Comment supprimer le message ajouté au panier dans WooCommerce
Publié: 2022-02-05Vous cherchez un moyen rapide de supprimer le message ajouté au panier ? Alors vous êtes sur la bonne voie. Profitez de notre guide convivial pour les débutants sur la suppression du message WooCommerce ajouté au panier ainsi que sur sa personnalisation ! Mais d'abord, examinons pourquoi vous envisagez de le supprimer de votre site Web.
Pourquoi masquer le message "Ajouté au panier" ?
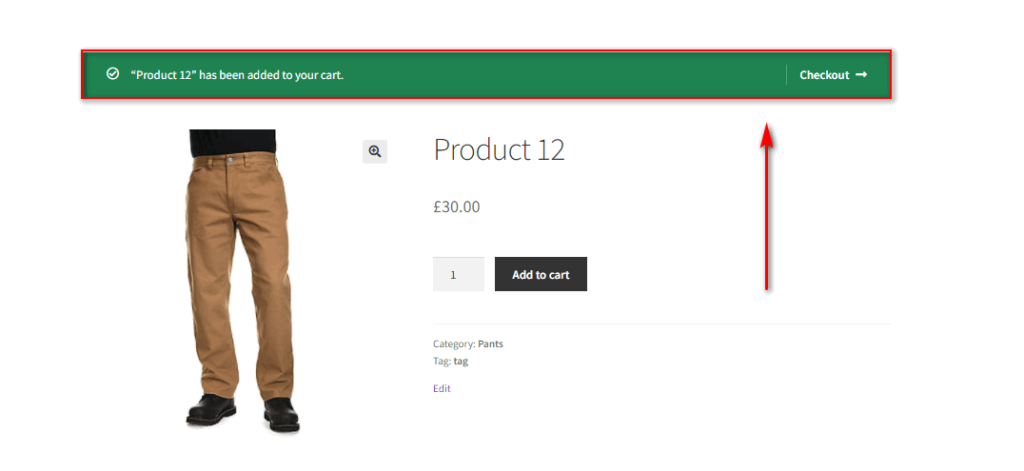
Chaque fois qu'un produit est ajouté au panier, WooCommerce alerte vos clients concernant l'ajout avec un message ajouté au panier. Ce message est également accompagné d'un lien vers votre panier ou votre page de paiement pour des raisons de commodité. Cela dépend des personnalisations que vous avez faites ou de votre thème WooCommerce actif.
Bien que ce soit une excellente fonctionnalité à avoir sur votre site Web, le message n'est peut-être pas toujours nécessaire pour vos clients. Dans ces cas, le message ne peut pas être modifié via le tableau de bord WooCommerce par défaut.

De plus, si vous êtes propriétaire d'un site Web et que vous souhaitez que votre site Web ait une interface propre, vous devrez peut-être masquer certains messages évidents et inutiles. Les cacher à vos clients est l'un des meilleurs moyens de garder votre site Web propre.
En parlant de cela, le message ajouté au panier relève de l'une des alertes de message les plus évidentes. Il mentionne simplement qu'un article est ajouté au panier lorsque le client clique sur le bouton Ajouter au panier. Ainsi, le cacher peut donner à votre site Web une apparence propre sans perdre de détails vitaux et également améliorer l'expérience client.
De même, s'assurer que votre site Web se démarque de l'expérience WooCommerce par défaut peut être une chose importante. L'unicité est un facteur assez important lorsqu'il s'agit de vendre des produits en ligne et masquer le message ajouté au panier peut également vous aider. Donc, si vous ne le supprimez pas ou ne le personnalisez pas, ce message ressemblera à tout autre site Web WooCommerce.
Comment supprimer le message ajouté au panier dans WooCommerce
Le moyen le plus simple de supprimer le message ajouté au panier dans WooCommerce consiste à ajouter un extrait PHP au fichier functions.php de votre thème. Vous devez ouvrir votre éditeur de thème et ajouter un extrait de code à vos fichiers de thème.
Nous vous recommandons donc de créer un thème enfant par programme ou en utilisant l'un des plugins de thème enfant WordPress pour cette étape. Un thème enfant enregistre toutes vos modifications dans le fichier functions.php même après la mise à jour de votre thème WordPress. De plus, si vous souhaitez annuler vos modifications, vous pouvez toujours revenir à votre thème principal. Mais assurez-vous de sauvegarder votre site Web WordPress avant d'apporter des modifications.
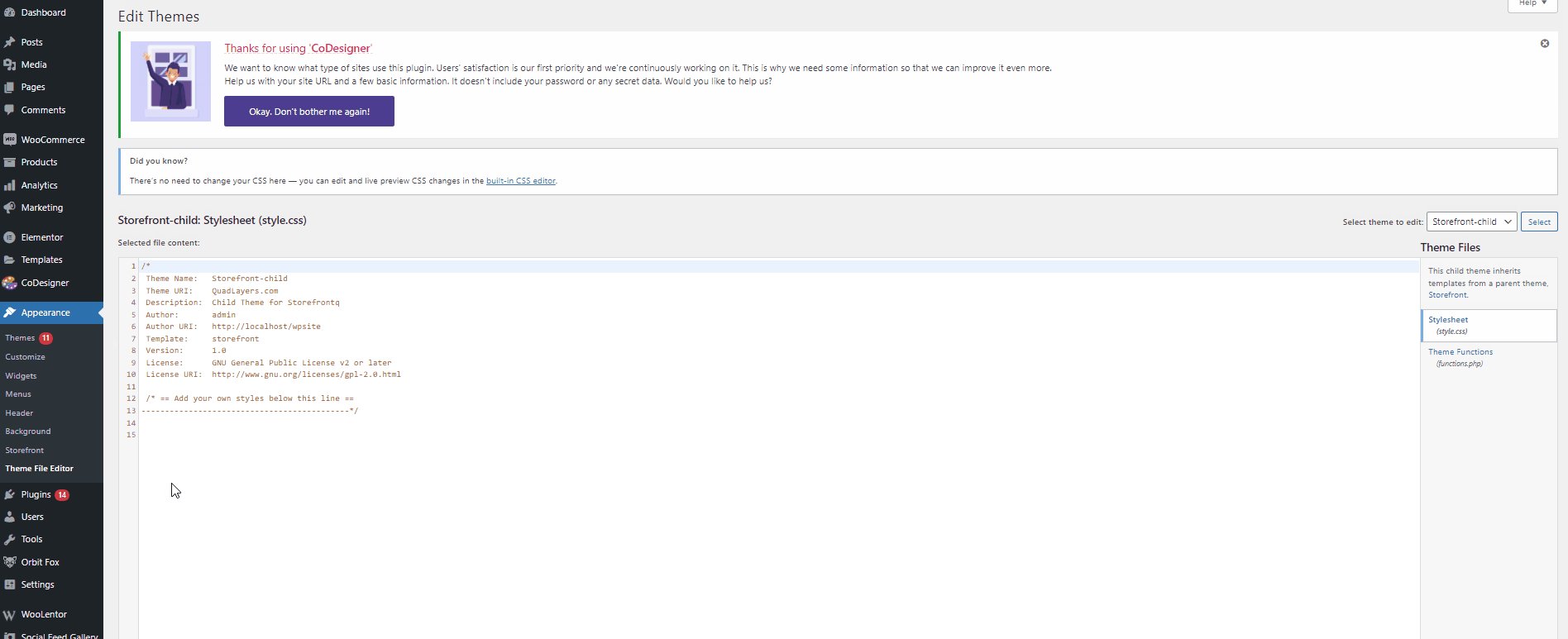
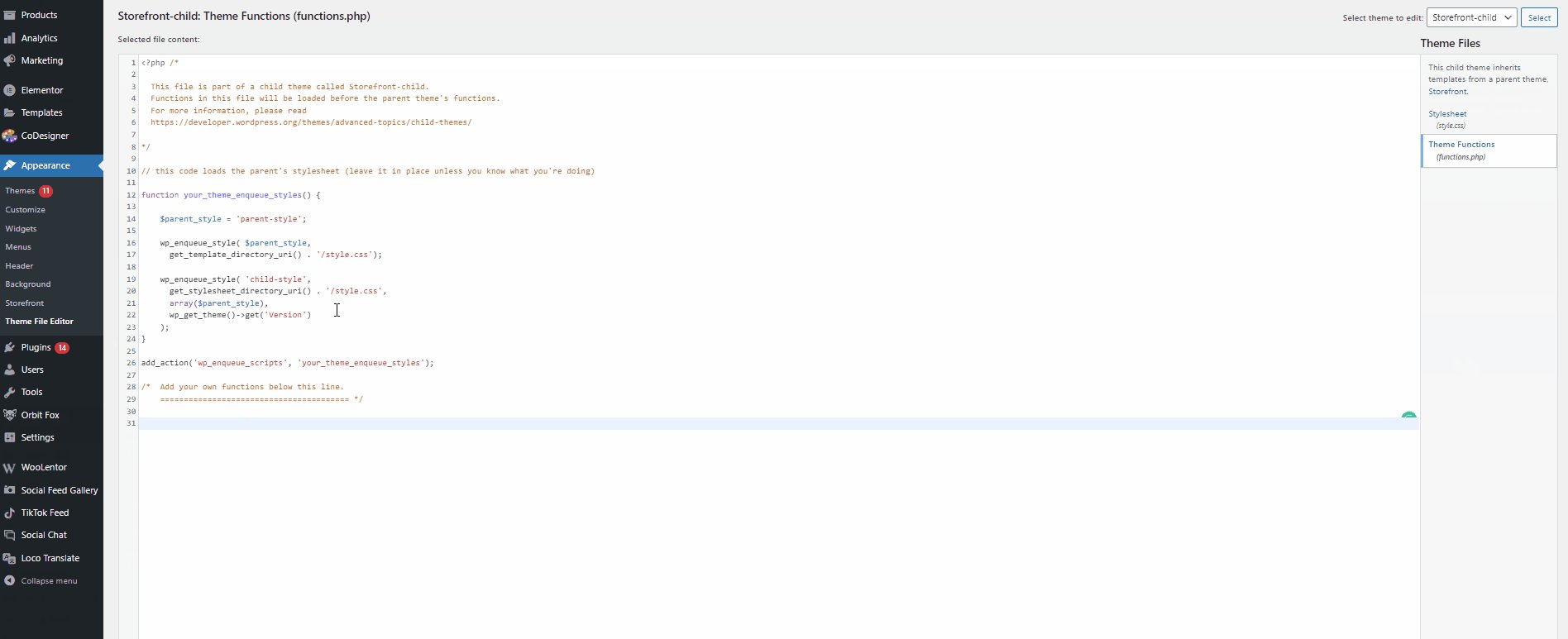
Une fois que vous êtes passé à votre thème enfant, ouvrez votre tableau de bord d'administration WordPress et accédez à Apparence > Personnaliser . Ensuite, cliquez sur functions.php sur le côté droit de la barre latérale des fichiers de thème .

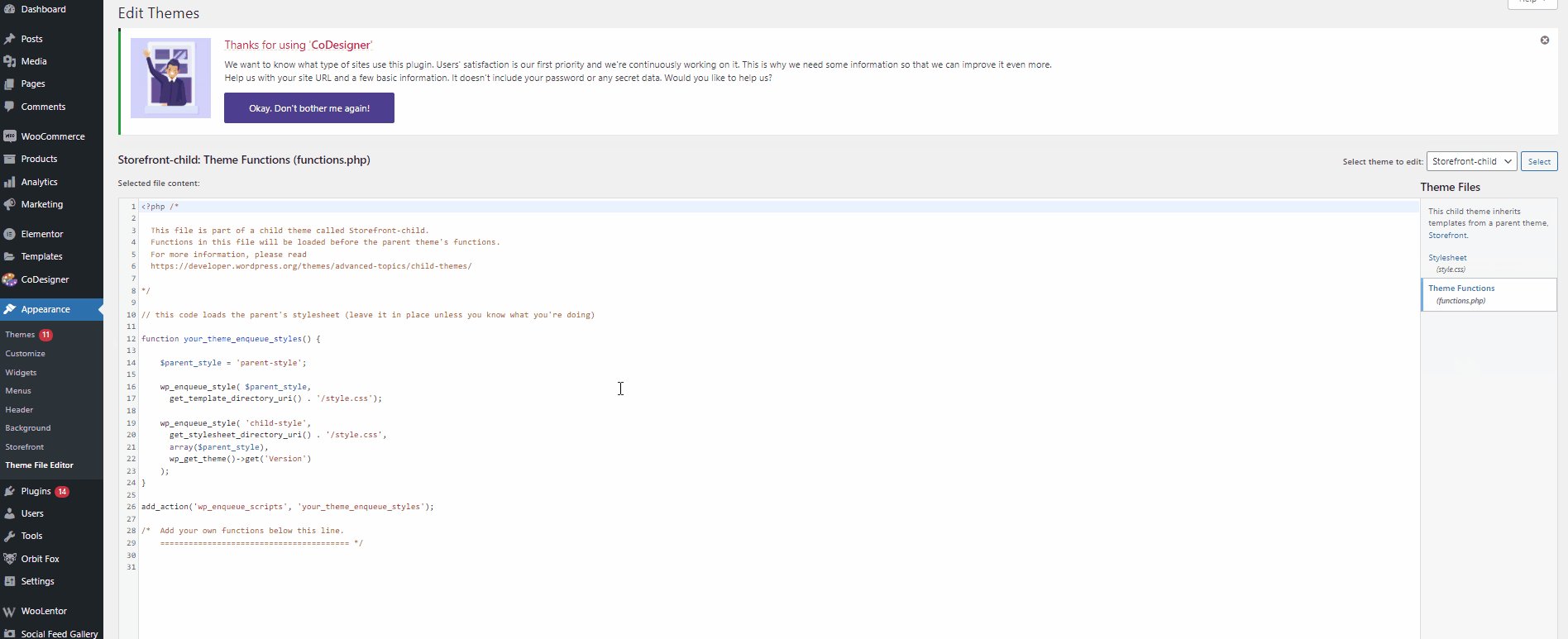
Maintenant, allez-y et ajoutez la ligne de script suivante à votre éditeur. Si vous n'êtes pas à l'aise pour apporter des modifications aux fichiers de thème, vous pouvez également utiliser des plugins d'éditeur de code tels que Code Snippets. Installez simplement le plugin et mettez à jour le code suivant dans votre boutique WooCommerce à l'aide du plugin.
add_filter( 'wc_add_to_cart_message_html', '__return_false' );
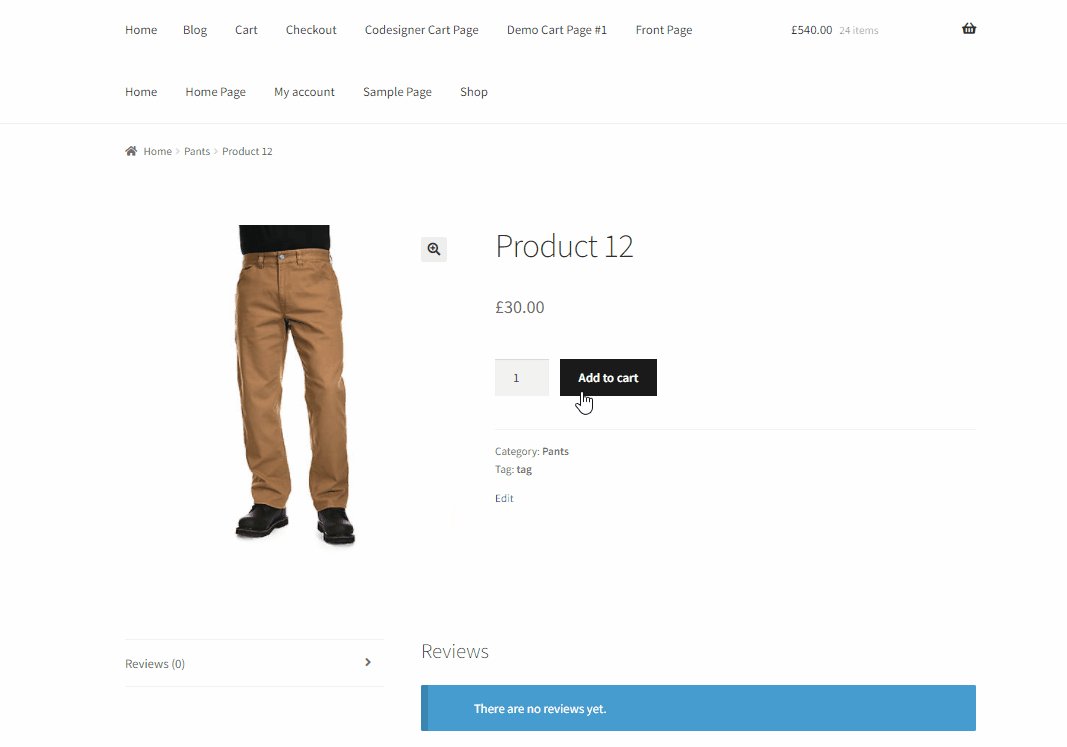
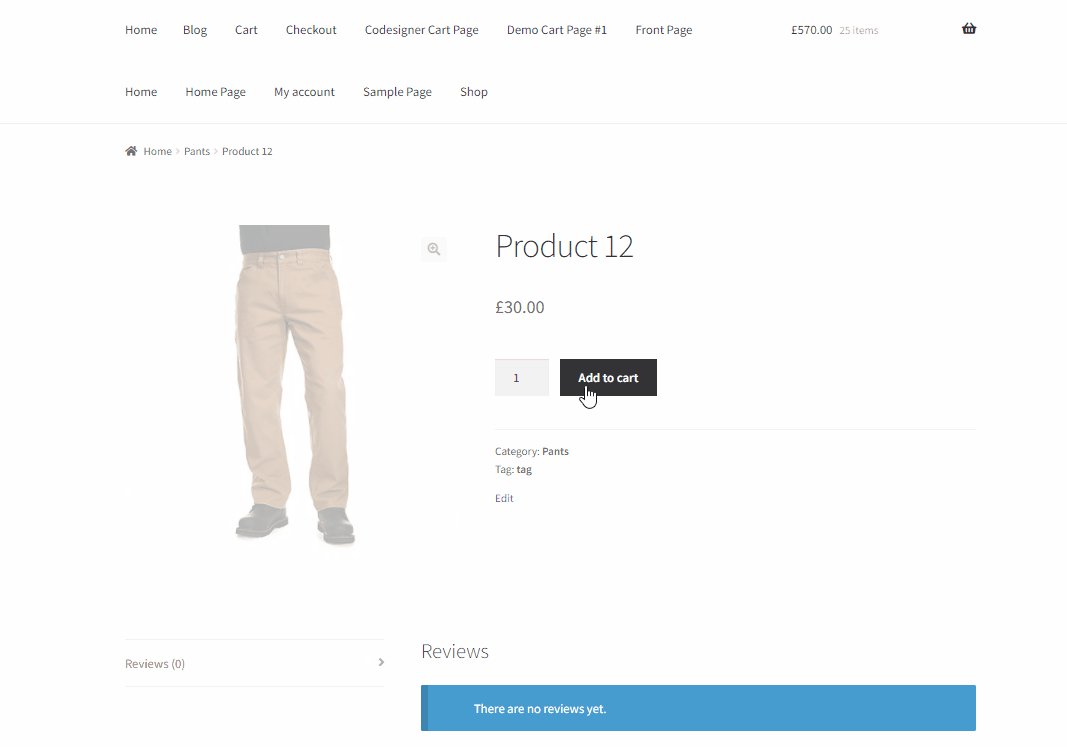
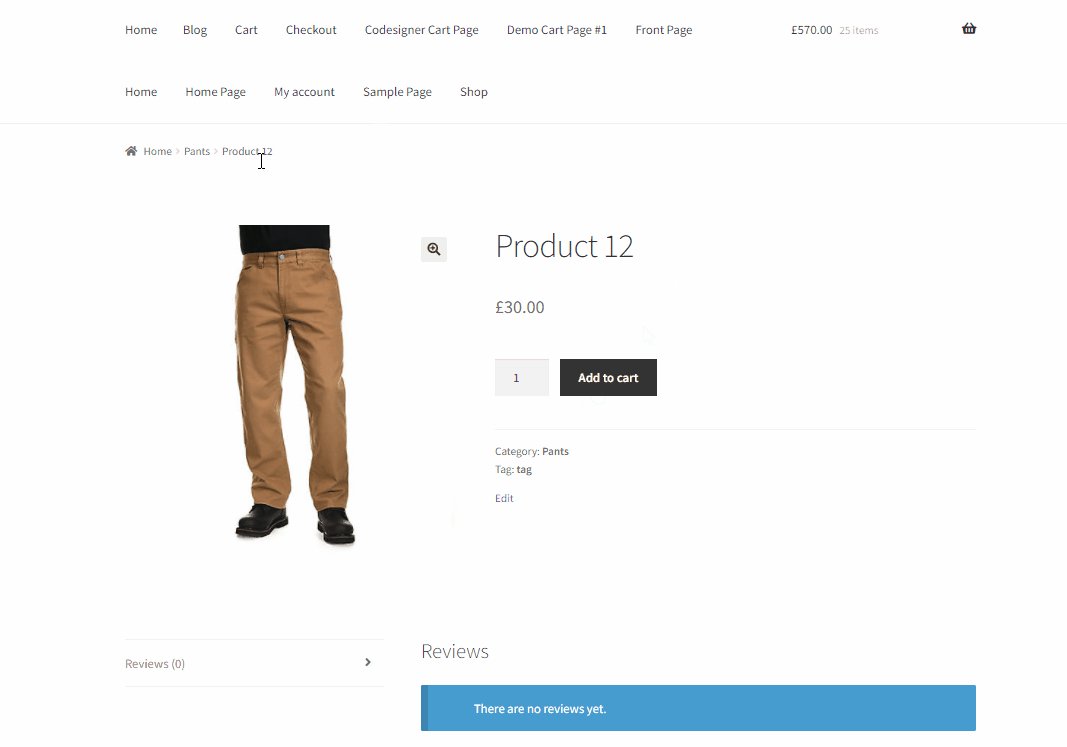
Cliquez sur Mettre à jour le fichier une fois que vous avez ajouté le code ici et vous devriez avoir terminé. Cela devrait suffire à supprimer le message ajouté au panier sur votre site Web.
Comme le montre la démonstration ci-dessous, le message ajouté au panier ne sera pas affiché à vos clients après avoir cliqué sur le bouton "Ajouter au panier".

Comment personnaliser le message Ajouté au panier
Supposons que vous ne souhaitiez pas supprimer complètement le message ajouté au panier. Au lieu de cela, vous souhaitez simplement y apporter quelques modifications mineures. Si tel est le cas, une méthode similaire peut également être utilisée pour personnaliser ce message.
Ensuite, vous pouvez afficher un message personnalisé à vos clients lorsqu'ils ajoutent un produit au panier. Tout ce que vous avez à faire est de copier et coller l'extrait de code suivant dans votre fichier functions.php comme à l'étape précédente. Après cela, apportez quelques modifications au code en fonction de vos besoins.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
fonction quadlayers_custom_add_to_cart_message() {
$message = 'Votre produit a été ajouté au panier. Merci d'avoir fait du shopping avec nous !' ;
retourner $message ;
} Remplacez simplement le texte à l'intérieur de la section $message = du code par votre message personnalisé comme ceci :
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
fonction quadlayers_custom_add_to_cart_message() {
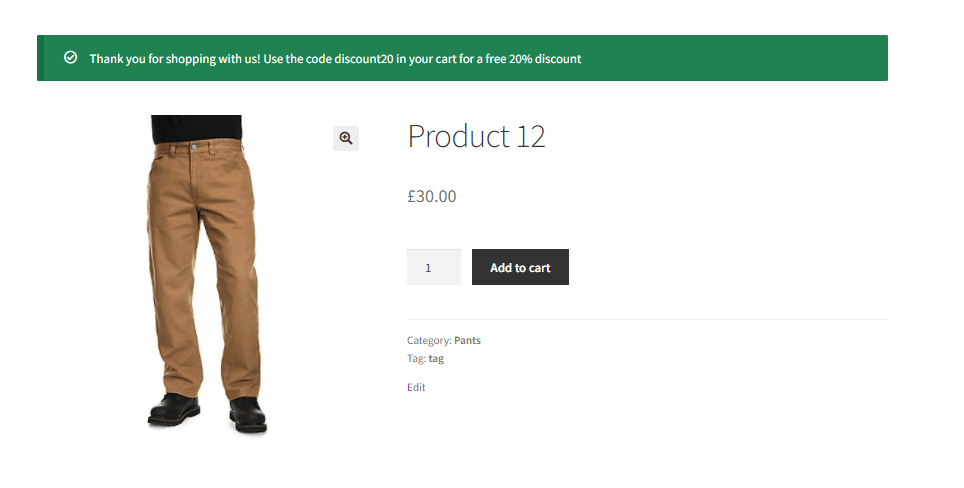
$message = 'Merci d'avoir fait du shopping avec nous ! Utilisez le code discount20 dans votre panier pour bénéficier d'une remise gratuite de 20 % ;
retourner $message ;
}Dans cette démonstration, nous avons affiché le message « Merci d'avoir magasiné avec nous ! Utilisez le code discount20 dans votre panier pour bénéficier d'une réduction gratuite de 20 %.

Vous pouvez également utiliser un extrait de code différent pour afficher le nom du produit dans le message lorsqu'il est ajouté au panier. Ajoutez simplement l'extrait de code suivant à votre fichier functions.php :
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
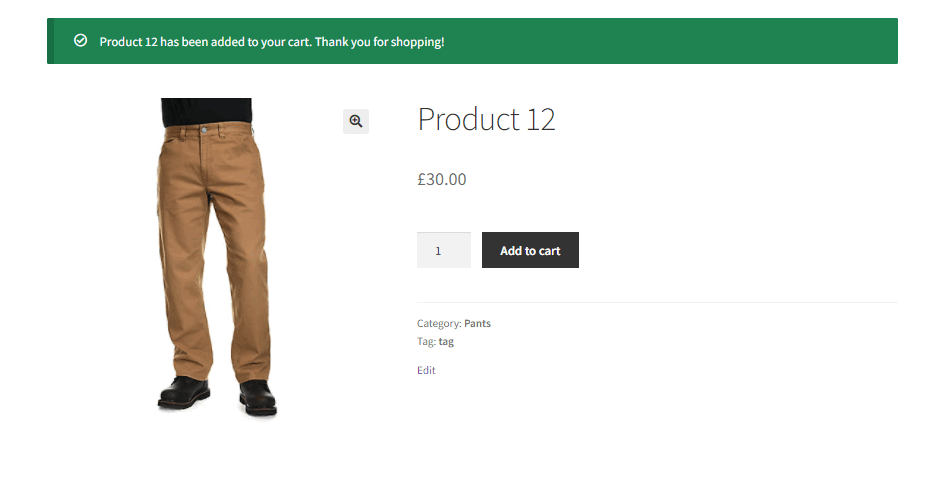
$message = sprintf(esc_html__('%s a été ajouté à votre panier. Merci pour vos achats !','tm-organik'), get_the_title( $product_id ) );
retourner $message ;
}Désormais, lorsque vos clients cliqueront sur le bouton Ajouter au panier, ils pourront également voir le nom du produit dans le message d'ajout au panier.

Une fois que vous avez cliqué sur Mettre à jour le fichier , vos modifications devraient être présentes sur votre site Web lorsqu'un produit est ajouté au panier. Vous pouvez également effectuer d'autres personnalisations sur ce message. Si vous souhaitez en savoir plus sur la modification de vos messages ajoutés au panier, consultez notre guide ici.

Masquer le message "Le produit a été retiré du panier"
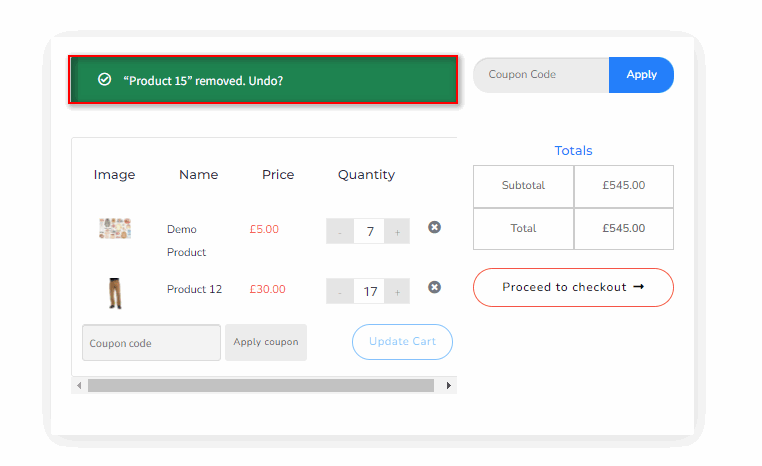
Vous savez déjà comment supprimer le message ajouté au panier. Cependant, lorsqu'un produit est retiré de votre panier, un message similaire est également affiché à vos clients. Ce message les informe de la suppression du produit qui dispose également d'un bouton d'annulation par défaut.

Étant donné que vous souhaitez conserver une interface propre avec votre site Web, la suppression de ce message peut également répondre à vos besoins. De plus, vous avez déjà supprimé le message ajouté au panier. Il est donc logique que vous supprimiez également le message de suppression de produit de votre site Web.
Si vous souhaitez supprimer cette notification, vous pouvez choisir de le faire en ajoutant un extrait personnalisé à votre fichier functions.php. Donc, comme ci-dessus, allez dans Apparence > Éditeur de thème depuis votre tableau de bord WordPress pour ouvrir votre éditeur de thème. Ensuite, cliquez sur functions.php dans la barre latérale des fichiers de thème.
Maintenant, allez-y et collez l'extrait de code suivant dans l'éditeur :
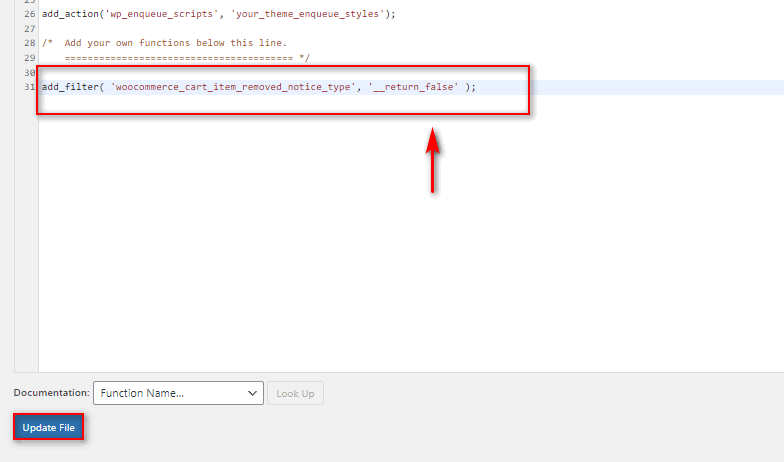
add_filter( 'woocommerce_cart_item_removed_notice_type', '__return_false' );

Cliquez sur le bouton Mettre à jour le fichier et vos modifications seront enregistrées. La prochaine fois qu'un client retirera un produit du panier, le message de retrait du produit ne s'affichera pas.

Bonus : redirection vers le panier ou la page de paiement
À présent, nous espérons que vous pourrez supprimer en toute confiance le message ajouté au panier. Lorsque vous supprimez ce message, vous pouvez également personnaliser le bouton Ajouter au panier pour le rediriger directement vers la page du panier ou la page de paiement. Ainsi, au lieu de simplement recevoir un message, vos clients seront redirigés directement vers leur page de panier ou vers la page de paiement pour un processus de paiement plus facile.
1. Rediriger le bouton Ajouter au panier vers la page du panier
Voyons d'abord comment vous pouvez activer les redirections vers la page du panier. Il s'agit d'un processus assez simple qui peut être effectué à partir du tableau de bord WooCommerce lui-même.
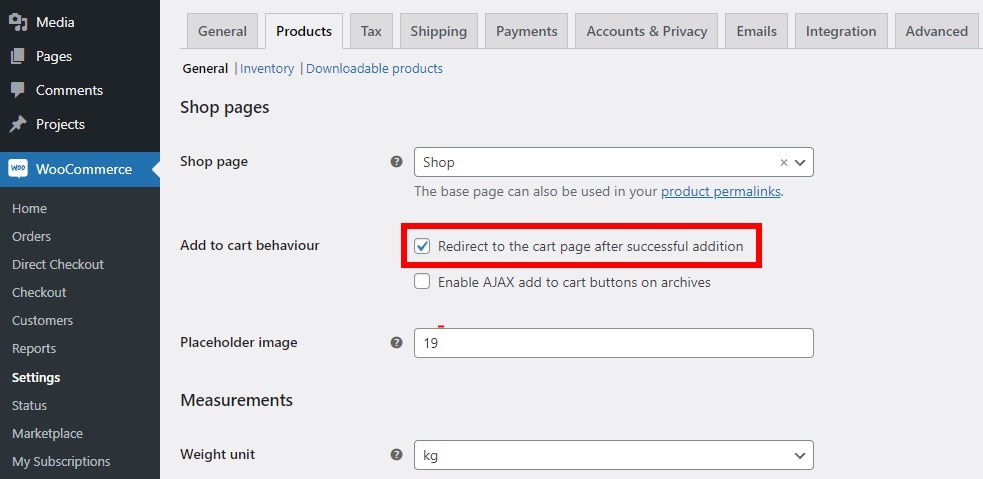
Pour rediriger le bouton Ajouter au panier vers la page du panier, ouvrez votre tableau de bord WP Admin et accédez à WooCommerce > Paramètres. Ensuite, cliquez sur l'onglet Produits et activez l'option Rediriger vers la page du panier après l'ajout réussi .

Après avoir coché cette option, n'oubliez pas d' enregistrer les modifications .
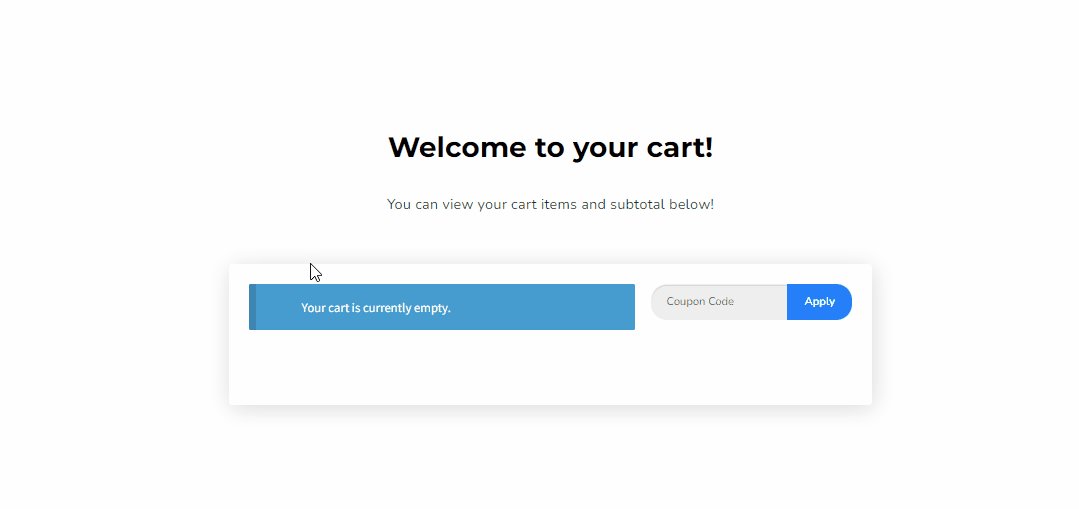
Lorsque cette option est activée, lorsque vos clients ajoutent un produit au panier, ils sont redirigés directement vers la page du panier. C'est une excellente alternative lorsque vous supprimez le message ajouté au panier. C'est aussi plus pratique pour les clients.
2. Paiement direct pour WooCommerce
Si vous souhaitez plutôt que vos clients soient redirigés directement vers votre page de paiement, vous pouvez utiliser un extrait PHP. Cependant, assurez-vous que ces deux options sont désactivées sous l'onglet Produits de vos paramètres WooCommerce.
Maintenant, l'étape suivante vous demande d'ajouter votre code au fichier functions.php de votre thème enfant comme ci-dessus. Encore une fois, allez dans Apparence > Éditeur de thème depuis votre tableau de bord WordPress et ouvrez l'éditeur de thème. Ensuite, cliquez sur functions.php dans la barre latérale des fichiers de thème.
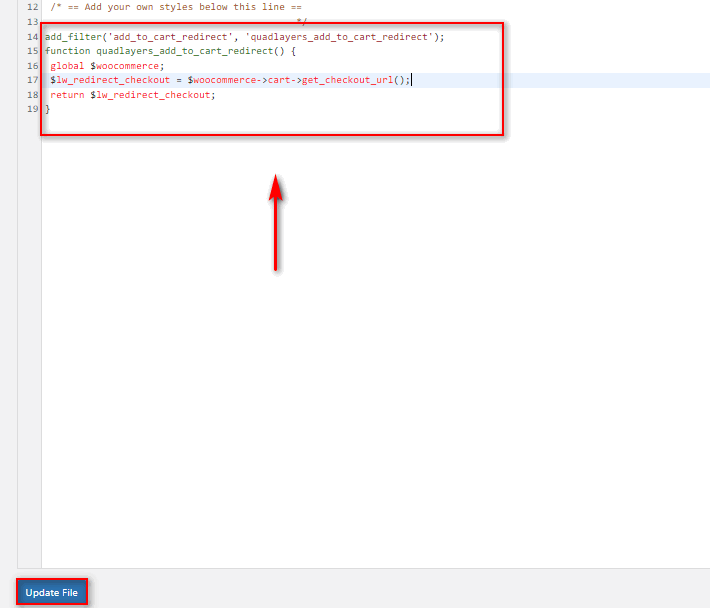
Enfin, ajoutez le code suivant dans l'éditeur et cliquez sur Mettre à jour le fichier.
add_filter('add_to_cart_redirect', 'quadlayers_add_to_cart_redirect');
fonction quadlayers_add_to_cart_redirect() {
$woocommerce mondial ;
$lw_redirect_checkout = $woocommerce->cart->get_checkout_url();
renvoie $lw_redirect_checkout ;
} 
Après avoir ajouté ce code, le bouton Ajouter au panier redirigera vos clients vers la page de paiement au lieu de la page du panier. Dans ce cas, le message ajouté au panier est également inutile car ils peuvent voir les produits sur la page de paiement elle-même.

Vous pouvez également utiliser Direct Checkout pour WooCommerce si vous souhaitez une approche plus simple pour cette modification. Nous avons même un guide détaillé pour créer un lien de paiement direct WooCommerce si vous avez besoin de plus d'informations à ce sujet.
Conclusion
Et cela met fin à notre guide sur la suppression du message ajouté au panier de WooCommerce. Le supprimer ou le modifier peut être une option utile si vous souhaitez supprimer certains éléments inutiles de votre site Web qui obstruent l'expérience d'achat de votre client. Et tout ce qu'il faut pour ce faire est d'ajouter vos extraits de code PHP personnalisés à votre fichier de fonctions.
Faisons un bref résumé de tous les processus que nous avons couverts dans l'article d'aujourd'hui :
- Suppression du message ajouté au panier à l'aide d'un extrait de code
- Personnalisation du message Ajouté au panier
- Masquer le message "Le produit a été supprimé du panier" de WooCommerce
Les extraits que nous avons montrés dans l'article d'aujourd'hui sont assez personnalisables et simples à ajouter. Vous pouvez facilement les personnaliser et modifier le message pour l'adapter à votre site Web. Cependant, si vous rencontrez des problèmes pour les ajouter à votre site Web ou les personnaliser, veuillez nous en informer dans la section des commentaires. Nous ferons de notre mieux pour vous aider !
Nous avons même inclus une section pour rediriger le bouton Ajouter au panier vers le panier ou la page de paiement. C'est également une excellente option à ajouter à votre site Web lorsque vous supprimez le message ajouté au panier.
De plus, si vous cherchez d'autres façons de personnaliser votre expérience de boutique WooCommerce, pourquoi ne pas consulter certains de nos autres articles :
- Les meilleurs plugins pour personnaliser la page du panier WooCommerce
- Comment ajouter une image de produit à la caisse
- Comment ajouter une liste de souhaits à WooCommerce
