigateur ce qu'il doit charger en premier.
Pour l'histoire, Telegraph a récemment reporté tous ses scripts et amélioré le temps de chargement des publicités de quatre secondes en moyenne.
9. Utilisez un CDN
Impact : moyen
Un réseau de diffusion de contenu (CDN) fait référence à des serveurs répartis géographiquement qui diffusent du contenu à partir de l'emplacement le plus proche possible. Peu importe où se trouve un utilisateur, il peut accéder rapidement et efficacement au contenu de votre site. Chaque requête HTTP effectuée par eux sera servie à partir de l'emplacement le plus proche possible.
Les meilleurs CDN disponibles sur le marché :
- RocketCDN
- CDN Cloud Flare
Nous avons également rédigé un guide pour vous aider à choisir le CDN qui vous convient.
10. Différer JavaScript et CSS bloquant le rendu
Impact : moyen
Cette ressource est-elle très utile ou est-il acceptable de la charger plus tard ? Le besoin immédiat d'utiliser la ressource déterminera si la ressource bloque le rendu ou non. Pour éliminer JavaScript et CSS qui bloquent le rendu, vous devez utiliser l'option différée ou l'option asynchrone.
Suppression manuelle des ressources bloquant le rendu :
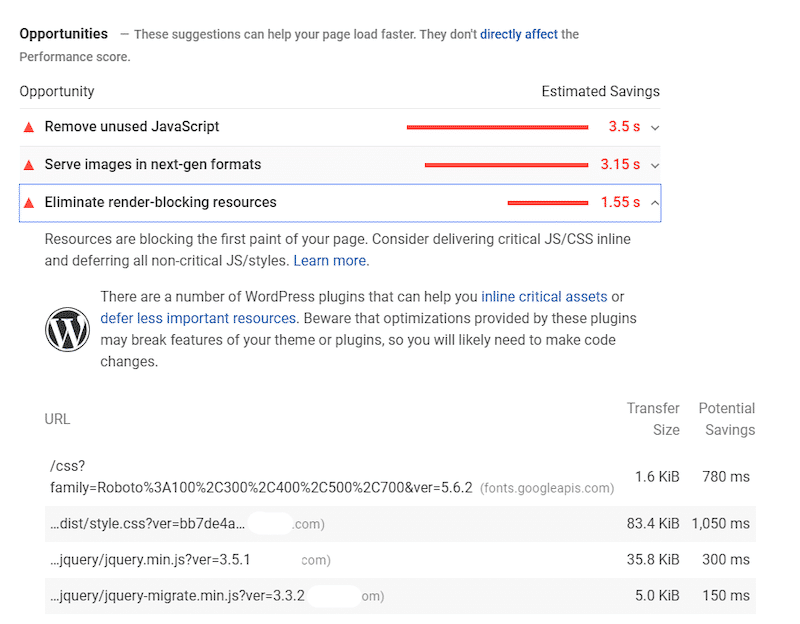
Tout d'abord, exécutez un audit sur Google PageSpeed Insights et vérifiez votre section opportunités. Si vous avez une section "Éliminer les ressources bloquant le rendu", alors vous devrez probablement faire quelque chose comme dans notre exemple ci-dessous :

Pour éliminer ce problème manuellement, vous devez utiliser les attributs defer et async.
Voici un exemple de l'attribut defer pour différer JS :
<script defer src="/example-js-script"></script>
Suivez notre didacticiel détaillé expliquant comment éliminer manuellement les ressources bloquant le rendu en utilisant les deux scripts.
Si vous voulez quelque chose de plus simple, utilisez simplement un plugin WordPress.
Utiliser un plugin WordPress pour différer JS et CSS :
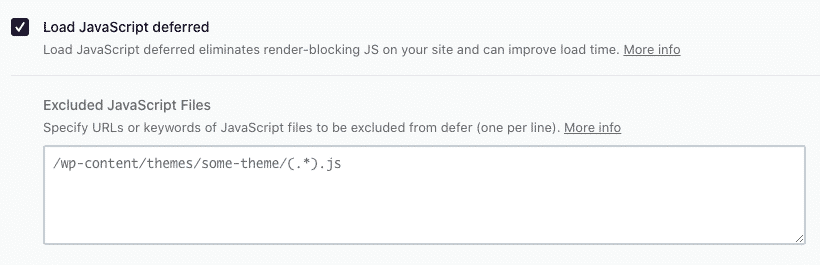
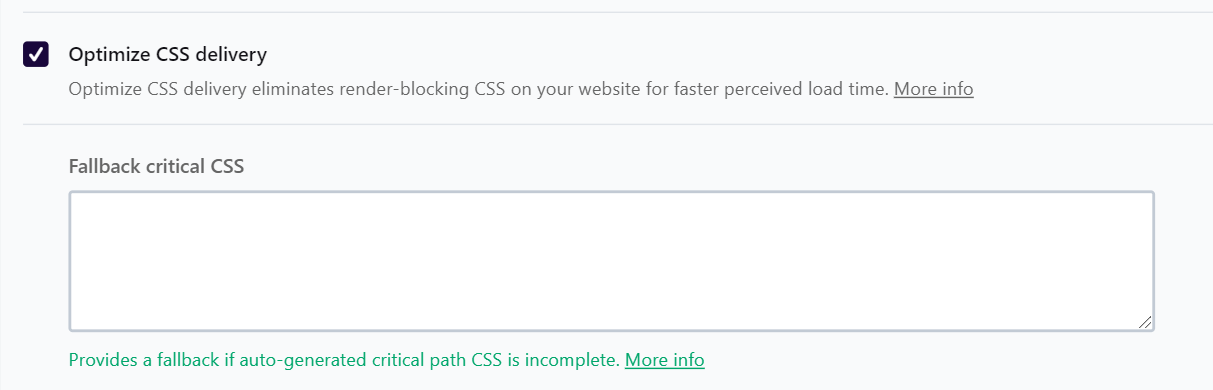
- WP Rocket - qui vous aide à différer vos fichiers JS de la manière la plus simple. Le plugin propose également la fonctionnalité "Optimiser la livraison CSS" qui constitue les ressources bloquant le rendu. Vous pouvez également exclure tout fichier JS ou CSS du report si vous en avez besoin.


| Corriger vos requêtes HTTP est un excellent début pour accélérer votre site WordPress. Cependant, la "réduction des requêtes HTTP" n'est pas la seule optimisation des performances sur laquelle vous devriez vous concentrer. Si vous voulez que votre site soit à la vitesse de l'éclair, suivez notre guide complet sur l'optimisation de la vitesse des pages. |
Comment réduire les requêtes HTTP avec un plugin
Un plugin comme WP Rocket aide à réduire les requêtes HTTP et à accélérer considérablement votre site. Exécutons un audit de performance d'un site WordPress avec et sans WP Rocket. Vous verrez après la comparaison que c'est l'un des meilleurs plugins de mise en cache pour WordPress.
| Si vous êtes relativement nouveau sur ce sujet ou si vous n'avez jamais effectué d'audit de performance auparavant, consultez notre guide détaillé sur le test des performances et de la vitesse de votre site WordPress. |
Nous utiliserons GTmetrix pour mesurer les KPI suivants :
- Note de performance globale (A à F)
- Scores Core Web Vitals (LCP, CLS et FID) + TTI et TBT (Remarque : si le FID n'est pas disponible, nous mesurerons le FCP)
- Nombre de requêtes HTTP (nombre total de requêtes de page)
En termes de contenu, mon site WordPress contient du texte, quelques icônes de médias sociaux, 8 images, une vidéo intégrée de YouTube, une carte avec une épingle (de Google Maps) et 3 témoignages de clients avec leurs photos.

Scénario 1 - Mesure des performances et des requêtes HTTP - Pas de WP Rocket
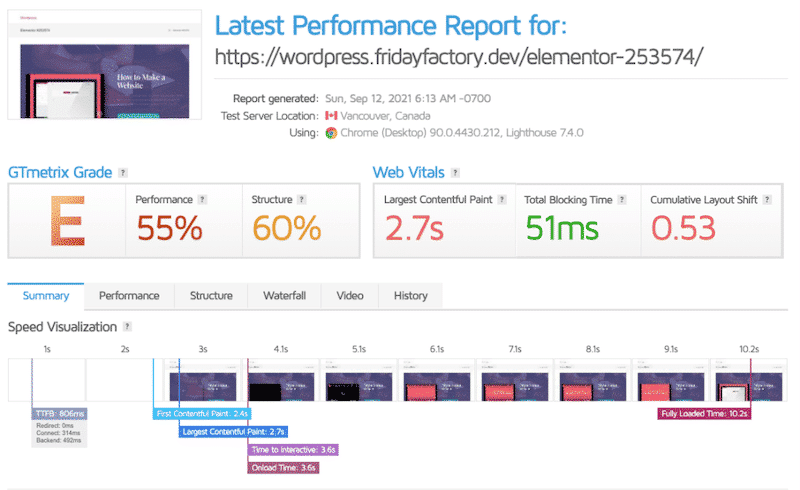
Jetons un coup d'œil aux résultats de performance avec GTmetrix. Ils ne sont pas très encourageants et j'ai obtenu un « E » pour ma note de performance globale :

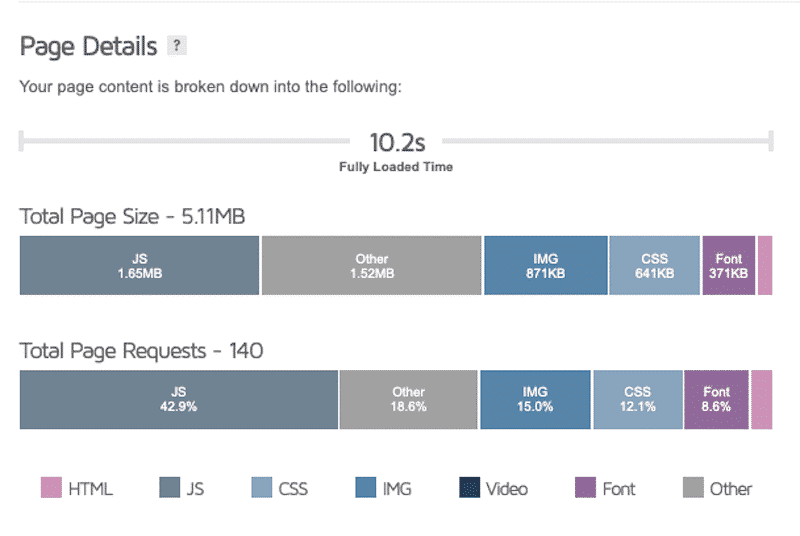
Nous remarquons que ma page fait 140 requêtes HTTP et que 42,9% d'entre elles sont dues à JS. Il faut 10,2 secondes pour que ma page soit entièrement chargée et la taille de la page est de 5,11 Mo.

| KPI | Score (pas de WP Rocket) |
| Note globale GTmetrix | E |
| Performance | 55% |
| La plus grande peinture de contenu (LCP) | 2.7s |
| Première peinture de contenu (FCP) | 2.4s |
| Décalage de mise en page cumulé (CLS) | 0,53 milliseconde |
| Temps d'interactivité (TTI) | 3.6s |
| Temps de blocage total (TBT) | 51ms |
| Temps jusqu'au premier octet (TTFB) | 806 millisecondes |
| Temps entièrement chargé | 10.2s |
| Taille de la page | 5,11 Mo |
| Nombre total de demandes de pages | 140 (meilleur score de sa catégorie : < 50 ) |
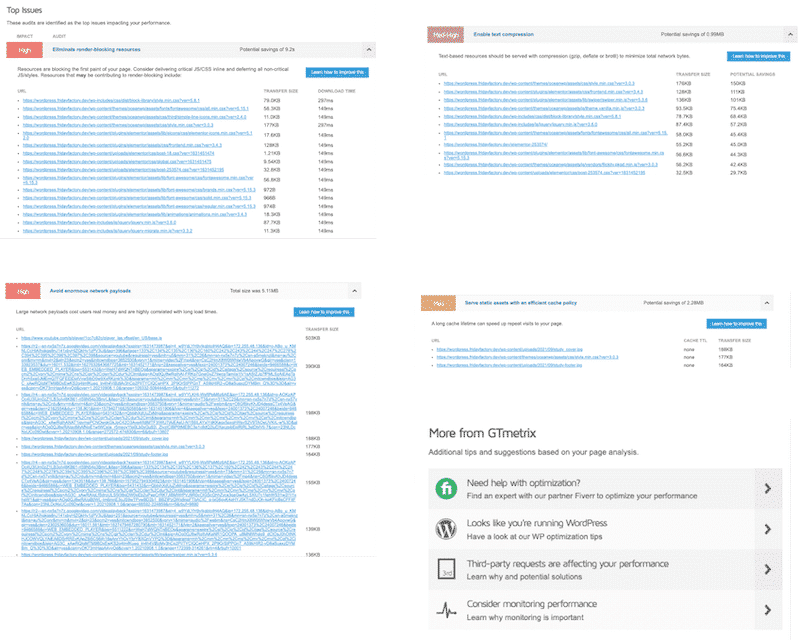
Les principales recommandations de GTmetrix sont les suivantes :
- Chargez efficacement JS tiers (différez JS, établissez des connexions précoces aux origines requises et appliquez une charge différée sur les ressources tierces intégrées)
- Éliminer les ressources bloquant le rendu (envisagez de fournir des CSS et JS critiques en ligne et de différer tous les JS/styles non critiques. En savoir plus sur ce qu'est le CSS critique dans notre article)
- Optimiser mon code (combiner et minifier JS et CSS / optimiser la diffusion CSS)
- Implémenter la mise en cache des pages

Devinez quoi? C'est exactement ce que WP Rocket peut faire pour votre site WordPress (entre autres). Dans le scénario 2, nous allons activer WP Rocket et vérifier à nouveau la santé de notre site Web. De bonnes choses arrivent.
Scénario 2 — Mesure des performances et des requêtes HTTP — Avec WP Rocket
Maintenant que WP Rocket est activé, lançons un autre audit de performance en utilisant la même page.
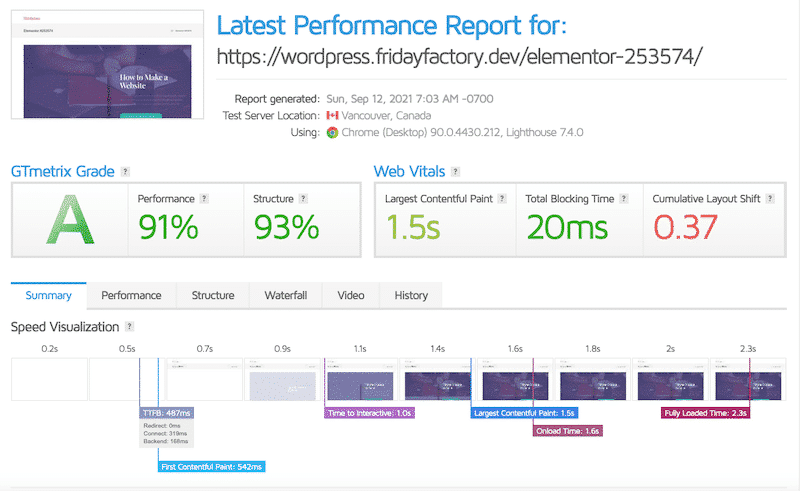
Cette fois, les résultats sont très encourageants, et nous sommes passés de « E » à « A » concernant ma note de performance globale :

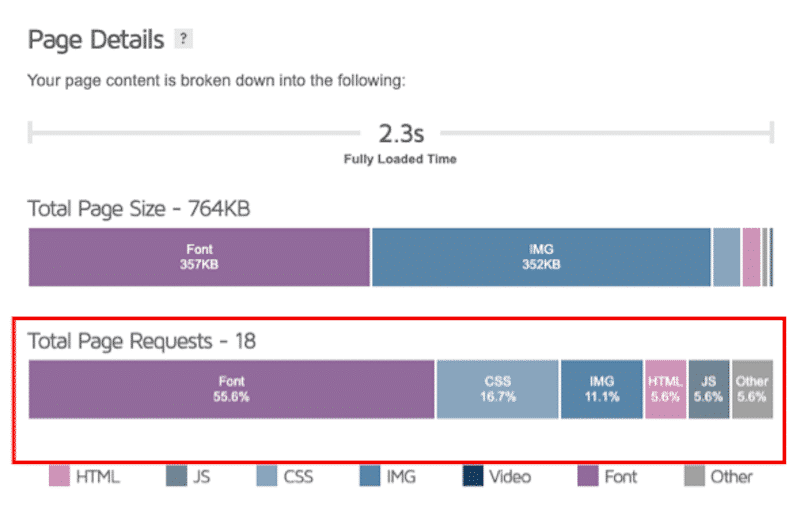
Autre progression impressionnante, le nombre de mes requêtes HTTP qui est passé de 140 à 18 lors de l'activation de WP Rocket (-87%).

Globalement, tous mes KPI sont meilleurs et mon site Web est beaucoup plus rapide avec WP Rocket :
| KPI | Score - Pas de WP Rocket | Marquez avec WP Rocket |
| Note globale GTmetrix | E | UN |
| Performance | 55% | 91% |
| La plus grande peinture de contenu (LCP) | 2.7s | 1,5 s |
| Première peinture de contenu (FCP) | 2.4s | 542 millisecondes |
| Décalage de mise en page cumulé (CLS) | 0,53 milliseconde | 0,37 milliseconde |
| Temps d'interactivité (TTI) | 3.6s | 1 s |
| Temps de blocage total (TBT) | 51ms | 20 millisecondes |
| Temps jusqu'au premier octet (TTFB) | 806 millisecondes | 487 ms |
| Temps entièrement chargé | 10.2s | 2.3s |
| Taille de la page | 5,11 Mo | 604 Ko |
| Nombre total de demandes de pages | 140 (meilleur score de sa catégorie : < 50 ) | 18 ( meilleur score de sa catégorie : < 50) |
Nos performances se sont globalement améliorées avec le plugin de cache WP Rocket activé.
WP Rocket a appliqué automatiquement presque toutes les techniques listées dans la section « Comment faire moins de requêtes HTTP sur votre site Web ».
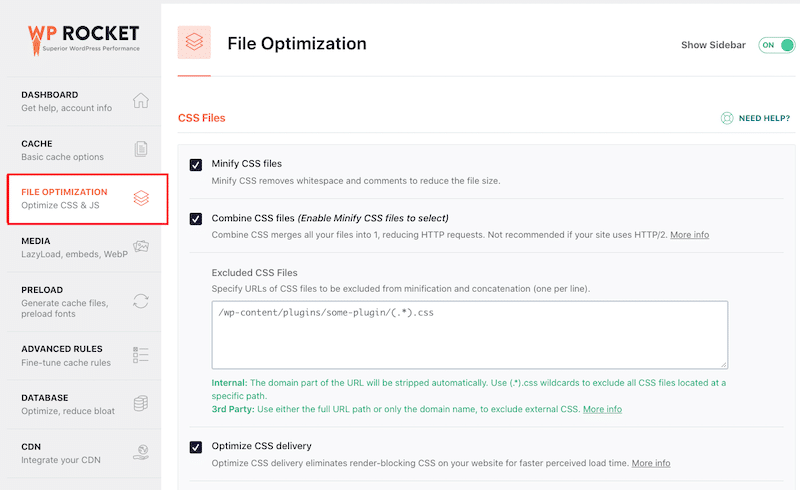
Depuis le tableau de bord de WP Rocket, vous pouvez voir que mon code CSS a été minifié, combiné et optimisé :

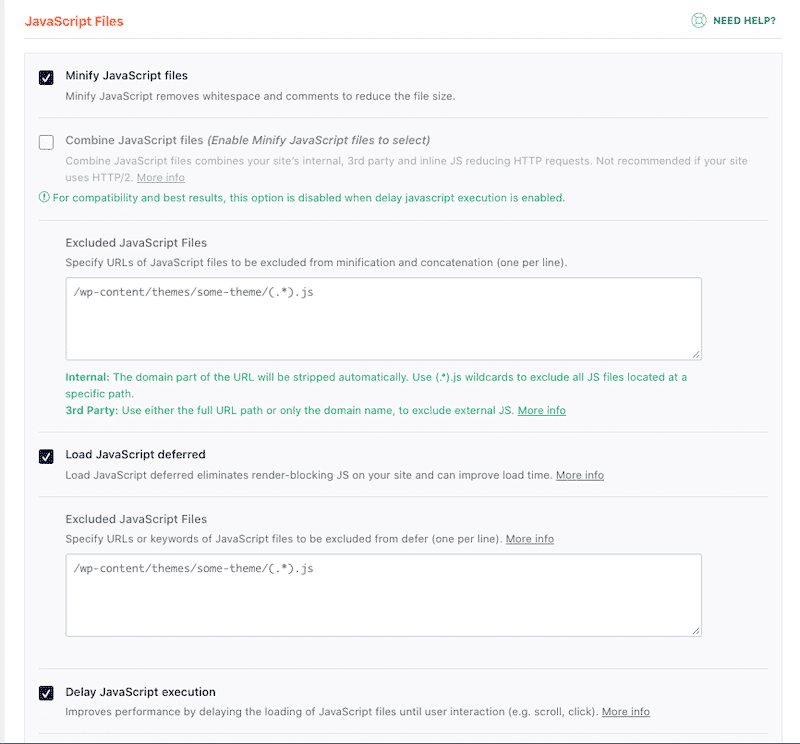
La même optimisation a été automatiquement appliquée à mon JS :

Emballer
WP Rocket a permis de réduire de 87% les requêtes HTTP de mon site WordPress . Dans notre étude de cas, nous avons vu que nos requêtes passaient de 140 à 18 simplement à l'activation du plugin. Vous gagnez du temps et des efforts !
| Sans WP Rocket | Avec WP Rocket |
| 140 requêtes HTTP | 18 Requêtes HTTP (-87%) |
Pour maintenir une excellente performance de votre site, il est recommandé de maintenir les requêtes HTTP en dessous de 50. WP Rocket est un excellent outil automatique pour ne jamais dépasser ce nombre ! Il augmentera les performances en réduisant et en éliminant les requêtes HTTP inutiles, sans aucune connaissance technique requise de votre part.
Travaillez moins et obtenez de meilleurs résultats de performance grâce à WP Rocket dès aujourd'hui ! Nous avons une garantie satisfait ou remboursé de 14 jours : si vous n'êtes pas satisfait, nous vous remboursons. Allez, essayez-le et dites-nous comment se portent vos requêtes HTTP dans les commentaires.
