Réduisez les absences et améliorez la conception des formulaires avec la prise de rendez-vous 1.22.0
Publié: 2024-02-15Table des matières
Nouvelles excitantes! La version 1.22.0 du plugin Appointment Booking apporte deux mises à jour majeures : en plus d'un certain nombre de corrections et d'améliorations mineures, nous avons également publié deux grandes nouvelles fonctionnalités que vous allez adorer :
- Permettez à vos clients d’ajouter des réservations à leur calendrier.Vos clients oublient parfois leur rendez-vous ? Réduisez considérablement les non-présentations grâce à cette nouvelle fonctionnalité ! Une fois qu'un client effectue une réservation via le formulaire de réservation, il lui est proposé d'ajouter une réservation (un « événement ») à son calendrier personnel en un clic, qu'il s'agisse d'uncalendrier Google, Apple, Outlook ou Yahoo.
- Améliorer les styles par défaut du formulaire de réservation . En termes simples, rendez votre formulaire de prise de rendez-vous un peu plus joli, quel que soit votre thème WordPress ! Avec des paramètres de personnalisation supplémentaires, vous pouvez désormais personnaliser facilement le schéma de calendrier et d'autres éléments de conception. Pas besoin de modules complémentaires ou de plugins supplémentaires ; c'est désormais une fonctionnalité par défaut dans le plugin principal de planification de rendez-vous MotoPress.
Apprenons maintenant un peu plus sur ces mises à jour !
Mise à jour n°1 Permettez aux clients d'ajouter des réservations à leur calendrier d'un simple clic
Nous avons ajouté cette fonctionnalité pour vous aider à améliorer l'expérience client et à réduire le risque de rendez-vous manqués.
Vous savez comment c'est dans la vie moderne, tout le monde s'intéresse aux calendriers et aux horaires ; et comme tout le monde essaie d'organiser ses nombreux projets dans un seul endroit pratique, ils ont sûrement tendance à choisir l'une des applications de calendrier les plus appréciées au monde.
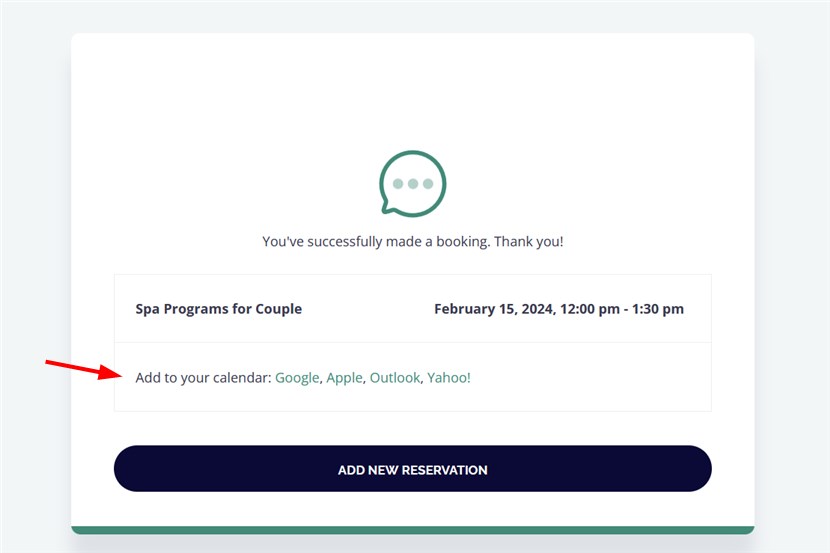
La nouvelle option apparaît à la dernière étape de la réservation. Désormais, dès réception d'un message confirmant sa réservation réussie, un client se voit également offrir la possibilité de synchroniser de manière transparente ses rendez-vous avec ses calendriers préférés.

Ainsi, lorsque les clients peuvent facilement ajouter leurs rendez-vous à leur calendrier, ils sont beaucoup plus susceptibles de s'en souvenir et d'arriver à l'heure pour leurs réservations.
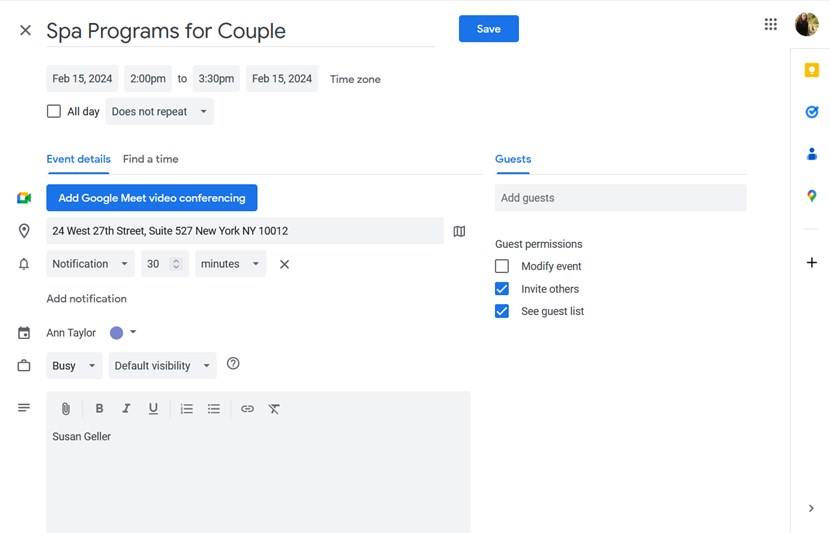
Google Calendar et Yahoo Calendar : En cliquant sur le calendrier préféré, un client est redirigé vers son calendrier et lui propose d'ajouter/enregistrer cet événement.
Bien entendu, ils peuvent personnaliser leurs notifications d'événements, les détails de l'événement et d'autres informations en fonction des paramètres de calendrier disponibles.

Lorsque vous utilisez Google Agenda depuis le téléphone, une application s'ouvrira. Quant à Yahoo Calendar, puisqu'il s'agit d'un service de calendrier basé sur le Web et qu'il n'y a pas d'application mobile, il invitera l'utilisateur à se connecter. S'il est déjà connecté, il peut facilement ajouter l'événement à son calendrier.
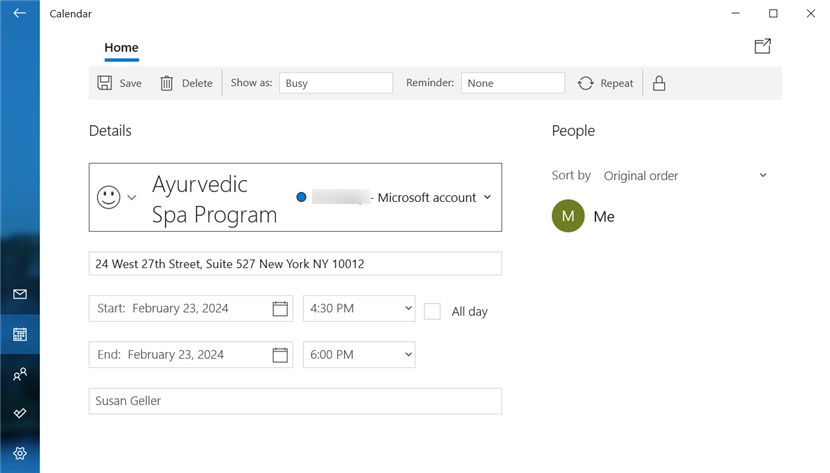
Calendrier Apple et Calendrier Outlook : cliquer sur l'un ou l'autre déclenche généralement le téléchargement d'un fichier iCal sur l'appareil utilisé.Si un client est sur son téléphone, il ouvrira de manière transparente une application dédiée pour un ajout de réservation rapide et fluide.

Voici plus de détails :
- Le format de date dépendra également du calendrier utilisé.
- Le fuseau horaire d'un client sera utilisé (l'heure est convertie en fonction de la différence de fuseau avec celles définies dans vos paramètres de fuseau horaire WordPress).
- Si un client a plusieurs rendez-vous dans sa réservation, il lui sera proposé de les ajouter chacun séparément.
Comment activer cette option ?
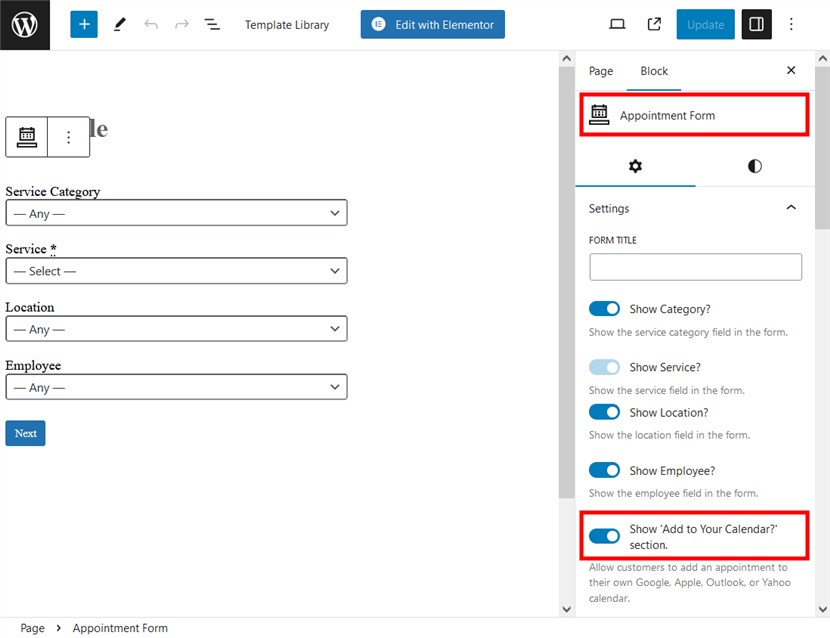
Activez/désactivez la fonctionnalité directement depuis le panneau de personnalisation du bloc dans votre éditeur préféré : l'éditeur de blocs, Elementor ou Divi. C'est activé par défault.
 Il s'agit donc d'un bouton à bascule !
Il s'agit donc d'un bouton à bascule !
Mise à jour n°2 Plus d'options de conception pour le formulaire de réservation
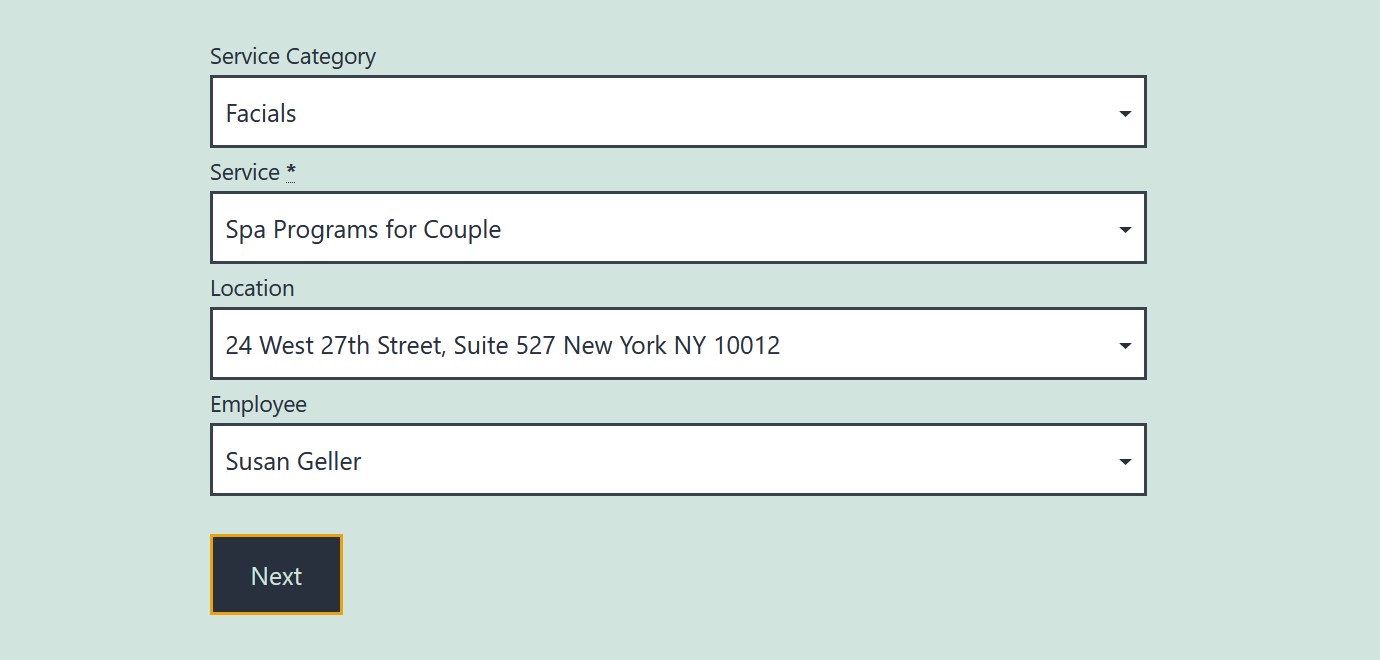
Le meilleur moyen d’obtenir des formulaires de réservation parfaitement conçus est bien entendu d’opter pour un thème de rendez-vous WordPress dédié. Cependant, si vous êtes sur un autre thème, le formulaire peut paraître trop par défaut lors de l'activation du plugin.

Voici donc la solution qui vient à la rescousse avec la récente mise à jour !
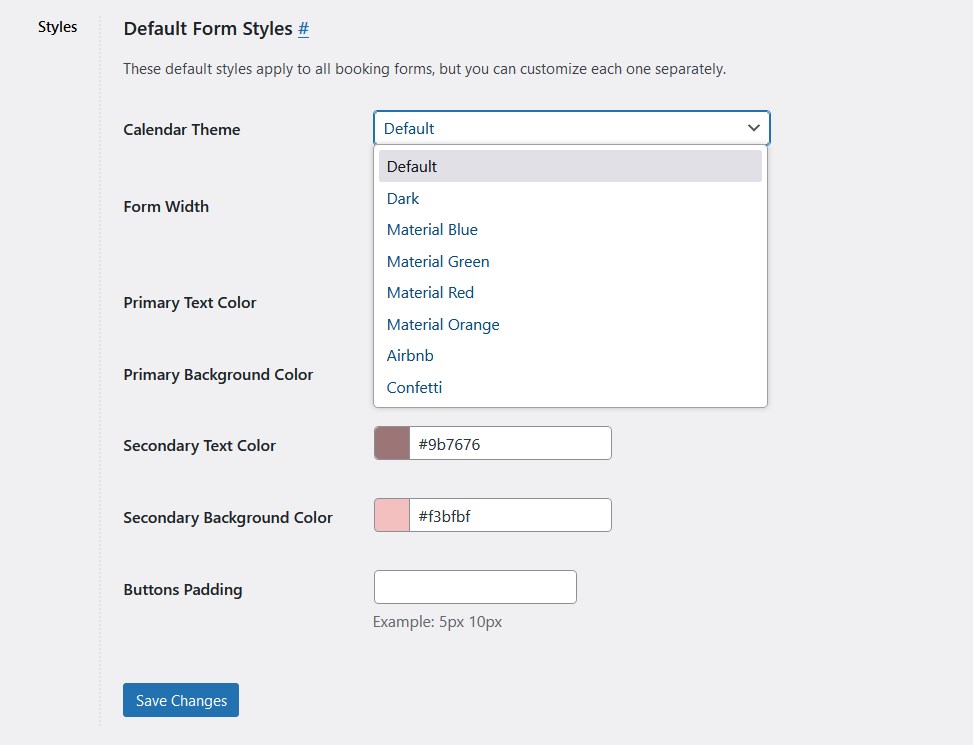
Nous avons ajouté un tout nouveau paramètre global « Styles de formulaire par défaut » pour le formulaire de réservation, que vous pouvez trouver en vous rendant dans Rendez-vous > Paramètres > onglet Divers.
 Il s’agit de paramètres globaux qui s’appliquent à tous les formulaires, quelle que soit la manière dont vous les avez ajoutés au site Web : avec Elementor, l’éditeur de blocs, Divi ou même un shortcode.
Il s’agit de paramètres globaux qui s’appliquent à tous les formulaires, quelle que soit la manière dont vous les avez ajoutés au site Web : avec Elementor, l’éditeur de blocs, Divi ou même un shortcode.
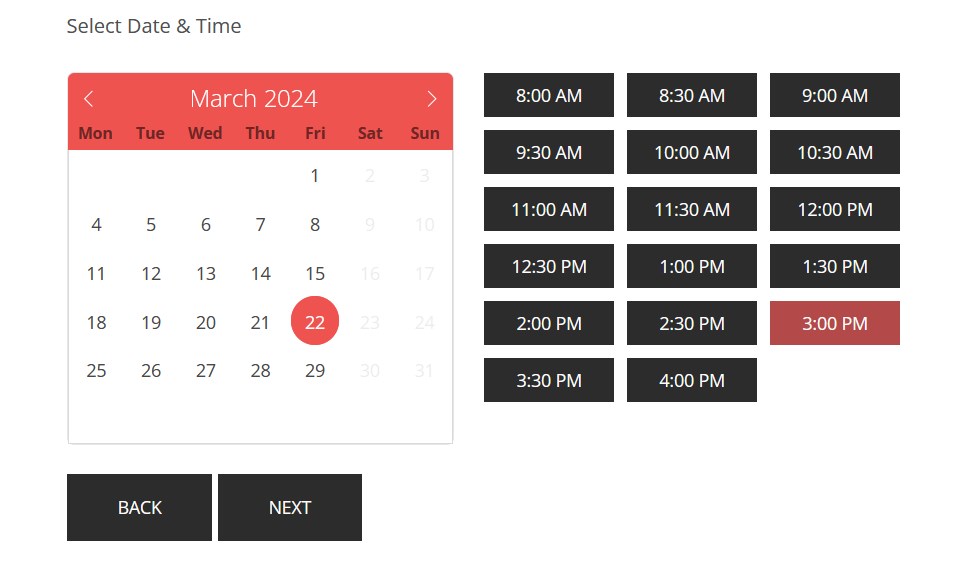
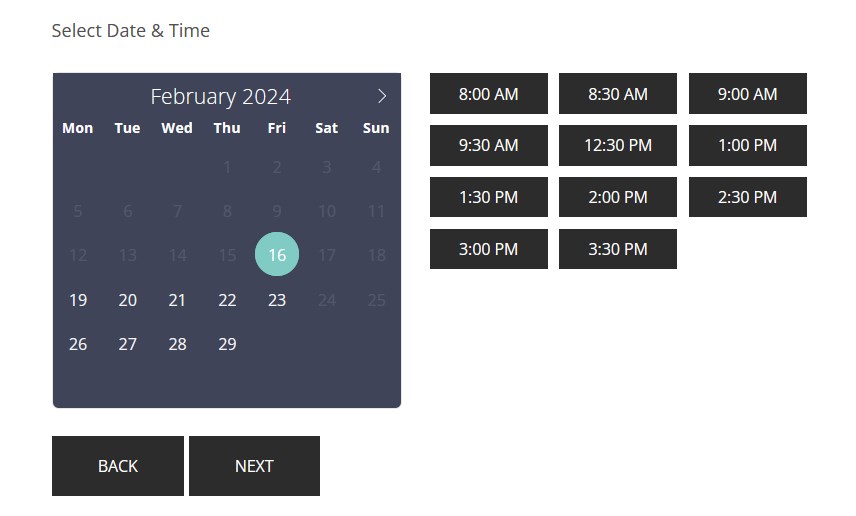
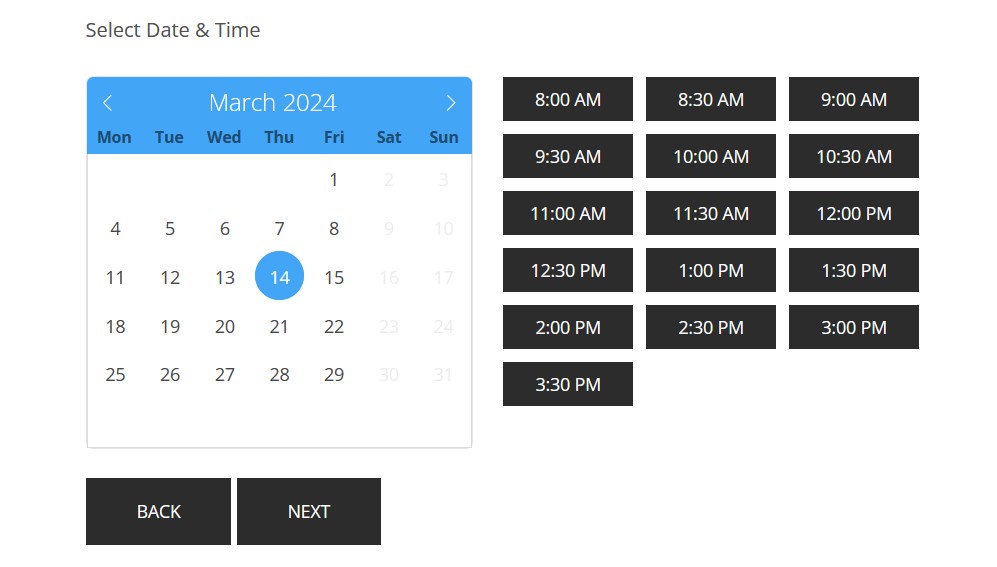
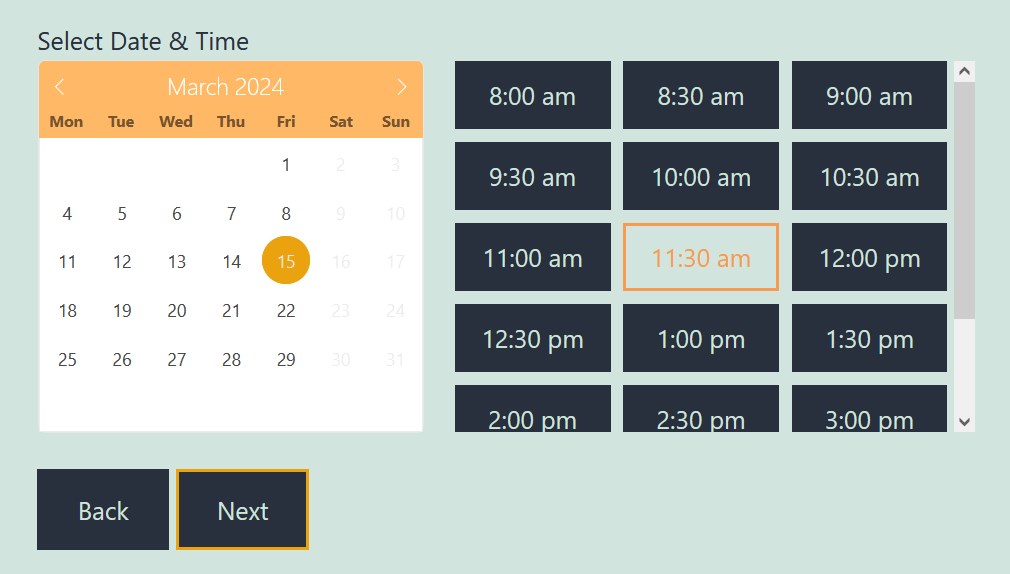
- Changer le style du thème du calendrier
Foncé, matière bleue, matière verte, matière rouge, matière orange, Airbnb, Confetti
Nous avons ajouté quelques styles avec différentes combinaisons de couleurs pour vous aider à choisir une variante plus appropriée qui correspond au design de votre site Web. Ces styles s'appliquent à un calendrier avec un sélecteur de date. Quelques exemples ci-dessous :



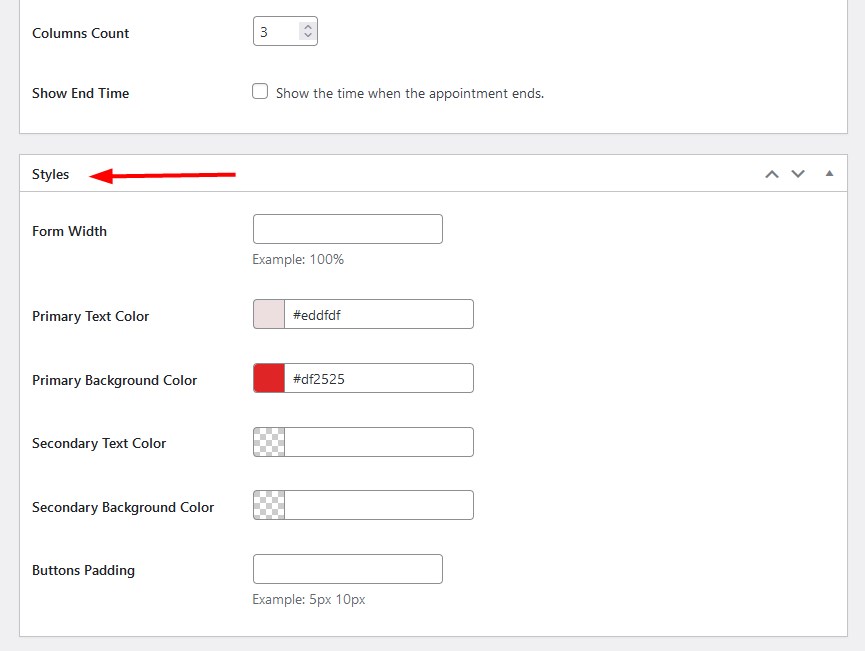
- Largeur du formulaire

Vous pouvez élargir ou rétrécir le formulaire en fonction de son emplacement sur votre site Web et de la largeur de la page. Cet ajustement s'applique aux filtres de formulaire, qui constituent normalement la première étape de l'assistant de réservation. Par défaut, la largeur du formulaire est de 50 %.
- Couleurs
 Couleur principale du texte et couleur principale de l'arrière-plan :appliquent aux boutons Suivant et Ajouter plus, l'état actif des dates dans le calendrier et les plages horaires.
Couleur principale du texte et couleur principale de l'arrière-plan :appliquent aux boutons Suivant et Ajouter plus, l'état actif des dates dans le calendrier et les plages horaires.
Couleur de texte secondaire, Couleur de fond secondaire :appliquer au bouton Retour, état inactif des dates dans le calendrier et les plages horaires.
- Rembourrage des boutons
Ajustez l'espace entre le bord du bouton et son contenu. Augmenter le remplissage ajoutera plus d'espace autour du texte ou de l'icône du bouton, tandis que le diminuer réduira cet espace.
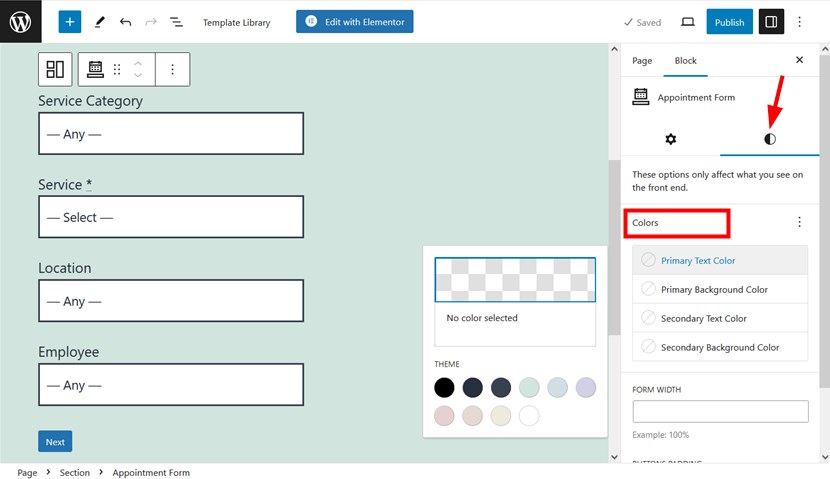
Remarque : les paramètres que vous configurez ici s'appliquent à tous les formulaires de prise de rendez-vous que vous avez créés avec le plugin Appointment Booking. Cependant, vous pouvez modifier ces paramètres individuellement pour les formulaires. Pour ce faire, ouvrez simplement la page/la publication où se trouve le formulaire que vous souhaitez modifier – cliquez sur le panneau des paramètres de bloc/widget > ouvrez « Style ».
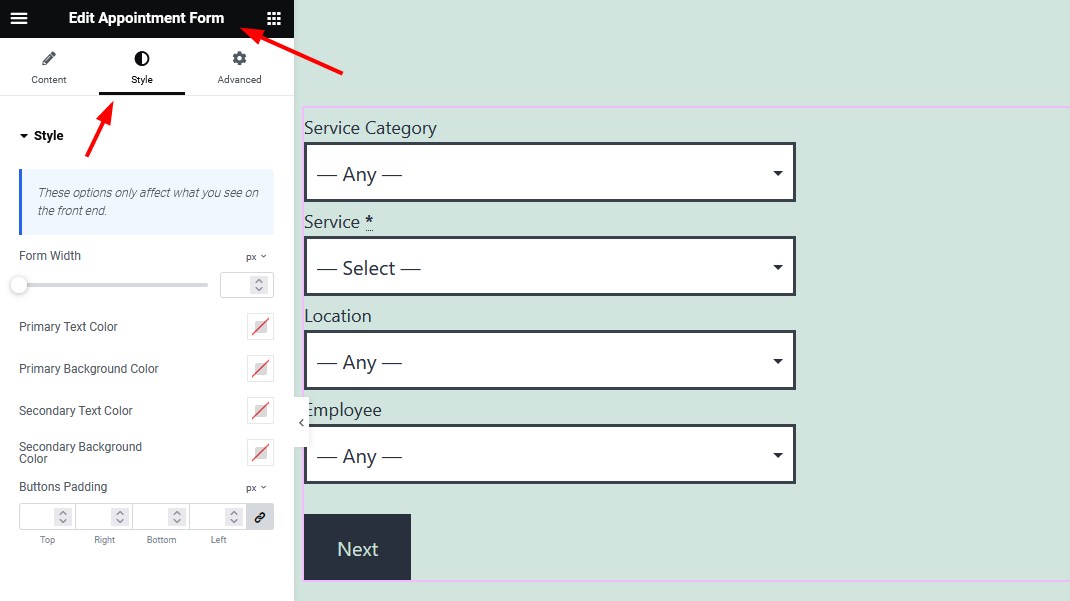
 Si vous travaillez dans Eementor, recherchez l'onglet Styles dans Elementor (le widget Formulaire de rendez-vous), comme ci-dessous :
Si vous travaillez dans Eementor, recherchez l'onglet Styles dans Elementor (le widget Formulaire de rendez-vous), comme ci-dessous :
 Dans Divi, rendez-vous dans l’onglet Contenu > section Styles de formulaire de rendez-vous dans (le module Formulaire de rendez-vous).
Dans Divi, rendez-vous dans l’onglet Contenu > section Styles de formulaire de rendez-vous dans (le module Formulaire de rendez-vous).
Lorsque vous personnalisez un formulaire de rendez-vous via les widgets WordPress, utilisez également l'onglet Styles.
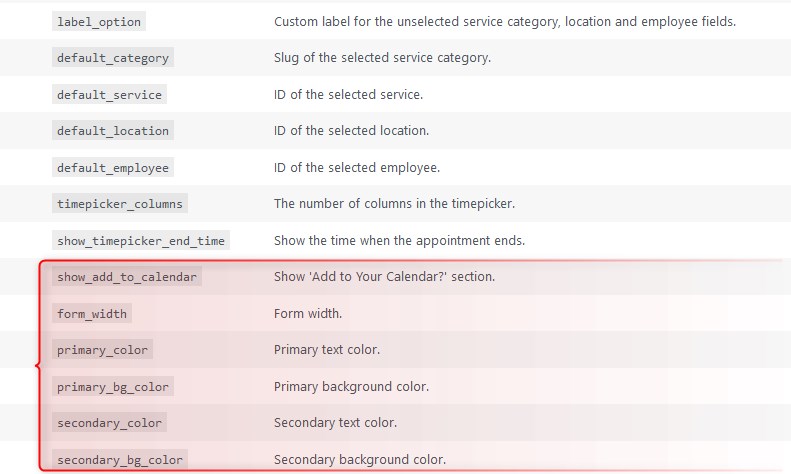
Si vous utilisez des shortcodes, vous pouvez trouver de nouveaux paramètres pour la personnalisation du style via Rendez-vous > Aide > Formulaire de rendez-vous.

Comme approche alternative, vous pouvez accéder au générateur de codes courts viaRendez-vous > Codes courts > sélectionner Formulaire de rendez-vouset créer visuellement un shortcode.
 Pour résumer, avec la récente mise à jour version 1.22.0 du plugin MotoPress Appointment Booking, vous obtenez :
Pour résumer, avec la récente mise à jour version 1.22.0 du plugin MotoPress Appointment Booking, vous obtenez :
- De nouvelles fonctionnalités pour réduire les non-présentations en permettant aux clients d'ajouter des rendez-vous à leurs calendriers personnels.
- Plus d'options de style pour le formulaire de réservation afin de vous aider à créer une meilleure adéquation visuelle avec votre site Web.
- Plusieurs correctifs pour améliorer les performances de divers menus du plugin Appointment Booking.