Comment réduire la taille de l'image sans perte de qualité (et économiser de l'espace)
Publié: 2021-05-25Vous cherchez un moyen de réduire la taille du fichier image sans perdre en qualité tout en économisant de l'espace sur votre serveur ?
Si vous avez de nombreuses images volumineuses et non optimisées, elles peuvent occuper une tonne d'espace sur votre serveur. Cela peut être un réel problème chez certains hébergeurs, car vous verrez des limites aussi basses que 5 Go ou 10 Go sur les niveaux d'entrée de gamme de certains hôtes ( en particulier dans l'espace d'hébergement WordPress géré ).
Heureusement, il existe certaines tactiques que vous pouvez mettre en œuvre pour réduire la taille de vos images et économiser de l'espace sans perte de qualité d'image. Mieux encore, si vous utilisez les images sur votre site Web, ces tactiques aideront également votre site Web à se charger beaucoup plus rapidement.
Dans cet article, nous commencerons par partager les deux tactiques que vous pouvez utiliser pour réduire la taille du fichier image tout en conservant la même qualité.
Ensuite, nous vous montrerons étape par étape comment vous pouvez utiliser des outils gratuits ou abordables pour mettre en œuvre ces tactiques et réduire la taille de vos images aujourd'hui.
Commençons!
Deux façons de réduire la taille du fichier image et d'économiser de l'espace sans perte de qualité
Il existe deux tactiques de haut niveau que vous pouvez utiliser pour réduire la taille de l'image sans vous soucier de la baisse de qualité :
- Redimensionner les dimensions de l'image
- Compression d'images
1. Redimensionner les dimensions de l'image
Le redimensionnement des dimensions de l'image est exactement ce à quoi cela ressemble - vous modifiez les dimensions de l'image, ce qui réduit sa taille de fichier. Que cela affecte ou non la qualité de l'image dépend de la façon dont vous utilisez l'image.
Par exemple, si votre image d'origine mesure 3 000 px de large, mais que vous ne l'affichez que sur une page de produit de commerce électronique où l'image mesure 500 px de large, vous pouvez redimensionner l'image en toute sécurité jusqu'à environ 1 000 px* sans affecter la qualité qui vos visiteurs réels voient.
* Pourquoi 1 000 px et pas 500 px ? Parce que vous voulez généralement ~doubler les dimensions affichées de votre image pour tenir compte des écrans Retina. Ainsi, en doublant les dimensions affichées, vous vous assurez que tous vos visiteurs verront l'image en pleine qualité.
Donc, si vous n'utilisez pas les images en pleine résolution, vous devez commencer par les redimensionner pour réduire la taille du fichier de cette façon.
2. Compresser les images
Une fois que vous vous êtes assuré que vos images sont dimensionnées aux bonnes dimensions, la prochaine façon de réduire la taille du fichier image consiste à compresser les fichiers image.
Il existe deux types de compression, avec perte et sans perte :
- Sans perte - cela offre une petite réduction de la taille du fichier sans changement de qualité.
- Avec perte - cela offre une réduction plus significative de la taille du fichier mais peut avoir un effet sur la qualité. Il existe différents niveaux de compression avec perte - vous pouvez effectuer une compression avec perte minimale, qui ne sera probablement pas perceptible à l'œil humain pour des économies de taille modérée. Ou, vous pouvez faire une compression agressive avec perte pour une réduction de taille maximale mais avec une baisse notable de la qualité.
Si vous ne voulez aucun changement de qualité, vous devez utiliser une compression sans perte.
Cependant, si vous utilisez les images sur un site Web, vous pouvez généralement vous en sortir avec une approche de compression avec perte modérée.
Oui, il y a techniquement une petite perte de qualité, mais la plupart des humains ne pourront pas faire la différence. Dans la section suivante, nous vous montrerons un outil qui vous permet de comparer la compression sans perte et avec perte afin que vous puissiez voir par vous-même.
Comment réduire la taille de l'image sans perdre en qualité en ligne
Maintenant que vous connaissez les tactiques disponibles, passons aux outils exploitables que vous pouvez utiliser pour implémenter le redimensionnement et la compression des images.
Supposons que vous utilisiez WordPress et cherchiez à redimensionner et compresser plusieurs images que vous téléchargez sur votre site. Dans ce cas, vous pouvez utiliser un plugin WordPress dédié pour réduire automatiquement la taille de toutes vos images et économiser de l'espace sur le serveur.
Ou, si vous n'utilisez pas WordPress, vous pouvez trouver des outils basés sur le cloud ou des logiciels de bureau pour vous aider à réduire la taille des images que vous pouvez utiliser n'importe où.
Passons en revue vos différentes options - voici l'ordre dans lequel nous les couvrirons :
- Wordpress
- Outils basés sur le cloud
- Logiciel de bureau
1. Réduire la taille du fichier image sur WordPress
Pour réduire la taille de l'image et économiser de l'espace sur WordPress, vous pouvez utiliser le plugin gratuit Imagify. Imagify vous permet d'optimiser gratuitement ~200 images par mois ( 20 Mo ). Ou, les forfaits payants commencent à 4,99 $ par mois pour 500 Mo ou 9,99 $ par mois pour un nombre illimité.
Il vous permettra d'optimiser automatiquement les nouvelles images que vous téléchargez sur WordPress, et il comprend également une fonctionnalité pour optimiser en masse les images existantes de votre site en un seul clic.
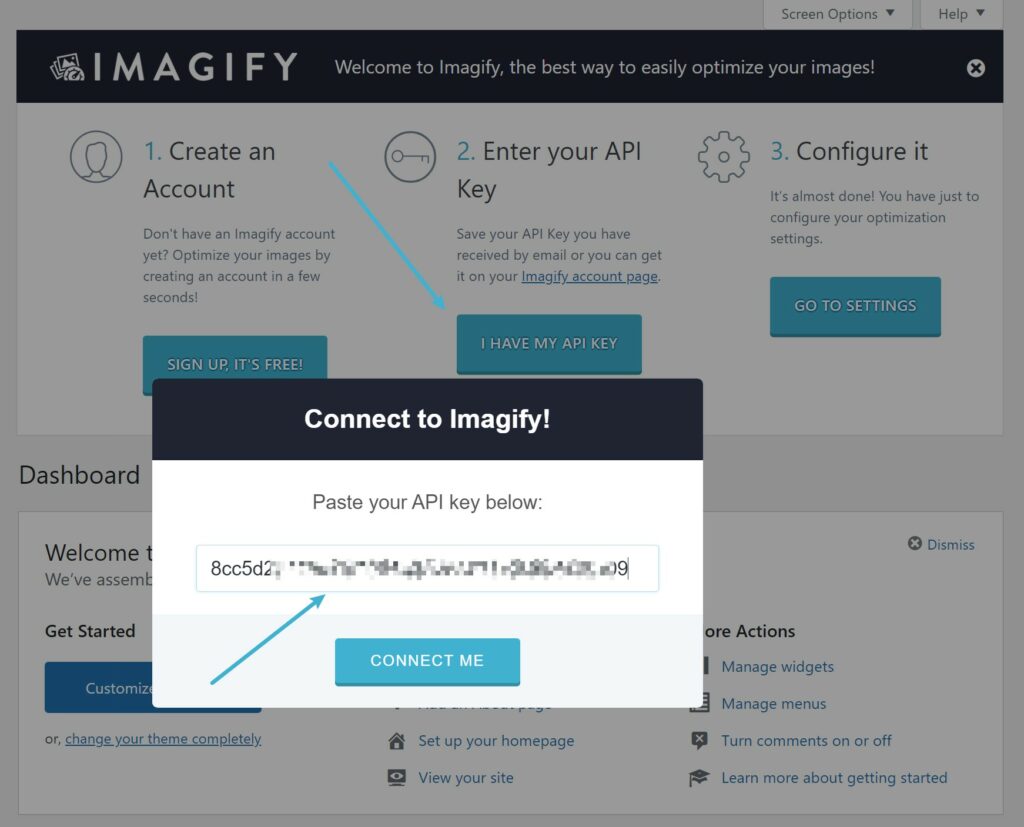
Pour commencer, installez et activez le plugin gratuit Imagify de WordPress.org. Vous serez ensuite invité à entrer une clé API, que vous pouvez obtenir en vous inscrivant à un compte Imagify gratuit.

Une fois que vous avez fait cela, allez dans Paramètres → Imagify pour configurer vos paramètres d'optimisation dans votre tableau de bord WordPress.

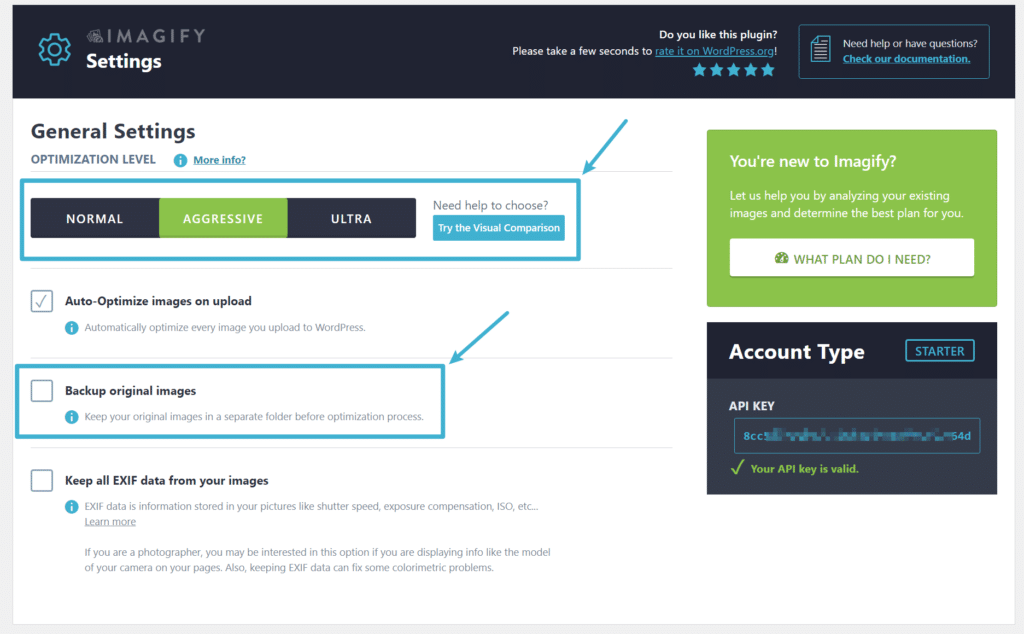
En haut, vous pouvez contrôler votre niveau d'optimisation . Si vous ne voulez aucune baisse de qualité, vous devez choisir Normal . Cependant, Agressif conviendra dans la plupart des situations et vous ne pourrez probablement pas faire la différence - vous pouvez utiliser l'outil de comparaison visuelle pour tester différents niveaux de compression.
Si vous souhaitez économiser de l'espace sur votre serveur, vous devez également décocher la case Sauvegarder les images d'origine . Cela supprimera l'image d'origine non optimisée et ne conservera que la version optimisée pour économiser de l'espace. Assurez-vous simplement que vous stockez toujours une copie de l'image originale ailleurs si nécessaire ( comme votre ordinateur local ):

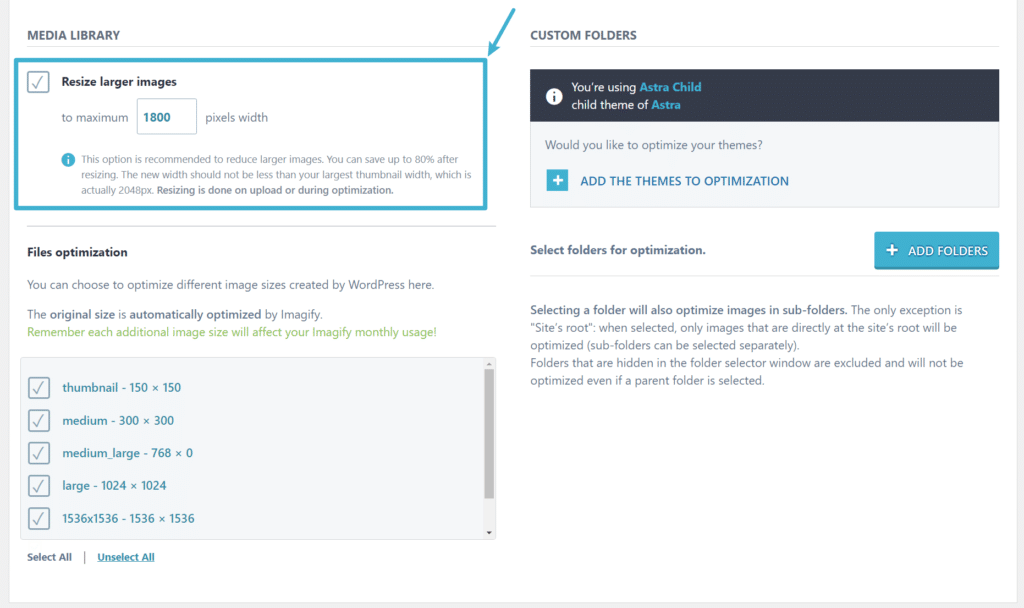
Si vous faites défiler vers le bas dans la zone des paramètres, vous trouverez le paramètre Redimensionner les images plus grandes , qui vous permet de redimensionner automatiquement les grandes images à une certaine dimension maximale. Encore une fois, pour une baisse de qualité nulle, vous souhaiterez généralement définir cette valeur à environ le double des dimensions que vous utiliserez pour les images. Vous pouvez également désactiver cette fonctionnalité en décochant la case si nécessaire :

Désormais, Imagify optimisera automatiquement les images lorsque vous les téléchargerez sur votre site. Parce que vous avez décoché la case Sauvegarder les images d'origine , cela supprimera également automatiquement la version originale non optimisée pour économiser de l'espace sur votre serveur. Encore une fois, si vous utilisez cette approche, nous vous recommandons fortement de stocker des copies des images originales sur votre ordinateur local afin que vous les ayez toujours si nécessaire.
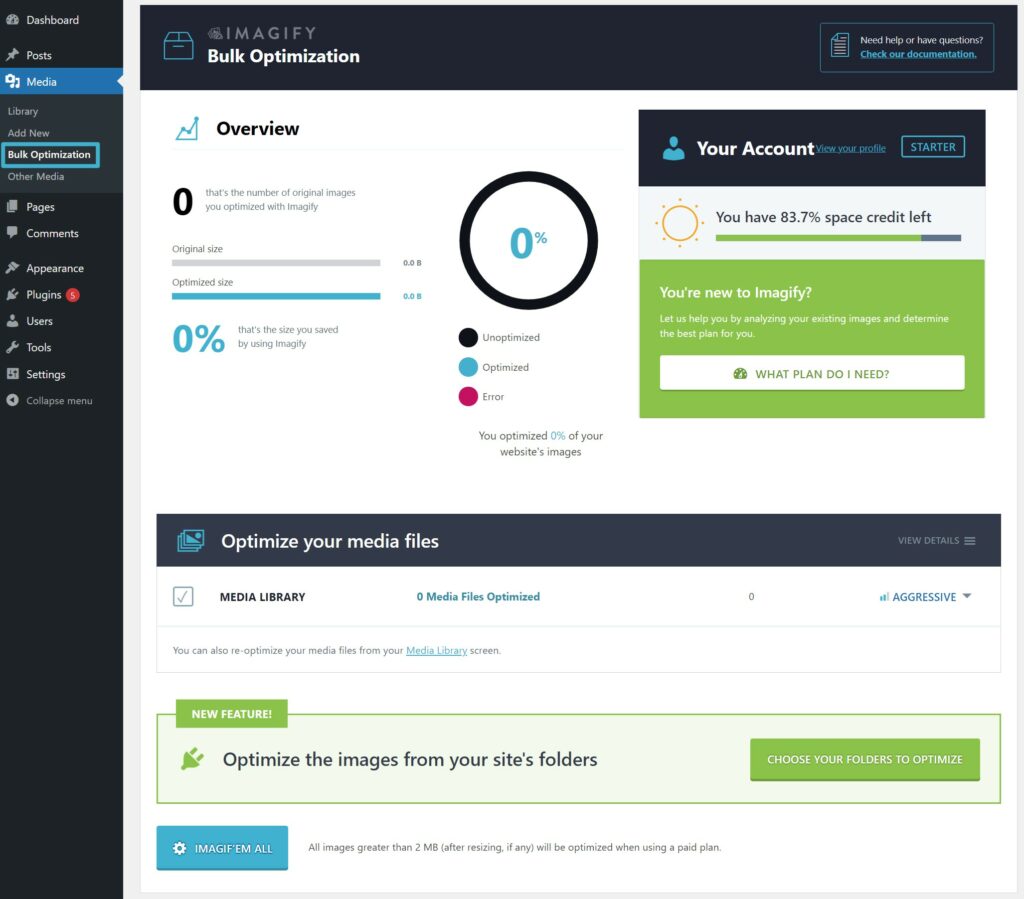
Pour optimiser tout ou partie des images existantes sur votre site, vous pouvez aller dans Médias → Optimisation en masse :

2. Réduisez la taille du fichier image à l'aide d'outils basés sur le cloud
Si vous n'utilisez pas WordPress, vous pouvez également trouver des outils basés sur le cloud qui vous permettent de réduire la taille de vos images en les compressant et/ou en les redimensionnant.
L'option la plus rapide consiste à utiliser l'application Web Imagify, qui vous permet de redimensionner et de compresser les images en une seule étape si vous créez un compte. Tout comme avec le plugin WordPress, vous pouvez optimiser gratuitement 20 Mo d'images par mois, et les plans payants commencent à seulement 4,99 $ par mois après cela :
Si vous recherchez des options gratuites qui permettent une utilisation illimitée, vous devrez généralement utiliser des outils distincts pour redimensionner et compresser vos images, ce qui ajoute un peu de travail supplémentaire.
Pour redimensionner des images de manière groupée , vous pouvez envisager ces outils :
- BIRME (redimensionnement d'image en masse simplifié)
- Photos de redimensionnement en masse
Et puis, pour compresser en masse des images , vous pouvez envisager ces outils :
- Application Web gratuite Imagify - vous permet de choisir entre la compression avec perte et sans perte. Les images individuelles ne peuvent pas dépasser 2 Mo. Vous devez créer un compte pour accéder au redimensionnement automatique et supprimer la limite de 2 Mo .
- Interface Web Kraken - vous permet de choisir entre la compression avec perte et sans perte. Les images individuelles ne peuvent pas dépasser 1 Mo.
- TinyJPG et TinyPNG - n'offrent qu'une compression avec perte, vous ne devez donc pas utiliser ces outils si vous souhaitez utiliser une compression sans perte.
3. Réduire la taille du fichier image à l'aide d'un logiciel de bureau
Si vous avez besoin de réduire la taille de centaines ou de milliers d'images, l'utilisation d'outils basés sur le cloud peut ne pas être une option car il est difficile de télécharger et de télécharger autant d'images.
Pour cette raison, vous préférerez peut-être utiliser un logiciel de bureau à la place. Voici quelques bonnes options :
- IrfanView – pour Windows.
- Optimage – pour Mac.
- RIOT (outil d'optimisation d'image radicale) - pour Windows.
Réduisez la taille de l'image et économisez de l'espace aujourd'hui
Si vous souhaitez réduire la taille de l'image et économiser de l'espace sans perdre en qualité, vous pouvez utiliser deux tactiques principales : redimensionner les images et les compresser avec une compression avec perte sans perte ou non agressive.
Pour vous aider à mettre en œuvre les deux tactiques en même temps, vous pouvez utiliser le plugin Imagify WordPress si vous téléchargez des images sur un site WordPress ou l'application Web Imagify si vous utilisez des images ailleurs.
Avez-vous encore des questions sur la façon de réduire la taille de vos images ? Faites-le nous savoir dans les commentaires, et nous essaierons de vous aider !
